Chrome 및 DevTools를 사용하여 메모리 누수, 메모리 팽창, 빈번한 가비지 컬렉션 등 페이지 성능에 영향을 미치는 메모리 문제를 찾는 방법을 알아보세요.
요약
- Chrome 작업 관리자를 사용하여 페이지에서 사용 중인 메모리 양을 확인합니다.
- 타임라인 녹화로 시간 경과에 따른 메모리 사용량을 시각화합니다.
- 힙 스냅샷을 사용하여 분리된 DOM 트리 (메모리 누출의 일반적인 원인)를 식별합니다.
- 할당 타임라인 녹화 파일을 사용하여 JS 힙에 새 메모리가 할당되는 시점을 확인합니다.
- JavaScript 참조에 의해 유지되는 분리된 요소를 식별합니다.
개요
RAIL 성능 모델의 정신에 따라 성능 개선 노력의 초점은 사용자여야 합니다.
메모리 문제는 사용자가 인식할 수 있는 경우가 많기 때문에 중요합니다. 사용자는 다음과 같은 방식으로 메모리 문제를 인식할 수 있습니다.
- 시간이 지남에 따라 페이지의 성능이 점점 저하됩니다. 이는 메모리 누수의 증상일 수 있습니다. 메모리 누수는 페이지의 버그로 인해 페이지가 시간이 지남에 따라 점점 더 많은 메모리를 사용하게 되는 경우를 말합니다.
- 페이지의 실적이 지속적으로 나쁩니다. 이는 메모리 팽창의 증상일 수 있습니다. 메모리 팽창은 페이지가 최적의 페이지 속도에 필요한 것보다 더 많은 메모리를 사용하는 경우를 말합니다.
- 페이지 실적이 지연되거나 자주 일시중지되는 것처럼 보입니다. 이는 잦은 가비지 컬렉션의 증상일 수 있습니다. 가비지 컬렉션은 브라우저가 메모리를 회수하는 것입니다. 브라우저에서 이를 결정합니다. 수집 중에는 모든 스크립트 실행이 일시중지됩니다. 따라서 브라우저에서 가비지 컬렉션을 많이 실행하면 스크립트 실행이 자주 일시중지됩니다.
메모리 팽창: '너무 많음'의 기준은 무엇인가요?
메모리 누수는 쉽게 정의할 수 있습니다. 사이트에서 점점 더 많은 메모리를 사용한다면 누수가 있는 것입니다. 하지만 메모리 팽창은 파악하기가 조금 더 어렵습니다. '메모리를 너무 많이 사용'하는 경우는 무엇인가요?
기기와 브라우저마다 기능이 다르기 때문에 정확한 수치는 없습니다. 고급형 스마트폰에서는 원활하게 실행되는 동일한 페이지가 저가형 스마트폰에서는 비정상 종료될 수 있습니다.
여기서 중요한 것은 RAIL 모델을 사용하고 사용자에게 집중하는 것입니다. 사용자가 많이 사용하는 기기를 파악한 다음 해당 기기에서 페이지를 테스트합니다. 환경이 지속적으로 좋지 않다면 페이지가 해당 기기의 메모리 용량을 초과했을 수 있습니다.
Chrome 작업 관리자로 실시간 메모리 사용량 모니터링
Chrome 작업 관리자를 메모리 문제 조사의 시작점으로 사용하세요. 작업 관리자는 페이지에서 사용 중인 메모리 양을 알려주는 실시간 모니터입니다.
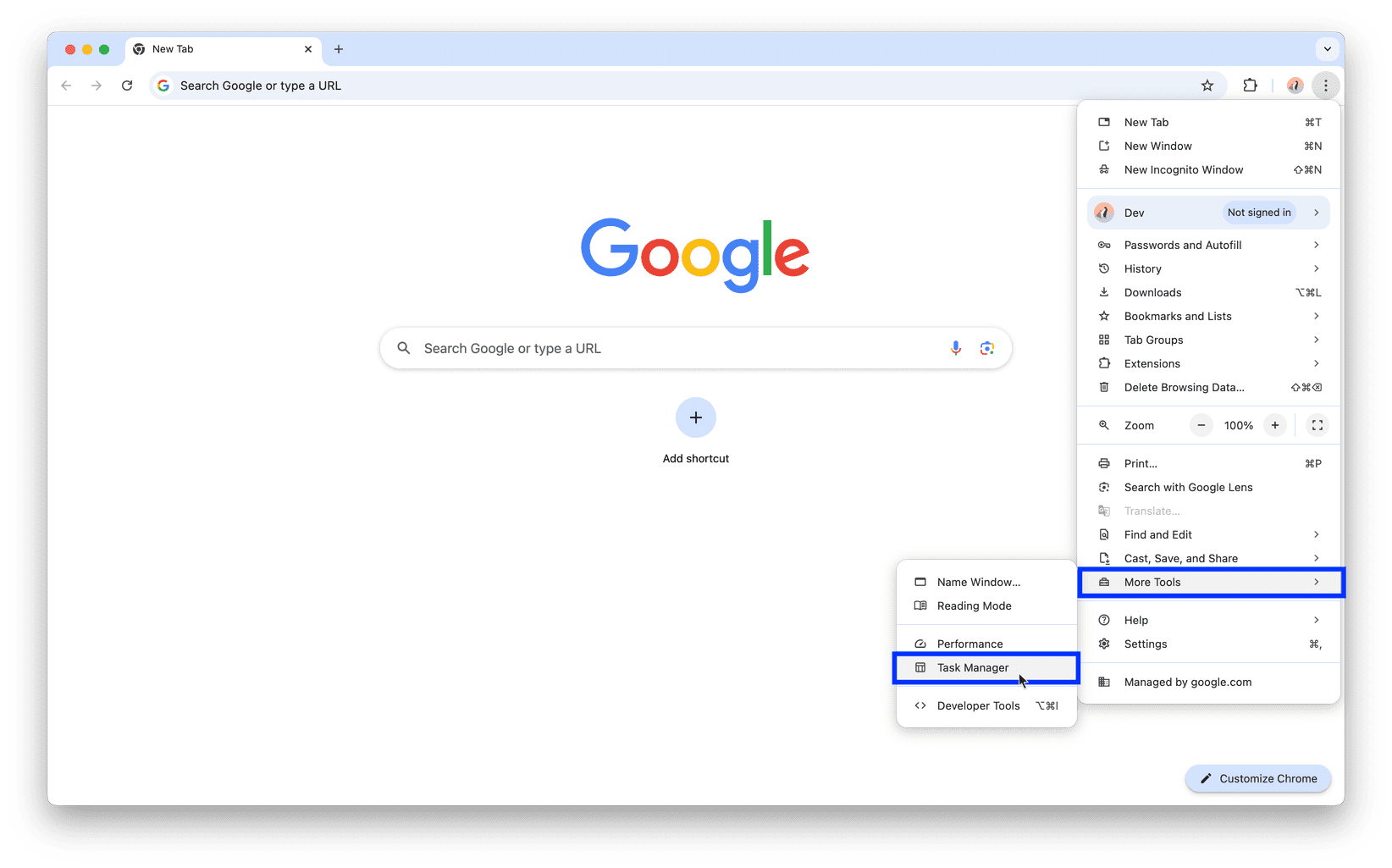
Shift+Esc를 누르거나 Chrome 기본 메뉴로 이동하여 도구 더보기 > 작업 관리자를 선택하여 작업 관리자를 엽니다.

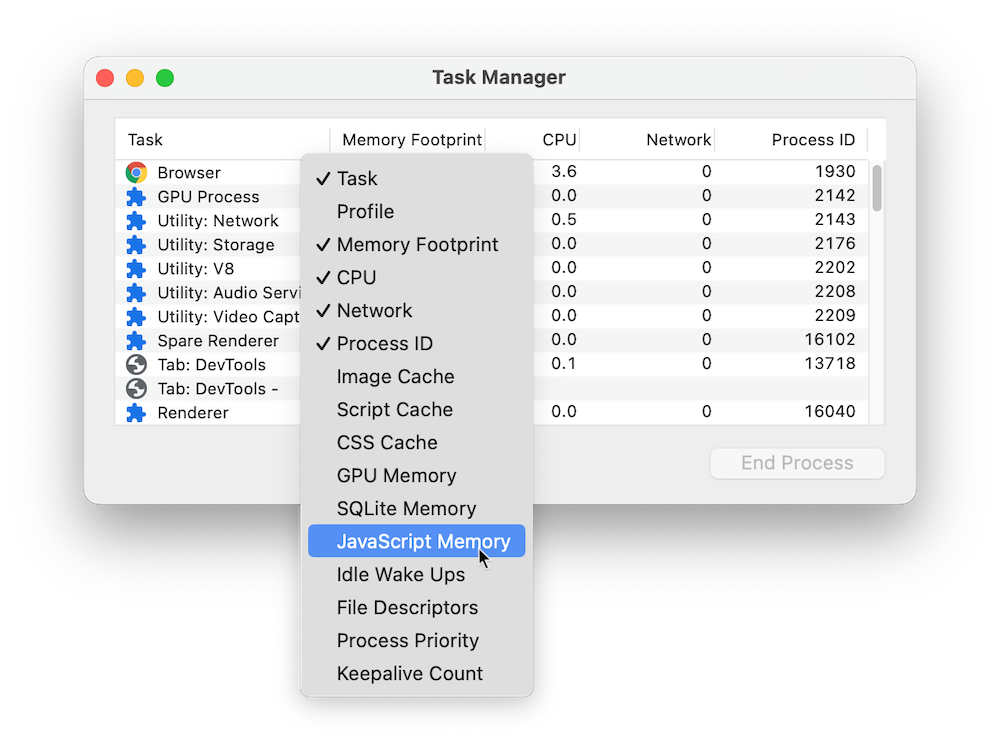
작업 관리자의 표 헤더를 마우스 오른쪽 버튼으로 클릭하고 JavaScript 메모리를 사용 설정합니다.

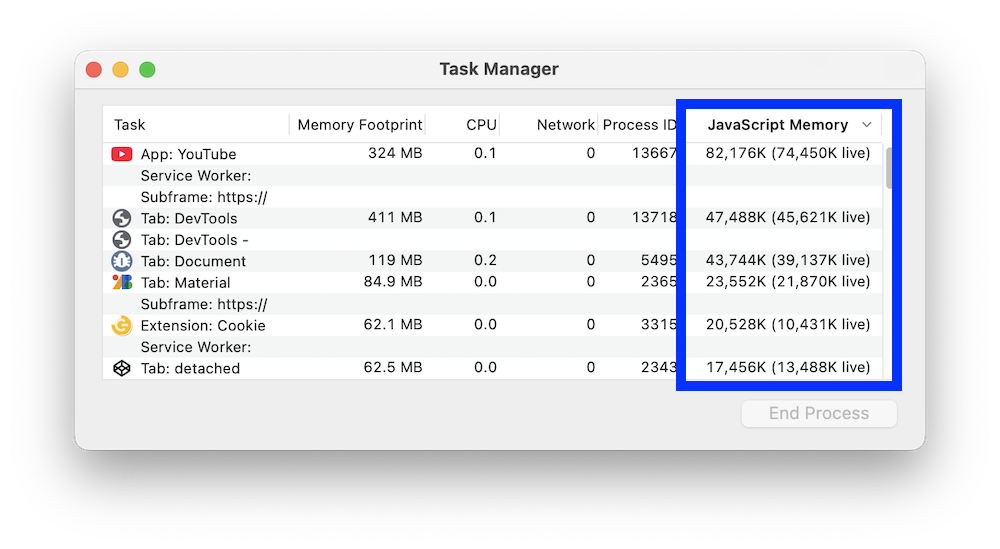
이 두 열은 페이지에서 메모리를 사용하는 방식에 관한 서로 다른 정보를 제공합니다.
- 메모리 사용량 열은 OS 메모리를 나타냅니다. DOM 노드는 OS 메모리에 저장됩니다. 이 값이 증가하면 DOM 노드가 생성되고 있는 것입니다.
JavaScript 메모리 열은 JS 힙을 나타냅니다. 이 열에는 두 개의 값이 포함됩니다. 관심 있는 값은 실시간 수 (괄호 안의 숫자)입니다. 실시간 숫자는 페이지에서 연결 가능한 객체가 사용 중인 메모리의 양을 나타냅니다. 이 숫자가 증가하면 새 객체가 생성되거나 기존 객체가 커지고 있는 것입니다.

성능 녹화로 메모리 누수 시각화
성능 패널을 조사의 또 다른 시작점으로 사용할 수도 있습니다. 성능 패널을 사용하면 시간 경과에 따른 페이지의 메모리 사용량을 시각화할 수 있습니다.
- DevTools에서 성능 패널을 엽니다.
- 메모리 체크박스를 사용 설정합니다.
- 녹음합니다.
성능 메모리 녹화를 보여주는 코드는 다음과 같습니다.
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
코드에서 참조된 버튼을 누를 때마다 10,000개의 div 노드가 문서 본문에 추가되고 100만 개의 x 문자 문자열이 x 배열에 푸시됩니다.
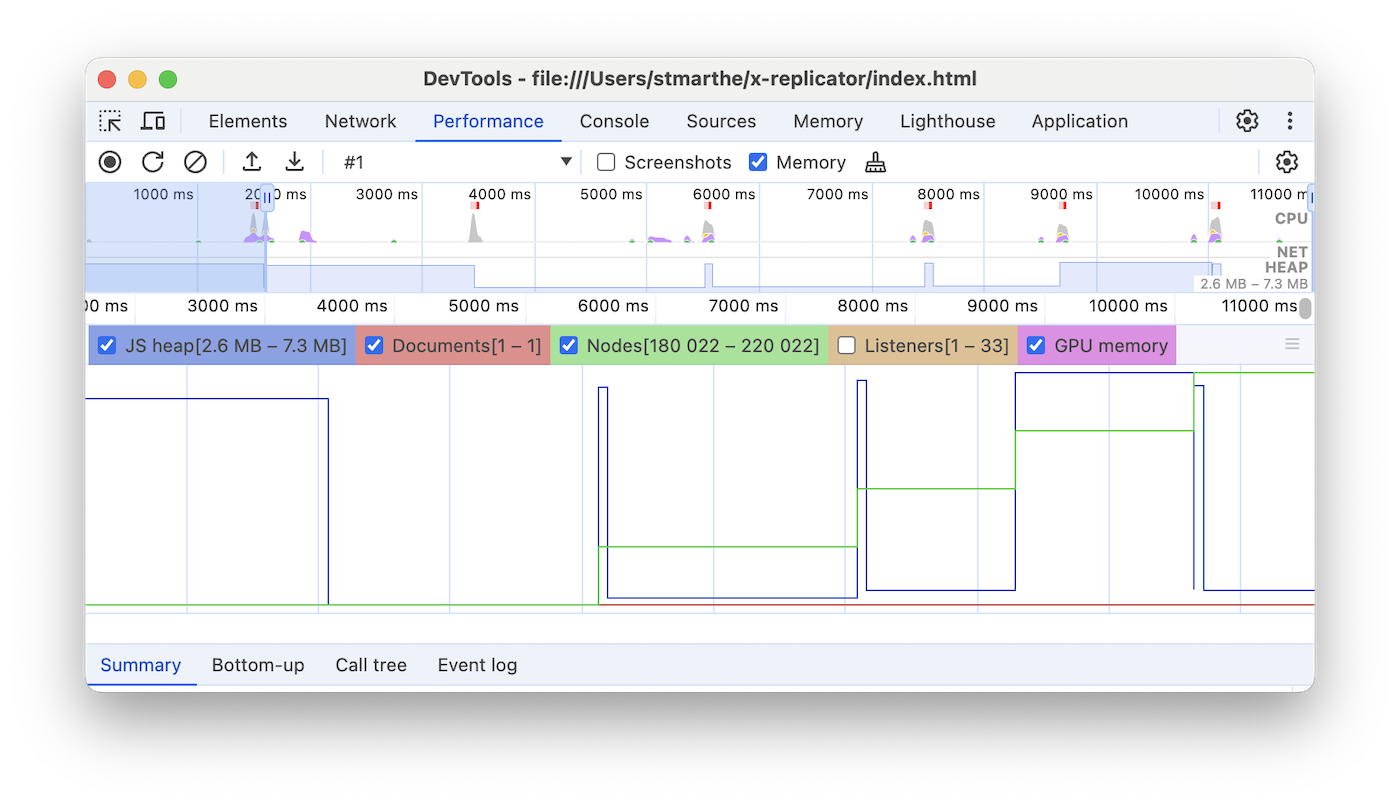
이 코드를 실행하면 다음 스크린샷과 같은 타임라인 녹화가 생성됩니다.

먼저 사용자 인터페이스에 관해 설명하겠습니다. 개요 창 (NET 아래)의 HEAP 그래프는 JS 힙을 나타냅니다. 개요 창 아래에 카운터 창이 있습니다. 여기에서 JS 힙 (개요 창의 HEAP 그래프와 동일), 문서, DOM 노드, 리스너, GPU 메모리별로 분류된 메모리 사용량을 확인할 수 있습니다. 체크박스를 사용 중지하면 그래프에서 해당 항목이 숨겨집니다.
이제 코드 분석을 스크린샷과 비교해 보겠습니다. 노드 카운터 (녹색 그래프)를 보면 코드와 정확하게 일치하는 것을 볼 수 있습니다. 노드 수는 개별 단계로 증가합니다. 노드 수가 증가할 때마다 grow()가 호출된다고 가정할 수 있습니다. JS 힙 그래프 (파란색 그래프)는 그렇게 간단하지 않습니다. 권장사항에 따라 첫 번째 감소는 실제로 강제 가비지 컬렉션입니다 (가비지 컬렉션 버튼을 눌러 실행). 녹화가 진행되면 JS 힙 크기가 급증하는 것을 볼 수 있습니다. 이는 자연스럽고 예상된 동작입니다. JavaScript 코드는 버튼 클릭마다 DOM 노드를 만들고 백만 자의 문자열을 만들 때 많은 작업을 실행합니다. 여기서 중요한 점은 JS 힙이 시작점보다 높은 값으로 종료된다는 것입니다 (여기서 '시작점'은 강제 가비지 컬렉션 후의 지점임). 실제 환경에서 JS 힙 크기 또는 노드 크기가 증가하는 이 패턴이 발견되면 메모리 누수가 발생했을 수 있습니다.
힙 스냅샷으로 분리된 DOM 트리 메모리 누수 발견
DOM 노드는 페이지의 DOM 트리 또는 JavaScript 코드에서 참조되지 않는 경우에만 가비지 컬렉션될 수 있습니다. 노드가 DOM 트리에서 삭제되었지만 일부 JavaScript에서 여전히 노드를 참조하는 경우 '분리된' 노드라고 합니다. 분리된 DOM 노드는 메모리 누출의 일반적인 원인입니다. 이 섹션에서는 DevTools의 힙 프로파일러를 사용하여 분리된 노드를 식별하는 방법을 설명합니다.
다음은 분리된 DOM 노드의 간단한 예입니다.
var detachedTree;
function create() {
var ul = document.createElement('ul');
for (var i = 0; i < 10; i++) {
var li = document.createElement('li');
ul.appendChild(li);
}
detachedTree = ul;
}
document.getElementById('create').addEventListener('click', create);
코드에서 참조된 버튼을 클릭하면 li 하위 요소 10개가 있는 ul 노드가 생성됩니다. 이러한 노드는 코드에서 참조되지만 DOM 트리에 존재하지 않으므로 분리됩니다.
힙 스냅샷은 분리된 노드를 식별하는 한 가지 방법입니다. 이름에서 알 수 있듯이 힙 스냅샷은 스냅샷 시점에 페이지의 JS 객체와 DOM 노드 간에 메모리가 어떻게 배포되는지 보여줍니다.
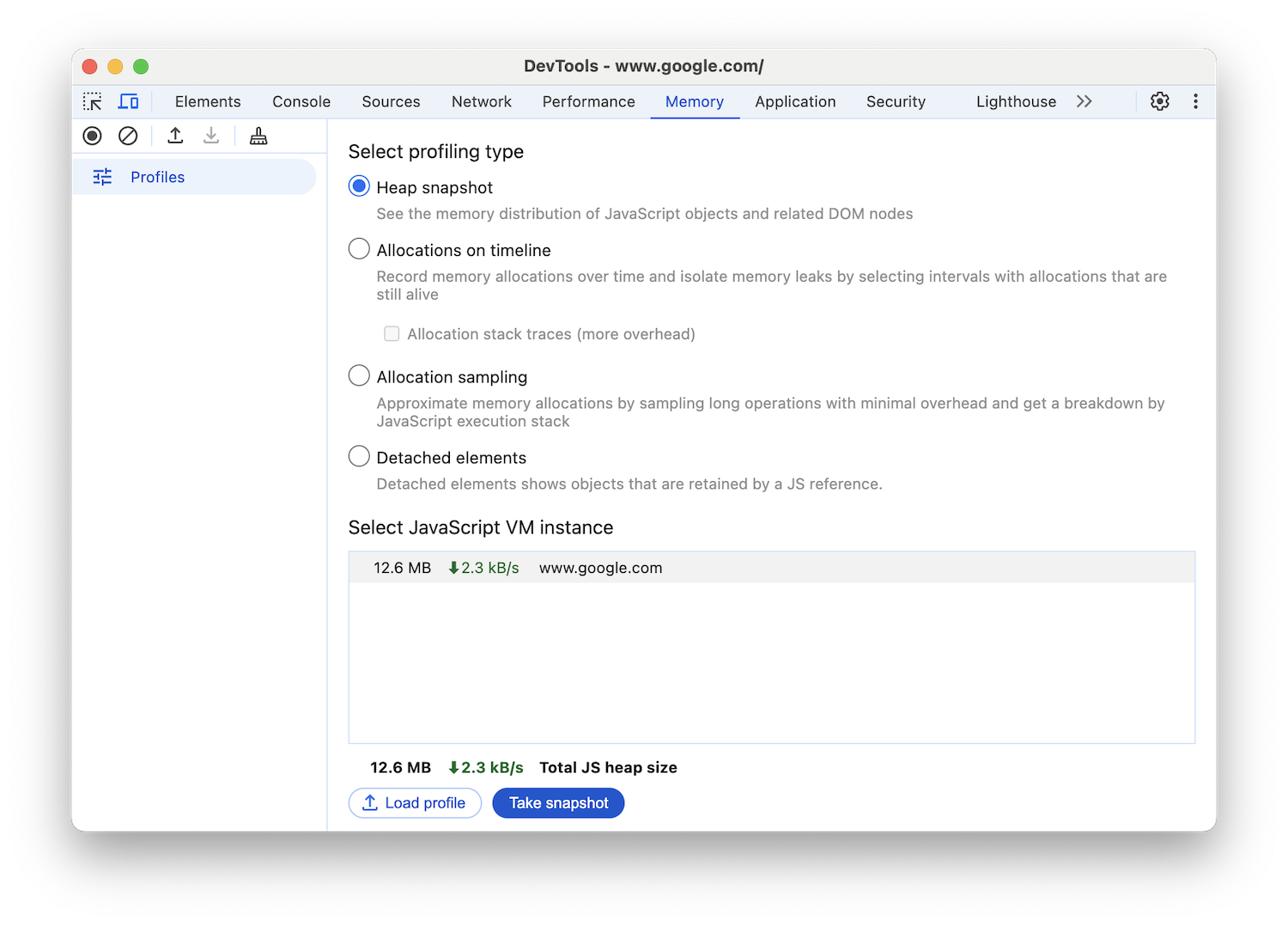
스냅샷을 만들려면 DevTools를 열고 메모리 패널로 이동하여 힙 스냅샷 라디오 버튼을 선택한 다음 스냅샷 찍기 버튼을 누릅니다.

스냅샷을 처리하고 로드하는 데 다소 시간이 걸릴 수 있습니다. 완료되면 왼쪽 패널 (힙 스냅샷이라고 함)에서 선택합니다.
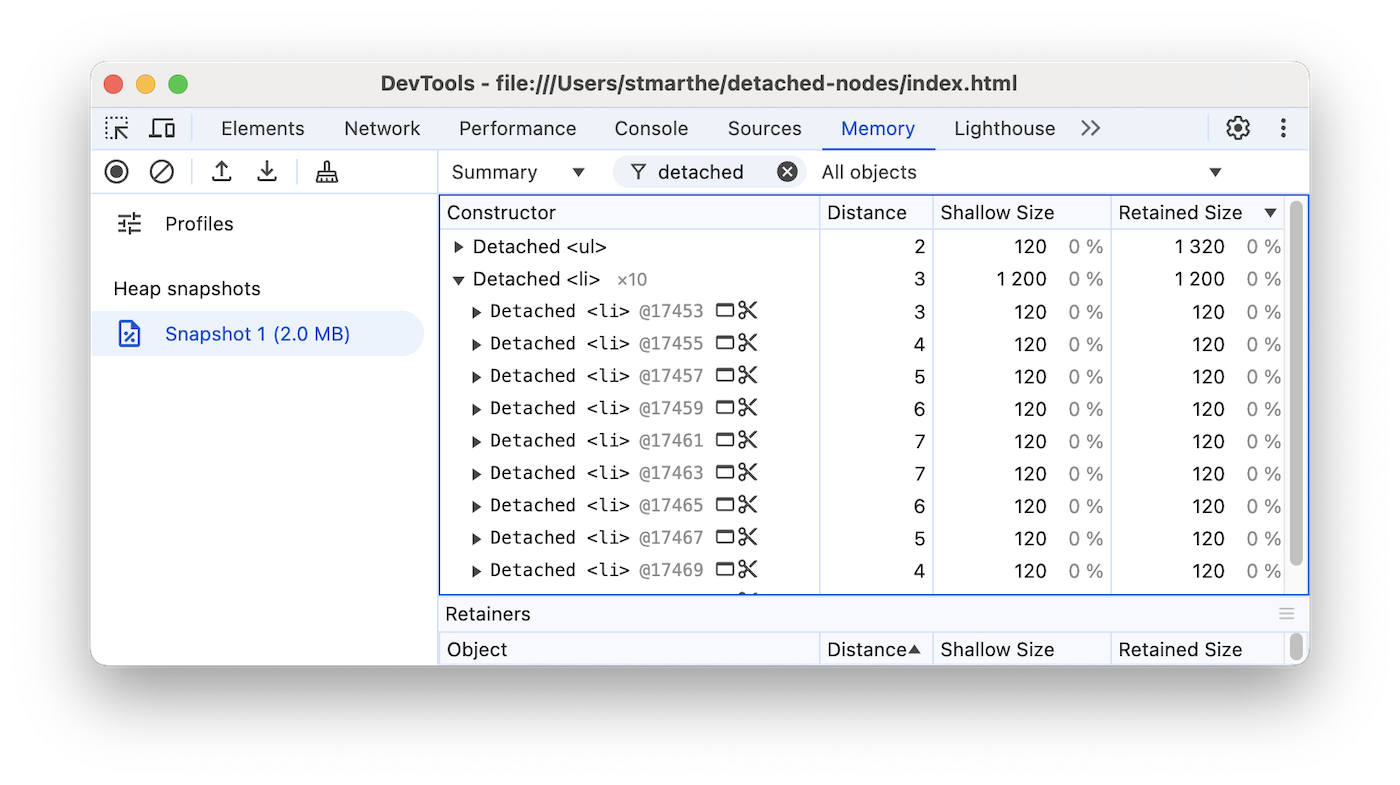
클래스 필터 입력란에 Detached를 입력하여 분리된 DOM 트리를 검색합니다.

캐럿을 펼쳐 분리된 트리를 조사합니다.

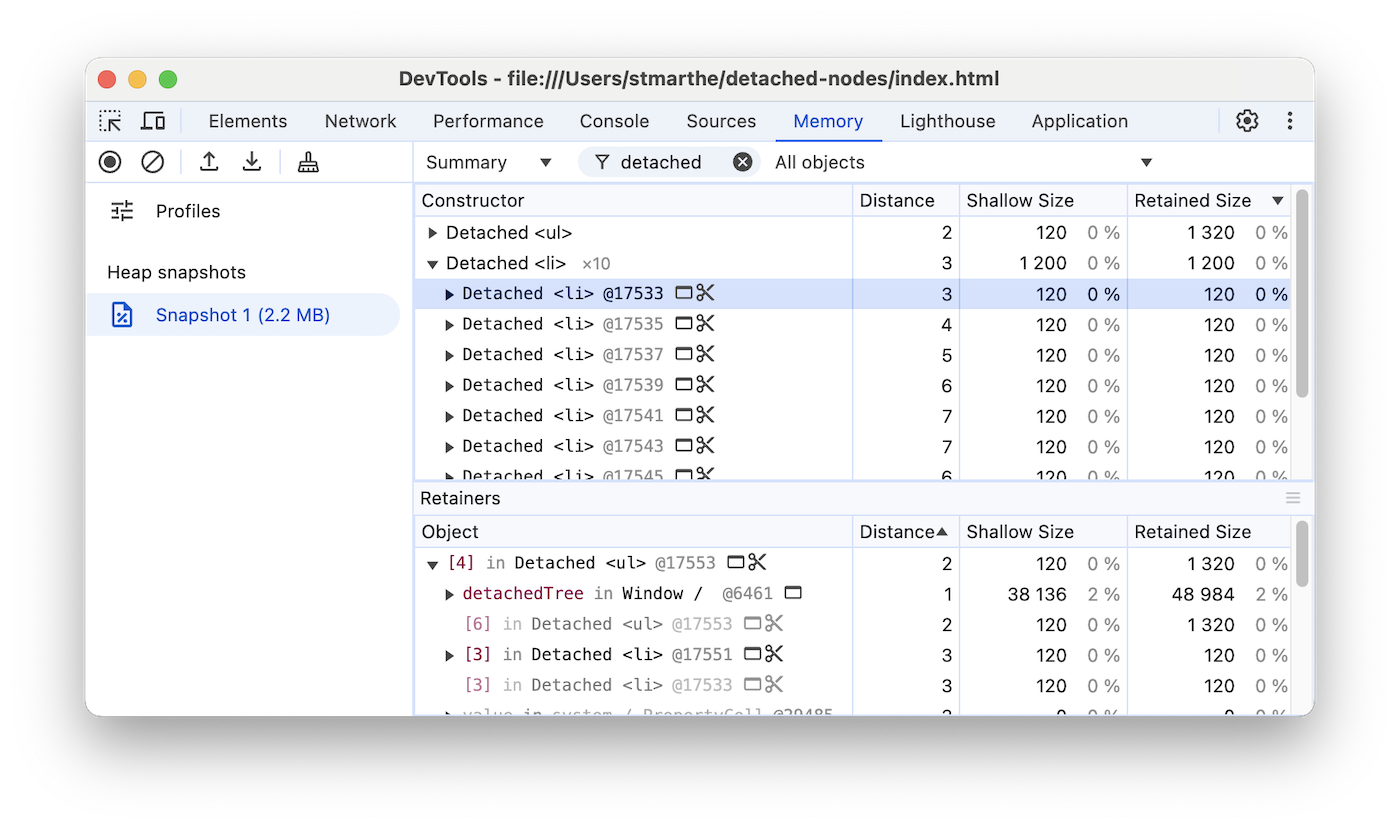
노드를 클릭하여 자세히 살펴봅니다. 객체 창에서 객체를 참조하는 코드에 관한 자세한 정보를 확인할 수 있습니다. 예를 들어 다음 스크린샷에서 detachedTree 변수가 노드를 참조하고 있음을 확인할 수 있습니다. 이 특정 메모리 누수를 수정하려면 detachedTree를 사용하는 코드를 살펴보고 더 이상 필요하지 않을 때 노드 참조를 삭제하는지 확인합니다.

할당 타임라인으로 JS 힙 메모리 누수 식별
할당 타임라인은 JS 힙의 메모리 누수를 추적하는 데 도움이 되는 또 다른 도구입니다.
할당 타임라인을 보여주는 다음 코드를 살펴보세요.
var x = [];
function grow() {
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
코드에서 참조된 버튼이 푸시될 때마다 100만 개의 문자열이 x 배열에 추가됩니다.
할당 타임라인을 기록하려면 DevTools를 열고 메모리 패널로 이동하여 타임라인의 할당 라디오 버튼을 선택한 다음 기록 버튼을 누르고 메모리 누수가 발생하는 것으로 의심되는 작업을 실행한 후 완료되면 녹화 중지 버튼을 누릅니다.
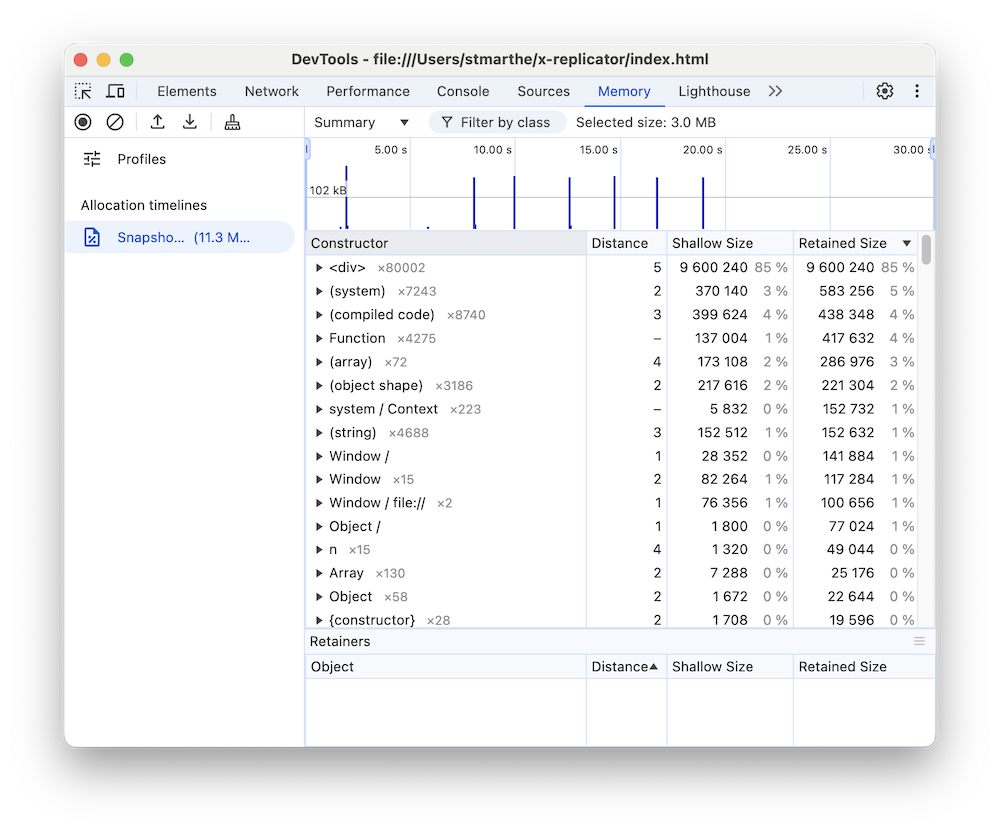
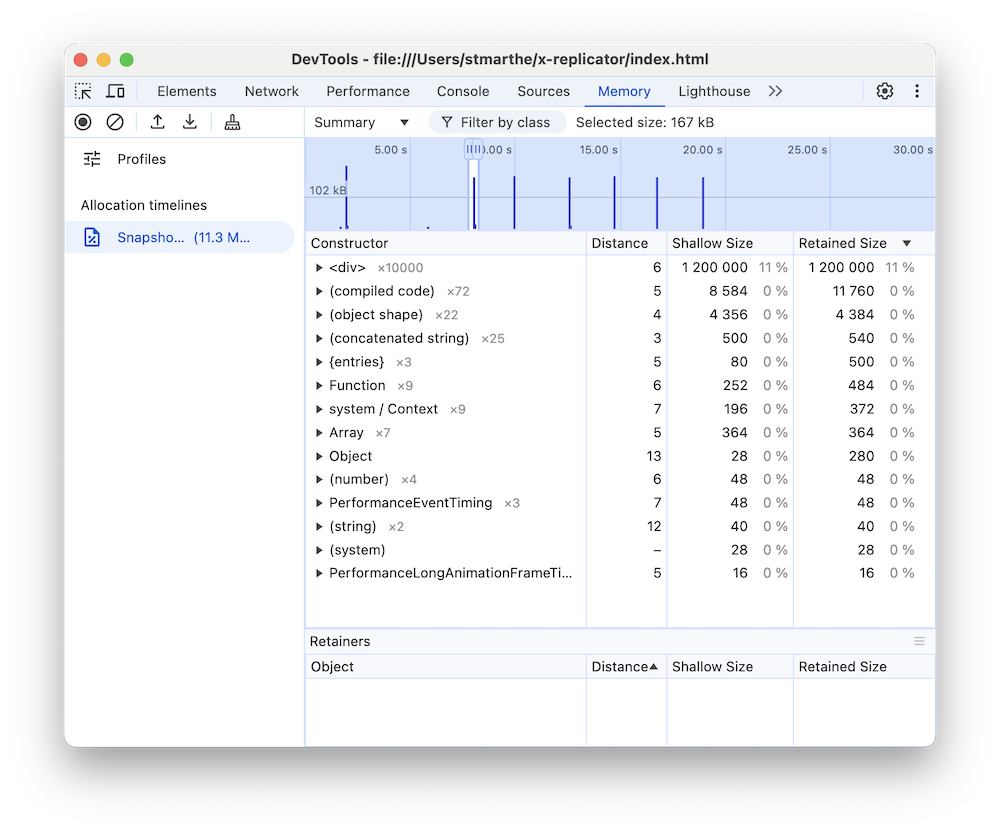
녹화하는 동안 다음 스크린샷과 같이 할당 타임라인에 파란색 막대가 표시되는지 확인합니다.

파란색 막대는 새 메모리 할당을 나타냅니다. 이러한 새 메모리 할당은 메모리 누수의 후보입니다. 막대를 확대하여 생성자 창을 필터링하여 지정된 기간 동안 할당된 객체만 표시할 수 있습니다.

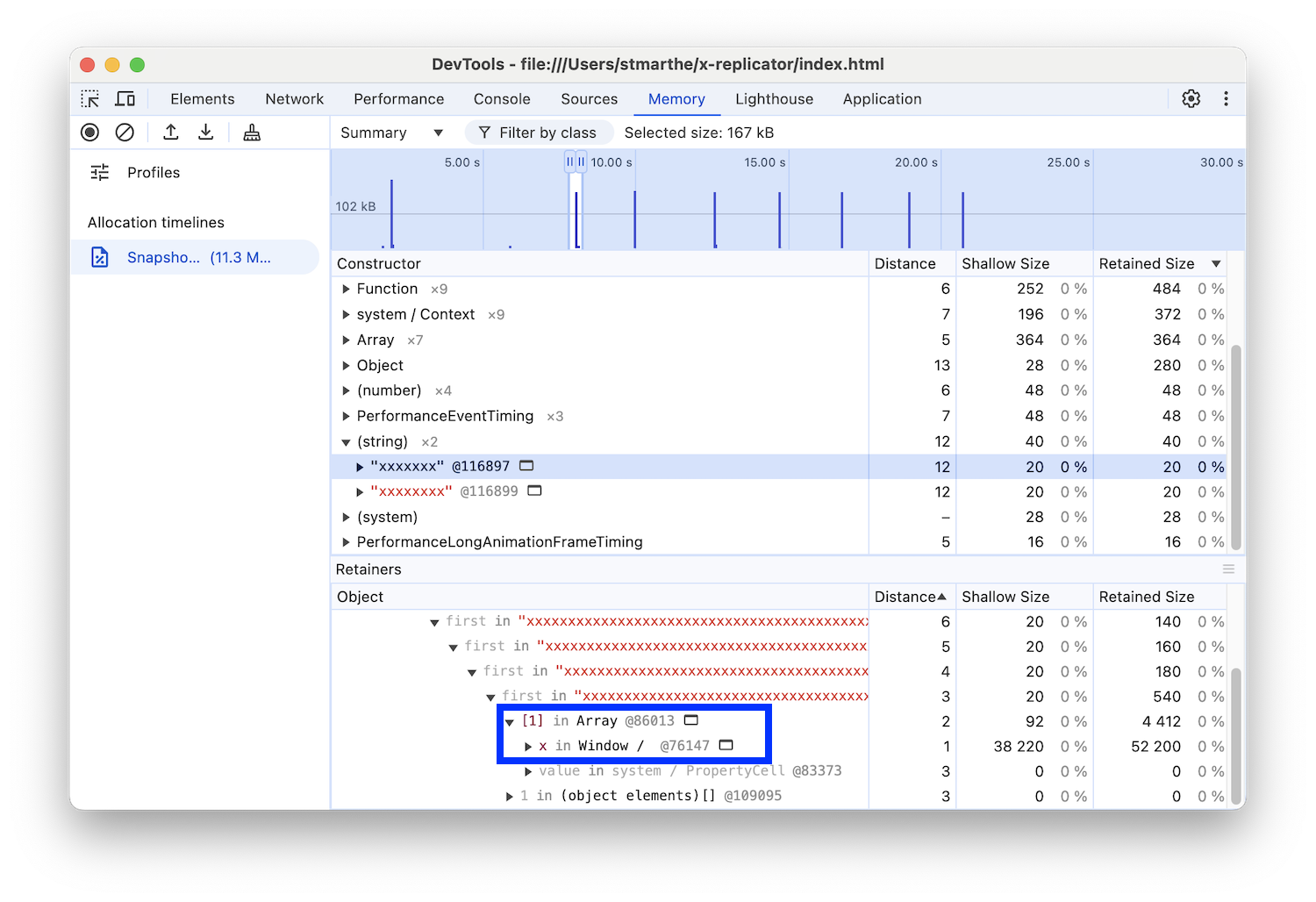
객체를 펼치고 값을 클릭하여 객체 창에서 객체에 관한 자세한 내용을 확인합니다. 예를 들어 아래 스크린샷에서 새로 할당된 객체의 세부정보를 보면 Window 범위의 x 변수에 할당되었음을 알 수 있습니다.

함수별 메모리 할당 조사
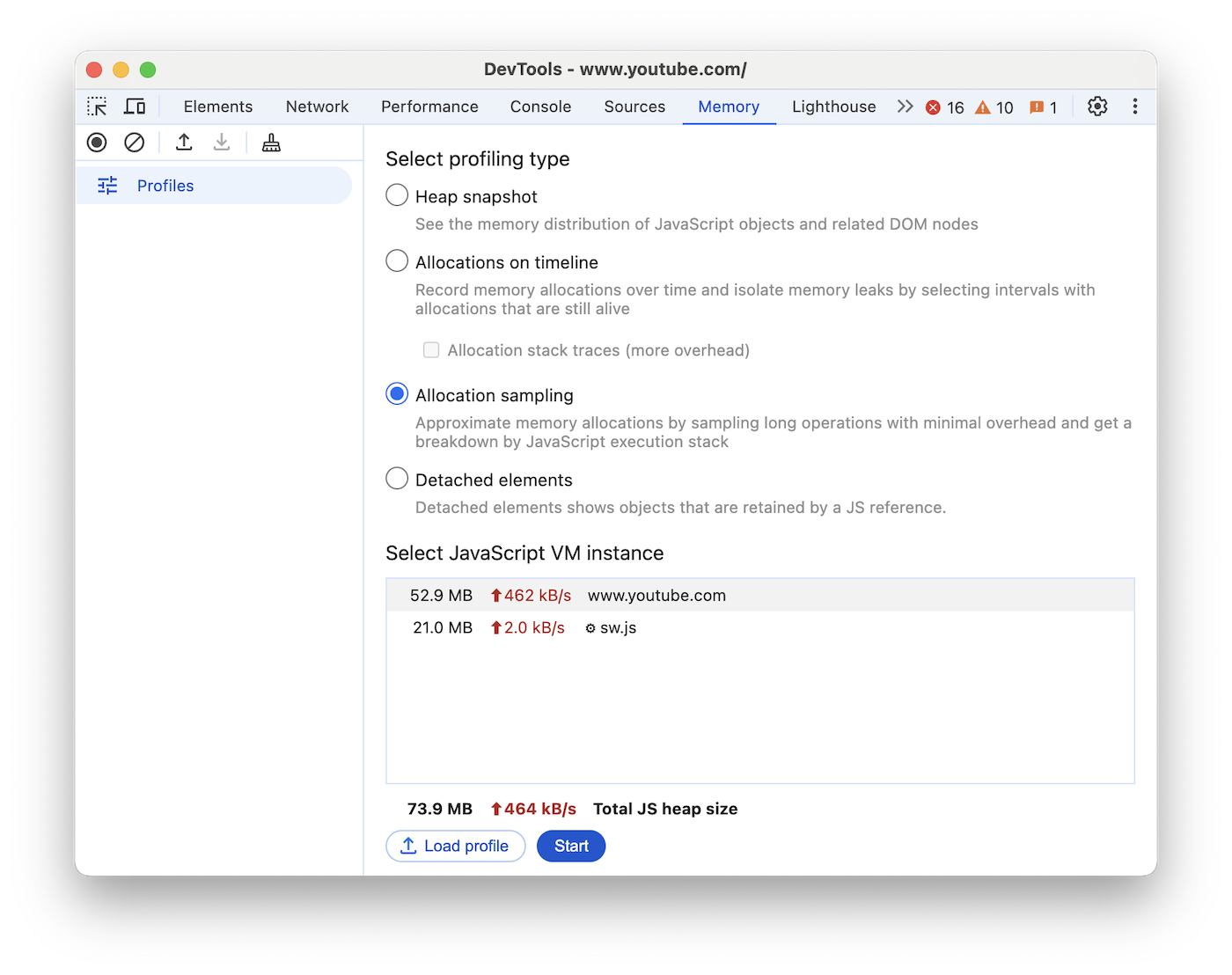
메모리 패널에서 할당 샘플링 프로필 유형을 사용하여 JavaScript 함수별 메모리 할당을 확인합니다.

- 할당 샘플링 라디오 버튼을 선택합니다. 페이지에 작업자가 있는 경우 JavaScript VM 인스턴스 선택 창에서 작업자를 프로파일링 타겟으로 선택할 수 있습니다.
- 시작 버튼을 누릅니다.
- 조사하려는 페이지에서 작업을 실행합니다.
- 모든 작업을 완료하면 중지 버튼을 누릅니다.
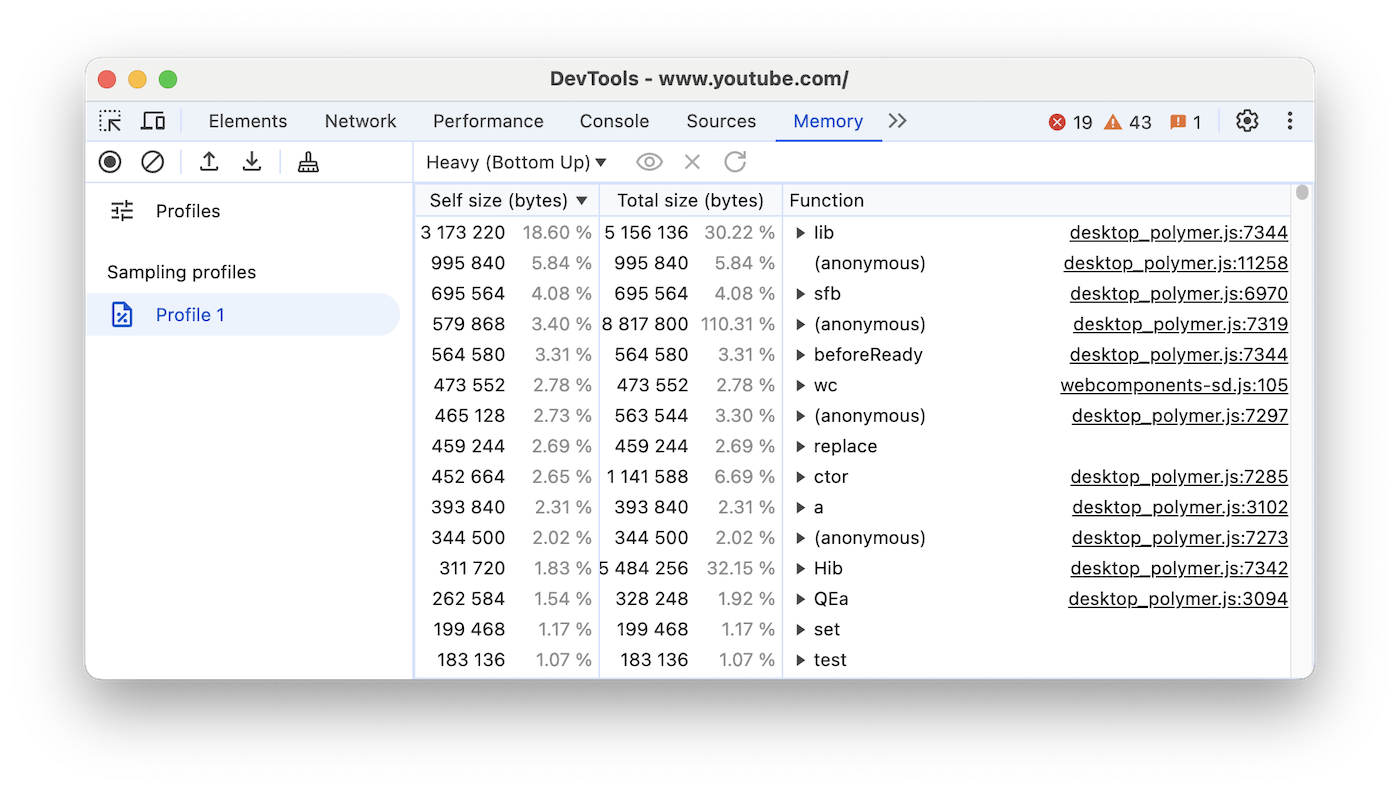
DevTools에는 함수별 메모리 할당 분석이 표시됩니다. 기본 보기는 Heavy (Bottom Up)(메모리 사용량이 많은 함수(하단 위로))로, 메모리를 가장 많이 할당한 함수가 맨 위에 표시됩니다.

JS 참조에 의해 유지되는 객체 식별
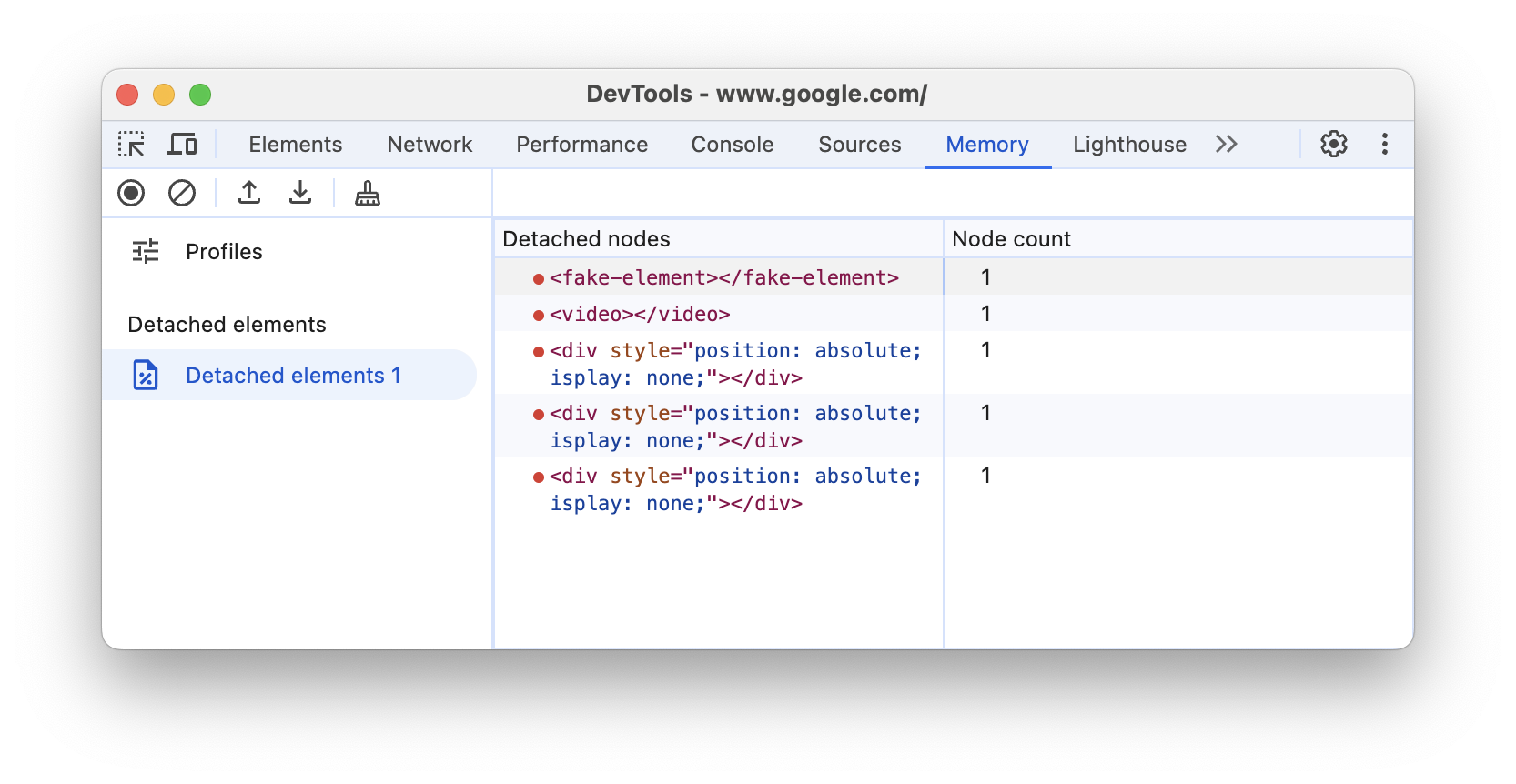
분리된 요소 프로필에는 JavaScript 코드에서 참조되므로 유지되는 분리된 요소가 표시됩니다.
분리된 요소 프로필을 기록하여 정확한 HTML 노드와 노드 수를 확인합니다.

빈번한 가비지 컬렉션 감지
페이지가 자주 일시중지되는 경우 가비지 컬렉션 문제가 있을 수 있습니다.
Chrome 작업 관리자 또는 타임라인 메모리 녹화를 사용하여 빈번한 가비지 컬렉션을 파악할 수 있습니다. 작업 관리자에서 메모리 또는 JavaScript 메모리 값이 자주 오르락내리락하는 것은 잦은 가비지 컬렉션을 나타냅니다. 타임라인 녹화에서 JS 힙 또는 노드 수가 자주 오르락내리락하는 그래프는 빈번한 가비지 컬렉션을 나타냅니다.
문제를 파악한 후 할당 타임라인 녹화 파일을 사용하여 메모리가 할당되는 위치와 할당의 원인이 되는 함수를 확인할 수 있습니다.


 녹화 중지 버튼을 누릅니다.
녹화 중지 버튼을 누릅니다.