Web sitenizin stil sayfaları, JavaScript dosyaları ve resimler gibi kaynaklarını görüntülemek ve düzenlemek için Kaynaklar panelini kullanın.
Genel Bakış
Kaynaklar paneli şunları yapmanıza olanak tanır:
- Dosyaları görüntüleyin.
- CSS ve JavaScript'i düzenleyin.
- Herhangi bir sayfada çalıştırabileceğiniz JavaScript snippet'leri oluşturup kaydedin. Snippet'ler, yer işaretlerine benzer.
- JavaScript'de hata ayıklama
- Geliştirici Araçları'nda yaptığınız değişikliklerin dosya sisteminizdeki koda kaydedilmesi için bir Workspace oluşturun.
Kaynaklar panelini açma
Kaynaklar panelini açmak için aşağıdaki adımları uygulayın:
- DevTools'u açın.
- Aşağıdaki tuşlara basarak Komut menüsünü açın:
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Denetimli+Üst Karakter+P
sourcesyazmaya başlayın, Kaynaklar panelini göster'i seçin ve Enter tuşuna basın.
Alternatif olarak, sağ üst köşede more_vert Diğer seçenekler > Diğer araçlar > Kaynaklar'ı seçin.
Dosyaları göster
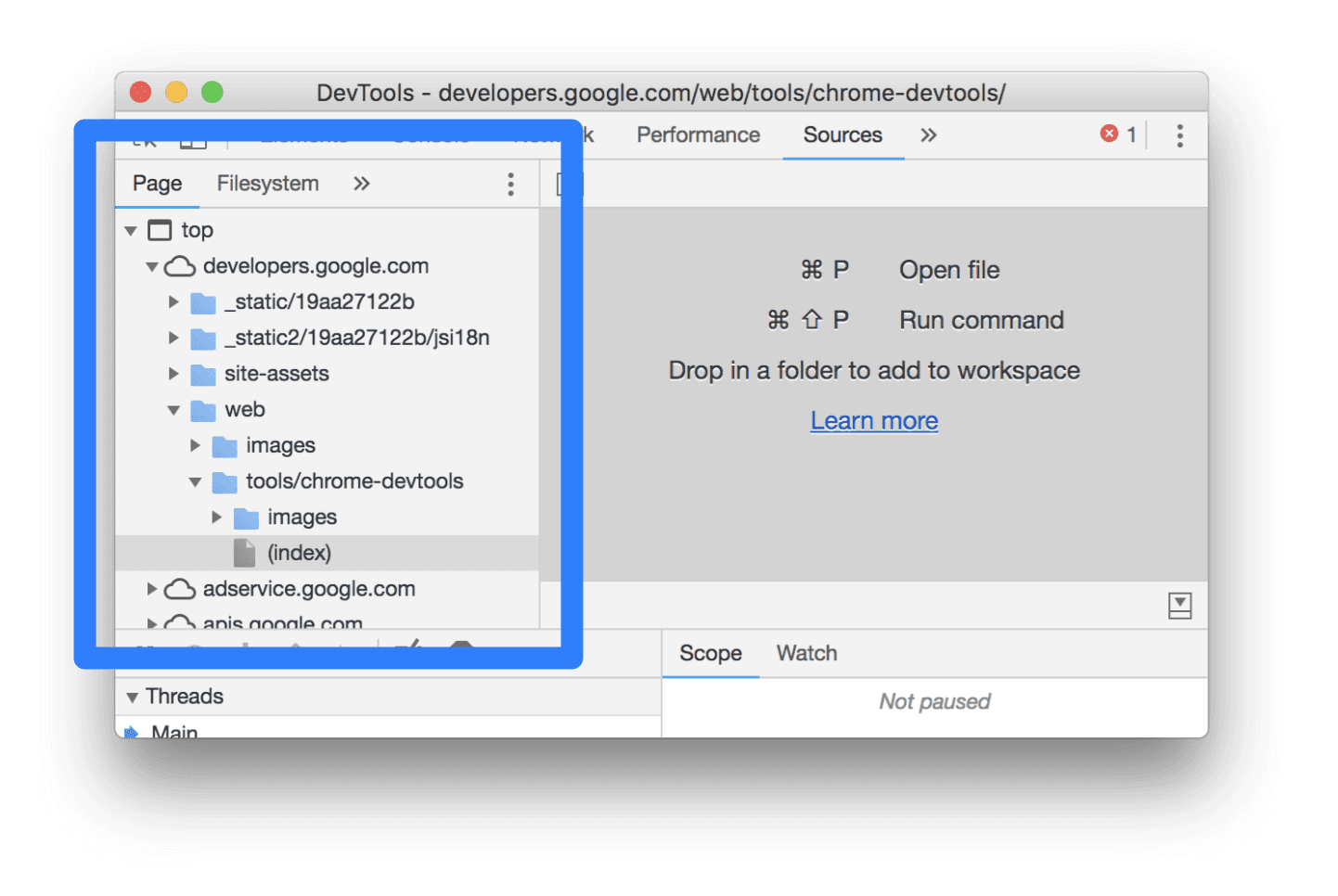
Sayfanın yüklediği tüm kaynakları görüntülemek için Sayfa sekmesini tıklayın.

Sayfa sekmesi nasıl düzenlenir?
- Üst düzey (ör. yukarıdaki ekran görüntüsünde
top), bir HTML çerçevesini temsil eder.topsimgesini ziyaret ettiğiniz her sayfada görürsünüz.top, ana belge çerçevesini temsil eder. - Yukarıdaki ekran görüntüsünde
developers.google.comgibi ikinci düzey, bir kaynak temsil eder. - Üçüncü düzey, dördüncü düzey vb., söz konusu kaynaktan yüklenen dizinleri ve kaynakları temsil eder. Örneğin, yukarıdaki ekran görüntüsünde
devsite-googler-buttonkaynağının tam yoludevelopers.google.com/_static/19aa27122b/css/devsite-googler-button'dur.
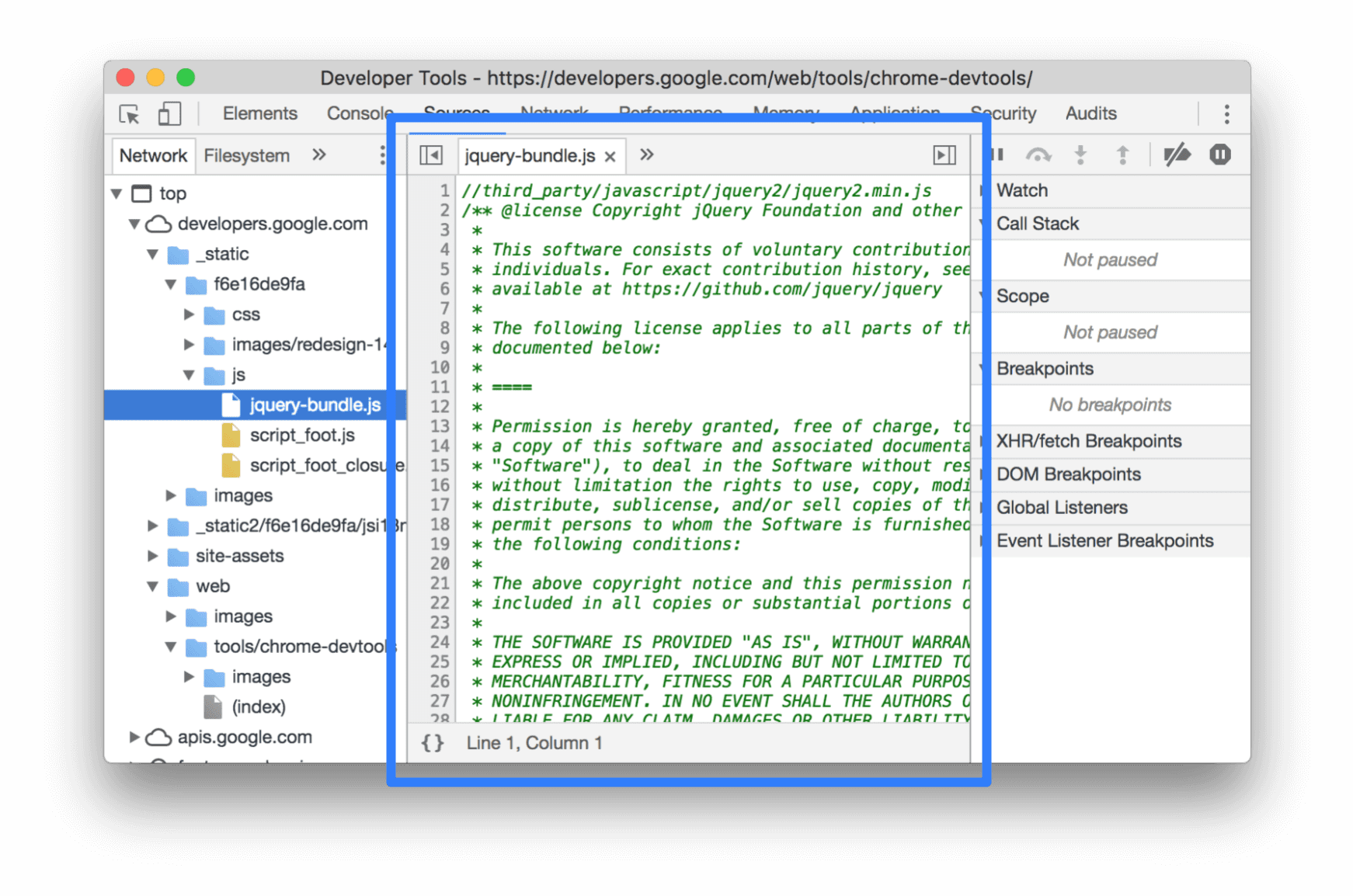
Sayfa sekmesinde bir dosyayı tıklayarak içeriğini Düzenleyici sekmesinde görüntüleyebilirsiniz. Her tür dosyayı görüntüleyebilirsiniz. Resimler için resmin önizlemesini görürsünüz.

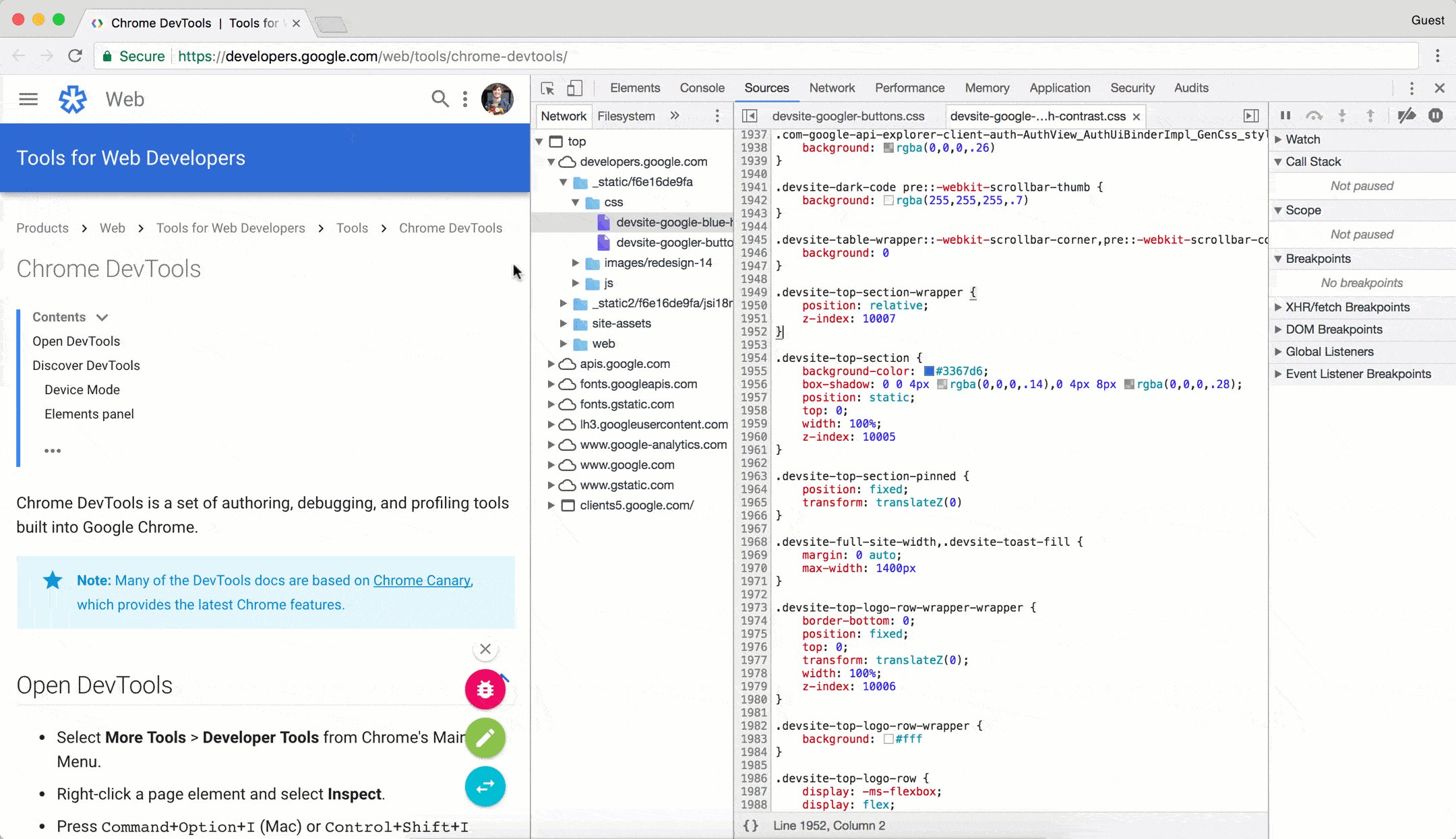
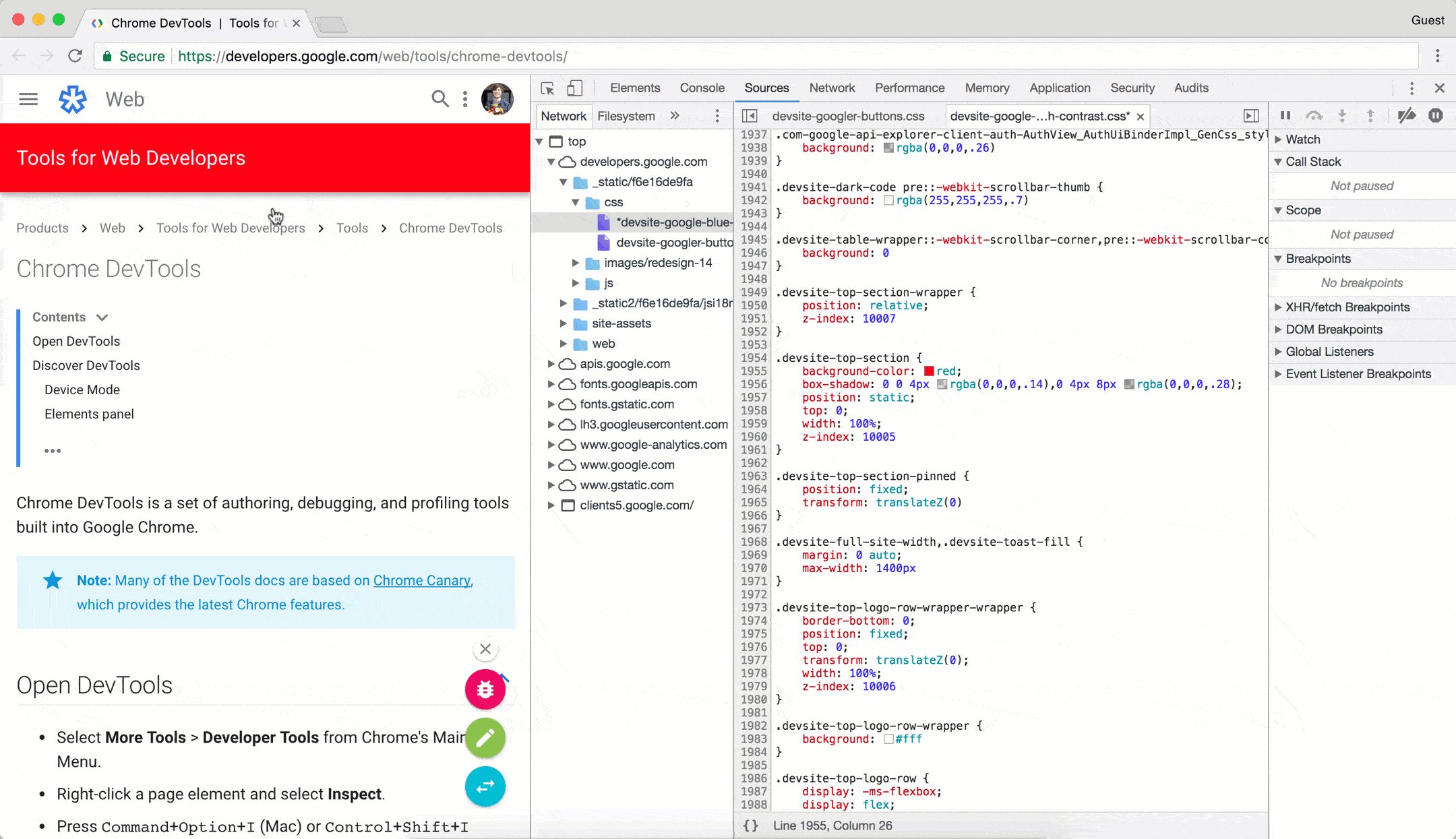
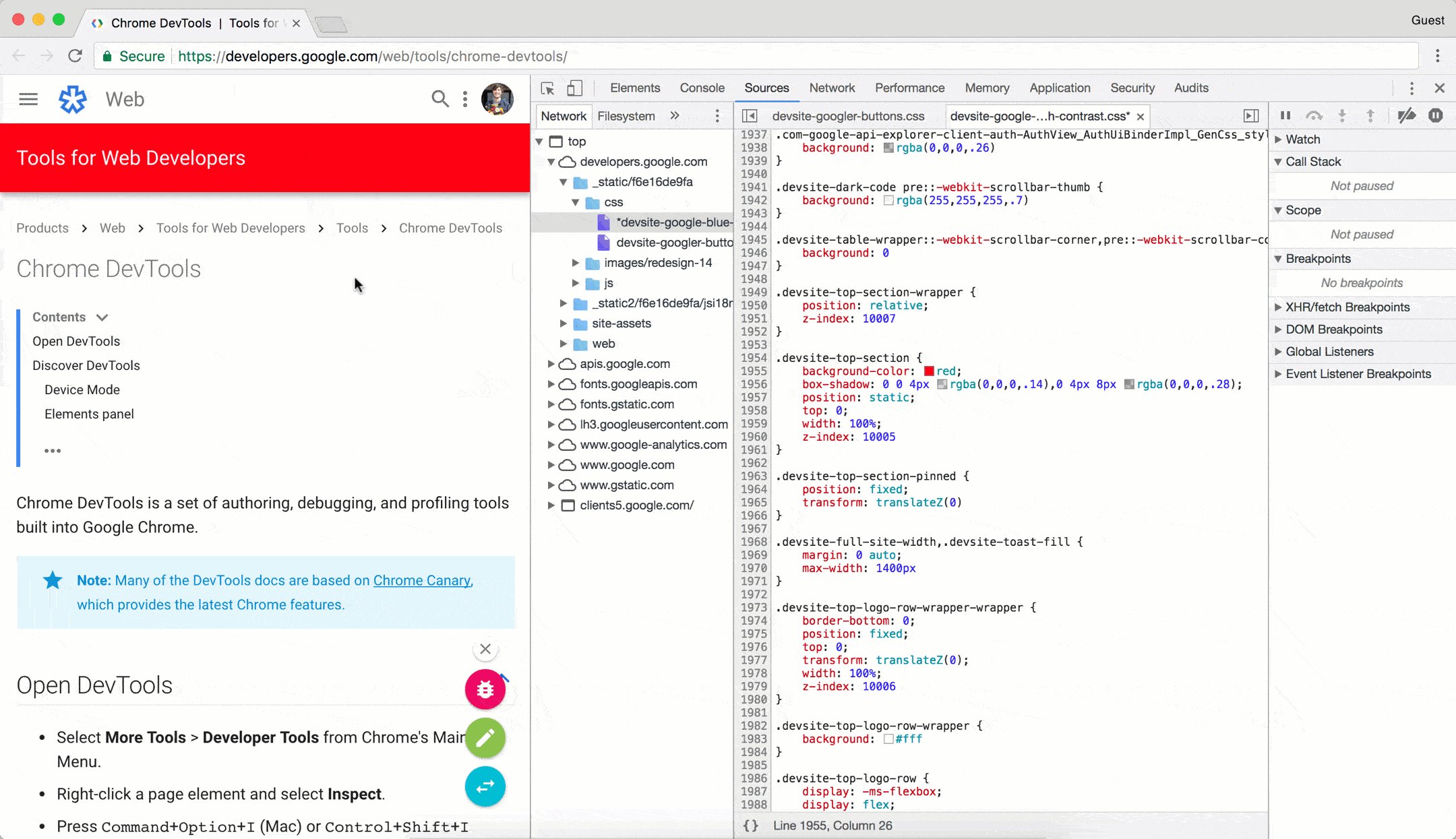
CSS ve JavaScript'i düzenleme
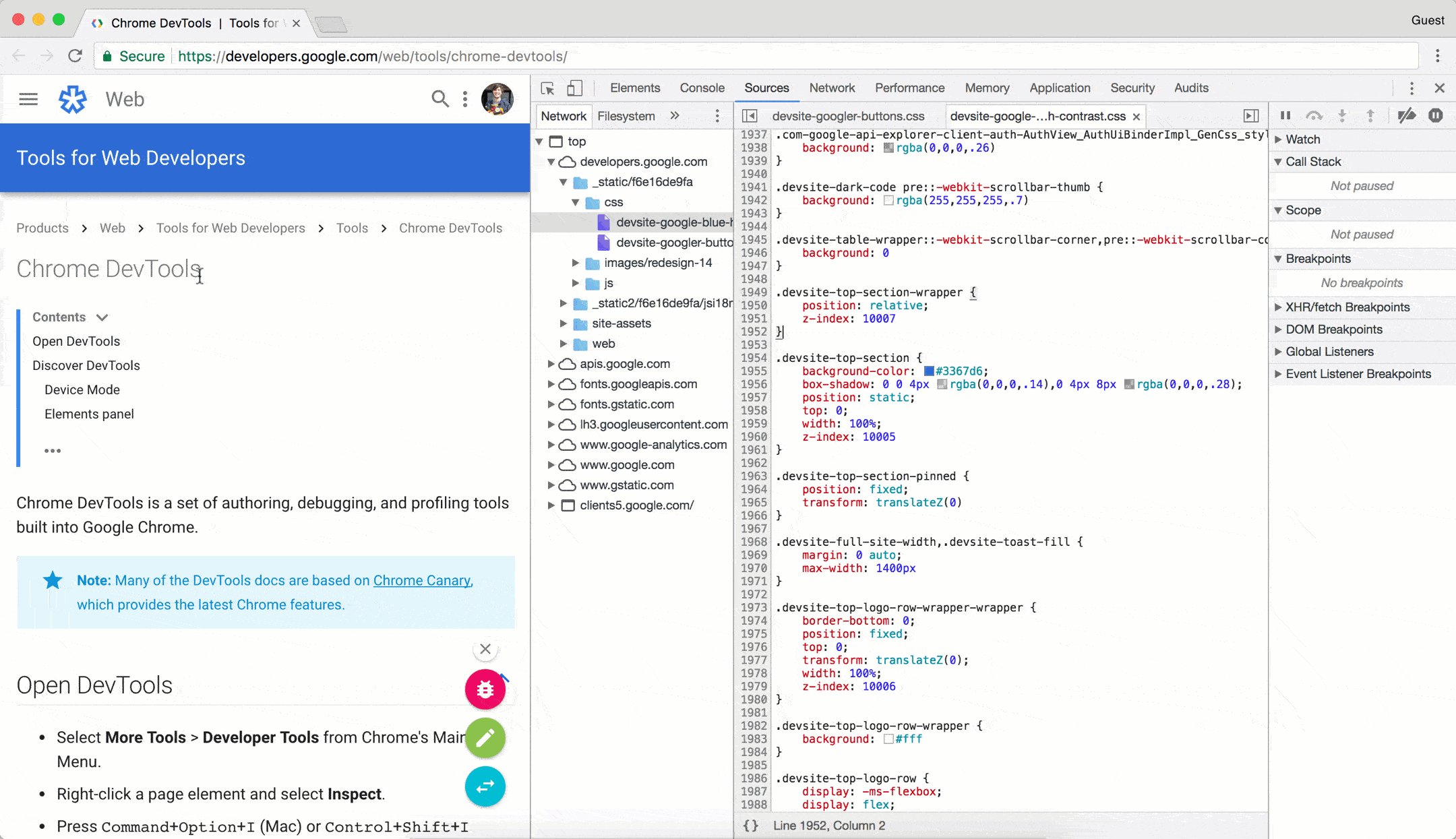
CSS ve JavaScript'i düzenlemek için Düzenleyici sekmesini tıklayın. Geliştirici Araçları, sayfayı yeni kodunuzu çalıştıracak şekilde günceller.
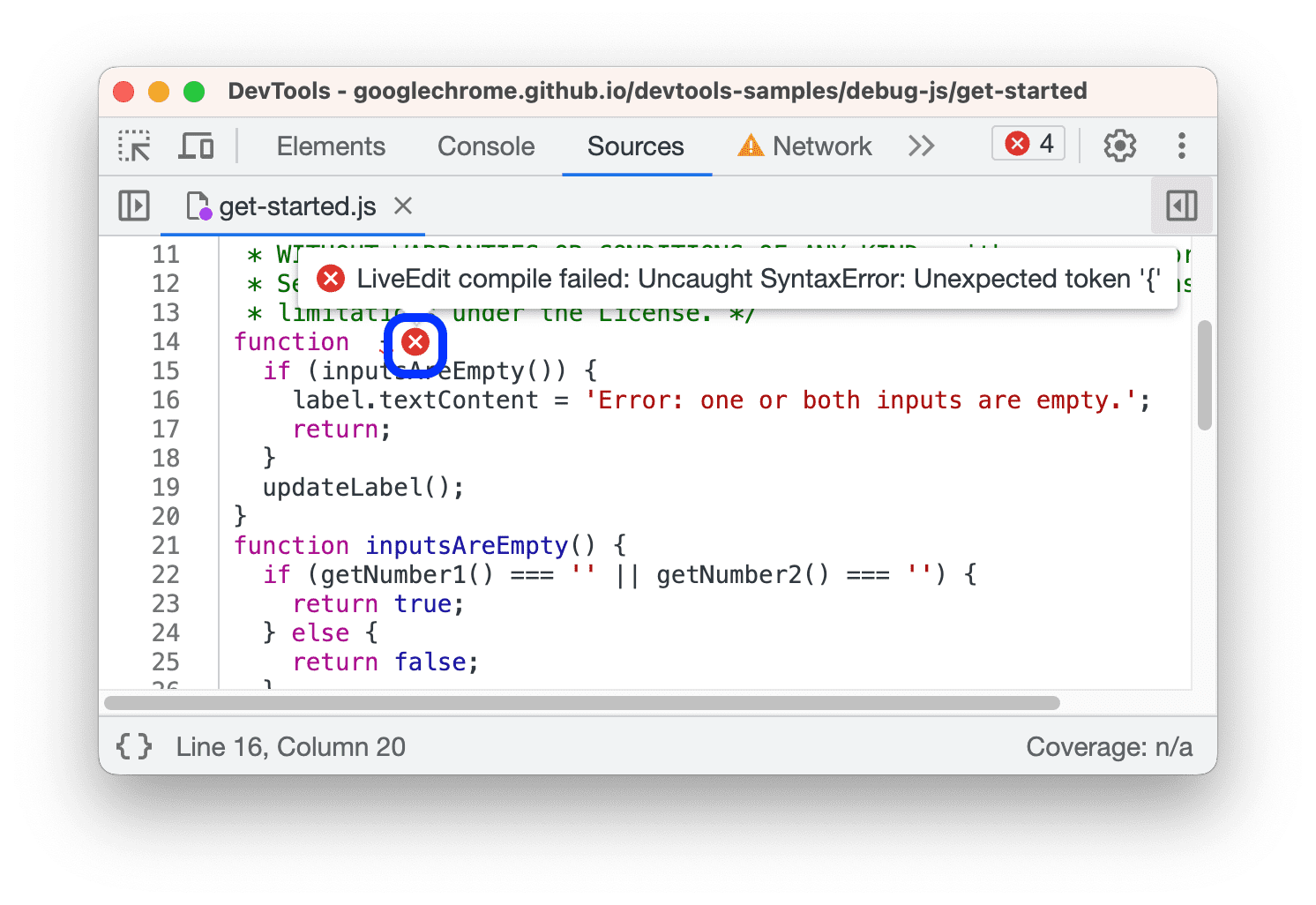
Düzenleyici, hata ayıklamanıza da yardımcı olur. Örneğin, söz dizimi hatalarının ve diğer sorunların (ör. başarısız CSS @import ve url() ifadeleri ve geçersiz URL'lere sahip HTML href özellikleri) yanında satır içi hata ipuçları gösterir.

Bir öğenin background-color değerini düzenlerseniz değişikliğin hemen geçerli olduğunu görürsünüz.

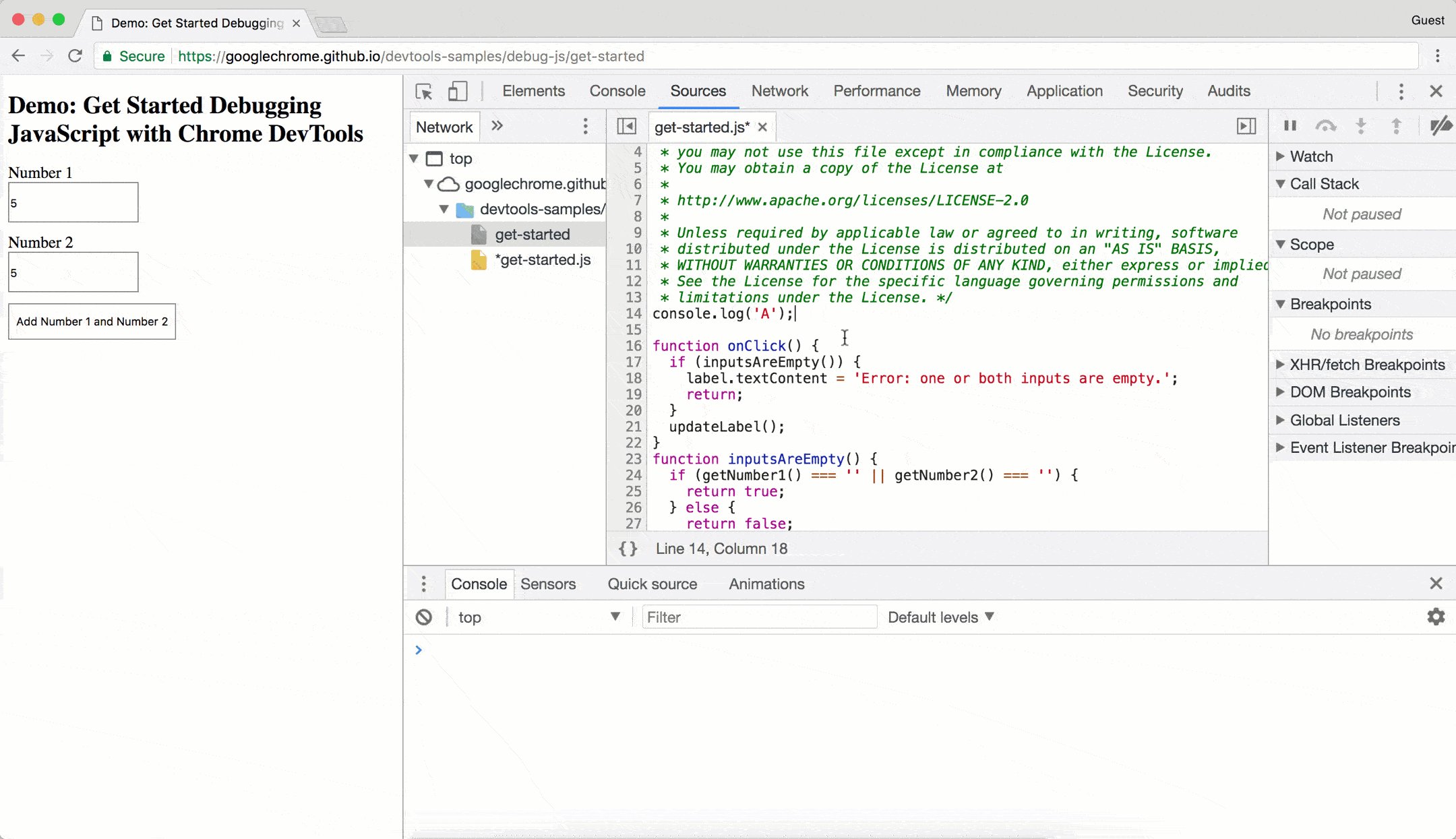
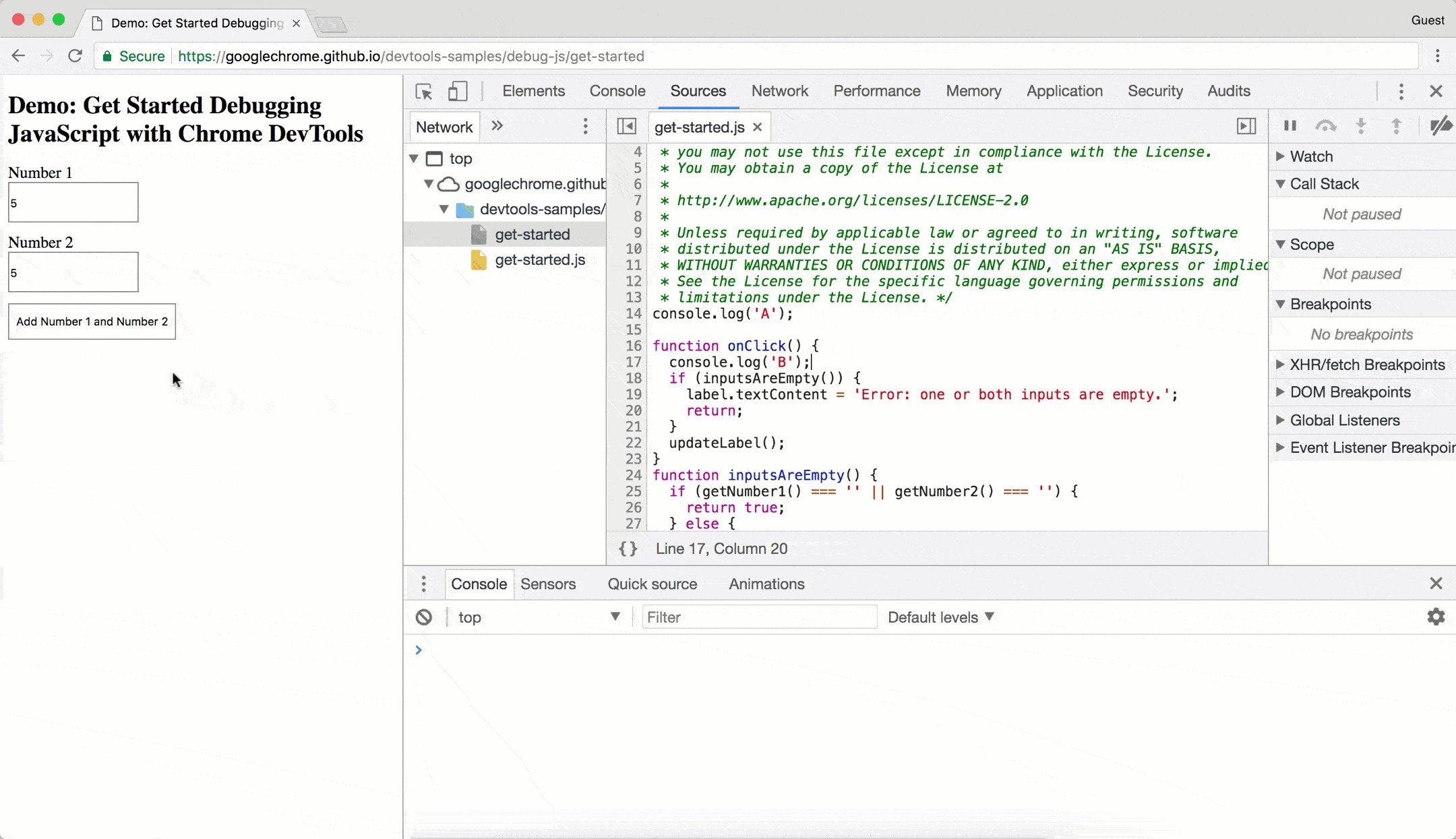
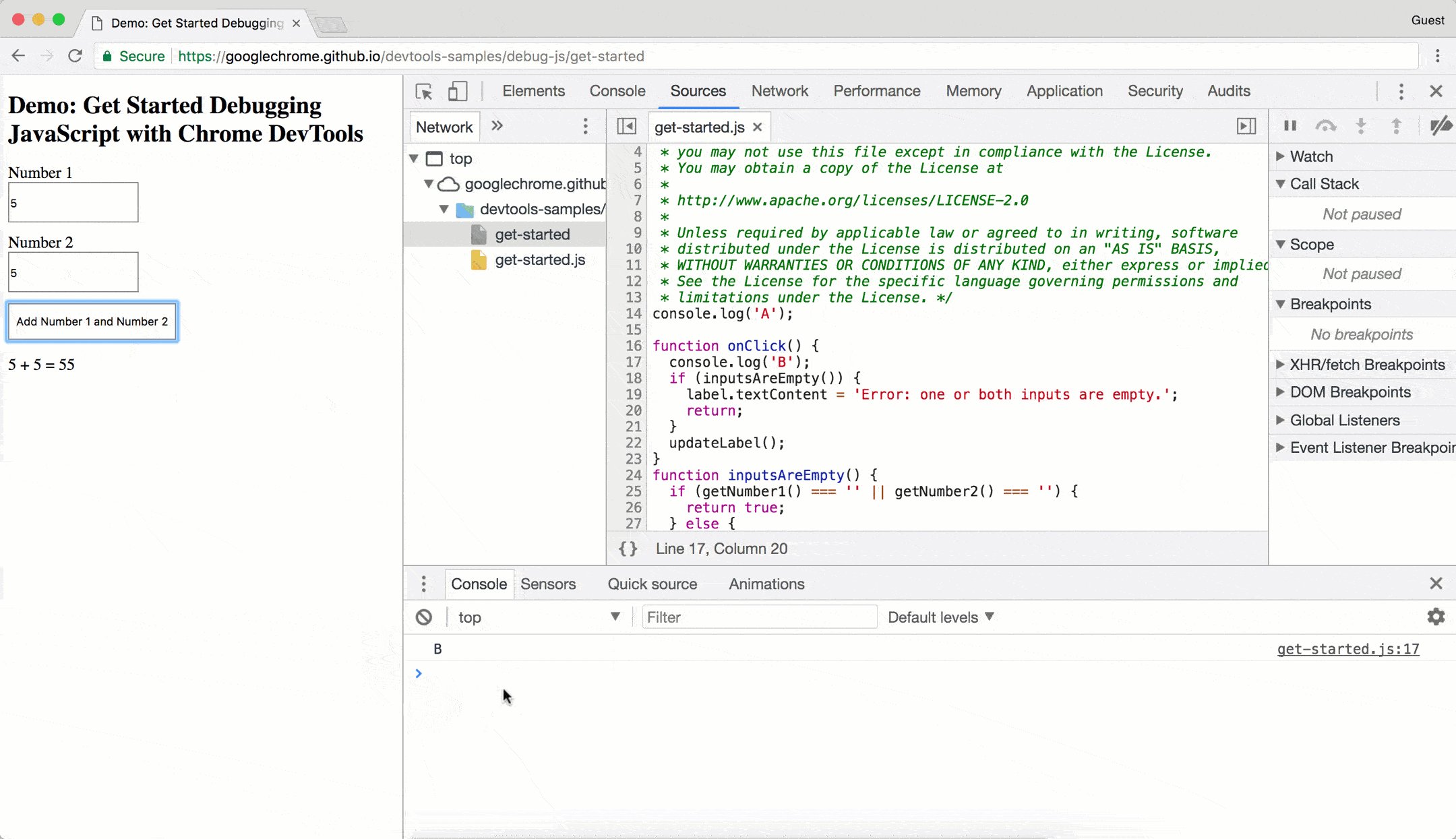
JavaScript değişikliklerinin geçerli olması için Command+S (Mac) veya Control+S (Windows, Linux) tuşlarına basın. Geliştirici Araçları bir komut dosyasını yeniden çalıştırmaz. Bu nedenle, geçerli olan tek JavaScript değişikliği, işlevler içinde yaptığınız değişikliklerdir. Örneğin, console.log('A')'ün çalışmadığını, console.log('B')'ün ise çalıştığını görebilirsiniz.

Geliştirici Araçları, değişiklik yapıldıktan sonra komut dosyasının tamamını yeniden çalıştırırsa A metni Console'a kaydedilir.
DevTools, sayfayı yeniden yüklediğinizde CSS ve JavaScript değişikliklerinizi siler. Değişiklikleri dosya sisteminize nasıl kaydedeceğinizi öğrenmek için Çalışma alanı oluşturma başlıklı makaleyi inceleyin.
Snippet oluşturma, kaydetme ve çalıştırma
Snippet'ler, herhangi bir sayfada çalıştırabileceğiniz komut dosyalarıdır. jQuery kitaplığını bir sayfaya eklemek ve Console'dan jQuery komutlarını çalıştırmak için Console'da aşağıdaki kodu tekrar tekrar yazdığınızı varsayalım:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
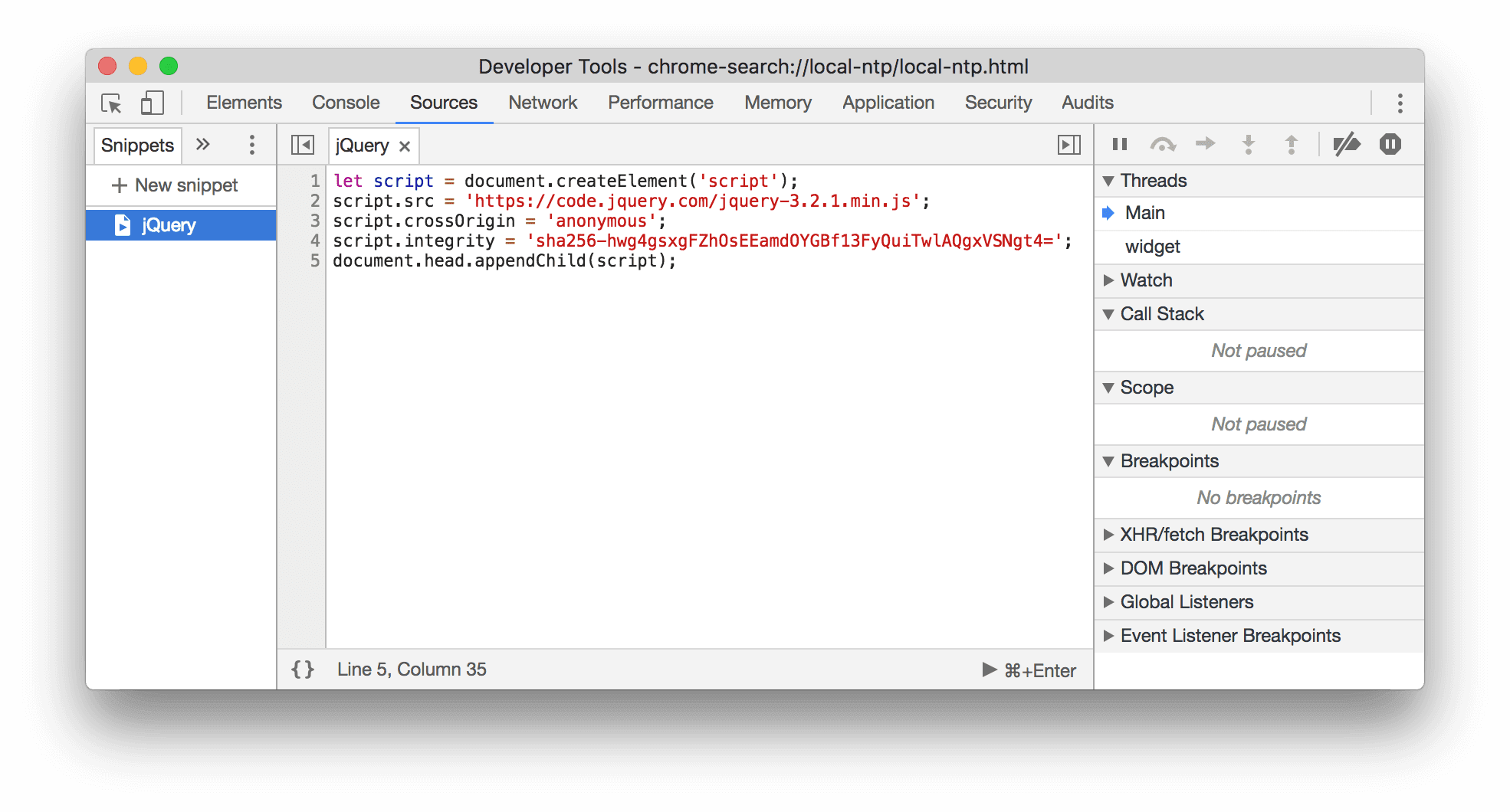
Bunun yerine, bu kodu bir snippet olarak kaydedebilir ve ihtiyaç duyduğunuz her zaman birkaç düğme tıklamasıyla çalıştırabilirsiniz. DevTools, snippet'i dosya sisteminize kaydeder. Örneğin, jQuery kitaplığını bir sayfaya ekleyen bir snippet'i inceleyin.

Snippet çalıştırmak için:
- Snippets (Parçalar) sekmesinde dosyayı açın ve en alttaki işlem çubuğunda Run'u (Çalıştır)
tıklayın.
- Komut menüsünü açın,
>karakterini silin,!yazın, snippet'inizin adını yazın ve Enter tuşuna basın.
Daha fazla bilgi için Herhangi Bir Sayfada Kod Snippet'lerini Çalıştırma başlıklı makaleyi inceleyin.
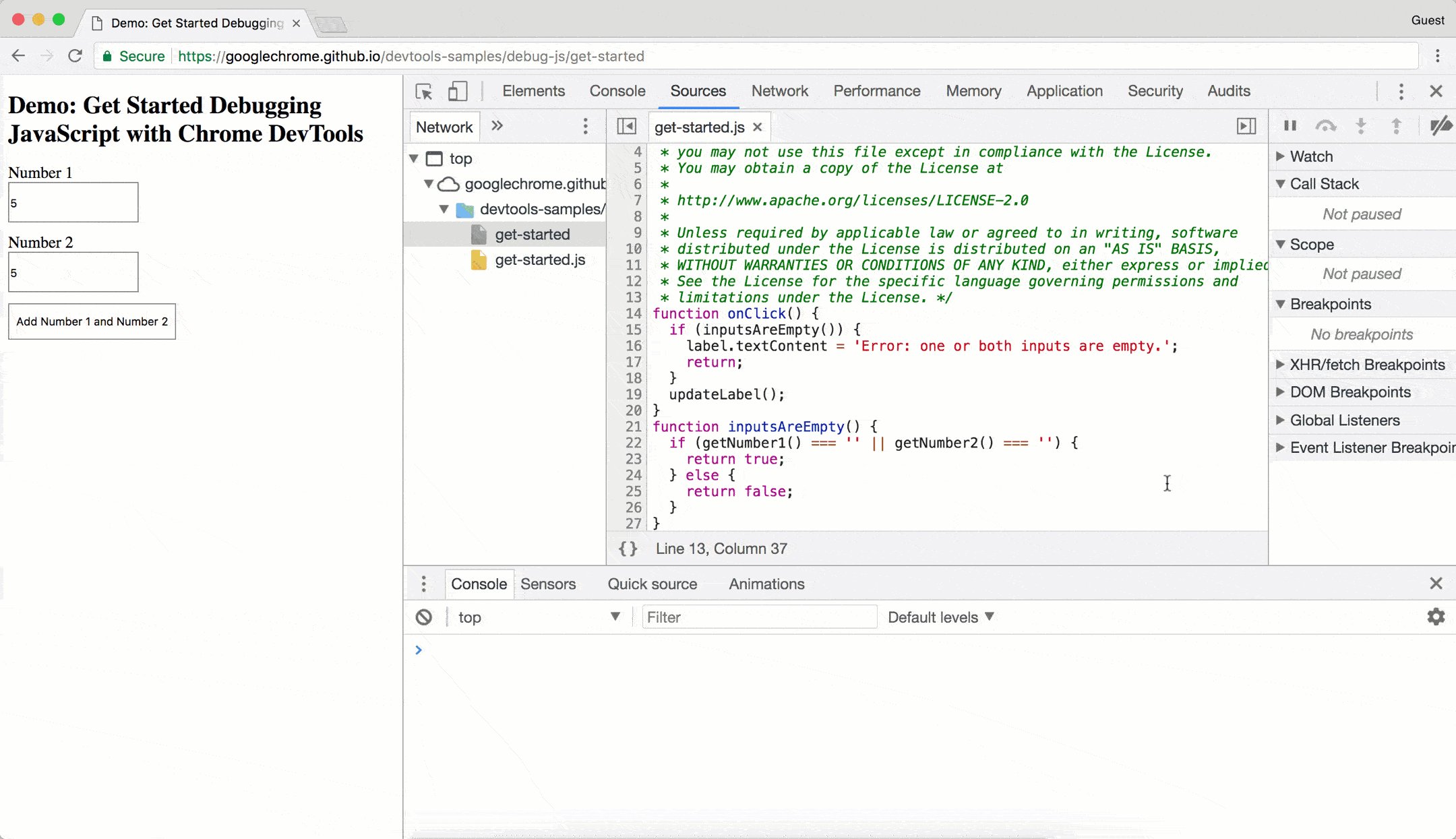
JavaScript'de hata ayıklama
JavaScript'inizde nerede sorun yaşadığınızı anlamak için console.log() yerine Chrome Geliştirici Araçları hata ayıklama araçlarını kullanmayı düşünün. Genel fikir, kodunuzda kasıtlı olarak duracağınız bir yer olan bir kesme noktası ayarlamak ve ardından kodunuzun yürütülmesini bir satırda bir adımla ilerletmektir.

Kodda ilerlerken, şu anda tanımlanmış tüm özelliklerin ve değişkenlerin değerlerini görüntüleyip değiştirebilir, JavaScript'i Konsol'da çalıştırabilir ve daha pek çok işlem yapabilirsiniz.
Geliştirici Araçları'nda hata ayıklamayla ilgili temel bilgileri öğrenmek için JavaScript'de Hata Ayıklama ile Başlayın başlıklı makaleyi inceleyin.
Yalnızca kodunuza odaklanın
Chrome Geliştirici Araçları, web uygulamaları oluştururken yararlandığınız çerçeveler ve derleme araçları tarafından oluşturulan gürültüyü filtreleyerek yalnızca yazdığınız koda odaklanmanızı sağlar.
DevTools, size modern bir web hata ayıklama deneyimi sunmak için aşağıdakileri yapar:
- Yazılı ve dağıtılan kodu ayırır. Kaynaklar paneli, oluşturduğunuz kodu paketlenmiş ve sıkıştırılmış koddan ayırarak kodunuzu daha hızlı bulmanıza yardımcı olur.
- Bilinen üçüncü taraf kodları yoksayılır:
Ayrıca, çerçeveler tarafından destekleniyorsa hata ayıklayıcıdaki Çağrı Yığını ve Konsol'daki yığın izlemeler, eşzamansız işlemlerin tam geçmişini gösterir.
Daha fazla bilgi için:
- Chrome Geliştirici Araçları'nda modern web hata ayıklama
- Örnek Olay: DevTools ile Daha İyi Angular Hata Ayıklama
Çalışma alanı oluşturma
Varsayılan olarak, Kaynaklar panelinde bir dosyayı düzenlediğinizde sayfayı yeniden yüklediğinizde bu değişiklikler kaybolur. Çalışma alanları, Geliştirici Araçları'nda yaptığınız değişiklikleri dosya sisteminize kaydetmenizi sağlar. Bu sayede, kod düzenleyici olarak DevTools'u kullanabilirsiniz.
Başlamak için Workspaces ile Dosya Düzenleme başlıklı makaleyi inceleyin.



