Poznaj nowe procesy debugowania dzięki temu obszernemu przewodnikowi po funkcjach debugowania w Chrome DevTools.
Aby dowiedzieć się więcej o podstawach debugowania, przeczytaj artykuł Pierwsze kroki z debugowaniem JavaScriptu w Narzędziach deweloperskich w Chrome.
Wstrzymywanie kodu za pomocą punktów przerwania
Ustaw punkt przerwania, aby móc wstrzymać kod w trakcie jego wykonywania. Aby dowiedzieć się, jak ustawiać punkty przerwania, przeczytaj artykuł Wstrzymywanie kodu za pomocą punktów przerwania.
Sprawdzanie wartości podczas wstrzymania
Podczas wstrzymania wykonywania debugger ocenia wszystkie zmienne, stałe i obiekty w bieżącej funkcji aż do punktu przerwania. Debuger wyświetla bieżące wartości w tekście obok odpowiednich deklaracji.

Za pomocą Konsoli możesz wysyłać zapytania dotyczące ocenionych zmiennych, stałych i obiektów.

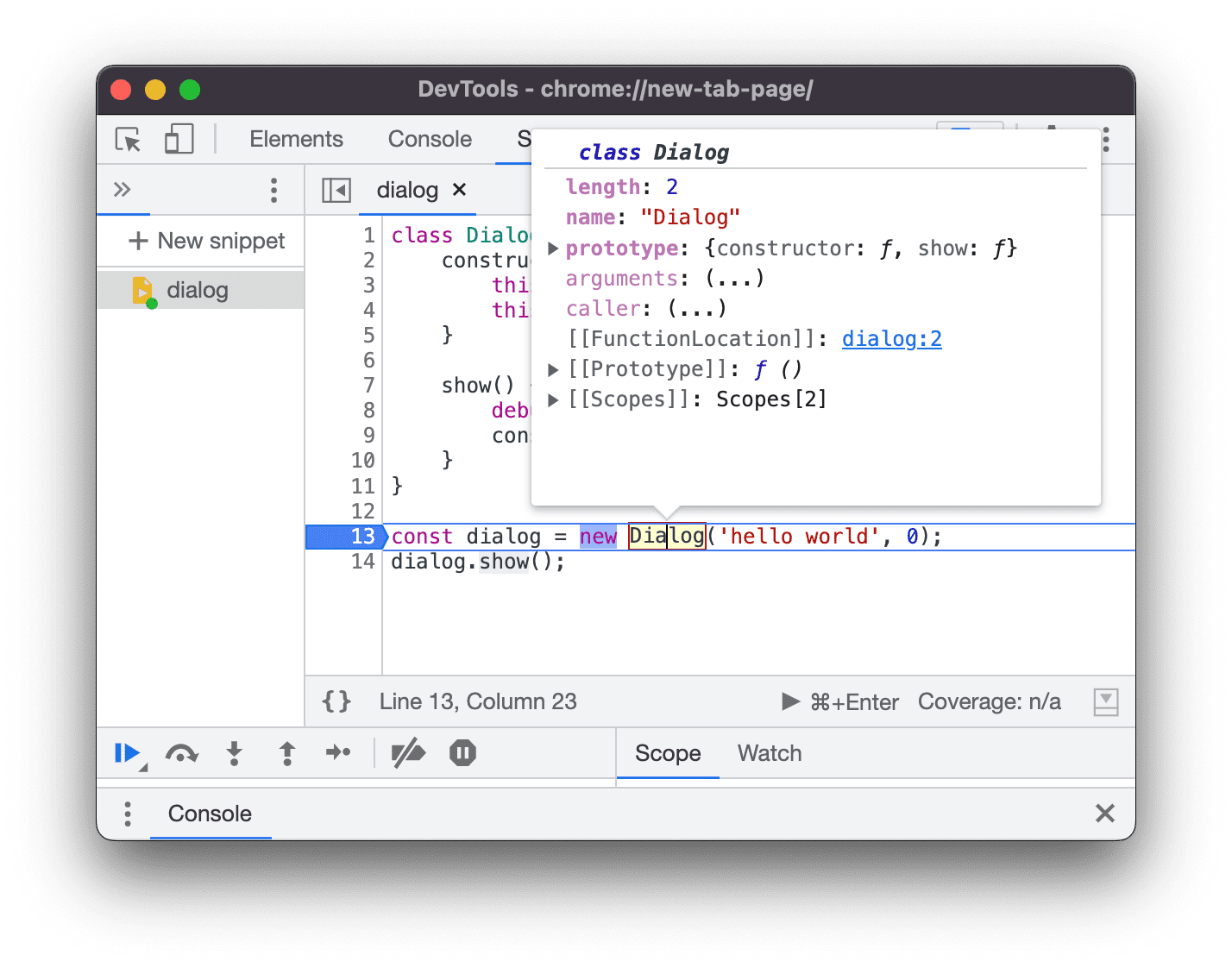
Podgląd właściwości klasy i funkcji po najechaniu kursorem
Podczas wstrzymania wykonania najedź kursorem na nazwę klasy lub funkcji, aby wyświetlić podgląd jej właściwości.

Przeglądanie kodu
Gdy kod zostanie wstrzymany, przejdź przez niego krok po kroku, badając po drodze przepływ sterowania i wartości właściwości.
Przechodzenie przez wiersz kodu
Gdy zatrzymasz odtwarzanie na wierszu kodu zawierającym funkcję, która nie ma związku z problemem, który debugujesz, kliknij Pomiń step_over, aby wykonać funkcję bez wchodzenia w jej skład.
Załóżmy na przykład, że debugujesz ten kod:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Twoje konto zostało wstrzymane A. Po naciśnięciu step_over narzędzia DevTools wykonają cały kod w funkcji, którą pomijasz, czyli B i C.
Narzędzia deweloperskie zatrzymają się na D.
Wczytywanie linii kodu
Gdy zatrzymasz działanie programu na wywołaniu funkcji, które jest związane z rozwiązywanym przez Ciebie problemem, kliknij Wejdź
![]() , aby zbadać tę funkcję.
, aby zbadać tę funkcję.
Załóżmy na przykład, że debugujesz ten kod:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Twoje konto zostało wstrzymane A. Po naciśnięciu Wejdź Narzędzia deweloperskie wykonają ten wiersz kodu, a potem zatrzymają się na B.
Wyjście z linii kodu
Gdy funkcja, w której jest wstrzymany punkt przerwania, nie ma związku z problemem, który debugujesz, kliknij step_out, aby wykonać pozostałą część kodu funkcji.
Załóżmy na przykład, że debugujesz ten kod:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Twoje konto zostało wstrzymane A. Po kliknięciu step_out Narzędzia deweloperskie wykonują pozostałą część kodu w getName(), która w tym przykładzie to tylko B, a potem zatrzymuje się na C.
Uruchomienie całego kodu do określonej linii
Podczas debugowania długiej funkcji może się okazać, że zawiera ona dużo kodu, który nie ma związku z rozwiązywanym problemem.
Możesz przejrzeć wszystkie wiersze, ale może to być żmudne. Możesz ustawić punkt przerwania w kodzie na interesującym Cię wierszu, a potem nacisnąć Wznów, ale istnieje szybszy sposób.
Kliknij prawym przyciskiem myszy interesujący Cię wiersz kodu i wybierz Dalej tutaj. Narzędzie DevTools wykonuje cały kod do tego momentu, a potem się zatrzymuje.

Wznów wykonywanie skryptu
Aby wznowić wykonywanie skryptu po jego wstrzymaniu, kliknij Wznów. DevTools wykona skrypt do następnego punktu przerwania (jeśli taki występuje).
Wymuszanie wykonywania skryptu
Aby zignorować wszystkie punkty przerwania i zmusić skrypt do wznowienia wykonywania, kliknij i przytrzymaj Wznów wykonywanie skryptu resume, a następnie wybierz Wykonaj skrypt do końca play_arrow.

Zmiana kontekstu wątku
Aby pracować z procesami przeglądarki lub usługami przeglądarki, kliknij kontekst wymieniony w panelu Nici, aby go przełączyć. Ikona niebieskiej strzałki wskazuje, który kontekst został wybrany.

Załóżmy na przykład, że wstrzymasz działanie w punkcie przerwania zarówno w głównym skrypcie, jak i w skrypcie usługi. Chcesz wyświetlić właściwości lokalne i globalne kontekstu service workera, ale panel Źródła pokazuje kontekst głównego skryptu. Klikając wpis dotyczący serwisu workera w panelu Wątek, możesz przełączyć się do tego kontekstu.
Przechodzenie przez wyrażenia rozdzielone przecinkami
Możesz debugować skompresowany kod, przechodząć przez wyrażenia rozdzielone przecinkami. Na przykład:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Po zwinifikowaniu zawiera wyrażenie foo(),foo(),42 rozdzielone przecinkami:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger przetwarza takie wyrażenia w taki sam sposób.

Dlatego sposób działania jest identyczny:
- Pomiędzy zoptymalizowanym a autorskim kodem.
- Gdy używasz map źródeł do debugowania zminifikowanego kodu w ujęciu kodu oryginalnego. Innymi słowy, gdy widzisz średniki, możesz zawsze oczekiwać, że będziesz je przechodzić, nawet jeśli debugowany przez Ciebie kod źródłowy jest zminiaturyzowany.
Wyświetlanie i edytowanie właściwości lokalnych, właściwości zamknięcia i właściwości globalnych
Gdy zatrzymasz kursor na linii kodu, możesz użyć panelu Zakres, aby wyświetlić i zmodyfikować wartości właściwości i zmiennych w zakresie lokalnym, zamknięcia i globalnym.
- Aby zmienić wartość właściwości, kliknij ją dwukrotnie.
- Właściwości, których nie można wylistować, są wyszarzone.

Wyświetlanie bieżącego stosu wywołań
Gdy zatrzymasz kursor na wierszu kodu, możesz wyświetlić panel zbiór wywołań, aby zobaczyć zbiór wywołań, który doprowadził do tego punktu.
Wybierz wpis, aby przejść do wiersza kodu, w którym została wywołana dana funkcja. Niebieska strzałka wskazuje funkcję, którą DevTools podświetla.

Ponowne uruchamianie funkcji (ramki) w stosie wywołań
Aby obserwować działanie funkcji i uruchamiać ją ponownie bez konieczności ponownego uruchamiania całego procesu debugowania, możesz wznowić wykonywanie pojedynczej funkcji, gdy jest ona wstrzymana. Innymi słowy, możesz ponownie uruchomić ramkę funkcji w stosie wywołań.
Aby ponownie uruchomić ramkę:
- Wstrzymaj wykonywanie funkcji w punkcie przerwania. Stos wywołań rejestruje kolejność wywołań funkcji.
W panelu Stos wywołania kliknij prawym przyciskiem myszy funkcję i w menu kliknij Restart frame (Ponowne uruchomienie ramki).

Aby zrozumieć, jak działa ramka ponownego uruchamiania, weź pod uwagę te kwestie:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
Funkcja foo() przyjmuje jako argument funkcję 0, rejestruje ją i wywołuje funkcję bar(). Funkcja bar() zwiększa argument.
Spróbuj ponownie uruchomić ramki obu funkcji w ten sposób:
Skopiuj przykładowy kod do nowego fragmentu kodu i go uruchom. Wykonywanie zostaje wstrzymane na linii kodu z punktami przerwania
debugger.Zauważ, że debuger obok funkcji deklaracji wyświetla bieżącą wartość:
value = 1.
Ponownie uruchom ramkę
bar().
Aby przejść do instrukcji zwiększania wartości, naciśnij
F9. Zauważysz, że bieżąca wartość rośnie:
Zauważysz, że bieżąca wartość rośnie: value = 2.Opcjonalnie w panelu Zakres kliknij dwukrotnie wartość, aby ją edytować i ustawić odpowiednią wartość.

Spróbuj ponownie uruchomić ramkę
bar()i kilkakrotnie przejść przez instrukcję zwiększania. Wartość stale rośnie.
Ponownie uruchom ramkę
foo()w zbiorze wywołań. Zwróć uwagę, że wartość znowu wynosi
Zwróć uwagę, że wartość znowu wynosi 0.
Aby ukończyć samouczek, wznów wykonywanie skryptu (
F8).
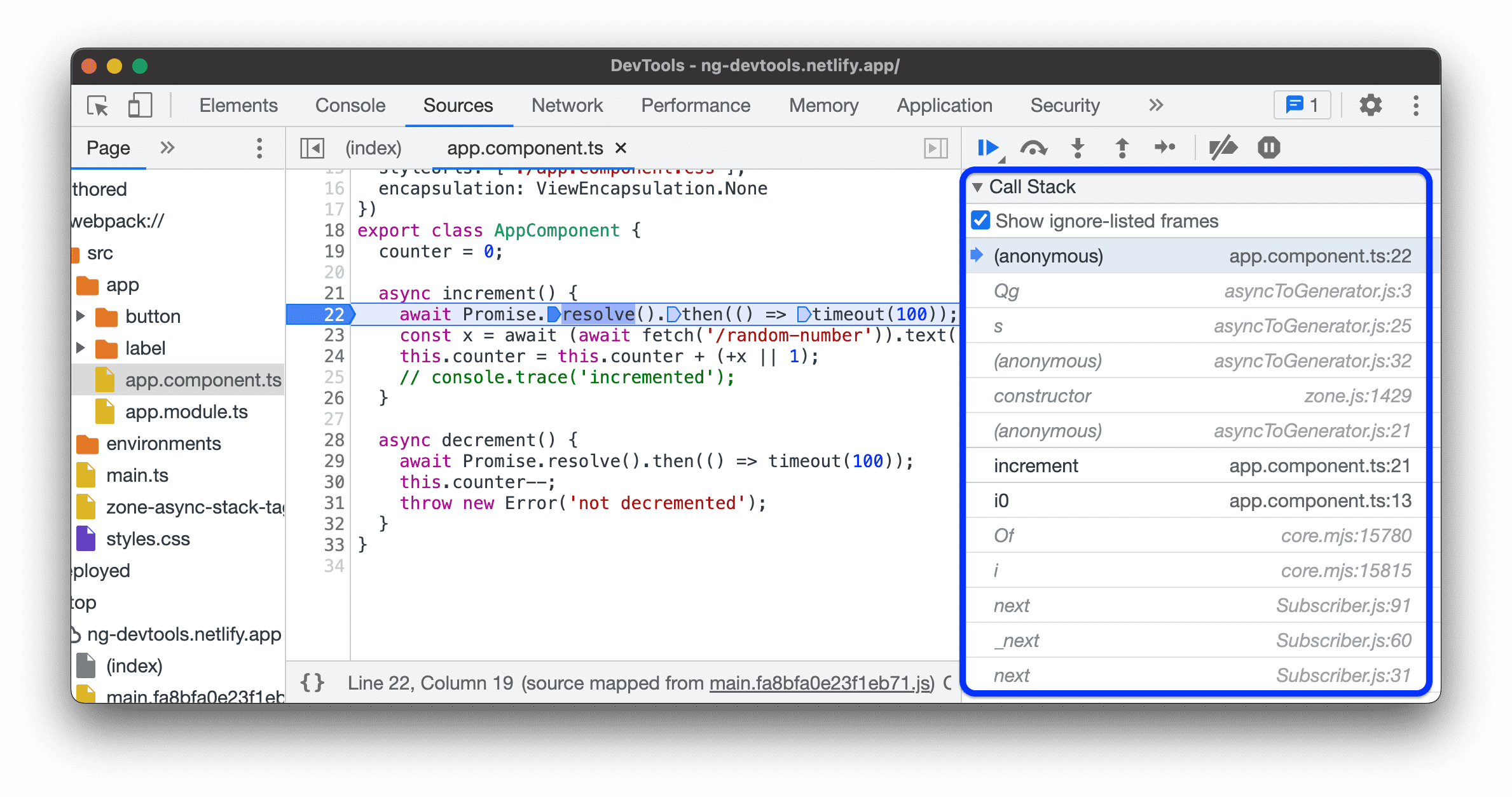
Pokaż ramki z listy ignorowanych
Domyślnie panel Stos wywołania zawiera tylko ramki istotne dla Twojego kodu i pomija skrypty dodane do ustawień w Ustawieniach > Lista ignorowanych.

Aby wyświetlić pełny zrzut stosu wywołania, w tym ramki zewnętrzne, w sekcji Zrzut stosu wywołania włącz opcję Pokaż ramki z listy ignorowanych.

Wypróbuj to w tej prezentacji:
- W panelu Źródła otwórz plik
src>app>app.component.ts. - Ustaw punkt przerwania w funkcji
increment(). - W sekcji Ramka wywołania zaznacz lub odznacz pole wyboru Pokaż klatki na liście ignorowanych i obserwuj odpowiednią lub pełną listę klatek w ramce wywołania.
Wyświetlanie ramek asynchronicznych
Jeśli używana przez Ciebie platforma obsługuje to, DevTools może śledzić operacje asynchroniczne, łącząc ze sobą obie części kodu asynchronicznego.
W tym przypadku zbiór wywołań zawiera całą historię wywołań, w tym ramki wywołań asynchronicznych.

Narzędzie Key Point DevTools implementuje funkcję „Oznaczanie elementów na stosie w tle” na podstawie metody console.createTask() interfejsu API. Implementacja interfejsu API zależy od platformy.
Na przykład Angular obsługuje tę funkcję.
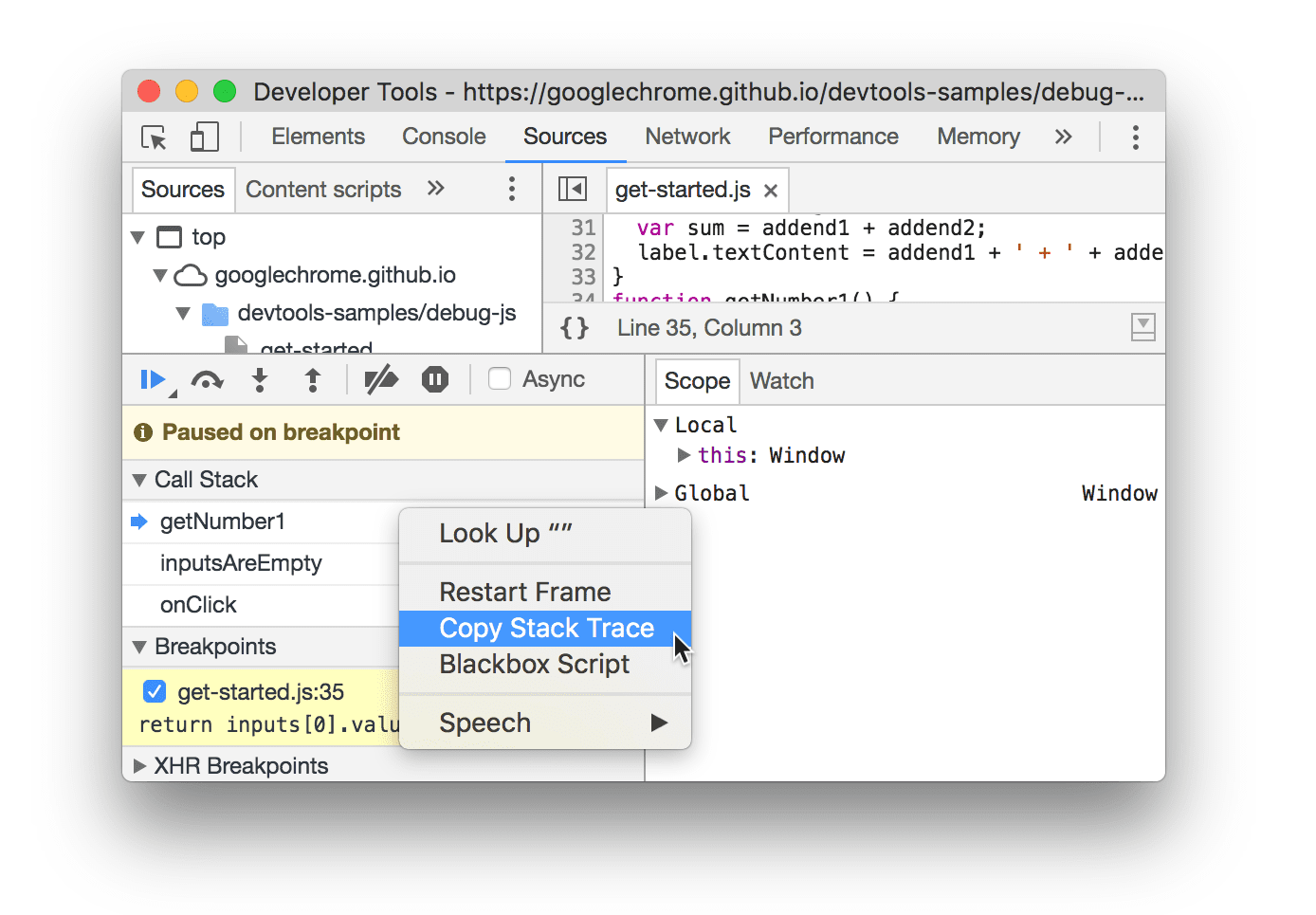
Kopiowanie zrzutu stosu
Kliknij prawym przyciskiem myszy dowolne miejsce w panelu Stos wywołań i wybierz Kopiuj ścieżkę wywołań, aby skopiować bieżący stos wywołań do schowka.

Oto przykład danych wyjściowych:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Poruszanie się po drzewie plików
Aby poruszać się po drzewie plików, użyj panelu Strona.
grupowanie w drzewie plików utworzonych i wdrożonych plików,
Podczas tworzenia aplikacji internetowych za pomocą frameworków (np. React lub Angular) może być trudno poruszać się po źródłach ze względu na zminiaturyzowane pliki wygenerowane przez narzędzia do kompilacji (np. webpack lub Vite).
Aby ułatwić Ci poruszanie się po źródłach, w panelu Źródła > Strona możesz grupować pliki w 2 kategorie:
- code Authored. Podobnie jak pliki źródłowe wyświetlane w Twoim środowisku IDE. Narzędzia deweloperskie generują te pliki na podstawie map źródeł udostępnionych przez narzędzia do kompilacji.
Wdrożony. Rzeczywiste pliki odczytywane przez przeglądarkę. Zwykle są one zminifikowane.
Aby włączyć grupowanie, w menu u góry drzewa plików kliknij more_vert >
Grupuj pliki według opcji Autor/Wdrożony .

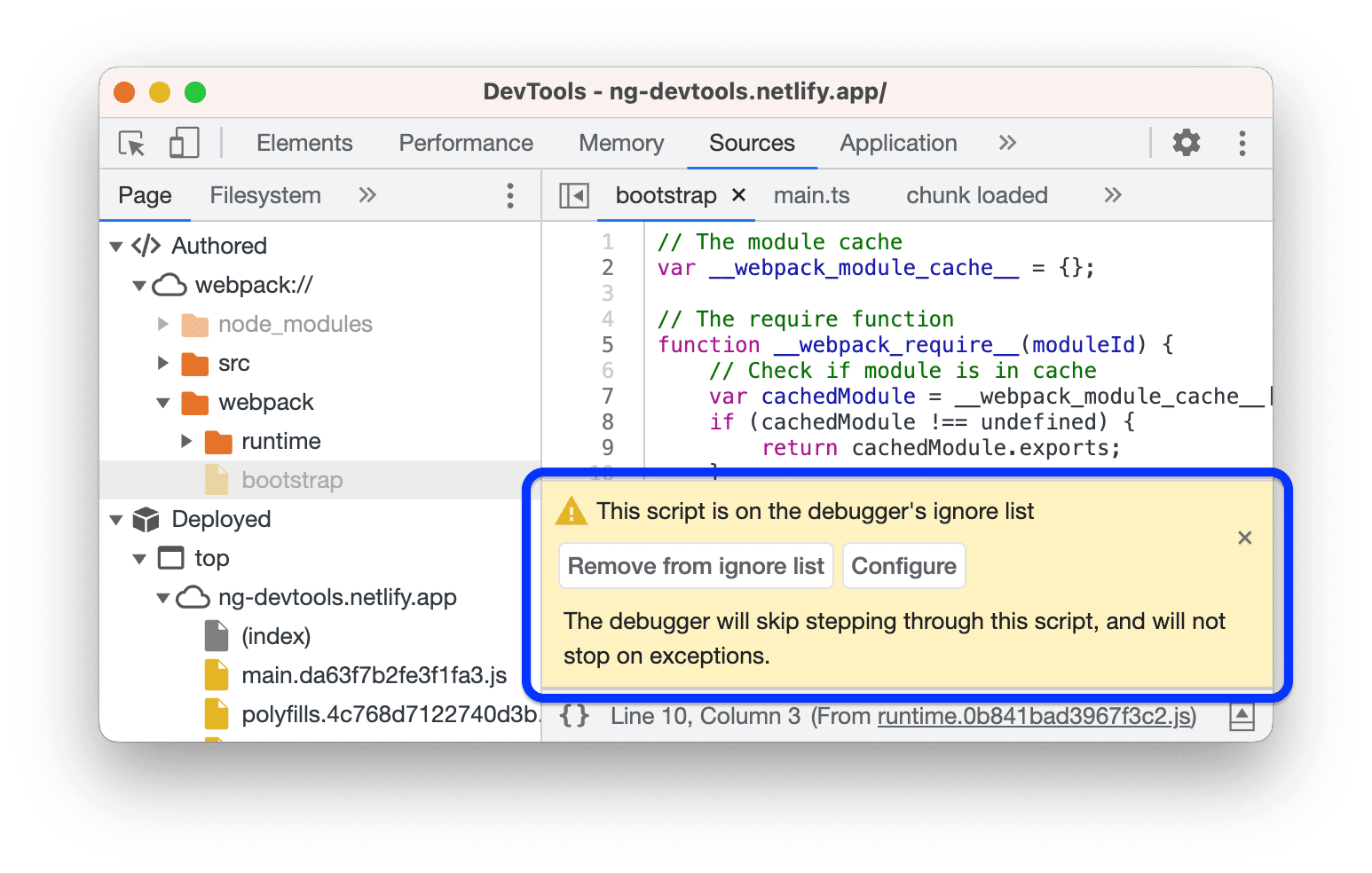
Ukrywanie źródeł z listy ignorowanych w drzewie plików
Aby ułatwić Ci skupienie się tylko na tworzonym kodzie, w panelu Źródła > Strona są domyślnie wygaszone wszystkie skrypty i katalogi dodane do ustawień Ustawienia > Lista ignorowanych.
Aby całkowicie ukryć takie skrypty, wybierz Źródła > Strona > more_vert > Ukryj źródła na liście ignorowanych .

Ignorowanie skryptu lub wzorca skryptów
Ignorowanie skryptu, aby go pominąć podczas debugowania. Gdy skrypt jest ignorowany, jest zaciemniony w panelu zbiór wywołań i nigdy nie przechodzisz do jego funkcji podczas przechodzenia po kodzie.
Załóżmy na przykład, że analizujesz ten kod:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A to biblioteka innej firmy, której ufasz. Jeśli masz pewność, że problem, który debugujesz, nie jest związany z biblioteką zewnętrzną, możesz zignorować skrypt.
Ignorowanie skryptu lub katalogu w drzewie plików
Aby zignorować pojedynczy skrypt lub cały katalog:
- W sekcji Źródła > Strona kliknij prawym przyciskiem katalog lub plik skryptu.
- Wybierz Dodaj katalog lub skrypt do listy ignorowanych.

Jeśli nie ukryjesz źródła na liście ignorowanych, możesz je wybrać w drzewie plików, a następnie na banerze ostrzeżenia kliknąć Usuń z listy ignorowanych lub Skonfiguruj.

Możesz też usunąć ukryte i ignorowane katalogi oraz skrypty z listy w ustawieniach (Ustawienia > Lista ignorowanych).
Ignorowanie skryptu w panelu Edytor
Aby zignorować skrypt w panelu Edytor:
- Otwórz plik.
- Kliknij prawym przyciskiem myszy dowolne miejsce.
- Wybierz Dodaj skrypt do listy ignorowanych fragmentów kodu.

Skrypt możesz usunąć z listy ignorowanych w ustawieniach: Ustawienia > Lista ignorowanych.
Ignorowanie skryptu w panelu Stos wywołania
Aby zignorować skrypt w panelu Stos wywołania:
- Kliknij prawym przyciskiem myszy funkcję w skrypcie.
- Wybierz Dodaj skrypt do listy ignorowanych fragmentów kodu.

Skrypt możesz usunąć z listy ignorowanych w ustawieniach: Ustawienia > Lista ignorowanych.
Ignorowanie skryptu w Ustawieniach
Sprawdź ustawienia: Ustawienia > Lista ignorowanych.
uruchamiać fragmenty kodu debugującego z dowolnej strony.
Jeśli zauważysz, że w konsoli ciągle uruchamiasz ten sam kod debugowania, rozważ użycie fragmentów kodu. Fragmenty kodu to skrypty do wykonania, które tworzysz, przechowujesz i uruchamiasz w Narzędziach deweloperskich.
Więcej informacji znajdziesz w artykule Uruchamianie fragmentów kodu z dowolnej strony.
Obserwowanie wartości niestandardowych wyrażeń JavaScript
Wartości wyrażeń niestandardowych możesz sprawdzać na panelu Obserwowanie. Możesz oglądać dowolne poprawne wyrażenie JavaScript.
- Aby utworzyć nowe wyrażenie obserwacji, kliknij Dodaj wyrażenie add.
- Aby odświeżyć wartości wszystkich istniejących wyrażeń, kliknij Odśwież odśwież. Wartości są automatycznie odświeżane podczas przechodzenia przez kod.
- Najedź kursorem na wyrażenie i kliknij Usuń wyrażenie
 , aby je usunąć.
, aby je usunąć.
Sprawdzanie i edytowanie skryptów
Gdy otworzysz skrypt w panelu Strona, Narzędzia deweloperskie wyświetlą jego zawartość w panelu Edytor. W panelu Edytor możesz przeglądać i edytować kod.
Dodatkowo możesz zastąpić treści lokalnie lub utworzyć obszar roboczy i zapisać zmiany wprowadzone w Narzędziach deweloperskich bezpośrednio w źródłach lokalnych.
Ustawianie zminifikowanego pliku jako czytelny
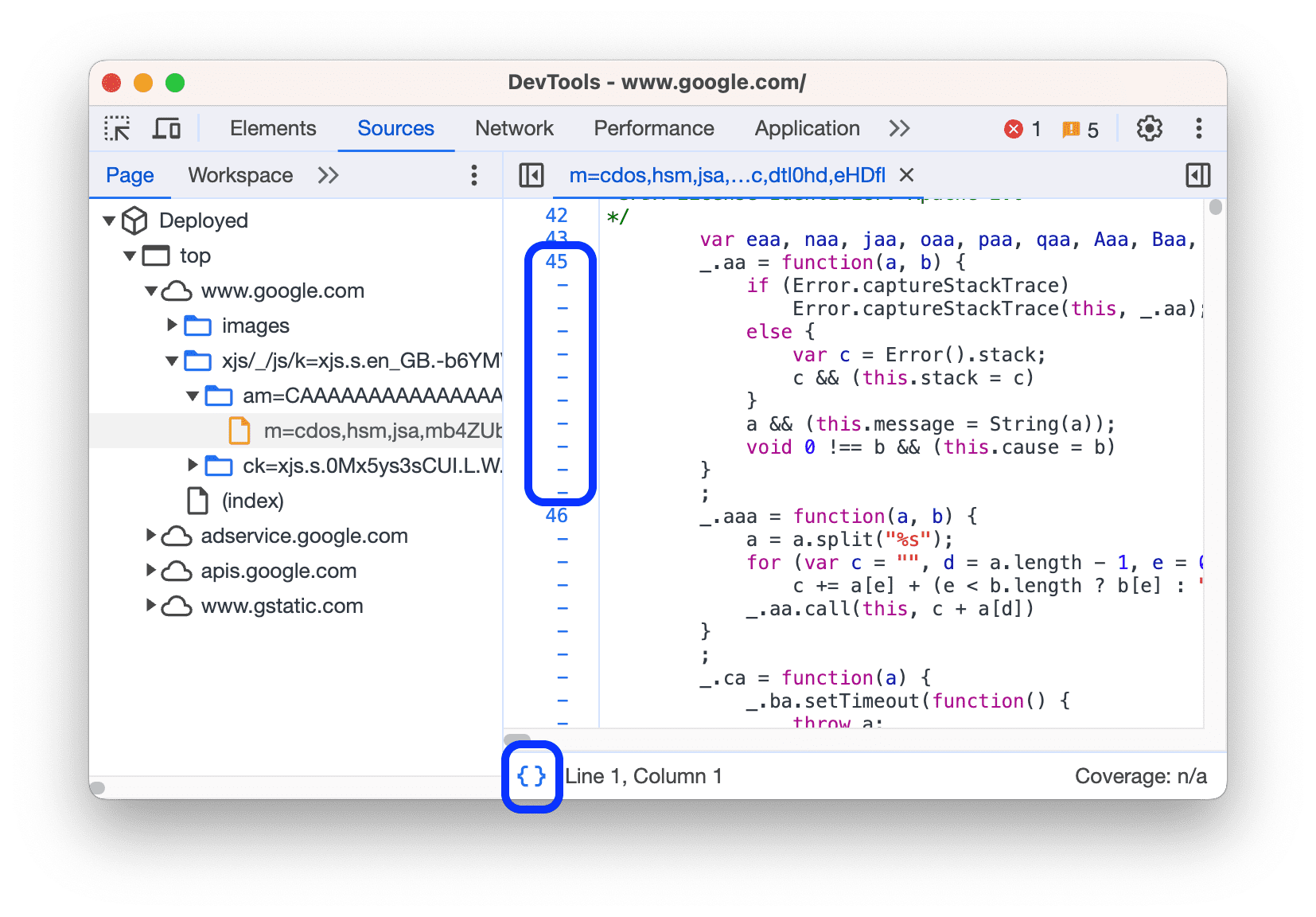
Domyślnie panel Źródła formatuje stylistycznie zminifikowane pliki. W trybie drukowania Edytor może wyświetlić jedną długą linię kodu na kilku wierszach, a - wskazuje, że jest to kontynuacja linii.

Aby zobaczyć zminiaturyzowany plik w postaci, w której został załadowany, w lewym dolnym rogu Edytora kliknij data_object.
Zwijanie bloków kodu
Aby zwinąć blok kodu, najedź kursorem na numer wiersza w lewej kolumnie i kliknij arrow_drop_down Collapse.
Aby rozwinąć blok kodu, kliknij {...} obok niego.
Aby skonfigurować to zachowanie, otwórz ustawienia: Ustawienia > Ustawienia > Źródła.
Edytowanie skryptu
Podczas naprawiania błędu często trzeba przetestować zmiany w kodzie JavaScript. Nie musisz wprowadzać zmian w zewnętrznej przeglądarce, a następnie ponownie wczytywać strony. Skrypt możesz edytować w Narzędziach deweloperskich.
Aby edytować skrypt:
- Otwórz plik w panelu Edytor w panelu Źródła.
- Wprowadź zmiany w panelu Edytor.
Aby zapisać zmiany, naciśnij Command + S (Mac) lub Ctrl + S (Windows, Linux). Narzędzie DevTools wstawia cały plik JavaScript do mechanizmu JavaScriptu w Chrome.
Panel Edytor jest obrysowany na niebiesko.
Edytowanie wstrzymanej funkcji na żywo
Podczas wstrzymania wykonywania możesz edytować bieżącą funkcję i stosować zmiany na żywo z tymi ograniczeniami:
- Możesz edytować tylko funkcję najwyższego poziomu w zbiorze wywołań.
- W dalszej części stosu nie może być wywołań rekurencyjnych tej samej funkcji.
Aby edytować funkcję na żywo:
- Wstrzymaj wykonywanie za pomocą punktu przerwania.
- Zmodyfikuj wstrzymaną funkcję.
- Aby zastosować zmiany, naciśnij Command lub Control + S. Debuger ponownie uruchamia funkcję automatycznie.
- Kontynuuj wykonywanie.
Aby dowiedzieć się więcej o tym procesie, obejrzyj film.
W tym przykładzie zmienne addend1 i addend2 mają początkowo nieprawidłowy typ string. Zamiast dodawać liczby, łańcuchy są łączone. Aby to naprawić, funkcje parseInt() są dodawane podczas edycji na żywo.
Wyszukiwanie i zastępowanie tekstu w skrypcie
Aby wyszukać tekst w skrypcie:
- Otwórz plik w panelu Edytor w panelu Źródła.
- Aby otworzyć wbudowany pasek wyszukiwania, naciśnij Command + F (Mac) lub Ctrl + F (Windows, Linux).
- Na pasku wpisz zapytanie.
 Opcjonalnie możesz:
Opcjonalnie możesz:- Aby zapytanie uwzględniało wielkość liter, kliknij
 Zgodność wielkości liter.
Zgodność wielkości liter. - Kliknij
 Użyj wyrażenia regularnego, aby wyszukać wyrażenie regularne.
Użyj wyrażenia regularnego, aby wyszukać wyrażenie regularne.
- Aby zapytanie uwzględniało wielkość liter, kliknij
- Naciśnij Enter. Aby przejść do poprzedniego lub następnego wyniku wyszukiwania, naciśnij przycisk w górę lub w dół.
Aby zastąpić znaleziony tekst:
- Na pasku wyszukiwania kliknij
 Zastąp.
Zastąp.

- Wpisz tekst, który ma zastąpić wybrany fragment, a potem kliknij Zamień lub Zamień wszystko.
Wyłącz JavaScript
Zobacz artykuł Wyłączanie JavaScriptu za pomocą Narzędzi deweloperskich w Chrome.








