如果您發現自己會在控制台中重複執行相同的程式碼,建議您改為將程式碼儲存為程式碼片段。程式碼片段可存取網頁的 JavaScript 內容。書籤小工具的替代方案。
您可以在「來源」面板中撰寫程式碼片段,並在任何網頁和無痕模式下執行。
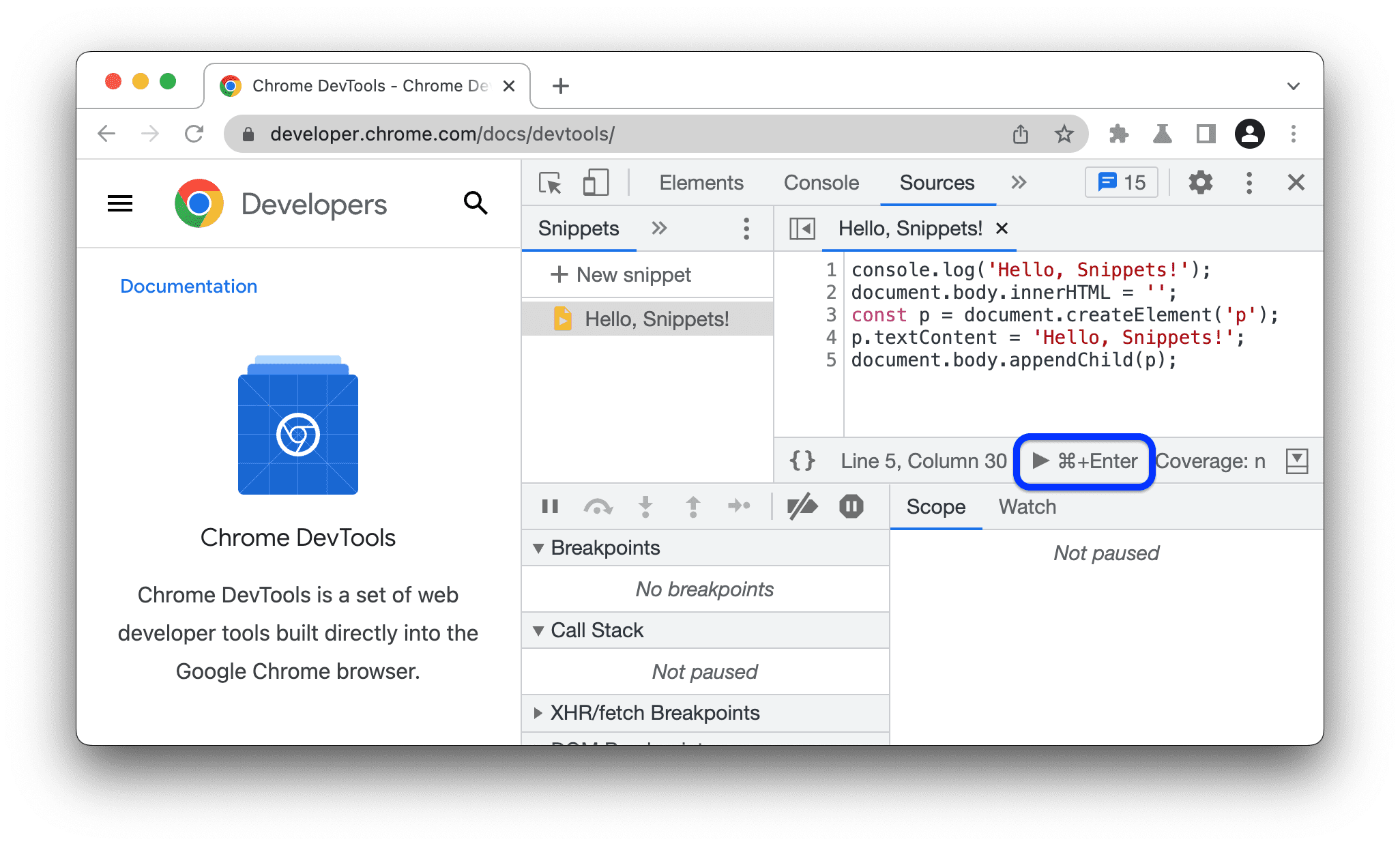
舉例來說,下方螢幕截圖顯示左側的開發人員工具說明文件首頁,以及右側「Sources」>「Snippets」窗格中的部分程式碼片段。

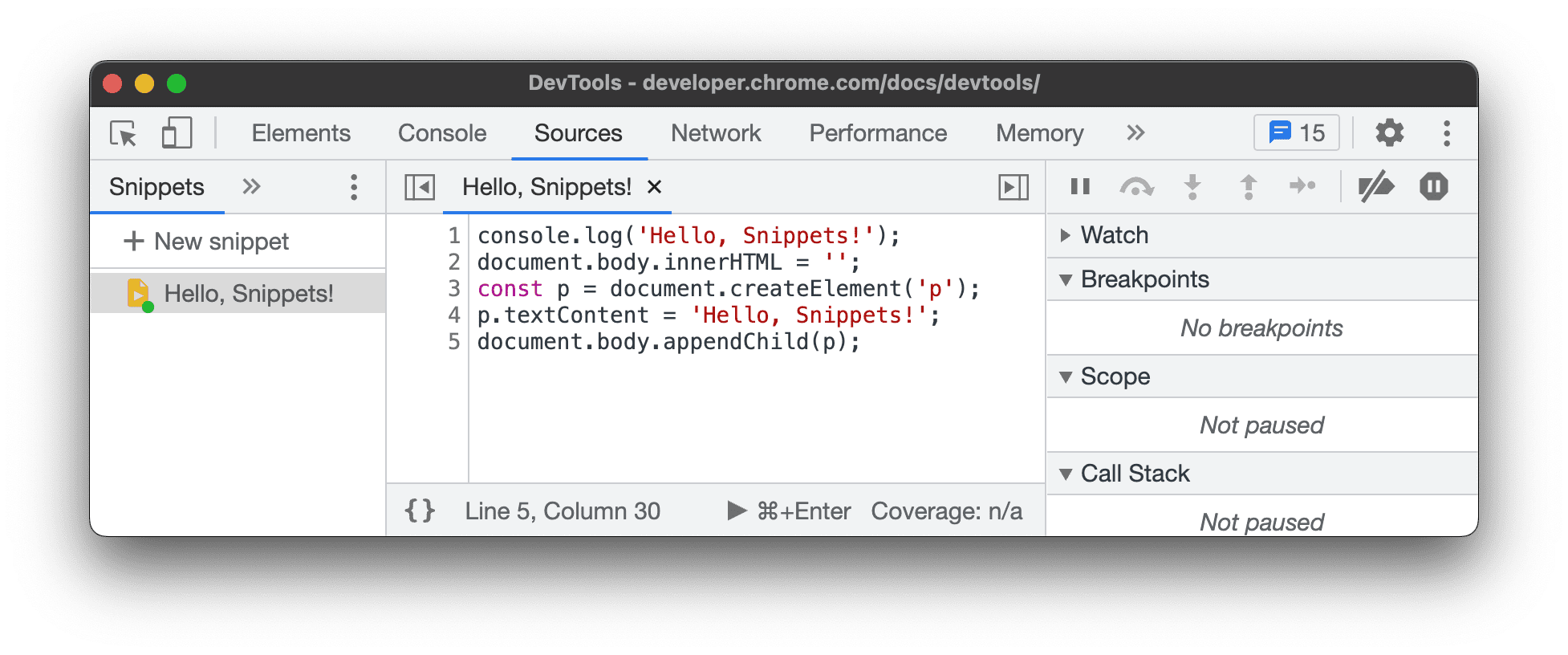
以下是程式碼片段原始碼,可記錄某些訊息,並將首頁的 HTML 主體替換為含有訊息的 <p> 元素:
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
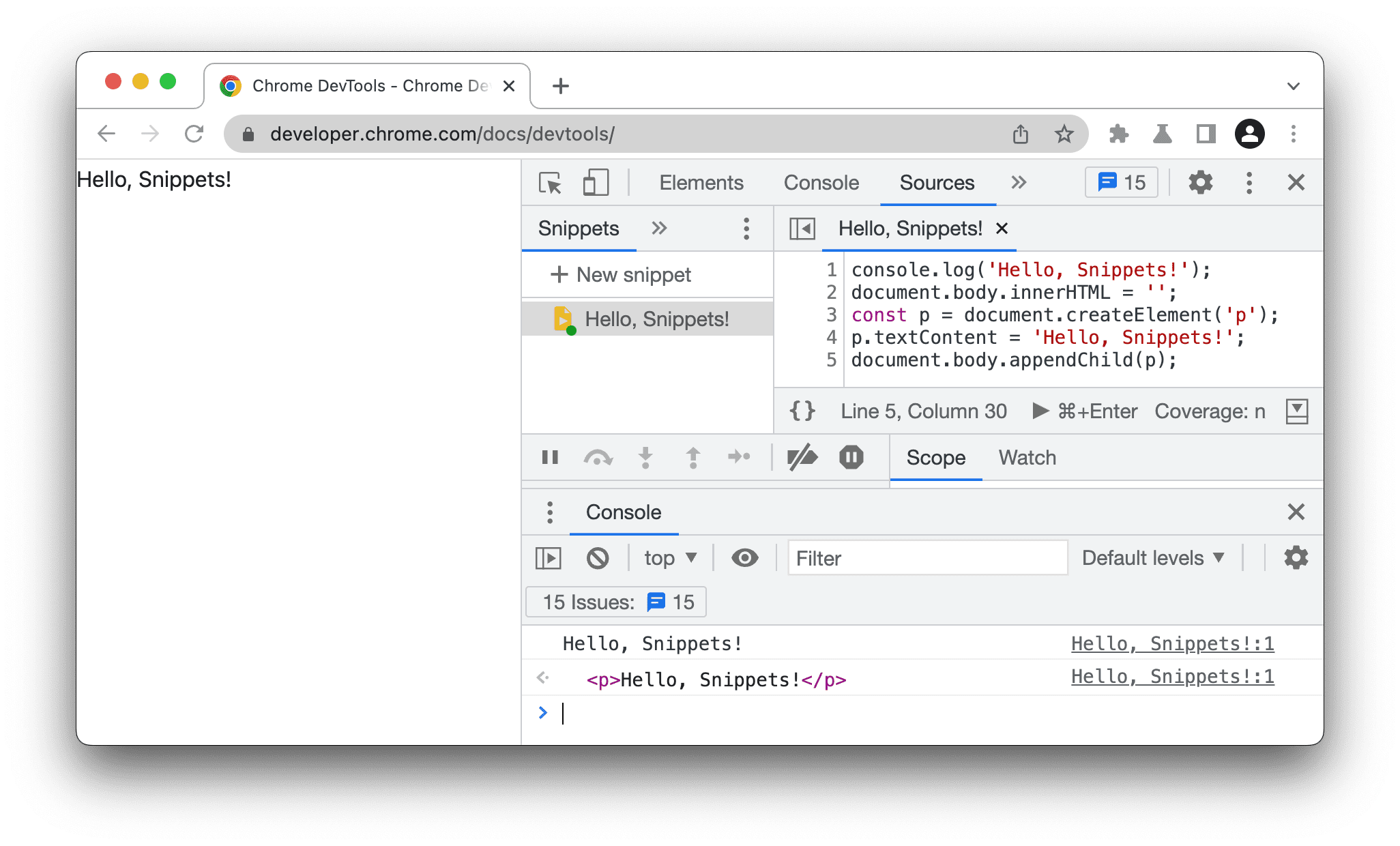
點選 「Run」按鈕後,主控台會彈出,顯示程式碼片段記錄的
Hello, Snippets! 訊息,以及頁面內容變更。

開啟「程式碼片段」窗格
「程式碼片段」窗格會列出程式碼片段。如要編輯程式碼片段,請使用下列任一方法開啟程式碼片段:
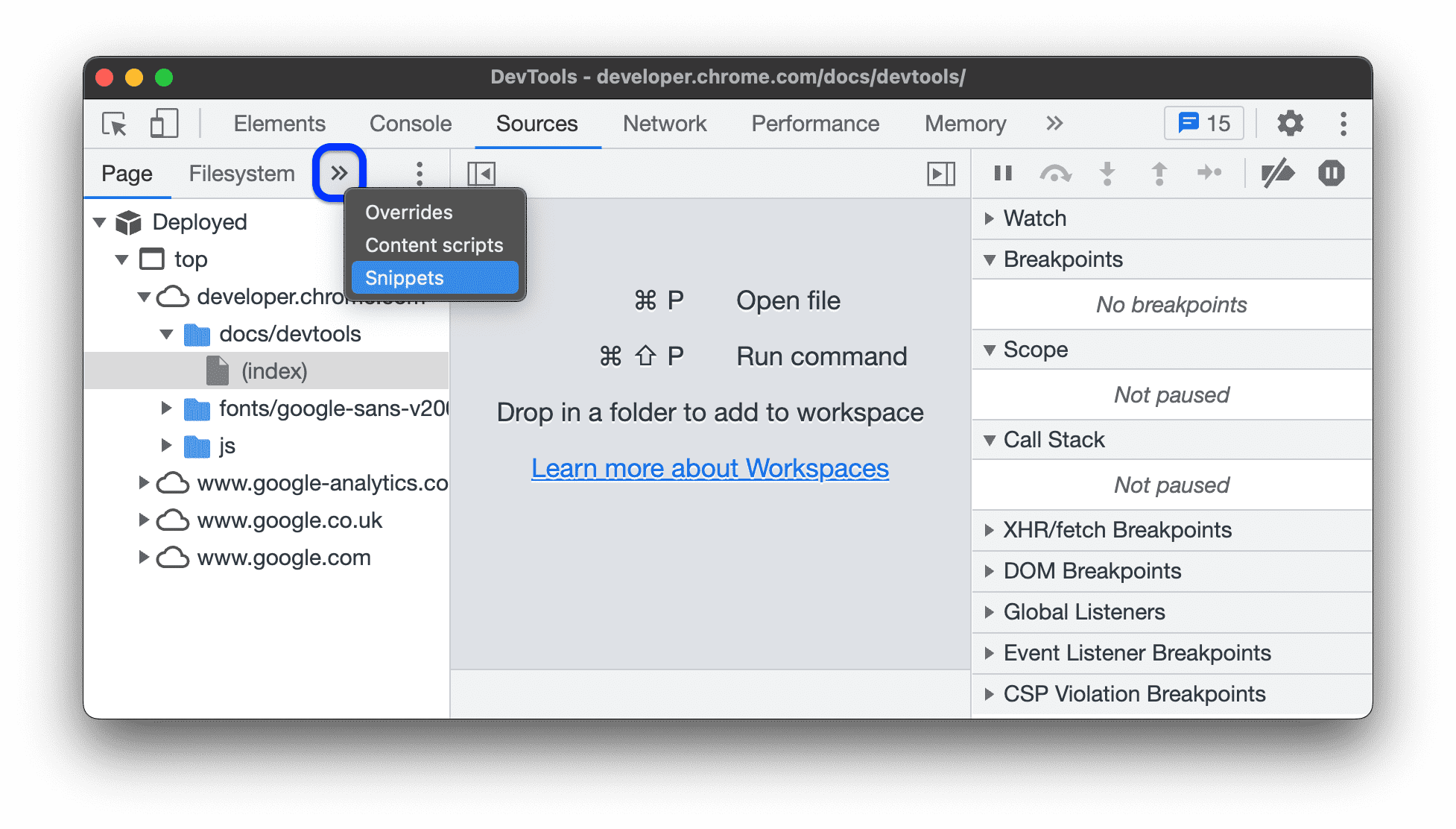
依序前往「來源」>「
」>「程式碼片段」。

透過指令選單:
- 按下 Control + Shift + P 鍵 (Windows/Linux) 或 Command + Shift + P 鍵 (Mac) 即可開啟指令選單。
- 開始輸入
Snippets,選取「顯示程式碼片段」,然後按下 Enter 鍵。

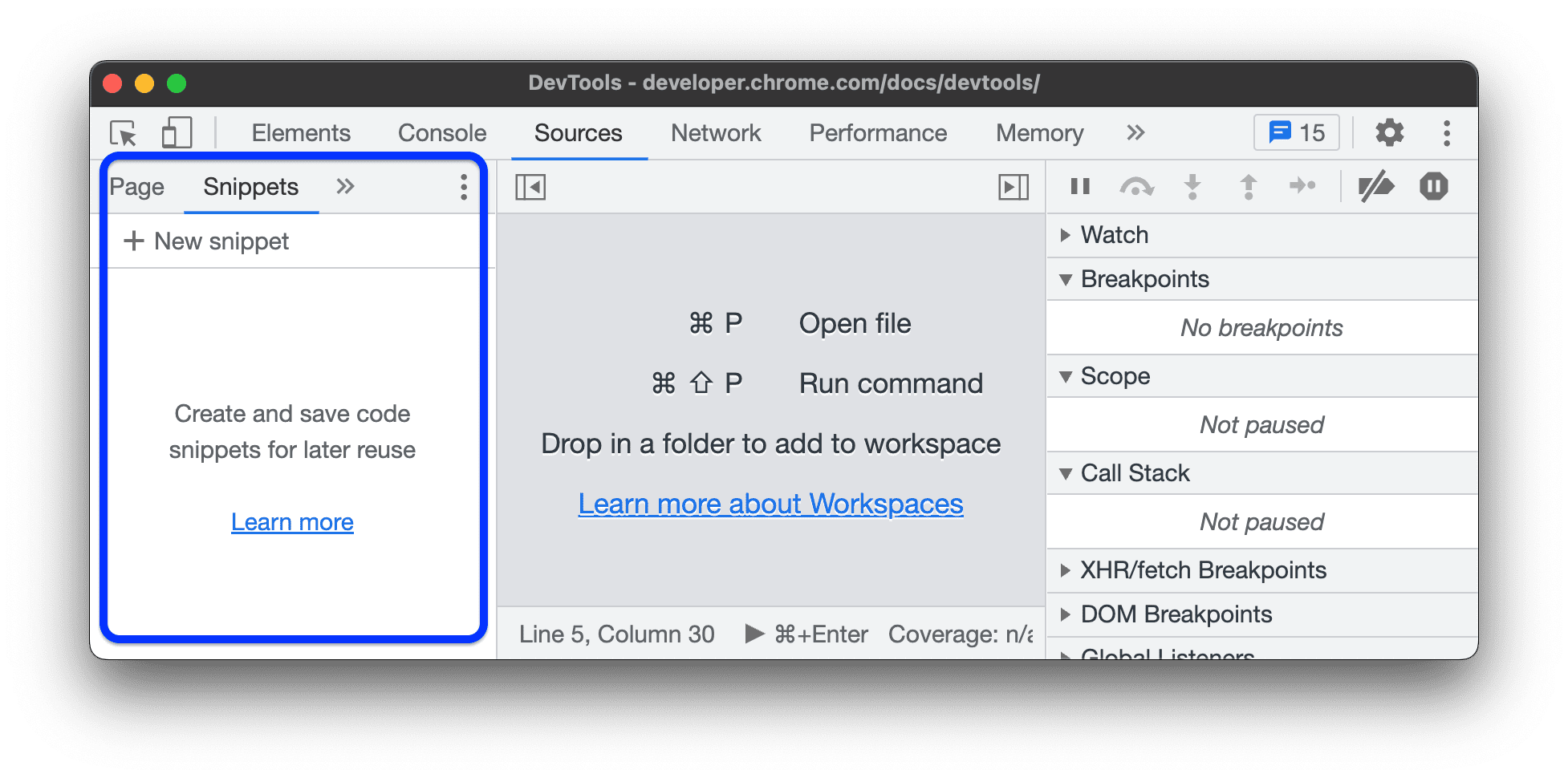
「Sources」>「Snippets」窗格會顯示您儲存的程式碼片段清單,如本範例所示,此處為空白。

建立網站簡介
您可以在「Snippets」窗格中建立程式碼片段,也可以在「Command Menu」中執行 DevTools 中任何位置的對應指令。
「程式碼片段」窗格會依字母順序排序程式碼片段。
在「來源」面板中建立片段
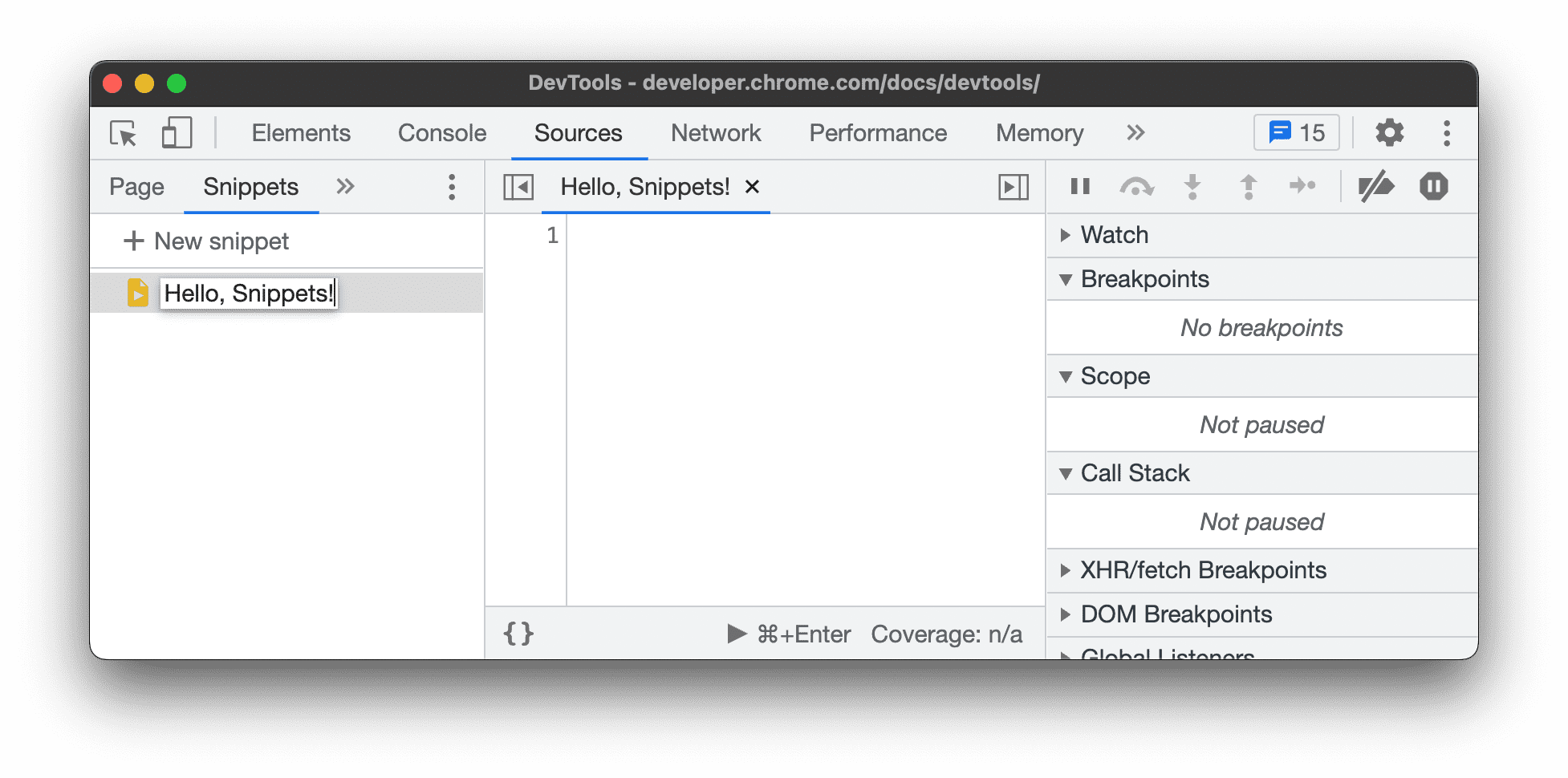
- 開啟「Snippets」窗格。
- 按一下
「新增程式碼片段」。
輸入程式碼片段的名稱,然後按下 Enter 鍵即可儲存。

透過指令選單建立程式碼片段
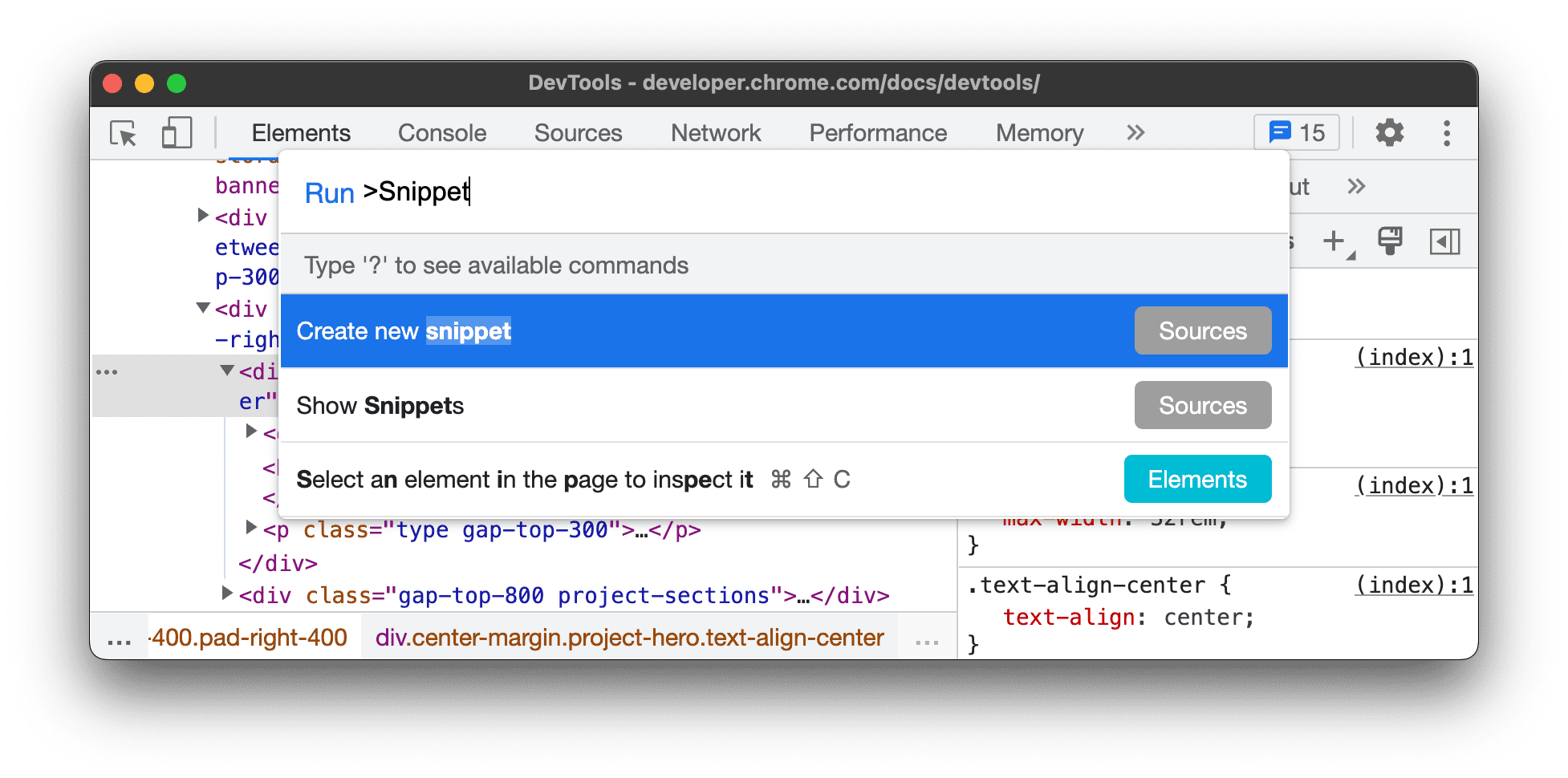
- 將游標移至開發人員工具中的任何位置。
- 按下 Control + Shift + P 鍵 (Windows/Linux) 或 Command + Shift + P 鍵 (Mac) 即可開啟指令選單。
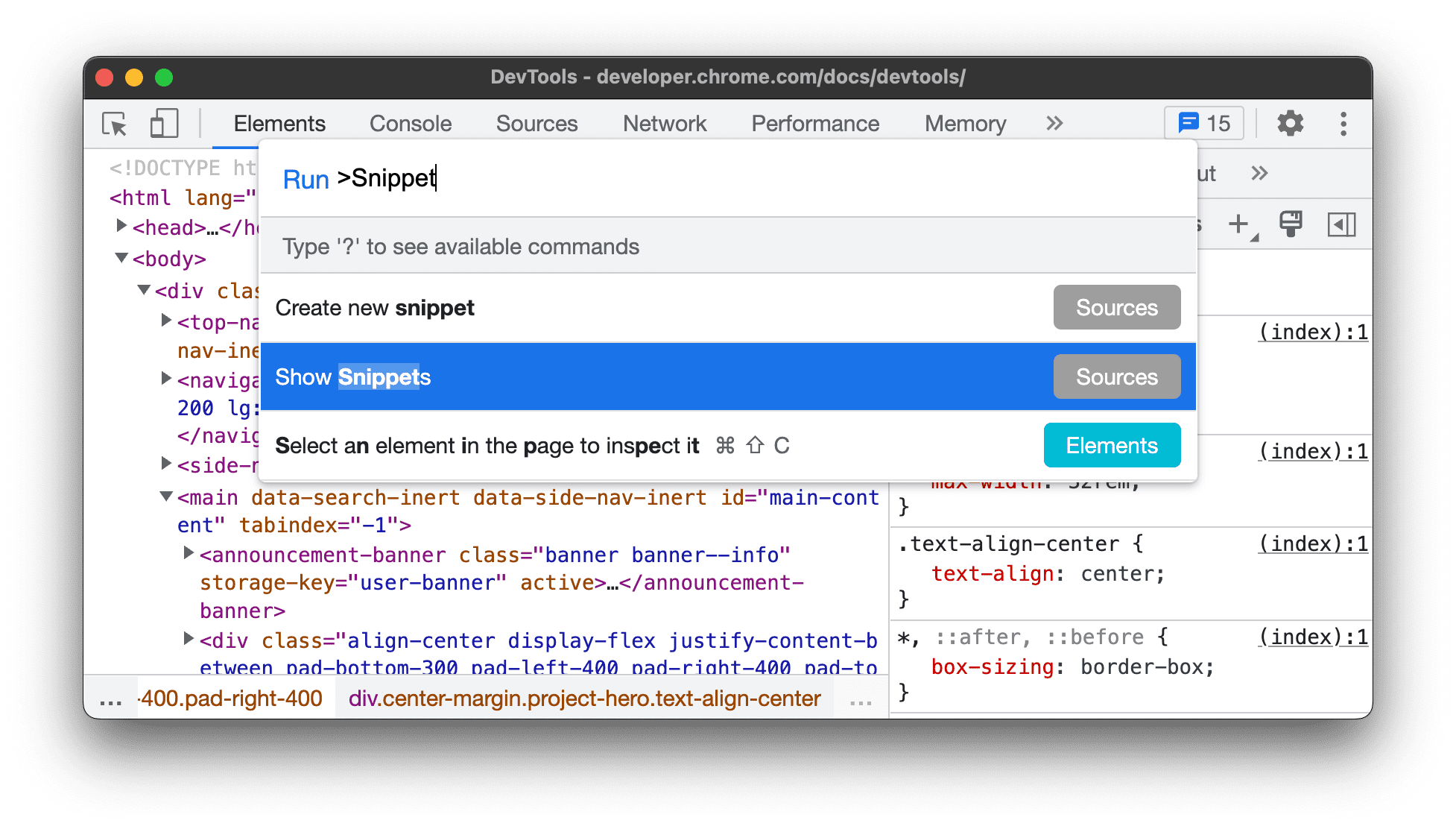
開始輸入
Snippet,選取「建立新程式碼片段」,然後按下 Enter 鍵執行指令。
如要為新程式碼片段指定自訂名稱,請參閱「重新命名程式碼片段」一文。
編輯片段
- 開啟「Snippets」窗格。
在「程式碼片段」窗格中,按一下要編輯的程式碼片段名稱。「來源」面板會在「程式碼編輯器」中開啟該檔案。

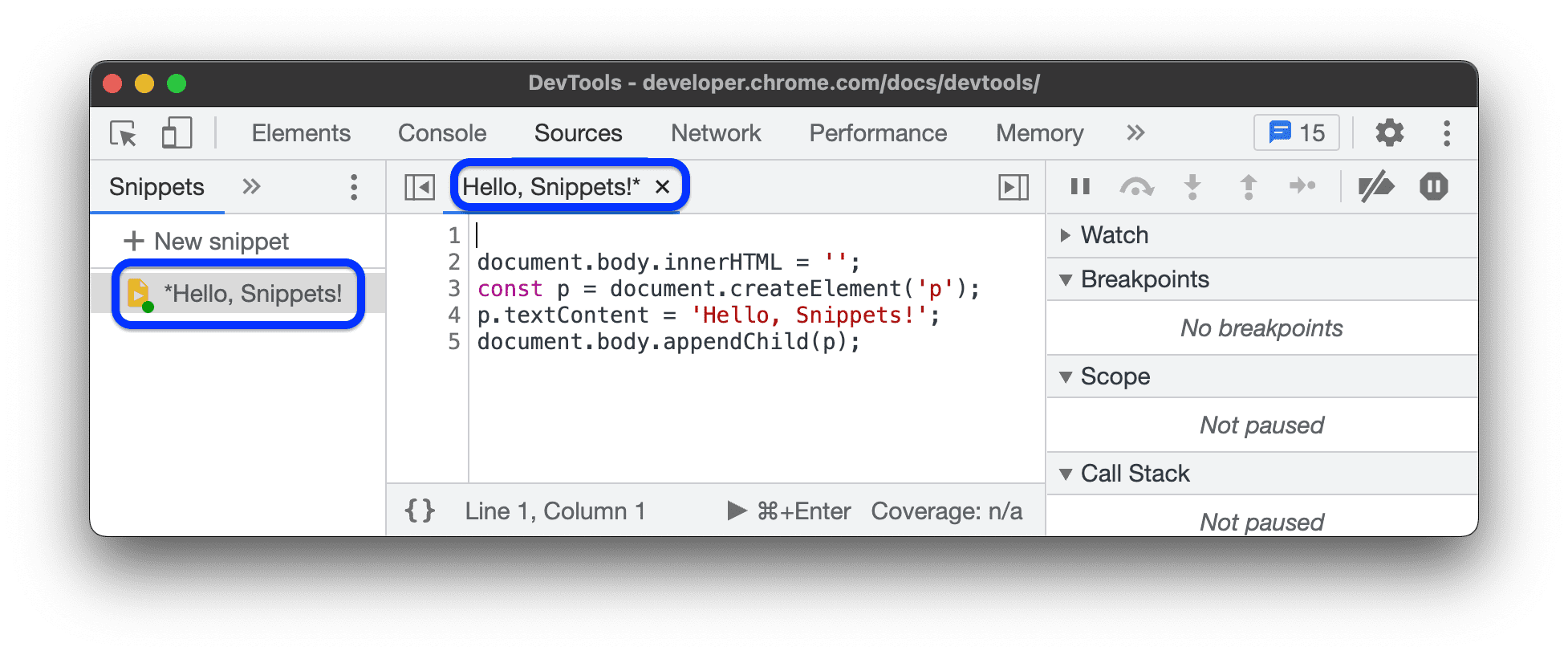
使用程式碼編輯器編輯程式碼片段中的程式碼。如果程式碼片段名稱旁邊顯示星號 (*),表示您尚未儲存變更。

按下 Control + S 鍵 (Windows/Linux) 或 Command + S 鍵 (Mac) 即可儲存。
執行程式碼片段
與建立程式碼片段類似,您可以在「程式碼片段」窗格和「指令選單」中執行程式碼片段。
在「來源」面板中執行程式碼片段
- 開啟「Snippets」面板。
- 按一下要執行的程式碼片段名稱。「來源」面板會在「程式碼編輯器」中開啟該檔案。
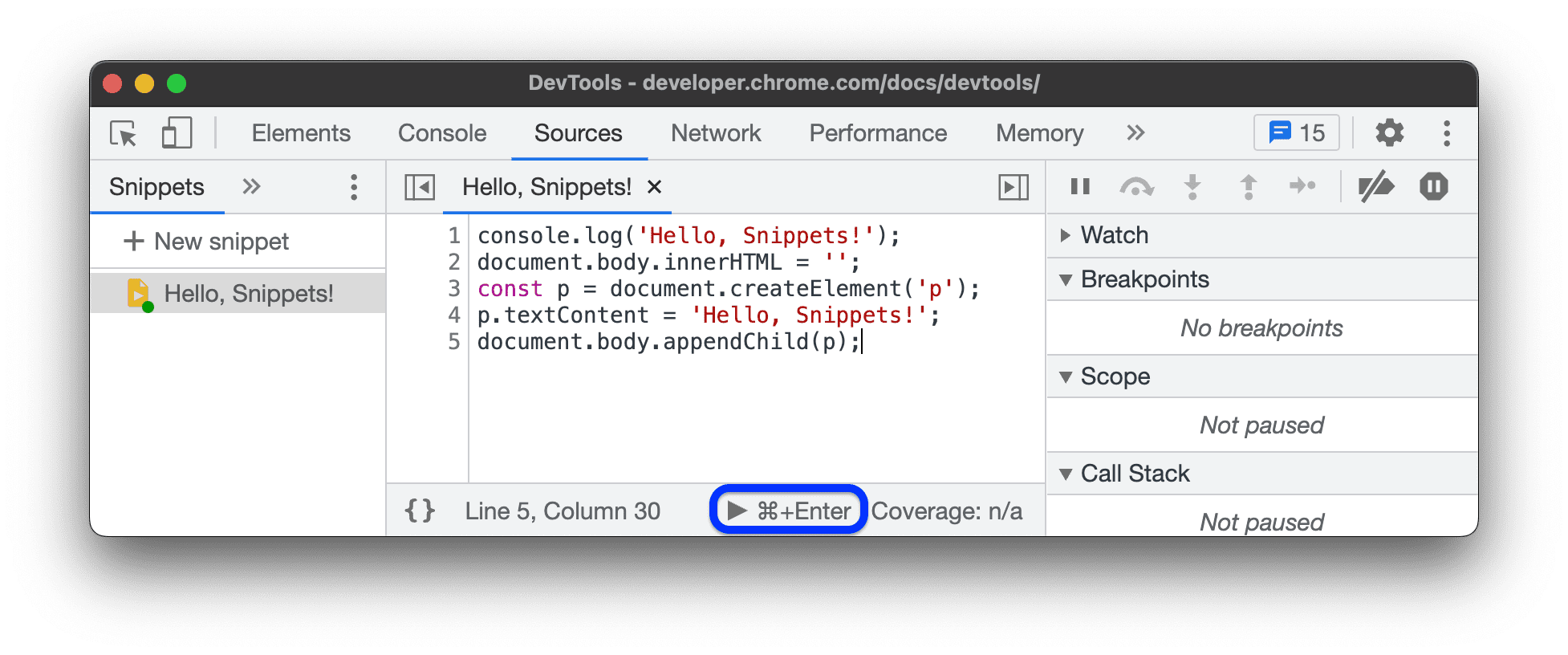
按一下編輯器底部的動作列中的
「Run」,或按下 Control + Enter 鍵 (Windows/Linux) 或 Command + Enter 鍵 (Mac)。

透過指令選單執行程式碼片段
- 將游標移至開發人員工具中的任何位置。
- 按下 Control + O 鍵 (Windows/Linux) 或 Command + O 鍵 (Mac) 即可開啟指令選單。
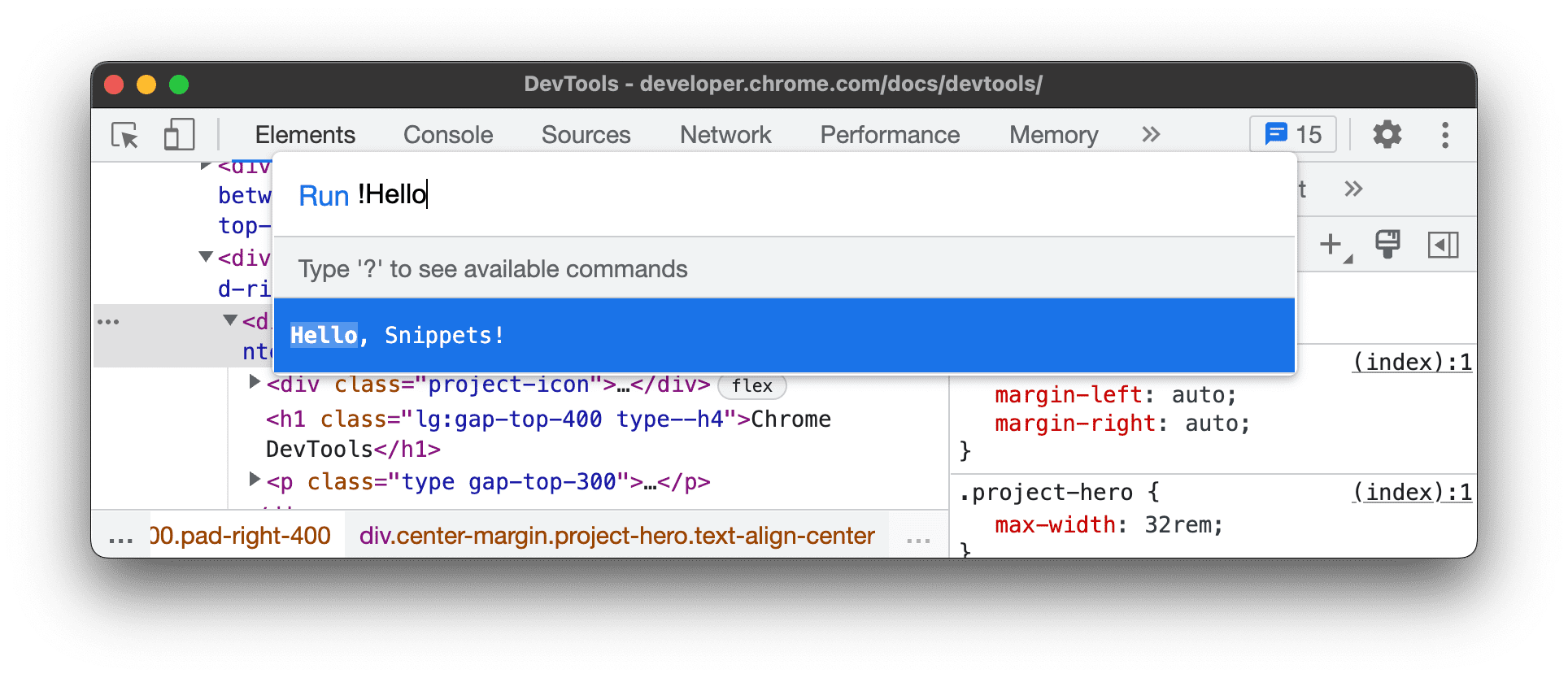
輸入
!字元,後面接著要執行的片段名稱。
按下 Enter 鍵執行程式碼片段。
重新命名程式碼片段
- 開啟「Snippets」窗格。
- 在程式碼片段名稱上按一下滑鼠右鍵,然後選取「重新命名」。
刪除短片
- 開啟「Snippets」窗格。
- 在程式碼片段名稱上按一下滑鼠右鍵,然後選取「移除」。


