מגדירים את המראה וההתנהגות של DevTools והחלוניות שלו באמצעות הגדרות > העדפות. בכרטיסייה הזו מפורטות אפשרויות התאמה אישית כלליות ואפשרויות ספציפיות לחלונית.
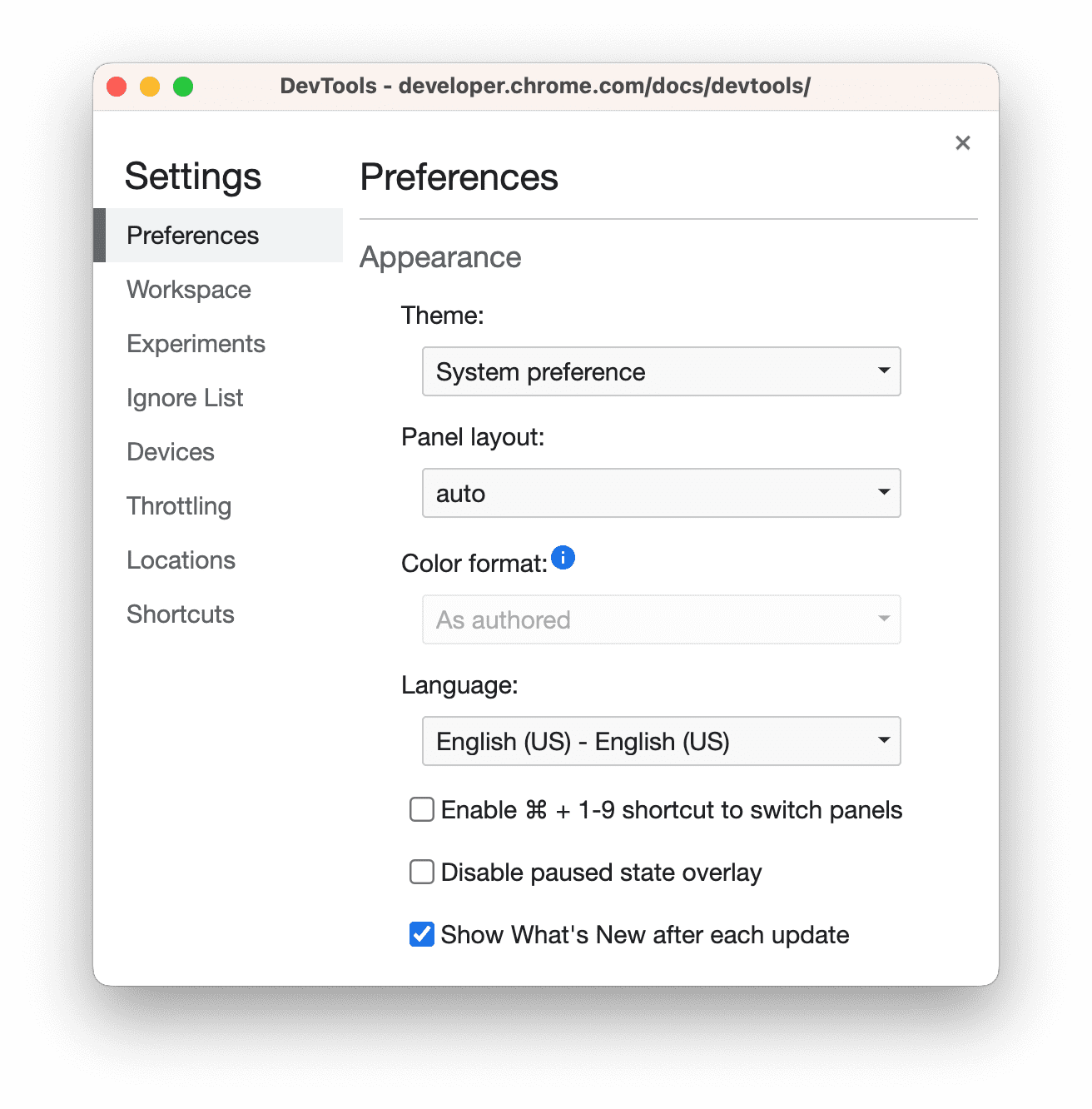
כדי להגדיר העדפות, פותחים את הגדרות > העדפות וגוללים לאחד מהקטעים שמפורטים בהמשך.

כדי לבדוק מה עושה כל הגדרה, מחפשים בדף הזה את שם ההגדרה ומשתמשים ב- כדי להרחיב את התיאור שלה.
ההגדרות השונות מסומנות בסמלים הבאים:
תיבות סימון
- רשימות נפתחות
הוצא משימוש
כדי לשחזר את העדפות ברירת המחדל, גוללים לקצה הכרטיסייה העדפות ולוחצים על שחזור ברירות המחדל וטעינה מחדש.
מראה
בקטע הזה מפורטות אפשרויות להתאמה אישית של המראה של כלי הפיתוח.
עיצובים  מגדיר עיצוב צבעים לממשק המשתמש של כלי הפיתוח.
מגדיר עיצוב צבעים לממשק המשתמש של כלי הפיתוח.
פריסת חלונית  – סידור של חלוניות בחלוניות.
– סידור של חלוניות בחלוניות.
ההגדרה הזו משפיעה על הכרטיסיות Elements (רכיבים) > Styles (סגנונות) ועל הכרטיסיות המקבילות, וגם על החלונית Sources (מקורות) > Debugger (כלי ניפוי הבאגים). אם בוחרים באפשרות auto, הפריסה תלויה ברוחב של כלי הפיתוח.
שפה  מגדירה את האזור הגיאוגרפי של ממשק המשתמש של כלי הפיתוח.
מגדירה את האזור הגיאוגרפי של ממשק המשתמש של כלי הפיתוח.
כדי להחיל את ההגדרה הזו, צריך לטעון מחדש את כלי הפיתוח.
 הפעלת מקשי הקיצור Ctrl/Cmd + 0-9 למעבר בין חלוניות מאפשרת לפתוח חלוניות באמצעות המקלדת.
הפעלת מקשי הקיצור Ctrl/Cmd + 0-9 למעבר בין חלוניות מאפשרת לפתוח חלוניות באמצעות המקלדת.
בסרטון הזה מוסבר איך לעבור בין הכרטיסיות באמצעות מקשי הקיצור המתאימים.
 השבתה של יצירת שכבת-על במצב מושהה מסתירה את שכבת-העל
השבתה של יצירת שכבת-על במצב מושהה מסתירה את שכבת-העל  Paused in debugger (מושהה בניפוי הבאגים) באזור התצוגה כאשר ביצוע הקוד מושהה.
Paused in debugger (מושהה בניפוי הבאגים) באזור התצוגה כאשר ביצוע הקוד מושהה.
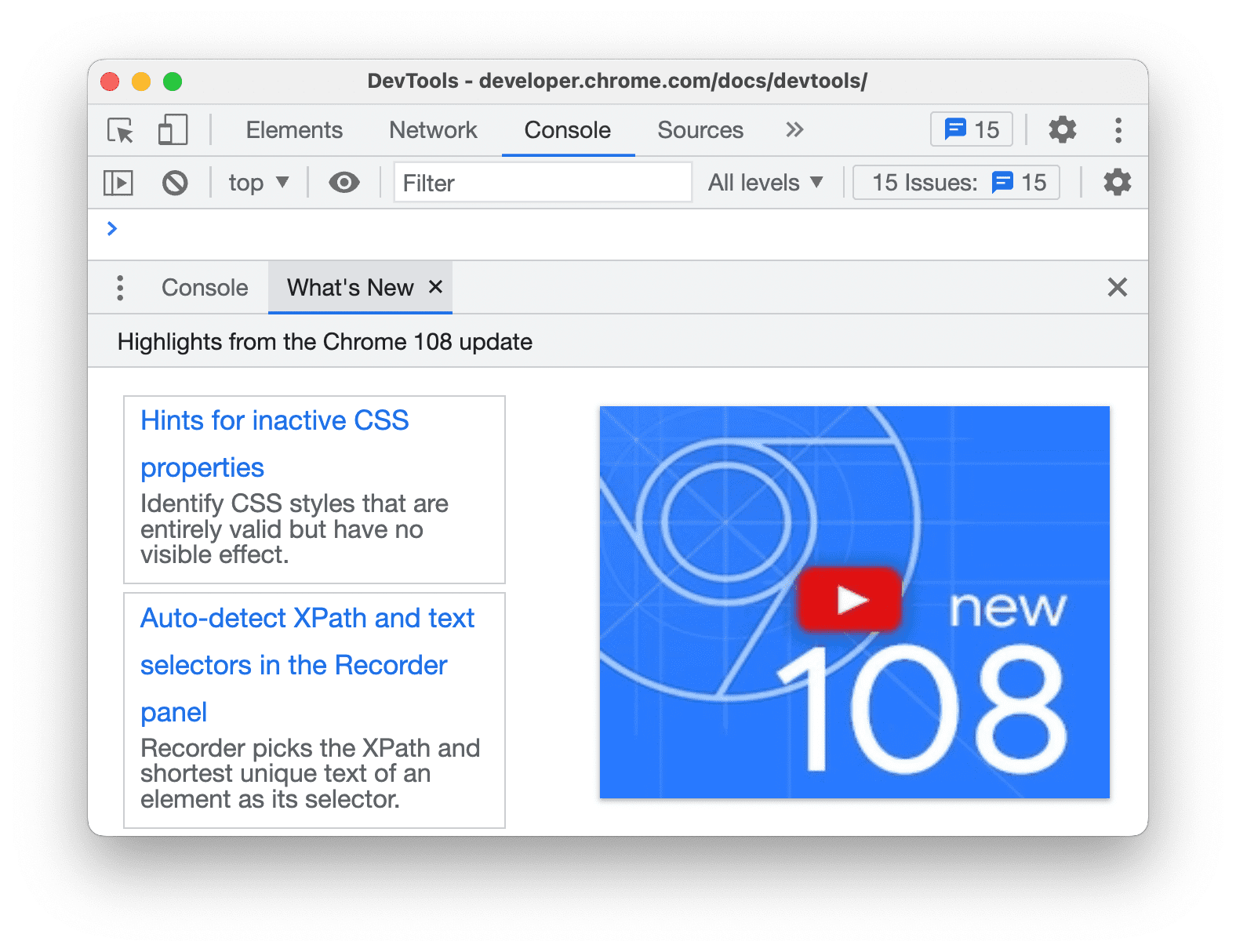
 הצגת'מה חדש' אחרי כל עדכון – הכרטיסייה מה חדש בחלונית הנפתחת תיפתח באופן אוטומטי אחרי כל עדכון של Chrome.
הצגת'מה חדש' אחרי כל עדכון – הכרטיסייה מה חדש בחלונית הנפתחת תיפתח באופן אוטומטי אחרי כל עדכון של Chrome.

מקורות
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית מקורות.
 חיפוש בסקריפטים אנונימיים ובסקריפטים של תוכן מאפשר לחפש בכל קובצי ה-JavaScript שהועלו, כולל אלה שבתוספים ל-Chrome, באמצעות הכרטיסייה חיפוש.
חיפוש בסקריפטים אנונימיים ובסקריפטים של תוכן מאפשר לחפש בכל קובצי ה-JavaScript שהועלו, כולל אלה שבתוספים ל-Chrome, באמצעות הכרטיסייה חיפוש.
בסרטון הזה מוסבר איך לחפש טקסט בקובץ מקור של תוסף.
 חשיפה אוטומטית של קבצים בסרגל הצד – כשעוברים בין כרטיסיות בכלי העריכה, האפשרות הזו בוחרת קבצים בחלונית מקורות > דף.
חשיפה אוטומטית של קבצים בסרגל הצד – כשעוברים בין כרטיסיות בכלי העריכה, האפשרות הזו בוחרת קבצים בחלונית מקורות > דף.
בסרטון הזה מוצג איך, כשהאפשרות הזו מופעלת, החלונית מקורות בוחרת קבצים בעץ הניווט כשעוברים בין כרטיסיות.
 הפעלת מפות מקור של JavaScript מאפשרת ל-DevTools למצוא מקורות של קובצי JavaScript שנוצרו או שויכו.
הפעלת מפות מקור של JavaScript מאפשרת ל-DevTools למצוא מקורות של קובצי JavaScript שנוצרו או שויכו.

 הפעלת מיקוד בתנועות בין כרטיסיות: מקש
הפעלת מיקוד בתנועות בין כרטיסיות: מקש  Tab מעביר את המיקוד בתוך DevTools במקום להוסיף תו Tab בעורך.
Tab מעביר את המיקוד בתוך DevTools במקום להוסיף תו Tab בעורך.
צריך לטעון מחדש את כלי הפיתוח.
בסרטון הזה מוצגים קודם תווים של טאב שמוזנים באמצעות מקש Tab. לאחר מכן, כשמפעילים את האפשרות הזו ומטעינים מחדש את כלי הפיתוח, מקש Tab מעביר את המיקוד.
 זיהוי הפסקה מגדיר את הפסקה לפי הפסקה בקובץ המקור שנפתח בעורך.
זיהוי הפסקה מגדיר את הפסקה לפי הפסקה בקובץ המקור שנפתח בעורך.
צריך לטעון מחדש את כלי הפיתוח.
בסרטון הזה מוצגת קודם כל הפסקה של שמונה רווחים כברירת מחדל. לאחר מכן, כשמפעילים את האפשרות הזו, היא מבטלת את הפסקה הרגילה ומשתמשת בפסקה של קובץ המקור.
 השלמה אוטומטית מאפשרת לקבל הצעות שימושיות בכלי העריכה.
השלמה אוטומטית מאפשרת לקבל הצעות שימושיות בכלי העריכה.
בסרטון הזה לא מוצגות הצעות. לאחר מכן, כשמפעילים את האפשרות הזו, בעורך יוצגו הצעות להשלמת פקודות.
 סגירה אוטומטית של סוגריים – הוספה אוטומטית של סוגריים או תגים לסגירה כשמקלידים סוגריים פתוחים.
סגירה אוטומטית של סוגריים – הוספה אוטומטית של סוגריים או תגים לסגירה כשמקלידים סוגריים פתוחים.
בסרטון הזה מוצגת הקלדה של סוגריים פתוחים לפני ואחרי הפעלת הסגירה האוטומטית של סוגריים.
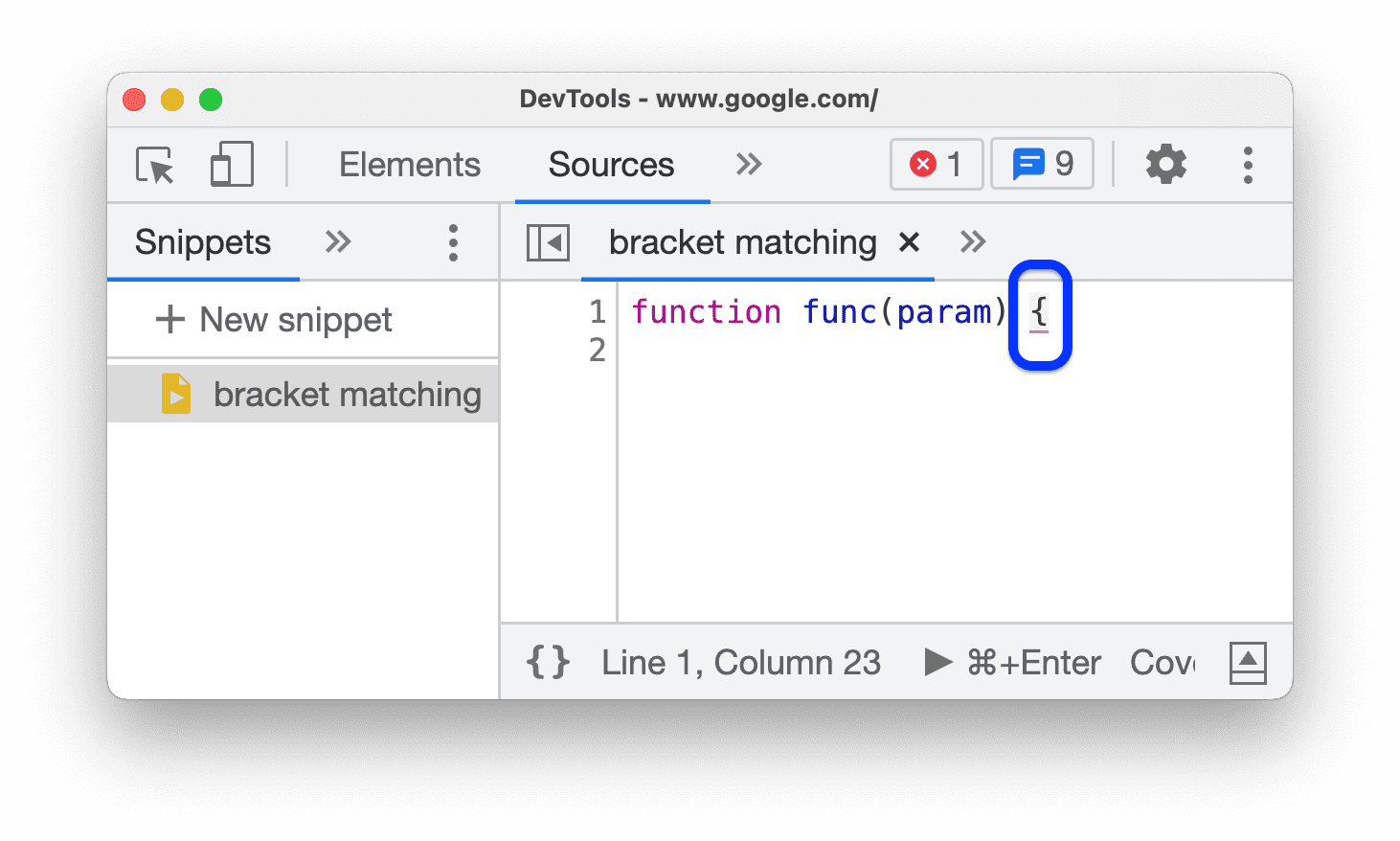
 התאמה של סוגריים: סוגריים מרובעים, סוגריים מסולסלים או סוגריים רגילים ללא זוג מתאימים מודגשים בקו תחתון ובצבע אדום בהיר בעורך.
התאמה של סוגריים: סוגריים מרובעים, סוגריים מסולסלים או סוגריים רגילים ללא זוג מתאימים מודגשים בקו תחתון ובצבע אדום בהיר בעורך.

 כיווץ קוד מאפשר לכם לכווץ ולפתוח בלוקים של קוד בסוגריים מסולסלים בעורך.
כיווץ קוד מאפשר לכם לכווץ ולפתוח בלוקים של קוד בסוגריים מסולסלים בעורך.
צריך לטעון מחדש את כלי הפיתוח.
בסרטון הזה מוסבר איך לקפל בלוקים של קוד כשמפעילים את האפשרות הזו.
הצגת תווי רווח לבן  הצגת תווי רווח לבן בעורך.
הצגת תווי רווח לבן בעורך.
נדרשת טעינה מחדש של כלי הפיתוח. האפשרויות מבצעות את הפעולות הבאות:
- הערך הכול מציין את כל תווי הרווח הלבן כנקודות (
...). בנוסף, הערך עריכה מציין את התו Tab כקו (—). - Trailing מדגיש תווי רווח לבן בסוף שורות באדום בהיר.
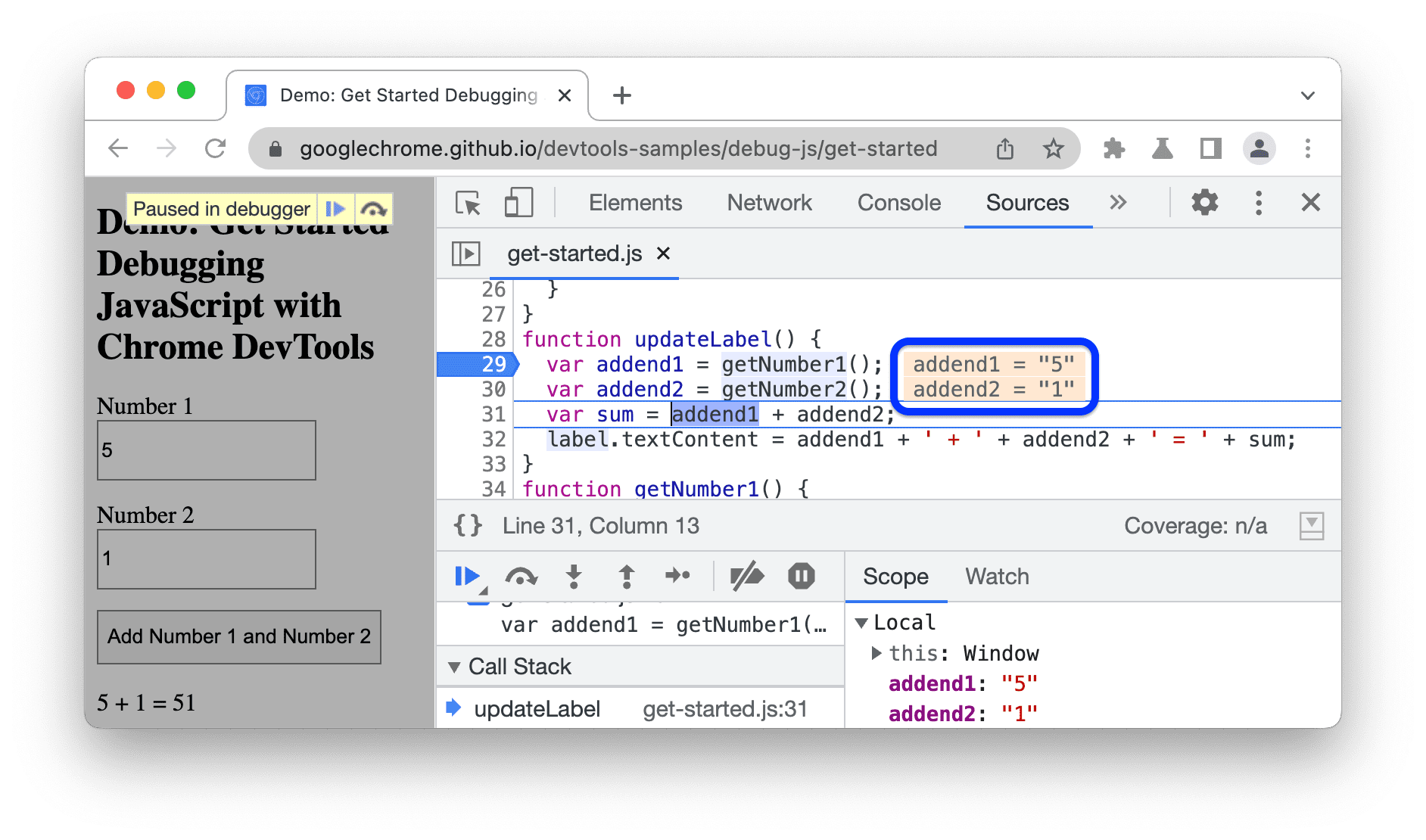
 הצגת ערכי משתנים בתוך השורה במהלך ניפוי באגים – ערכי המשתנים מוצגים לצד משפטי ההקצאה בזמן שההפעלה מושהית.
הצגת ערכי משתנים בתוך השורה במהלך ניפוי באגים – ערכי המשתנים מוצגים לצד משפטי ההקצאה בזמן שההפעלה מושהית.

 התמקדות בחלונית 'מקורות' בהפעלה של נקודת עצירה פותחת את מקורות > עורך בשורה עם נקודת העצירה שהשהתה את הביצוע.
התמקדות בחלונית 'מקורות' בהפעלה של נקודת עצירה פותחת את מקורות > עורך בשורה עם נקודת העצירה שהשהתה את הביצוע.
בסרטון הזה מוצגת תחילה חלונית מקורות מטושטשת כשהיא מושהית בנקודת עצירה. לאחר מכן, כשמפעילים את האפשרות הזו, כלי הפיתוח פותח את העורך בחלונית מקורות ומציג את שורת הקוד עם נקודת העצירה.
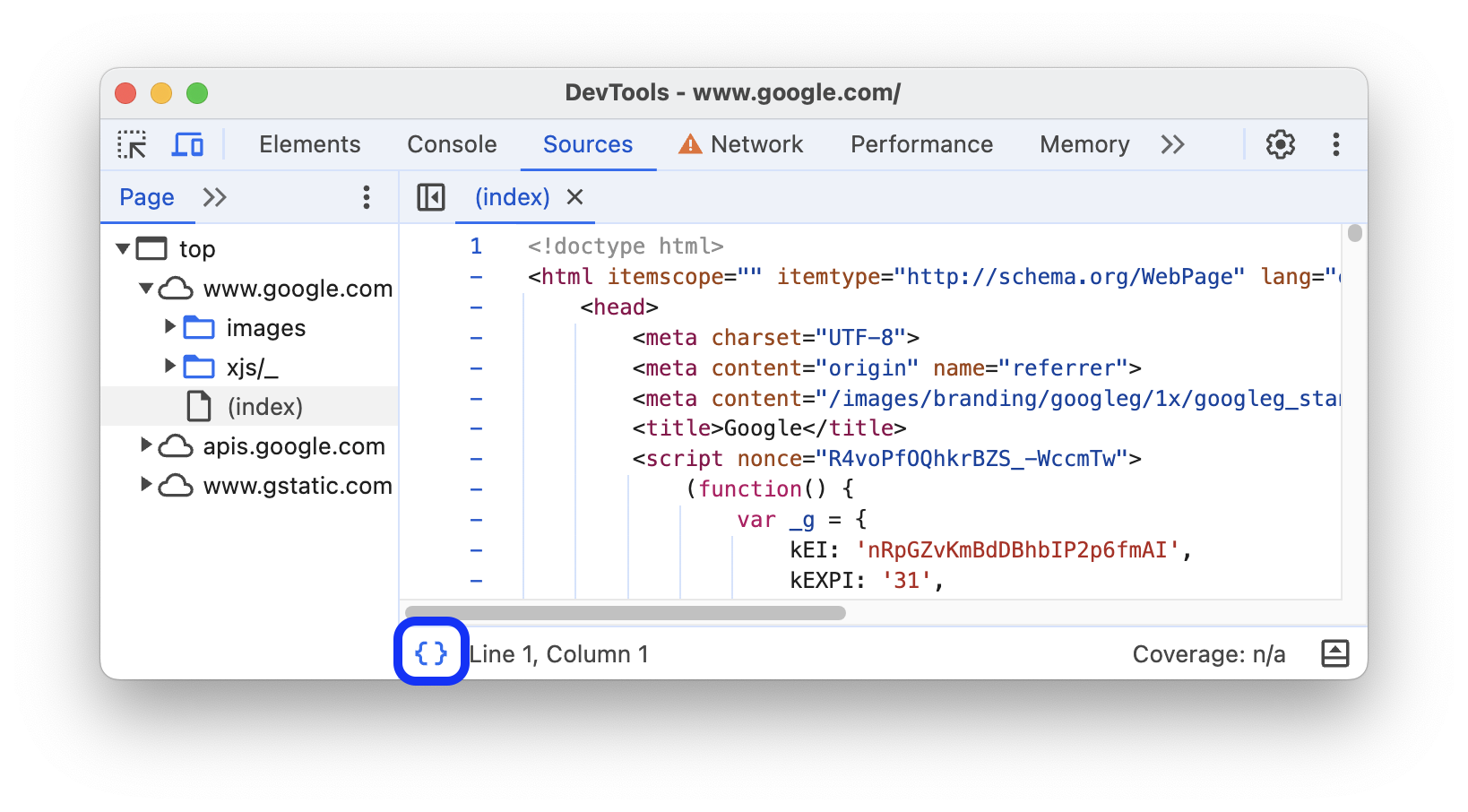
 הדפסה יפה של מקורות מוקטנים באופן אוטומטי מאפשרת לקרוא את המקורות האלה.
הדפסה יפה של מקורות מוקטנים באופן אוטומטי מאפשרת לקרוא את המקורות האלה.
כשמציגים את הקוד בפורמט יפה, הכלי לעריכת קודים עשוי להציג שורה אחת ארוכה של קוד בכמה שורות, עם - לפניה כדי לציין שזו המשך שורה.

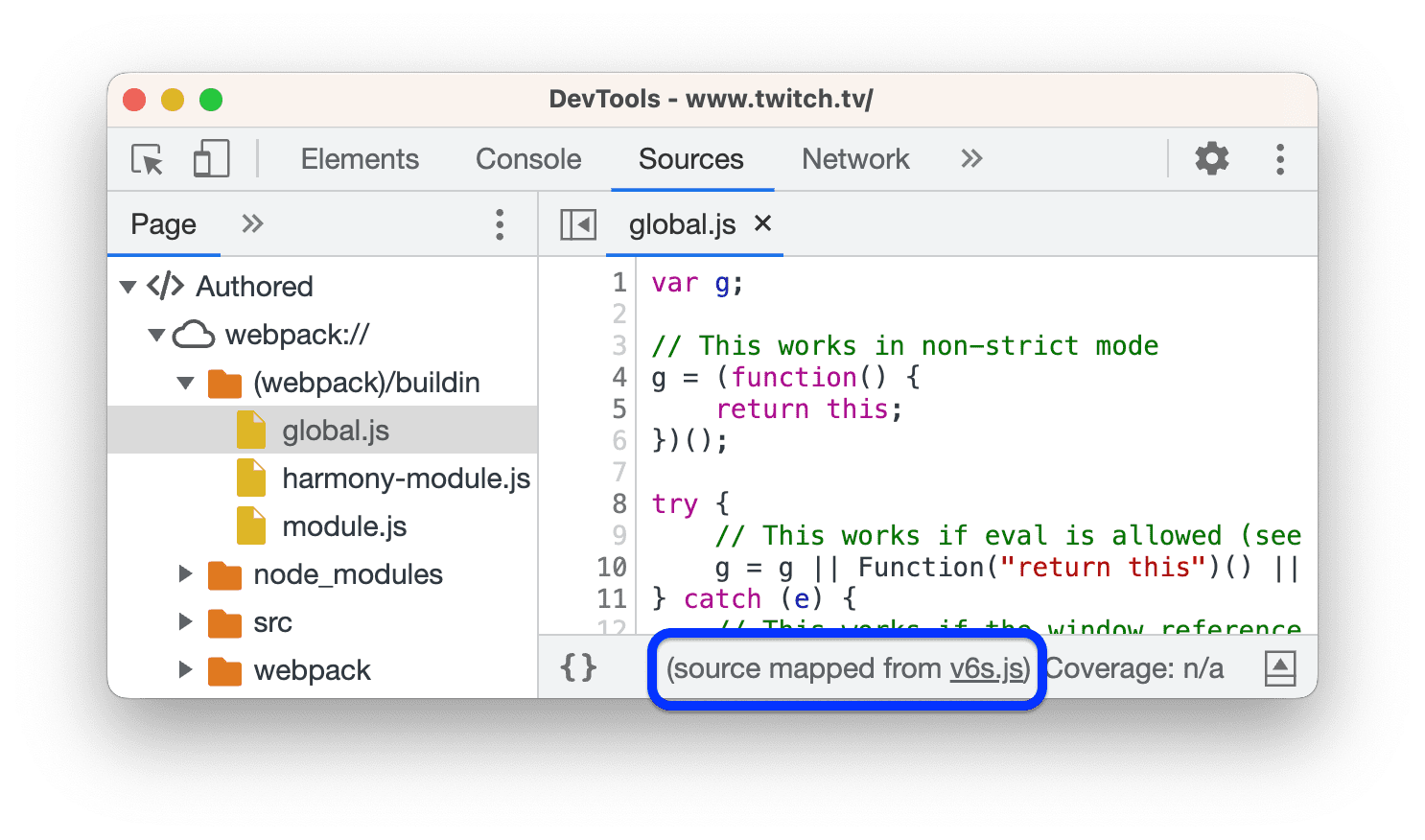
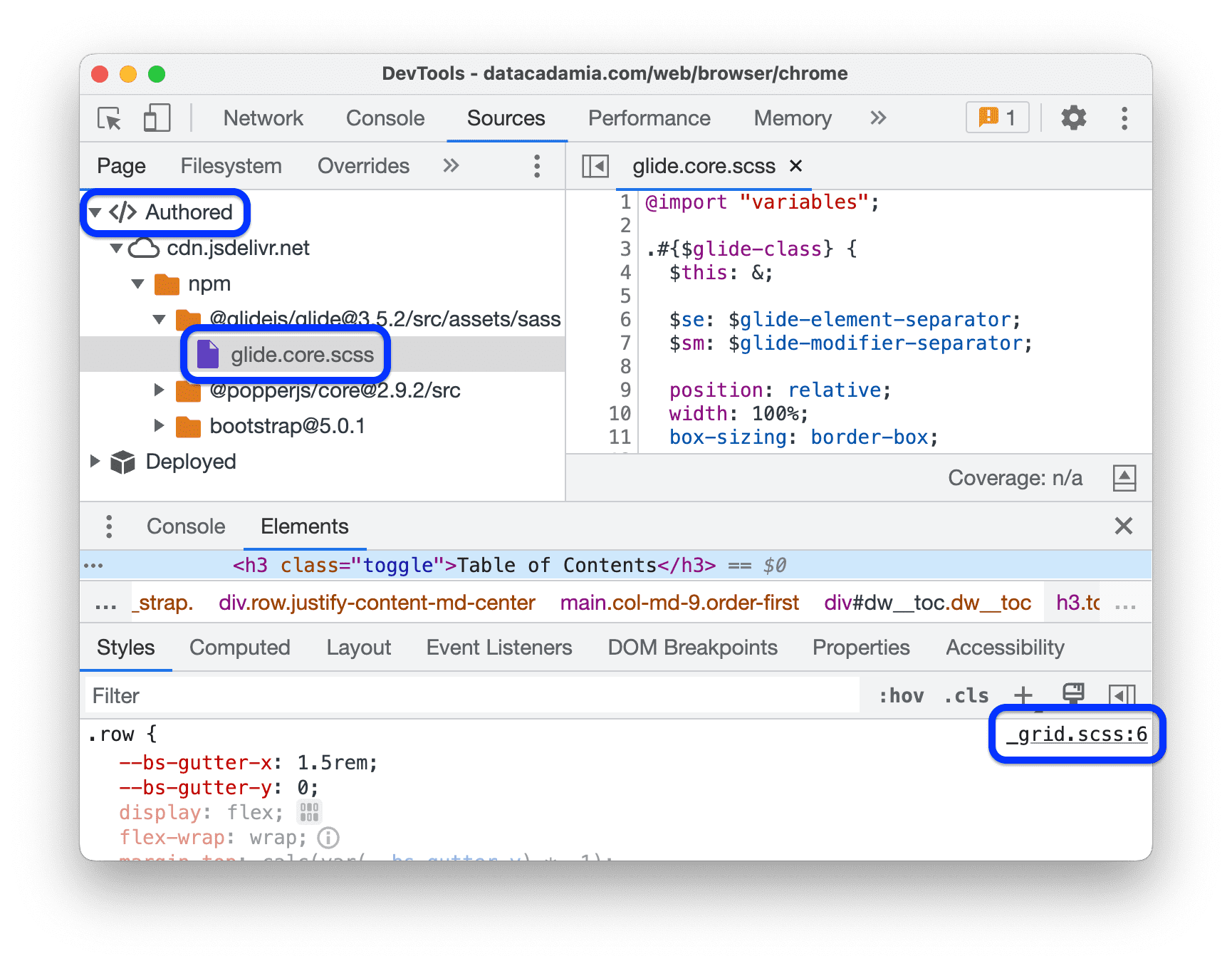
 הפעלת מפות מקור של CSS מאפשרת לכלי הפיתוח למצוא את מקורות קובצי ה-CSS שנוצרו, למשל
הפעלת מפות מקור של CSS מאפשרת לכלי הפיתוח למצוא את מקורות קובצי ה-CSS שנוצרו, למשל .scss, ולהציג אותם.

 אפשרות לגלול אחרי סוף הקובץ מאפשרת לגלול מעבר לשורה האחרונה בעורך.
אפשרות לגלול אחרי סוף הקובץ מאפשרת לגלול מעבר לשורה האחרונה בעורך.
בסרטון הזה מוסבר איך גוללים מעבר לסוף הקובץ כשמפעילים את האפשרות הזו.
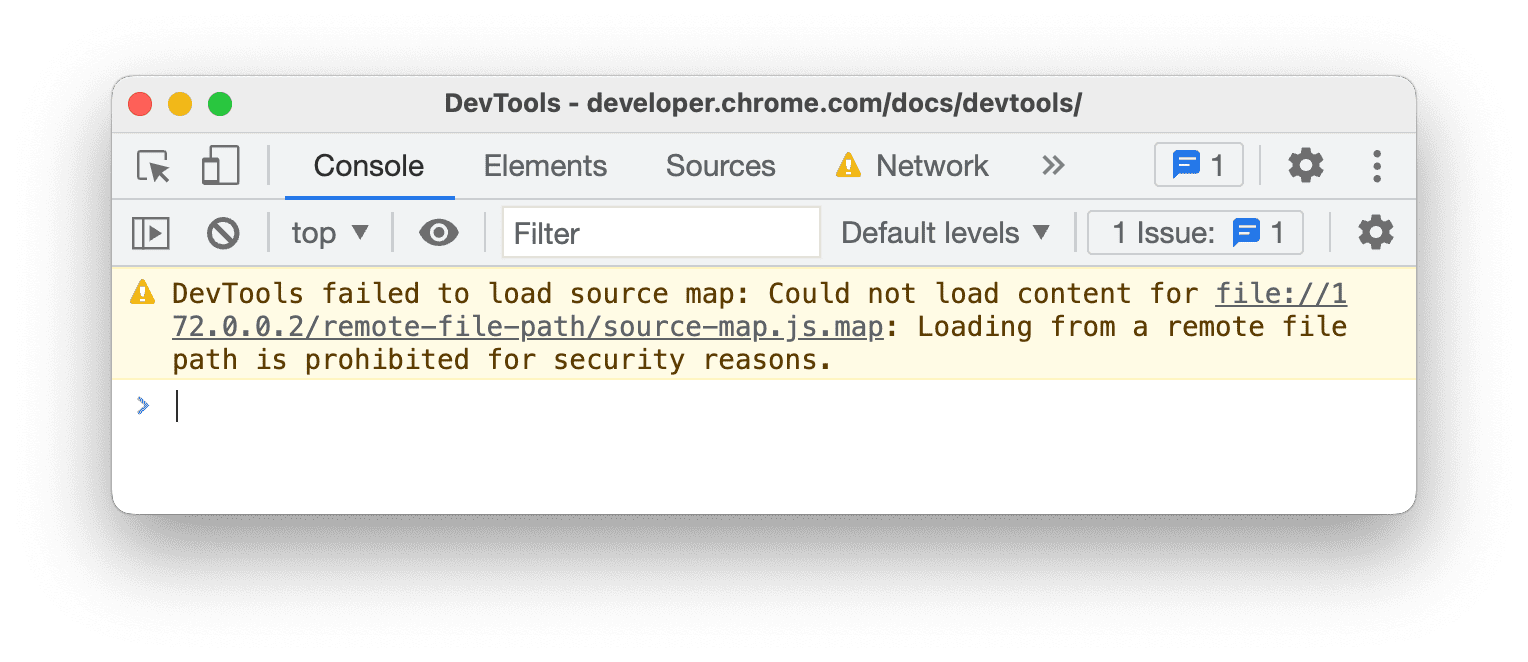
 מתן הרשאה ל-DevTools לטעון משאבים, כמו מפות מקור, מנתיבי קובץ מרוחקים. האפשרות מושבתת כברירת מחדל מטעמי אבטחה.
מתן הרשאה ל-DevTools לטעון משאבים, כמו מפות מקור, מנתיבי קובץ מרוחקים. האפשרות מושבתת כברירת מחדל מטעמי אבטחה.
אם לא מפעילים את האפשרות הזו, כלי הפיתוח יירשמו ביומן Console הודעות דומות לאלו:

התכונה 'הגדרת ברירת מחדל להוספת רווחים לפני הטקסט'  מאפשרת לכם לבחור את מספר הרווחים שמקש
מאפשרת לכם לבחור את מספר הרווחים שמקש  Tab מוסיף בעורך.
Tab מוסיף בעורך.
בדוגמה הזו מוסבר איך להגדיר את הפסקה ההתחלתית שמוגדרת כברירת מחדל לשמונה רווחים ואז לתו Tab.
רכיבים
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית Elements.
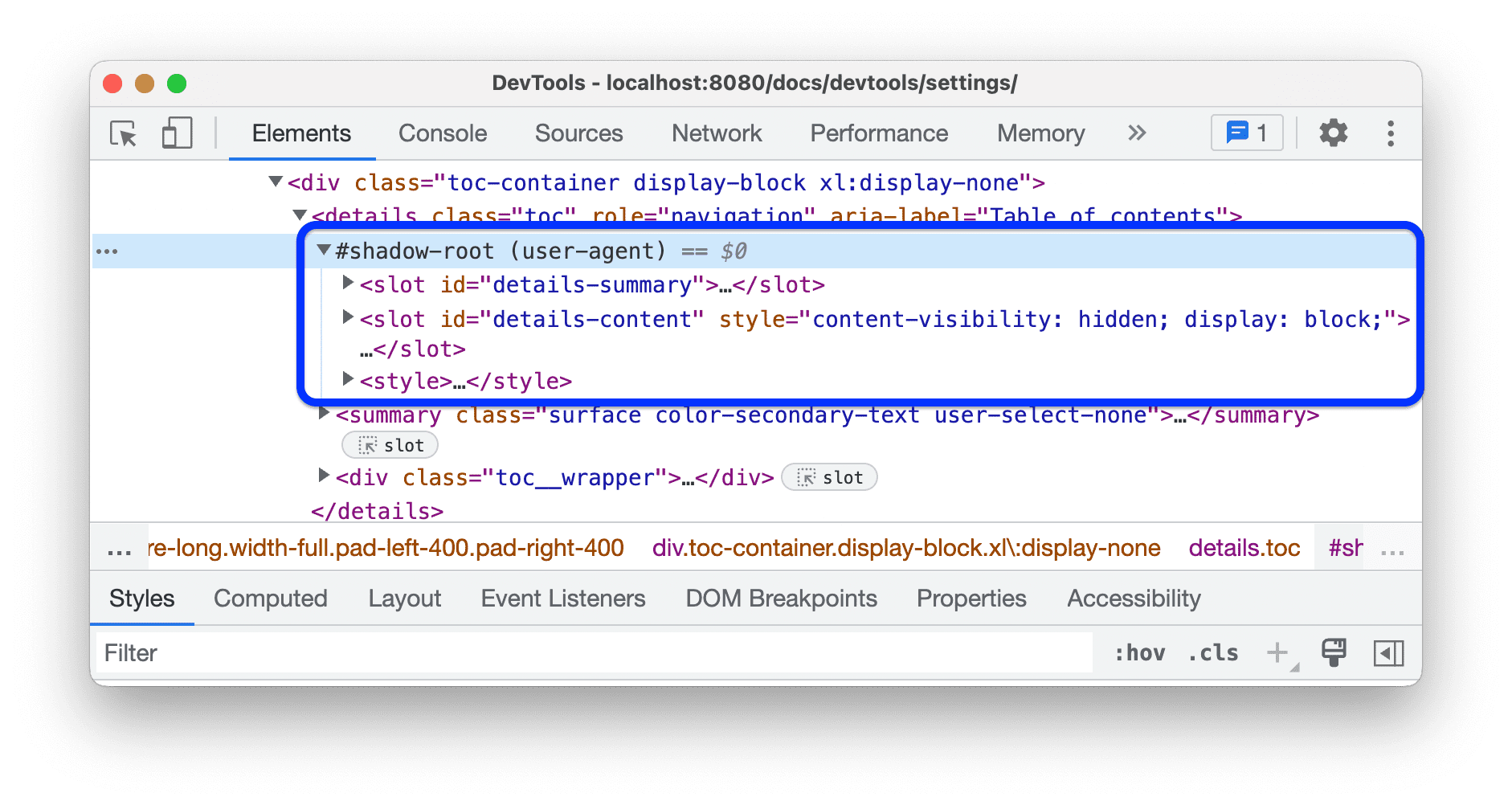
 הצגת DOM בצל של סוכן המשתמש מציגה צמתים של DOM בצל בעץ ה-DOM.
הצגת DOM בצל של סוכן המשתמש מציגה צמתים של DOM בצל בעץ ה-DOM.

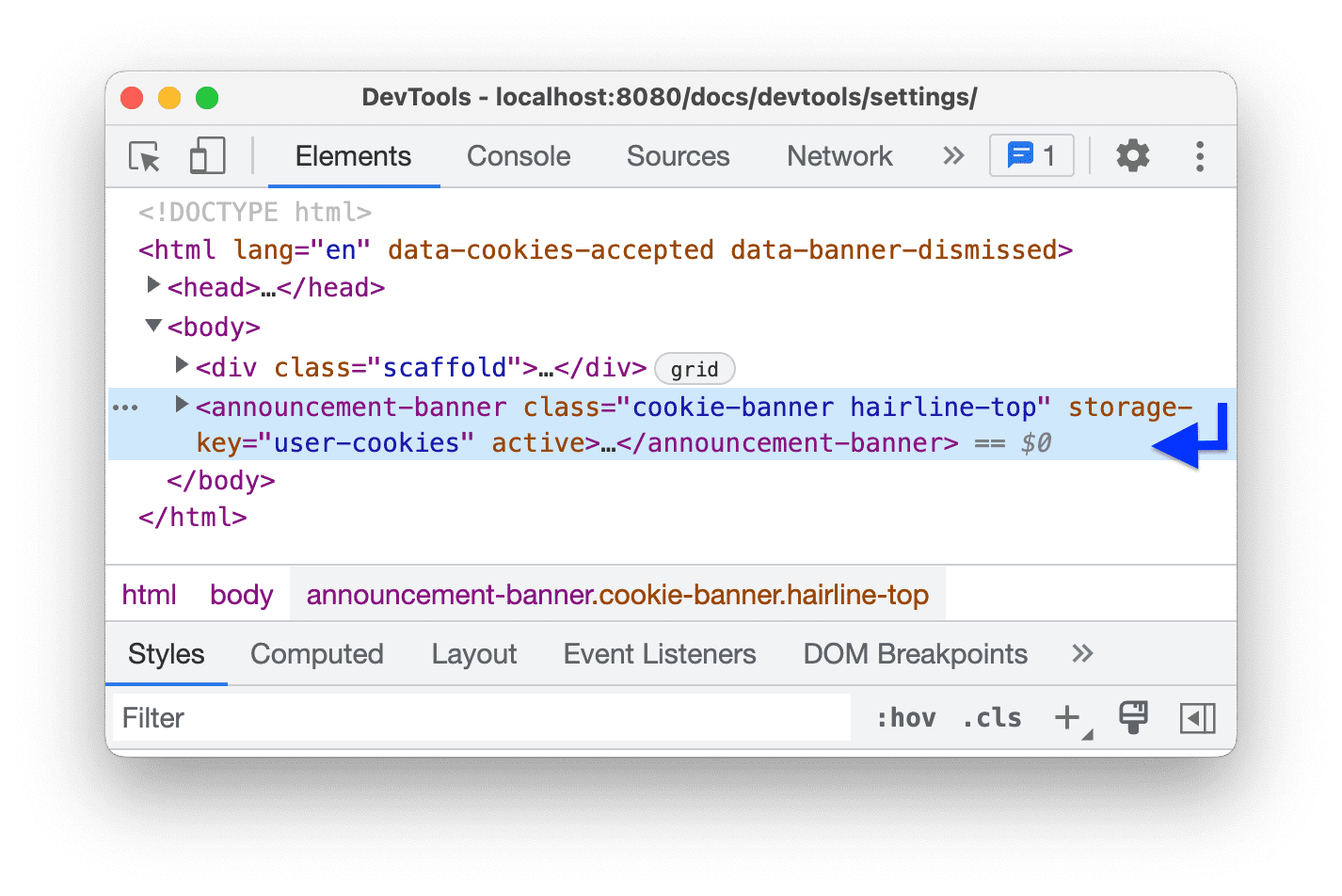
 הגדרת Word wrap מפרקת שורות ארוכות בעץ ה-DOM ומעבירה אותן לשורה הבאה.
הגדרת Word wrap מפרקת שורות ארוכות בעץ ה-DOM ומעבירה אותן לשורה הבאה.

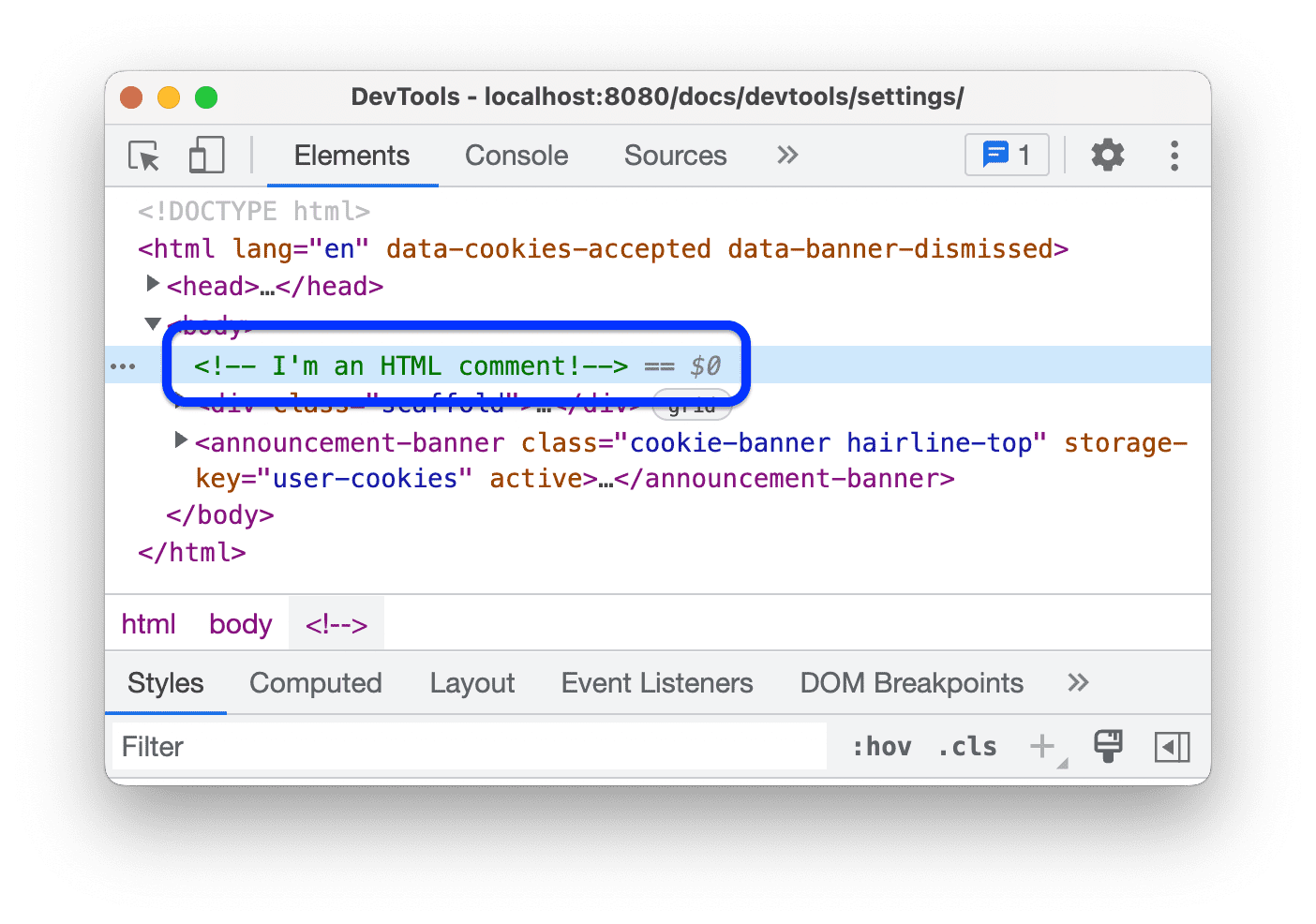
 הצגת תגובות HTML: הצגת תגובות HTML בעץ DOM.
הצגת תגובות HTML: הצגת תגובות HTML בעץ DOM.

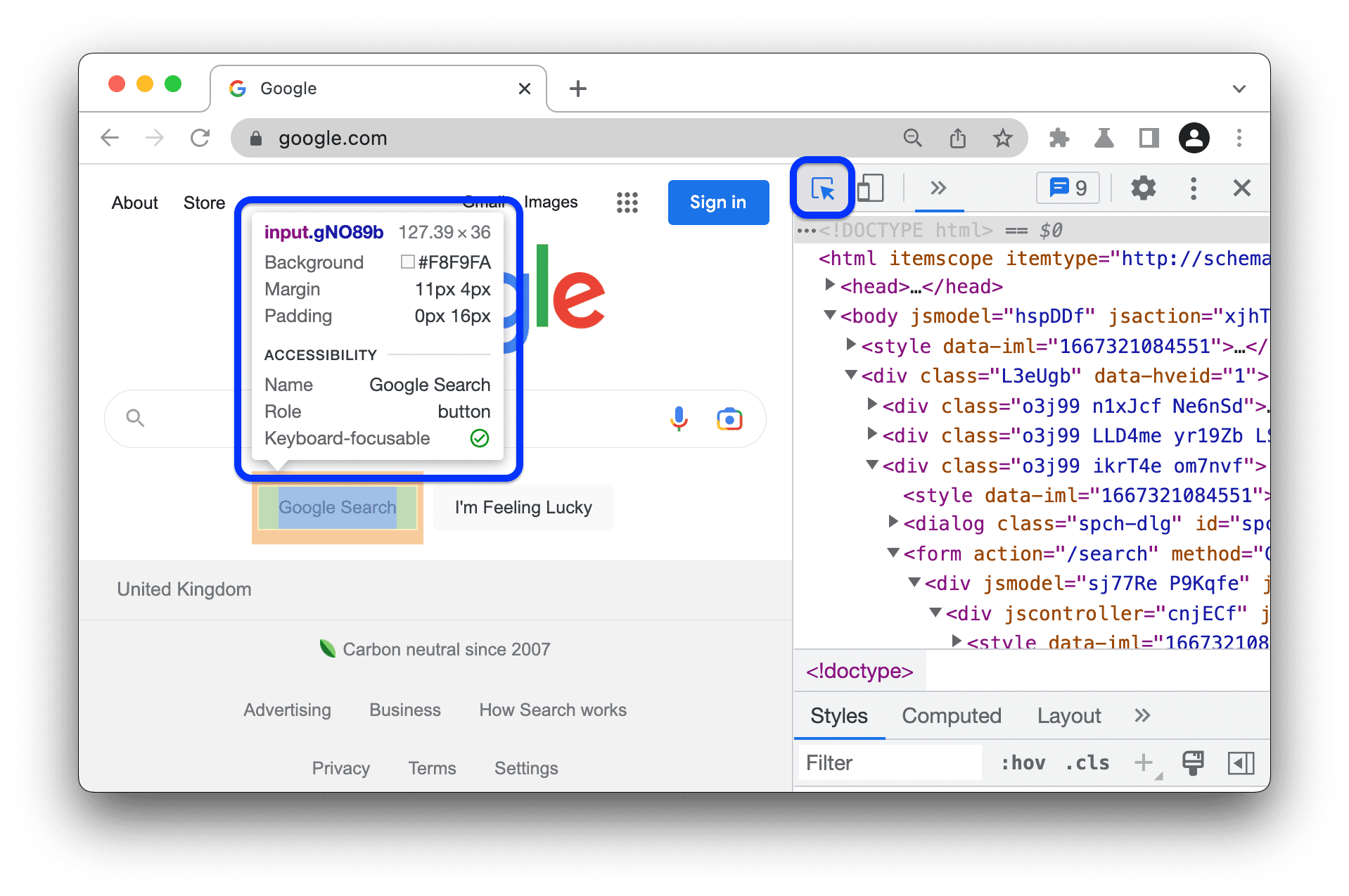
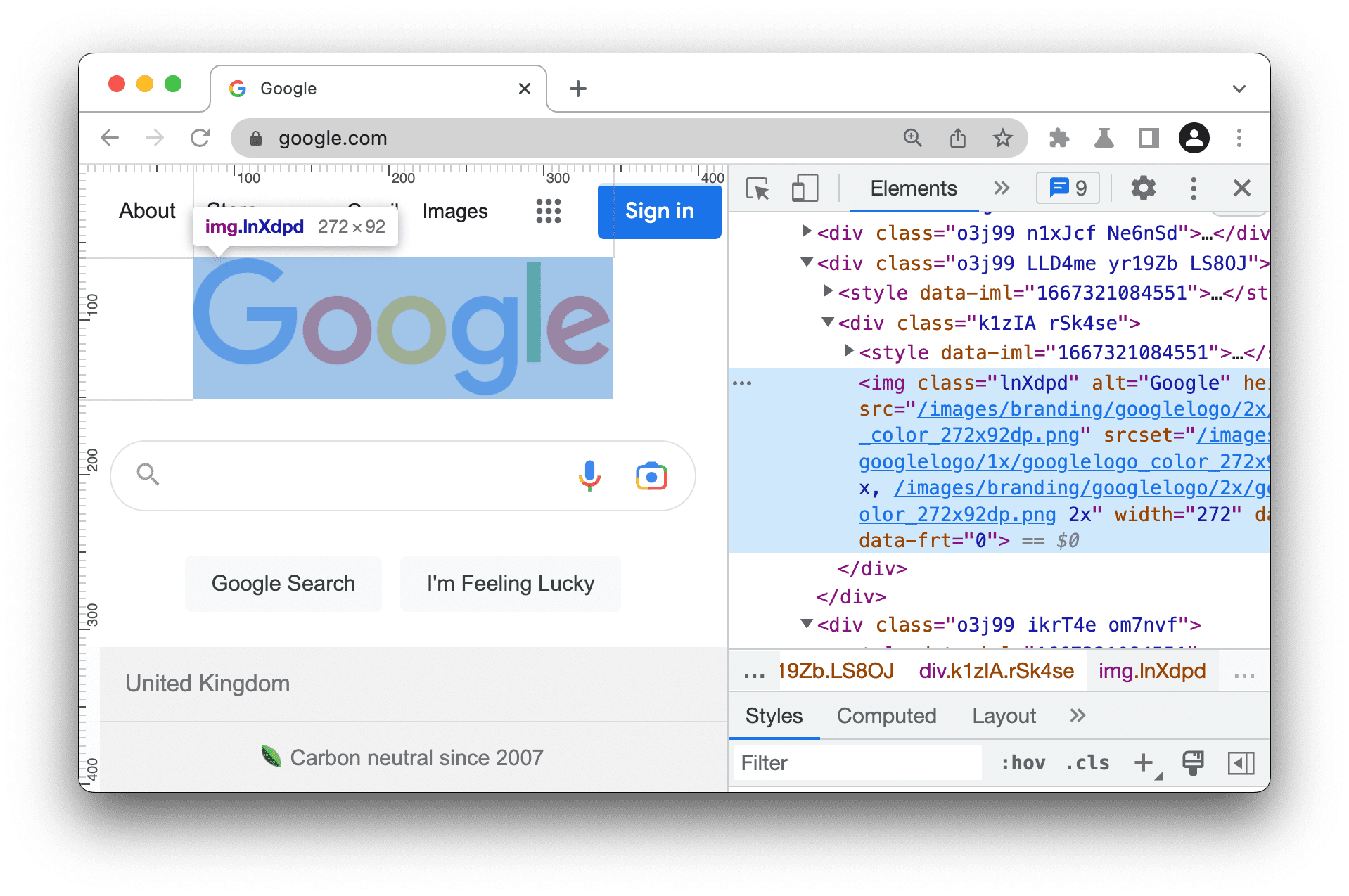
 הצגת צומת DOM בהעברת העכבר מעליו – כשעוברים עם העכבר מעל רכיב בחלון התצוגה במצב הבדיקה
הצגת צומת DOM בהעברת העכבר מעליו – כשעוברים עם העכבר מעל רכיב בחלון התצוגה במצב הבדיקה  , המערכת בוחרת את הצומת התואם בעץ ה-DOM.
, המערכת בוחרת את הצומת התואם בעץ ה-DOM.
בסרטון הזה מוצג קודם כל שצומתי DOM לא נבחרים בעץ ה-DOM. לאחר מכן, כשמפעילים את האפשרות הזו, החלונית Elements בוחרת את הצמתים במהלך ההעברה מעליהם.
 הצגת הסבר מפורט של הבדיקה – ההסבר הקצר מוצג באזור התצוגה במצב הבדיקה
הצגת הסבר מפורט של הבדיקה – ההסבר הקצר מוצג באזור התצוגה במצב הבדיקה  כשעוברים עם העכבר מעל רכיב.
כשעוברים עם העכבר מעל רכיב.

 הצגת הסרגלים בהעברת העכבר מעליהם – הסרגלים מוצגים באזור התצוגה כשמעבירים את העכבר מעל רכיבים בעץ ה-DOM.
הצגת הסרגלים בהעברת העכבר מעליהם – הסרגלים מוצגים באזור התצוגה כשמעבירים את העכבר מעל רכיבים בעץ ה-DOM.

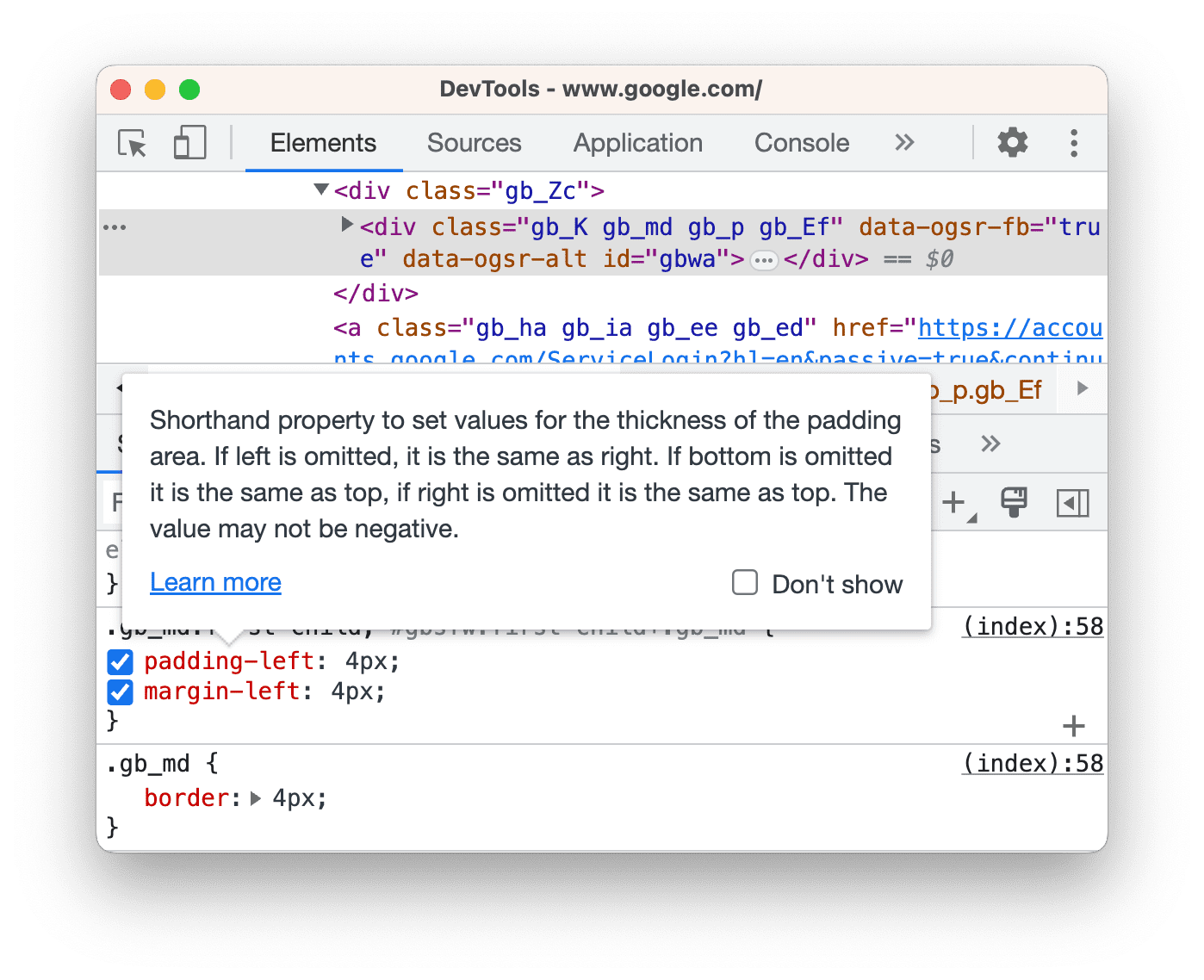
 הצגת הסבר קצר על מסמכי התיעוד של CSS: כשמעבירים את העכבר מעל נכס בחלונית סגנונות, מוצג הסבר קצר.
הצגת הסבר קצר על מסמכי התיעוד של CSS: כשמעבירים את העכבר מעל נכס בחלונית סגנונות, מוצג הסבר קצר.
הקישור מידע נוסף מפנה לחומר העזר בנושא CSS של MDN בנכס.

רשת
בקטע הזה מפורטות אפשרויות להתאמה אישית של הלוח Network. רוב האפשרויות זהות לאלה שבהגדרות של הלוח.
 שמירת יומן זהה לאפשרות שמירת יומן בחלונית Network. שמירת בקשות במהלך טעינות דפים.
שמירת יומן זהה לאפשרות שמירת יומן בחלונית Network. שמירת בקשות במהלך טעינות דפים.
בסרטון הזה מוצגת בהתחלה רענון של יומן הבקשות בטעינה מחדש של הדף, ואז שמירה שלו כשמפעילים את האפשרות הזו.
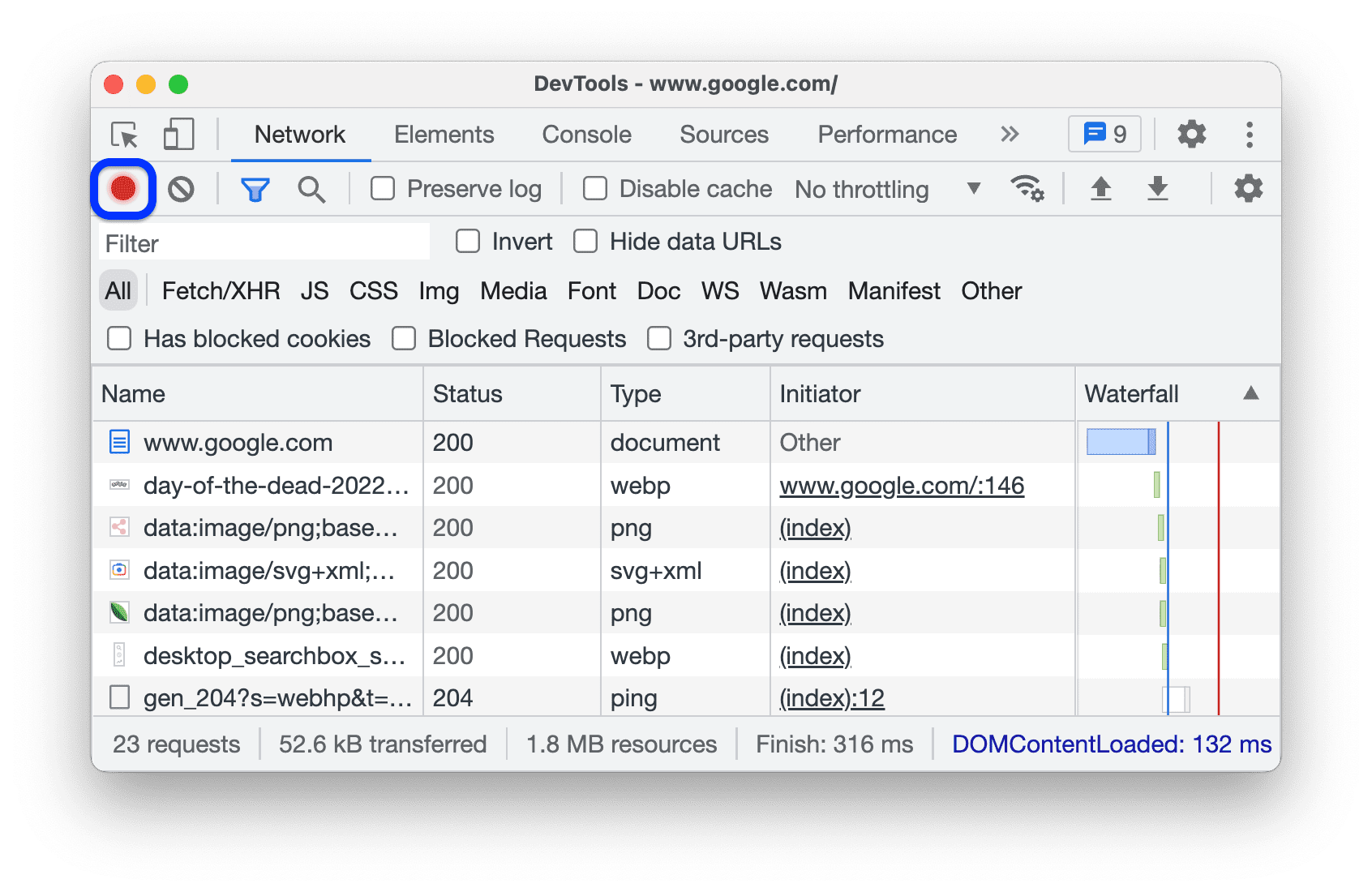
האפשרות  הקלטה של יומן הרישום של הרשת זהה לאפשרות
הקלטה של יומן הרישום של הרשת זהה לאפשרות  הקלטה של יומן הרישום של הרשת בחלונית רשת. הפעלה או הפסקה של הקלטת הבקשות ביומן הרשת.
הקלטה של יומן הרישום של הרשת בחלונית רשת. הפעלה או הפסקה של הקלטת הבקשות ביומן הרשת.

 הפעלת חסימה של בקשות רשת חוסמת בקשות שתואמות לדפוסים שבמגירה חסימת בקשות רשת.
הפעלת חסימה של בקשות רשת חוסמת בקשות שתואמות לדפוסים שבמגירה חסימת בקשות רשת.
בסרטון הזה מוצג קודם כל שהבקשות לא חסומות. לאחר הפעלת האפשרות הזו, דפוס בחלונית חסימה של בקשת רשת חוסם אותן.
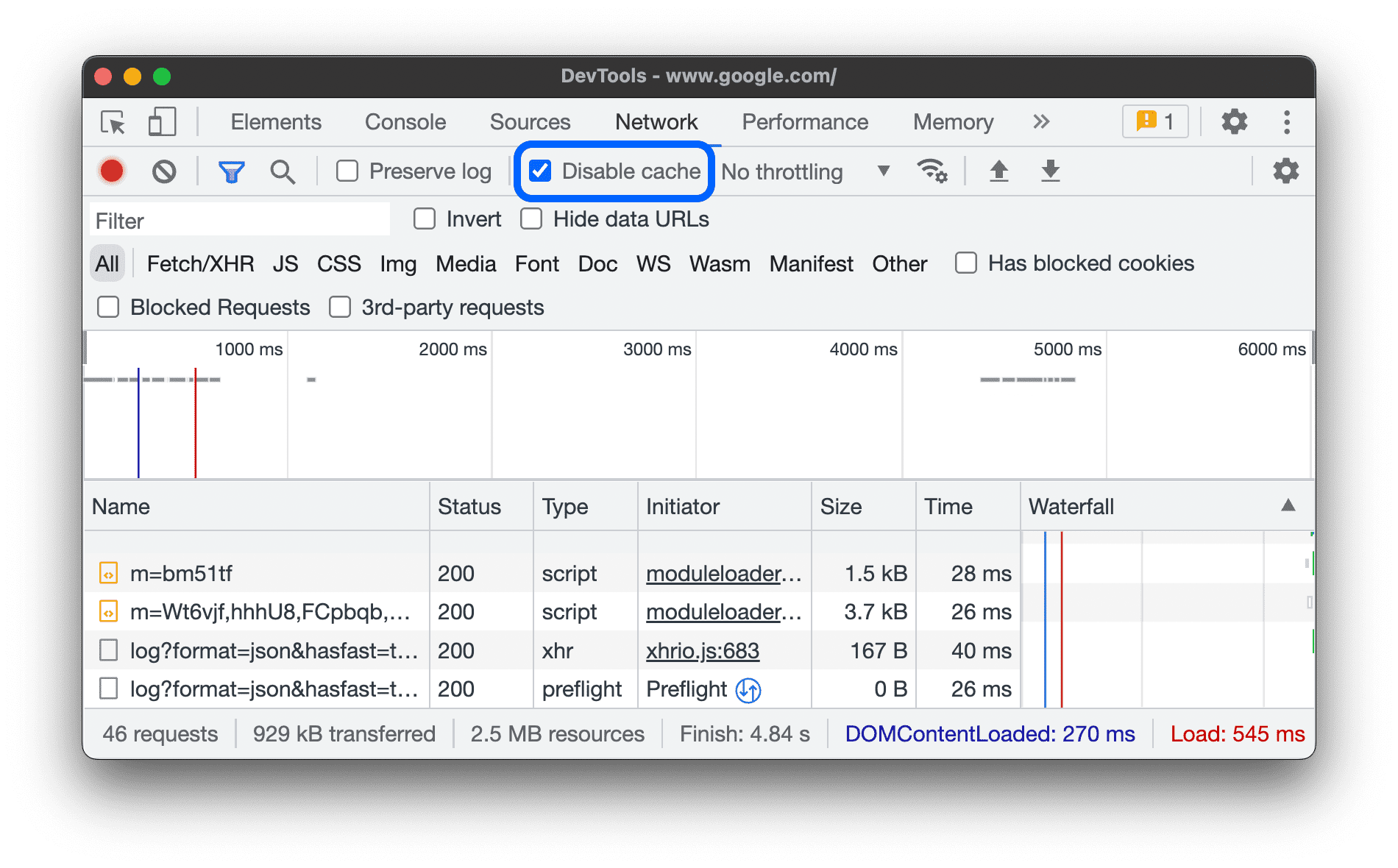
 השבתת המטמון (בזמן שכלי הפיתוח פתוחים) זהה לאפשרות השבתת המטמון בחלונית רשת. השבתת המטמון בדפדפן.
השבתת המטמון (בזמן שכלי הפיתוח פתוחים) זהה לאפשרות השבתת המטמון בחלונית רשת. השבתת המטמון בדפדפן.

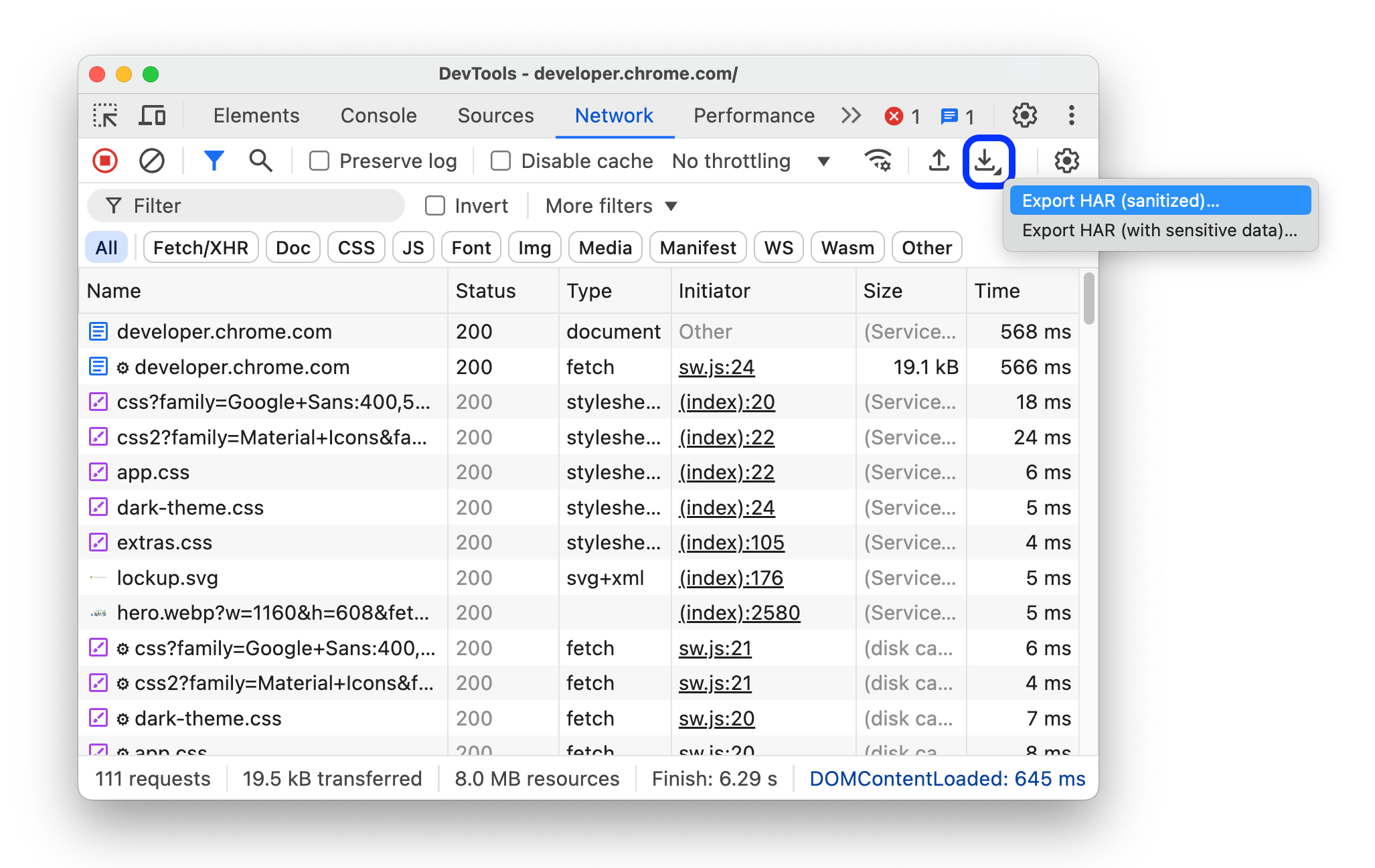
 יש הרשאה ליצירת
יש הרשאה ליצירת  עם מידע אישי רגיש מוסיפה אפשרויות ללחצן ייצוא HAR שמאפשרות לייצא עם מידע אישי רגיש או בלי מידע כזה (אחרי ניקוי).
עם מידע אישי רגיש מוסיפה אפשרויות ללחצן ייצוא HAR שמאפשרות לייצא עם מידע אישי רגיש או בלי מידע כזה (אחרי ניקוי).
מידע אישי רגיש הוא הנתונים בכותרות Cookie, Set-Cookie ו-Authorization.

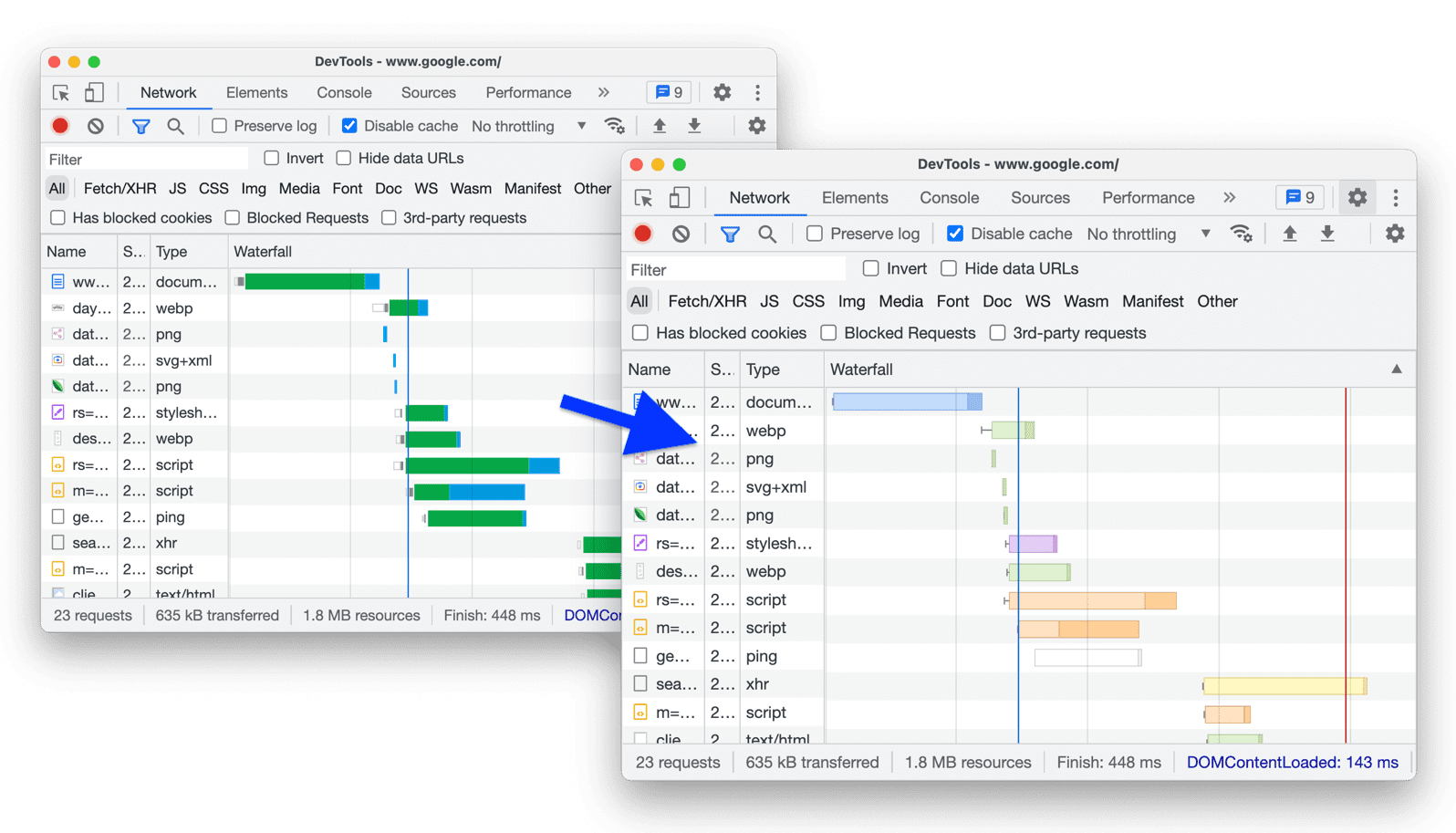
 סוגי משאבים של קודי צבעים מדגישים בקשות בצבעים שונים בהתאם לסוג שלהן בעמודה Waterfall ביומן הרשת.
סוגי משאבים של קודי צבעים מדגישים בקשות בצבעים שונים בהתאם לסוג שלהן בעמודה Waterfall ביומן הרשת.

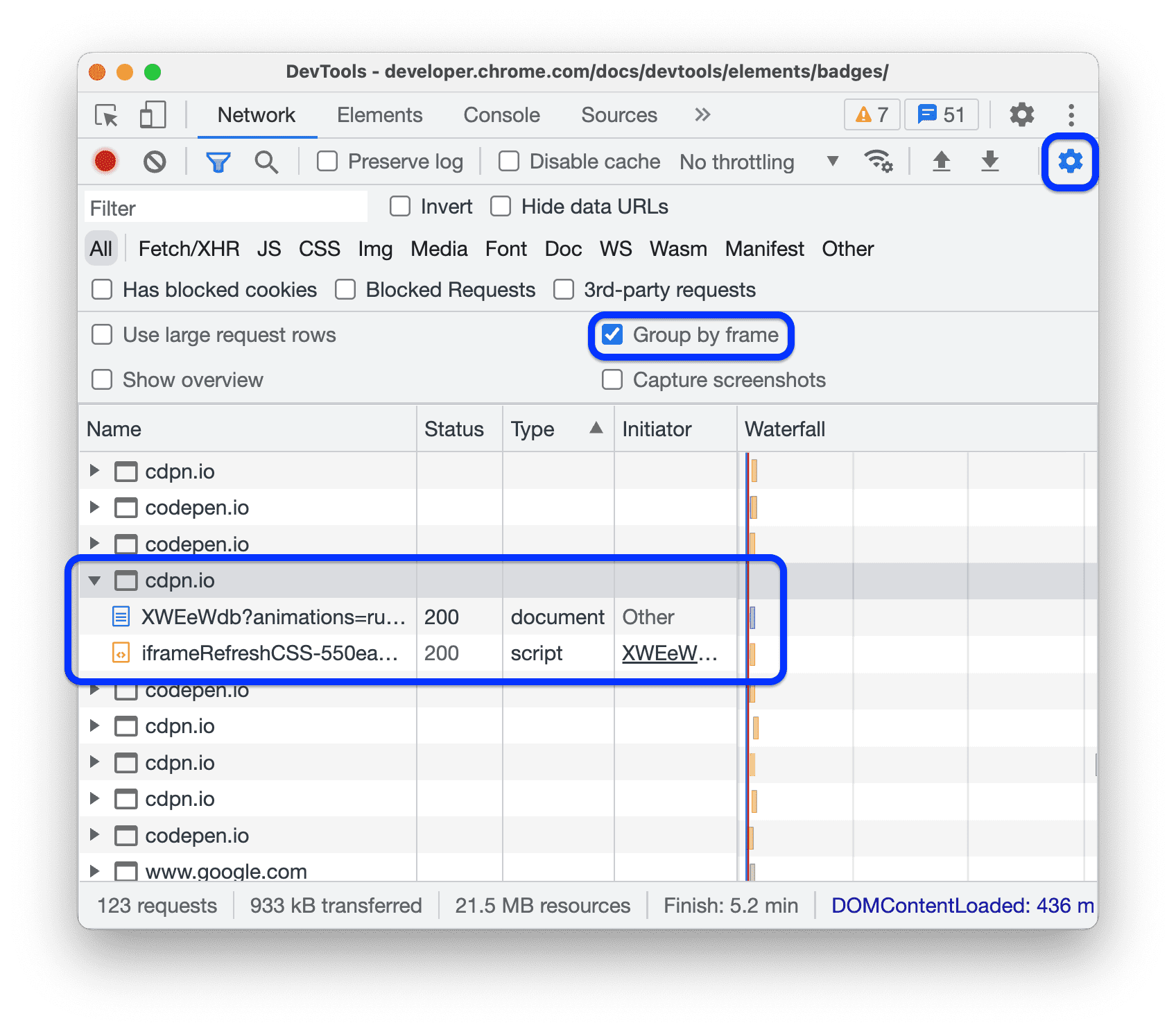
 יומן רישום רשת של קבוצה לפי מסגרת זהה לאפשרות קיבוץ לפי מסגרות בחלונית Network. האפשרות הזו מקבצת בקשות שהופעלו על ידי מסגרות בתוך שורת טקסט.
יומן רישום רשת של קבוצה לפי מסגרת זהה לאפשרות קיבוץ לפי מסגרות בחלונית Network. האפשרות הזו מקבצת בקשות שהופעלו על ידי מסגרות בתוך שורת טקסט.

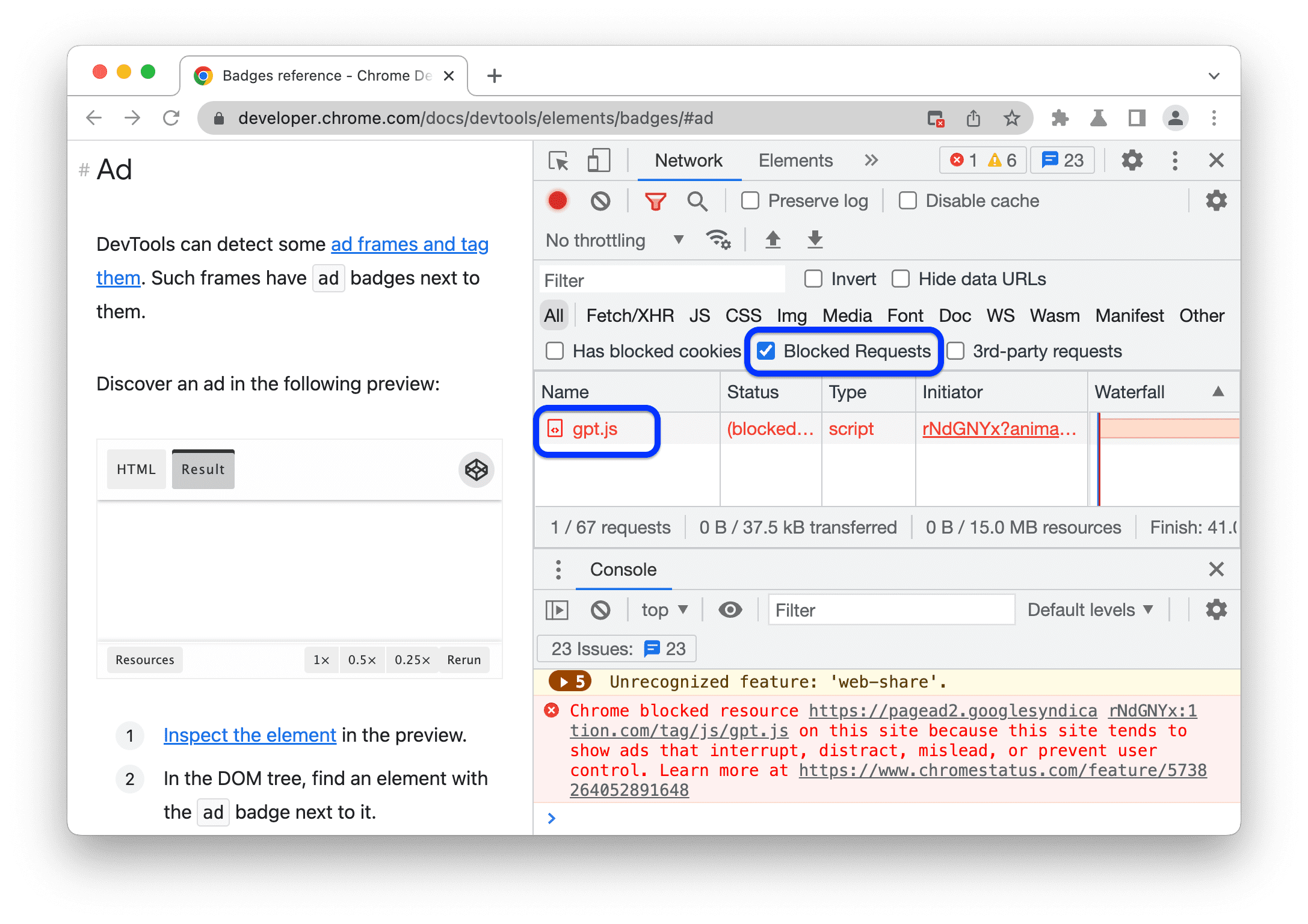
 אילוץ חוסם מודעות באתר הזה חוסם מודעות שזוהו בדף בזמן שכלי הפיתוח פתוחים.
אילוץ חוסם מודעות באתר הזה חוסם מודעות שזוהו בדף בזמן שכלי הפיתוח פתוחים.

ביצועים
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית ביצועים.
פעולה של גלגלת העכבר בתרשים הלהבות  מקצה פעולת גלילה או פעולת זום לגלגלת העכבר כשמנווטים בתרשים הלהבות.
מקצה פעולת גלילה או פעולת זום לגלגלת העכבר כשמנווטים בתרשים הלהבות.
בדוגמה הזו מוצגות פעולות של גלילה ושינוי מרחק התצוגה באמצעות גלגל העכבר בתרשים אש בחלונית ביצועים.
המסוף
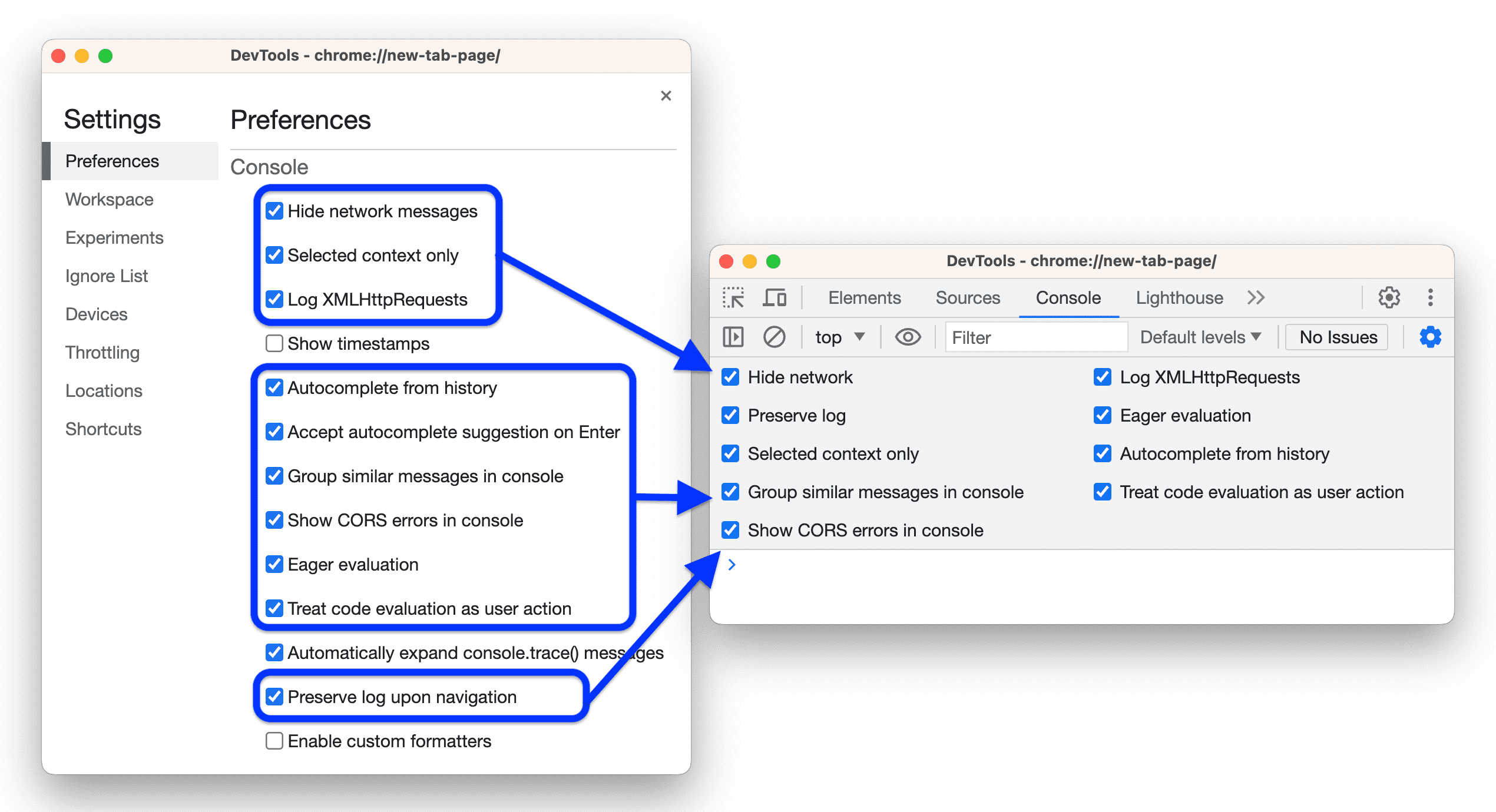
בקטע הזה מפורטות אפשרויות להתאמה אישית של מסוף Google Cloud. רוב האפשרויות זהות לאלה שבהגדרות המסוף.

 הסתרה של הודעות רשת מסתירה הודעות רשת במסוף.
הסתרה של הודעות רשת מסתירה הודעות רשת במסוף.
בסרטון הזה מוסבר איך להסתיר הודעות מהרשת באמצעות האפשרות הזו, גם בהגדרות של וגם בהגדרות הקונסולה.
 ההקשר שנבחר בלבד – במסוף יוצגו הודעות רק לגבי ההקשר שנבחר: 'ראשי', 'iframe', 'worker' או 'תוסף'.
ההקשר שנבחר בלבד – במסוף יוצגו הודעות רק לגבי ההקשר שנבחר: 'ראשי', 'iframe', 'worker' או 'תוסף'.
בסרטון הזה מוסבר איך להפעיל את האפשרות הזו גם בהגדרות של וגם במסוף > הגדרות, ובוחרים את ההקשר במסוף.
 רישום XMLHttpRequests ביומן: האפשרות הזו מאפשרת ל-מסוף לתעד בקשות XHR ובקשות אחזור.
רישום XMLHttpRequests ביומן: האפשרות הזו מאפשרת ל-מסוף לתעד בקשות XHR ובקשות אחזור.
בסרטון הזה מוסבר איך מפעילים את האפשרות הזו גם בהגדרות של וגם במסוף > הגדרות, ומתעדים את ההודעות של
XHR finished loading במסוף.
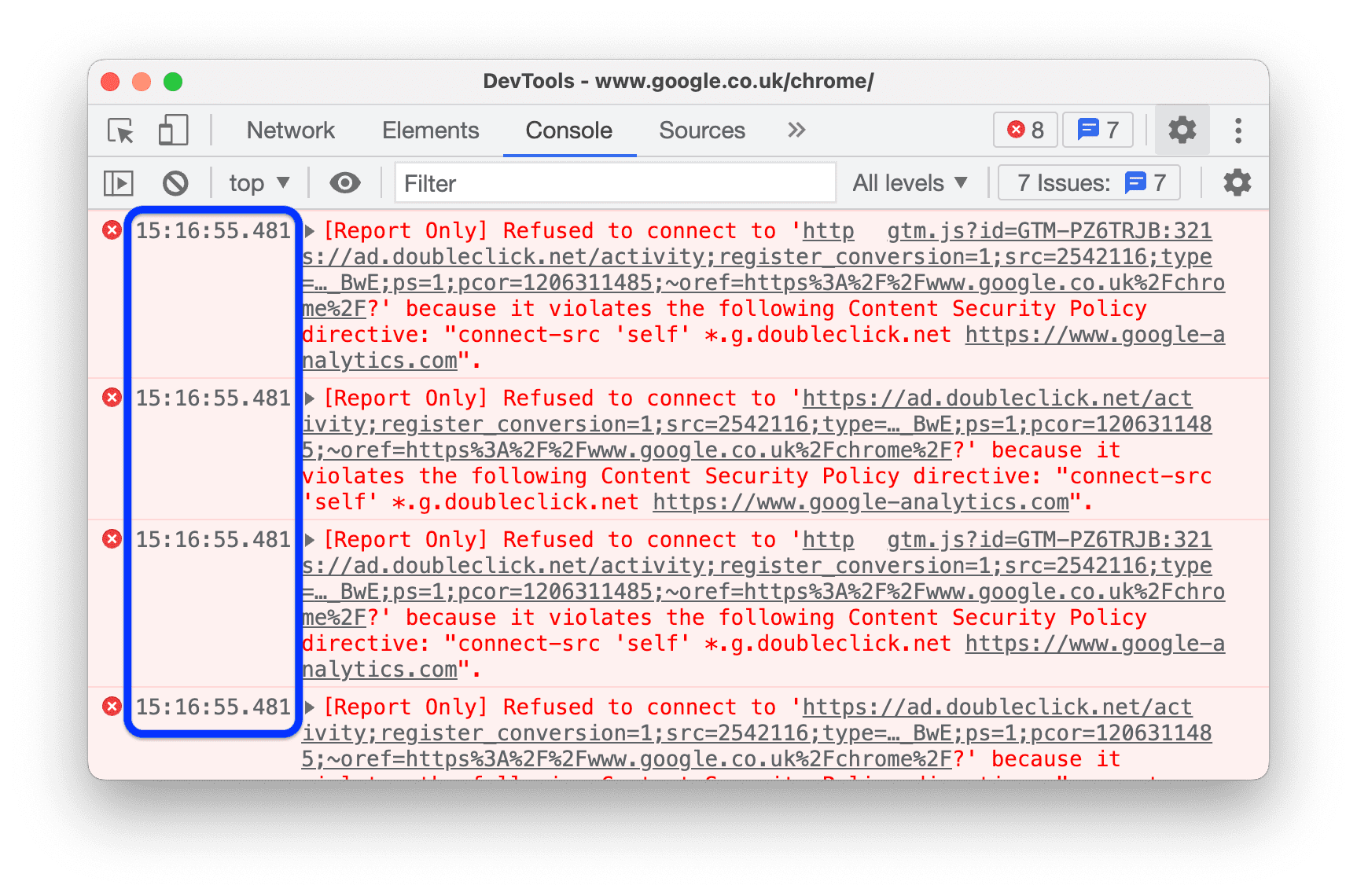
 הצגת חותמות זמן – כשהאפשרות הזו מופעלת, חותמות הזמן מוצגות לצד ההודעות במסוף.
הצגת חותמות זמן – כשהאפשרות הזו מופעלת, חותמות הזמן מוצגות לצד ההודעות במסוף.

 השלמה אוטומטית מההיסטוריה – בזמן ההקלדה, המסוף מציע פקודות שהופעלת בעבר.
השלמה אוטומטית מההיסטוריה – בזמן ההקלדה, המסוף מציע פקודות שהופעלת בעבר.
אפשר למצוא את אותה אפשרות בקטע מסוף > הגדרות.

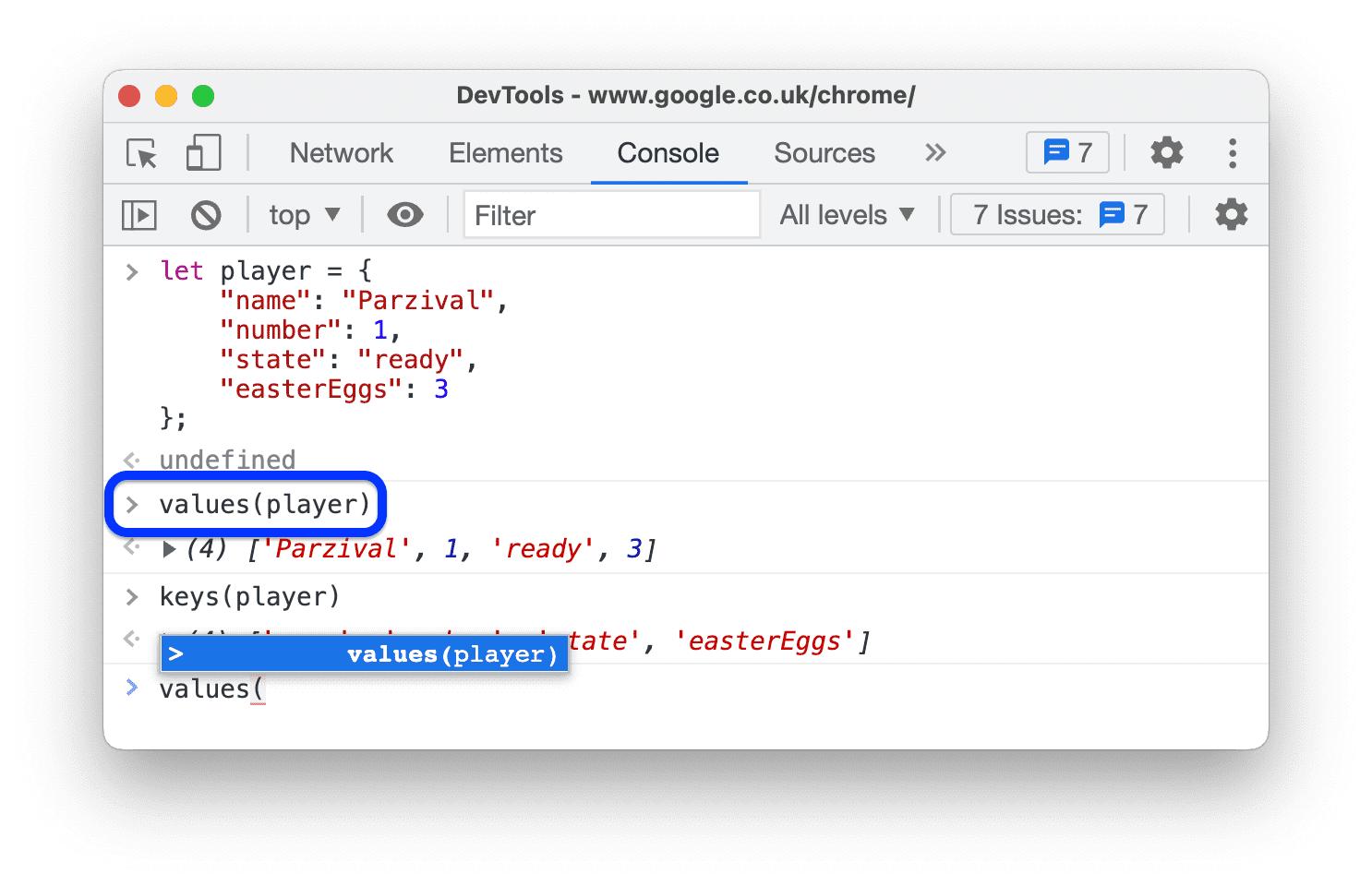
 אישור ההצעה של ההשלמה האוטומטית בהקשה על Enter מאפשר ל-מסוף לאשר את ההצעה שנבחרה מהתפריט הנפתח של ההשלמה האוטומטית כשמקישים על Enter.
אישור ההצעה של ההשלמה האוטומטית בהקשה על Enter מאפשר ל-מסוף לאשר את ההצעה שנבחרה מהתפריט הנפתח של ההשלמה האוטומטית כשמקישים על Enter.
בסרטון הזה מוצג מה קורה כשמקישים על Enter לפני ואחרי הפעלת האפשרות הזו.
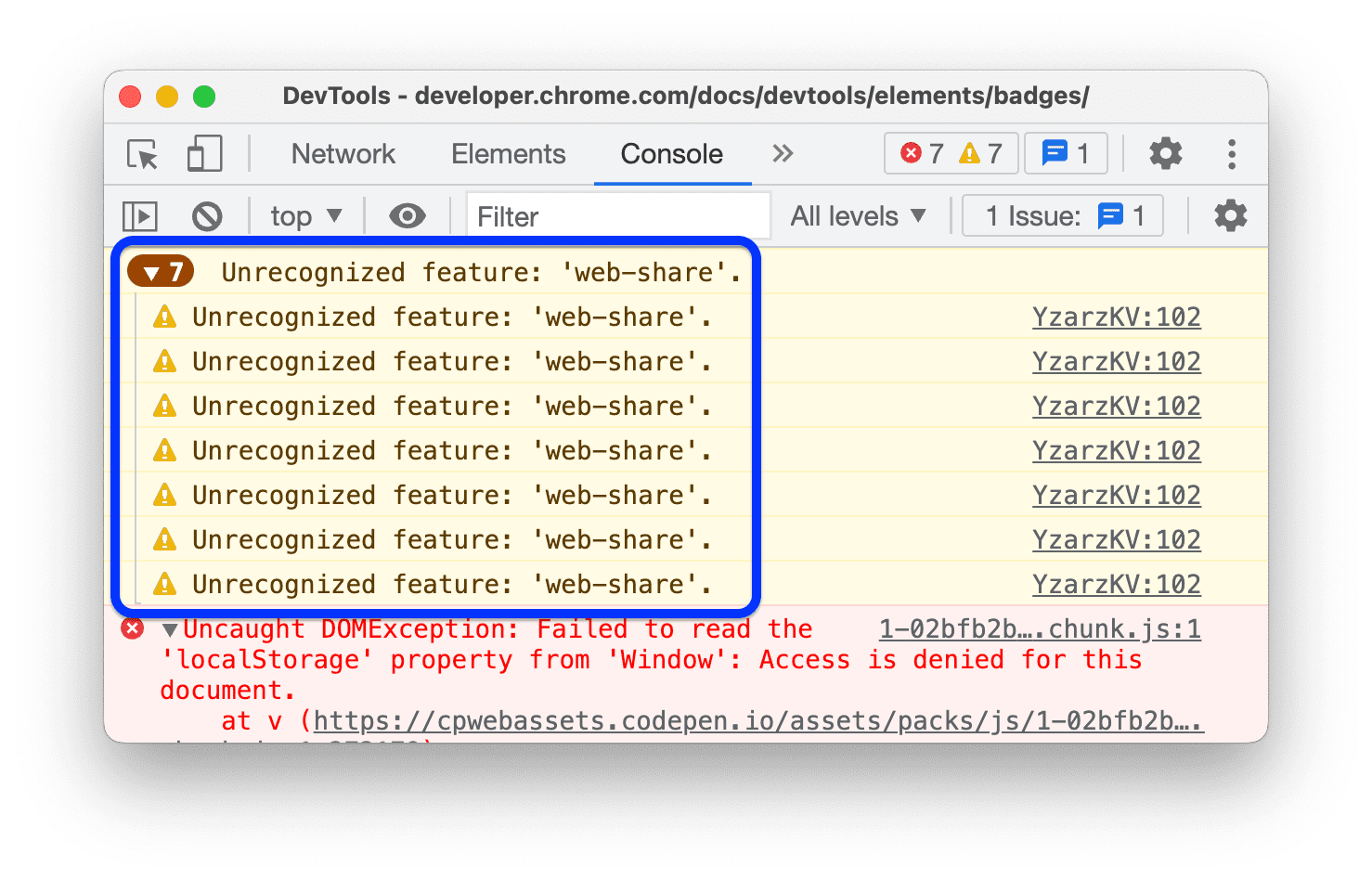
 קיבוץ הודעות דומות בקונסולה – האפשרות הזו מאפשרת למסוף לקבץ הודעות דומות יחד.
קיבוץ הודעות דומות בקונסולה – האפשרות הזו מאפשרת למסוף לקבץ הודעות דומות יחד.
אפשר למצוא את אותה אפשרות בקטע מסוף > הגדרות.

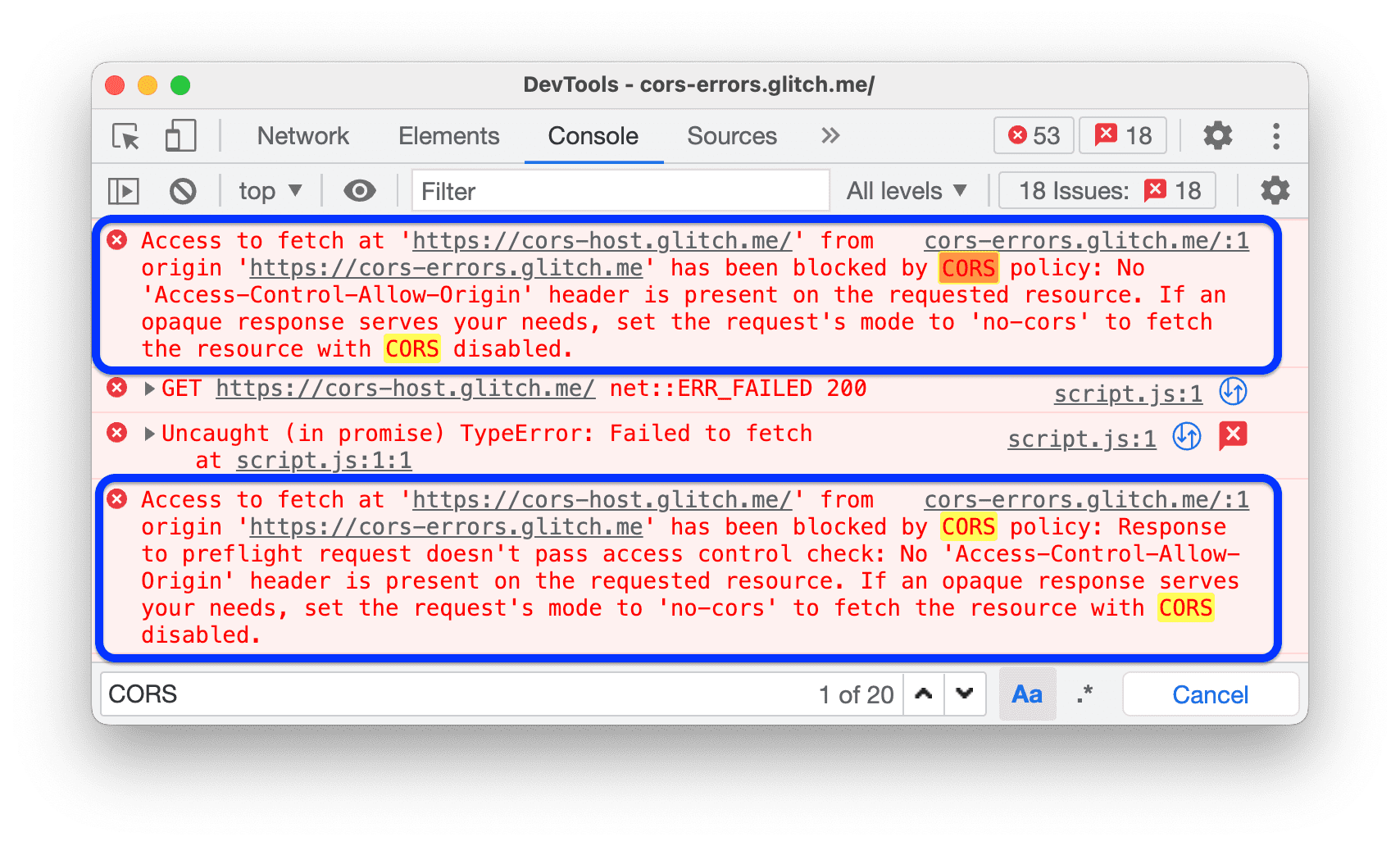
 הצגת שגיאות CORS במסוף – כשהאפשרות הזו מופעלת, שגיאות ה-CORS שנרשמו ביומן מוצגות במסוף.
הצגת שגיאות CORS במסוף – כשהאפשרות הזו מופעלת, שגיאות ה-CORS שנרשמו ביומן מוצגות במסוף.
אפשר למצוא את אותה אפשרות בקטע מסוף > הגדרות.

 הערכה נלהבת מאפשרת למסוף להציג תצוגה מקדימה של פלט בזמן הקלדה של פקודה.
הערכה נלהבת מאפשרת למסוף להציג תצוגה מקדימה של פלט בזמן הקלדה של פקודה.
אפשר למצוא את אותה אפשרות בקטע מסוף > הגדרות.
בסרטון הזה מוצגות תצוגות מקדימות שונות של פלט.
 התייחסות להערכת הקוד כאל פעולת משתמש הופכת כל פקודה שתפעילו במסוף לאינטראקציה של משתמש.
התייחסות להערכת הקוד כאל פעולת משתמש הופכת כל פקודה שתפעילו במסוף לאינטראקציה של משתמש.
במילים אחרות, הפונקציה מגדירה את navigator.userActivation.isActive לערך true במהלך הערכה. אפשר למצוא את אותה אפשרות בקטע מסוף > הגדרות.
בסרטון הזה מוצגת תוצאת ההערכה של navigator.userActivation.isActive לפני ואחרי הפעלת האפשרות הזו.
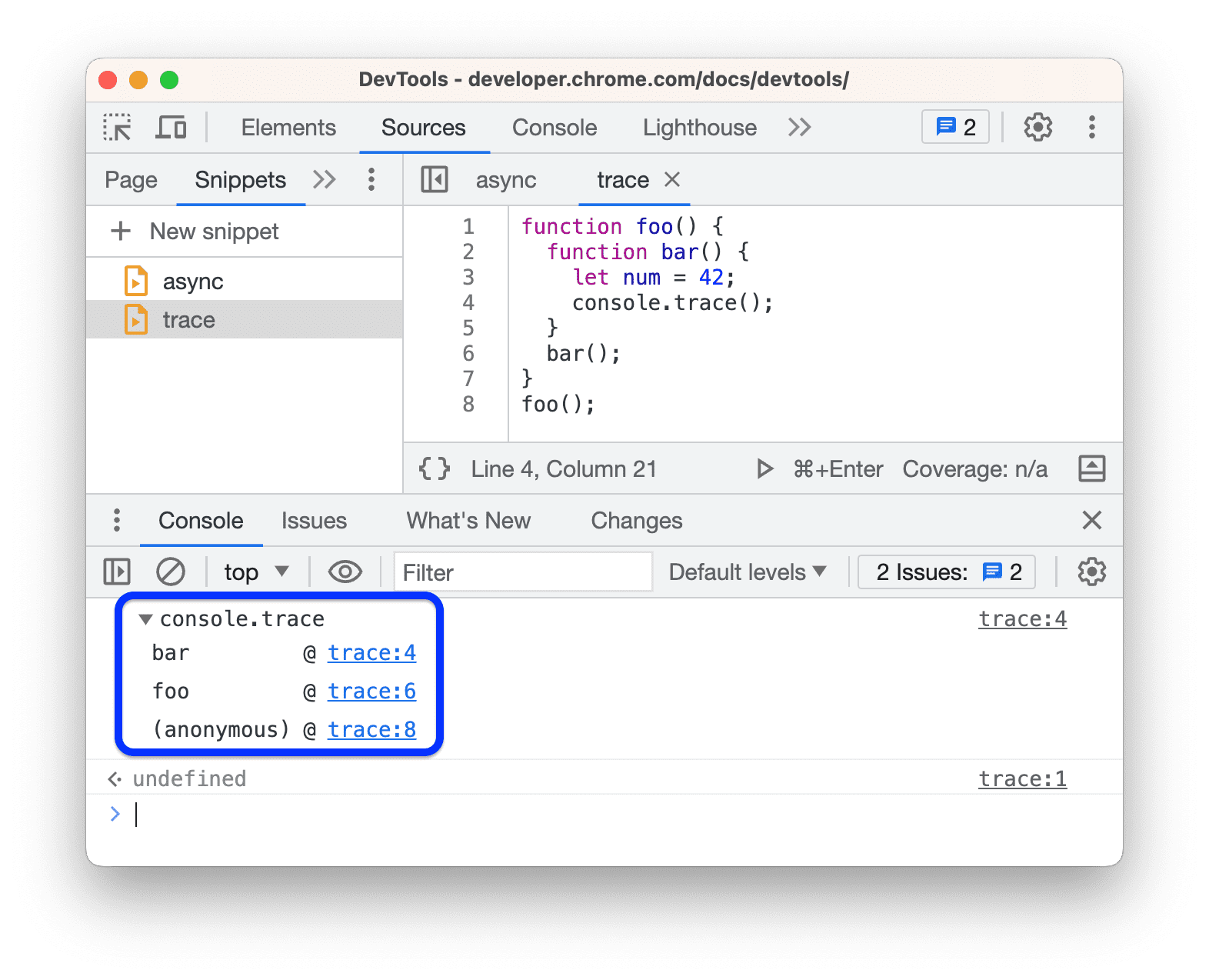
 הרחבה אוטומטית של הודעות console.trace(): כשההודעות
הרחבה אוטומטית של הודעות console.trace(): כשההודעות console.trace() מתועדות ביומן, המסוף מציג אותן באופן מורחב.

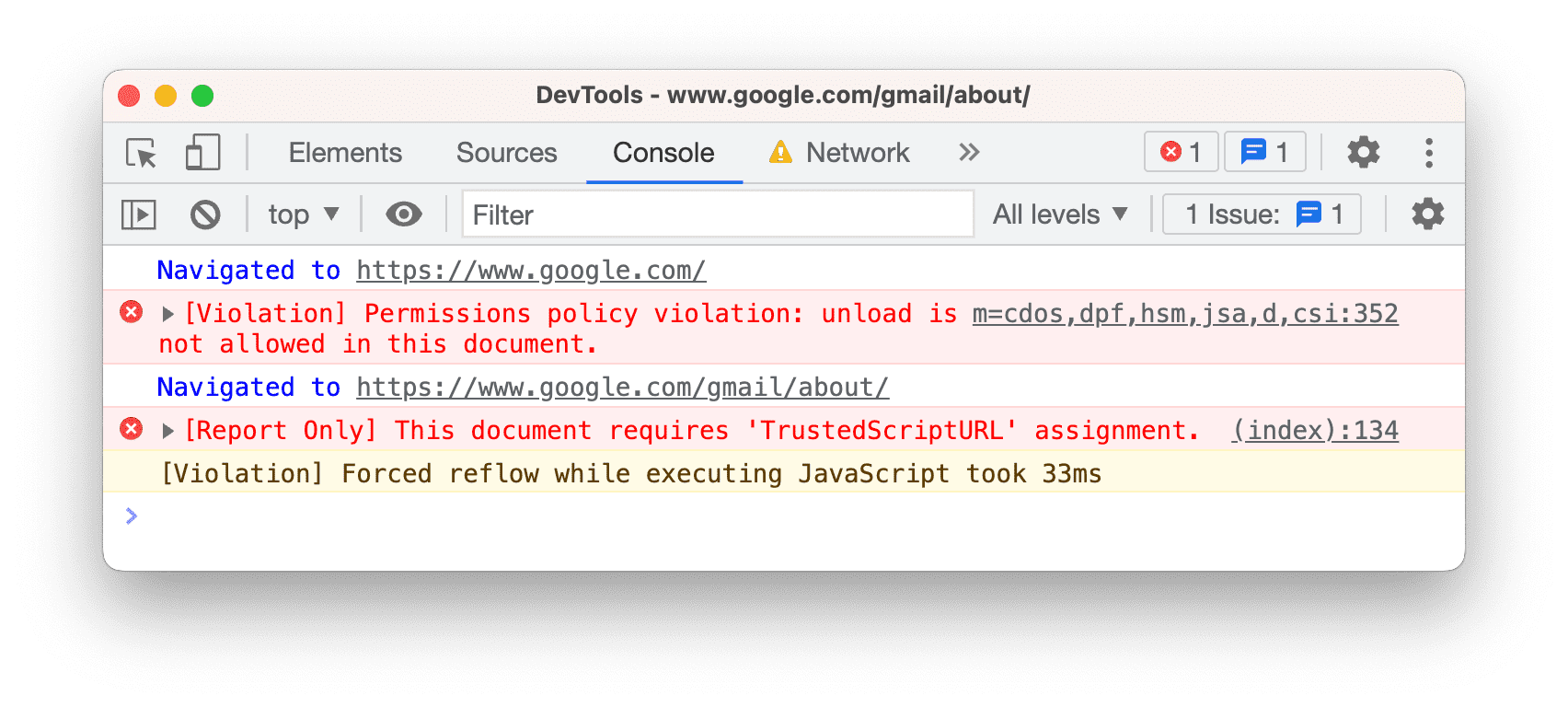
 Preserve log upon navigation (שמירה של היומן בזמן הניווט) – האפשרות הזו מאפשרת למסוף לתעד הודעה מסוג
Preserve log upon navigation (שמירה של היומן בזמן הניווט) – האפשרות הזו מאפשרת למסוף לתעד הודעה מסוג Navigated to בכל ניווט ולשמור את היומנים בכל הדפים.
אפשר למצוא את אותה אפשרות בקטע מסוף > הגדרות.

Extension
בקטע הזה מפורטות אפשרויות להתאמה אישית של אופן הטיפול בקישורים בתוספים של כלי הפיתוח ל-Chrome.
טיפול בקישורים  מגדיר אפשרות לפתיחת קבצים כשלוחצים על קישור לקובץ מקור, למשל בחלונית Elements (רכיבים) > Styles (סגנונות).
מגדיר אפשרות לפתיחת קבצים כשלוחצים על קישור לקובץ מקור, למשל בחלונית Elements (רכיבים) > Styles (סגנונות).
התמדה
בקטע הזה מפורטות האפשרויות שקובעות איך DevTools שומר את השינויים שתבצעו.
 הפעלת ביטולים מקומיים מאפשרת לכלי הפיתוח לשמור שינויים שביצעתם במקורות במהלך טעינות הדפים.
הפעלת ביטולים מקומיים מאפשרת לכלי הפיתוח לשמור שינויים שביצעתם במקורות במהלך טעינות הדפים.
מידע נוסף זמין במאמר שינוי מקומי.
כלי לניפוי באגים
בקטע הזה מפורטות האפשרויות ששולטות בהתנהגות של כלי ניפוי הבאגים.
 השבתת JavaScript מאפשרת לכם לראות איך דף האינטרנט נראה ומתנהג כשJavaScript מושבת.
השבתת JavaScript מאפשרת לכם לראות איך דף האינטרנט נראה ומתנהג כשJavaScript מושבת.
טוענים מחדש את הדף כדי לראות אם הדף תלוי ב-JavaScript בזמן הטעינה ואיך הוא תלוי בו.
כש-JavaScript מושבת, ב-Chrome מוצג הסמל המתאים ![]() בסרגל הכתובות, וב-DevTools מוצג סמל אזהרה
בסרגל הכתובות, וב-DevTools מוצג סמל אזהרה לצד מקורות.
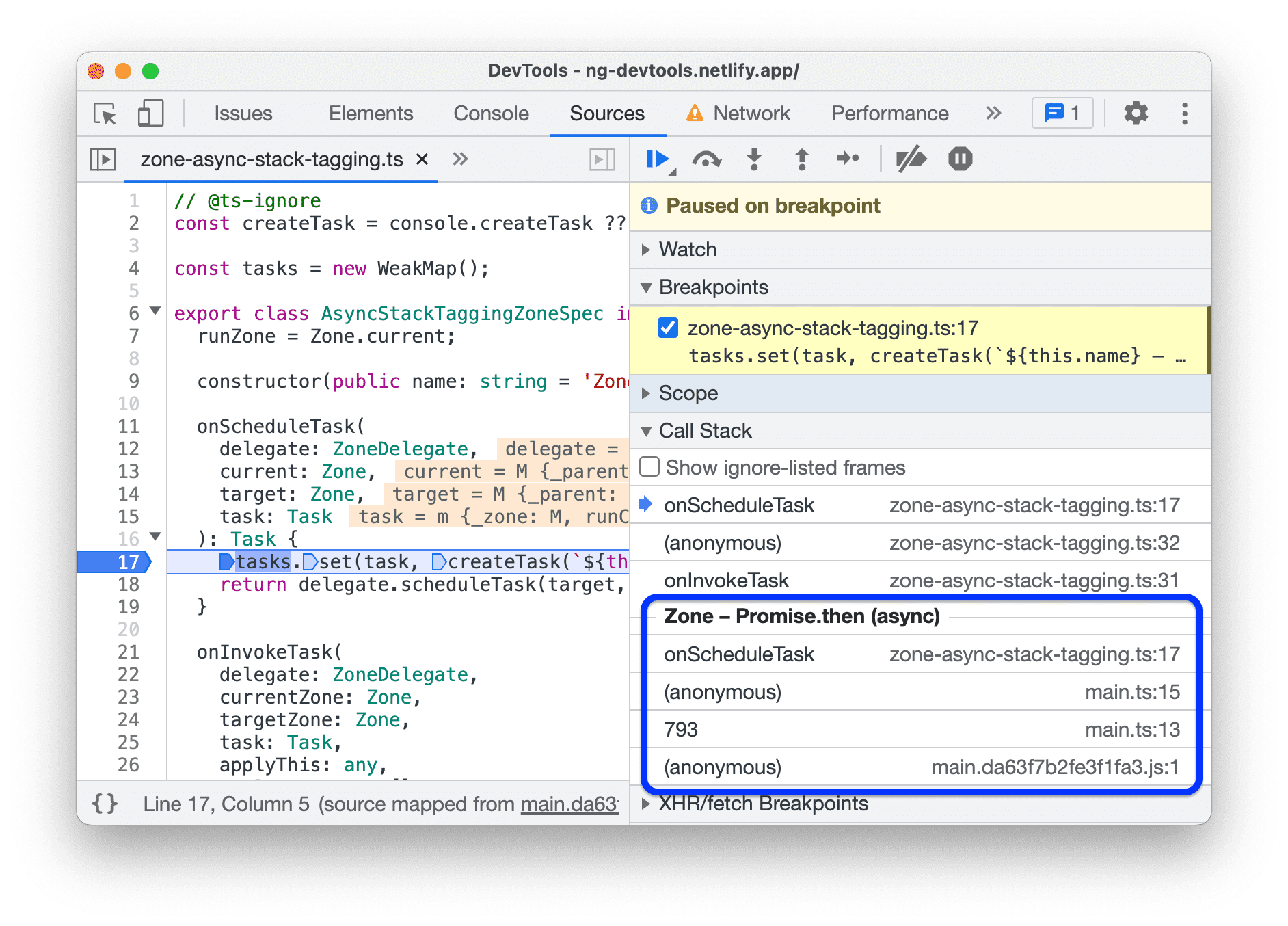
 השבתת דוח הקריסות האסינכרוני מסתירה את 'הסיפור המלא' של הפעולה האסינכרונית במקבץ הקריאות.
השבתת דוח הקריסות האסינכרוני מסתירה את 'הסיפור המלא' של הפעולה האסינכרונית במקבץ הקריאות.
כברירת מחדל, כלי ניפוי הבאגים מנסה לעקוב אחרי פעולות אסינכרניות אם המסגרת שבה אתם משתמשים תומכת במעקב כזה.

מידע נוסף זמין במאמר הצגת נתוני מעקב סטאק אסינכרוני.
גלובלי
בקטע הזה מפורטות אפשרויות שיש להן השפעה גלובלית בכלי הפיתוח.
 פתיחה אוטומטית של כלי הפיתוח עבור פריטים קופצים – כלי הפיתוח נפתחים כשלוחצים על קישורים שפותחים כרטיסיות חדשות. כלומר, כל הקישורים עם
פתיחה אוטומטית של כלי הפיתוח עבור פריטים קופצים – כלי הפיתוח נפתחים כשלוחצים על קישורים שפותחים כרטיסיות חדשות. כלומר, כל הקישורים עם target=_blank.
בסרטון הזה מוצג קודם איך לוחצים על קישור ופותחים כרטיסייה חדשה *בלי* DevTools. לאחר מכן, כשמפעילים את האפשרות הזו, נפתחת כרטיסייה חדשה *עם* כלי הפיתוח.
 כשמפעילים את האפשרות חיפוש בזמן ההקלדה, חלון DevTools 'קופץ' לתוצאת החיפוש הראשונה בזמן ההקלדה של שאילתת החיפוש. אם ההגדרה הזו מושבתת, כלי הפיתוח יעבירו אתכם לתוצאה רק כשתלחצו על Enter.
כשמפעילים את האפשרות חיפוש בזמן ההקלדה, חלון DevTools 'קופץ' לתוצאת החיפוש הראשונה בזמן ההקלדה של שאילתת החיפוש. אם ההגדרה הזו מושבתת, כלי הפיתוח יעבירו אתכם לתוצאה רק כשתלחצו על Enter.
בסרטון הזה מוצג קודם איך DevTools 'קופץ' כשמקלידים שאילתת חיפוש. לאחר מכן, כשמפעילים את האפשרות הזו, לחיצה על Enter תעביר אתכם לתוצאה הראשונה בכלי הפיתוח.
סנכרון
בקטע הזה אפשר להגדיר את הסנכרון של ההגדרות בין מכשירים.
 הפעלת סנכרון ההגדרות מאפשרת לסנכרן את ההגדרות של DevTools בין מכשירים שונים.
הפעלת סנכרון ההגדרות מאפשרת לסנכרן את ההגדרות של DevTools בין מכשירים שונים.
כדי להשתמש בהגדרה הזו, קודם צריך להפעיל את סנכרון Chrome. מידע נוסף זמין במאמר הגדרות סנכרון.


