يجب إبقاء الرمز البرمجي من جهة العميل سهل القراءة وقابلًا لتصحيح الأخطاء حتى بعد دمجه أو تصغيره أو تجميعه. استخدِم خرائط المصدر لربط رمز المصدر برمزك المجمَّع في لوحة المصادر.
بدء استخدام المعالجات المُسبَقة
تؤدي خرائط المصدر من المعالجات المسبقة إلى تحميل "أدوات مطوري البرامج" لملفاتك الأصلية بالإضافة إلى الملفات المصغّرة.
سيشغِّل Chrome الرمز البرمجي المصغَّر، ولكن ستعرض لك لوحة المصادر الرمز البرمجي الذي أنشأته. يمكنك ضبط نقاط التوقف والتنقّل في الرموز البرمجية في الملفات المصدر، وسيتمّ ربط جميع الأخطاء والسجلّات ونقاط التوقف تلقائيًا.
يمنحك ذلك إمكانية تصحيح أخطاء الرمز البرمجي أثناء كتابته، على عكس الرمز البرمجي الذي يعرضه خادم التطوير وينفذه المتصفّح.
لاستخدام خرائط المصادر في لوحة المصادر:
- استخدِم فقط المعالجات المسبقة التي يمكنها إنشاء خرائط المصدر.
- تأكَّد من أنّ خادم الويب يمكنه عرض خرائط المصدر.
استخدام معالج برمجي متوافق
تشمل المعالجات المسبقة الشائعة المستخدَمة مع خرائط المصدر، على سبيل المثال لا الحصر:
- أدوات التحويل البرمجي: Babel
- برامج التحويل البرمجي: TypeScript وDart
- برامج تصغير الملفات: terser
- حِزم البرامج وخوادم التطوير: Webpack وVite وesbuild وParcel
للحصول على قائمة موسّعة، يُرجى الاطّلاع على خرائط المصادر: اللغات والأدوات والمعلومات الأخرى.
تفعيل خرائط المصدر في "الإعدادات"
في الإعدادات > الإعدادات المفضّلة > المصادر، تأكَّد من وضع علامة في المربّع بجانب
خرائط مصادر JavaScript.
التحقّق مما إذا تم تحميل خرائط المصادر بنجاح
اطّلِع على موارد المطوّرين: عرض خرائط المصادر وتحميلها يدويًا.
تصحيح الأخطاء باستخدام خرائط المصادر
عندما تكون خرائط المصدر جاهزة ومفعّلة، يمكنك إجراء ما يلي:
- افتح مصادر موقعك الإلكتروني في لوحة المصادر.
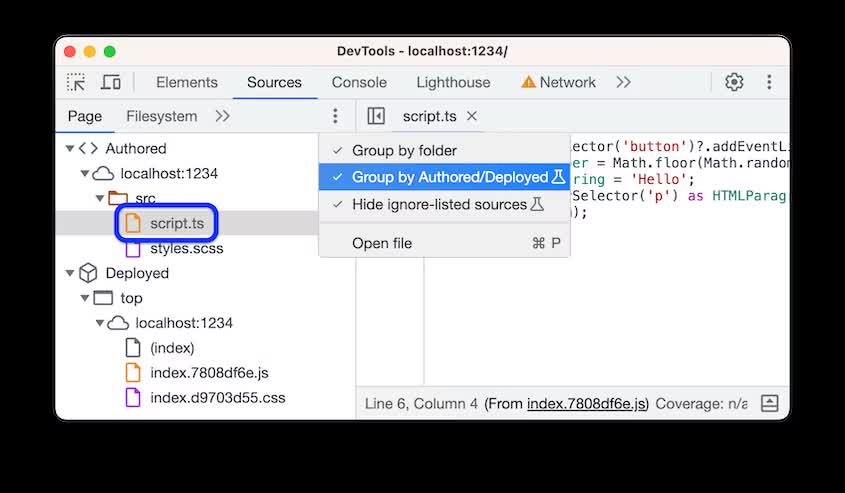
للتركيز فقط على الرمز البرمجي الذي تُنشئه، يمكنك تجميع الملفات المنشأة والمُنشَطة في العرض التدرّجي للملفات. بعد ذلك، وسِّع قسم
المؤلف وافتح ملف المصدر الأصلي في المحرِّر.

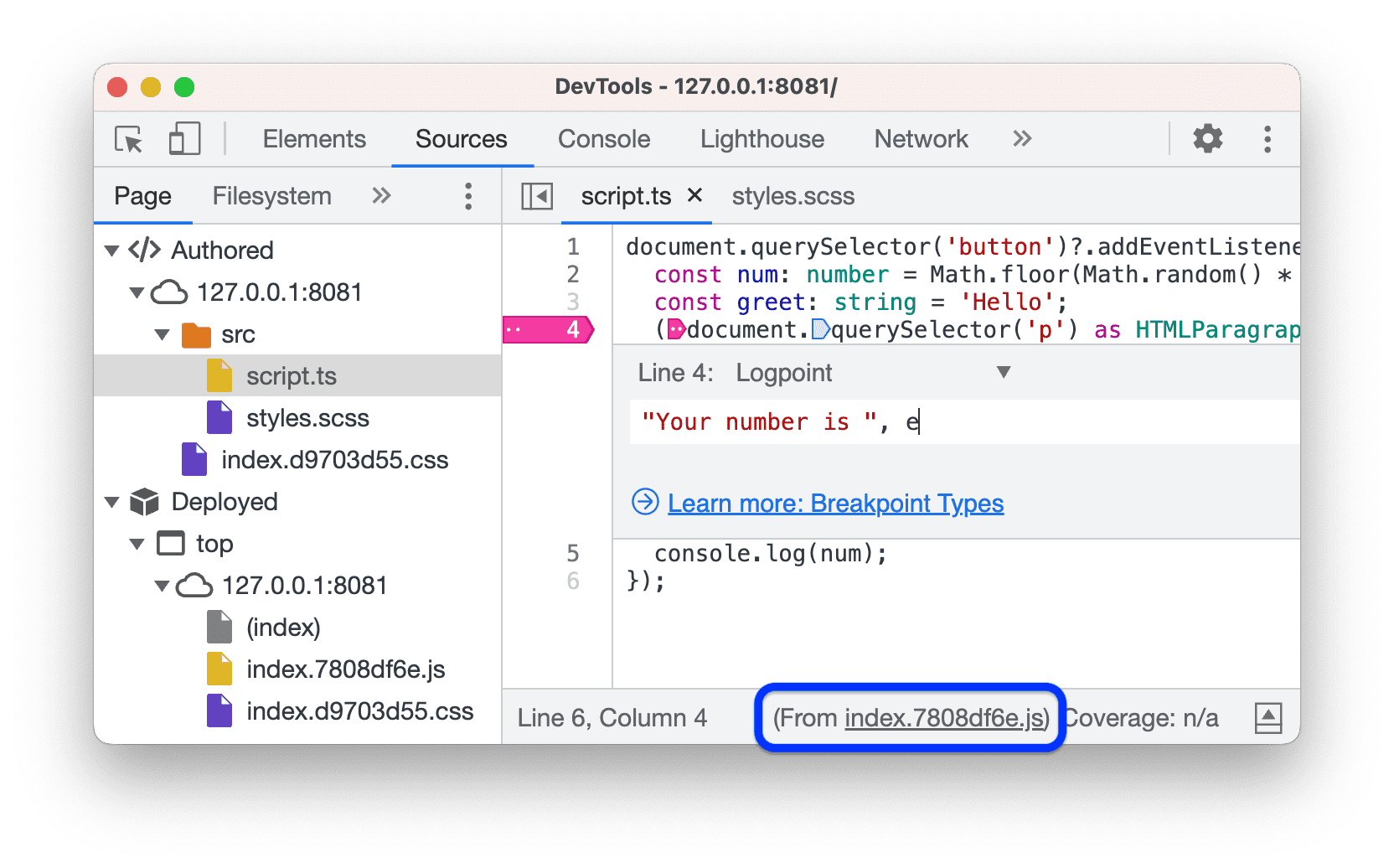
حدِّد نقطة توقّف كما تفعل عادةً. على سبيل المثال، نقطة تسجيل. بعد ذلك، شغِّل الرمز البرمجي.

يضع المحرِّر رابطًا يؤدي إلى الملف الذي تم نشره في شريط الحالة في أسفل الصفحة. ويحدث ذلك بالمثل لملفات CSS المنشورة.

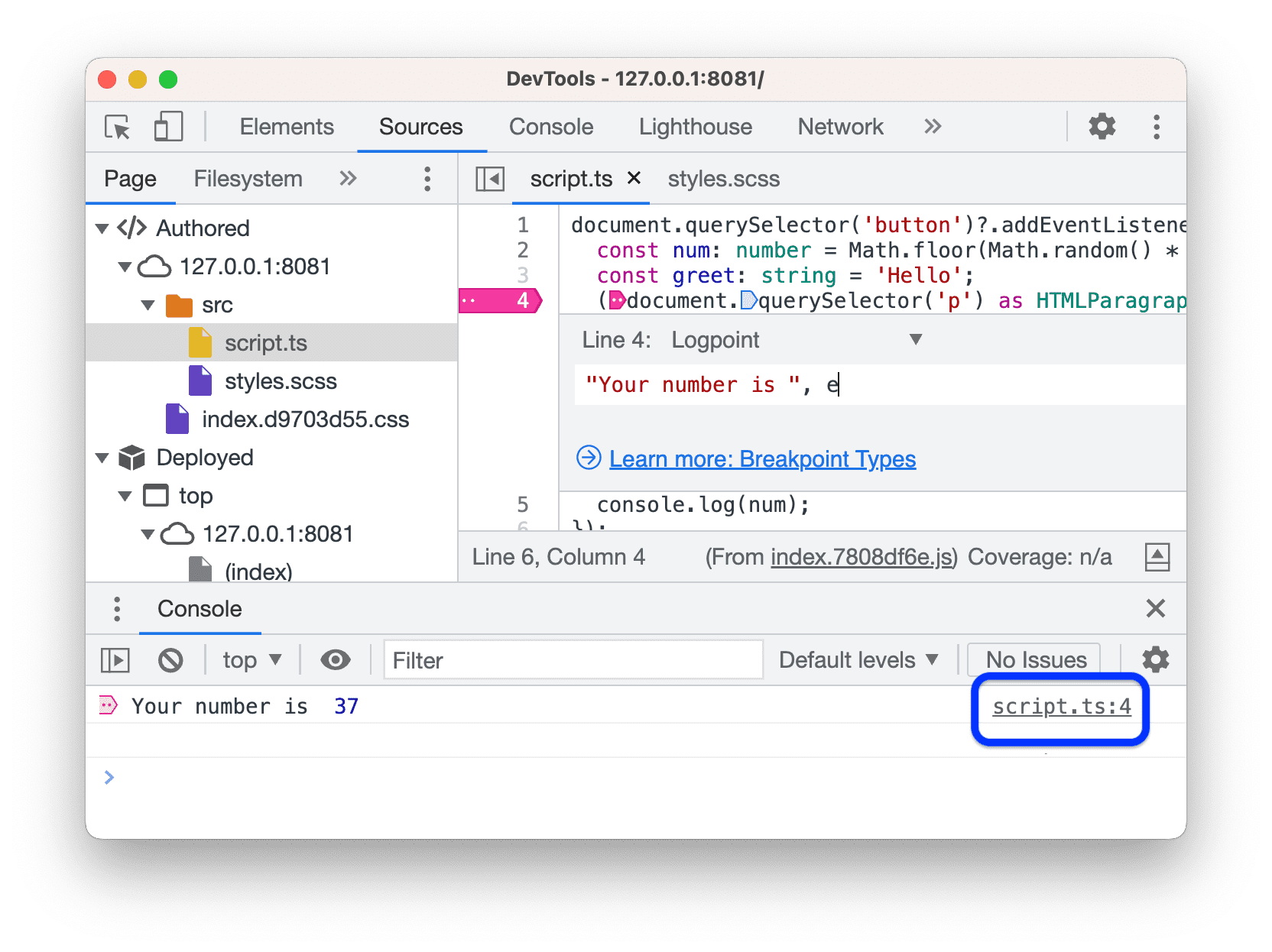
افتح درج وحدة التحكّم. في هذا المثال، تعرض وحدة التحكّم رابطًا للملف الأصلي، وليس للملف الذي تم نشره، بجانب رسالة نقطة تسجيل الدخول.

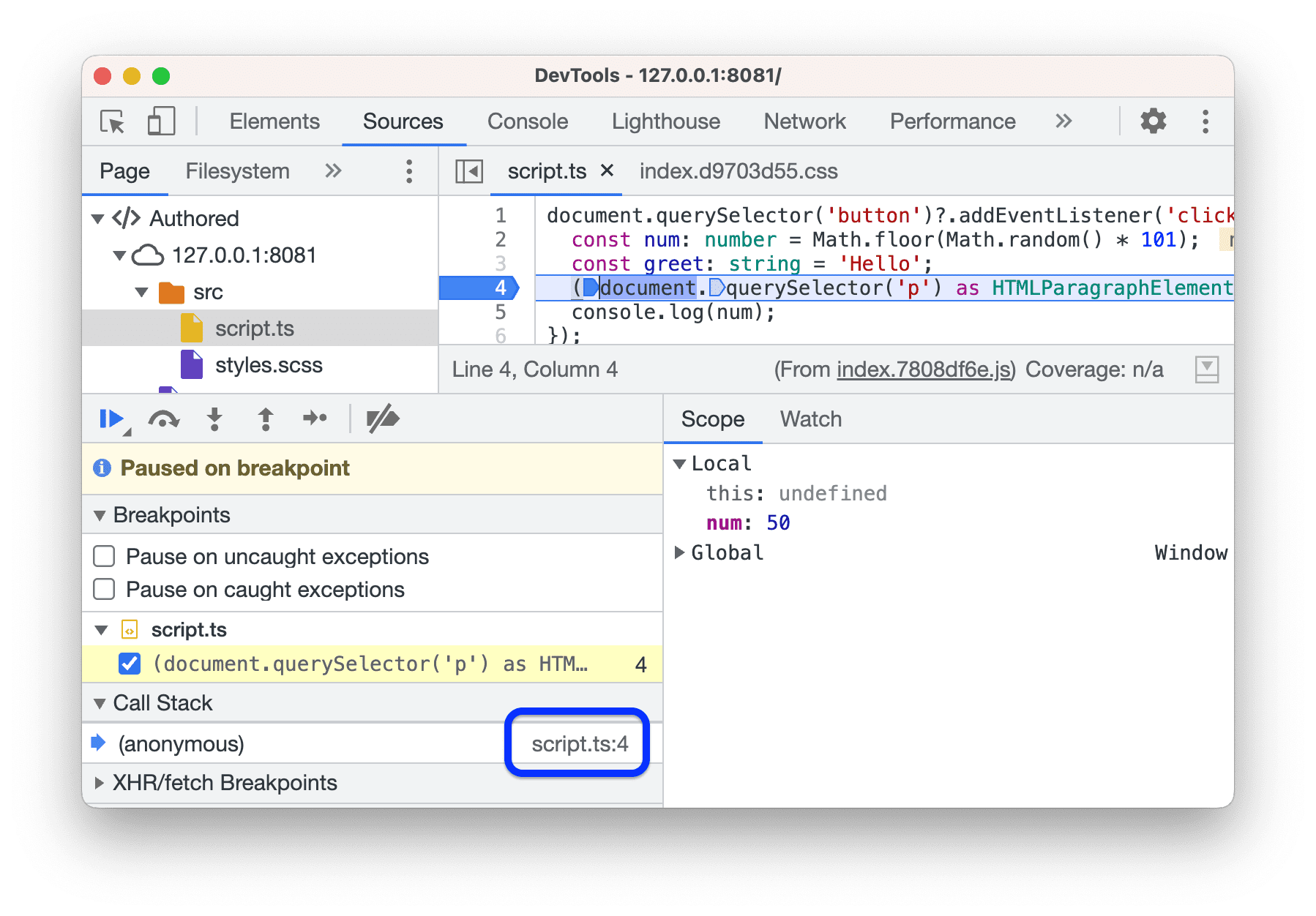
غيِّر نوع نقطة التوقف إلى نقطة توقف عادية وشغِّل الرمز مرة أخرى. يتم إيقاف التنفيذ مؤقتًا هذه المرة.

يُرجى ملاحظة أنّ لوحة تسلسل الاستدعاء تعرِض اسم الملف الأصلي وليس الملف الذي تم نشره.
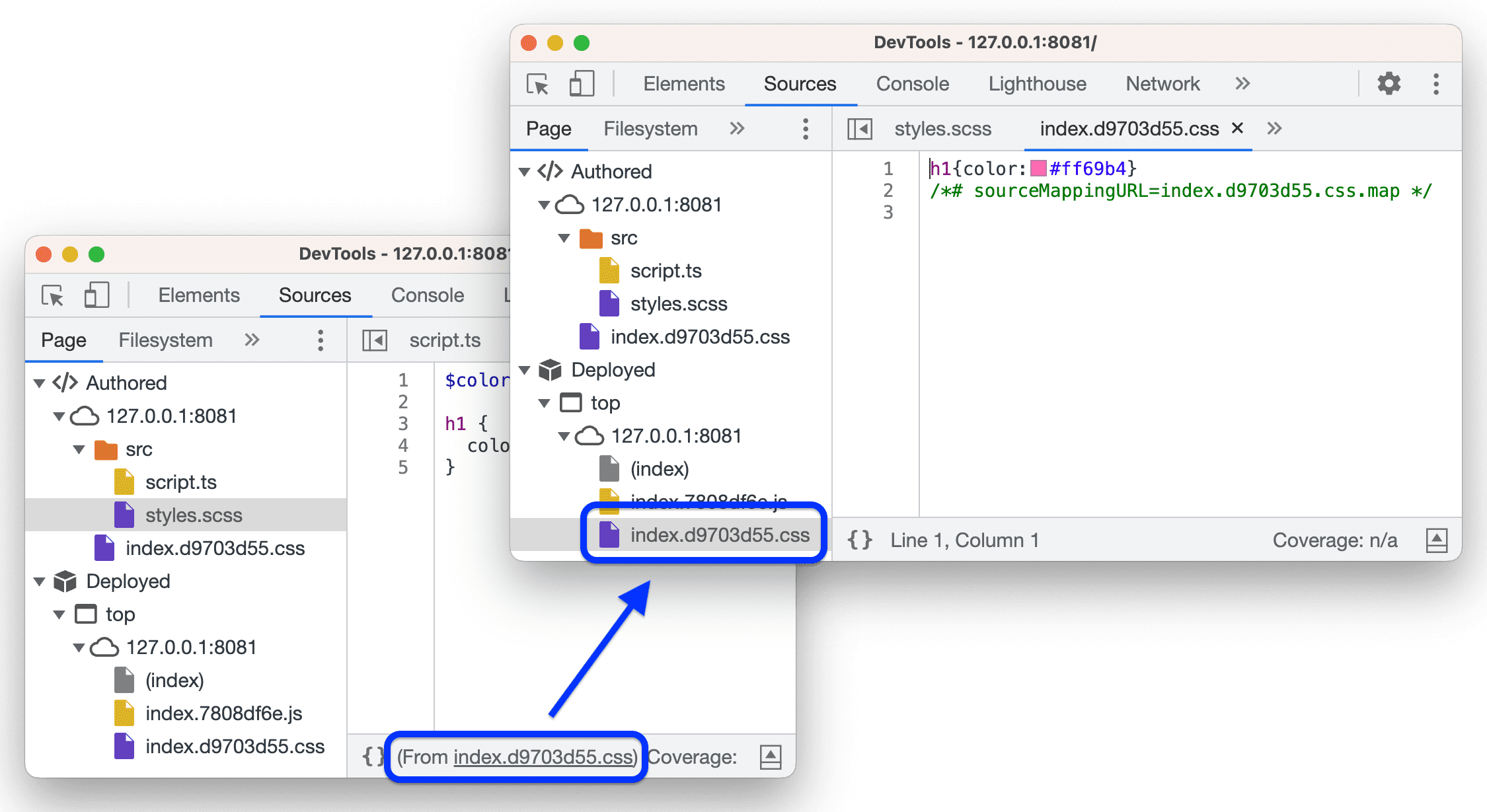
في شريط الحالة في أسفل المحرِّر، انقر على الرابط المؤدي إلى الملف الذي تم نشره. تنقلك لوحة المصادر إلى الملف المقابل.

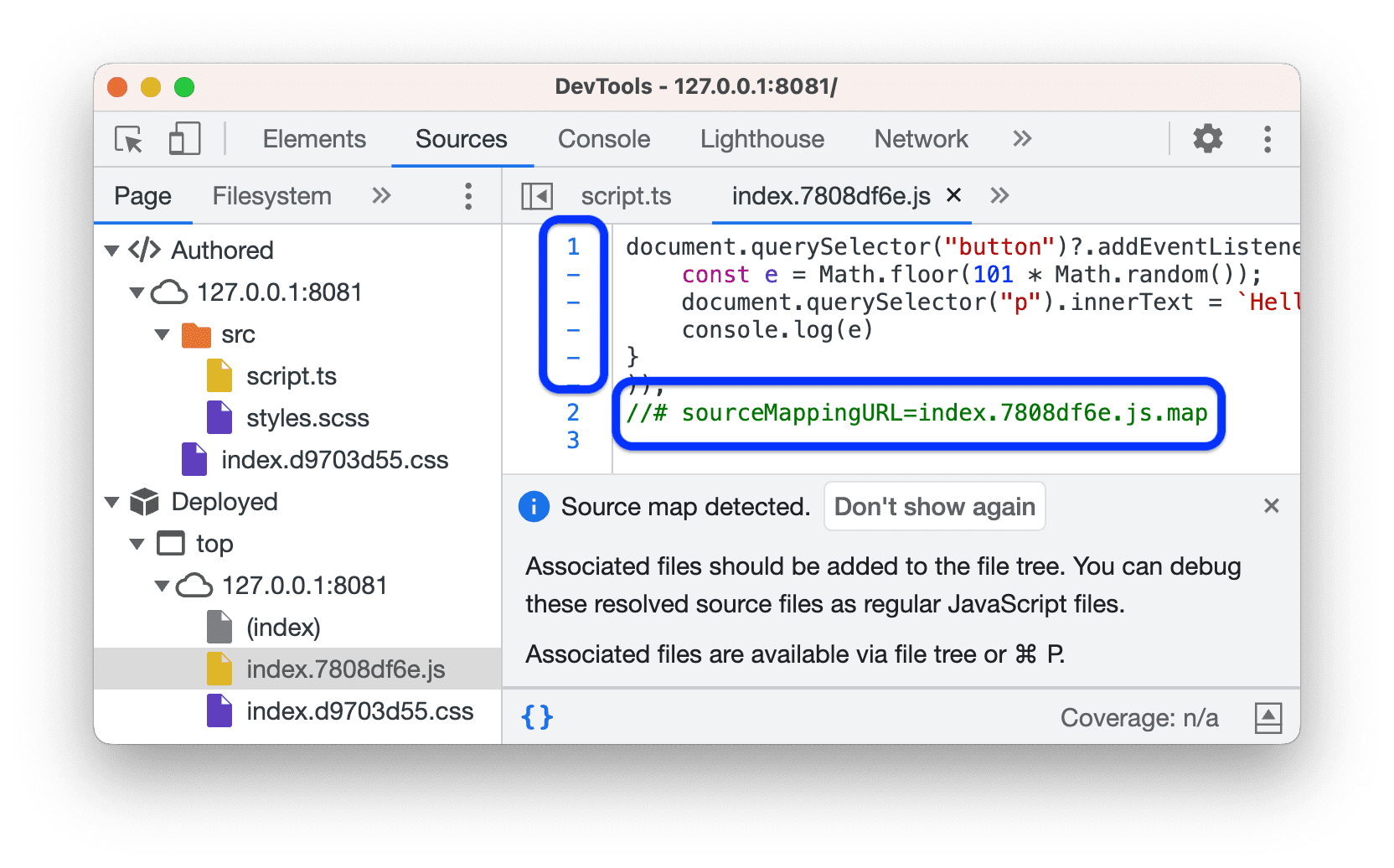
عند فتح أي ملف تم نشره، تُعلمك أدوات المطوّر إذا عثرت على تعليق //# sourceMappingURL والملف الأصلي المرتبط به.
يُرجى ملاحظة أنّ المحرِّر عرض الملف المنشور بتنسيق محسّن تلقائيًا. في الواقع، يحتوي على كل الرمز في سطر واحد، باستثناء تعليق //# sourceMappingURL.
اسم eval() يتصل بـ #sourceURL
تتيح لك #sourceURL تبسيط تصحيح الأخطاء
عند التعامل مع طلبات eval(). يبدو هذا المساعد مشابهًا جدًا لموقع //# sourceMappingURL. لمزيد من المعلومات، يُرجى الاطّلاع على مواصفات Source Map V3.
يطلب التعليق //# sourceURL=/path/to/source.file من المتصفّح البحث عن الملف المصدر عند استخدام eval(). يساعدك ذلك في تسمية التقييمات والنصوص البرمجية والأساليب المضمّنة.
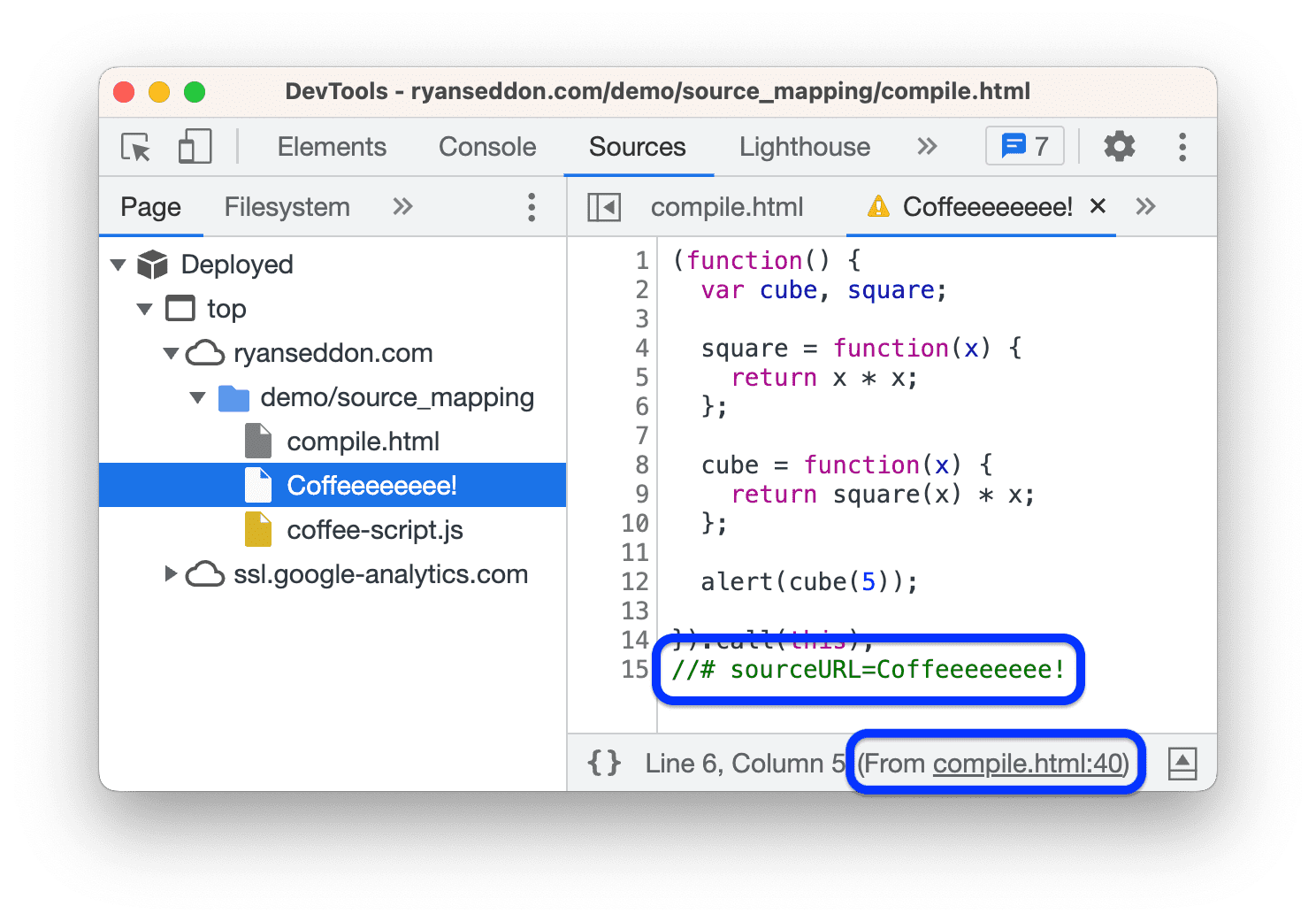
يمكنك اختبارها على هذه الصفحة التجريبية:
- افتح "أدوات مطوّري البرامج" وانتقِل إلى لوحة المصادر.
- في الصفحة، أدخِل اسم ملف عشوائيًا في حقل الإدخال Name your code: (اختيار اسم للرمز البرمجي):.
- انقر على الزر تجميع. يظهر تنبيه يتضمّن المجموع الذي تم تقييمه من مصدر CoffeeScript.
- في شجرة الملفات في لوحة الصفحة، افتح ملفًا جديدًا باسم الملف المخصّص الذي أدخلته. يحتوي على رمز JavaScript مجمّع يتضمّن التعليق
// #sourceURLمع الاسم الأصلي للملف المصدر. - لفتح ملف المصدر، انقر على الرابط في شريط الحالة في المحرِّر.