コンソールで同じコードを繰り返し実行している場合は、コードをスニペットとして保存することを検討してください。スニペットはページの JavaScript コンテキストにアクセスできます。ブックマークレットの代替手段です。
スニペットは [ソース] パネルで作成し、任意のページとシークレット モードで実行できます。
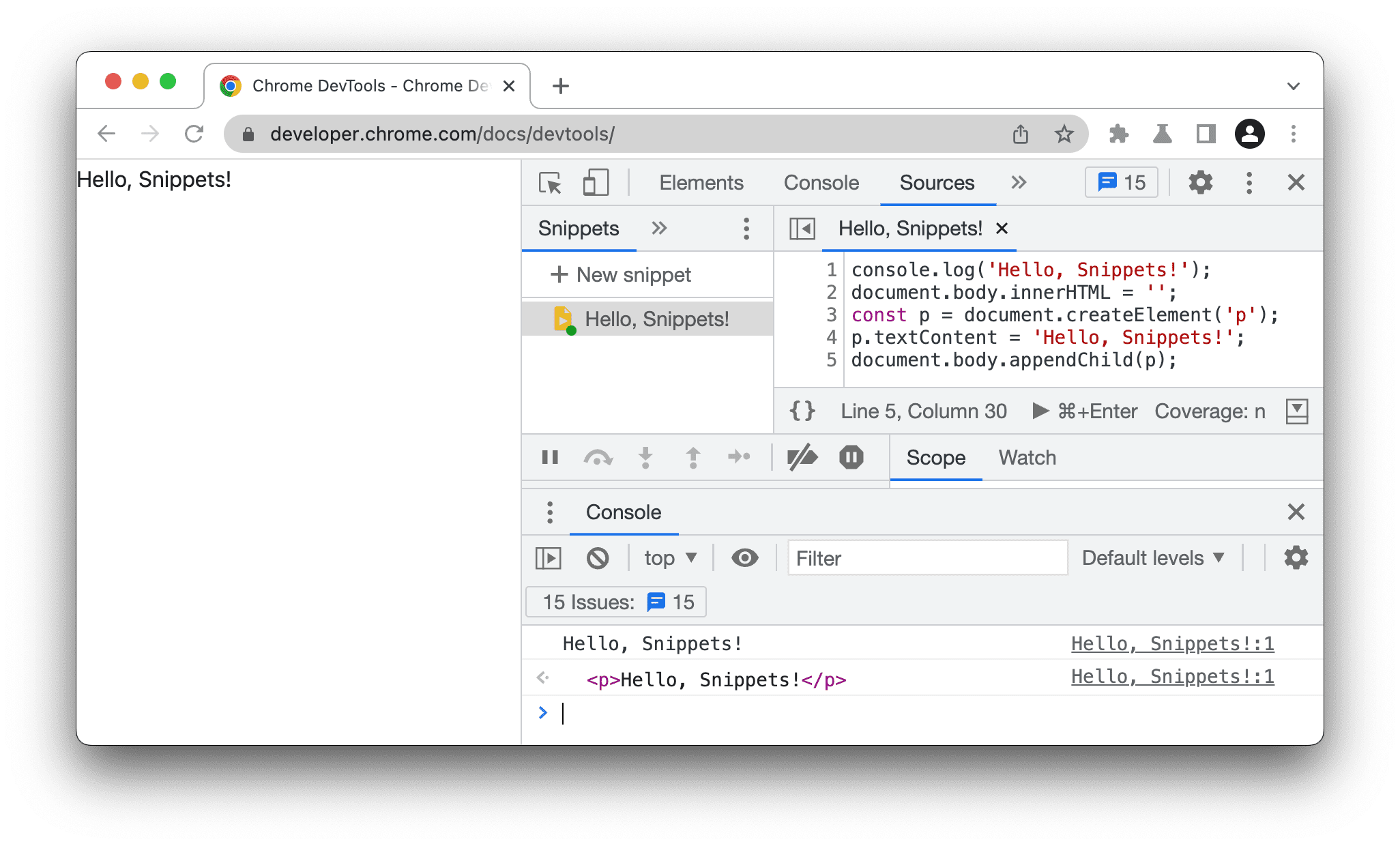
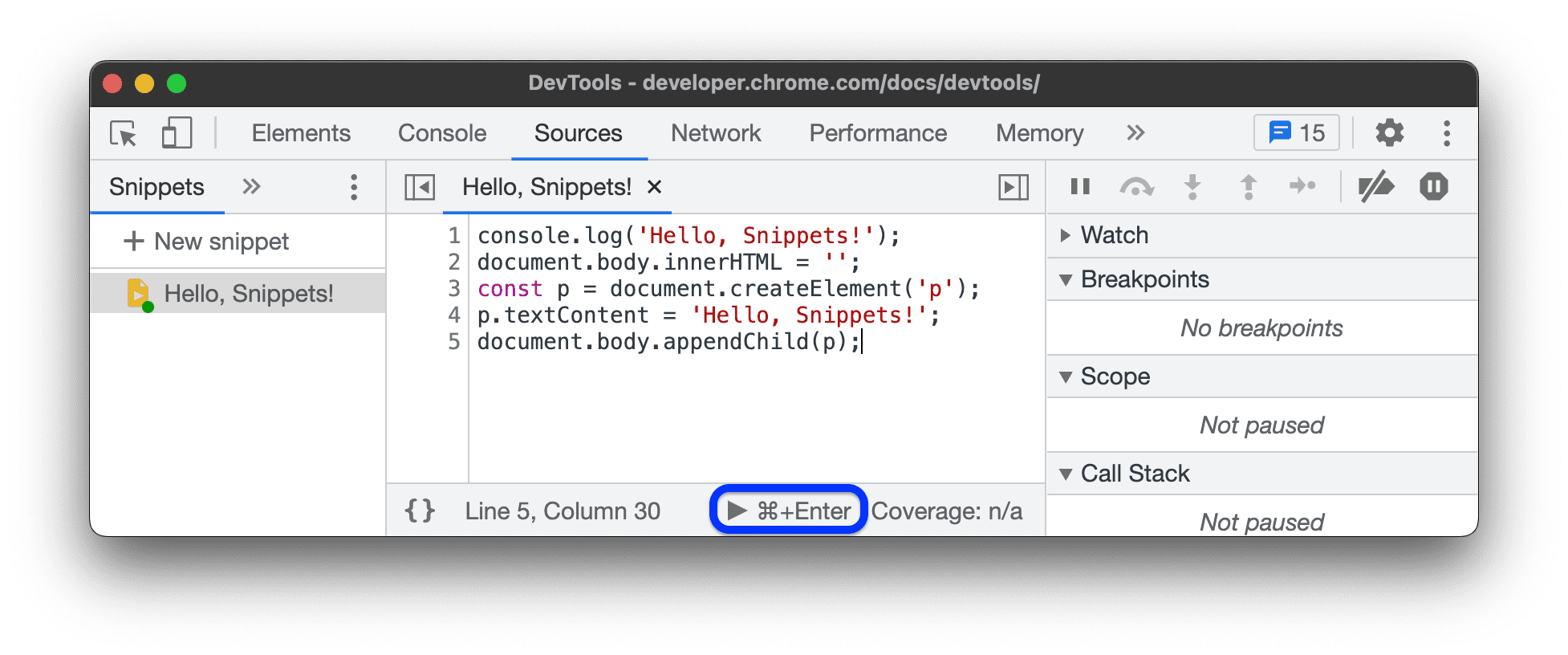
たとえば、下のスクリーンショットでは、左側に DevTools のドキュメントのホームページ、右側の [ソース > スニペット] ペインにスニペットのソースコードが表示されています。
![スニペットを実行する前の DevTools ドキュメントのホームページ。[実行] ボタンがハイライト表示されている。](https://developer.chrome.google.cn/static/docs/devtools/javascript/snippets/image/the-devtools-documentatio-b98254f550319.png?authuser=9&hl=ja)
メッセージをログに記録し、ホームページの HTML 本文をメッセージを含む <p> 要素に置き換えるスニペットのソースコードを次に示します。
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
[実行] ボタンをクリックすると、コンソール ドロワーがポップアップし、スニペットがログに記録した
Hello, Snippets! メッセージが表示され、ページのコンテンツが変更されます。

[スニペット] ペインを開く
[スニペット] ペインにスニペットが表示されます。スニペットを編集するには、次のいずれかの方法で開きます。
[ソース] >
> [スニペット] に移動します。
![[ソース] ペインの [その他] タブ メニュー。](https://developer.chrome.google.cn/static/docs/devtools/javascript/snippets/image/the-more-tabs-menu-the-s-97d9b7b808e0d.png?authuser=9&hl=ja)
コマンド メニューから:
- Ctrl+Shift+P(Windows/Linux)または Command+Shift+P(Mac)を押してコマンド メニューを開きます。
- 「
Snippets」と入力し、[スニペットを表示] を選択して Enter キーを押します。
![コマンド メニューから [スニペットを表示] を選択する。](https://developer.chrome.google.cn/static/docs/devtools/javascript/snippets/image/selecting-show-snippets-75a3b0007b1a3.png?authuser=9&hl=ja)
[ソース] > [スニペット] ペインには、保存したスニペットのリストが表示されます(この例では空です)。
![空の [スニペット] ペイン。](https://developer.chrome.google.cn/static/docs/devtools/javascript/snippets/image/an-empty-snippets-pane-8e9a4096c77b4.png?authuser=9&hl=ja)
スニペットを作成
スニペットは、[スニペット] ペインで作成するか、DevTools の任意の場所にある [コマンド メニュー] から対応するコマンドを実行して作成できます。
[スニペット] ペインでは、スニペットがアルファベット順に並べ替えられます。
[ソース] パネルでスニペットを作成する
- [スニペット] ペインを開きます。
[新しいスニペット] をクリックします。
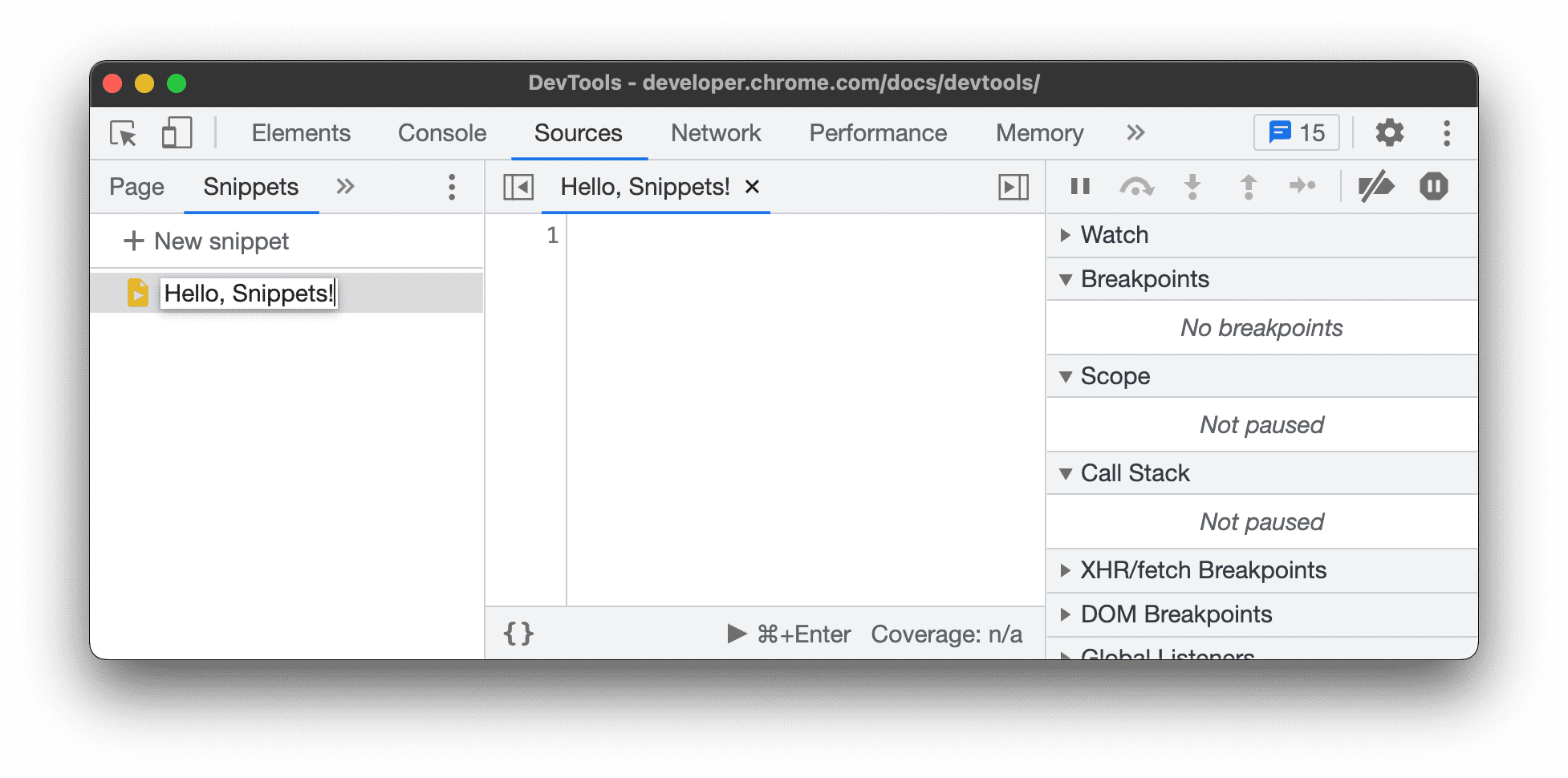
スニペットの名前を入力し、Enter キーを押して保存します。

コマンド メニューからスニペットを作成する
- DevTools 内の任意の場所をカーソルで選択します。
- Ctrl+Shift+P(Windows/Linux)または Command+Shift+P(Mac)を押してコマンド メニューを開きます。
Snippetと入力し、[Create new snippet] を選択して Enter キーを押してコマンドを実行します。![コマンド メニューから [Create new snippet] を選択する。](https://developer.chrome.google.cn/static/docs/devtools/javascript/snippets/image/selecting-create-snippet-31570905b942a.png?authuser=9&hl=ja)
新しいスニペットにカスタム名を付けるには、スニペットの名前を変更するをご覧ください。
スニペットを編集する
- [スニペット] ペインを開きます。
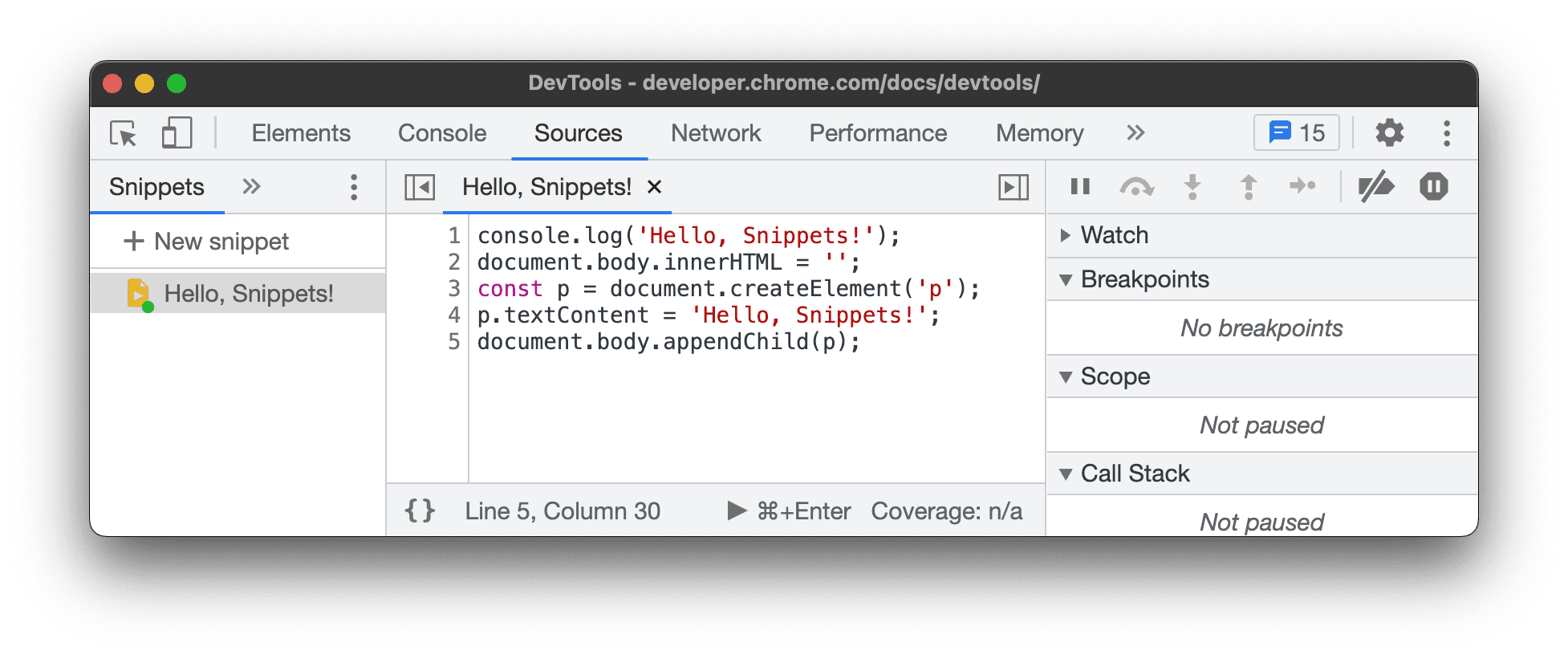
[スニペット] ペインで、編集するスニペットの名前をクリックします。[ソース] パネルで、[コードエディタ] で開きます。

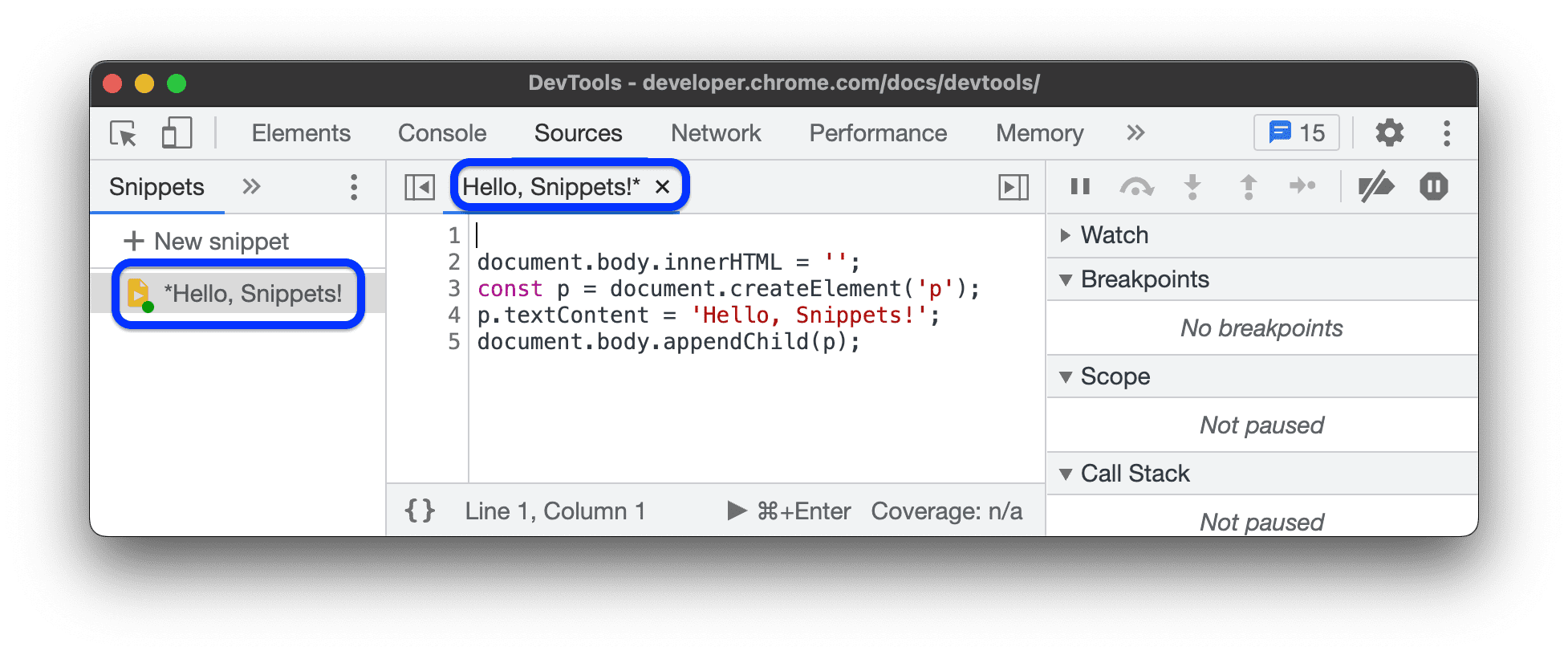
コードエディタを使用して、スニペットのコードを編集します。スニペット名の横にアスタリスクが表示されている場合は、変更が保存されていないことを示します。

保存するには、Ctrl+S(Windows/Linux)または Command+S(Mac)を押します。
スニペットを実行する
スニペットの作成と同様に、[スニペット] ペインと [コマンド メニュー] の両方で実行できます。
ソースパネルでスニペットを実行する
- [スニペット] ペインを開きます。
- 実行するスニペットの名前をクリックします。[ソース] パネルで、[コードエディタ] で開きます。
エディタの下部にあるアクションバーで
[実行] をクリックするか、Ctrl+Enter(Windows/Linux)または Command+Enter(Mac)を押します。

コマンド メニューからスニペットを実行する
- DevTools 内の任意の場所をカーソルで選択します。
- Ctrl+O(Windows/Linux)または Command+O(Mac)を押してコマンド メニューを開きます。
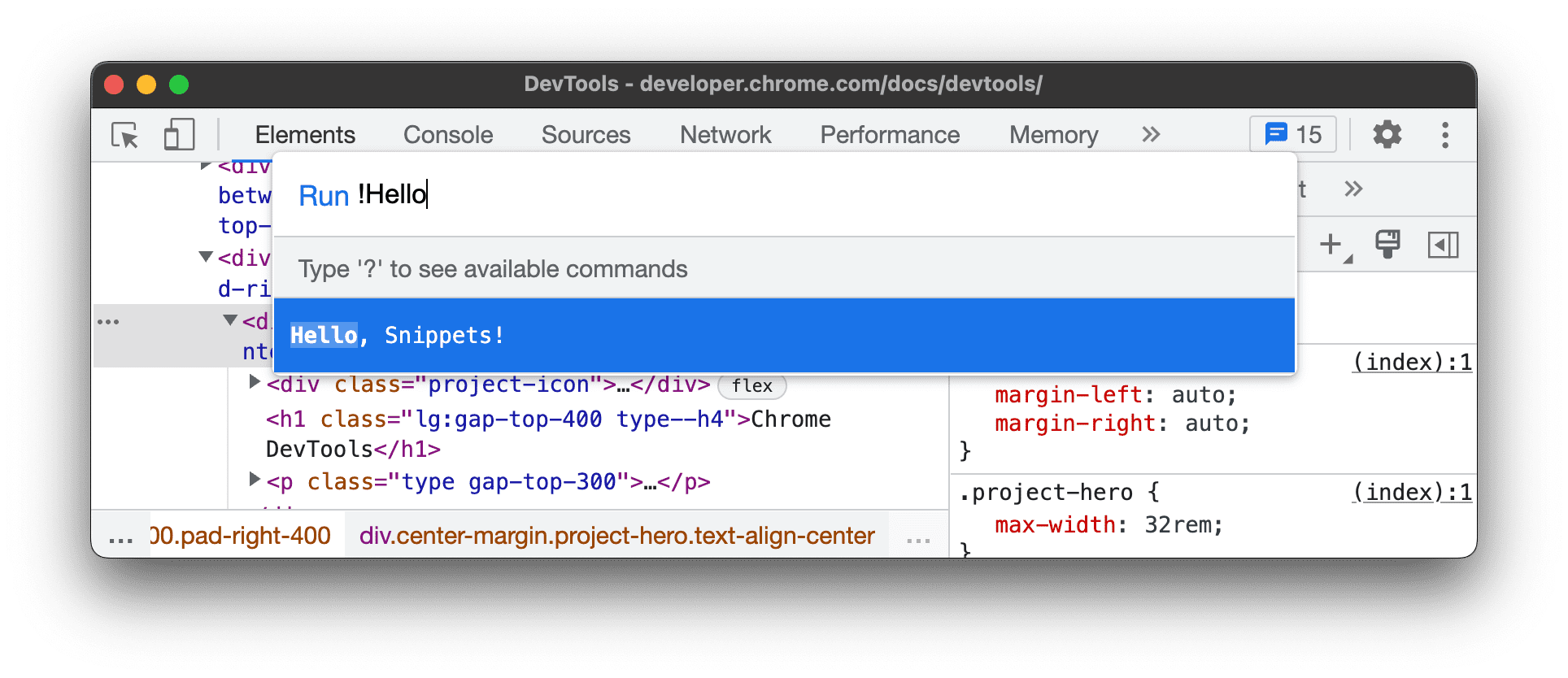
!文字の後に、実行するスニペットの名前を入力します。
Enter キーを押してスニペットを実行します。
スニペットの名前を変更する
- [スニペット] ペインを開きます。
- スニペット名を右クリックして、[名前を変更] を選択します。
スニペットを削除する
- [スニペット] ペインを開きます。
- スニペット名を右クリックして、[削除] を選択します。


