บทแนะนําแบบปฏิบัติจริงเกี่ยวกับฟีเจอร์ของเครื่องมือสําหรับนักพัฒนาเว็บที่ใช้กันมากที่สุดซึ่งเกี่ยวข้องกับการตรวจสอบกิจกรรมเครือข่ายของหน้าเว็บ
โปรดดูข้อมูลอ้างอิงเครือข่ายหากต้องการเรียกดูฟีเจอร์แทน
อ่านต่อหรือดูบทแนะนำเวอร์ชันวิดีโอ
กรณีที่ควรใช้แผงเครือข่าย
โดยทั่วไปแล้ว ให้ใช้แผงเครือข่ายเมื่อต้องการตรวจสอบว่ามีการดาวน์โหลดหรืออัปโหลดทรัพยากรตามที่คาดไว้ Use Case ที่พบบ่อยที่สุดสำหรับแผงเครือข่ายมีดังนี้
- ตรวจสอบว่ามีการอัปโหลดหรือดาวน์โหลดทรัพยากรจริงหรือไม่
- การตรวจสอบพร็อพเพอร์ตี้ของทรัพยากรแต่ละรายการ เช่น ส่วนหัว HTTP, เนื้อหา, ขนาด และอื่นๆ
หากกำลังมองหาวิธีปรับปรุงประสิทธิภาพการโหลดหน้าเว็บ อย่าเริ่มต้นด้วยแผงเครือข่าย ปัญหาด้านประสิทธิภาพการโหลดมีหลายประเภทที่ไม่เกี่ยวข้องกับกิจกรรมของเครือข่าย เริ่มต้นด้วยแผง Lighthouse เนื่องจากจะให้คําแนะนําที่ตรงจุดเกี่ยวกับวิธีปรับปรุงหน้าเว็บ ดูหัวข้อเพิ่มประสิทธิภาพความเร็วเว็บไซต์
เปิดแผงเครือข่าย
หากต้องการใช้ประโยชน์จากบทแนะนำนี้ให้คุ้มค่าที่สุด ให้เปิดการสาธิตและลองใช้ฟีเจอร์ต่างๆ ในหน้าสาธิต
-

คุณอาจต้องย้ายการสาธิตไปยังหน้าต่างแยกต่างหาก

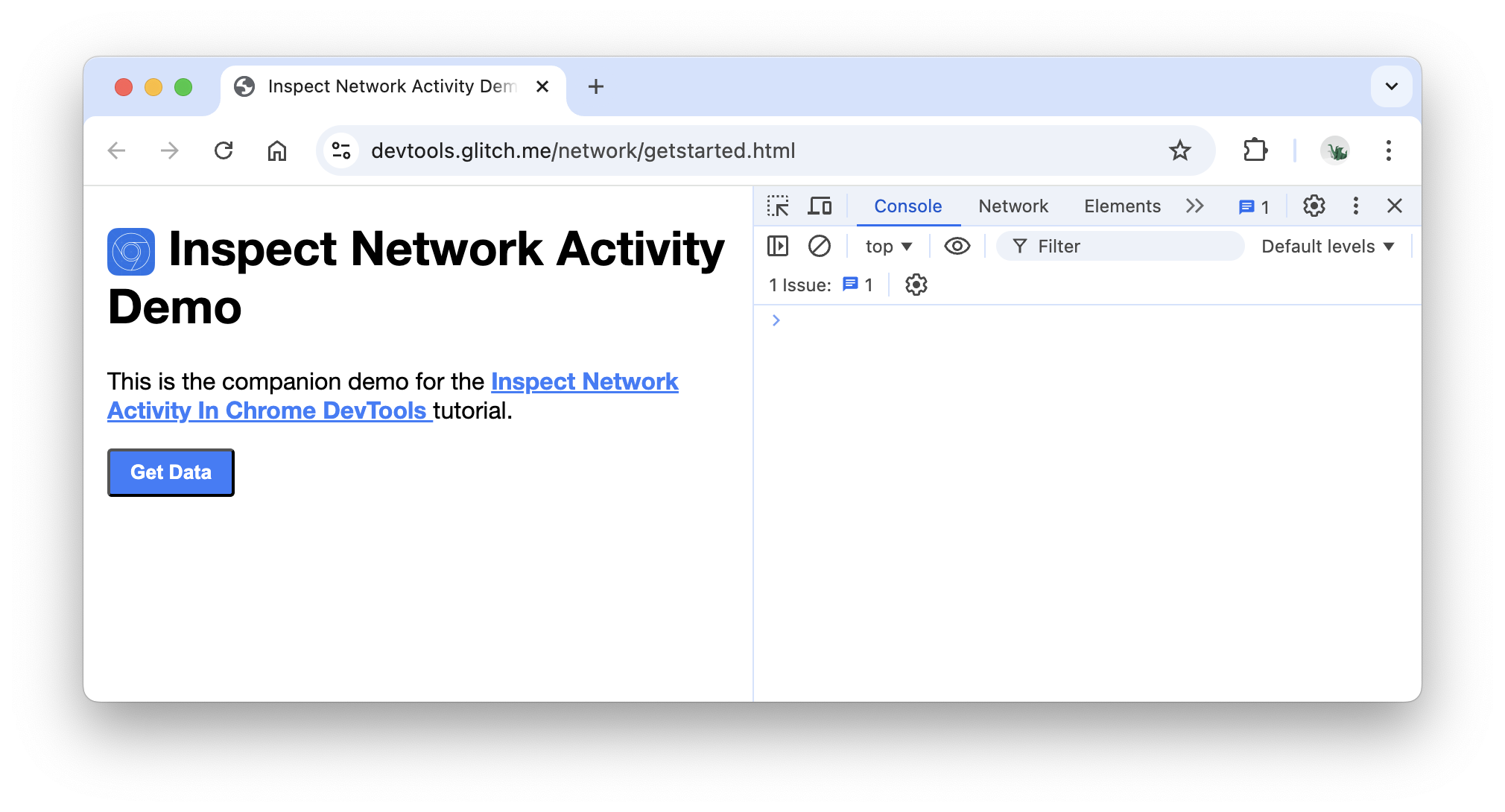
เปิด DevTools โดยกด Control+Shift+J หรือ Command+Option+J (Mac) แผงคอนโซลจะเปิดขึ้น

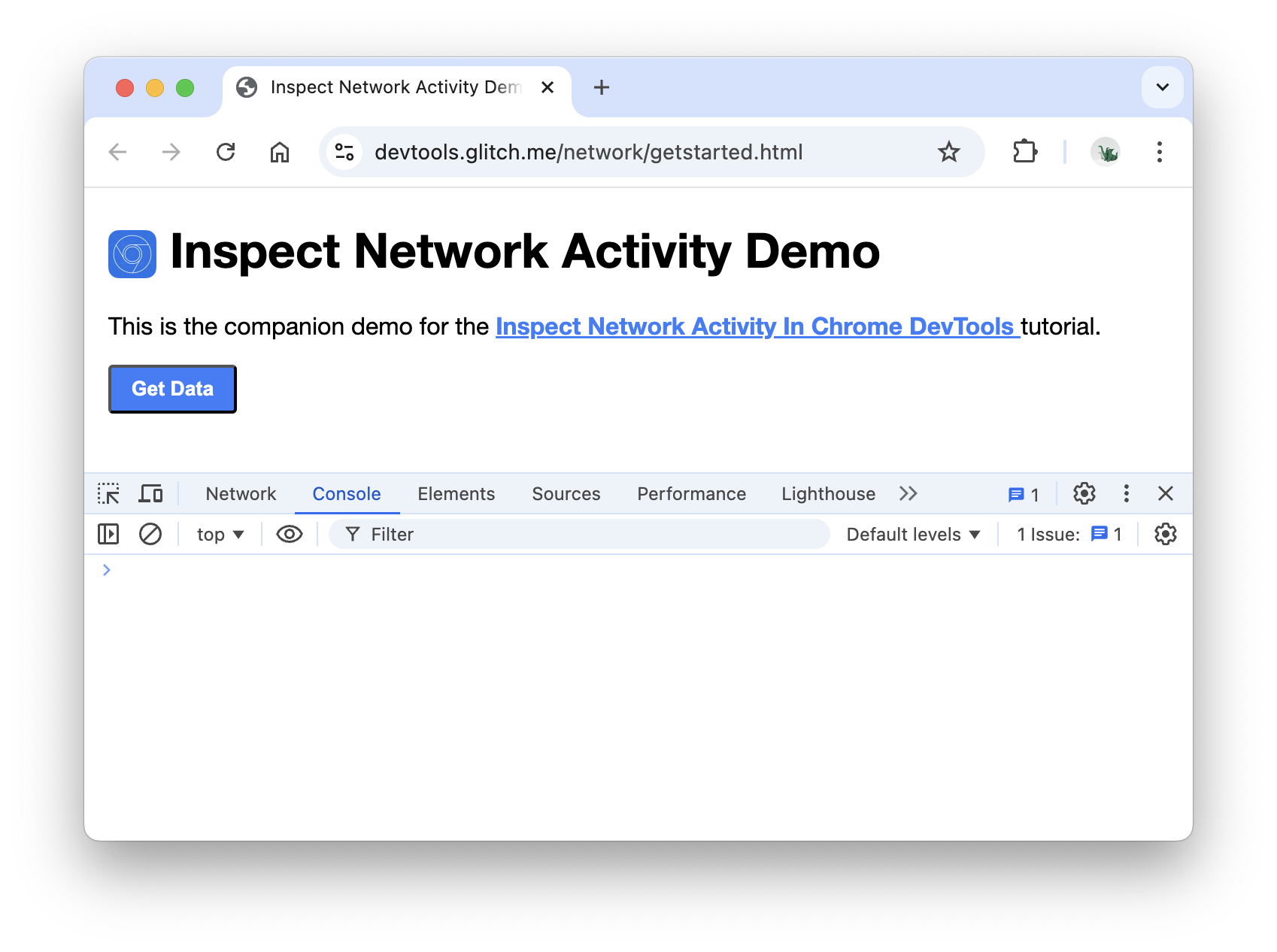
คุณอาจต้องการยึด DevTools ไว้ที่ด้านล่างของหน้าต่าง

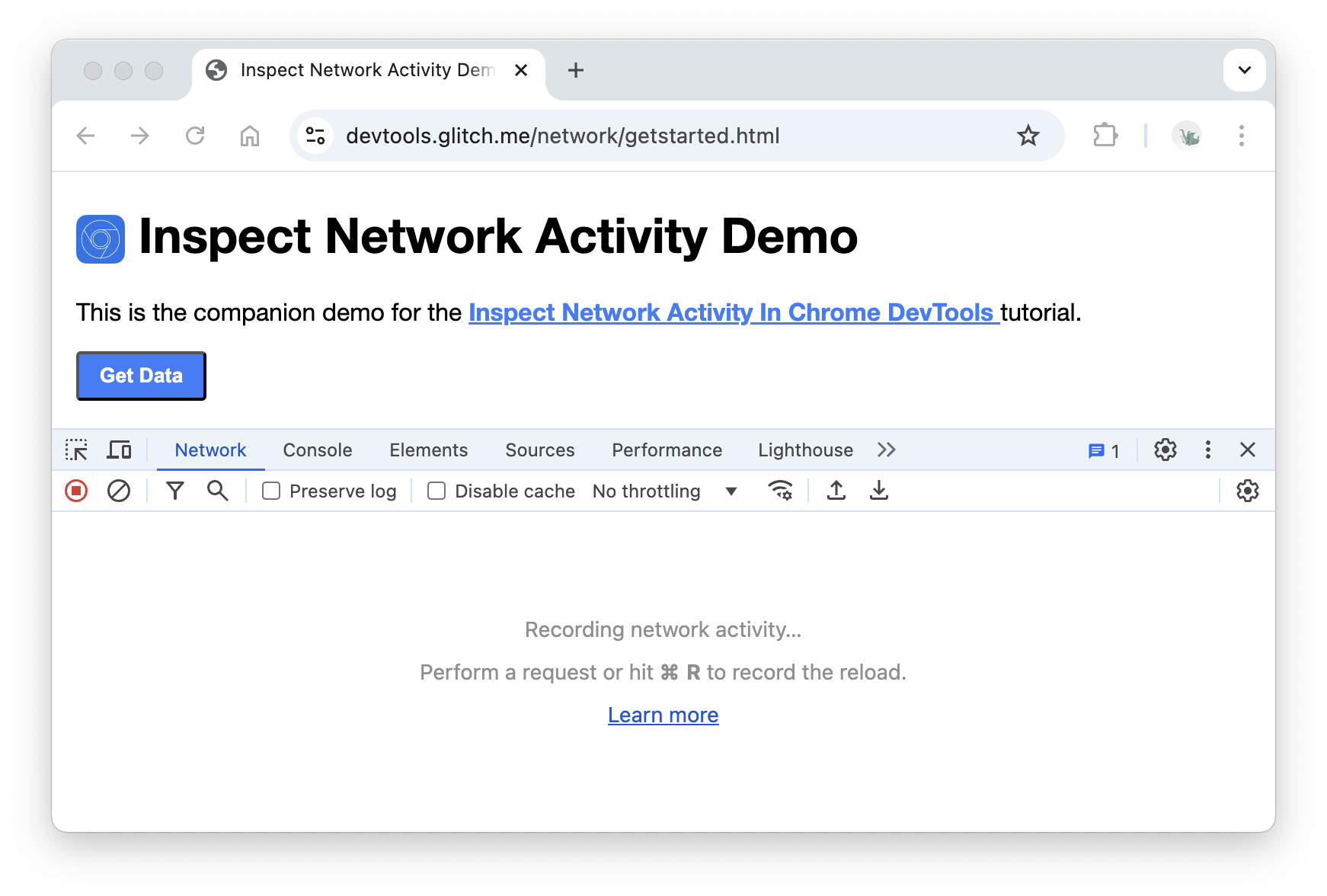
คลิกแท็บเครือข่าย แผงเครือข่ายจะเปิดขึ้น

ขณะนี้แผงเครือข่ายว่างเปล่า นั่นเป็นเพราะเครื่องมือสําหรับนักพัฒนาเว็บจะบันทึกเฉพาะกิจกรรมเครือข่ายขณะที่เปิดอยู่ และไม่มีกิจกรรมเครือข่ายเกิดขึ้นนับตั้งแต่ที่คุณเปิดเครื่องมือสําหรับนักพัฒนาเว็บ
บันทึกกิจกรรมในเครือข่าย
วิธีดูกิจกรรมเครือข่ายที่เกิดจากหน้าเว็บ
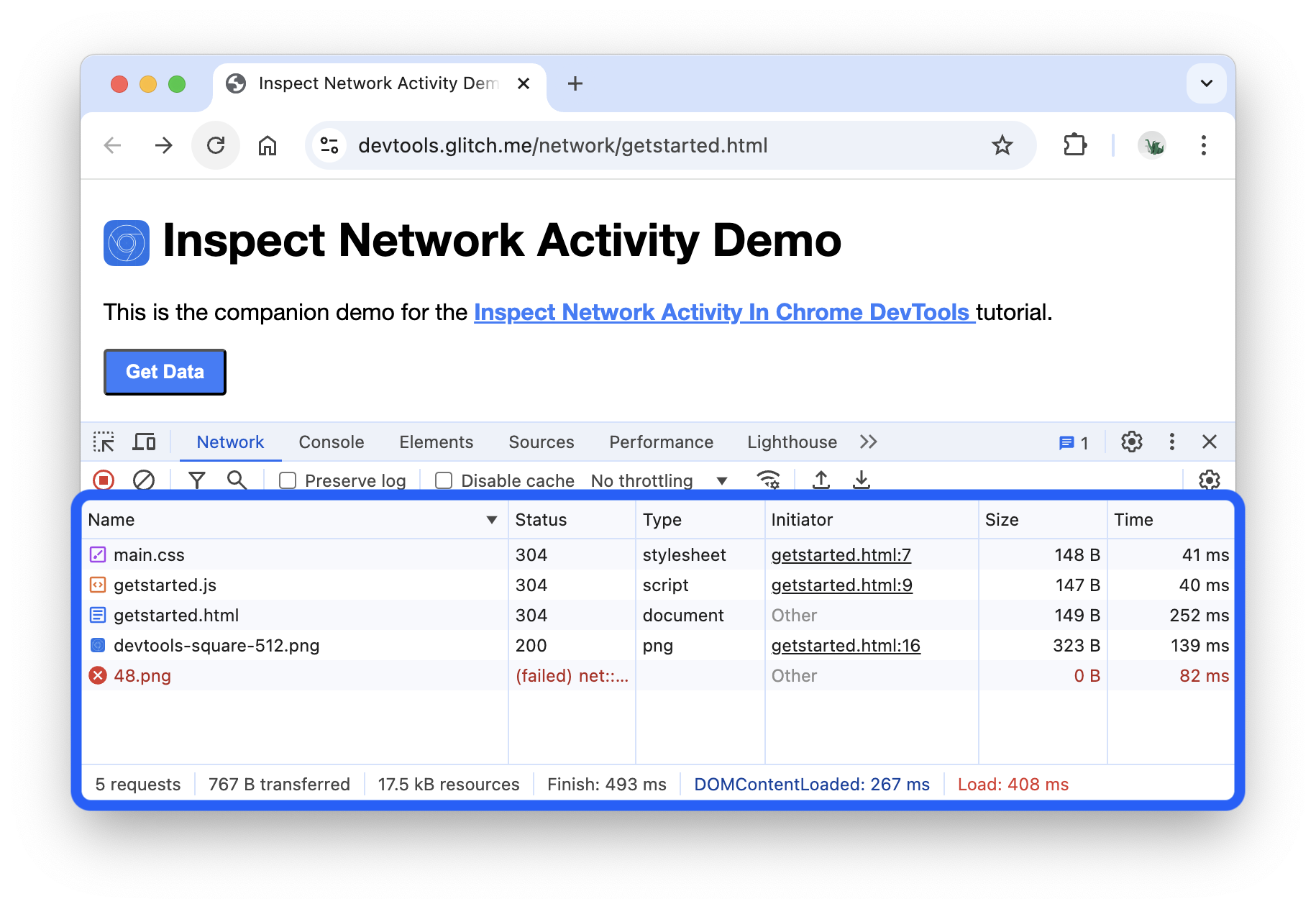
โหลดหน้าเว็บซ้ำ แผงเครือข่ายจะบันทึกกิจกรรมทั้งหมดในเครือข่ายไว้ในบันทึกเครือข่าย

แต่ละแถวของบันทึกเครือข่ายแสดงทรัพยากร โดยค่าเริ่มต้น ทรัพยากรจะแสดงตามลำดับเวลา ทรัพยากรหลักมักจะเป็นเอกสาร HTML หลัก ทรัพยากรด้านล่างคือสิ่งที่ขอล่าสุด
แต่ละคอลัมน์แสดงข้อมูลเกี่ยวกับทรัพยากร คอลัมน์เริ่มต้นมีดังนี้
- สถานะ: รหัสการตอบกลับ HTTP
- ประเภท: ประเภททรัพยากร
- ผู้เริ่ม: สิ่งที่ทําให้ระบบขอทรัพยากร การคลิกลิงก์ในคอลัมน์ "ผู้เริ่ม" จะนําคุณไปยังซอร์สโค้ดที่ทําให้เกิดคําขอ
- ขนาด: จํานวนทรัพยากรที่โอนผ่านเครือข่าย
- เวลา: ระยะเวลาที่ใช้ในการดำเนินการตามคำขอ
ตราบใดที่คุณเปิดเครื่องมือสำหรับนักพัฒนาเว็บไว้ เครื่องมือจะบันทึกกิจกรรมเครือข่ายไว้ในบันทึกเครือข่าย ในการสาธิตเรื่องนี้ ให้ดูที่ด้านล่างของบันทึกเครือข่ายและจดบันทึกกิจกรรมล่าสุด
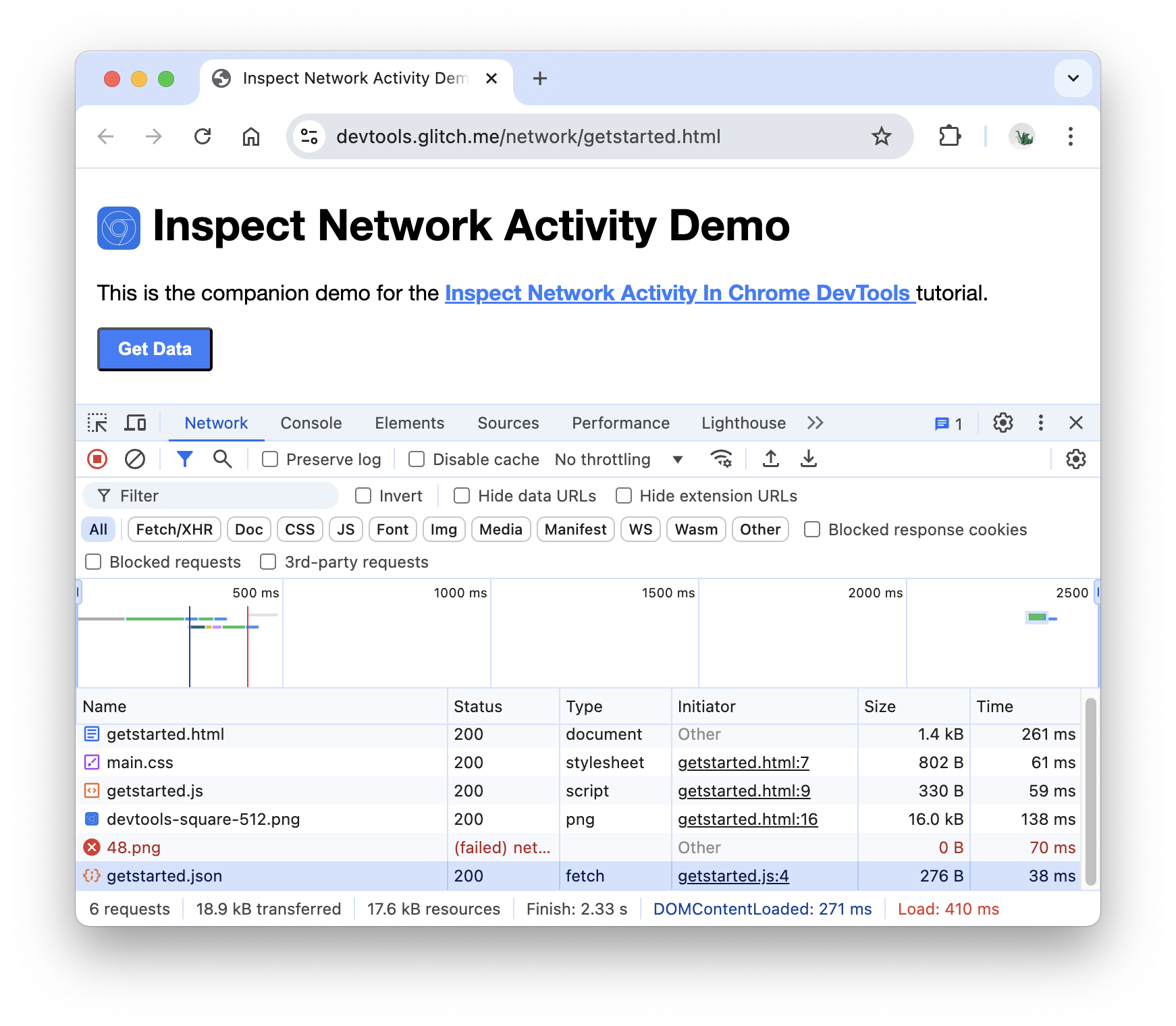
ตอนนี้ให้คลิกปุ่มรับข้อมูลในเดโม
ดูที่ด้านล่างของบันทึกเครือข่ายอีกครั้ง มีทรัพยากรใหม่ชื่อ
getstarted.jsonการคลิกปุ่มรับข้อมูลทําให้หน้าเว็บขอไฟล์นี้
แสดงข้อมูลเพิ่มเติม
คอลัมน์ของบันทึกเครือข่ายสามารถกําหนดค่าได้ คุณซ่อนคอลัมน์ที่ไม่ได้ใช้ได้ นอกจากนี้ยังมีคอลัมน์ที่ซ่อนอยู่โดยค่าเริ่มต้นซึ่งคุณอาจพบว่ามีประโยชน์
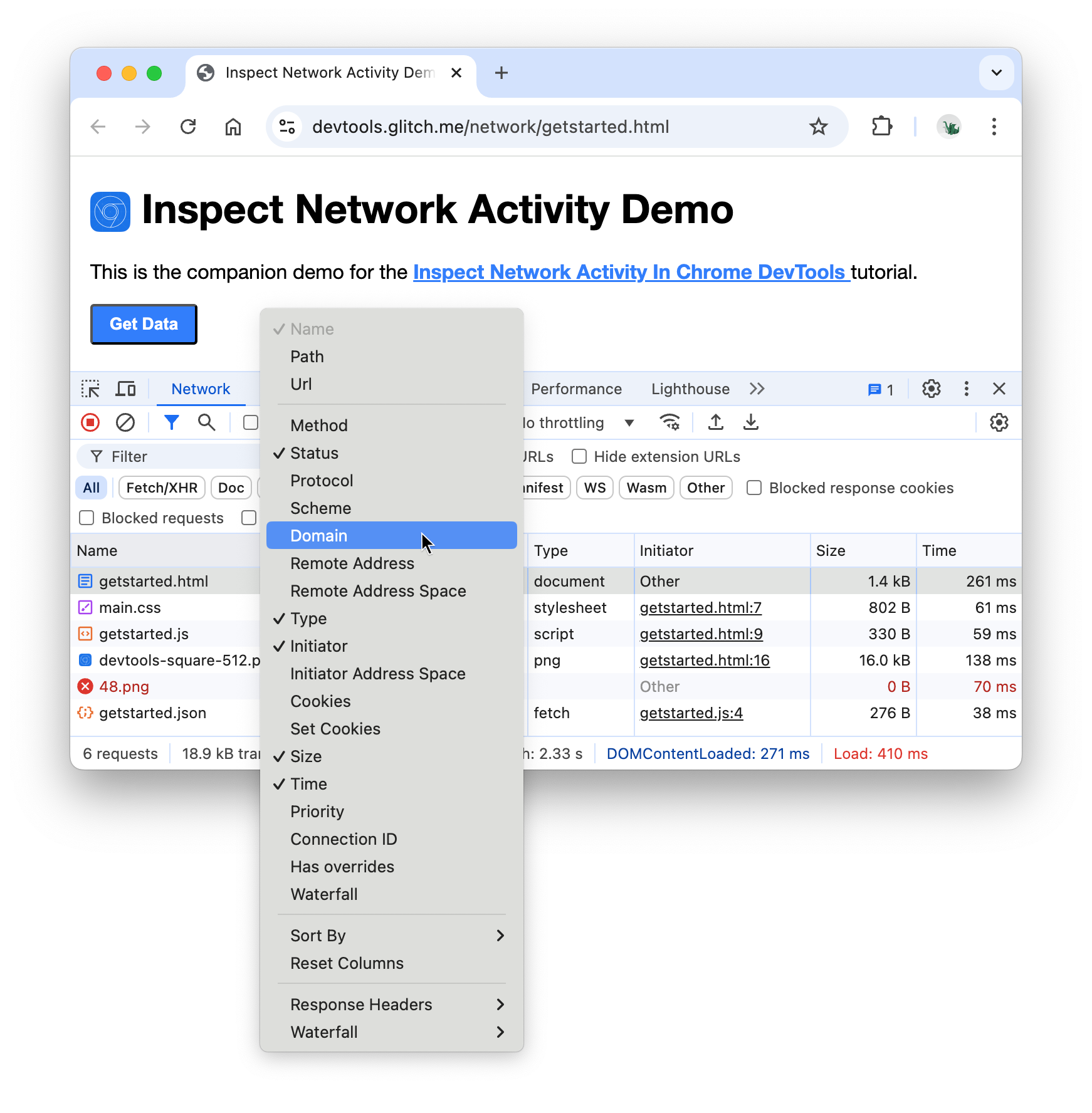
คลิกขวาที่ส่วนหัวของตารางบันทึกเครือข่าย แล้วเลือกโดเมน โดเมนของแหล่งข้อมูลแต่ละรายการจะแสดงขึ้น

จำลองการเชื่อมต่อเครือข่ายที่ช้าลง
การเชื่อมต่อเครือข่ายของคอมพิวเตอร์ที่คุณใช้สร้างเว็บไซต์อาจเร็วกว่าการเชื่อมต่อเครือข่ายของอุปกรณ์เคลื่อนที่ของผู้ใช้ การควบคุมปริมาณหน้าเว็บจะช่วยให้คุณทราบระยะเวลาที่หน้าเว็บใช้เวลาในการโหลดบนอุปกรณ์เคลื่อนที่ได้ดียิ่งขึ้น
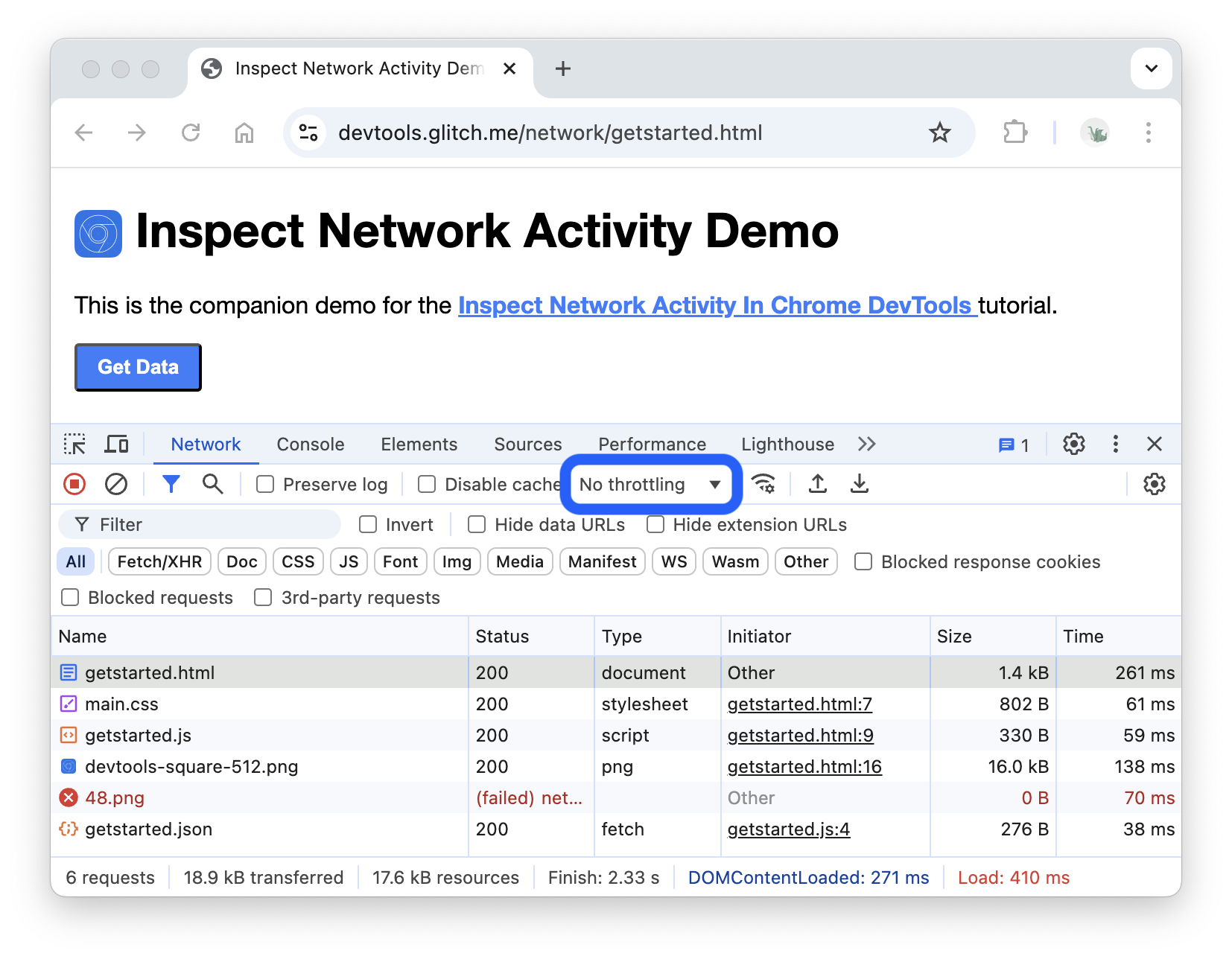
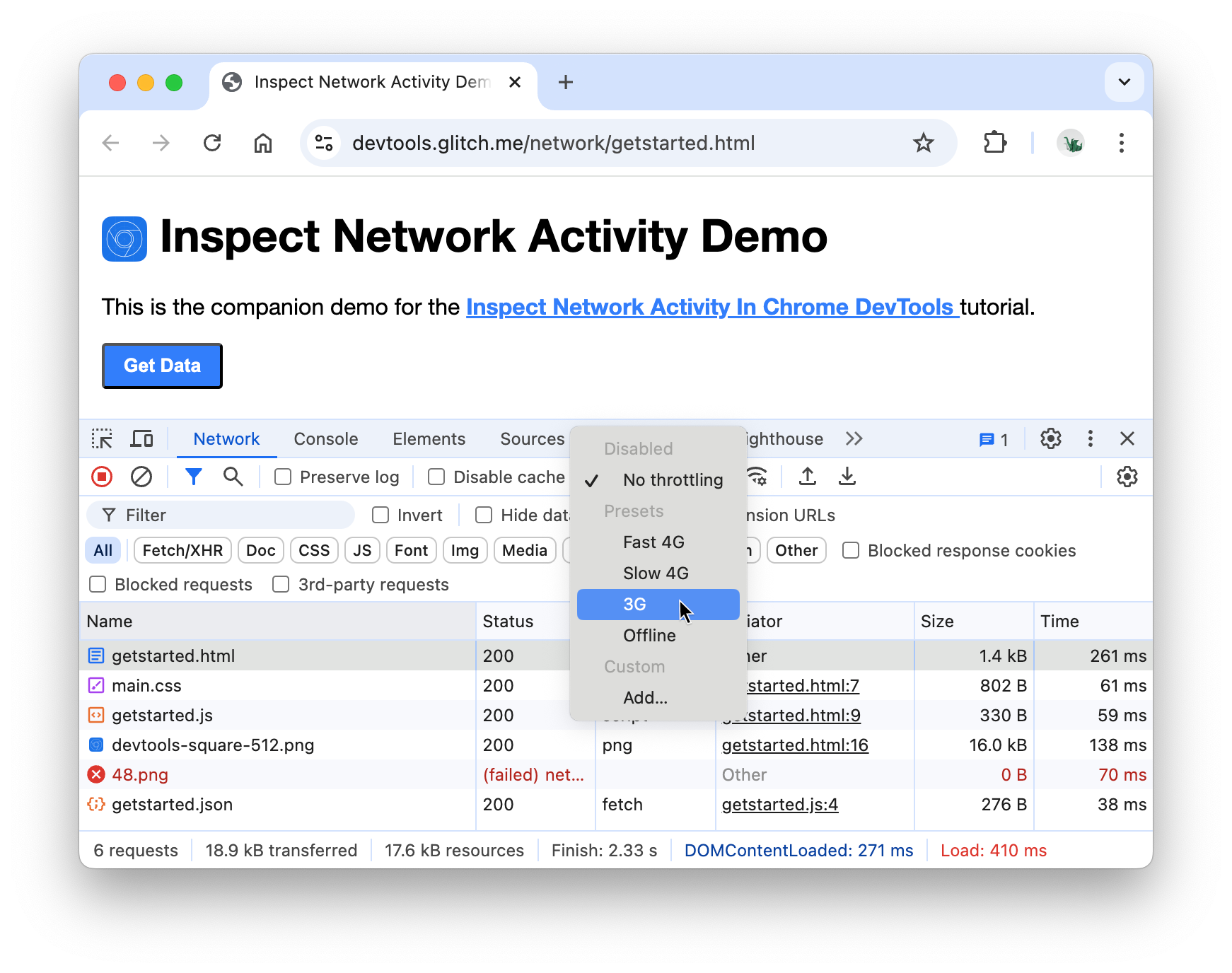
คลิกเมนูแบบเลื่อนลงการจำกัด ซึ่งตั้งค่าเป็นไม่มีการจำกัดโดยค่าเริ่มต้น

เลือก 3G

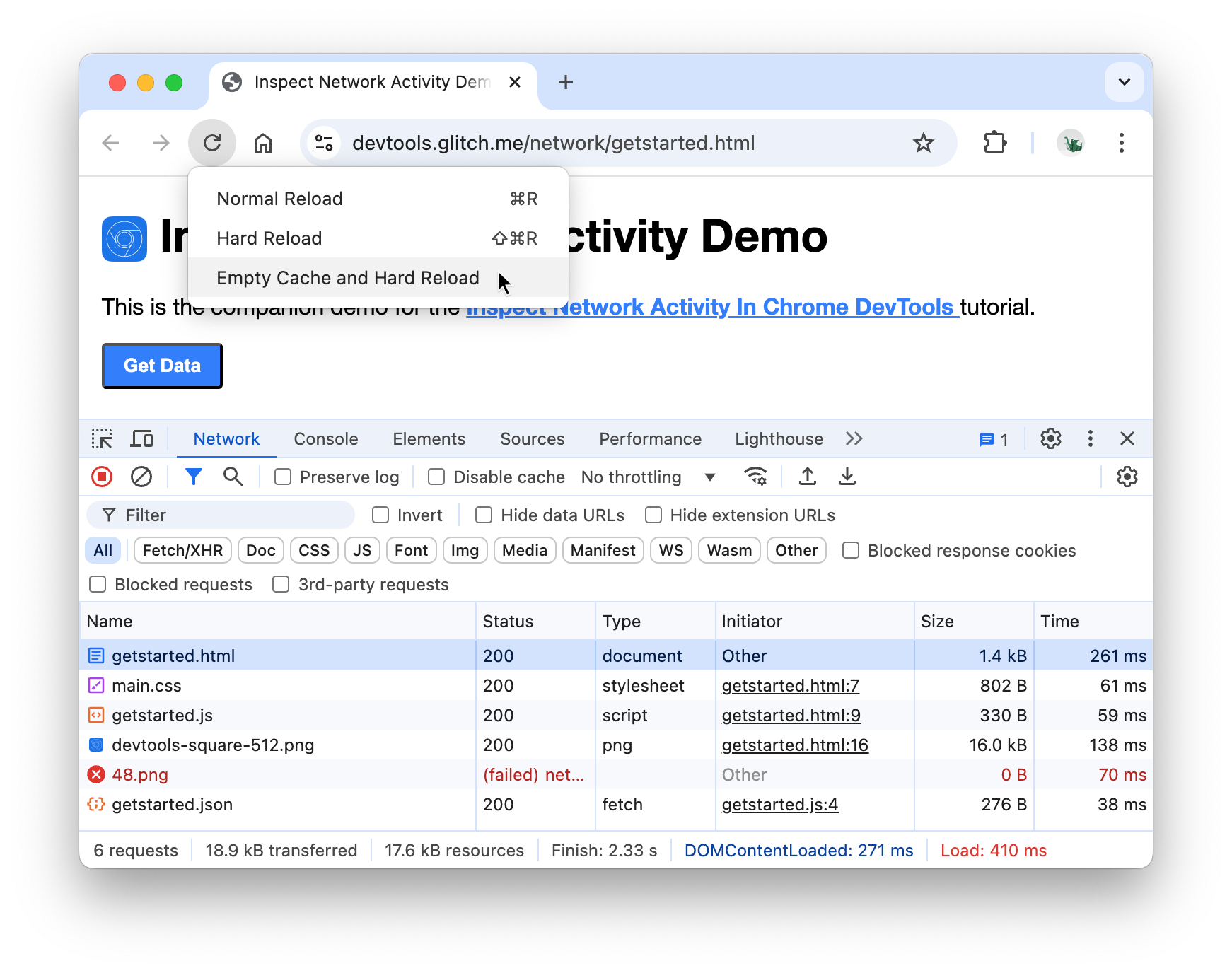
กดโหลดซ้ำ ค้างไว้ แล้วเลือกล้างแคชและโหลดซ้ำ

ในการเข้าชมซ้ำ เบราว์เซอร์มักจะแสดงไฟล์บางรายการจากแคช ซึ่งจะทําให้หน้าเว็บโหลดเร็วขึ้น ล้างแคชและรีโหลดใหม่ทั้งหมดจะบังคับให้เบราว์เซอร์ไปที่เครือข่ายเพื่อขอทรัพยากรทั้งหมด ซึ่งมีประโยชน์เมื่อคุณต้องการดูว่าผู้เข้าชมครั้งแรกได้รับประสบการณ์การโหลดหน้าเว็บอย่างไร
จับภาพหน้าจอ
ภาพหน้าจอจะจับภาพลักษณะของหน้าเว็บขณะโหลดในแต่ละช่วงเวลา และรายงานทรัพยากรที่โหลดในแต่ละช่วงเวลา
หากต้องการจับภาพหน้าจอ ให้ทำตามขั้นตอนต่อไปนี้
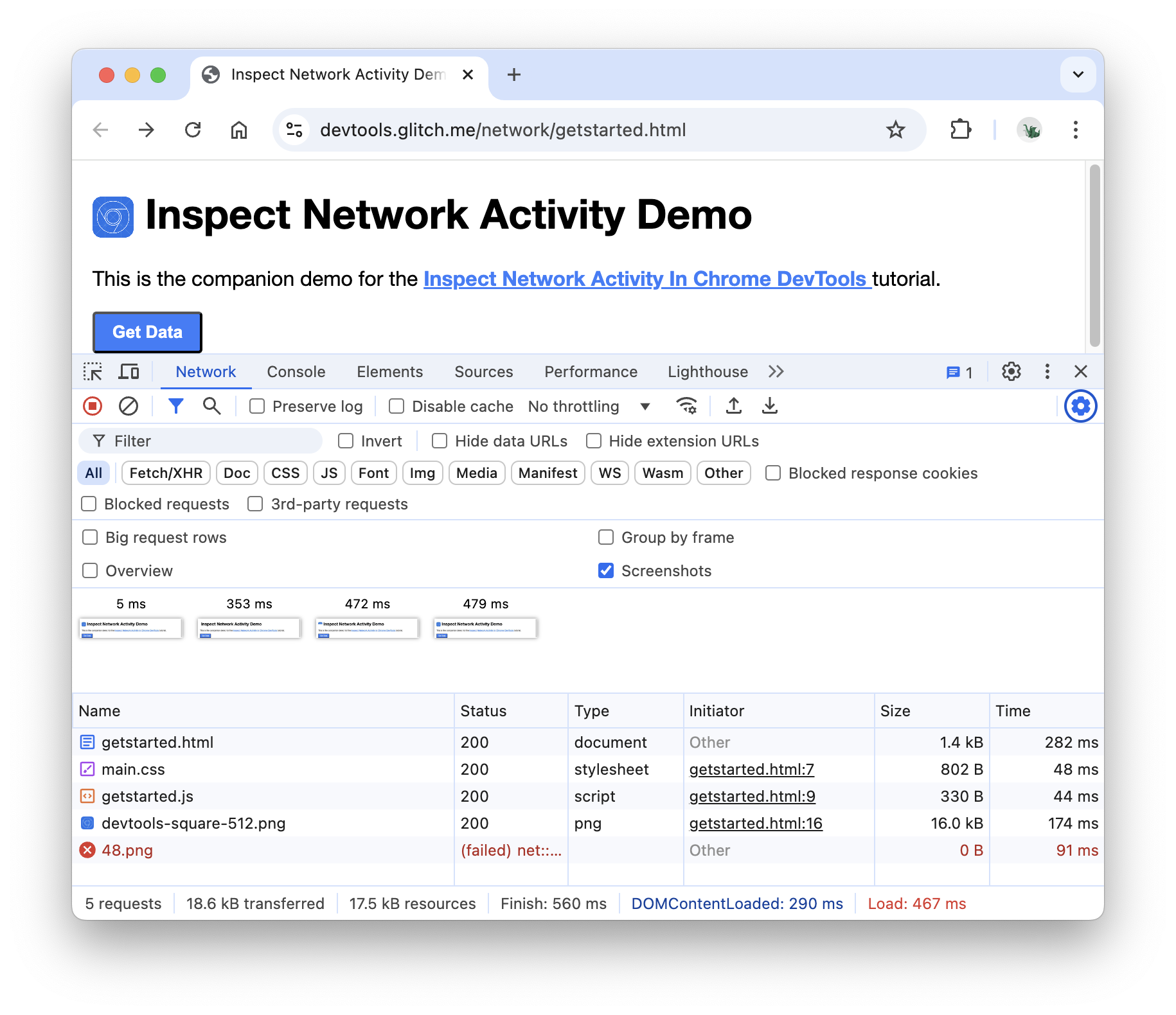
คลิกการตั้งค่าเครือข่าย
เปิดใช้ช่องทำเครื่องหมายภาพหน้าจอ
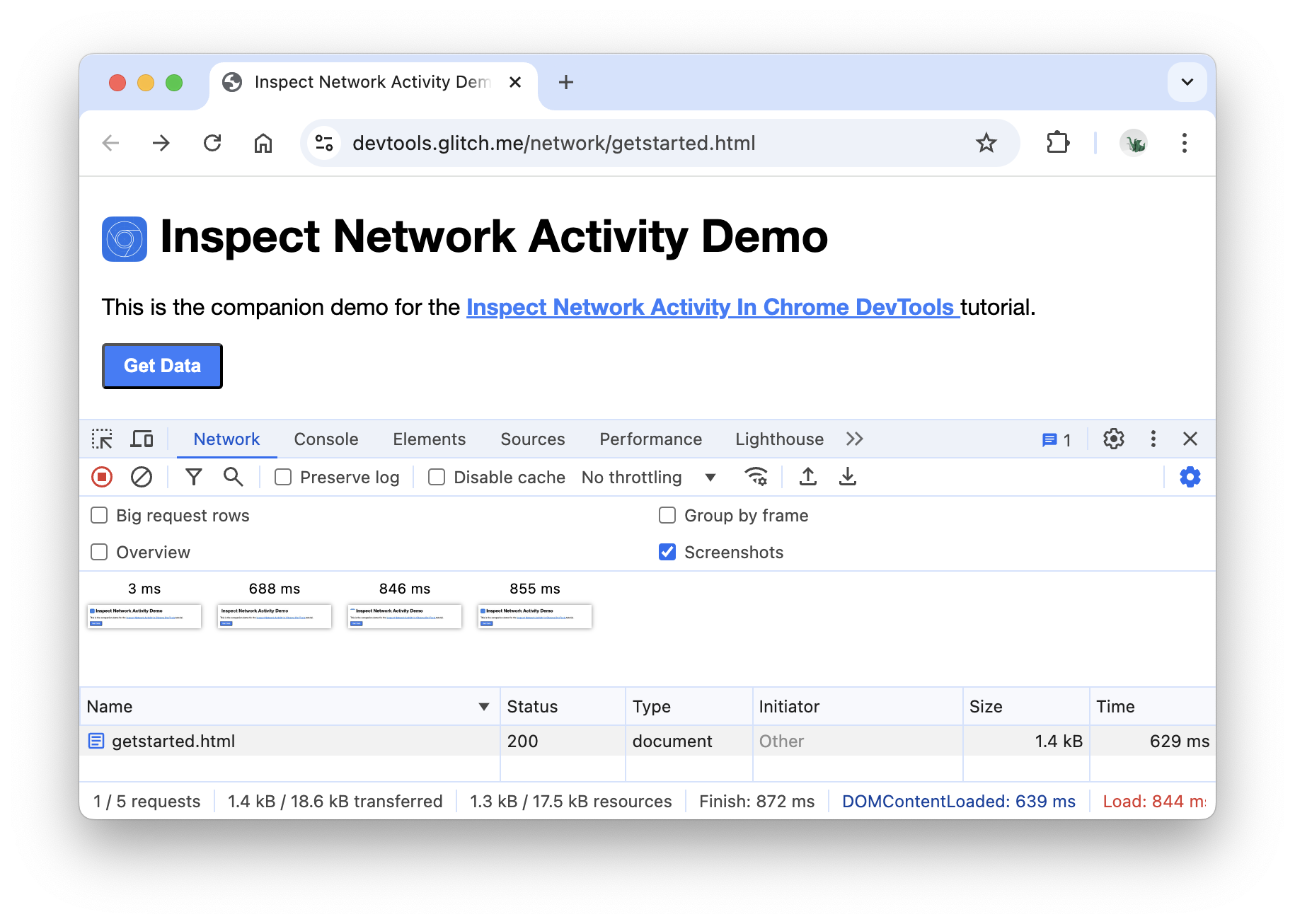
โหลดหน้าเว็บซ้ำโดยใช้เวิร์กโฟลว์ล้างแคชและโหลดซ้ำแบบดึงข้อมูลใหม่ทั้งหมด ดูจำลองการเชื่อมต่อที่ช้าลงหากต้องการทราบวิธีดำเนินการ แท็บภาพหน้าจอจะแสดงภาพขนาดย่อของลักษณะหน้าเว็บ ณ จุดต่างๆ ในระหว่างกระบวนการโหลด

คลิกภาพปกแรก เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงกิจกรรมเครือข่ายที่เกิดขึ้นในขณะนั้น

สลับช่องทำเครื่องหมายภาพหน้าจอเพื่อปิดแท็บภาพหน้าจอ
โหลดหน้าเว็บซ้ำ
ตรวจสอบรายละเอียดของแหล่งข้อมูล
คลิกแหล่งข้อมูลเพื่อดูข้อมูลเพิ่มเติม ลองเลย
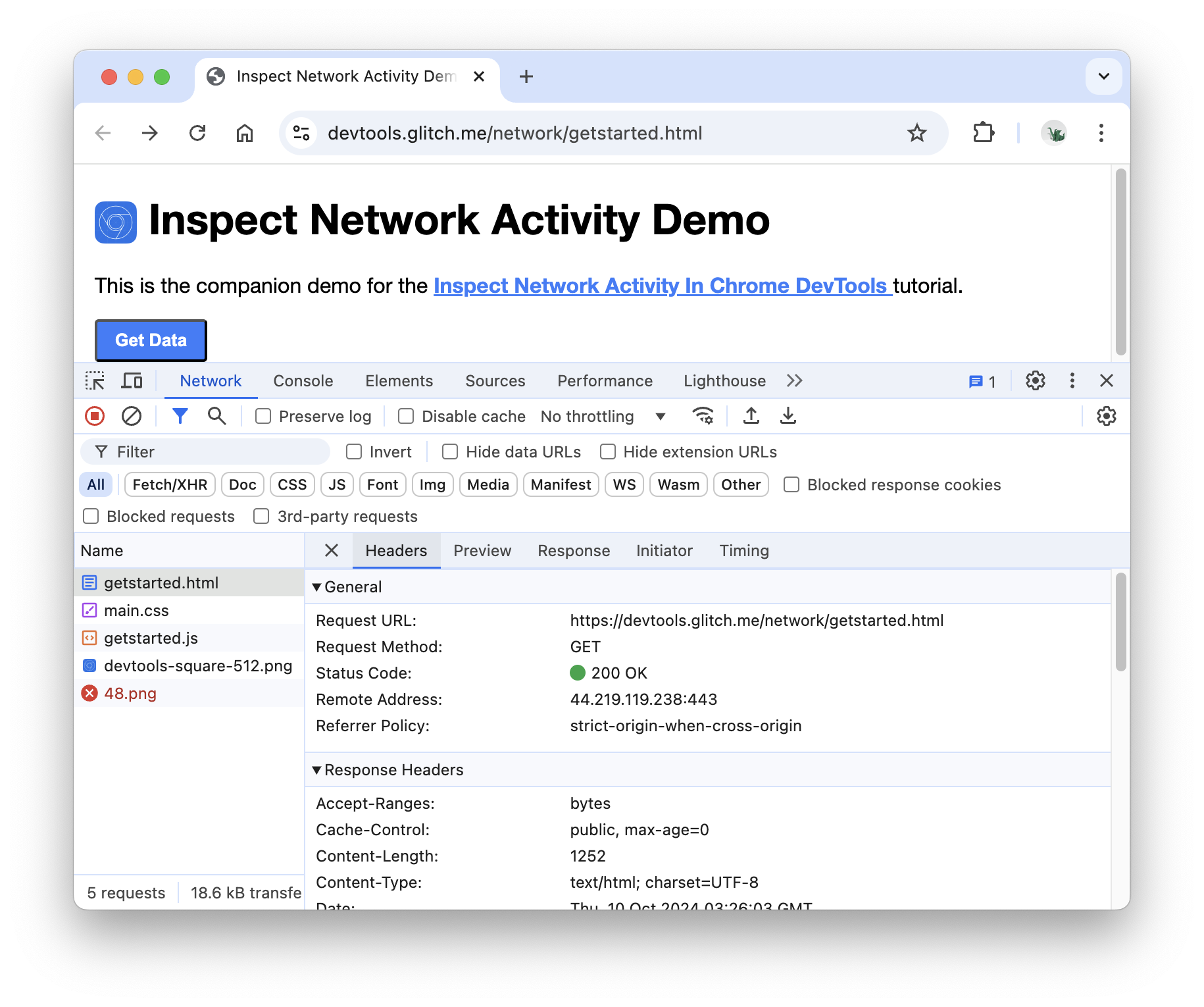
คลิก
getstarted.htmlแท็บส่วนหัวจะปรากฏขึ้น ใช้แท็บนี้เพื่อตรวจสอบส่วนหัว HTTP
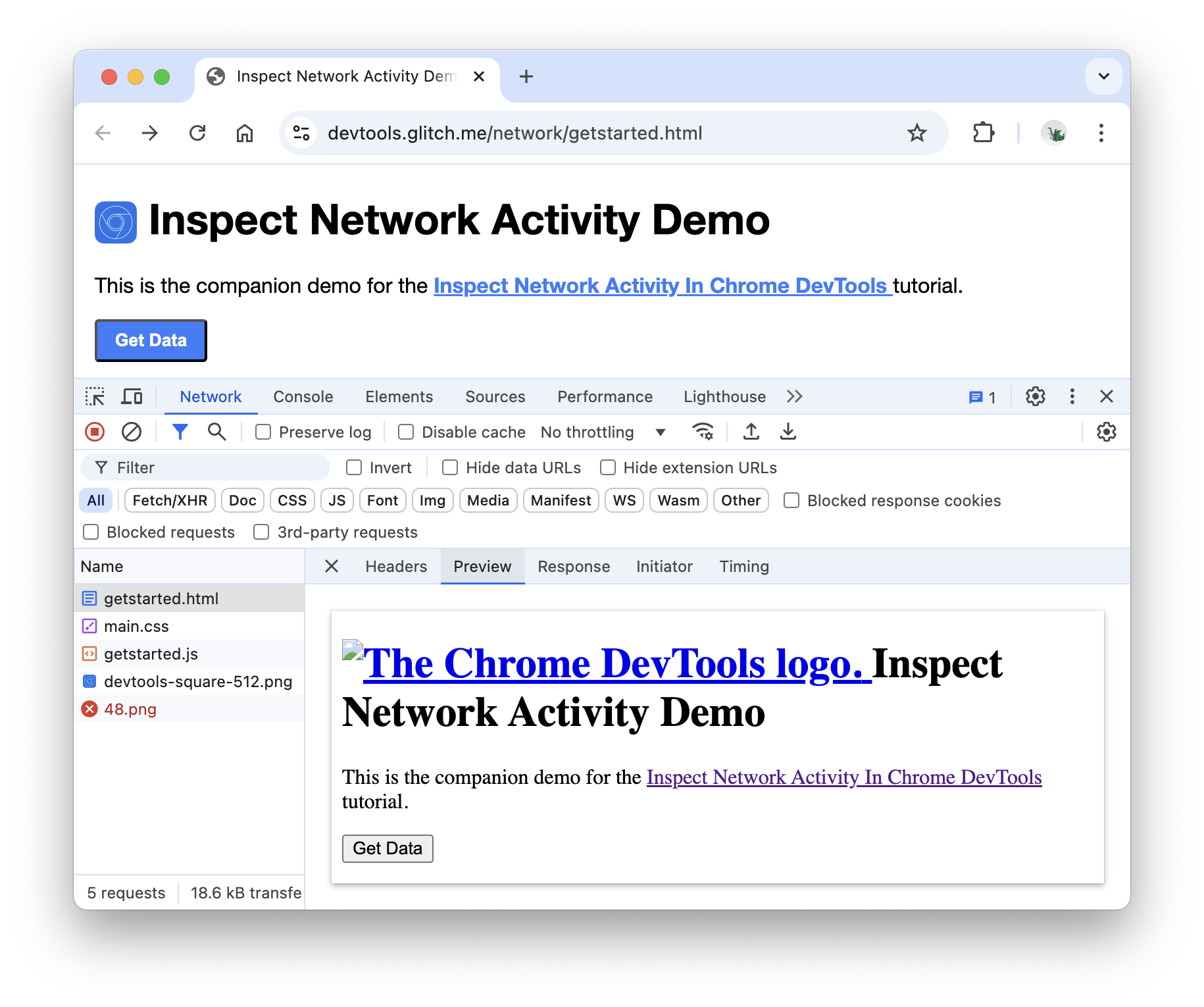
คลิกแท็บพรีวิวเพื่อดูการแสดงผล HTML พื้นฐาน

แท็บนี้มีประโยชน์เมื่อ API แสดงผลรหัสข้อผิดพลาดเป็น HTML และอ่าน HTML ที่แสดงผลแล้วได้ง่ายกว่าซอร์สโค้ด HTML หรือเมื่อต้องการตรวจสอบรูปภาพ
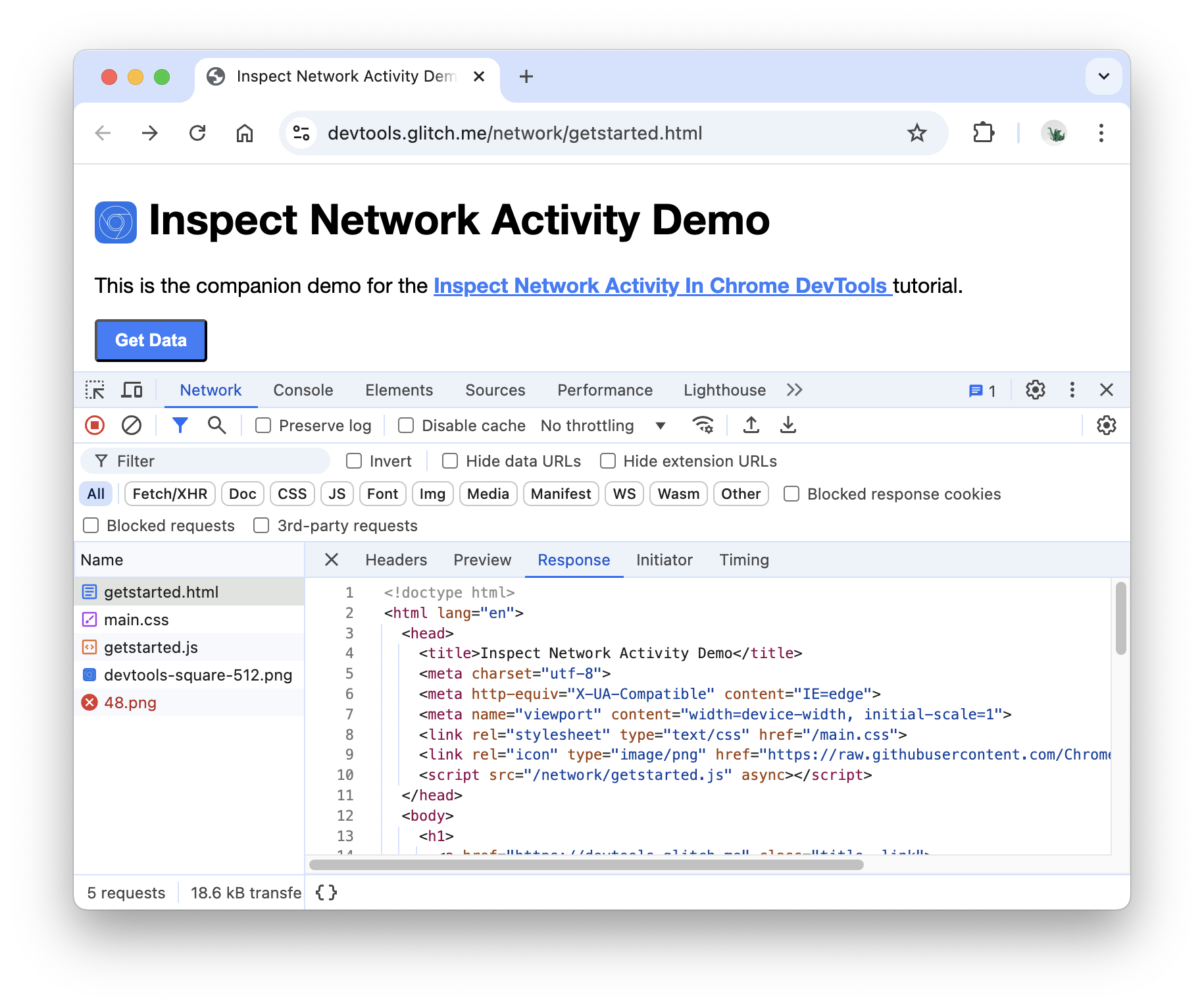
คลิกแท็บการตอบกลับเพื่อดูซอร์สโค้ด HTML

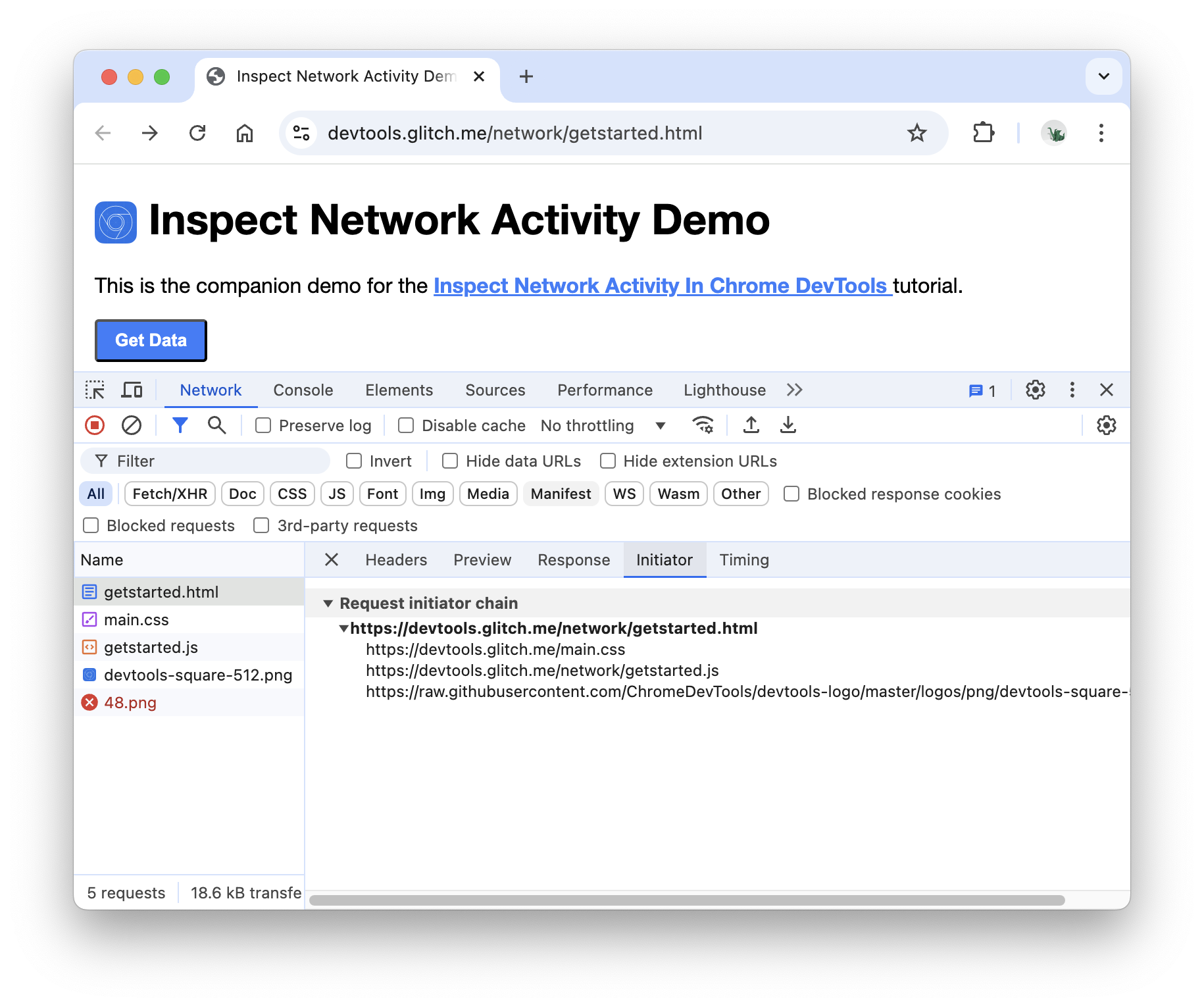
คลิกแท็บผู้เริ่มเพื่อดูแผนภูมิที่แมปเชนผู้เริ่มคําขอ

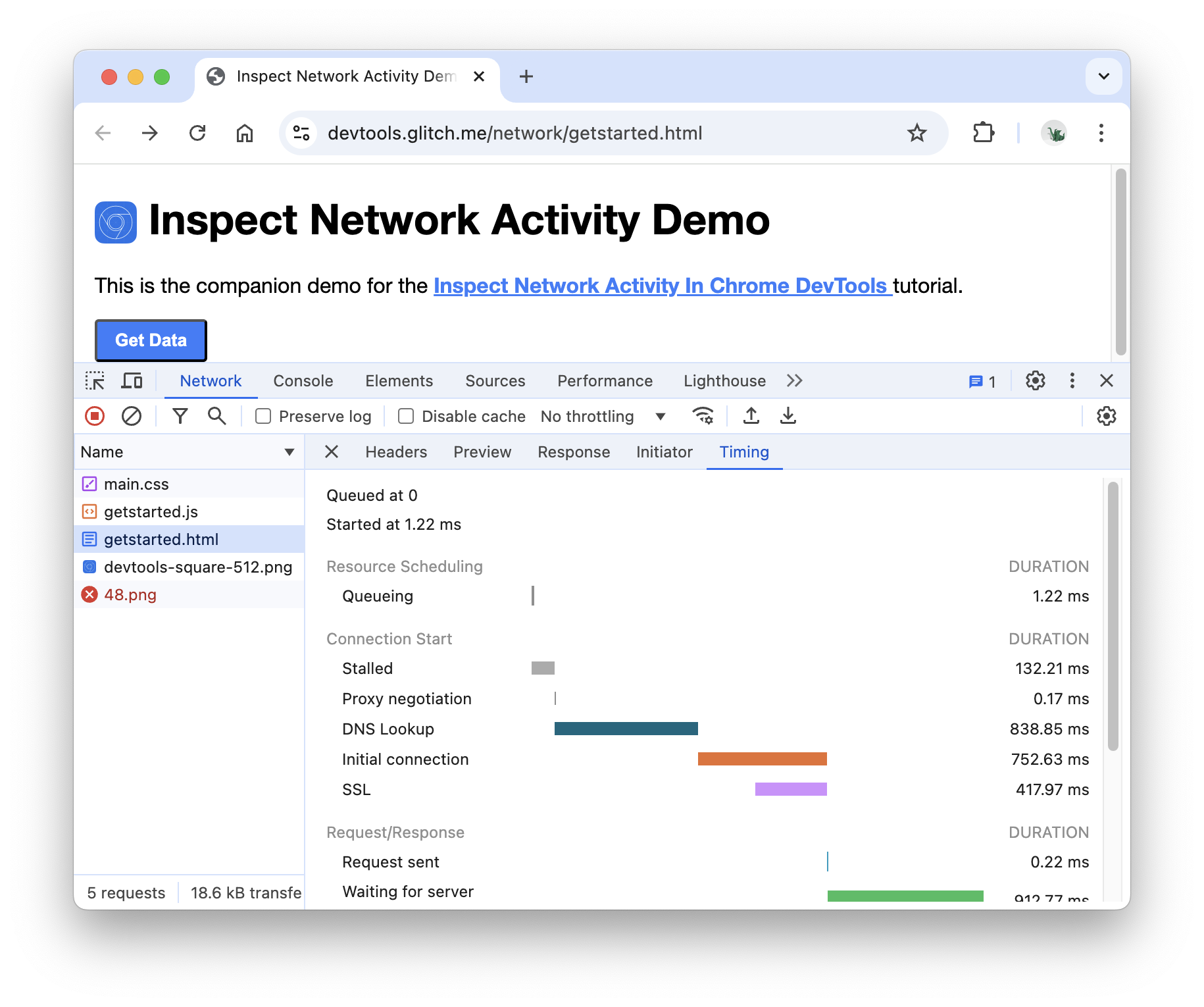
คลิกแท็บช่วงเวลาเพื่อดูรายละเอียดของกิจกรรมเครือข่ายสําหรับทรัพยากรนี้

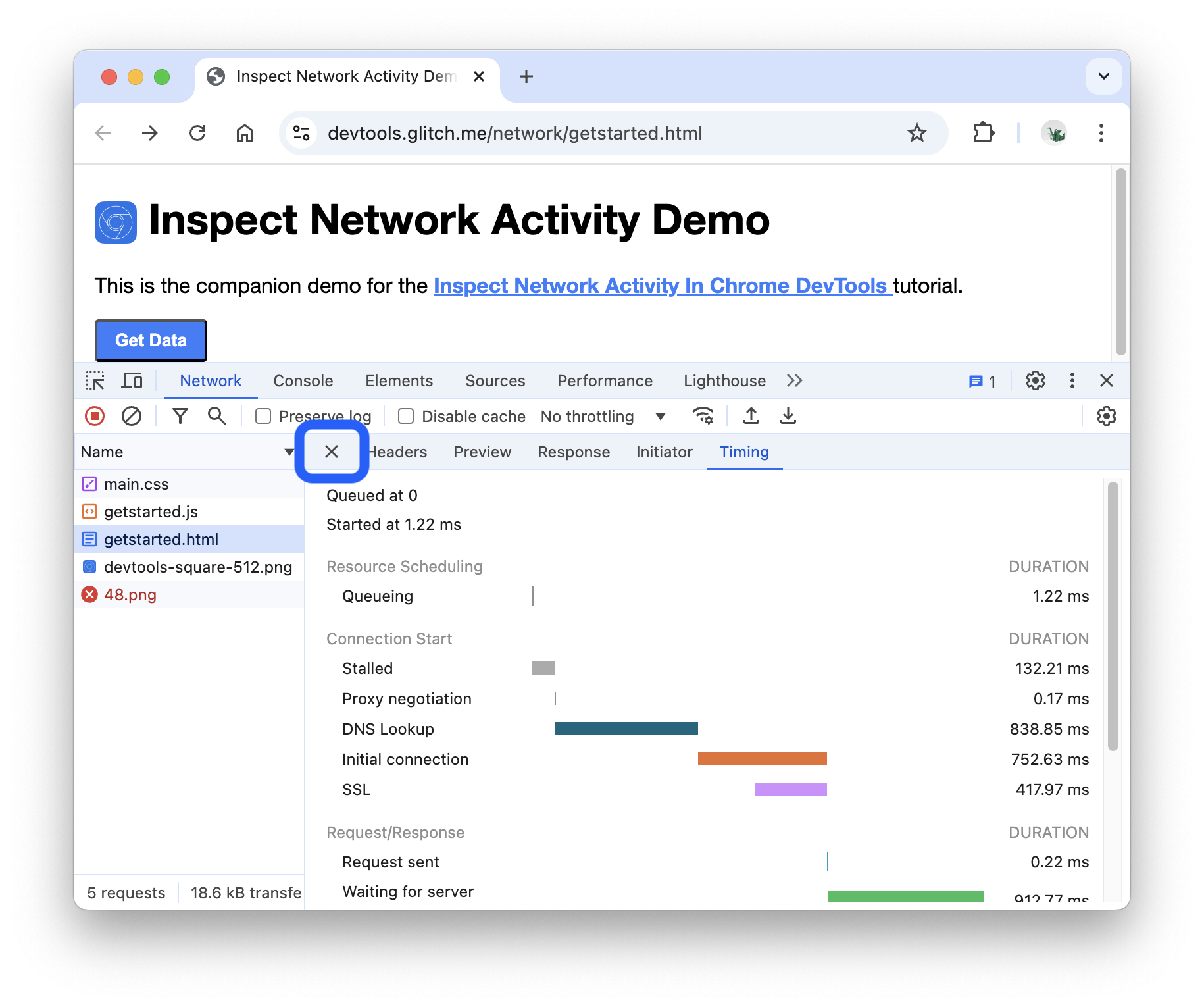
คลิกปิด เพื่อดูบันทึกเครือข่ายอีกครั้ง

ส่วนหัวและการตอบกลับของเครือข่าย Search
ใช้แท็บค้นหาเมื่อคุณต้องการค้นหาสตริงหรือนิพจน์ทั่วไปที่เฉพาะเจาะจงในส่วนหัว HTTP และการตอบกลับของทรัพยากรทั้งหมด
ตัวอย่างเช่น สมมติว่าคุณต้องการตรวจสอบว่าทรัพยากรใช้นโยบายแคชที่เหมาะสมหรือไม่
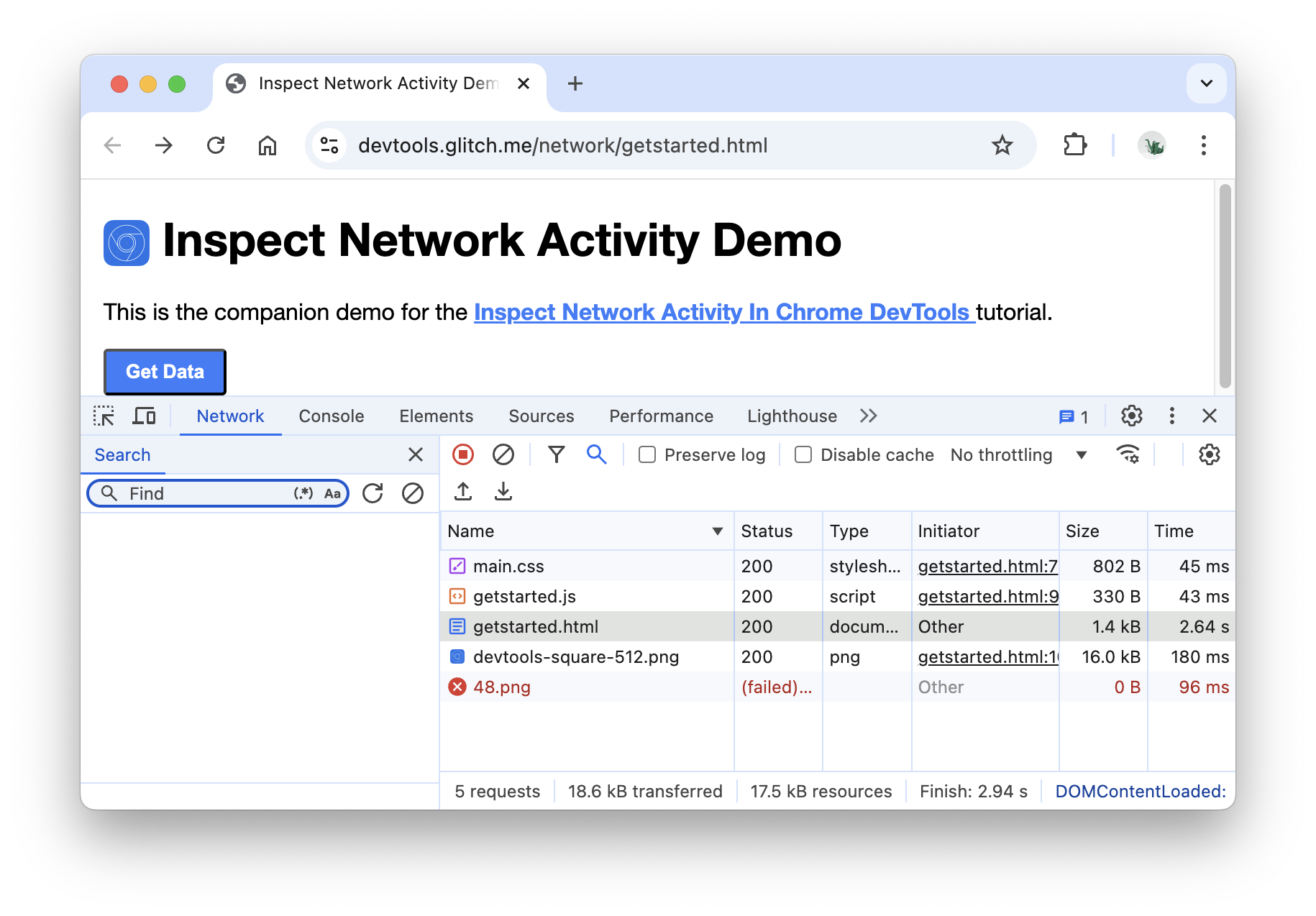
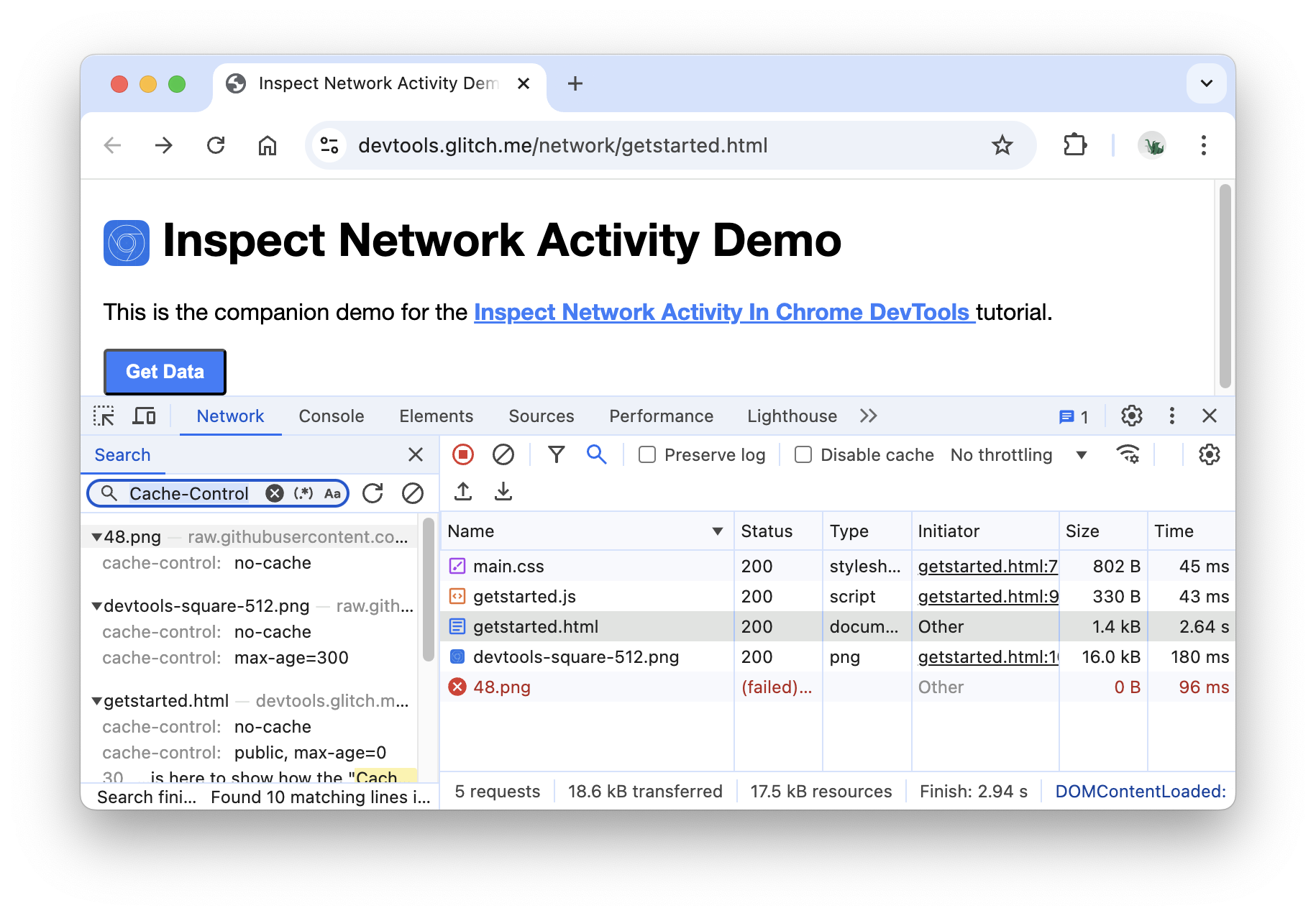
คลิกค้นหา แท็บค้นหาจะเปิดขึ้นทางด้านซ้ายของบันทึกเครือข่าย

พิมพ์
Cache-Controlแล้วกด Enter แท็บค้นหาจะแสดงอินสแตนซ์ทั้งหมดของCache-Controlที่พบในส่วนหัวหรือเนื้อหาของแหล่งข้อมูล
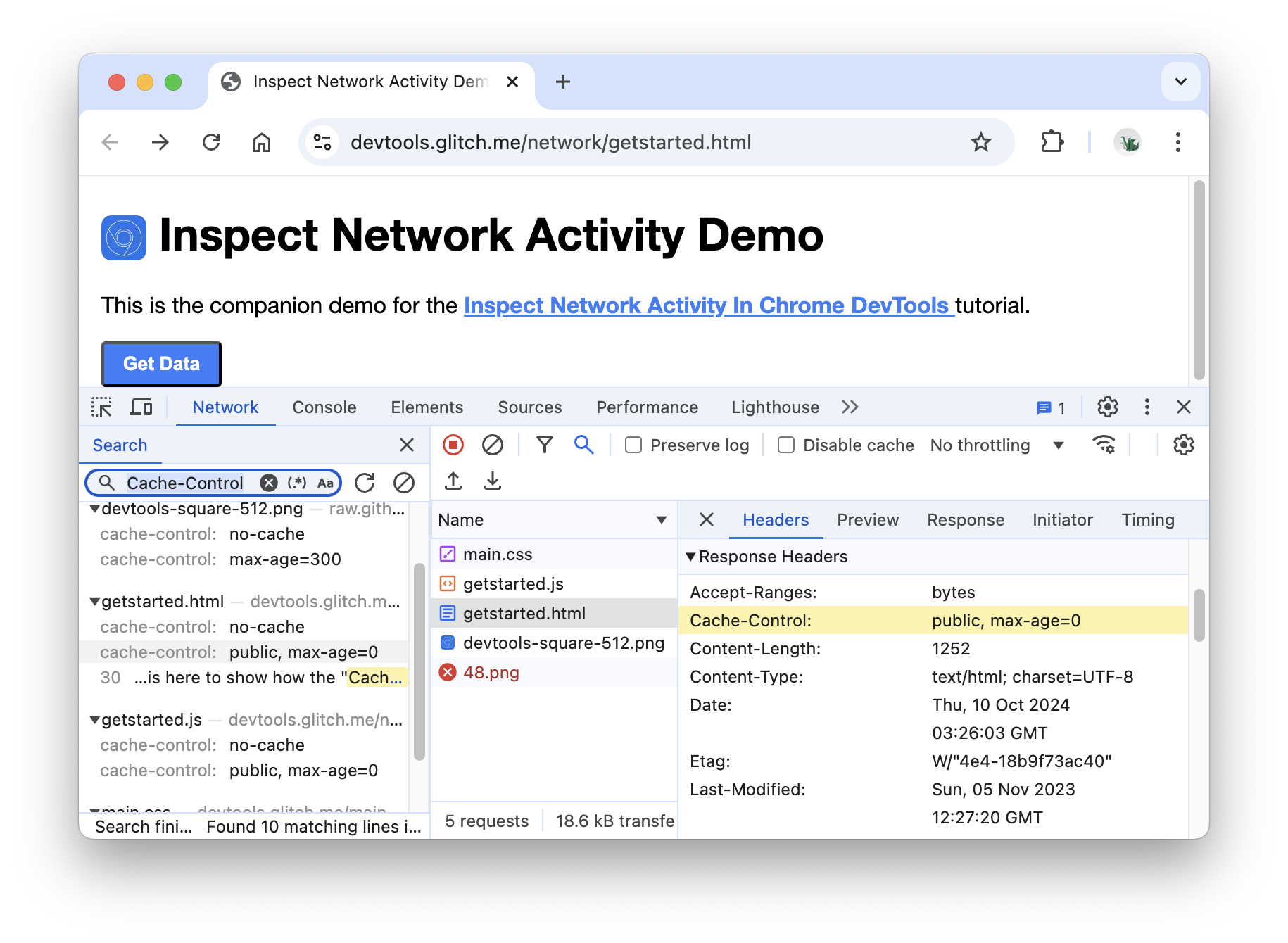
คลิกผลการค้นหาเพื่อดู หากพบข้อความค้นหาในส่วนหัว แท็บส่วนหัวจะเปิดขึ้น หากพบข้อความค้นหาในเนื้อหา แท็บคำตอบจะเปิดขึ้น

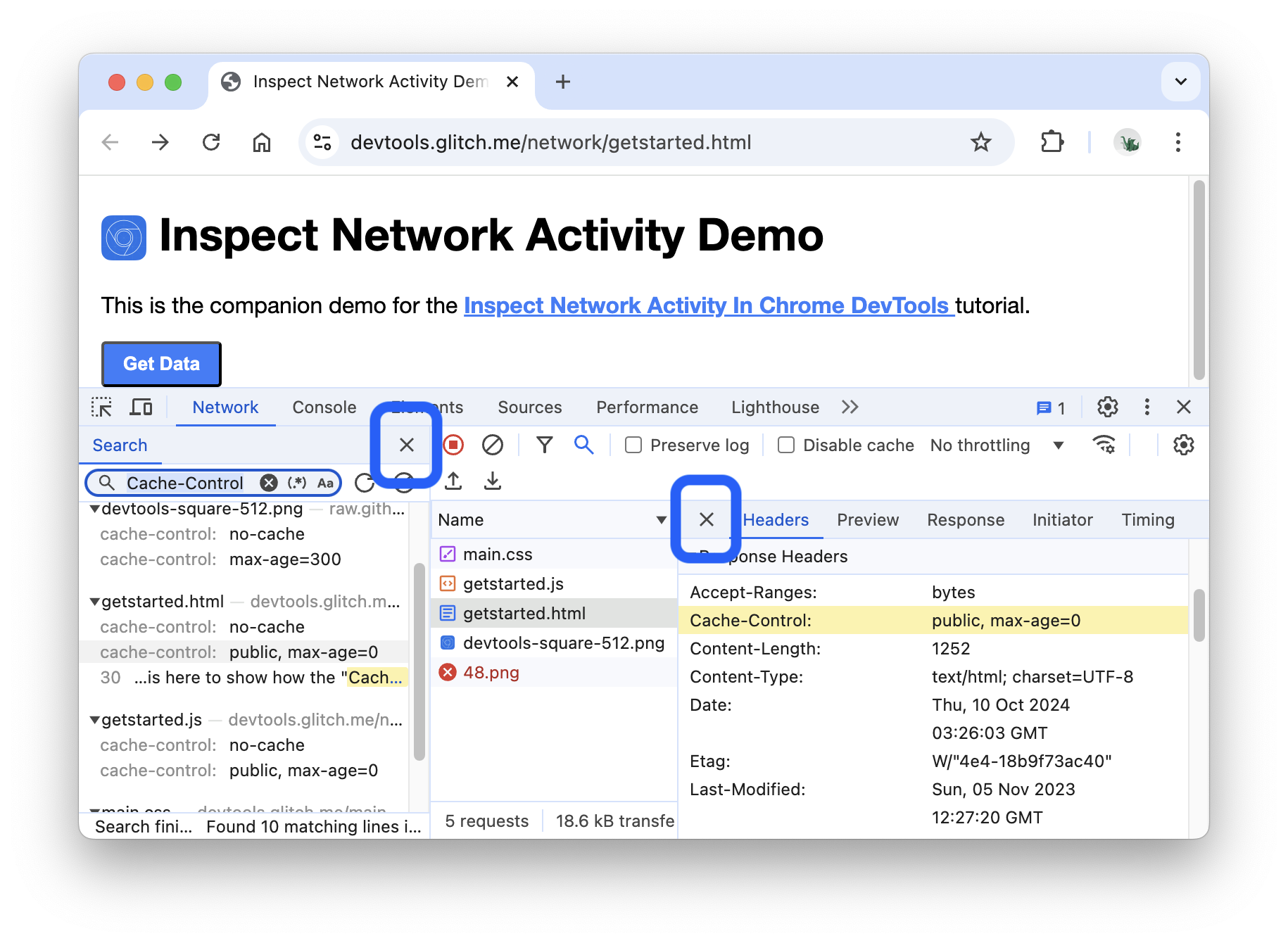
ปิดแท็บค้นหาและแท็บส่วนหัว

กรองทรัพยากร
DevTools มีเวิร์กโฟลว์มากมายสำหรับการกรองทรัพยากรที่ไม่เกี่ยวข้องกับงานที่ทำอยู่

แถบเครื่องมือตัวกรองควรเปิดใช้โดยค่าเริ่มต้น หากไม่
- คลิกตัวกรอง เพื่อแสดง
กรองตามสตริง นิพจน์ทั่วไป หรือพร็อพเพอร์ตี้
กล่องอินพุตตัวกรองรองรับการกรองหลายประเภท
พิมพ์
pngลงในกล่องรับข้อมูลตัวกรอง ระบบจะแสดงเฉพาะไฟล์ที่มีข้อความpngในกรณีนี้ ไฟล์ที่ตรงกับตัวกรองมีเพียงรูปภาพ PNG เท่านั้น
พิมพ์
/.*\.[cj]s+$/DevTools จะกรองทรัพยากรที่มีชื่อไฟล์ซึ่งไม่ได้ลงท้ายด้วยjหรือcตามด้วยอักขระsอย่างน้อย 1 ตัว
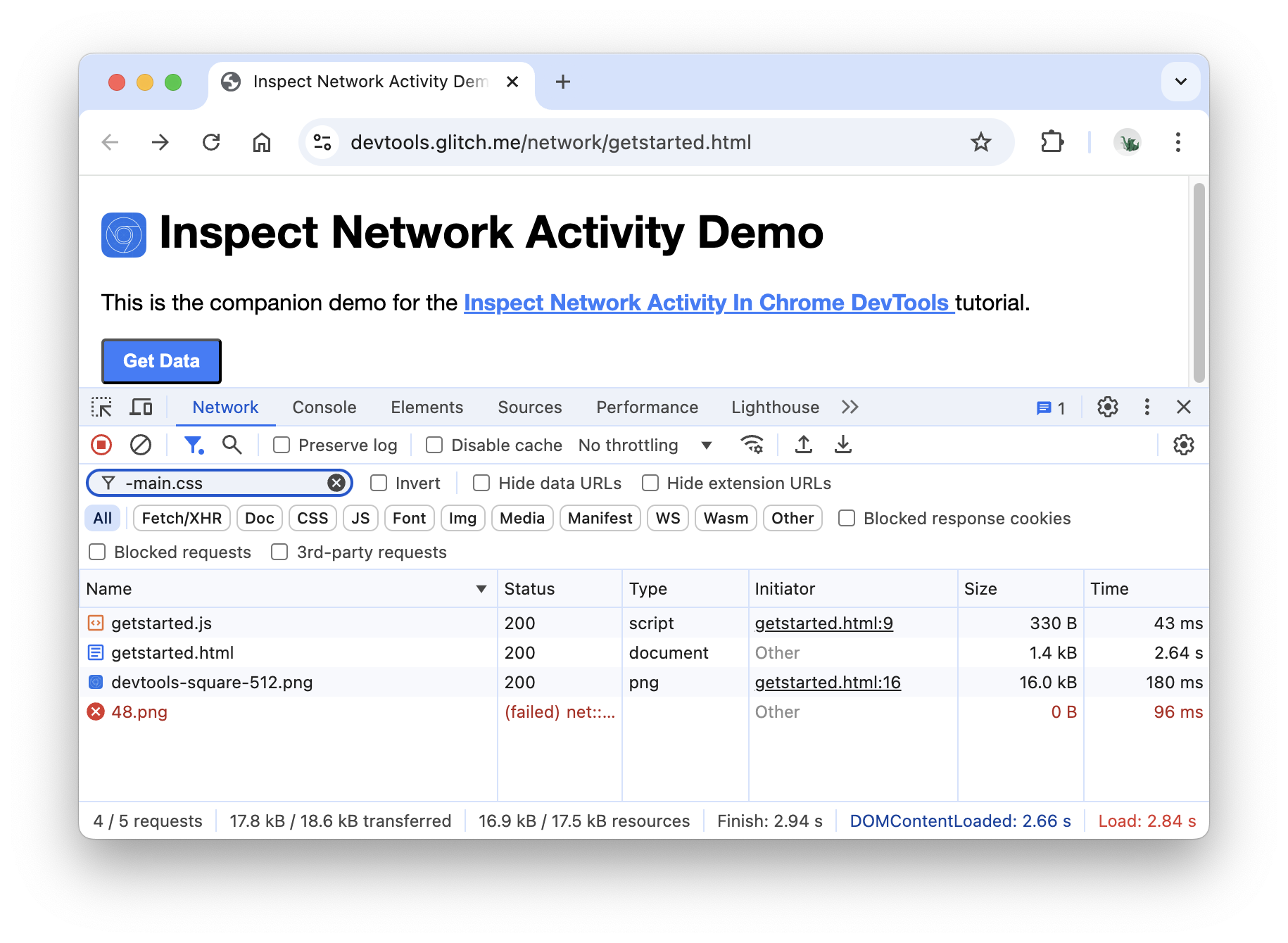
พิมพ์
-main.cssเครื่องมือสำหรับนักพัฒนาเว็บจะกรองmain.cssออก หากมีไฟล์อื่นๆ ตรงกับรูปแบบดังกล่าว ระบบก็จะกรองไฟล์เหล่านั้นออกด้วย
พิมพ์
domain:raw.githubusercontent.comในกล่องข้อความตัวกรอง DevTools จะกรองทรัพยากรที่มี URL ที่ไม่ตรงกับโดเมนนี้ออก
ดูรายการพร็อพเพอร์ตี้ทั้งหมดที่กรองได้ในส่วนกรองคำขอตามพร็อพเพอร์ตี้
ล้างข้อความในช่องป้อนข้อมูลตัวกรอง
กรองตามประเภททรัพยากร
วิธีโฟกัสที่ไฟล์บางประเภท เช่น สไตล์ชีต
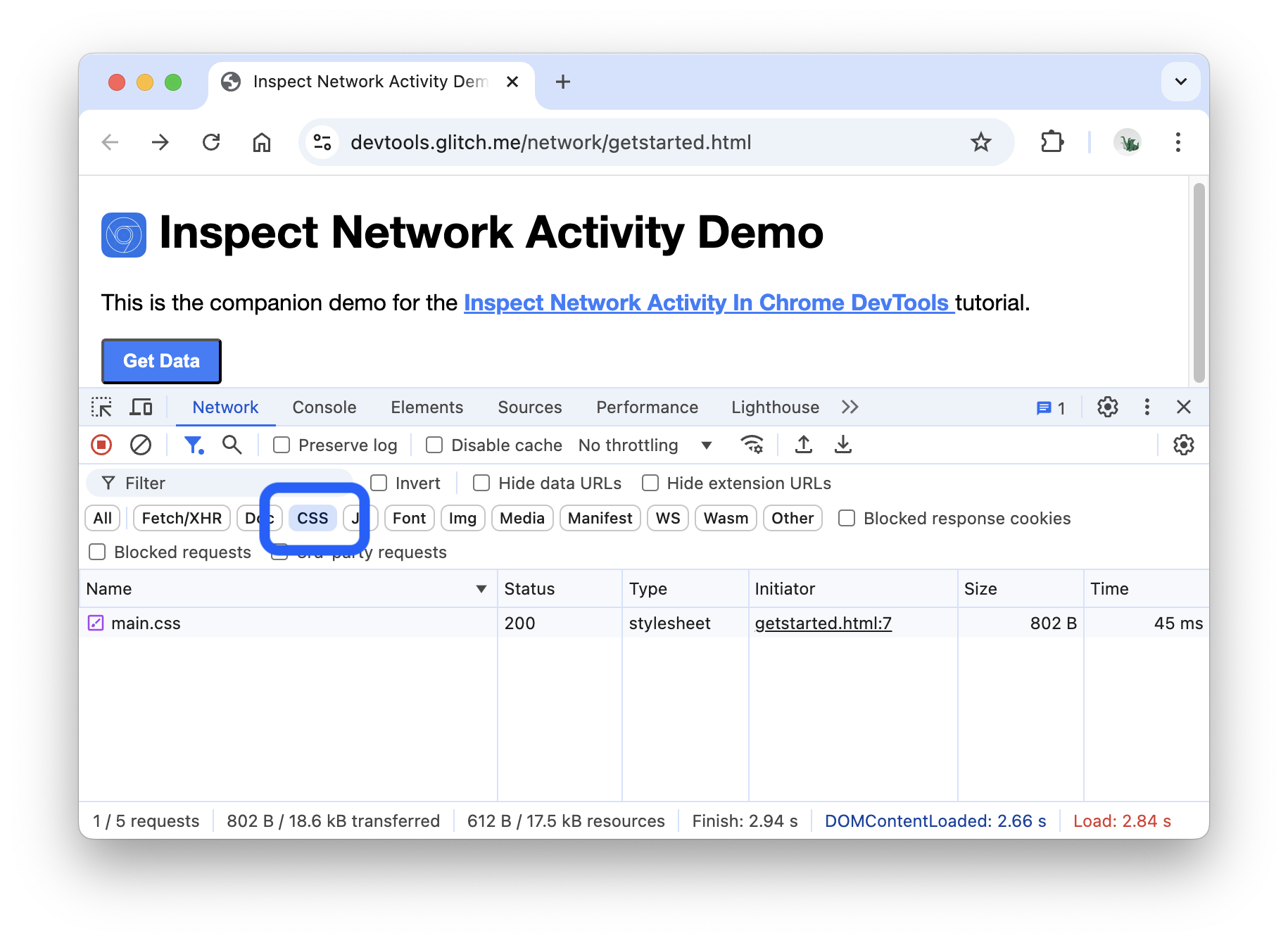
คลิก CSS ระบบจะกรองไฟล์ประเภทอื่นๆ ทั้งหมดออก

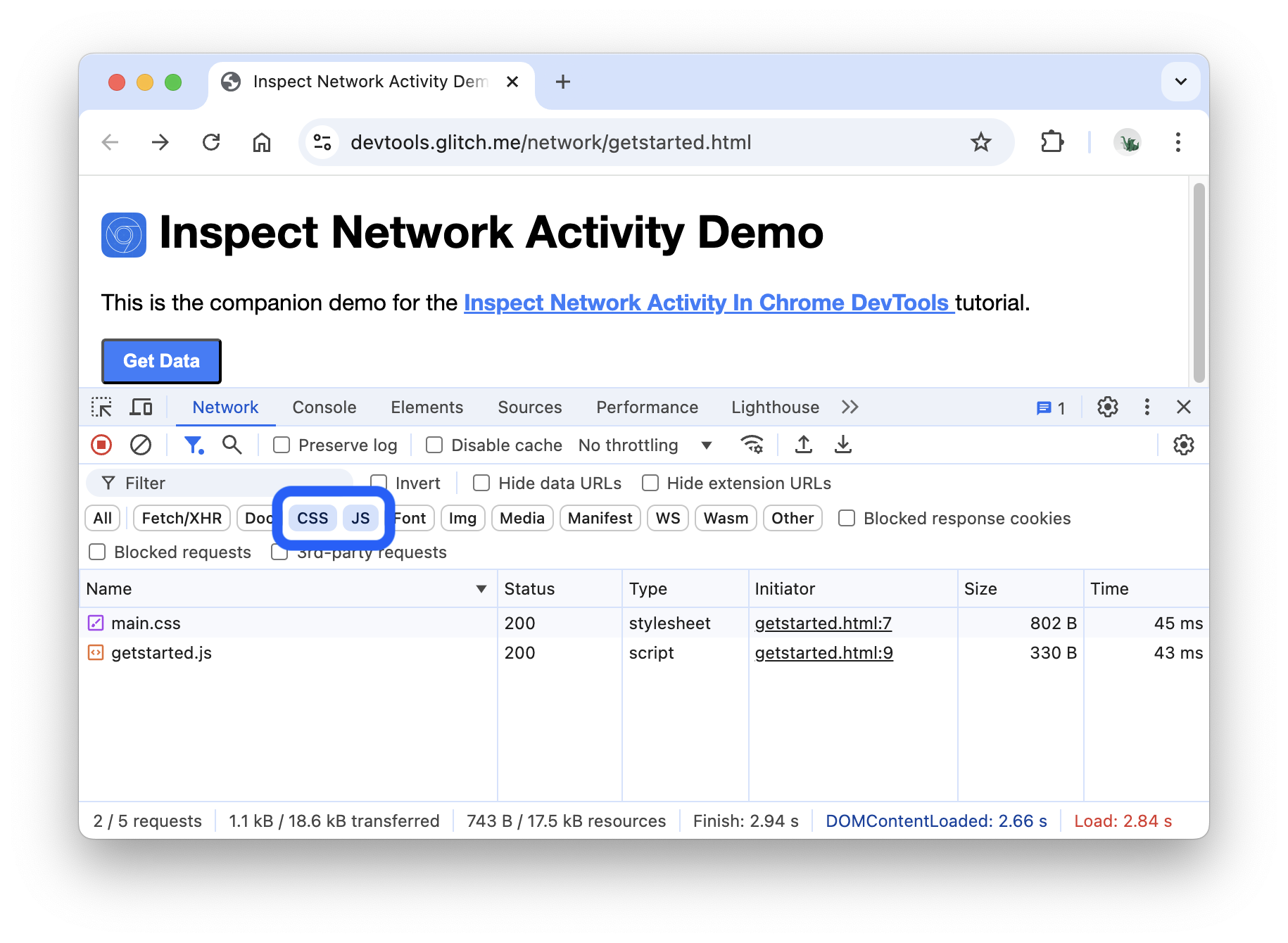
หากต้องการดูสคริปต์ด้วย ให้กด Control หรือ Command (Mac) ค้างไว้ แล้วคลิก JS

คลิกทั้งหมดเพื่อนําตัวกรองออกและดูทรัพยากรทั้งหมดอีกครั้ง
ดูเวิร์กโฟลว์การกรองอื่นๆ ได้ที่กรองคำขอ
บล็อกคำขอ
หน้าเว็บมีลักษณะและทํางานอย่างไรเมื่อทรัพยากรบางอย่างไม่พร้อมใช้งาน อุปกรณ์ใช้งานไม่ได้เลยหรือยังใช้งานได้บ้าง บล็อกคำขอเพื่อดูข้อมูลต่อไปนี้
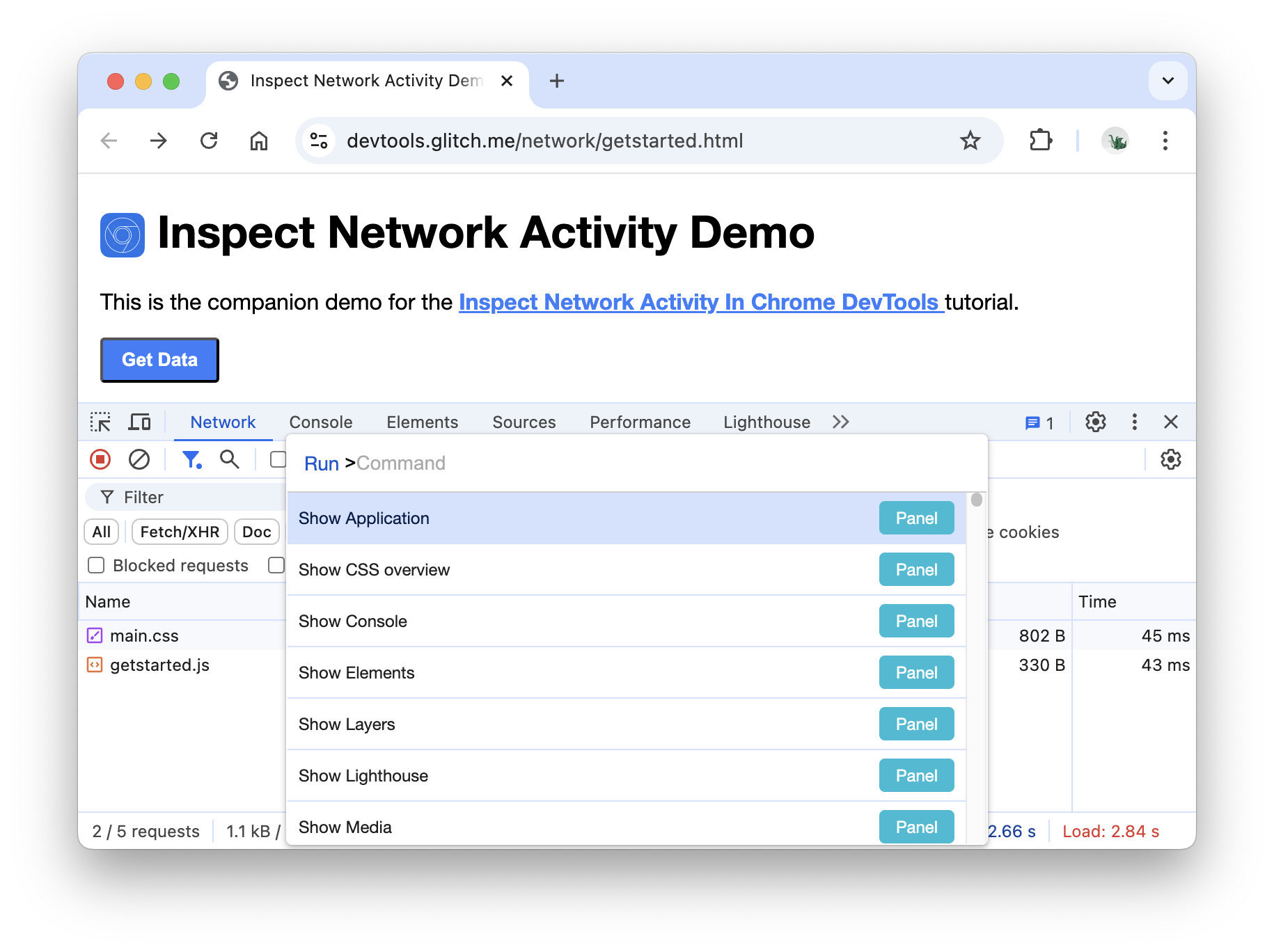
กด Control+Shift+P หรือ Command+Shift+P (Mac) เพื่อเปิดเมนูคำสั่ง

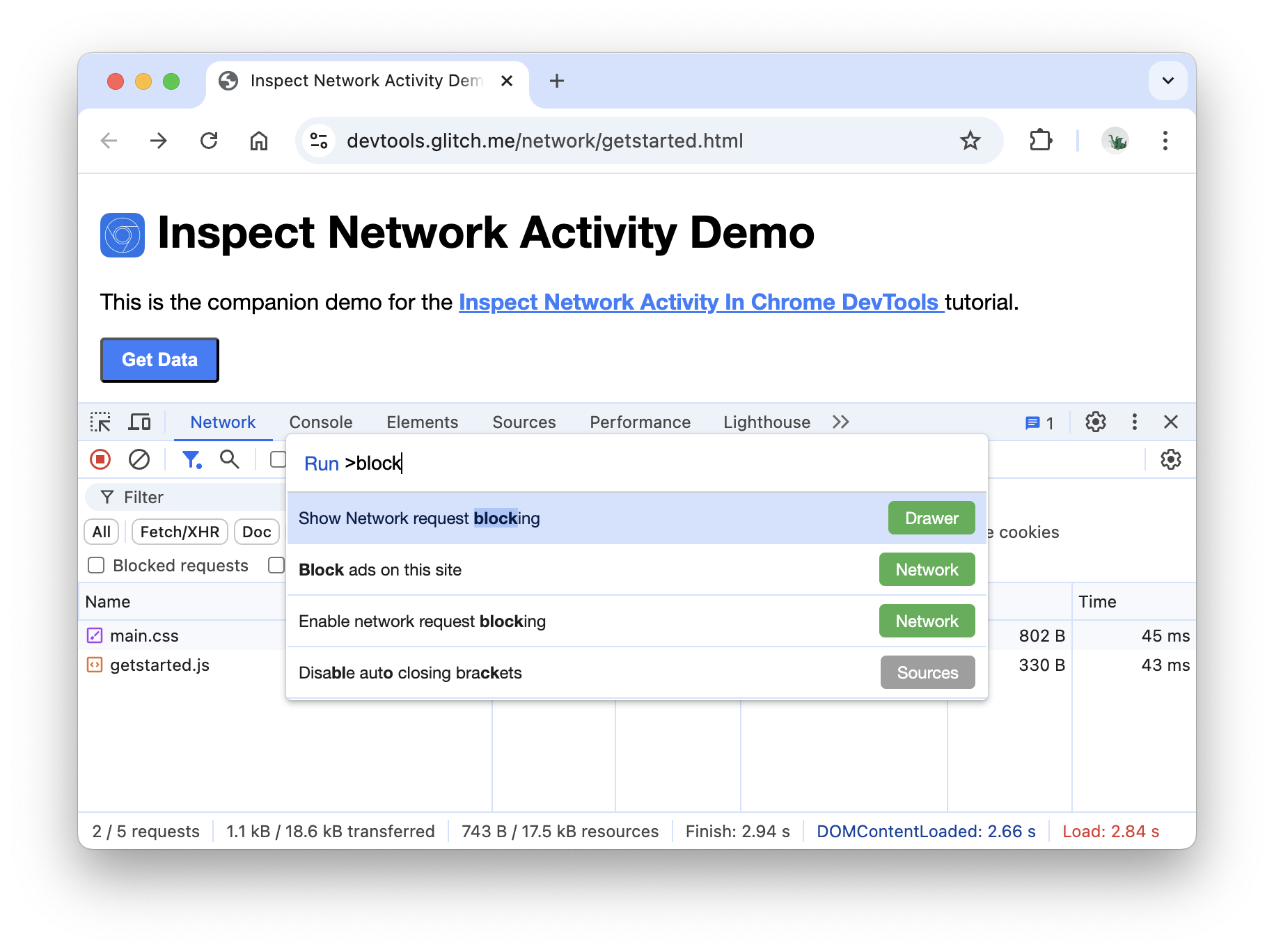
พิมพ์
blockเลือกแสดงการบล็อกคำขอ แล้วกด Enter
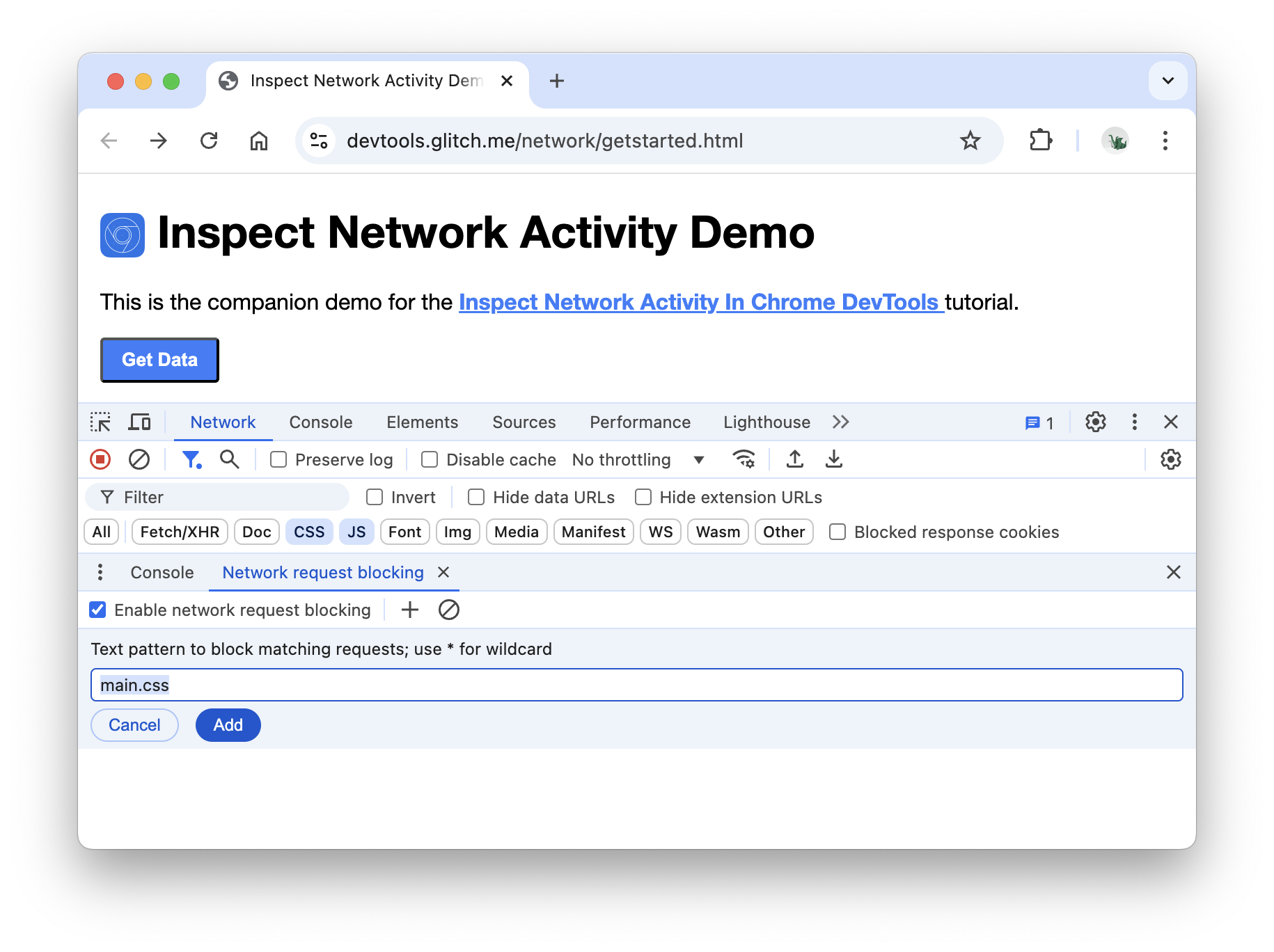
คลิกปุ่มเพิ่มลาย
พิมพ์
main.css
คลิกเพิ่ม
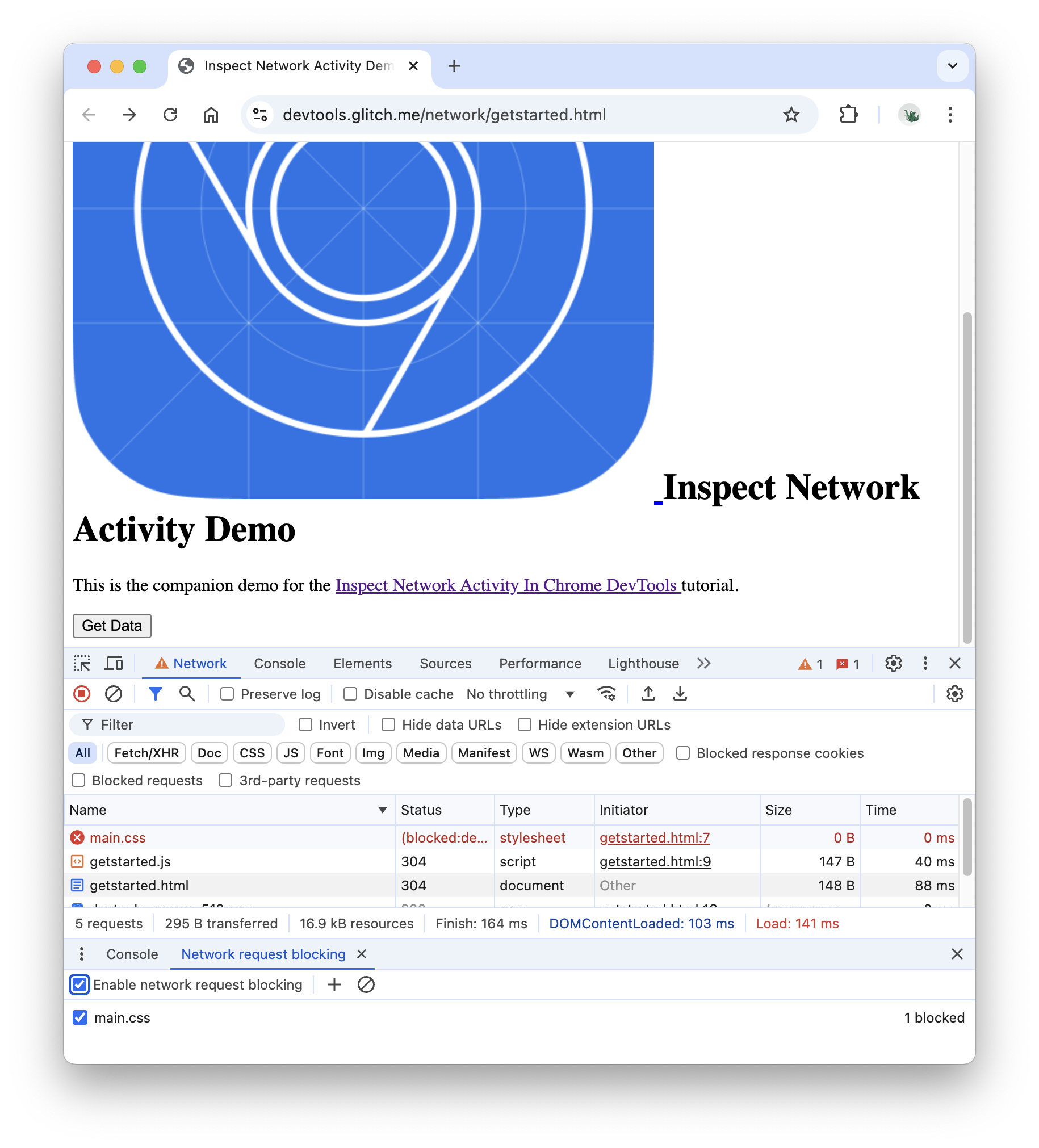
โหลดหน้าเว็บซ้ำ ตามที่ได้คาดไว้ การจัดรูปแบบของหน้าเว็บจะดูยุ่งเหยิงเล็กน้อยเนื่องจากไฟล์สไตล์หลักถูกบล็อก สังเกตแถว
main.cssในบันทึกเครือข่าย ข้อความสีแดงหมายความว่าทรัพยากรถูกบล็อก
ล้างช่องทำเครื่องหมายเปิดใช้การบล็อกคำขอ
หากต้องการดูฟีเจอร์อื่นๆ ของ DevTools ที่เกี่ยวข้องกับการตรวจสอบกิจกรรมเครือข่าย โปรดดูข้อมูลอ้างอิงเครือข่าย


