Gardez votre code côté client lisible et débogable, même après l'avoir combiné, minifié ou compilé. Utilisez des mappages source pour mapper votre code source à votre code compilé dans le panneau Sources.
Premiers pas avec les préprocesseurs
Les mappages source des préprocesseurs font en sorte que DevTools charge vos fichiers d'origine en plus de vos fichiers minimisés.
Chrome exécute en réalité votre code minifié, mais le panneau Sources affiche le code que vous avez créé. Vous pouvez définir des points d'arrêt et parcourir le code dans les fichiers sources. Toutes les erreurs, les journaux et les points d'arrêt seront automatiquement mappés.
Vous avez ainsi l'impression de déboguer le code tel que vous l'avez écrit, par opposition au code qui est diffusé par votre serveur de développement et exécuté par le navigateur.
Pour utiliser des cartes sources dans le panneau Sources:
- N'utilisez que les préprocesseurs pouvant générer des mappages de sources.
- Vérifiez que votre serveur Web peut diffuser des cartes sources.
Utiliser un préprocesseur compatible
Voici quelques exemples de préprocesseurs couramment utilisés avec les mappages de sources:
- Transpileur: Babel
- Compilateurs: TypeScript et Dart
- Minificateurs: terser
- Bundlers et serveurs de développement: Webpack, Vite, esbuild et Parcel
Pour obtenir une liste plus complète, consultez Cartes sources: langues, outils et autres informations.
Activer les cartes sources dans les paramètres
Dans Settings > Preferences > Sources (Paramètres > Préférences > Sources), assurez-vous de cocher
JavaScript source maps (Cartes sources JavaScript).
Vérifier si les cartes sources ont bien été chargées
Consultez Ressources pour les développeurs: afficher et charger manuellement des cartes sources.
Déboguer avec des mappages de sources
Lorsque les cartes sources sont prêts et activés, vous pouvez effectuer les opérations suivantes:
- Ouvrez les sources de votre site Web dans le panneau Sources.
Pour vous concentrer uniquement sur le code que vous créez, groupez les fichiers créés et déployés dans l'arborescence de fichiers. Développez ensuite la section
Auteur et ouvrez votre fichier source d'origine dans l'Éditeur.

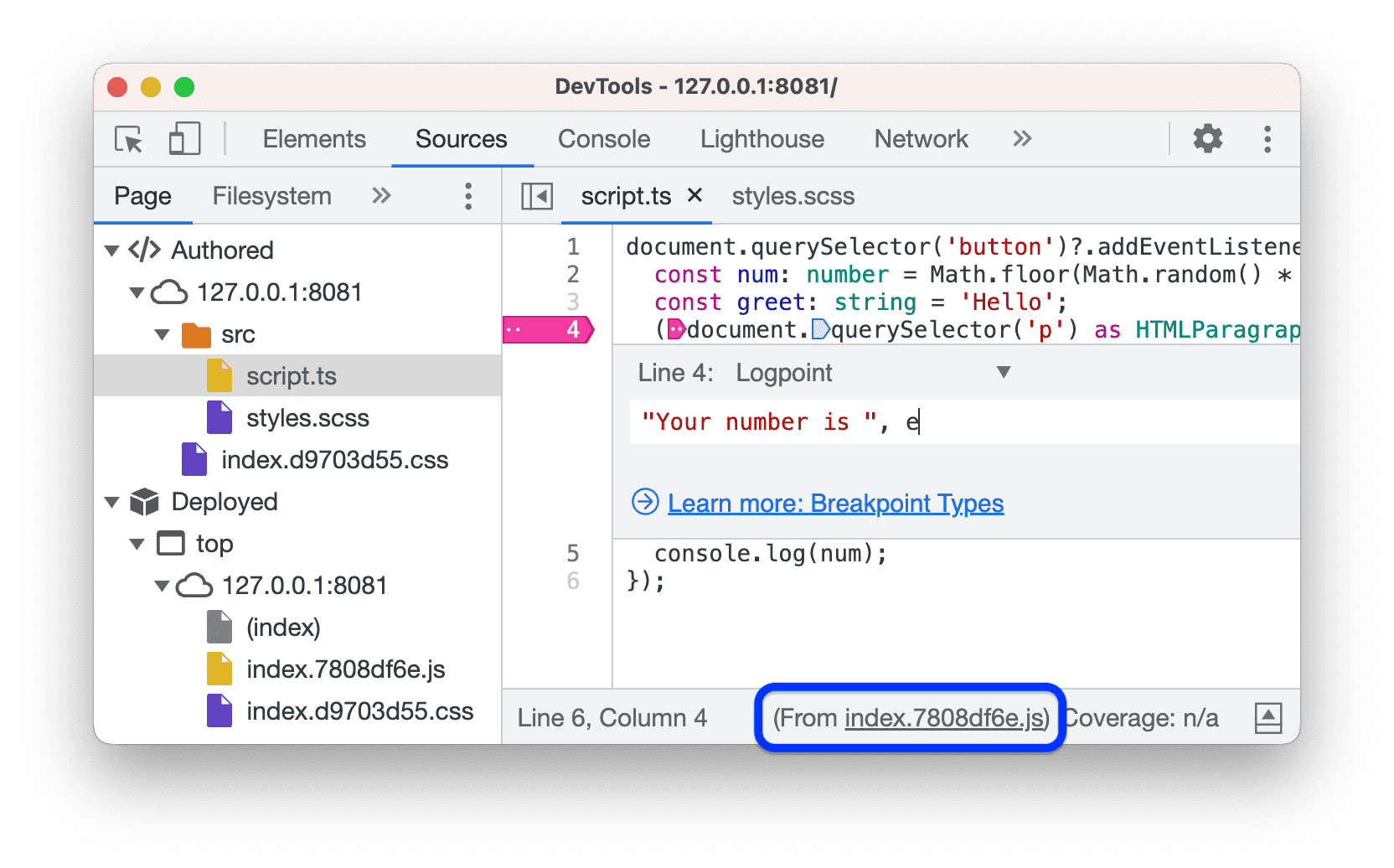
Définissez un point d'arrêt comme vous le feriez habituellement. Par exemple, un point de journalisation. Exécutez ensuite le code.

Notez que l'éditeur ajoute un lien vers le fichier déployé dans la barre d'état en bas. Il en va de même pour les fichiers CSS déployés.

Ouvrez le panneau Console. Dans cet exemple, à côté du message du point de journalisation, la console affiche un lien vers le fichier d'origine, et non vers celui qui est déployé.

Modifiez le type de point d'arrêt en point d'arrêt normal, puis exécutez à nouveau le code. L'exécution est mise en pause cette fois.

Notez que le volet Call Stack (Pile d'appel) affiche le nom du fichier d'origine et non celui déployé.
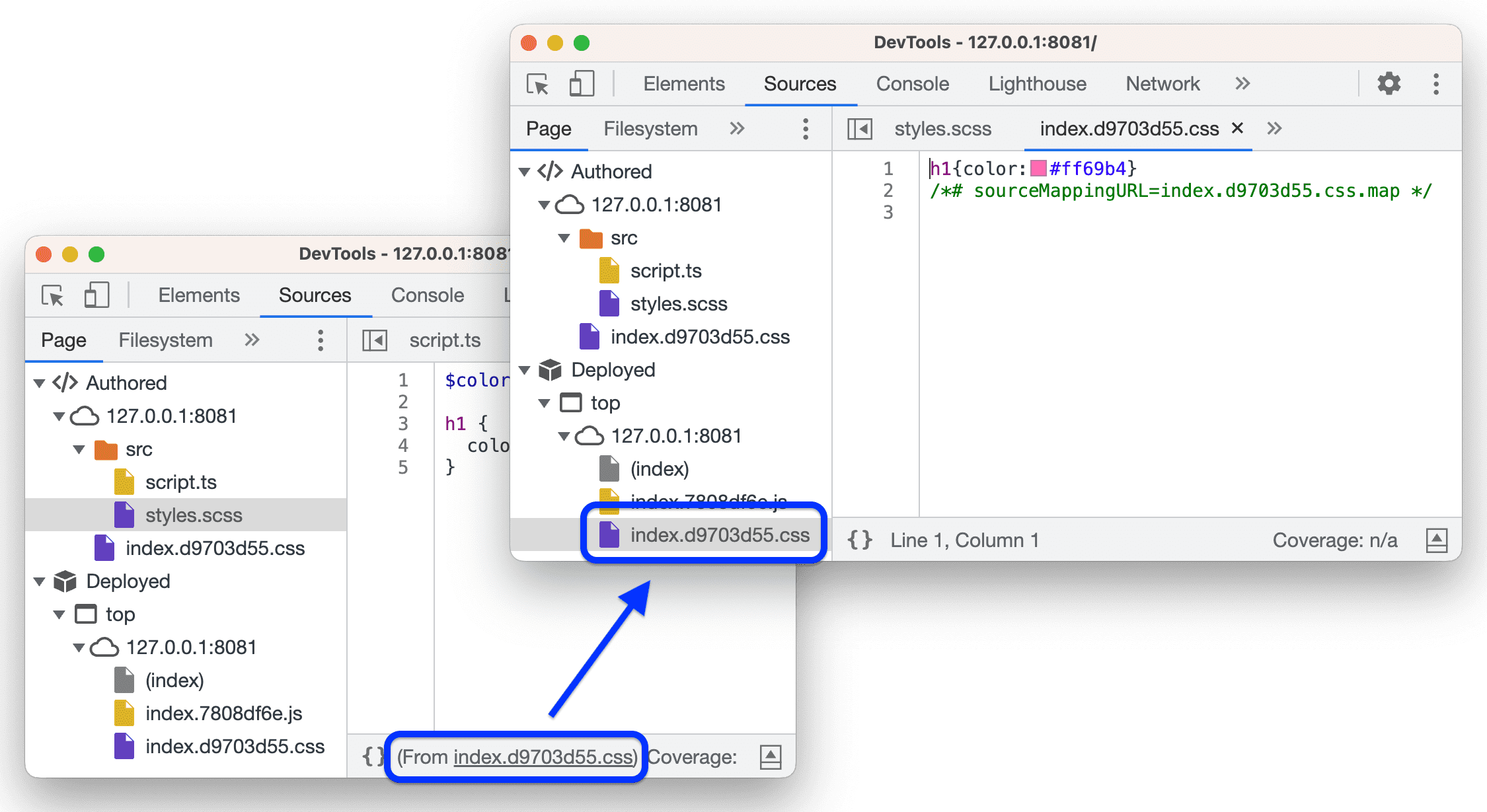
Dans la barre d'état en bas de l'Éditeur, cliquez sur le lien vers le fichier déployé. Le panneau Sources vous permet d'accéder au fichier correspondant.

Lorsque vous ouvrez un fichier déployé, DevTools vous informe s'il a trouvé le commentaire //# sourceMappingURL et le fichier d'origine associé.
Notez que l'éditeur a automatiquement mis en forme le fichier déployé. En réalité, il contient tout le code sur une seule ligne, à l'exception du commentaire //# sourceMappingURL.
Nommer les appels eval() avec #sourceURL
#sourceURL vous permet de simplifier le débogage lorsque vous travaillez avec des appels eval(). Cet outil d'assistance ressemble beaucoup à la propriété //# sourceMappingURL. Pour en savoir plus, consultez la spécification de la version 3 de Source Map.
Le commentaire //# sourceURL=/path/to/source.file indique au navigateur de rechercher le fichier source lorsque vous utilisez eval(). Cela vous aide à nommer vos évaluations, ainsi que les scripts et styles intégrés.
Testez-le sur cette page de démonstration:
- Ouvrez les outils pour les développeurs, puis accédez au panneau Sources.
- Sur la page, saisissez un nom de fichier arbitraire dans le champ de saisie Nommez votre code.
- Cliquez sur le bouton Compiler. Une alerte s'affiche avec la somme évaluée à partir de la source CoffeeScript.
- Dans l'arborescence de fichiers du volet Page, ouvrez un nouveau fichier avec le nom de fichier personnalisé que vous avez saisi. Il contient le code JavaScript compilé avec le commentaire
// #sourceURLet le nom d'origine du fichier source. - Pour ouvrir le fichier source, cliquez sur le lien dans la barre d'état de l'Éditeur.




