使用 Chrome 開發人員工具中的「Media」面板,查看資訊並為每個瀏覽器分頁的媒體播放器偵錯。
總覽
Media 面板是開發人員工具中用來檢查網頁媒體播放器的主要位置。音訊和視訊來源會列在「媒體」面板的「播放器」下方的左側部分,右側部分則會顯示各種屬性和詳細資料。
您可以透過「媒體」面板執行下列操作:
開啟「媒體」面板
如要開啟「媒體」面板,請按照下列步驟操作:
- 開啟開發人員工具。
- 依序點選「更多選項」 >「更多工具」 >「媒體」,開啟「媒體」面板。

查看媒體播放器資訊
如要查看媒體播放器資訊,請按照下列步驟操作:
- 前往含有媒體播放器的網頁,例如 https://youtu.be/e1gAyQuIFQo。
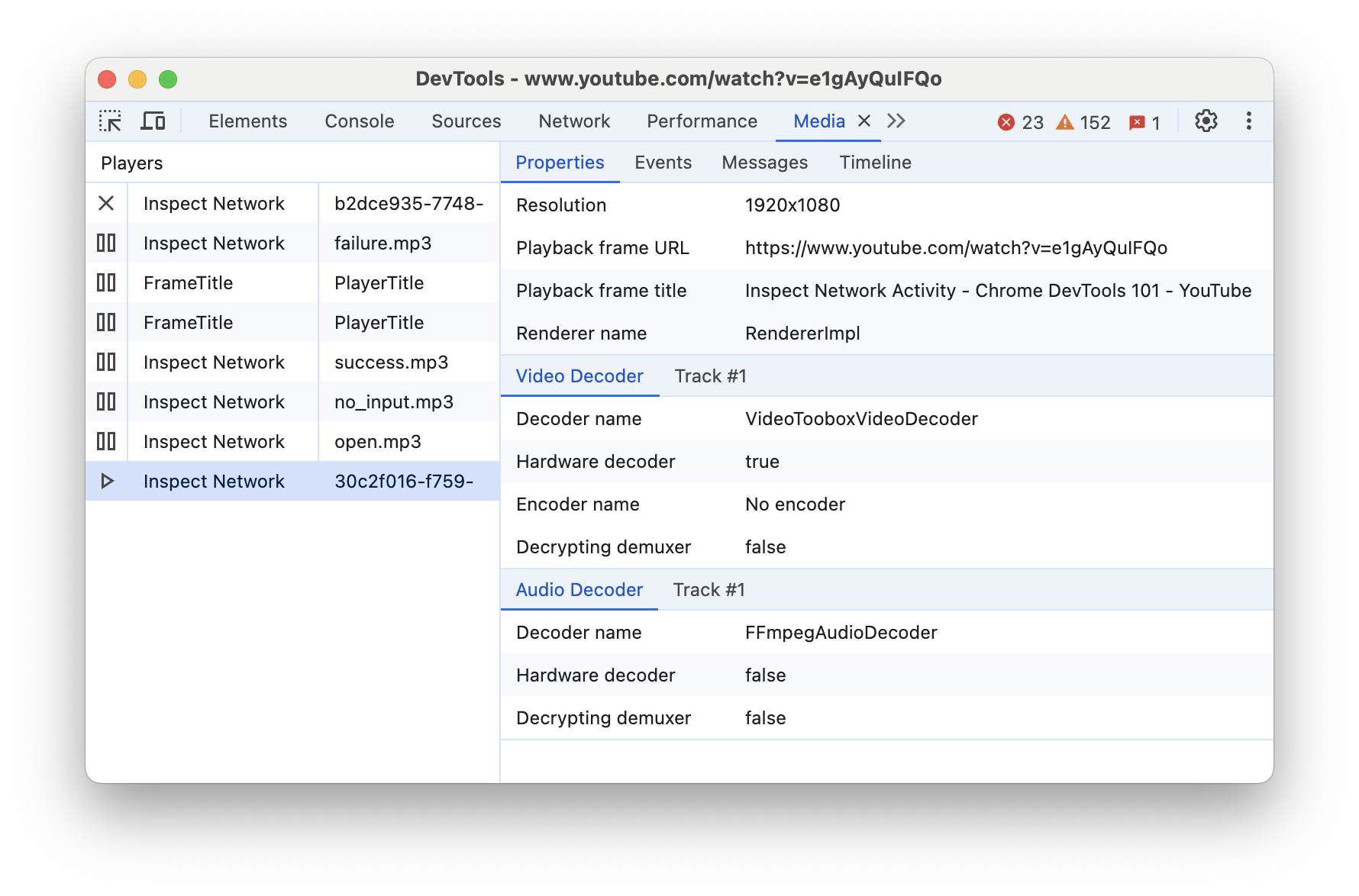
- 您現在可以在「Players」選單下方看到媒體播放器。
- 按一下播放器。「Properties」分頁會顯示媒體播放器的屬性。

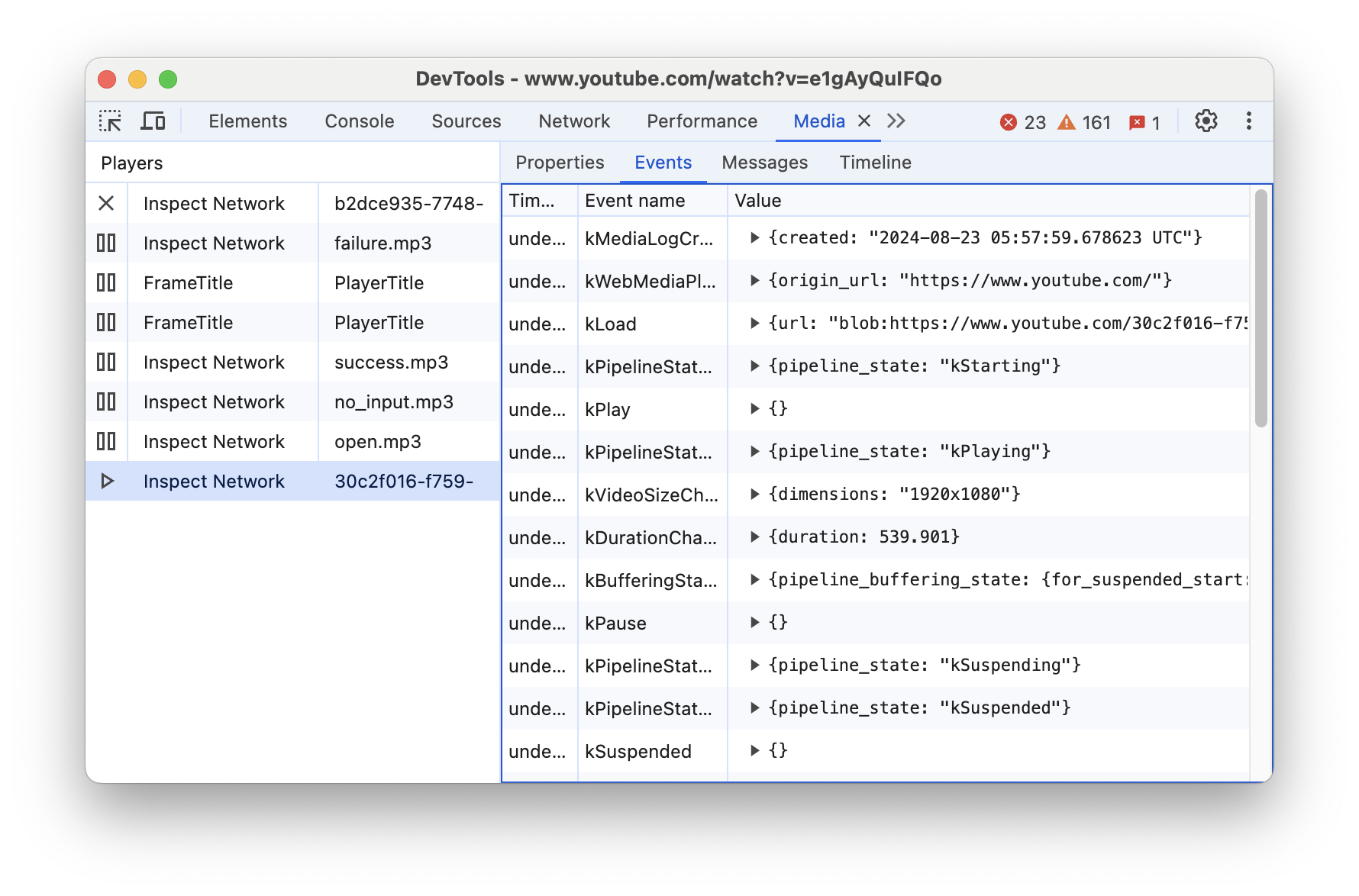
- 按一下「事件」分頁標籤,即可查看所有媒體播放器事件。

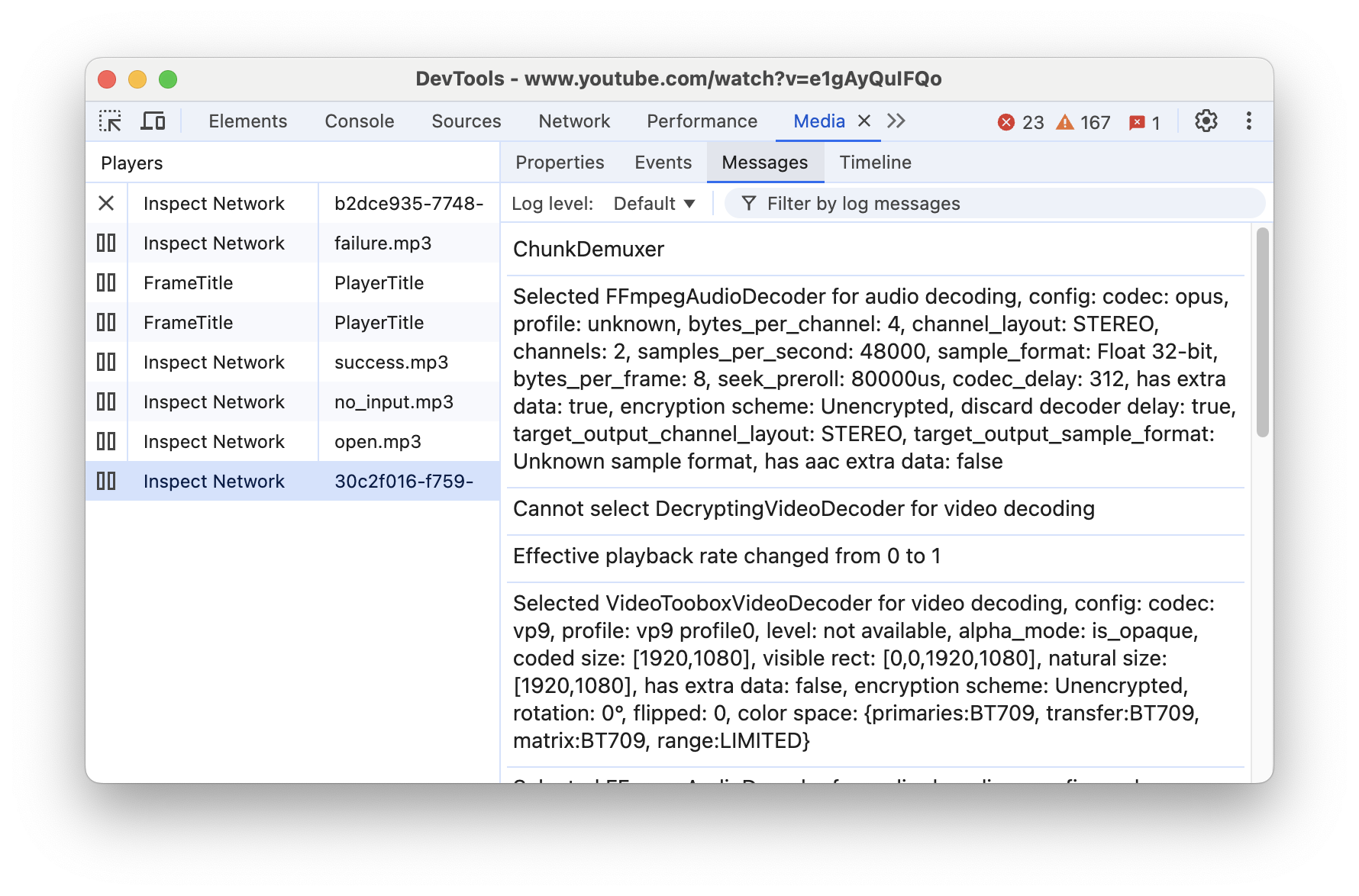
- 按一下「Messages」分頁標籤,即可查看媒體播放器訊息記錄檔。您可以依記錄層級或字串篩選訊息。

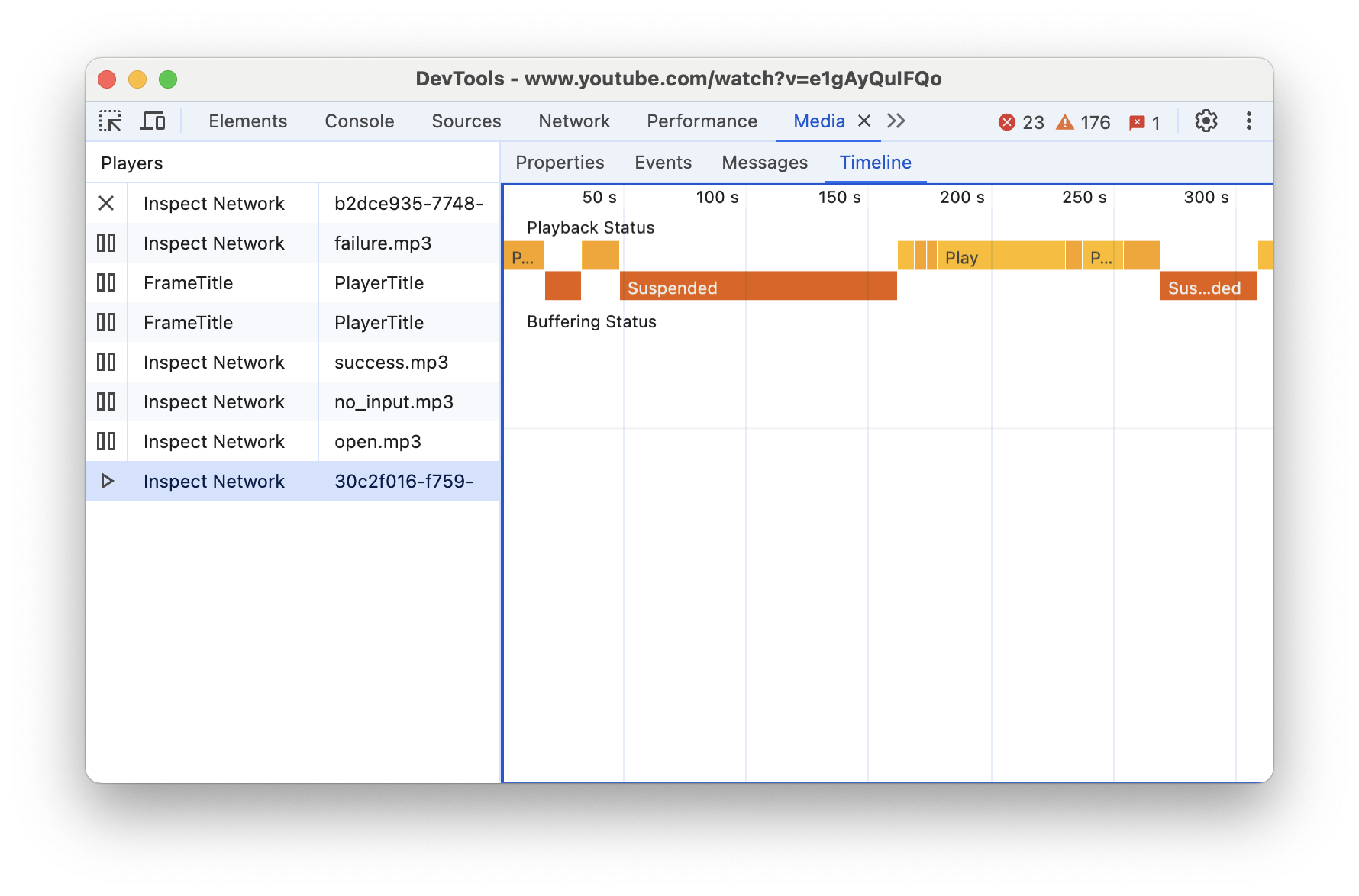
- 您可以透過「時間軸」分頁,即時查看媒體播放和緩衝狀態。

遠端偵錯
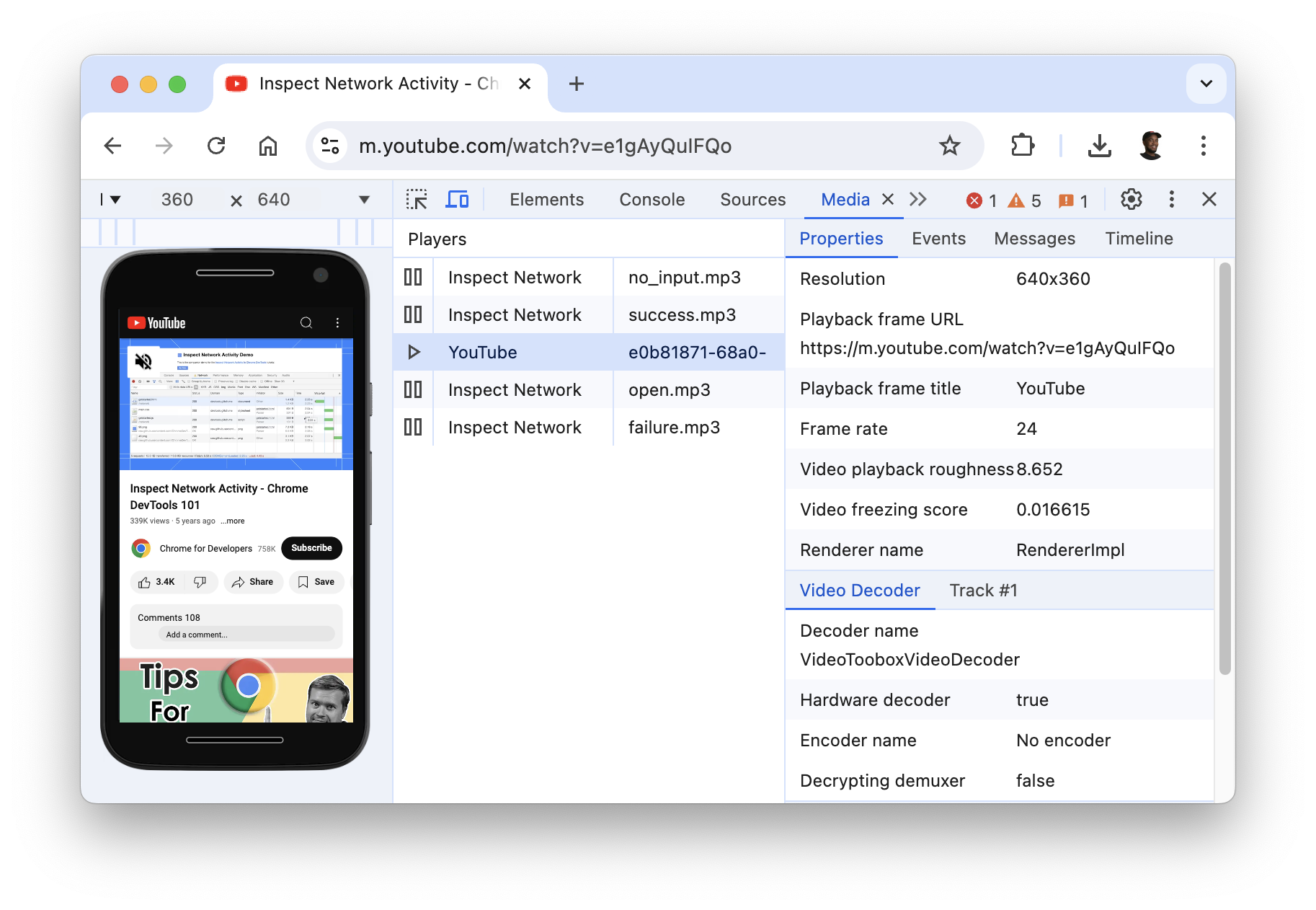
你可以透過 Windows、Mac 或 Linux 電腦查看 Android 裝置上的媒體播放器資訊。
- 請按照這些步驟設定遠端偵錯功能。
- 你現在可以遠端查看媒體播放器資訊。

隱藏及顯示媒體播放器
有時網頁上可能會有多個媒體播放器,或是您可能會使用同一個瀏覽器分頁瀏覽不同網頁,而每個網頁都有媒體播放器。
您可以選擇顯示或隱藏每個媒體播放器,方便進行偵錯。
- 使用同一個瀏覽器分頁瀏覽多個不同的影片頁面。
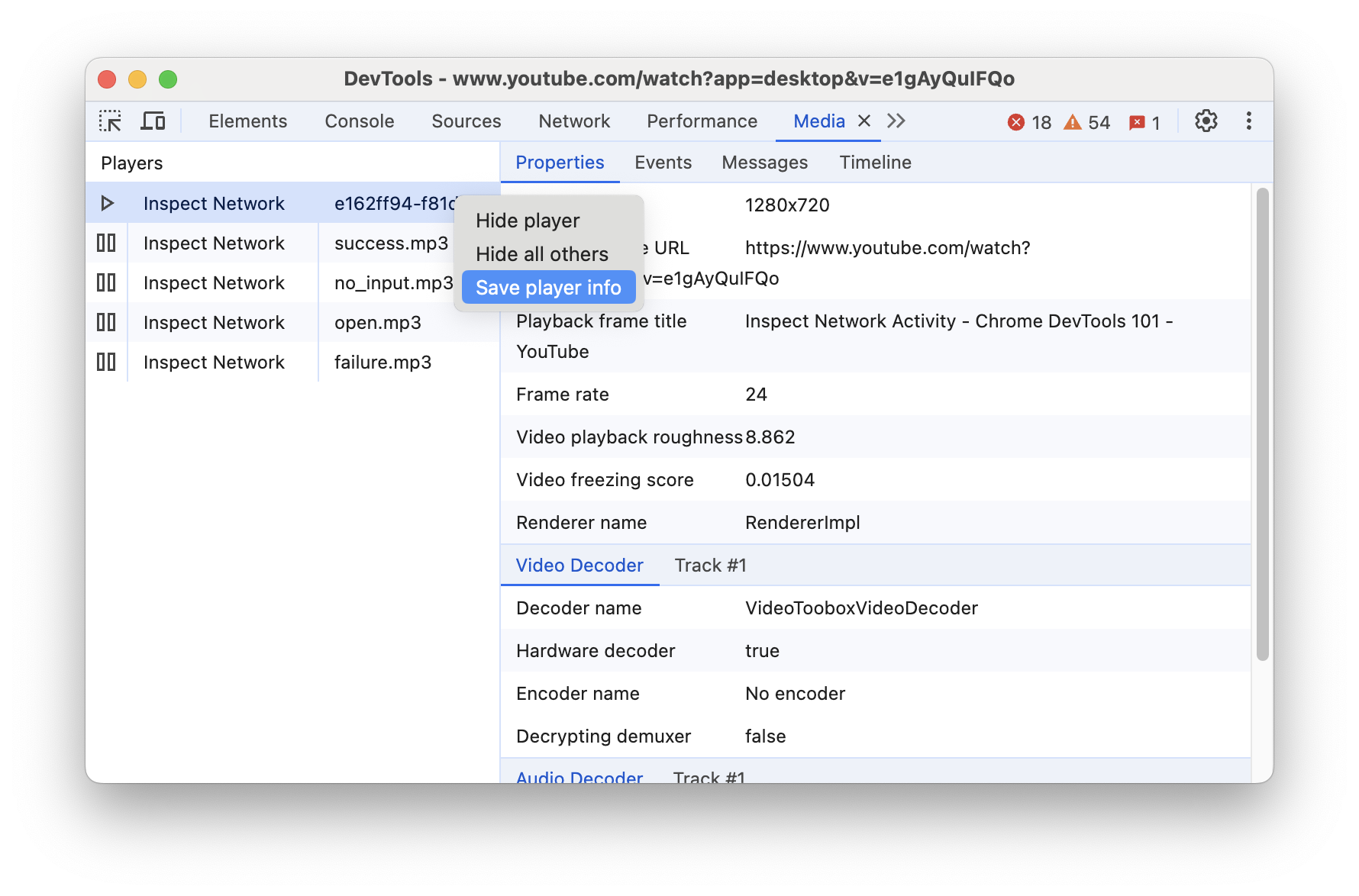
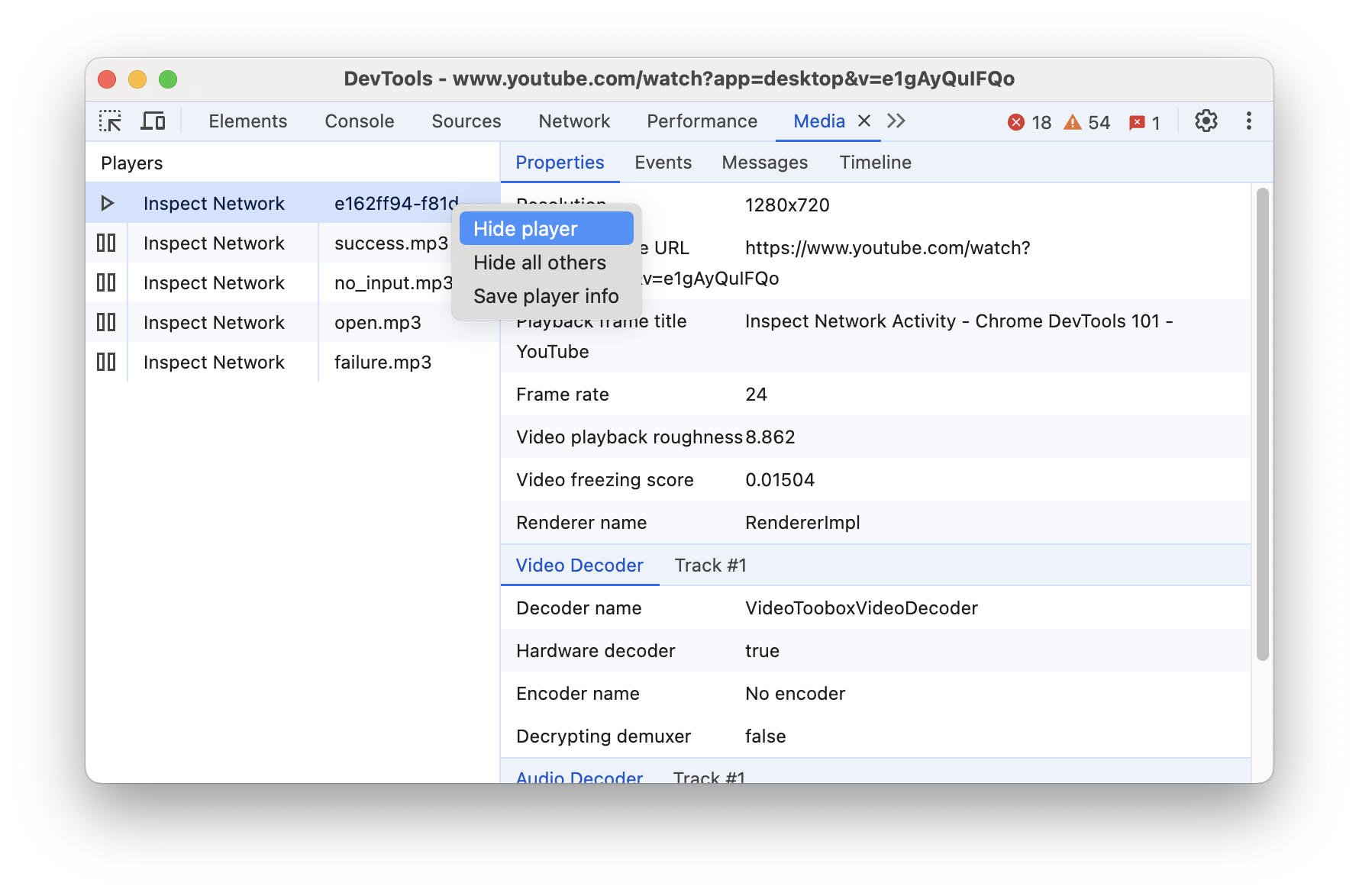
- 對其中一個媒體播放器按一下滑鼠右鍵。您可以選取「隱藏播放器」隱藏所選播放器,也可以選取「隱藏所有其他播放器」隱藏所有其他播放器。

匯出媒體播放器資訊
- 對其中一個媒體播放器按一下滑鼠右鍵。
- 選取「儲存播放器資訊」,即可將播放器資訊下載為 JSON。