本實作教學課程將介紹一些與檢查網頁網路活動相關的常用開發人員工具功能。
如要瀏覽功能,請參閱「網路參考資料」。
請繼續閱讀,或觀看這部教學影片:
使用「Network」面板的時機
一般來說,如果您需要確保資源能如預期下載或上傳,請使用「網路」面板。Network 面板最常見的用途如下:
- 確保資源確實上傳或下載。
- 檢查個別資源的屬性,例如 HTTP 標頭、內容、大小等。
如果您想改善網頁載入效能,請不要從「Network」面板開始。載入效能問題有很多種,其中許多與網路活動無關。請先使用 Lighthouse 面板,因為它會提供網頁改善建議。請參閱「提升網站速度」。
開啟「網路」面板
如要充分利用本教學課程,請開啟示範頁面,並試用示範頁面上的功能。
開啟入門示範。

您可能會想將示範內容移至另一個視窗。

按下 Control + Shift + J 鍵或 Command + Option + J 鍵 (Mac) 開啟開發人員工具。系統會開啟「主控台」面板。

您可能會選擇將開發人員工具固定在視窗底部。

接著,按一下 [Network] 分頁。「Network」面板隨即開啟。

目前「Network」面板是空白的。這是因為開發人員工具只會在開啟時記錄網路活動,而您開啟開發人員工具後,並未發生任何網路活動。
記錄網路活動
如要查看網頁造成的網路活動,請按照下列步驟操作:
重新載入頁面。「Network」面板會將所有網路活動記錄在「Network Log」中。

網路記錄的每個資料列都代表一個資源。根據預設,資源會依時間順序列出。頂層資源通常是主要 HTML 文件。底部資源是最後要求的資源。
每個欄都代表資源的相關資訊。預設欄為:
- 狀態:HTTP 回應代碼。
- Type:資源類型。
- 發起者:導致資源要求的原因。按一下「Initiator」欄中的連結,即可前往導致要求的原始碼。
- 大小:透過網路傳輸的資源量。
- Time (時間):要求所需的時間。
只要您開啟開發人員工具,系統就會在「網路記錄」中記錄網路活動。為說明這一點,請先查看「網路記錄」的底部,並記下最後一次活動。
接著,請在示範中按一下「Get Data」按鈕。
再次查看「網路記錄」的底部。有一個名為
getstarted.json的新資源。點選「Get Data」按鈕會導致網頁要求此檔案。
顯示詳細資訊
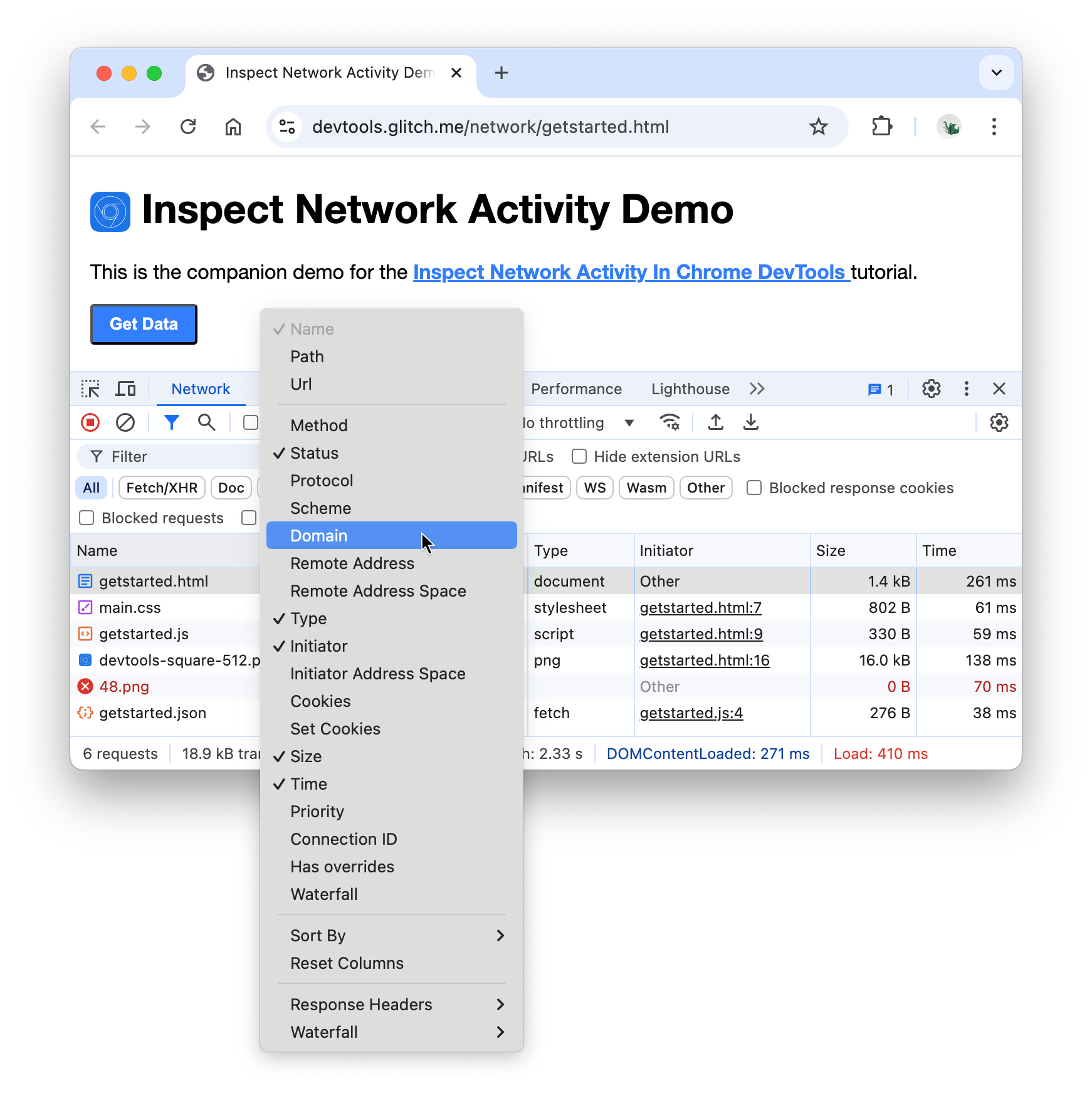
您可以設定「網路記錄」的資料欄。你可以隱藏未使用的資料欄。還有許多預設隱藏的資料欄,可能會對您有所幫助。
在「Network Log」表格的標頭上按一下滑鼠右鍵,然後選取「Domain」。系統現在會顯示每個資源的網域。

模擬較慢的網路連線
您用來建構網站的電腦網路連線速度,可能會比使用者行動裝置的網路連線速度還快。透過節流網頁,您可以更準確地瞭解網頁在行動裝置上載入所需的時間。
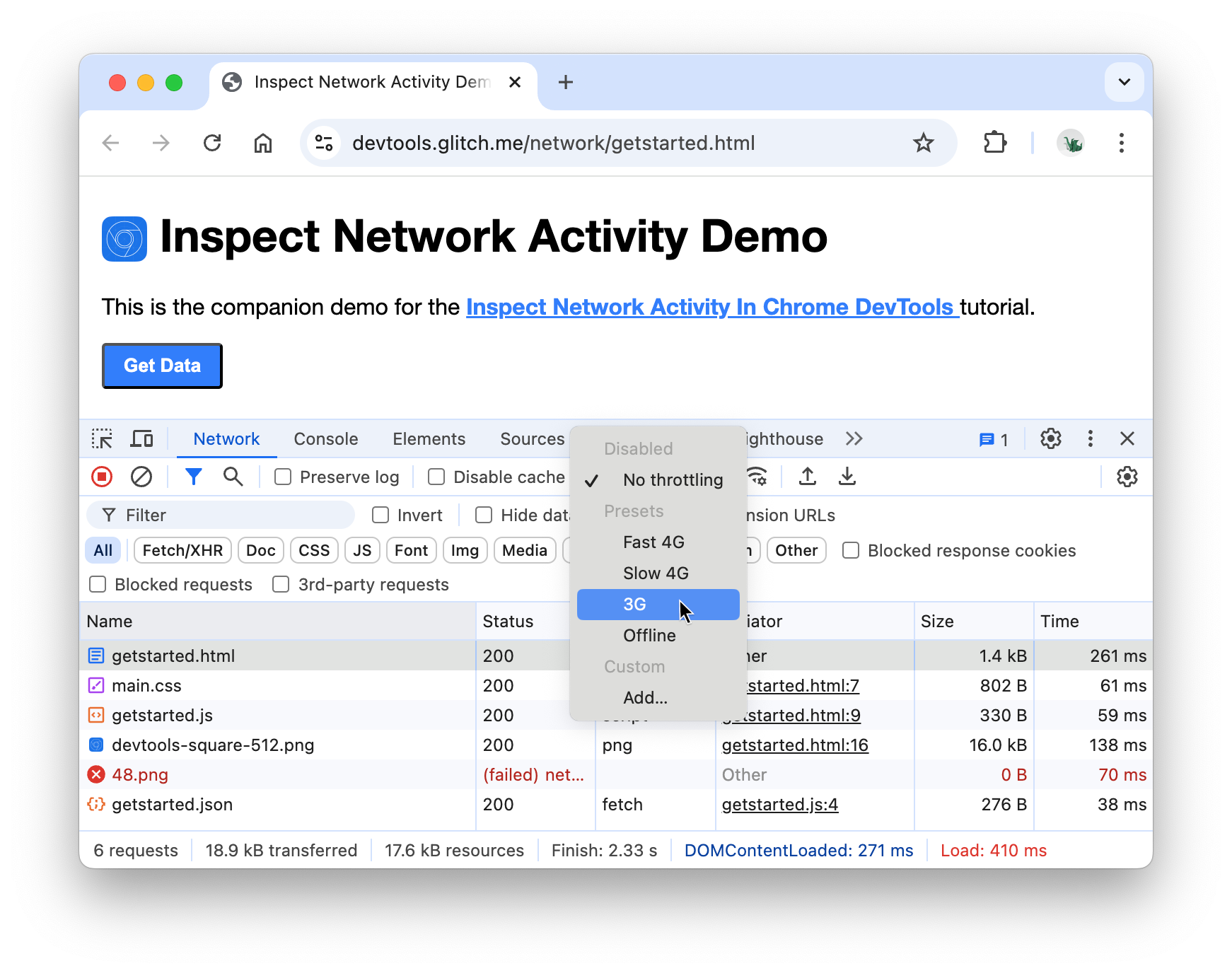
點選「Throttling」下拉式選單,預設值為「No throttling」。

選取「3G」。

按住「Reload」 圖示,然後選取「Empty Cache And Hard Reload」。

在使用者再次造訪時,瀏覽器通常會從快取中提供部分檔案,加快網頁載入速度。「清除快取並強制重新載入」會強制瀏覽器前往網路取得所有資源。如要瞭解初次造訪的使用者如何體驗網頁載入情形,這項功能就很實用。
擷取螢幕截圖
螢幕截圖會擷取網頁在載入期間的不同時間點的顯示外觀,並記錄每個時間間隔載入的資源。
如要擷取螢幕畫面,請按照下列步驟操作:
依序按一下「聯播網設定」「設定」。
啟用「螢幕截圖」 核取方塊。
使用「清除快取並強制重新載入」工作流程,再次重新載入網頁。如需提醒如何執行這項操作,請參閱「模擬較慢的連線速度」。「螢幕截圖」分頁會提供縮圖,顯示網頁在載入過程中各個時間點的樣貌。

按一下第一個縮圖。開發人員工具會顯示當時發生的網路活動。

切換「螢幕截圖」核取方塊,關閉「螢幕截圖」分頁。
再次重新載入網頁。
檢查資源詳細資料
按一下資源,即可查看相關詳細資訊。馬上試試:
按一下
getstarted.html,系統會顯示「Headers」分頁。使用這個分頁檢查 HTTP 標頭。
按一下「Preview」分頁標籤,查看基本 HTML 算繪結果。

如果 API 以 HTML 傳回錯誤代碼,且轉譯後的 HTML 比 HTML 原始碼更容易閱讀,或是在檢查圖片時,這個分頁就很實用。
按一下「Response」分頁標籤,即可查看 HTML 原始碼。

按一下「啟動者」分頁標籤,即可查看對應要求啟動鏈的樹狀圖。

按一下「Timing」分頁標籤,查看這項資源的網路活動細目。

按一下「關閉」,即可再次查看「網路記錄」。

搜尋聯播網標頭和回應
如要搜尋所有資源的 HTTP 標頭和回應,以便找出特定字串或規則運算式,請使用「Search」分頁。
舉例來說,假設您想檢查資源是否使用合理的快取政策。
按一下「搜尋」。「搜尋」分頁會在「網路記錄」的左側開啟。

輸入
Cache-Control,然後按下 Enter 鍵。「Search」分頁會列出在資源標頭或內容中找到的所有Cache-Control例項。
按一下所需的結果即可查看。如果查詢是在標頭中找到,系統會開啟「標頭」分頁。如果在內容中找到查詢,系統會開啟「回應」分頁。

關閉「搜尋」分頁和「標頭」分頁。

篩選資源
DevTools 提供多種工作流程,可篩除與目前工作無關的資源。

根據預設,系統會啟用「Filters」工具列。如果沒有:
- 按一下「篩選器」 即可顯示。
依字串、規則運算式或屬性篩選
「Filter」輸入框支援多種篩選類型。
在「Filter」輸入框中輸入
png。系統只會顯示含有png文字的檔案。在這種情況下,只有 PNG 圖片符合篩選條件。
輸入
/.*\.[cj]s+$/。開發人員工具會篩除檔案名稱結尾不是j或c的資源,後面接著 1 個或多個s字元。
輸入
-main.css。開發人員工具會篩除main.css。如果任何其他檔案符合模式,也會遭到篩除。
在「Filter」文字方塊中輸入
domain:raw.githubusercontent.com。開發人員工具會篩除網址不符的任何資源。
如需可篩選屬性的完整清單,請參閱「依屬性篩選要求」。
清除「Filter」輸入框中的所有文字。
依資源類型篩選
如要專注於特定類型的檔案 (例如樣式表),請按照下列步驟操作:
按一下「CSS」。系統會篩除所有其他檔案類型。

如要查看指令碼,請按住 Control 或 Command 鍵 (Mac),然後點選「JS」JS。

按一下「全部」即可移除篩選條件,並再次查看所有資源。
如要瞭解其他篩選工作流程,請參閱「篩選要求」。
封鎖要求
當部分資源無法使用時,網頁的顯示方式和行為為何?是完全失效,還是仍可正常運作?封鎖要求來找出以下資訊:
按下 Control + Shift + P 鍵或 Command + Shift + P 鍵 (Mac),開啟指令選單。

輸入
block,選取「顯示要求封鎖」,然後按下 Enter 鍵。
按一下「Add Pattern」按鈕。
輸入
main.css。
按一下 [新增]。
重新載入頁面。如預期,由於主要樣式表單已遭封鎖,因此頁面的樣式稍微混亂。請注意網路記錄中的
main.css列。紅色文字表示資源遭到封鎖。
取消勾選「Enable request blocking」(啟用要求封鎖功能) 核取方塊。
如要瞭解更多與檢查網路活動相關的開發人員工具功能,請參閱「網路參考資料」。

