コンソールを使用して、JavaScript ウェブ アプリケーションをテストしてデバッグします。
概要
このページでは、Chrome デベロッパー ツールのコンソールを使用してウェブページを簡単に開発する方法について説明します。コンソールには、ログに記録されたメッセージを表示することとJavaScript を実行することの 2 つの主な用途があります。
コンソールを開く
コンソールは、パネルとして、またはドロワーのタブとして開くことができます。方法については、機能リファレンスのコンソールを開くをご覧ください。
ログに記録されたメッセージの表示
ウェブ デベロッパーは、JavaScript が想定どおりに動作することを確認するために、メッセージを コンソールにログに記録することがよくあります。メッセージをロギングするには、console.log('Hello, Console!') などの式を JavaScript に挿入します。ブラウザが JavaScript を実行し、このような式を検出すると、メッセージを コンソールにログに記録する必要があることを認識します。たとえば、ページの HTML と JavaScript を作成しているとします。
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
図 1 は、ページを読み込んで 3 秒待った後の コンソールの様子を示しています。ブラウザがメッセージをログに記録した原因となっているコード行を特定します。
![[コンソール] パネル。](https://developer.chrome.google.cn/static/docs/devtools/console/image/the-console-panel-dc4828392d194.png?authuser=9&hl=ja)
図 1. [コンソール] パネル。
ウェブ デベロッパーがメッセージをログに記録する一般的な理由は 2 つあります。
- コードが正しい順序で実行されていることを確認する。
- 特定の時点での変数の値を調べる。
ロギングを実際に試すには、メッセージのロギングのスタートガイドをご覧ください。console メソッドの一覧については、Console API リファレンスをご覧ください。これらのメソッドの主な違いは、ロギングするデータを表示する方法です。
JavaScript の実行
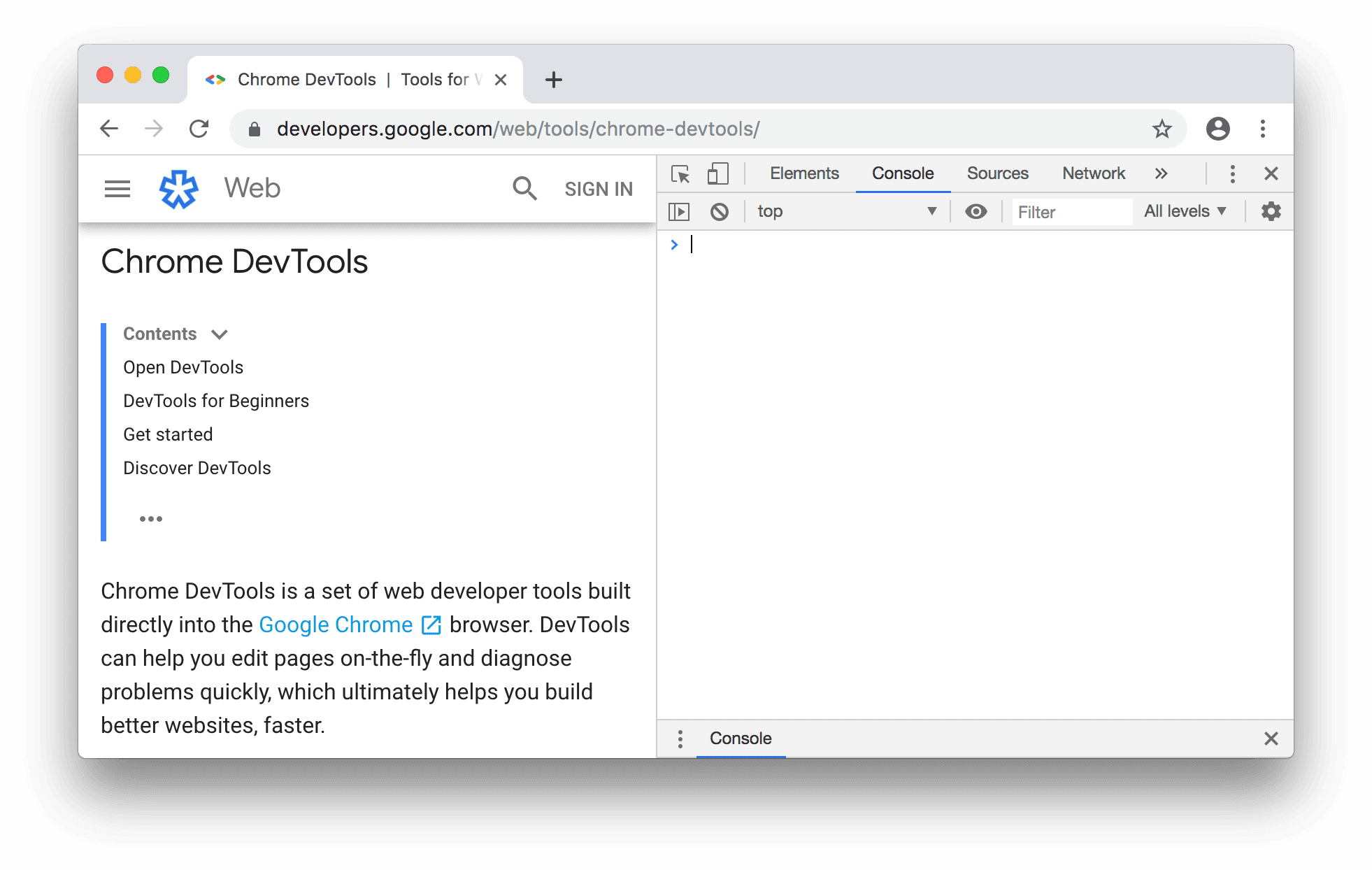
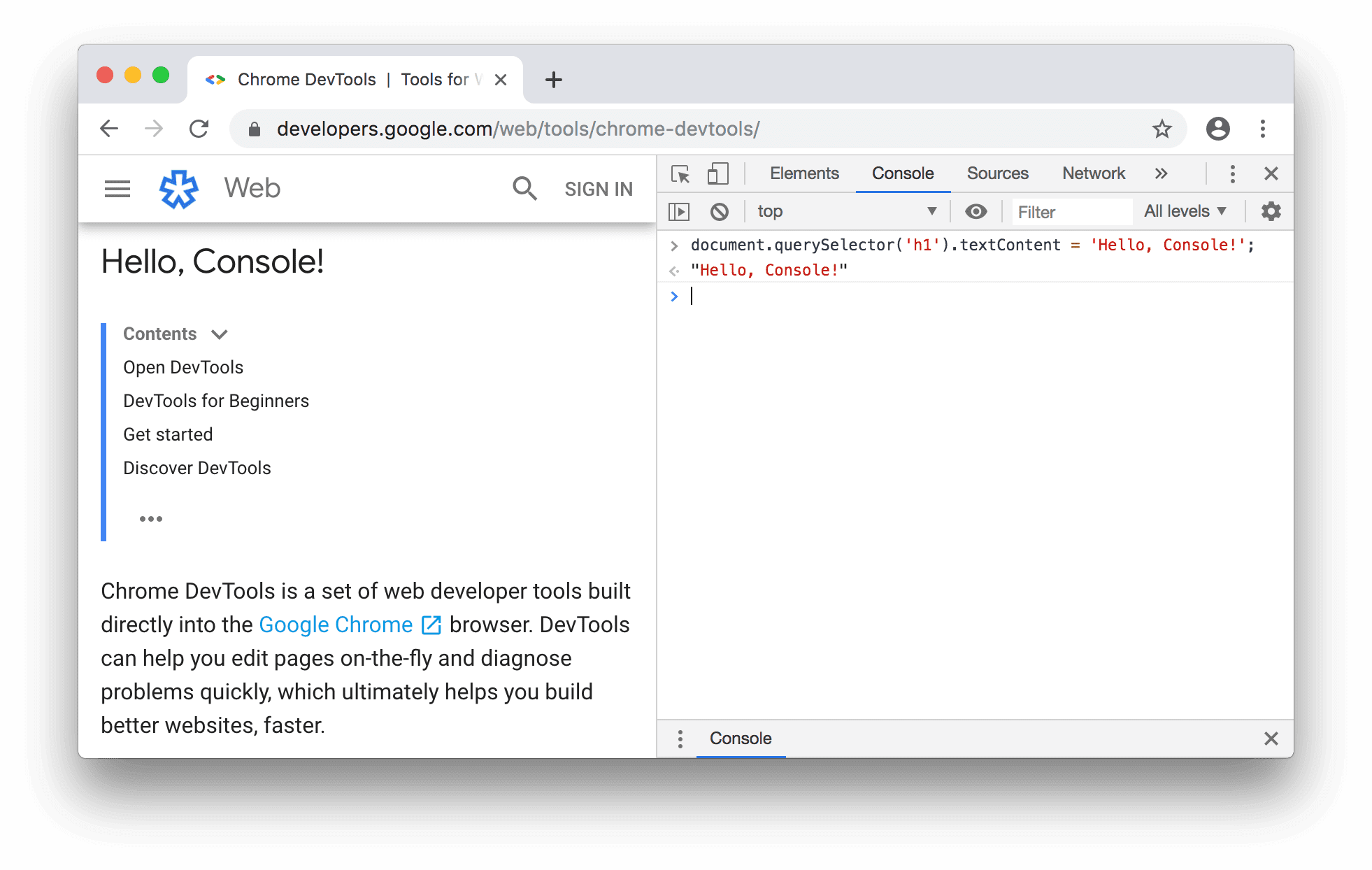
コンソールも REPL です。コンソールで JavaScript を実行して、検査しているページを操作できます。たとえば、図 2 は DevTools ホームページの横にある Console を示しています。図 3 は、Console を使用してページのタイトルを変更した後の同じページを示しています。

図 2. DevTools ホームページの横にある [コンソール] パネル。

図 3. コンソールを使用してページのタイトルを変更する。
コンソールはページの window に完全アクセスできるため、コンソールからページを変更できます。DevTools には、ページの検査を容易にする便利な関数がいくつかあります。たとえば、JavaScript に hideModal という関数があるとします。debug(hideModal) を実行すると、hideModal の最初の行でコードが停止し、次回呼び出されたときに再開されます。ユーティリティ関数の完全なリストについては、Console Utilities API リファレンスをご覧ください。
JavaScript を実行する際に、ページを操作する必要はありません。コンソールを使用して、ページに関連しない新しいコードを試すことができます。たとえば、JavaScript の組み込み配列メソッド map() について学習したばかりで、試してみたい場合を考えてみましょう。この関数を試すには、コンソールが適しています。
コンソールで JavaScript を実行する方法については、JavaScript の実行を始めるをご覧ください。


