In dieser umfassenden Referenz zu den Debugging-Funktionen von Chrome DevTools finden Sie neue Debugging-Workflows.
Hier finden Sie eine Anleitung zum Debuggen von JavaScript in den Chrome-Entwicklertools.
Code mit Haltepunkten pausieren
Legen Sie einen Haltepunkt fest, damit Sie die Ausführung Ihres Codes unterbrechen können. Informationen zum Festlegen von Haltepunkten finden Sie unter Code mit Haltepunkten pausieren.
Werte im pausierten Zustand prüfen
Während die Ausführung pausiert ist, wertet der Debugger alle Variablen, Konstanten und Objekte innerhalb der aktuellen Funktion bis zu einem Haltepunkt aus. Der Debugger zeigt die aktuellen Werte inline neben den entsprechenden Deklarationen an.

Mit der Konsole können Sie die ausgewerteten Variablen, Konstanten und Objekte abfragen.

Klassen- und Funktionseigenschaften in der Vorschau ansehen
Bewegen Sie den Mauszeiger auf einen Klassen- oder Funktionsnamen, um eine Vorschau der zugehörigen Eigenschaften zu sehen.

Code schrittweise durchgehen
Sobald Ihr Code pausiert ist, können Sie ihn Ausdruck für Ausdruck durchgehen und dabei den Kontrollfluss und die Eigenschaftswerte untersuchen.
Codezeile überspringen
Wenn Sie an einer Codezeile mit einer Funktion pausiert haben, die für das Problem, das Sie debuggen, nicht relevant ist, klicken Sie auf Überspringen step_over, um die Funktion auszuführen, ohne in sie einzusteigen.
Angenommen, Sie führen das Debugging des folgenden Codes durch:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Du hast am A eine Pause eingelegt. Nachdem Sie step_over gedrückt haben, führt DevTools den gesamten Code in der Funktion aus, die Sie überspringen, also B und C.
Die Entwicklertools werden dann bei D pausiert.
In Codezeile einsteigen
Wenn Sie bei einem Funktionsaufruf, der mit dem Problem zusammenhängt, das Sie debuggen, pausiert haben, klicken Sie auf Step into
![]() , um diese Funktion zu untersuchen.
, um diese Funktion zu untersuchen.
Angenommen, Sie führen das Debugging des folgenden Codes durch:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Du hast am A eine Pause eingelegt. Wenn Sie Step into drücken, führt DevTools diese Zeile aus und pausiert dann bei B.
Aus Codezeile herausgehen
Wenn Sie die Ausführung innerhalb einer Funktion unterbrechen, die nicht mit dem Problem zusammenhängt, das Sie debuggen, klicken Sie auf step_out, um den restlichen Code der Funktion auszuführen.
Angenommen, Sie führen das Debugging des folgenden Codes durch:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Du hast am A eine Pause eingelegt. Wenn Sie auf step_out klicken, führt DevTools den restlichen Code in getName() aus, der in diesem Beispiel nur B ist, und pausiert dann bei C.
Code bis zu einer bestimmten Zeile ausführen
Beim Debuggen einer langen Funktion gibt es möglicherweise viel Code, der nicht mit dem Problem zusammenhängt, das Sie debuggen.
Sie könnten alle Zeilen durchgehen, aber das kann mühsam sein. Sie könnten einen Zeilen-Breakpoint für die gewünschte Zeile festlegen und dann auf Fortsetzen klicken. Es gibt aber eine schnellere Methode.
Klicken Sie mit der rechten Maustaste auf die gewünschte Codezeile und wählen Sie Continue to here (Bis hierher fortfahren) aus. DevTools führt den gesamten Code bis zu diesem Punkt aus und pausiert dann in dieser Zeile.

Skriptausführung fortsetzen
Wenn Sie die Ausführung des Skripts nach einer Pause fortsetzen möchten, klicken Sie auf Fortsetzen. DevTools führt das Skript bis zum nächsten Haltepunkt aus, sofern vorhanden.
Skriptausführung erzwingen
Wenn Sie alle Haltepunkte ignorieren und die Ausführung des Scripts erzwingen möchten, klicken Sie auf Scriptausführung fortsetzen resume und halten Sie die Maustaste gedrückt. Wählen Sie dann Scriptausführung erzwingen play_arrow aus.

Kontext des Threads ändern
Wenn Sie mit Web- oder Service-Workern arbeiten, klicken Sie auf einen Kontext, der im Bereich Threads aufgeführt ist, um zu diesem Kontext zu wechseln. Das blaue Pfeilsymbol gibt an, welcher Kontext ausgewählt ist.

Angenommen, Sie haben sowohl in Ihrem Hauptskript als auch in Ihrem Service Worker-Skript einen Haltepunkt erreicht. Sie möchten die lokalen und globalen Eigenschaften für den Service Worker-Kontext ansehen, aber im Bereich „Quellen“ wird der Hauptskriptkontext angezeigt. Wenn Sie im Bereich „Threads“ auf den Service Worker-Eintrag klicken, können Sie zu diesem Kontext wechseln.
Durch kommagetrennte Ausdrücke gehen
Sie können minimierten Code debuggen, indem Sie schrittweise durch kommagetrennte Ausdrücke gehen. Sehen Sie sich dazu den folgenden Code an:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
In der minimierten Version enthält sie einen durch Kommas getrennten foo(),foo(),42-Ausdruck:
function foo(){}function bar(){return foo(),foo(),42}bar();
Der Debugger durchläuft solche Ausdrücke auf dieselbe Weise.

Das Verhalten beim Steppen ist daher identisch:
- Zwischen minimiertem und selbst geschriebenem Code.
- Wenn Sie Quellzuordnungen verwenden, um den minimierten Code anhand des ursprünglichen Codes zu debuggen. Wenn Sie also Semikolons sehen, können Sie immer davon ausgehen, dass Sie sie durchlaufen, auch wenn der zu debuggende Quellcode minimiert ist.
Lokale, Closure- und globale Eigenschaften ansehen und bearbeiten
Wenn Sie die Ausführung an einer Codezeile pausiert haben, können Sie im Bereich Scope (Bereich) die Werte von Eigenschaften und Variablen in den lokalen, Closure- und globalen Bereichen ansehen und bearbeiten.
- Doppelklicken Sie auf einen Eigenschaftswert, um ihn zu ändern.
- Nicht aufzählbare Attribute sind ausgegraut.

Aktuellen Aufrufstapel ansehen
Wenn Sie die Ausführung an einer Codezeile unterbrochen haben, können Sie im Bereich Call Stack (Aufrufstapel) den Aufrufstapel sehen, der Sie zu diesem Punkt geführt hat.
Wählen Sie einen Eintrag aus, um zur Codezeile zu springen, in der die Funktion aufgerufen wurde. Das blaue Pfeilsymbol gibt an, welche Funktion in DevTools hervorgehoben wird.

Funktion (Frame) in einem Aufrufstack neu starten
Wenn Sie das Verhalten einer Funktion beobachten und sie noch einmal ausführen möchten, ohne den gesamten Debugging-Ablauf neu starten zu müssen, können Sie die Ausführung einer einzelnen Funktion neu starten, wenn diese Funktion pausiert ist. Sie können also den Frame der Funktion im Aufrufstack neu starten.
So starten Sie einen Frame neu:
- Funktionsausführung an einem Haltepunkt pausieren: Im Bereich Aufrufstack wird die Reihenfolge der Funktionsaufrufe aufgezeichnet.
Klicken Sie im Bereich Call Stack (Aufrufstapel) mit der rechten Maustaste auf eine Funktion und wählen Sie im Drop-down-Menü Restart frame (Frame neu starten) aus.

So funktioniert Frame neu starten:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
Die Funktion foo() nimmt 0 als Argument entgegen, protokolliert es und ruft die Funktion bar() auf. Die bar()-Funktion erhöht das Argument.
Versuchen Sie, die Frames beider Funktionen so neu zu starten:
Kopieren Sie den Beispielcode in ein neues Snippet und führen Sie es aus. Die Ausführung wird am
debugger-Haltepunkt für die Codezeile angehalten.Der Debugger zeigt den aktuellen Wert neben der Funktionsdeklaration an:
value = 1.
Starte den
bar()-Frame neu.
Drücken Sie
F9, um die Anweisung zur Wertsteigerung durchzugehen. Beachten Sie, dass der aktuelle Wert steigt:
Beachten Sie, dass der aktuelle Wert steigt: value = 2.Doppelklicken Sie optional im Bereich Umfang auf den Wert, um ihn zu bearbeiten, und legen Sie den gewünschten Wert fest.

Starte den
bar()-Frame neu und führe die Inkrementanweisung mehrmals aus. Der Wert steigt weiter an.
Starten Sie den
foo()-Frame im Call Stack (Aufrufstack) neu. Beachten Sie, dass der Wert wieder
Beachten Sie, dass der Wert wieder 0ist.
Setzen Sie die Skriptausführung (
F8) fort, um dieses Tutorial abzuschließen.
Frames auf der Ignorierliste anzeigen
Standardmäßig werden im Bereich Call Stack (Aufrufstapel) nur die Frames angezeigt, die für Ihren Code relevant sind. Alle Skripts, die den Einstellungen hinzugefügt wurden (Einstellungen > Ignorieren), werden ausgelassen.

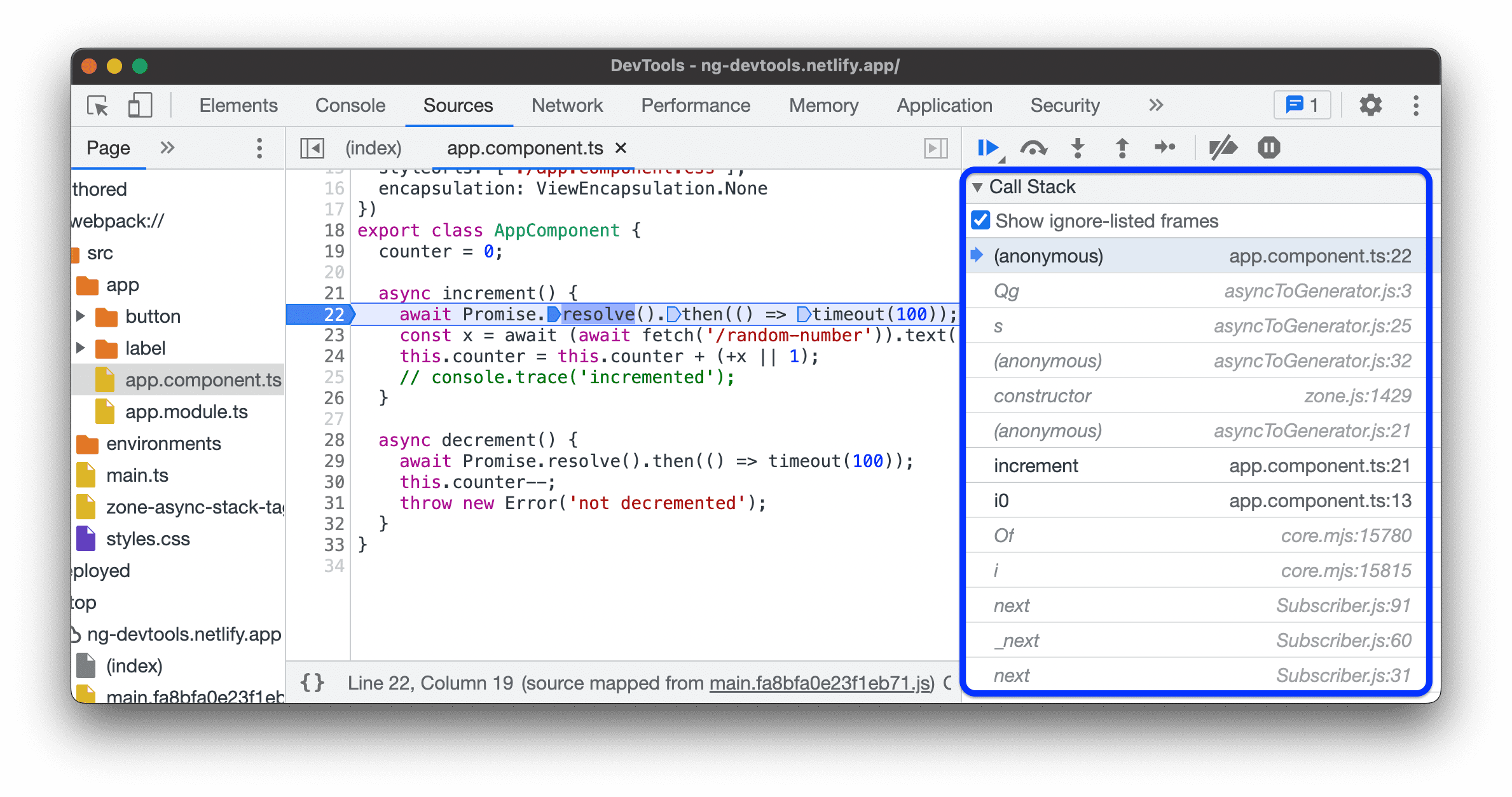
Wenn Sie den vollständigen Aufrufstack einschließlich Drittanbieter-Frames sehen möchten, aktivieren Sie im Bereich Aufrufstack die Option Frames auf der Ignorierliste anzeigen.

- Öffnen Sie im Bereich Quellen die Datei
src>app>app.component.ts. - Legen Sie einen Haltepunkt in der Funktion
increment()fest. - Aktivieren oder deaktivieren Sie im Bereich Aufrufstack das Kästchen Ignorierte Frames anzeigen, um die relevante oder vollständige Liste der Frames im Aufrufstack zu sehen.
Asynchrone Frames ansehen
Wenn das von Ihnen verwendete Framework dies unterstützt, können asynchrone Vorgänge in den Entwicklertools nachvollzogen werden, indem beide Teile des asynchronen Codes verknüpft werden.
In diesem Fall wird im Aufrufstack der gesamte Anrufverlauf einschließlich asynchroner Aufrufframes angezeigt.

Wichtiger Hinweis: In DevTools wird diese Funktion zum Tagging asynchroner Stacks auf Grundlage der console.createTask()-API-Methode implementiert. Die Implementierung der API liegt in der Verantwortung der Frameworks.
Angular unterstützt diese Funktion.
Stacktrace kopieren
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle im Bereich Call Stack (Aufrufstapel) und wählen Sie Copy stack trace (Stapelausgabe kopieren) aus, um den aktuellen Aufrufstapel in die Zwischenablage zu kopieren.

Hier ein Beispiel für die Ausgabe:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Im Dateibaum navigieren
Verwenden Sie den Bereich „Seite“, um im Dateibaum zu navigieren.
Erstellte und bereitgestellte Dateien in der Dateistruktur gruppieren
Bei der Entwicklung von Webanwendungen mit Frameworks (z. B. React oder Angular) kann es schwierig sein, in den Quellen zu navigieren, da die Build-Tools (z. B. webpack oder Vite) minimierte Dateien generieren.
Um Ihnen die Navigation in den Quellen zu erleichtern, können die Dateien im Bereich Quellen > Seite in zwei Kategorien gruppiert werden:
- code Authored. Ähnlich den Quelldateien, die Sie in Ihrer IDE ansehen. DevTools generiert diese Dateien basierend auf Quellzuordnungen, die von Ihren Build-Tools bereitgestellt werden.
Bereitgestellt. Die tatsächlichen Dateien, die der Browser liest. Normalerweise sind diese Dateien minimiert.
Wenn Sie die Gruppierung aktivieren möchten, klicken Sie im Menü oben im Dateibaum auf das Dreipunkt-Menü more_vert > Dateien nach „Erstellt/Bereitgestellt“ gruppieren .

Quellen auf der Ignorieren-Liste im Dateibaum ausblenden
Dies ist ein Vorschau-Feature, das ab Chrome-Version 106 verfügbar ist.Damit Sie sich nur auf den von Ihnen erstellten Code konzentrieren können, werden im Bereich Quellen > Seite standardmäßig alle Skripts oder Verzeichnisse ausgeblendet, die den Einstellungen > Ignorierliste hinzugefügt wurden.
Wenn Sie solche Scripts ganz ausblenden möchten, wählen Sie Quellen > Seite > more_vert > Quellen auf der Ignorierliste ausblenden aus.

Script oder Scriptmuster ignorieren
Wenn Sie ein Script ignorieren, wird es bei der Fehlerbehebung übersprungen. Wenn ein Skript ignoriert wird, wird es im Bereich Aufrufstack ausgeblendet und Sie durchlaufen die Funktionen des Skripts nie, wenn Sie Ihren Code durchlaufen.
Angenommen, Sie führen diesen Code schrittweise aus:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A ist eine Drittanbieterbibliothek, der Sie vertrauen. Wenn Sie sicher sind, dass das Problem, das Sie debuggen, nicht mit der Drittanbieterbibliothek zusammenhängt, ist es sinnvoll, das Script zu ignorieren.
Skript oder Verzeichnis im Dateibaum ignorieren
So ignorieren Sie ein einzelnes Skript oder ein ganzes Verzeichnis:
- Klicken Sie unter Quellen > Seite mit der rechten Maustaste auf ein Verzeichnis oder eine Skriptdatei.
- Wählen Sie Verzeichnis/Script zur Ignorierliste hinzufügen aus.

Wenn Sie Quellen auf der Ignorierliste nicht ausgeblendet haben, können Sie eine solche Quelle in der Dateistruktur auswählen und im Warnbanner auf Von der Ignorierliste entfernen oder Konfigurieren klicken.

Andernfalls können Sie ausgeblendete und ignorierte Verzeichnisse und Skripts in den Einstellungen Einstellungen > Liste ignorieren aus der Liste entfernen.
Script im Editorbereich ignorieren
So ignorieren Sie ein Skript im Bereich Editor:
- Öffnen Sie die Datei.
- Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle.
- Wählen Sie Script zur Ignorierliste hinzufügen aus.

Sie können ein Script über die Einstellungen > Einstellungen > Ignorierliste aus der Liste der ignorierten Scripts entfernen.
Script im Bereich „Aufrufstack“ ignorieren
So ignorieren Sie ein Skript im Bereich Aufrufstack:
- Klicken Sie mit der rechten Maustaste auf eine Funktion im Skript.
- Wählen Sie Script zur Ignorierliste hinzufügen aus.

Sie können ein Script über die Einstellungen > Einstellungen > Ignorierliste aus der Liste der ignorierten Scripts entfernen.
Script in den Einstellungen ignorieren
Weitere Informationen finden Sie in den Einstellungen > Einstellungen > Ignorieren.
Debug-Code-Snippets von jeder Seite aus ausführen
Wenn Sie immer wieder denselben Debug-Code in der Console ausführen, sollten Sie Snippets in Betracht ziehen. Snippets sind ausführbare Skripts, die Sie in den Entwicklertools erstellen, speichern und ausführen.
Weitere Informationen finden Sie unter Code-Snippets auf jeder Seite ausführen.
Werte von benutzerdefinierten JavaScript-Ausdrücken beobachten
Im Bereich „Watch“ können Sie sich die Werte benutzerdefinierter Ausdrücke ansehen. Sie können jeden gültigen JavaScript-Ausdruck beobachten.
- Klicken Sie auf Ausdruck hinzufügen add, um einen neuen Watch-Ausdruck zu erstellen.
- Klicken Sie auf Aktualisieren refresh, um die Werte aller vorhandenen Ausdrücke zu aktualisieren. Werte werden beim Durchlaufen von Code automatisch aktualisiert.
- Bewegen Sie den Mauszeiger auf einen Ausdruck und klicken Sie auf Ausdruck löschen
 , um ihn zu löschen.
, um ihn zu löschen.
Skripts prüfen und bearbeiten
Wenn Sie ein Skript im Bereich Seite öffnen, wird der Inhalt im Bereich Editor angezeigt. Im Bereich Editor können Sie Ihren Code durchsuchen und bearbeiten.
Außerdem können Sie den Inhalt lokal überschreiben oder einen Arbeitsbereich erstellen und die Änderungen, die Sie in den Entwicklertools vornehmen, direkt in Ihren lokalen Quellen speichern.
Minifizierte Datei lesbar machen
Standardmäßig werden im Bereich Quellen reduzierte Dateien formatiert. Wenn der Code formatiert wird, kann im Editor eine einzelne lange Codezeile in mehreren Zeilen angezeigt werden. Das Zeichen - gibt an, dass es sich um die Fortsetzung der Zeile handelt.

Wenn Sie die minimierte Datei so sehen möchten, wie sie geladen wurde, klicken Sie links unten im Editor auf data_object.
Codeblöcke minimieren
Wenn Sie einen Codeblock minimieren möchten, bewegen Sie den Mauszeiger auf die Zeilennummer in der linken Spalte und klicken Sie auf arrow_drop_down Minimieren.
Klicken Sie daneben auf {...}, um den Codeblock aufzuklappen.
Informationen zum Konfigurieren dieses Verhaltens finden Sie in den Einstellungen > Einstellungen > Einstellungen > Quellen.
Skript bearbeiten
Wenn Sie einen Fehler beheben, möchten Sie oft einige Änderungen an Ihrem JavaScript testen. Sie müssen die Änderungen nicht in einem externen Browser vornehmen und die Seite dann neu laden. Sie können Ihr Script in den Entwicklertools bearbeiten.
So bearbeiten Sie ein Skript:
- Öffnen Sie die Datei im Bereich Editor des Bereichs Quellen.
- Nehmen Sie die Änderungen im Bereich Editor vor.
Drücken Sie zum Speichern Befehlstaste + S (Mac) oder Strg + S (Windows, Linux). DevTools patcht die gesamte JavaScript-Datei in die JavaScript-Engine von Chrome.
Der Bereich Editor ist blau umrandet.
Pausierte Funktion live bearbeiten
Während die Ausführung pausiert ist, können Sie die aktuelle Funktion bearbeiten und Änderungen live anwenden. Dabei gelten die folgenden Einschränkungen:
- Sie können nur die oberste Funktion im Aufrufstack bearbeiten.
- Es darf keine rekursiven Aufrufe derselben Funktion weiter unten im Stack geben.
So bearbeiten Sie eine Funktion live:
- Ausführung mit einem Haltepunkt pausieren
- Bearbeiten Sie die pausierte Funktion.
- Drücken Sie Befehlstaste / Strg + S, um die Änderungen zu übernehmen. Der Debugger startet die Funktion automatisch neu.
- Fahren Sie mit der Ausführung fort.
In diesem Video wird der Workflow erklärt.
In diesem Beispiel haben die Variablen addend1 und addend2 anfangs einen falschen string-Typ. Anstatt Zahlen zu addieren, werden die Strings verkettet. Um das Problem zu beheben, werden die parseInt()-Funktionen während der Livebearbeitung hinzugefügt.
Text in einem Skript suchen und ersetzen
So suchen Sie nach Text in einem Skript:
- Öffnen Sie die Datei im Bereich Editor des Bereichs Quellen.
- Drücken Sie Befehlstaste + F (Mac) oder Strg + F (Windows, Linux), um eine integrierte Suchleiste zu öffnen.
- Geben Sie Ihre Anfrage in die Leiste ein.
 Optional können Sie Folgendes tun:
Optional können Sie Folgendes tun:
- Klicken Sie auf
 Groß-/Kleinschreibung beachten, um die Groß-/Kleinschreibung in Ihrer Anfrage zu berücksichtigen.
Groß-/Kleinschreibung beachten, um die Groß-/Kleinschreibung in Ihrer Anfrage zu berücksichtigen. - Klicken Sie auf
 Regulären Ausdruck verwenden, um mit einem regulären Ausdruck zu suchen.
Regulären Ausdruck verwenden, um mit einem regulären Ausdruck zu suchen.
- Klicken Sie auf
- Drücken Sie die Eingabetaste. Wenn Sie zum vorherigen oder nächsten Suchergebnis springen möchten, drücken Sie die Aufwärts- oder Abwärtstaste.
So ersetzen Sie den gefundenen Text:
- Klicken Sie in der Suchleiste auf
 Ersetzen.
Ersetzen.

- Geben Sie den Text ein, durch den ersetzt werden soll, und klicken Sie dann auf Ersetzen oder Alle ersetzen.
JavaScript deaktivieren
Weitere Informationen finden Sie unter JavaScript mit den Chrome-Entwicklertools deaktivieren.








