Используйте панель «Изменения» для отслеживания изменений кода, внесенных в DevTools.
Обзор
С помощью панели «Изменения» отслеживайте изменения, которые вы вносите в:
- HTML в источниках с включенными локальными переопределениями
- CSS в «Элементах» > «Стили или источники»
- JavaScript в исходниках
На панели «Изменения» отображаются только изменения, внесенные вами в DevTools. Если вы перезагрузите DevTools или свою страницу, изменения исчезнут.
Чтобы DevTools сохранял изменения при загрузке страниц, выполните действия, описанные в разделе Локальные переопределения .
Чтобы DevTools записывал изменения в ваши локальные источники, выполните действия, описанные в разделе «Редактирование и сохранение файлов с помощью Workspaces» .
Откройте панель «Изменения».
Чтобы открыть панель «Изменения» :
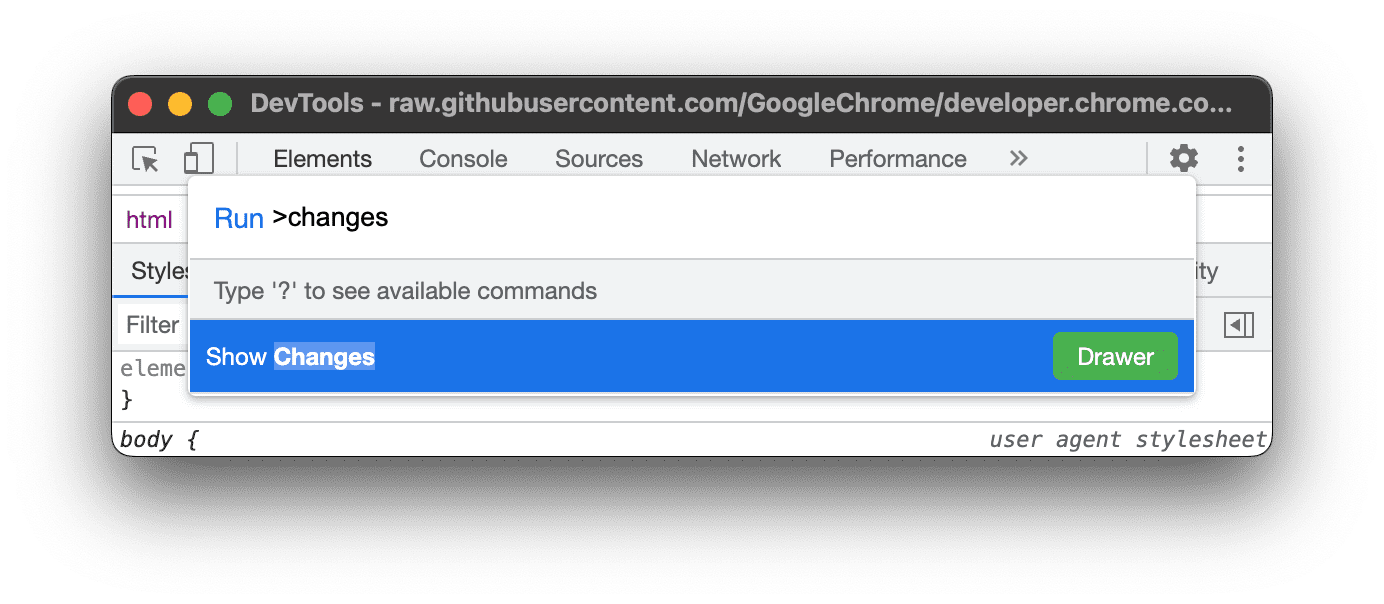
Нажмите Command + Shift + P (Mac) или Control + Shift + P (Windows, Linux, ChromeOS), чтобы открыть командное меню .
Начните вводить
changes, выберите «Показать изменения» и нажмите Enter .
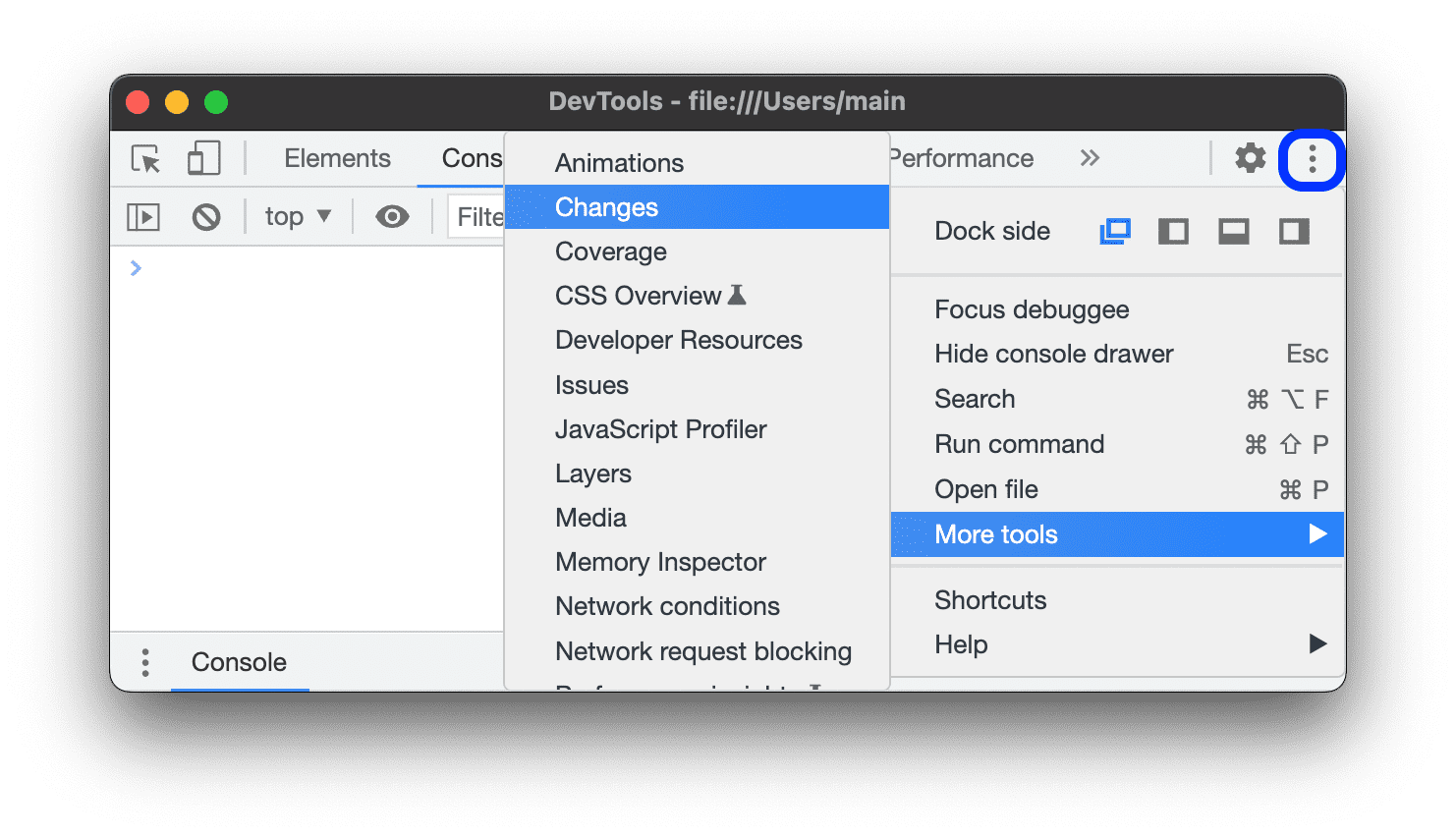
Либо в правом верхнем углу нажмите кнопку Настраивайте и контролируйте DevTools > Дополнительные инструменты > Изменения .

По умолчанию DevTools отображает панель «Изменения» в нижней части окна DevTools, в ящике .
Просмотр и понимание ваших изменений
Чтобы просмотреть изменения:
- Откройте Инструменты разработчика .
Внесите изменения в исходники:
- HTML: сначала включите локальные переопределения , затем внесите изменения в источники.
- CSS в «Элементах» > «Стили или источники»
- JavaScript в исходниках
Откройте панель «Изменения» и выберите файл в правой части панели.
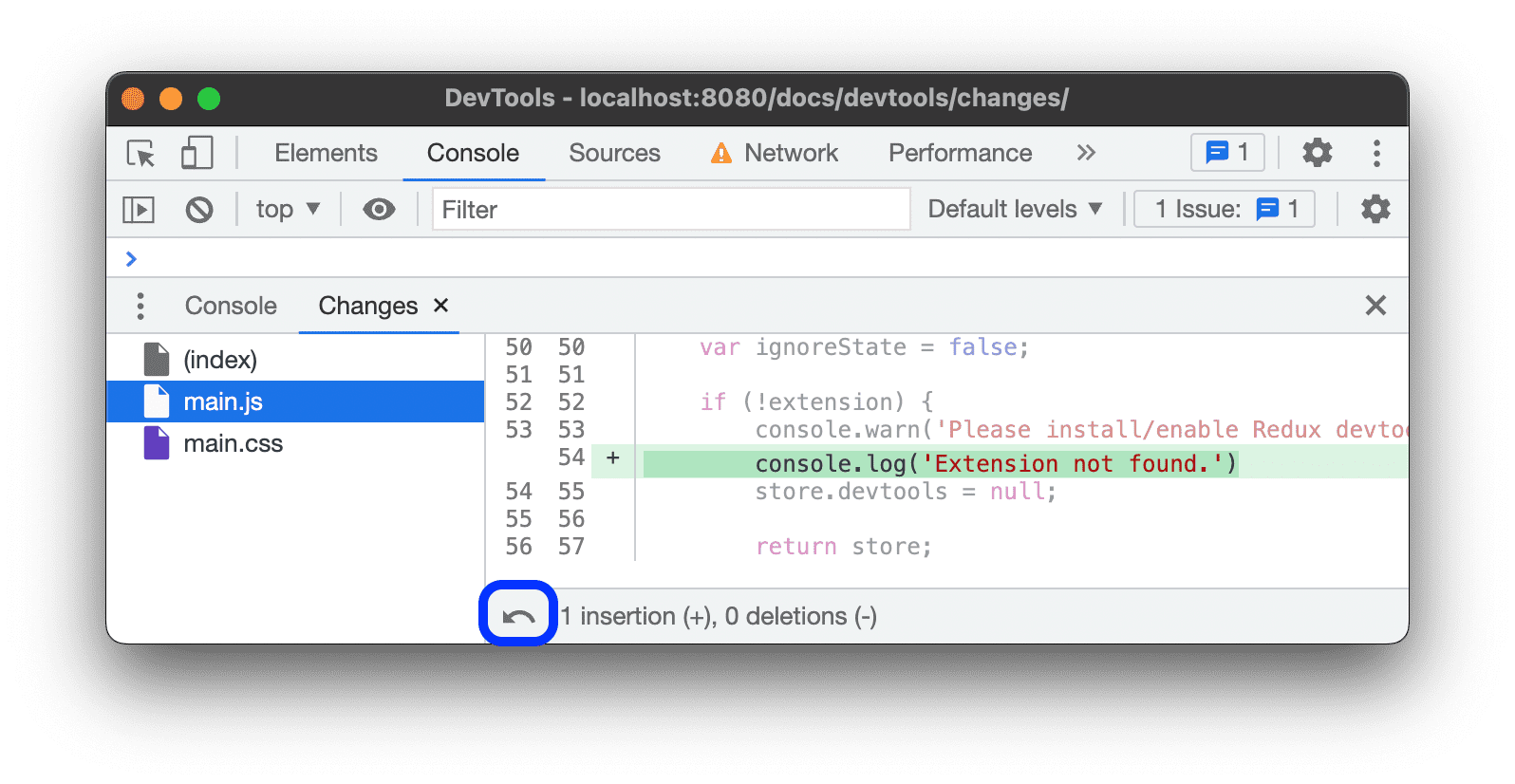
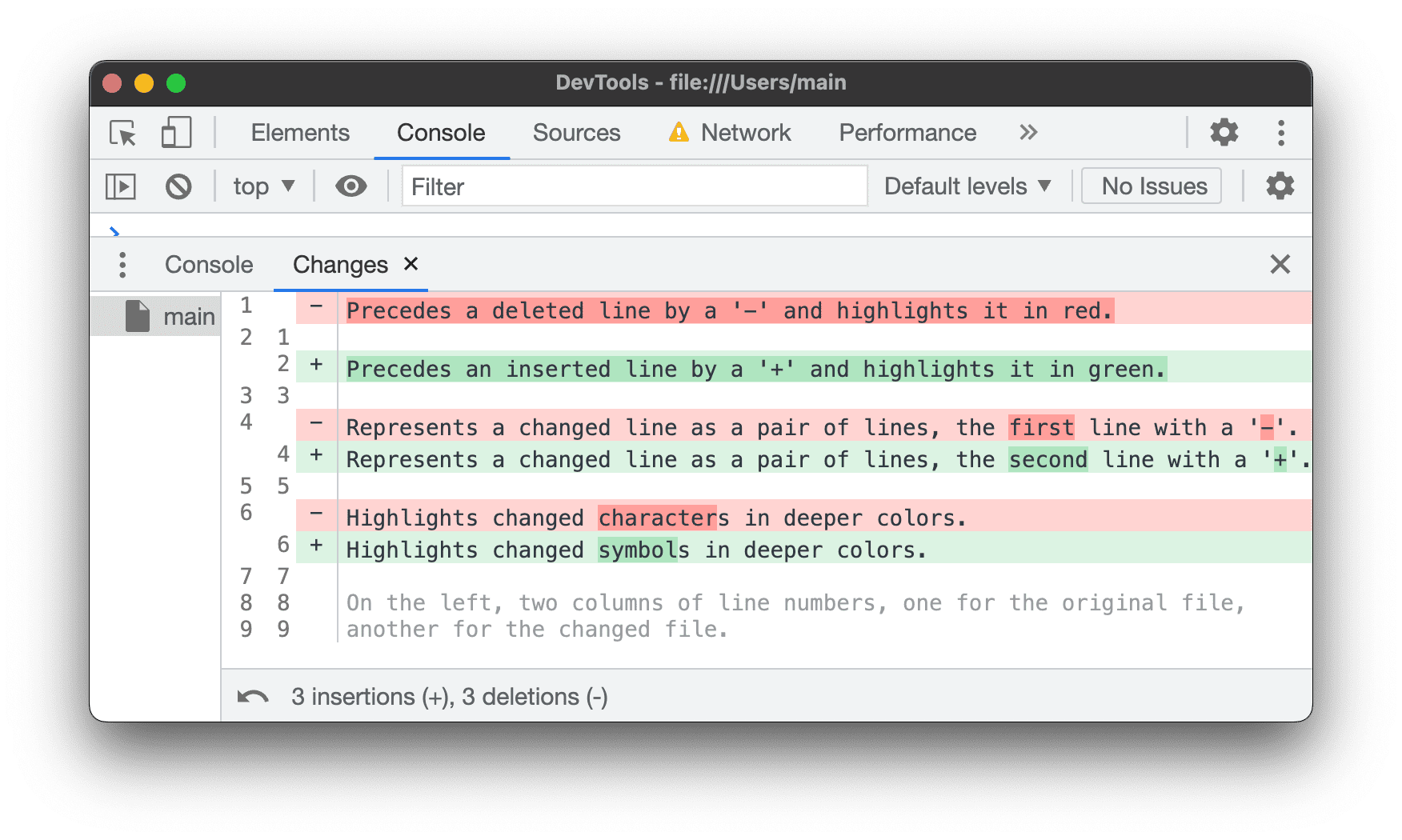
Обратите внимание на выходные данные
diff, которые выделяют следующее:

Панель «Изменения» автоматически печатает результаты diff , поэтому вам не придется прокручивать их по горизонтали, чтобы увидеть изменения в одной строке.
Скопировать изменения CSS
Если вы внесли изменения в CSS в разделе «Элементы» > «Стили» , вы можете скопировать их все одной кнопкой:
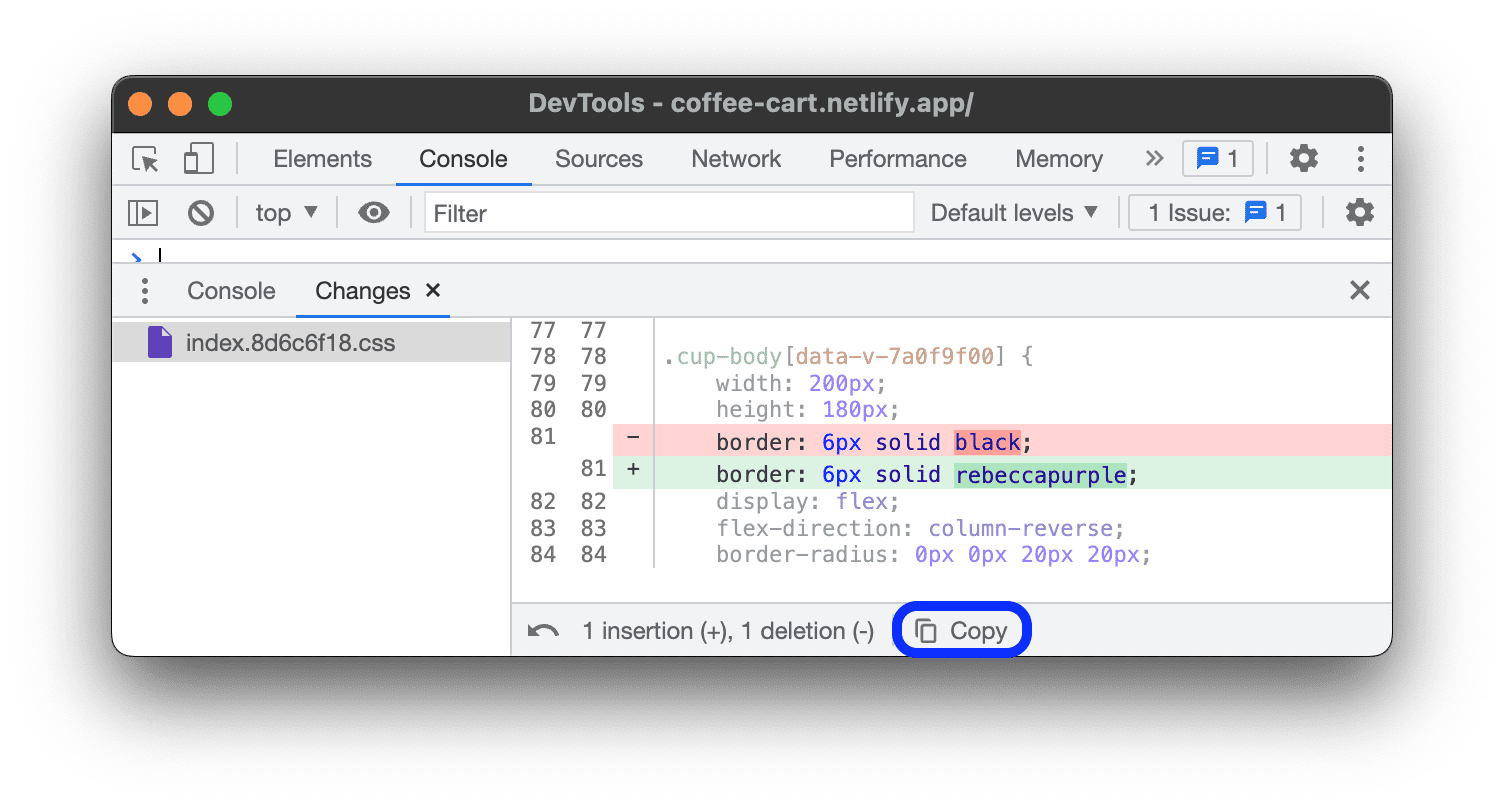
Откройте панель «Изменения» и в правой части панели выберите файл CSS, в который вы внесли изменения.

Нажмите кнопку
Кнопка «Копировать» внизу панели «Изменения» .
Отменить все изменения, внесенные в файл
Чтобы отменить изменения, внесенные в файл:
- В левой части панели «Изменения» выберите файл с изменениями, которые нужно отменить.
- На панели действий внизу нажмите
Отменить все изменения в текущем файле .