Use the Allocation timeline tool to find objects that aren't being properly garbage collected, and continue to retain memory.
How the tool works
An Allocation timeline report combines the detailed snapshot information of the heap profiler with the incremental updating and tracking of the Timeline panel. Similar to these tools, tracking heap allocation involves starting a recording, performing a sequence of actions, then stop the recording for analysis.
The tool takes heap snapshots periodically throughout the recording (as frequently as every 50 ms!) and one final snapshot at the end of the recording.

Record an Allocation timeline report
To begin using the Allocation timeline tool, follow these steps:
- Open the Memory panel in DevTools.
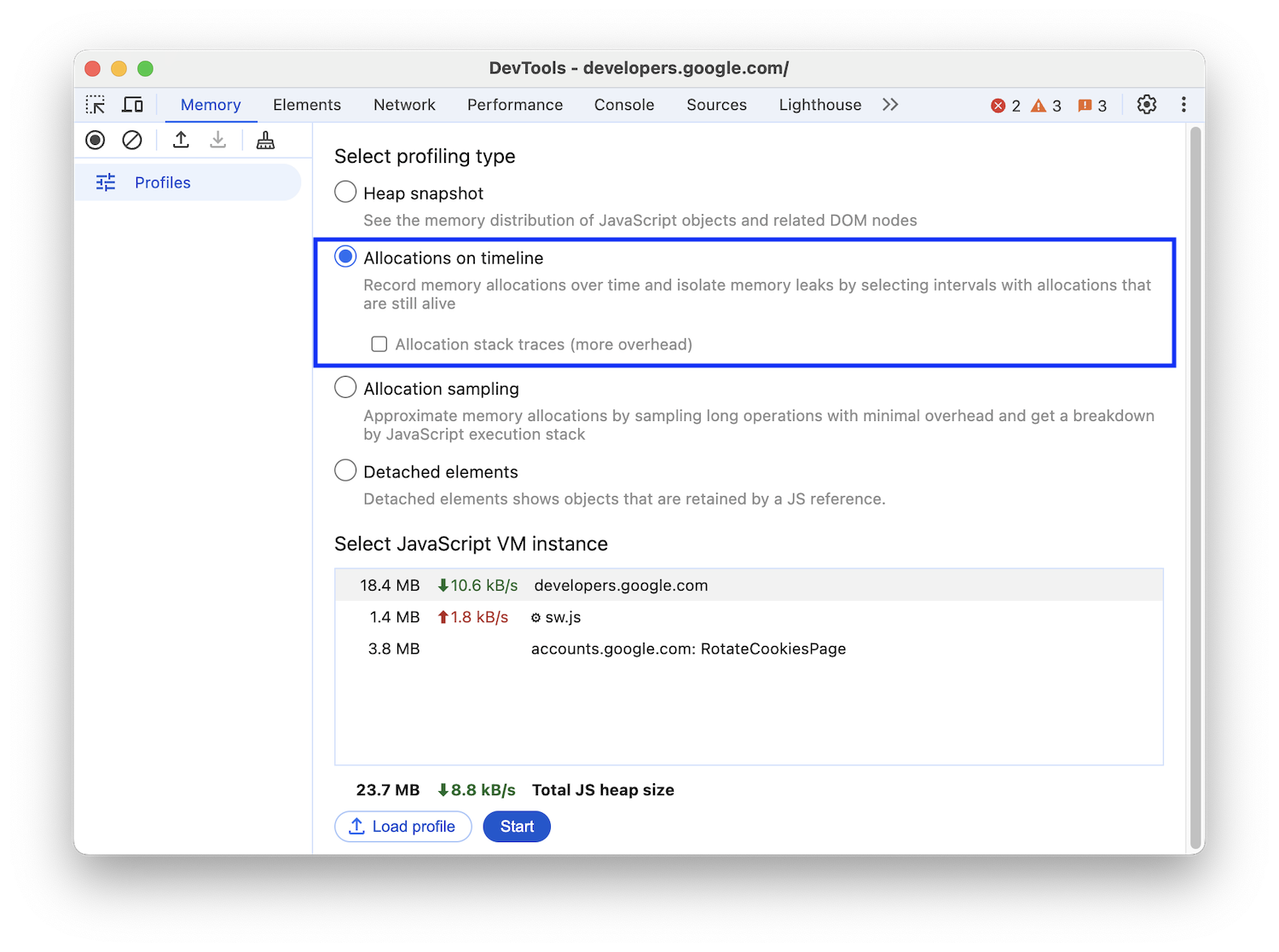
- Enable the Allocations on timeline profile.
- Press the Start button to begin recording.

Read a heap allocation profile
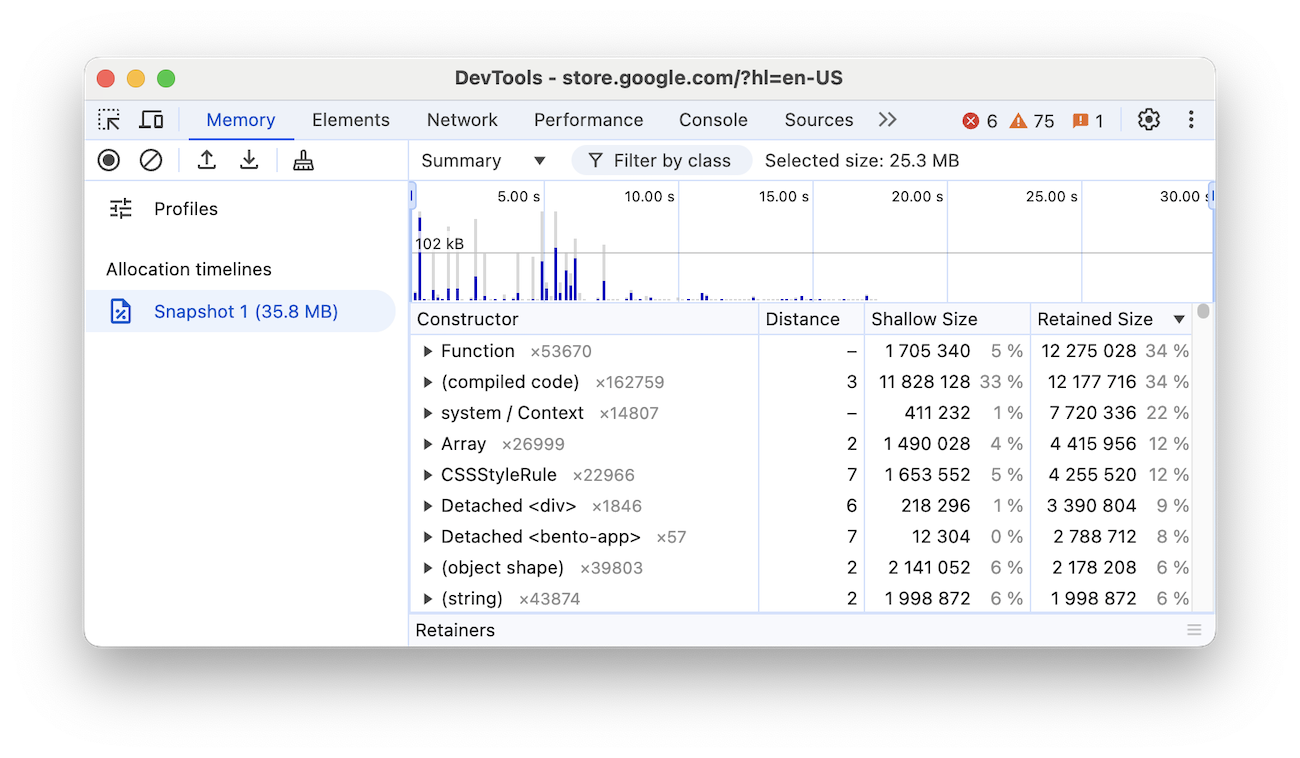
The heap allocation profile shows where objects are being created and identifies the retaining path. In the following snapshot, the bars at the top indicate when new objects are found in the heap.
The height of each bar corresponds to the size of the recently allocated objects, and the color of the bars indicate whether or not those objects are still live in the final heap snapshot. Blue bars indicate objects that are still live at the end of the timeline, Gray bars indicate objects that were allocated during the timeline, but have since been garbage collected:

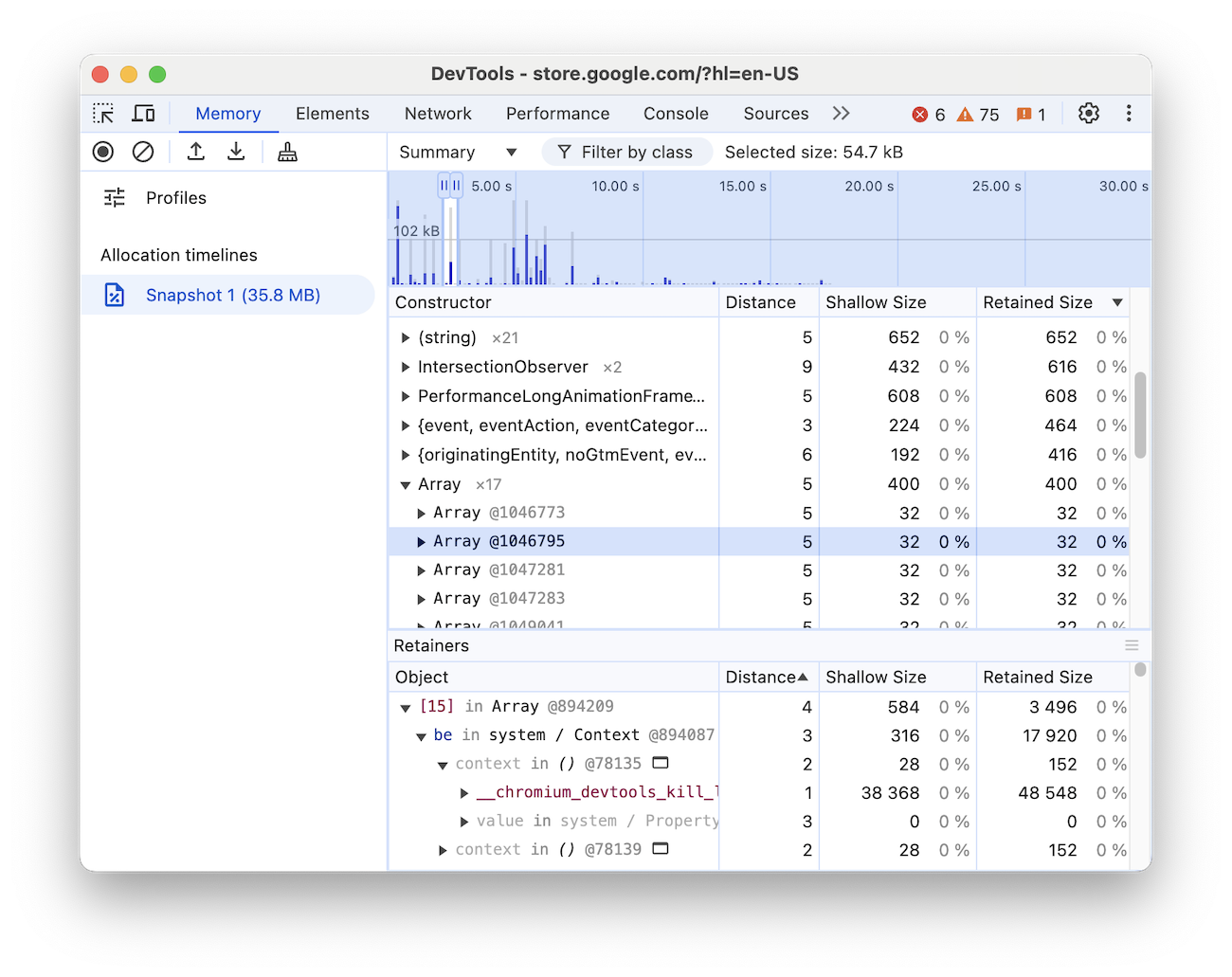
You can zoom in to filter the Constructor pane to only show objects that were allocated during the specified timeframe. To zoom in, drag your mouse across the timeframe you'd like to focus on in the timeline.

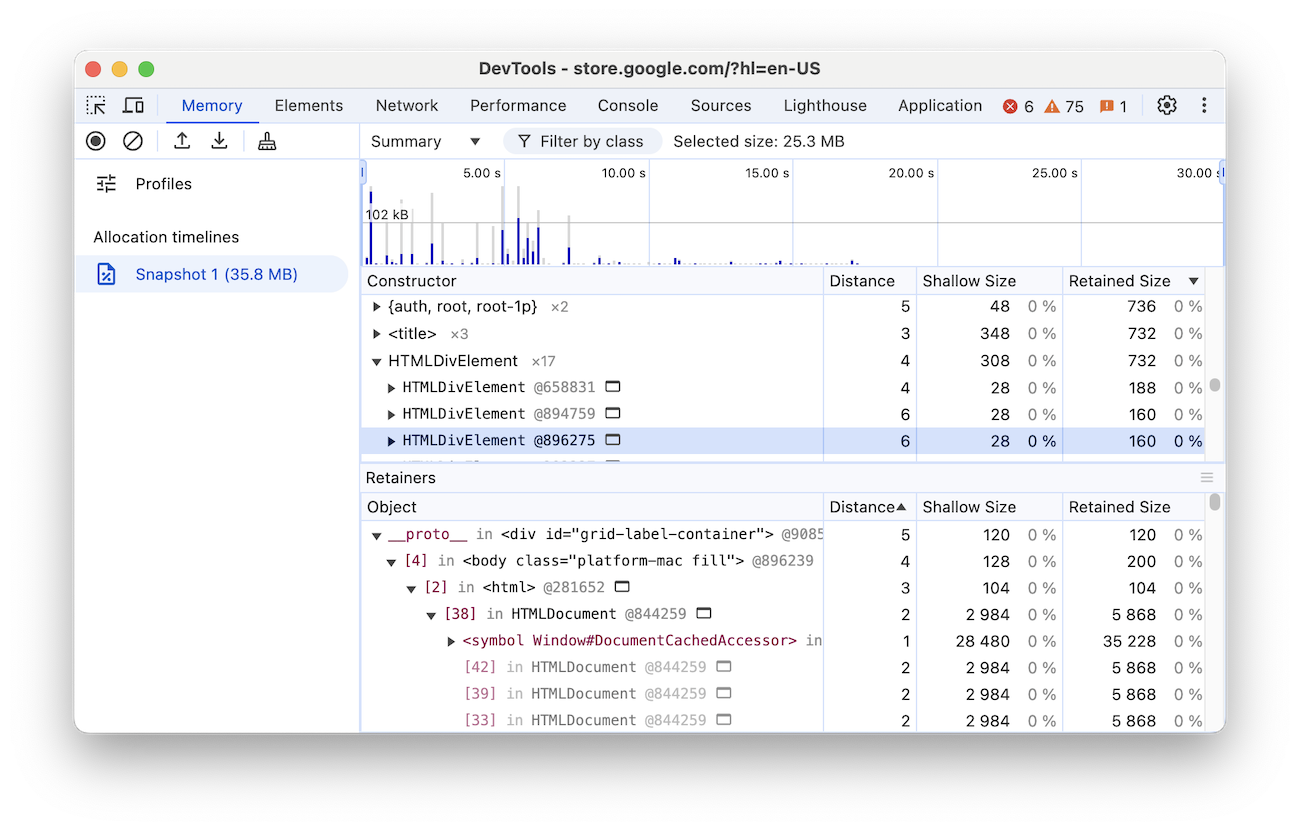
Clicking on a specific constructor in the Constructor pane will show its retaining tree in the Retainers pane. Examining the retaining path to the object should give you enough information to understand why the object was not collected, and you can make the necessary code changes to remove the unnecessary reference.
View memory allocation by function
You can also view memory allocation by JavaScript function. See Investigate memory allocation by function for more information.

