ऐलोकेशन टाइमलाइन टूल का इस्तेमाल करके, ऐसे ऑब्जेक्ट ढूंढें जिन्हें सही तरीके से गै़रबैज कलेक्शन नहीं किया जा रहा है और जो स्टोरेज में बने हुए हैं.
टूल के काम करने का तरीका
ऐलोकेशन टाइमलाइन रिपोर्ट में, हीप प्रोफ़ाइलर के स्नैपशॉट की ज़्यादा जानकारी को टाइमलाइन पैनल के इंक्रीमेंटल अपडेट और ट्रैकिंग के साथ जोड़ा जाता है. इन टूल की तरह ही, हेप एलोकेशन को ट्रैक करने के लिए, रिकॉर्डिंग शुरू करना, कार्रवाइयों का क्रम पूरा करना, और फिर विश्लेषण के लिए रिकॉर्डिंग बंद करना होता है.
यह टूल, रिकॉर्डिंग के दौरान समय-समय पर (हर 50 मिलीसेकंड के हिसाब से!) और रिकॉर्डिंग के आखिर में एक फ़ाइनल स्नैपशॉट लेता है.

ऐलोकेशन की टाइमलाइन रिपोर्ट रिकॉर्ड करना
बंटवारे की टाइमलाइन टूल का इस्तेमाल शुरू करने के लिए, यह तरीका अपनाएं:
- DevTools में मेमोरी पैनल खोलें.
- टाइमलाइन पर मेमोरी का बंटवारा प्रोफ़ाइल चालू करें.
- रिकॉर्डिंग शुरू करने के लिए, शुरू करें बटन को दबाएं.

हीप ऐलोकेशन प्रोफ़ाइल पढ़ना
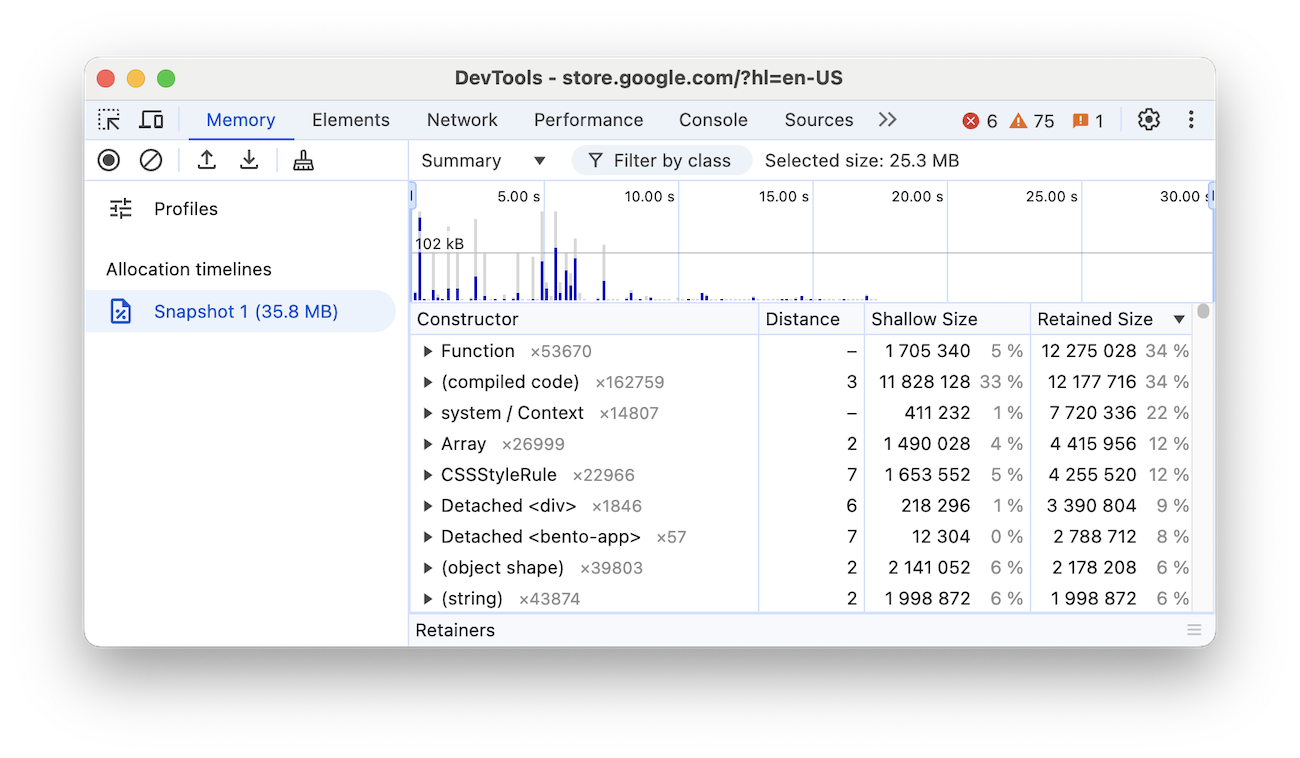
हीप ऐलोकेशन प्रोफ़ाइल से पता चलता है कि ऑब्जेक्ट कहां बनाए जा रहे हैं. साथ ही, यह रिटेन करने के पाथ की पहचान करती है. नीचे दिए गए स्नैपशॉट में, सबसे ऊपर मौजूद बार से पता चलता है कि ढेर में नए ऑब्जेक्ट कब मिलते हैं.
हर बार की ऊंचाई, हाल ही में एलोकेट किए गए ऑब्जेक्ट के साइज़ से मेल खाती है. साथ ही, बार के रंग से पता चलता है कि वे ऑब्जेक्ट अब भी फ़ाइनल हीप स्नैपशॉट में मौजूद हैं या नहीं. नीले बार से उन ऑब्जेक्ट का पता चलता है जो टाइमलाइन के आखिर तक लाइव रहते हैं. धूसर बार से उन ऑब्जेक्ट का पता चलता है जिन्हें टाइमलाइन के दौरान असाइन किया गया था, लेकिन अब उन्हें गै़रबेज इकट्ठा करने की प्रोसेस के तहत हटा दिया गया है:

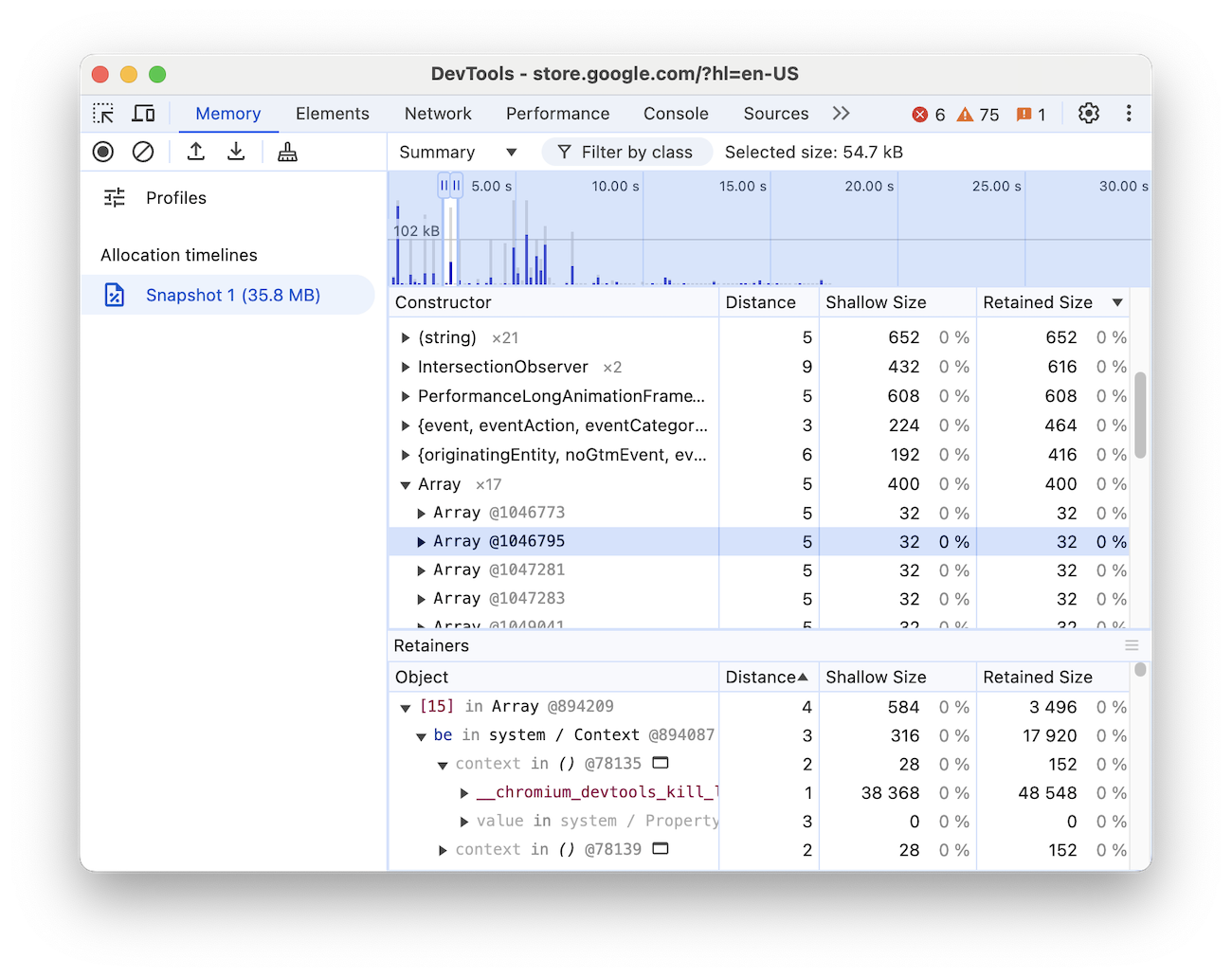
कंस्ट्रक्टर पैनल को फ़िल्टर करने के लिए ज़ूम इन किया जा सकता है, ताकि सिर्फ़ वे ऑब्जेक्ट दिखाए जा सकें जिन्हें तय समयसीमा के दौरान असाइन किया गया था. ज़ूम इन करने के लिए, माउस को उस टाइमफ़्रेम पर खींचें और छोड़ें जिस पर आपको टाइमलाइन में फ़ोकस करना है.

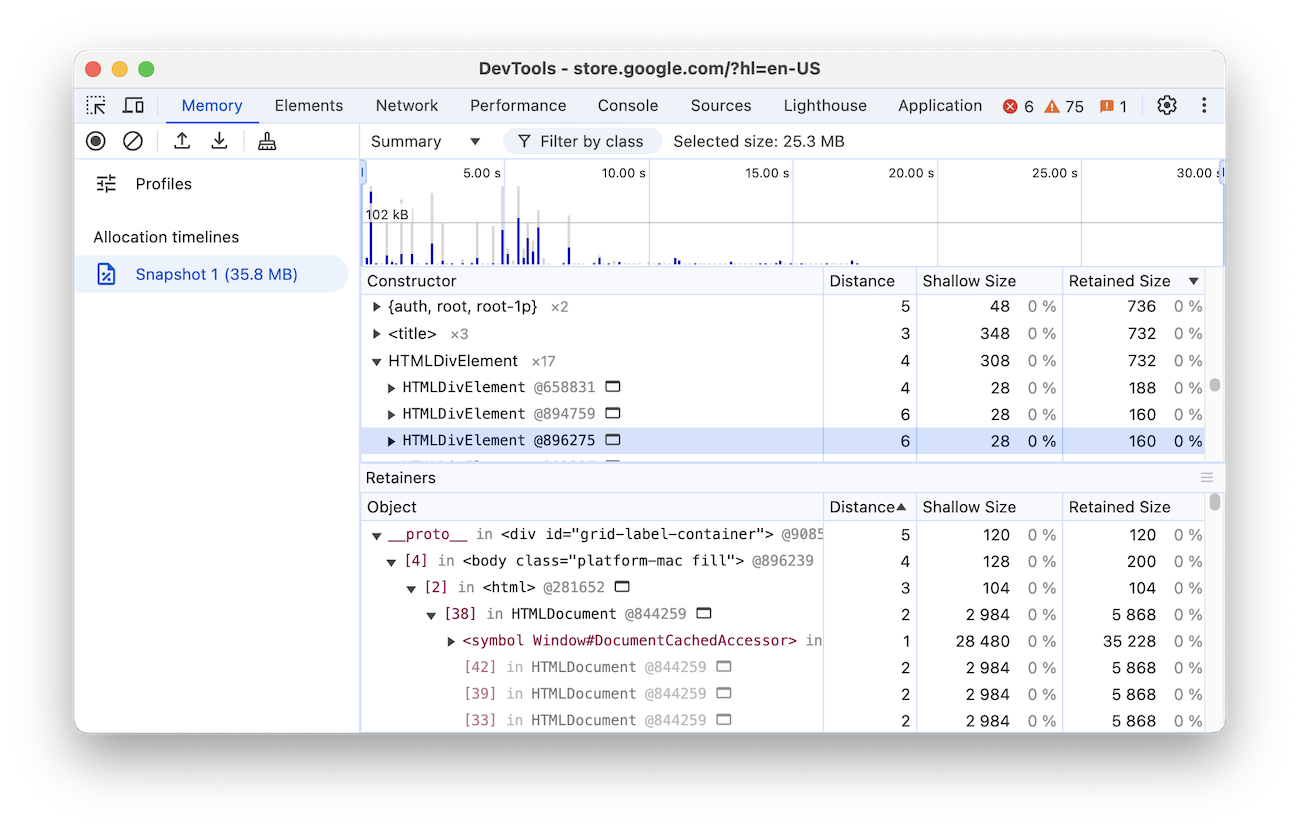
कंस्ट्रक्टर पैनल में किसी खास कन्स्ट्रक्टर पर क्लिक करने से, रिटेंनर पैनल में उसका रिटेनिंग ट्री दिखेगा. ऑब्जेक्ट के सेव किए गए पाथ की जांच करने से, आपको इस बात की ज़रूरत के मुताबिक जानकारी मिल सकती है कि ऑब्जेक्ट इकट्ठा क्यों नहीं किया गया. साथ ही, ज़रूरत के मुताबिक रेफ़रंस हटाने के लिए, कोड में ज़रूरी बदलाव किए जा सकते हैं.
फ़ंक्शन के हिसाब से मेमोरी ऐलोकेशन देखना
JavaScript फ़ंक्शन के हिसाब से मेमोरी का बंटवारा भी देखा जा सकता है. ज़्यादा जानकारी के लिए, फ़ंक्शन के हिसाब से मेमोरी के ऐलोकेशन की जांच करना लेख पढ़ें.


