Chrome DevTools ডিবাগিং বৈশিষ্ট্যগুলির এই ব্যাপক রেফারেন্স সহ নতুন ডিবাগিং ওয়ার্কফ্লোগুলি আবিষ্কার করুন৷
ডিবাগিংয়ের মূল বিষয়গুলি শিখতে Chrome DevTools-এ জাভাস্ক্রিপ্ট ডিবাগিং দিয়ে শুরু করুন দেখুন।
ব্রেকপয়েন্ট সহ কোড পজ করুন
একটি ব্রেকপয়েন্ট সেট করুন যাতে আপনি আপনার কোডটি কার্যকর করার মাঝখানে বিরতি দিতে পারেন। ব্রেকপয়েন্ট কিভাবে সেট করতে হয় তা জানতে, ব্রেকপয়েন্টের সাথে আপনার কোড পজ করুন দেখুন।
বিরাম দেওয়া হলে মান পরীক্ষা করুন
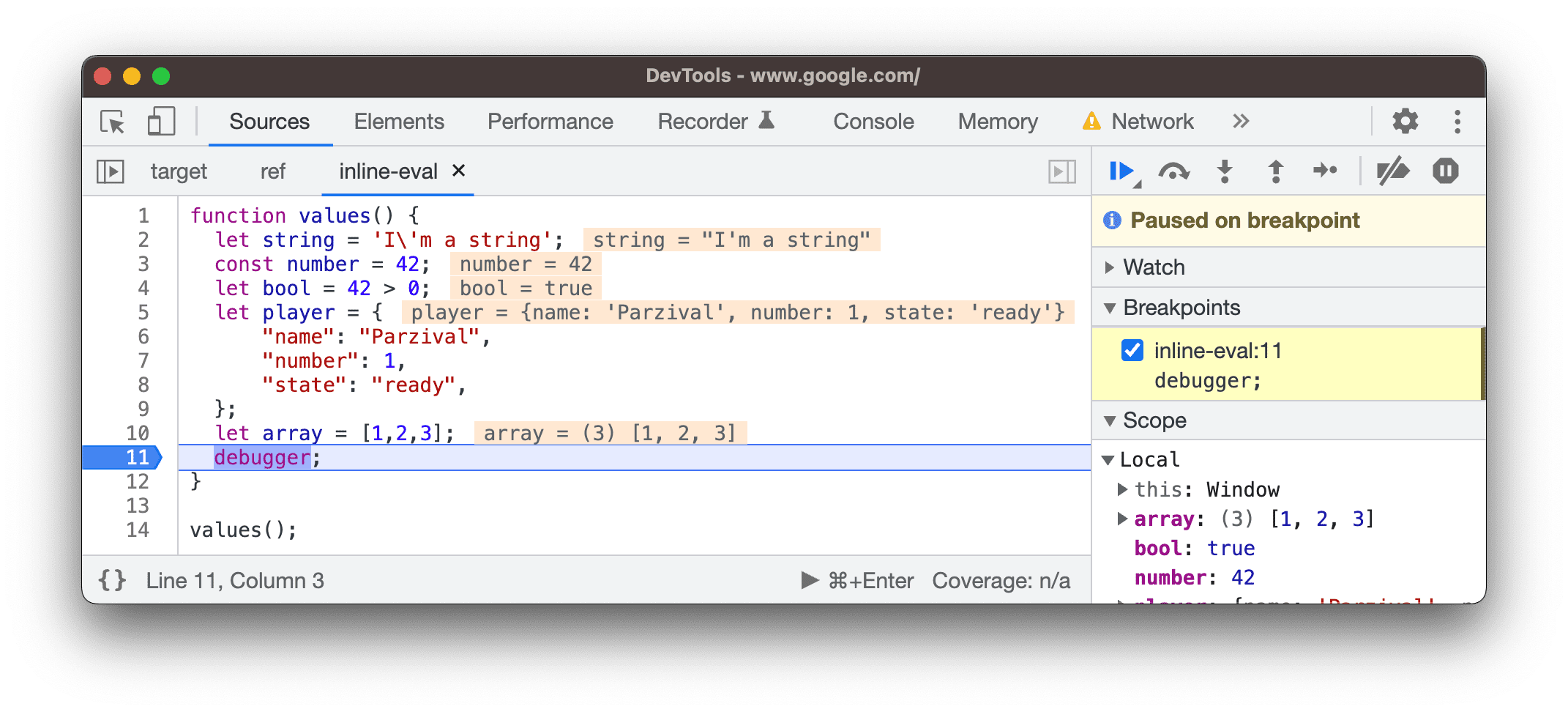
এক্সিকিউশন পজ করার সময়, ডিবাগার বর্তমান ফাংশনের মধ্যে একটি ব্রেকপয়েন্ট পর্যন্ত সমস্ত ভেরিয়েবল, ধ্রুবক এবং বস্তুর মূল্যায়ন করে। ডিবাগার সংশ্লিষ্ট ঘোষণার পাশে বর্তমান মান ইনলাইন দেখায়।

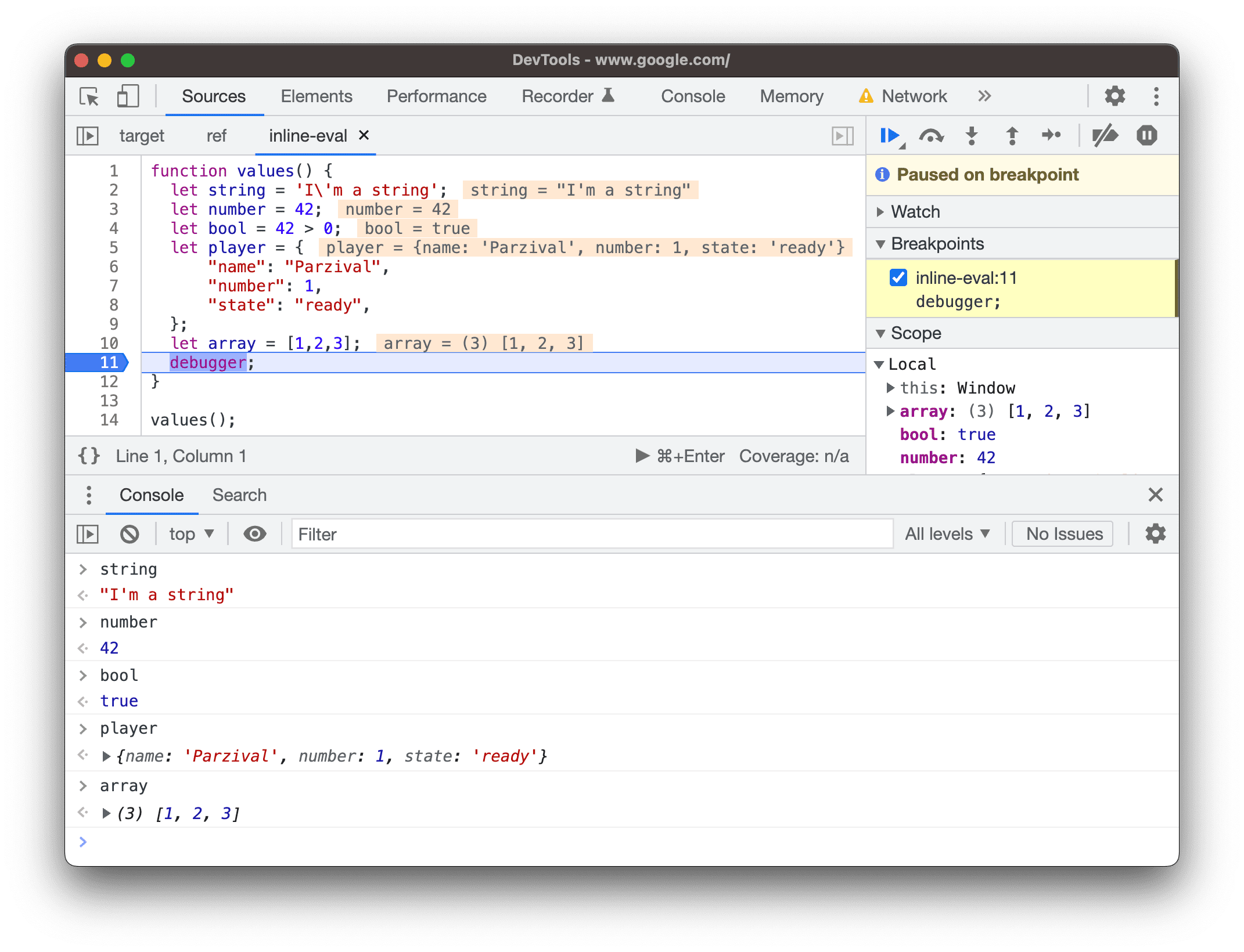
আপনি মূল্যায়ন করা ভেরিয়েবল, ধ্রুবক এবং অবজেক্ট অনুসন্ধান করতে কনসোল ব্যবহার করতে পারেন।

হোভারে ক্লাস এবং ফাংশনের বৈশিষ্ট্যগুলির পূর্বরূপ দেখুন
এক্সিকিউশন পজ করার সময়, এর বৈশিষ্ট্যগুলির পূর্বরূপ দেখতে একটি ক্লাস বা ফাংশনের নামের উপর হোভার করুন।

কোড মাধ্যমে ধাপ
একবার আপনার কোড বিরাম দেওয়া হলে, এটির মাধ্যমে ধাপে ধাপে, এক সময়ে একটি অভিব্যক্তি, পথের সাথে নিয়ন্ত্রণ প্রবাহ এবং সম্পত্তির মান তদন্ত করে।
কোডের লাইনের উপরে ধাপ
আপনি যে সমস্যাটি ডিবাগ করছেন তার সাথে প্রাসঙ্গিক নয় এমন একটি ফাংশন সম্বলিত কোডের একটি লাইনে বিরতি দেওয়া হলে, এতে ধাপে না গিয়ে ফাংশনটি কার্যকর করতে Step over step_over ক্লিক করুন।
উদাহরণস্বরূপ, ধরুন আপনি নিম্নলিখিত কোডটি ডিবাগ করছেন:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
আপনি A তে বিরতি দিয়েছেন। একবার আপনি step_over টিপলে, DevTools আপনি যে ফাংশনটি অতিক্রম করছেন তার সমস্ত কোড নির্বাহ করে, যা হল B এবং C DevTools তারপর D এ বিরতি দেয়।
কোডের লাইনে প্রবেশ করুন
আপনি যে সমস্যাটি ডিবাগ করছেন তার সাথে সম্পর্কিত একটি ফাংশন কলে বিরতি দেওয়া হলে, স্টেপ ইন ক্লিক করুন৷ ![]() যে ফাংশন তদন্ত করতে.
যে ফাংশন তদন্ত করতে.
উদাহরণস্বরূপ, ধরুন আপনি নিম্নলিখিত কোডটি ডিবাগ করছেন:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
আপনি A তে বিরতি দিয়েছেন। স্টেপ ইন টিপে, DevTools কোডের এই লাইনটি কার্যকর করে, তারপর B এ বিরতি দেয়।
কোড লাইনের বাইরে যান
আপনি যে সমস্যাটি ডিবাগ করছেন তার সাথে সম্পর্কিত নয় এমন একটি ফাংশনের ভিতরে বিরতি দেওয়া হলে, ফাংশনের বাকি কোডটি চালানোর জন্য step_out এ ক্লিক করুন।
উদাহরণস্বরূপ, ধরুন আপনি নিম্নলিখিত কোডটি ডিবাগ করছেন:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
আপনি A তে বিরতি দিয়েছেন। step_out এ ক্লিক করার মাধ্যমে, DevTools বাকি কোডটি getName() এ এক্সিকিউট করে, যা এই উদাহরণে শুধু B , এবং তারপর C তে বিরতি দেয়।
একটি নির্দিষ্ট লাইন পর্যন্ত সমস্ত কোড চালান
একটি দীর্ঘ ফাংশন ডিবাগ করার সময়, এমন অনেক কোড থাকতে পারে যা আপনি যে সমস্যাটি ডিবাগ করছেন তার সাথে সম্পর্কিত নয়।
আপনি সমস্ত লাইনের মধ্য দিয়ে যেতে পারেন তবে এটি ক্লান্তিকর হতে পারে। আপনি আপনার আগ্রহের লাইনে একটি লাইন-অফ-কোড ব্রেকপয়েন্ট সেট করতে পারেন এবং তারপরে resume টিপুন, কিন্তু একটি দ্রুত উপায় আছে।
আপনি আগ্রহী কোডের লাইনটিতে ডান-ক্লিক করুন এবং এখানে চালিয়ে যান নির্বাচন করুন। DevTools সেই পয়েন্ট পর্যন্ত সমস্ত কোড চালায় এবং তারপর সেই লাইনে বিরতি দেয়।

স্ক্রিপ্ট এক্সিকিউশন পুনরায় শুরু করুন
বিরতির পরে আপনার স্ক্রিপ্টের সম্পাদন চালিয়ে যেতে, পুনরায় শুরু করুন ক্লিক করুন। DevTools পরবর্তী ব্রেকপয়েন্ট পর্যন্ত স্ক্রিপ্ট চালায়, যদি থাকে।
ফোর্স স্ক্রিপ্ট এক্সিকিউশন
সমস্ত ব্রেকপয়েন্ট উপেক্ষা করতে এবং আপনার স্ক্রিপ্টকে এক্সিকিউশন পুনরায় শুরু করতে বাধ্য করতে, স্ক্রিপ্ট এক্সিকিউশন রিজিউমে ক্লিক করুন এবং ধরে রাখুন এবং তারপরে জোর করে স্ক্রিপ্ট এক্সিকিউশন play_arrow নির্বাচন করুন।

থ্রেড প্রসঙ্গ পরিবর্তন করুন
ওয়েব কর্মী বা পরিষেবা কর্মীদের সাথে কাজ করার সময়, সেই প্রসঙ্গে স্যুইচ করতে থ্রেড প্যানে তালিকাভুক্ত একটি প্রসঙ্গ ক্লিক করুন। নীল তীর আইকন প্রতিনিধিত্ব করে কোন প্রসঙ্গ নির্বাচন করা হয়েছে।

উদাহরণস্বরূপ, ধরুন যে আপনি আপনার প্রধান স্ক্রিপ্ট এবং আপনার পরিষেবা কর্মী স্ক্রিপ্ট উভয়ের একটি ব্রেকপয়েন্টে বিরতি দিয়েছেন৷ আপনি পরিষেবা কর্মী প্রসঙ্গের জন্য স্থানীয় এবং বিশ্বব্যাপী বৈশিষ্ট্যগুলি দেখতে চান, কিন্তু উত্স প্যানেলটি মূল স্ক্রিপ্টের প্রসঙ্গটি দেখাচ্ছে৷ থ্রেডস ফলকে পরিষেবা কর্মী এন্ট্রিতে ক্লিক করে, আপনি সেই প্রসঙ্গে স্যুইচ করতে সক্ষম হবেন।
কমা দ্বারা বিভক্ত অভিব্যক্তি মাধ্যমে ধাপ
আপনি কমা-বিভক্ত এক্সপ্রেশনের মাধ্যমে ধাপে ধাপে ছোট কোড ডিবাগ করতে পারেন। উদাহরণস্বরূপ, নিম্নলিখিত কোড বিবেচনা করুন:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
যখন ছোট করা হয়, এতে একটি কমা দ্বারা পৃথক করা foo(),foo(),42 অভিব্যক্তি থাকে:
function foo(){}function bar(){return foo(),foo(),42}bar();
ডিবাগার এই ধরনের অভিব্যক্তির মাধ্যমে একইভাবে পদক্ষেপ করে।

অতএব, পদক্ষেপের আচরণ অভিন্ন:
- সংক্ষিপ্ত এবং লেখক কোডের মধ্যে।
- মূল কোডের পরিপ্রেক্ষিতে মিনিফাইড কোড ডিবাগ করতে উত্স মানচিত্র ব্যবহার করার সময়। অন্য কথায়, আপনি যখন সেমিকোলনগুলি দেখতে পান, আপনি যে উত্সটি ডিবাগ করছেন তা ছোট করা হলেও আপনি সর্বদা সেগুলির মধ্য দিয়ে যাওয়ার আশা করতে পারেন৷
স্থানীয়, বন্ধ এবং বিশ্বব্যাপী বৈশিষ্ট্যগুলি দেখুন এবং সম্পাদনা করুন৷
কোডের একটি লাইনে বিরতি দেওয়ার সময়, স্থানীয়, বন্ধ এবং বিশ্বব্যাপী স্কোপের বৈশিষ্ট্য এবং ভেরিয়েবলের মানগুলি দেখতে এবং সম্পাদনা করতে স্কোপ ফলকটি ব্যবহার করুন।
- এটি পরিবর্তন করতে একটি সম্পত্তি মান ডাবল ক্লিক করুন.
- অ-গণনাযোগ্য সম্পত্তি ধূসর করা হয়।

বর্তমান কল স্ট্যাক দেখুন
কোডের একটি লাইনে বিরতি দেওয়ার সময়, কল স্ট্যাকটি দেখতে কল স্ট্যাক ফলকটি ব্যবহার করুন যা আপনাকে এই বিন্দুতে পৌঁছে দিয়েছে।
কোডের লাইনে লাফ দিতে একটি এন্ট্রি নির্বাচন করুন যেখানে সেই ফাংশনটি কল করা হয়েছিল। নীল তীর আইকন প্রতিনিধিত্ব করে কোন ফাংশন DevTools হাইলাইট করছে।

একটি কল স্ট্যাকে একটি ফাংশন (ফ্রেম) পুনরায় চালু করুন
একটি ফাংশনের আচরণ পর্যবেক্ষণ করতে এবং সম্পূর্ণ ডিবাগিং ফ্লো পুনরায় আরম্ভ না করেই এটি পুনরায় চালানোর জন্য, এই ফাংশনটি বিরতি দিলে আপনি একটি একক ফাংশনের সম্পাদন পুনরায় আরম্ভ করতে পারেন। অন্য কথায়, আপনি কল স্ট্যাকে ফাংশনের ফ্রেমটি পুনরায় চালু করতে পারেন।
একটি ফ্রেম পুনরায় চালু করতে:
- একটি ব্রেকপয়েন্টে ফাংশন সঞ্চালন বিরাম দিন । কল স্ট্যাক ফলক ফাংশন কলের ক্রম রেকর্ড করে।
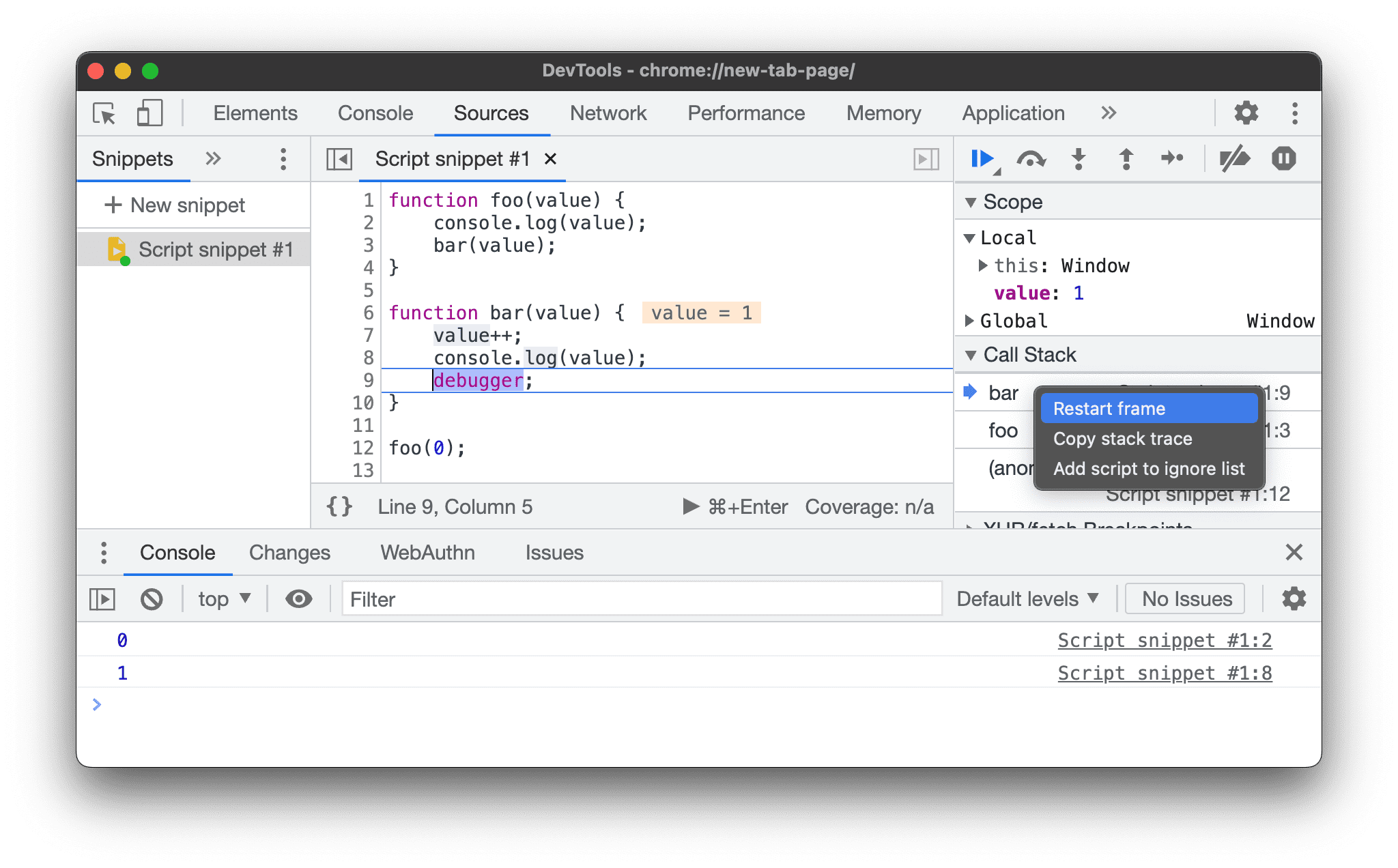
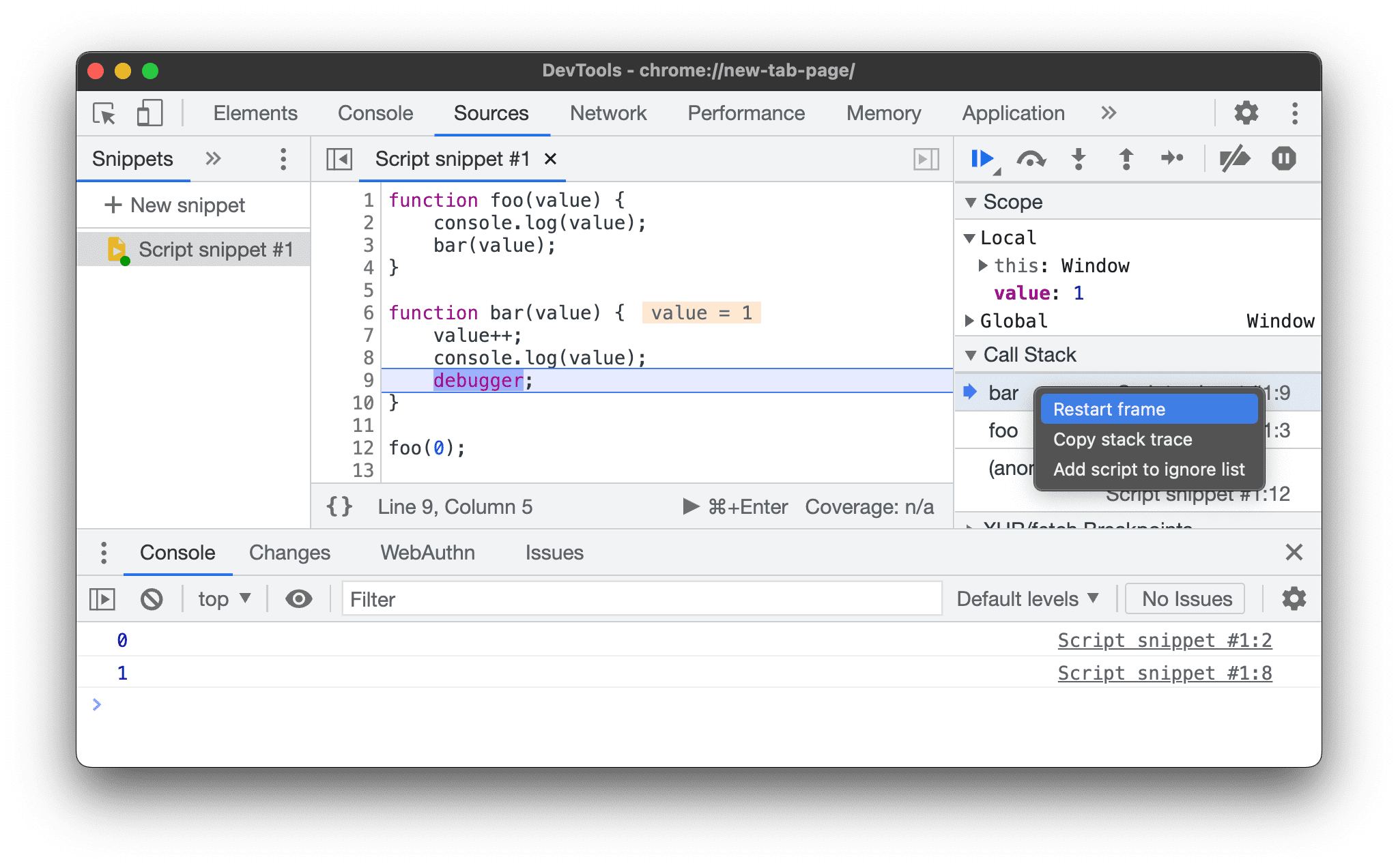
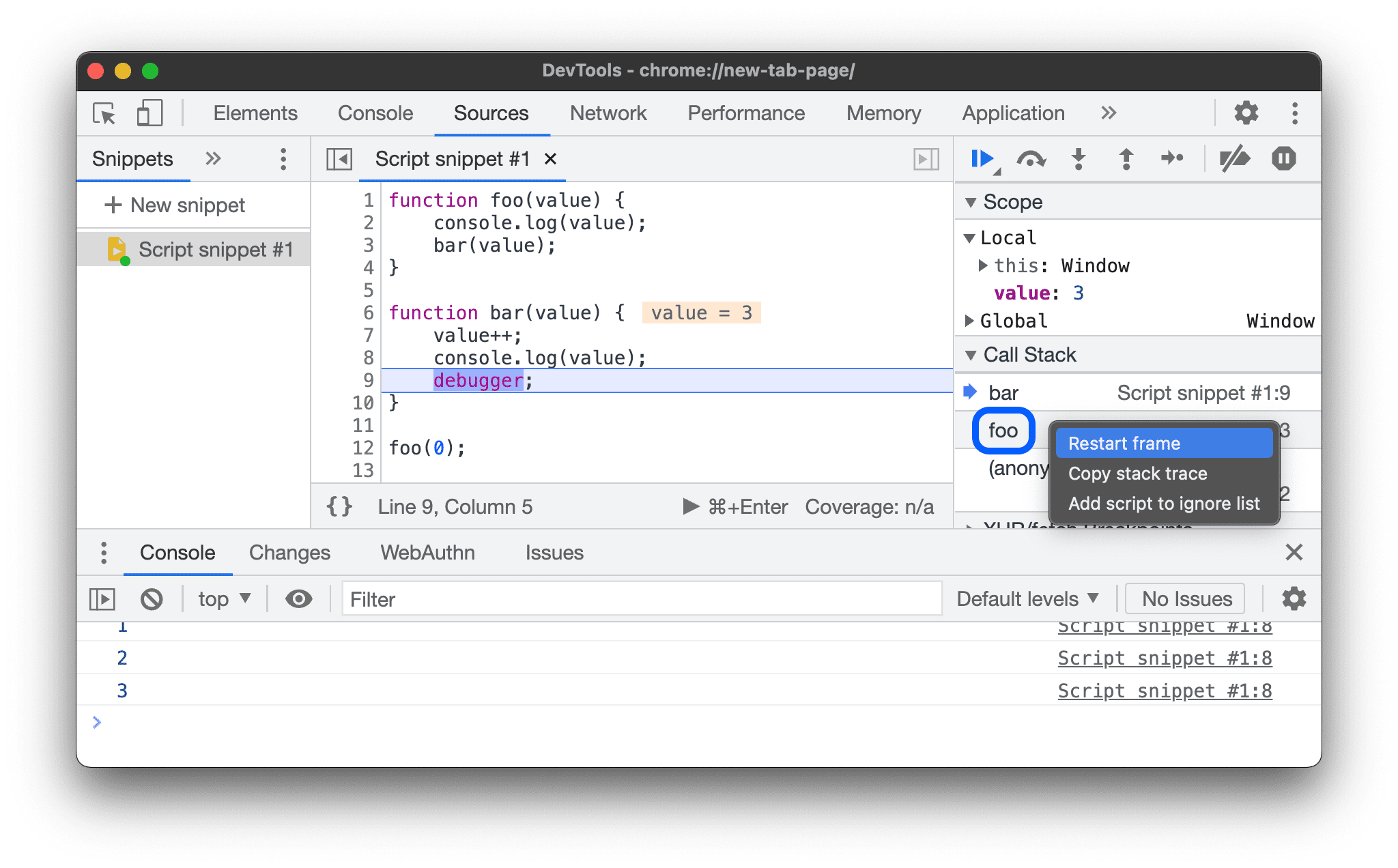
কল স্ট্যাক প্যানে, একটি ফাংশনে ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে রিস্টার্ট ফ্রেম নির্বাচন করুন।

রিস্টার্ট ফ্রেম কীভাবে কাজ করে তা বোঝার জন্য, নিম্নলিখিতগুলি বিবেচনা করুন:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
foo() ফাংশনটি একটি আর্গুমেন্ট হিসাবে 0 নেয়, এটি লগ করে এবং bar() ফাংশনটিকে কল করে। bar() ফাংশন, ঘুরে, আর্গুমেন্ট বৃদ্ধি করে।
নিম্নলিখিত হিসাবে উভয় ফাংশনের ফ্রেম পুনরায় চালু করার চেষ্টা করুন:
একটি নতুন স্নিপেটে উদাহরণ কোডটি অনুলিপি করুন এবং এটি চালান ।
debuggerলাইন-অফ-কোড ব্রেকপয়েন্টে এক্সিকিউশন থামে।লক্ষ্য করুন যে ডিবাগার আপনাকে ফাংশন ঘোষণার পাশে বর্তমান মান দেখায়:
value = 1।
bar()ফ্রেমটি পুনরায় চালু করুন।
F9টিপে ভ্যালু ইনক্রিমেন্ট স্টেটমেন্টের মধ্য দিয়ে যান। লক্ষ্য করুন যে বর্তমান মান বৃদ্ধি পায়:
লক্ষ্য করুন যে বর্তমান মান বৃদ্ধি পায়: value = 2।ঐচ্ছিকভাবে, স্কোপ ফলকে, মানটিকে সম্পাদনা করতে ডাবল-ক্লিক করুন এবং পছন্দসই মান সেট করুন।

bar()ফ্রেম পুনরায় চালু করার চেষ্টা করুন এবং আরও কয়েকবার ইনক্রিমেন্ট স্টেটমেন্টের মধ্য দিয়ে ধাপে ধাপে যান। মান বাড়তে থাকে।
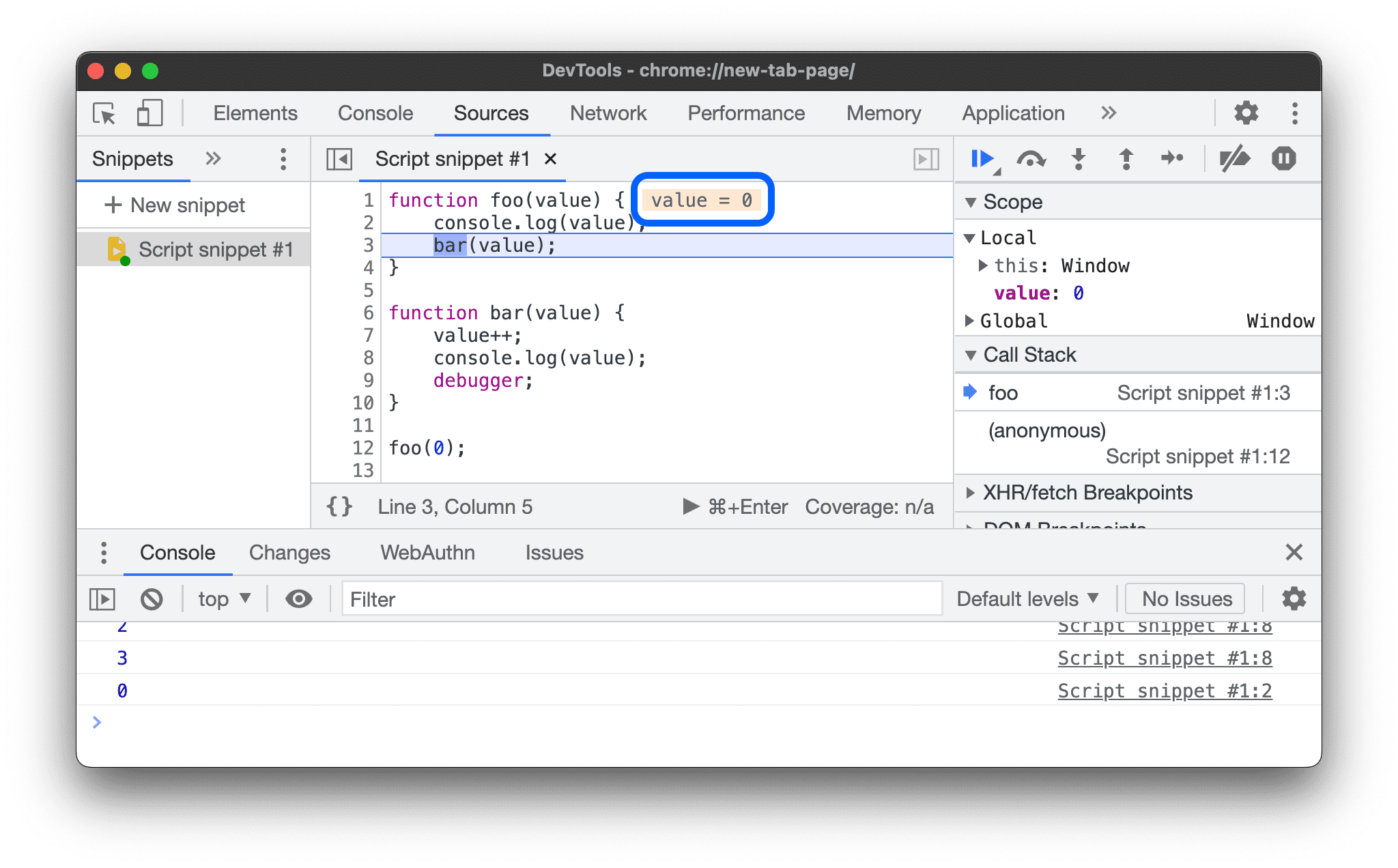
কল স্ট্যাকে
foo()ফ্রেমটি পুনরায় চালু করুন। লক্ষ্য করুন যে মানটি আবার
লক্ষ্য করুন যে মানটি আবার 0।
এই টিউটোরিয়ালটি সম্পূর্ণ করতে স্ক্রিপ্ট এক্সিকিউশন (
F8) পুনরায় শুরু করুন।
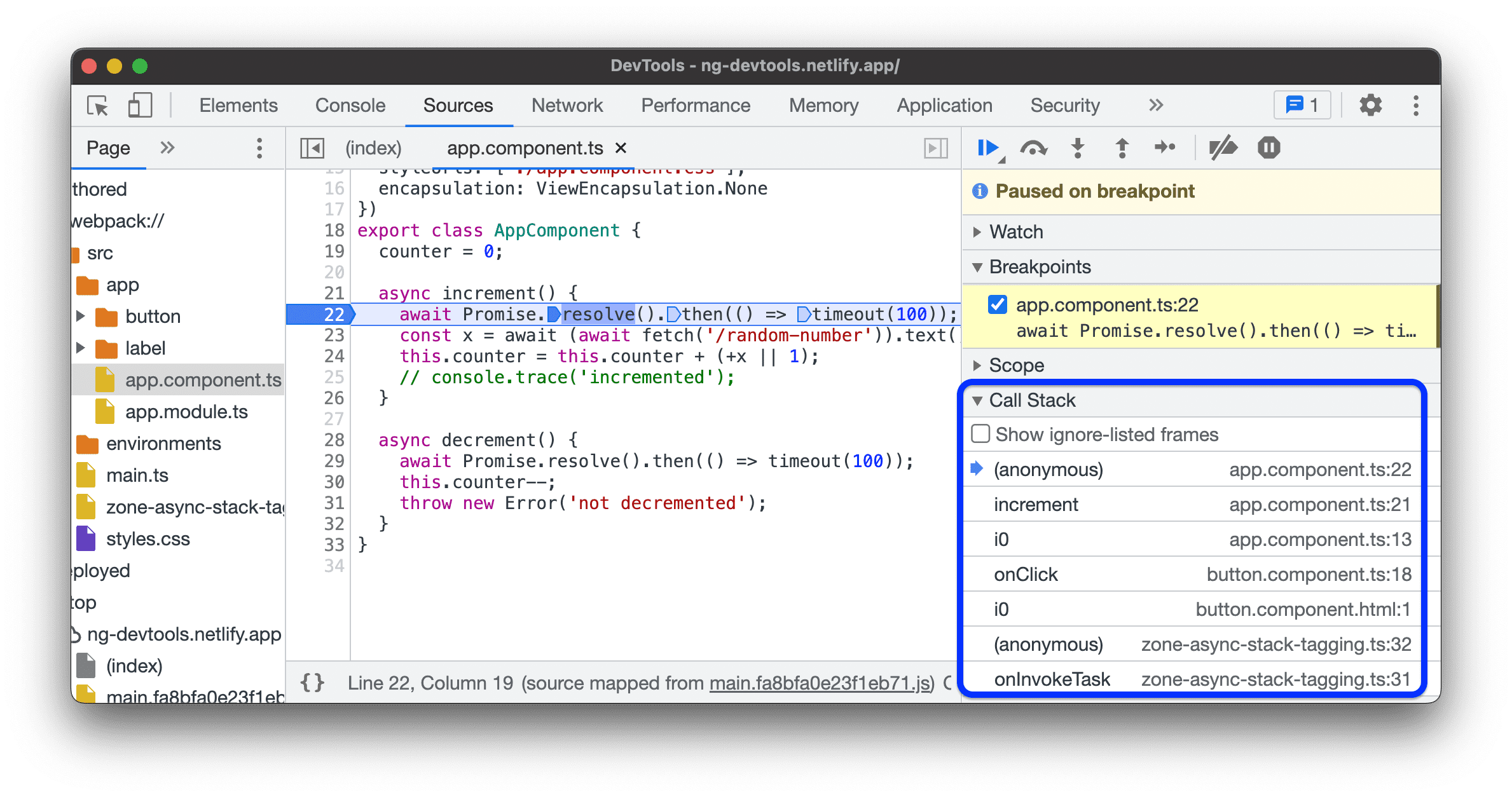
উপেক্ষা-তালিকাভুক্ত ফ্রেম দেখান
ডিফল্টরূপে, কল স্ট্যাক ফলক শুধুমাত্র সেই ফ্রেমগুলি দেখায় যা আপনার কোডের সাথে প্রাসঙ্গিক এবং সেটিংস সেটিংস > উপেক্ষা তালিকায় যোগ করা যেকোনো স্ক্রিপ্ট বাদ দেয়।

তৃতীয় পক্ষের ফ্রেম সহ সম্পূর্ণ কল স্ট্যাক দেখতে, কল স্ট্যাক বিভাগের অধীনে উপেক্ষা-তালিকাভুক্ত ফ্রেমগুলি দেখান সক্ষম করুন৷

এই ডেমোতে এটি চেষ্টা করুন:
- উৎস প্যানেলে,
src>app>app.component.tsফাইলটি খুলুন। -
increment()ফাংশনে একটি ব্রেকপয়েন্ট সেট করুন। - কল স্ট্যাক বিভাগে, উপেক্ষা-তালিকাভুক্ত ফ্রেমগুলি দেখান চেকবক্সটি চেক করুন বা সাফ করুন এবং কল স্ট্যাকের ফ্রেমের প্রাসঙ্গিক বা সম্পূর্ণ তালিকা পর্যবেক্ষণ করুন।
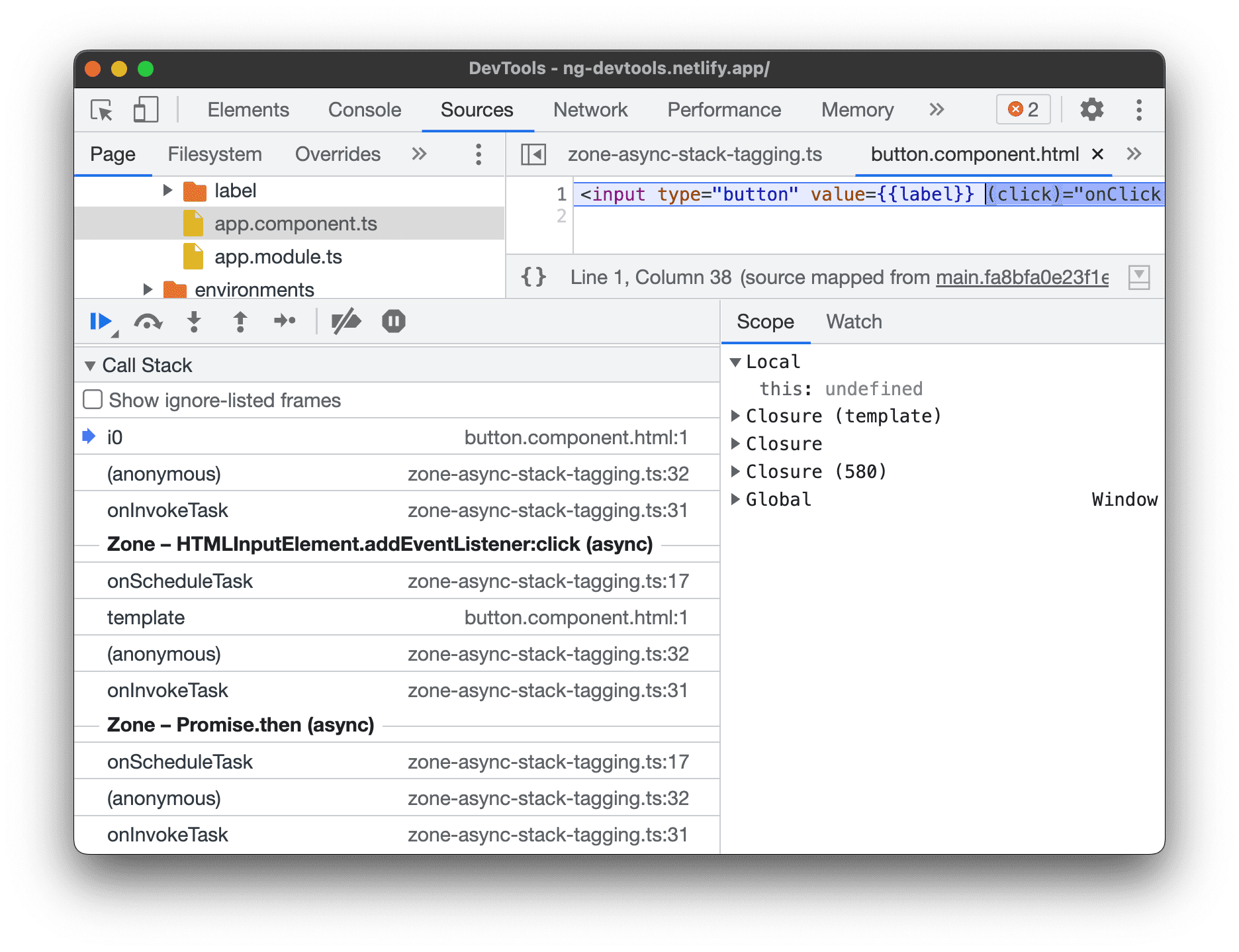
অ্যাসিঙ্ক ফ্রেম দেখুন
আপনি যে ফ্রেমওয়ার্ক ব্যবহার করছেন তা দ্বারা সমর্থিত হলে, DevTools অ্যাসিঙ্ক কোডের উভয় অংশকে একসাথে লিঙ্ক করে অ্যাসিঙ্ক অপারেশন ট্রেস করতে পারে।
এই ক্ষেত্রে, কল স্ট্যাক অ্যাসিঙ্ক কল ফ্রেম সহ সমগ্র কল ইতিহাস দেখায়।

Key Point DevTools এই "Async Stack Tagging" বৈশিষ্ট্যটি console.createTask() API পদ্ধতির উপর ভিত্তি করে প্রয়োগ করে। API বাস্তবায়নের জন্য এটি ফ্রেমওয়ার্কের উপর নির্ভর করে। উদাহরণস্বরূপ, কৌণিক এই বৈশিষ্ট্যটিকে সমর্থন করে ।
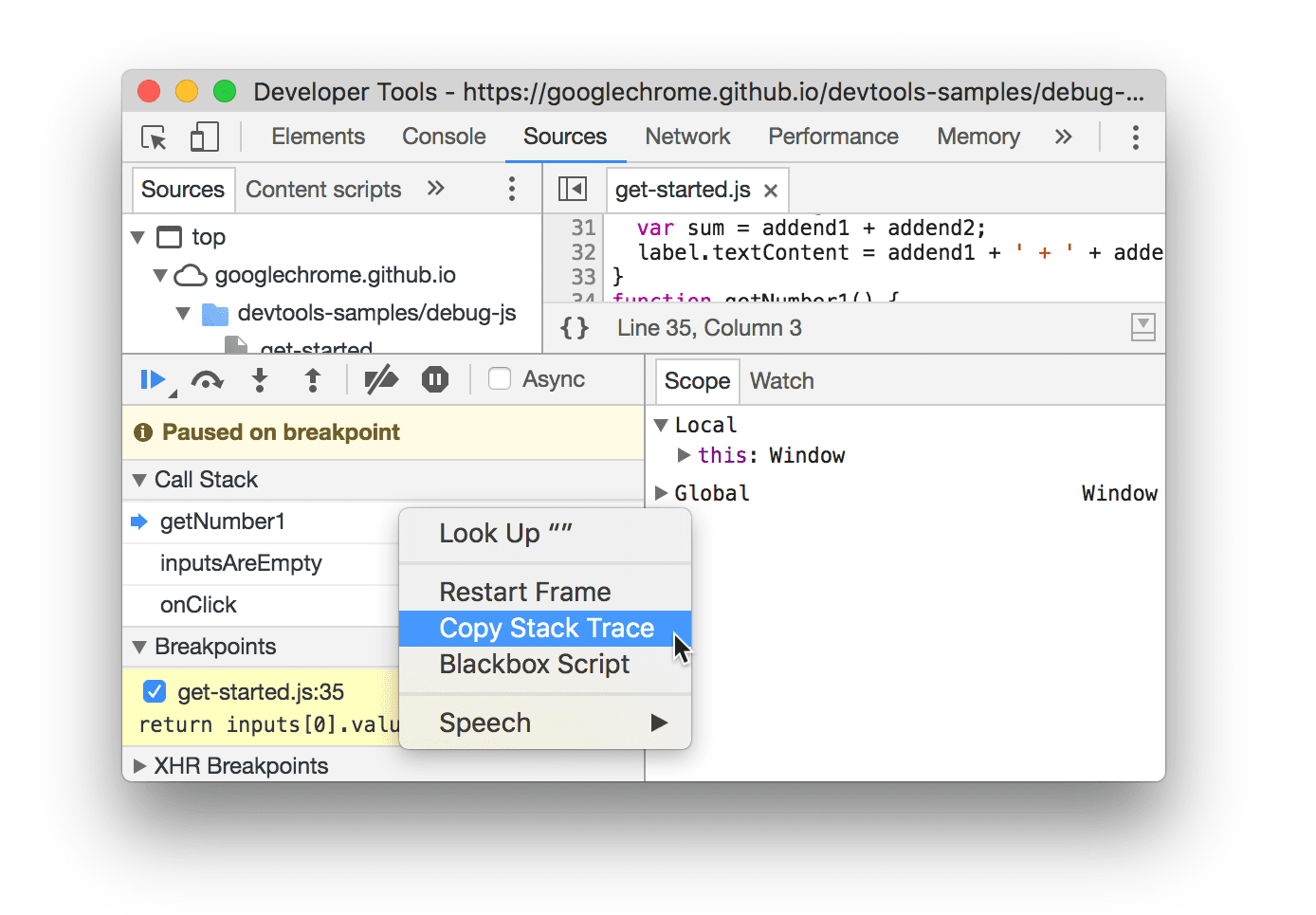
স্ট্যাক ট্রেস কপি করুন
কল স্ট্যাক ফলকের যেকোনো জায়গায় ডান-ক্লিক করুন এবং ক্লিপবোর্ডে বর্তমান কল স্ট্যাক কপি করতে স্ট্যাক ট্রেস অনুলিপি করুন নির্বাচন করুন।

এখানে আউটপুট একটি উদাহরণ:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
ফাইল ট্রি নেভিগেট করুন
ফাইল ট্রি নেভিগেট করতে পৃষ্ঠা ফলকটি ব্যবহার করুন।
ফাইল ট্রিতে ফাইল রচিত এবং স্থাপন করা হয়েছে
ফ্রেমওয়ার্ক ব্যবহার করে ওয়েব অ্যাপ্লিকেশন তৈরি করার সময় (উদাহরণস্বরূপ, প্রতিক্রিয়া বা কৌণিক ), বিল্ড টুল (উদাহরণস্বরূপ, ওয়েবপ্যাক বা Vite ) দ্বারা উত্পন্ন ক্ষুদ্র ফাইলগুলির কারণে উত্স নেভিগেট করা কঠিন হতে পারে।
আপনাকে উত্সগুলি নেভিগেট করতে সহায়তা করার জন্য, উত্স > পৃষ্ঠা ফলক ফাইলগুলিকে দুটি বিভাগে গোষ্ঠীবদ্ধ করতে পারে:
- কোড লিখিত . আপনি আপনার IDE তে যে সোর্স ফাইলগুলি দেখেন তার অনুরূপ৷ DevTools এই ফাইলগুলি তৈরি করে আপনার বিল্ড টুল দ্বারা প্রদত্ত সোর্স ম্যাপের উপর ভিত্তি করে।
মোতায়েন করা হয়েছে । প্রকৃত ফাইল যা ব্রাউজার পড়ে। সাধারণত এই ফাইলগুলি ছোট করা হয়।
গ্রুপিং সক্ষম করতে, more_vert > Authored/deployed দ্বারা গ্রুপ ফাইলে ক্লিক করুন বিকল্প, ফাইল ট্রি শীর্ষে মেনু অধীনে.

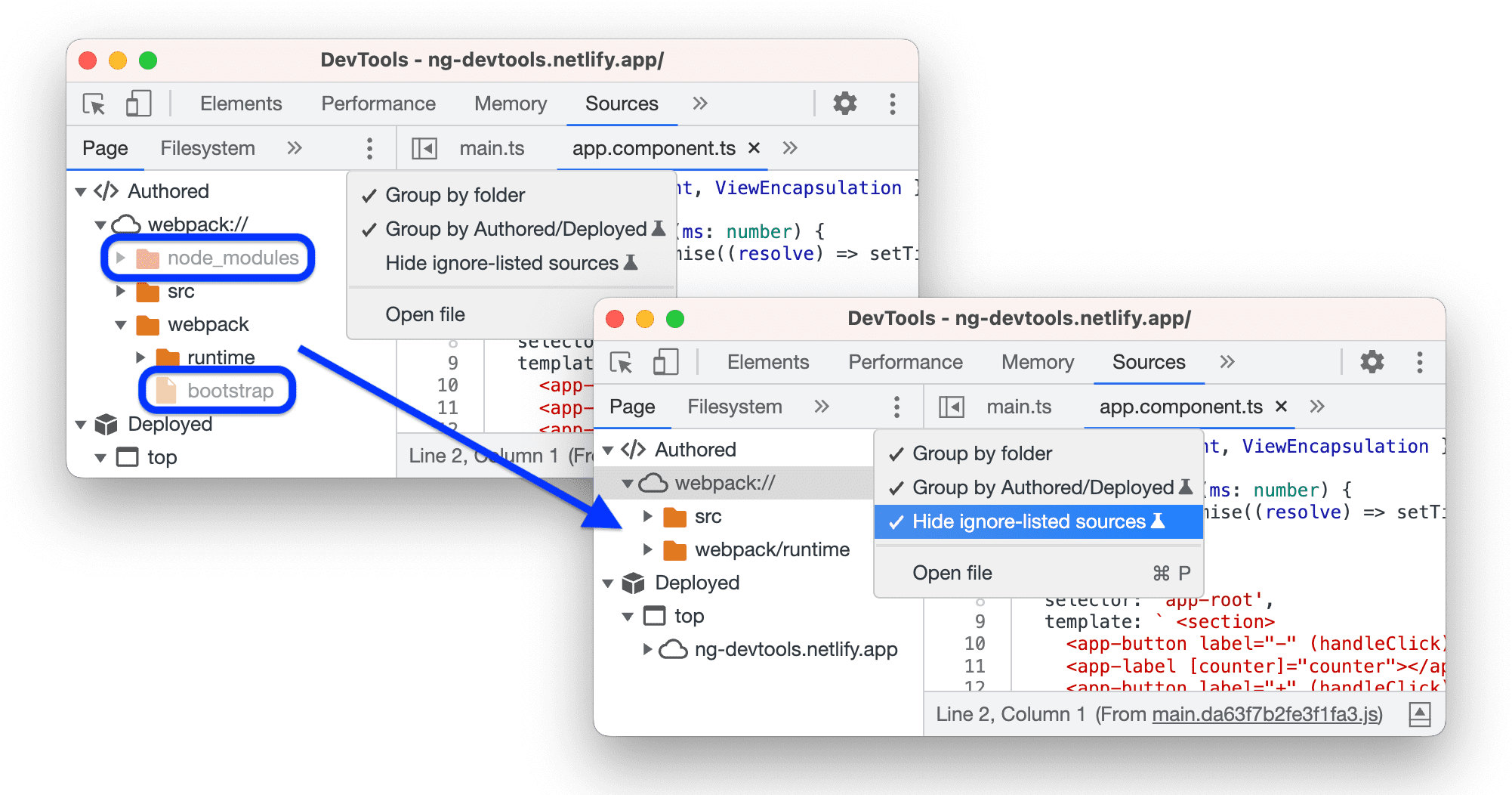
ফাইল ট্রি থেকে উপেক্ষা-তালিকাবদ্ধ উত্সগুলি লুকান
শুধুমাত্র আপনার তৈরি করা কোডের উপর ফোকাস করতে সাহায্য করার জন্য, উত্স > পৃষ্ঠা ফলকটি সেটিংস সেটিংসে যোগ করা সমস্ত স্ক্রিপ্ট বা ডিরেক্টরিগুলিকে ধূসর করে দেয় > ডিফল্টরূপে তালিকা উপেক্ষা করুন ।
এই ধরনের স্ক্রিপ্টগুলিকে সম্পূর্ণরূপে লুকাতে, উত্স > পৃষ্ঠা > আরও_ভার্ট > উপেক্ষা-তালিকাভুক্ত উত্সগুলি লুকান নির্বাচন করুন .

স্ক্রিপ্ট বা স্ক্রিপ্টের প্যাটার্ন উপেক্ষা করুন
ডিবাগ করার সময় একটি স্ক্রিপ্ট এড়িয়ে যেতে উপেক্ষা করুন। যখন উপেক্ষা করা হয়, কল স্ট্যাক ফলকে একটি স্ক্রিপ্ট অস্পষ্ট থাকে এবং আপনি যখন আপনার কোডের মধ্য দিয়ে যান তখন আপনি কখনই স্ক্রিপ্টের ফাংশনে প্রবেশ করেন না।
উদাহরণ স্বরূপ, ধরুন আপনি এই কোডের মধ্য দিয়ে যাচ্ছেন:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A হল একটি তৃতীয় পক্ষের লাইব্রেরি যা আপনি বিশ্বাস করেন৷ আপনি যদি নিশ্চিত হন যে আপনি যে সমস্যাটি ডিবাগ করছেন সেটি তৃতীয় পক্ষের লাইব্রেরির সাথে সম্পর্কিত নয়, তাহলে স্ক্রিপ্টটি উপেক্ষা করা বোধগম্য।
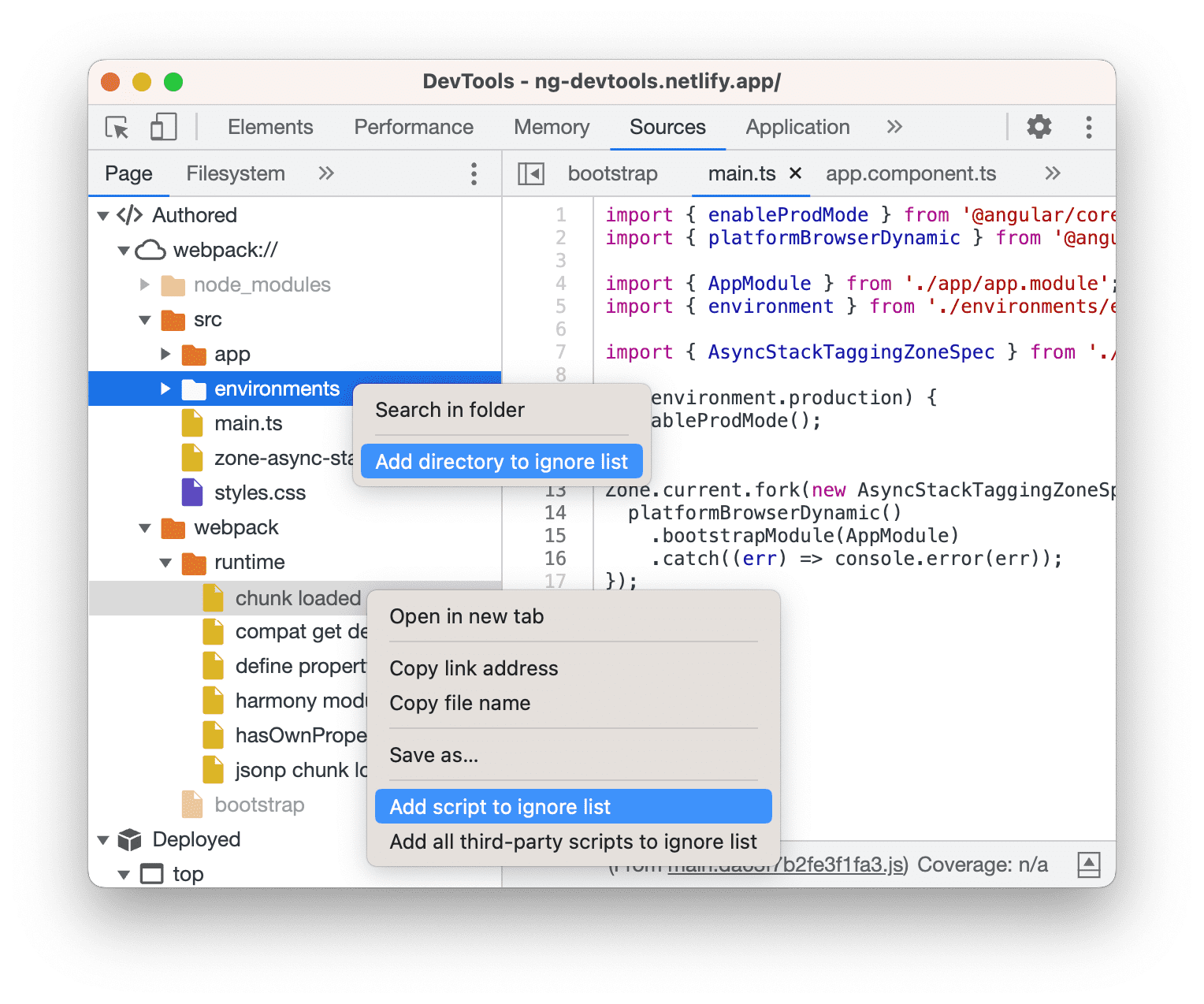
ফাইল ট্রি থেকে একটি স্ক্রিপ্ট বা একটি ডিরেক্টরি উপেক্ষা করুন
একটি পৃথক স্ক্রিপ্ট বা একটি সম্পূর্ণ ডিরেক্টরি উপেক্ষা করতে:
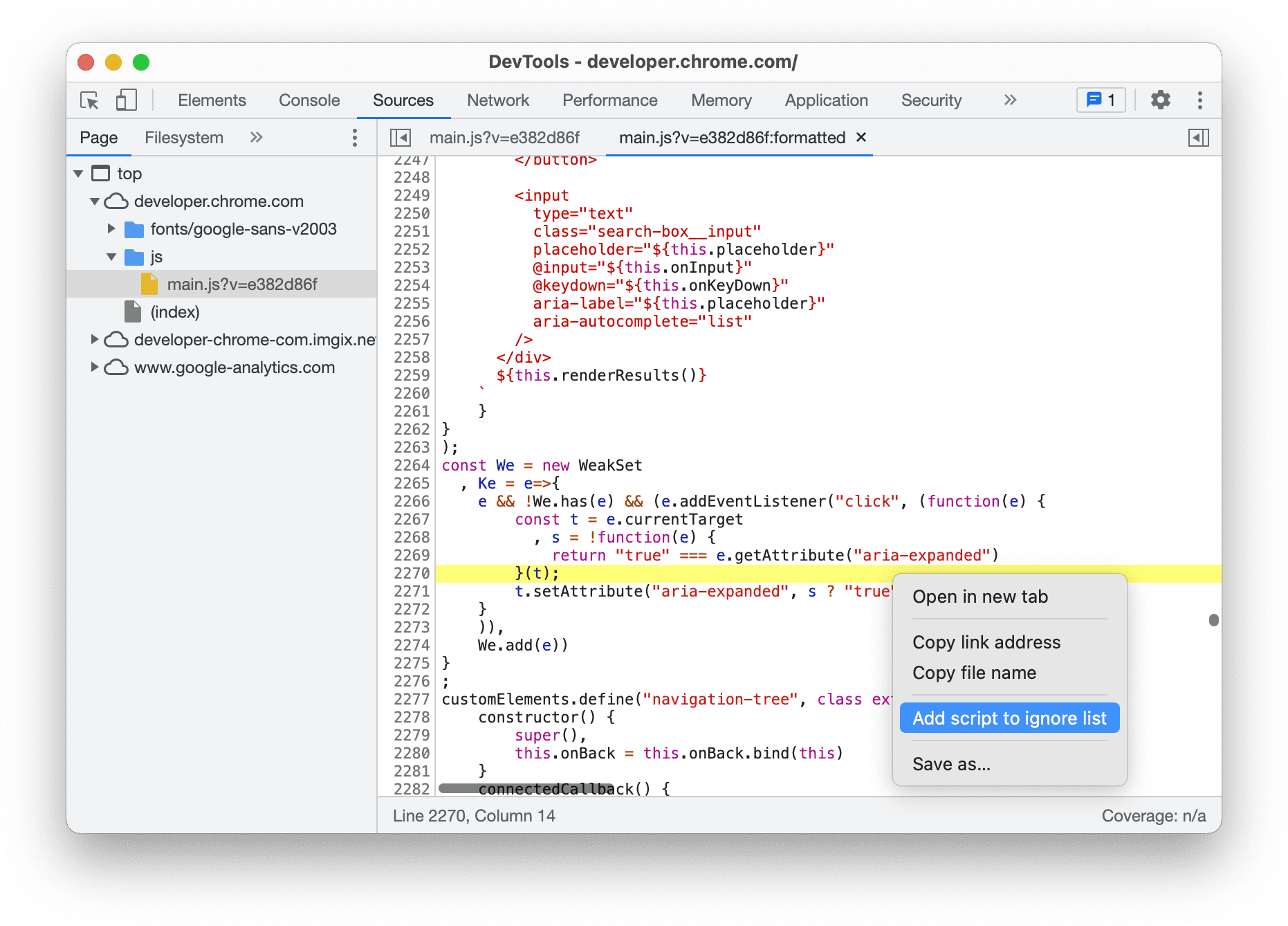
- উত্স > পৃষ্ঠাতে , একটি ডিরেক্টরি বা একটি স্ক্রিপ্ট ফাইলে ডান-ক্লিক করুন।
- তালিকা উপেক্ষা করতে ডিরেক্টরি/স্ক্রিপ্ট যোগ করুন নির্বাচন করুন।

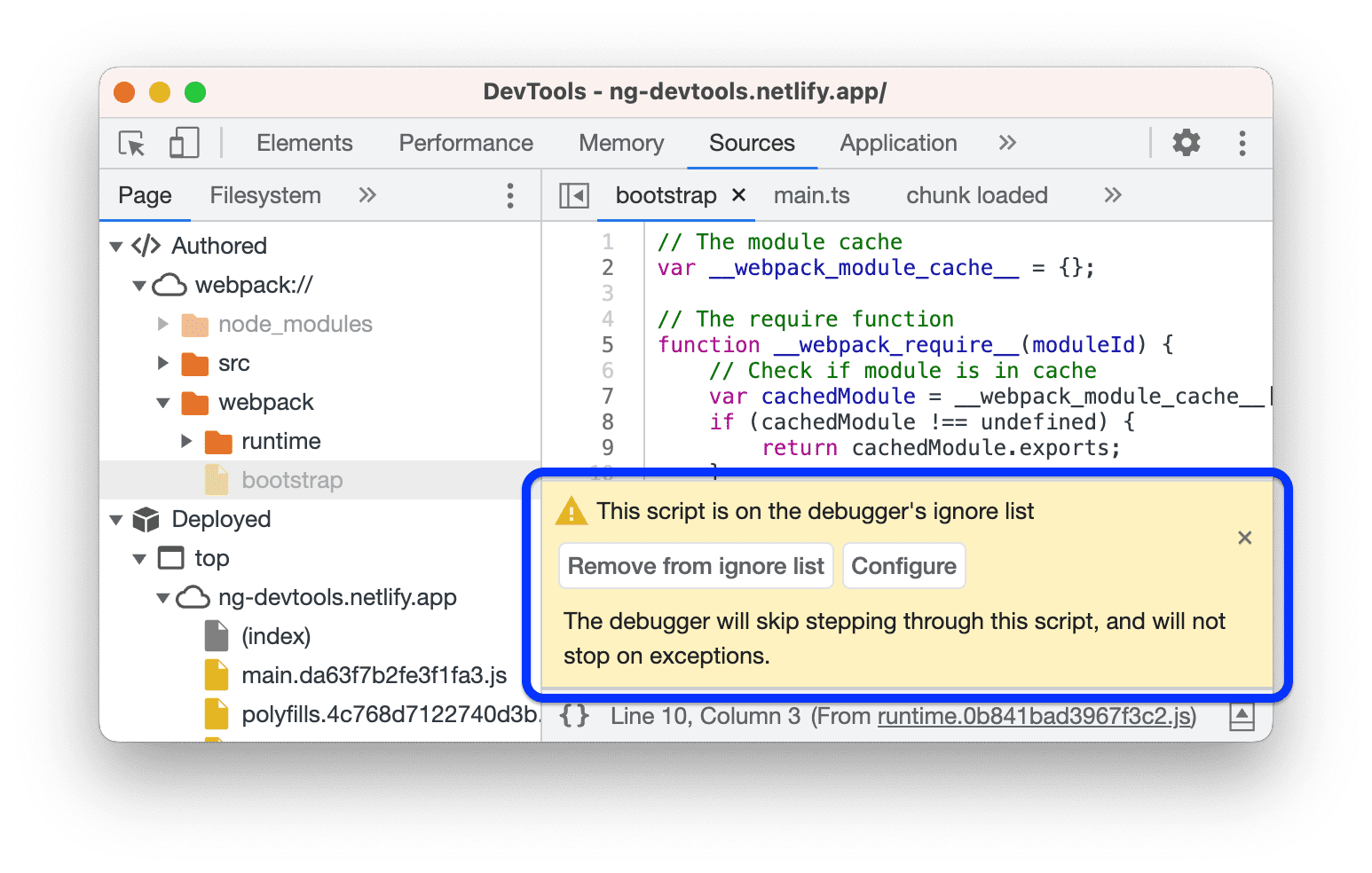
আপনি যদি উপেক্ষা-তালিকাভুক্ত উত্সগুলি লুকিয়ে না রাখেন, আপনি ফাইল ট্রিতে এই জাতীয় উত্স নির্বাচন করতে পারেন এবং সতর্কতা সতর্কতা ব্যানারে, উপেক্ষা করা তালিকা থেকে সরান বা কনফিগার করুন ক্লিক করুন৷

অন্যথায়, আপনি সেটিংস সেটিংস > উপেক্ষা তালিকা থেকে লুকানো এবং উপেক্ষা করা ডিরেক্টরি এবং স্ক্রিপ্টগুলিকে তালিকা থেকে সরাতে পারেন।
সম্পাদক ফলক থেকে একটি স্ক্রিপ্ট উপেক্ষা করুন
সম্পাদক ফলক থেকে একটি স্ক্রিপ্ট উপেক্ষা করতে:
- ফাইলটি খুলুন।
- যে কোন জায়গায় রাইট ক্লিক করুন।
- তালিকা উপেক্ষা করতে স্ক্রিপ্ট যোগ করুন নির্বাচন করুন।

আপনি সেটিংস সেটিংস > উপেক্ষা তালিকা থেকে উপেক্ষা করা তালিকা থেকে একটি স্ক্রিপ্ট সরাতে পারেন।
কল স্ট্যাক ফলক থেকে একটি স্ক্রিপ্ট উপেক্ষা করুন
কল স্ট্যাক ফলক থেকে একটি স্ক্রিপ্ট উপেক্ষা করতে:
- স্ক্রিপ্ট থেকে একটি ফাংশনে ডান-ক্লিক করুন।
- তালিকা উপেক্ষা করতে স্ক্রিপ্ট যোগ করুন নির্বাচন করুন।

আপনি সেটিংস সেটিংস > উপেক্ষা তালিকা থেকে উপেক্ষা করা তালিকা থেকে একটি স্ক্রিপ্ট সরাতে পারেন।
সেটিংস থেকে একটি স্ক্রিপ্ট উপেক্ষা করুন
সেটিংস সেটিংস > উপেক্ষা তালিকা দেখুন।
যেকোনো পৃষ্ঠা থেকে ডিবাগ কোডের স্নিপেট চালান
আপনি যদি কনসোলে একই ডিবাগ কোড বারবার চালাতে দেখেন, স্নিপেটগুলি বিবেচনা করুন। স্নিপেটগুলি হল এক্সিকিউটেবল স্ক্রিপ্ট যা আপনি লেখেন, সঞ্চয় করেন এবং DevTools-এর মধ্যে চালান।
আরও জানতে যেকোনো পৃষ্ঠা থেকে কোডের স্নিপেট চালান দেখুন।
কাস্টম জাভাস্ক্রিপ্ট এক্সপ্রেশনের মান দেখুন
কাস্টম এক্সপ্রেশনের মান দেখতে ওয়াচ প্যান ব্যবহার করুন। আপনি যেকোনো বৈধ জাভাস্ক্রিপ্ট এক্সপ্রেশন দেখতে পারেন।
- একটি নতুন ওয়াচ এক্সপ্রেশন তৈরি করতে এক্সপ্রেশন যোগ করুন এ ক্লিক করুন।
- সমস্ত বিদ্যমান অভিব্যক্তির মান রিফ্রেশ করতে রিফ্রেশ রিফ্রেশে ক্লিক করুন। কোডের মধ্য দিয়ে যাওয়ার সময় মানগুলি স্বয়ংক্রিয়ভাবে রিফ্রেশ হয়।
- একটি অভিব্যক্তির উপর হোভার করুন এবং এক্সপ্রেশন মুছুন ক্লিক করুন
 এটা মুছে ফেলার জন্য
এটা মুছে ফেলার জন্য
স্ক্রিপ্টগুলি পরিদর্শন এবং সম্পাদনা করুন
আপনি যখন পৃষ্ঠা ফলকে একটি স্ক্রিপ্ট খুলবেন, তখন DevTools আপনাকে সম্পাদক ফলকে এর বিষয়বস্তু দেখায়। In the Editor pane, you can browse and edit your code.
উপরন্তু, আপনি স্থানীয়ভাবে বিষয়বস্তু ওভাররাইড করতে পারেন বা একটি ওয়ার্কস্পেস তৈরি করতে পারেন এবং DevTools-এ করা পরিবর্তনগুলি সরাসরি আপনার স্থানীয় উত্সগুলিতে সংরক্ষণ করতে পারেন।
একটি ছোট ফাইল পাঠযোগ্য করুন
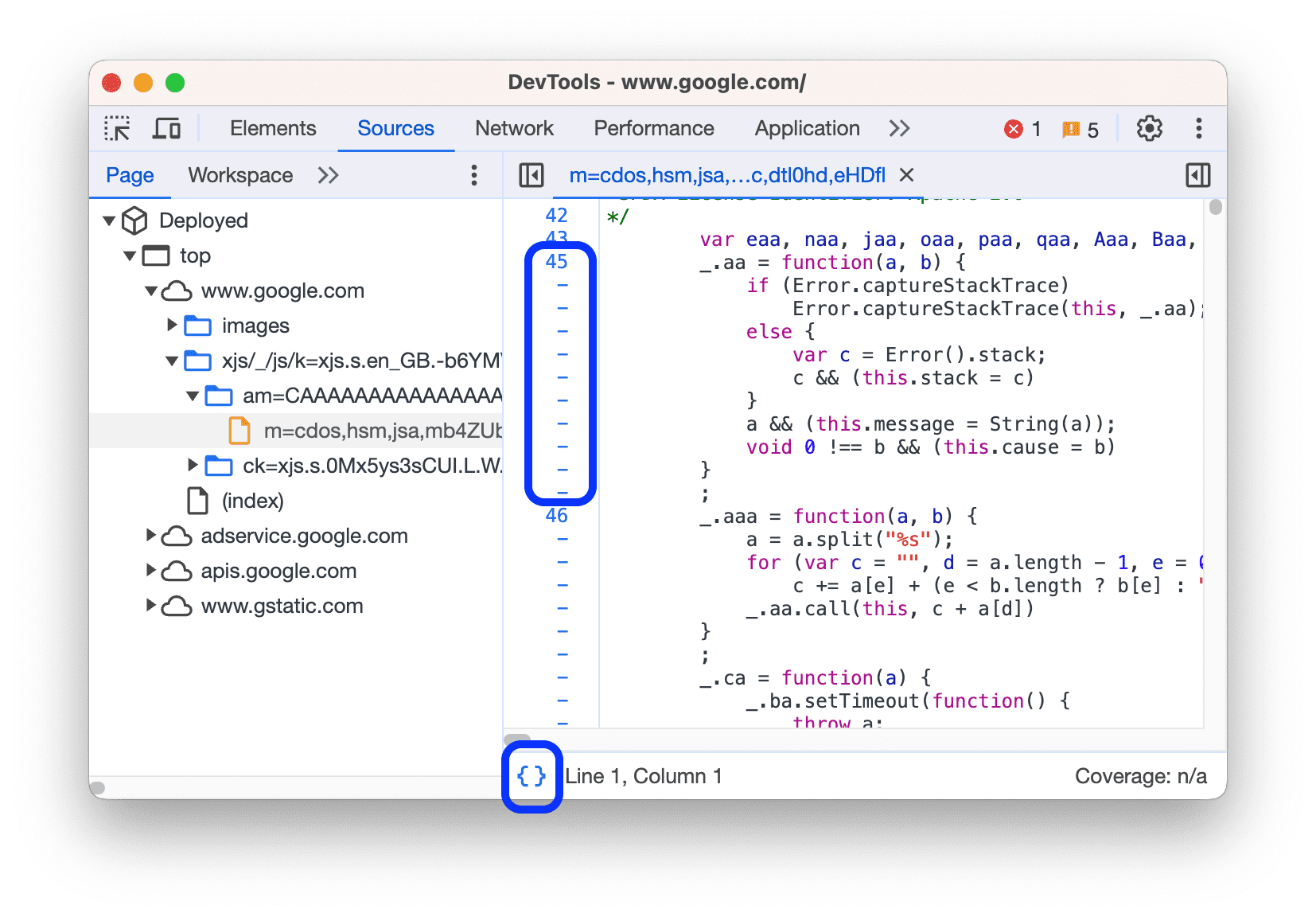
ডিফল্টরূপে, সোর্স প্যানেল মিনিফাইড ফাইলগুলি প্রিন্ট-প্রিন্ট করে। যখন সুন্দর-মুদ্রিত হয়, তখন সম্পাদক একাধিক লাইনে একটি একক দীর্ঘ কোড লাইন দেখাতে পারে, এর সাথে - এটি লাইনের ধারাবাহিকতা বোঝাতে।

লোড হওয়ার সাথে সাথে মিনিফাই করা ফাইলটি দেখতে, সম্পাদকের নীচে বাম কোণে data_object- এ ক্লিক করুন।
ভাঁজ কোড ব্লক
একটি কোড ব্লক ভাঁজ করতে, বাম কলামের লাইন নম্বরের উপর হোভার করুন এবং arrow_drop_down সংকোচন এ ক্লিক করুন।
কোড ব্লক খোলার জন্য, এটির পাশে {...} ক্লিক করুন।
এই আচরণ কনফিগার করতে, সেটিংস সেটিংস > পছন্দ > উত্স দেখুন।
একটি স্ক্রিপ্ট সম্পাদনা করুন
একটি বাগ সংশোধন করার সময়, আপনি প্রায়ই আপনার জাভাস্ক্রিপ্টে কিছু পরিবর্তন পরীক্ষা করতে চান। আপনাকে একটি বহিরাগত ব্রাউজারে পরিবর্তন করতে হবে না এবং তারপর পৃষ্ঠাটি পুনরায় লোড করতে হবে। আপনি DevTools-এ আপনার স্ক্রিপ্ট সম্পাদনা করতে পারেন।
একটি স্ক্রিপ্ট সম্পাদনা করতে:
- সোর্স প্যানেলের এডিটর প্যানে ফাইলটি খুলুন।
- এডিটর প্যানে আপনার পরিবর্তন করুন।
সংরক্ষণ করতে Command + S (Mac) বা Ctrl + S (উইন্ডোজ, লিনাক্স) টিপুন। DevTools পুরো JavaScript ফাইলটিকে Chrome এর JavaScript ইঞ্জিনে প্যাচ করে।
সম্পাদক ফলকটি নীল রঙে বর্ণিত হয়েছে।
একটি বিরতি ফাংশন লাইভ সম্পাদনা করুন
এক্সিকিউশন পজ করার সময়, আপনি বর্তমান ফাংশন সম্পাদনা করতে পারেন এবং নিম্নলিখিত সীমাবদ্ধতার সাথে লাইভ পরিবর্তনগুলি প্রয়োগ করতে পারেন:
- আপনি কল স্ট্যাকের মধ্যে শুধুমাত্র সর্বোচ্চ ফাংশন সম্পাদনা করতে পারেন।
- স্ট্যাকের আরও নিচে একই ফাংশনে রিকারসিভ কল করা উচিত নয়।
একটি ফাংশন লাইভ-এডিট করতে:
- একটি ব্রেকপয়েন্ট দিয়ে মৃত্যুদন্ড থামান ।
- বিরতি ফাংশন সম্পাদনা করুন.
- পরিবর্তনগুলি প্রয়োগ করতে Command / Control + S টিপুন। ডিবাগার স্বয়ংক্রিয়ভাবে ফাংশনটি পুনরায় চালু করে ।
- ফাঁসি চালিয়ে যান।
এই কর্মপ্রবাহ শিখতে ভিডিওটি দেখুন।
এই উদাহরণে, addend1 এবং addend2 ভেরিয়েবলের প্রাথমিকভাবে একটি ভুল string টাইপ আছে। সুতরাং, সংখ্যা যোগ করার পরিবর্তে, স্ট্রিংগুলি সংযুক্ত করা হয়। এটি ঠিক করার জন্য, লাইভ সম্পাদনার সময় parseInt() ফাংশন যোগ করা হয়।
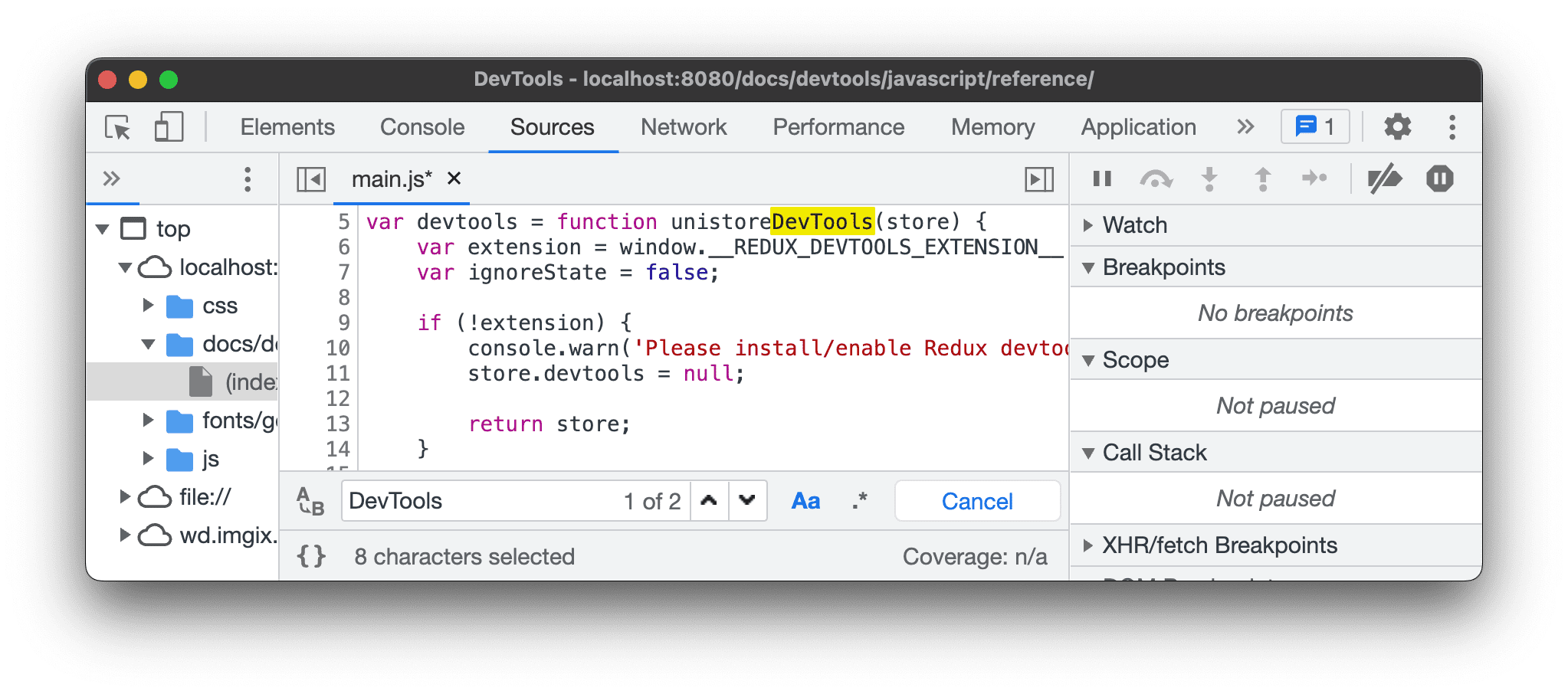
একটি স্ক্রিপ্টে পাঠ্য অনুসন্ধান এবং প্রতিস্থাপন করুন
একটি স্ক্রিপ্টে পাঠ্য অনুসন্ধান করতে:
- সোর্স প্যানেলের এডিটর প্যানে ফাইলটি খুলুন।
- একটি অন্তর্নির্মিত অনুসন্ধান বার খুলতে, Command + F (Mac) বা Ctrl + F (Windows, Linux) টিপুন।
- বারে, আপনার প্রশ্ন লিখুন।
 ঐচ্ছিকভাবে, আপনি করতে পারেন:
ঐচ্ছিকভাবে, আপনি করতে পারেন:- ক্লিক করুন
 আপনার ক্যোয়ারী কেস-সংবেদনশীল করতে কেস ম্যাচ করুন ।
আপনার ক্যোয়ারী কেস-সংবেদনশীল করতে কেস ম্যাচ করুন । - ক্লিক করুন
 একটি RegEx এক্সপ্রেশন ব্যবহার করে অনুসন্ধান করতে নিয়মিত এক্সপ্রেশন ব্যবহার করুন ।
একটি RegEx এক্সপ্রেশন ব্যবহার করে অনুসন্ধান করতে নিয়মিত এক্সপ্রেশন ব্যবহার করুন ।
- ক্লিক করুন
- এন্টার টিপুন। পূর্ববর্তী বা পরবর্তী অনুসন্ধান ফলাফলে যেতে, উপরে বা নিচে বোতাম টিপুন।
আপনি যে পাঠ্যটি খুঁজে পেয়েছেন তা প্রতিস্থাপন করতে:
- অনুসন্ধান বারে, ক্লিক করুন
 প্রতিস্থাপন করুন ।
প্রতিস্থাপন করুন । 
- প্রতিস্থাপন করার জন্য পাঠ্য টাইপ করুন, তারপর প্রতিস্থাপন বা প্রতিস্থাপন করুন ক্লিক করুন।









