Deze tutorial leert je de basisworkflow voor het debuggen van JavaScript-problemen in DevTools. Lees verder of bekijk de videoversie van deze tutorial.
Reproduceer de bug
Het vinden van een reeks acties die steeds weer een bug reproduceren, is altijd de eerste stap naar foutopsporing.
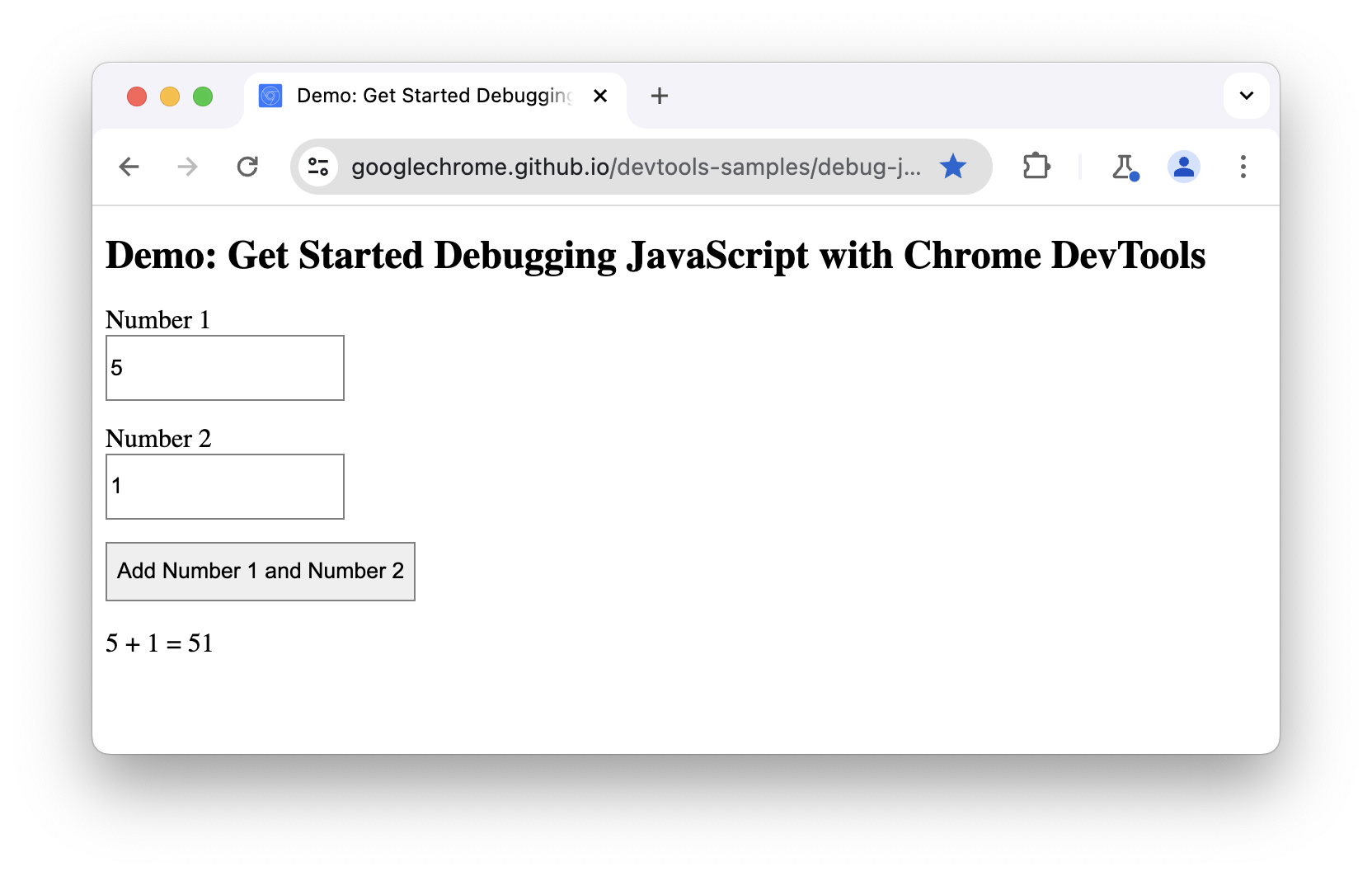
- Open deze demo in een nieuw tabblad.
- Vul
5in het vakje Nummer 1 in. - Vul
1in het vakje Nummer 2 in. - Klik op Tel getal 1 en getal 2 op . Het label onder de knop zegt
5 + 1 = 51Het resultaat zou6moeten zijn. Dit is de bug die je gaat oplossen.

In dit voorbeeld is de uitkomst van 5 + 1 51. Het zou 6 moeten zijn.
Maak kennis met de gebruikersinterface van het Bronnenpaneel
DevTools biedt een breed scala aan tools voor verschillende taken, zoals het wijzigen van CSS, het profileren van de laadprestaties van pagina's en het monitoren van netwerkverzoeken. In het paneel Bronnen debug je JavaScript.
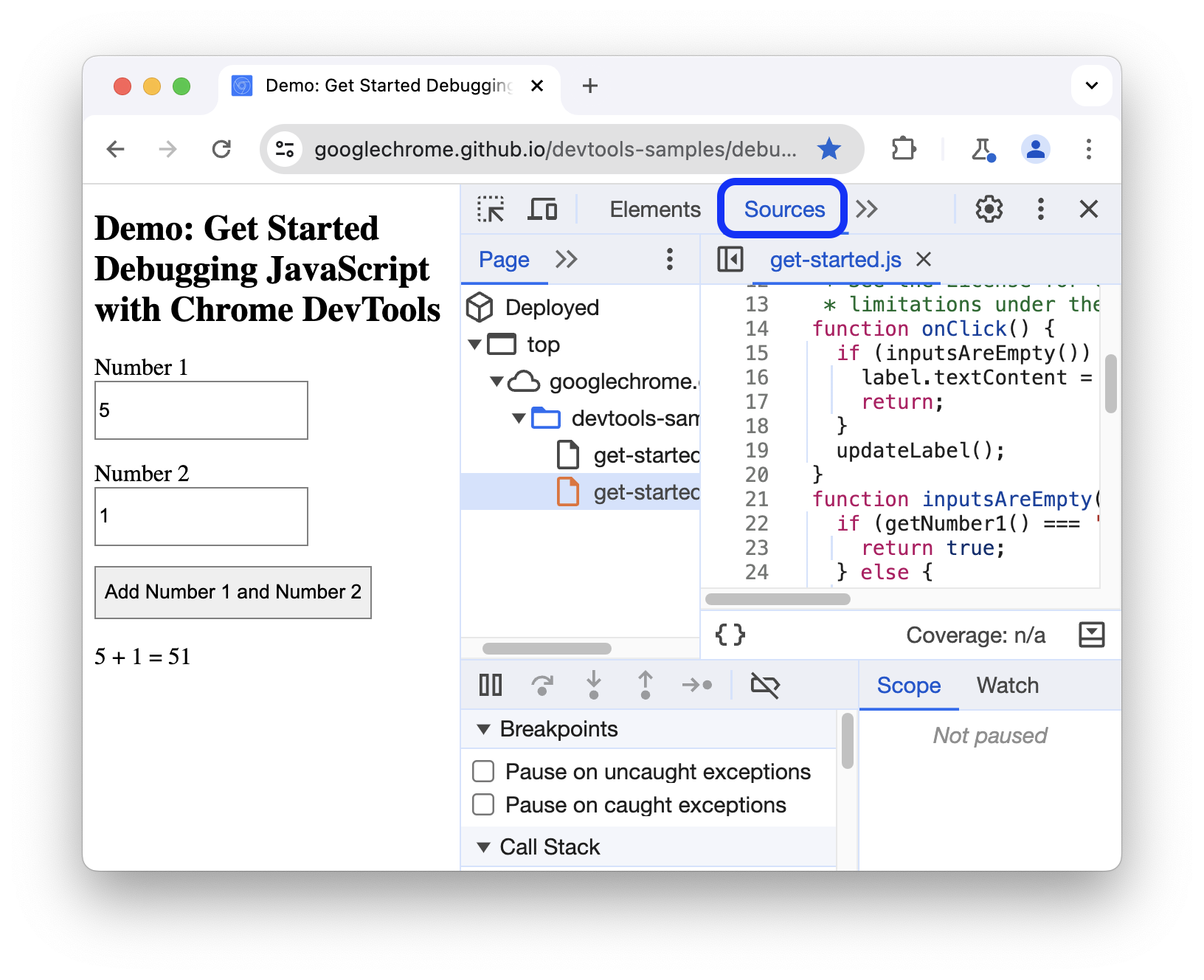
Open DevTools en ga naar het paneel Bronnen .

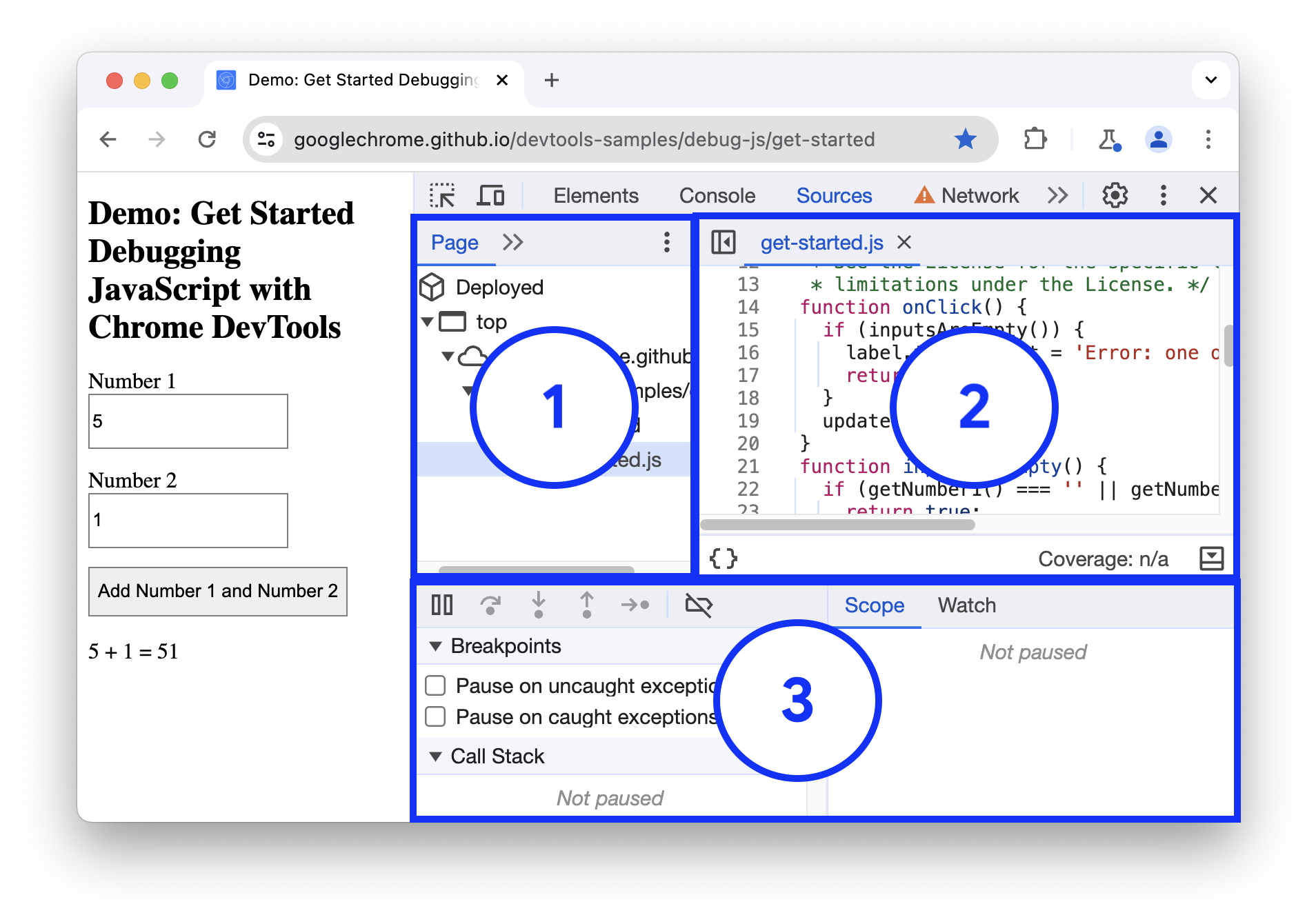
Het paneel Bronnen bestaat uit drie secties:

- Het tabblad Pagina met de bestandsboom. Elk bestand dat de pagina opvraagt, wordt hier weergegeven.
- De sectie Code-editor . Nadat u een bestand op het tabblad Pagina hebt geselecteerd, wordt de inhoud van dat bestand hier weergegeven.
De Debugger -sectie. Diverse tools voor het inspecteren van de JavaScript-code van de pagina.
Als uw DevTools-venster breed is, bevindt de Debugger zich standaard rechts van de Code-editor . In dat geval voegen de tabbladen Scope en Watch Breakpoints , Call stack en andere samen als samenvouwbare secties.

Pauzeer de code met een breekpunt
Een veelgebruikte methode om een dergelijk probleem te debuggen, is het invoegen van een groot aantal console.log() -instructies in de code, om waarden te inspecteren terwijl het script wordt uitgevoerd. Bijvoorbeeld:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
De console.log() -methode kan de klus klaren, maar breakpoints kunnen dit sneller doen. Met een breakpoint kun je je code midden in de uitvoering pauzeren en alle waarden op dat moment bekijken. Breakpoints hebben een paar voordelen ten opzichte van de console.log() -methode:
- Met
console.log()moet je handmatig de broncode openen, de relevante code zoeken, deconsole.log()-instructies invoegen en vervolgens de pagina opnieuw laden om de berichten in de console te zien. Met breakpoints kun je pauzeren op de relevante code zonder dat je weet hoe die is gestructureerd. - In je
console.log()-statements moet je expliciet elke waarde specificeren die je wilt inspecteren. Met breakpoints toont DevTools je de waarden van alle variabelen op dat moment. Soms zijn er variabelen die je code beïnvloeden waarvan je je niet eens bewust bent.
Kortom, met breekpunten kunt u sneller bugs vinden en oplossen dan met de console.log() methode.
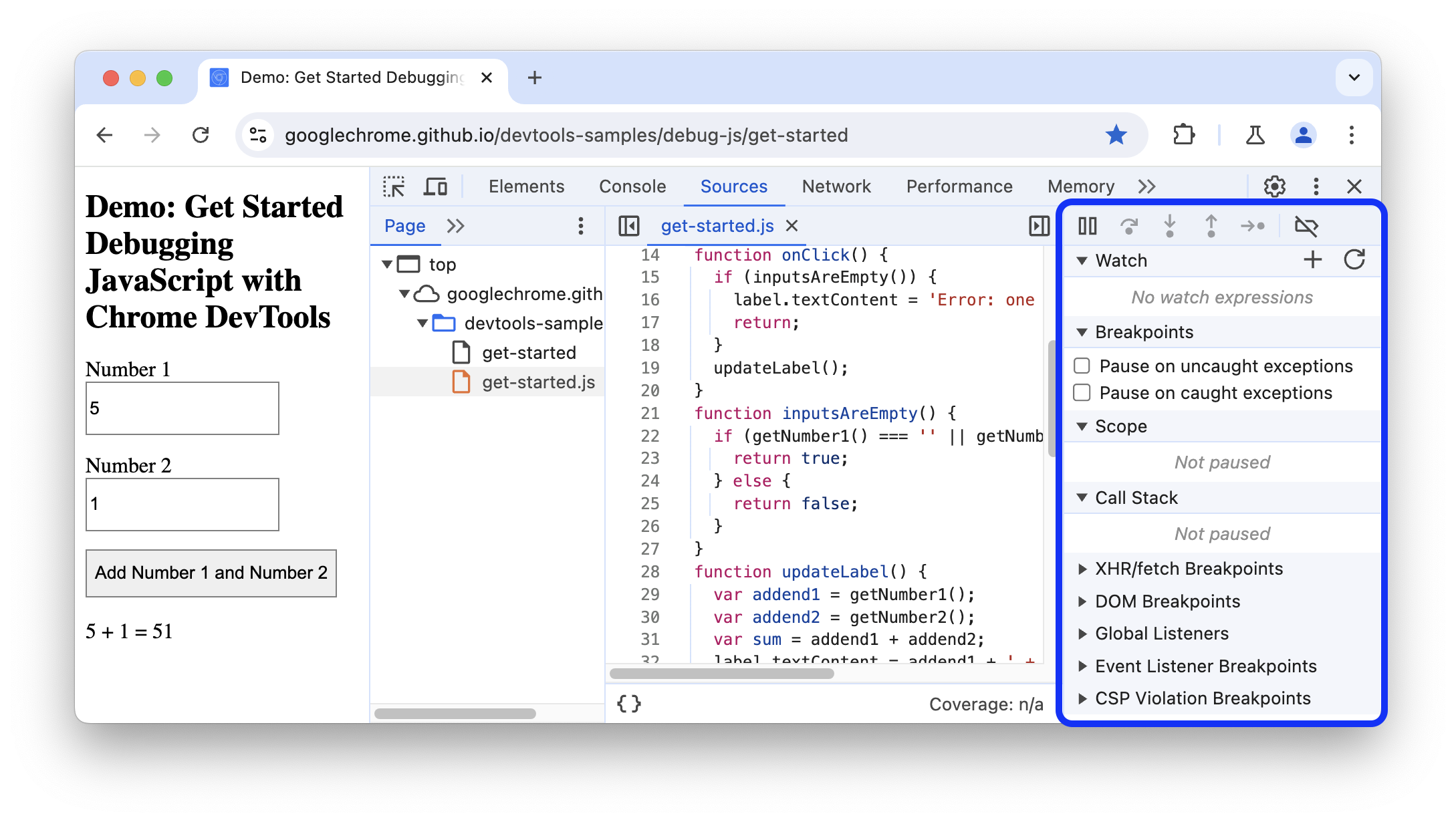
Als je even een stap terug doet en nadenkt over hoe de app werkt, kun je een gefundeerde gok wagen dat de onjuiste som ( 5 + 1 = 51 ) wordt berekend in de click die is gekoppeld aan de knop ' Nummer 1 en Nummer 2 toevoegen' . Daarom wil je de code waarschijnlijk pauzeren rond het moment dat de click wordt uitgevoerd. Met Event Listener Breakpoints kun je precies dat doen:
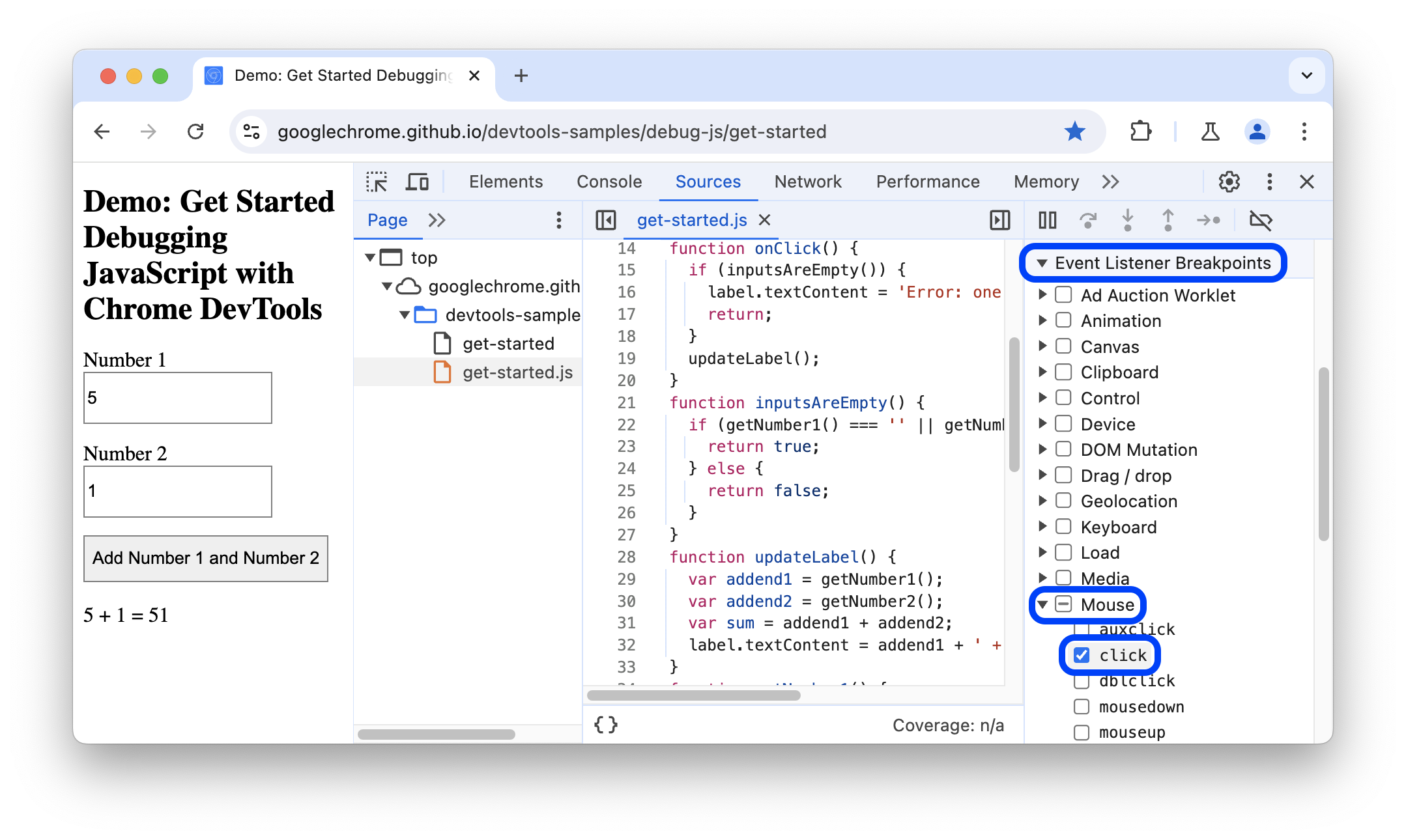
- Klik in het gedeelte Debugger op Event Listener Breakpoints om het gedeelte uit te vouwen. DevTools toont een lijst met uitvouwbare gebeurteniscategorieën, zoals Animatie en Klembord .
- Klik naast de categorie Muisgebeurtenis Uitvouwen . DevTools toont een lijst met muisgebeurtenissen, zoals klikken en mousedown . Naast elke gebeurtenis staat een selectievakje.
Vink het selectievakje 'Klik' aan. DevTools is nu zo ingesteld dat het automatisch pauzeert wanneer een
clickwordt uitgevoerd.
Klik in de demo opnieuw op Nummer 1 en Nummer 2 toevoegen . DevTools pauzeert de demo en markeert een regel code in het paneel Bronnen . DevTools zou op deze regel code moeten pauzeren:
function onClick() {Als u op een andere regel met code bent gepauzeerd, drukt op 'Hervatten' totdat u op de juiste regel bent gepauzeerd.
Event Listener Breakpoints zijn slechts één van de vele typen breakpoints die beschikbaar zijn in DevTools. Het is de moeite waard om alle verschillende typen te verkennen, omdat elk type je uiteindelijk helpt om verschillende scenario's zo snel mogelijk te debuggen. Zie 'Pause Your Code With Breakpoints' om te leren wanneer en hoe je elk type kunt gebruiken.
Stap door de code
Een veelvoorkomende oorzaak van bugs is wanneer een script in de verkeerde volgorde wordt uitgevoerd. Door je code stap voor stap te doorlopen, kun je de uitvoering ervan, regel voor regel, bekijken en precies achterhalen waar het in een andere volgorde wordt uitgevoerd dan je had verwacht. Probeer het nu:
Klik in het paneel Bronnen van DevTools op Stap in volgende functieaanroep om de uitvoering van de functie
onClick()stap voor stap te doorlopen. DevTools markeert de volgende regel code:if (inputsAreEmpty()) {Klik op om over de volgende functieaanroep te gaan .
DevTools voert
inputsAreEmpty()uit zonder erin te stappen. Merk op hoe DevTools een paar regels code overslaat. Dit komt doordatinputsAreEmpty()als false werd geëvalueerd, waardoor het codeblok van deif-statement niet werd uitgevoerd.
Dat is het basisidee van het stapsgewijs doorlopen van code. Als je naar de code in get-started.js kijkt, zie je dat de bug waarschijnlijk ergens in de updateLabel() functie zit. In plaats van elke regel code stapsgewijs te doorlopen, kun je een ander type breekpunt gebruiken om de code dichter bij de waarschijnlijke locatie van de bug te pauzeren.
Een regelcode-breekpunt instellen
Regelcode-breekpunten zijn het meest voorkomende type breekpunt. Wanneer je een specifieke regel code hebt waar je op wilt pauzeren, gebruik je een regelcode-breekpunt:
Kijk naar de laatste regel code in
updateLabel():label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;Links van de code ziet u het regelnummer van deze specifieke regel, namelijk 32. Klik op 32. DevTools plaatst een blauw pictogram boven 32. Dit betekent dat er een regelcode-breekpunt op deze regel staat. DevTools pauzeert nu altijd voordat deze regel code wordt uitgevoerd.
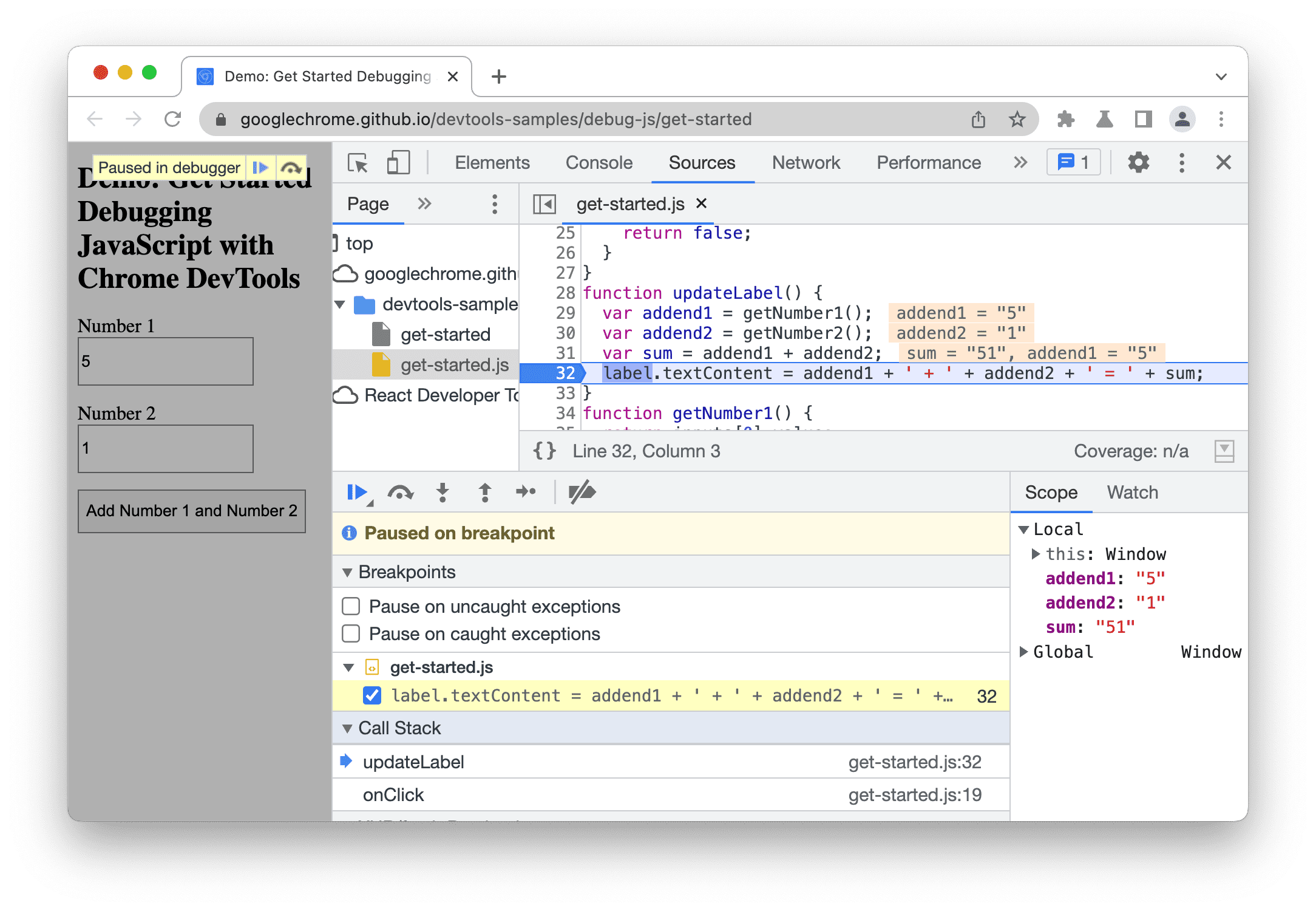
Klik op om de uitvoering van het script te hervatten . Het script wordt uitgevoerd tot regel 32. Op regel 29, 30 en 31 toont DevTools de waarden van
addend1,addend2ensuminline naast hun declaraties.

In dit voorbeeld pauzeert DevTools bij het regel-code-breekpunt op regel 32.
Controleer variabelewaarden
De waarden van addend1 , addend2 en sum zien er verdacht uit. Ze staan tussen aanhalingstekens, wat betekent dat het strings zijn. Dit is een goede hypothese om de oorzaak van de bug te verklaren. Nu is het tijd om meer informatie te verzamelen. DevTools biedt veel tools om variabelewaarden te onderzoeken.
Methode 1: De scope inspecteren
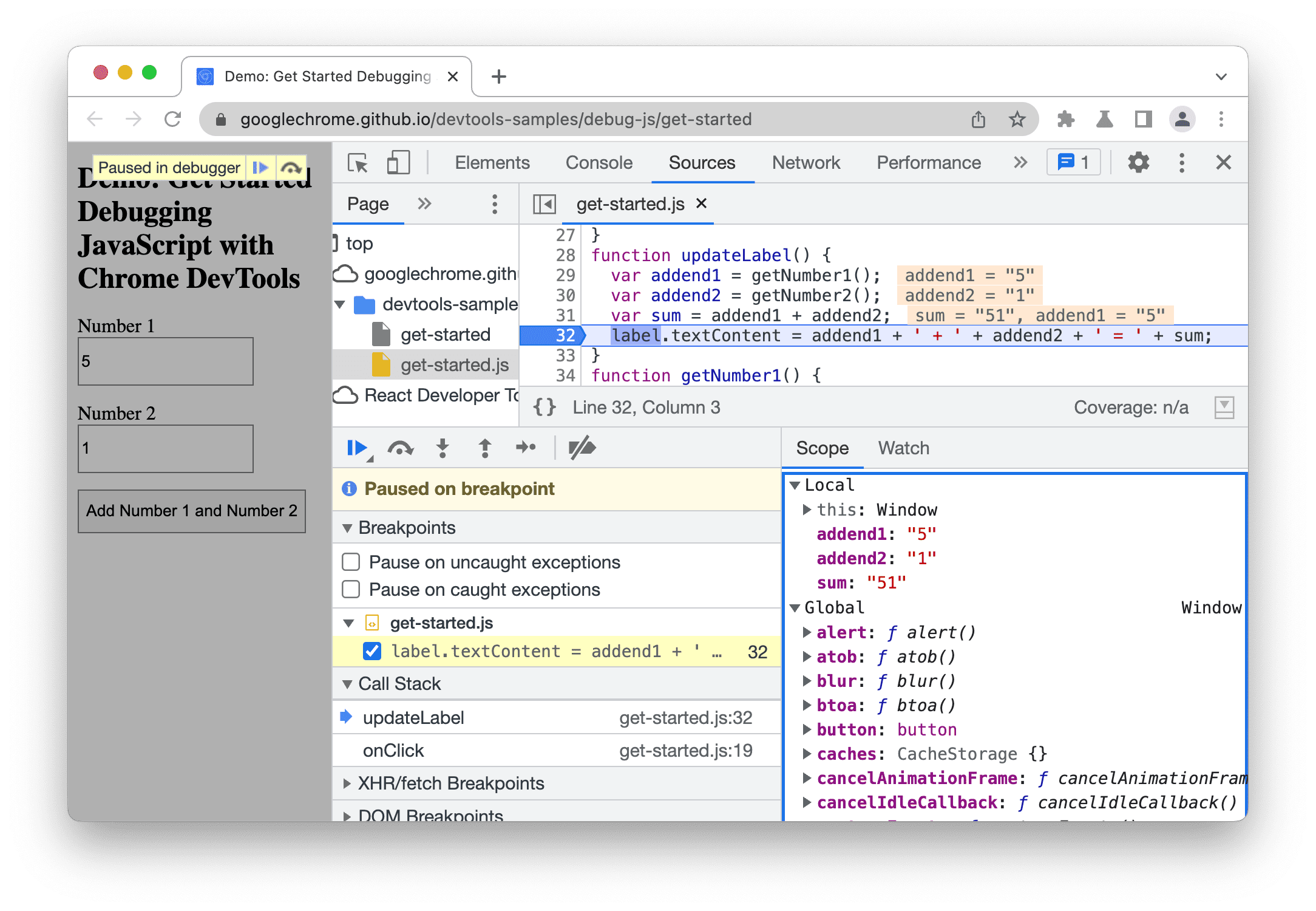
Wanneer u gepauzeerd bent op een regel code, toont het tabblad Scope u welke lokale en globale variabelen op dit punt in de uitvoering zijn gedefinieerd, samen met de waarde van elke variabele. Het toont ook eventuele closing-variabelen, indien van toepassing. Wanneer u niet gepauzeerd bent op een regel code, is het tabblad Scope leeg.
Dubbelklik op een variabelewaarde om deze te bewerken.

Methode 2: Kijk naar uitdrukkingen
Met het tabblad Volgen kunt u de waarden van variabelen in de loop van de tijd volgen. Volgen beperkt zich niet alleen tot variabelen. U kunt elke geldige JavaScript-expressie opslaan op het tabblad Volgen .
Probeer het nu:
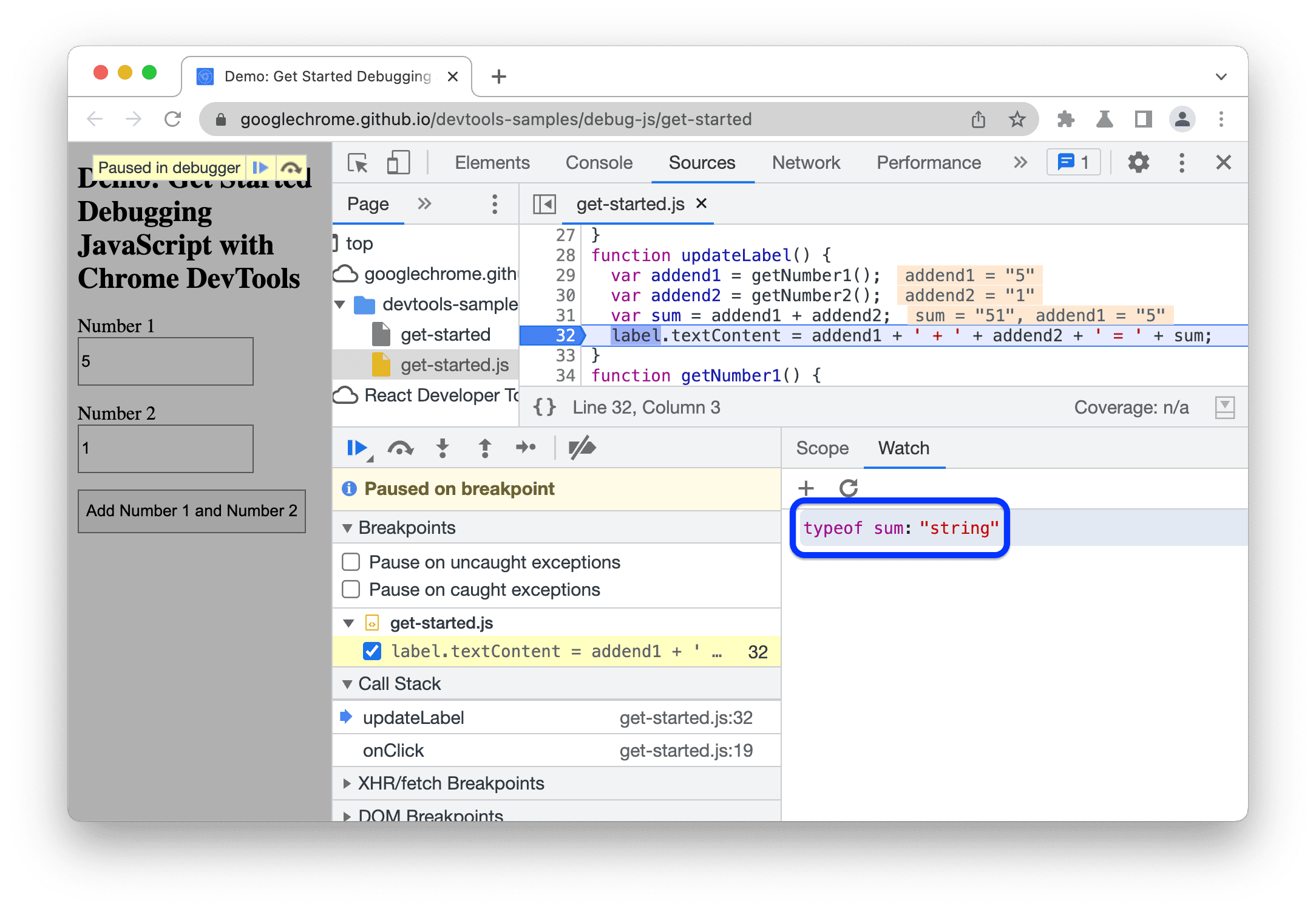
- Klik op het tabblad Bekijken .
- Klik op Watch-expressie toevoegen .
-
typeof sum. - Druk op Enter . DevTools toont
typeof sum: "string". De waarde rechts van de dubbele punt is het resultaat van je expressie.

Deze schermafbeelding toont het tabblad Watch (rechtsonder) nadat u de typeof sum watch-expressie hebt gemaakt.
Zoals verwacht wordt sum geëvalueerd als een string, terwijl het een getal zou moeten zijn. Je hebt nu bevestigd dat dit de oorzaak van de bug is.
Methode 3: De console
Naast het bekijken van console.log() -berichten kunt u de console ook gebruiken om willekeurige JavaScript-instructies te evalueren. Wat debuggen betreft, kunt u de console gebruiken om mogelijke oplossingen voor bugs te testen. Probeer het nu:
- Als je de consolelade niet open hebt staan, druk dan op Escape om deze te openen. Deze wordt onderin je DevTools-venster geopend.
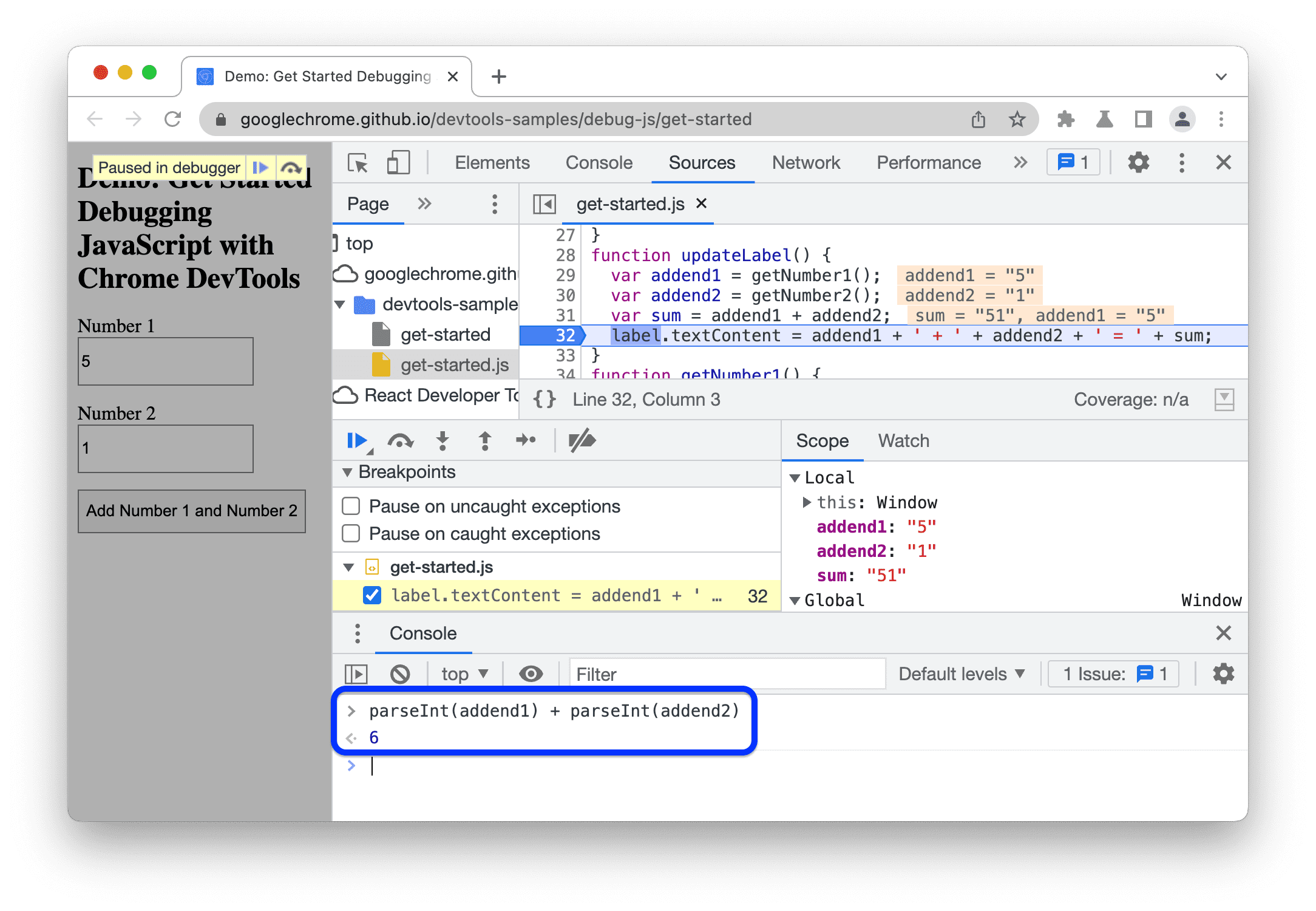
- Typ
parseInt(addend1) + parseInt(addend2)in de console. Deze instructie werkt omdat u pauzeert op een regel code waaraddend1enaddend2binnen het bereik vallen. - Druk op Enter . DevTools evalueert de instructie en print
6uit, wat het resultaat is dat u van de demo verwachtte.

Deze schermafbeelding toont de consolelade na evaluatie parseInt(addend1) + parseInt(addend2) .
Een oplossing toepassen
Je hebt een oplossing voor de bug gevonden. Je hoeft alleen nog maar je oplossing uit te proberen door de code te bewerken en de demo opnieuw uit te voeren. Je hoeft DevTools niet te verlaten om de oplossing toe te passen. Je kunt JavaScript-code rechtstreeks vanuit de DevTools-gebruikersinterface bewerken. Probeer het nu:
- Klik op Hervat de uitvoering van het script .
- Vervang in de code-editor regel 31,
var sum = addend1 + addend2, doorvar sum = parseInt(addend1) + parseInt(addend2). - Druk op Command + S (Mac) of Control + S (Windows, Linux) om uw wijziging op te slaan.
- Klik op Deactiveer breakpoints . De kleur verandert naar blauw om aan te geven dat het actief is. Zolang dit is ingesteld, negeert DevTools alle breakpoints die u hebt ingesteld.
- Probeer de demo met verschillende waarden. De demo rekent nu correct.
Volgende stappen
In deze tutorial heb je slechts twee manieren gezien om breekpunten in te stellen. DevTools biedt vele andere manieren, waaronder:
- Voorwaardelijke breekpunten die alleen worden geactiveerd als de door u opgegeven voorwaarde waar is.
- Breekpunten op gedetecteerde of niet-gedetecteerd uitzonderingen.
- XHR-onderbrekingspunten die worden geactiveerd wanneer de opgevraagde URL overeenkomt met een subtekenreeks die u opgeeft.
Zie Uw code pauzeren met breekpunten voor meer informatie over wanneer en hoe u elk type kunt gebruiken.
Er zijn een paar besturingselementen voor codestappen die niet in deze tutorial zijn uitgelegd. Zie 'Stap over een regel code' voor meer informatie.



