Descubre nuevos flujos de trabajo de depuración con esta referencia exhaustiva de las funciones de depuración de las Herramientas para desarrolladores de Chrome.
Consulta Comienza con la depuración de JavaScript en Chrome DevTools para obtener información básica sobre la depuración.
Cómo detener el código con puntos de interrupción
Establece un punto de interrupción para que puedas pausar el código en medio de su ejecución. Para obtener información sobre cómo establecer puntos de interrupción, consulta Cómo detener tu código con puntos de interrupción.
Cómo verificar los valores cuando están en pausa
Mientras la ejecución está en pausa, el depurador evalúa todas las variables, constantes y objetos dentro de la función actual hasta un punto de interrupción. El depurador muestra los valores actuales intercalados junto a las declaraciones correspondientes.

Puedes usar Console para consultar las variables, constantes y objetos evaluados.

Cómo obtener una vista previa de las propiedades de clase y función cuando se coloca el cursor sobre ellas
Mientras la ejecución está en pausa, coloca el cursor sobre el nombre de una clase o función para obtener una vista previa de sus propiedades.

Cómo recorrer el código
Una vez que se detenga el código, examínalo, una expresión a la vez, y analiza el flujo de control y los valores de la propiedad a lo largo del proceso.
Omitir una línea de código
Cuando se detenga en una línea de código que contiene una función que no es relevante para el problema que estás depurando, haz clic en Step over step_over para ejecutar la función sin entrar en ella.
Por ejemplo, supongamos que estás depurando el siguiente código:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Estás en pausa en A. Una vez que presionas step_over, DevTools ejecuta todo el código de la función que estás pasando, que es B y C.
Luego, Herramientas para desarrolladores se pausa en D.
Entrar en una línea de código
Cuando se detenga en una llamada a función relacionada con el problema que estás depurando, haz clic en Step into
![]() para investigar esa función.
para investigar esa función.
Por ejemplo, supongamos que estás depurando el siguiente código:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Estás en pausa en A. Cuando presionas Entrar, DevTools ejecuta esta línea de código y, luego, se detiene en B.
Sal de la línea de código
Cuando se detenga dentro de una función que no esté relacionada con el problema que estás depurando, haz clic en step_out para ejecutar el resto del código de la función.
Por ejemplo, supongamos que estás depurando el siguiente código:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Estás en pausa en A. Cuando haces clic en step_out, DevTools ejecuta el resto del código en getName(), que es solo B en este ejemplo, y luego se detiene en C.
Ejecuta todo el código hasta una línea determinada
Cuando depuras una función larga, puede haber mucho código que no esté relacionado con el problema que estás depurando.
Podrías revisar todas las líneas, pero eso puede ser tedioso. Podrías establecer un punto de interrupción de línea de código en la línea que te interesa y, luego, presionar reanudar, pero hay una forma más rápida.
Haz clic con el botón derecho en la línea de código que te interesa y selecciona Continuar hasta aquí. DevTools ejecuta todo el código hasta ese punto y, luego, se detiene en esa línea.

Cómo reanudar la ejecución de la secuencia de comandos
Para continuar con la ejecución de la secuencia de comandos después de una pausa, haz clic en reanudar. DevTools ejecuta la secuencia de comandos hasta el siguiente punto de interrupción, si corresponde.
Cómo forzar la ejecución de una secuencia de comandos
Para ignorar todos los puntos de interrupción y forzar a la secuencia de comandos a reanudar la ejecución, mantén presionado Resume Script Execution resume y, luego, selecciona Force script execution play_arrow.

Cambia el contexto del subproceso
Cuando trabajes con trabajadores web o trabajadores del servicio, haz clic en un contexto que aparezca en el panel Subprocesos para cambiar a ese contexto. El ícono de flecha azul representa el contexto que se seleccionó.

Por ejemplo, supongamos que te detuviste en una pausa en la secuencia de comandos principal y en la secuencia de comandos del trabajador de servicio. Quieres ver las propiedades locales y globales del contexto del trabajador de servicio, pero el panel Fuentes muestra el contexto de la secuencia de comandos principal. Si haces clic en la entrada del trabajador de servicio en el panel de subprocesos, podrás cambiar a ese contexto.
Cómo recorrer expresiones separadas por comas
Para depurar el código reducido, puedes recorrer las expresiones separadas por comas. Por ejemplo, considera el siguiente código:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Cuando se reduce, contiene una expresión foo(),foo(),42 separada por comas:
function foo(){}function bar(){return foo(),foo(),42}bar();
El Debugger analiza esas expresiones de la misma manera.

Por lo tanto, el comportamiento de los pasos es idéntico:
- Entre el código reducido y el código creado.
- Cuando se usan mapas de orígenes para depurar el código reducido en términos del código original. En otras palabras, cuando veas puntos y comas, siempre puedes pasar por ellos, incluso si la fuente que estás depurando está reducida.
Cómo ver y editar propiedades locales, de cierre y globales
Cuando estés en pausa en una línea de código, usa el panel Alcance para ver y editar los valores de las propiedades y las variables en los alcances locales, de cierre y globales.
- Haz doble clic en un valor de propiedad para cambiarlo.
- Las propiedades no enumerables aparecen inhabilitadas.

Cómo ver la pila de llamadas actual
Cuando estés en pausa en una línea de código, usa el panel Pila de llamadas para ver la pila de llamadas que te llevó a este punto.
Selecciona una entrada para ir a la línea de código a la que se llamó a esa función. El ícono de flecha azul representa la función que DevTools destaca.

Reinicia una función (marco) en una pila de llamadas
Para observar el comportamiento de una función y volver a ejecutarla sin tener que reiniciar todo el flujo de depuración, puedes reiniciar la ejecución de una sola función cuando esta función esté en pausa. En otras palabras, puedes reiniciar el marco de la función en la pila de llamadas.
Para reiniciar un marco, haz lo siguiente:
- Pausa la ejecución de la función en un punto de interrupción. En el panel Pila de llamadas, se registra el orden de las llamadas a función.
En el panel Call Stack, haz clic con el botón derecho en una función y selecciona Restart frame en el menú desplegable.

Para comprender cómo funciona el marco de reinicio, ten en cuenta lo siguiente:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
La función foo() toma 0 como argumento, lo registra y llama a la función bar(). La función bar(), a su vez, incrementa el argumento.
Intenta reiniciar los fotogramas de ambas funciones de la siguiente manera:
Copia el código de ejemplo en un fragmento nuevo y ejecútalo. La ejecución se detiene en el punto de interrupción de línea de código
debugger.Observa que el depurador te muestra el valor actual junto a la declaración de la función:
value = 1.
Reinicia el marco
bar().
Para avanzar por la sentencia de incremento de valor, presiona
F9. Observa que el valor actual aumenta:
Observa que el valor actual aumenta: value = 2.De manera opcional, en el panel Alcance, haz doble clic en el valor para editarlo y establecer el valor deseado.

Intenta reiniciar el marco
bar()y avanzar por la sentencia de incremento varias veces más. El valor sigue aumentando.
Reinicia el marco
foo()en la pila de llamadas. Observa que el valor vuelve a ser
Observa que el valor vuelve a ser 0.
Reanuda la ejecución de la secuencia de comandos (
F8) para completar este instructivo.
Mostrar los marcos que están en la lista de elementos ignorados
De forma predeterminada, el panel Call Stack muestra solo los marcos que son relevantes para tu código y omite las secuencias de comandos que se agregaron a Configuración Configuración > Lista de elementos ignorados.

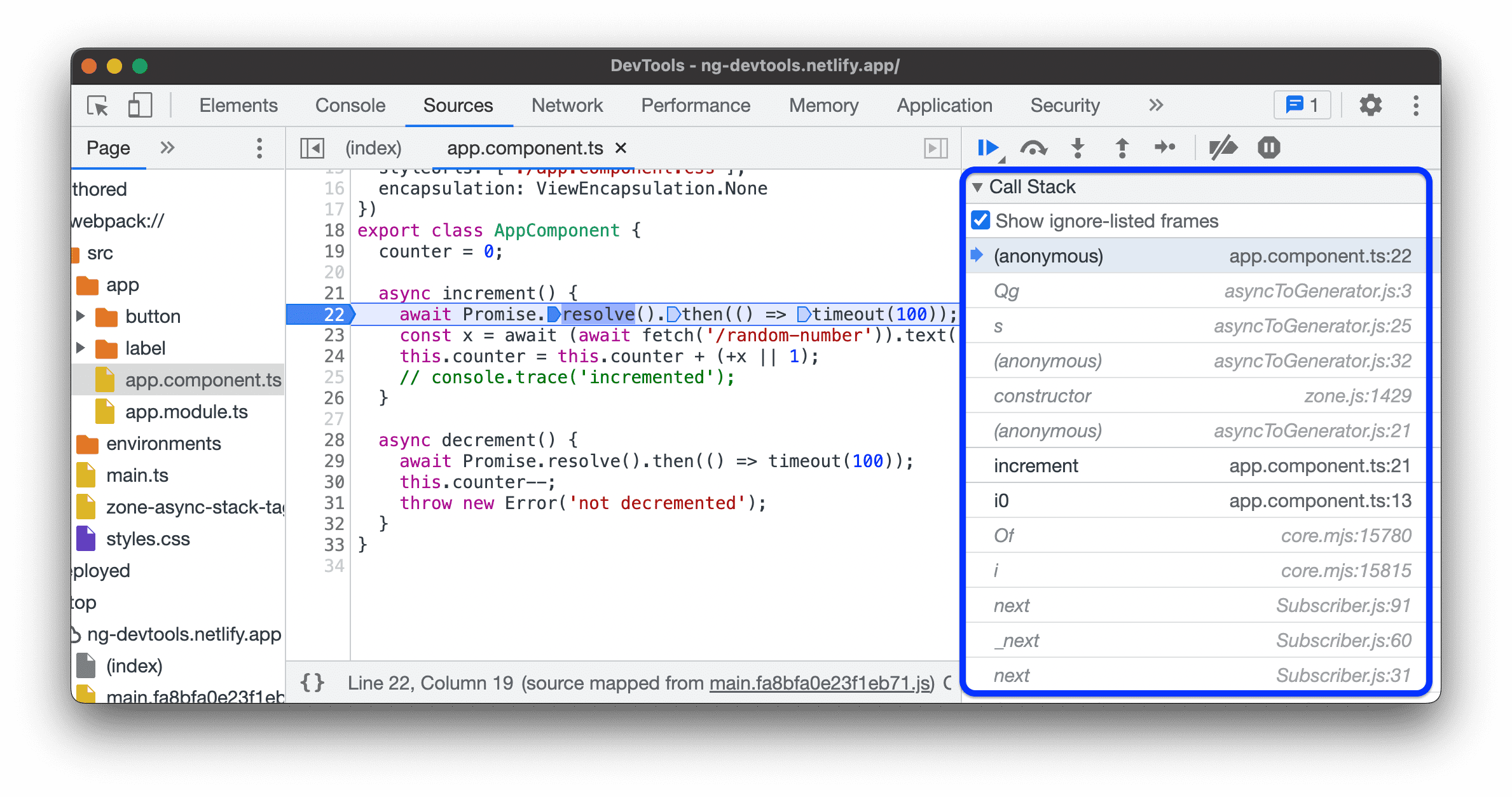
Para ver la pila de llamadas completa, incluidos los fotogramas de terceros, habilita Show ignore-listed frames en la sección Call Stack.

Pruébala en esta demostración:
- En el panel Sources, abre el archivo
src>app>app.component.ts. - Establece un punto de interrupción en la función
increment(). - En la sección Pila de llamadas, marca o desmarca la casilla de verificación Mostrar fotogramas de la lista de elementos ignorados y observa la lista relevante o completa de fotogramas en la pila de llamadas.
Cómo ver fotogramas asíncronos
Si el framework que usas lo admite, DevTools puede hacer un seguimiento de las operaciones asíncronas vinculando ambas partes del código asíncrono.
En este caso, la pila de llamadas muestra todo el historial de llamadas, incluidos los marcos de llamadas asíncronas.

Key Point DevTools implementa esta función de "Etiquetado de pila asíncrona" según el método de la API de console.createTask(). Depende de los frameworks implementar la API.
Por ejemplo, Angular admite esta función.
Cómo copiar el seguimiento de pila
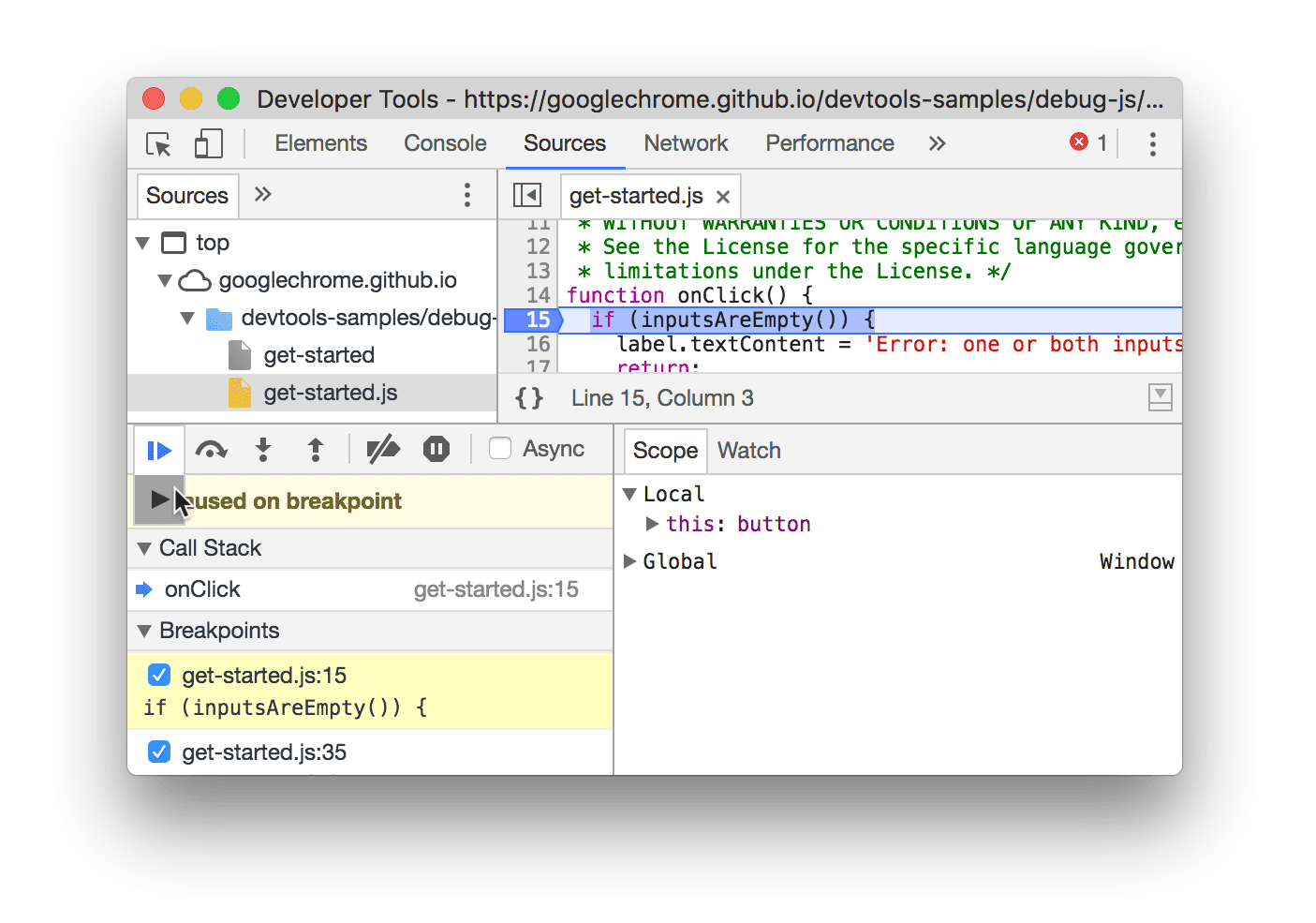
Haz clic con el botón derecho en cualquier lugar del panel Call Stack y selecciona Copy stack trace para copiar la pila de llamadas actual en el portapapeles.

Este es un ejemplo del resultado:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Navega por el árbol de archivos
Usa el panel de la página para navegar por el árbol de archivos.
Archivos creados y, luego, implementados por el grupo en el árbol de archivos
Cuando se desarrollan aplicaciones web con frameworks (por ejemplo, React o Angular), puede ser difícil navegar por las fuentes debido a los archivos reducidos que generan las herramientas de compilación (por ejemplo, webpack o Vite).
Para ayudarte a navegar por las fuentes, el panel Fuentes > Página puede agrupar los archivos en dos categorías:
- code Authored. Son similares a los archivos fuente que ves en tu IDE. DevTools genera estos archivos según los mapas de origen que proporcionan tus herramientas de compilación.
Implementada. Los archivos reales que lee el navegador. Por lo general, estos archivos se reducen.
Para habilitar la agrupación, haz clic en more_vert > Group files by Authored/Deployed en el menú de la parte superior del árbol de archivos.

Oculta las fuentes de la lista de elementos ignorados del árbol de archivos
Para ayudarte a enfocarte solo en el código que creas, el panel Sources > Page inhabilita de forma predeterminada todas las secuencias de comandos o directorios que se agregaron a settings Settings > Ignore List.
Para ocultar esas secuencias de comandos por completo, selecciona Fuentes > Página > more_vert > Ocultar fuentes de la lista de fuentes ignoradas .

Ignora una secuencia de comandos o un patrón de secuencias de comandos
Ignora una secuencia de comandos para omitirla durante la depuración. Cuando se ignora, una secuencia de comandos se oculta en el panel Pila de llamadas y nunca se ingresa a sus funciones cuando se recorre el código.
Por ejemplo, supongamos que estás analizando este código:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A es una biblioteca de terceros de confianza. Si tienes la certeza de que el
problema que estás depurando no está relacionado con la biblioteca de terceros, entonces
tiene sentido ignorar la secuencia de comandos.
Ignora una secuencia de comandos o un directorio del árbol de archivos
Para ignorar una secuencia de comandos individual o un directorio completo, sigue estos pasos:
- En Sources > Page, haz clic con el botón derecho en un directorio o un archivo de secuencia de comandos.
- Selecciona Agregar directorio o secuencia de comandos a la lista de elementos ignorados.

Si no ocultaste las fuentes de la lista de elementos ignorados, puedes seleccionar una de ellas en el árbol de archivos y, en el banner de advertencia Advertencia, hacer clic en Quitar de la lista de elementos ignorados o Configurar.

De lo contrario, puedes quitar los directorios y las secuencias de comandos ocultos y omitidos de la lista en Configuración Configuración > Lista de elementos omitidos.
Cómo ignorar una secuencia de comandos desde el panel Editor
Para ignorar una secuencia de comandos del panel Editor, haz lo siguiente:
- Abre el archivo.
- Haz clic con el botón derecho en cualquier lugar.
- Selecciona Agregar secuencia de comandos a la lista de elementos ignorados.

Puedes quitar una secuencia de comandos de la lista de elementos ignorados en la configuración, Configuración > Lista de elementos ignorados.
Cómo ignorar una secuencia de comandos del panel de pila de llamadas
Para ignorar una secuencia de comandos del panel Pila de llamadas, haz lo siguiente:
- Haz clic con el botón derecho en una función de la secuencia de comandos.
- Selecciona Agregar secuencia de comandos a la lista de elementos ignorados.

Puedes quitar una secuencia de comandos de la lista de elementos ignorados en la configuración, Configuración > Lista de elementos ignorados.
Cómo ignorar una secuencia de comandos desde Configuración
Consulta Configuración Configuración > Lista de elementos ignorados.
Ejecuta fragmentos de código de depuración desde cualquier página
Si ejecutas el mismo código de depuración en Console una y otra vez, considera usar fragmentos. Los fragmentos son secuencias de comandos ejecutables que creas, almacenas y ejecutas en DevTools.
Consulta Cómo ejecutar fragmentos de código desde cualquier página para obtener más información.
Observa los valores de las expresiones de JavaScript personalizadas
Usa el panel de observación para observar los valores de las expresiones personalizadas. Puedes mirar cualquier expresión de JavaScript válida.
- Haz clic en Add Expression add para crear una nueva expresión de supervisión.
- Haz clic en Actualizar actualizar para actualizar los valores de todas las expresiones existentes. Los valores se actualizan automáticamente mientras se ejecuta el código.
- Coloca el cursor sobre una expresión y haz clic en Borrar expresión
 para borrarla.
para borrarla.
Cómo inspeccionar y editar secuencias de comandos
Cuando abres una secuencia de comandos en el panel Página, DevTools te muestra su contenido en el panel Editor. En el panel Editor, puedes explorar y editar tu código.
Además, puedes anular el contenido de forma local o crear un espacio de trabajo y guardar los cambios que realices en DevTools directamente en tus fuentes locales.
Cómo hacer que un archivo reducido sea legible
De forma predeterminada, el panel Sources imprime los archivos reducidos con formato estilístico. Cuando se imprime de forma elegante, el Editor puede mostrar una sola línea de código larga en varias líneas, con - para indicar que es la continuación de la línea.

Para ver el campo reducido tal como se cargó, haz clic en data_object en la esquina inferior izquierda del Editor.
Cómo contraer bloques de código
Para contraer un bloque de código, coloca el cursor sobre el número de línea en la columna izquierda y haz clic en arrow_drop_down Collapse.
Para desplegar el bloque de código, haz clic en {...} junto a él.
Para configurar este comportamiento, consulta configuración Configuración > Preferencias > Fuentes.
Cómo editar una secuencia de comandos
Cuando corriges un error, a menudo quieres probar algunos cambios en tu código JavaScript. No es necesario que realices los cambios en un navegador externo y, luego, vuelvas a cargar la página. Puedes editar la secuencia de comandos en Herramientas para desarrolladores.
Para editar una secuencia de comandos, sigue estos pasos:
- Abre el archivo en el panel Editor del panel Fuentes.
- Realiza los cambios en el panel Editor.
Presiona Comando + S (Mac) o Ctrl + S (Windows, Linux) para guardar. Herramientas para desarrolladores aplica parches a todo el archivo JavaScript en el motor de JavaScript de Chrome.
El panel Editor está delineado en azul.
Cómo editar una función pausada en vivo
Mientras la ejecución está en pausa, puedes editar la función actual y aplicar cambios en vivo con las siguientes limitaciones:
- Solo puedes editar la función superior en la pila de llamadas.
- No debe haber llamadas recursivas a la misma función más abajo en la pila.
Para editar una función en vivo, sigue estos pasos:
- Detener la ejecución con un punto de interrupción
- Edita la función detenida.
- Presiona Comando / Control + S para aplicar los cambios. El depurador reinicia la función automáticamente.
- Continúa la ejecución.
Mira el video para aprender a usar este flujo de trabajo.
En este ejemplo, las variables addend1 y addend2 tienen inicialmente un tipo string incorrecto. Por lo tanto, en lugar de agregar números, las cadenas se concatenan. Para solucionarlo, las funciones parseInt() se agregan durante la edición en vivo.
Busca y reemplaza texto en una secuencia de comandos
Para buscar texto en una secuencia de comandos, haz lo siguiente:
- Abre el archivo en el panel Editor del panel Fuentes.
- Para abrir una barra de búsqueda integrada, presiona Comando + F (Mac) o Ctrl + F (Windows y Linux).
- En la barra, ingresa tu consulta.
 De manera opcional, puedes hacer lo siguiente:
De manera opcional, puedes hacer lo siguiente:
- Haz clic en
 Coincidir mayúsculas y minúsculas para que tu búsqueda distinga entre mayúsculas y minúsculas.
Coincidir mayúsculas y minúsculas para que tu búsqueda distinga entre mayúsculas y minúsculas. - Haz clic en
 Usar expresión regular para realizar una búsqueda con una expresión RegEx.
Usar expresión regular para realizar una búsqueda con una expresión RegEx.
- Haz clic en
- Presiona Intro. Para ir al resultado de la búsqueda anterior o siguiente, presiona el botón hacia arriba o hacia abajo.
Para reemplazar el texto que encontraste, haz lo siguiente:
- En la barra de búsqueda, haz clic en
 Reemplazar.
Reemplazar.

- Escribe el texto que quieres reemplazar y, luego, haz clic en Reemplazar o Reemplazar todo.
Inhabilita JavaScript
Consulta Cómo inhabilitar JavaScript con las Herramientas para desarrolladores de Chrome.








