Chrome DevTools의 미디어 패널을 사용하여 정보를 확인하고 브라우저 탭별로 미디어 플레이어를 디버그합니다.
개요
미디어 패널은 DevTools에서 페이지의 미디어 플레이어를 검사하는 기본 위치입니다. 오디오 및 동영상 소스는 미디어 패널의 왼쪽 섹션에 있는 플레이어 아래에 나열되며 오른쪽 섹션에는 다양한 속성과 세부정보가 표시됩니다.
미디어 패널을 사용하면 다음 작업을 할 수 있습니다.
미디어 패널 열기
미디어 패널을 열려면 다음 단계를 따르세요.
- DevTools를 엽니다.
- 옵션 더보기 > 도구 더보기 > 미디어를 클릭하여 미디어 패널을 엽니다.

미디어 플레이어 정보 보기
미디어 플레이어 정보를 보려면 다음 단계를 따르세요.
- 미디어 플레이어가 있는 페이지(예: https://youtu.be/e1gAyQuIFQo)를 방문합니다.
- 이제 플레이어 메뉴 아래에 미디어 플레이어가 표시됩니다.
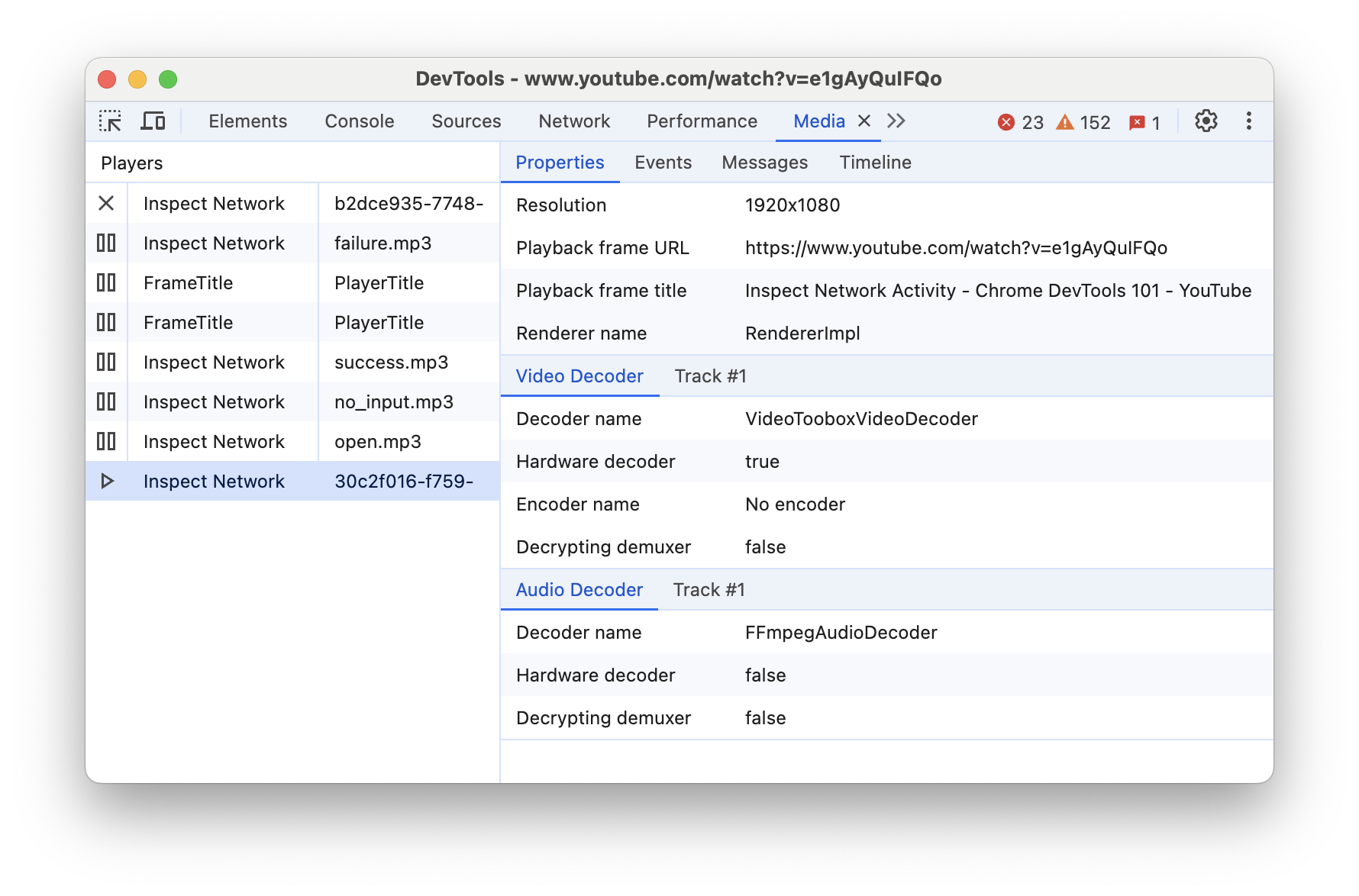
- 플레이어를 클릭합니다. 속성 탭에는 미디어 플레이어의 속성이 표시됩니다.

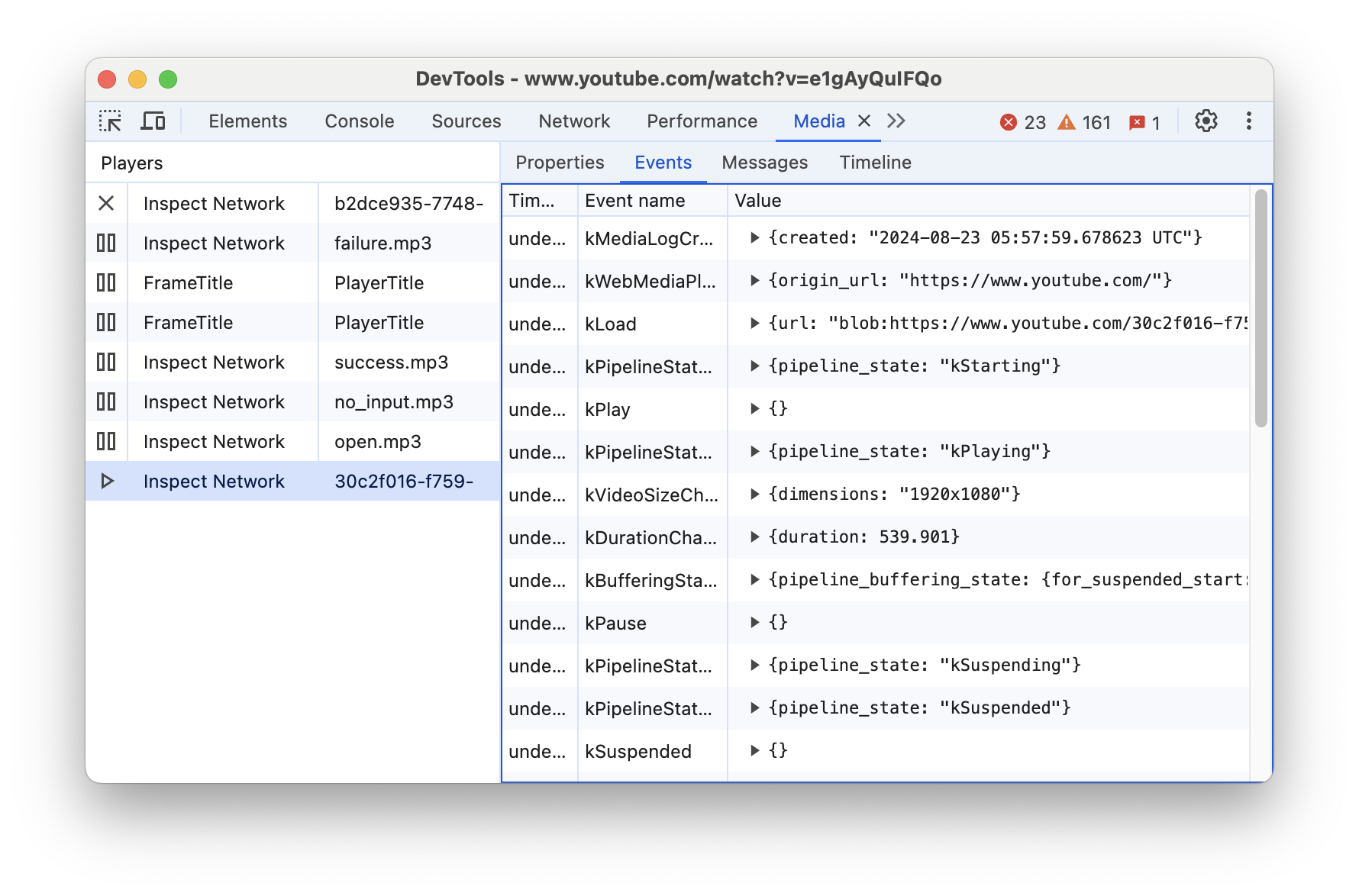
- 이벤트 탭을 클릭하여 모든 미디어 플레이어 이벤트를 확인합니다.

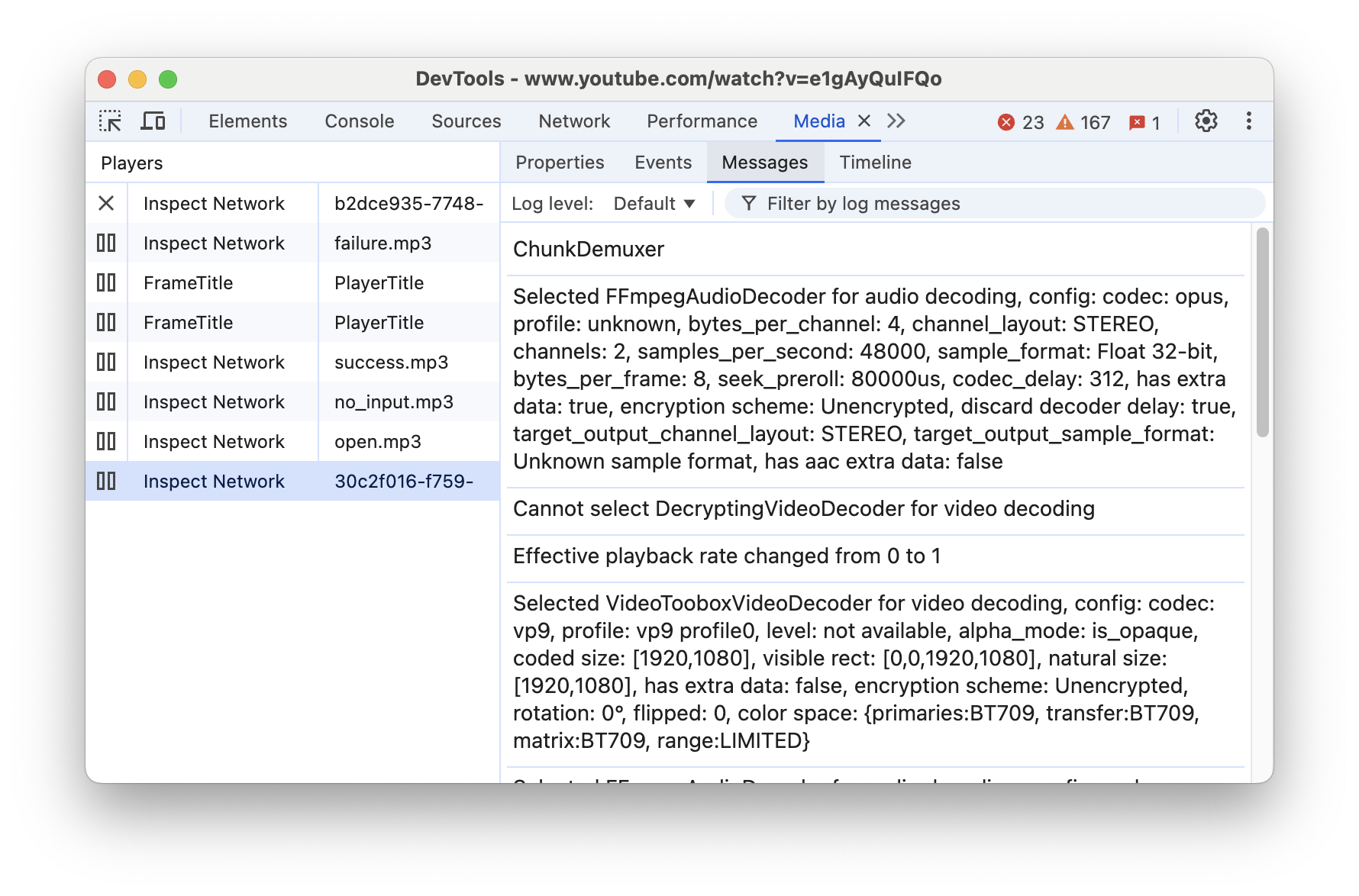
- 메시지 탭을 클릭하여 미디어 플레이어 메시지 로그를 확인합니다. 로그 수준 또는 문자열을 기준으로 메시지를 필터링할 수 있습니다.

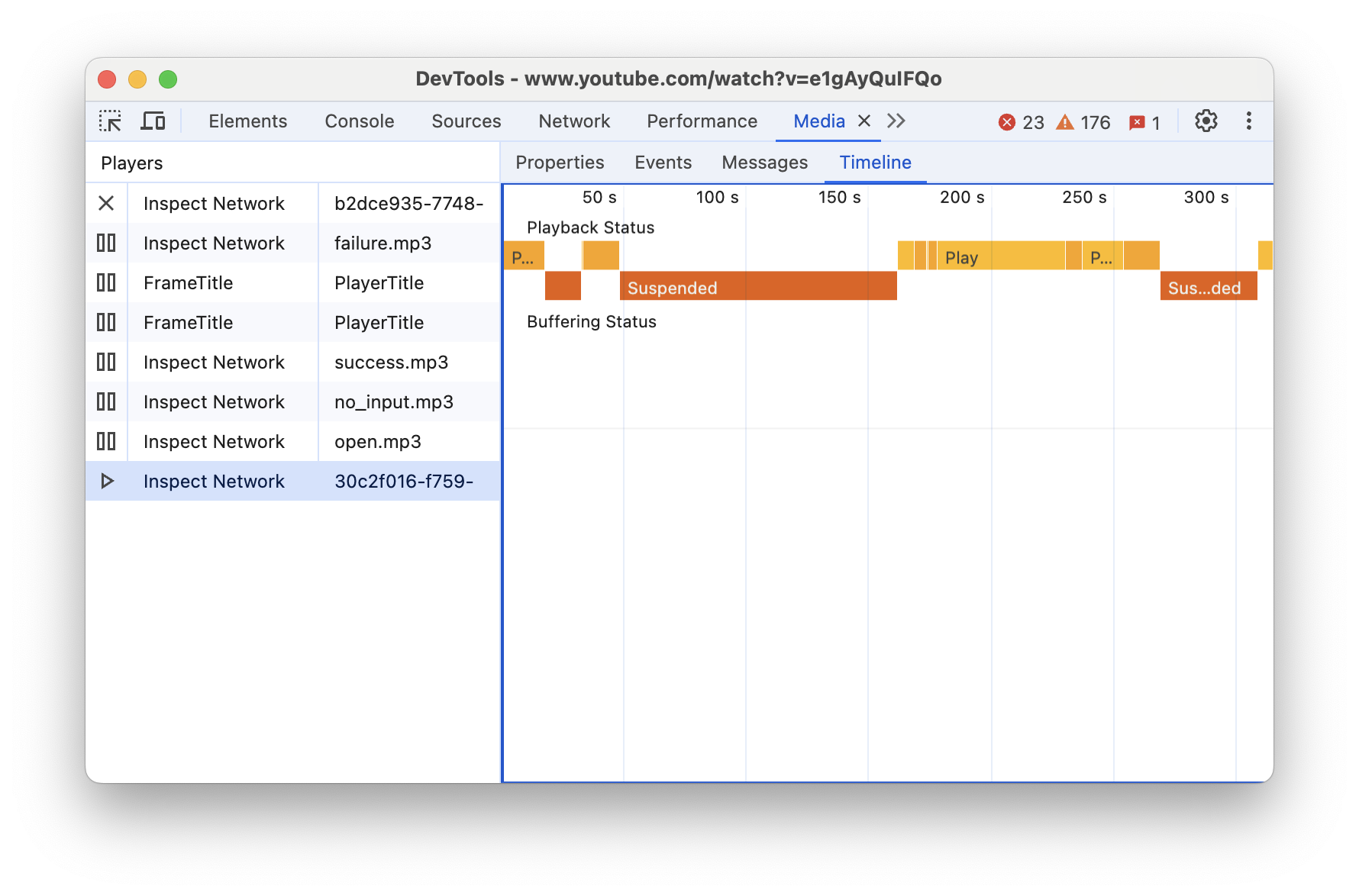
- 타임라인 탭에서는 미디어 재생 및 버퍼 상태를 실시간으로 확인할 수 있습니다.

원격 디버깅
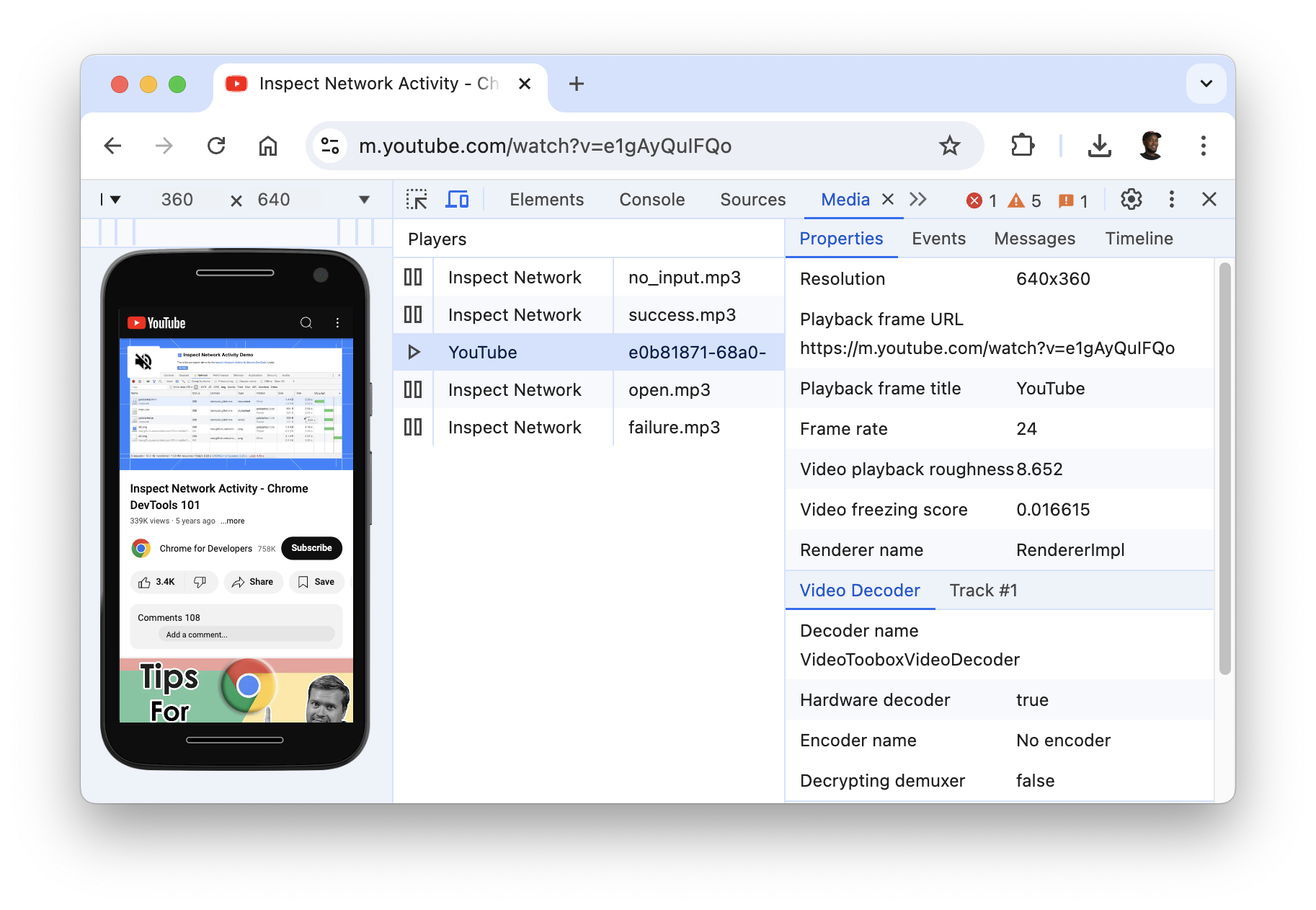
Windows, Mac 또는 Linux 컴퓨터에서 Android 기기의 미디어 플레이어 정보를 볼 수 있습니다.
- 이 단계에 따라 원격 디버깅을 설정합니다.
- 이제 미디어 플레이어 정보를 원격으로 볼 수 있습니다.

미디어 플레이어 숨기기 및 표시
페이지에 미디어 플레이어가 두 개 이상 있을 수도 있고, 미디어 플레이어가 있는 여러 페이지를 탐색할 때 동일한 브라우저 탭을 사용할 수도 있습니다.
더 쉽게 디버깅할 수 있도록 각 미디어 플레이어를 표시하거나 숨길 수 있습니다.
- 동일한 브라우저 탭을 사용하여 여러 동영상 페이지를 탐색합니다.
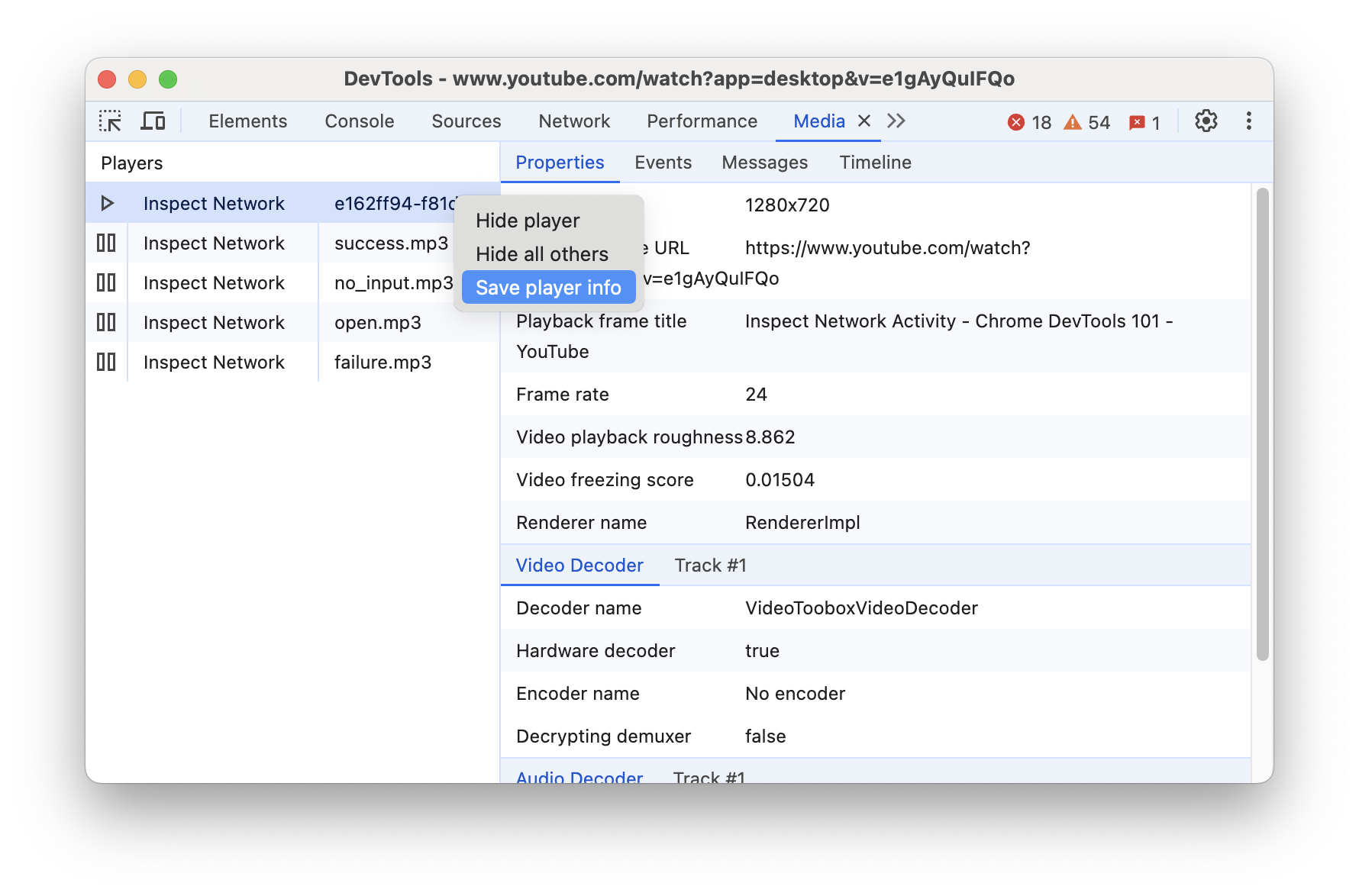
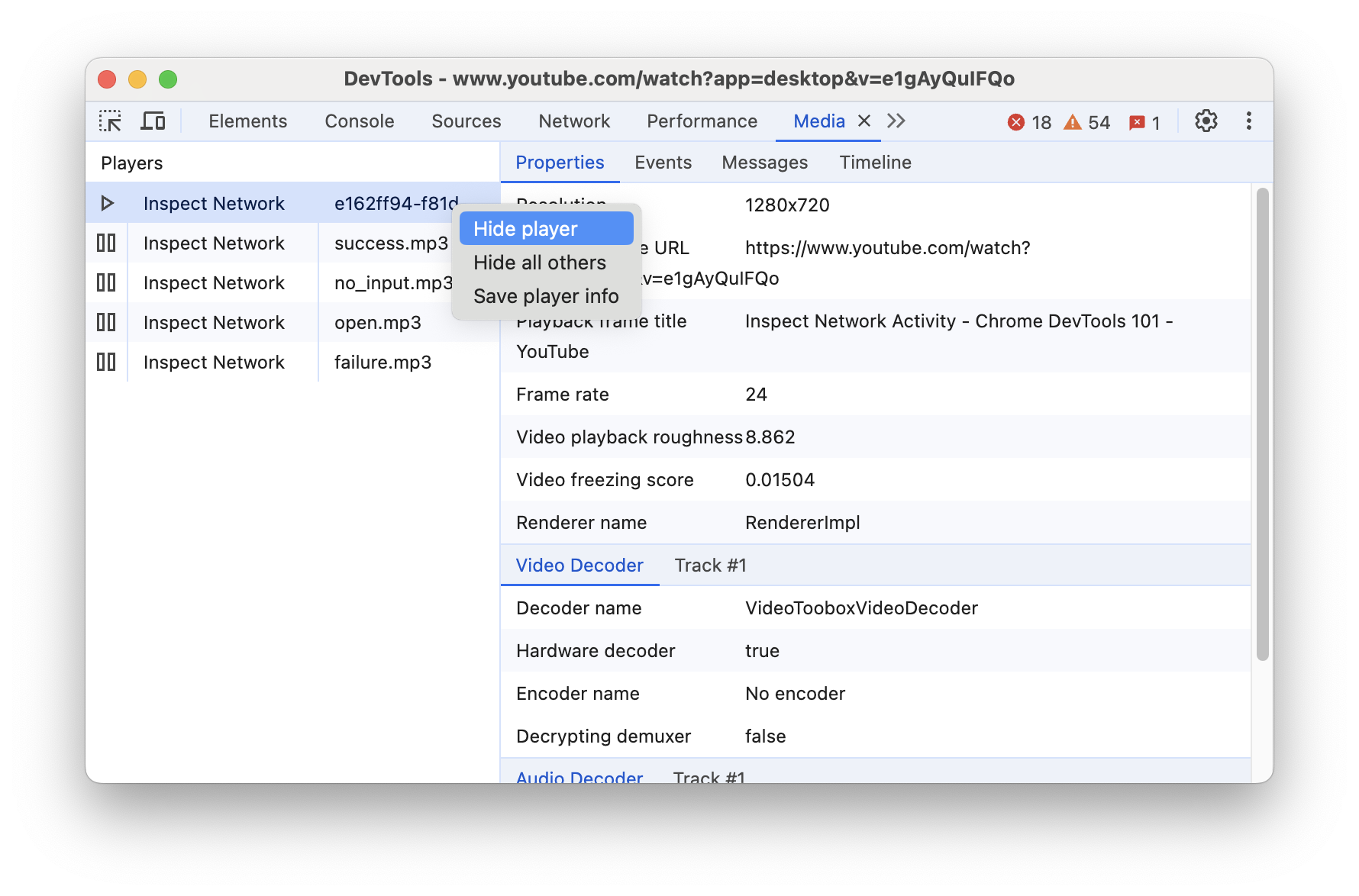
- 미디어 플레이어 중 하나를 마우스 오른쪽 버튼으로 클릭합니다. 플레이어 숨기기를 선택하여 선택한 플레이어를 숨기거나 기타 모두 숨기기를 선택하여 다른 모든 플레이어를 숨길 수 있습니다.

미디어 플레이어 정보 내보내기
- 미디어 플레이어 중 하나를 마우스 오른쪽 버튼으로 클릭합니다.
- 플레이어 정보 저장을 선택하여 플레이어 정보를 JSON으로 다운로드합니다.