Grâce aux forçages locaux, vous pouvez débloquer votre workflow en prototypant et en testant les modifications et les corrections sans attendre que le backend, les tiers ou les API les prennent en charge.
Utilisez des forçages locaux pour simuler des ressources distantes, même si vous n'y avez pas accès. Vous pouvez simuler les réponses aux requêtes et à divers fichiers, par exemple les en-têtes de réponse HTTP et le contenu Web, y compris les requêtes XHR et de récupération.
Par exemple, les forçages locaux peuvent être utiles dans les cas d'utilisation suivants:
- Simulez l'API et testez les corrections de l'API avant qu'elles ne soient déployées en production.
- Créez des prototypes de nouvelles conceptions d'interface utilisateur si vous connaissez déjà les structures de données que le backend utilisera.
- Testez les corrections de performances, par exemple éliminer le CLS, pour vous assurer à l'avance qu'elles sont significatives.
Les forçages locaux vous permettent également de conserver les modifications que vous apportez dans DevTools lors des chargements de page.
Fonctionnement
- Lorsque vous apportez des modifications dans les Outils de développement, une copie du fichier modifié est enregistrée dans un dossier que vous spécifiez.
- Lorsque vous actualisez la page, les Outils de développement diffusent le fichier local modifié plutôt que la ressource réseau.
Vous pouvez également enregistrer vos modifications directement dans les fichiers sources. Consultez Modifier et enregistrer des fichiers avec Workspaces.
Limites
Les forçages locaux fonctionnent pour les en-têtes de réponse réseau et pour la plupart des types de fichiers, y compris les requêtes XHR et fetch, à quelques exceptions près:
- Le cache est désactivé lorsque les remplacements locaux sont activés.
- DevTools n'enregistre pas les modifications apportées à l'arborescence DOM du panneau Éléments.
- Si vous modifiez le CSS dans le volet Styles et que la source de ce CSS est un fichier HTML, DevTools n'enregistrera pas la modification.
Vous pouvez plutôt modifier les fichiers HTML dans le panneau Sources.
Configurer des forçages locaux
Vous pouvez remplacer immédiatement le contenu Web ou les en-têtes de réponse dans le panneau Network (Réseau) :
- Ouvrez les outils de développement, accédez au panneau Network (Réseau), effectuez un clic droit sur la requête que vous souhaitez remplacer, puis sélectionnez Override headers (Remplacer les en-têtes) ou Override content (Remplacer le contenu) dans le menu déroulant.

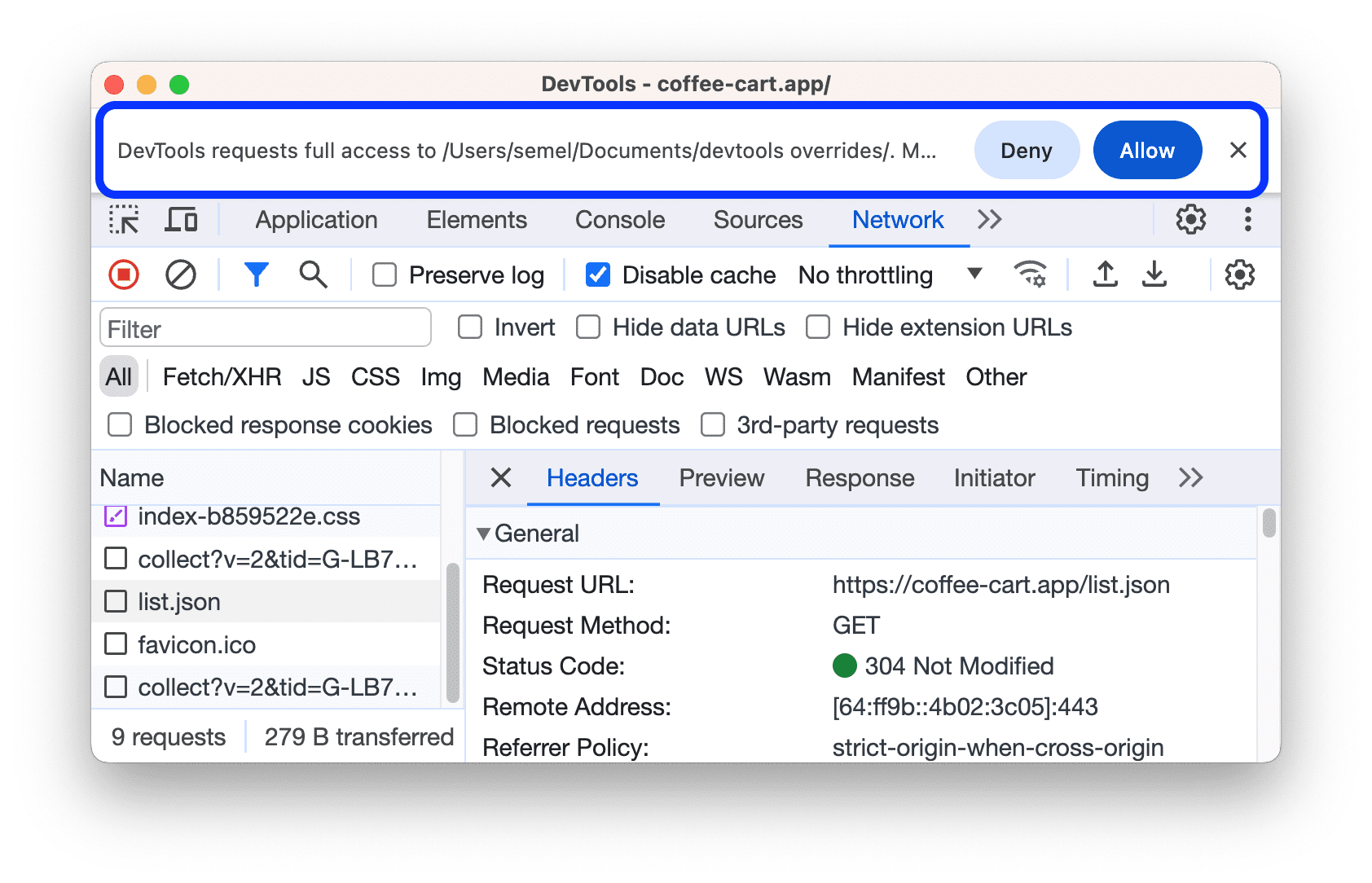
- Si vous n'avez pas encore configuré de forçages locaux, DevTools vous invite à :
- Sélectionnez un dossier dans lequel stocker les fichiers de remplacement.

- Cliquez sur Allow (Autoriser) pour accorder à DevTools les droits d'accès.

- Sélectionnez un dossier dans lequel stocker les fichiers de remplacement.
- Si vous avez configuré des forçages locaux, mais que vous les avez désactivés, DevTools les active automatiquement.
Une fois les forçages locaux configurés et activés, les Outils de développement vous redirigent vers:
- Le panneau Sources vous permet de modifier le contenu Web.
- L'éditeur dans Network > Headers > Response Headers (Réseau > En-têtes > En-têtes de réponse) vous permet de modifier les en-têtes de réponse.
Pour désactiver temporairement les forçages locaux ou supprimer tous les fichiers de forçage, accédez à Sources > Forceages, puis décochez la case Activer les forçages locaux ou cliquez sur Effacer.
Pour supprimer un fichier de forçage ou tous les forçages d'un dossier, effectuez un clic droit sur le fichier ou le dossier dans Sources > Forcements, sélectionnez Supprimer, puis cliquez sur OK dans la boîte de dialogue. Cette action est irréversible. Vous devrez recréer manuellement les forçages supprimés.
Pour afficher rapidement tous les forçages, dans le panneau Network (Réseau), effectuez un clic droit sur une requête, puis sélectionnez Show all overrides (Afficher tous les forçages). Les outils de développement vous redirigent vers Sources > Forcements.
Remplacer le contenu Web
Pour remplacer le contenu Web:
- Configurez des forçages locaux.
- Apportez des modifications aux fichiers et enregistrez-les dans DevTools.
Par exemple, vous pouvez modifier les fichiers dans Sources ou le CSS dans Éléments > Styles, sauf si le CSS se trouve dans des fichiers HTML.
DevTools enregistre les fichiers modifiés, les liste dans Sources > Forcements et affiche l'icône ![]() à côté des fichiers ignorés dans les panneaux et les volets concernés: Éléments > Styles, Réseau et Sources > Forcements.
à côté des fichiers ignorés dans les panneaux et les volets concernés: Éléments > Styles, Réseau et Sources > Forcements.
![]()
De plus, le panneau Network (Réseau) affiche une icône en forme de point violet avec une info-bulle à côté de l'onglet Response (Réponse) d'une requête avec un contenu Web écrasé.

Remplacer les requêtes XHR ou fetch pour simuler des ressources distantes
Avec les forçages locaux, vous n'avez pas besoin d'accéder au backend et vous n'avez pas à attendre qu'il prenne en charge vos modifications. Créez des prototypes et effectuez des tests à la volée:
- Configurez des forçages locaux.
- Dans Network (Réseau), filtrez les requêtes XHR/fetch, recherchez celle dont vous avez besoin, effectuez un clic droit dessus, puis sélectionnez Override content (Forcer le contenu).
- Apportez les modifications nécessaires aux données extraites, puis enregistrez le fichier.
- Actualisez la page et observez les modifications appliquées.
Pour découvrir ce workflow, regardez la vidéo suivante:
Suivre vos modifications locales
Vous pouvez suivre toutes les modifications que vous apportez au contenu Web au même endroit : l'onglet du panneau Modifications.
En outre, dans Sources > Forcements, vous pouvez effectuer un clic droit sur le fichier enregistré, puis sélectionner Ouvrir dans le dossier contenant dans le menu contextuel. Le dossier que vous avez sélectionné lors de la configuration des forçages s'ouvre. Vous pouvez alors modifier les fichiers avec votre éditeur de code préféré.

Remplacer les en-têtes de réponse HTTP
Dans le panneau Network (Réseau), vous pouvez remplacer les en-têtes de réponse HTTP sans avoir accès au serveur Web.
Avec les forçages d'en-tête de réponse, vous pouvez prototyper localement des correctifs pour divers en-têtes, y compris, mais sans s'y limiter:
- En-têtes de partage des ressources entre origines multiples (CORS)
- En-têtes Permissions-Policy
- En-têtes d'isolation d'origine croisée
Pour forcer un en-tête de réponse:
- Configurez des forçages locaux et inspectez, par exemple, cette page de démonstration.
- Accédez à Network (Réseau), recherchez une requête, effectuez un clic droit dessus, puis sélectionnez Override headers (Ignorer les en-têtes). DevTools vous redirige vers l'éditeur Headers > Response Headers (En-têtes > En-têtes de réponse).
Pointez sur une valeur d'en-tête de réponse et placez-y le curseur.

Vous pouvez également activer l'éditeur En-têtes de réponse en pointant sur une valeur d'en-tête de réponse, puis en cliquant sur Modifier.
Modifiez ou ajoutez un en-tête.

- Pour modifier la valeur d'un en-tête, cliquez dessus.
- Pour ajouter un en-tête, cliquez sur Ajouter un en-tête.
- Pour supprimer un forçage d'en-tête, cliquez sur à côté de celui-ci. Les en-têtes que vous avez ajoutés sont supprimés ou les valeurs modifiées sont rétablies à leur valeur d'origine.
Le panneau Network (Réseau) met en évidence les en-têtes modifiés en vert et les forçages supprimés en rouge et barrés. En outre, l'onglet En-têtes affiche une icône en forme de point violet avec une info-bulle pour vous indiquer que les en-têtes sont remplacés.
Actualisez la page pour appliquer les modifications.
Modifier tous les forçages d'en-tête de réponse
Pour modifier tous les forçages d'en-tête au même endroit:
Cliquez sur
 .headers à côté de la section En-têtes de réponse.
.headers à côté de la section En-têtes de réponse.
DevTools vous redirige vers le fichier
.headerscorrespondant dans Sources > Forcements.Modifiez le fichier
.headerscomme suit :
Pour ajouter une règle de forçage, cliquez sur Ajouter une règle de forçage. Une règle est un ensemble d'en-têtes et de valeurs, ainsi qu'une ou plusieurs requêtes auxquelles les appliquer.
Pour ajouter une paire d'en-tête-valeur à une règle, pointez sur une autre paire, puis cliquez sur .
Pour rétablir une valeur d'en-tête, supprimez un en-tête ou une règle ajoutés, pointez dessus, puis cliquez sur .
Enregistrez le fichier
.headersavec Cmd / Ctrl + S.Actualisez la page pour appliquer les modifications.


