發布日期:2018 年 8 月 18 日,上次更新時間:2025 年 10 月 15 日
總覽
使用「Lighthouse」面板,全面審查網站。「Lighthouse」面板會產生報表,提供網站下列類別的詳細資料:
- 成效
- 無障礙設定
- 最佳做法
- 搜尋引擎最佳化 (SEO)
每個類別都會提供分數,並醒目顯示潛在問題和改善建議。
如要進一步瞭解 Lighthouse 改善網站品質的其他方式,請參閱 Lighthouse 說明文件。
Lighthouse 與「效能」面板
Lighthouse 的主要用途之一是找出效能問題,但我們也有「效能」面板。每項工具的優點為何?您應該使用哪項工具?
先前,「效能」面板被視為專家工具,而 Lighthouse 則提供高階總覽,不需要太多網頁效能專業知識。
「成效」面板現在提供更易於理解的檢視畫面,並顯示即時指標。進入追蹤檢視畫面後,您會看到 Lighthouse 傳統上會顯示的問題,並在「洞察」側欄中找到共用的「成效洞察」。
使用開發人員工具偵錯效能問題時,建議您使用「效能」面板,而非 Lighthouse,因為前者提供更詳細且深入的偵錯功能。
不過,Lighthouse 對於其他類別 (無障礙功能、最佳做法、SEO) 仍有幫助,我們也會保留「效能」類別,方便使用者繼續使用,並確保與其他 Lighthouse 工具保持一致。
開發人員工具中的 Lighthouse 與其他 Lighthouse 工具
相較於其他 Lighthouse 工具 (例如 PageSpeed Insights、自動測試中的 Lighthouse CI 或其他第三方工具),Lighthouse 提供了額外的功能或考量。
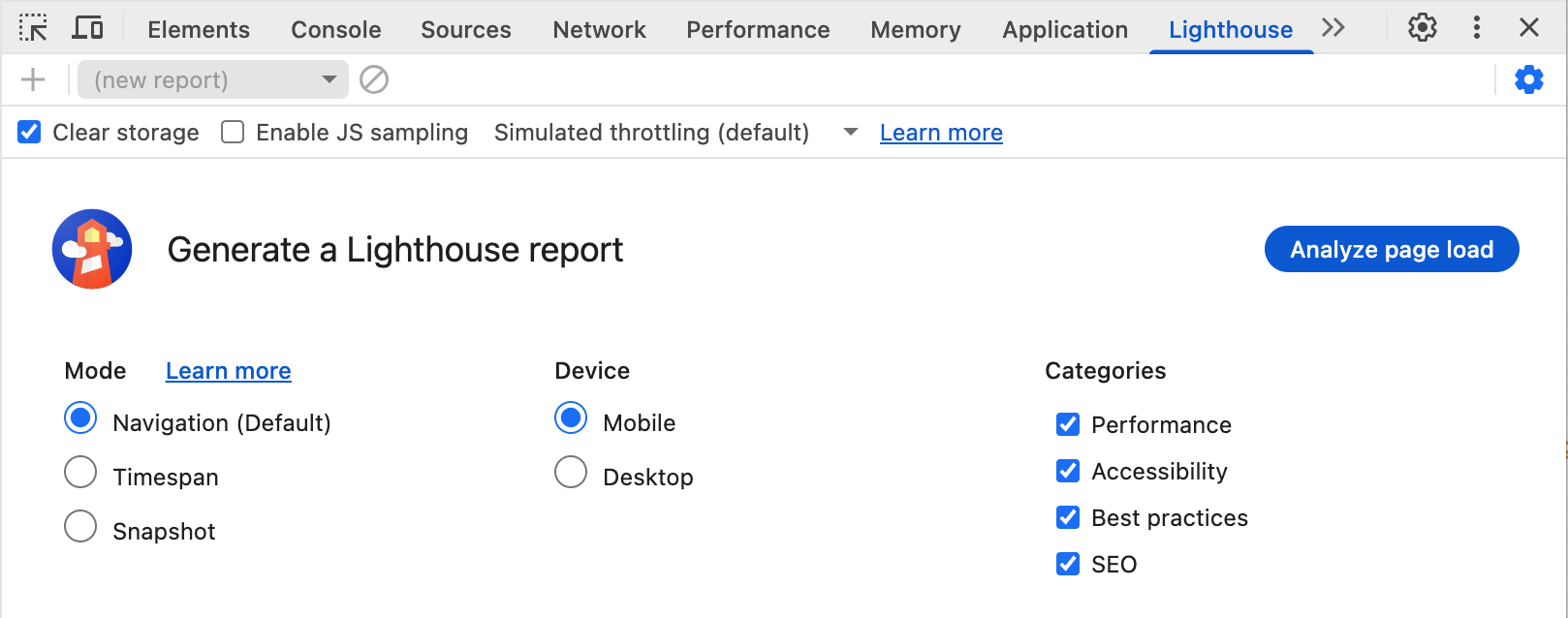
其中部分設定會顯示在啟動 Lighthouse 稽核前,而預設會隱藏部分進階設定,直到點按「設定」按鈕為止:

這些並非 Lighthouse 提供的完整設定選項,但代表較常用的選項。
更輕鬆設定模式
除了預設的「導覽」模式 (會針對新載入的網頁執行 Lighthouse 報表),Lighthouse 還提供「時間範圍」和「快照」模式,可評估使用者流程。
「時間範圍」模式會在一段時間內執行 Lighthouse 稽核,這段時間可能包含導覽。在開發人員工具中使用 Lighthouse 時,您可以在「Lighthouse」面板中啟動時間範圍追蹤,然後與網頁互動。
同樣地,Snapshot 模式可讓您在網頁的確切狀態下執行 Lighthouse 稽核,而不必重新載入網頁。
您可以使用 Puppeteer 編寫這些模式的指令碼,但透過開發人員工具中的 Lighthouse,可以更輕鬆地設定特定情境。直接與網頁互動幾乎總是比編寫解決方案指令碼簡單。
選取裝置和類別
許多 Lighthouse 工具 (例如 PageSpeed Insights) 不提供選擇裝置類型或稽核類別的選項,但您可以在開發人員工具中選取這些項目。
如果您只對特定類別感興趣,這樣做可以加快 Lighthouse 稽核速度。
進階設定
「設定」按鈕可存取更多設定:
- 清除儲存空間:在稽核時清除網站儲存空間,以便更清楚地模擬首次載入體驗。
- 啟用 JS 取樣:提供更多取樣資料,在「效能」面板中開啟開發人員工具追蹤記錄時,這項功能非常實用。
- 「節流」下拉式選單:可切換 Lighthouse 模擬節流 (速度較快,但效能數字會經過縮放) 和開發人員工具節流設定 (也就是說,在「效能」面板中開啟追蹤記錄時,會與 Lighthouse 數字相符)。
Lighthouse 會受到設定影響
請務必注意,Lighthouse 會受到設定影響,包括裝置上發生的其他載入作業、Chrome 擴充功能,以及您儲存在 Cookie、本機儲存空間或類似位置的任何裝置設定。
我們通常建議在無痕模式下執行 Lighthouse,但即使這樣,仍可能受到這些影響。
這也表示您無法直接比較在不同機器上完成的兩項 Lighthouse 稽核。
相較之下,在獨立伺服器上執行的 PageSpeed Insights 或 CI 工具,可能會產生「較乾淨」且更一致的 Lighthouse 稽核結果,方便您比較不同執行階段的結果。
執行後選項
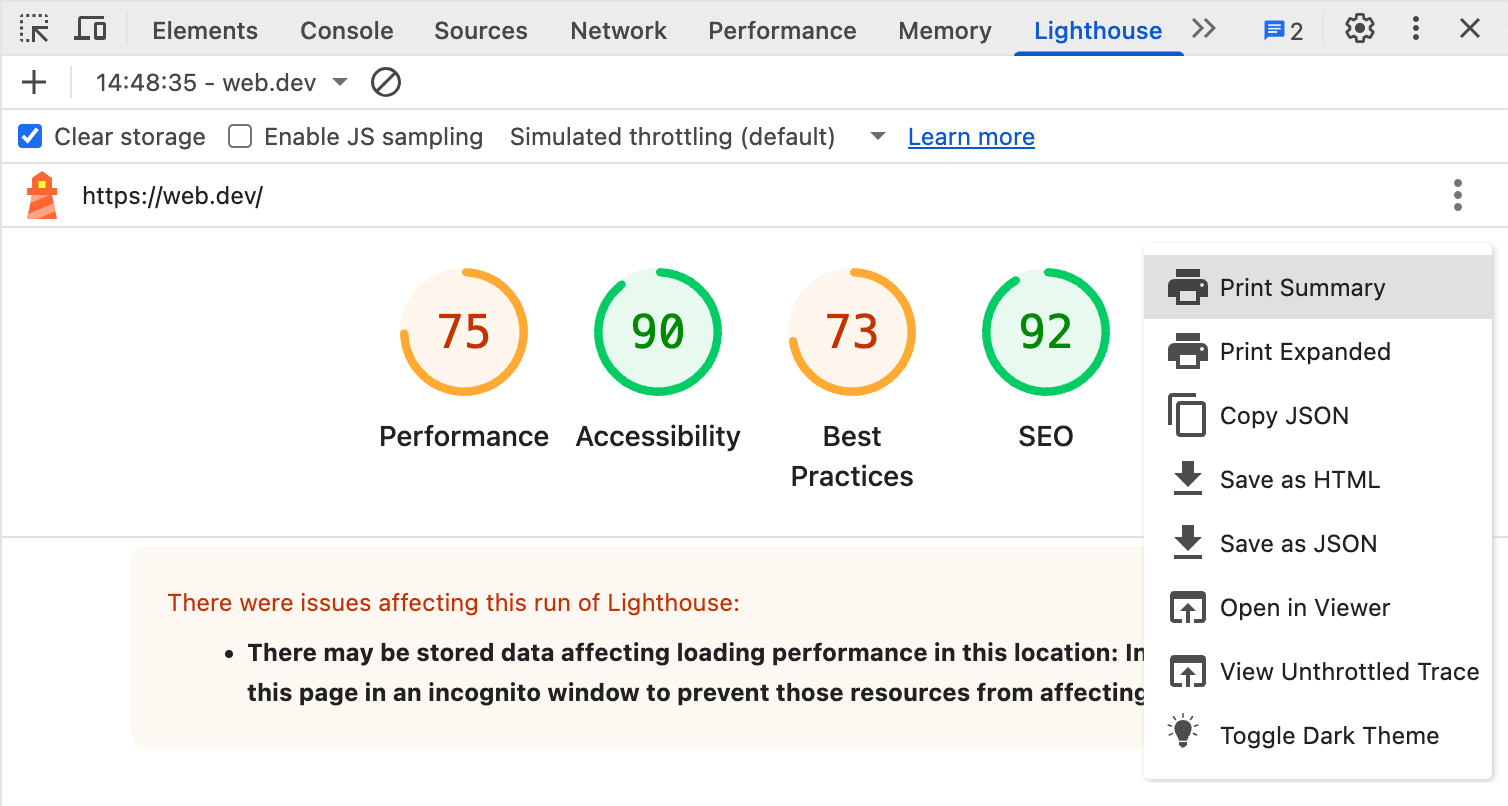
執行完畢後,您可以在「三點」選單選項中找到其他功能,這個選項會取代「設定」按鈕:

您可以選擇列印、複製或儲存稽核詳細資料,也可以在開發人員工具外部的獨立檢視器中開啟這項資料。
您也可以在「效能」面板中查看追蹤記錄,因為 Lighthouse 效能稽核基本上是「效能」面板追蹤記錄的一種形式,兩者共用相同的追蹤引擎。
最後一個選項可讓你切換 Lighthouse 報表的深色模式。
結論
開發人員工具中的 Lighthouse 面板可讓您存取在 Chrome 中偵錯的網頁,並執行 Lighthouse 報告,其中包含一些比其他 Lighthouse 工具更容易使用的功能。
建議使用「效能」面板進行效能偵錯,因為這與 Lighthouse 提供的效能深入分析類似,但詳細程度更高。不過,使用者可能還是比較習慣使用 Lighthouse。
此外,Lighthouse 還提供其他稽核功能,協助您找出並改善無障礙、SEO 和其他最佳做法。

