לשמור על הקוד מצד הלקוח קריא וניתן לניפוי באגים גם אחרי שמשלבים, מצמצמים או יוצרים מהקוד קובץ הידור. משתמשים במפות מקור כדי למפות את קוד המקור לקוד המהדר בלוח מקורות.
תחילת העבודה עם מעבדי טקסט
מפות מקור מעיבוד מקדים גורמות לכלי הפיתוח לטעון את הקבצים המקוריים בנוסף לקבצים המוקטנים.
Chrome מריץ בפועל את הקוד הממוזער, אבל בחלונית מקורות יוצג הקוד שכתבתם. אפשר להגדיר נקודות עצירה ולעבור על הקוד בקובצי המקור, וכל השגיאות, היומנים ונקודות העצירה ימופו באופן אוטומטי.
כך נראה תהליך ניפוי הבאגים בקוד בזמן הכתיבה שלו, בניגוד לקוד שמוצג על ידי שרת הפיתוח ומופעל על ידי הדפדפן.
כדי להשתמש במפות מקור בחלונית מקורות:
- השתמשו רק במעבדים מראש שיכולים ליצור מפות מקור.
- מוודאים ששרת האינטרנט יכול להציג מפות מקור.
שימוש במעבד מקדים נתמך
עיבוד מקדים נפוץ שמשמש בשילוב עם מפות מקור כולל, בין היתר:
- מתרגמים: Babel
- קומפיילרים: TypeScript ו-Dart
- כלי למזעור קוד: terser
- חבילות ופלטפורמות פיתוח: Webpack, Vite, esbuild ו-Parcel
רשימה מורחבת מופיעה במאמר מפות מקור: שפות, כלים ומידע נוסף.
הפעלת מפות מקור בהגדרות
ב- הגדרות > העדפות > מקורות, חשוב לסמן את האפשרות
מפות מקור של JavaScript.
בדיקה אם מפות המקור נטענו בהצלחה
מידע נוסף זמין במאמר משאבים למפתחים: הצגה וטעינה ידנית של מפות מקור.
ניפוי באגים באמצעות מפות מקור
כשמפות המקור מוכנים ומופעלים, אפשר לבצע את הפעולות הבאות:
- פותחים את המקורות של האתר בחלונית מקורות.
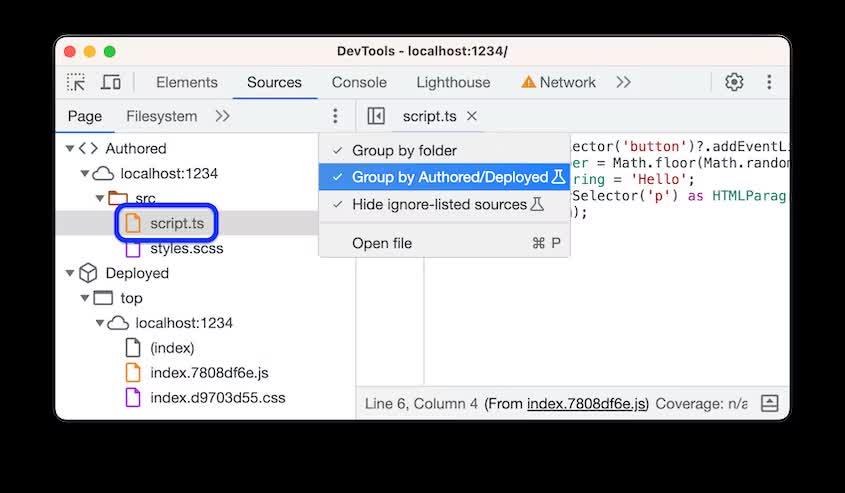
כדי להתמקד רק בקוד שאתם כותבים, מקובצים קבצים שנכתבו וקבצים שנפרסו בעץ הקבצים. לאחר מכן מרחיבים את הקטע
Authored ופותחים את קובץ המקור המקורי בעורך.

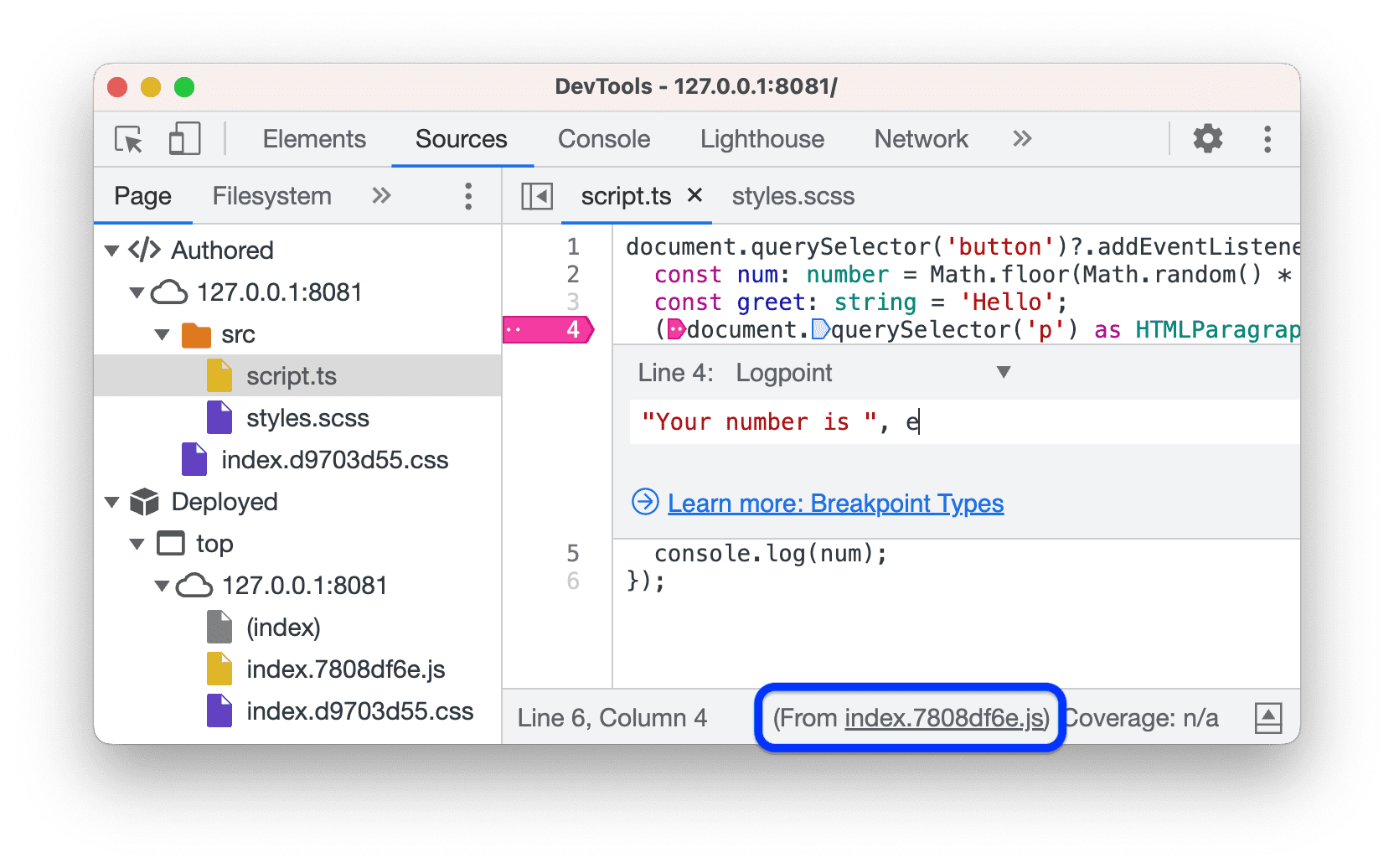
מגדירים נקודת עצירה כרגיל. לדוגמה, נקודת התחלה. לאחר מכן, מריצים את הקוד.

שימו לב שהעריכה מוסיפה קישור לקובץ שנפרס בסרגל הסטטוס שבתחתית המסך. באופן דומה, המערכת עושה זאת גם לגבי קובצי CSS שנפרסו.

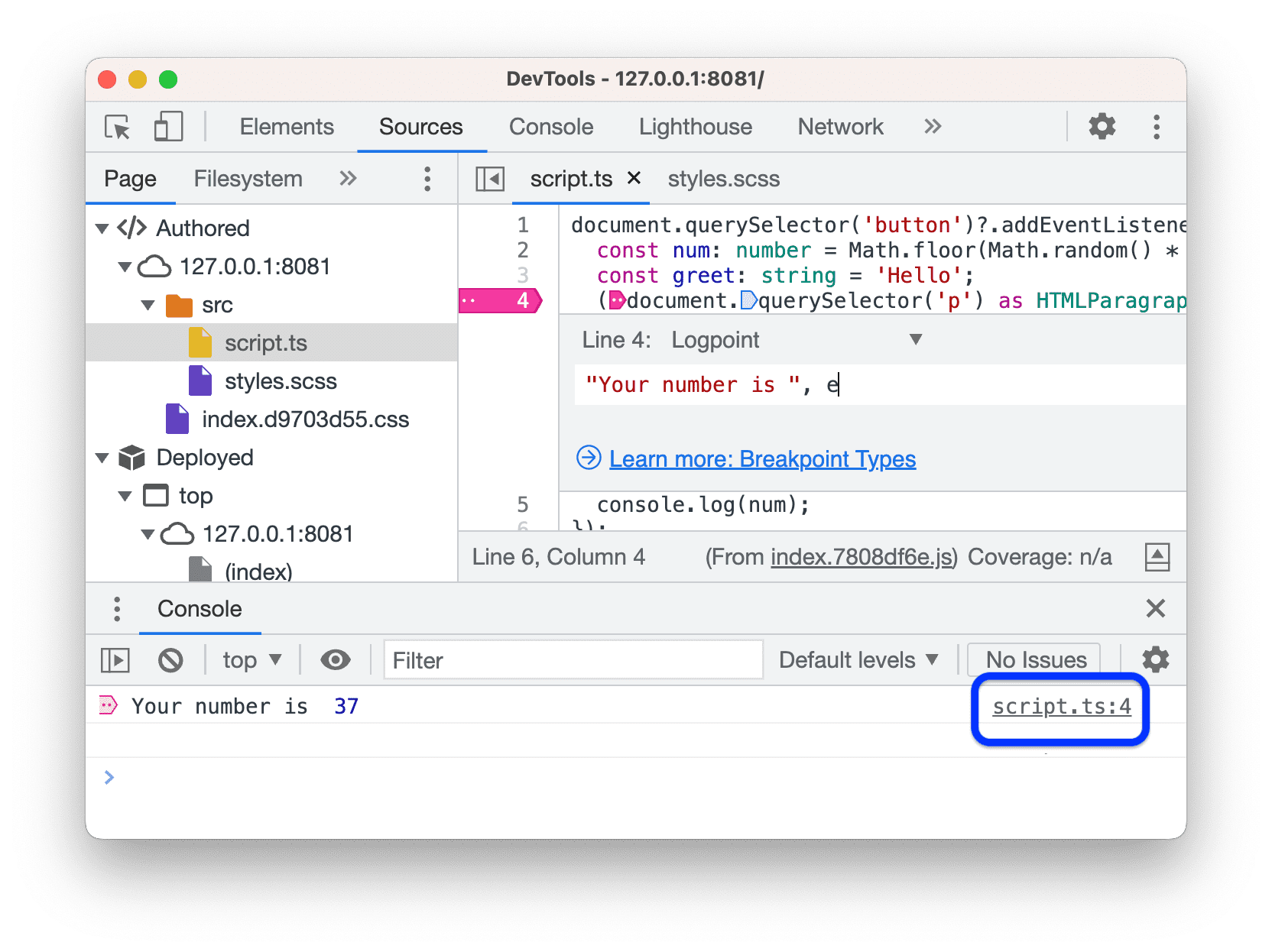
פותחים את התפריט של מסוף. בדוגמה הזו, לצד ההודעה של נקודת ההתחברות ליומן, במסוף מוצג קישור לקובץ המקורי, ולא לקובץ שנפרס.

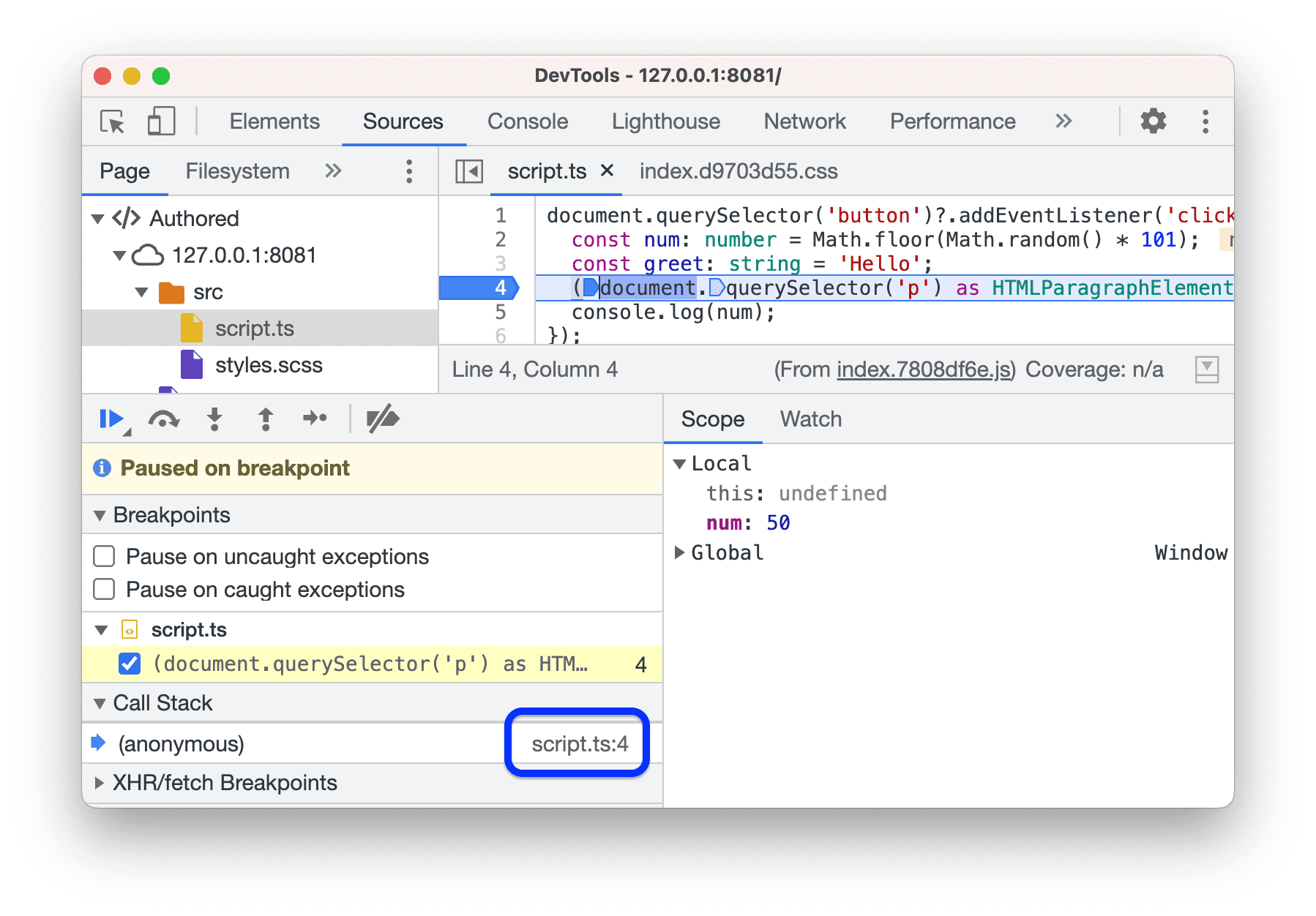
משנים את סוג נקודת העצירה לנקודת עצירה רגילה ומריצים את הקוד שוב. הפעם הביצוע מושהה.

שימו לב שבחלונית Call Stack מוצג שם הקובץ המקורי ולא הקובץ שנפרס.
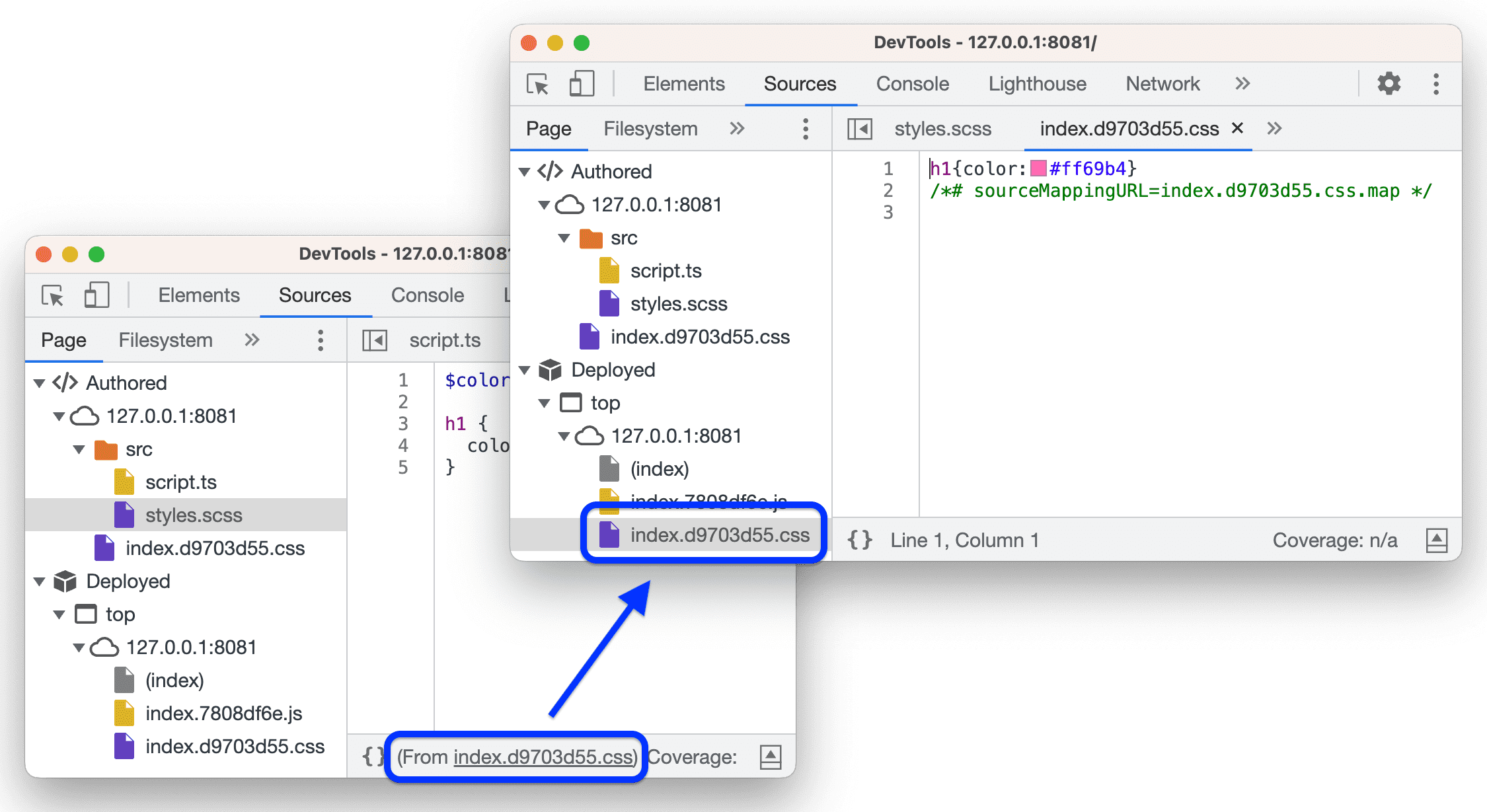
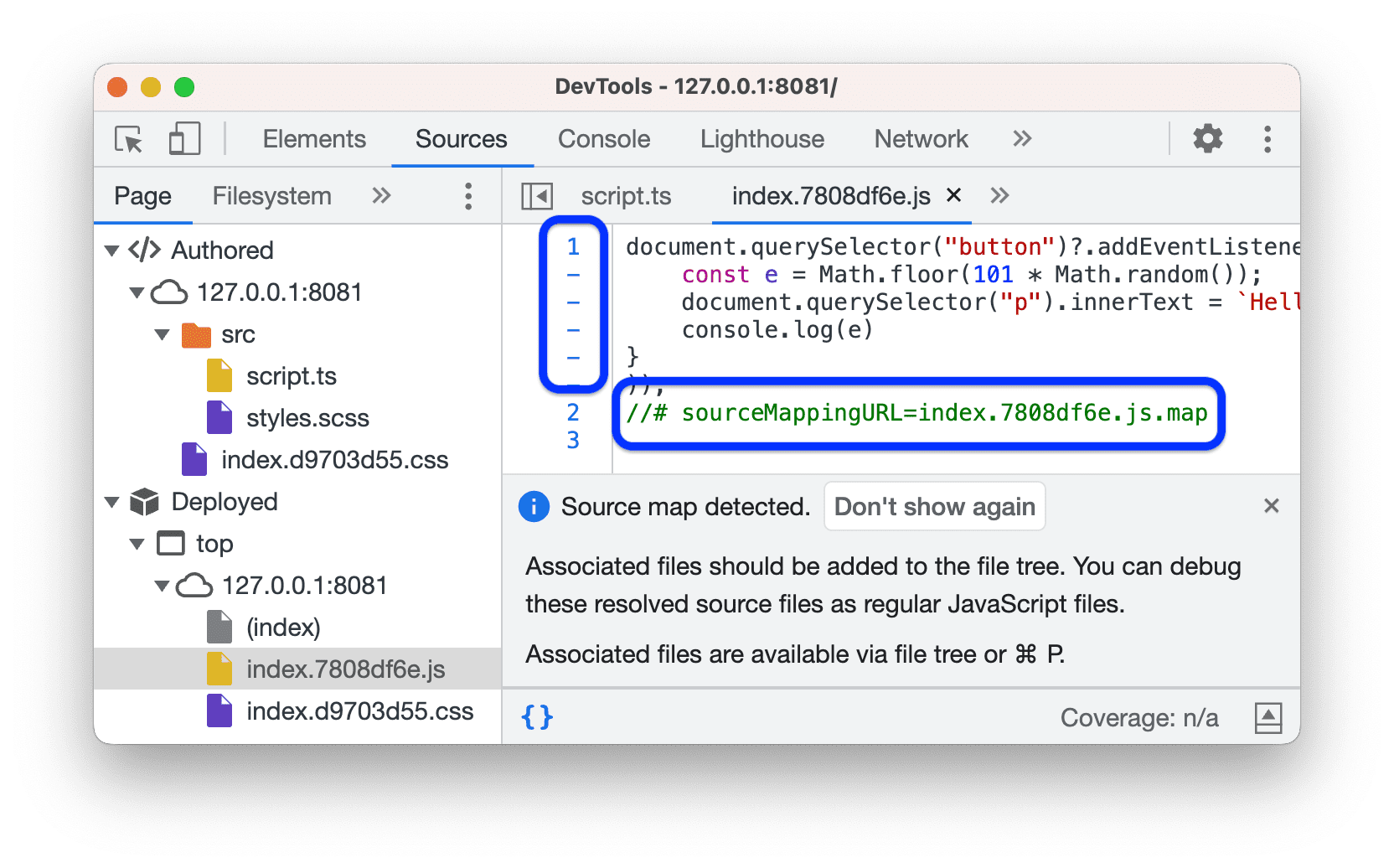
בשורת הסטטוס שבתחתית העורך, לוחצים על הקישור לקובץ שנפרס. בחלונית מקורות תועברו לקובץ המתאים.

כשפותחים קובץ שפרוס, DevTools מתריע אם הוא מצא את התגובה //# sourceMappingURL ואת הקובץ המקורי המשויך.
שימו לב שהעורך הדפיס את הקובץ שנפרס באופן אוטומטי. בפועל, הוא מכיל את כל הקוד בשורה אחת, מלבד ההערה //# sourceMappingURL.
שיחות eval() עם #sourceURL יתקבלו בשם
בעזרת #sourceURL אפשר לפשט את תהליך ניפוי הבאגים כשעובדים עם קריאות eval(). הכלי הזה נראה דומה מאוד לנכס //# sourceMappingURL. מידע נוסף זמין במפרט של מפת מקור V3.
התגובה //# sourceURL=/path/to/source.file מורה לדפדפן לחפש את קובץ המקור כשמשתמשים ב-eval(). כך תוכלו לתת שמות לבדיקות, לסקריפטים ולסגנונות בקוד.
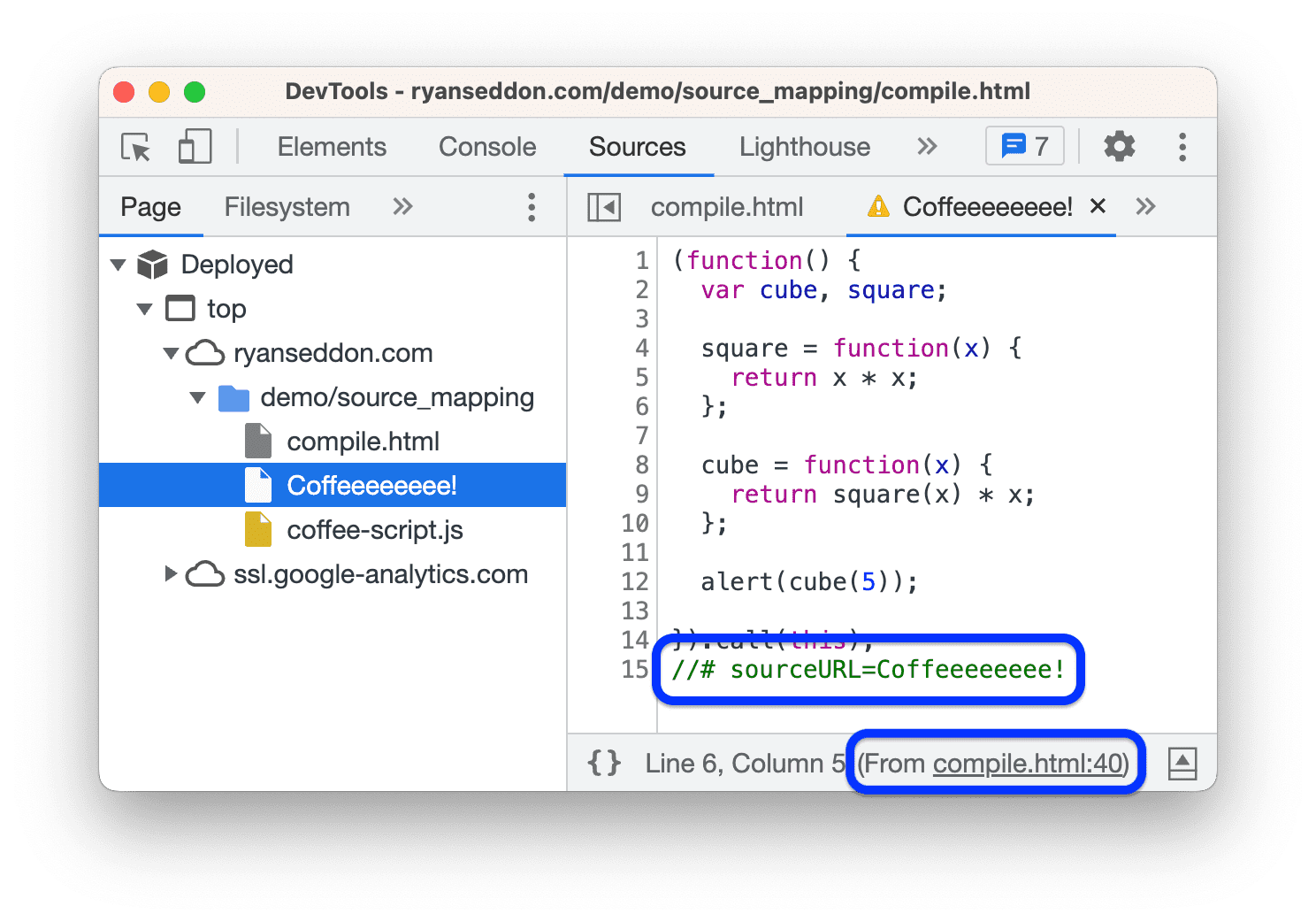
אפשר לבדוק את זה בדף הדגמה הזה:
- פותחים את כלי הפיתוח ועוברים לחלונית מקורות.
- בדף, מזינים שם קובץ שרירותי בשדה הקלט Name your code.
- לוחצים על הלחצן Compile. תופיע התראה עם הסכום המחושב מהמקור ב-CoffeeScript.
- בעץ הקבצים שבחלונית דף, פותחים קובץ חדש בשם המותאם אישית שהזנתם. הוא מכיל את קוד ה-JavaScript המהדר שמוצגת בו ההערה
// #sourceURLעם השם המקורי של קובץ המקור. - כדי לפתוח את קובץ המקור, לוחצים על הקישור בסרגל הסטטוס של העורך.