تعرَّف على سير العمل الجديد لتحديد الأخطاء وإصلاحها باستخدام هذا المرجع الشامل لميزات تصحيح الأخطاء في Chrome DevTools.
اطّلِع على البدء بتصحيح أخطاء JavaScript في Chrome DevTools للتعرّف على أساسيات تصحيح الأخطاء.
إيقاف الرمز مؤقتًا باستخدام نقاط الإيقاف
اضبط نقطة توقّف حتى تتمكّن من إيقاف الرمز البرمجي مؤقتًا في منتصف تنفيذه. لمعرفة كيفية ضبط نقاط التوقف، اطّلِع على مقالة إيقاف الرمز مؤقتًا باستخدام نقاط التوقف.
التحقّق من القيم عندما تكون متوقفة مؤقتًا
أثناء إيقاف التنفيذ مؤقتًا، يُقيّم مصحِّح الأخطاء جميع المتغيّرات والثوابت والعناصر ضمن الدالة الحالية حتى نقطة التوقف. يعرض أداة تصحيح الأخطاء القيم الحالية ضمن النص بجانب التعريفات المقابلة.

يمكنك استخدام وحدة التحكّم لطلب تقييم المتغيّرات والثوابت والعناصر.

معاينة خصائص الفئة والدالة عند التمرير بمؤشر الماوس
أثناء إيقاف التنفيذ مؤقتًا، مرِّر مؤشر الماوس فوق اسم فئة أو دالة لمعاينة سماتها.

التنقّل في الرمز البرمجي
بعد إيقاف الرمز مؤقتًا، انتقِل إليه تعبيرًا واحدًا في كل مرة، مع التحقيق في تدفّق التحكّم وقيم السمات على طول الطريق.
التخطّي إلى سطر الرمز البرمجي التالي
عند إيقاف الرمز البرمجي مؤقتًا على سطر يحتوي على دالة غير ذات صلة بال المشكلة التي تحاول تصحيحها، انقر على الخطوة التالية step_over لتنفيذ الدالة بدون التنقّل إليها.
على سبيل المثال، لنفترض أنّك بصدد تصحيح أخطاء الرمز البرمجي التالي:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
تم إيقاف حسابك مؤقتًا في A. بعد الضغط على
step_over، تنفِّذ أدوات مطوري البرامج كل
الرمز البرمجي في الدالة التي تتخطّاها، وهي B وC.
بعد ذلك، يتم إيقاف أدوات مطوري البرامج مؤقتًا في D.
الانتقال إلى سطر رمز
عند إيقاف مؤقت لطلب استدعاء دالة مرتبط بالمشكلة التي تُجري تصحيح أخطاء لها،
انقر على الانتقال إلى
![]() لفحص هذه الدالة.
لفحص هذه الدالة.
على سبيل المثال، لنفترض أنّك بصدد تصحيح أخطاء الرمز البرمجي التالي:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
تم إيقاف حسابك مؤقتًا في A. من خلال الضغط على الانتقال إلى، تنفِّذ "أدوات مطوّري البرامج" سطر الرمز البرمجي هذا، ثم تتوقف مؤقتًا عند B.
الخروج من سطر رمز
عند إيقاف الرمز مؤقتًا داخل وظيفة غير مرتبطة بالمشكلة التي يتم تصحيحها، انقر على step_out ل ejecutant بقية رمز الوظيفة.
على سبيل المثال، لنفترض أنّك بصدد تصحيح أخطاء الرمز البرمجي التالي:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
تم إيقاف حسابك مؤقتًا في A. من خلال النقر على step_out، ejecutan DevTools بقية الرمز البرمجي في getName()، وهو B فقط في
هذا المثال، ثم يتوقف مؤقتًا عند C.
تنفيذ كل الرموز البرمجية حتى سطر معيّن
عند تصحيح أخطاء وظيفة طويلة، قد يكون هناك الكثير من الرموز البرمجية غير المرتبطة بالمشكلة التي تحاول تصحيحها.
يمكنك التنقّل في كل السطور، ولكن قد يكون ذلك مملّاً. يمكنك ضبط نقطة توقّف لسطر الرمز البرمجي في السطر الذي يهمّك، ثم الضغط على استئناف، ولكن هناك طريقة أسرع.
انقر بزر الماوس الأيمن على سطر الرمز الذي يهمّك، ثم اختَر الانتقال إلى هنا. وتعمل "أدوات المطوّر" على تنفيذ كل التعليمات البرمجية حتى تلك النقطة، ثم تتعطل عند ذلك السطر.

استئناف تنفيذ النص البرمجي
لمواصلة تنفيذ النص البرمجي بعد إيقافه مؤقتًا، انقر على استئناف. تنفِّذ "أدوات المطوّر" النص البرمجي حتى نقطة التوقف التالية، إن توفّرت.
فرض تنفيذ النص البرمجي
لتجاهل جميع نقاط التوقف وإجبار النص البرمجي على استئناف التنفيذ، انقر مع الاستمرار على استئناف تنفيذ النص البرمجي resume ثم اختَر فرض تنفيذ النص البرمجي play_arrow.

تغيير سياق سلسلة المحادثات
عند العمل مع مهام Web Worker أو مهام Service Worker، انقر على سياق مُدرَج في pane Threads (المحادثات) للتبديل إلى ذلك السياق. يمثّل رمز السهم الأزرق السياق المحدّد.

على سبيل المثال، لنفترض أنّك أوقفت المعالجة مؤقتًا عند نقطة توقّف في كلّ من النص البرمجي الرئيسي والنص البرمجي لعامل الخدمة. تريد عرض السمات المحلية والعامة لسياق worker الخدمة، ولكنّ لوحة "المصادر" تعرض سياق الرمز البرمجي الرئيسي. من خلال النقر على إدخال الخدمة العاملة في لوحة "المحادثات"، سيصبح بإمكانك التبديل إلى هذا السياق.
التنقّل بين التعبيرات المفصولة بفواصل
يمكنك تصحيح أخطاء الرمز البرمجي المصغّر من خلال التنقّل في التعبيرات المفصولة بفواصل. على سبيل المثال، راجِع الرمز البرمجي التالي:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
عند تصغير هذا الرمز، يحتوي على تعبير foo(),foo(),42 مفصول بفواصل:
function foo(){}function bar(){return foo(),foo(),42}bar();
ينتقل Debugger خلال هذه التعبيرات بالطريقة نفسها.

وبالتالي، يكون سلوك الخطوات متطابقًا:
- بين الرمز البرمجي المُكثَّف والرمز البرمجي الذي تم إنشاؤه
- عند استخدام خرائط المصدر لتصحيح أخطاء الرمز المصغَّر من حيث الرمز الأصلي بعبارة أخرى، عندما تظهر لك فواصل منقوطة، يمكنك دائمًا التوقّع التنقّل بينها حتى إذا تم تصغير المصدر الذي تُجري تصحيح الأخطاء فيه.
عرض وتعديل المواقع المحلية والمغلقة والعامة
أثناء التوقف مؤقتًا عند سطر رمز، استخدِم لوحة النطاق لعرض وتعديل قيم السمات والمتغيّرات في النطاقات المحلية والإغلاق والعامة.
- انقر مرّتين على قيمة سمة لتغييرها.
- تظهر الخصائص غير القابلة للعد باللون الرمادي.

عرض تسلسل استدعاء الدوال البرمجية الحالي
أثناء التوقف مؤقتًا عند سطر من التعليمات البرمجية، استخدِم لوحة تسلسل استدعاء الدوال البرمجية لعرض تسلسل استدعاء الدوال البرمجية الذي أوصلك إلى هذه النقطة.
اختَر إدخالًا للانتقال إلى سطر التعليمات البرمجية الذي تم استدعاء هذه الدالة فيه. يمثّل رمز السهم الأزرق الدالة التي تُبرزها "أدوات المطوّر".

إعادة تشغيل دالة (إطار) في تسلسل استدعاء الدوال البرمجية
لمراقبة سلوك دالة وإعادة تشغيلها بدون الحاجة إلى إعادة عملية تصحيح الأخطاء بأكملها، يمكنك إعادة تنفيذ دالة واحدة عندما تكون هذه الدالة متوقفة مؤقتًا. بعبارة أخرى، يمكنك إعادة تشغيل إطار الدوال في تسلسل استدعاء الدوال البرمجية.
لإعادة تشغيل إطار:
- إيقاف تنفيذ الدالة مؤقتًا عند نقطة إيقاف تسجِّل لوحة تسلسل استدعاء الدوال البرمجية ترتيب استدعاء الدوال البرمجية.
في لوحة تسلسل استدعاء الدوال البرمجية، انقر بزر الماوس الأيمن على إحدى الدوال البرمجية واختَر إعادة تشغيل الإطار من القائمة المنسدلة.

لفهم آلية عمل إعادة عرض الإطار، فكِّر في ما يلي:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
تستخدِم الدالة foo() الوسيطة 0، وتسجِّلها، وتستدعي الدالة bar(). بدورها، تزيد الدالة bar() الوسيطة.
حاوِل إعادة تشغيل إطارات كلتا الدالتَين على النحو التالي:
انسخ مثال الرمز إلى مقتطف جديد و شغِّله. يتوقف التنفيذ عند
debuggerنقطة التوقف لسطر الرمز البرمجي.يعرض لك مصحِّح الأخطاء القيمة الحالية بجانب
value = 1، وهو رمز تعريف الدالة.
أعِد تشغيل إطار
bar().
انتقِل من خلال بيان زيادة القيمة عن طريق الضغط على
F9. لاحظ أنّ القيمة الحالية تزداد:
لاحظ أنّ القيمة الحالية تزداد: value = 2.يمكنك اختياريًا النقر مرّتين على القيمة في لوحة النطاق لتعديلها وضبط القيمة المطلوبة.

جرِّب إعادة تشغيل الإطار
bar()والانتقال من خلال بيان الزيادة عدة مرات أخرى. وتستمر القيمة في الارتفاع.
أعِد تشغيل الإطار
foo()في تسلسل استدعاء الدوال البرمجية. لاحظ أنّ القيمة هي
لاحظ أنّ القيمة هي 0مرة أخرى.
استئنِف تنفيذ النص البرمجي (
F8) لإكمال هذا الدليل التعليمي.
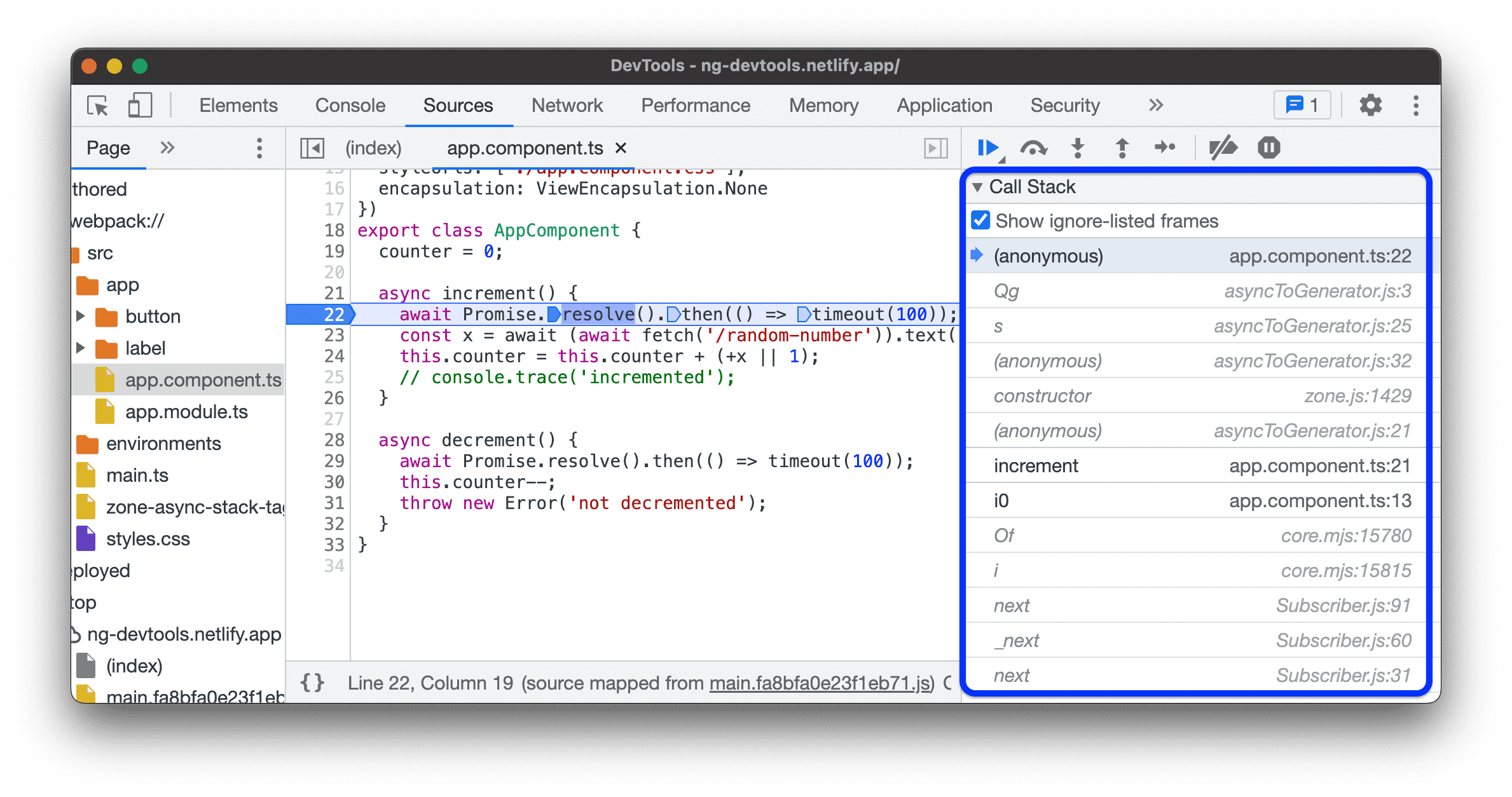
عرض الإطارات المُدرَجة بقائمة التجاهل
لا تعرض لوحة تسلسل استدعاء الدوال البرمجية تلقائيًا سوى اللقطات ذات الصلة برمزك البرمجي، كما تحذف أي نصوص برمجية تمت إضافتها إلى الإعدادات الإعدادات > قائمة التجاهل.

لعرض تسلسل استدعاء الدوال البرمجية الكامل بما في ذلك الإطارات التابعة لجهات خارجية، فعِّل عرض الإطارات المُدرَجة بقائمة التجاهل ضمن قسم تسلسل استدعاء الدوال البرمجية.

يمكنك تجربتها في هذا العرض التجريبي:
- في لوحة المصادر، افتح
src>app> ملفapp.component.ts. - اضبط نقطة توقُّف في الدالة
increment(). - في قسم تسلسل استدعاء الدوال البرمجية، ضَع علامة في مربّع الاختيار عرض اللقطات المُدرَجة في قائمة العناصر التي تم تجاهلها أو أزِلها، ثم راقِب القائمة ذات الصلة أو القائمة الكاملة للّقطات في تسلسل استدعاء الدوال البرمجية.
عرض الإطارات غير المتزامنة
يمكن لأداة DevTools تتبُّع العمليات غير المتزامنة إذا كان ذلك مسموحًا به في إطار العمل الذي تستخدمه، وذلك من خلال ربط كلا جزأي الرمز غير المتزامن معًا.
في هذه الحالة، يعرض تسلسل استدعاء الدوال البرمجية سجلّ المكالمات بالكامل، بما في ذلك إطارات المكالمات غير المتزامنة.

تُنفِّذ Key Point DevTools ميزة "وضع علامات على تسلسل استدعاء الدوال البرمجية غير المتزامنة" استنادًا إلى console.createTask() طريقة واجهة برمجة التطبيقات. ويعود الأمر إلى الأطر لتنفيذ واجهة برمجة التطبيقات.
على سبيل المثال، تتيح Angular هذه الميزة.
نسخ تتبُّع تسلسل استدعاء الدوال البرمجية
انقر بزر الماوس الأيمن في أي مكان في لوحة تسلسل استدعاء الدوال البرمجية واختَر نسخ تتبع تسلسل استدعاء الدوال البرمجية لنسخ تسلسل استدعاء الدوال البرمجية الحالي إلى الحافظة.

في ما يلي مثال على الإخراج:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
التنقّل في شجرة الملفات
استخدِم لوحة الصفحة للتنقّل في شجرة الملفات.
تجميع الملفات المنشورة والملفات التي تم إنشاؤها في شجرة الملفات
عند تطوير تطبيقات الويب باستخدام إطارات العمل (مثل React أو Angular)، قد يكون من الصعب التنقّل في المصادر بسبب الملفات المُصغّرة التي يتم إنشاؤها بواسطة أدوات الإنشاء (مثل webpack أو Vite).
لمساعدتك في التنقّل بين المصادر، يمكن أن تُجمِّع لوحة المصادر > الصفحة الملفات في فئتين:
- رمز من إنشاء تشبه ملفّات IDE المصدر التي تطّلع عليها. تنشئ أدوات المطوّرين هذه الملفات استنادًا إلى خرائط المصادر التي تقدّمها أدوات الإنشاء.
تم النشر: الملفات الفعلية التي يقرأها المتصفّح وتكون هذه الملفات عادةً مصغّرة.
لتفعيل التجميع، انقر على رمز more_vert >
تجميع الملفات حسب المؤلف/النشر ،
ضمن القائمة في أعلى شجرة الملفات.

إخفاء المصادر المدرَجة بقائمة التجاهل من شجرة الملفات
لمساعدتك في التركيز على الرمز الذي تنشئه فقط، تم بشكلٍ تلقائي إيقاف جميع النصوص البرمجية أو الأدلة التي تمت إضافتها إلى الإعدادات الإعدادات > قائمة التجاهل في لوحة المصادر > الصفحة.
لإخفاء النصوص البرمجية هذه بالكامل، اختَر المصادر > الصفحة > more_vert > إخفاء المصادر المُدرَجة في قائمة التجاهل .

تجاهُل نص برمجي أو نمط من النصوص البرمجية
تجاهل نص برمجي لتخطّيه أثناء تصحيح الأخطاء. عند تجاهل نص برمجي، يتم إخفاؤه في لوحة تسلسل استدعاء الدوال البرمجية، ولا يمكنك أبدًا الانتقال إلى الدوال البرمجية للنص البرمجي عند الانتقال خلال التعليمات البرمجية.
على سبيل المثال، لنفترض أنّك تنتقل من خلال هذا الرمز البرمجي:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A هي مكتبة تابعة لجهة خارجية تثق بها. إذا كنت متأكّدًا من أنّ
المشكلة التي تُجري تصحيح أخطاء لها ليست مرتبطة بالمكتبة التابعة لجهة خارجية، عندئذٍ
يكون من المنطقي تجاهل النص البرمجي.
تجاهل نص برمجي أو دليل من شجرة الملفات
لتجاهل نص برمجي فردي أو دليل كامل:
- في المصادر > الصفحة، انقر بزر الماوس الأيمن على دليل أو ملف نص برمجي.
- اختَر إضافة دليل/نص برمجي إلى قائمة التجاهل.

إذا لم تخفِ مصادر القائمة المُتجاهَلة، يمكنك اختيار مثل هذا المصدر في شجرة الملفات، وفي بانر التحذير تحذير، انقر على الإزالة من القائمة المُتجاهَلة أو الضبط.

بخلاف ذلك، يمكنك إزالة الدلائل والنصوص البرمجية المخفية والمُهمَلة من القائمة في الإعدادات الإعدادات > قائمة التجاهل.
تجاهُل نص برمجي من لوحة "المحرِّر"
لتجاهل نص برمجي من لوحة المحرِّر:
- افتح الملف.
- انقر بزر الماوس الأيمن في أي مكان.
- انقر على إضافة نص برمجي إلى قائمة التجاهل.

يمكنك إزالة نص برمجي من قائمة المصادر التي تم تجاهلها من الإعدادات الإعدادات > قائمة التجاهل.
تجاهُل نص برمجي من لوحة "تسلسل المكالمات"
لتجاهل نص برمجي من لوحة تسلسل استدعاء الدوال البرمجية:
- انقر بزر الماوس الأيمن على دالة من النص البرمجي.
- انقر على إضافة نص برمجي إلى قائمة التجاهل.

يمكنك إزالة نص برمجي من قائمة المصادر التي تم تجاهلها من الإعدادات الإعدادات > قائمة التجاهل.
تجاهُل نص برمجي من "الإعدادات"
راجِع الإعدادات الإعدادات > قائمة التجاهل.
تشغيل مقتطفات من رمز تصحيح الأخطاء من أي صفحة
إذا كنت تُجري رمز تصحيح الأخطاء نفسه في وحدة التحكّم مرارًا وتكرارًا، ننصحك باستخدام المقتطفات. المقتطفات هي نصوص برمجية قابلة للتنفيذ تنشئها وتخزّنها وتديرها ضمن "أدوات مطوّري البرامج".
اطّلِع على تشغيل مقتطفات من الرموز من أي صفحة للتعرّف على مزيد من المعلومات.
مراقبة قيم تعبيرات JavaScript المخصّصة
استخدِم لوحة "المشاهدة" لمشاهدة قيم التعبيرات المخصّصة. يمكنك مشاهدة أي تعبير برمجي صالح بلغة JavaScript.
- انقر على إضافة تعبير إضافة لإنشاء تعبير مشاهدة جديد.
- انقر على إعادة التحميل refresh لإعادة تحميل قيم جميع التعبيرات الحالية. يتم تحديث القيم تلقائيًا أثناء الانتقال خلال الرمز.
- مرِّر مؤشر الماوس فوق تعبير وانقر على حذف التعبير
 لحذفه.
لحذفه.
فحص النصوص وتعديلها
عند فتح نص برمجي في لوحة الصفحة، تعرض لك "أدوات مطوّري البرامج" محتوياته في لوحة المحرِّر. في لوحة المحرِّر، يمكنك تصفُّح الرمز البرمجي وتعديله.
بالإضافة إلى ذلك، يمكنك استبدال المحتوى على الجهاز أو إنشاء مساحة عمل وحفظ التغييرات التي تجريها في "أدوات مطوّري البرامج" مباشرةً في مصادرك المحلية.
جعل ملف مصغّر قابلاً للقراءة
تعرض لوحة المصادر تلقائيًا الملفات المصغّرة بتنسيق محسّن. عند الطباعة بتنسيق جميل، قد يعرض المحرِّر سطر رمز واحدًا طويلاً في أسطر متعددة، مع - للإشارة إلى أنّه تتم مواصلة السطر.

للاطّلاع على الملف المُصغّر كما تم تحميله، انقر على data_object في أسفل يمين المحرِّر.
تصغير مجموعات الرموز
طيّ مجموعة رموز: مرِّر مؤشر الماوس فوق رقم السطر في العمود الأيمن وانقر على arrow_drop_down طيّ.
لتوسيع مجموعة الرموز البرمجية، انقر على {...} بجانبها.
لضبط هذا السلوك، اطّلِع على الإعدادات الإعدادات > الإعدادات المفضّلة > المصادر.
تعديل نص
عند إصلاح خطأ، غالبًا ما تريد اختبار بعض التغييرات على JavaScript. لست بحاجة إلى إجراء التغييرات في متصفّح خارجي ثم إعادة تحميل الصفحة. يمكنك تعديل النص البرمجي في "أدوات مطوّري البرامج في Chrome".
لتعديل نص برمجي:
- افتح الملف في لوحة المحرِّر ضمن لوحة المصادر.
- أدخِل التغييرات في لوحة المحرِّر.
اضغط على Command+S (في نظام التشغيل Mac) أو Ctrl+S (في نظامَي التشغيل Windows وLinux) للحفظ. تُعدِّل أدوات المطوّر ملف JavaScript بالكامل في محرّك JavaScript في Chrome.
تم تحديد حدود لوحة المحرِّر باللون الأزرق.
تعديل دالة متوقفة مؤقتًا مباشرةً
أثناء إيقاف التنفيذ مؤقتًا، يمكنك تعديل الدالة الحالية وتطبيق التغييرات مباشرةً مع القيود التالية:
- يمكنك تعديل الدالة العلوية فقط في تسلسل استدعاء الدوال البرمجية.
- يجب ألا تكون هناك أيّ طلبات إعادة تدوير للدالة نفسها في أسفل الحزمة.
لتعديل دالة مباشرةً:
- إيقاف التنفيذ مؤقتًا باستخدام نقطة توقّف
- عدِّل الدالة التي تم إيقافها مؤقتًا.
- اضغط على Command / Control + S لتطبيق التغييرات. يُعيد مصحِّح الأخطاء تشغيل الدالة تلقائيًا.
- واصِل التنفيذ.
شاهِد الفيديو للتعرّف على سير العمل هذا.
في هذا المثال، يكون نوع المتغيّرين addend1 وaddend2 في البداية هو
string غير صحيح. لذا، بدلاً من إضافة أرقام، يتم تسلسل سلاسل الأرقام. لحلّ هذه المشكلة، تتم إضافة دوال parseInt() أثناء
التعديل المباشر.
البحث عن نص واستبداله في نص برمجي
للبحث عن نص في نص برمجي:
- افتح الملف في لوحة المحرِّر ضمن لوحة المصادر.
- لفتح شريط بحث مضمّن، اضغط على Command+F (نظام التشغيل Mac) أو Ctrl+F (نظام التشغيل Windows وLinux).
- في الشريط، أدخِل طلب البحث.
 يمكنك اختياريًا إجراء ما يلي:
يمكنك اختياريًا إجراء ما يلي:
- انقر على
 مطابقة حالة الأحرف لجعل طلب البحث حسّاسًا لحالة الأحرف.
مطابقة حالة الأحرف لجعل طلب البحث حسّاسًا لحالة الأحرف. - انقر على
 استخدام التعبير العادي للبحث باستخدام تعبير عادي.
استخدام التعبير العادي للبحث باستخدام تعبير عادي.
- انقر على
- اضغط على Enter. للانتقال إلى نتيجة البحث السابقة أو التالية، اضغط على زر الصعود أو الهبوط.
لاستبدال النص الذي عثرت عليه:
- في شريط البحث، انقر على
 استبدال.
استبدال.

- اكتب النص الذي تريد الاستبدال به، ثم انقر على استبدال أو استبدال الكل.
إيقاف JavaScript
راجِع مقالة إيقاف JavaScript باستخدام "أدوات مطوّري البرامج في Chrome".








