In dieser Anleitung werden einige der am häufigsten verwendeten DevTools-Funktionen zum Untersuchen der Netzwerkaktivität einer Seite vorgestellt.
Wenn Sie lieber Funktionen durchsuchen möchten, sehen Sie sich die Netzwerkreferenz an.
Lesen Sie weiter oder sehen Sie sich die Videoversion dieser Anleitung an:
Wann sollte das Netzwerk-Panel verwendet werden?
Im Allgemeinen sollten Sie den Bereich Netzwerk verwenden, wenn Sie sichergehen möchten, dass Ressourcen wie erwartet herunter- oder hochgeladen werden. Die häufigsten Anwendungsfälle für den Bereich Netzwerk sind:
- Sicherstellen, dass Ressourcen überhaupt hoch- oder heruntergeladen werden.
- Die Eigenschaften einer einzelnen Ressource prüfen, z. B. HTTP-Header, Inhalt, Größe usw.
Wenn Sie die Seitenladeleistung verbessern möchten, sollten Sie nicht mit dem Netzwerkbereich beginnen. Es gibt viele Arten von Problemen mit der Ladeleistung, die nicht mit Netzwerkaktivitäten zusammenhängen. Beginnen Sie mit dem Lighthouse-Bereich, da er gezielte Vorschläge zur Verbesserung Ihrer Seite enthält. Weitere Informationen finden Sie unter Websitegeschwindigkeit optimieren.
Netzwerkbereich öffnen
Damit Sie diese Anleitung optimal nutzen können, sollten Sie die Demo öffnen und die Funktionen auf der Demoseite ausprobieren.
Öffnen Sie die Demo „Erste Schritte“.

Möglicherweise möchten Sie die Demo in ein separates Fenster verschieben.

Öffnen Sie die Entwicklertools, indem Sie Strg + Umschalttaste + J oder Befehlstaste + Wahltaste + J (Mac) drücken. Der Bereich Konsole wird geöffnet.

Möglicherweise möchten Sie die Entwicklertools lieber unten im Fenster andocken.

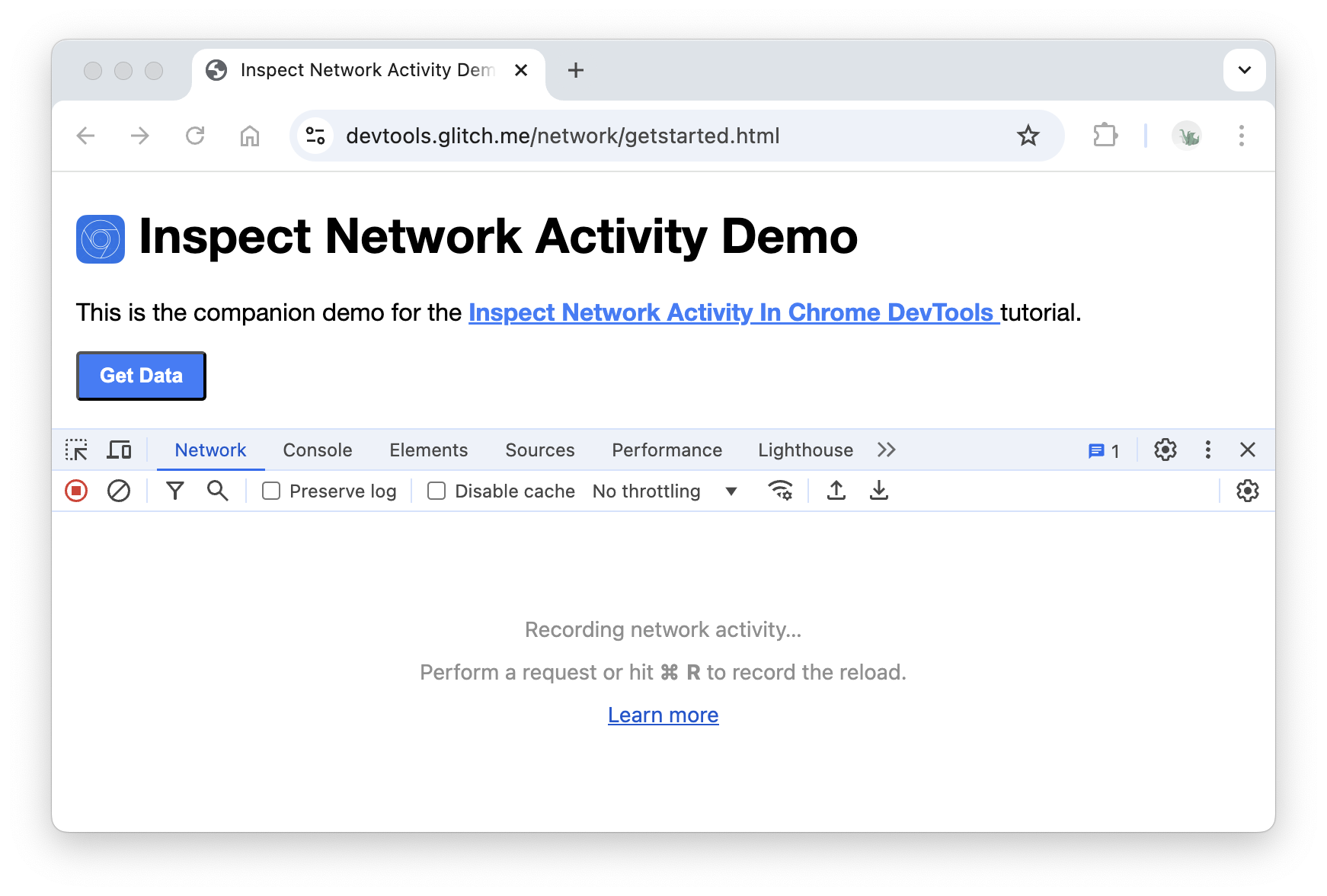
Klicken Sie auf den Tab Netzwerk. Der Bereich Netzwerk wird geöffnet.

Das Feld Netzwerk ist derzeit leer. Das liegt daran, dass in den Entwicklertools nur Netzwerkaktivitäten protokolliert werden, während sie geöffnet sind. Seit Sie die Entwicklertools geöffnet haben, gab es keine Netzwerkaktivitäten.
Netzwerkaktivitäten protokollieren
So sehen Sie sich die Netzwerkaktivität an, die durch eine Seite verursacht wird:
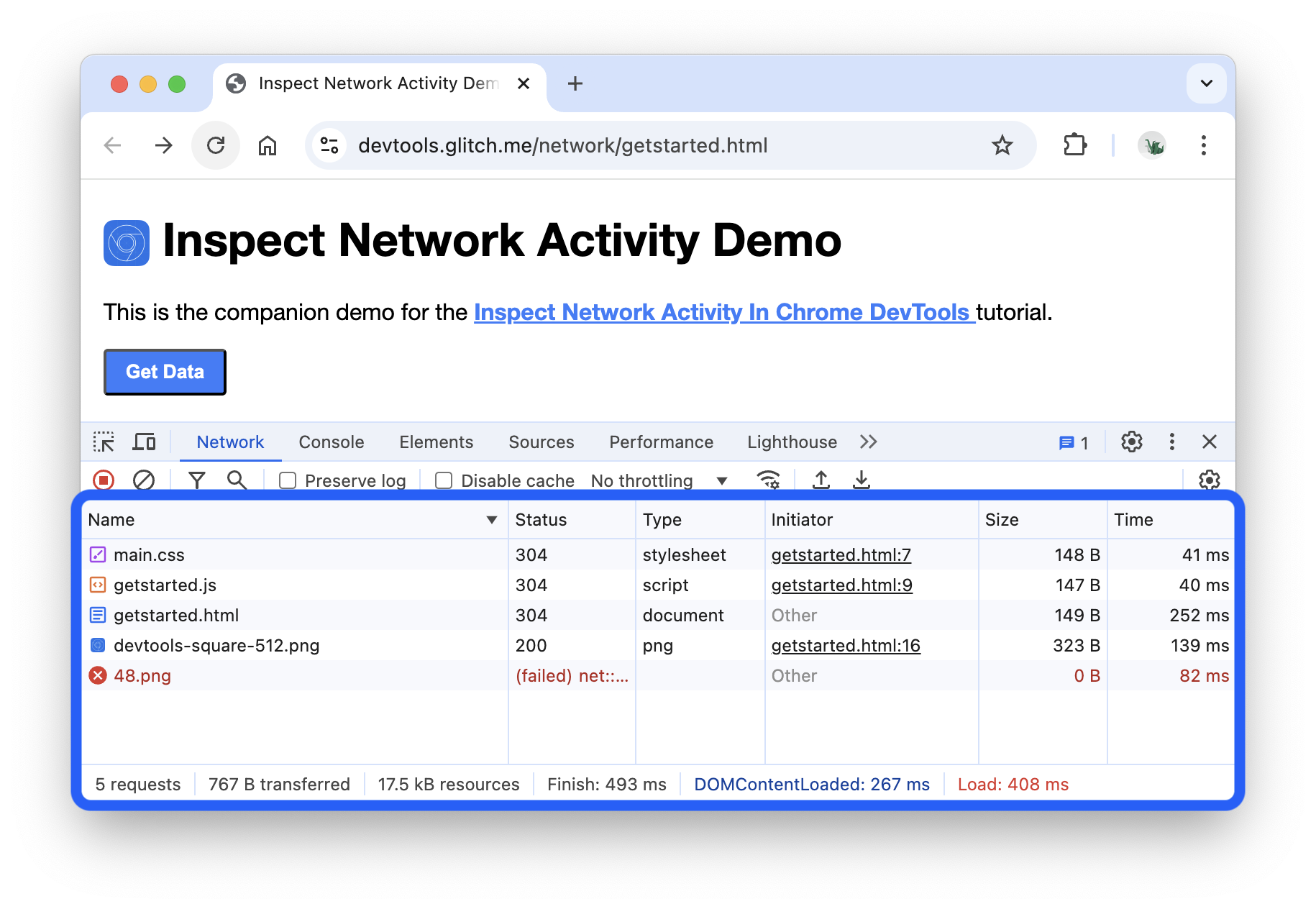
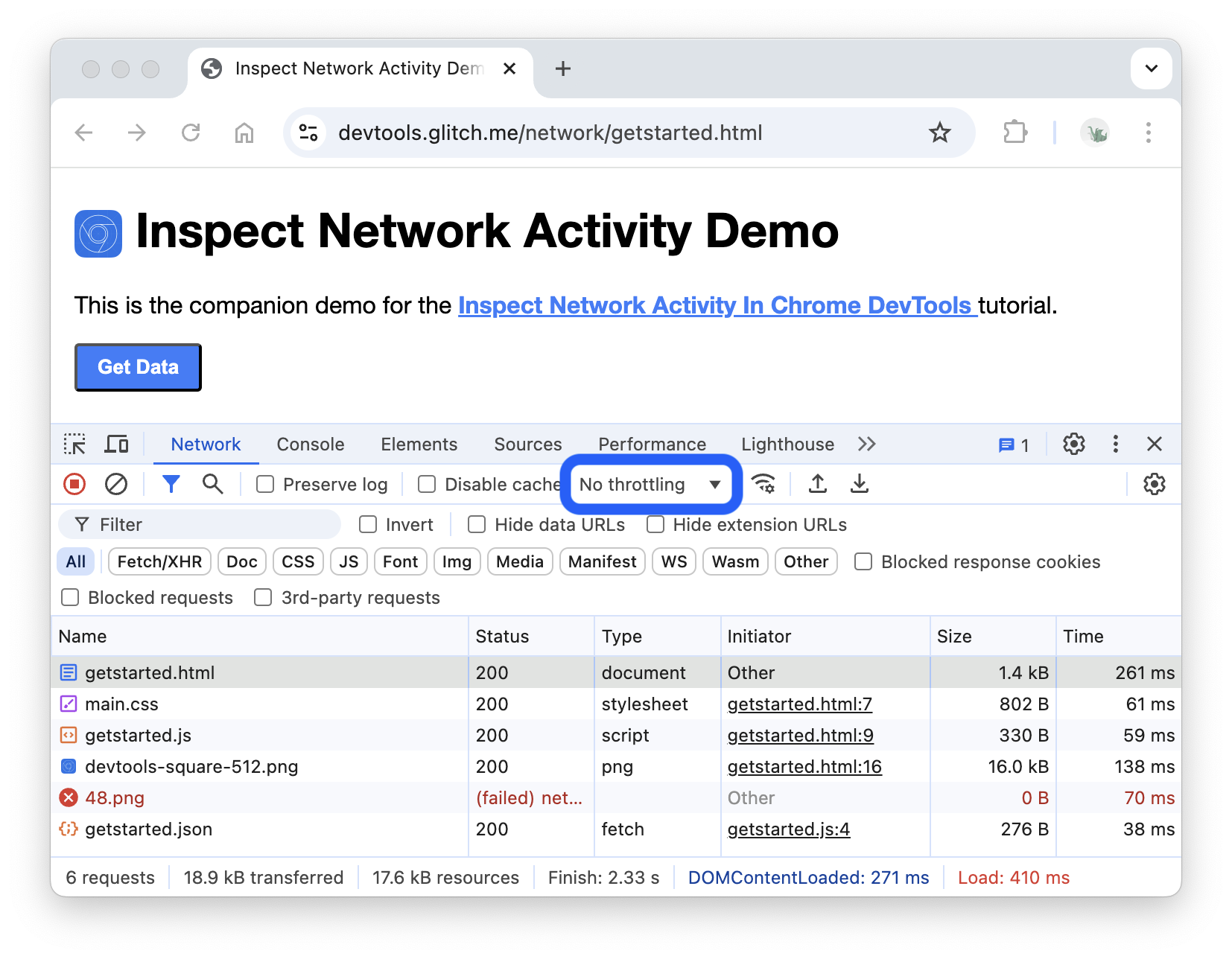
Lade die Seite neu. Im Bereich Network (Netzwerk) wird die gesamte Netzwerkaktivität im Network Log (Netzwerkprotokoll) protokolliert.

Jede Zeile im Netzwerkprotokoll steht für eine Ressource. Standardmäßig werden die Ressourcen chronologisch aufgelistet. Die oberste Ressource ist in der Regel das primäre HTML-Dokument. Die untere Ressource ist die zuletzt angeforderte.
Jede Spalte enthält Informationen zu einer Ressource. Die Standardspalten sind:
- Status: Der HTTP-Antwortcode.
- Typ: Der Ressourcentyp.
- Initiator: Was hat dazu geführt, dass eine Ressource angefordert wurde? Wenn Sie in der Spalte „Initiator“ auf einen Link klicken, gelangen Sie zum Quellcode, der die Anfrage ausgelöst hat.
- Größe: Die über das Netzwerk übertragene Ressourcenmenge.
- Zeit: Die Dauer der Anfrage.
Solange Sie die Entwicklertools geöffnet haben, wird die Netzwerkaktivität im Netzwerkprotokoll aufgezeichnet. Sehen Sie sich dazu zuerst das Ende des Netzwerklogs an und notieren Sie sich die letzte Aktivität.
Klicken Sie nun in der Demo auf die Schaltfläche Daten abrufen.
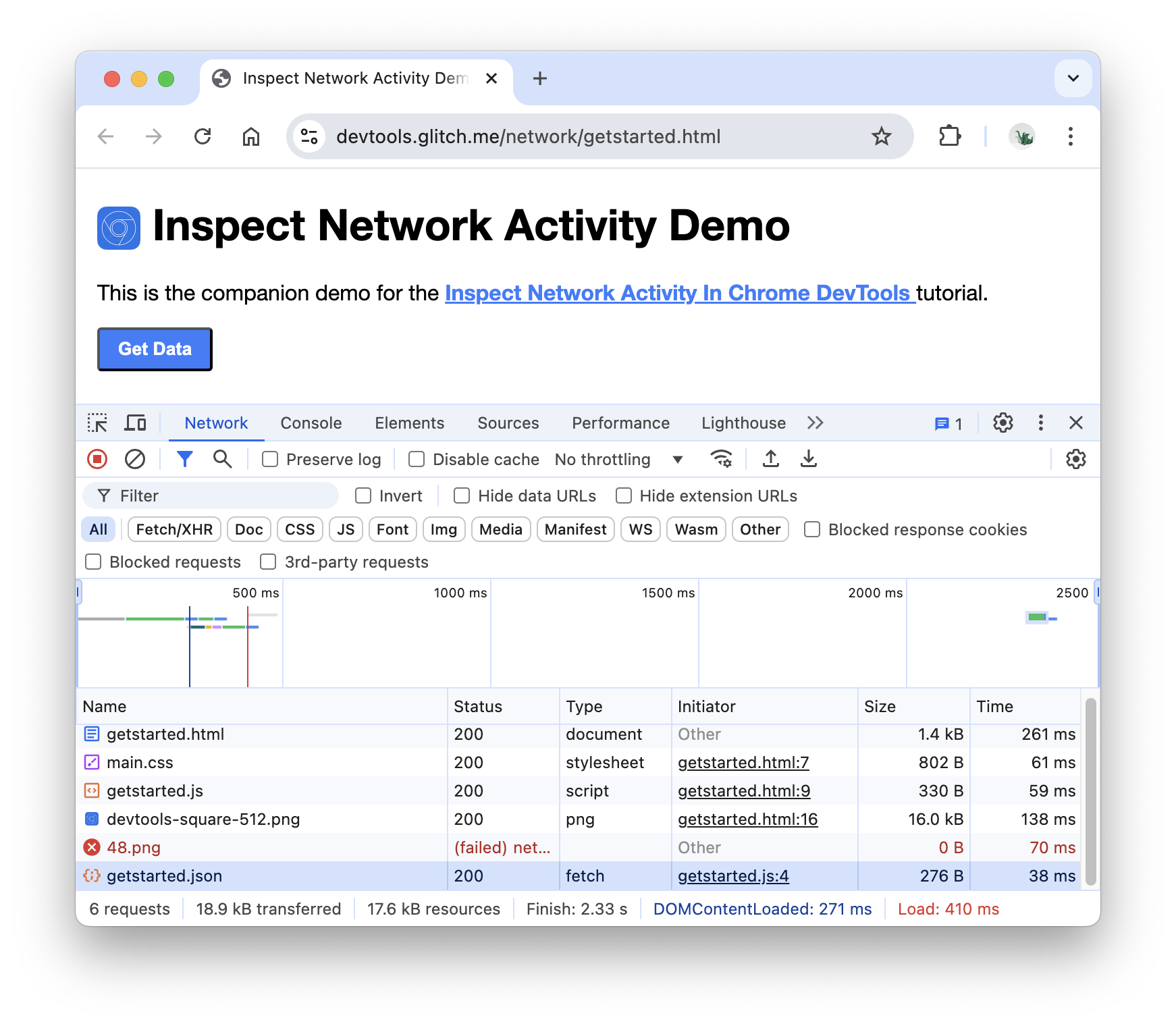
Sehen Sie noch einmal unten im Netzwerkprotokoll nach. Es gibt eine neue Ressource namens
getstarted.json. Durch Klicken auf die Schaltfläche Daten abrufen wurde diese Datei auf der Seite angefordert.
Weitere Informationen
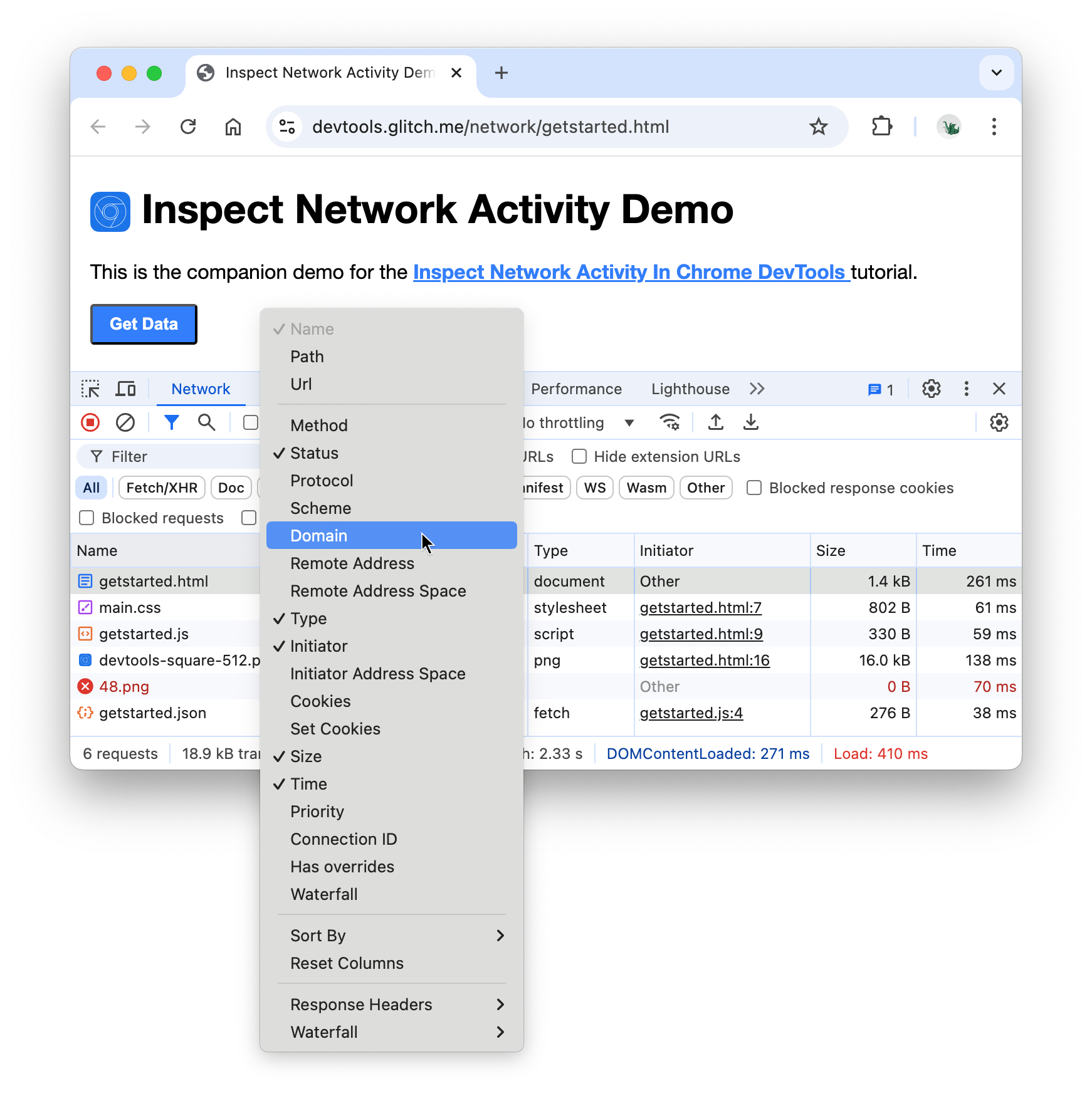
Die Spalten des Netzwerkprotokolls sind konfigurierbar. Sie können Spalten ausblenden, die Sie nicht verwenden. Außerdem gibt es viele Spalten, die standardmäßig ausgeblendet sind, aber nützlich sein können.
Klicken Sie mit der rechten Maustaste auf den Header der Tabelle Netzwerkprotokoll und wählen Sie Domain aus. Die Domain jeder Ressource wird jetzt angezeigt.

Langsamere Netzwerkverbindung simulieren
Die Netzwerkverbindung des Computers, mit dem Sie Websites erstellen, ist wahrscheinlich schneller als die Netzwerkverbindungen der Mobilgeräte Ihrer Nutzer. Durch die Drosselung der Seite können Sie besser nachvollziehen, wie lange das Laden einer Seite auf einem Mobilgerät dauert.
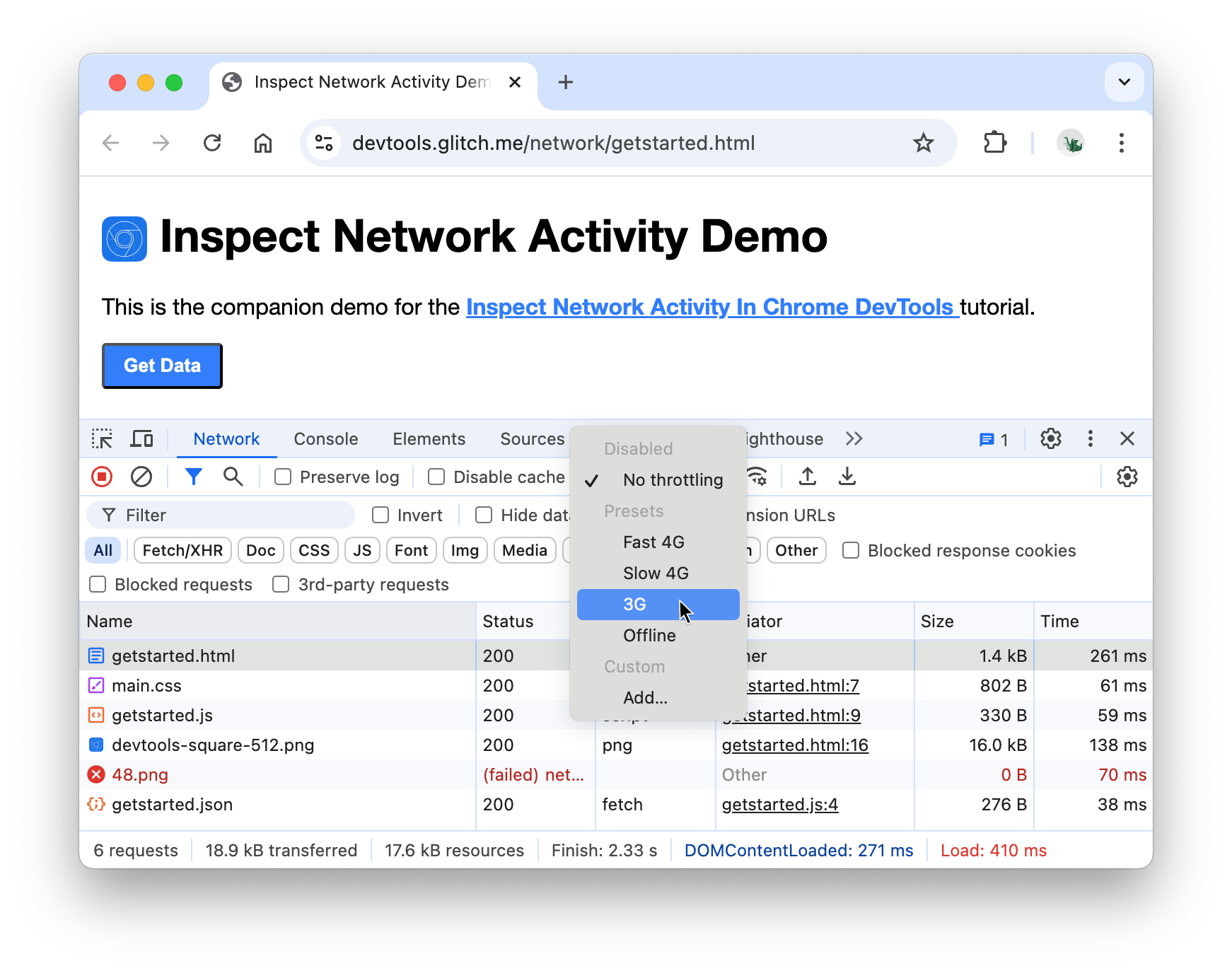
Klicken Sie auf das Drop-down-Menü Drosselung, das standardmäßig auf Keine Drosselung eingestellt ist.

Wählen Sie 3G aus.

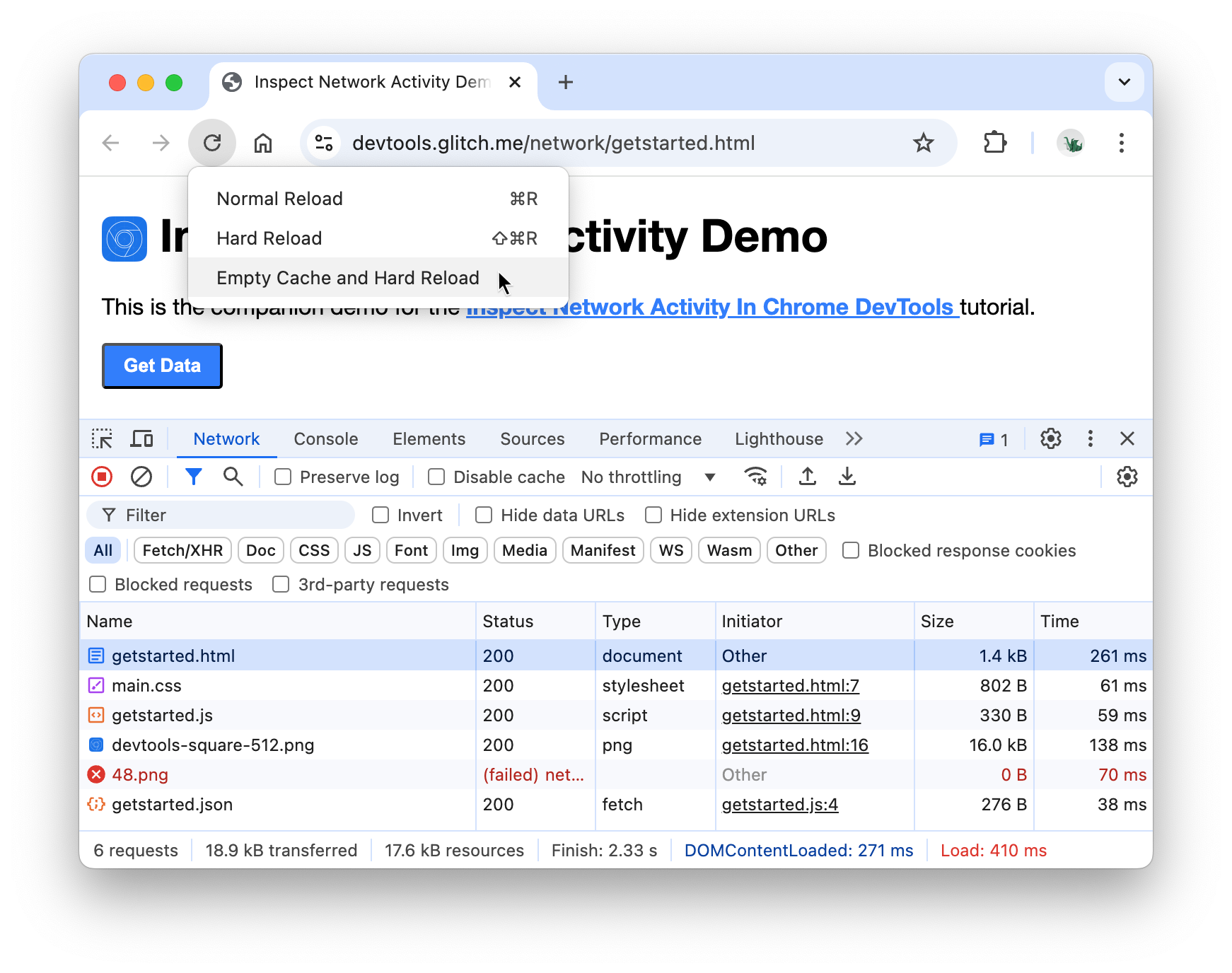
Halten Sie Neu laden gedrückt und wählen Sie dann Cache leeren und vollständig aktualisieren aus.

Bei wiederholten Besuchen werden einige Dateien normalerweise aus dem Cache des Browsers bereitgestellt, was das Laden der Seite beschleunigt. Mit Cache leeren und vollständig aktualisieren wird der Browser gezwungen, alle Ressourcen aus dem Netzwerk abzurufen. Das ist hilfreich, wenn Sie sehen möchten, wie ein Erstbesucher einen Seitenaufruf erlebt.
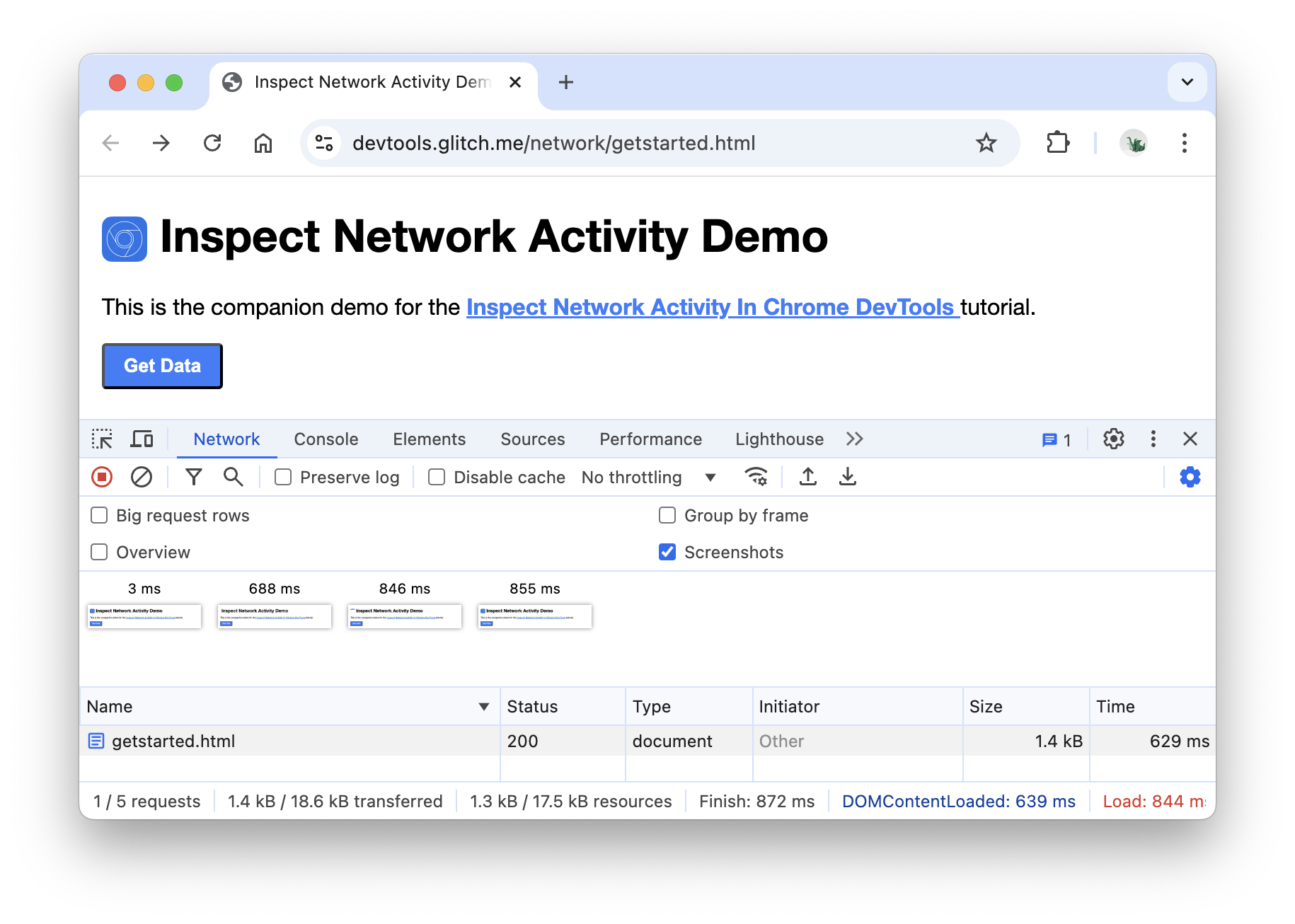
Screenshots aufnehmen
Screenshots zeigen, wie Ihre Seite zu verschiedenen Zeitpunkten während des Ladevorgangs aussieht. Außerdem wird angegeben, welche Ressourcen in den einzelnen Intervallen geladen werden.
So erstellen Sie Screenshots:
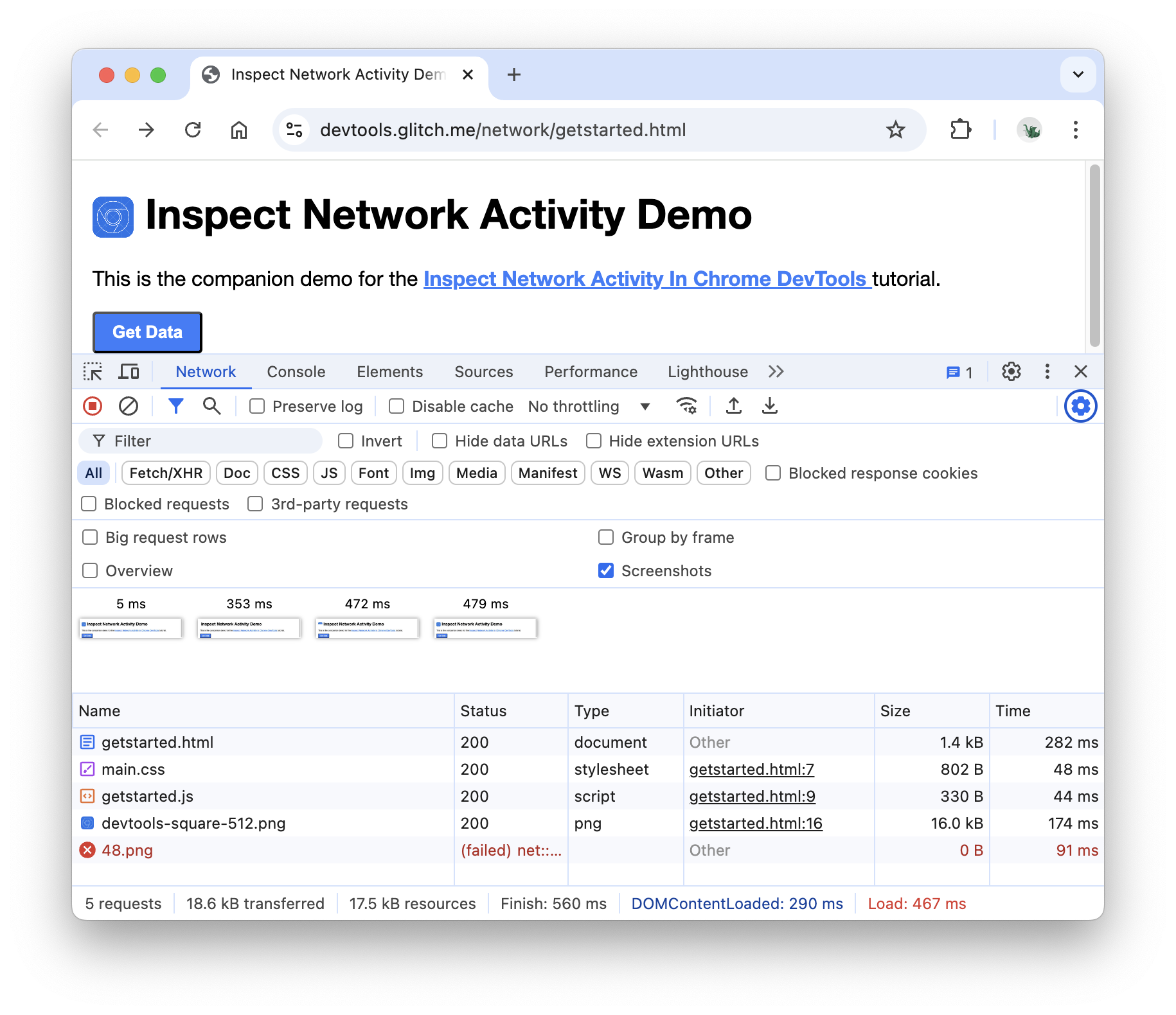
Klicken Sie auf Einstellungen für Werbenetzwerke .
Aktivieren Sie das Kästchen Screenshots .
Laden Sie die Seite noch einmal mit dem Workflow Cache leeren und vollständig aktualisieren neu. Hier finden Sie eine Anleitung dazu. Auf dem Tab Screenshots finden Sie Thumbnails, die zeigen, wie die Seite zu verschiedenen Zeitpunkten während des Ladevorgangs aussah.

Klicke auf das erste Thumbnail. In den DevTools sehen Sie, welche Netzwerkaktivitäten zu diesem Zeitpunkt stattgefunden haben.

Deaktivieren Sie das Kästchen Screenshots, um den Tab „Screenshots“ zu schließen.
Aktualisieren Sie die Seite noch einmal.
Details einer Ressource ansehen
Klicken Sie auf eine Ressource, um weitere Informationen dazu zu erhalten. Jetzt ausprobieren:
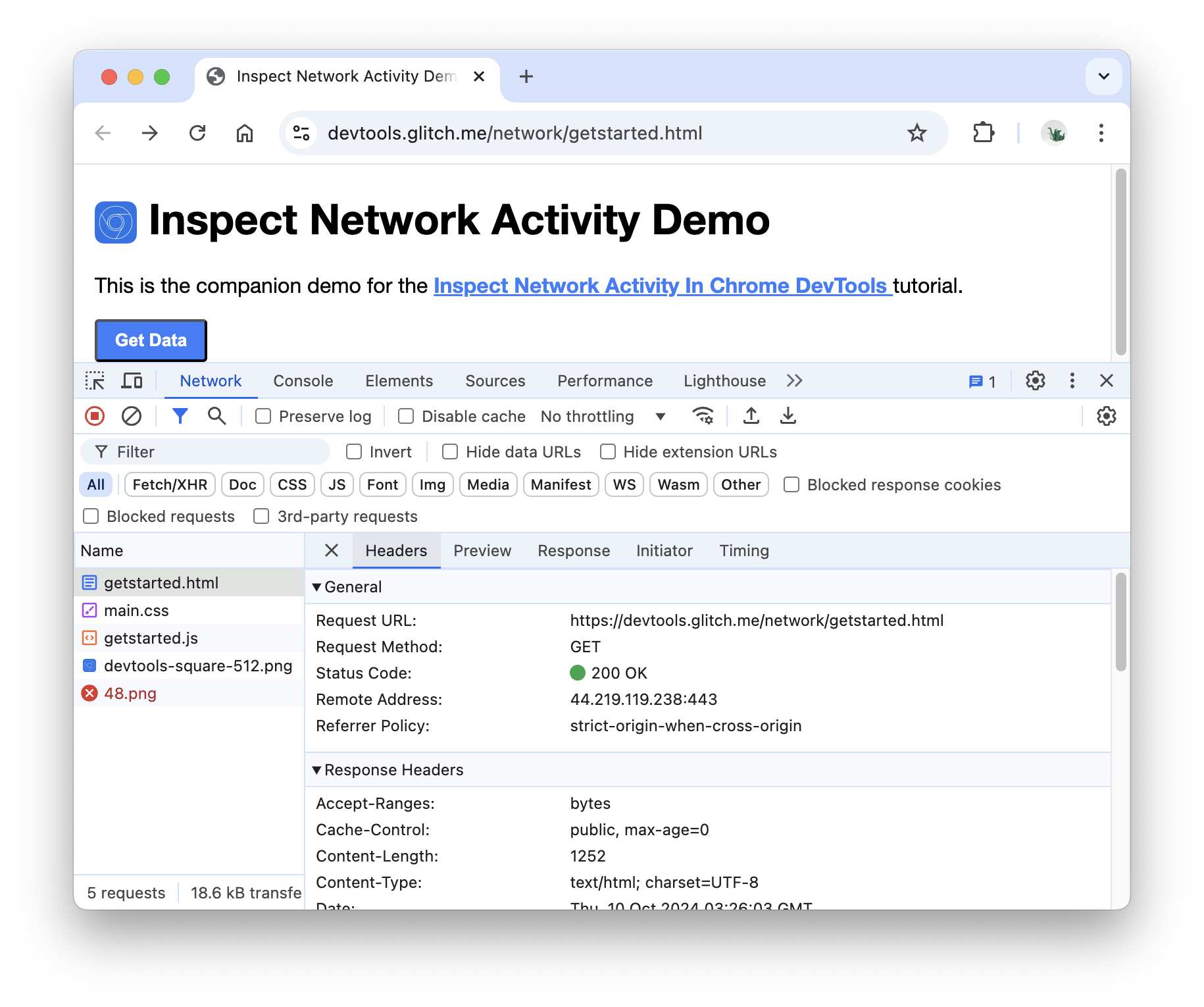
Klicken Sie auf
getstarted.html. Der Tab Header wird angezeigt. Auf diesem Tab können Sie HTTP-Header prüfen.
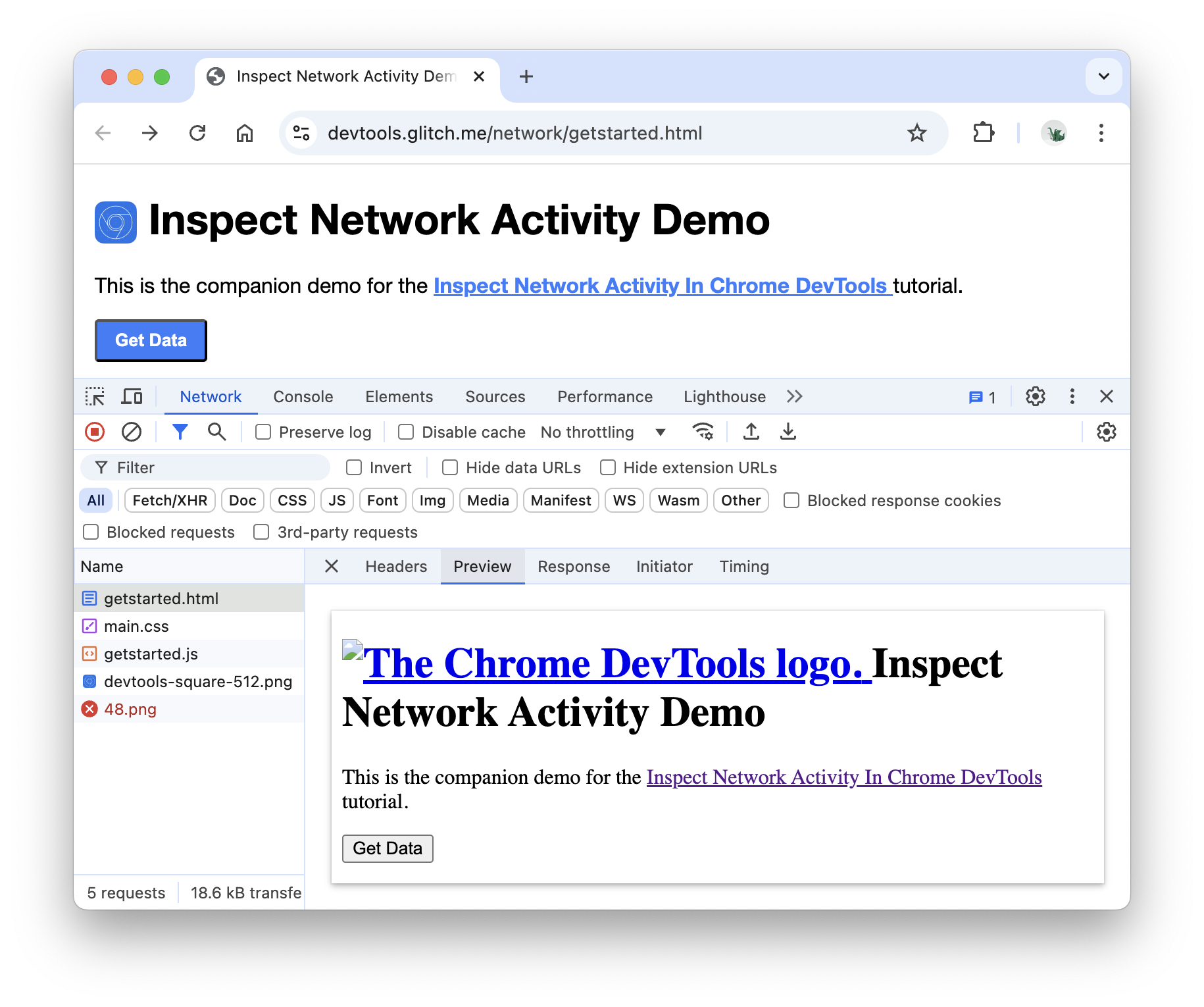
Klicken Sie auf den Tab Vorschau, um eine einfache HTML-Darstellung zu sehen.

Dieser Tab ist hilfreich, wenn eine API einen Fehlercode in HTML zurückgibt und es einfacher ist, das gerenderte HTML als den HTML-Quellcode zu lesen, oder wenn Bilder untersucht werden.
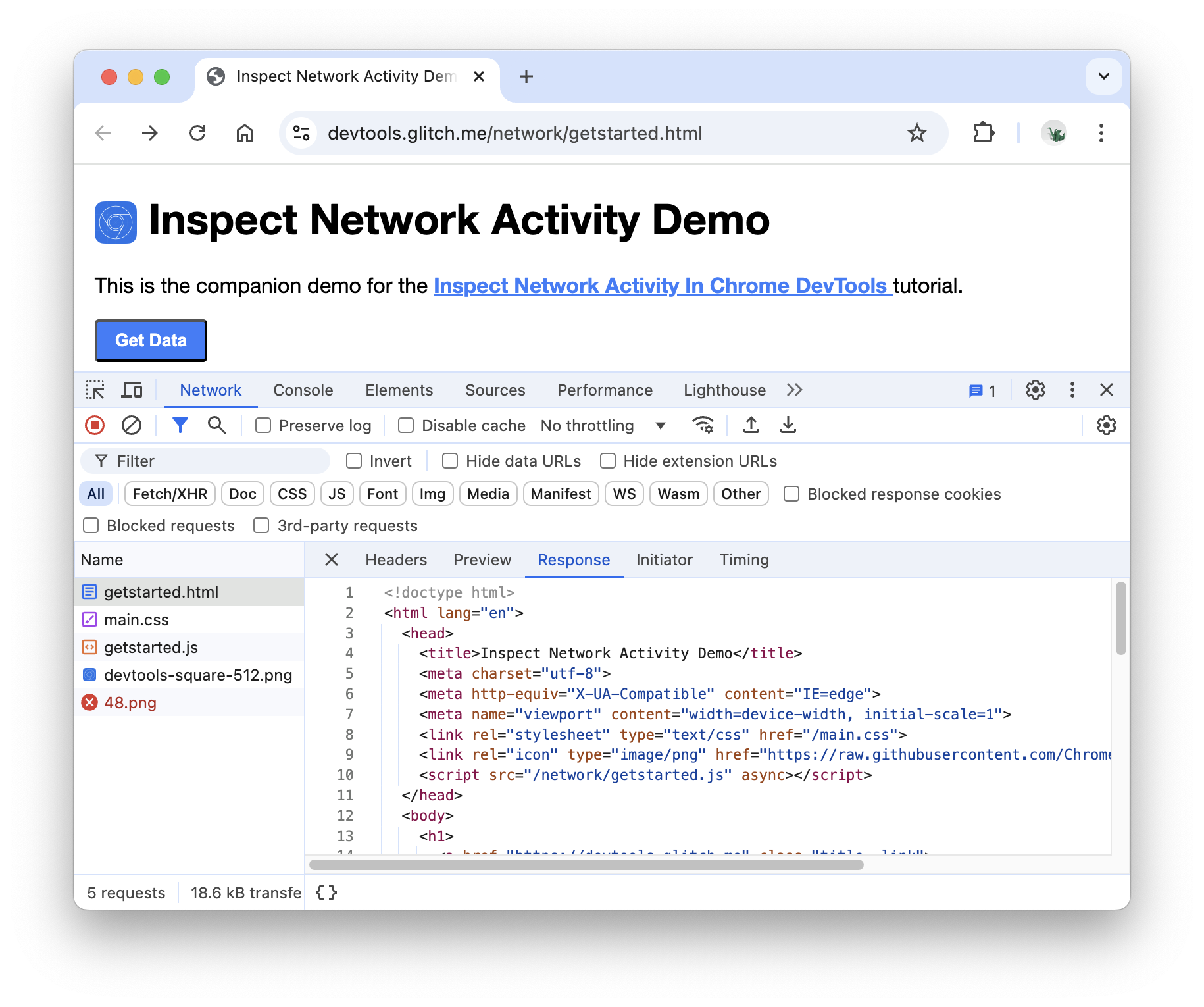
Klicken Sie auf den Tab Antwort, um den HTML-Quellcode aufzurufen.

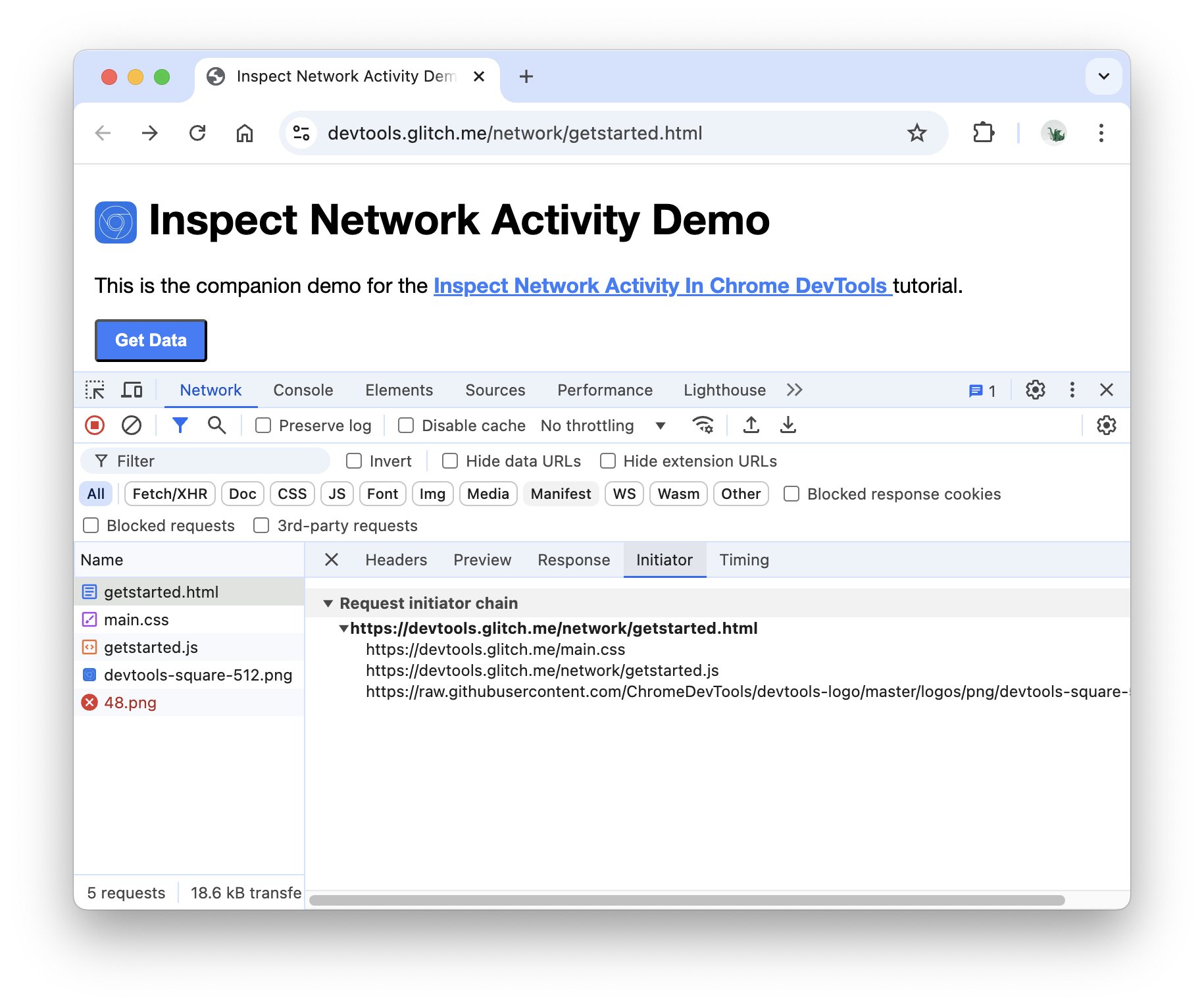
Klicken Sie auf den Tab Initiator, um eine Baumstruktur aufzurufen, in der die Initiatorenkette der Anfrage dargestellt ist.

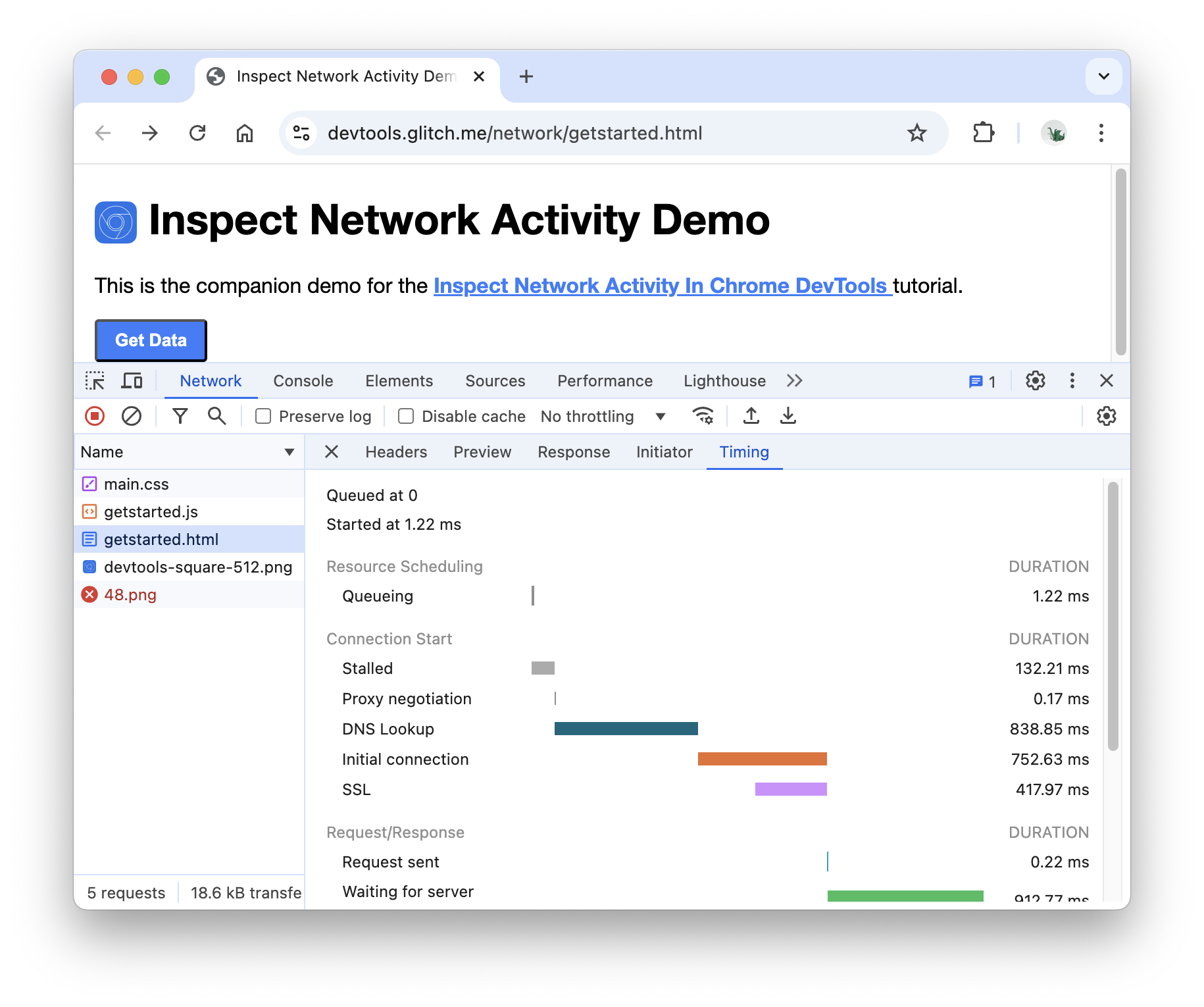
Klicken Sie auf den Tab Zeitsteuerung, um eine Aufschlüsselung der Netzwerkaktivität für diese Ressource aufzurufen.

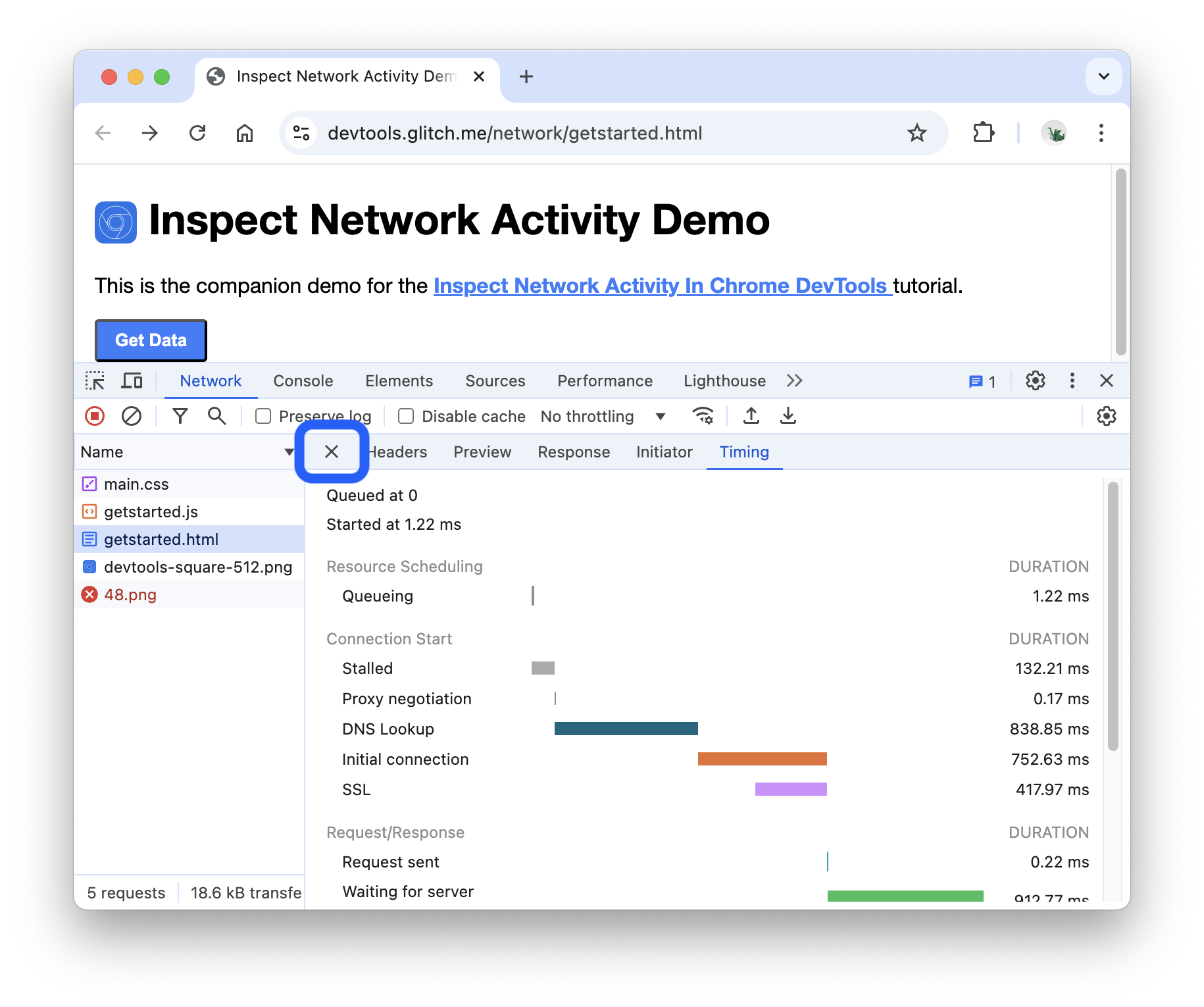
Klicken Sie auf Schließen , um das Netzwerkprotokoll wieder aufzurufen.

Netzwerkheader und ‑antworten durchsuchen
Verwenden Sie den Tab Suche, wenn Sie die HTTP-Header und Antworten aller Ressourcen nach einem bestimmten String oder regulären Ausdruck durchsuchen möchten.
Angenommen, Sie möchten prüfen, ob Ihre Ressourcen angemessene Cache-Richtlinien verwenden.
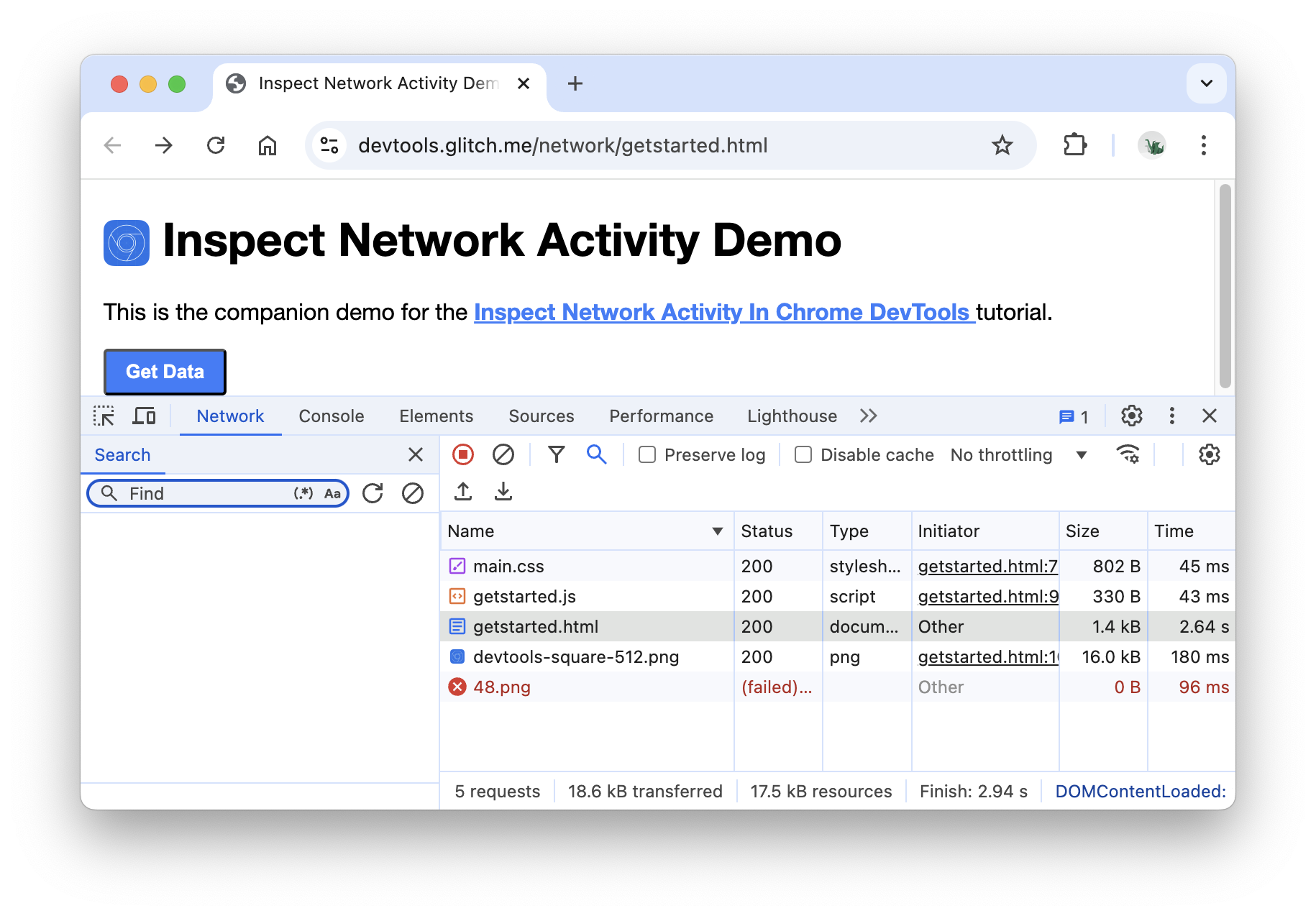
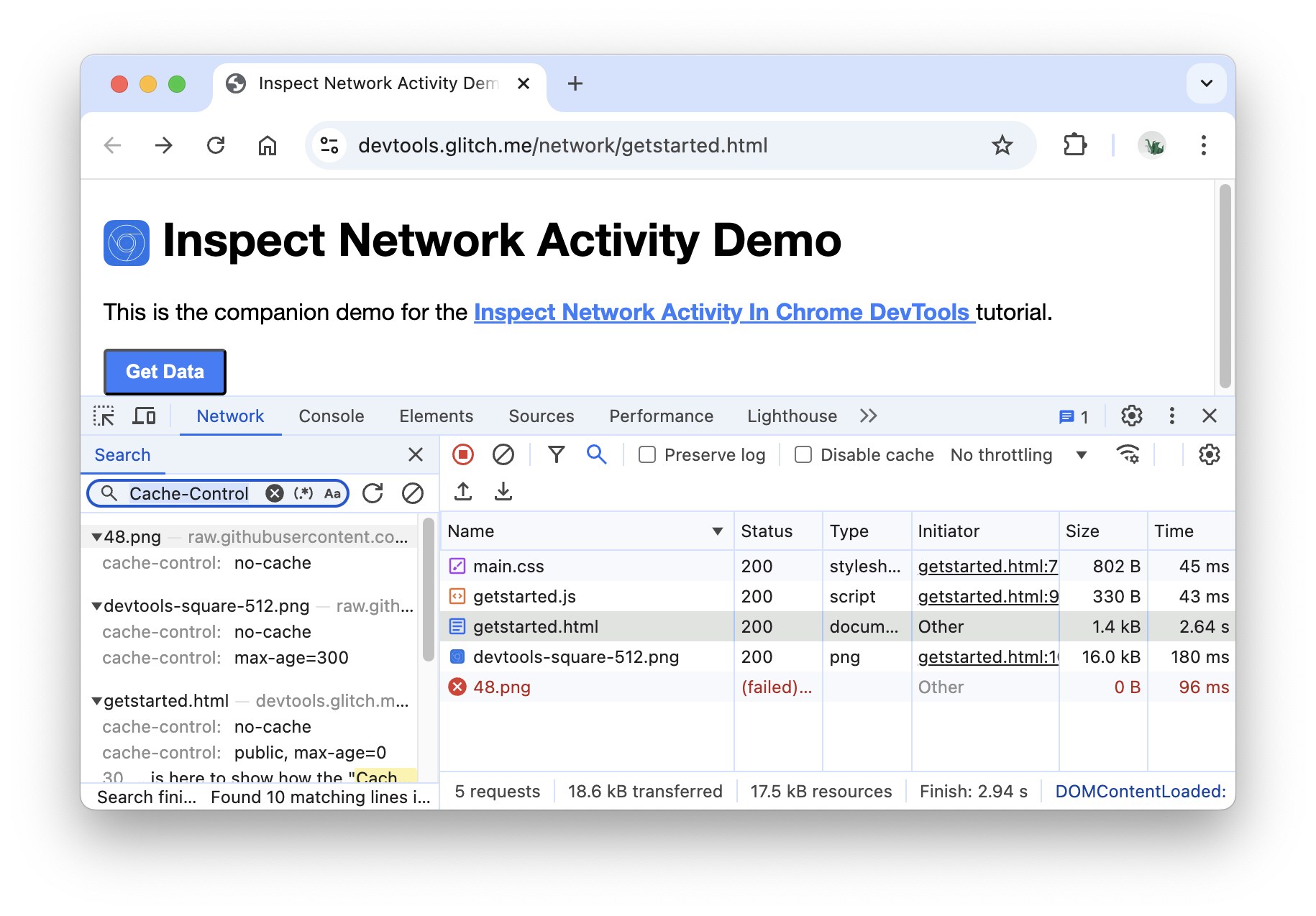
Klicken Sie auf Suchen . Der Tab Suchen wird links neben dem Netzwerkprotokoll geöffnet.

Geben Sie
Cache-Controlein und drücken Sie die Eingabetaste. Auf dem Tab Suche werden alle Instanzen vonCache-Controlaufgelistet, die in Ressourcenheadern oder ‑inhalten gefunden werden.
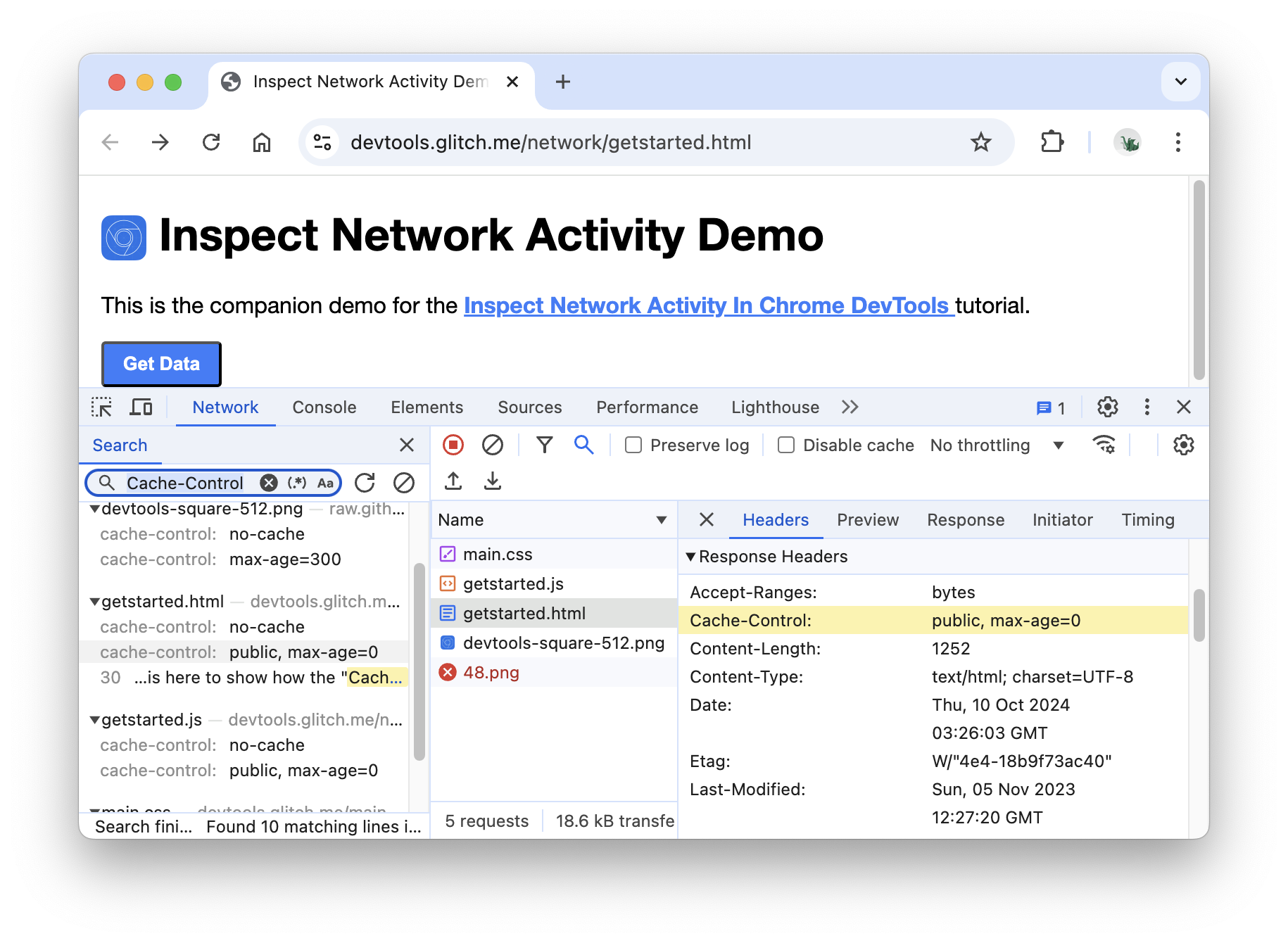
Klicken Sie auf ein Ergebnis, um es aufzurufen. Wenn die Anfrage in einem Header gefunden wurde, wird der Tab „Header“ geöffnet. Wenn die Anfrage in Inhalten gefunden wurde, wird der Tab Antwort geöffnet.

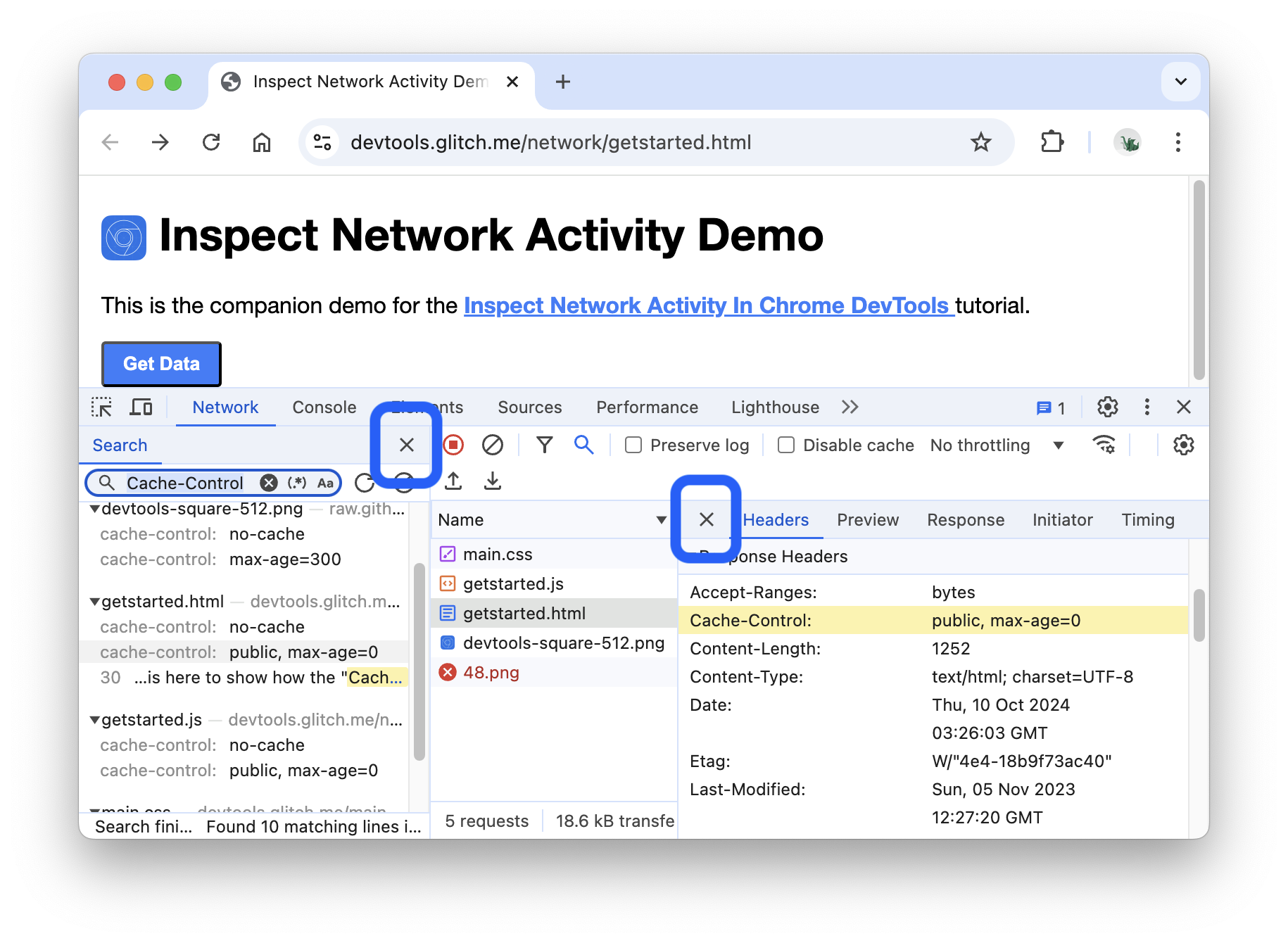
Schließen Sie den Tab Suche und den Tab Header.

Ressourcen filtern
DevTools bietet zahlreiche Workflows zum Herausfiltern von Ressourcen, die für die jeweilige Aufgabe nicht relevant sind.

Die Symbolleiste Filter sollte standardmäßig aktiviert sein. Falls nicht:
- Klicken Sie auf Filter , um ihn aufzurufen.
Nach String, regulärem Ausdruck oder Attribut filtern
Das Eingabefeld Filter unterstützt viele verschiedene Arten von Filtern.
Geben Sie
pngin das Eingabefeld Filter ein. Es werden nur die Dateien angezeigt, die den Textpngenthalten. In diesem Fall sind die PNG-Bilder die einzigen Dateien, die dem Filter entsprechen.
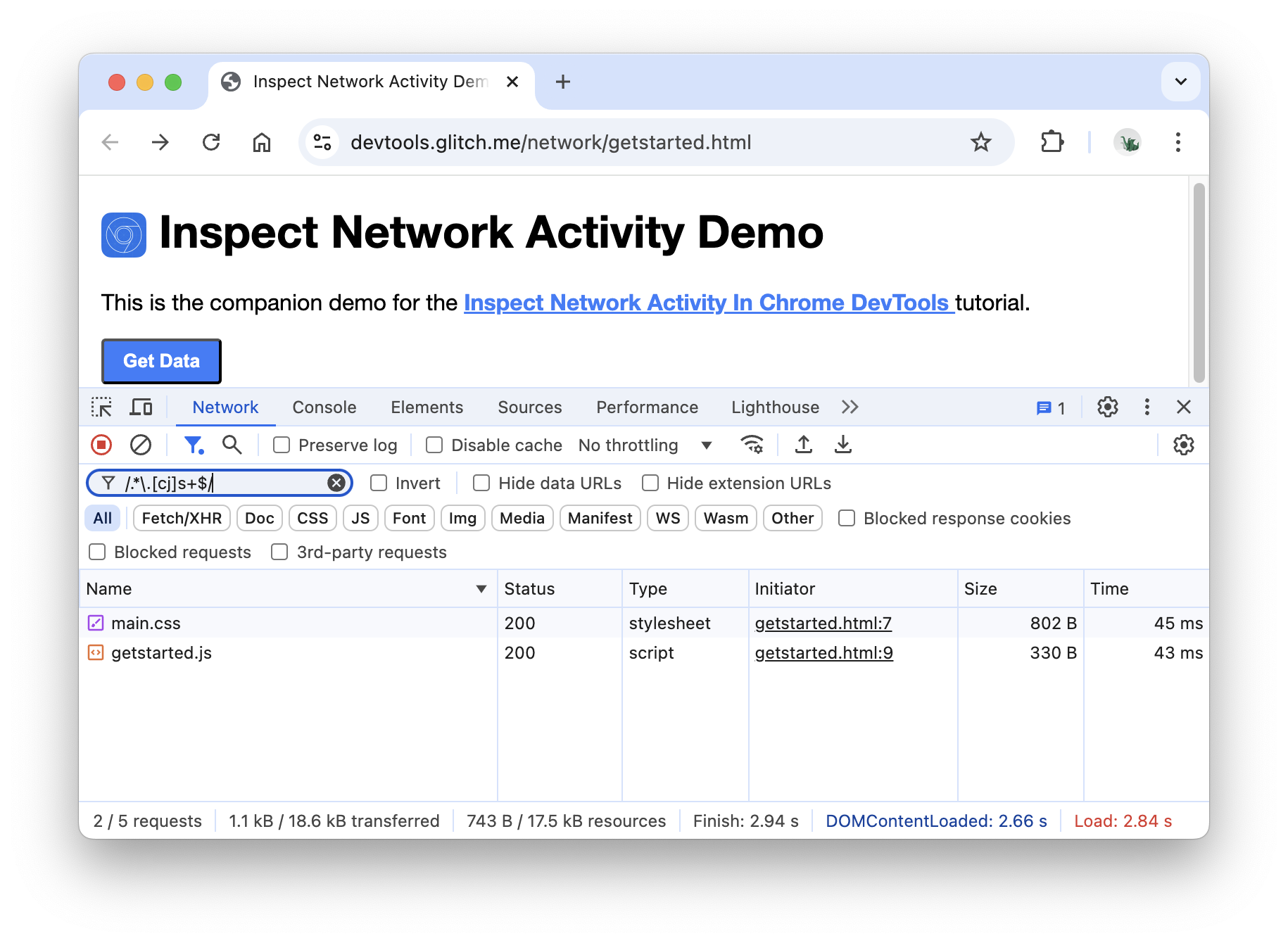
Geben Sie
/.*\.[cj]s+$/ein. DevTools filtert alle Ressourcen mit einem Dateinamen heraus, der nicht mit einemjoder einemcgefolgt von einem oder mehrerens-Zeichen endet.
Geben Sie
-main.cssein. In den Entwicklertools wirdmain.cssherausgefiltert. Wenn eine andere Datei mit dem Muster übereinstimmt, wird sie ebenfalls herausgefiltert.
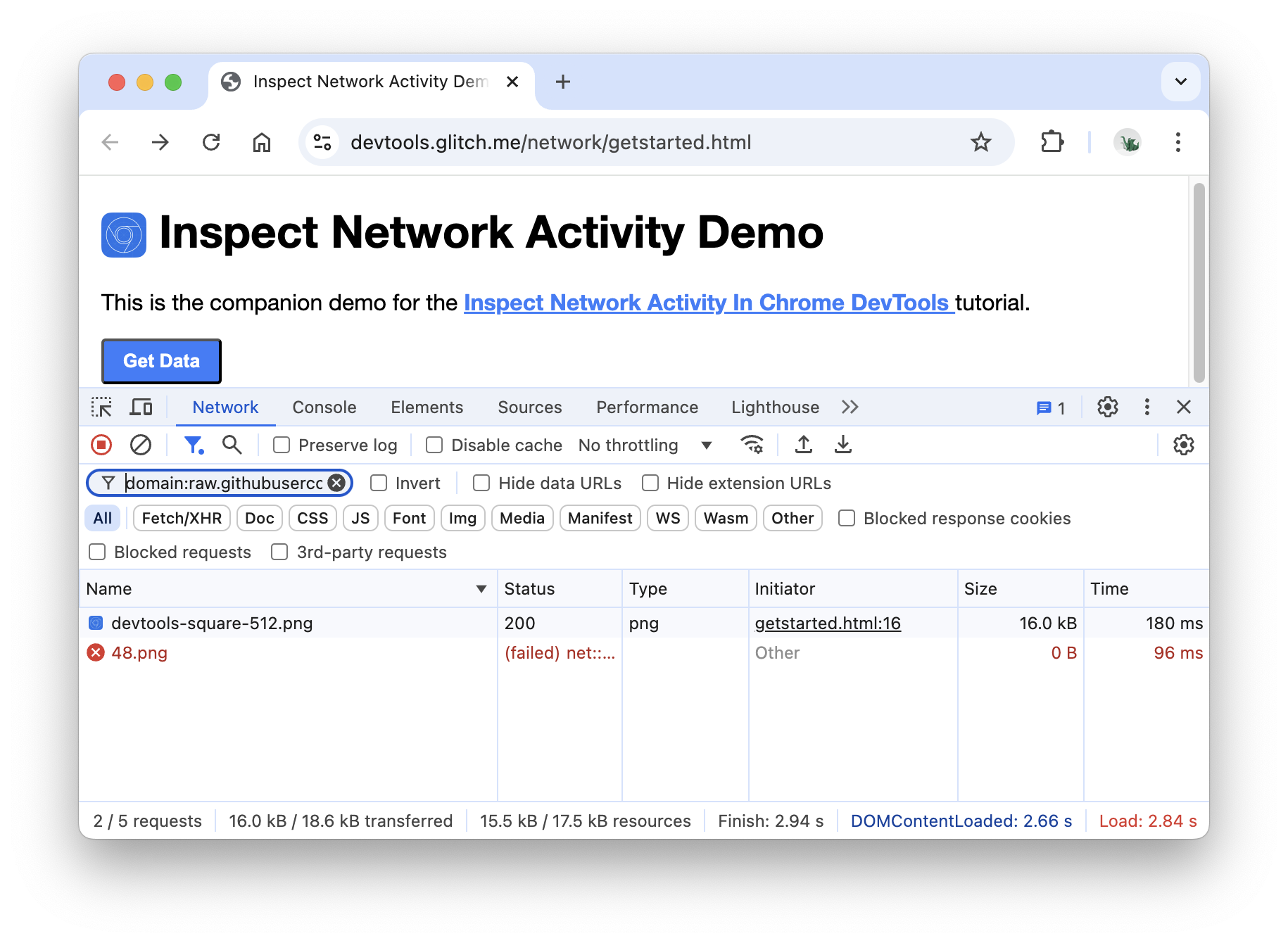
Geben Sie
domain:raw.githubusercontent.comin das Textfeld Filter ein. DevTools filtert alle Ressourcen mit einer URL heraus, die nicht mit dieser Domain übereinstimmt.
Eine vollständige Liste der filterbaren Properties finden Sie unter Anfragen nach Properties filtern.
Löschen Sie den gesamten Text aus dem Eingabefeld Filter.
Nach Ressourcentyp filtern
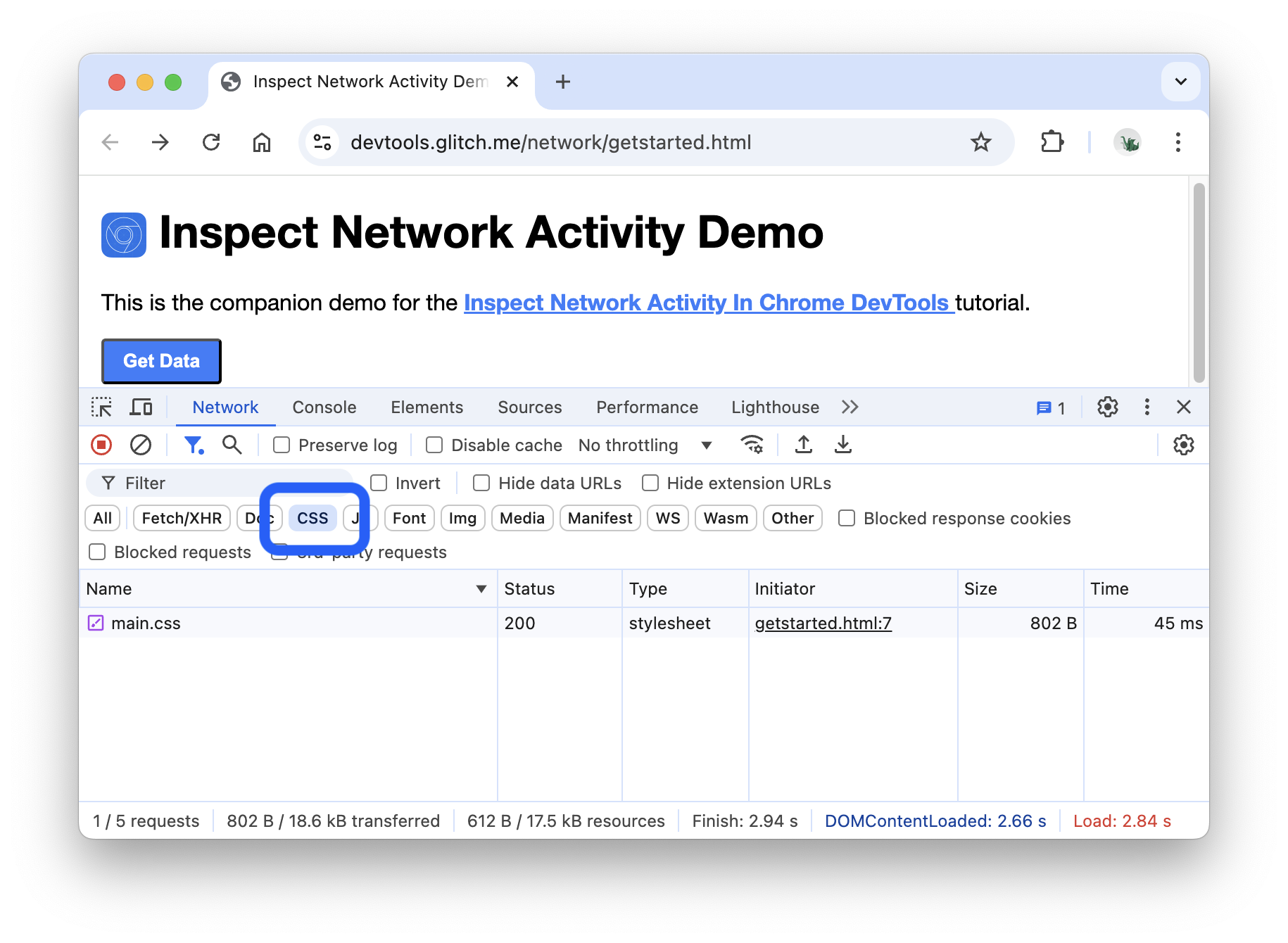
So konzentrieren Sie sich auf einen bestimmten Dateityp, z. B. Stylesheets:
Klicken Sie auf CSS. Alle anderen Dateitypen werden herausgefiltert.

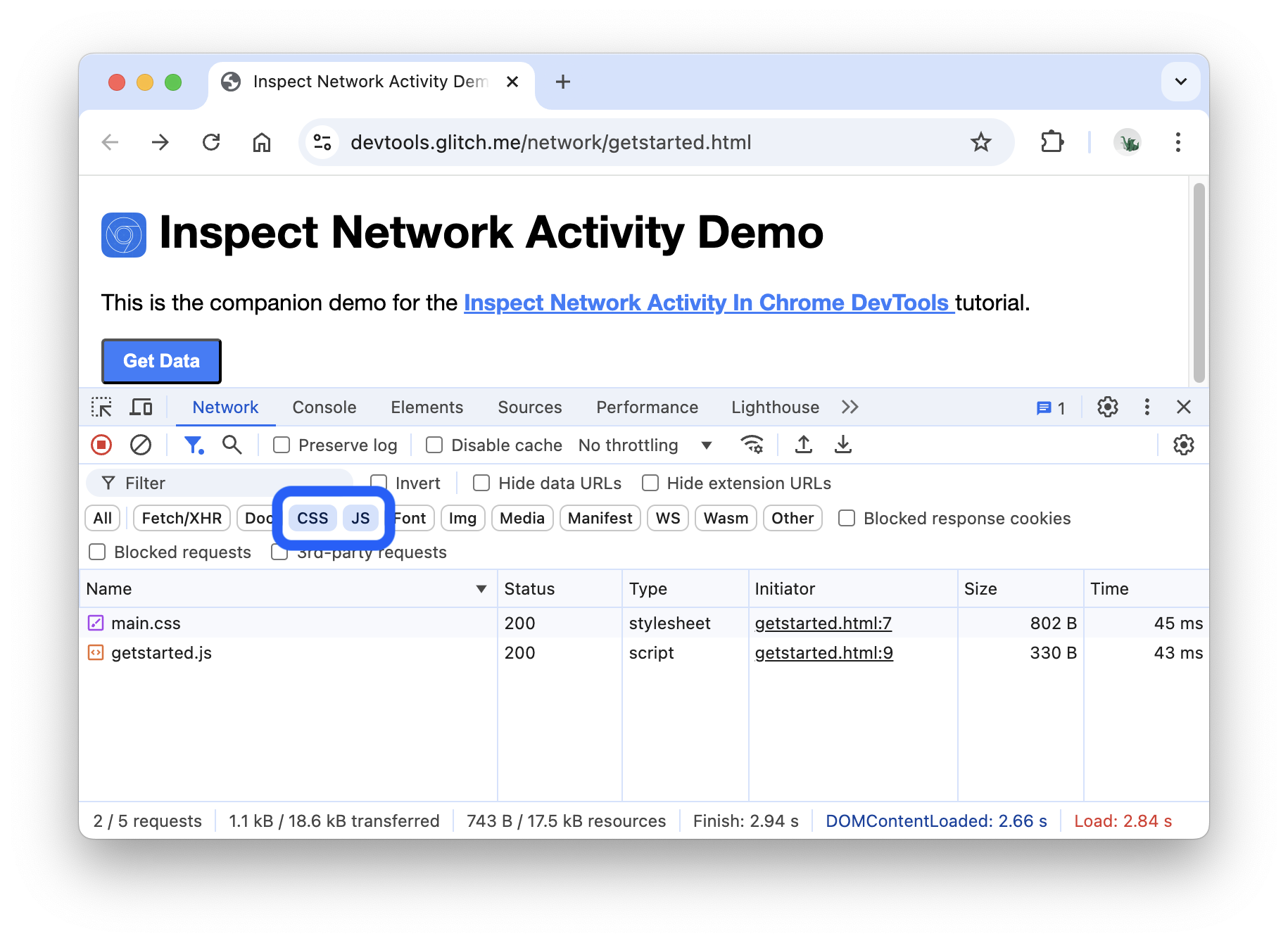
Wenn Sie auch Skripts sehen möchten, halten Sie die Strg-Taste oder die Befehlstaste (Mac) gedrückt und klicken Sie dann auf JS.

Klicken Sie auf Alle, um die Filter zu entfernen und wieder alle Ressourcen zu sehen.
Weitere Filterworkflows finden Sie unter Anfragen filtern.
Anfragen blockieren
Wie sieht eine Seite aus und wie verhält sie sich, wenn einige ihrer Ressourcen nicht verfügbar sind? Fällt es komplett aus oder ist es noch einigermaßen funktionsfähig? Blockieren Sie Anfragen, um Folgendes herauszufinden:
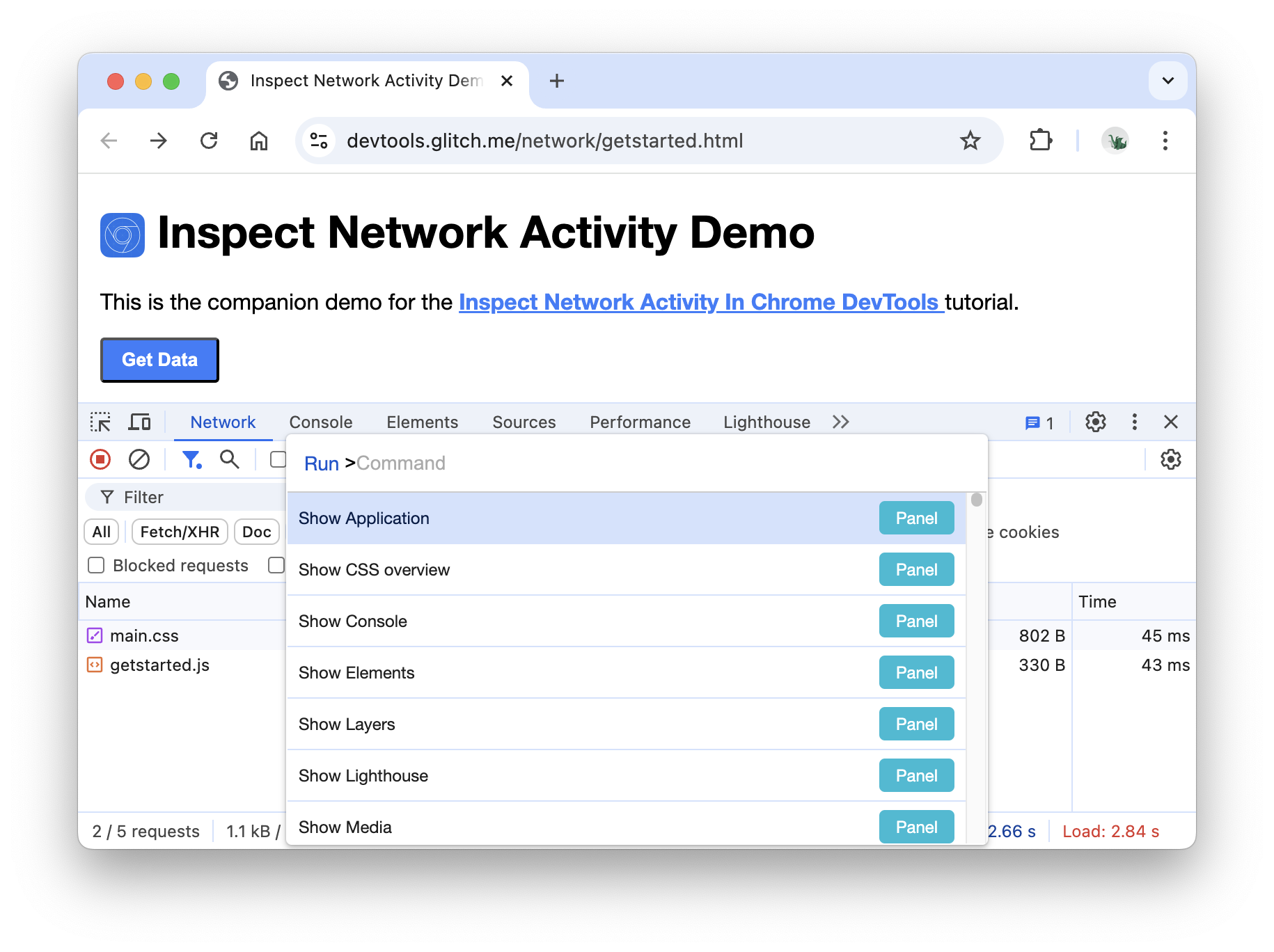
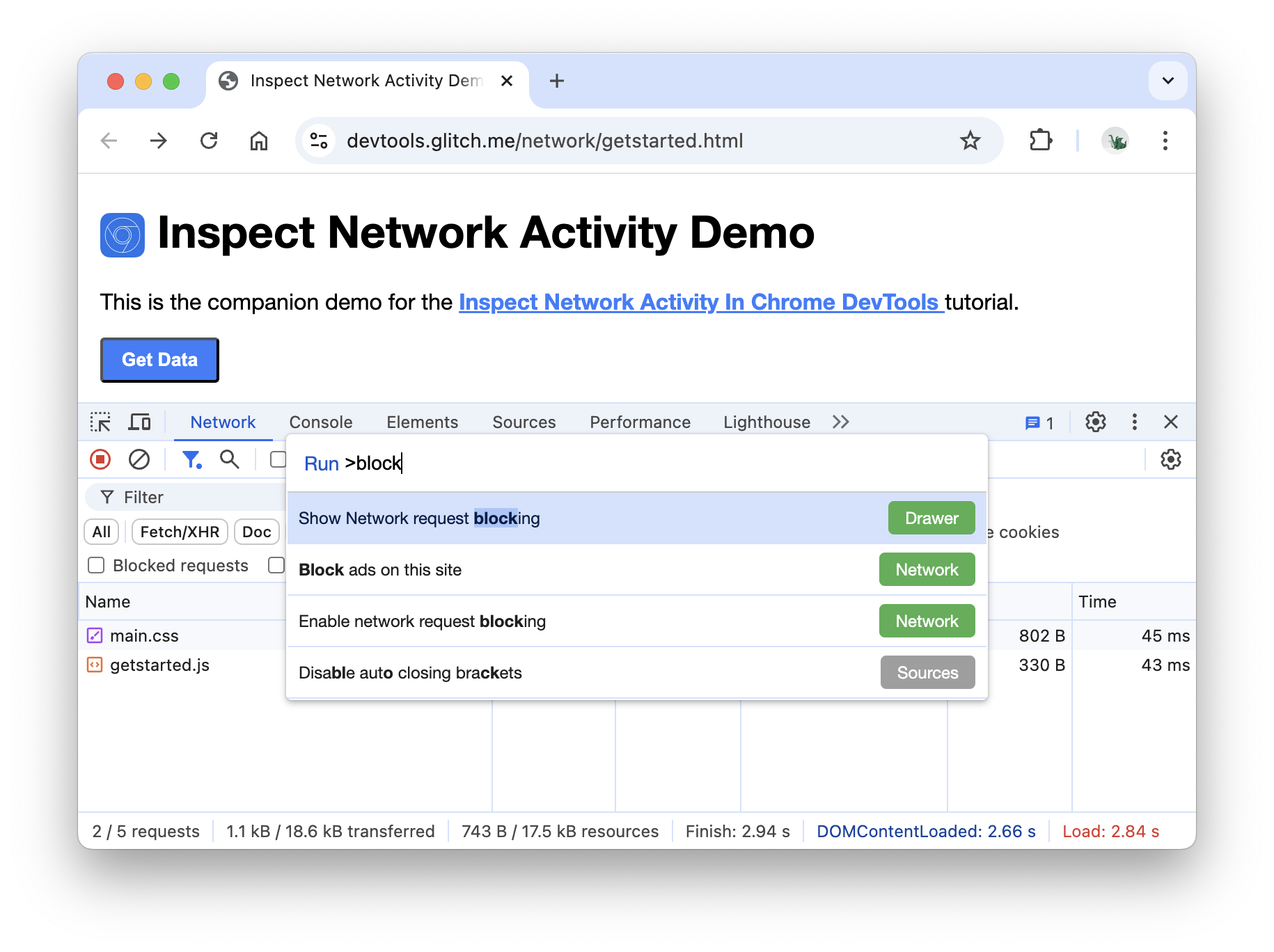
Drücken Sie Strg+Umschalt+P oder Befehlstaste+Umschalt+P (Mac), um das Befehlsmenü zu öffnen.

Geben Sie
blockein, wählen Sie Show Request Blocking (Anfrageblockierung anzeigen) aus und drücken Sie die Eingabetaste.
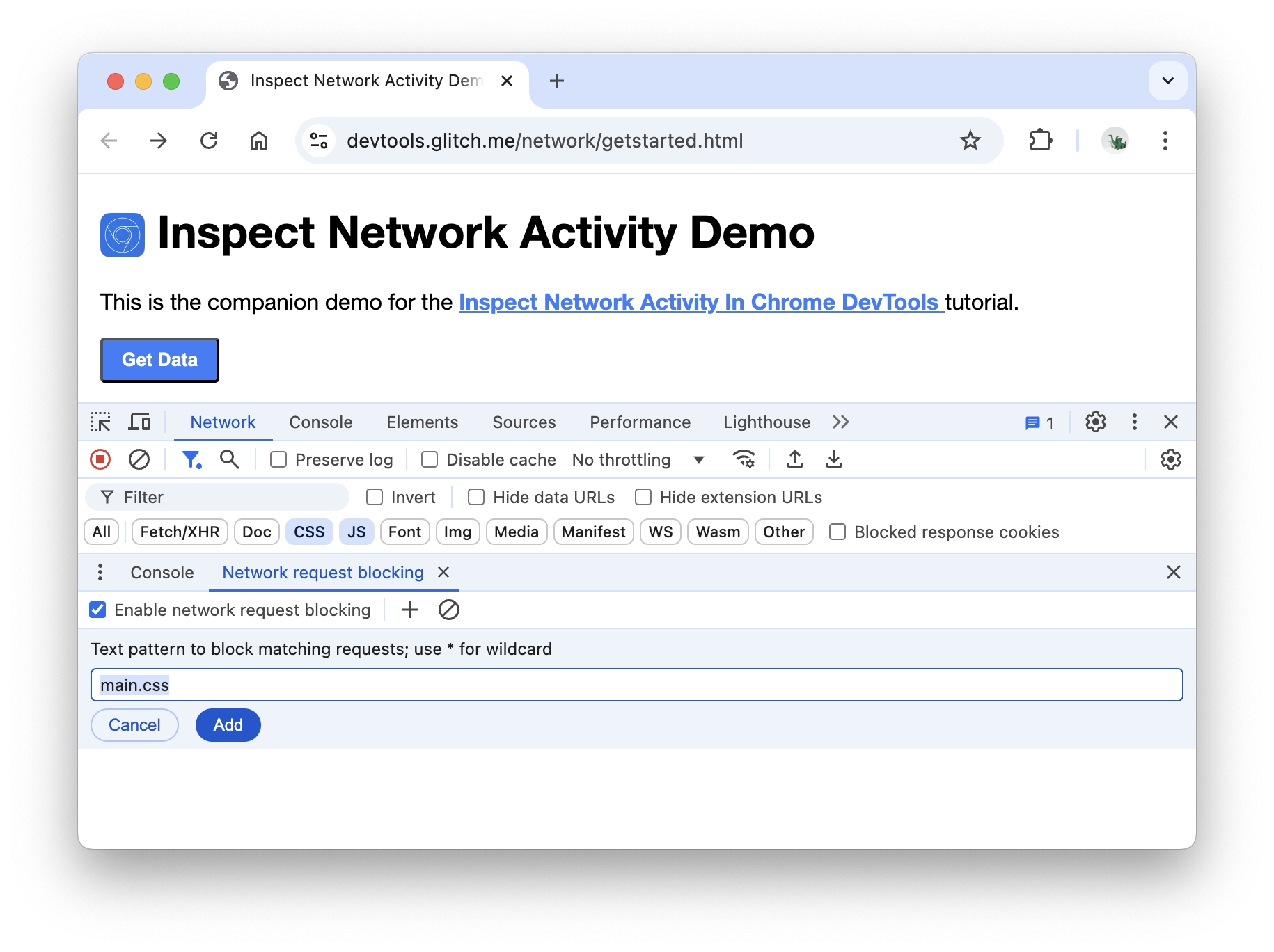
Klicken Sie auf die Schaltfläche Muster hinzufügen.
Geben Sie
main.cssein.
Klicken Sie auf Hinzufügen.
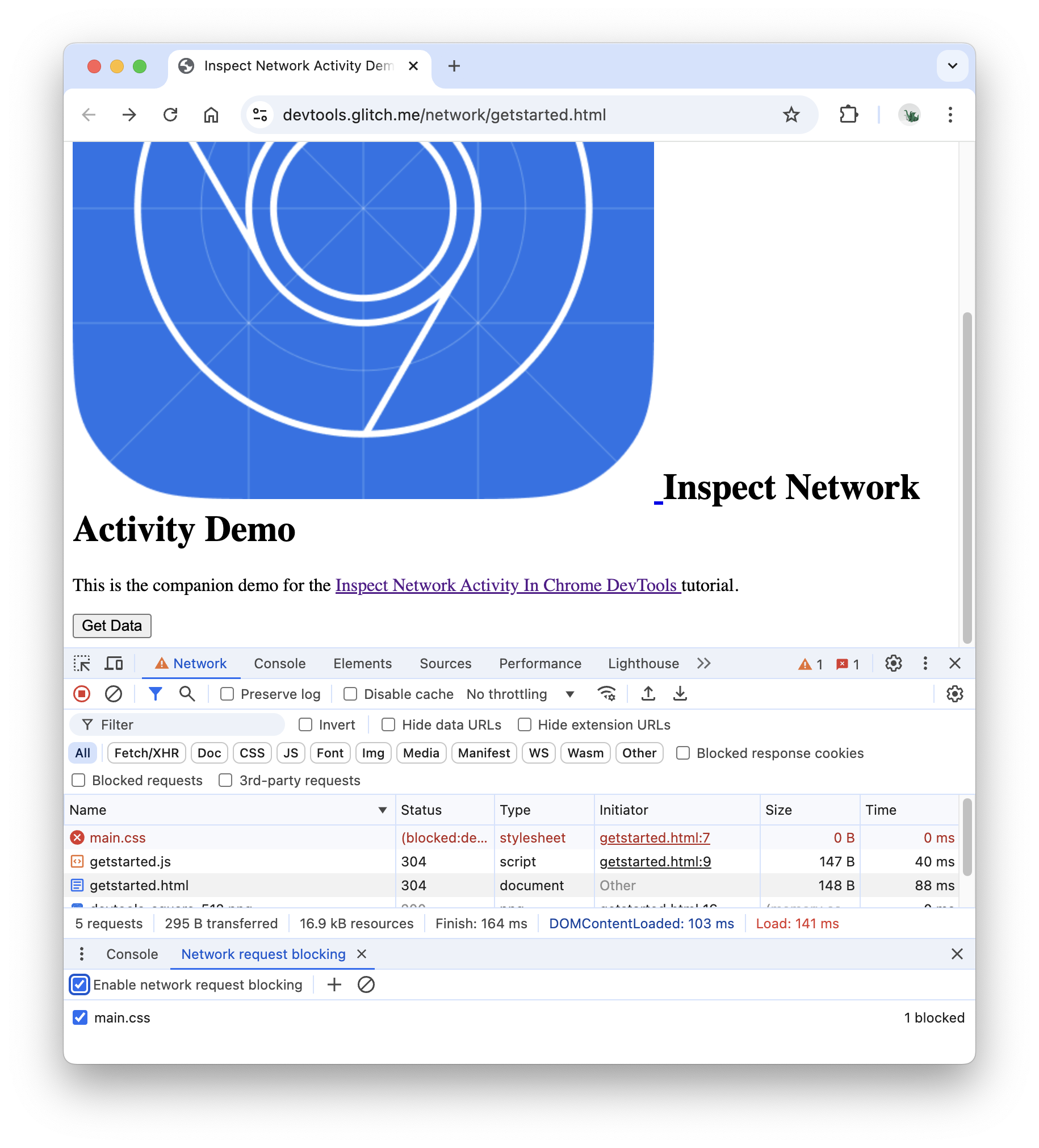
Lade die Seite neu. Wie erwartet, ist das Styling der Seite leicht beeinträchtigt, da das Haupt-Stylesheet blockiert wurde. Beachten Sie die Zeile
main.cssim Netzwerkprotokoll. Der rote Text bedeutet, dass die Ressource blockiert ist.
Entfernen Sie das Häkchen aus dem Kästchen Blockierung von Anfragen aktivieren.
Weitere DevTools-Funktionen zum Untersuchen von Netzwerkaktivitäten finden Sie in der Netzwerkreferenz.

