Ontdek nieuwe manieren om te analyseren hoe uw pagina laadt in deze uitgebreide referentie met netwerkanalysefuncties van Chrome DevTools.
Netwerkverzoeken opnemen
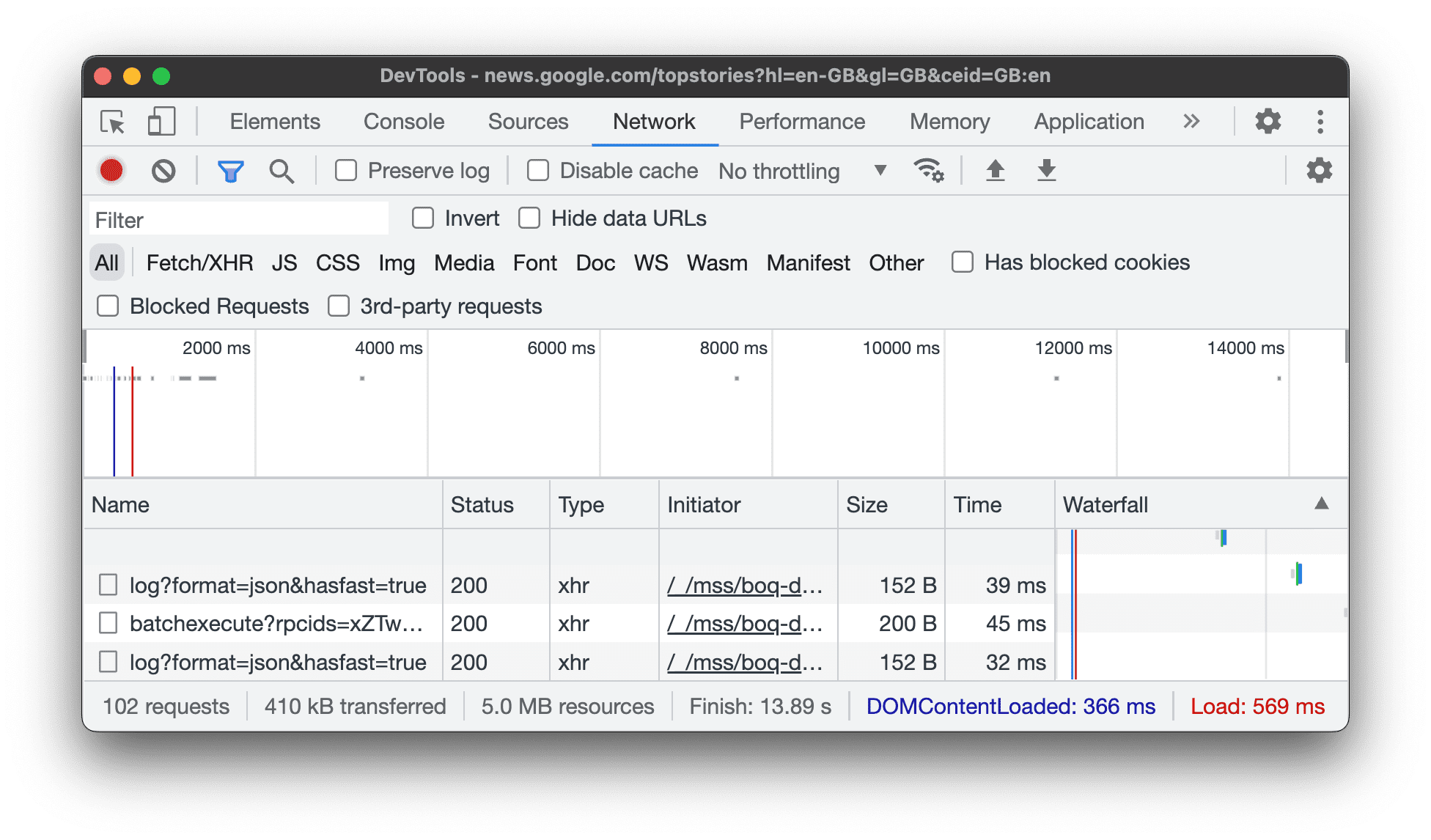
Standaard registreert DevTools alle netwerkverzoeken in het paneel Netwerk , zolang DevTools geopend is.

Stop met het opnemen van netwerkverzoeken
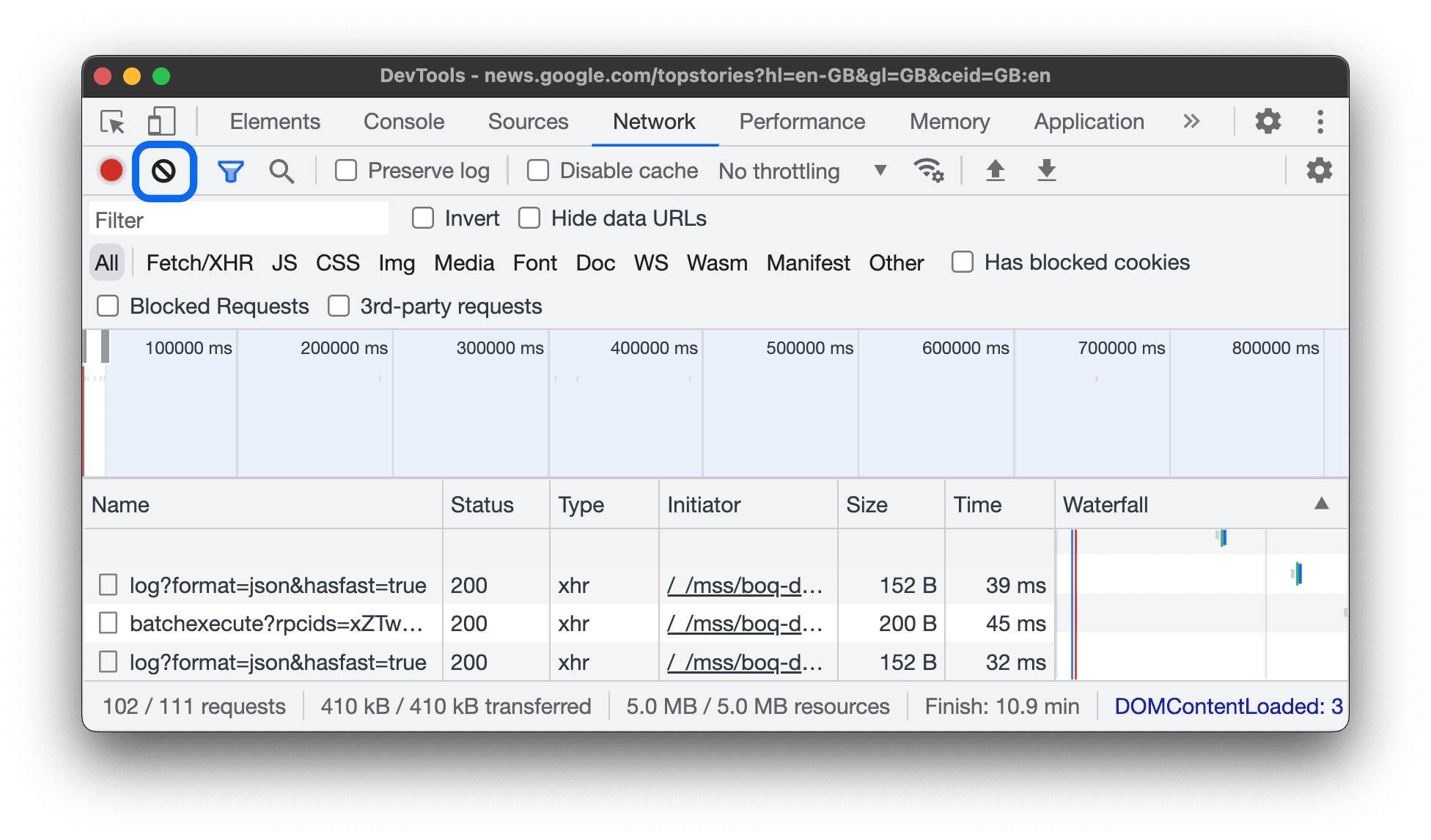
Om het opnemen van verzoeken te stoppen:
- Klik op STOP NETWERK Netwerklogboek
 op het paneel Netwerk . Het wordt grijs om aan te geven dat DevTools geen verzoeken meer registreert.
op het paneel Netwerk . Het wordt grijs om aan te geven dat DevTools geen verzoeken meer registreert. - Druk op Command > + E (Mac) of Control + E (Windows, Linux) terwijl het paneel Netwerk scherp is.
Duidelijke verzoeken
Klik op Wissen op het paneel Netwerk om alle verzoeken uit de tabel Verzoeken te wissen.

Verzoeken opslaan tijdens het laden van pagina's
Om verzoeken over meerdere pagina's heen op te slaan, vinkt u het selectievakje Logboek bewaren aan in het paneel Netwerk . DevTools slaat alle verzoeken op totdat u Logboek bewaren uitschakelt.
Maak screenshots tijdens het laden van de pagina
Maak schermafbeeldingen om te analyseren wat gebruikers zien terwijl ze wachten tot de pagina is geladen.
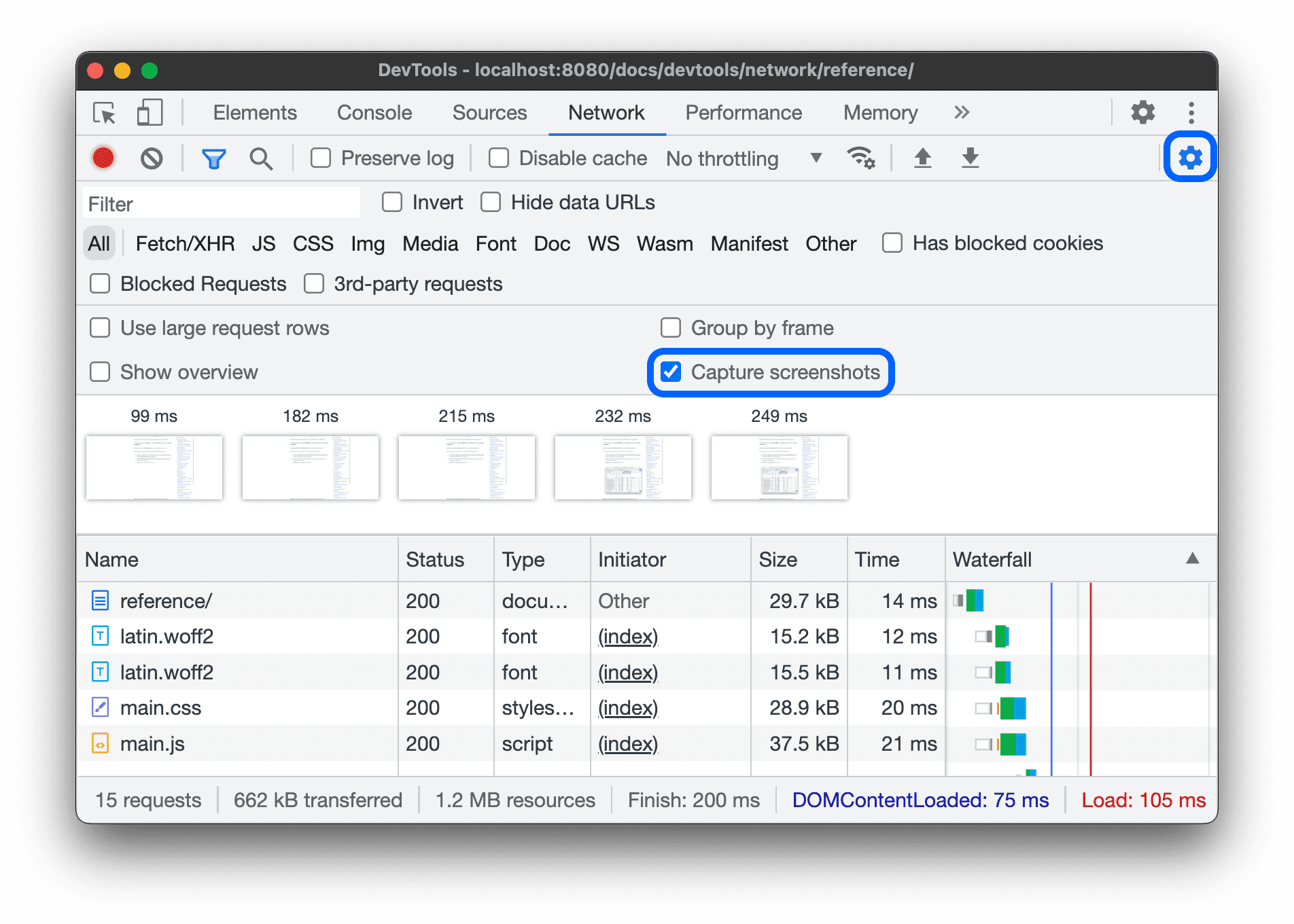
Om schermafbeeldingen in te schakelen, opent u Instellingen in het paneel Netwerk en vink het vakje Schermafbeeldingen maken aan.
Laad de pagina opnieuw terwijl het Netwerkpaneel scherp is om schermafbeeldingen te maken.
Nadat u een screenshot hebt gemaakt, kunt u er op de volgende manieren mee werken:
- Beweeg de muis over een schermafbeelding om het moment te bekijken waarop de schermafbeelding is gemaakt. Er verschijnt een gele lijn op de tijdlijn Overzicht .
- Klik op de miniatuur van een schermafbeelding om alle verzoeken te filteren die zijn uitgevoerd nadat de schermafbeelding is gemaakt.
- Dubbelklik op een miniatuur om erop in te zoomen.

XHR-verzoek opnieuw afspelen
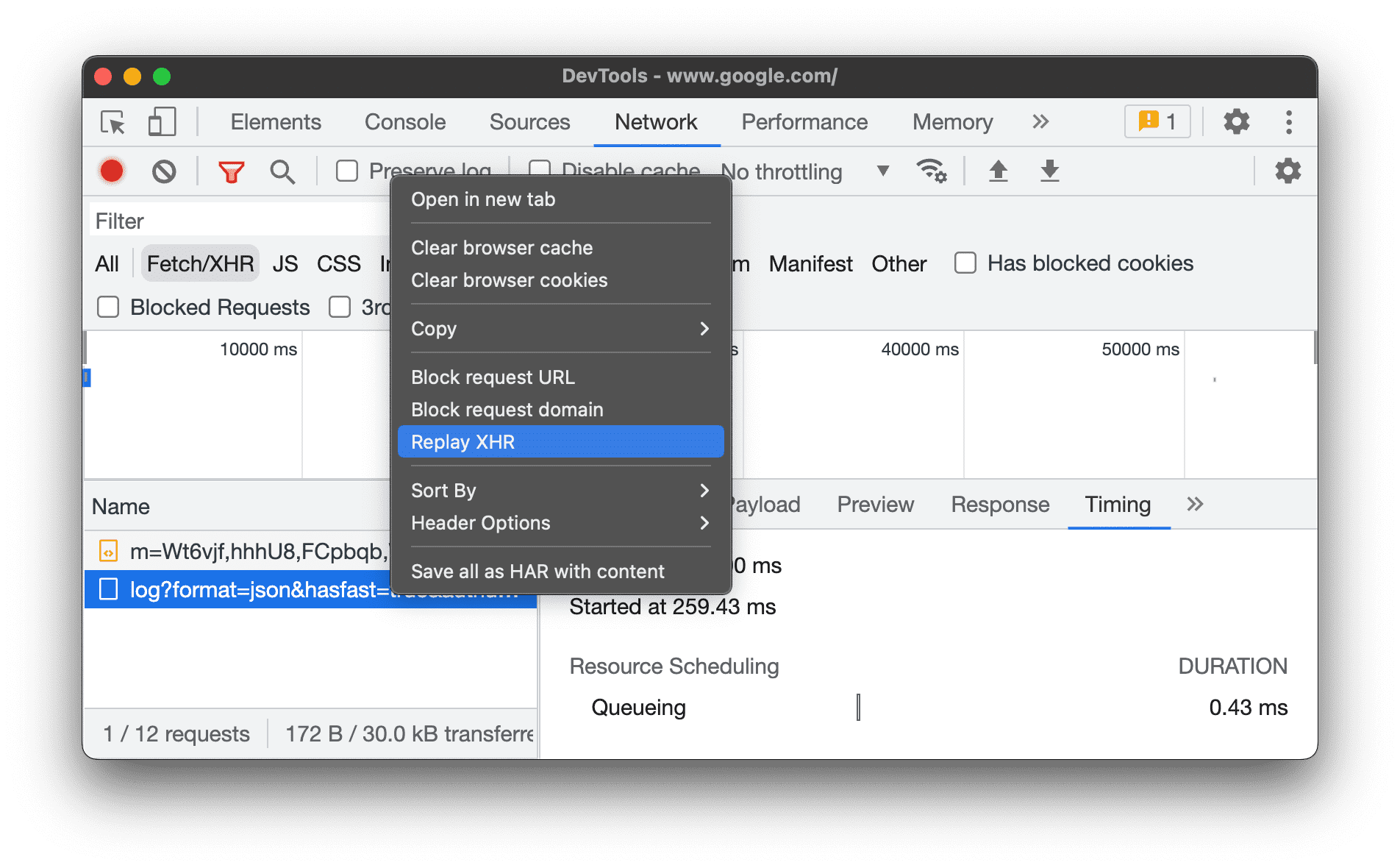
Om een XHR-aanvraag opnieuw af te spelen, voert u een van de volgende handelingen uit in de tabel Aanvragen :
- Selecteer het verzoek en druk op R.
- Klik met de rechtermuisknop op de aanvraag en selecteer Replay XHR .

Laadgedrag wijzigen
Een eerste bezoeker nabootsen door de browsercache uit te schakelen
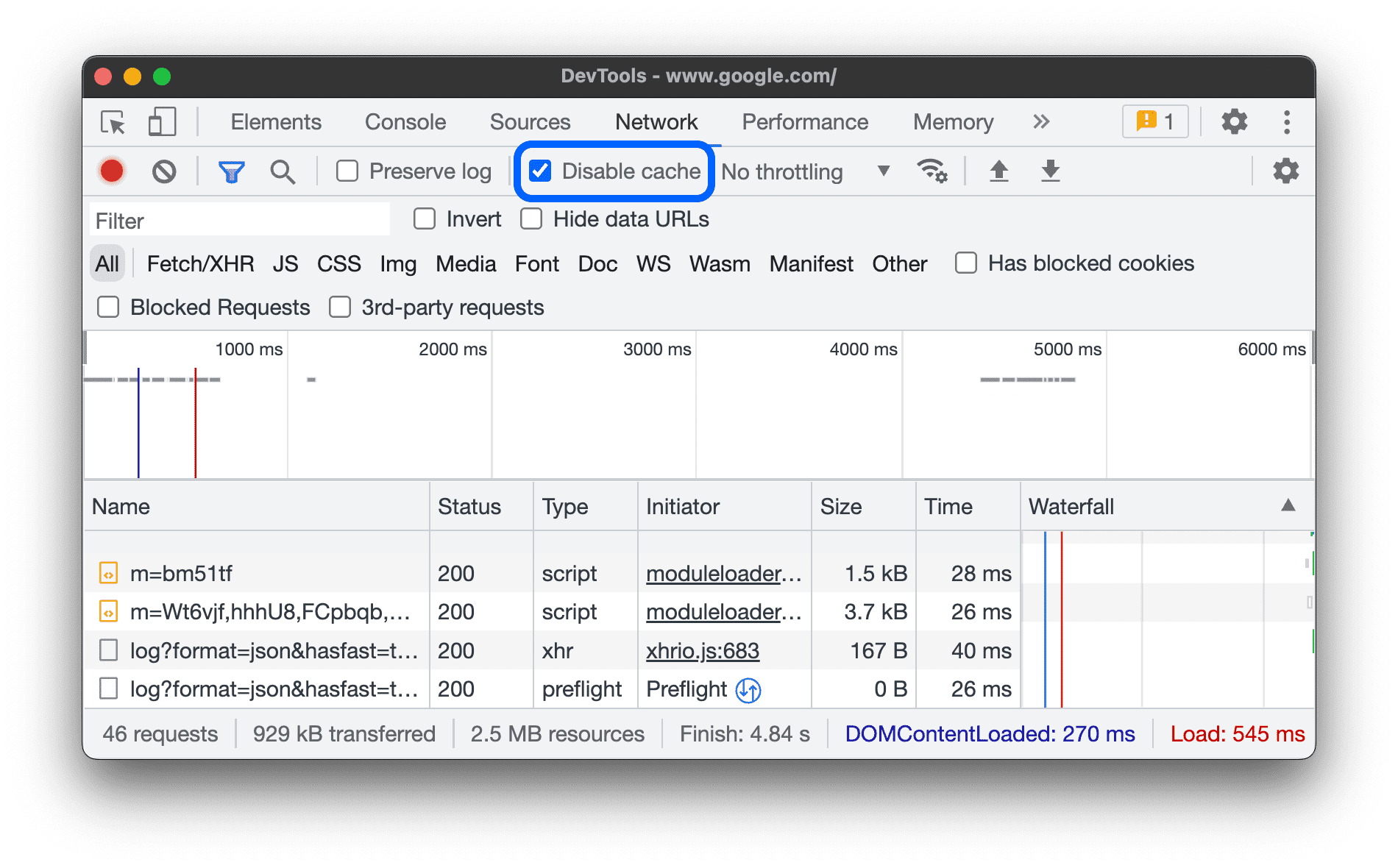
Om te emuleren hoe een nieuwe gebruiker uw site ervaart, vinkt u het vakje 'Cache uitschakelen' aan. DevTools schakelt de browsercache uit. Dit emuleert de ervaring van een nieuwe gebruiker nauwkeuriger, omdat verzoeken bij herhaalde bezoeken vanuit de browsercache worden verwerkt.

Schakel de browsercache uit via de lade Netwerkvoorwaarden
Als u de cache wilt uitschakelen terwijl u in andere DevTools-panelen werkt, gebruikt u de lade Netwerkvoorwaarden .
- Klik op de
 pictogram om de lade Netwerkvoorwaarden te openen.
pictogram om de lade Netwerkvoorwaarden te openen. - Schakel het selectievakje Cache uitschakelen in of uit.
De browsercache handmatig wissen
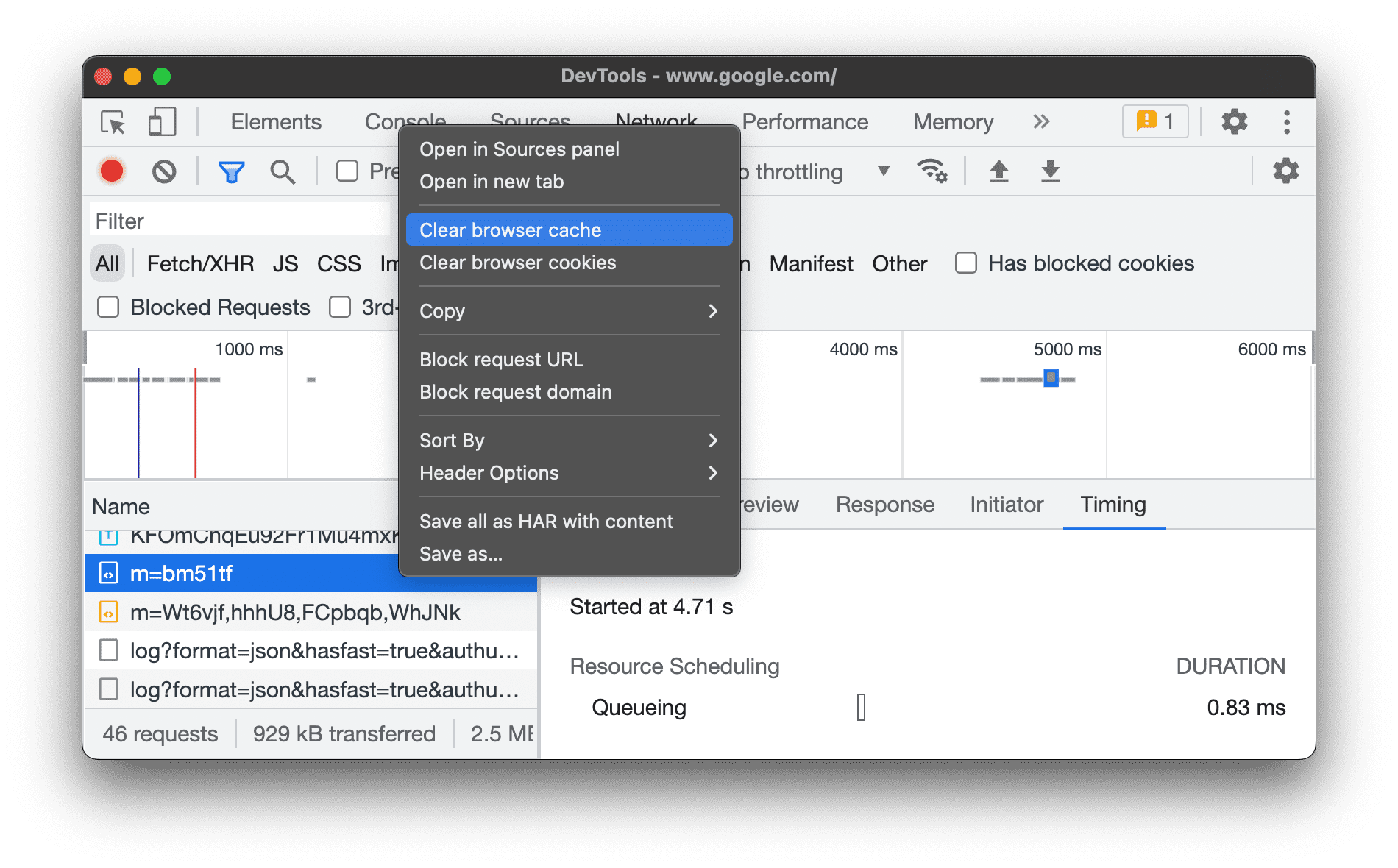
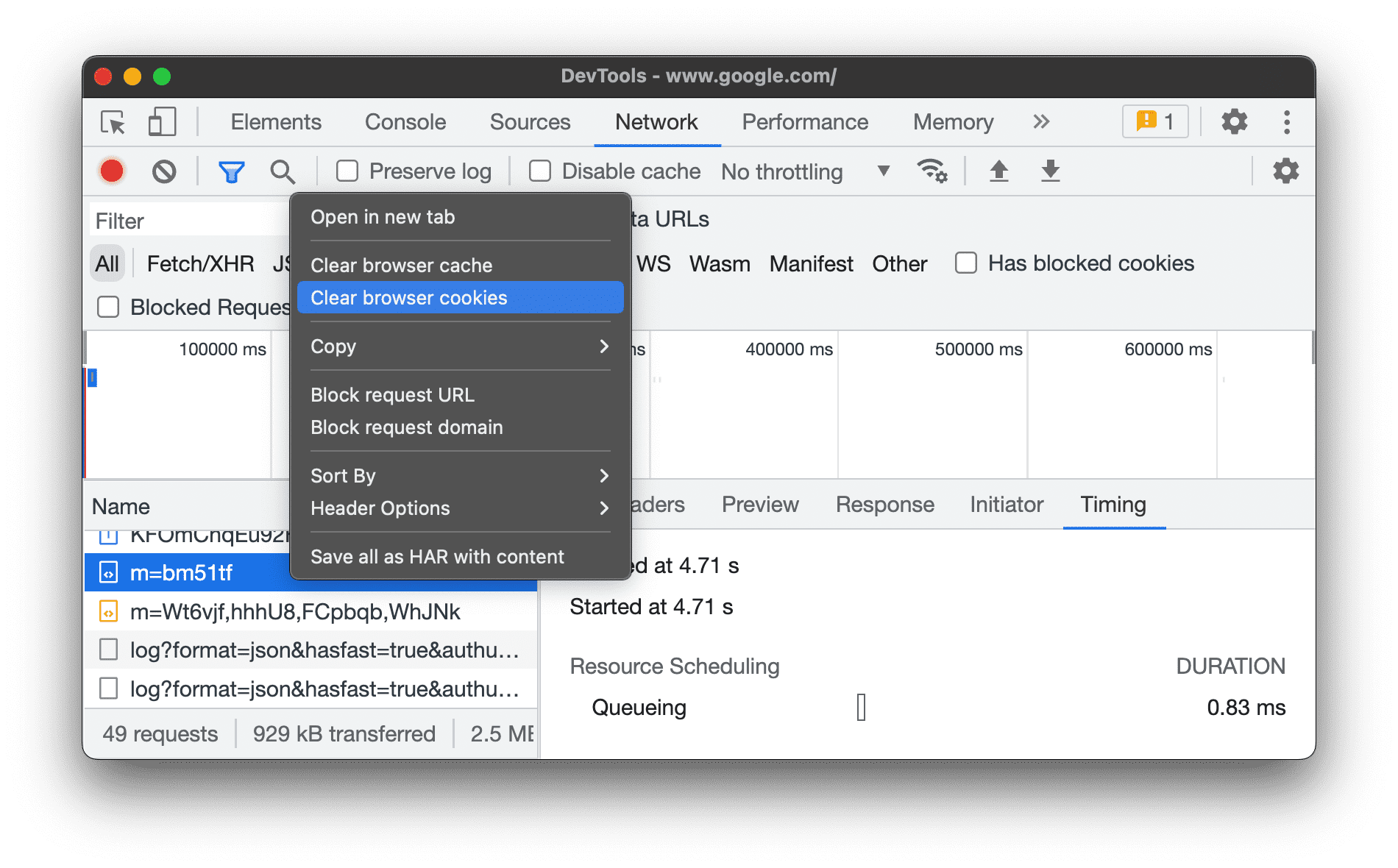
U kunt de browsercache op elk gewenst moment handmatig wissen door met de rechtermuisknop ergens in de tabel Verzoeken te klikken en Browsercache wissen te selecteren.

Offline emuleren
Er is een nieuwe klasse webapps, genaamd Progressive Web Apps , die offline kunnen functioneren met behulp van serviceworkers . Bij het bouwen van dit type app is het handig om snel een apparaat te kunnen simuleren dat geen dataverbinding heeft.
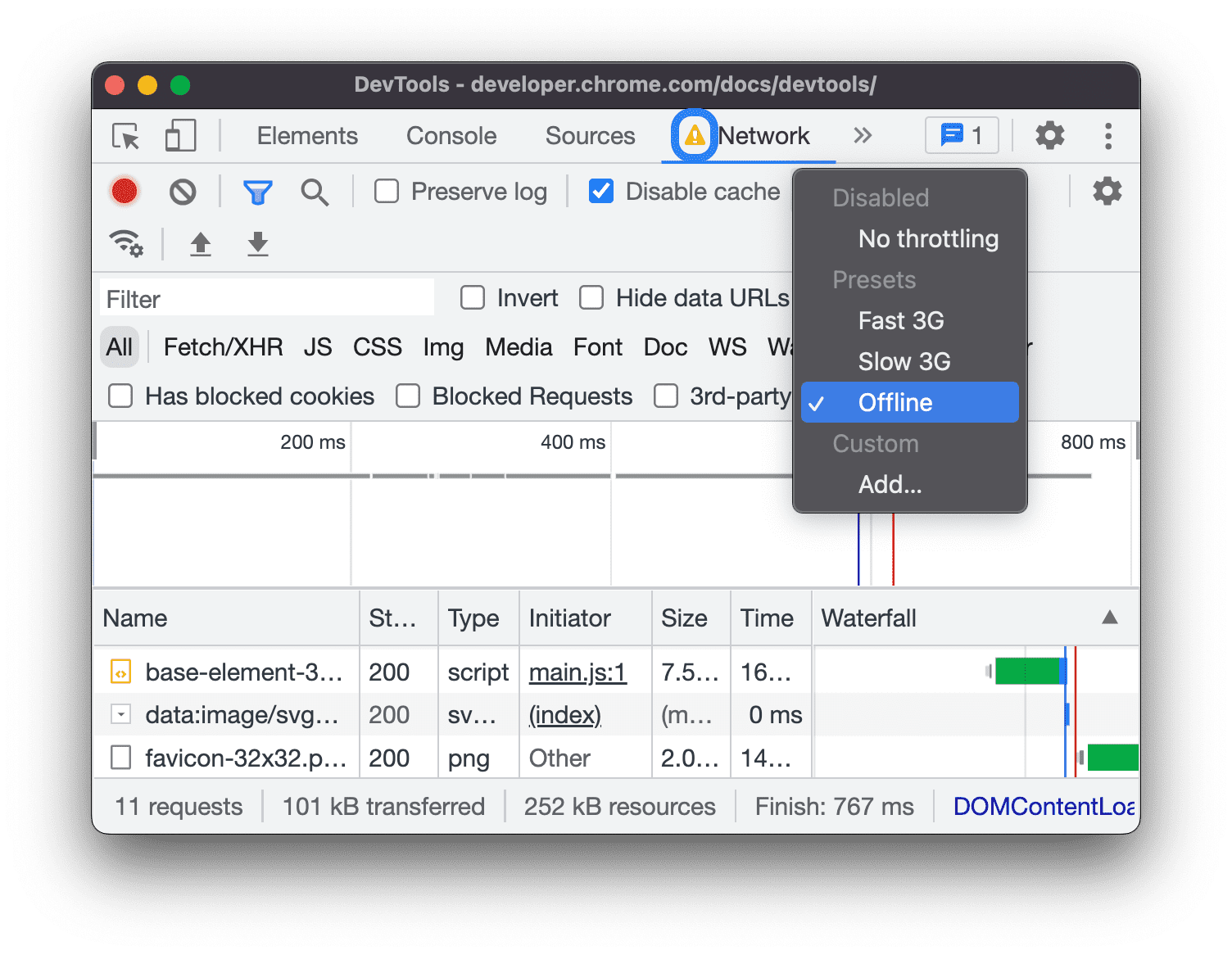
Om een volledig offline netwerkervaring te simuleren, selecteert u Offline in het vervolgkeuzemenu Netwerkbeperking naast het selectievakje Cache uitschakelen .

DevTools geeft een waarschuwingspictogram weer naast het tabblad Netwerk om u eraan te herinneren dat offline is ingeschakeld.
Trage netwerkverbindingen emuleren
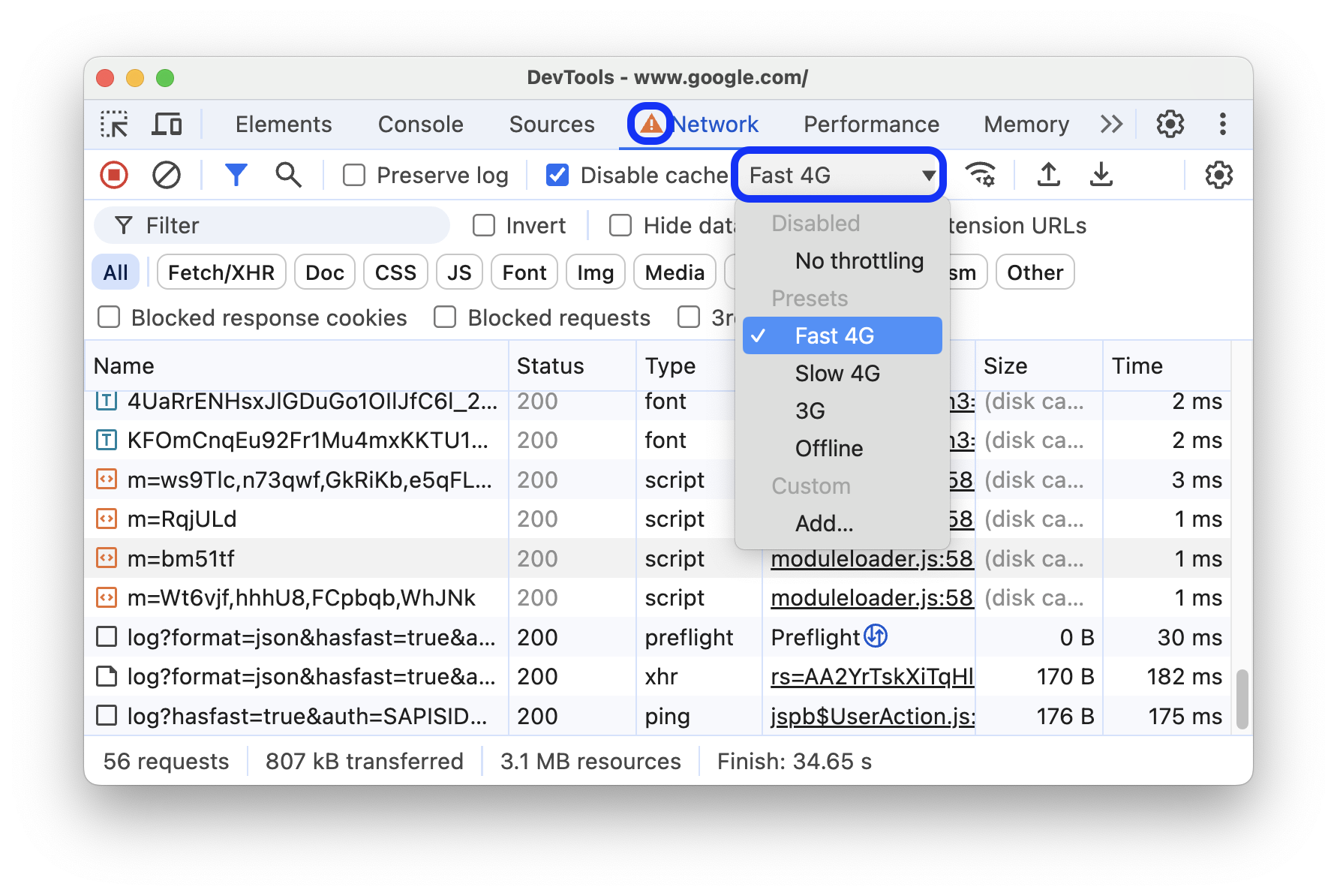
Om snel 4G, langzaam 4G of 3G te emuleren, selecteert u de overeenkomstige voorinstelling in het vervolgkeuzemenu ' Throttling ' in de actiebalk bovenaan.

DevTools geeft een weer naast het paneel Netwerk om u eraan te herinneren dat beperking is ingeschakeld.
Aangepaste throttling-profielen maken
Naast voorinstellingen, zoals langzaam of snel 4G, kunt u ook uw eigen aangepaste bandbreedtebeperkingsprofielen toevoegen:
- Open het menu Beperking en selecteer Aangepast > Toevoegen... .
- Stel een nieuw bandbreedtebeperkingsprofiel in zoals beschreven in > bandbreedtebeperking .
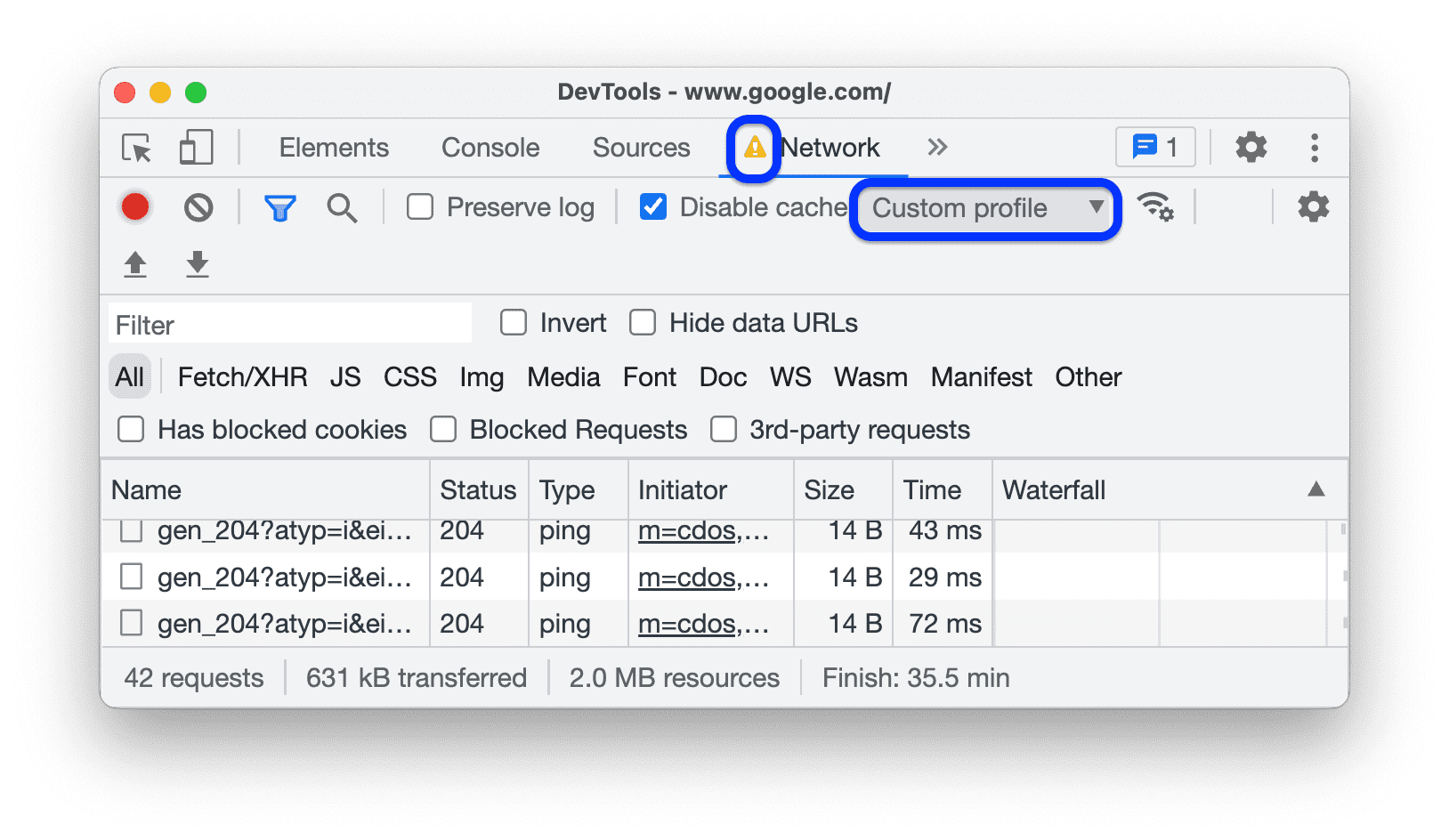
Ga terug naar het paneel Netwerk en selecteer uw nieuwe profiel in het vervolgkeuzemenu Beperking.

DevTools geeft een waarschuwingspictogram naast het paneel Netwerk om u eraan te herinneren dat bandbreedtebeperking is ingeschakeld.
Throttle WebSocket-verbindingen
Naast HTTP-verzoeken beperkt DevTools sinds versie 99 ook WebSocket-verbindingen.
Om WebSocket-beperking te observeren:
- Maak een nieuwe verbinding, bijvoorbeeld met behulp van een testtool .
- Selecteer op het paneel Netwerk de optie Geen beperking en stuur een bericht via de verbinding.
- Maak een zeer langzaam aangepast throttlingprofiel , bijvoorbeeld
10 kbit/s. Zo'n langzaam profiel zal je helpen het verschil te merken. - Selecteer het profiel in het paneel Netwerk en stuur nog een bericht.
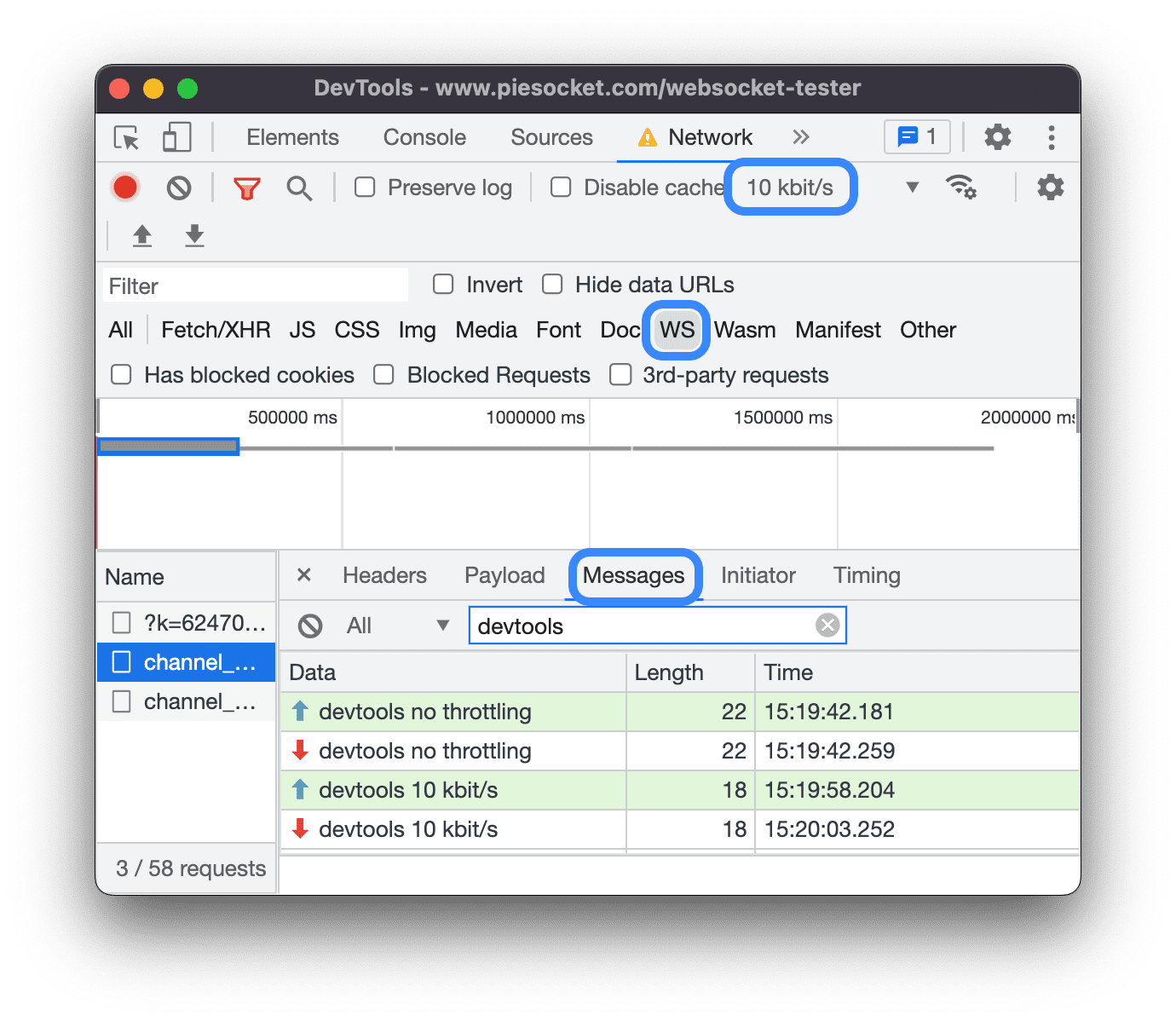
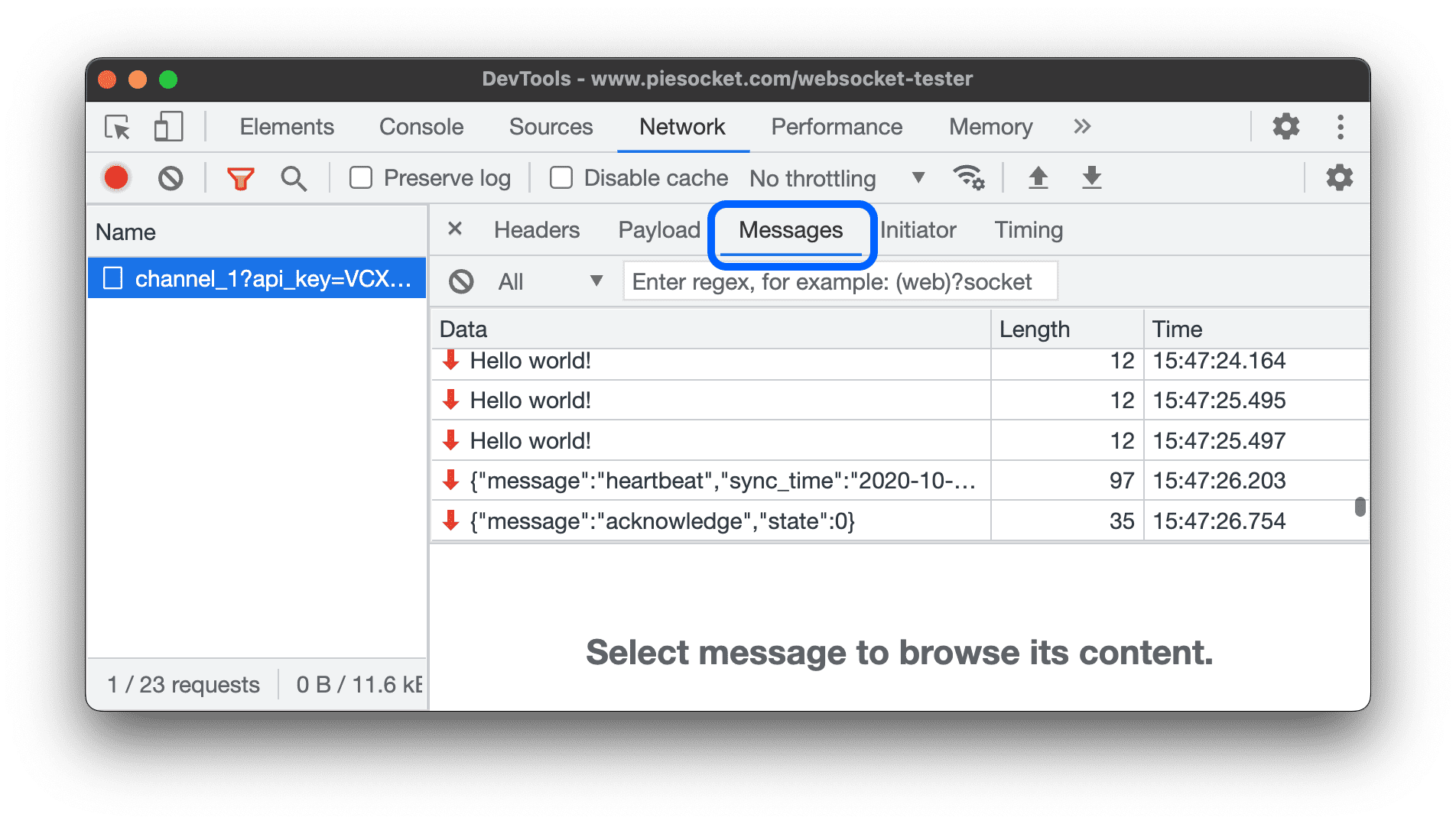
- Schakel het WS- filter in, klik op de naam van je verbinding, open het tabblad Berichten en controleer het tijdsverschil tussen verzonden en gereproduceerde berichten met en zonder bandbreedtebeperking. Bijvoorbeeld:

Trage netwerkverbindingen emuleren vanuit de lade Netwerkvoorwaarden
Als u de netwerkverbinding wilt beperken terwijl u in andere DevTools-panelen werkt, gebruikt u de lade Netwerkvoorwaarden .
- Klik op de
 pictogram om de lade Netwerkvoorwaarden te openen.
pictogram om de lade Netwerkvoorwaarden te openen. - Selecteer een verbindingssnelheid in het menu Netwerkbeperking .
Browsercookies handmatig wissen
U kunt op elk gewenst moment handmatig browsercookies wissen door met de rechtermuisknop ergens in de tabel Aanvragen te klikken en Browsercookies wissen te selecteren.

HTTP-responsheaders overschrijven
Zie Bestanden en HTTP-antwoordheaders lokaal overschrijven .
De gebruikersagent overschrijven
Om de gebruikersagent handmatig te overschrijven:
- Klik op de
 pictogram om de lade Netwerkvoorwaarden te openen.
pictogram om de lade Netwerkvoorwaarden te openen. - Automatisch selecteren wissen.
- Kies een gebruikersagentoptie uit het menu of voer een aangepaste optie in het vak in.
Zoekopdrachten
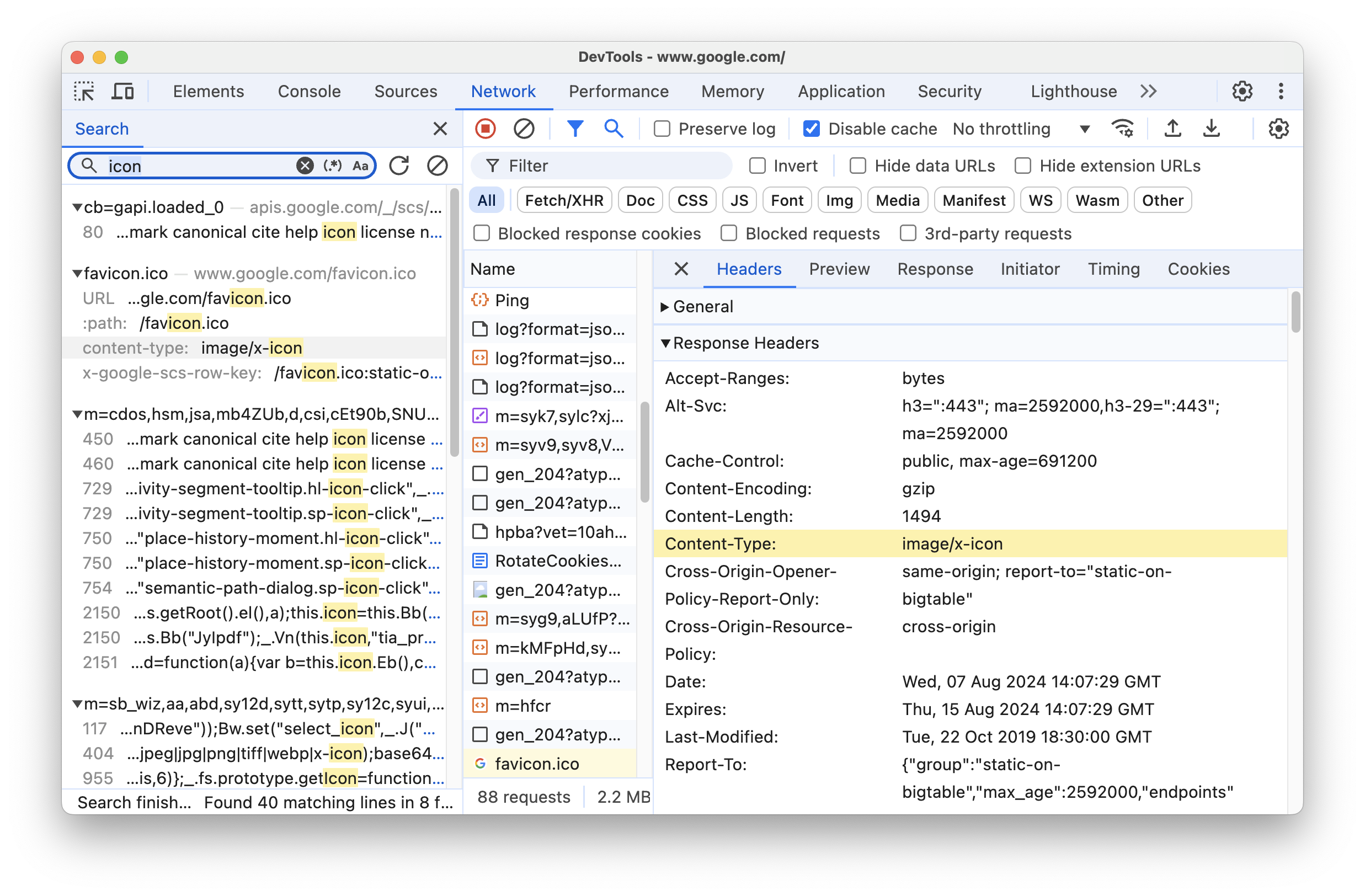
Zo zoekt u in aanvraagheaders, payloads en reacties:
Druk op de volgende sneltoets om het tabblad Zoeken aan de rechterkant te openen:
- Op macOS, Command + F.
- Op Windows of Linux, Control + F.
Voer op het tabblad Zoeken uw zoekopdracht in en druk op Enter . Klik eventueel op of om respectievelijk hoofdlettergevoeligheid of reguliere expressies in te schakelen.
Klik op een van de zoekresultaten. Het paneel 'Netwerk' markeert in geel de overeenkomende aanvraag. Daarnaast opent het paneel ook het tabblad 'Kopteksten' of 'Reactie' en markeert de tekenreeks die daar overeenkomt, indien van toepassing.

Om de zoekresultaten te vernieuwen, klikt u op Vernieuwen Om de resultaten te wissen, klikt u op .
Zie Zoeken: Zoek tekst in alle geladen bronnen voor meer informatie over alle manieren waarop u kunt zoeken in DevTools.
Filterverzoeken
Filteraanvragen per eigenschappen
Met het filtervak kunt u verzoeken filteren op eigenschappen, zoals het domein of de grootte van het verzoek.
Als u het vakje niet kunt zien, is de filterbalk waarschijnlijk verborgen. Zie De filterbalk verbergen .

Om uw filter om te keren, vinkt u het selectievakje Omkeren naast het vak Filter aan.
U kunt meerdere eigenschappen tegelijk gebruiken door elke eigenschap met een spatie te scheiden. Bijvoorbeeld, mime-type:image/gif larger-than:1K geeft alle GIF's weer die groter zijn dan één kilobyte. Deze filters voor meerdere eigenschappen zijn gelijk aan EN-bewerkingen. OF-bewerkingen worden niet ondersteund.
Hieronder vindt u een complete lijst met ondersteunde eigenschappen.
-
cookie-domain. Toon de bronnen die een specifiek cookiedomein instellen. -
cookie-name. Toon de bronnen die een specifieke cookienaam instellen. -
cookie-path. Toon de bronnen die een specifiek cookie-pad instellen. -
cookie-value. Toon de bronnen die een specifieke cookiewaarde instellen. -
domain. Alleen bronnen van het opgegeven domein weergeven. U kunt een jokerteken (*) gebruiken om meerdere domeinen op te nemen. Bijvoorbeeld,*.comgeeft bronnen weer van alle domeinnamen die eindigen op.com. DevTools vult het vervolgkeuzemenu voor automatisch aanvullen met alle domeinen die het heeft aangetroffen. -
has-overrides. Toon verzoeken met overschrevencontent,headers, eventuele overrides (yes) of geen overrides (no). U kunt de bijbehorende kolom ' Heeft overrides' toevoegen aan de aanvraagtabel. -
has-response-header. Toont de resources die de opgegeven HTTP-responsheader bevatten. DevTools vult de vervolgkeuzelijst voor automatisch aanvullen met alle responsheaders die het is tegengekomen. -
is. Gebruikis:runningomWebSocketbronnen te vinden. -
larger-than. Toon bronnen die groter zijn dan de opgegeven grootte, in bytes. Het instellen van een waarde van1000is gelijk aan het instellen van een waarde van1k. -
method. Toont bronnen die zijn opgehaald via een opgegeven HTTP-methodetype. DevTools vult de vervolgkeuzelijst voor automatisch aanvullen met alle HTTP-methoden die het is tegengekomen. -
mime-type. Toont bronnen van een bepaald MIME-type. DevTools vult de vervolgkeuzelijst voor automatisch aanvullen met alle MIME-typen die het is tegengekomen. -
mixed-content. Toon alle bronnen met gemengde inhoud (mixed-content:all) of alleen de bronnen die worden weergegeven (mixed-content:displayed). -
priority. Toon bronnen waarvan het prioriteitsniveau overeenkomt met de opgegeven waarde. -
resource-type. Toont resources van een resourcetype, bijvoorbeeld afbeelding. DevTools vult de vervolgkeuzelijst voor automatisch aanvullen met alle resourcetypen die het is tegengekomen. -
response-header-set-cookie. Toon onbewerkte Set-Cookie-headers op het tabblad Problemen. Misvormde cookies met onjuisteSet-Cookieheaders worden gemarkeerd in het paneel Netwerk. -
scheme. Toon bronnen die zijn opgehaald via onbeschermde HTTP (scheme:http) of beveiligde HTTPS (scheme:https). -
set-cookie-domain. Toont de resources met eenSet-Cookieheader met eenDomain-kenmerk dat overeenkomt met de opgegeven waarde. DevTools vult de autocomplete met alle cookiedomeinen die het is tegengekomen. -
set-cookie-name. Toont de bronnen met eenSet-Cookieheader met een naam die overeenkomt met de opgegeven waarde. DevTools vult de autocomplete met alle cookienamen die het is tegengekomen. -
set-cookie-value. Toont de bronnen die eenSet-Cookieheader hebben met een waarde die overeenkomt met de opgegeven waarde. DevTools vult de autocomplete met alle cookiewaarden die het is tegengekomen. -
status-code. Toon alleen bronnen waarvan de HTTP-statuscode overeenkomt met de opgegeven code. DevTools vult het dropdownmenu voor automatisch aanvullen met alle statuscodes die het is tegengekomen. -
url. Toon de bronnen die eenurlhebben die overeenkomt met de opgegeven waarde.
Verzoeken filteren op type
Om verzoeken op resourcetype te filteren, klikt u op de knoppen Alles , Fetch/XHR , JS , CSS , Img , Media , Lettertype , Doc , WS (WebSocket), Wasm (WebAssembly), Manifest of Anders (een ander type dat hier niet wordt vermeld) op het paneel Netwerk .
Als u deze knoppen niet kunt zien, is de filteractiebalk waarschijnlijk verborgen. Zie De filterbalk verbergen .
Om bronnen van meerdere typen tegelijk weer te geven, houdt u Command (Mac) of Control (Windows, Linux) ingedrukt en klikt u vervolgens op verschillende typefilters.

Verzoeken filteren op tijd
Sleep naar links of rechts op de tijdlijn Overzicht om alleen de verzoeken weer te geven die actief waren in dat tijdsbestek. Het filter is inclusief. Elk verzoek dat actief was in de gemarkeerde periode, wordt weergegeven.

Gegevens-URL's verbergen
Data-URL's zijn kleine bestanden die in andere documenten zijn ingesloten. Elk verzoek in de tabel ' Aanvragen' dat begint met data: is een data-URL.
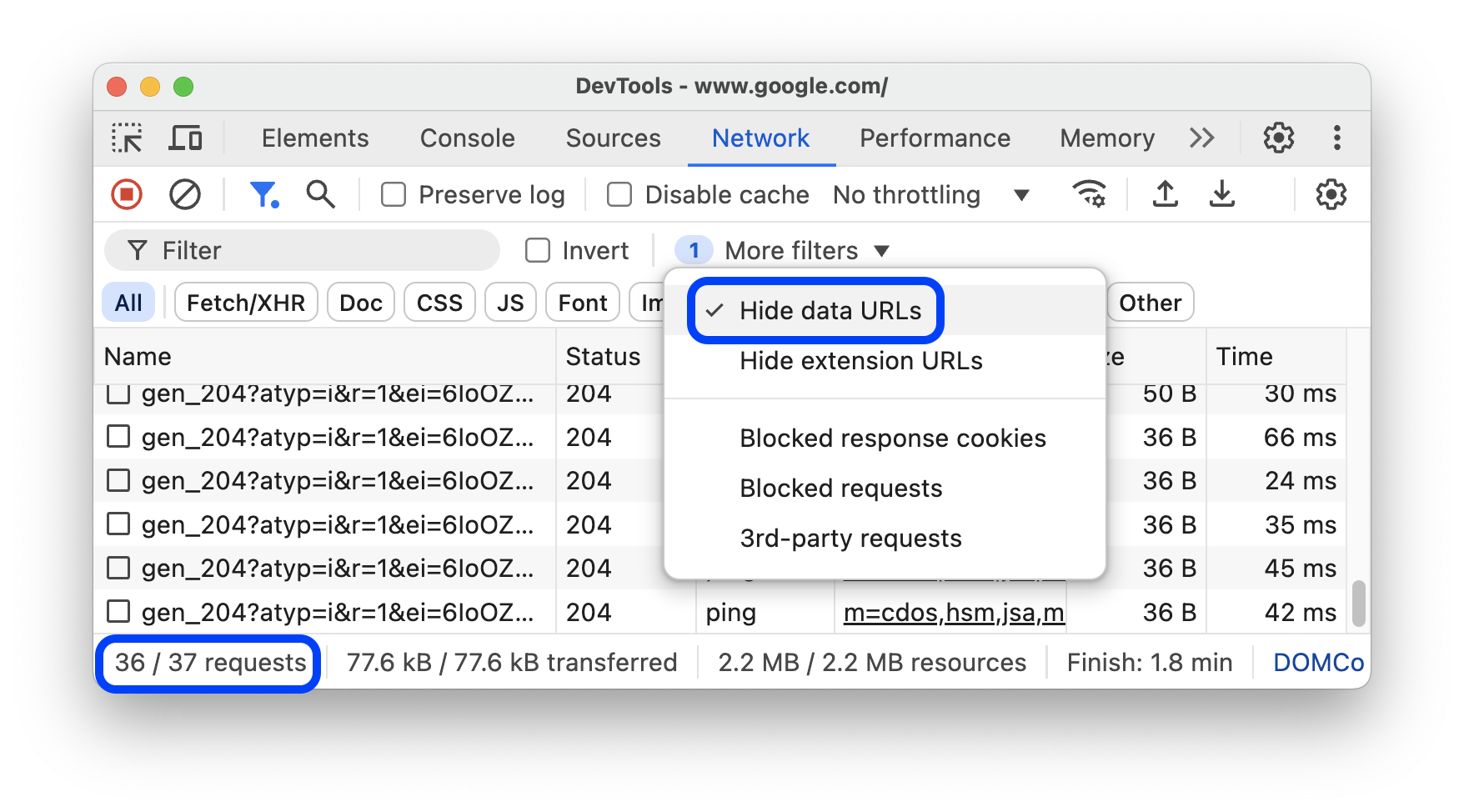
Als u deze verzoeken wilt verbergen, selecteert u in de actiebalk Filters de optie Meer filters > Gegevens-URL's verbergen .

In de statusbalk onderaan wordt het aantal getoonde verzoeken ten opzichte van het totaal aantal.
Verberg extensie-URL's
Om je te concentreren op de code die je schrijft, kun je irrelevante verzoeken filteren die worden verzonden door extensies die je mogelijk in Chrome hebt geïnstalleerd. Extensieverzoeken hebben URL's die beginnen met chrome-extension:// .
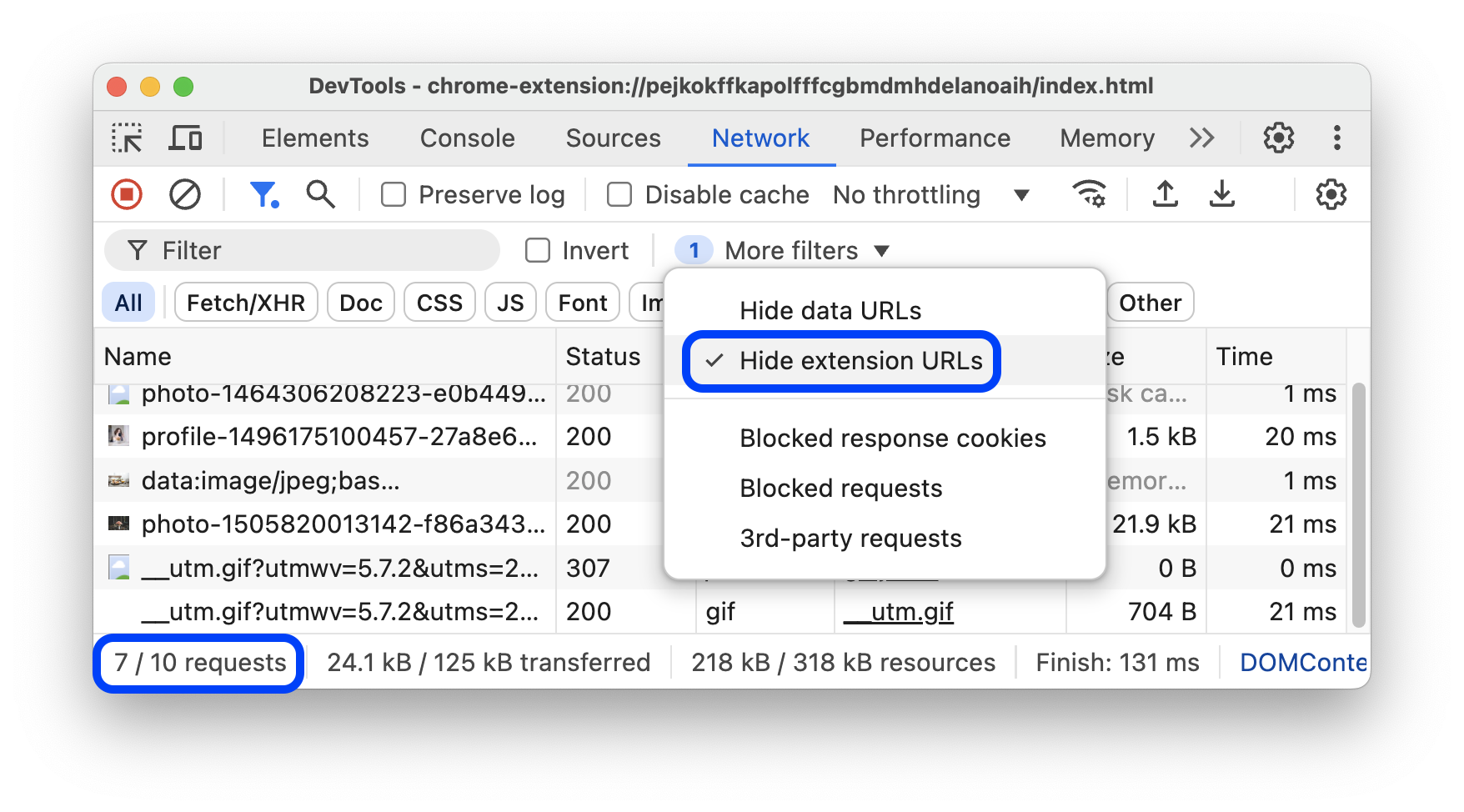
Als u extensieverzoeken wilt verbergen, selecteert u in de actiebalk Filters de optie Meer filters > Verberg extensie-URL's .

In de statusbalk onderaan wordt het aantal getoonde verzoeken ten opzichte van het totaal aantal.
Toon alleen de verzoeken met geblokkeerde responscookies
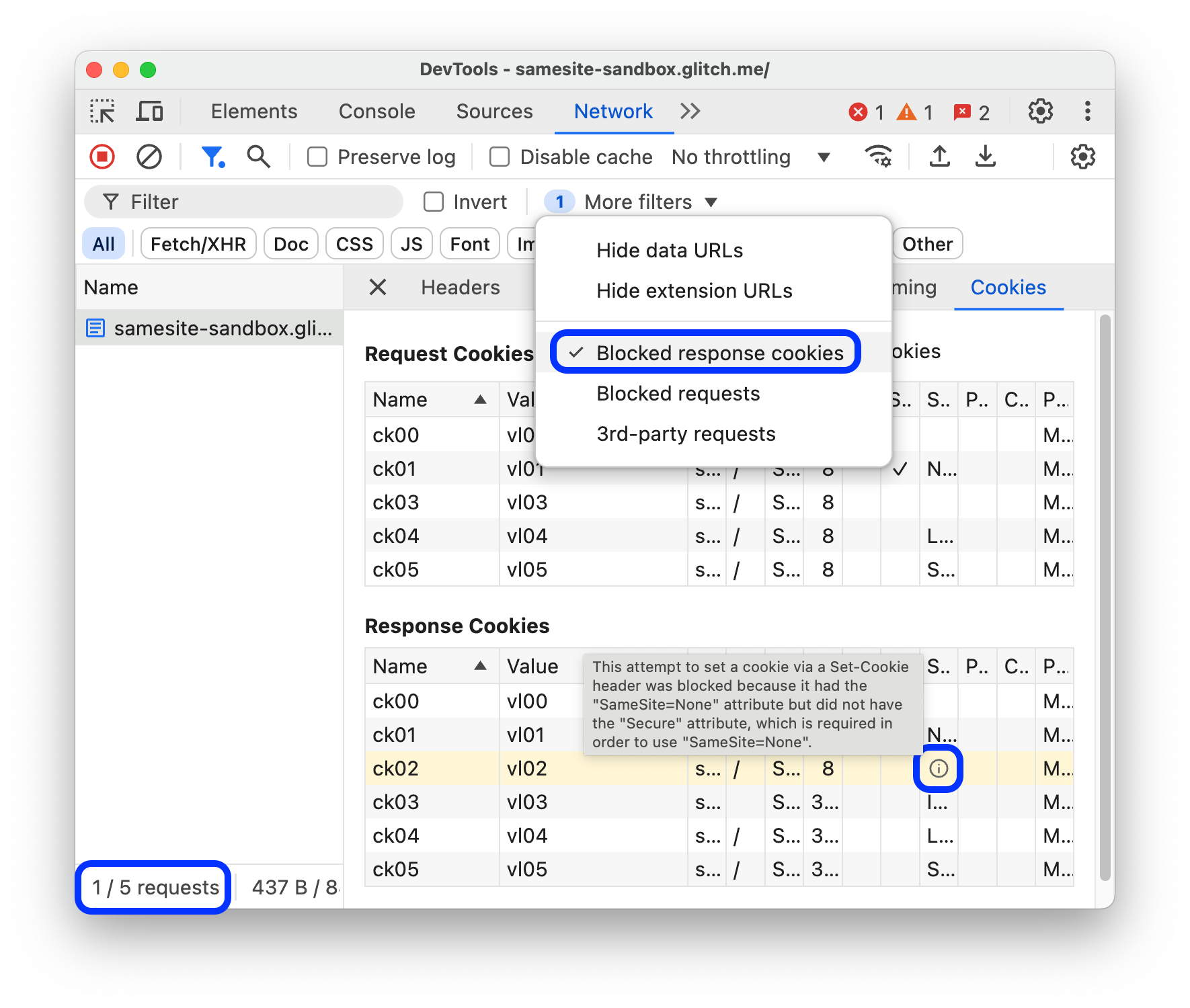
Om alles te filteren behalve de verzoeken waarvoor responscookies om welke reden dan ook zijn geblokkeerd, selecteert u in de actiebalk Filters de optie Meer filters > Geblokkeerde responscookies . Probeer het op deze demopagina .

In de statusbalk onderaan wordt het aantal getoonde verzoeken ten opzichte van het totaal aantal.
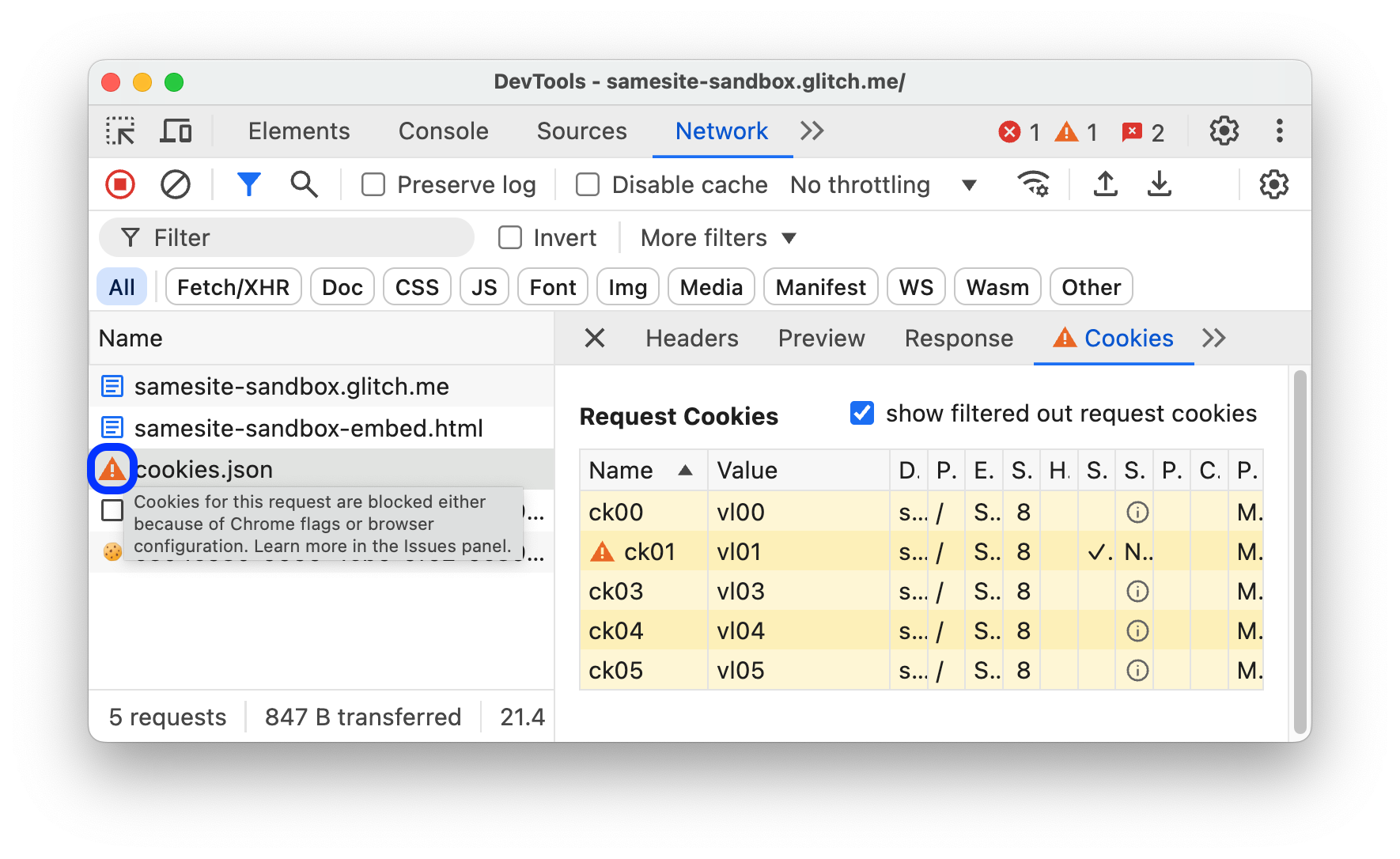
Om te achterhalen waarom een reactiecookie is geblokkeerd, selecteert u het verzoek, opent u het tabblad Cookies en beweegt u de muisaanwijzer over het -icoontje.
Bovendien toont het paneel Netwerk een naast een verzoek waarbij cookies geblokkeerd zijn vanwege Chrome-vlaggen of configuratie. Beweeg de muis over het pictogram om een tooltip met een aanwijzing te zien en klik erop om naar het paneel Problemen te gaan voor meer informatie.

Alleen geblokkeerde verzoeken weergeven
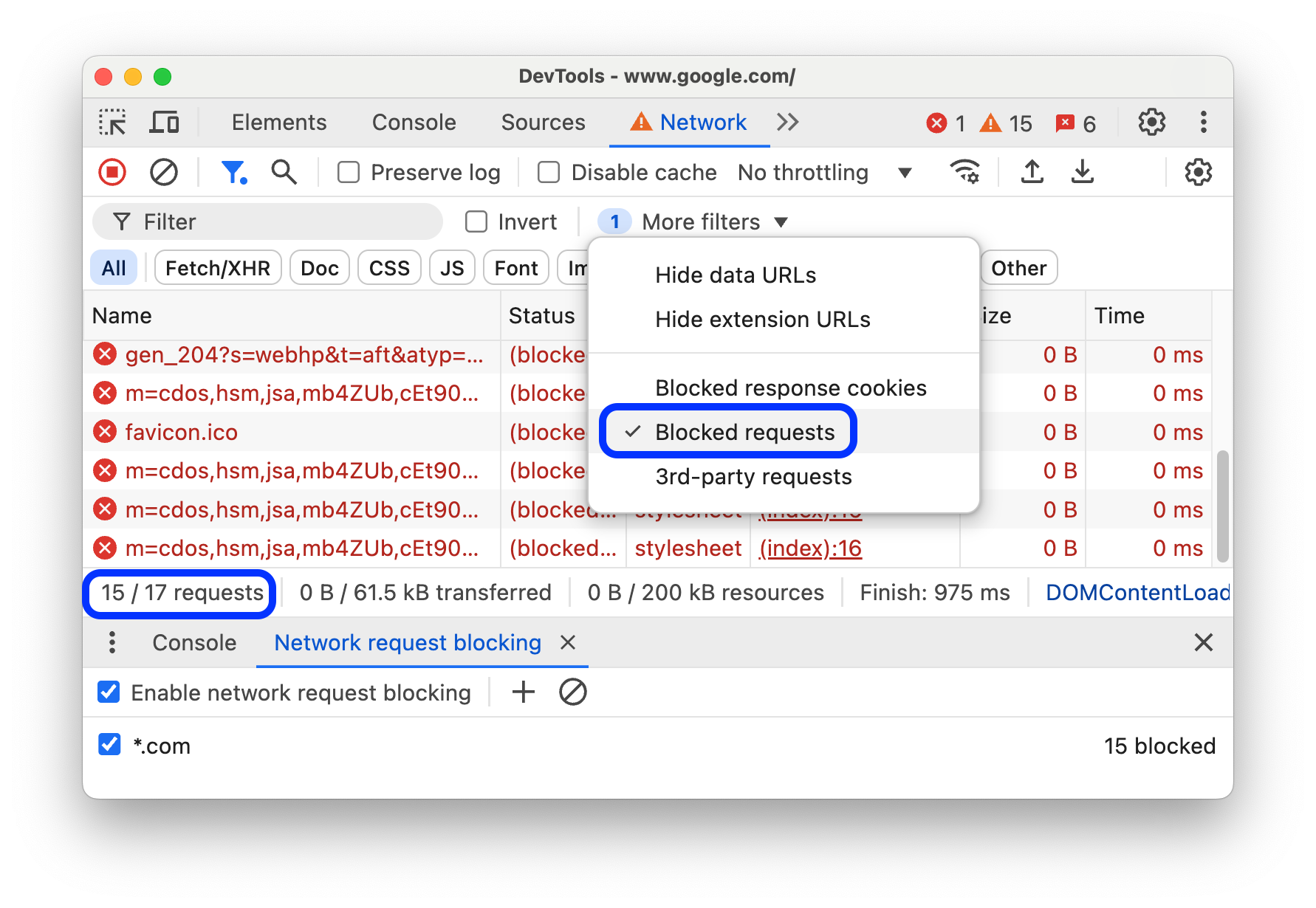
Om alles behalve geblokkeerde verzoeken te filteren, selecteert u in de actiebalk Filters de optie Meer filters > Geblokkeerde verzoeken . Om dit te testen, kunt u het tabblad Netwerkverzoeken blokkeren in de lade gebruiken.

De tabel Verzoeken markeert geblokkeerde verzoeken in het rood. De statusbalk onderaan geeft het aantal weergegeven verzoeken ten opzichte van het totaal weer.
Alleen verzoeken van derden weergeven
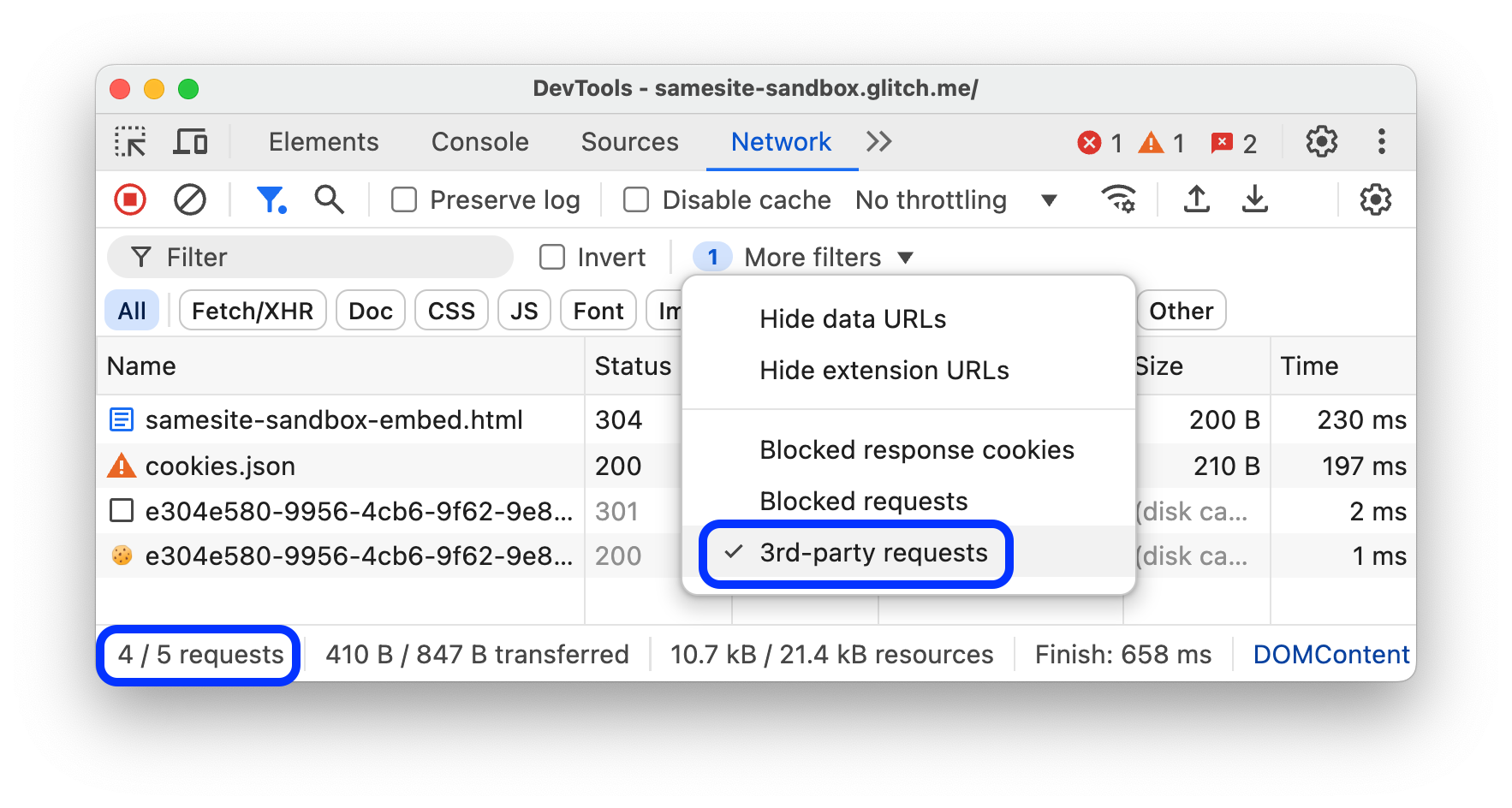
Om alles te filteren behalve de verzoeken waarvan de oorsprong verschilt van de paginaherkomst, selecteert u in de actiebalk Filters de optie Meer filters > Verzoeken van derden . Probeer het op deze demopagina .

In de statusbalk onderaan wordt het aantal getoonde verzoeken ten opzichte van het totaal aantal.
Verzoeken sorteren
Standaard worden de verzoeken in de tabel Verzoeken gesorteerd op initiatietijd, maar u kunt de tabel sorteren met behulp van andere criteria.
Sorteren op kolom
Klik op de kop van een kolom in de tabel Verzoeken om verzoeken op die kolom te sorteren.
Sorteren op activiteitsfase
Als u wilt wijzigen hoe de waterval verzoeken sorteert, klikt u met de rechtermuisknop op de koptekst van de tabel Verzoeken, beweegt u de muisaanwijzer over Waterval en selecteert u een van de volgende opties:
- Starttijd . Het eerste verzoek dat is gestart, staat bovenaan.
- Reactietijd . Het eerste verzoek dat met downloaden begint, staat bovenaan.
- Eindtijd . Het eerste verzoek dat is afgerond, staat bovenaan.
- Totale duur . Het verzoek met de kortste verbindingsopbouw en het kortste verzoek/antwoord staat bovenaan.
- Latentie . Het verzoek dat het kortst op een reactie wacht, staat bovenaan.
Deze beschrijvingen gaan ervan uit dat elke optie gerangschikt is van kort naar lang. Door op de kolomkop ' Waterval ' te klikken, wordt de volgorde omgedraaid.
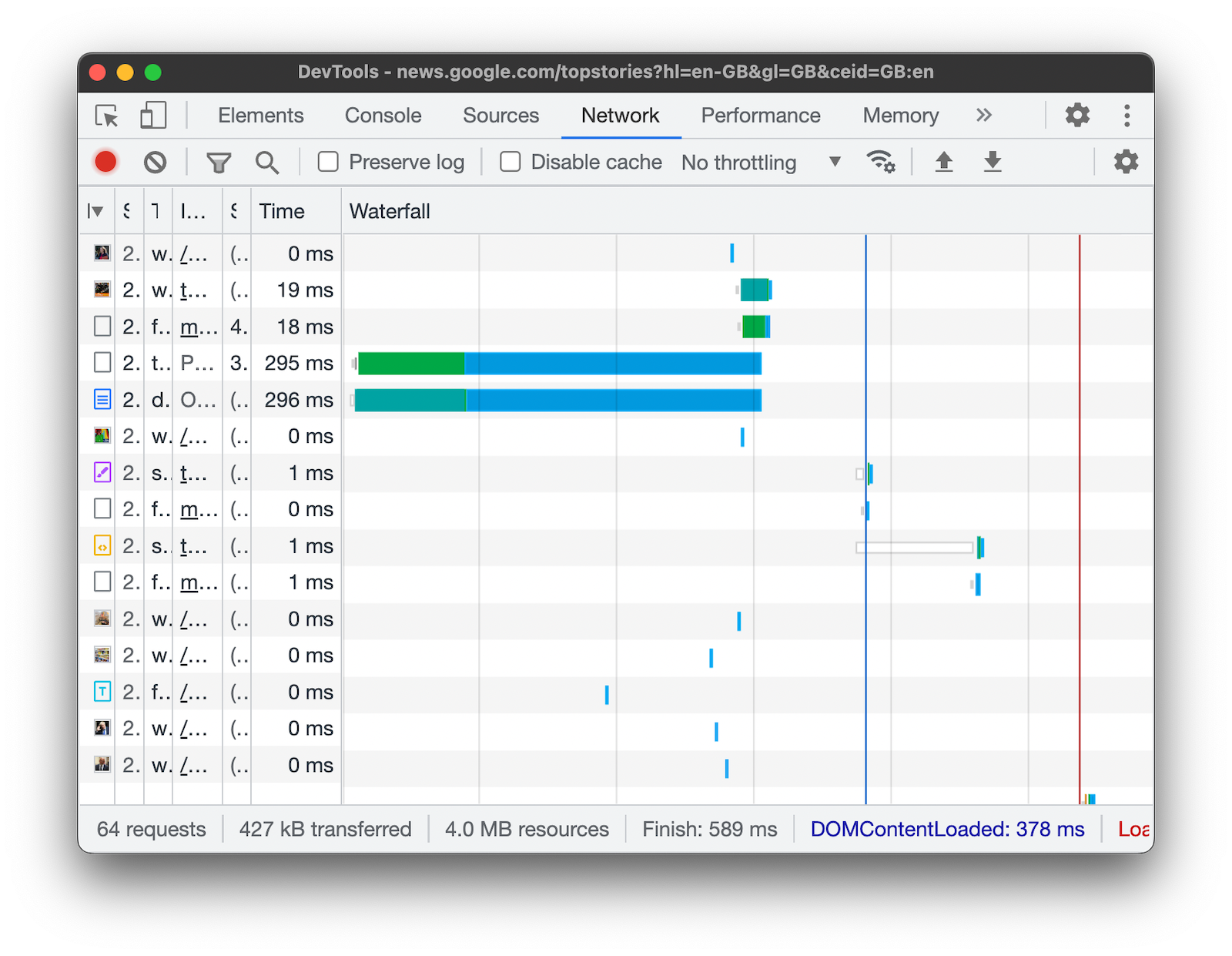
In dit voorbeeld is de waterval gesorteerd op totale duur. Het lichte gedeelte van elke balk geeft de wachttijd aan. Het donkere gedeelte geeft de tijd aan die is besteed aan het downloaden van bytes.

Verzoeken analyseren
Zolang DevTools open is, worden alle verzoeken geregistreerd in het paneel Netwerk . Gebruik het paneel Netwerk om verzoeken te analyseren.
Bekijk een logboek van verzoeken
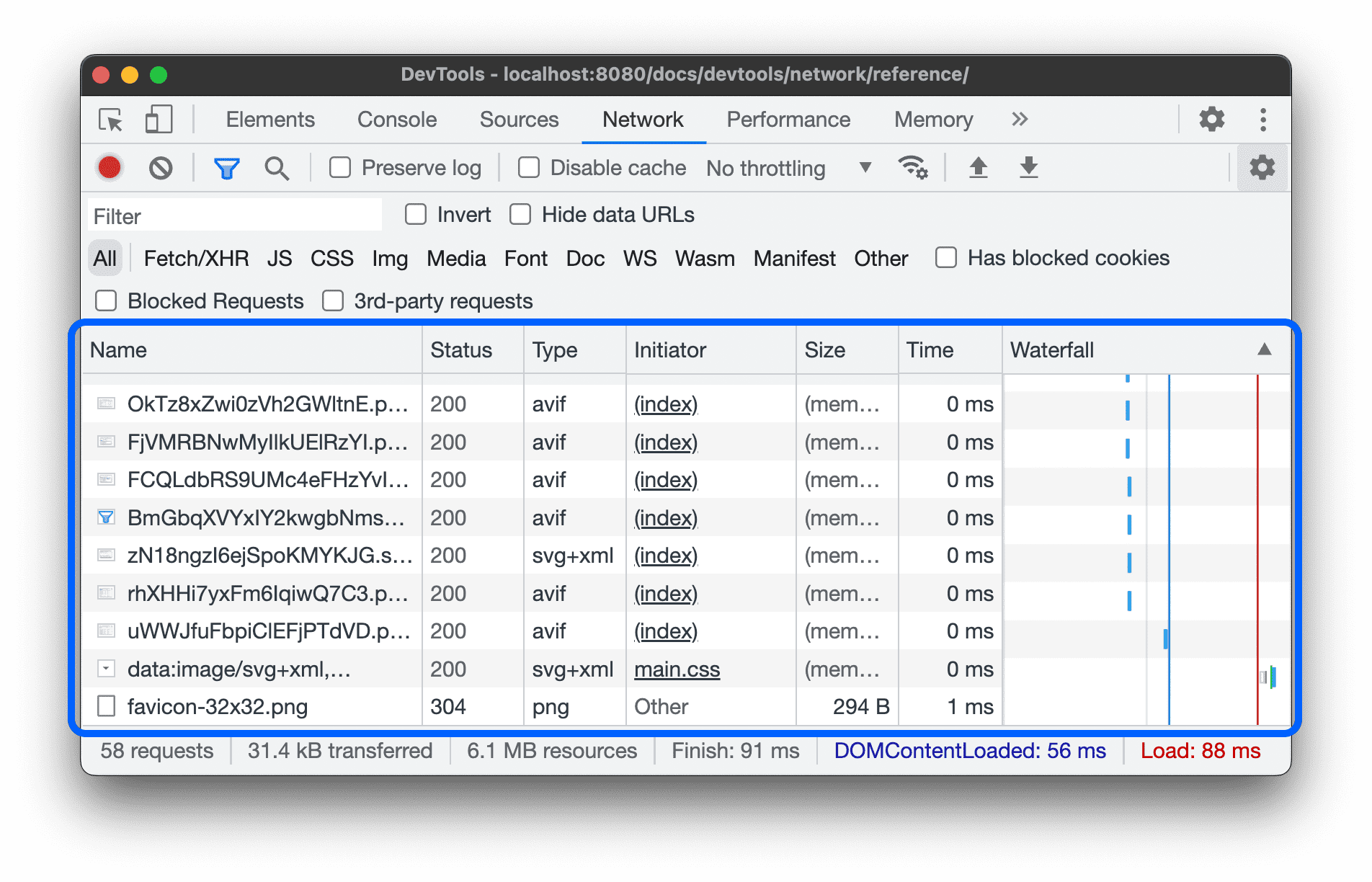
Gebruik de tabel 'Aanvragen' om een logboek te bekijken van alle aanvragen die zijn gedaan terwijl DevTools geopend was. Door erop te klikken of de muis erover te bewegen, krijgt u meer informatie over de aanvragen.

In de tabel Verzoeken worden standaard de volgende kolommen weergegeven:
- Naam . De bestandsnaam van, of een identificatie voor, de resource.
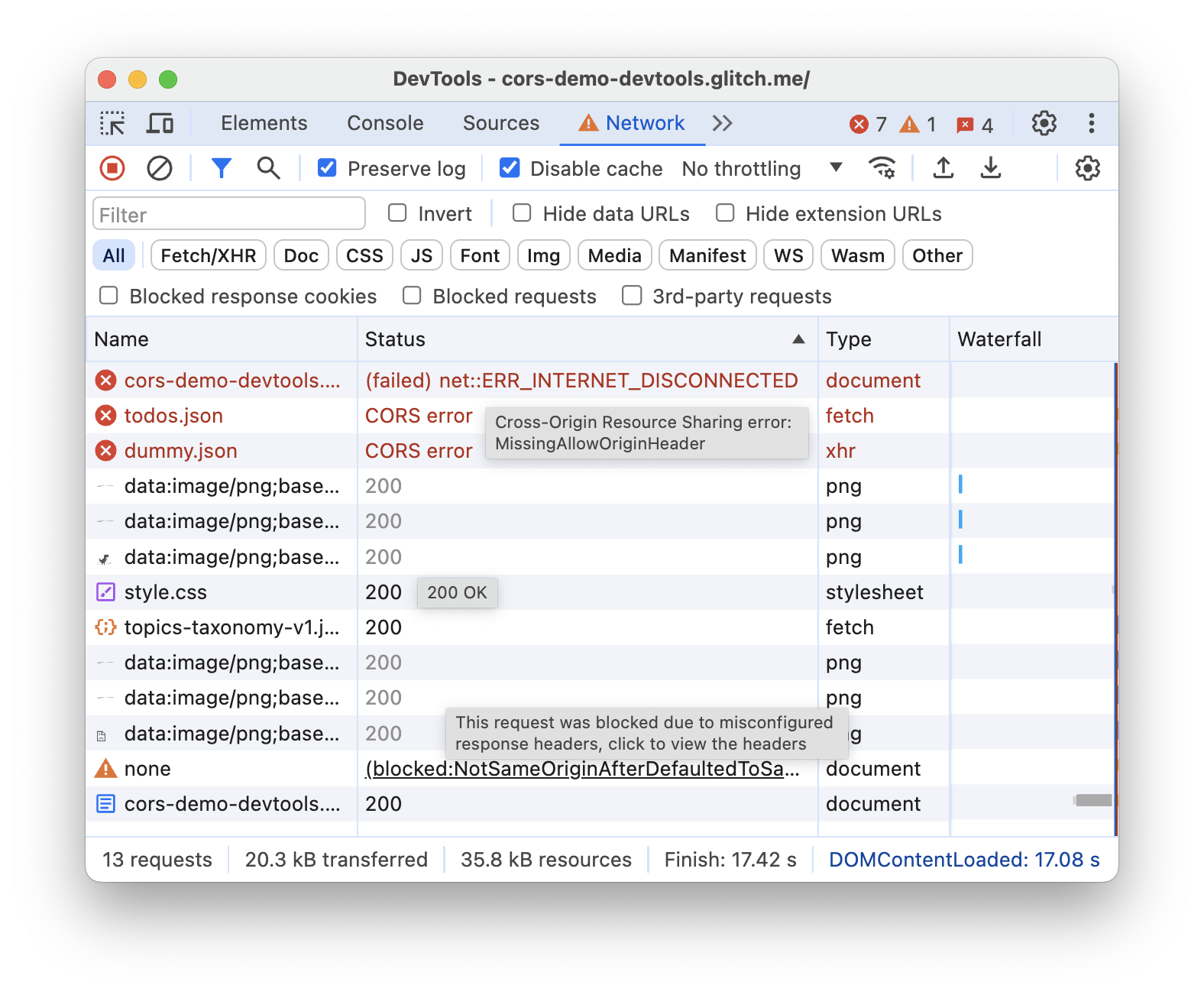
Status . Deze kolom kan de volgende waarden weergeven:

- HTTP-statuscode, bijvoorbeeld
200of404. -
CORS errorvoor aanvragen die zijn mislukt vanwege Cross-Origin Resource Sharing (CORS). -
(blocked:origin)voor verzoeken met verkeerd geconfigureerde headers. Beweeg de muisaanwijzer over deze statuswaarde om een tooltip te zien met een hint over wat er mis is gegaan. -
(failed)gevolgd door de foutmelding.
- HTTP-statuscode, bijvoorbeeld
Type . Het MIME-type van de gevraagde resource.
Initiator . De volgende objecten of processen kunnen verzoeken initiëren:
- Parser . De HTML-parser van Chrome.
- Omleiden . Een HTTP-omleiding.
- Script . Een JavaScript-functie.
- Overig . Een ander proces of een andere actie, zoals navigeren naar een pagina met behulp van een link of het invoeren van een URL in de adresbalk.
Grootte . De gecombineerde grootte van de antwoordheaders plus de antwoordbody, zoals geleverd door de server.
Tijd . De totale duur, vanaf het begin van de aanvraag tot de ontvangst van de laatste byte in het antwoord.
Waterval . Een visueel overzicht van de activiteit van elk verzoek.
Kolommen toevoegen of verwijderen
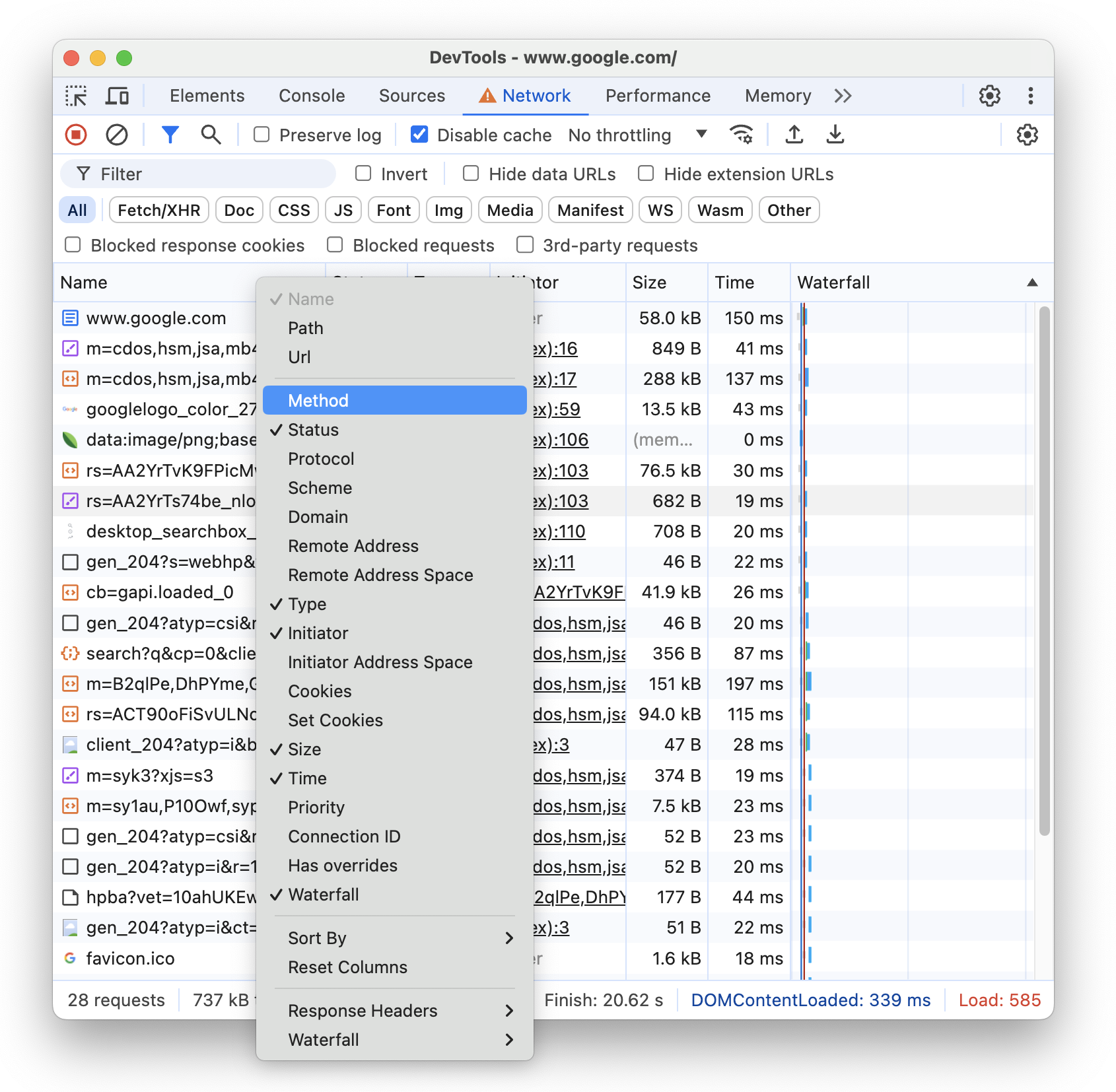
Klik met de rechtermuisknop op de kop van de tabel 'Aanvragen ' en selecteer een optie om deze te verbergen of weer te geven. De weergegeven opties zijn voorzien van vinkjes.

U kunt de volgende extra kolommen toevoegen of verwijderen: Pad , URL , Methode , Protocol , Schema , Domein , Extern adres , Externe adresruimte , Initiatoradresruimte , Cookies , Cookies instellen , Prioriteit , Verbindings-ID , Heeft overschrijvingen en Waterval .
Aangepaste kolommen toevoegen
Om een aangepaste kolom aan de tabel Aanvragen toe te voegen:
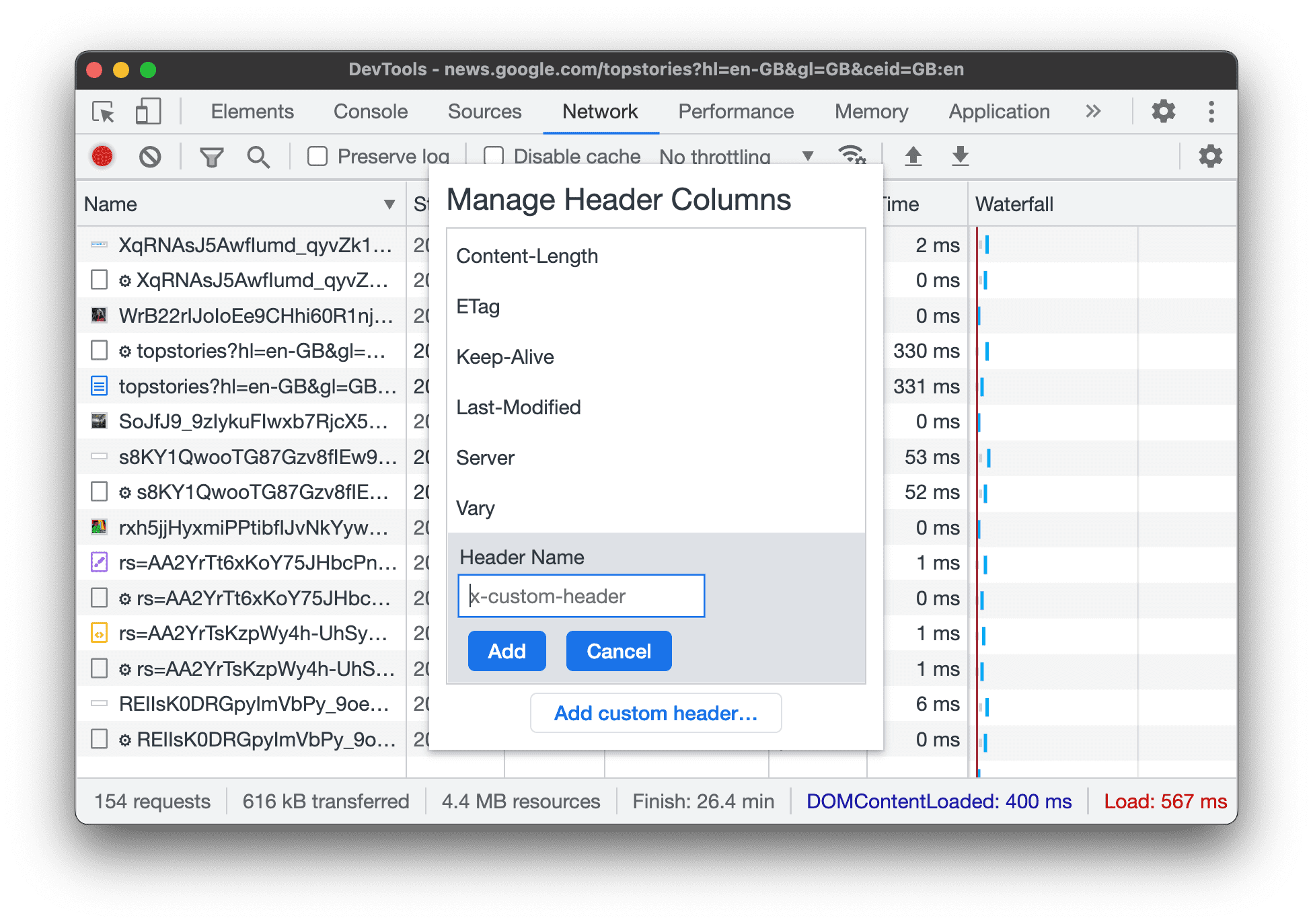
- Klik met de rechtermuisknop op de koptekst van de tabel Aanvragen en selecteer Antwoordheaders > Koptekstkolommen beheren .
- Klik in het dialoogvenster op Aangepaste koptekst toevoegen , voer de naam in en klik op Toevoegen .

Groepsverzoeken per inline-frame
Als inline frames op een pagina veel verzoeken initiëren, kunt u het verzoeklogboek gebruiksvriendelijker maken door ze te groeperen.
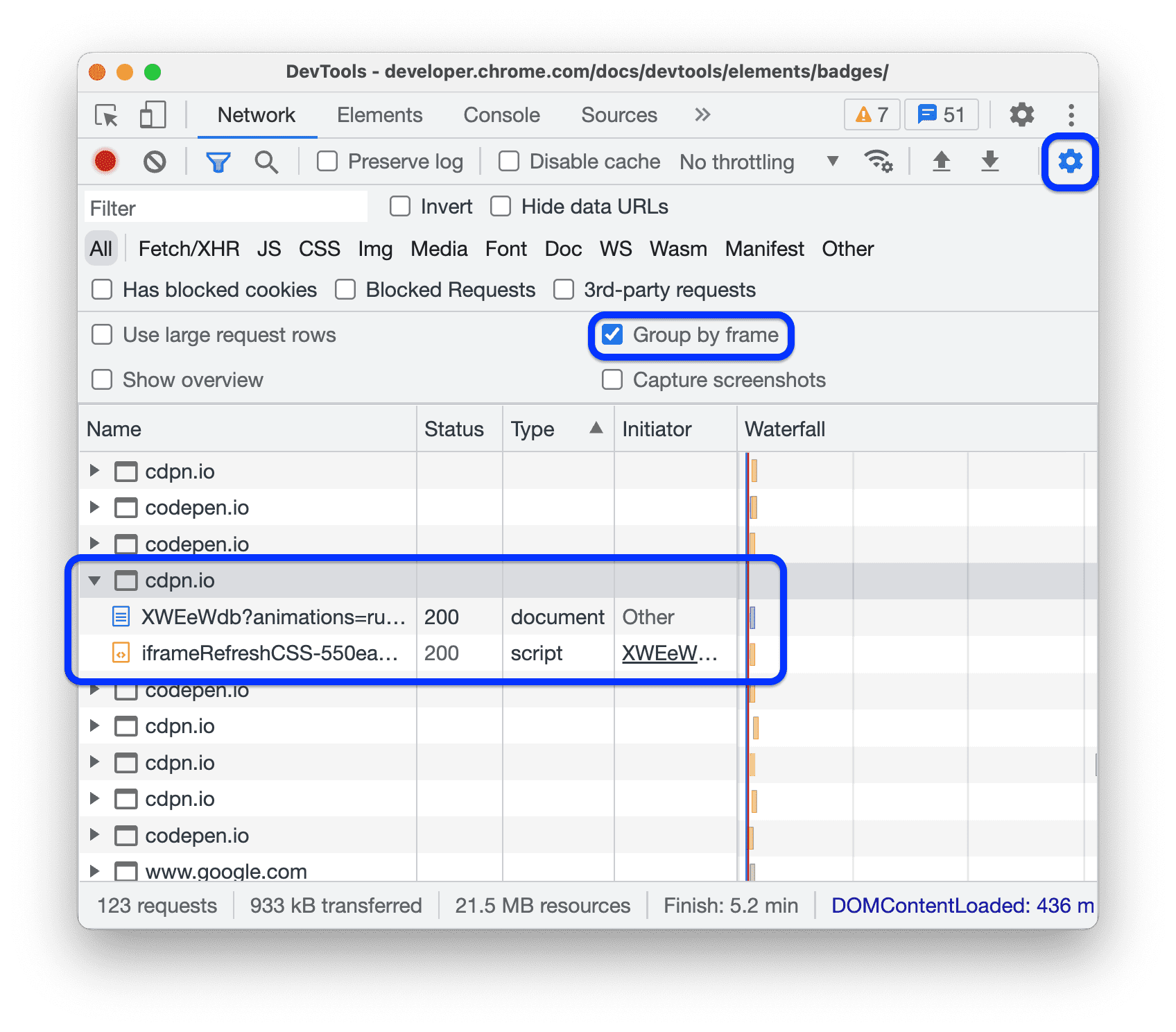
Om verzoeken door Iframes te groeperen, open instellingen in het paneel Netwerk en vink Groeperen op frame aan.

Als u een aanvraag wilt bekijken die is gestart door een inline-frame, vouwt u deze uit in het aanvraaglogboek.
Bekijk de timing van verzoeken ten opzichte van elkaar
Gebruik de waterval om de timing van verzoeken ten opzichte van elkaar te bekijken. Standaard is de waterval geordend op basis van de starttijd van de verzoeken. Verzoeken die verder naar links staan, starten dus eerder dan verzoeken die verder naar rechts staan.
Zie Sorteren op activiteitenfase om de verschillende manieren te zien waarop u de Waterval kunt sorteren.

Analyseer de berichten van een WebSocket -verbinding
Om de berichten van een WebSocket-verbinding te bekijken:
- Klik onder de kolom Naam van de tabel Verzoeken op de URL van de WebSocket-verbinding.
- Klik op het tabblad Berichten . De tabel toont de laatste 100 berichten.
Om de tabel te vernieuwen, klikt u opnieuw op de naam van de WebSocket-verbinding onder de kolom Naam van de tabel Aanvragen .

De tabel bevat drie kolommen:
- Gegevens . De berichtlading. Als het bericht platte tekst is, wordt het hier weergegeven. Voor binaire opcodes geeft deze kolom de naam en code van de opcode weer. De volgende opcodes worden ondersteund: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame en Pong Frame.
- Lengte . De lengte van de berichtlading, in bytes.
- Tijd . Het tijdstip waarop het bericht is ontvangen of verzonden.
Berichten zijn kleurgecodeerd volgens hun type:
- Uitgaande tekstberichten zijn lichtgroen.
- Binnenkomende tekstberichten zijn wit.
- WebSocket-opcodes zijn lichtgeel.
- Fouten zijn lichtrood.
Gebeurtenissen in een stream analyseren
Om de gebeurtenissen te bekijken die servers via Fetch API , EventSource API en XHR streamen:
- Registreer netwerkverzoeken op een pagina die evenementen streamt. Open bijvoorbeeld deze demopagina en klik op een van de drie knoppen.
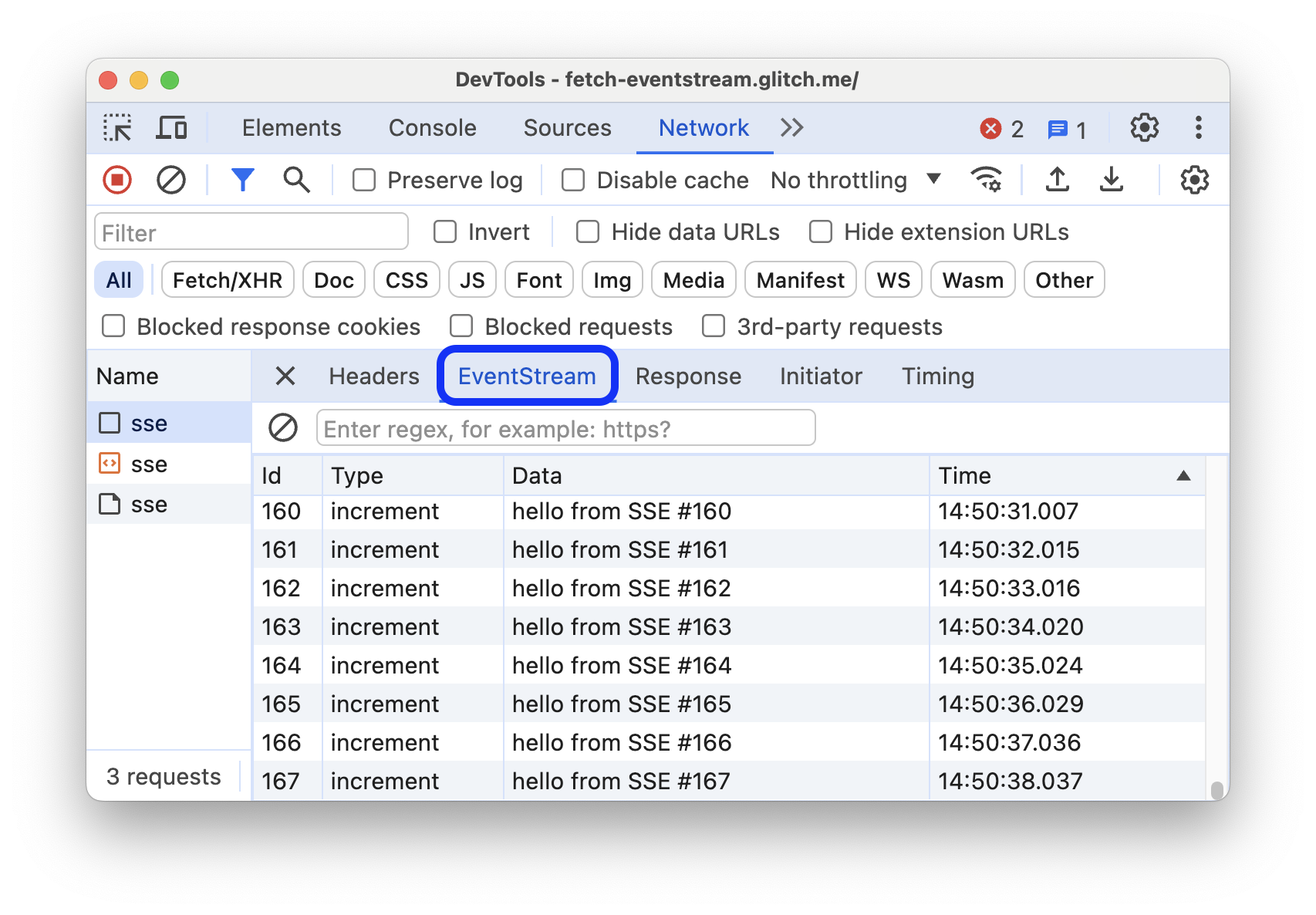
- Selecteer een aanvraag in Netwerk en open het tabblad EventStream .

Als u gebeurtenissen wilt filteren, geeft u een reguliere expressie op in de filterbalk boven aan het tabblad EventStream .
Om de lijst met vastgelegde gebeurtenissen te wissen, klikt u op Wissen .
Bekijk een voorbeeld van een antwoordtekst
Om een voorbeeld van de antwoordtekst te bekijken:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken .
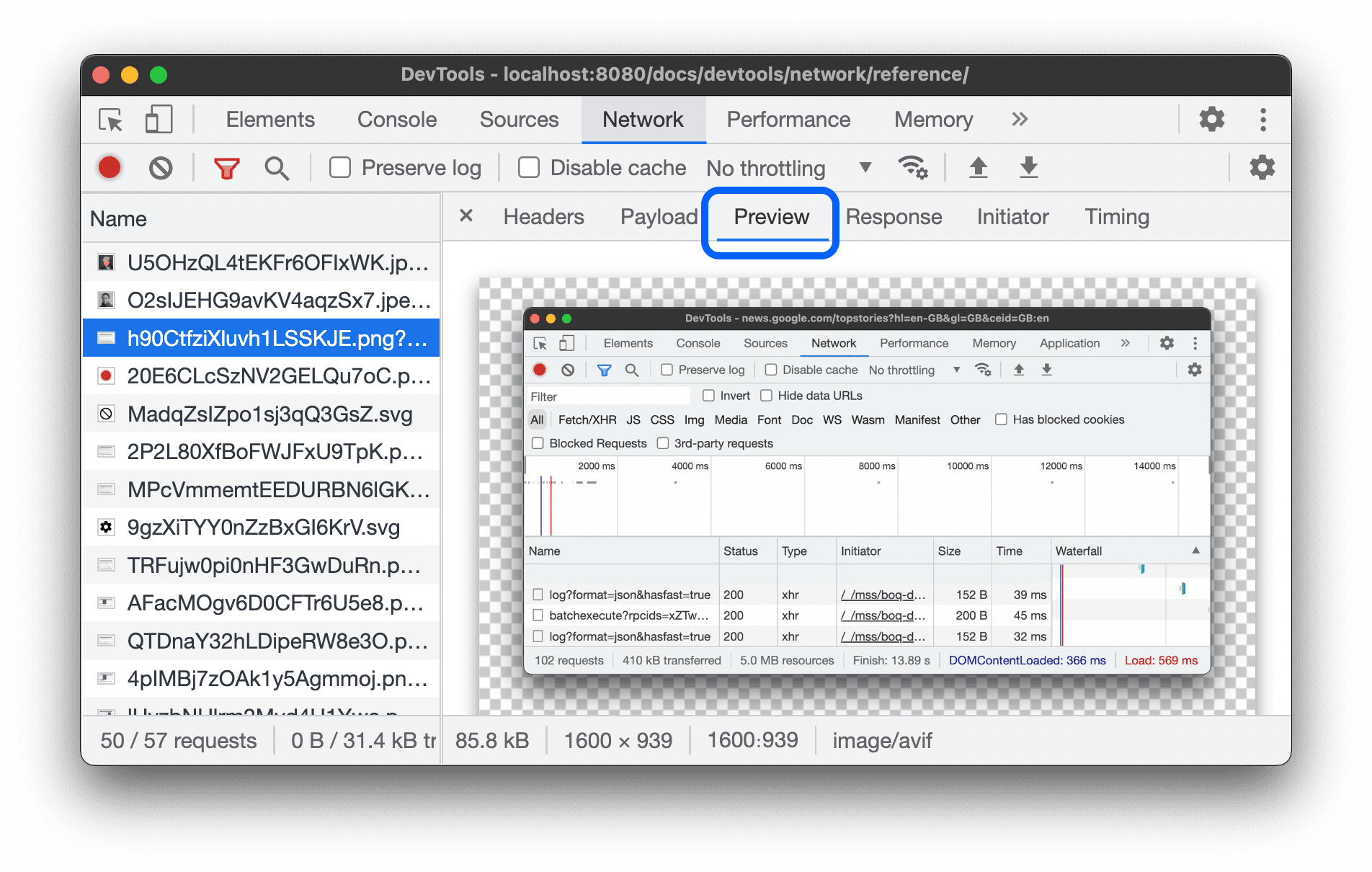
- Klik op het tabblad Voorbeeld .
Dit tabblad is vooral handig voor het bekijken van afbeeldingen.

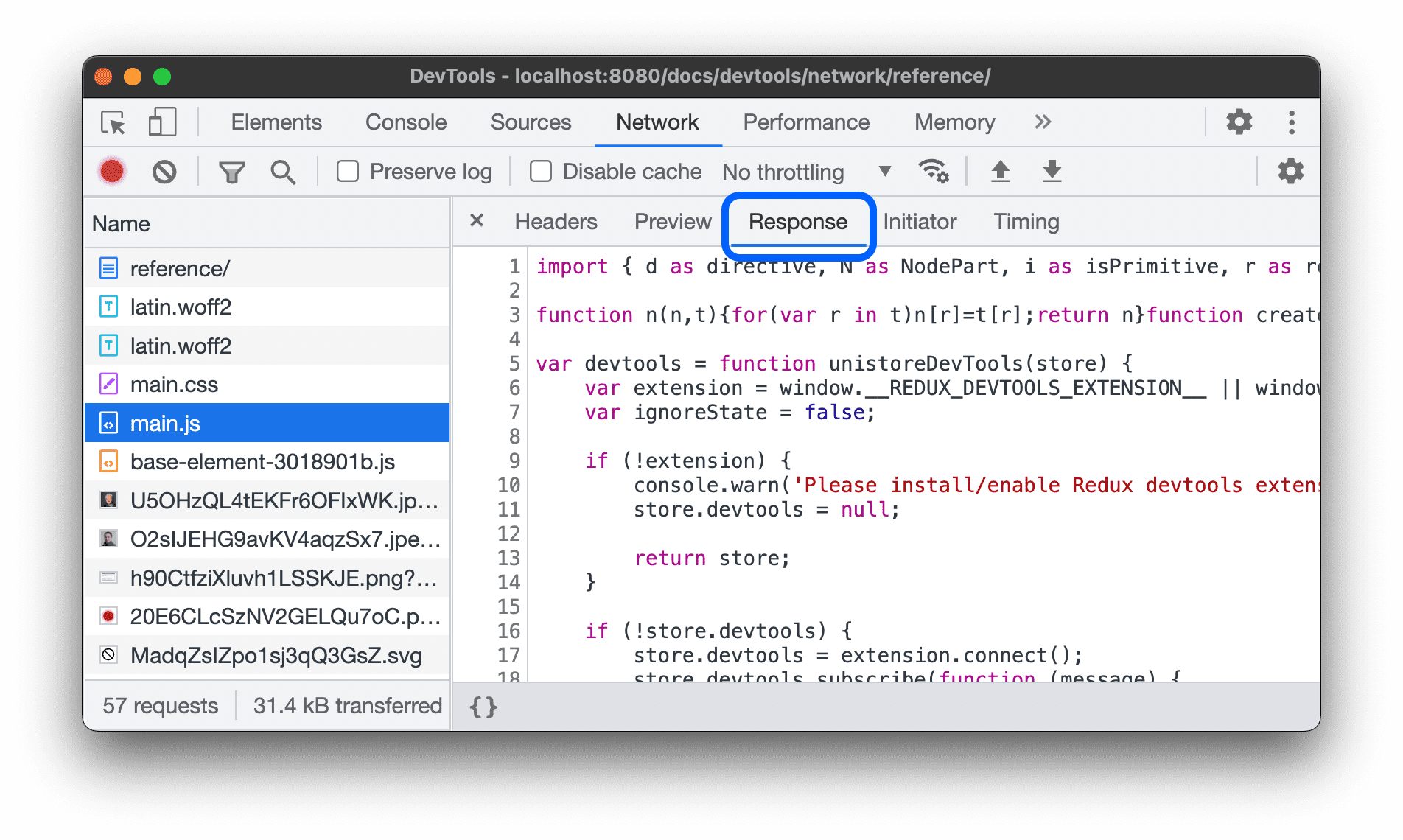
Bekijk een antwoordtekst
Om de antwoordtekst van een verzoek te bekijken:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken.
- Klik op het tabblad Reactie .

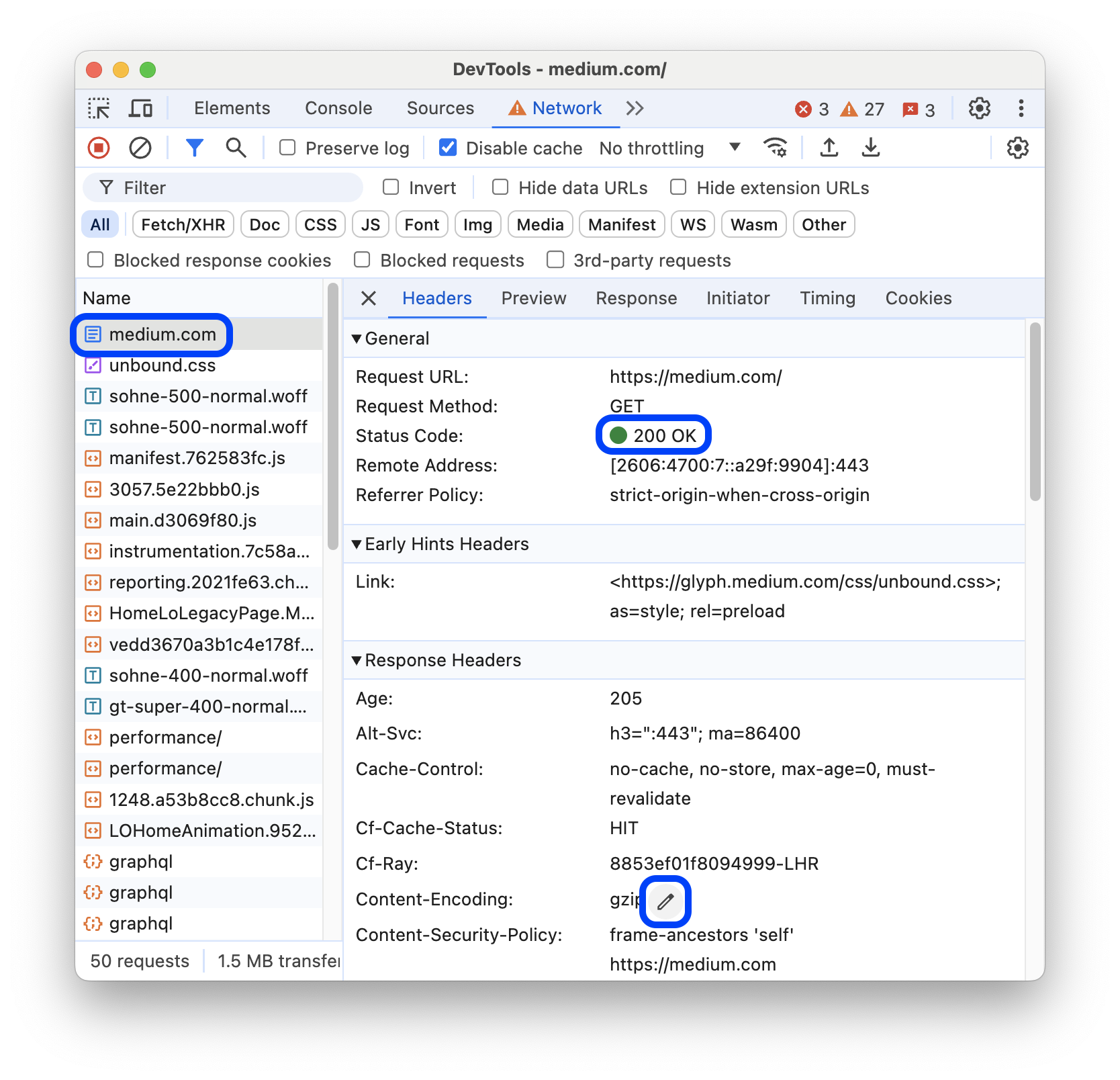
HTTP-headers bekijken
Om de HTTP-headergegevens van een verzoek te bekijken:
- Klik op een aanvraag in de tabel Aanvragen .
- Open het tabblad Kopteksten en scrol omlaag naar de secties Algemeen , Antwoordkopteksten , Aanvraagkopteksten en optioneel naar de secties Kopteksten voor vroege hints .

In het gedeelte Algemeen toont DevTools een voor mensen leesbaar statusbericht naast de ontvangen HTTP-statuscode.
In het gedeelte Antwoordheaders kunt u met de muis over een headerwaarde bewegen en op de knop klikken om de antwoordheader lokaal te overschrijven .
Bron van HTTP-header bekijken
Standaard worden op het tabblad Headers de headernamen alfabetisch weergegeven. Om de HTTP-headernamen in de volgorde waarin ze zijn ontvangen te bekijken:
- Open het tabblad Headers voor de aanvraag waarin u geïnteresseerd bent. Zie HTTP-headers weergeven .
- Klik op Bron weergeven , naast het gedeelte Aanvraagheader of Antwoordheader .
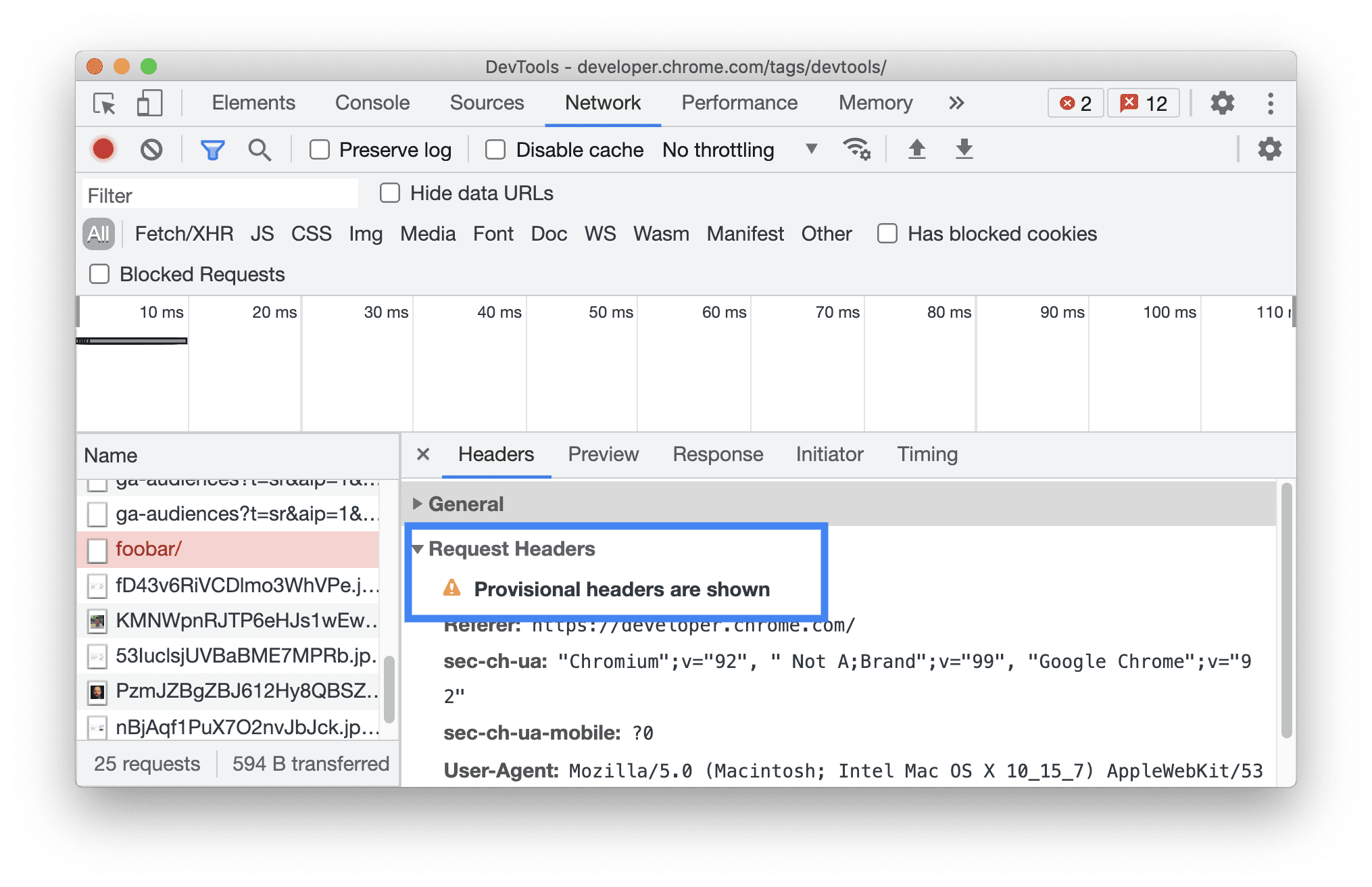
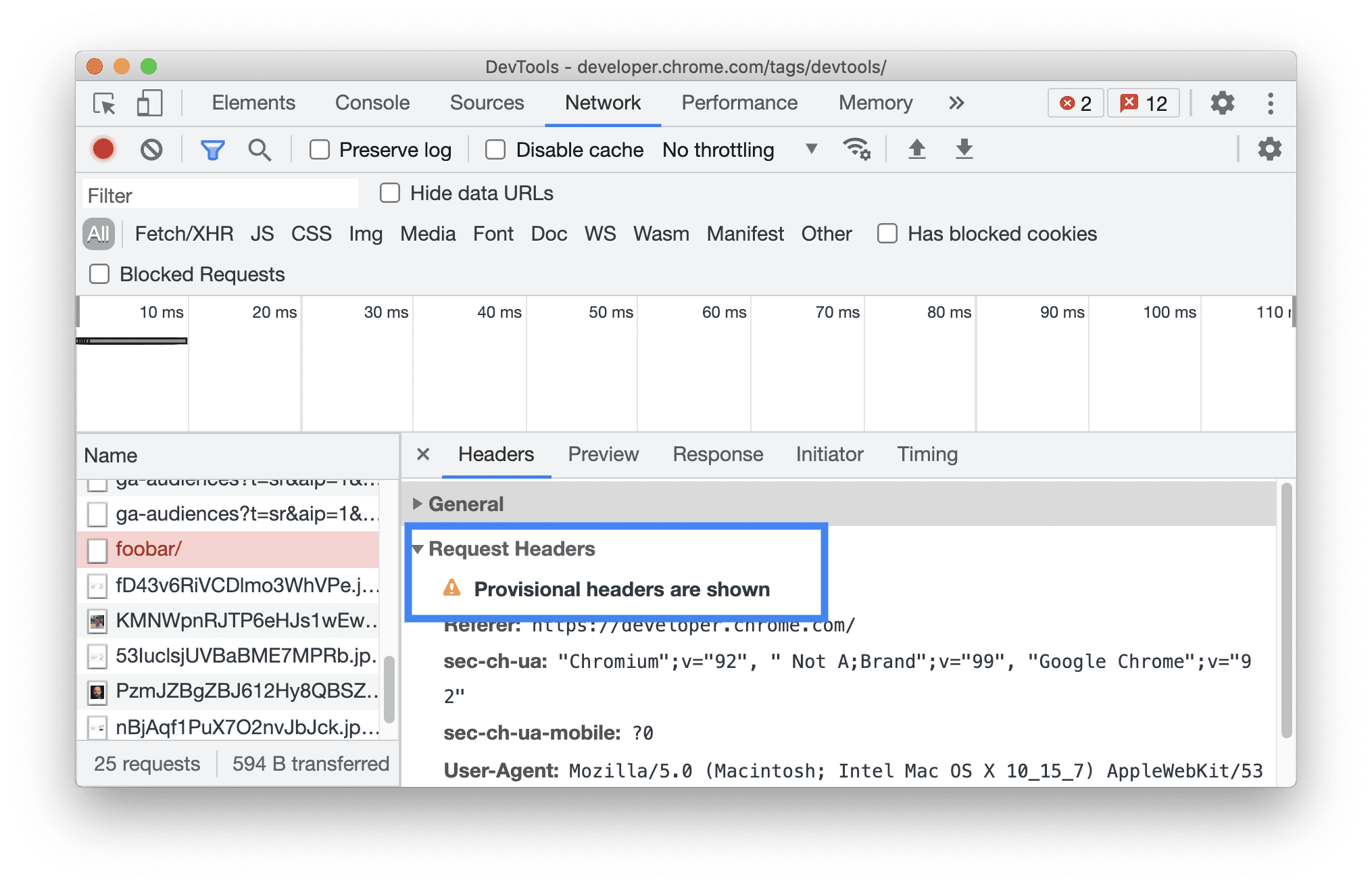
Voorlopige headerwaarschuwing
Soms geeft het tabblad Kopteksten de waarschuwing Provisional headers are shown... ' weer. Dit kan de volgende oorzaken hebben:
Het verzoek is niet via het netwerk verzonden, maar verwerkt vanuit een lokale cache, waarin de oorspronkelijke verzoekheaders niet zijn opgeslagen. In dat geval kunt u caching uitschakelen om de volledige verzoekheaders te zien.

De netwerkbron is niet geldig. Voer bijvoorbeeld
fetch("https://jec.fish.com/unknown-url/")uit in de console .
DevTools kunnen om veiligheidsredenen ook alleen voorlopige headers weergeven.
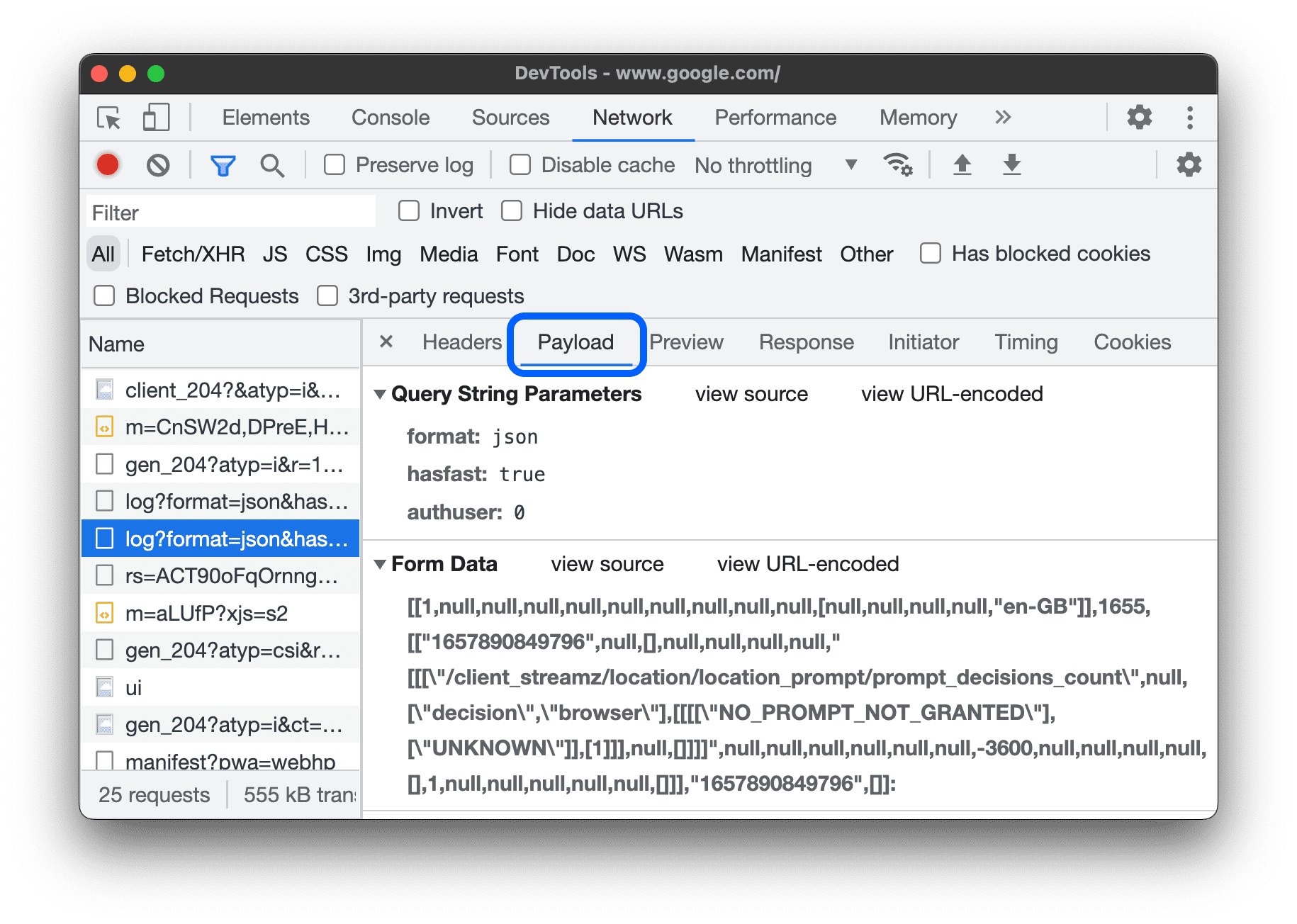
Bekijk verzoeklading
Als u de payload van een aanvraag wilt bekijken (de queryreeksparameters en formuliergegevens), selecteert u een aanvraag in de tabel Aanvragen en opent u het tabblad Payload .

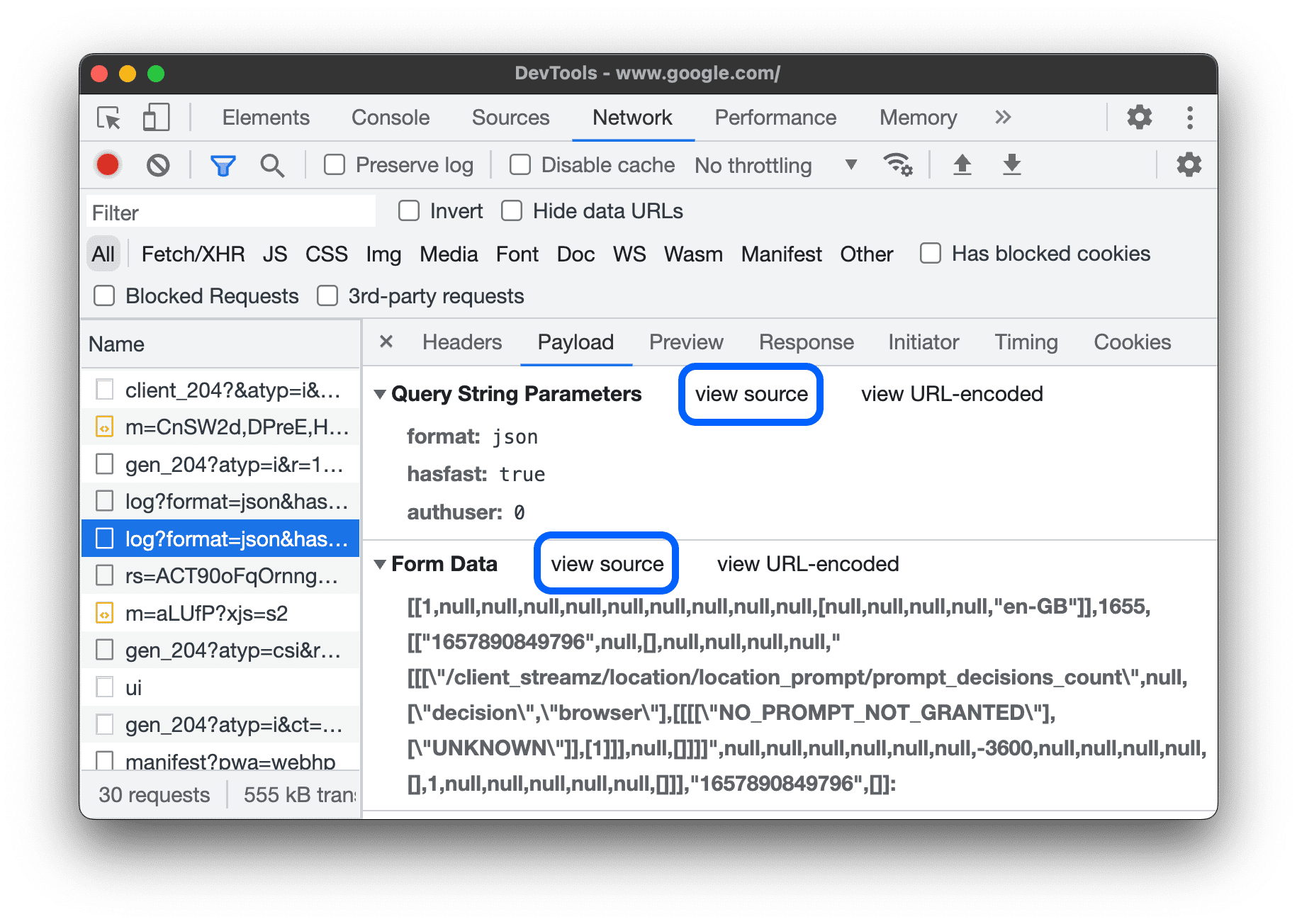
Bekijk de bron van de payload
Standaard toont DevTools de payload in een voor mensen leesbare vorm.
Als u de bronnen van queryreeksparameters en formuliergegevens wilt bekijken, klikt u op het tabblad Payload op Bron weergeven naast de secties Queryreeksparameters of Formuliergegevens .

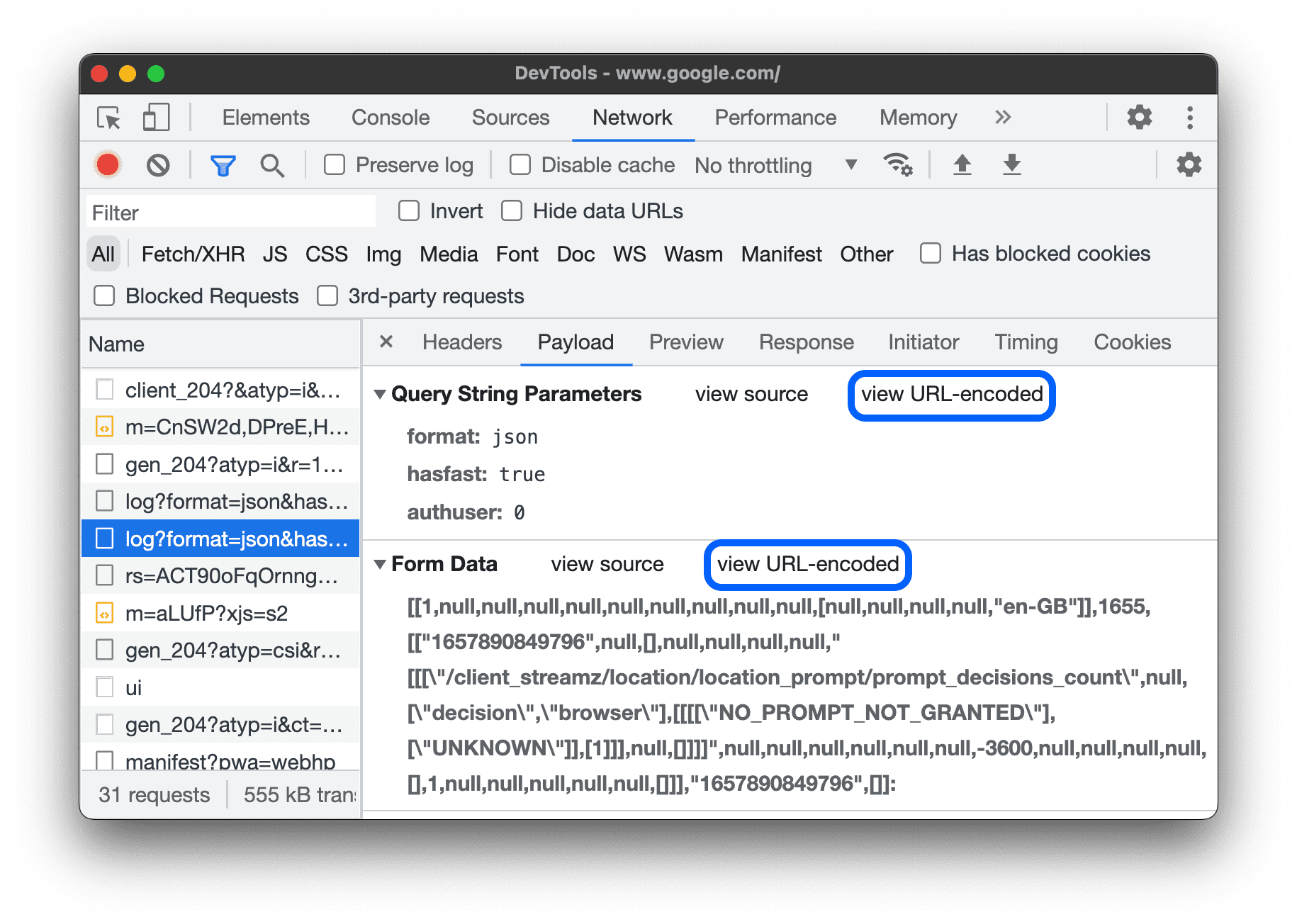
Bekijk URL-gedecodeerde argumenten van queryreeksparameters
Om URL-codering voor argumenten in of uit te schakelen, klikt u op het tabblad Payload op gedecodeerd weergeven of URL-gecodeerd weergeven .

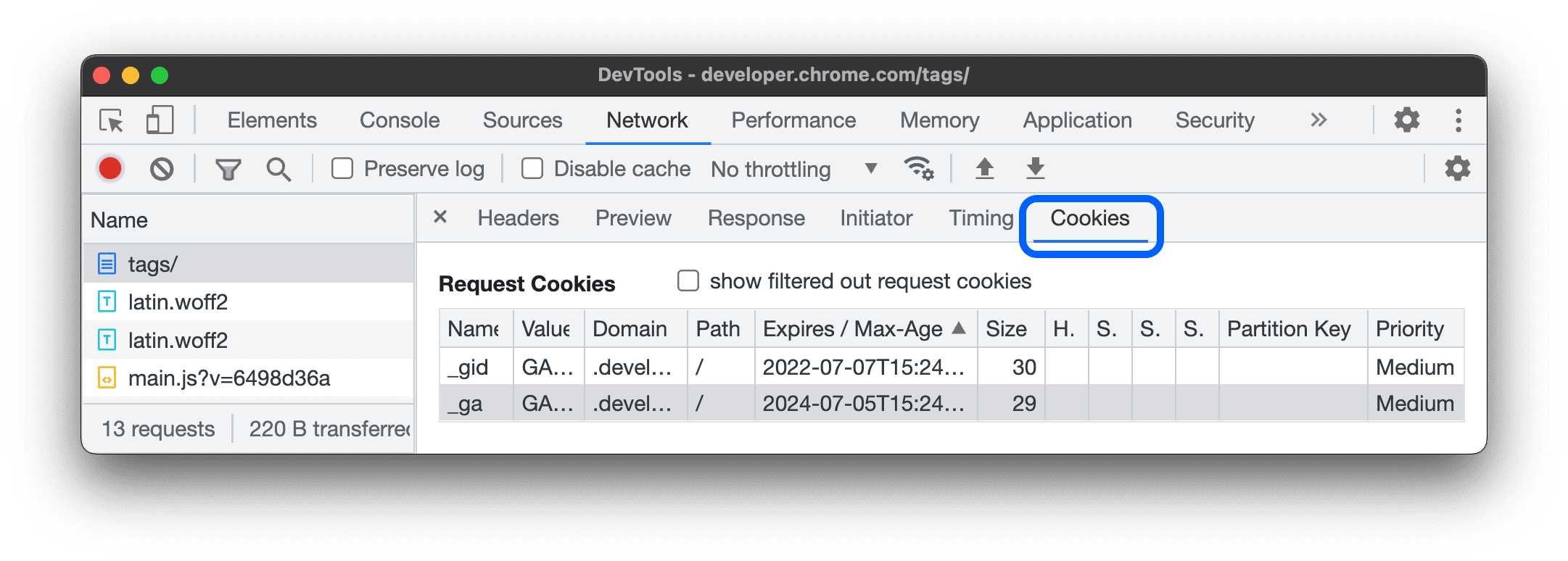
Cookies bekijken
Om de cookies te bekijken die in de HTTP-header van een verzoek zijn verzonden:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken.
- Klik op het tabblad Cookies .

Zie Velden voor een beschrijving van elk van de kolommen.
Voor informatie over het wijzigen van cookies, zie Cookies bekijken, bewerken en verwijderen .
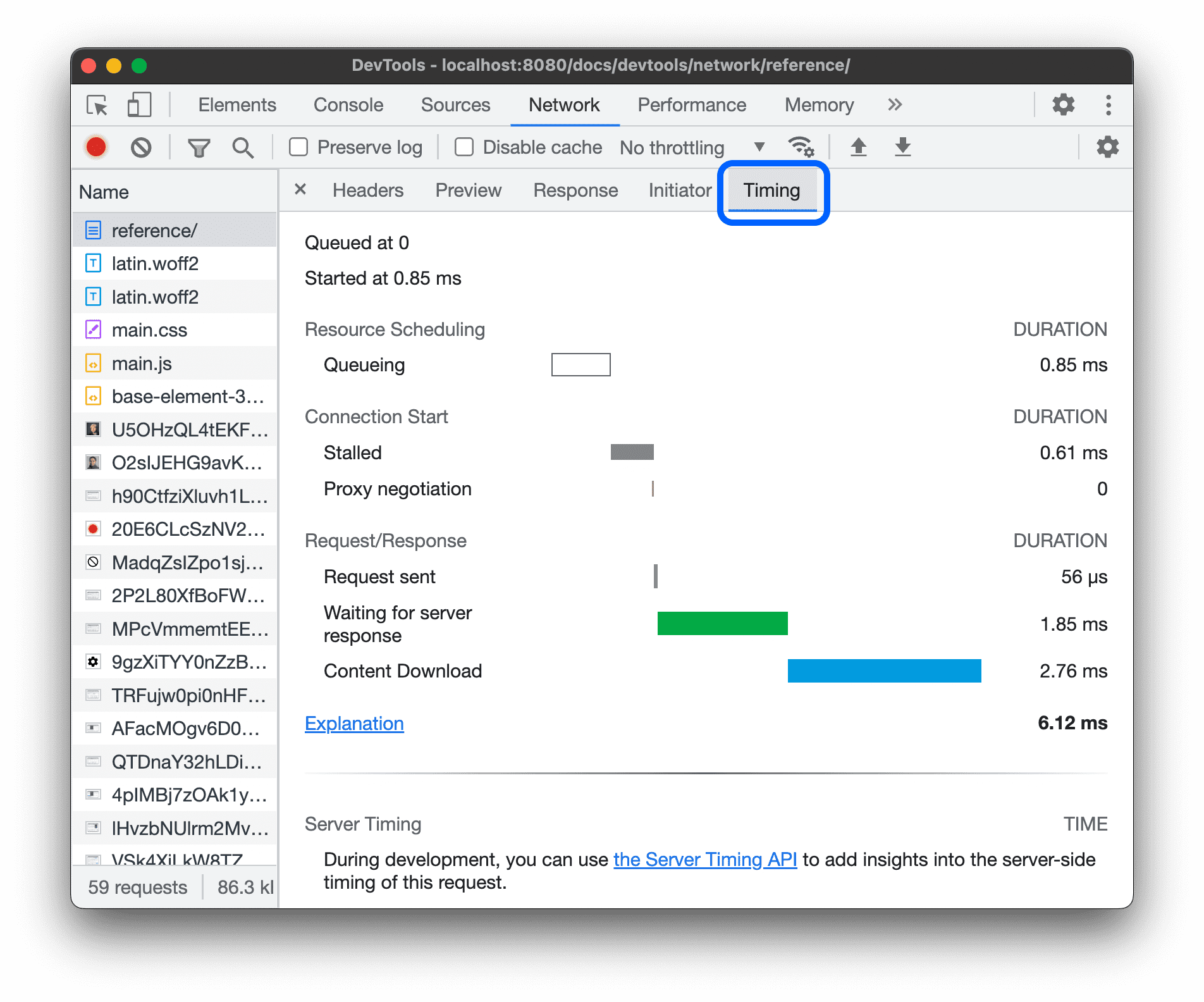
Bekijk de timingverdeling van een verzoek
Om de timing van een verzoek te bekijken:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken .
- Klik op het tabblad Timing .
Zie Voorbeeld van een timingoverzicht voor een snellere manier om toegang te krijgen tot deze gegevens.

Zie de uitleg over de fasen van de timing voor meer informatie over elk van de fasen die u op het tabblad Timing kunt zien.
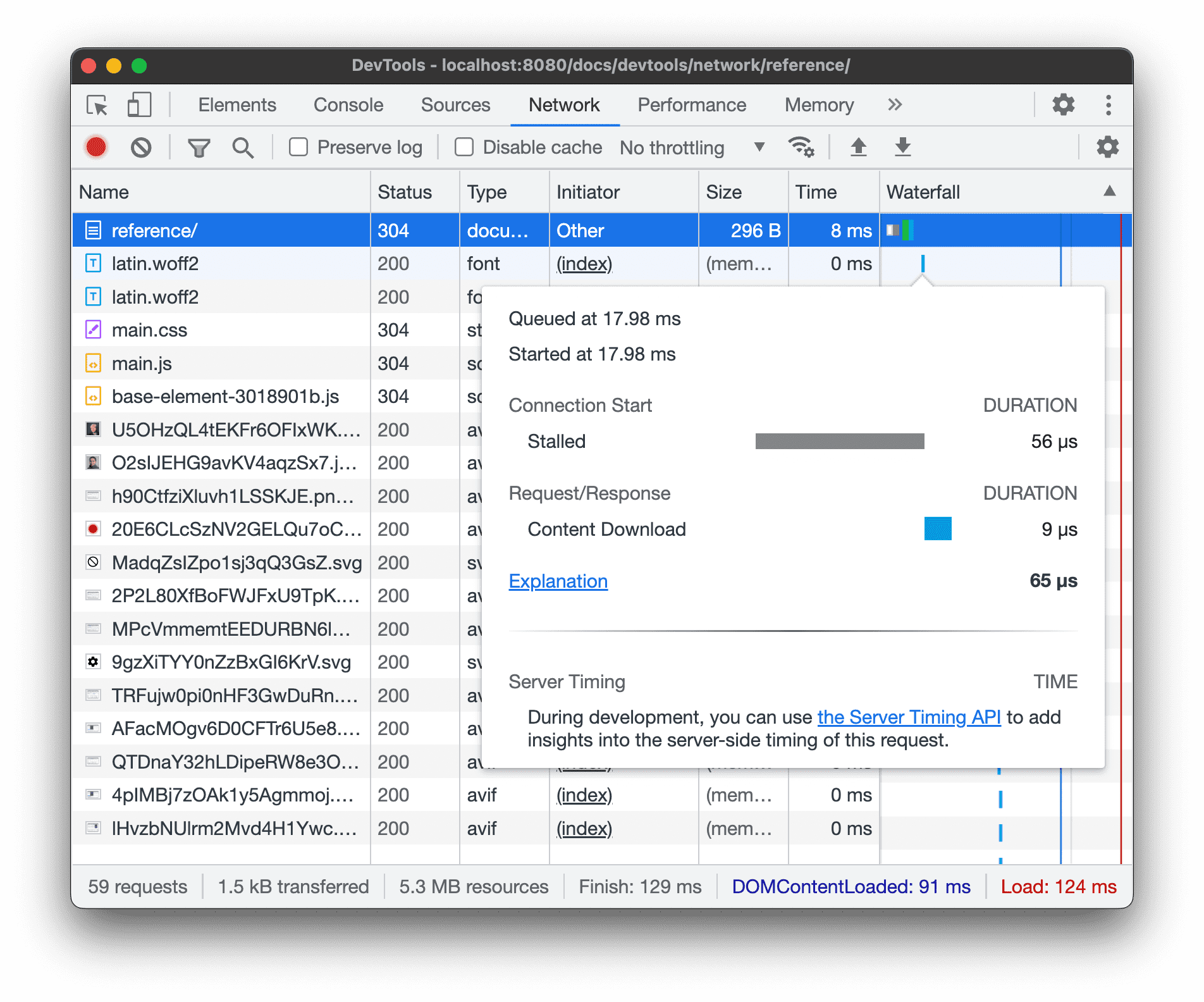
Bekijk een voorbeeld van een timingoverzicht
Als u een voorbeeld van de timing van een aanvraag wilt bekijken, beweegt u de muisaanwijzer over de invoer van de aanvraag in de kolom Waterval van de tabel Aanvragen.
Zie Bekijk de timing van een aanvraag voor een manier om toegang te krijgen tot deze gegevens zonder dat u ergens overheen moet bewegen.

Uitleg over de timing-afbraakfasen
Hier vindt u meer informatie over elk van de fasen die u op het tabblad Timing kunt zien:
- Wachtrijen . De browser plaatst verzoeken in de wachtrij vóór het begin van de verbinding en wanneer:
- Er zijn verzoeken met een hogere prioriteit. De prioriteit van een verzoek wordt bepaald door factoren zoals het type resource en de locatie ervan in het document. Lees voor meer informatie het gedeelte over resourceprioriteit in de
fetchpriorityhandleiding. - Er zijn al zes TCP-verbindingen open voor deze oorsprong, dit is de limiet. (Geldt alleen voor HTTP/1.0 en HTTP/1.1.)
- De browser reserveert tijdelijk ruimte in de schijfcache.
- Er zijn verzoeken met een hogere prioriteit. De prioriteit van een verzoek wordt bepaald door factoren zoals het type resource en de locatie ervan in het document. Lees voor meer informatie het gedeelte over resourceprioriteit in de
- Vastgelopen . Het verzoek kan na het starten van de verbinding worden vastgelopen om een van de redenen die in Wachtrijen worden beschreven.
- DNS-opzoeking . De browser zoekt het IP-adres van de aanvraag op.
- Eerste verbinding . De browser brengt een verbinding tot stand, inclusief TCP-handshakes of nieuwe pogingen, en onderhandelt over een SSL.
- Proxyonderhandeling . De browser onderhandelt over het verzoek met een proxyserver .
- Verzoek verzonden . Het verzoek wordt verzonden.
- ServiceWorker-voorbereiding . De browser start de service worker op.
- Verzoek aan ServiceWorker . Het verzoek wordt verzonden naar de serviceworker.
- Wachten (TTFB) . De browser wacht op de eerste byte van een reactie. TTFB staat voor Time To First Byte. Deze timing omvat één retour latentie en de tijd die de server nodig had om de reactie voor te bereiden.
- Inhoud downloaden . De browser ontvangt het antwoord, rechtstreeks van het netwerk of van een service worker. Deze waarde is de totale tijd die is besteed aan het lezen van de antwoordtekst. Hogere waarden dan verwacht kunnen wijzen op een traag netwerk of dat de browser bezig is met andere taken, waardoor het lezen van het antwoord wordt vertraagd.
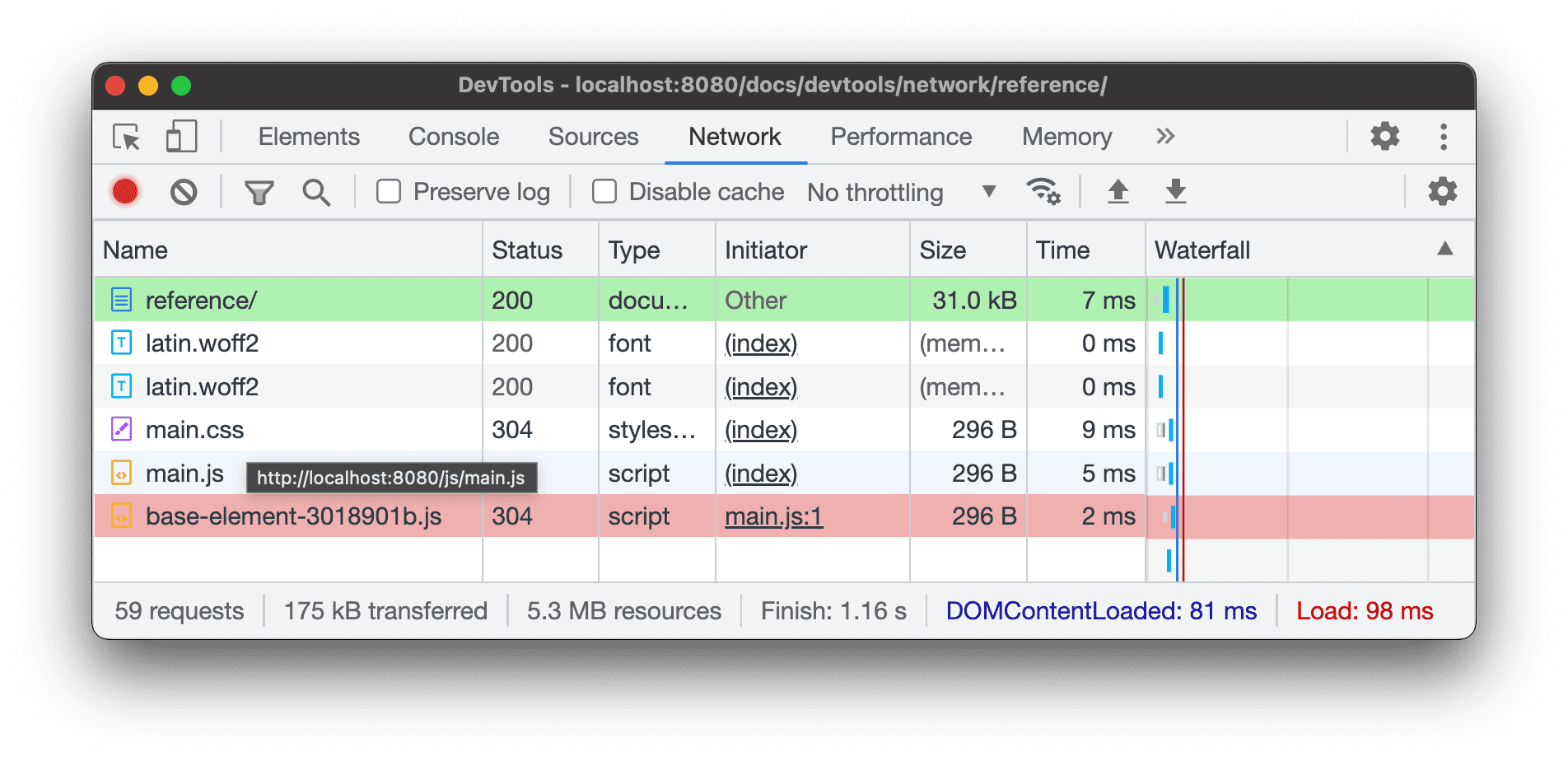
Initiators en afhankelijkheden bekijken
Om de initiators en afhankelijkheden van een aanvraag te bekijken, houdt u Shift ingedrukt en beweegt u de muisaanwijzer over de aanvraag in de tabel 'Aanvragen'. DevTools kleurt initiators groen en afhankelijkheden rood.

Wanneer de tabel Requests chronologisch is geordend, is het eerste groene verzoek boven het verzoek waar u met de muis overheen beweegt de initiator van de afhankelijkheid. Als er nog een groen verzoek daarboven staat, is dat hogere verzoek de initiator van de initiator. Enzovoort.
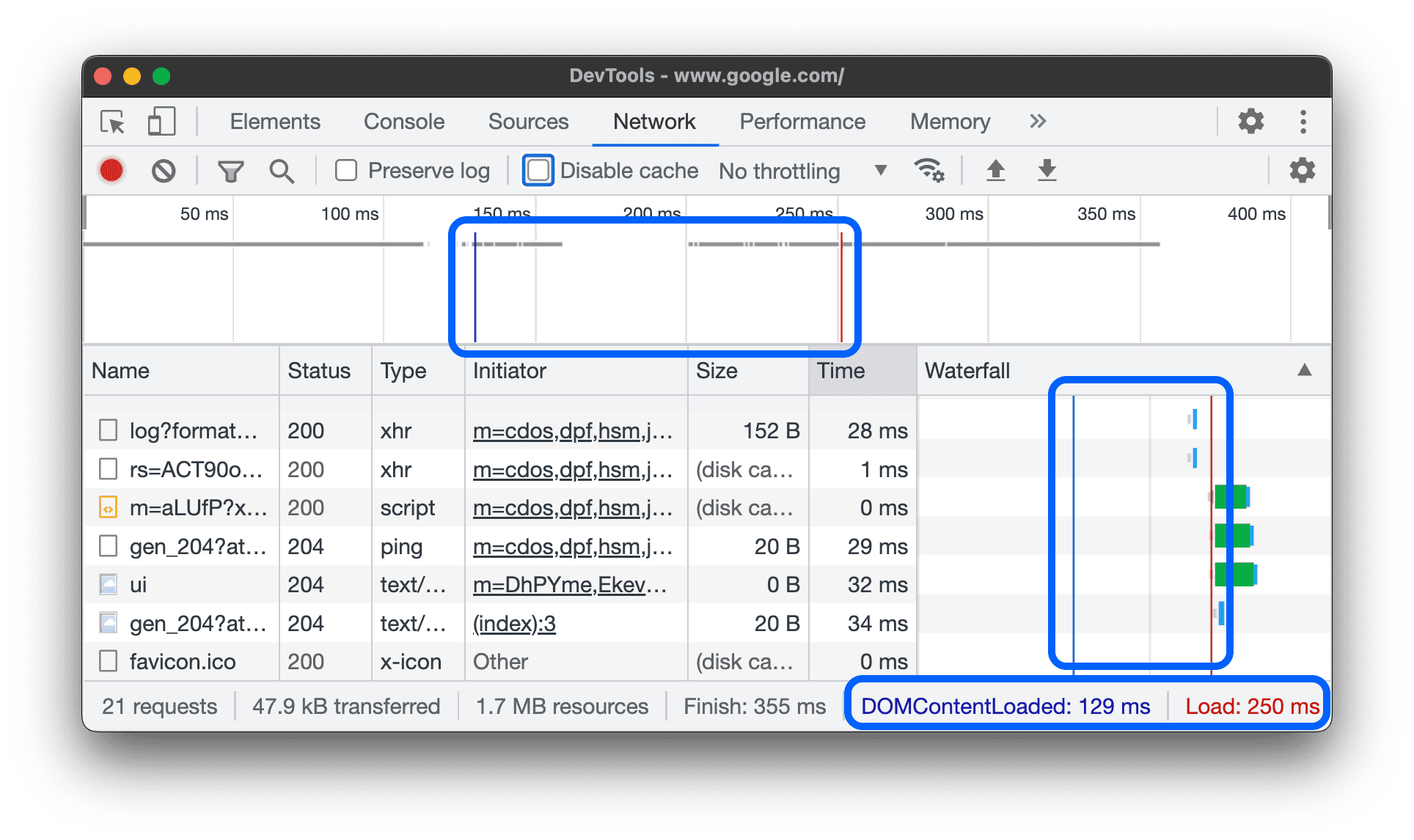
Bekijk laadgebeurtenissen
DevTools geeft de timing van de DOMContentLoaded en load op meerdere plaatsen in het paneel Netwerk weer. De DOMContentLoaded -gebeurtenis is blauw gekleurd en de load rood.

Bekijk het totale aantal verzoeken
Het totale aantal verzoeken wordt weergegeven in de statusbalk onderaan het paneel Netwerk .

Bekijk de totale grootte van de overgedragen en geladen bronnen
DevTools geeft de totale grootte van overgedragen en geladen (niet-gecomprimeerde) bronnen weer in de statusbalk onderaan het paneel Netwerk .

Zie De ongecomprimeerde grootte van een bron weergeven om te zien hoe groot bronnen zijn nadat ze door de browser zijn gedecomprimeerd.
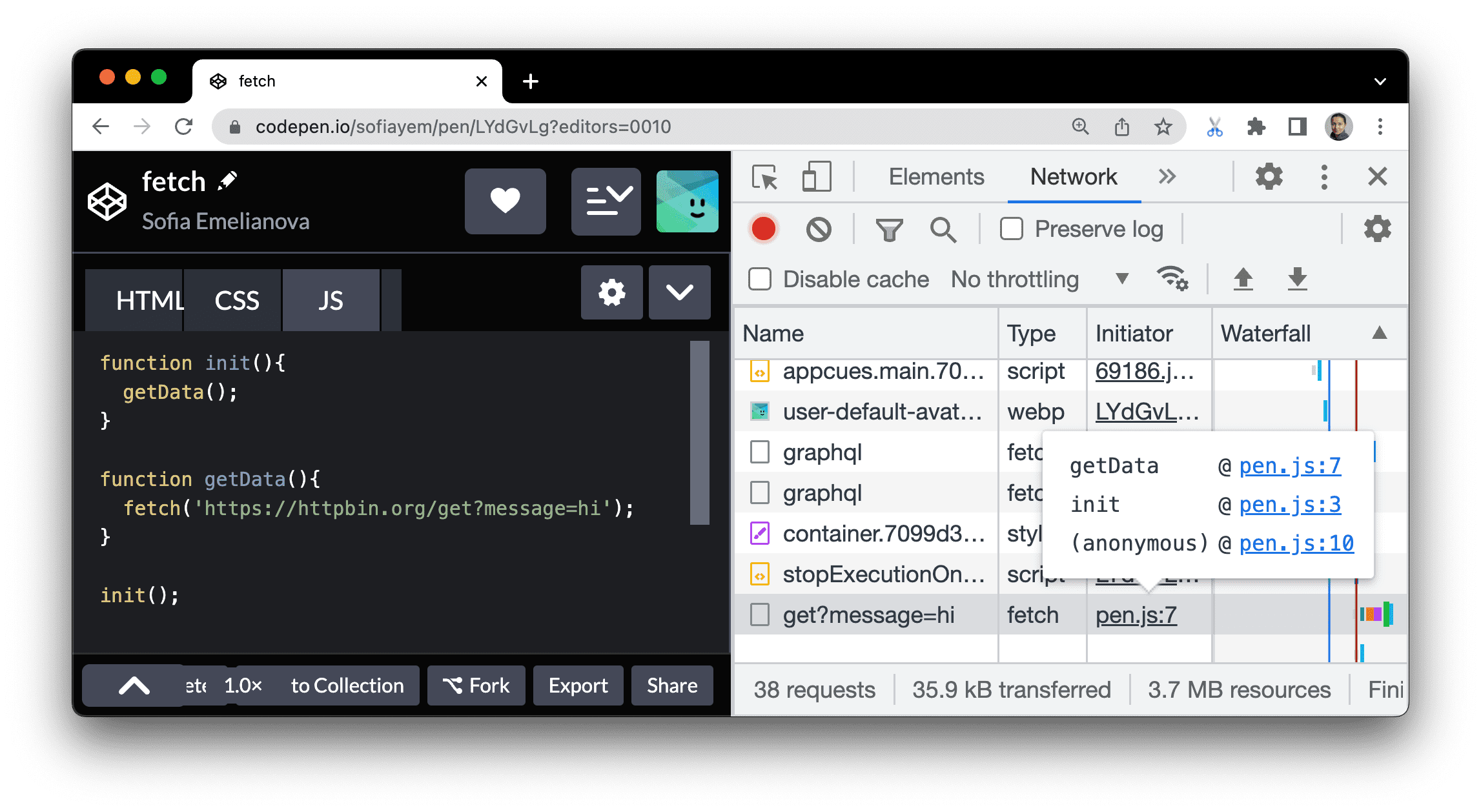
Bekijk de stack trace die een verzoek heeft veroorzaakt
Wanneer een JavaScript-instructie ervoor zorgt dat een resource wordt opgevraagd, beweegt u de muisaanwijzer over de kolom Initiator om de stack trace te bekijken die tot de aanvraag leidt.

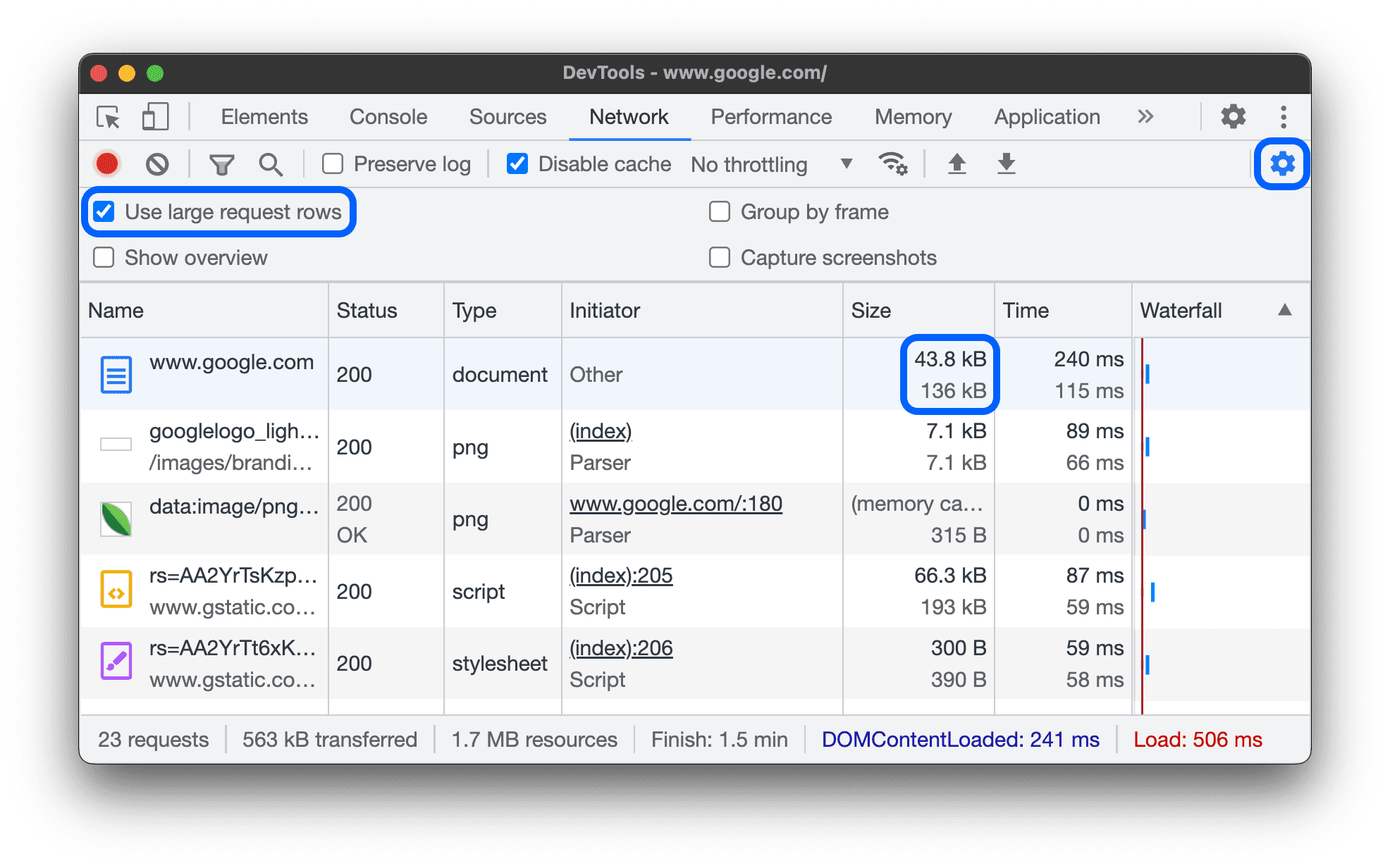
Bekijk de ongecomprimeerde grootte van een bron
Controleer instellingen > Grote aanvraagrijen en kijk vervolgens naar de onderste waarde van de kolom Grootte .

In dit voorbeeld was de gecomprimeerde grootte van het document www.google.com dat via het netwerk werd verzonden 43.8 KB , terwijl de ongecomprimeerde grootte 136 KB was.
Gegevens van exportverzoeken
U kunt de lijst met verzoeken, inclusief filters, op verschillende manieren exporteren of kopiëren. Deze manieren worden hieronder beschreven.
Sla alle netwerkverzoeken op in een HAR-bestand
HAR (HTTP Archive) is een bestandsindeling die door verschillende HTTP-sessietools wordt gebruikt om de vastgelegde gegevens te exporteren. De indeling is een JSON-object met een specifieke set velden.
Om de kans op onbedoelde lekken van gevoelige informatie te verkleinen, kunt u het 'gezuiverde' netwerklogboek standaard exporteren in HAR-formaat, waarbij gevoelige informatie zoals Cookie , Set-Cookie en Authorization headers wordt uitgesloten. Indien nodig kunt u het logbestand ook exporteren met gevoelige gegevens.
U kunt op twee manieren alle netwerkverzoeken in een HAR-bestand opslaan:
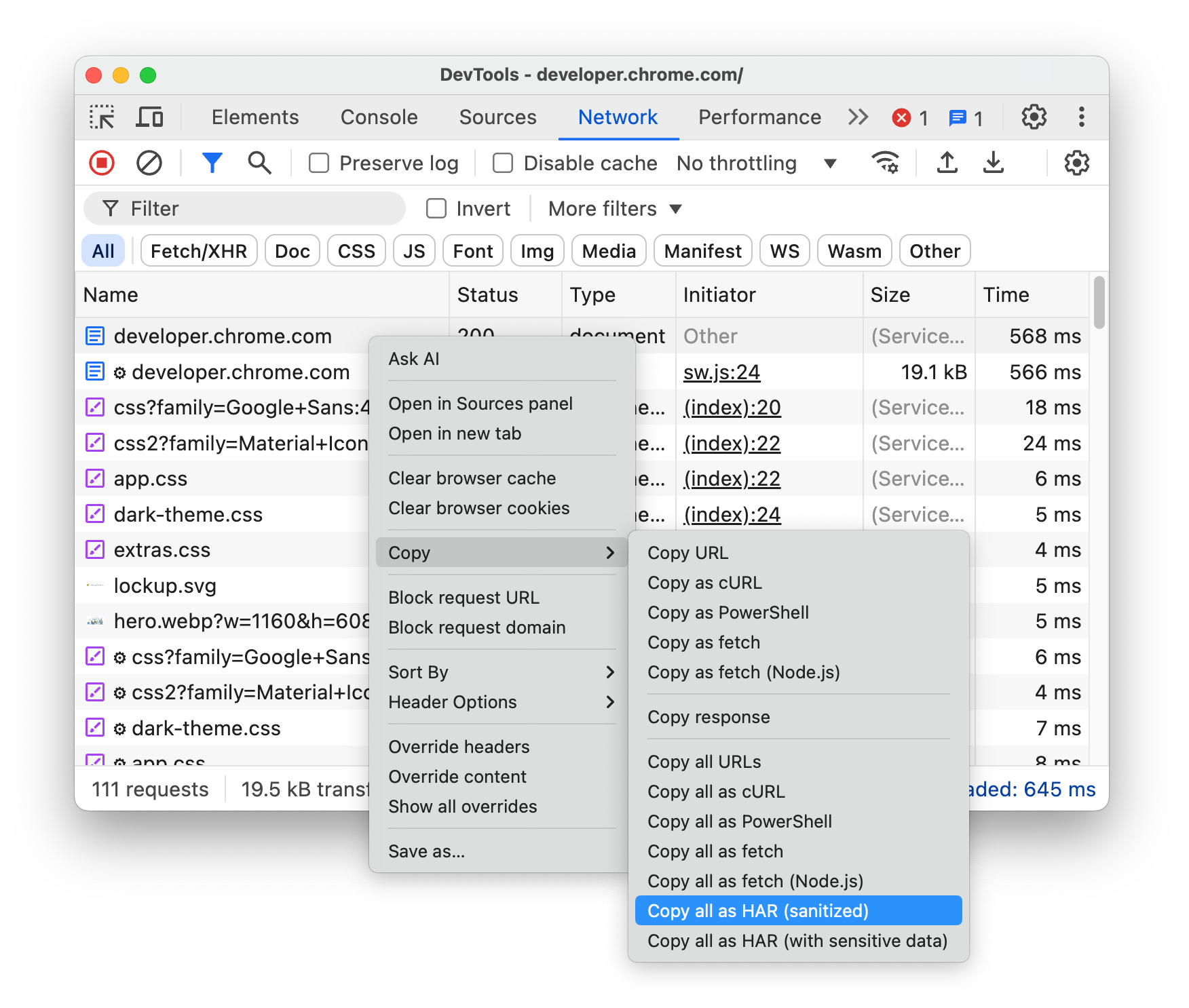
Klik met de rechtermuisknop op een verzoek in de tabel Verzoeken en selecteer Kopiëren > Alle [weergegeven] opslaan als HAR (gezuiverd) of Alle [weergegeven] opslaan als HAR (met gevoelige gegevens) .

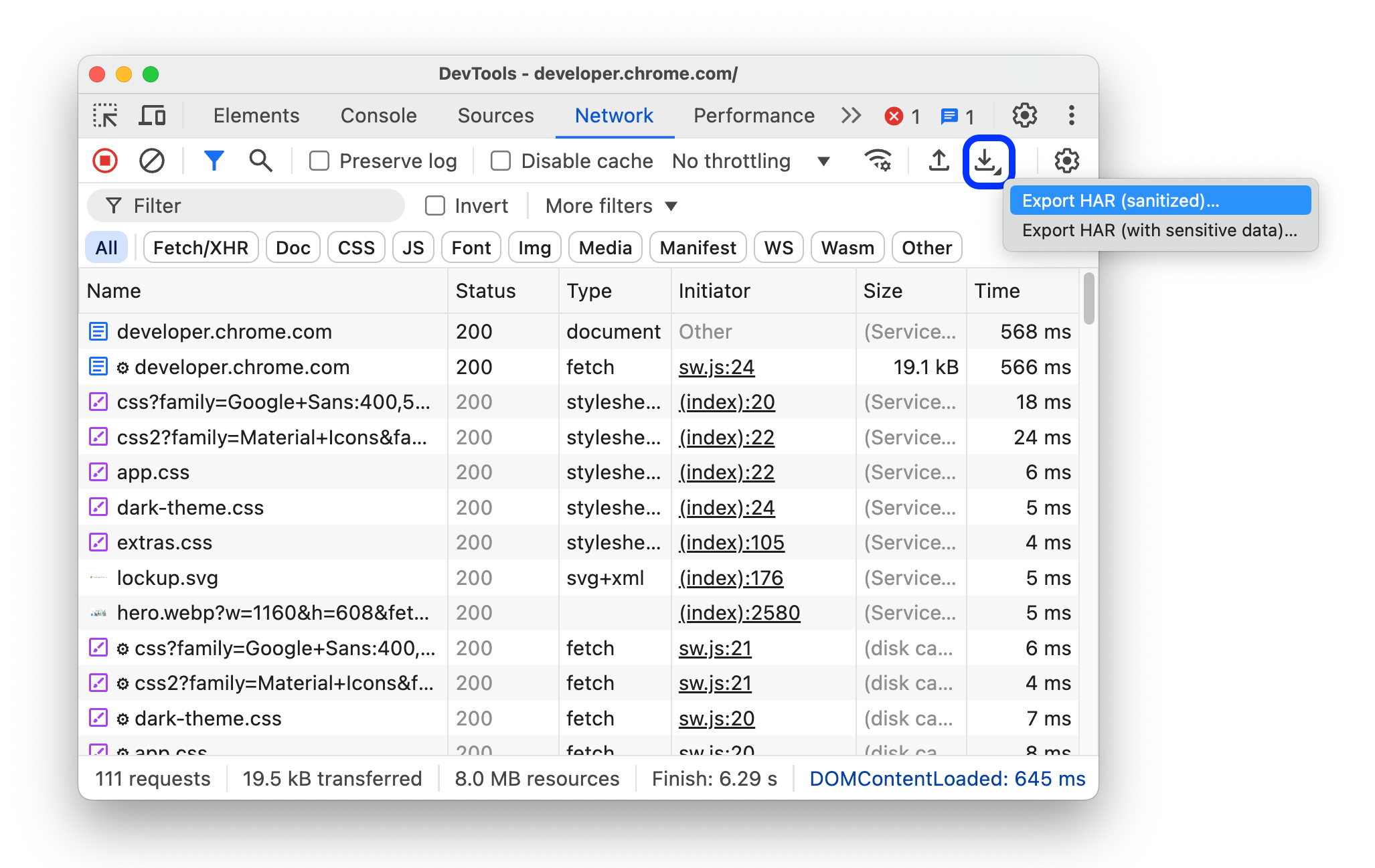
Klik Export HAR (sanitized)... in de actiebalk bovenaan het paneel Netwerk .
Om te exporteren met gevoelige gegevens, schakelt u eerst de instellingen Voorkeuren > Netwerk > Genereren van HAR met gevoelige gegevens toestaan in . Klik vervolgens op de knop Exporteren selecteer HAR exporteren (met gevoelige gegevens) in het vervolgkeuzemenu.

Zodra u een HAR-bestand hebt, kunt u het op twee manieren terug importeren in DevTools voor analyse :
- Versleep het HAR-bestand naar de tabel Aanvragen .
- Klik en Importeren HAR in de actiebalk bovenaan het paneel Netwerk .
Kopieer een verzoek, een gefilterde set verzoeken of alle verzoeken naar het klembord
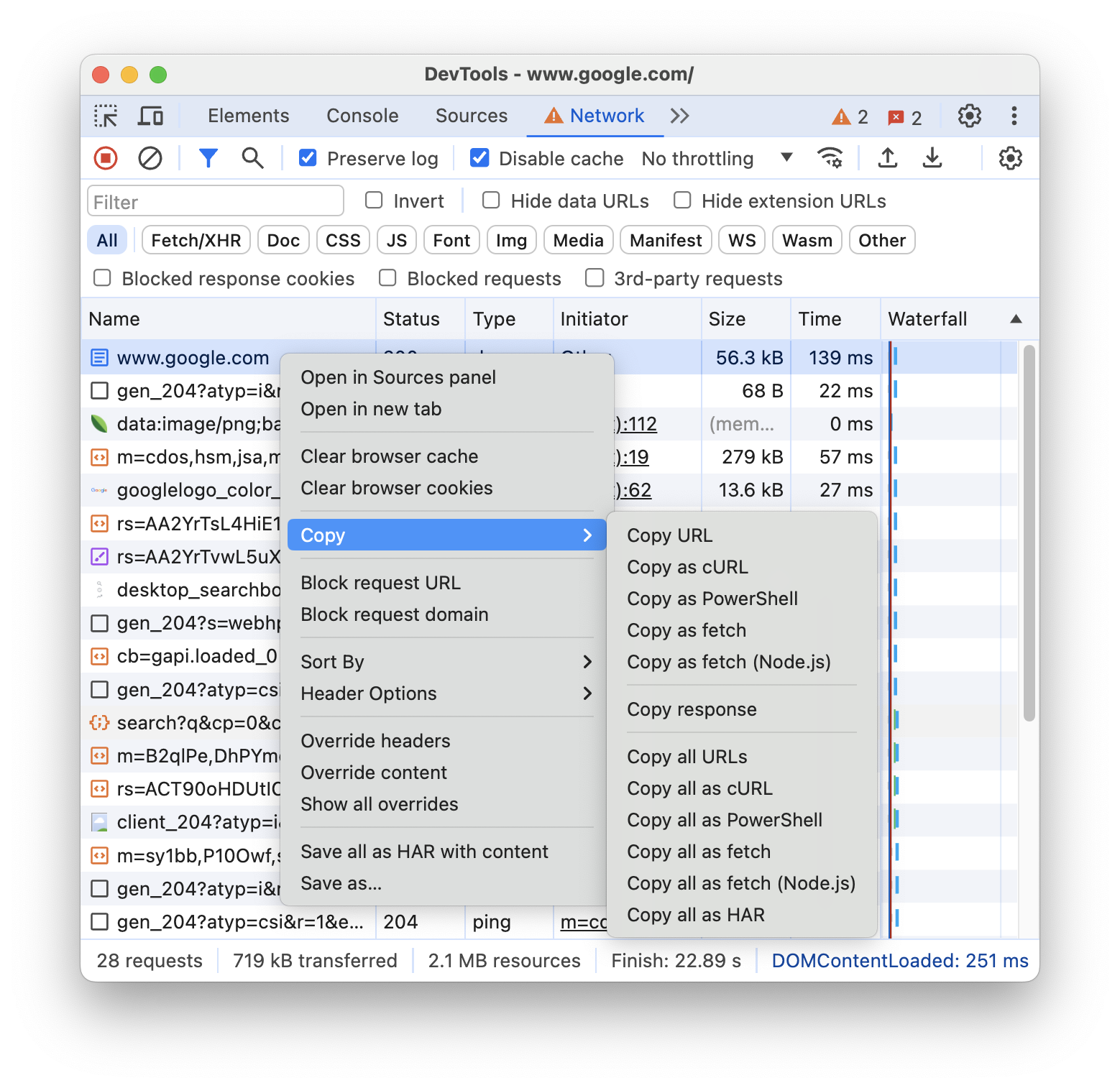
Klik met de rechtermuisknop op een aanvraag in de kolom Naam van de tabel Aanvragen , beweeg de muis over Kopiëren en selecteer een van de volgende opties.
Om een enkele aanvraag, het bijbehorende antwoord of de stack trace te kopiëren:
- URL kopiëren . Kopieer de URL van het verzoek naar het klembord.
- Kopieer als cURL . Kopieer de aanvraag als een cURL-opdracht.
- Kopieer als PowerShell . Kopieer de aanvraag als een PowerShell-opdracht.
- Kopieer als fetch . Kopieer de aanvraag als een fetch-aanroep.
- Kopieer als fetch (Node.js) . Kopieer de aanvraag als een Node.js fetch-aanroep.
- Reactie kopiëren . Kopieer de reactietekst naar het klembord.
- Stacktrace kopiëren . Kopieer de stacktrace van de aanvraag naar het klembord.
Om alle verzoeken te kopiëren:
- Kopieer alle URL's . Kopieer de URL's van alle verzoeken naar het klembord.
- Kopieer alles als cURL . Kopieer alle verzoeken als een reeks cURL-opdrachten.
- Kopieer alles als PowerShell . Kopieer alle aanvragen als een reeks PowerShell-opdrachten.
- Kopieer alles als fetch . Kopieer alle verzoeken als een keten van fetch-aanroepen.
- Kopieer alles als fetch (Node.js) . Kopieer alle verzoeken als een keten van Node.js fetch-aanroepen.
- Kopieer alles als HAR (gedesinfecteerd) . Kopieer alle verzoeken als HAR-gegevens zonder gevoelige gegevens zoals
Cookie,Set-CookieenAuthorization-headers. - Kopieer alles als HAR (met gevoelige gegevens) . Kopieer alle verzoeken als HAR-gegevens met gevoelige gegevens.

Als u een gefilterde set aanvragen wilt kopiëren, past u een filter toe op het netwerklogboek, klikt u met de rechtermuisknop op een aanvraag en selecteert u:
- Kopieer alle weergegeven URL's . Kopieer de URL's van alle gefilterde verzoeken naar het klembord.
- Kopieer alles wat vermeld staat als cURL . Kopieer alle gefilterde verzoeken als een reeks cURL-opdrachten.
- Kopieer alles wat als PowerShell wordt weergegeven . Kopieer alle gefilterde aanvragen als een reeks PowerShell-opdrachten.
- Kopieer alles wat als fetch wordt vermeld . Kopieer alle gefilterde verzoeken als een keten van fetch-aanroepen.
- Kopieer alles wat als fetch (Node.js) wordt vermeld . Kopieer alle gefilterde verzoeken als een keten van Node.js fetch-aanroepen.
- Kopieer alles wat als HAR (gezuiverd) wordt weergegeven . Kopieer alle gefilterde verzoeken als HAR-gegevens zonder gevoelige gegevens zoals
Cookie,Set-CookieenAuthorization-headers. - Kopieer alles wat als HAR (met gevoelige gegevens) wordt vermeld . Kopieer alle gefilterde verzoeken als HAR-gegevens met gevoelige gegevens.

De lay-out van het netwerkpaneel wijzigen
Vouw secties van de gebruikersinterface van het paneel Netwerk uit of samen om de focus te leggen op wat voor u belangrijk is.
Verberg de actiebalk Filters
Standaard toont DevTools de filterbalk bovenaan het paneel Netwerk . Klik op Filter om deze te verbergen.

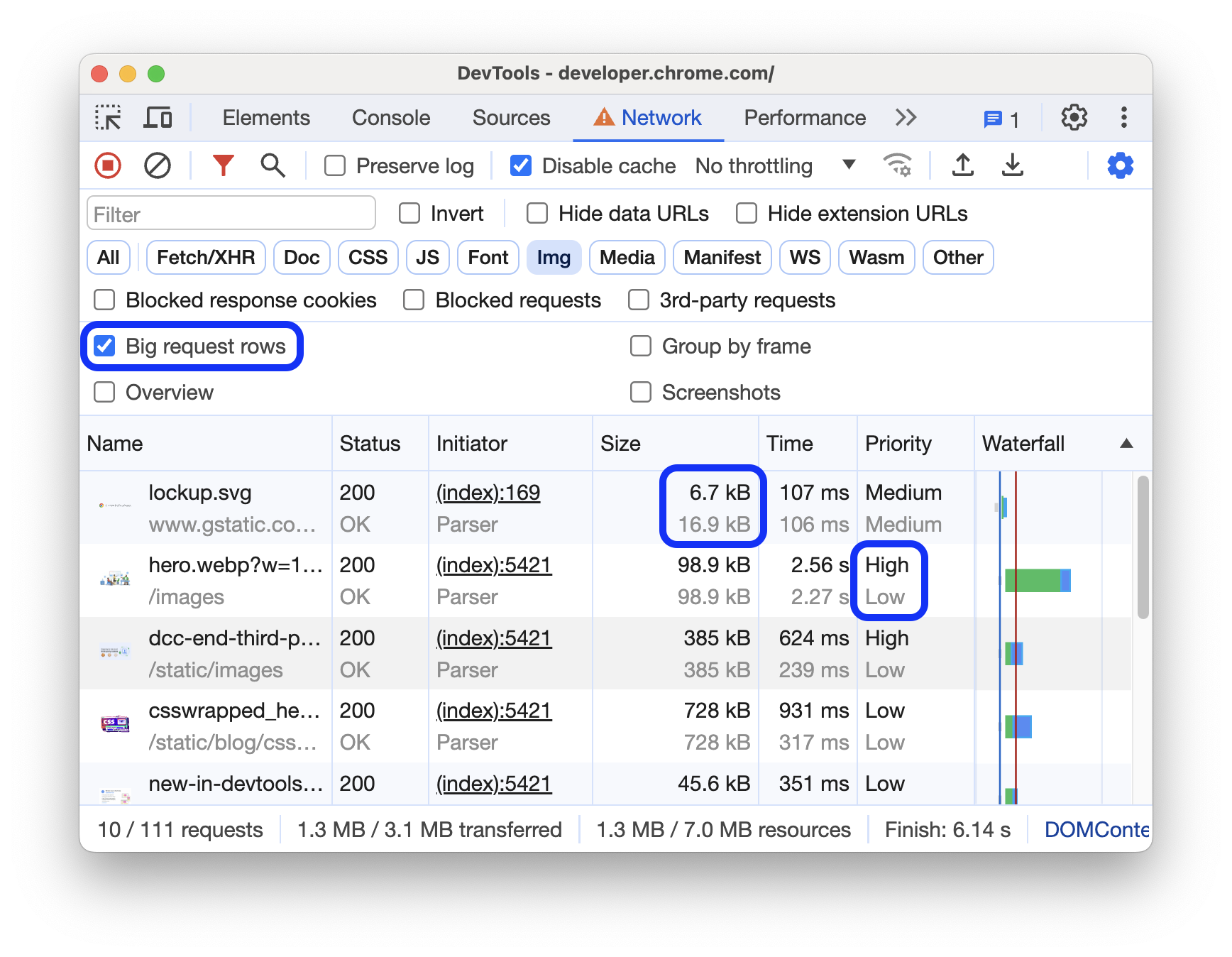
Gebruik grote aanvraagrijen
Gebruik grote rijen als u meer witruimte in uw tabel met netwerkverzoeken wilt. Sommige kolommen bieden ook iets meer informatie bij gebruik van grote rijen. Zo geeft de onderste waarde in de kolom Grootte de ongecomprimeerde grootte van een verzoek aan en toont de kolom Prioriteit zowel de initiële (onderste waarde) als de uiteindelijke (bovenste waarde) ophaalprioriteit.
Open Instellingen en klik op Grote aanvraagrijen om grote rijen te zien.

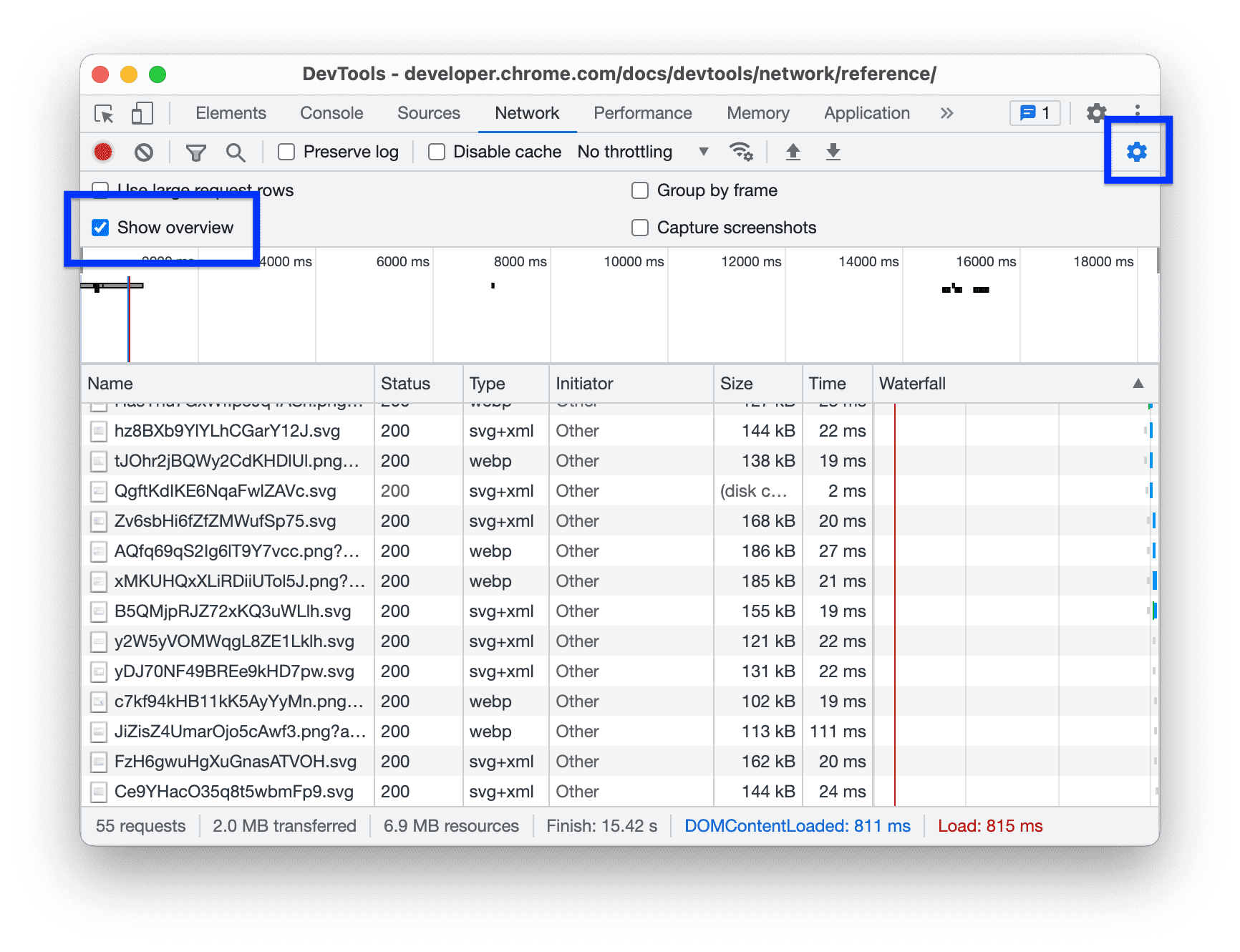
Verberg het overzichtspoor
Standaard toont DevTools het overzichtspoor . Open Instellingen en wist het selectievakje Show Overzicht om het te verbergen.