با این مرجع جامع ویژگیهای اشکالزدایی Chrome DevTools، گردشهای کار اشکالزدایی جدید را کشف کنید.
برای آشنایی با اصول اشکال زدایی ، به شروع با اشکال زدایی جاوا اسکریپت در ابزار توسعه کروم مراجعه کنید.
مکث کد با نقاط شکست
یک نقطه شکست تنظیم کنید تا بتوانید کد خود را در میانه اجرای آن مکث کنید. برای یادگیری نحوه تنظیم نقاط شکست، به مکث کد خود با نقاط شکست مراجعه کنید.
هنگام توقف، مقادیر را بررسی کنید
در حالی که اجرا متوقف می شود، دیباگر تمام متغیرها، ثابت ها و اشیاء را در تابع فعلی تا یک نقطه شکست ارزیابی می کند. دیباگر مقادیر فعلی را به صورت خطی در کنار اعلان های مربوطه نشان می دهد.

می توانید از کنسول برای پرس و جو کردن متغیرها، ثابت ها و اشیاء ارزیابی شده استفاده کنید.

پیش نمایش ویژگی های کلاس و تابع در شناور
در حالی که اجرا متوقف شده است، ماوس را روی نام یک کلاس یا تابع نگه دارید تا ویژگی های آن را پیش نمایش کنید.

مرحله از طریق کد
هنگامی که کد شما متوقف شد، یک عبارت در یک زمان از آن عبور کنید و در طول مسیر، جریان کنترل و مقادیر ویژگی را بررسی کنید.
از خط کد عبور کنید
هنگامی که در یک خط کد حاوی تابعی که به مشکلی که در حال رفع اشکال شما نیست، مکث میکنید، روی Step over step_over کلیک کنید تا عملکرد بدون وارد شدن به آن اجرا شود.
به عنوان مثال، فرض کنید کد زیر را دیباگ می کنید:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
شما روی A مکث کرده اید. هنگامی که step_over را فشار دادید، DevTools تمام کدهای تابعی را که در حال عبور از آن هستید، که B و C هستند، اجرا می کند. DevTools سپس روی D مکث می کند.
وارد خط کد شوید
هنگامی که در یک فراخوانی تابع که مربوط به مشکلی است که در حال رفع اشکال است، مکث می کنید، روی Step into کلیک کنید ![]() برای بررسی آن عملکرد
برای بررسی آن عملکرد
به عنوان مثال، فرض کنید کد زیر را دیباگ می کنید:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
شما روی A مکث کرده اید. با فشار دادن Step into ، DevTools این خط کد را اجرا می کند، سپس روی B مکث می کند.
از خط کد خارج شوید
هنگامی که در داخل تابعی که به مشکلی که در حال رفع اشکال شما نیست مربوط نمی شود، روی step_out کلیک کنید تا بقیه کد تابع اجرا شود.
به عنوان مثال، فرض کنید کد زیر را دیباگ می کنید:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
شما روی A مکث کرده اید. با کلیک کردن روی step_out ، DevTools بقیه کد موجود در getName() را که در این مثال فقط B است، اجرا میکند و سپس روی C مکث میکند.
تمام کدها را تا یک خط مشخص اجرا کنید
هنگام اشکال زدایی یک تابع طولانی، ممکن است کدهای زیادی وجود داشته باشد که به مشکلی که شما اشکال زدایی می کنید مربوط نباشد.
شما می توانید از تمام خطوط عبور کنید، اما این می تواند خسته کننده باشد. میتوانید در خطی که به آن علاقه دارید یک نقطه شکست خط از کد تنظیم کنید و سپس رزومه را فشار دهید، اما راه سریعتری وجود دارد.
روی خط کدی که به آن علاقه دارید کلیک راست کرده و Continue to here را انتخاب کنید. DevTools تمام کدها را تا آن نقطه اجرا می کند و سپس در آن خط مکث می کند.

از سرگیری اجرای اسکریپت
برای ادامه اجرای اسکریپت خود پس از یک مکث، روی Resume کلیک کنید. DevTools اسکریپت را تا نقطه شکست بعدی، در صورت وجود، اجرا می کند.
اجرای اسکریپت اجباری
برای نادیده گرفتن تمام نقاط شکست و مجبور کردن اسکریپت خود به از سرگیری اجرا، روی Resume Script Execution Resume کلیک کرده و نگه دارید و سپس Force execution script play_arrow را انتخاب کنید.

تغییر زمینه موضوع
هنگام کار با کارگران وب یا کارکنان خدمات، روی زمینه ای که در قسمت Threads فهرست شده است کلیک کنید تا به آن زمینه بروید. نماد فلش آبی نشان می دهد که کدام زمینه انتخاب شده است.

برای مثال، فرض کنید که در یک نقطه شکست هم در اسکریپت اصلی و هم در اسکریپت سرویسکار خود متوقف شدهاید. میخواهید ویژگیهای محلی و سراسری را برای زمینه سرویسکار مشاهده کنید، اما پانل Sources زمینه اسکریپت اصلی را نشان میدهد. با کلیک بر روی مدخل service worker در قسمت Threads، میتوانید به آن زمینه بروید.
از عبارات جدا شده با کاما عبور کنید
شما می توانید کد کوچک شده را با عبور از عبارات جدا شده با کاما اشکال زدایی کنید. برای مثال کد زیر را در نظر بگیرید:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
وقتی کوچک می شود، حاوی یک عبارت foo(),foo(),42 جدا شده با کاما است:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger از طریق چنین عباراتی دقیقاً به همین ترتیب قدم می گذارد.

بنابراین، رفتار پلکانی یکسان است:
- بین کد کوچک شده و تالیف شده.
- هنگام استفاده از نقشه های منبع برای اشکال زدایی کد کوچک شده از نظر کد اصلی. به عبارت دیگر، وقتی نقطه ویرگول را می بینید، همیشه می توانید انتظار داشته باشید که از آنها عبور کنید، حتی اگر منبعی که در حال رفع اشکال هستید کوچک شده باشد.
مشاهده و ویرایش ویژگی های محلی، بسته شدن، و جهانی
در حالی که در یک خط کد مکث می کنید، از پنجره Scope برای مشاهده و ویرایش مقادیر خصوصیات و متغیرها در محدوده محلی، بسته شدن و سراسری استفاده کنید.
- برای تغییر مقدار خاصیت دوبار کلیک کنید.
- ویژگی های غیرقابل شمارش خاکستری می شوند.

پشته تماس فعلی را مشاهده کنید
در حالی که روی یک خط کد مکث می کنید، از صفحه Call Stack برای مشاهده پشته تماسی که شما را به این نقطه رسانده استفاده کنید.
یک ورودی را انتخاب کنید تا به خط کدی که آن تابع فراخوانی شده است بروید. نماد پیکان آبی نشان می دهد که کدام عملکرد DevTools برجسته می شود.

یک تابع (فریم) را در پشته تماس راه اندازی مجدد کنید
برای مشاهده رفتار یک تابع و اجرای مجدد آن بدون نیاز به راه اندازی مجدد کل جریان اشکال زدایی، می توانید اجرای یک تابع واحد را هنگامی که این تابع متوقف شده است مجدداً راه اندازی کنید. به عبارت دیگر، می توانید فریم تابع را در پشته تماس مجددا راه اندازی کنید.
برای راه اندازی مجدد یک فریم:
- توقف اجرای تابع در نقطه شکست . صفحه Call Stack ترتیب فراخوانی های تابع را ثبت می کند.
در قسمت Call Stack ، روی یک تابع کلیک راست کرده و از منوی کشویی Restart frame را انتخاب کنید.

برای درک نحوه عملکرد فریم Restart ، موارد زیر را در نظر بگیرید:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
تابع foo() 0 به عنوان آرگومان می گیرد، آن را ثبت می کند و تابع bar() را فراخوانی می کند. تابع bar() به نوبه خود آرگومان را افزایش می دهد.
سعی کنید فریم های هر دو عملکرد را به صورت زیر راه اندازی مجدد کنید:
کد مثال را در یک قطعه جدید کپی کنید و آن را اجرا کنید . اجرا در نقطه شکست خط کد
debuggerمتوقف می شود.توجه داشته باشید که دیباگر مقدار فعلی را در کنار اعلان تابع به شما نشان می دهد:
value = 1.
قاب
bar()را مجددا راه اندازی کنید.
با فشار دادن
F9از بیانیه افزایش ارزش عبور کنید. توجه داشته باشید که مقدار فعلی افزایش می یابد:
توجه داشته باشید که مقدار فعلی افزایش می یابد: value = 2.در صورت تمایل، در قسمت Scope ، روی مقدار دوبار کلیک کنید تا آن را ویرایش کنید و مقدار مورد نظر را تنظیم کنید.

سعی کنید قاب
bar()را مجدداً راه اندازی کنید و چندین بار دیگر از دستور increment عبور کنید. ارزش همچنان در حال افزایش است.
قاب
foo()را در Call Stack راه اندازی مجدد کنید. توجه کنید که مقدار دوباره
توجه کنید که مقدار دوباره 0است.
برای تکمیل این آموزش، اجرای اسکریپت (
F8) را از سر بگیرید.
نمایش قاب های فهرست شده نادیده گرفته شود
به طور پیشفرض، صفحه پشته تماس فقط فریمهایی را نشان میدهد که به کد شما مرتبط هستند و اسکریپتهای اضافهشده به تنظیمات را حذف میکند. تنظیمات > فهرست نادیده گرفته میشود .

برای مشاهده کل پشته تماس از جمله فریم های شخص ثالث، نمایش فریم های فهرست شده نادیده گرفته شده را در قسمت پشته تماس فعال کنید.

آن را در این دمو امتحان کنید:
- در پانل منابع ، فایل
src>app>app.component.tsرا باز کنید. - یک نقطه شکست در تابع
increment()تنظیم کنید. - در بخش Call Stack ، چک باکس Show ignore-listed frames را علامت بزنید یا پاک کنید و فهرست مربوطه یا کامل فریم ها را در پشته تماس مشاهده کنید.
مشاهده فریم های ناهمگام
اگر توسط چارچوبی که استفاده میکنید پشتیبانی میشود، DevTools میتواند با پیوند دادن هر دو بخش کد async به یکدیگر، عملیاتهای همگامسازی را ردیابی کند.
در این حالت، پشته تماس کل تاریخچه تماس از جمله فریم های تماس غیرهمگام را نشان می دهد.

Key Point DevTools این ویژگی "Async Stack Tagging" را بر اساس متد API console.createTask() پیاده سازی می کند. این به چارچوب ها بستگی دارد که API را پیاده سازی کنند. به عنوان مثال، Angular از این ویژگی پشتیبانی می کند .
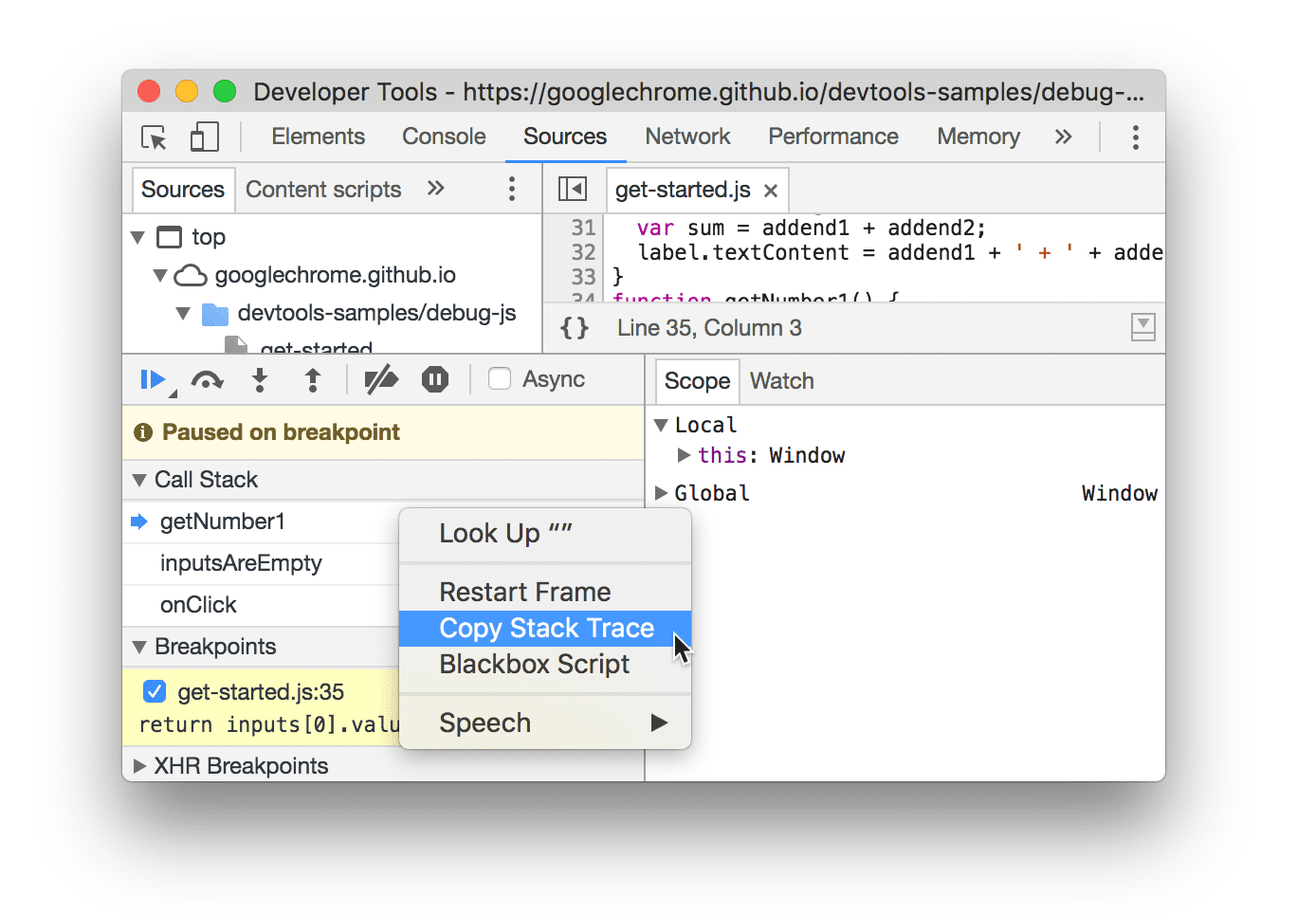
رد پشته را کپی کنید
در هر نقطه از قسمت Call Stack کلیک راست کرده و Copy stack trace را انتخاب کنید تا پشته تماس فعلی در کلیپ بورد کپی شود.

در اینجا یک نمونه از خروجی است:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
درخت فایل را پیمایش کنید
از صفحه Page برای پیمایش درخت فایل استفاده کنید.
گروه بندی فایل های تالیف و مستقر در درخت فایل
هنگام توسعه برنامههای کاربردی وب با استفاده از فریمورکها (به عنوان مثال، React یا Angular )، به دلیل فایلهای کوچکسازی شده تولید شده توسط ابزارهای ساخت (به عنوان مثال، وبپک یا Vite )، پیمایش در منابع ممکن است دشوار باشد.
برای کمک به شما در پیمایش منابع، صفحه Sources > Page می تواند فایل ها را به دو دسته گروه بندی کند:
- کد نوشته شده مشابه فایل های منبعی که در IDE خود مشاهده می کنید. DevTools این فایل ها را بر اساس نقشه های منبع ارائه شده توسط ابزار ساخت شما تولید می کند.
مستقر شد . فایل های واقعی که مرورگر می خواند. معمولا این فایل ها Minified هستند.
برای فعال کردن گروهبندی، روی more_vert > گروهبندی فایلها توسط Authored/Deployed کلیک کنید گزینه، در زیر منوی بالای درخت فایل.

منابع فهرست شده نادیده گرفته شده را از درخت فایل مخفی کنید
برای اینکه به شما کمک کند فقط روی کدی که ایجاد میکنید تمرکز کنید، پنجره منابع > صفحه تمام اسکریپتها یا دایرکتوریهای اضافه شده به تنظیمات را بهطور پیشفرض خاکستری میکند. تنظیمات > فهرست نادیده گرفته میشود .
برای مخفی کردن کامل چنین اسکریپتهایی، منابع > صفحه > more_vert > مخفی کردن منابع فهرستشده را انتخاب کنید. .

یک اسکریپت یا الگوی اسکریپت ها را نادیده بگیرید
یک اسکریپت را نادیده بگیرید تا هنگام اشکال زدایی از آن بگذرید. هنگامی که یک اسکریپت نادیده گرفته می شود، در صفحه Call Stack پنهان می شود، و وقتی از کد خود عبور می کنید، هرگز وارد عملکردهای اسکریپت نمی شوید.
برای مثال، فرض کنید در حال عبور از این کد هستید:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A یک کتابخانه شخص ثالث است که شما به آن اعتماد دارید. اگر مطمئن هستید که مشکلی که در حال رفع اشکال هستید مربوط به کتابخانه شخص ثالث نیست، منطقی است که اسکریپت را نادیده بگیرید.
یک اسکریپت یا یک دایرکتوری از درخت فایل را نادیده بگیرید
برای نادیده گرفتن یک اسکریپت جداگانه یا کل فهرست:
- در منابع > صفحه ، روی دایرکتوری یا فایل اسکریپت کلیک راست کنید.
- برای نادیده گرفتن فهرست، افزودن فهرست/اسکریپت را انتخاب کنید.

اگر منابع فهرستشده را پنهان نکردهاید، میتوانید چنین منبعی را در درخت فایل انتخاب کنید و در بنر اخطار ، روی حذف از فهرست نادیده گرفته شده یا پیکربندی کلیک کنید.

در غیر این صورت، می توانید دایرکتوری ها و اسکریپت های پنهان و نادیده گرفته شده را از لیست در تنظیمات > فهرست نادیده گرفتن حذف کنید.
یک اسکریپت را از پنجره ویرایشگر نادیده بگیرید
برای نادیده گرفتن یک اسکریپت از پنجره ویرایشگر :
- فایل را باز کنید.
- در هر نقطه راست کلیک کنید.
- افزودن اسکریپت را برای نادیده گرفتن لیست انتخاب کنید.

میتوانید یک اسکریپت را از فهرست موارد نادیده گرفته شده از تنظیمات حذف کنید. تنظیمات > فهرست نادیده گرفته شود .
یک اسکریپت از صفحه Call Stack را نادیده بگیرید
برای نادیده گرفتن یک اسکریپت از صفحه Call Stack :
- روی یک تابع از اسکریپت کلیک راست کنید.
- افزودن اسکریپت را برای نادیده گرفتن لیست انتخاب کنید.

میتوانید یک اسکریپت را از فهرست موارد نادیده گرفته شده از تنظیمات حذف کنید. تنظیمات > فهرست نادیده گرفته شود .
یک اسکریپت را از تنظیمات نادیده بگیرید
به تنظیمات > فهرست نادیده گرفتن مراجعه کنید.
تکه هایی از کد اشکال زدایی را از هر صفحه ای اجرا کنید
اگر متوجه میشوید که همان کد اشکالزدایی را بارها و بارها در کنسول اجرا میکنید، Snippets را در نظر بگیرید. Snippet ها اسکریپت های اجرایی هستند که شما آنها را می نویسید، ذخیره می کنید و در DevTools اجرا می کنید.
برای اطلاعات بیشتر به اجرای قطعه کد از هر صفحه مراجعه کنید.
مقادیر عبارات جاوا اسکریپت سفارشی را تماشا کنید
از پنجره Watch برای تماشای مقادیر عبارات سفارشی استفاده کنید. شما می توانید هر عبارت معتبر جاوا اسکریپت را تماشا کنید.
- برای ایجاد یک عبارت ساعت جدید، روی Add Expression add کلیک کنید.
- روی Refresh refresh کلیک کنید تا مقادیر تمام عبارات موجود به روز شوند. هنگام عبور از کد، مقادیر به طور خودکار بازخوانی می شوند.
- ماوس را روی یک عبارت نگه دارید و روی حذف عبارت کلیک کنید
 برای حذف آن
برای حذف آن
اسکریپت ها را بررسی و ویرایش کنید
هنگامی که یک اسکریپت را در صفحه صفحه باز می کنید، DevTools محتویات آن را در پنجره ویرایشگر به شما نشان می دهد. در قسمت ویرایشگر ، می توانید کد خود را مرور و ویرایش کنید.
علاوه بر این، می توانید محتویات را به صورت محلی لغو کنید یا یک فضای کاری ایجاد کنید و تغییراتی را که در DevTools ایجاد می کنید مستقیماً در منابع محلی خود ذخیره کنید.
یک فایل کوچک را خوانا کنید
بهطور پیشفرض، پنل Sources فایلهای کوچکشده را به زیبایی چاپ میکند. هنگامی که به زیبایی چاپ می شود، ویرایشگر ممکن است یک خط کد طولانی را در چندین خط نشان دهد، با - نشان می دهد که ادامه خط است.

برای مشاهده فایل minified در هنگام بارگیری، روی data_object در گوشه سمت چپ پایین ویرایشگر کلیک کنید.
بلوک های کد را تا کنید
برای تا کردن یک بلوک کد، نشانگر را روی شماره خط در ستون سمت چپ نگه دارید و روی arrow_drop_down Collapse کلیک کنید.
برای باز کردن بلوک کد، روی {...} در کنار آن کلیک کنید.
برای پیکربندی این رفتار، تنظیمات > تنظیمات برگزیده > منابع را ببینید.
یک اسکریپت را ویرایش کنید
هنگام رفع یک باگ، اغلب می خواهید برخی تغییرات را در جاوا اسکریپت خود آزمایش کنید. نیازی نیست تغییرات را در یک مرورگر خارجی انجام دهید و سپس صفحه را بارگیری مجدد کنید. می توانید اسکریپت خود را در DevTools ویرایش کنید.
برای ویرایش یک اسکریپت:
- فایل را در قسمت ویرایشگر پنل Sources باز کنید.
- تغییرات خود را در قسمت ویرایشگر انجام دهید.
برای ذخیره ، Command + S (Mac) یا Ctrl + S (ویندوز، لینوکس) را فشار دهید. DevTools کل فایل جاوا اسکریپت را در موتور جاوا اسکریپت کروم وصله می کند.
صفحه ویرایشگر با رنگ آبی مشخص شده است.
یک تابع متوقف شده را به صورت زنده ویرایش کنید
در حالی که اجرا متوقف می شود، می توانید عملکرد فعلی را ویرایش کنید و تغییرات را به صورت زنده با محدودیت های زیر اعمال کنید:
- شما می توانید تنها بالاترین عملکرد را در پشته تماس ویرایش کنید.
- نباید هیچ تماس بازگشتی برای همان تابع در پایینتر پشته وجود داشته باشد.
برای ویرایش زنده یک تابع:
- اجرای را با نقطه شکست متوقف کنید .
- تابع مکث شده را ویرایش کنید.
- برای اعمال تغییرات، Command / Control + S را فشار دهید. دیباگر به طور خودکار عملکرد را مجدداً راه اندازی می کند .
- اجرا را ادامه دهید.
برای یادگیری این گردش کار ویدیو را تماشا کنید.
در این مثال، متغیرهای addend1 و addend2 در ابتدا دارای یک نوع string نادرست هستند. بنابراین، به جای اضافه کردن اعداد، رشته ها به هم متصل می شوند. برای رفع آن، توابع parseInt() در طول ویرایش زنده اضافه می شوند.
جستجو و جایگزینی متن در یک اسکریپت
برای جستجوی متن در یک اسکریپت:
- فایل را در قسمت ویرایشگر پنل Sources باز کنید.
- برای باز کردن نوار جستجوی داخلی، Command + F (Mac) یا Ctrl + F (ویندوز، لینوکس) را فشار دهید.
- در نوار، درخواست خود را وارد کنید.
 به صورت اختیاری، می توانید:
به صورت اختیاری، می توانید:- کلیک کنید
 با حروف بزرگ مطابقت دهید تا درخواست شما به حروف بزرگ و کوچک حساس شود.
با حروف بزرگ مطابقت دهید تا درخواست شما به حروف بزرگ و کوچک حساس شود. - کلیک کنید
 از Regular Expression برای جستجو با استفاده از عبارت RegEx استفاده کنید .
از Regular Expression برای جستجو با استفاده از عبارت RegEx استفاده کنید .
- کلیک کنید
- Enter را فشار دهید. برای رفتن به نتیجه جستجوی قبلی یا بعدی، دکمه بالا یا پایین را فشار دهید.
برای جایگزینی متنی که پیدا کردید:
- در نوار جستجو، کلیک کنید
 جایگزین کنید .
جایگزین کنید . 
- متن مورد نظر برای جایگزینی را تایپ کنید، سپس روی Replace یا Replace all کلیک کنید.
جاوا اسکریپت را غیرفعال کنید
به غیرفعال کردن جاوا اسکریپت با ابزار توسعه کروم مراجعه کنید.









