メモリ インスペクタを使用して、JavaScript の ArrayBuffer、TypedArray、DataView メモリと、C++ で記述された Wasm アプリケーションの WebAssembly.Memory を検査します。
概要
メモリ インスペクタは、メモリ コンテンツを整理し、大規模な配列をすばやく移動できるようにします。メモリ コンテンツの ASCII 値をバイトの横に直接表示し、異なるエンディアンを選択できます。ウェブアプリのデバッグ中に メモリ インスペクタを使用すると、効率的なワークフローを実現できます。
Memory Inspector を開く
メモリ インスペクタを開く方法はいくつかあります。
メニューから開く
- DevTools を開きます。
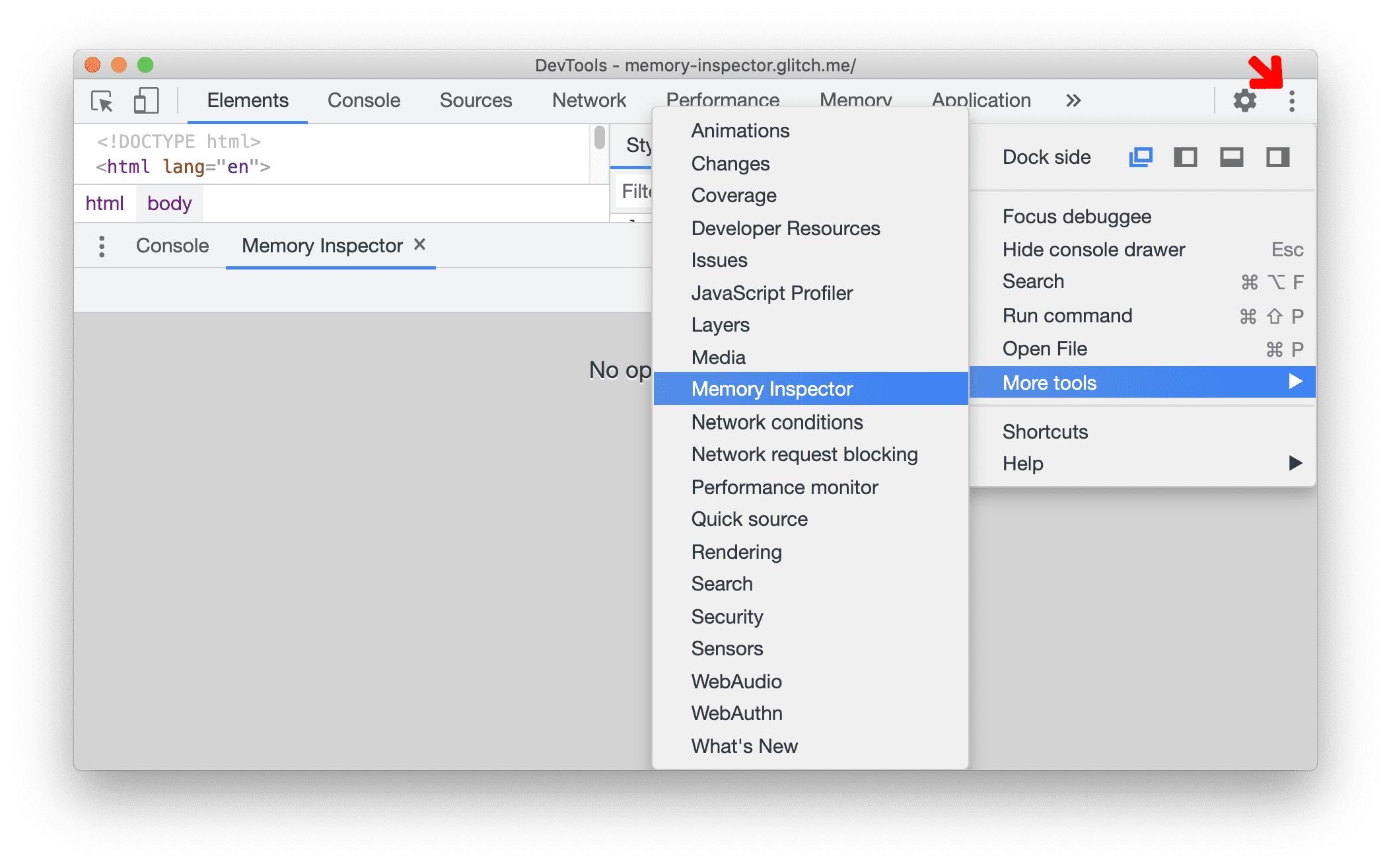
- その他アイコン
 > [その他のツール] > [メモリ インスペクタ] をクリックします。
> [その他のツール] > [メモリ インスペクタ] をクリックします。

デバッグ中に開く
- JavaScript
ArrayBufferでページを開きます。こちらのデモページを使用します。 - DevTools を開きます。
- [ソース] パネルで demo-js.js ファイルを開き、18 行目にブレークポイントを設定します。
- ページを更新してください。
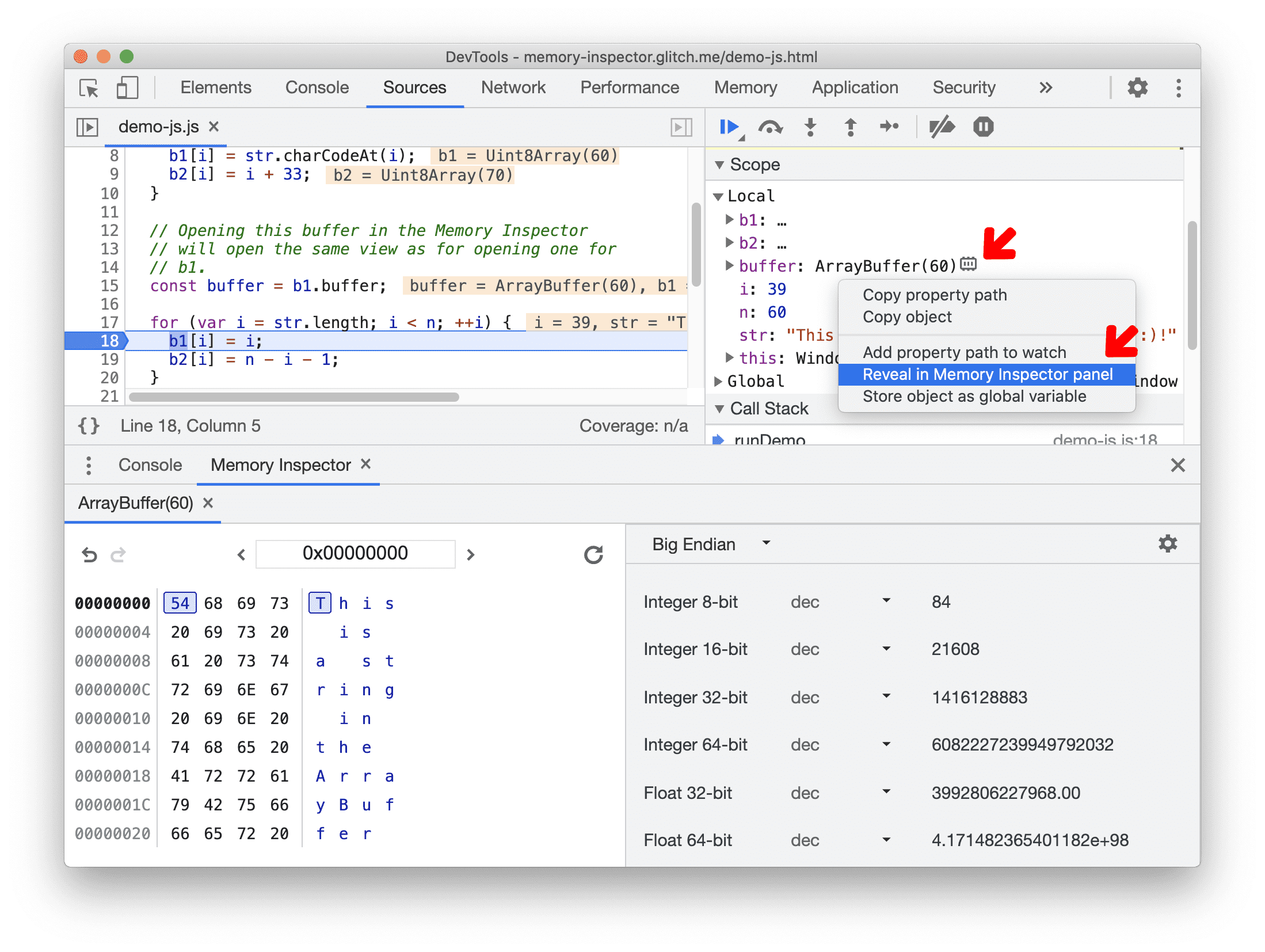
- 右側の [Debugger] ペインで [Scope] セクションを開きます。
メモリ インスペクタを開くには:
- アイコンから
bufferプロパティの横にあるアイコンをクリックする。 - コンテキスト メニューから。
bufferプロパティを右クリックし、[メモリ インスペクタ パネルで開く] を選択します。

- アイコンから
複数のオブジェクトを検査する
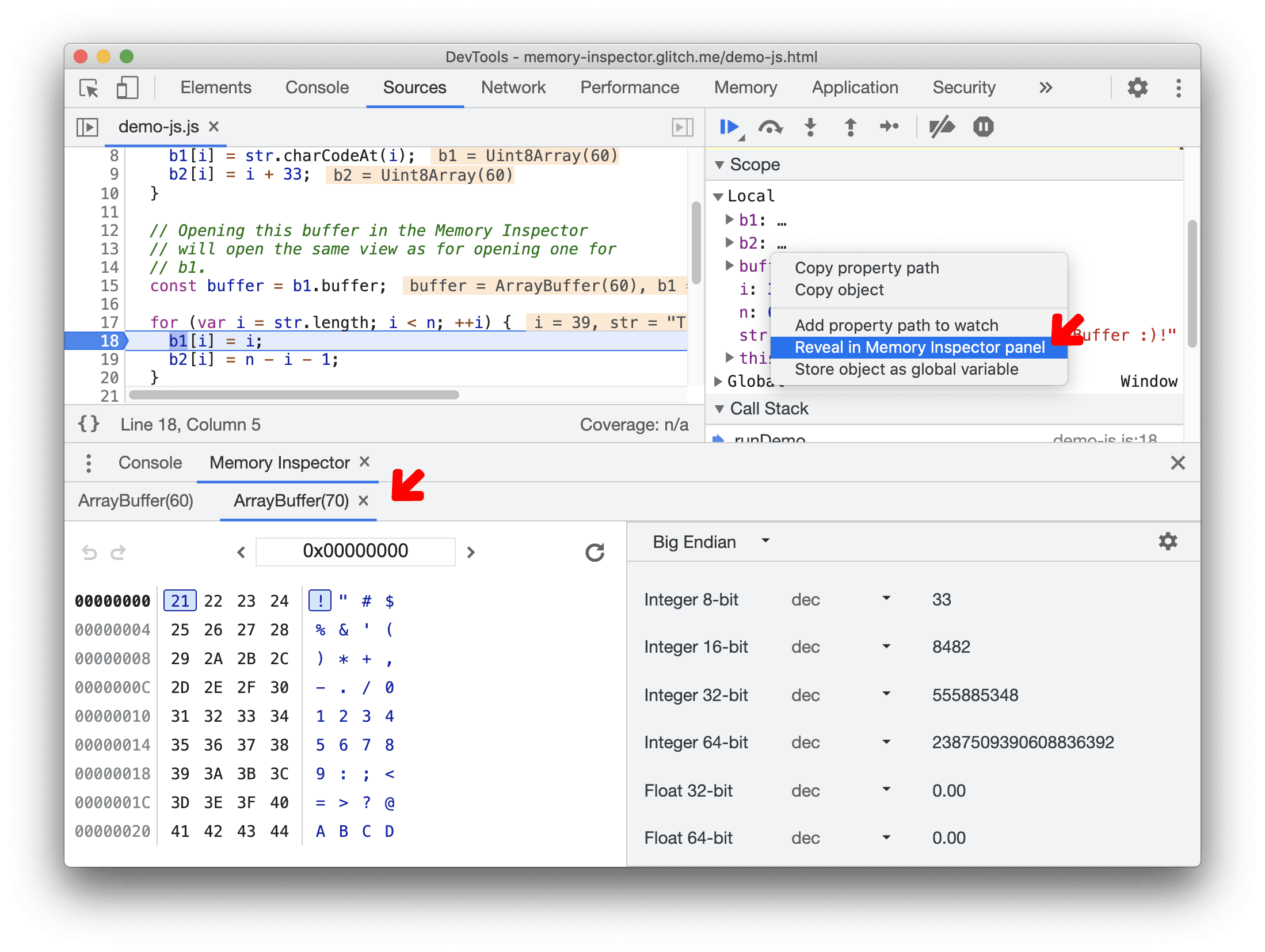
- DataView や TypedArray も検査できます。たとえば、
b2はTypedArrayです。これを検証するには、b2プロパティを右クリックし、[メモリ インスペクタ パネルで開く] を選択します(TypedArrayまたはDataViewのアイコンはまだありません)。 - メモリ インスペクタで新しいタブが開きます。複数のオブジェクトを一度に検査できます。

Memory Inspector

メモリ インスペクタは、次の 3 つの主要な領域で構成されています。
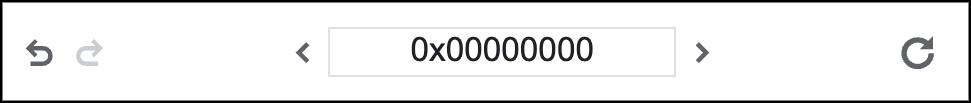
ナビゲーション バー

- アドレス入力には、現在のバイトアドレスが 16 進数で表示されます。新しい値を入力して、メモリバッファ内の新しい場所にジャンプできます。たとえば、
0x00000008と入力します。 - メモリバッファはページよりも長くなる場合があります。スクロールする代わりに、左ボタンと右ボタンを使用して移動できます。
- 左側のボタンを使用すると、前後に移動できます。
- デフォルトでは、ステップ実行時にバッファが自動的に更新されます。更新されていない場合は、[更新] ボタンを使用してメモリを更新し、その内容を更新できます。
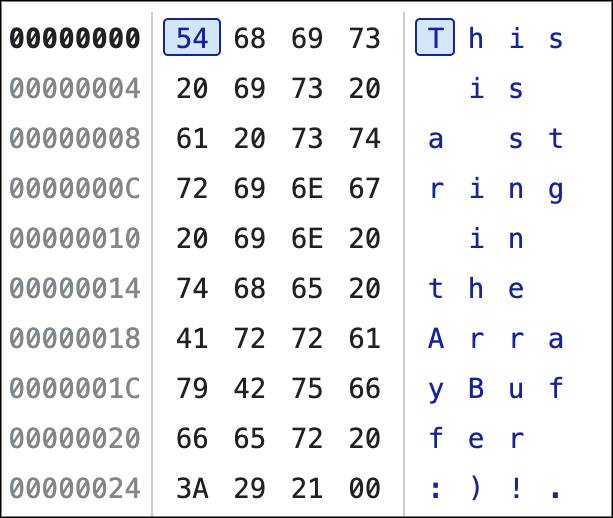
メモリ バッファ

- 左側に、アドレスが 16 進数で表示されます。
- メモリも 16 進数で表示され、各バイトはスペースで区切られます。現在選択されているバイトがハイライト表示されます。バイトを直接クリックするか、キーボード(左、右、上、下)で移動できます。
- メモリの ASCII 表現が右側に表示されます。ハイライトは、バイト上の選択したビットに対応する値を示します。メモリと同様に、バイトを直接クリックするか、キーボード(左、右、上、下)で移動できます。
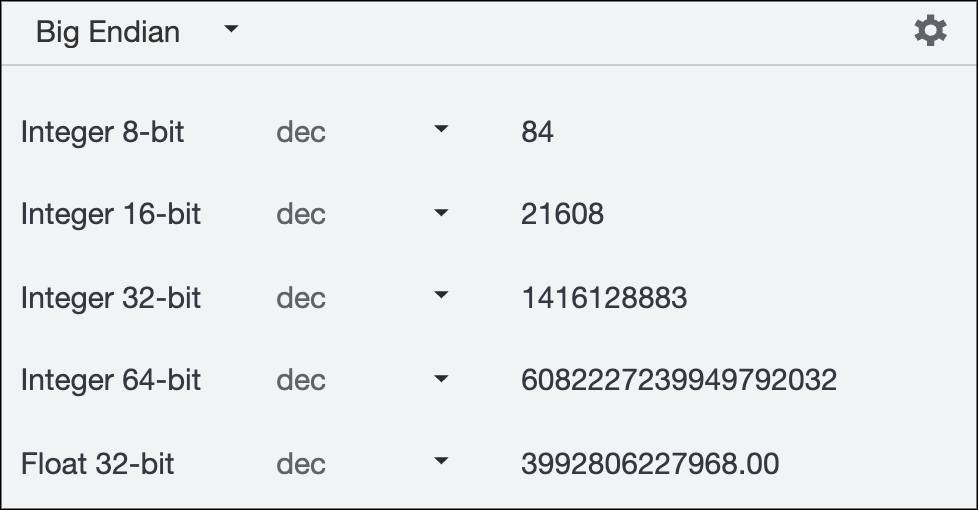
値インスペクタ

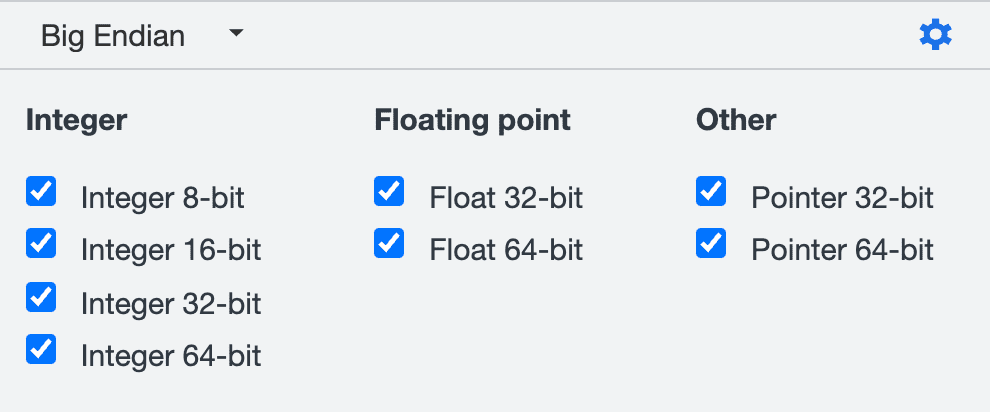
- 上部のツールバーには、ビッグエンディアンとリトルエンディアンを切り替えるボタンと、設定を開くボタンがあります。設定を開き、インスペクタにデフォルトで表示する値の型を選択します。

- メイン領域には、設定に従ってすべての値の解釈が表示されます。デフォルトでは、すべて表示されます。
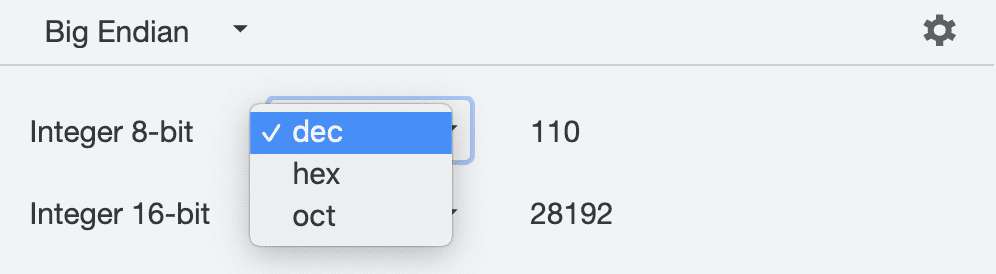
- エンコードはクリック可能です。整数の場合は dec、hex、oct、浮動小数点数の場合は sci、dec を切り替えることができます。

メモリの検査
メモリを調べてみましょう。
- 次の手順に沿ってデバッグを開始します。
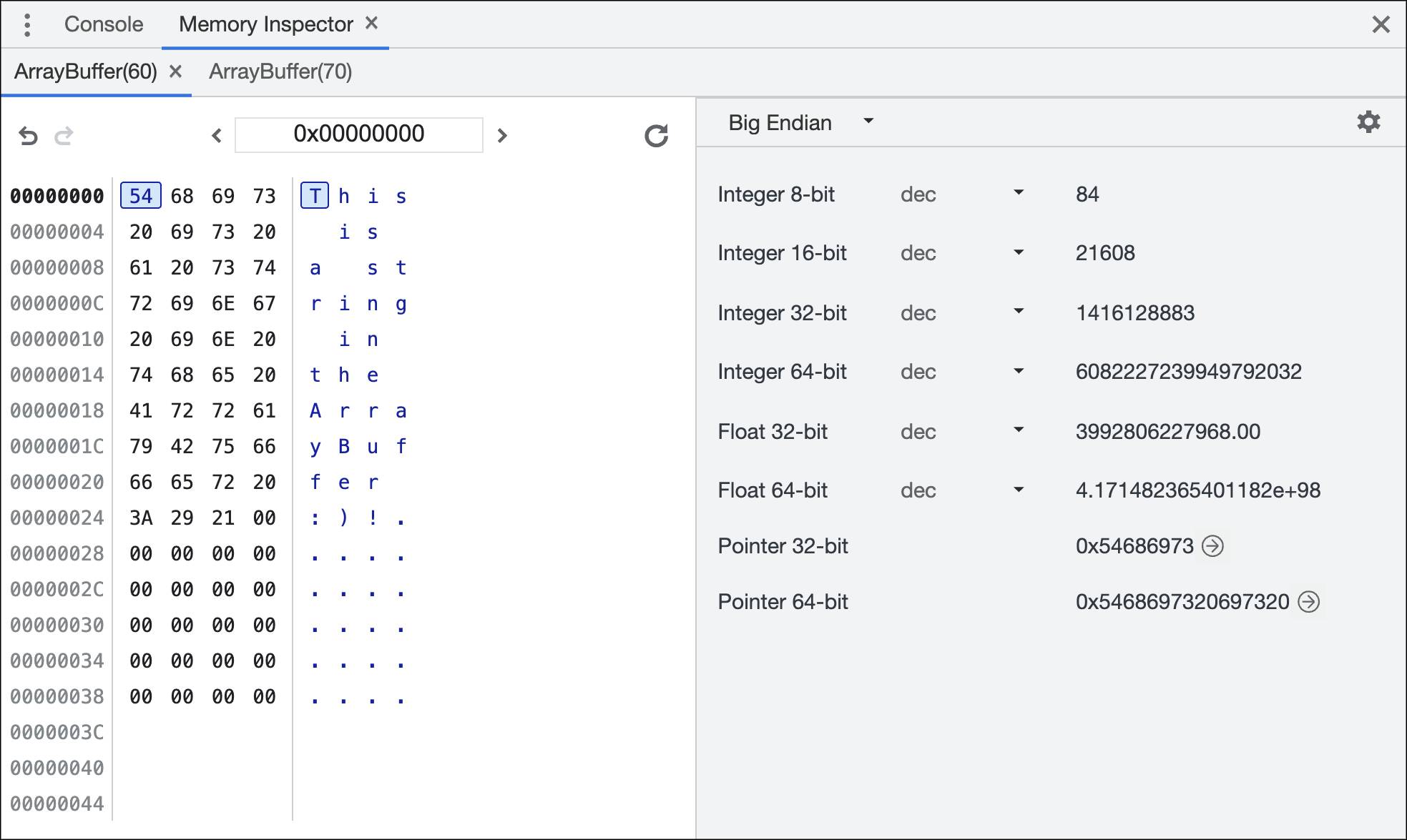
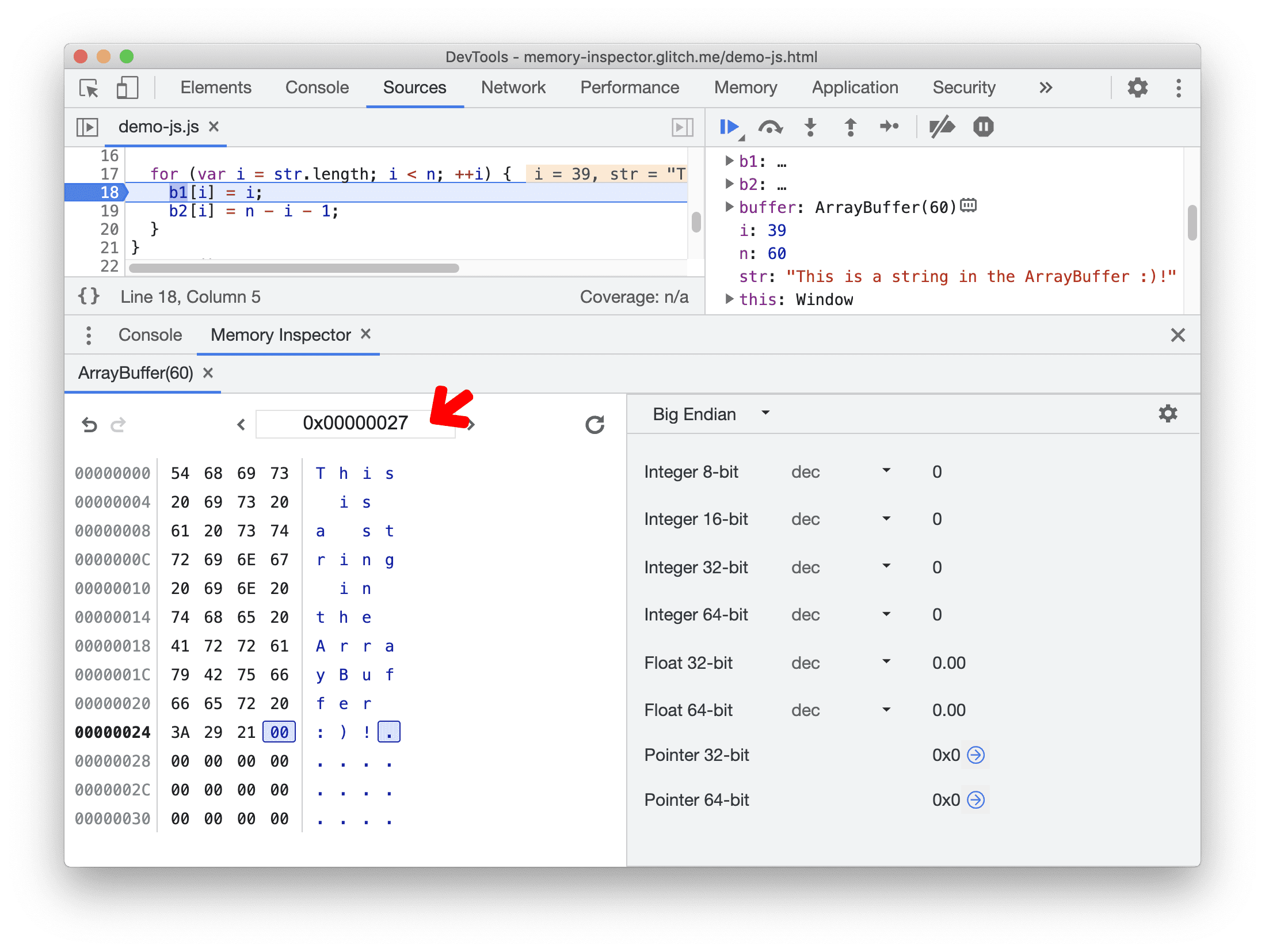
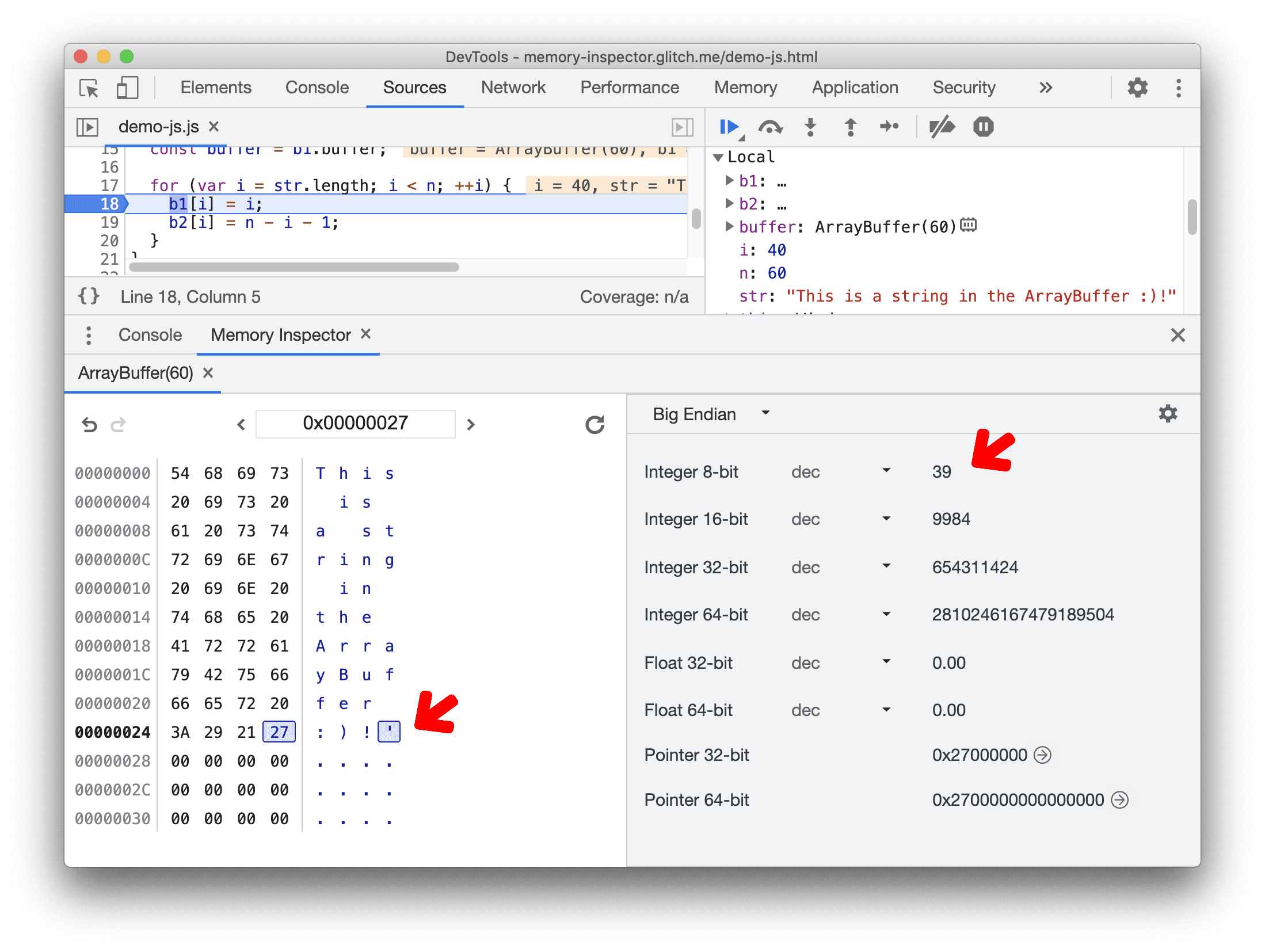
- [住所入力] で住所を
0x00000027に変更します。
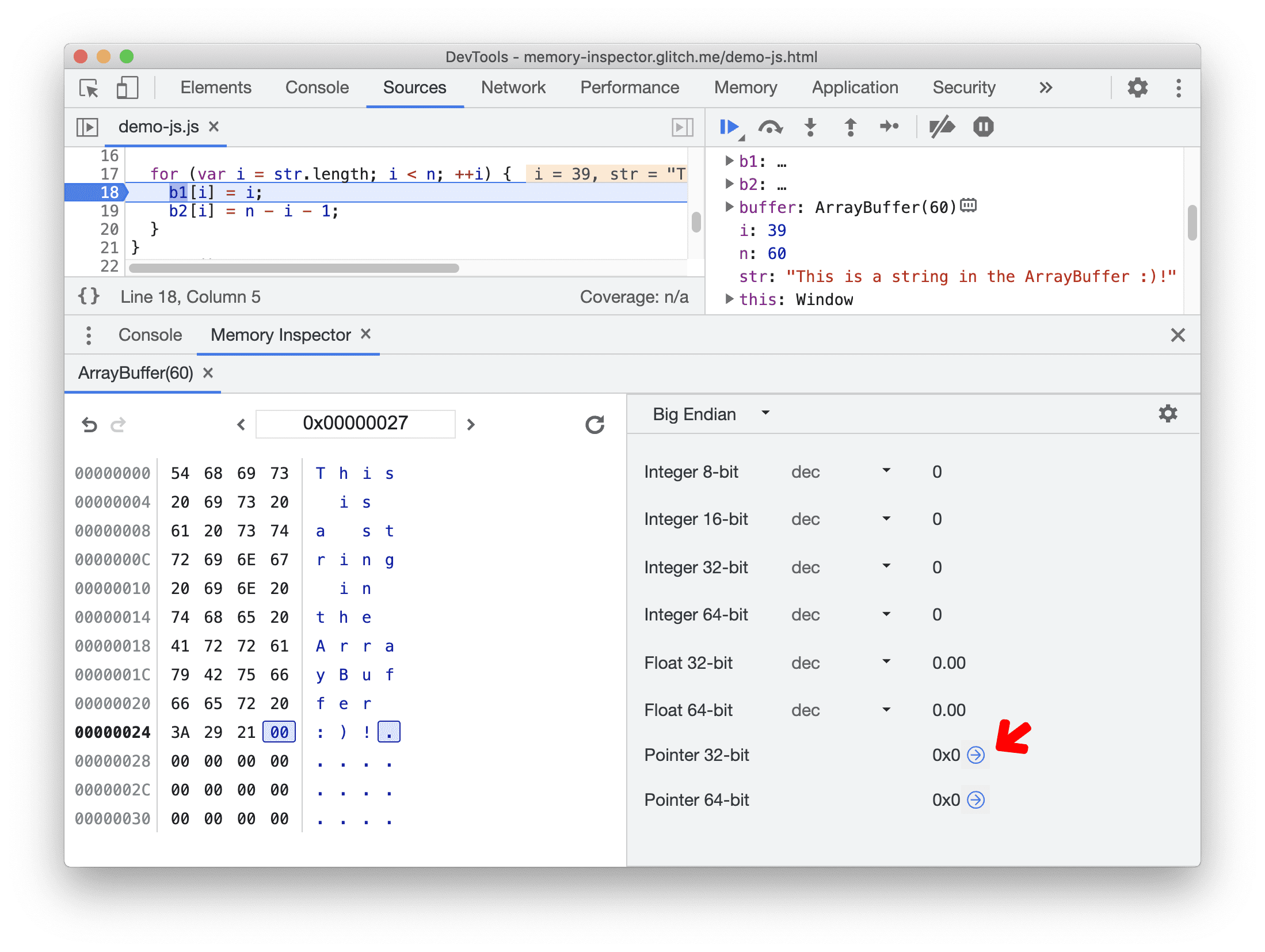
- ASCII 表現と値の解釈を確認します。現時点では、すべての値が空になっています。
Pointer 32-bitとPointer 64-bitの横にある青色の [アドレスにジャンプ] ボタンに注目してください。住所をクリックすると、その住所に移動できます。住所が有効でない場合、ボタンはグレー表示になり、クリックできません。
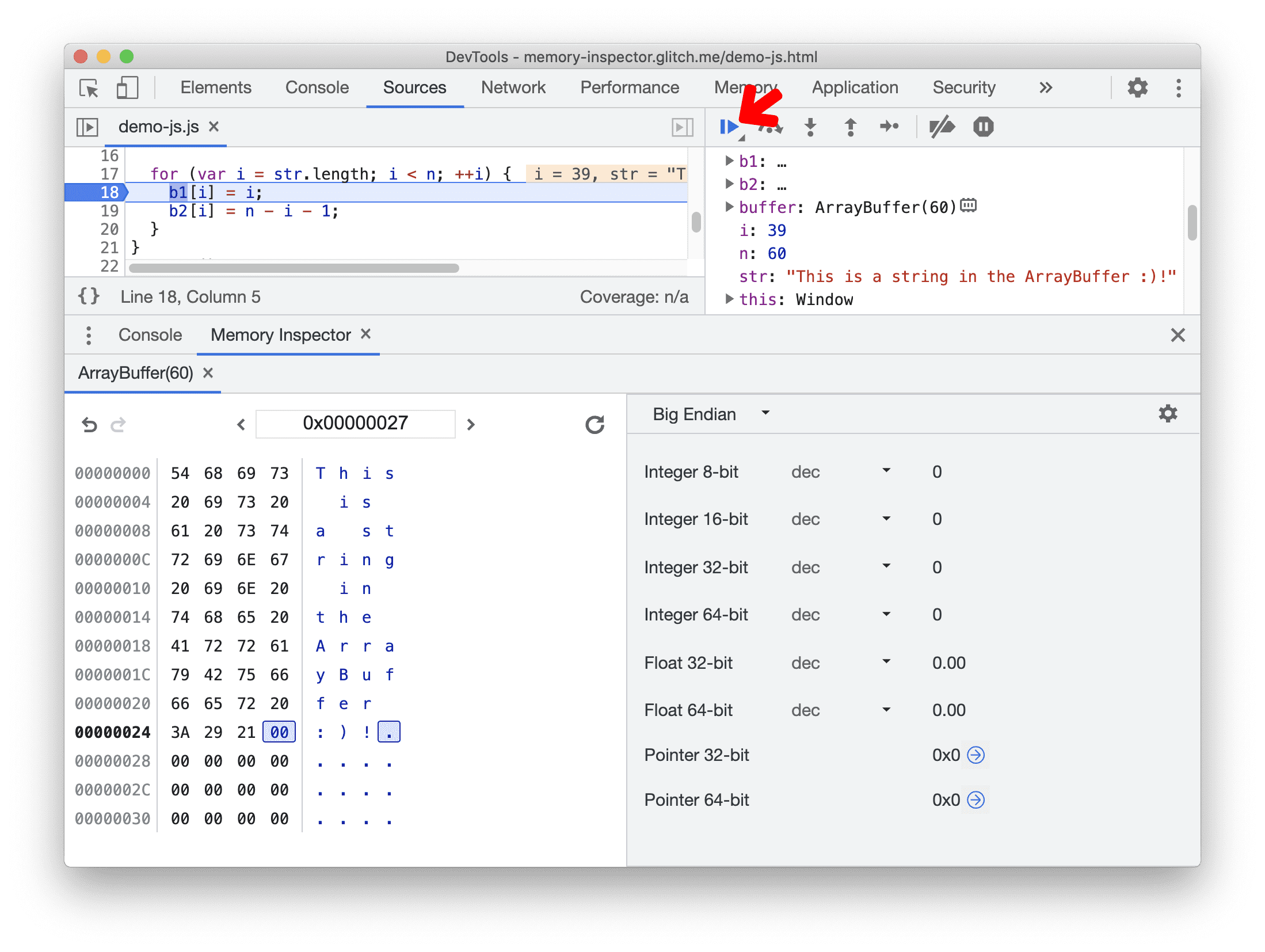
- [スクリプトの実行を再開] をクリックして、コードをステップ実行します。

- ASCII 表現が更新されていることを確認します。すべての値の解釈も更新されます。

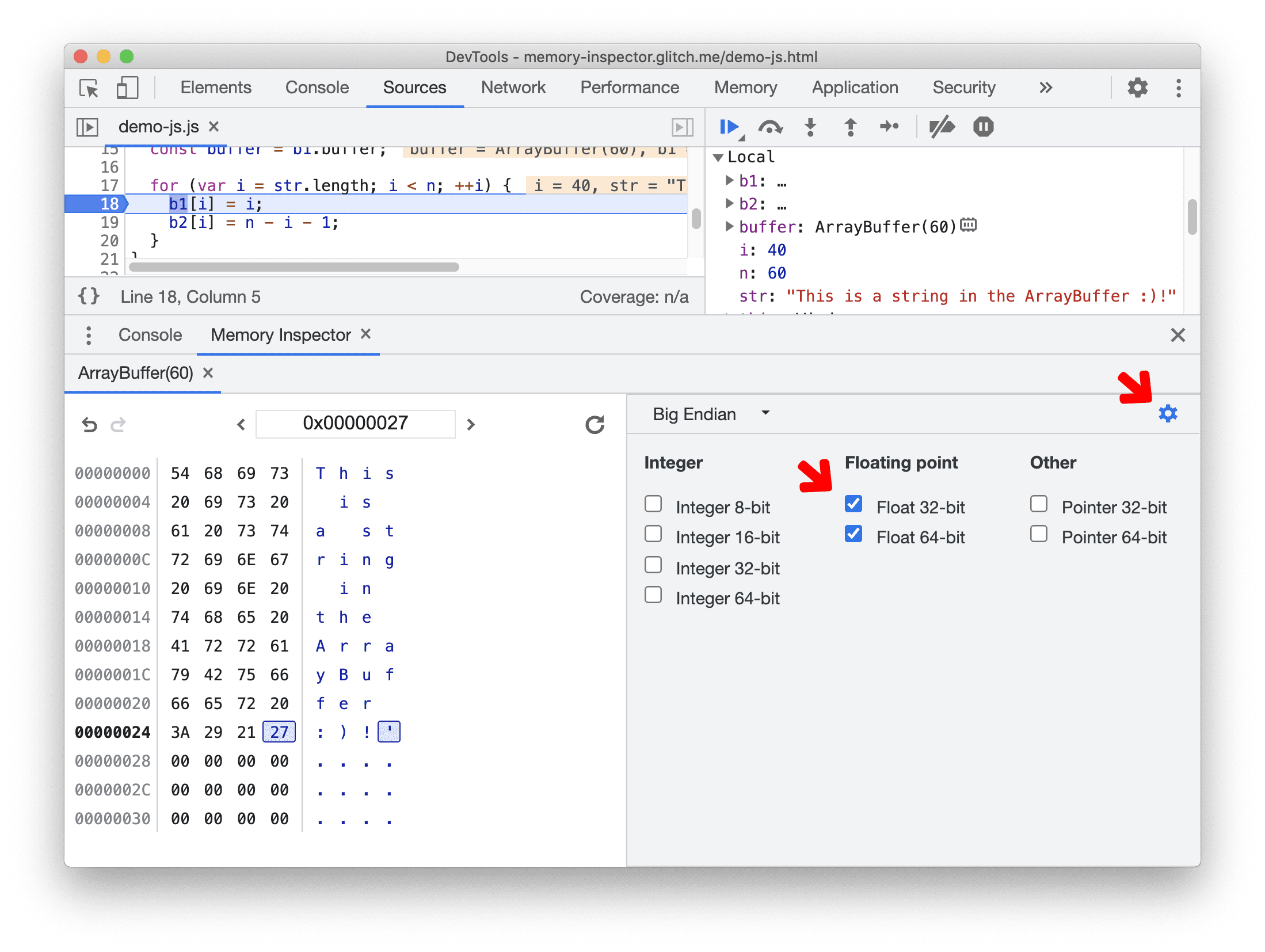
- 値インスペクタをカスタマイズして、浮動小数点数のみを表示しましょう。[設定] ボタンをクリックし、[浮動小数点 32 ビット] と [浮動小数点 64 ビット] のみをオンにします。

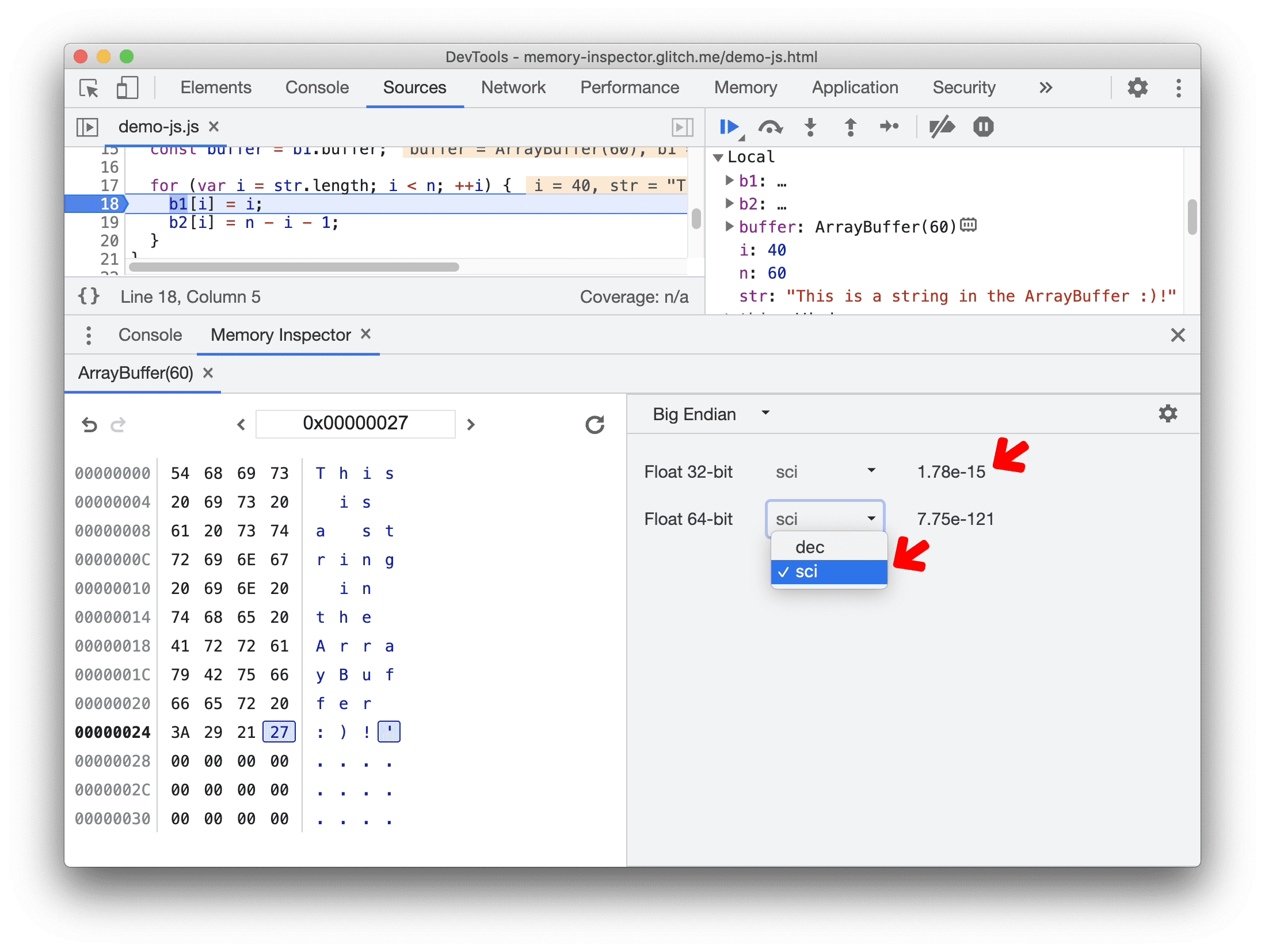
- エンコードを
decからsciに変更しましょう。値の表現が適宜更新されていることに注意してください。
- キーボードまたはナビゲーション バーを使用してメモリバッファを移動してみてください。手順 4 を繰り返して、値の変化を確認します。
WebAssembly メモリ検査
WebAssembly.Memory オブジェクトは、オブジェクト メモリの未加工バイトを保持する ArrayBuffer です。[メモリ インスペクタ] パネルでは、C++ で記述された Wasm アプリ内のこのようなオブジェクトを検査できます。
WebAssembly.Memory 検査を最大限に活用するには:
- Chrome 107 以降を使用します。バージョンは
chrome://version/で確認できます。 - C/C++ DevTools サポート(DWARF)拡張機能をインストールします。これは、DWARF デバッグ情報を使用して C/C++ WebAssembly アプリケーションをデバッグするためのプラグインです。
オブジェクトの WebAssembly.Memory を検査するには:
- こちらのデモページで DevTools を開きます。
- [ソース] パネルで
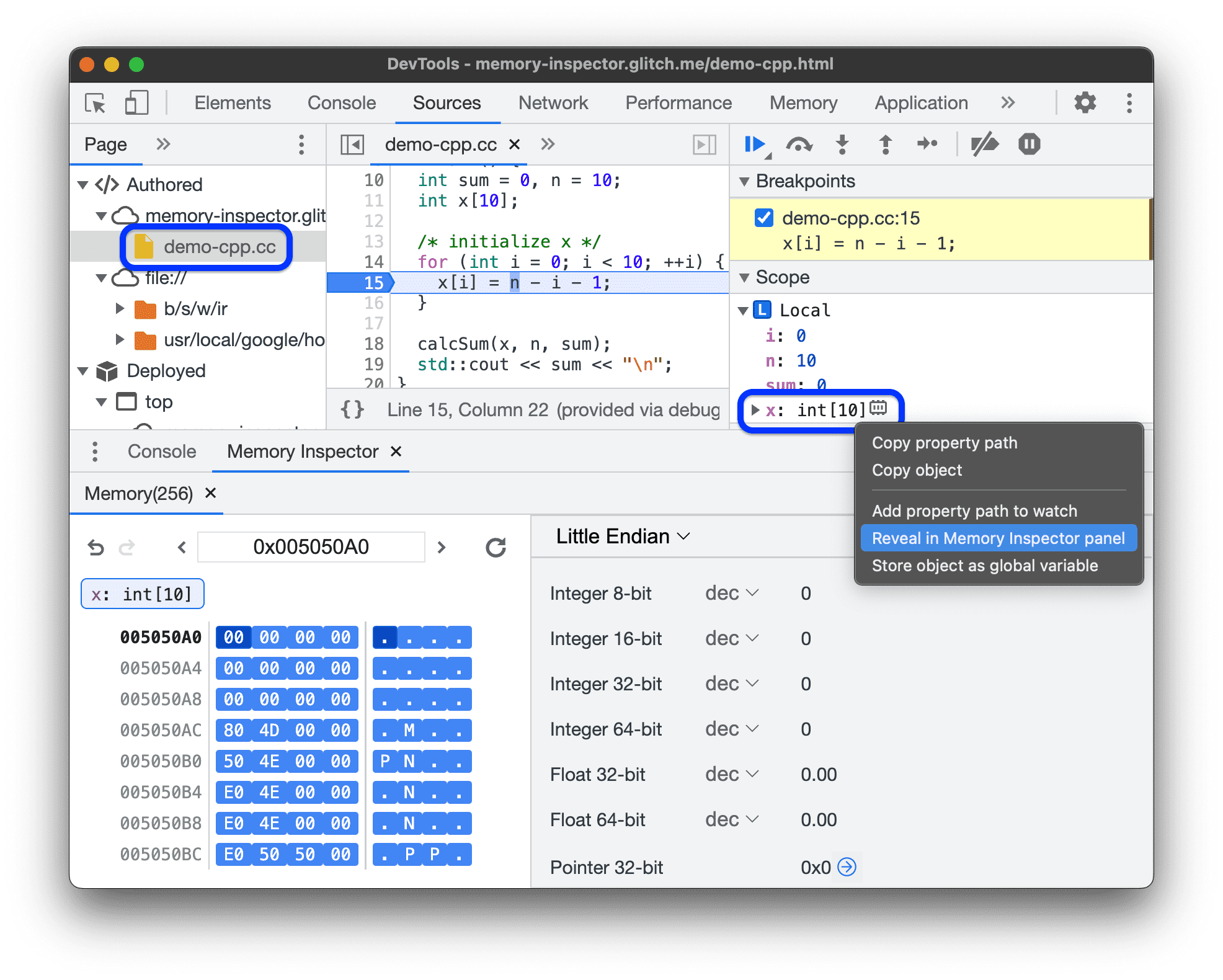
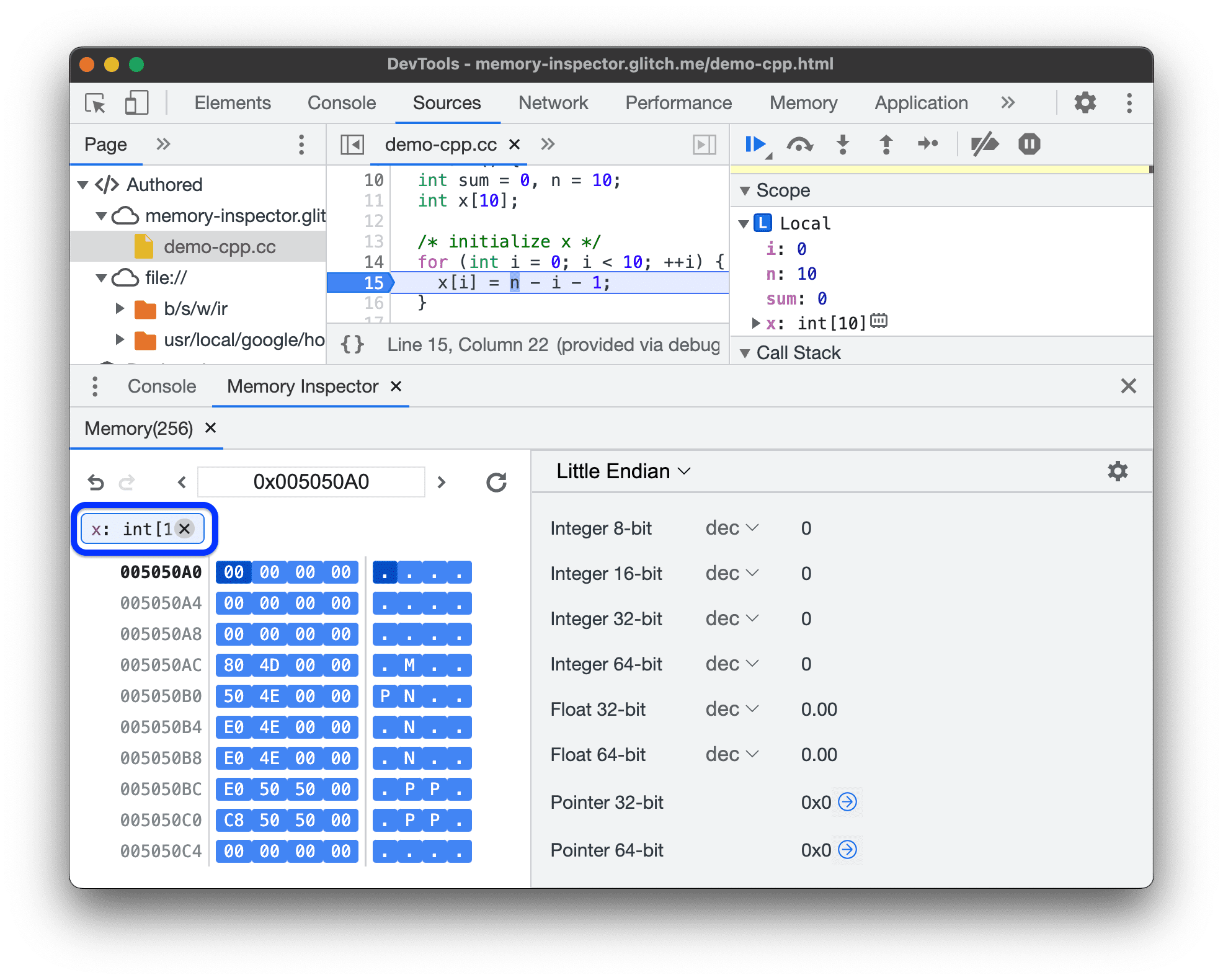
demo-cpp.ccを開き、main()関数の 15 行目(x[i] = n - i - 1;)にブレークポイントを設定します。 - ページを再読み込みしてアプリケーションを実行します。デバッガはブレークポイントで一時停止します。
- [デバッガ] ペインで、[スコープ] > [ローカル] を開きます。
x: int[10]配列の横にある アイコンをクリックします。
アイコンをクリックします。または、配列を右クリックして [Memory Inspector パネルに表示] を選択します。

オブジェクトのメモリのハイライト表示を停止するには、[Memory Inspector] パネルでオブジェクト バッジにカーソルを合わせ、x ボタンをクリックします。

詳しくは、次をご覧ください。



