Se ti trovi a eseguire ripetutamente lo stesso codice nella console, ti consigliamo di salvarlo come snippet. Gli snippet hanno accesso al contesto JavaScript della pagina. Sono un'alternativa ai bookmarklet.
Puoi creare snippet nel riquadro Origini ed eseguirli su qualsiasi pagina e in modalità di navigazione in incognito.
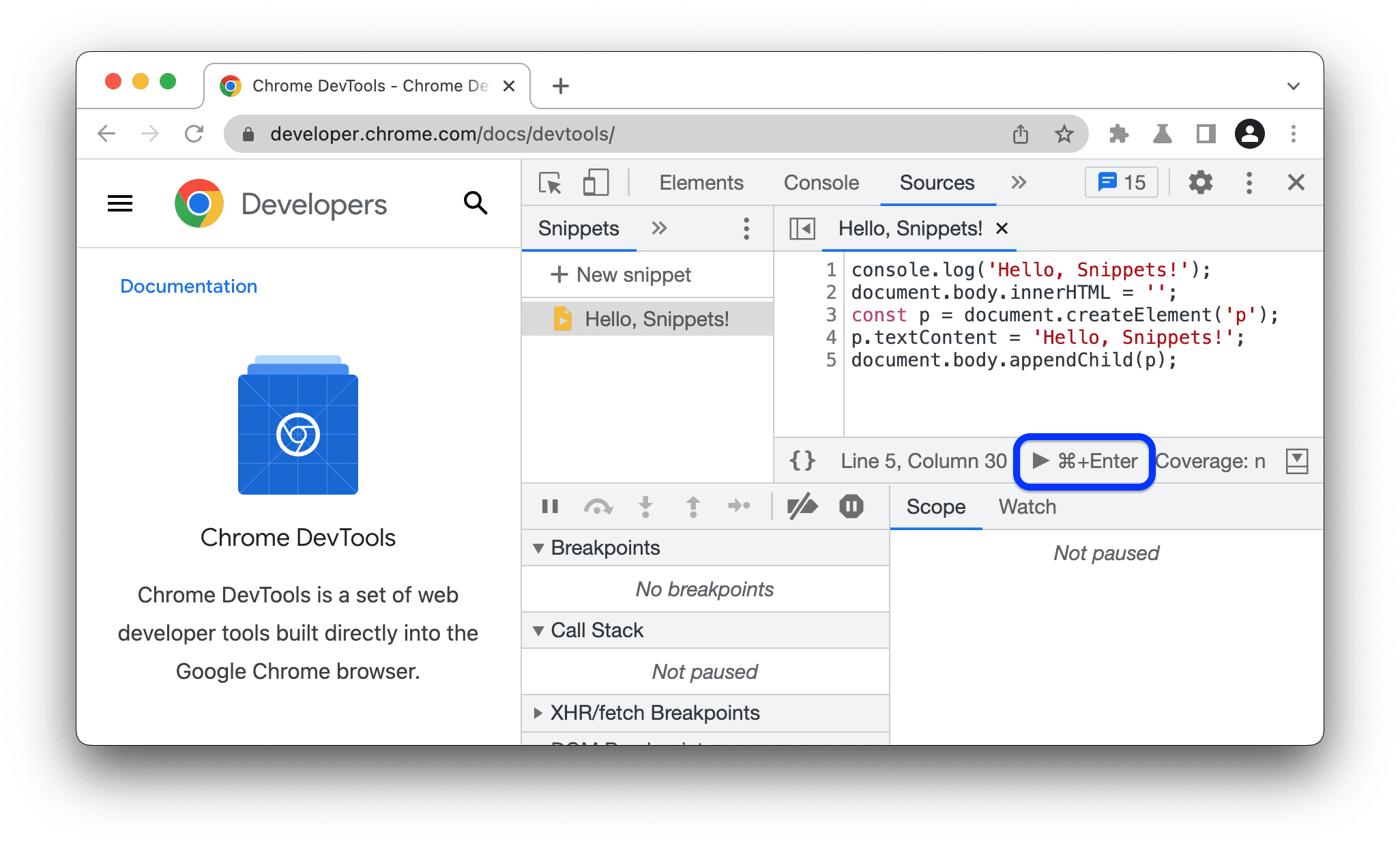
Ad esempio, lo screenshot di seguito mostra la home page della documentazione di DevTools a sinistra e parte del codice sorgente dello snippet nel riquadro Origini > Snippet a destra.

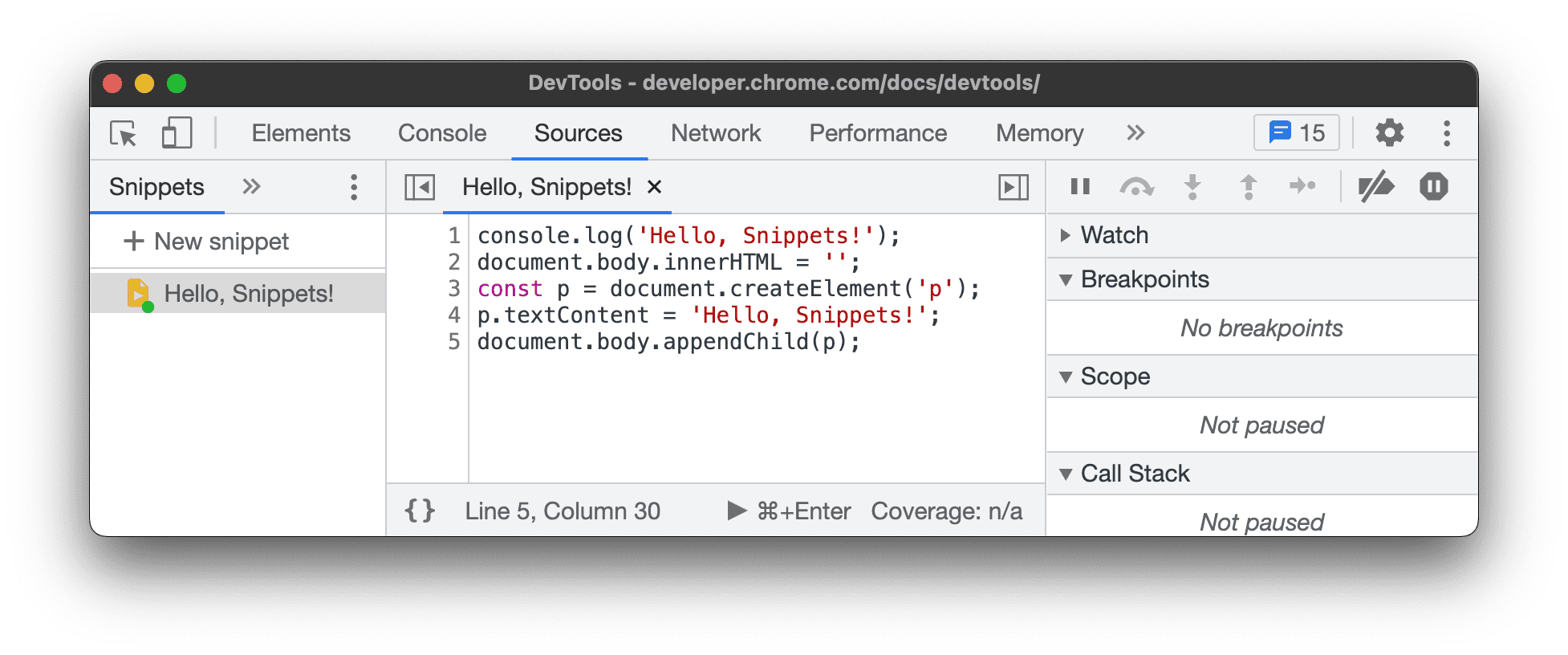
Di seguito è riportato il codice sorgente dello snippet che registra un messaggio e sostituisce il corpo HTML della home page con un elemento <p> contenente il messaggio:
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
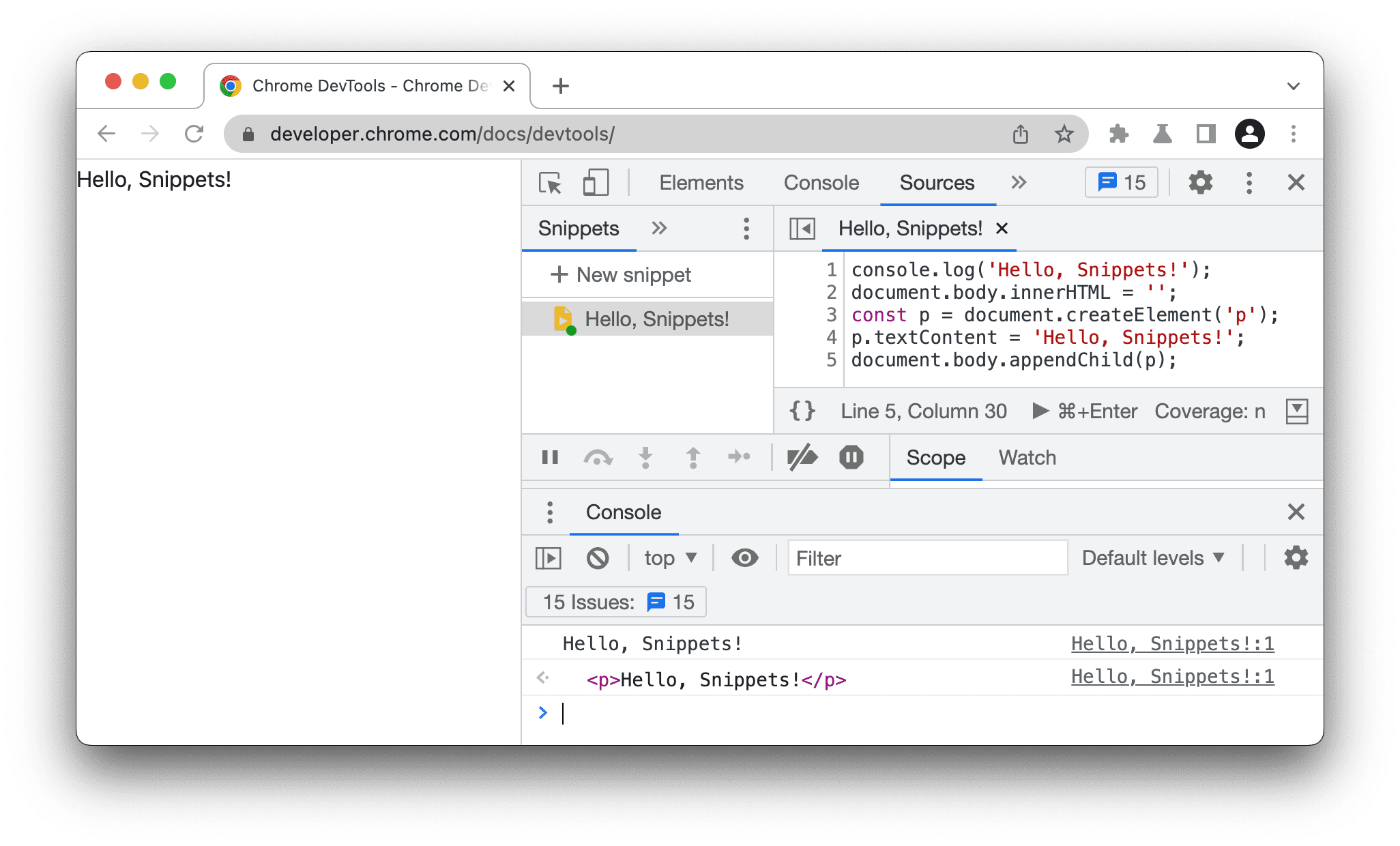
Quando fai clic sul pulsante Esegui, viene visualizzato il riquadro Console per mostrare il messaggio
Hello, Snippets! registrato dallo snippet e i contenuti della pagina cambiano.

Apri il riquadro Snippet
Il riquadro Snippet elenca gli snippet. Per modificare uno snippet, aprilo in uno dei seguenti modi:
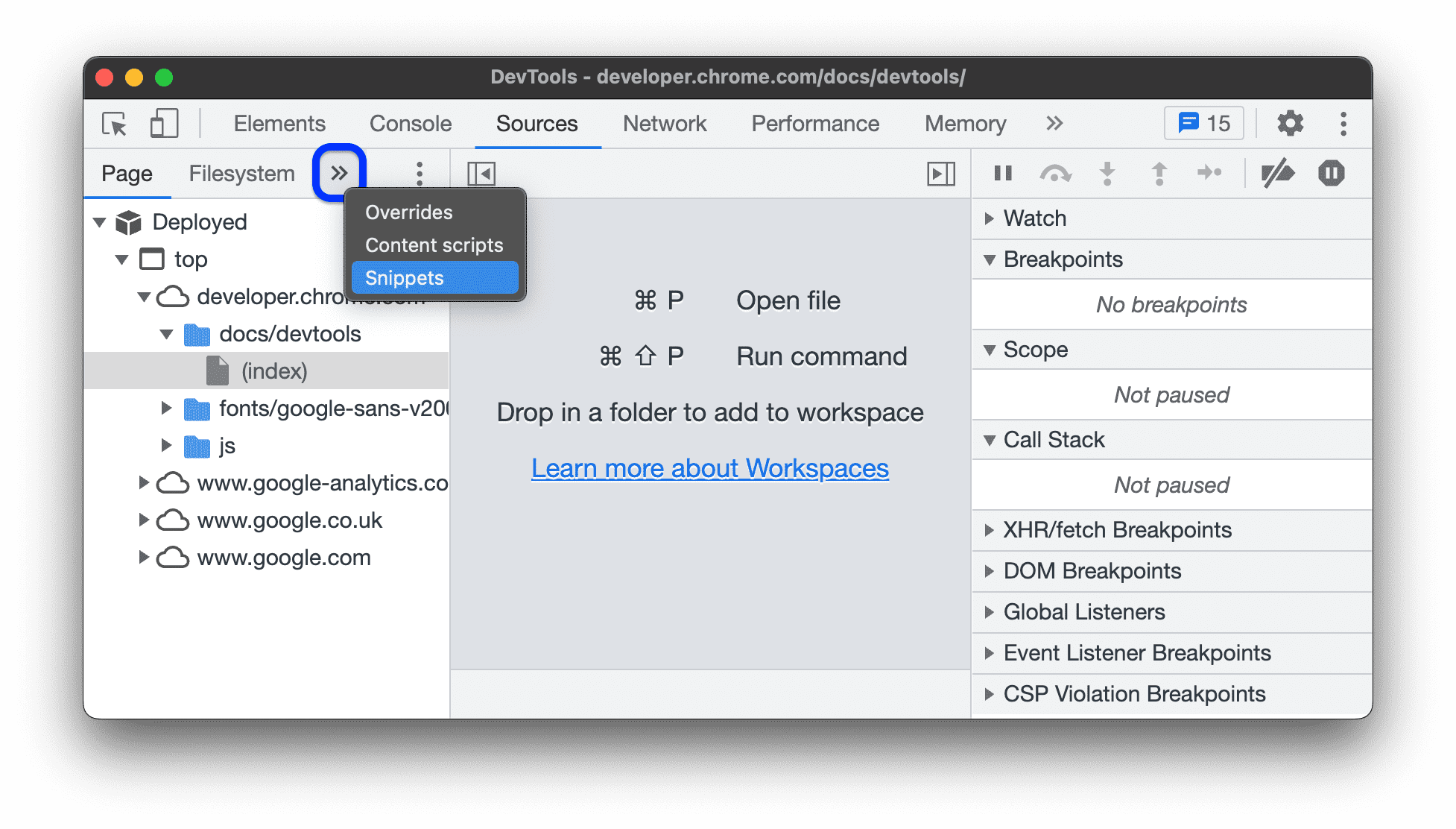
Vai a Origini >
> Snippet.

Dal menu dei comandi:
- Premi Ctrl+Maiusc+P (Windows/Linux) o Cmd+Maiusc+P (Mac) per aprire il menu di comando.
- Inizia a digitare
Snippets, seleziona Mostra snippet e premi Invio.

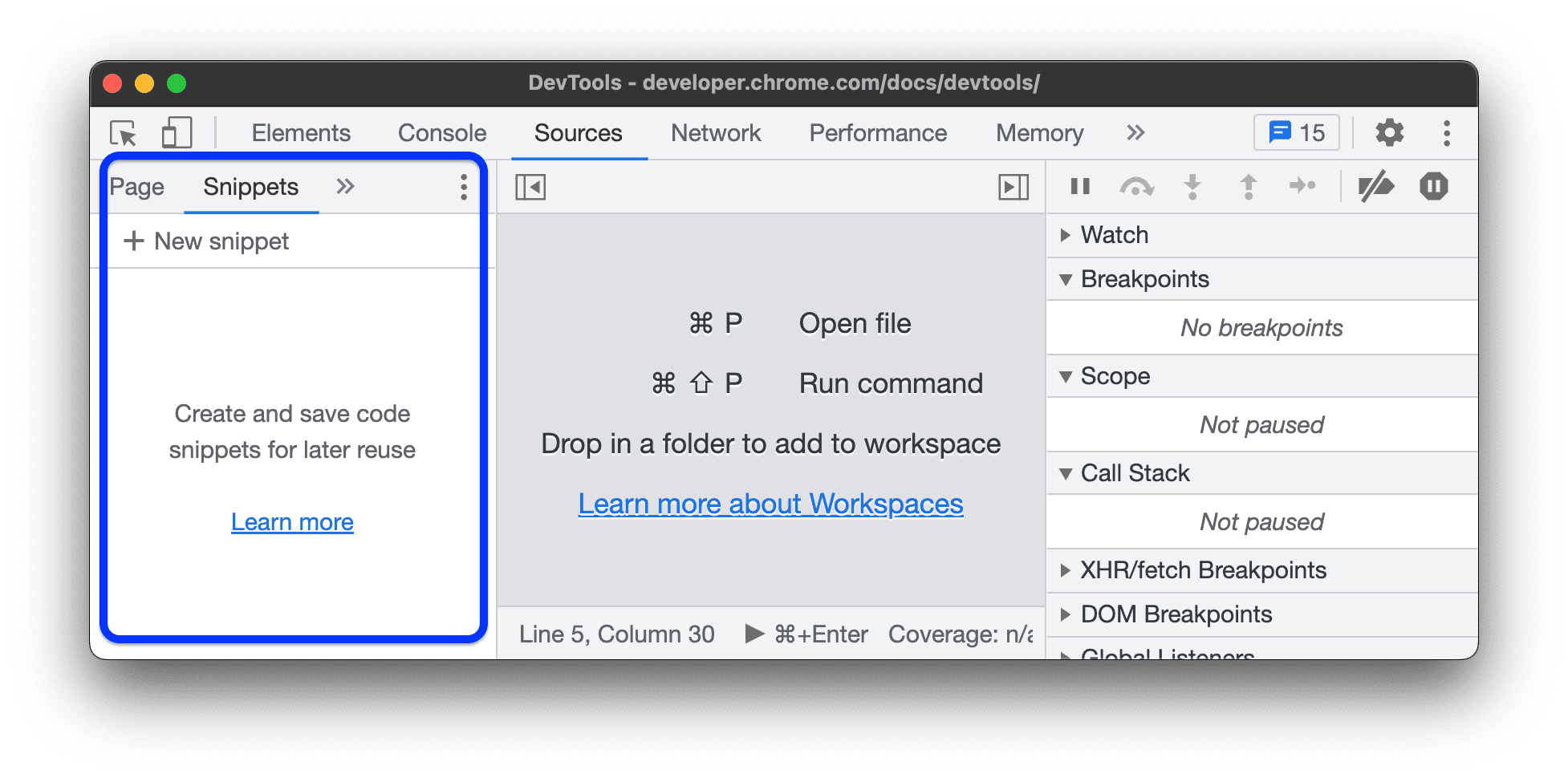
Il riquadro Origini>Snippet mostra un elenco di snippet salvati, vuoto in questo esempio.

Crea snippet
Puoi creare snippet nel riquadro Snippet o eseguendo il comando corrispondente dal menu dei comandi in qualsiasi punto di DevTools.
Il riquadro Snippet ordina gli snippet in ordine alfabetico.
Creare uno snippet nel riquadro Origini
- Apri il riquadro Snippet.
- Fai clic su
Nuovo snippet.
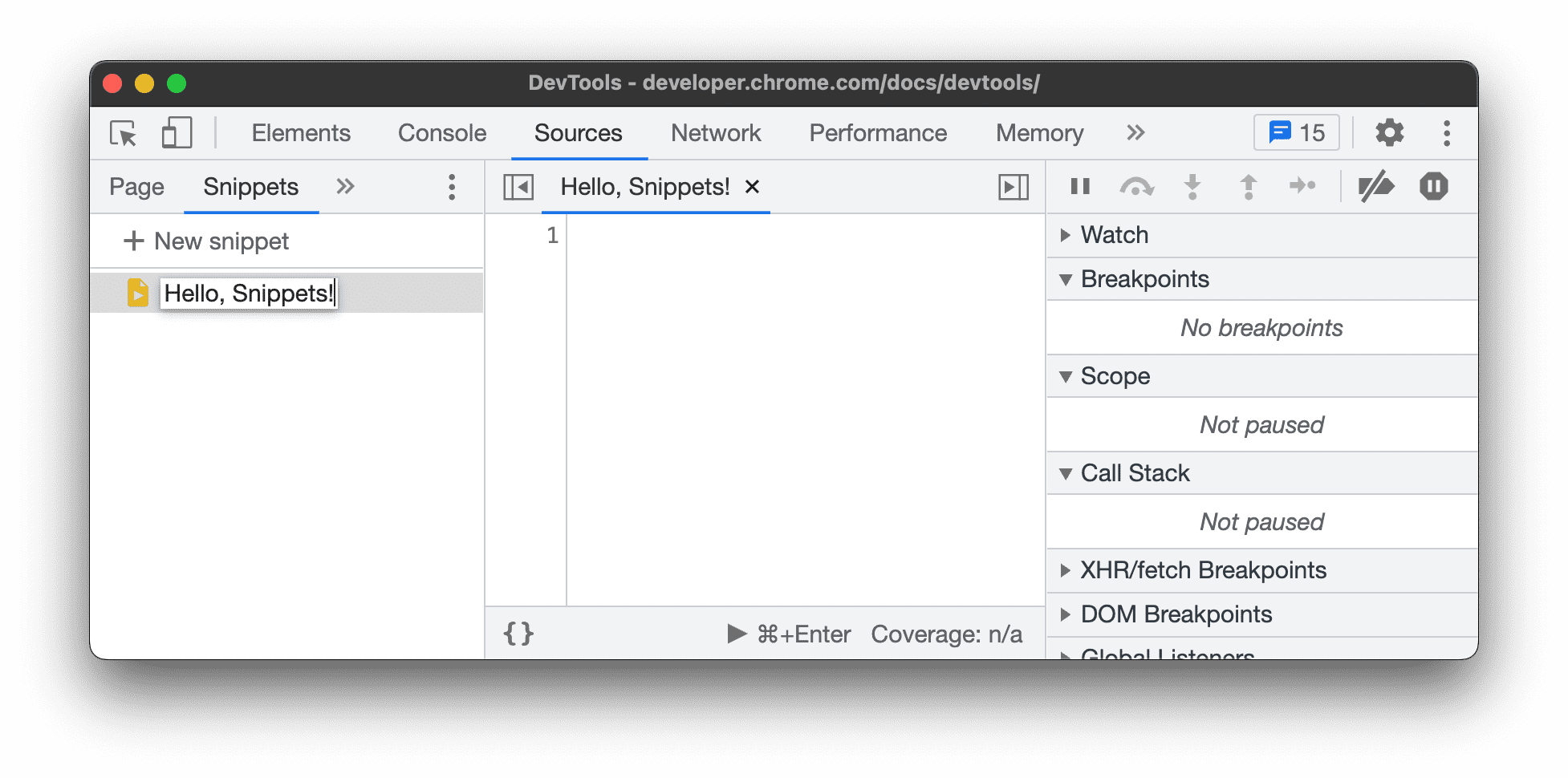
Inserisci un nome per lo snippet e premi Invio per salvarlo.

Creare uno snippet dal menu dei comandi
- Posiziona il cursore in un punto qualsiasi di DevTools.
- Premi Ctrl+Maiusc+P (Windows/Linux) o Cmd+Maiusc+P (Mac) per aprire il menu di comando.
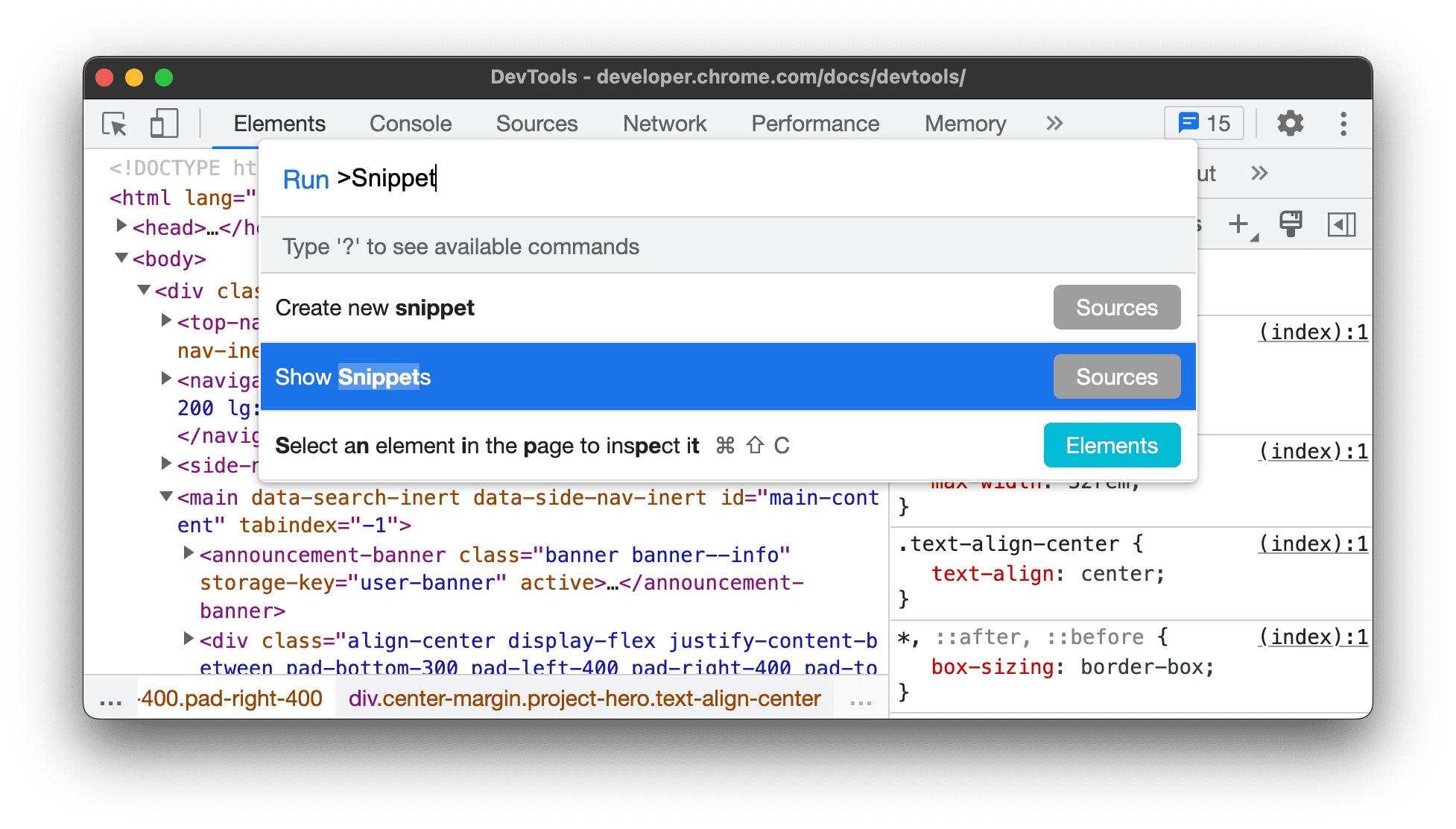
Inizia a digitare
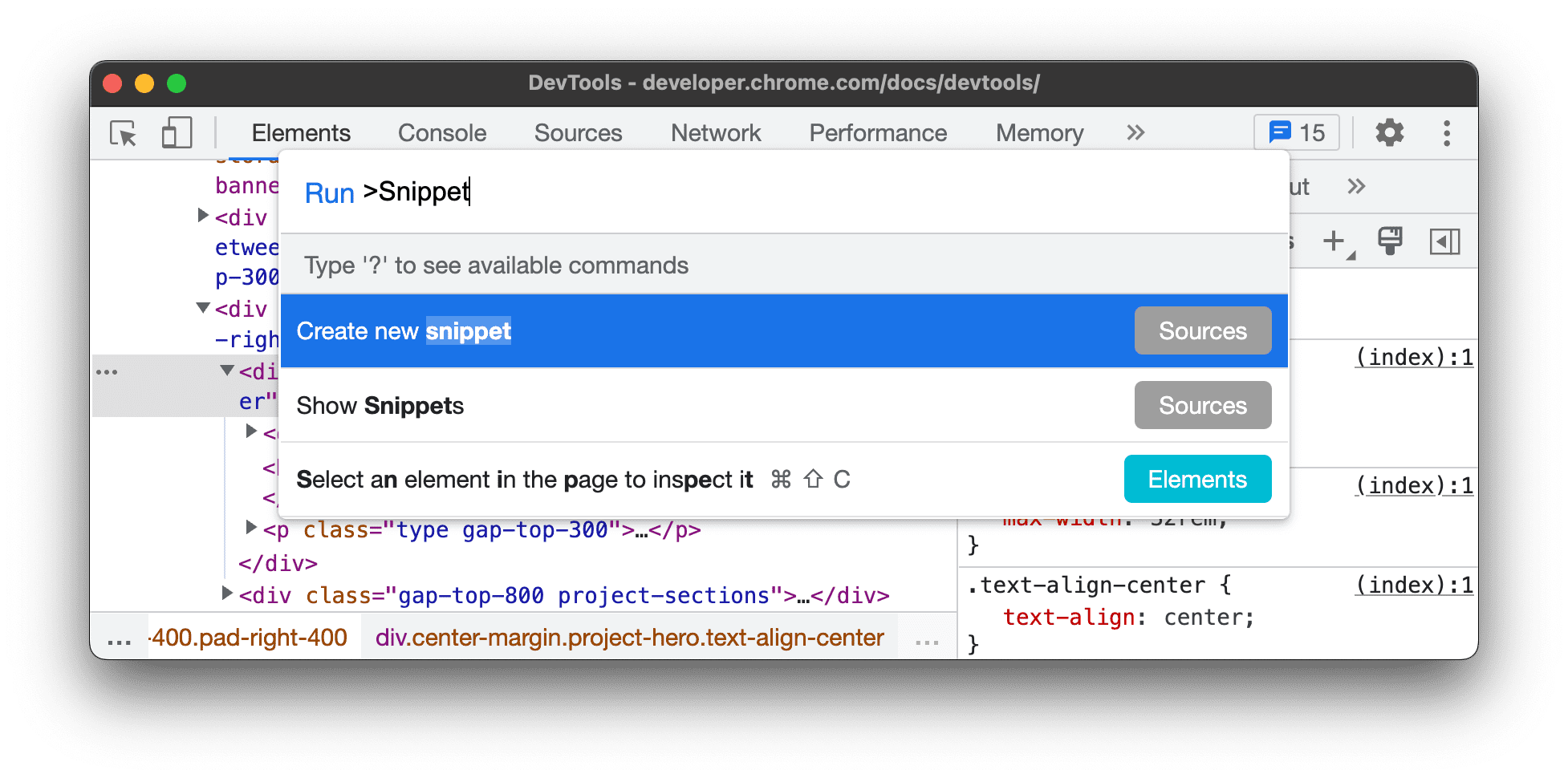
Snippet, seleziona Crea nuovo snippet e premi Invio per eseguire il comando.
Consulta Rinominare gli snippet se vuoi assegnare un nome personalizzato al nuovo snippet.
Modificare gli snippet
- Apri il riquadro Snippet.
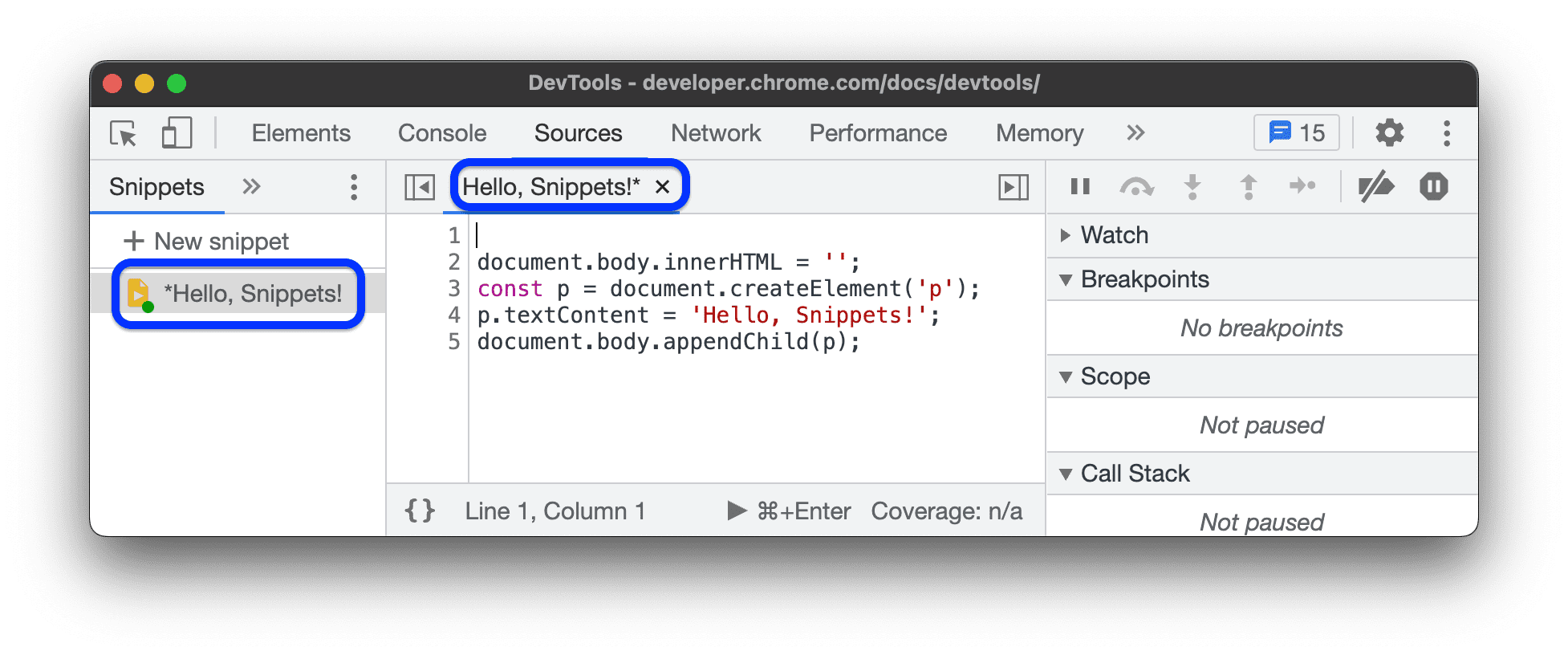
Nel riquadro Snippet, fai clic sul nome dello snippet da modificare. Il riquadro Origini si apre nell'editor di codice.

Utilizza l'editor di codice per modificare il codice nello snippet. Un asterisco accanto al nome dello snippet indica che non hai ancora salvato le modifiche.

Premi Ctrl+S (Windows/Linux) o Comando+S (Mac) per salvare.
Esegui snippet
Come per la creazione di uno snippet, puoi eseguirlo sia nel riquadro Snippet sia dal menu dei comandi.
Eseguire uno snippet nel riquadro Origini
- Apri il riquadro Snippet.
- Fai clic sul nome dello snippet da eseguire. Il riquadro Origini si apre nell'editor di codice.
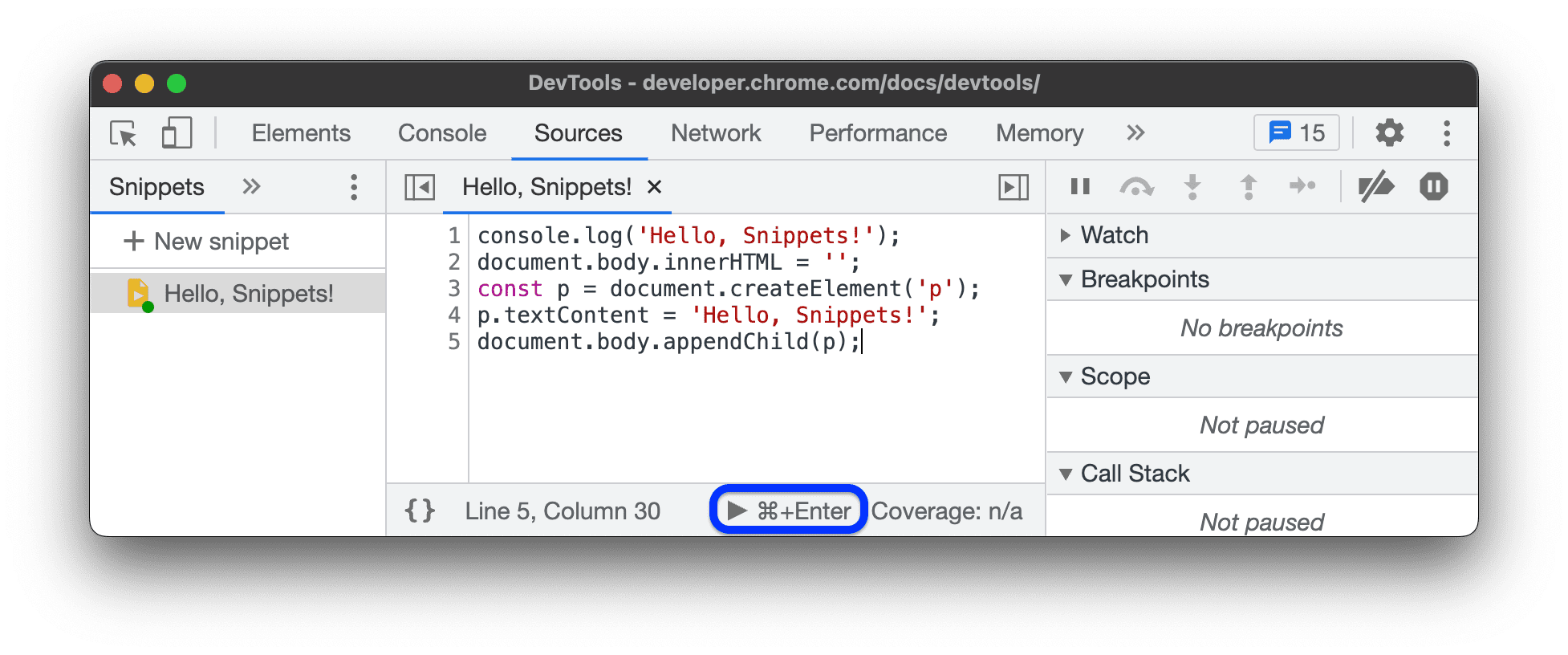
Fai clic su
Esegui nella barra delle azioni nella parte inferiore dell'editor oppure premi Ctrl+Invio (Windows/Linux) o Comando+Invio (Mac).

Eseguire uno snippet dal menu dei comandi
- Posiziona il cursore in un punto qualsiasi di DevTools.
- Premi Ctrl+O (Windows/Linux) o Comando+O (Mac) per aprire il menu di comando.
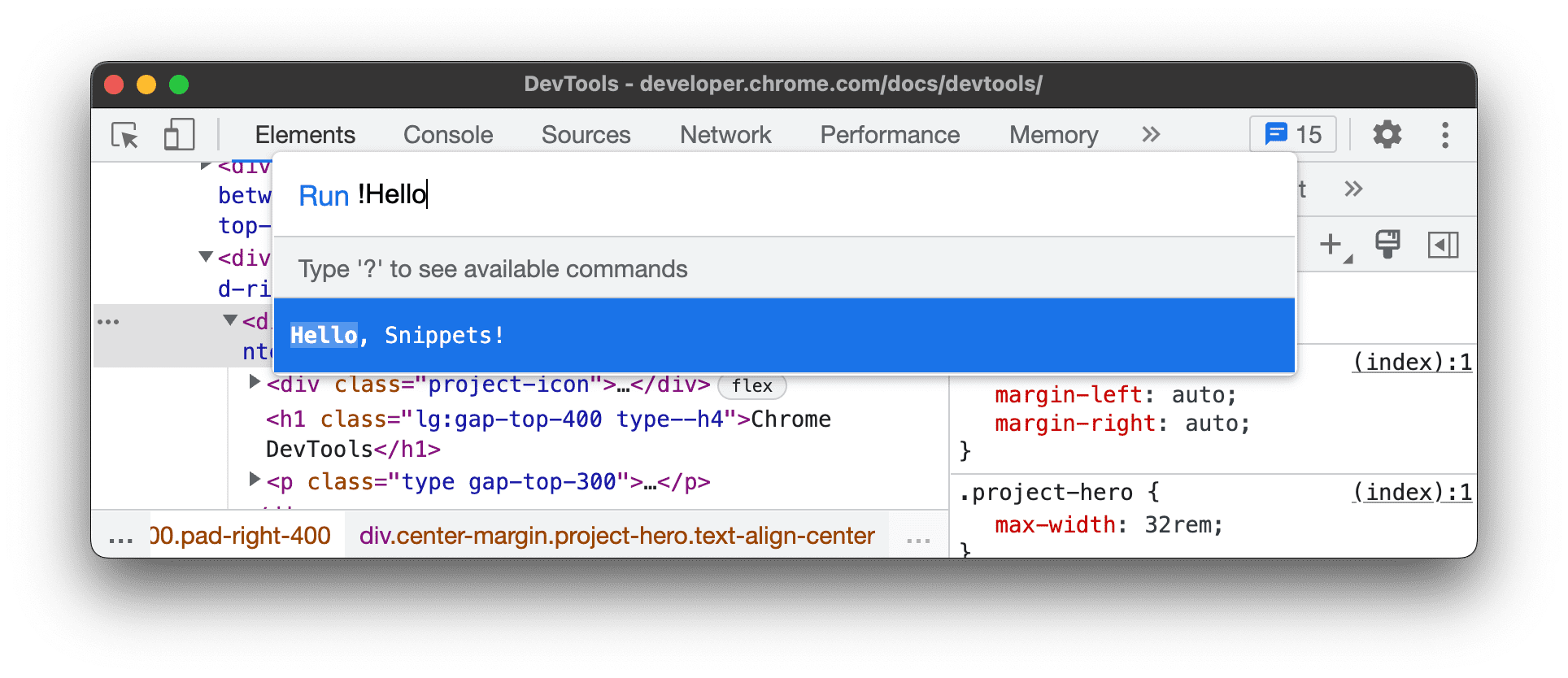
Digita il carattere
!seguito dal nome dello snippet che vuoi eseguire.
Premi Invio per eseguire lo snippet.
Rinominare gli snippet
- Apri il riquadro Snippet.
- Fai clic con il tasto destro del mouse sul nome dello snippet e seleziona Rinomina.
Eliminare gli snippet
- Apri il riquadro Snippet.
- Fai clic con il tasto destro del mouse sul nome dello snippet e seleziona Rimuovi.



