借助本地替换项,您可以通过对更改和修复程序进行原型设计和测试来解除工作流程的阻塞,而无需等待后端、第三方或 API 支持这些更改和修复程序。
使用本地替换项模拟远程资源,即使您无权访问这些资源也是如此。您可以模拟对请求和各种文件的响应,例如 HTTP 响应标头和网络内容,包括 XHR 和提取请求。
例如,在以下用例中,本地替换项会很有用:
- 在 API 实际投入生产环境之前,模拟 API 并测试 API 修复程序。
- 如果您已经知道后端将要使用的数据结构,请为新界面设计创建原型。
- 测试性能修复措施(例如消除 CLS),以提前确保其效果显著。
借助本地替换项,您还可以在页面加载期间保留在 DevTools 中所做的更改。
运作方式
- 当您在 DevTools 中进行更改时,DevTools 会将修改后的文件的副本保存到您指定的文件夹中。
- 当您重新加载网页时,DevTools 会提供经过修改的本地文件,而不是网络资源。
您还可以将更改直接保存到源文件。请参阅使用 Workspaces 编辑和保存文件。
限制
本地替换项适用于网络响应标头和大多数文件类型(包括 XHR 和提取请求),但有两个例外情况:
- 启用本地替换项后,缓存将被停用。
- 开发者工具不会保存在元素面板的 DOM 树中所做的更改。
- 如果您在样式窗格中修改 CSS,并且该 CSS 的来源是 HTML 文件,则开发者工具不会保存所做的更改。
不过,您可以在 Sources 面板中修改 HTML 文件。
设置本地替换项
您可以直接在网络面板中替换网页内容或响应标头:
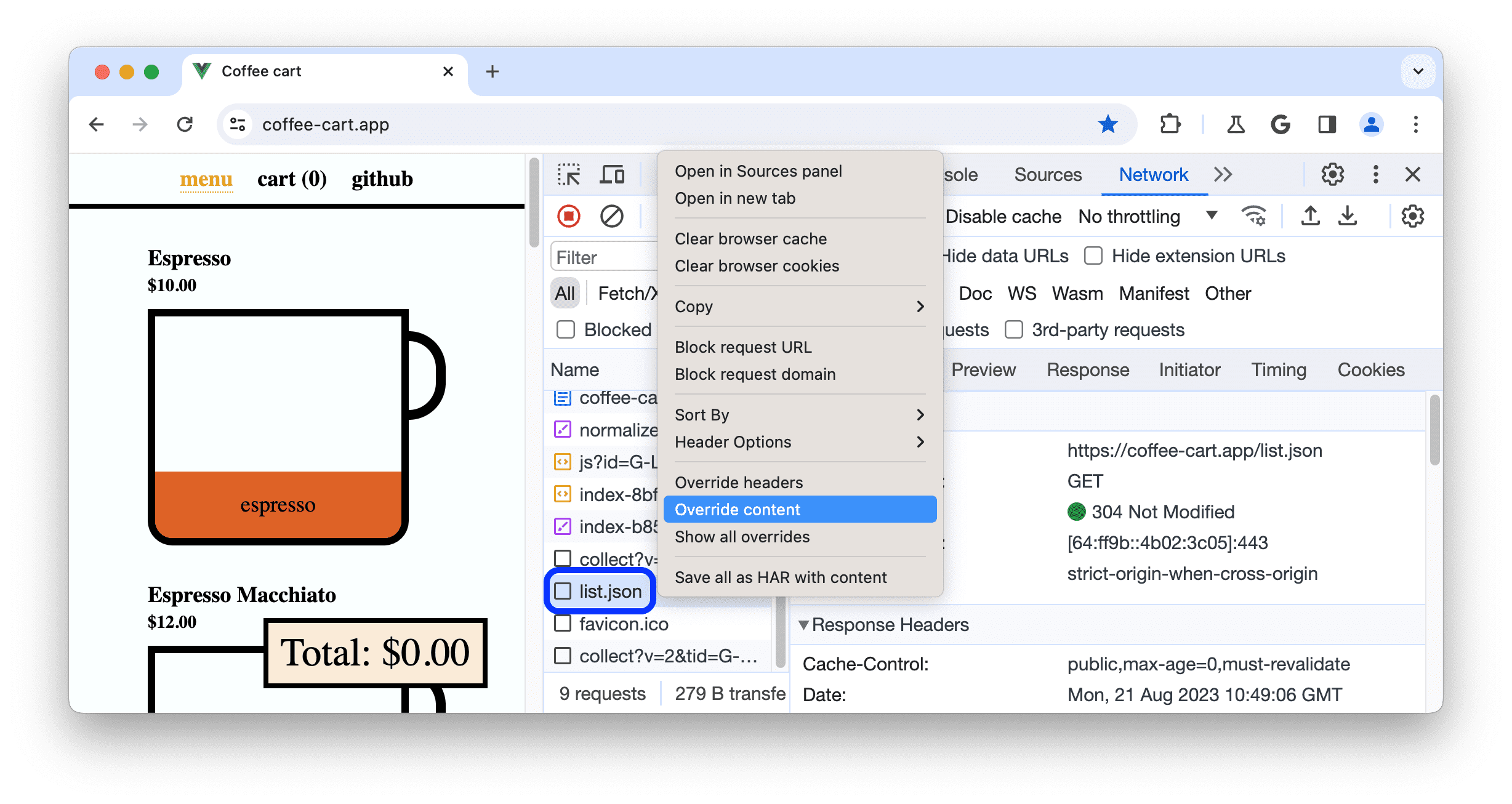
- 打开 DevTools,前往 Network 面板,右键点击要替换的请求,然后从下拉菜单中选择替换标头或替换内容。

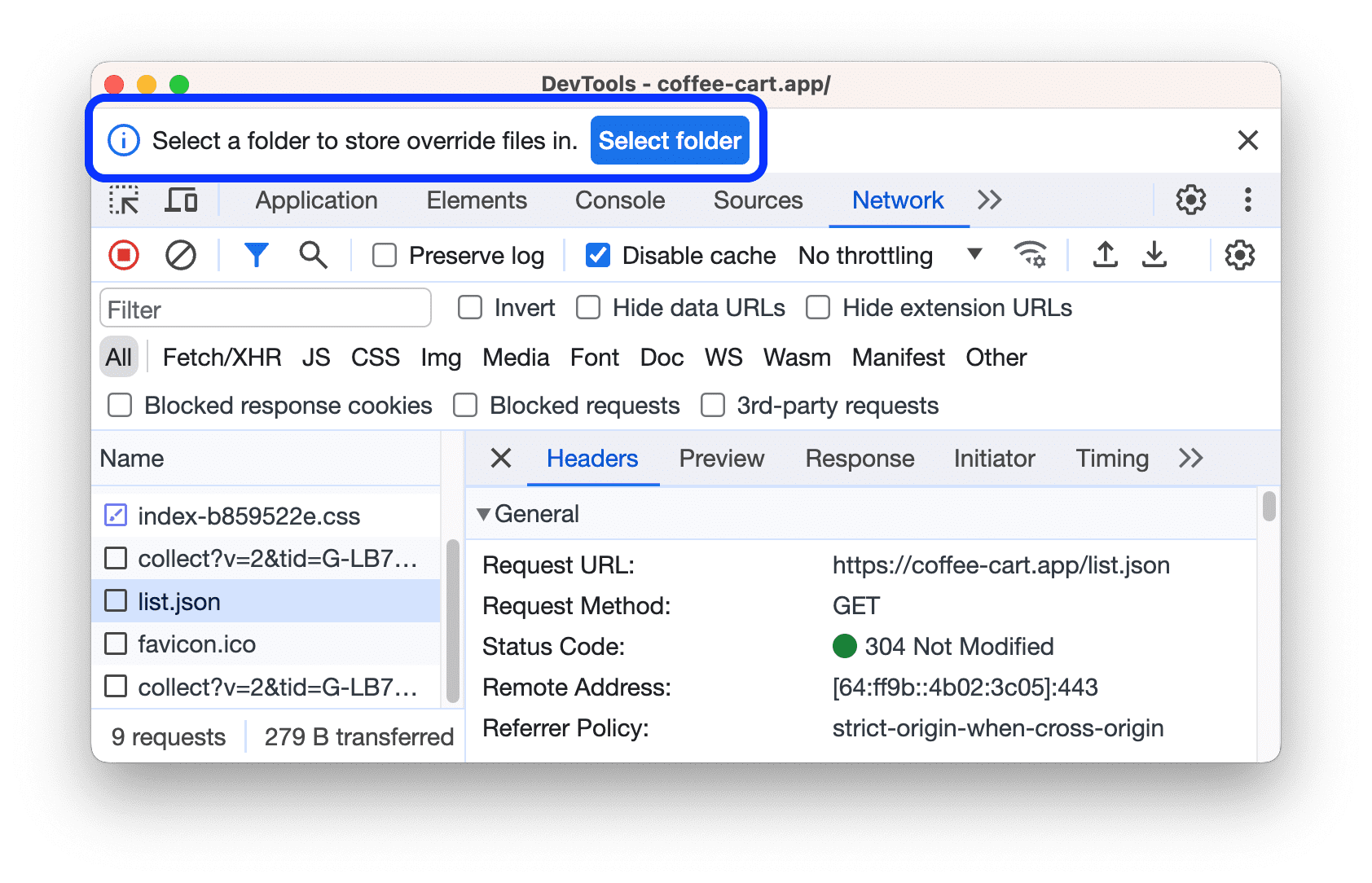
- 如果您尚未设置本地替换项,则 DevTools 会在顶部的操作栏中提示您执行以下操作:
- 选择要用来存储替换文件的文件夹。

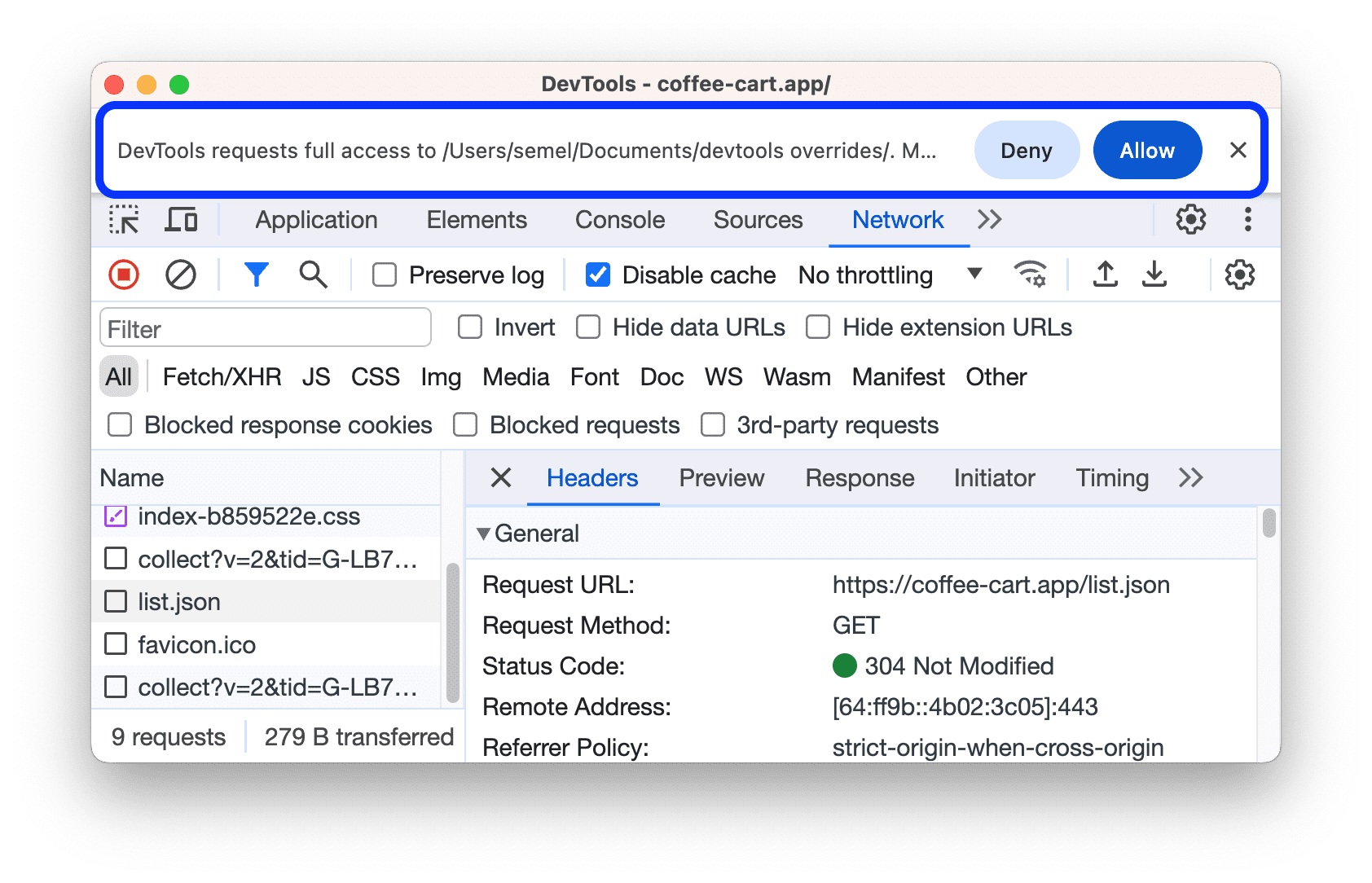
- 点击允许以向 DevTools 授予对其的访问权限。

- 选择要用来存储替换文件的文件夹。
- 如果您设置了本地替换项但已将其停用,DevTools 会自动启用它们。
设置并启用本地替换项后,DevTools 会根据您要替换的内容,将您定向到以下位置:
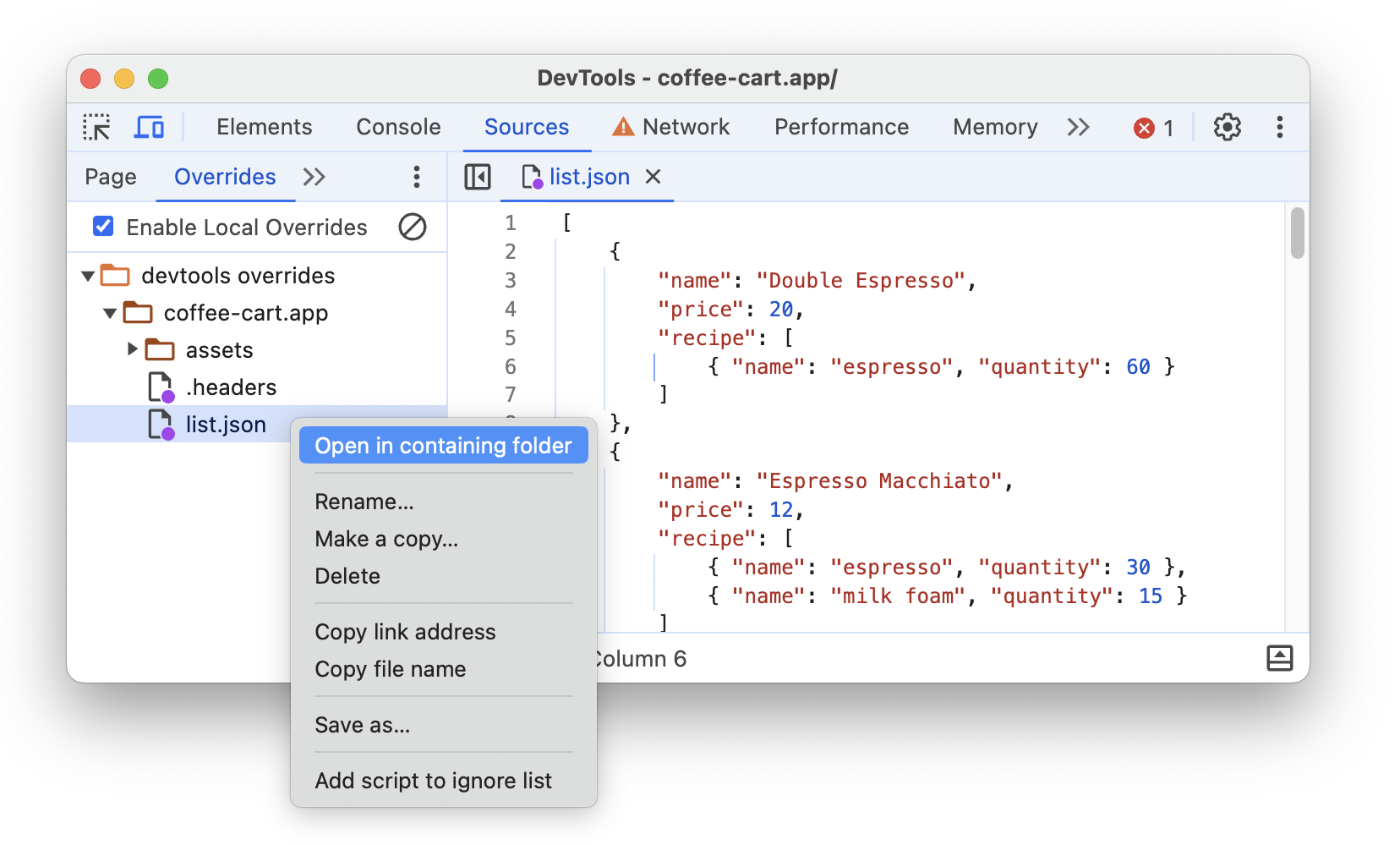
如需暂时停用本地替换项或删除所有替换项文件,请依次前往来源 > 替换项,然后清除 Enable Local Overrides 复选框或点击 Clear。
如需删除单个替换文件或文件夹中的所有替换项,请依次选择 Sources > Overrides,然后右键点击相应文件或文件夹,选择 Delete,最后在对话框中点击 OK。此操作无法撤消,您必须手动重新创建已删除的替换项。
如需快速查看所有替换项,请在网络面板中右键点击相应请求,然后选择显示所有替换项。开发者工具将带您前往 Sources > Overrides。
替换网页内容
如需替换网页内容,请执行以下操作:
- 设置本地替换项。
- 对文件进行更改并将其保存在 DevTools 中。
例如,您可以在“来源”中修改文件,也可以在“元素” >“样式”中修改 CSS,除非 CSS 位于 HTML 文件中。
开发者工具会保存修改后的文件,并在 Sources(来源)> Overrides(替换项)中列出这些文件,还会在相关面板和窗格(Elements [元素] > Styles [样式]、Network [网络] 和 Sources [来源] > Overrides [替换项])中显示替换的文件旁边的 ![]() 图标。
图标。
![]()
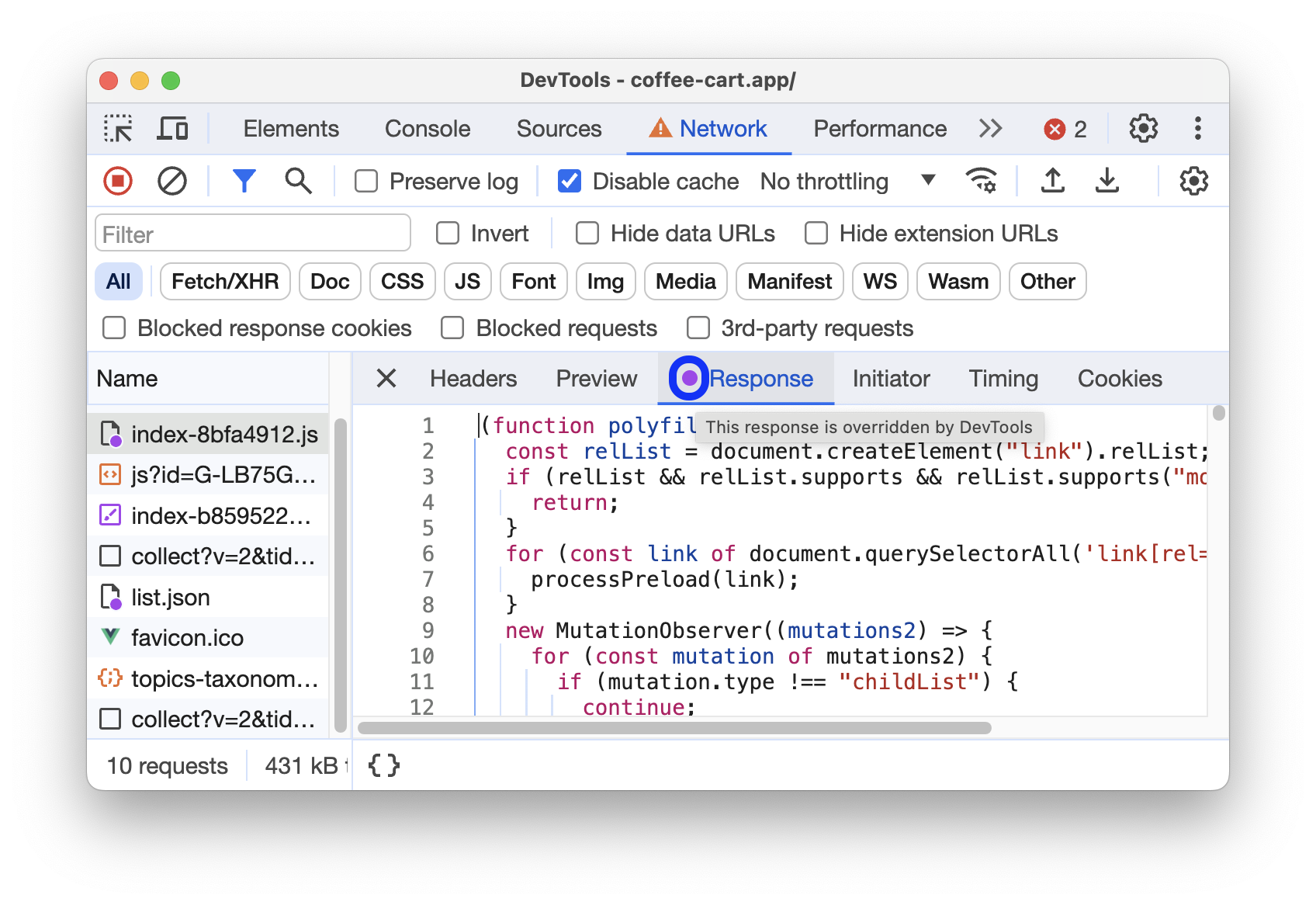
此外,如果请求包含被替换的 Web 内容,Network 面板会在请求的 Response 标签页旁边显示一个带有提示的紫色圆点图标。

替换 XHR 或提取请求以模拟远程资源
借助本地替换项,您无需访问后端,也不必等待后端支持您的更改。即时模拟和实验:
- 设置本地替换项。
- 在网络中,过滤出 XHR/fetch 请求,找到所需的请求,右键点击该请求,然后选择替换内容。
- 对提取的数据进行更改,然后保存文件。
- 刷新页面,然后观察所应用的更改。
如需了解此工作流程,请观看以下视频:
跟踪本地更改
您可以在一个位置(更改抽屉式标签页)跟踪对网站内容所做的所有更改。
此外,在 Sources > Overrides 中,您可以右键点击已保存的文件,然后从上下文菜单中选择 Open in containing folder。这会打开您在替换项设置期间选择的文件夹。您可以使用自己喜欢的代码编辑器修改这些文件。

替换 HTTP 响应标头
在网络面板中,您无需访问网络服务器即可替换 HTTP 响应标头。
借助响应标头替换项,您可以在本地对各种标头(包括但不限于)进行修复原型设计:
如需替换响应标头,请执行以下操作:
- 设置本地替换项,然后检查此演示页面等。
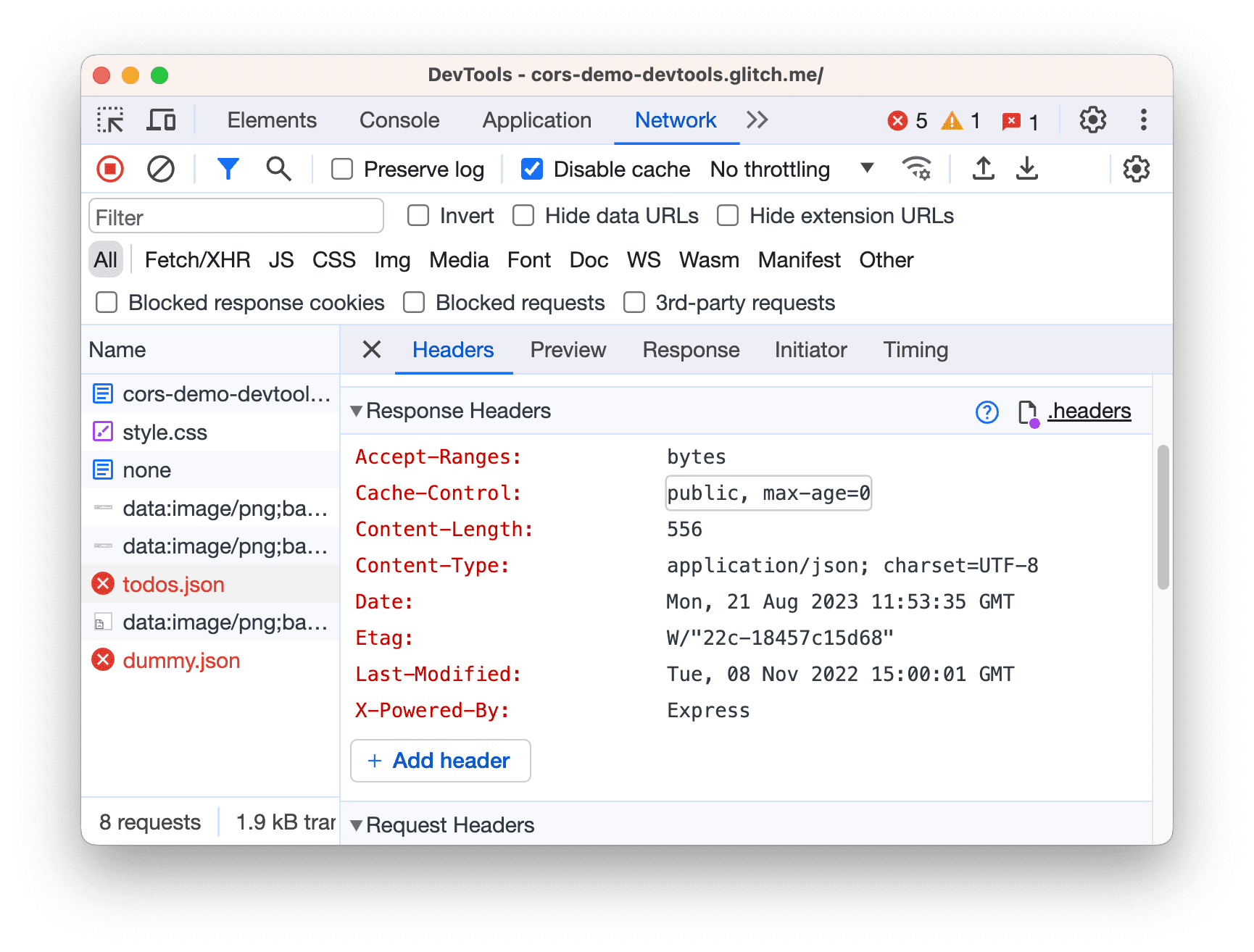
- 前往网络,找到相应请求,右键点击该请求,然后选择替换标头。开发者工具会将您转到 Headers(标头)> Response Headers(响应标头)编辑器。
将光标悬停在响应标头值上,并将光标放在该值上。

或者,如需启用响应标头编辑器,请将鼠标悬停在响应标头值上,然后点击 修改。
修改或添加新标题。

- 如需修改标题值,请点击相应标题。
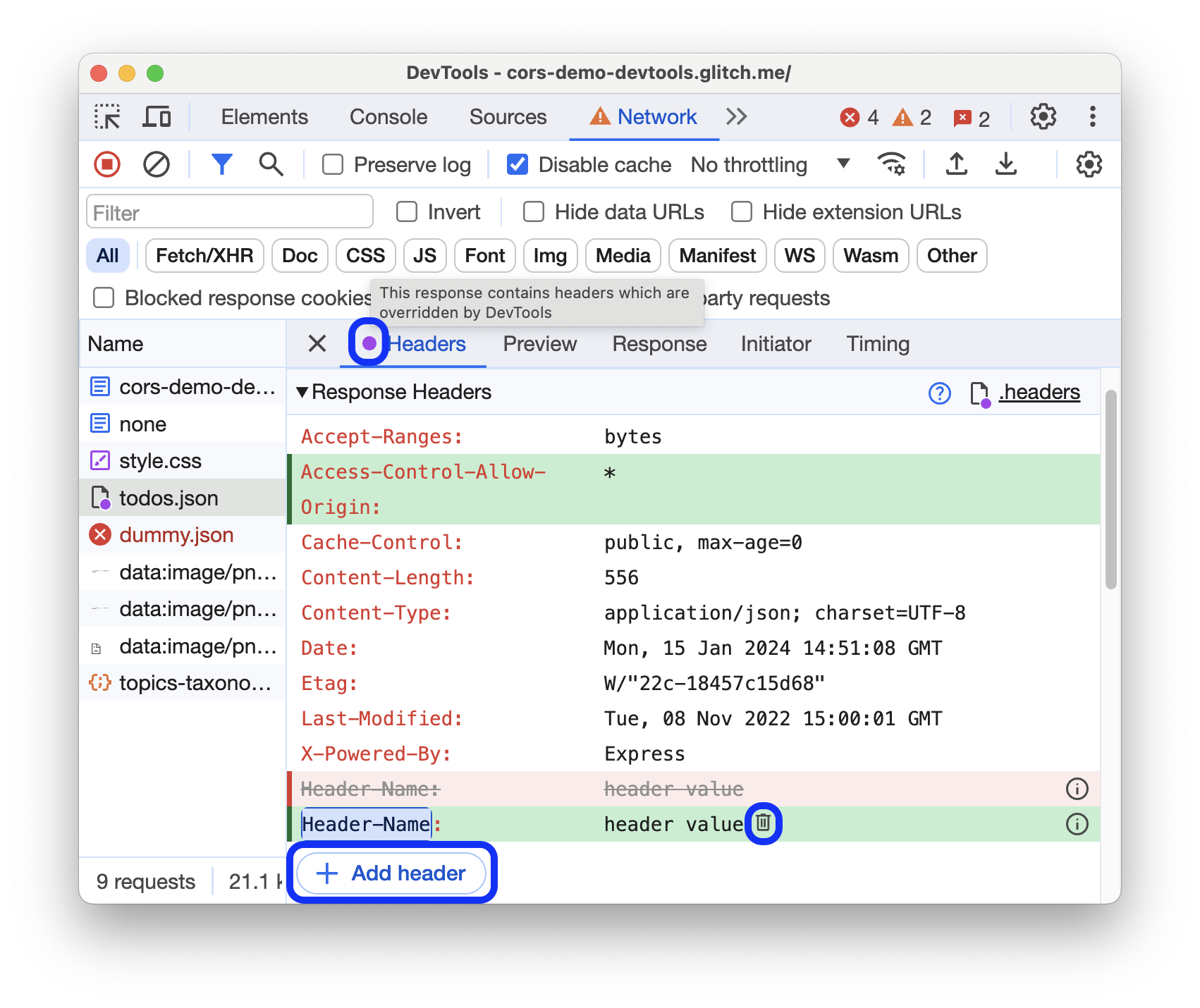
- 如需添加新标题,请点击 Add header(添加标题)。
- 如要移除标头替换项,请点击相应替换项旁边的 。这会移除您添加的标头,或将修改后的值还原为原始值。
网络面板会以绿色突出显示已修改的标头,并以红色并带删除线突出显示已移除的替换项。此外,标头标签页会显示一个带有工具提示的紫色圆点图标,以告知您标头已被替换。
刷新页面以应用更改。
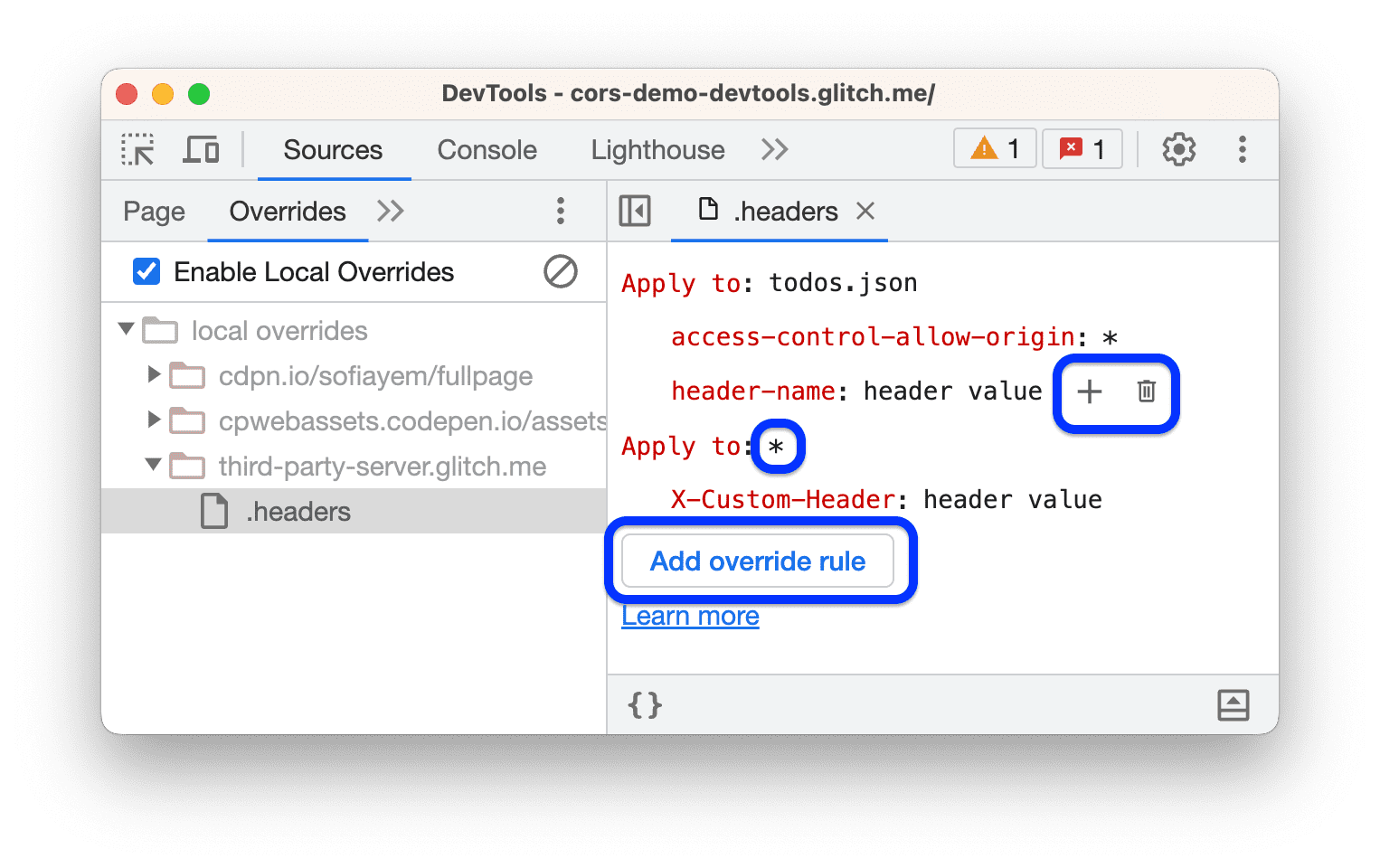
修改所有响应标头替换项
如需在一个位置修改所有标头替换项,请执行以下操作:
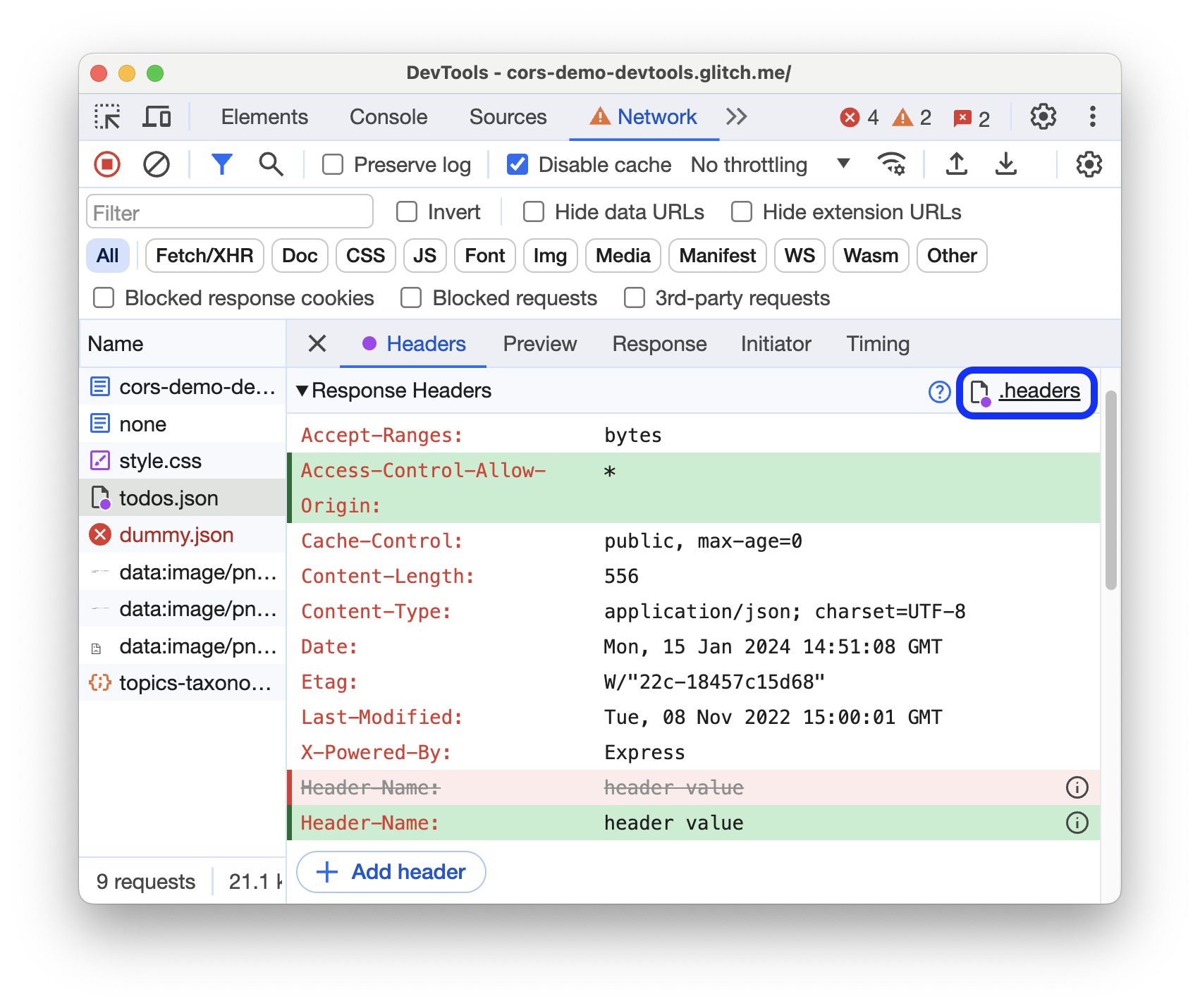
点击响应标头部分旁边的
 .headers。
.headers。
开发者工具会将您转到 Sources > Overrides 中的相应
.headers文件。修改
.headers文件:
如需添加新的替换规则,请点击添加替换规则。这里的规则是一组标头和值,以及要将其应用到的单个或多个请求。
如需向规则添加标头-值对,请将鼠标悬停在另一对上,然后点击 。
如需还原标头值,请移除添加的标头或规则,将鼠标悬停在相应标头或规则上,然后点击 。
使用 Command / Control + S 保存
.headers文件。刷新页面以应用更改。

