এই বিভাগটি মেমরি বিশ্লেষণে ব্যবহৃত সাধারণ পদগুলি বর্ণনা করে এবং বিভিন্ন ভাষার জন্য বিভিন্ন মেমরি প্রোফাইলিং টুলের জন্য প্রযোজ্য।
এখানে বর্ণিত শর্তাবলী এবং ধারণাগুলি Chrome DevTools Heap Profiler- কে নির্দেশ করে৷ আপনি যদি কখনও Java, .NET, বা অন্য কোনও মেমরি প্রোফাইলারের সাথে কাজ করে থাকেন তবে এটি একটি রিফ্রেশার হতে পারে।
বস্তুর আকার
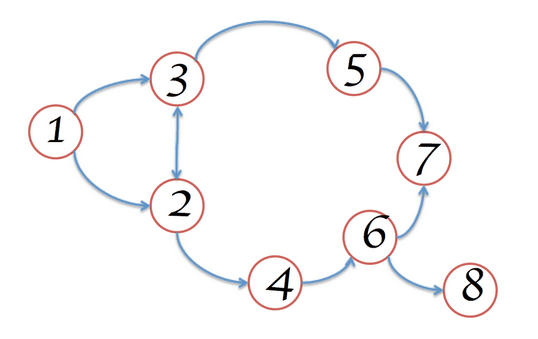
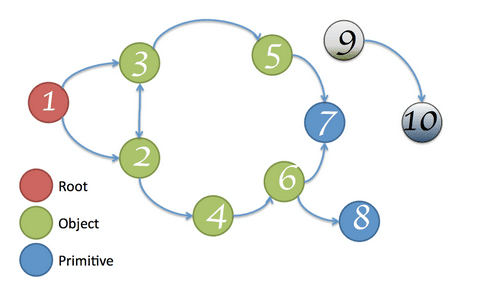
মেমরিকে আদিম প্রকার (সংখ্যা এবং স্ট্রিংগুলির মতো) এবং বস্তু (সহযোগী অ্যারে) সহ একটি গ্রাফ হিসাবে ভাবুন। এটিকে দৃশ্যত একটি গ্রাফ হিসাবে উপস্থাপন করা যেতে পারে যার মধ্যে কয়েকটি আন্তঃসংযুক্ত বিন্দু নিম্নরূপ:

একটি বস্তু দুটি উপায়ে স্মৃতি ধরে রাখতে পারে:
- সরাসরি বস্তু নিজেই দ্বারা.
- অন্তর্নিহিতভাবে অন্যান্য বস্তুর রেফারেন্স ধারণ করে, এবং সেইজন্য সেই বস্তুগুলিকে আবর্জনা সংগ্রাহক দ্বারা স্বয়ংক্রিয়ভাবে নিষ্পত্তি করা থেকে বাধা দেয় (সংক্ষেপে GC )।
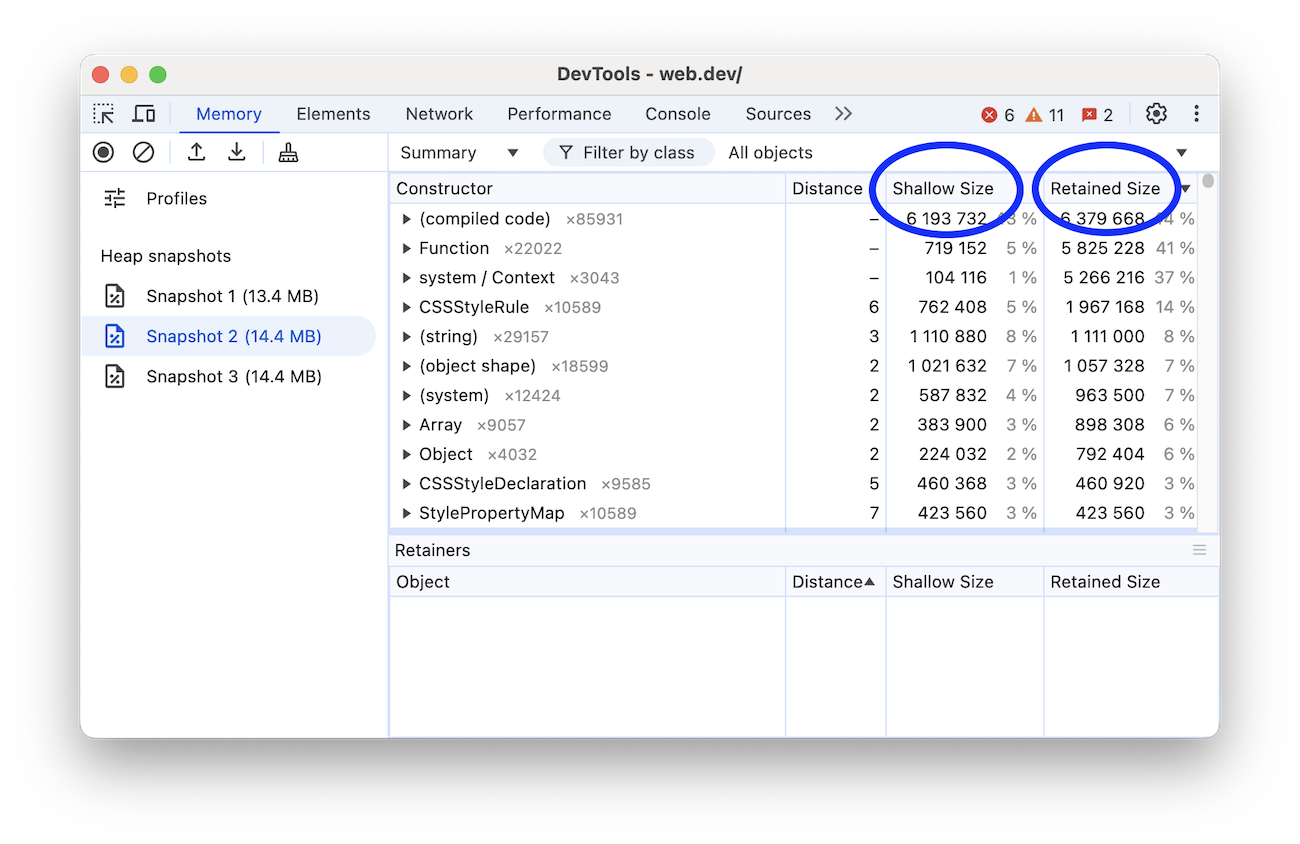
DevTools-এ Heap Profiler-এর সাথে কাজ করার সময় ( মেমরি প্যানেলে পাওয়া মেমরি সমস্যাগুলি তদন্ত করার জন্য একটি টুল), আপনি সম্ভবত নিজেকে কয়েকটি ভিন্ন কলামের তথ্য দেখতে পাবেন। যে দুটি আলাদা আলাদা তা হল শ্যালো সাইজ এবং রিটেইনড সাইজ , কিন্তু এগুলো কিসের প্রতিনিধিত্ব করে?

অগভীর আকার
এটি মেমরির আকার যা বস্তু নিজেই ধারণ করে।
সাধারণ জাভাস্ক্রিপ্ট অবজেক্টের কিছু মেমরি তাদের বর্ণনার জন্য এবং তাৎক্ষণিক মান সংরক্ষণের জন্য সংরক্ষিত থাকে। সাধারণত, শুধুমাত্র অ্যারে এবং স্ট্রিংগুলির একটি উল্লেখযোগ্য অগভীর আকার থাকতে পারে। যাইহোক, স্ট্রিং এবং বাহ্যিক অ্যারেগুলির প্রায়শই রেন্ডারার মেমরিতে তাদের প্রধান স্টোরেজ থাকে, যা জাভাস্ক্রিপ্টের স্তূপে শুধুমাত্র একটি ছোট মোড়ক অবজেক্টকে প্রকাশ করে।
রেন্ডারার মেমরি হল সেই প্রক্রিয়ার সমস্ত মেমরি যেখানে একটি পরিদর্শন করা পৃষ্ঠা রেন্ডার করা হয়: নেটিভ মেমরি + পেজের জেএস হিপ মেমরি + পেজ দ্বারা শুরু হওয়া সমস্ত ডেডিকেটেড কর্মীদের JS হিপ মেমরি। তবুও, এমনকি একটি ছোট বস্তুও পরোক্ষভাবে প্রচুর পরিমাণে মেমরি ধারণ করতে পারে, স্বয়ংক্রিয় আবর্জনা সংগ্রহের প্রক্রিয়ার মাধ্যমে অন্যান্য বস্তুকে নিষ্পত্তি করা থেকে বাধা দেয়।
ধরে রাখা মাপ
এটি এমন মেমরির আকার যা বস্তুটি নিজেই মুছে ফেলার সাথে সাথে তার নির্ভরশীল বস্তুগুলিকে মুক্ত করা হয় যা GC রুট থেকে পৌঁছানো যায় না।
V8 এর বাইরে কোনো জাভাস্ক্রিপ্ট অবজেক্টে নেটিভ কোড থেকে রেফারেন্স তৈরি করার সময় GC রুটগুলি হ্যান্ডেলগুলি দিয়ে তৈরি (স্থানীয় বা বিশ্বব্যাপী)। এই ধরনের সমস্ত হ্যান্ডেলগুলি জিসি রুট > হ্যান্ডেল স্কোপ এবং জিসি রুট > গ্লোবাল হ্যান্ডেলের অধীনে একটি হিপ স্ন্যাপশটের মধ্যে পাওয়া যাবে। ব্রাউজার বাস্তবায়নের বিশদ বিবরণে ডুব না দিয়ে এই ডকুমেন্টেশনে হ্যান্ডেলগুলি বর্ণনা করা বিভ্রান্তিকর হতে পারে। GC রুট এবং হ্যান্ডলগুলি উভয়ই এমন কিছু নয় যা আপনাকে চিন্তা করতে হবে।
প্রচুর অভ্যন্তরীণ GC রুট রয়েছে যার বেশিরভাগই ব্যবহারকারীদের জন্য আকর্ষণীয় নয়। অ্যাপ্লিকেশনের দৃষ্টিকোণ থেকে নিম্নলিখিত ধরণের শিকড় রয়েছে:
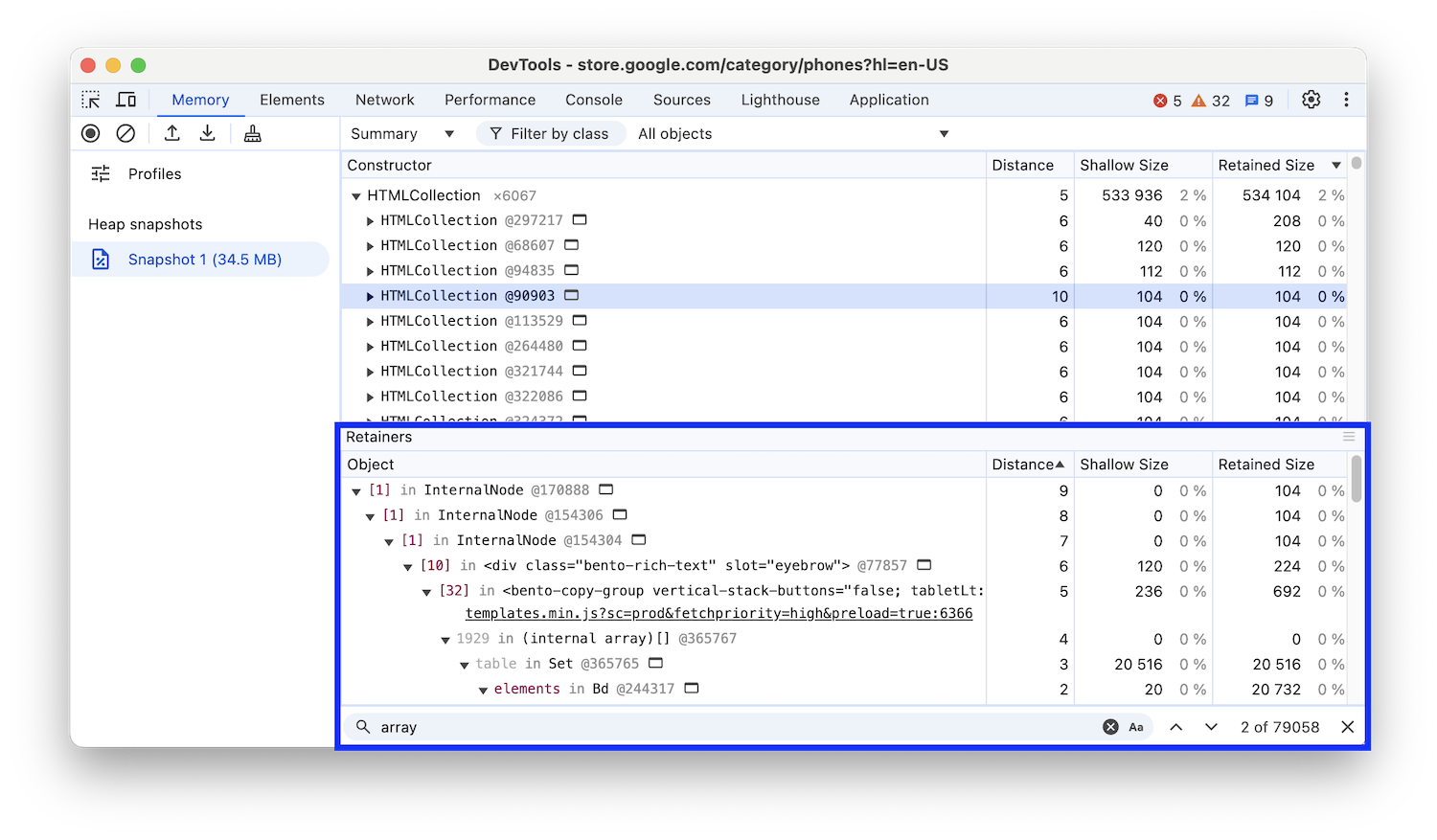
- উইন্ডো গ্লোবাল অবজেক্ট (প্রতিটি আইফ্রেমে)। হিপ স্ন্যাপশটে একটি দূরত্বের ক্ষেত্র রয়েছে যা উইন্ডো থেকে সংক্ষিপ্ততম ধরে রাখার পথে সম্পত্তির উল্লেখের সংখ্যা।
- ডকুমেন্ট ডিওএম ট্রি যা সমস্ত নেটিভ DOM নোড সমন্বিত নথিটি অতিক্রম করে পৌঁছানো যায়। তাদের সকলের কাছে JS র্যাপার নাও থাকতে পারে তবে র্যাপার থাকলে নথিটি জীবিত থাকবে।
- কখনও কখনও অবজেক্ট ডিবাগার প্রসঙ্গ এবং DevTools কনসোল (যেমন কনসোল মূল্যায়নের পরে) দ্বারা ধরে রাখা যেতে পারে। পরিষ্কার কনসোল সহ হিপ স্ন্যাপশট তৈরি করুন এবং ডিবাগারে কোনও সক্রিয় ব্রেকপয়েন্ট নেই৷
মেমরি গ্রাফ একটি রুট দিয়ে শুরু হয়, যা ব্রাউজারের window অবজেক্ট বা Node.js মডিউলের Global অবজেক্ট হতে পারে। আপনি এই রুট বস্তু GC'd কিভাবে নিয়ন্ত্রণ না.

মূল থেকে যা পাওয়া যায় না তা জিসি পায়।
গাছ ধরে রাখার বস্তু
গাদা আন্তঃসংযুক্ত বস্তুর একটি নেটওয়ার্ক। গাণিতিক জগতে এই কাঠামোকে গ্রাফ বা মেমরি গ্রাফ বলা হয়। প্রান্তগুলির মাধ্যমে সংযুক্ত নোডগুলি থেকে একটি গ্রাফ তৈরি করা হয়, উভয়েরই লেবেল দেওয়া হয়।
- নোডগুলি ( বা অবজেক্টগুলি ) কনস্ট্রাক্টর ফাংশনের নাম ব্যবহার করে লেবেল করা হয় যা তাদের তৈরি করতে ব্যবহৃত হয়েছিল।
- প্রান্তগুলি বৈশিষ্ট্যের নাম ব্যবহার করে লেবেল করা হয়।
হিপ প্রোফাইলার ব্যবহার করে কীভাবে একটি প্রোফাইল রেকর্ড করতে হয় তা শিখুন। নিম্নলিখিত হিপ প্রোফাইলার রেকর্ডিং-এ আমরা দেখতে পাচ্ছি এমন কিছু নজরকাড়া জিনিসগুলির মধ্যে রয়েছে দূরত্ব: GC রুট থেকে দূরত্ব। যদি একই ধরণের প্রায় সমস্ত বস্তু একই দূরত্বে থাকে এবং কয়েকটি বড় দূরত্বে থাকে তবে এটি তদন্ত করার মতো কিছু।

ডমিনেটর
ডোমিনেটর অবজেক্টগুলি একটি গাছের কাঠামো নিয়ে গঠিত কারণ প্রতিটি বস্তুর ঠিক একটি তাত্ক্ষণিক ডমিনেটর রয়েছে। কোনো বস্তুর আধিপত্যকারীর কাছে কোনো বস্তুর ওপর আধিপত্যের সরাসরি উল্লেখ থাকতে পারে না; অর্থাৎ, ডমিনেটরের গাছটি গ্রাফের একটি বিস্তৃত গাছ নয়।
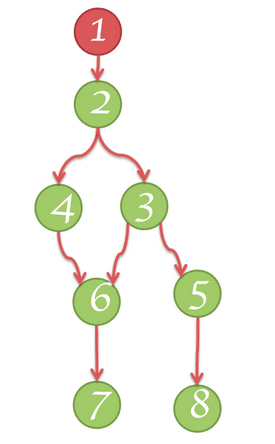
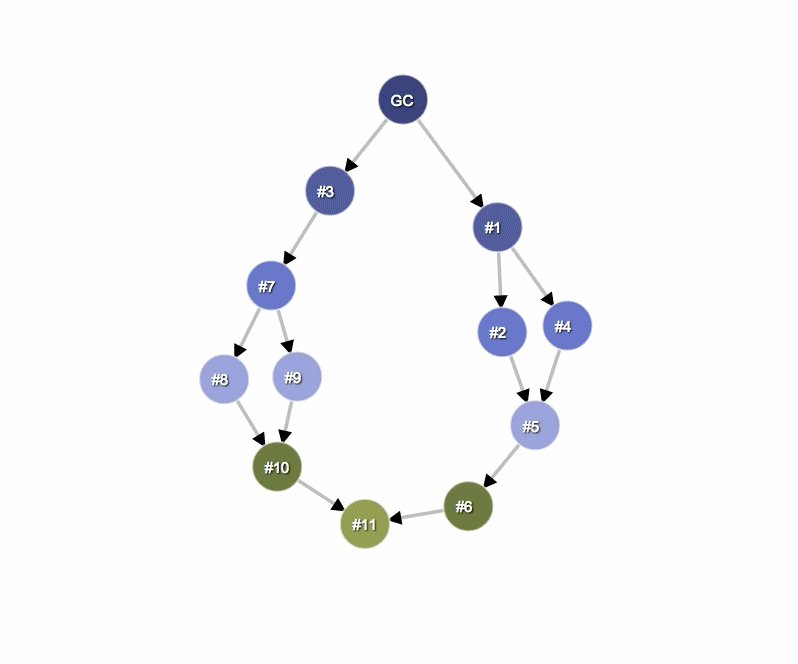
নিম্নলিখিত চিত্রে:
- নোড 1 নোড 2 কে প্রাধান্য দেয়
- নোড 2 নোড 3, 4 এবং 6 কে প্রাধান্য দেয়
- নোড 3 নোড 5 কে প্রাধান্য দেয়
- নোড 5 নোড 8 কে প্রাধান্য দেয়
- নোড 6 নোড 7 কে প্রাধান্য দেয়

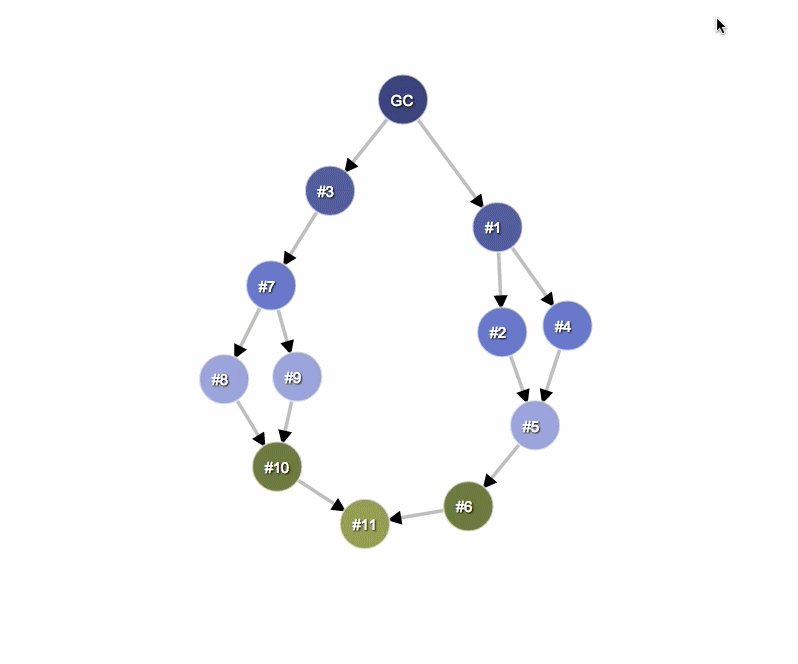
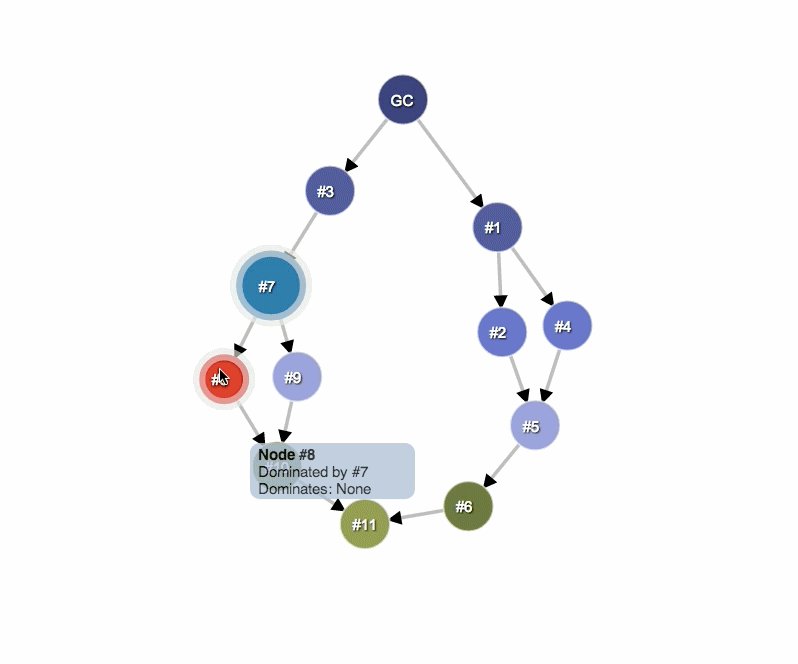
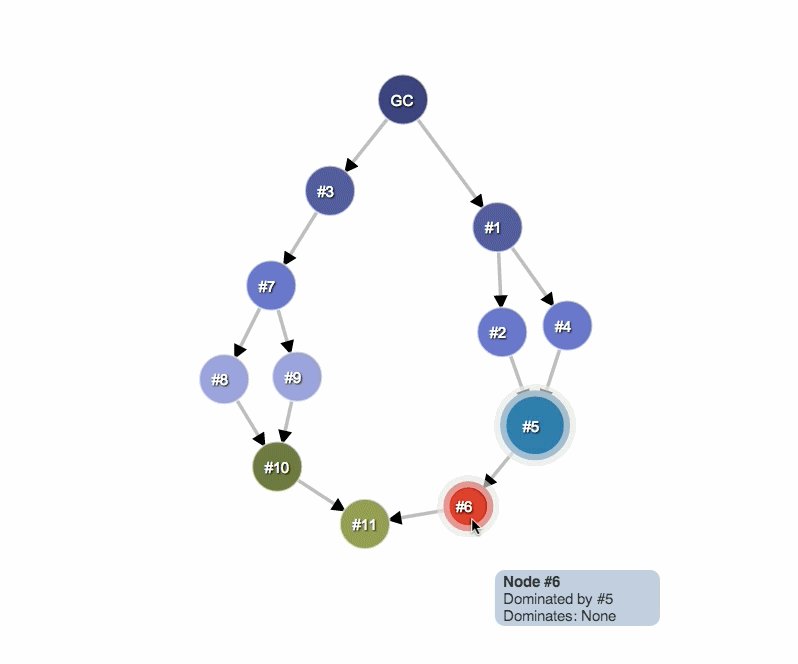
নিম্নলিখিত উদাহরণে, নোড #7 , #3 , এবং GC হল #10 এর আধিপত্য কারণ তারা রুট (GC) থেকে #10 পর্যন্ত প্রতিটি পথে বিদ্যমান। বিশেষ করে, #7 হল #10 এর অবিলম্বে আধিপত্যকারী কারণ এটি GC থেকে #10 এর পথে সবচেয়ে কাছের ডমিনেটর।

V8 সুনির্দিষ্ট
মেমরি প্রোফাইল করার সময়, কেন হিপ স্ন্যাপশটগুলি একটি নির্দিষ্ট উপায়ে দেখায় তা বোঝা সহায়ক। এই বিভাগটি বিশেষভাবে V8 জাভাস্ক্রিপ্ট ভার্চুয়াল মেশিন (V8 VM বা VM) এর সাথে সম্পর্কিত কিছু মেমরি-সম্পর্কিত বিষয় বর্ণনা করে।
জাভাস্ক্রিপ্ট অবজেক্টের উপস্থাপনা
তিনটি আদিম প্রকার আছে:
- সংখ্যা (যেমন, 3.14159..)
- বুলিয়ানস (সত্য বা মিথ্যা)
- স্ট্রিংস (যেমন, 'ওয়ার্নার হাইজেনবার্গ')
তারা অন্য মান উল্লেখ করতে পারে না এবং সর্বদা পাতা বা নোড বন্ধ করে দেয়।
সংখ্যাগুলি এই হিসাবে সংরক্ষণ করা যেতে পারে:
- একটি অবিলম্বে 31-বিট পূর্ণসংখ্যার মান যাকে ছোট পূর্ণসংখ্যা বলা হয় ( SMI ), বা
- হিপ অবজেক্ট, হিপ সংখ্যা হিসাবে উল্লেখ করা হয়। SMI ফর্মের সাথে মানানসই নয় এমন মানগুলি সংরক্ষণ করার জন্য হিপ নম্বরগুলি ব্যবহার করা হয়, যেমন দ্বিগুণ , বা যখন একটি মান বক্স করা প্রয়োজন, যেমন এটিতে বৈশিষ্ট্যগুলি সেট করা৷
স্ট্রিংগুলি যেকোনো একটিতে সংরক্ষণ করা যেতে পারে:
- ভিএম হিপ , বা
- বাহ্যিকভাবে রেন্ডারারের মেমরিতে । একটি র্যাপার অবজেক্ট তৈরি করা হয় এবং বাহ্যিক স্টোরেজ অ্যাক্সেস করার জন্য ব্যবহার করা হয় যেখানে, উদাহরণস্বরূপ, স্ক্রিপ্ট উত্স এবং ওয়েব থেকে প্রাপ্ত অন্যান্য বিষয়বস্তু VM হিপে কপি করার পরিবর্তে সংরক্ষণ করা হয়।
নতুন জাভাস্ক্রিপ্ট অবজেক্টের জন্য মেমরি একটি ডেডিকেটেড জাভাস্ক্রিপ্ট হিপ (বা ভিএম হিপ ) থেকে বরাদ্দ করা হয়। এই বস্তুগুলি V8 এর আবর্জনা সংগ্রাহক দ্বারা পরিচালিত হয় এবং তাই, যতক্ষণ না অন্তত একটি শক্তিশালী রেফারেন্স থাকে ততক্ষণ পর্যন্ত জীবিত থাকবে।
নেটিভ অবজেক্ট হল অন্য সব কিছু যা জাভাস্ক্রিপ্ট হিপে নেই। নেটিভ অবজেক্ট, হিপ অবজেক্টের বিপরীতে, V8 আবর্জনা সংগ্রাহক তার সারা জীবন জুড়ে পরিচালিত হয় না, এবং শুধুমাত্র জাভাস্ক্রিপ্ট র্যাপার অবজেক্ট ব্যবহার করে জাভাস্ক্রিপ্ট থেকে অ্যাক্সেস করা যেতে পারে।
কনস স্ট্রিং হল এমন একটি বস্তু যা সংরক্ষিত স্ট্রিংগুলির জোড়া নিয়ে গঠিত তারপর যোগ করা হয়েছে এবং এটি সংযুক্তির ফলে। কনস স্ট্রিং বিষয়বস্তু যোগদান শুধুমাত্র প্রয়োজন হিসাবে ঘটে. একটি উদাহরণ হবে যখন একটি যোগ করা স্ট্রিংয়ের একটি সাবস্ট্রিং তৈরি করা প্রয়োজন।
উদাহরণস্বরূপ, আপনি যদি a এবং b কে সংযুক্ত করেন তবে আপনি একটি স্ট্রিং (a, b) পাবেন যা সংযুক্তির ফলাফলকে উপস্থাপন করে। যদি আপনি পরে সেই ফলাফলের সাথে d যুক্ত করেন, তাহলে আপনি আরেকটি কনস স্ট্রিং (a, b), d) পাবেন।
অ্যারে - একটি অ্যারে হল সাংখ্যিক কী সহ একটি বস্তু। এগুলি প্রচুর পরিমাণে ডেটা সঞ্চয় করার জন্য V8 VM-এ ব্যাপকভাবে ব্যবহৃত হয়। অভিধানের মতো ব্যবহৃত কী-মান জোড়ার সেট অ্যারে দ্বারা ব্যাক আপ করা হয়।
একটি সাধারণ জাভাস্ক্রিপ্ট অবজেক্ট স্টোর করার জন্য ব্যবহৃত দুটি অ্যারে প্রকারের একটি হতে পারে:
- নামযুক্ত বৈশিষ্ট্য, এবং
- সংখ্যাগত উপাদান
এমন ক্ষেত্রে যেখানে খুব কম সংখ্যক বৈশিষ্ট্য রয়েছে, সেগুলি জাভাস্ক্রিপ্ট অবজেক্টেই অভ্যন্তরীণভাবে সংরক্ষণ করা যেতে পারে।
মানচিত্র - একটি বস্তু যা বস্তুর ধরন এবং তার বিন্যাস বর্ণনা করে। উদাহরণস্বরূপ, দ্রুত সম্পত্তি অ্যাক্সেসের জন্য অন্তর্নিহিত বস্তুর শ্রেণিবিন্যাস বর্ণনা করতে মানচিত্র ব্যবহার করা হয়।
অবজেক্ট গ্রুপ
প্রতিটি নেটিভ অবজেক্ট গ্রুপ এমন বস্তু নিয়ে গঠিত যা একে অপরের সাথে পারস্পরিক রেফারেন্স ধারণ করে। উদাহরণস্বরূপ, একটি DOM সাবট্রি বিবেচনা করুন যেখানে প্রতিটি নোডের সাথে তার পিতামাতার একটি লিঙ্ক রয়েছে এবং পরবর্তী সন্তান এবং পরবর্তী ভাইবোনের সাথে লিঙ্ক রয়েছে, এইভাবে একটি সংযুক্ত গ্রাফ তৈরি করে। মনে রাখবেন যে নেটিভ অবজেক্টগুলি জাভাস্ক্রিপ্ট হিপে উপস্থাপন করা হয় না—তাই তাদের আকার শূন্য। পরিবর্তে, মোড়ক বস্তু তৈরি করা হয়.
প্রতিটি মোড়ক বস্তু সংশ্লিষ্ট নেটিভ অবজেক্টের একটি রেফারেন্স ধারণ করে, এটিতে কমান্ড পুনর্নির্দেশ করার জন্য। নিজস্ব পালাক্রমে, একটি অবজেক্ট গ্রুপ র্যাপার অবজেক্ট ধারণ করে। যাইহোক, এটি একটি সংগ্রহযোগ্য চক্র তৈরি করে না, কারণ GC অবজেক্ট গ্রুপগুলি প্রকাশ করার জন্য যথেষ্ট স্মার্ট যার রেপারগুলি আর উল্লেখ করা হয় না। কিন্তু একটি একক র্যাপার ছেড়ে দিতে ভুলে গেলে পুরো গোষ্ঠী এবং সংশ্লিষ্ট র্যাপারগুলিকে ধরে রাখবে৷


