Đây là hướng dẫn thực hành về một số tính năng DevTools được sử dụng phổ biến nhất liên quan đến việc kiểm tra hoạt động mạng của một trang.
Hãy xem Tài liệu tham khảo về mạng nếu bạn muốn duyệt qua các tính năng.
Hãy đọc tiếp hoặc xem phiên bản video của hướng dẫn này:
Trường hợp sử dụng bảng điều khiển Mạng
Nhìn chung, hãy sử dụng bảng điều khiển Mạng khi bạn cần đảm bảo rằng các tài nguyên đang được tải xuống hoặc tải lên như dự kiến. Sau đây là các trường hợp sử dụng phổ biến nhất cho bảng điều khiển Mạng:
- Đảm bảo rằng tài nguyên thực sự đang được tải lên hoặc tải xuống.
- Kiểm tra các thuộc tính của một tài nguyên riêng lẻ, chẳng hạn như tiêu đề HTTP, nội dung, kích thước, v.v.
Nếu bạn đang tìm cách cải thiện hiệu suất tải trang, đừng bắt đầu bằng bảng điều khiển Mạng. Có nhiều loại vấn đề về hiệu suất tải không liên quan đến hoạt động mạng. Hãy bắt đầu với bảng điều khiển Lighthouse vì bảng điều khiển này đưa ra cho bạn các đề xuất được nhắm mục tiêu về cách cải thiện trang. Xem bài viết Tối ưu hoá tốc độ trang web.
Mở bảng điều khiển Mạng
Để khai thác tối đa hướng dẫn này, hãy mở bản minh hoạ và thử các tính năng trên trang minh hoạ.
Mở Bản minh hoạ về cách bắt đầu.

Bạn nên di chuyển bản minh hoạ sang một cửa sổ riêng.

Mở DevTools bằng cách nhấn tổ hợp phím Control+Shift+J hoặc Command+Option+J (Mac). Bảng điều khiển Console (Bảng điều khiển) sẽ mở ra.

Bạn nên đóng Công cụ dành cho nhà phát triển vào cuối cửa sổ.

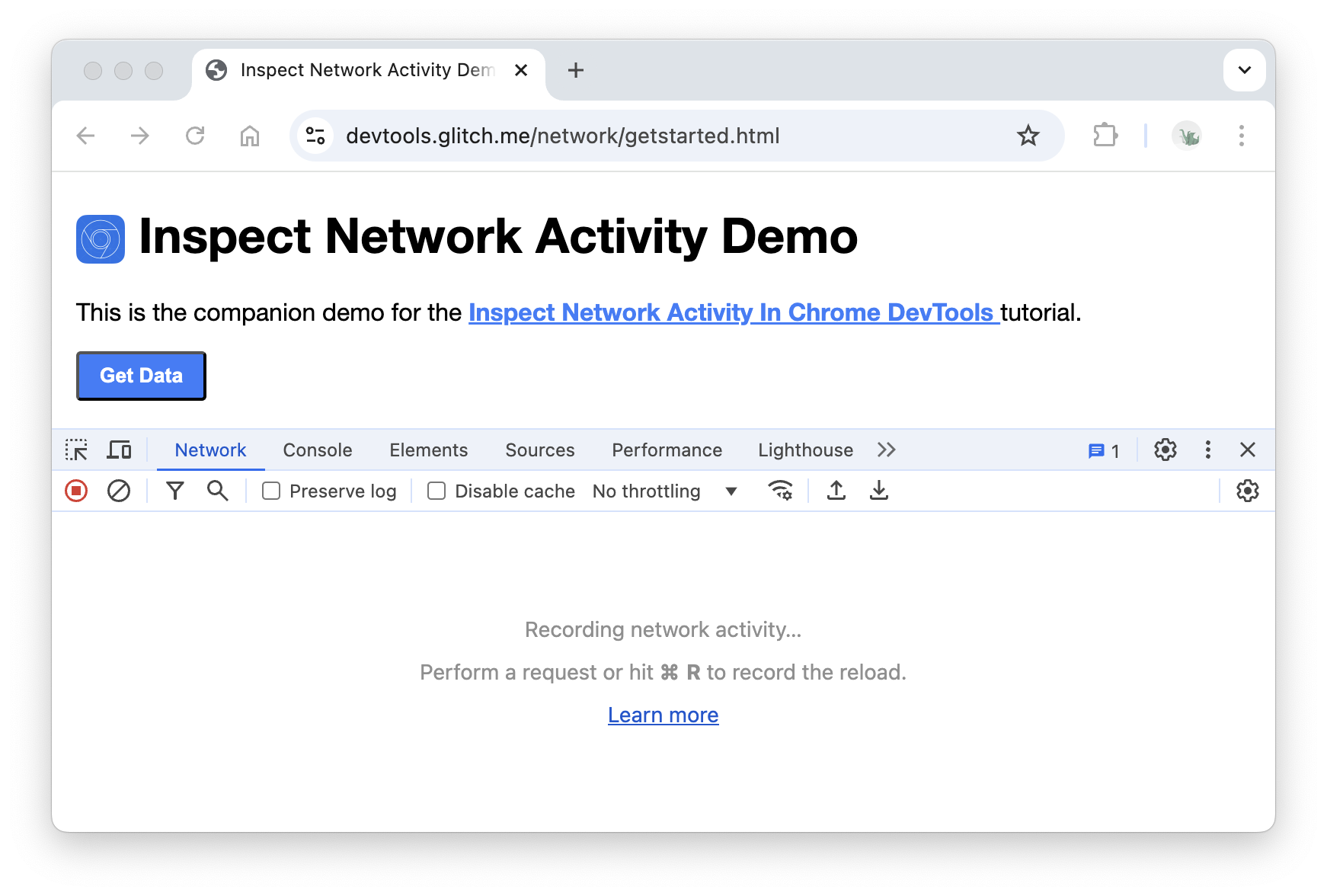
Nhấp vào thẻ Mạng. Bảng điều khiển Network (Mạng) sẽ mở ra.

Hiện tại, bảng điều khiển Network (Mạng) đang trống. Đó là vì DevTools chỉ ghi lại hoạt động mạng khi đang mở và không có hoạt động mạng nào xảy ra kể từ khi bạn mở DevTools.
Ghi nhật ký hoạt động mạng
Cách xem hoạt động mạng mà một trang gây ra:
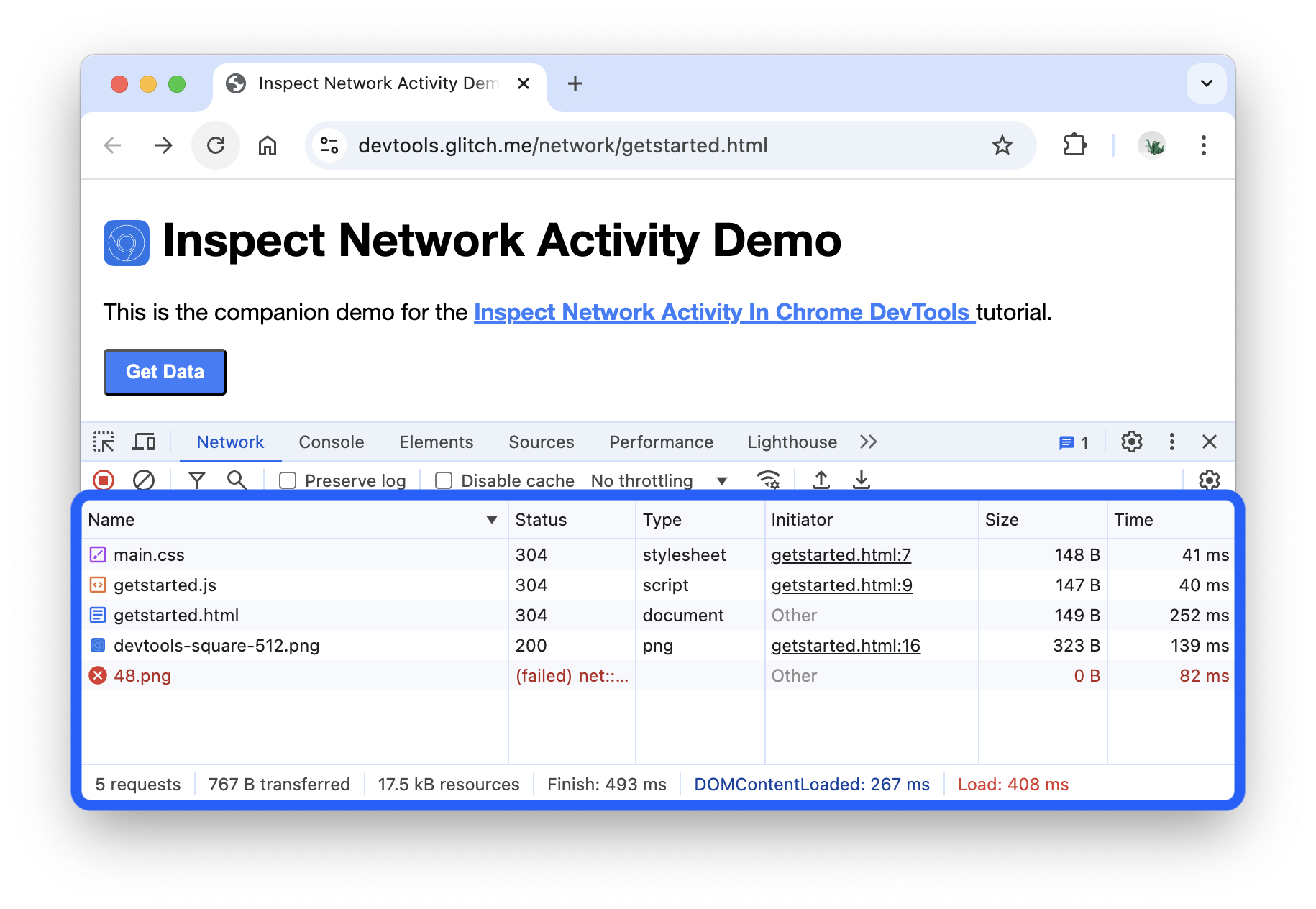
Tải lại trang. Bảng điều khiển Mạng ghi lại tất cả hoạt động mạng trong Nhật ký mạng.

Mỗi hàng của Nhật ký mạng đại diện cho một tài nguyên. Theo mặc định, các tài nguyên được liệt kê theo thứ tự thời gian. Tài nguyên trên cùng thường là tài liệu HTML chính. Tài nguyên dưới cùng là bất kỳ tài nguyên nào được yêu cầu gần đây nhất.
Mỗi cột đại diện cho thông tin về một tài nguyên. Các cột mặc định là:
- Trạng thái: Mã phản hồi HTTP.
- Loại: Loại tài nguyên.
- Trình khởi tạo: Nguyên nhân khiến tài nguyên được yêu cầu. Khi nhấp vào một đường liên kết trong cột Trình khởi tạo, bạn sẽ được chuyển đến mã nguồn đã gây ra yêu cầu.
- Kích thước: Số lượng tài nguyên được chuyển qua mạng.
- Thời gian: Thời gian thực hiện yêu cầu.
Miễn là bạn mở DevTools, công cụ này sẽ ghi lại hoạt động mạng trong Nhật ký mạng. Để minh hoạ điều này, trước tiên, hãy xem phần cuối của Nhật ký mạng và ghi lại hoạt động gần đây nhất.
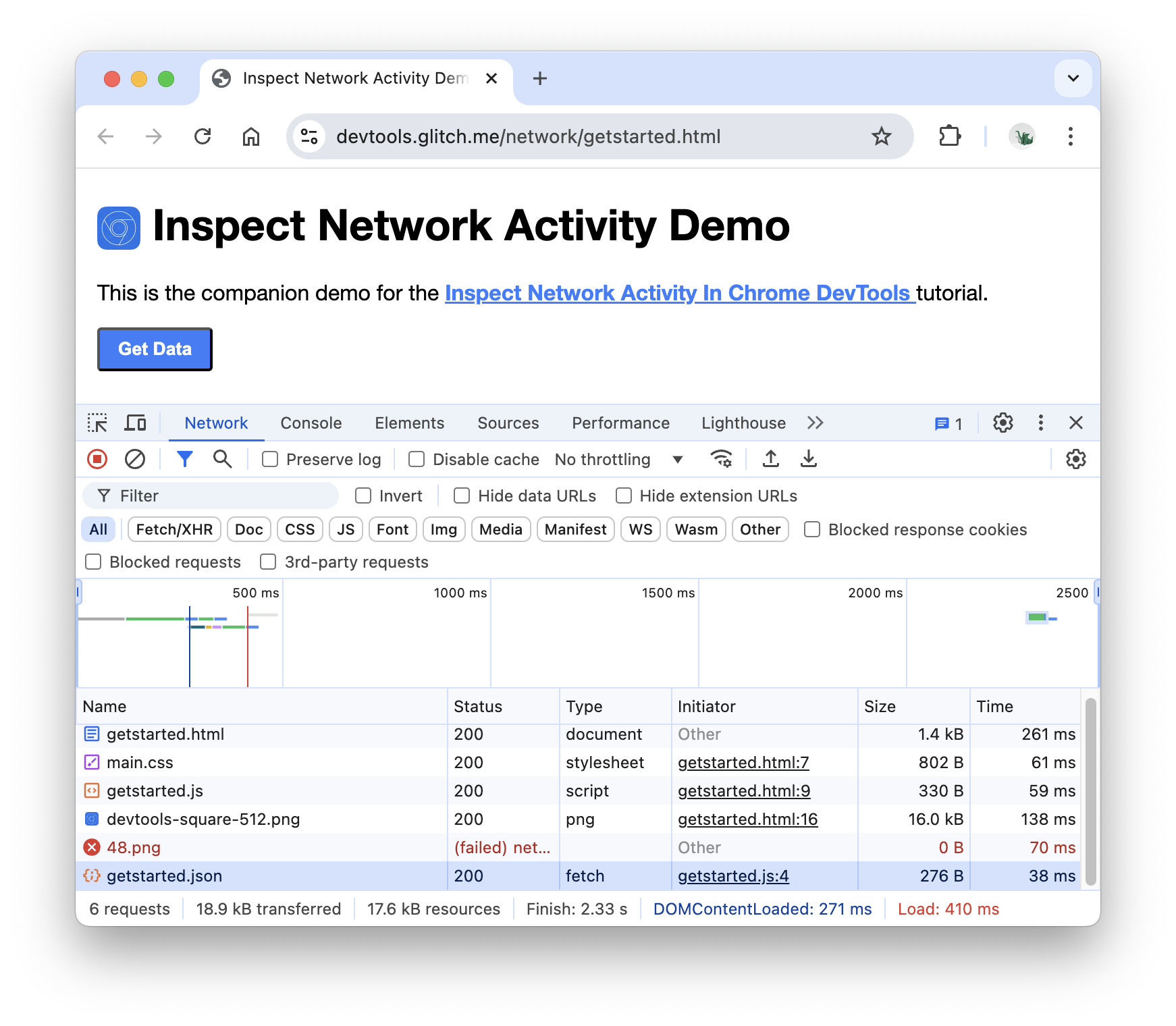
Bây giờ, hãy nhấp vào nút Get Data (Nhận dữ liệu) trong bản minh hoạ.
Xem lại phần cuối của Nhật ký mạng. Có một tài nguyên mới tên là
getstarted.json. Khi bạn nhấp vào nút Get Data (Lấy dữ liệu), trang sẽ yêu cầu tệp này.
Hiện thêm thông tin
Bạn có thể định cấu hình các cột của Nhật ký mạng. Bạn có thể ẩn những cột mà bạn không sử dụng. Ngoài ra, có nhiều cột bị ẩn theo mặc định mà bạn có thể thấy hữu ích.
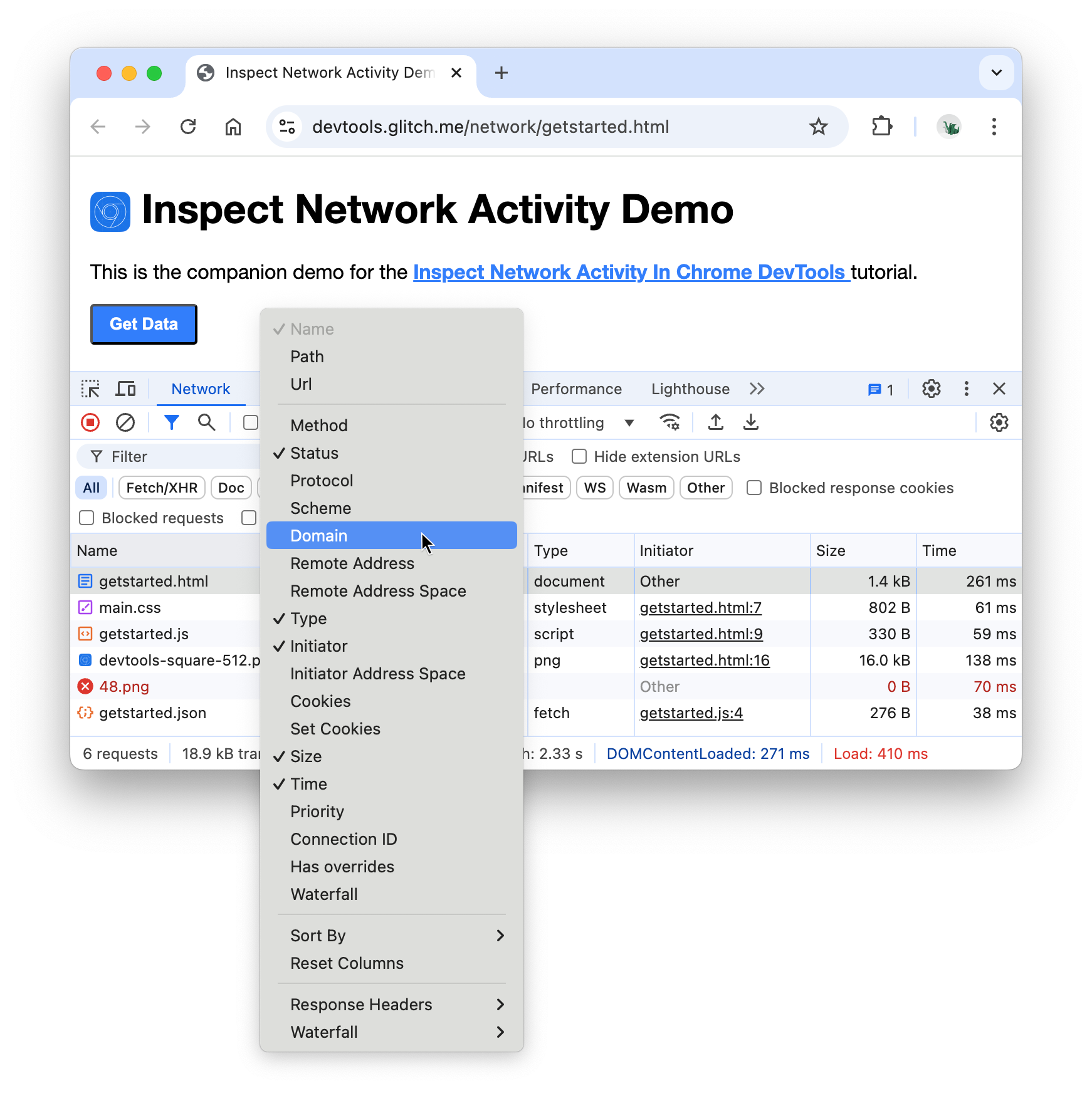
Nhấp chuột phải vào tiêu đề của bảng Nhật ký mạng rồi chọn Miền. Miền của từng tài nguyên hiện đã hiển thị.

Mô phỏng kết nối mạng chậm hơn
Kết nối mạng của máy tính mà bạn dùng để tạo trang web có thể nhanh hơn kết nối mạng của thiết bị di động của người dùng. Bằng cách điều tiết trang, bạn có thể hiểu rõ hơn về thời gian tải trang trên thiết bị di động.
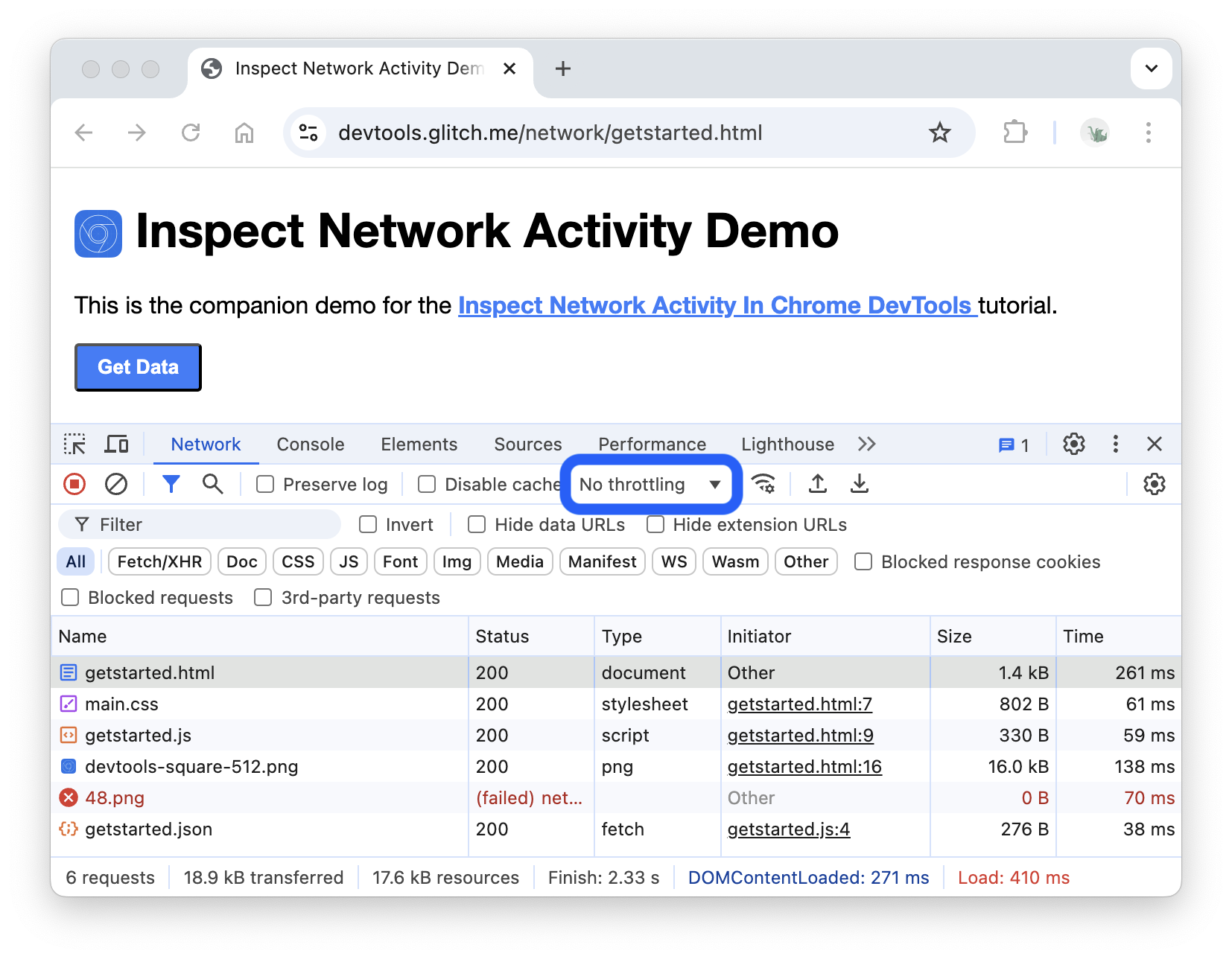
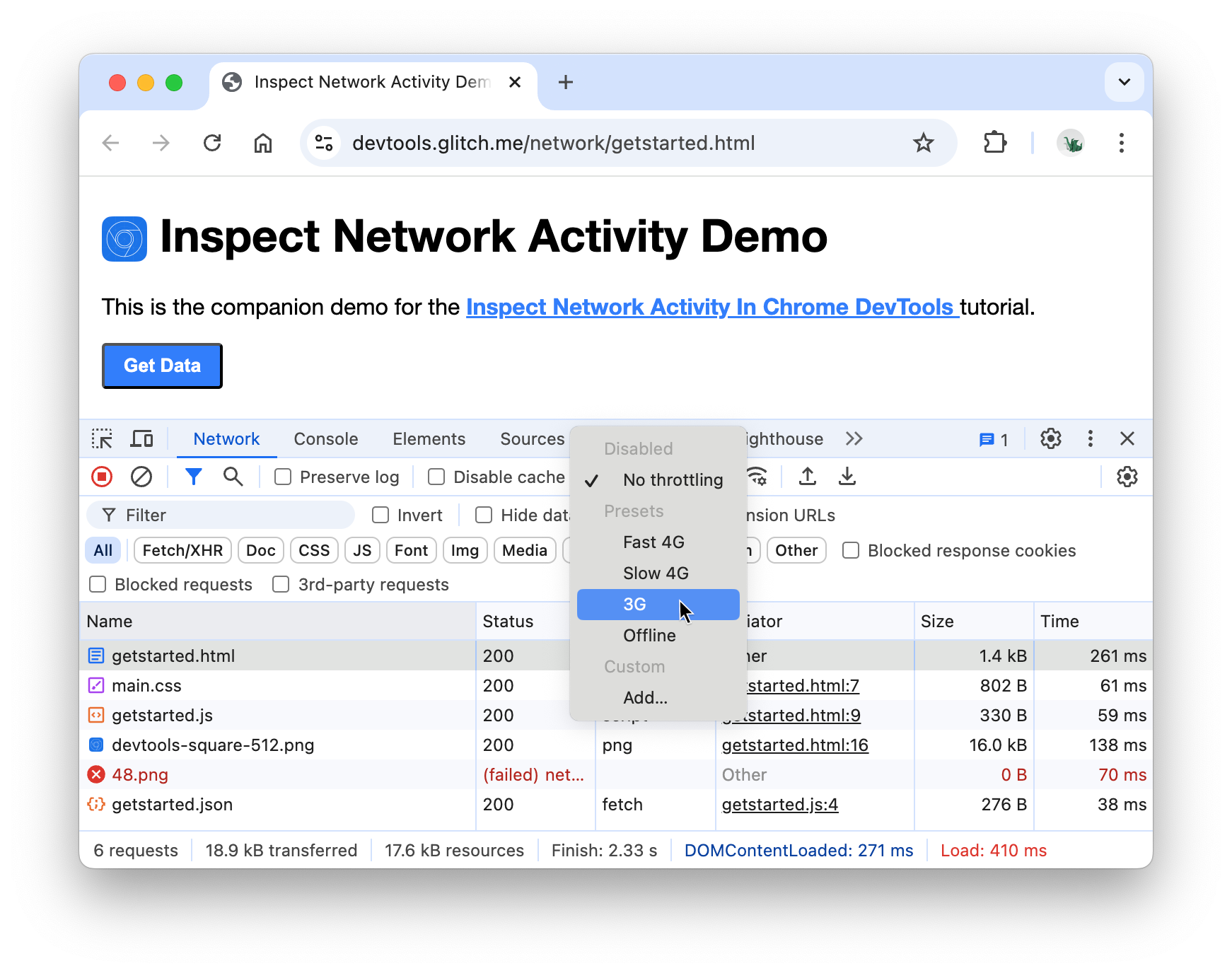
Nhấp vào trình đơn thả xuống Giới hạn. Theo mặc định, trình đơn này được đặt thành Không giới hạn.

Chọn 3G.

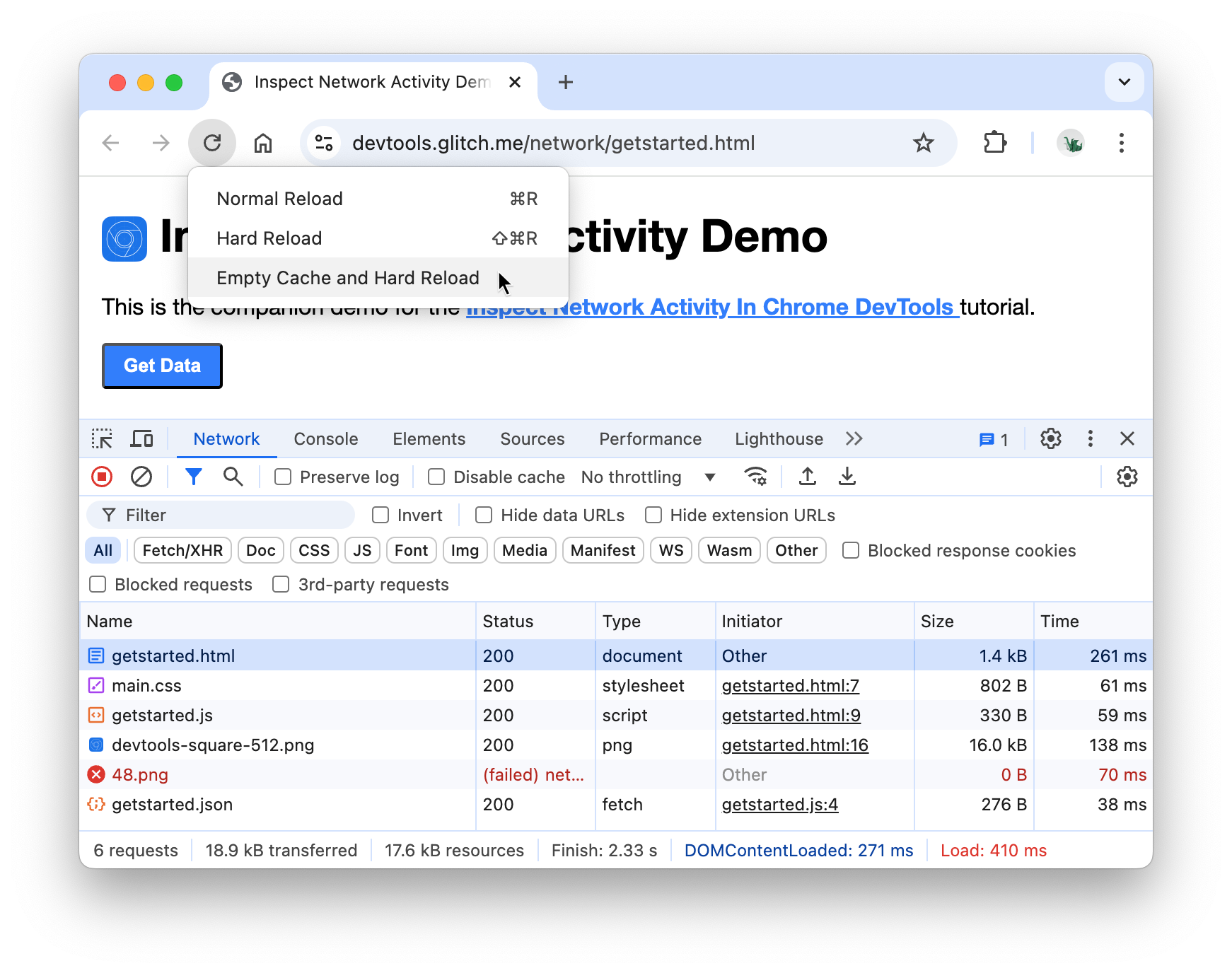
Nhấn và giữ Tải lại rồi chọn Empty Cache And Hard Reload (Rỗng bộ nhớ đệm và tải lại hoàn toàn).

Trong các lượt truy cập lặp lại, trình duyệt thường phân phát một số tệp từ bộ nhớ đệm, giúp tăng tốc độ tải trang. Empty Cache And Hard Reload (Xoá bộ nhớ đệm và tải lại hoàn toàn) buộc trình duyệt truy cập vào mạng cho tất cả tài nguyên. Điều này rất hữu ích khi bạn muốn xem trải nghiệm tải trang của khách truy cập lần đầu.
Chụp ảnh màn hình
Ảnh chụp màn hình ghi lại giao diện của trang tại nhiều thời điểm trong khi tải và báo cáo những tài nguyên được tải tại mỗi khoảng thời gian.
Để chụp ảnh màn hình, hãy làm theo các bước sau:
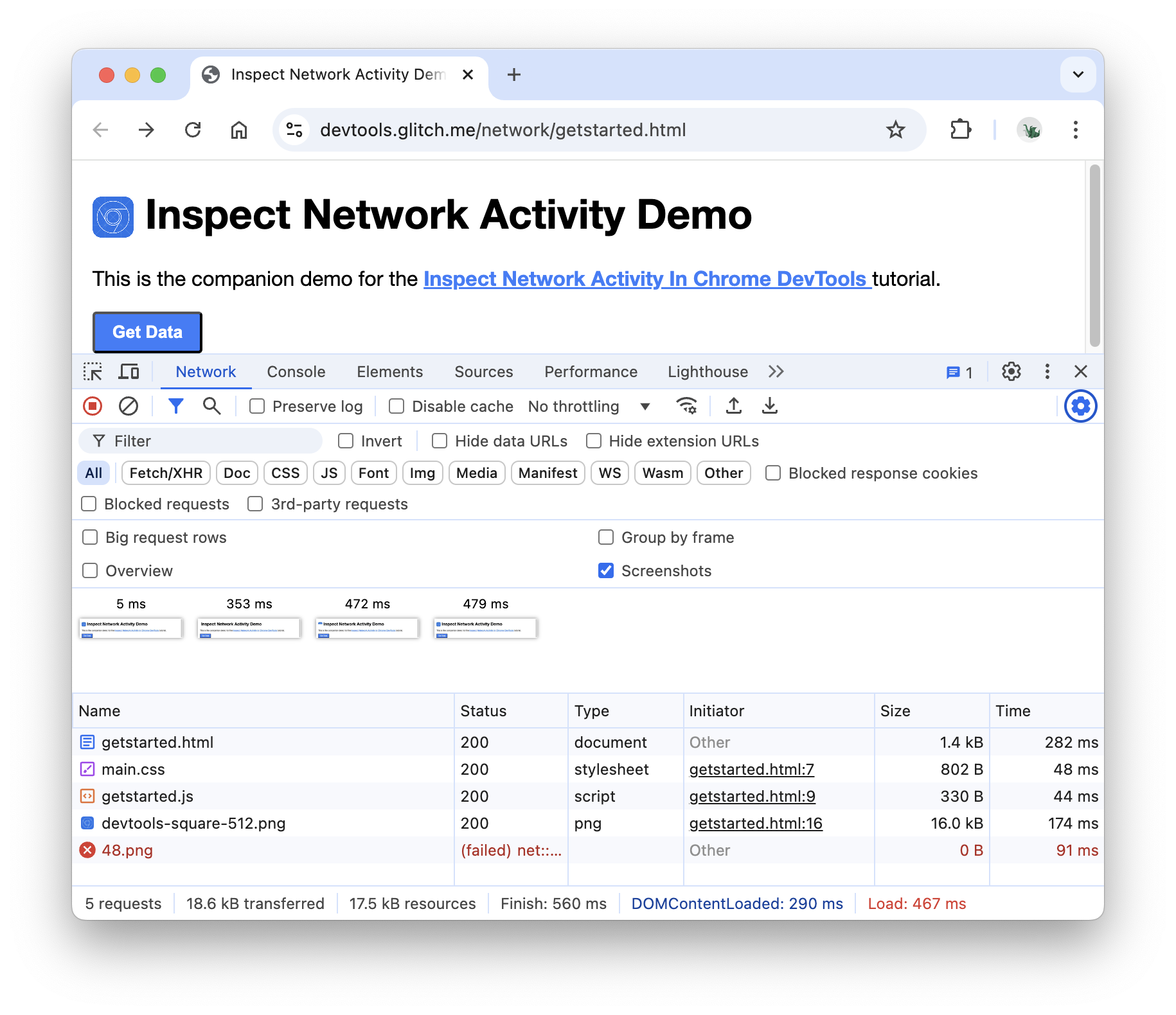
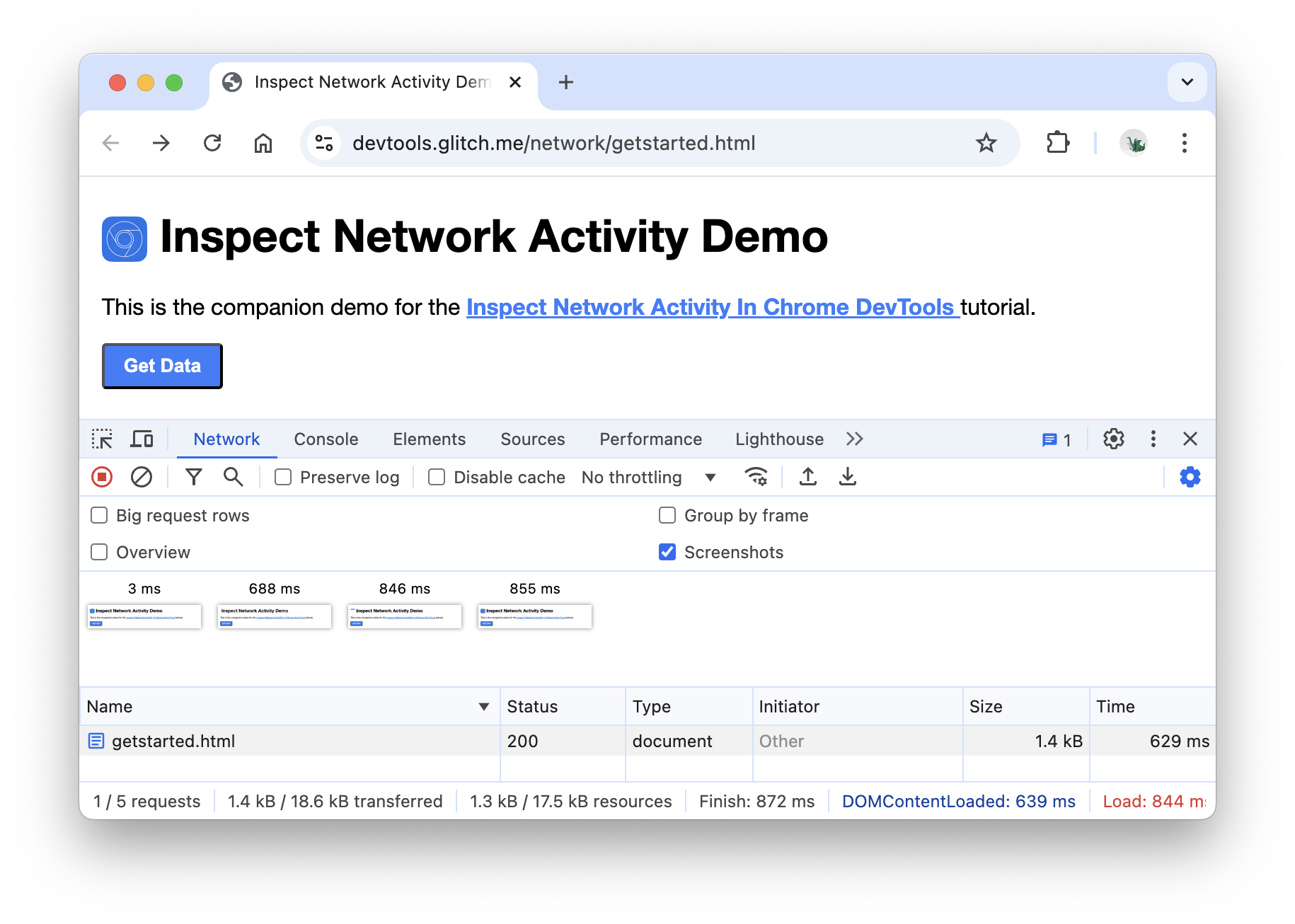
Nhấp vào Cài đặt mạng.
Bật hộp đánh dấu Ảnh chụp màn hình .
Tải lại trang bằng quy trình Rỗng bộ nhớ đệm và tải lại toàn bộ dữ liệu của trang. Hãy xem bài viết Mô phỏng kết nối chậm hơn nếu bạn cần nhắc về cách thực hiện việc này. Thẻ Ảnh chụp màn hình cung cấp ảnh thu nhỏ về giao diện của trang tại nhiều thời điểm trong quá trình tải.

Nhấp vào hình thu nhỏ đầu tiên. DevTools cho bạn biết hoạt động mạng nào đang diễn ra tại thời điểm đó.

Bật/tắt hộp đánh dấu Ảnh chụp màn hình để đóng thẻ Ảnh chụp màn hình.
Tải lại trang.
Kiểm tra thông tin chi tiết của tài nguyên
Nhấp vào một tài nguyên để tìm hiểu thêm thông tin về tài nguyên đó. Hãy thử ngay:
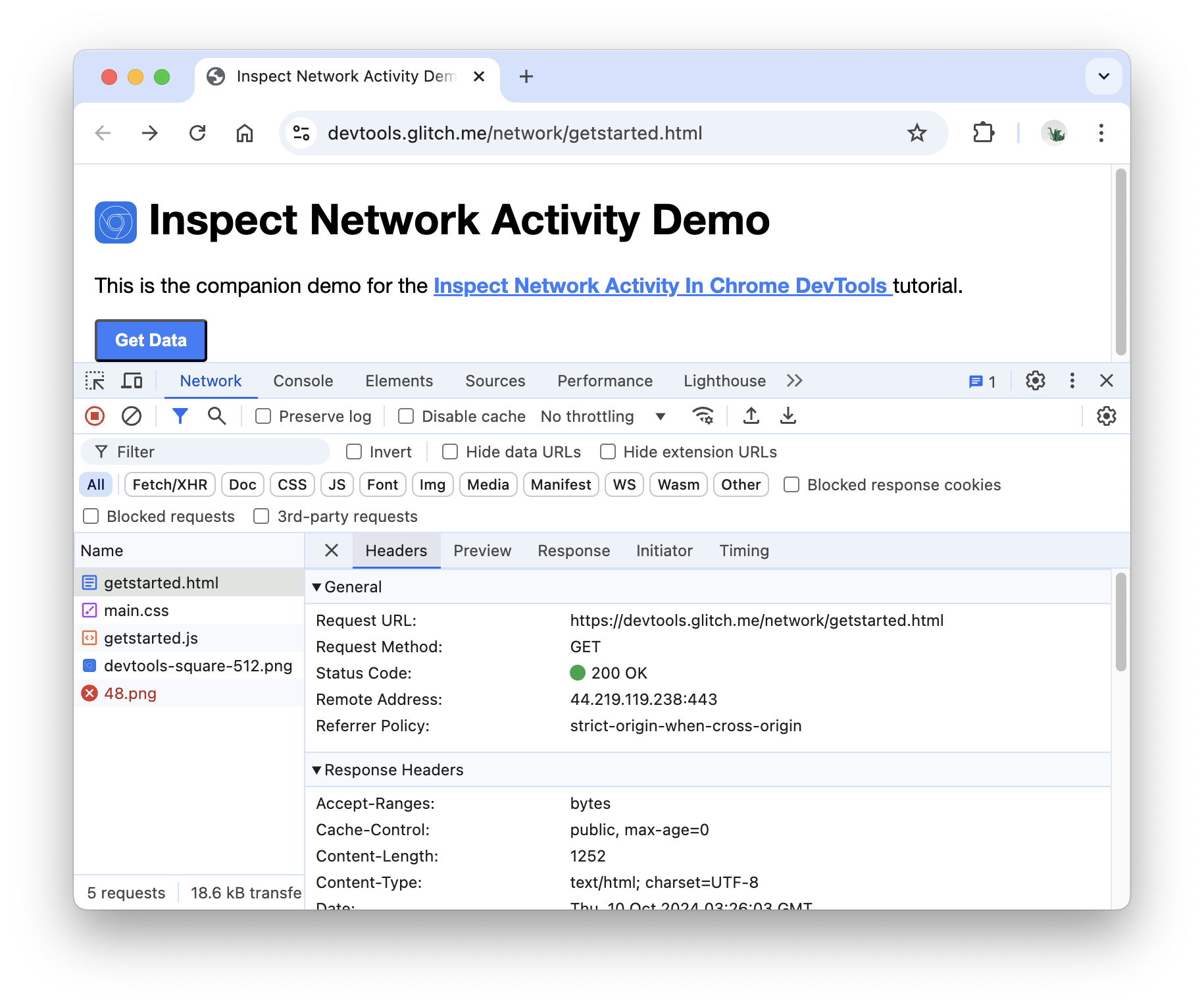
Nhấp vào
getstarted.html. Thẻ Tiêu đề sẽ xuất hiện. Sử dụng thẻ này để kiểm tra tiêu đề HTTP.
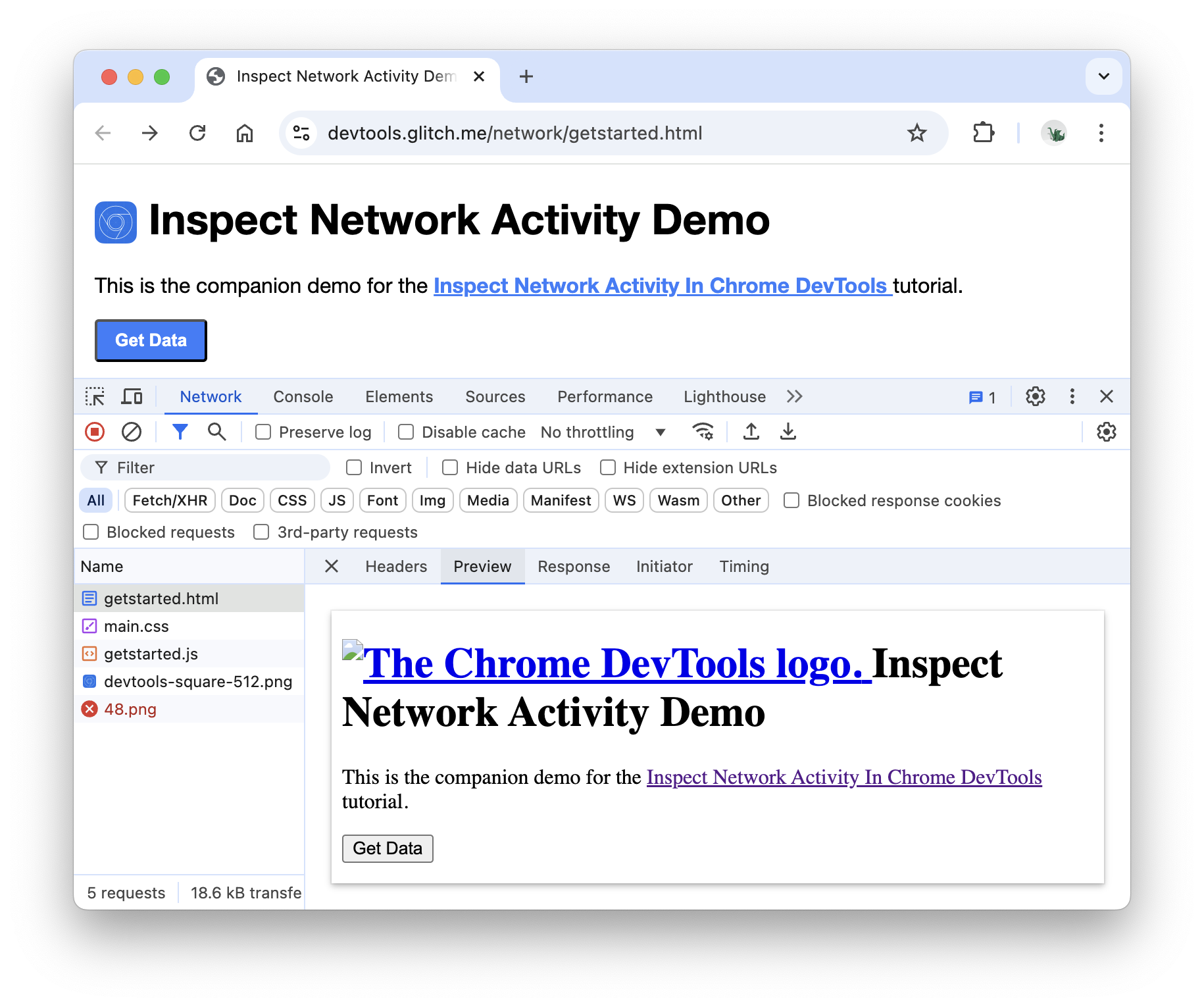
Nhấp vào thẻ Xem trước để xem nội dung hiển thị HTML cơ bản.

Thẻ này hữu ích khi một API trả về mã lỗi trong HTML và bạn dễ đọc HTML đã kết xuất hơn mã nguồn HTML hoặc khi kiểm tra hình ảnh.
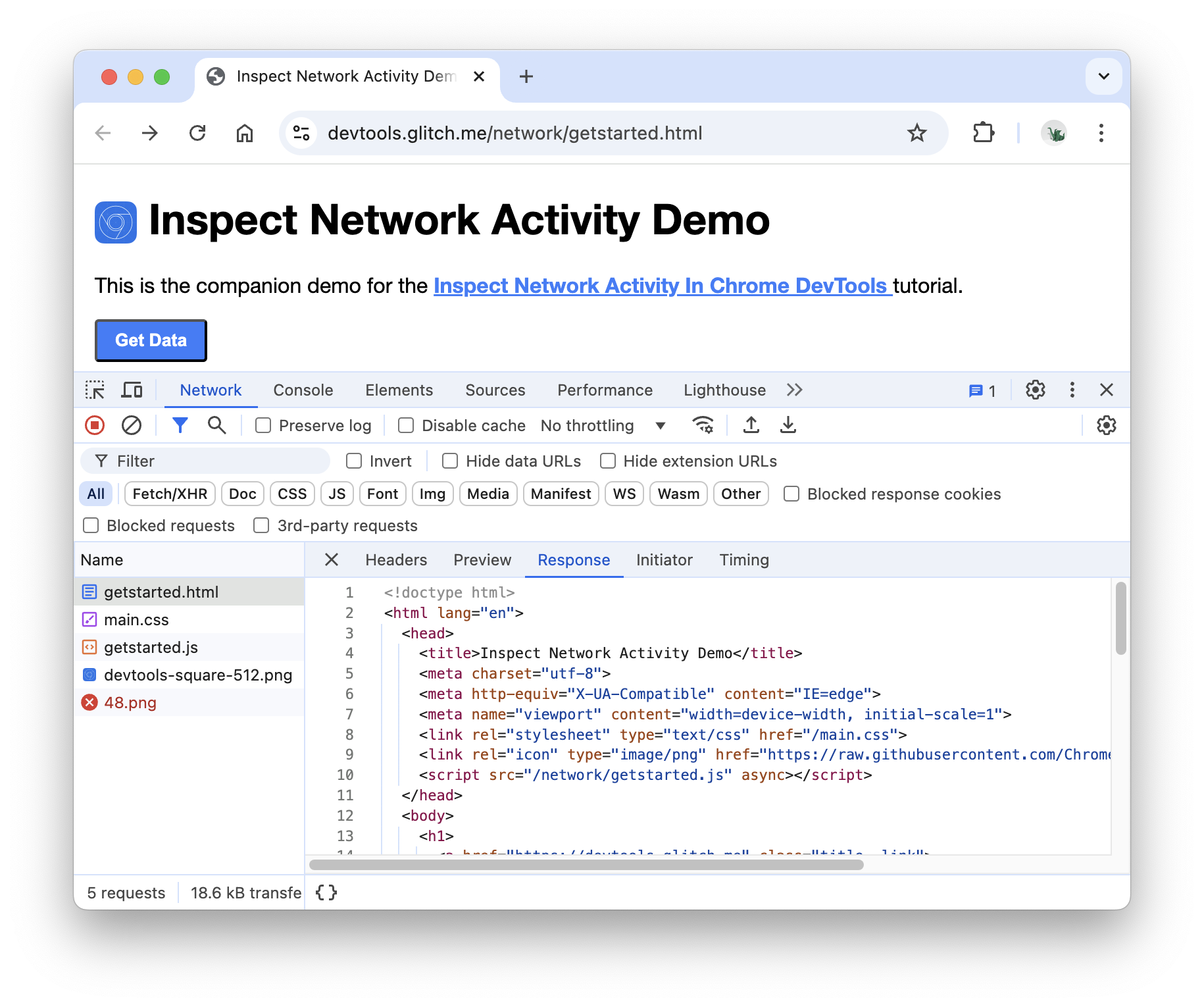
Nhấp vào thẻ Phản hồi để xem mã nguồn HTML.

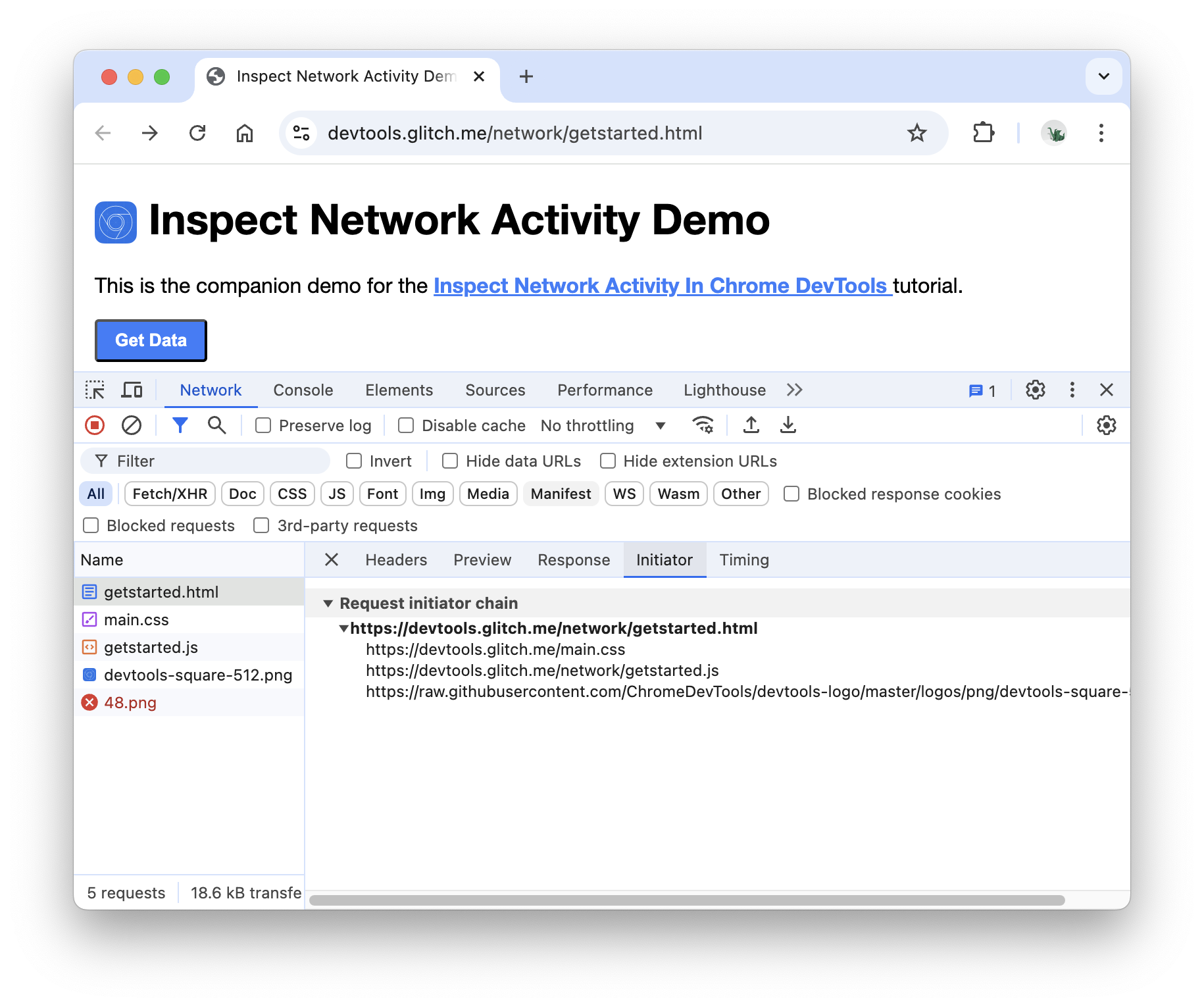
Nhấp vào thẻ Trình khởi tạo để xem cây ánh xạ chuỗi trình khởi tạo yêu cầu.

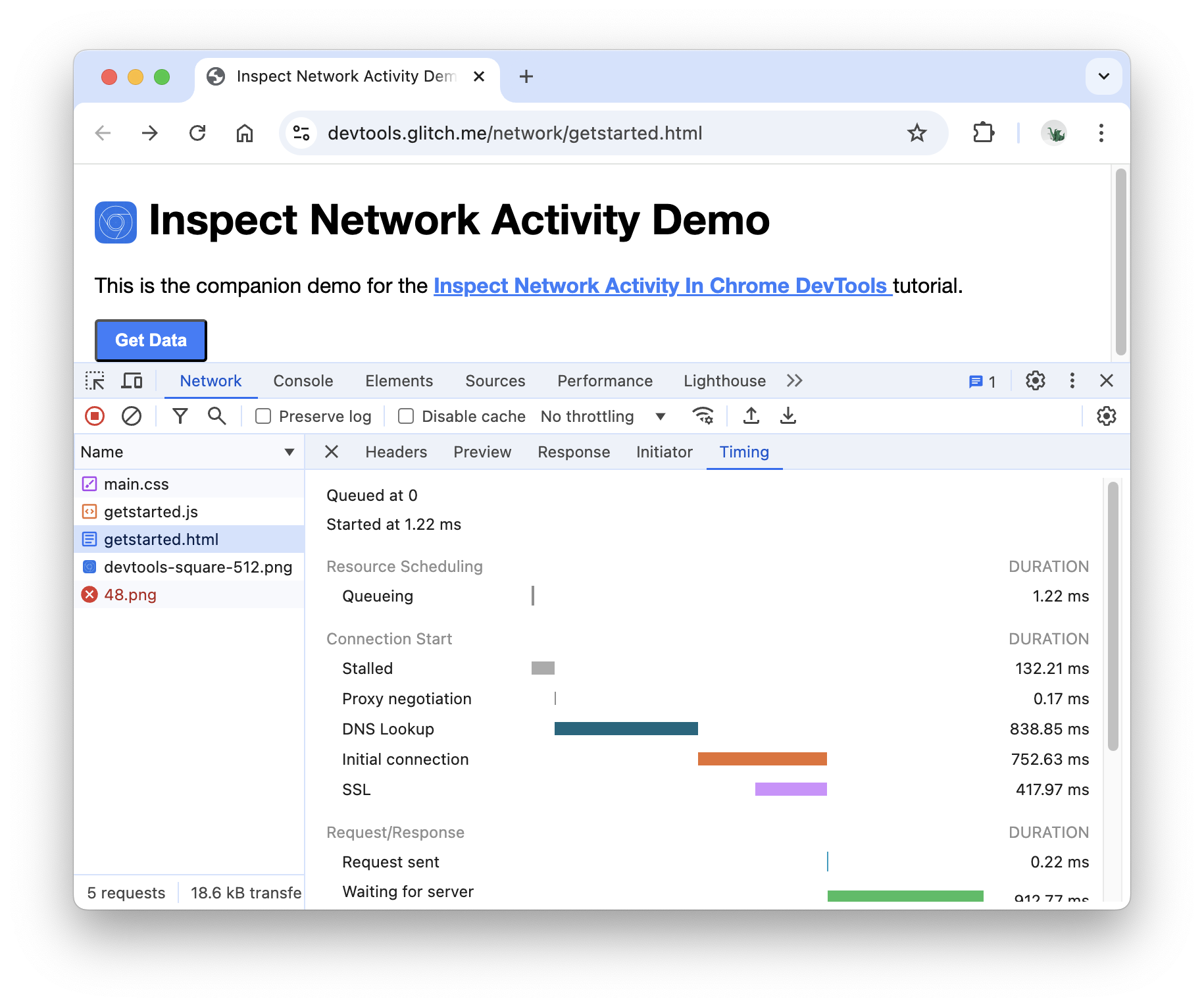
Nhấp vào thẻ Timing (Thời gian) để xem thông tin chi tiết về hoạt động mạng của tài nguyên này.

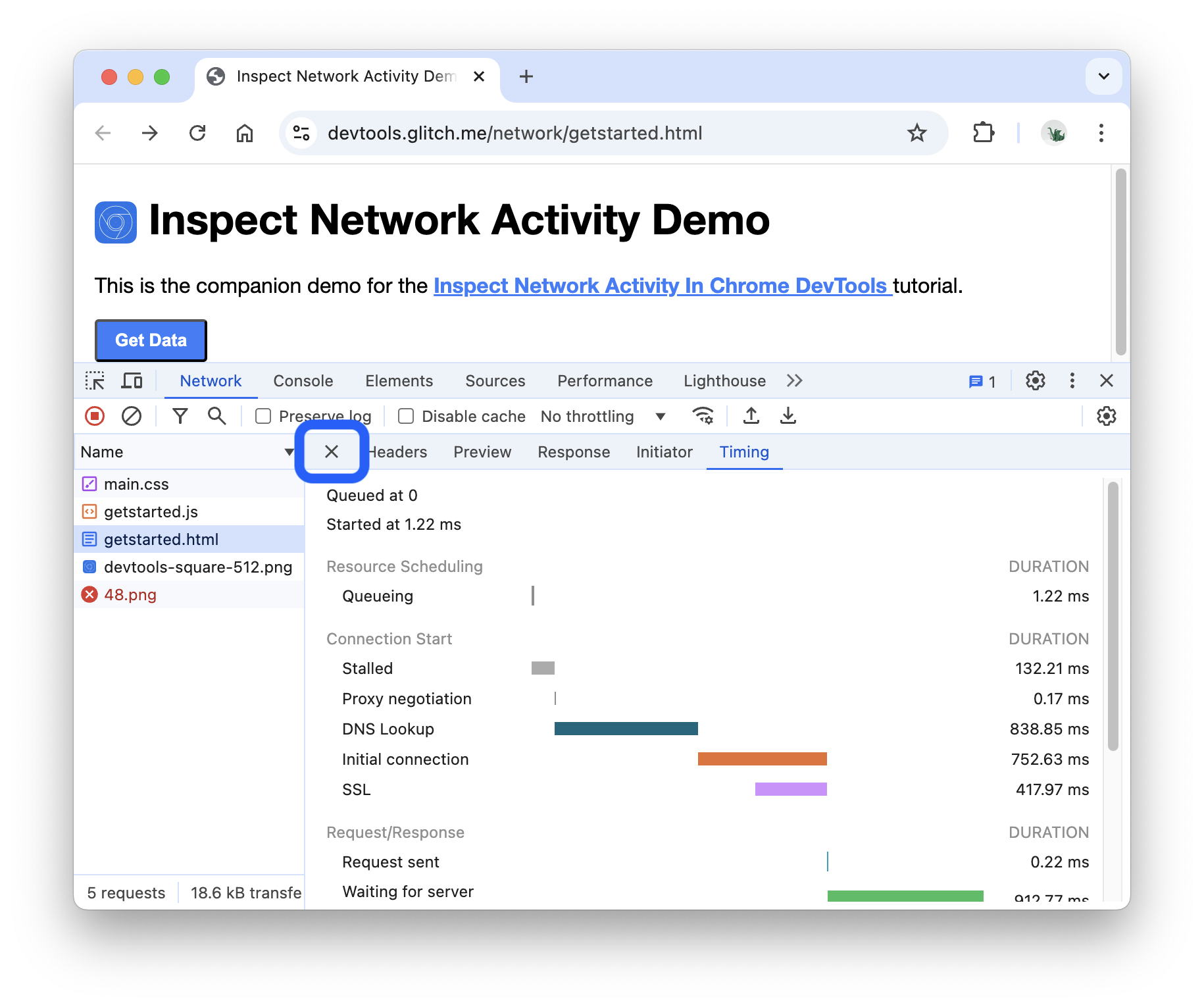
Nhấp vào Đóng để xem lại Nhật ký mạng.

Tìm kiếm tiêu đề và phản hồi mạng
Sử dụng thẻ Tìm kiếm khi bạn cần tìm kiếm tiêu đề HTTP và phản hồi của tất cả tài nguyên cho một chuỗi hoặc biểu thức chính quy nhất định.
Ví dụ: giả sử bạn muốn kiểm tra xem tài nguyên của mình có đang sử dụng chính sách bộ nhớ đệm hợp lý hay không.
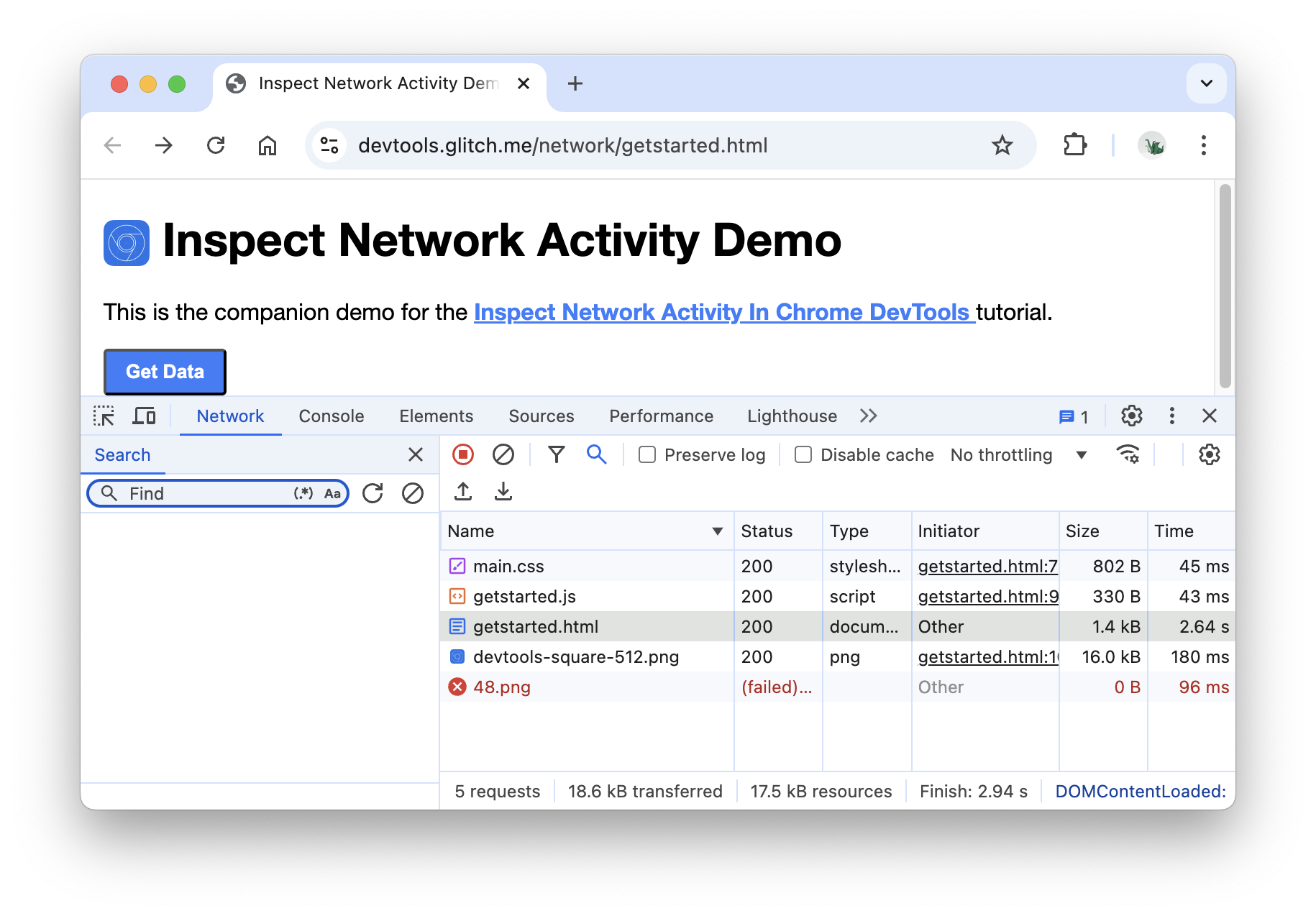
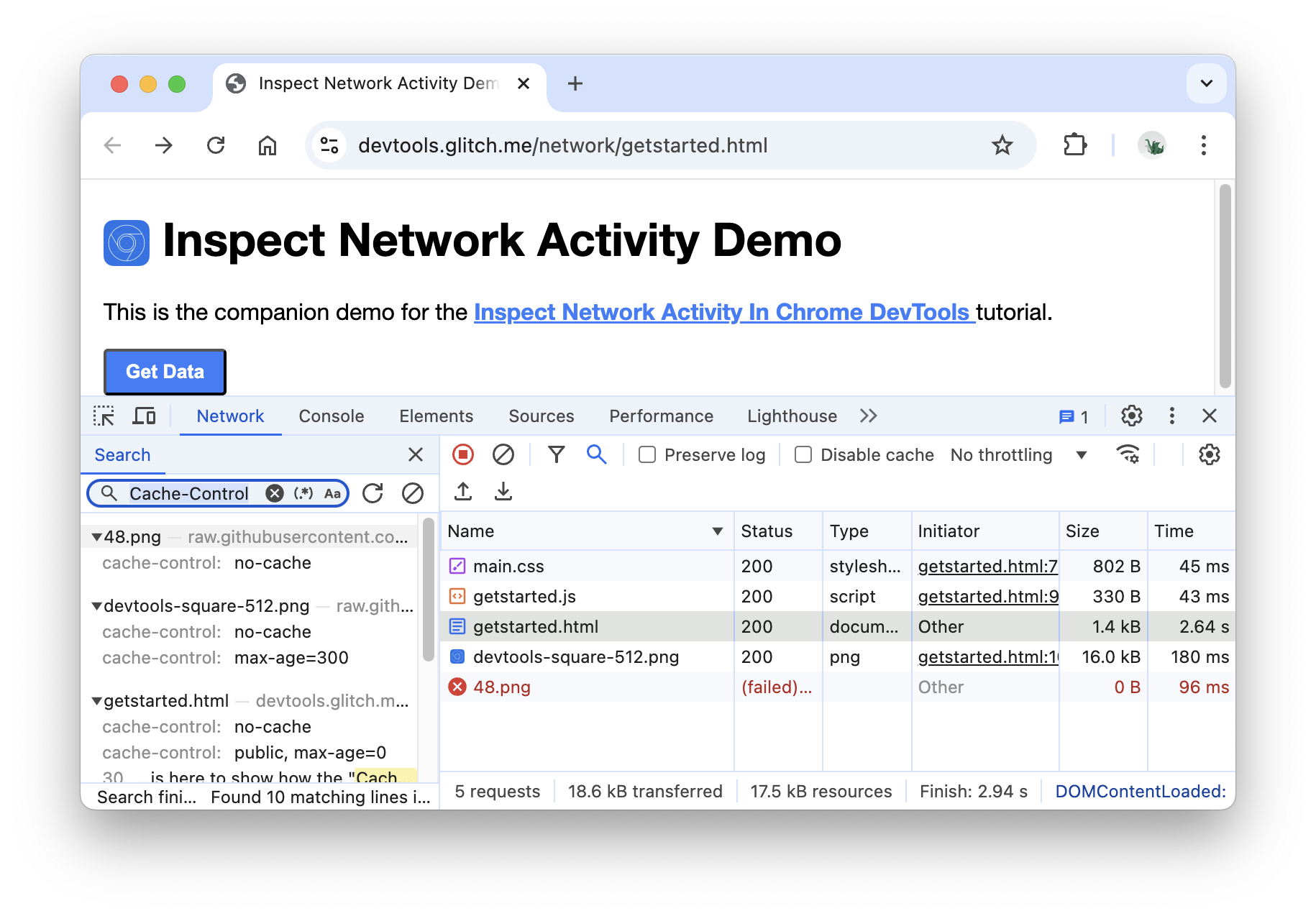
Nhấp vào Tìm kiếm . Thẻ Search (Tìm kiếm) sẽ mở ra ở bên trái Network log (Nhật ký mạng).

Nhập
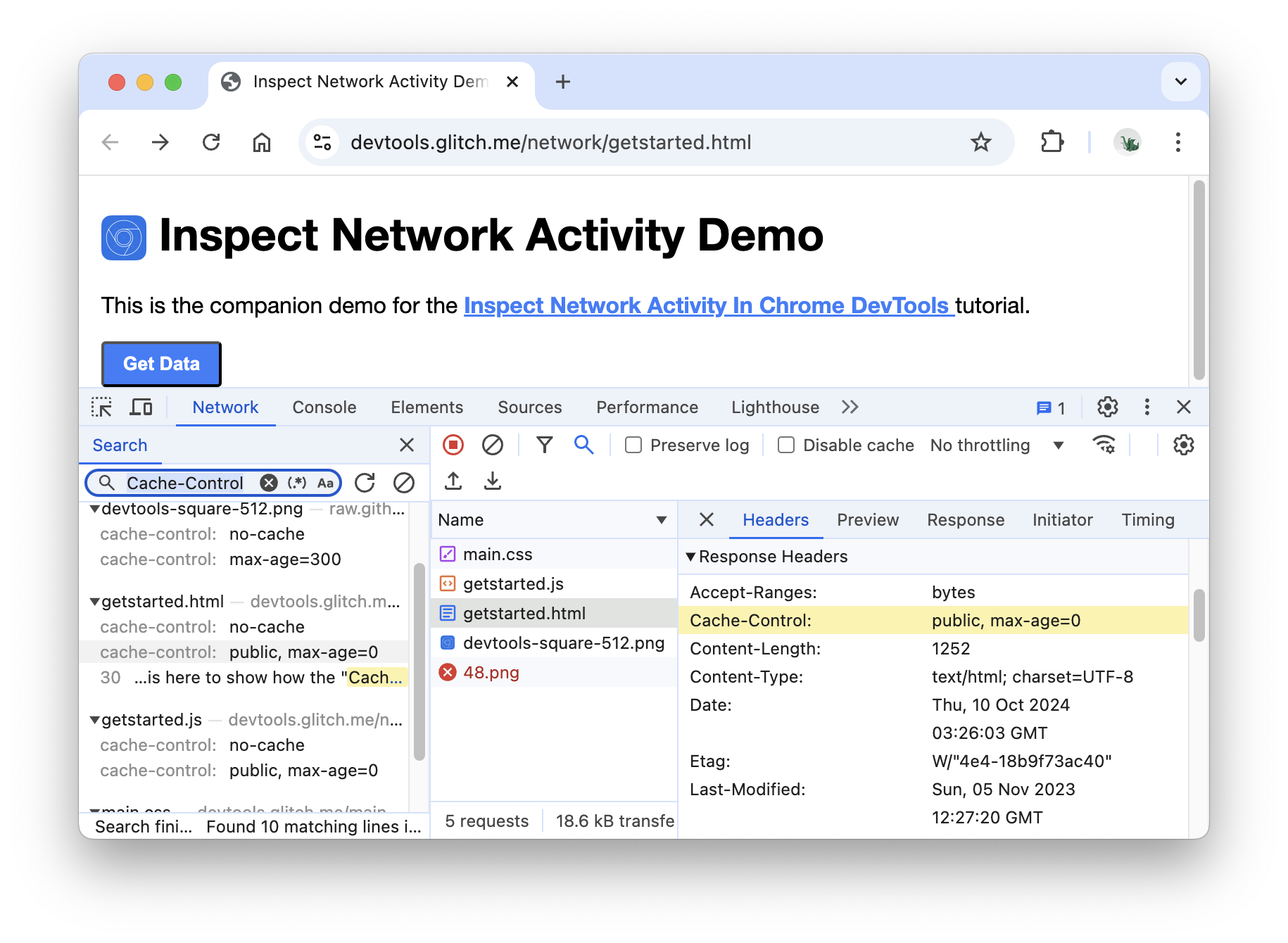
Cache-Controlrồi nhấn Enter. Thẻ Search (Tìm kiếm) liệt kê tất cả các thực thể củaCache-Controlmà trình tìm kiếm tìm thấy trong tiêu đề hoặc nội dung tài nguyên.
Nhấp vào một kết quả để xem. Nếu tìm thấy truy vấn trong tiêu đề, thẻ Tiêu đề sẽ mở ra. Nếu tìm thấy truy vấn trong nội dung, thẻ Phản hồi sẽ mở ra.

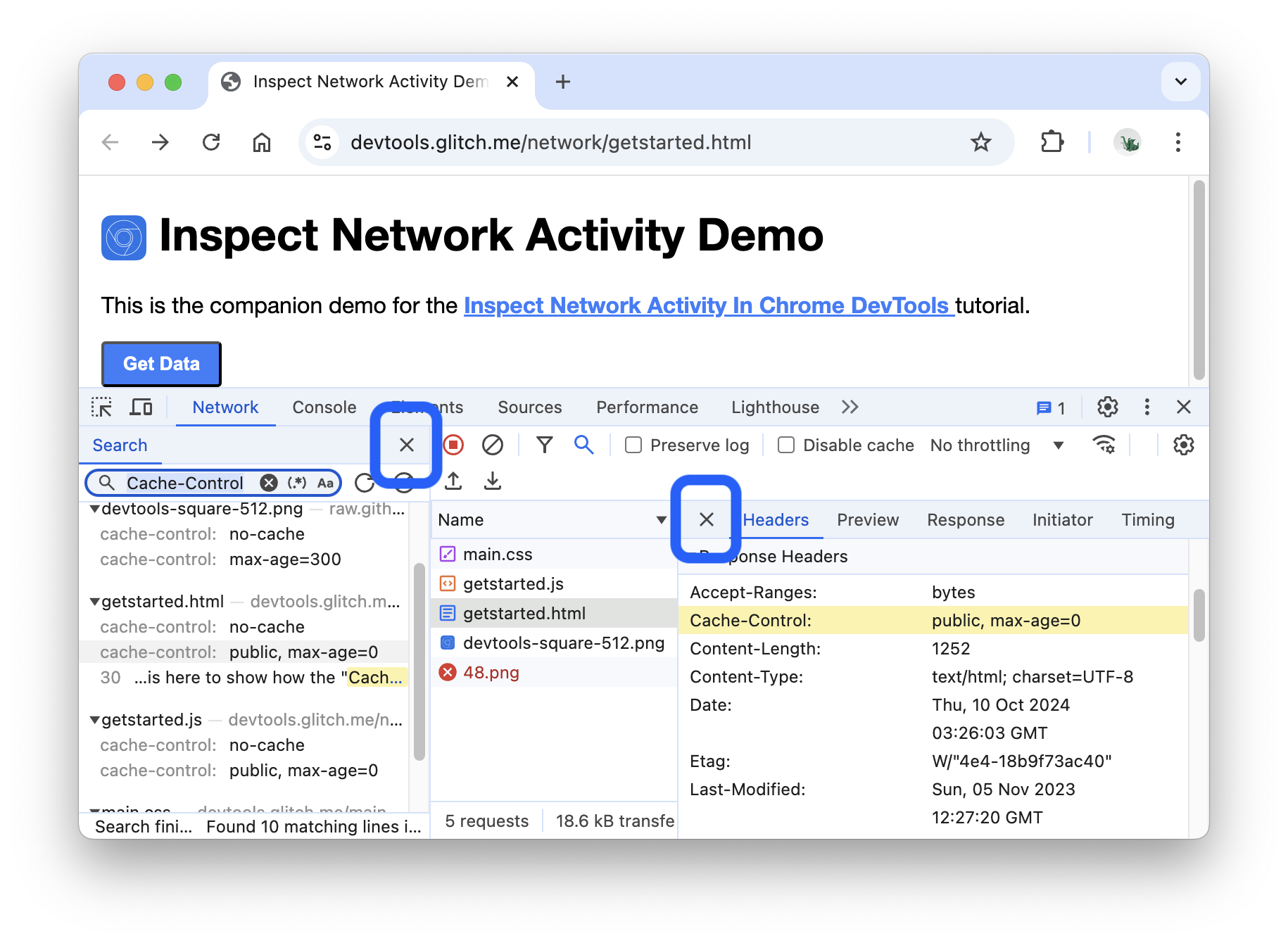
Đóng thẻ Tìm kiếm và thẻ Tiêu đề.

Lọc tài nguyên
DevTools cung cấp nhiều quy trình làm việc để lọc ra các tài nguyên không liên quan đến nhiệm vụ đang thực hiện.

Theo mặc định, thanh công cụ Filters (Bộ lọc) sẽ được bật. Nếu không:
- Nhấp vào biểu tượng Bộ lọc để hiển thị biểu tượng này.
Lọc theo chuỗi, biểu thức chính quy hoặc thuộc tính
Hộp nhập Filter (Lọc) hỗ trợ nhiều loại bộ lọc.
Nhập
pngvào hộp nhập dữ liệu Filter (Lọc). Chỉ những tệp chứa văn bảnpngmới xuất hiện. Trong trường hợp này, chỉ những tệp hình ảnh PNG mới khớp với bộ lọc.
Nhập
/.*\.[cj]s+$/. Công cụ phát triển lọc ra mọi tài nguyên có tên tệp không kết thúc bằngjhoặcc, theo sau là 1 hoặc nhiều ký tựs.
Nhập
-main.css. Công cụ cho nhà phát triển sẽ lọc ramain.css. Nếu có tệp nào khác khớp với mẫu này, thì tệp đó cũng sẽ bị lọc ra.
Nhập
domain:raw.githubusercontent.comvào hộp văn bản Lọc. DevTools lọc ra mọi tài nguyên có URL không khớp với miền này.
Hãy xem phần Lọc yêu cầu theo tài sản để biết danh sách đầy đủ các tài sản có thể lọc.
Xoá mọi văn bản trong hộp nhập Bộ lọc.
Lọc theo loại tài nguyên
Cách tập trung vào một loại tệp nhất định, chẳng hạn như các tệp kiểu:
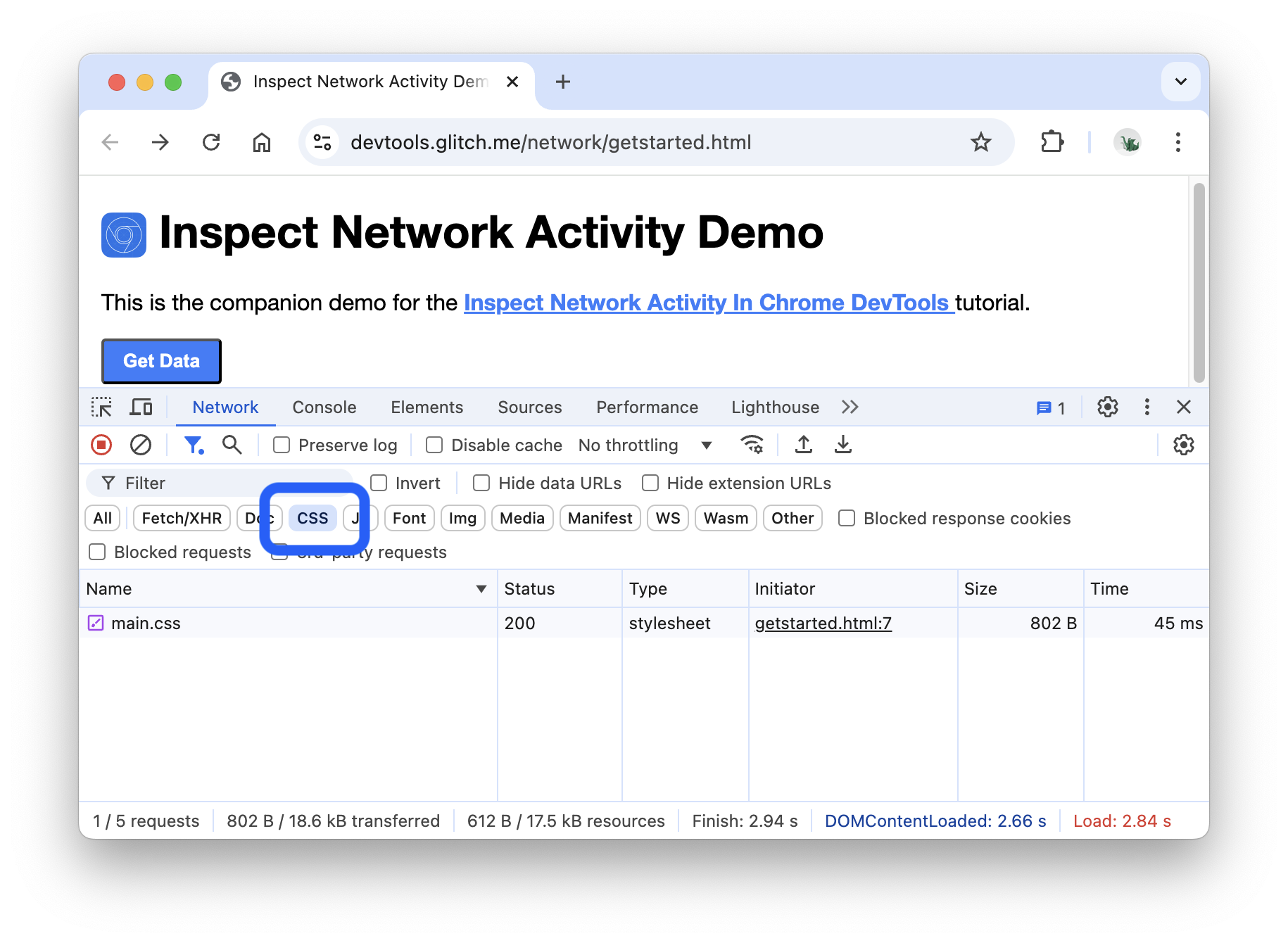
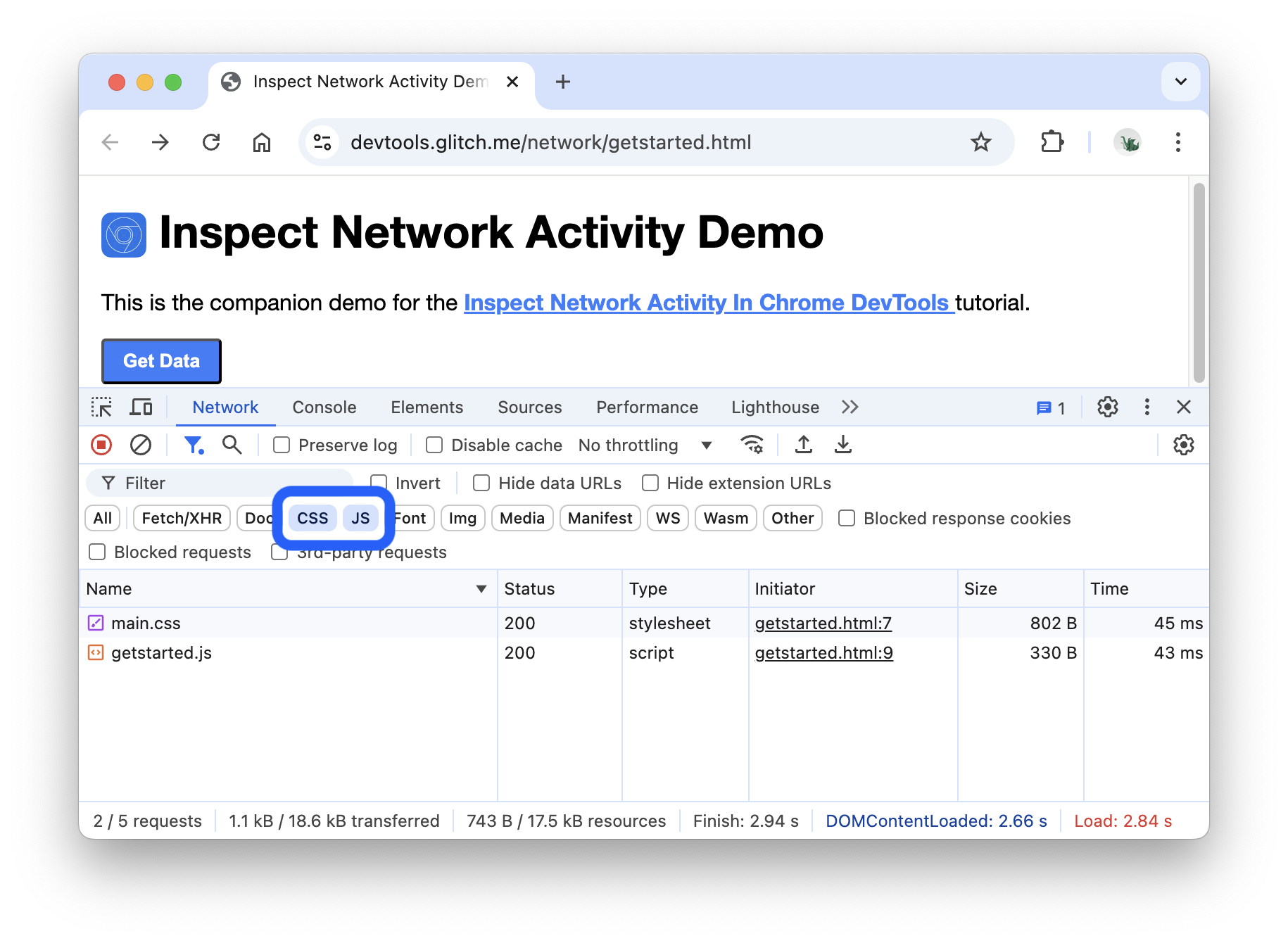
Nhấp vào CSS. Tất cả các loại tệp khác đều bị lọc ra.

Để xem cả tập lệnh, hãy giữ phím Control hoặc Command (Mac), rồi nhấp vào JS.

Nhấp vào Tất cả để xoá bộ lọc và xem lại tất cả tài nguyên.
Hãy xem phần Lọc yêu cầu để biết các quy trình lọc khác.
Chặn yêu cầu
Trang sẽ trông như thế nào và hoạt động ra sao khi một số tài nguyên của trang không có sẵn? Liệu ứng dụng có hoàn toàn không hoạt động hay vẫn có một số chức năng hoạt động? Chặn các yêu cầu để tìm hiểu:
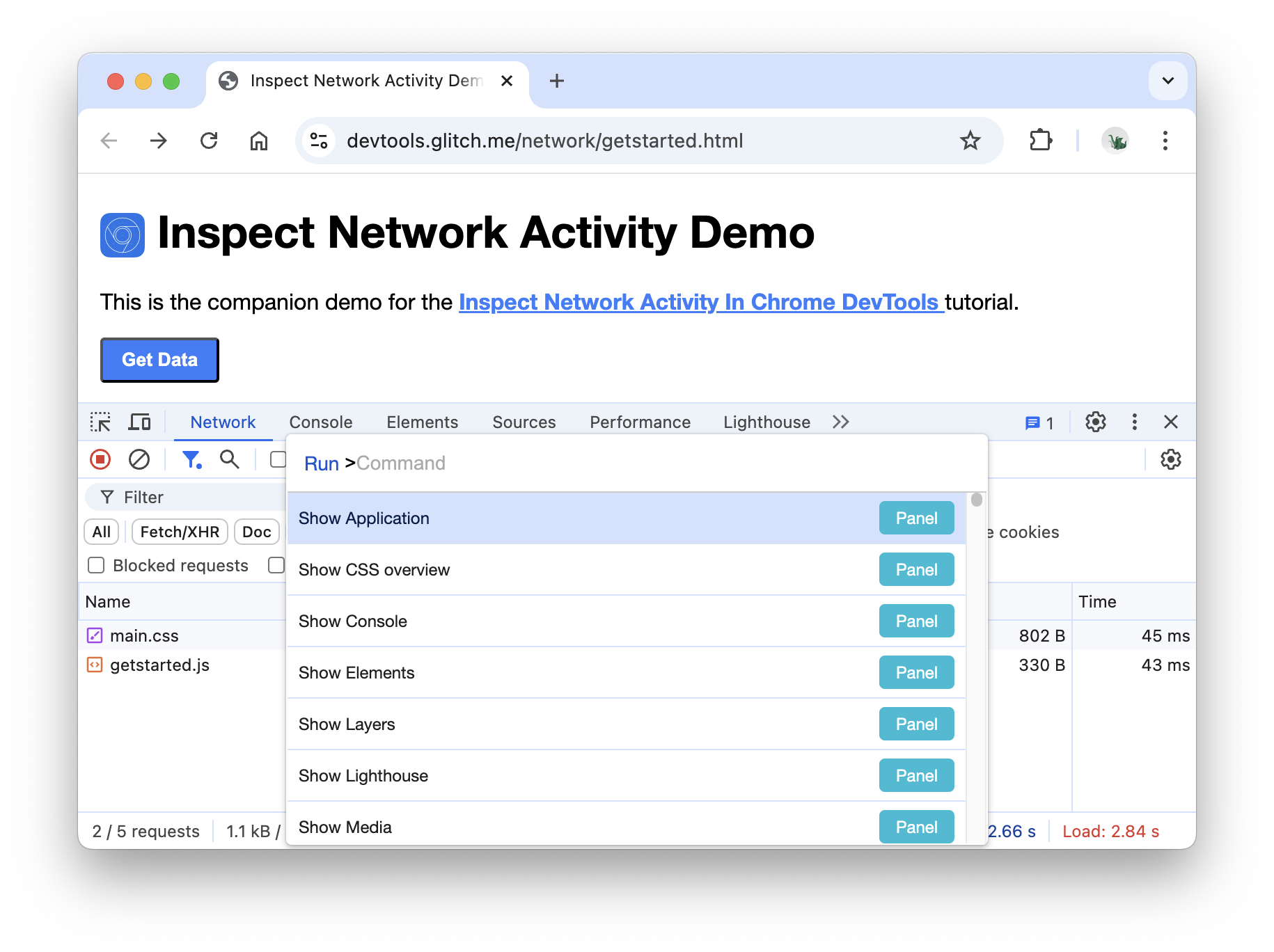
Nhấn tổ hợp phím Control+Shift+P hoặc Command+Shift+P (Mac) để mở Command Menu (Trình đơn lệnh).

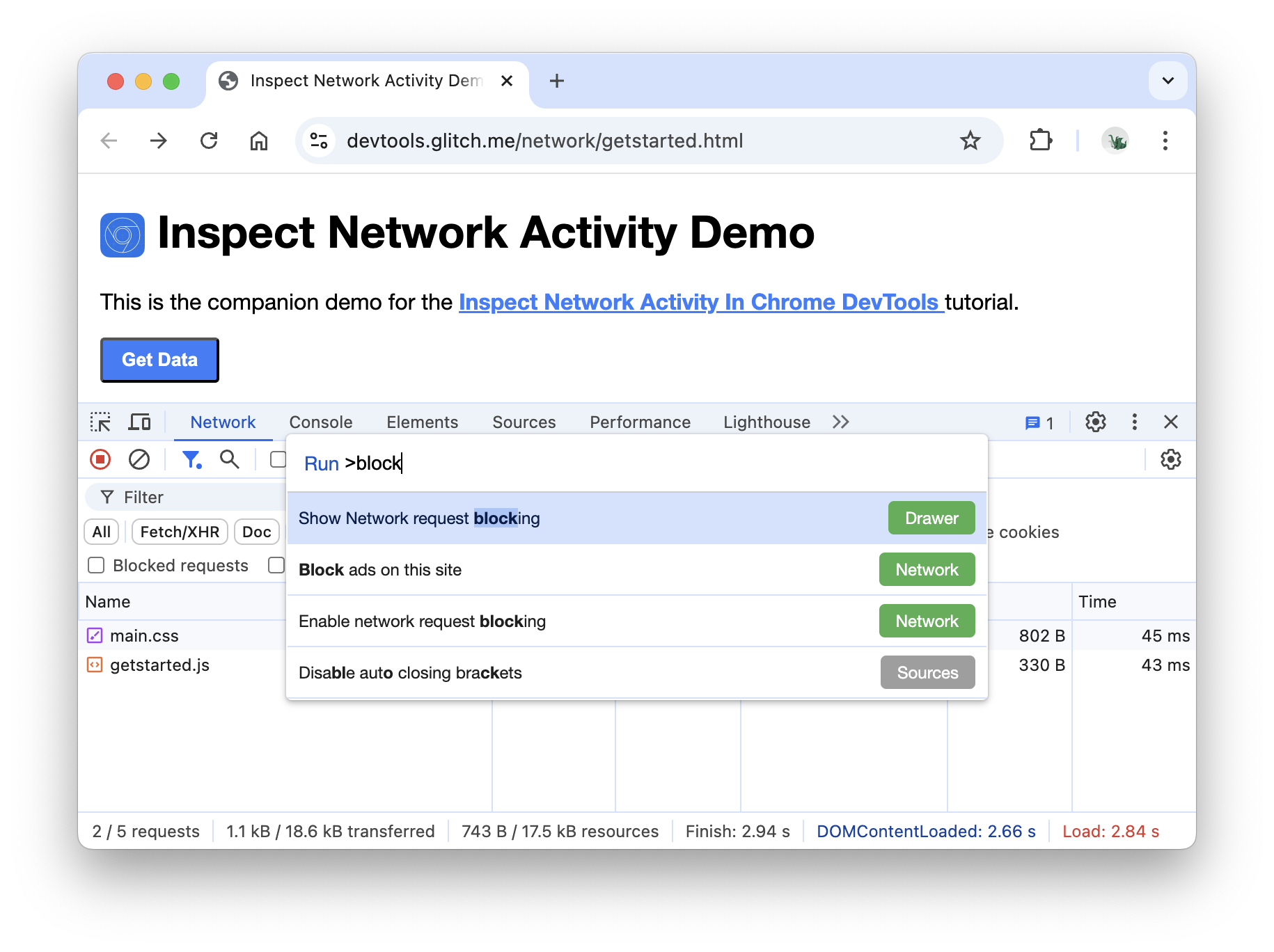
Nhập
block, chọn Hiển thị tính năng Chặn yêu cầu rồi nhấn Enter.
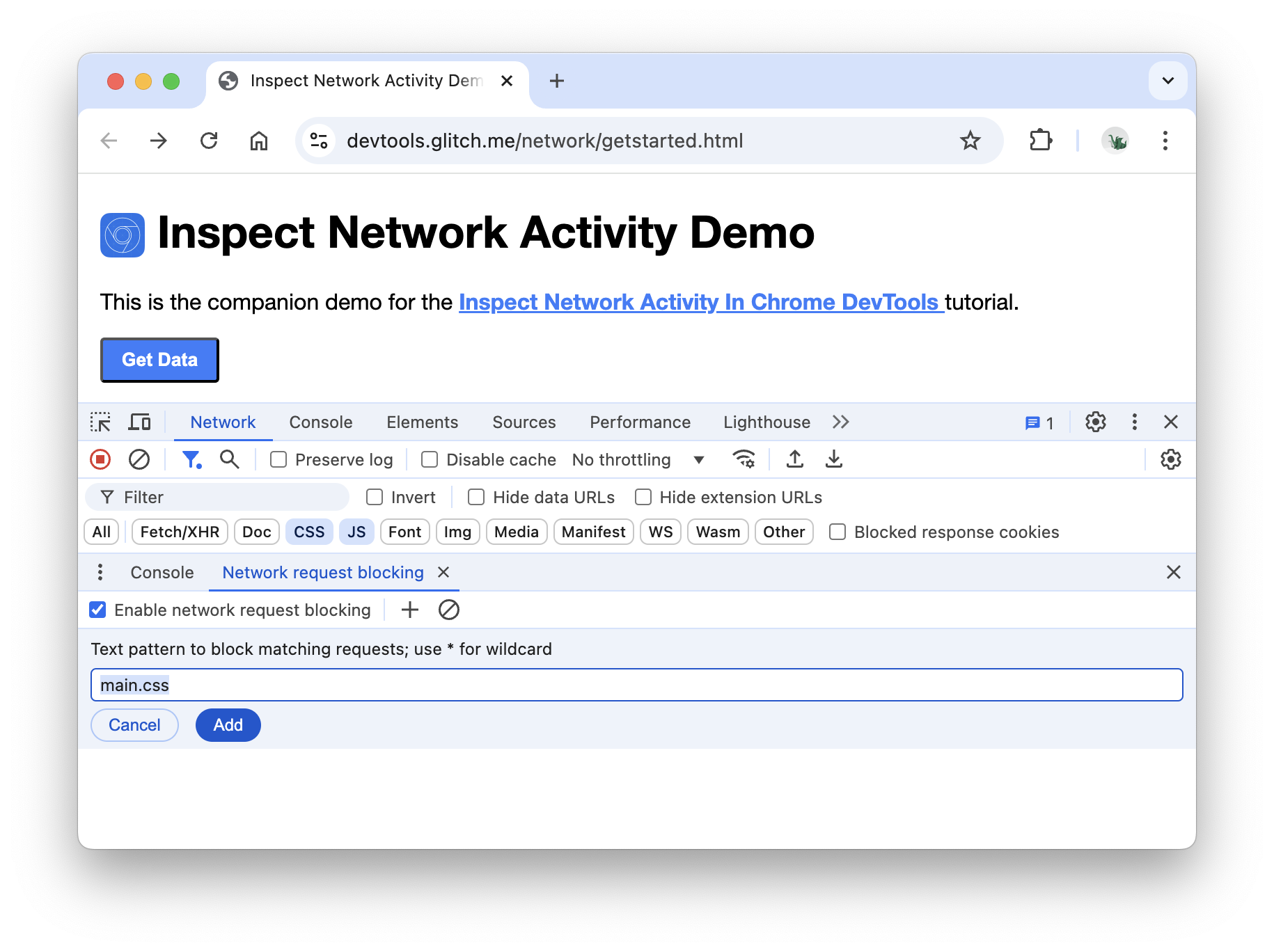
Nhấp vào nút Thêm mẫu.
Nhập
main.css.
Nhấp vào Thêm.
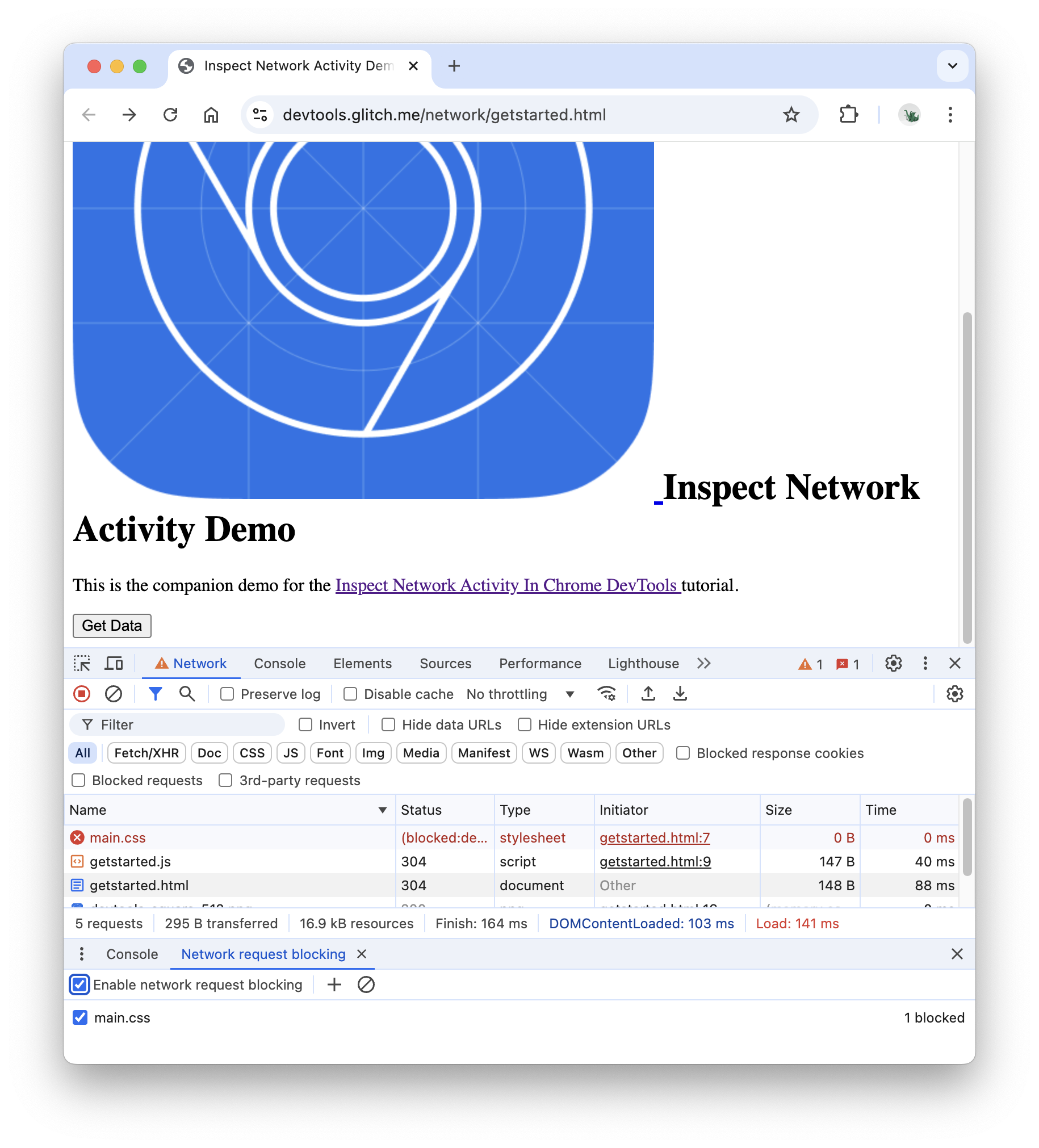
Tải lại trang. Như dự kiến, kiểu của trang bị hơi rối vì trang này đã chặn trang kiểu chính. Lưu ý hàng
main.csstrong Nhật ký mạng. Văn bản màu đỏ có nghĩa là tài nguyên bị chặn.
Bỏ đánh dấu hộp Bật tính năng chặn yêu cầu.
Để khám phá thêm các tính năng khác của DevTools liên quan đến việc kiểm tra hoạt động mạng, hãy xem Tài liệu tham khảo về mạng.


