JavaScript kodunuzu duraklatmak için kesme noktalarını kullanın. Bu kılavuzda, DevTools'ta bulunan her bir kesme noktası türü ve bu türlerin ne zaman kullanılacağı ve nasıl ayarlanacağı açıklanmaktadır. Hata ayıklama işlemiyle ilgili etkileşimli bir eğitim için Chrome Geliştirici Araçları'nda JavaScript Hata Ayıklama'ya Başlama başlıklı makaleyi inceleyin.
Her bir kesme noktası türünün ne zaman kullanılacağına genel bakış
En iyi bilinen kesme noktası türü kod satırı kesme noktasıdır. Ancak kod satırında durak noktaları ayarlamak, özellikle de tam olarak nereye bakacağınızı bilmiyorsanız veya büyük bir kod tabanıyla çalışıyorsanız verimsiz olabilir. Diğer kesme noktası türlerini nasıl ve ne zaman kullanacağınızı bilerek hata ayıklama işleminde zamandan tasarruf edebilirsiniz.
| Kesme noktası türü | Aşağıdakileri yapmak istediğinizde bu seçeneği kullanın: |
|---|---|
| Kod satırı | Tam olarak kod bölgesinin üzerinde duraklatın. |
| Koşullu kod satırı | Kodun tam olarak bir bölgesinde duraklatın ancak yalnızca başka bir koşul doğru olduğunda. |
| Logpoint | Yürütmeyi duraklatmadan Konsol'a mesaj kaydedin. |
| DOM | Belirli bir DOM düğümünü veya düğümün alt öğelerini değiştiren ya da kaldıran kodda duraklayın. |
| XHR | XHR URL'si bir dize kalıbı içerdiğinde duraklatın. |
| Etkinlik işleyici | click gibi bir etkinlik tetiklendikten sonra çalışan kodda duraklatın. |
| İstisna | Yakalanan veya yakalanmayan bir istisna atan kod satırında duraklatın. |
| İşlev | Belirli bir işlev her çağrıldığında duraklatın. |
| Trusted Type | Trusted Type ihlallerinde duraklatın. |
Kod satırı kesme noktaları
İncelenmesi gereken kod bölgesini tam olarak biliyorsanız kod satırında durma noktası kullanın. DevTools, bu kod satırı yürütülmeden önce her zaman duraklar.
DevTools'ta kod satırında kesme noktası ayarlamak için:
- Kaynaklar panelini tıklayın.
- Kesmek istediğiniz kod satırını içeren dosyayı açın.
- Kod satırına gidin.
- Kod satırının solunda satır numarası sütunu bulunur. Bu düğmeyi tıklayın. Satır numarası sütununun üst kısmında mavi bir simge görünür.

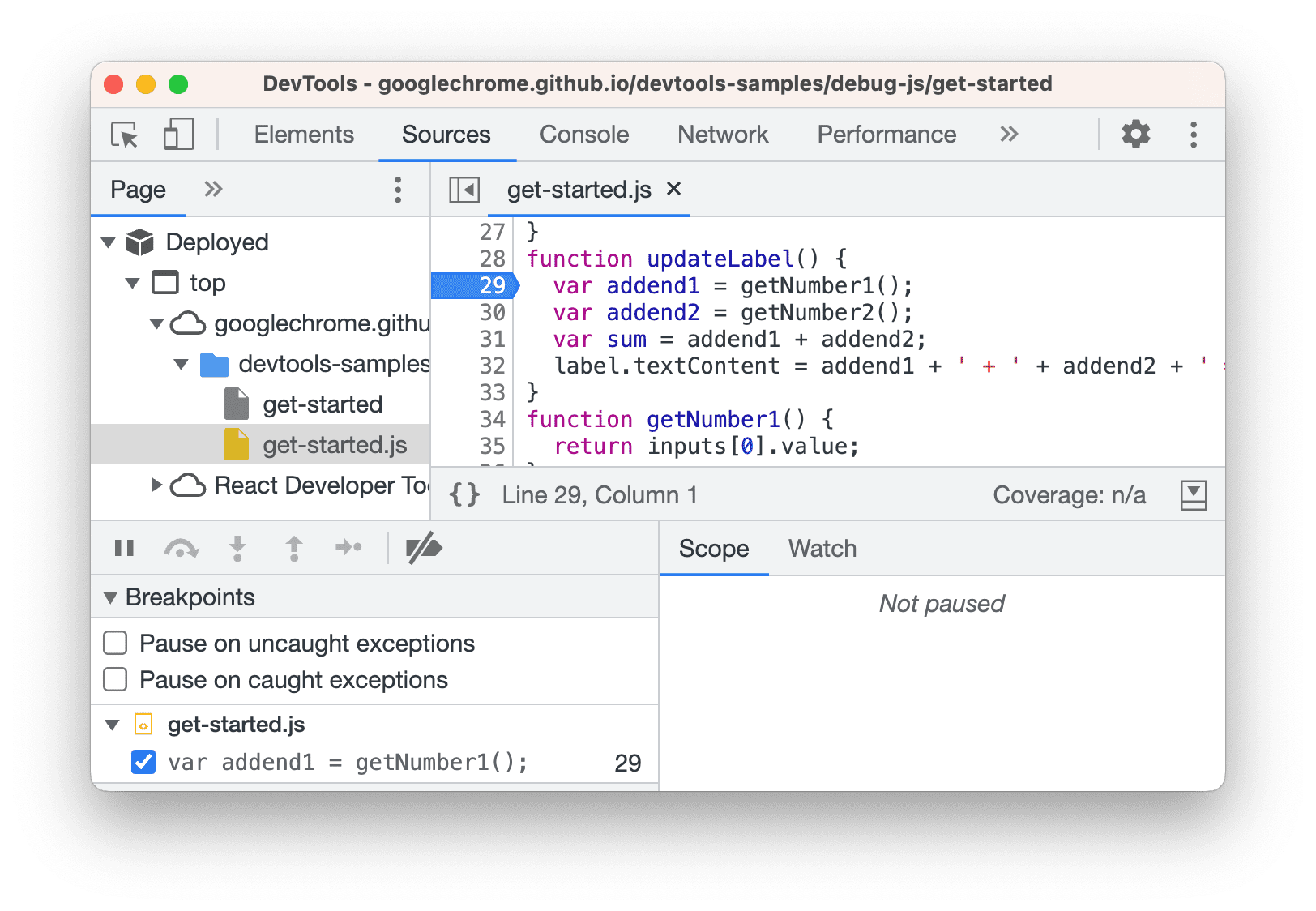
Bu örnekte, 29. satırda ayarlanan bir kod satırı kesme noktası gösterilmektedir.
Kodunuzdaki kod satırı kesme noktaları
Kodunuzdan debugger'yi çağırarak o satırda duraklatın. Bu, kod satırında kesme noktası ile eşdeğerdir. Tek fark, kesme noktasının DevTools kullanıcı arayüzünde değil, kodunuzda ayarlanmasıdır.
console.log('a');
console.log('b');
debugger;
console.log('c');
Koşullu kod satırı kesme noktaları
Yürütmeyi durdurmak istediğinizde ancak yalnızca belirli bir koşul doğru olduğunda koşullu kod satırı kesme noktası kullanın.
Bu tür kesme noktaları, özellikle bir döngüde destek kaydınızla alakasız araları atlamak istediğinizde kullanışlıdır.
Koşullu kod satırı kesme noktası ayarlamak için:
- Kaynaklar panelini açın.
- Kesmek istediğiniz kod satırını içeren dosyayı açın.
- Kod satırına gidin.
- Kod satırının solunda satır numarası sütunu bulunur. Sağ tıklayın.
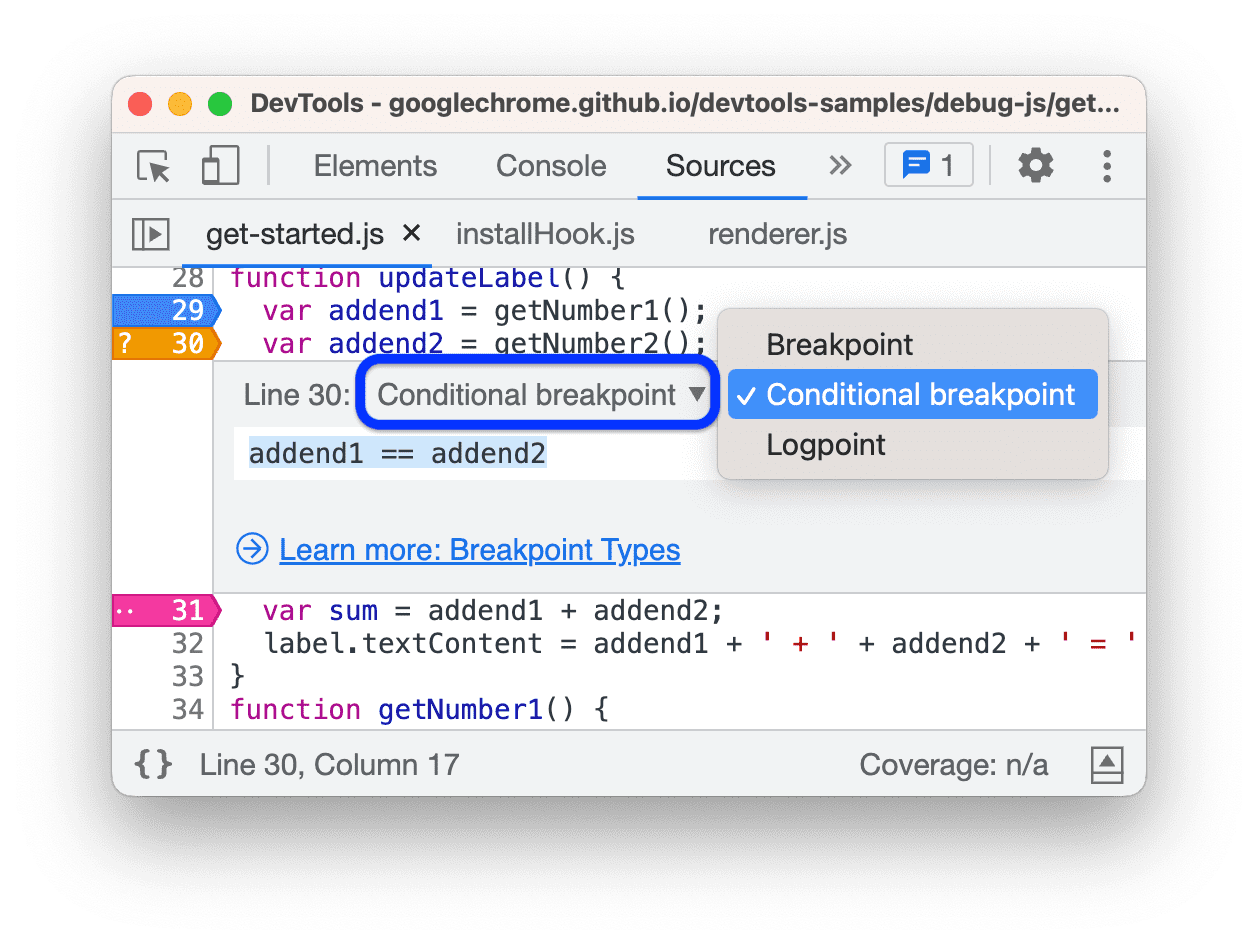
- Koşullu kesme noktası ekle'yi seçin. Kod satırının altında bir iletişim kutusu gösterilir.
- İletişim kutusuna durumunuzu girin.
- Kesme noktasını etkinleştirmek için Enter tuşuna basın. Satır numarası sütununun üst kısmında soru işareti içeren turuncu bir simge görünür.

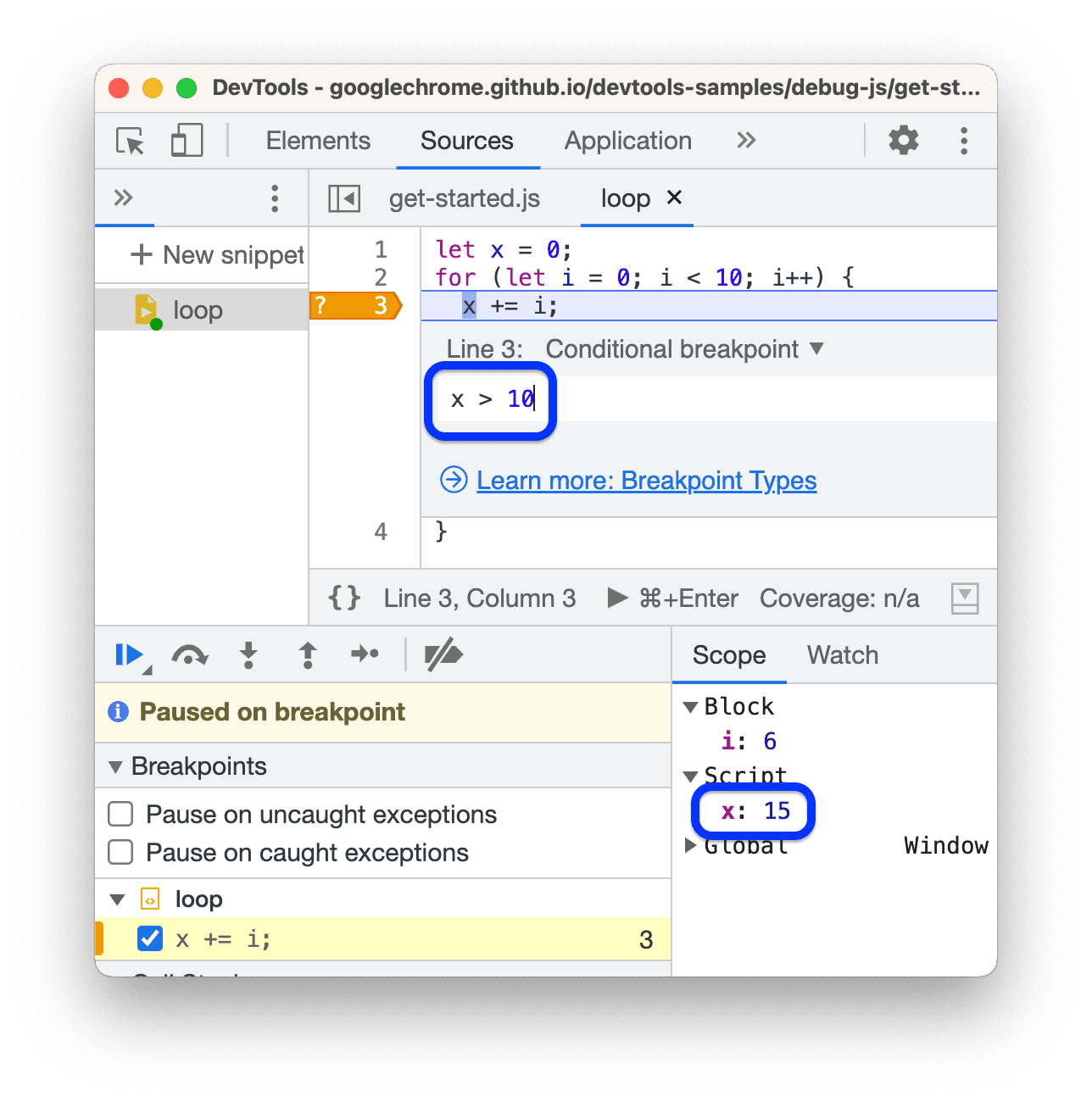
Bu örnekte, yalnızca i=6 iterasyonunda bir döngüde x 10'ü aştığında tetiklenen koşullu bir kod satırı kesme noktası gösterilmektedir.
Kod satırı durma noktalarını günlüğe kaydetme
Kod satırında duraklatma noktaları (günlük noktaları) kullanarak, yürütmeyi duraklatmadan ve kodunuzu console.log() çağrılarıyla karmaşıklaştırmadan mesajları Konsol'a kaydedin.
Günlük noktası ayarlamak için:
- Kaynaklar panelini açın.
- Kesmek istediğiniz kod satırını içeren dosyayı açın.
- Kod satırına gidin.
- Kod satırının solunda satır numarası sütunu bulunur. Sağ tıklayın.
- Log noktası ekle'yi seçin. Kod satırının altında bir iletişim kutusu gösterilir.
Günlük mesajınızı iletişim kutusuna girin.
console.log(message)çağrısında kullandığınız söz dizimini kullanabilirsiniz.Örneğin, aşağıdakileri günlüğe kaydedebilirsiniz:
"A string " + num, str.length > 1, str.toUpperCase(), objBu durumda, günlük kaydına eklenen mesaj şudur:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Kesme noktasını etkinleştirmek için Enter tuşuna basın. Satır numarası sütununun üst kısmında iki nokta içeren pembe bir simge görünür.

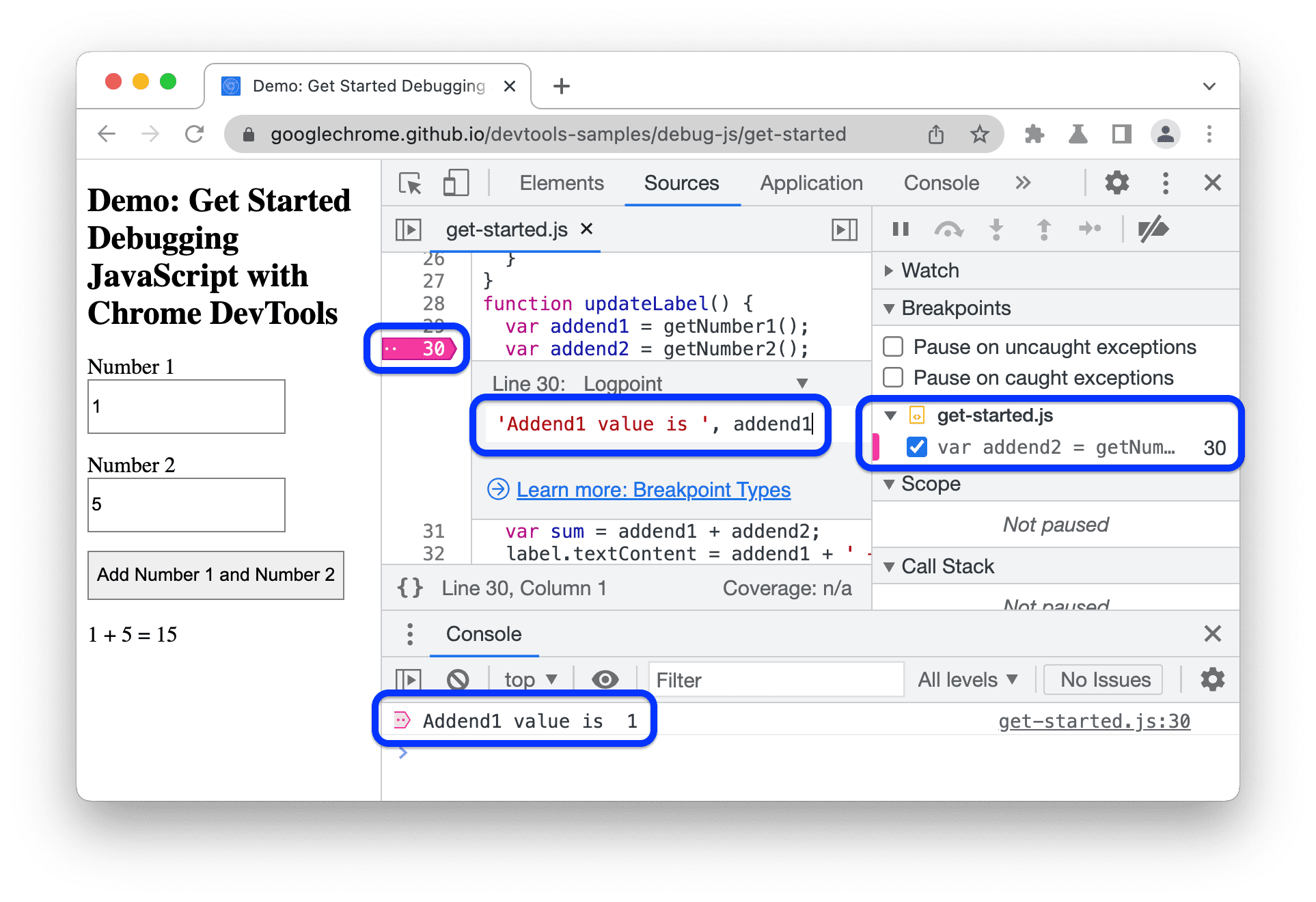
Bu örnekte, 30. satırda bir dize ve değişken değerini Konsol'a kaydeden bir günlük noktası gösterilmektedir.
Kod satırındaki kesme noktalarını düzenleme
Kod satırı kesme noktalarını devre dışı bırakmak, düzenlemek veya kaldırmak için Kesme noktaları bölümünü kullanın.
Kesme noktası gruplarını düzenleme
Duraklatma noktaları bölümü, duraklatma noktalarını dosyaya göre gruplandırır ve satır ve sütun numaralarına göre sıralar. Gruplarla şunları yapabilirsiniz:
- Bir grubu daraltmak veya genişletmek için adını tıklayın.
- Bir grubu veya kesme noktasını tek tek etkinleştirmek ya da devre dışı bırakmak için grubun veya kesme noktasının yanındaki
simgesini tıklayın.
- Bir grubu kaldırmak için fareyle grubun üzerine gelip
simgesini tıklayın.
Bu videoda, grupların nasıl daraltılacağı ve kesme noktalarının tek tek veya gruplar halinde nasıl devre dışı bırakılacağı ya da etkinleştirileceği gösterilmektedir. Bir kesme noktasını devre dışı bıraktığınızda Kaynaklar paneli, satır numarasının yanındaki işaretçiyi şeffaf hale getirir.
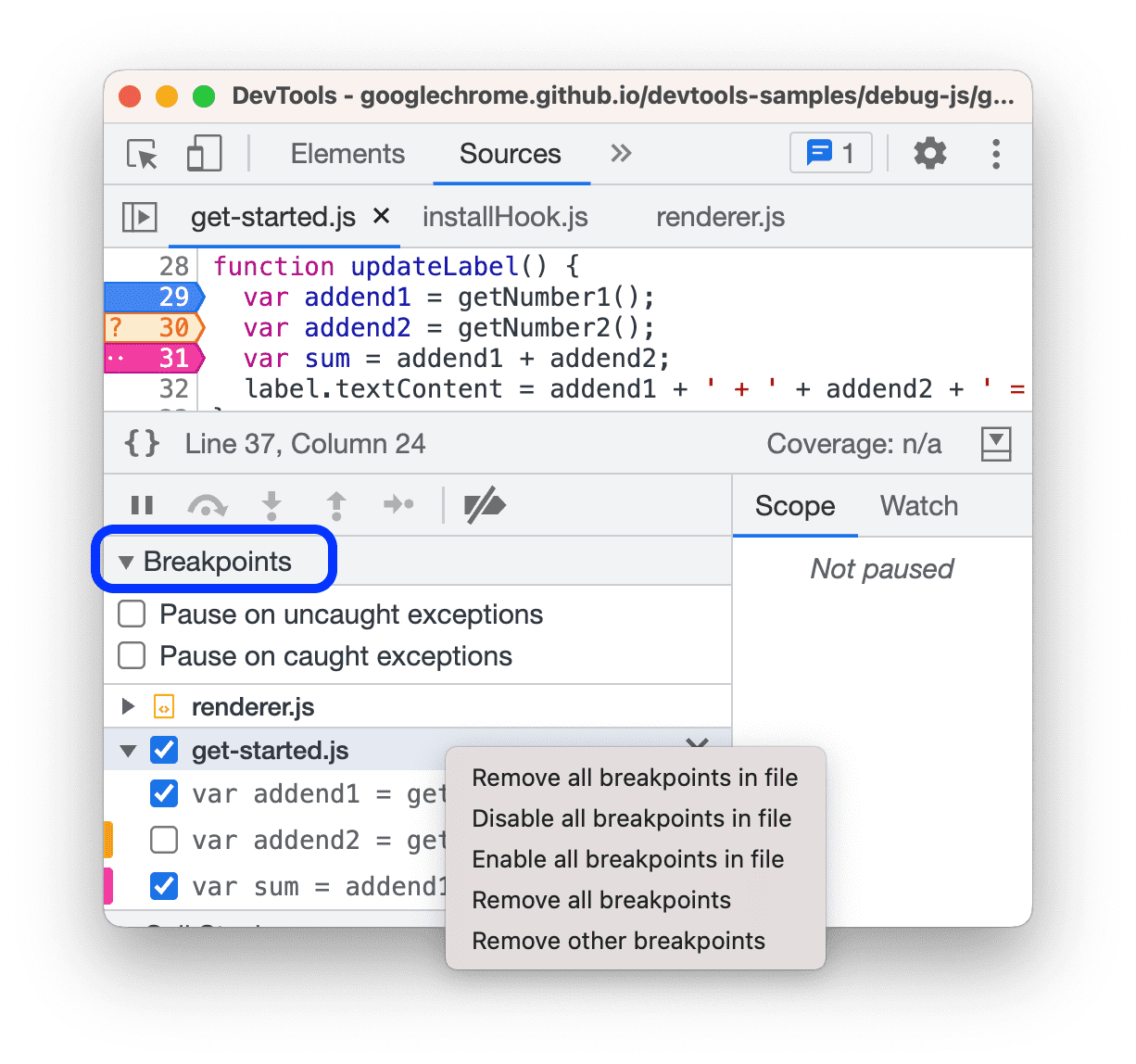
Gruplarda içerik menüleri bulunur. Kırılma noktaları bölümünde bir grubu sağ tıklayın ve şunları seçin:

- Dosyadaki (gruptaki) tüm kesme noktalarını kaldırın.
- Dosyadaki tüm kesme noktalarını devre dışı bırakır.
- Dosyadaki tüm kesme noktalarını etkinleştirin.
- Tüm kesme noktalarını (tüm dosyalarda) kaldırın.
- Diğer kesme noktalarını (diğer gruplarda) kaldırın.
Kesme noktalarını düzenleme
Bir kesme noktasını düzenlemek için:
- Bir kesme noktasını etkinleştirmek veya devre dışı bırakmak için yanındaki
simgesini tıklayın. Bir kesme noktasını devre dışı bıraktığınızda Kaynaklar paneli, satır numarasının yanındaki işaretçiyi şeffaf hale getirir.
- Fareyle bir kesme noktasının üzerine gelip düzenlemek için
'ü, kaldırmak için
'u tıklayın.
Bir kesme noktasını düzenlerken satır içi düzenleyicideki açılır listeden türünü değiştirin.

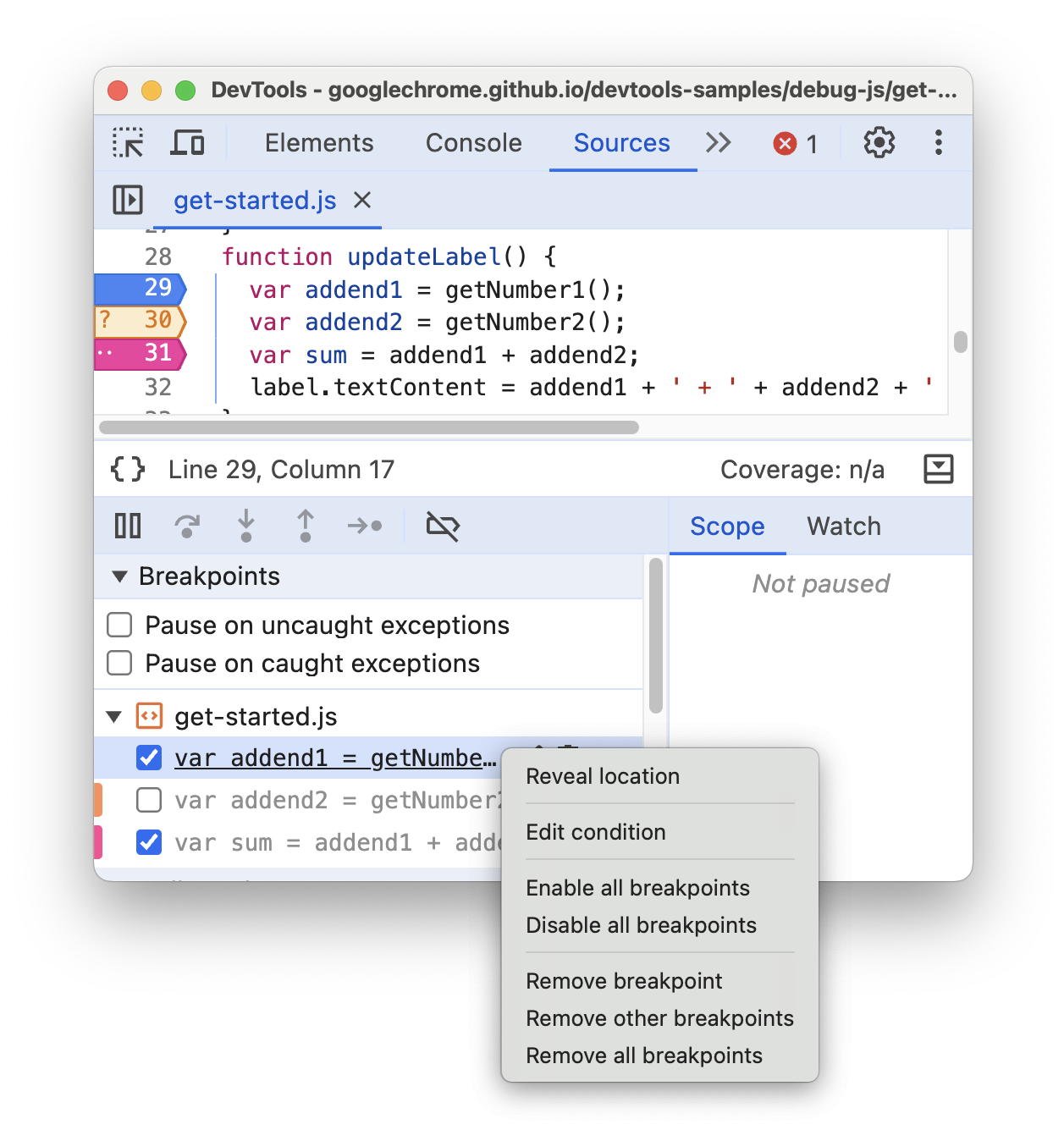
Bir kesme noktasını sağ tıklayarak içerik menüsünü görüntüleyin ve aşağıdaki seçeneklerden birini belirleyin:

- Konumu göster.
- Koşulu veya günlük noktasını düzenleyin.
- Tüm kesme noktalarını etkinleştirin.
- Tüm kesme noktalarını devre dışı bırakın.
- Ayrılma noktasını kaldırın.
- Diğer kesme noktalarını (tüm dosyalarda) kaldırın.
- Tüm kesme noktalarını (tüm dosyalarda) kaldırın.
Çeşitli kesme noktası düzenlemelerinin nasıl yapıldığını görmek için videoyu izleyin: devre dışı bırakma, kaldırma, koşulu düzenleme, menüden konumu gösterme ve türü değiştirme.
"Burada asla duraklama" seçeneğiyle kesme noktalarını atlama
Diğer nedenlerle gerçekleşecek duraklamaları atlamak için Burada hiçbir zaman duraklatma kod satırı kesme noktasını kullanın. Bu, istisna durak noktalarını etkinleştirdiğiniz ancak hata ayıklayıcının, hata ayıklama yapmak istemediğiniz özellikle gürültülü bir istisnada durmaya devam ettiğinde yararlı olabilir.
Bir ara verme yerini devre dışı bırakmak için:
- Kaynaklar panelinde kaynak dosyayı açın ve bölüme ayırmak istemediğiniz satırı bulun.
- Soldaki satır numarası sütununda, ara vermeye neden olan ifadenin yanındaki satır numarasını sağ tıklayın.
- Açılır menüden Burada hiçbir zaman duraklatma'yı seçin. Satırın yanında turuncu (koşullu) bir kesme noktası görünür.
Yürütme duraklatılmışken kesme noktasını da susturabilirsiniz. İş akışını öğrenmek için sonraki videoyu izleyin.
Burada hiçbir zaman duraklatma seçeneğini kullanarak hata ayıklayıcı ifadelerini ve kod satırı durak noktaları ile etkinlik dinleyici durak noktaları dışındaki diğer tüm durak noktası türlerini devre dışı bırakabilirsiniz.
Burada hiç duraklatma, duraklatılmaması gereken ifade duraklatmaya neden olan ifadeden farklıysa birden fazla ifadenin bulunduğu bir satırda başarısız olabilir. Kaynak haritalı kodda her kesme noktası konumu, ara vermeye neden olan orijinal ifadeye karşılık gelmez.
DOM değişiklik kesme noktaları
Bir DOM düğümünü veya düğümün alt öğelerini değiştiren kodda duraklamak istediğinizde DOM değişikliği kesme noktası kullanın.
DOM değişikliği kesme noktası ayarlamak için:
- Öğeler sekmesini tıklayın.
- Kesme noktasını ayarlamak istediğiniz öğeye gidin.
- Öğeyi sağ tıklayın.
- Fareyle Duraklat'ın üzerine gelip Alt ağaç değişiklikleri, Özellik değişiklikleri veya Düğüm kaldırma'yı seçin.

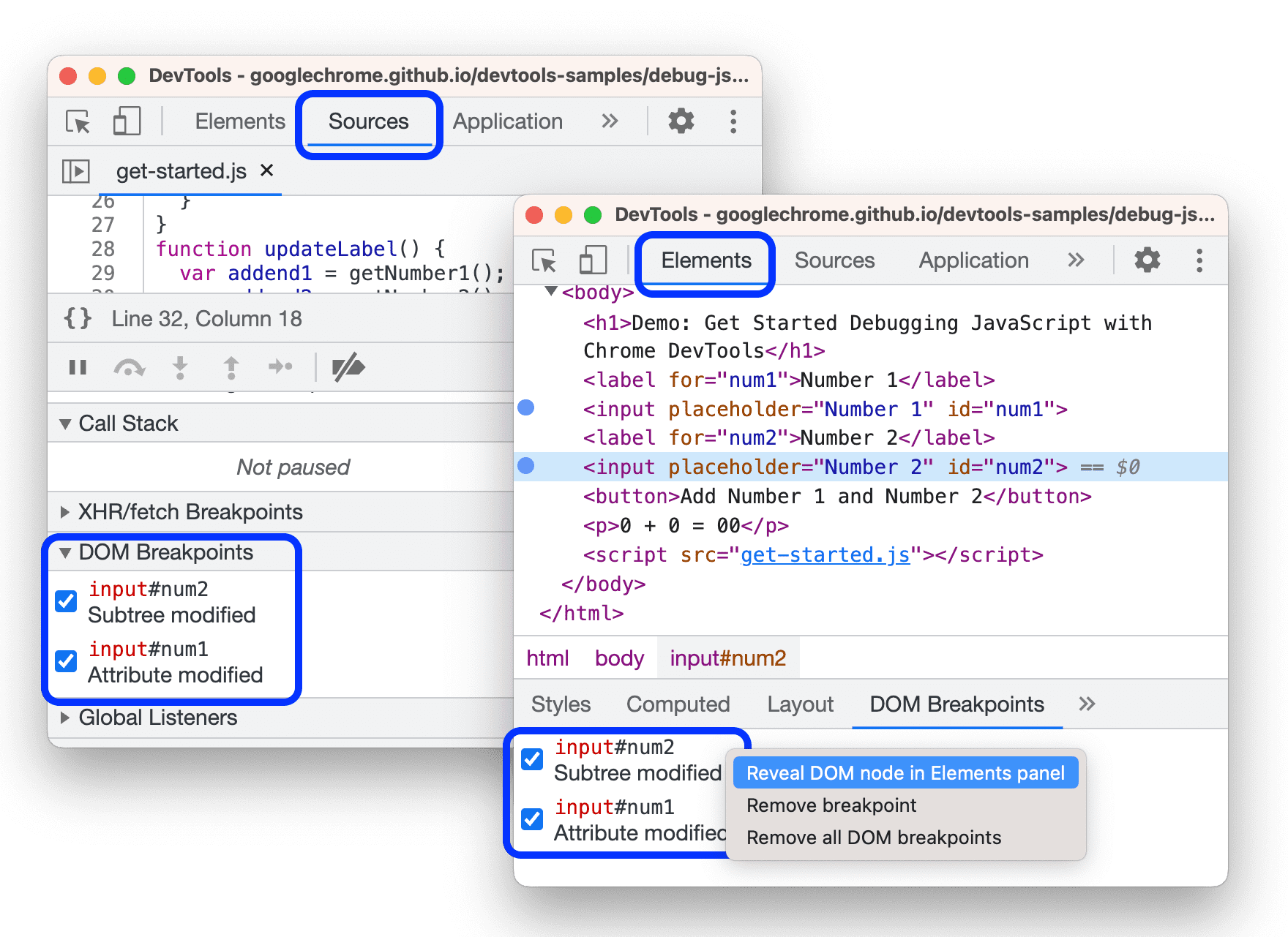
Bu örnekte, DOM değişiklik durma noktası oluşturmaya yönelik bağlam menüsü gösterilmektedir.
DOM değişiklik kesme noktalarının listesini şu konumlarda bulabilirsiniz:
- Öğeler > DOM Ayrılma Noktaları bölmesi.
- Kaynaklar > DOM Ayrılma Noktaları yan bölmesi.

Burada şunları yapabilirsiniz:
simgesini kullanarak bu özellikleri etkinleştirin veya devre dışı bırakın.
- Sağ tıklayın > DOM'de Kaldır veya Göster'i seçin.
DOM değişiklik kesme noktası türleri
- Alt ağaç değişiklikleri. Geçerli olarak seçili olan bir düğümün alt öğesi kaldırıldığında veya eklendiğinde ya da bir alt öğenin içeriği değiştirildiğinde tetiklenir. Alt düğüm özelliği değişikliklerinde veya geçerli olarak seçili düğümde yapılan değişikliklerde tetiklenmez.
- Özellik değişiklikleri: Şu anda seçili olan düğüme bir özellik eklendiğinde veya mevcut bir özellik kaldırıldığında ya da bir özellik değeri değiştiğinde tetiklenir.
- Düğüm Kaldırma: Şu anda seçili olan düğüm kaldırıldığında tetiklenir.
XHR/fetch ayrılma noktaları
Bir XHR'nin istek URL'si belirli bir dize içerdiğinde duraklamak istediğinizde XHR/fetch ayrılma noktası kullanın. Geliştirici Araçları, XHR'nin send()'yi çağırdığı kod satırında duraklatılır.
Bu özelliğin yararlı olduğu durumlardan biri, sayfanızın yanlış bir URL istediğini gördüğünüzde ve yanlış isteğe neden olan AJAX veya Getir kaynak kodunu hızlıca bulmak istediğinizde ortaya çıkar.
XHR/fetch ayrılma noktası ayarlamak için:
- Kaynaklar panelini tıklayın.
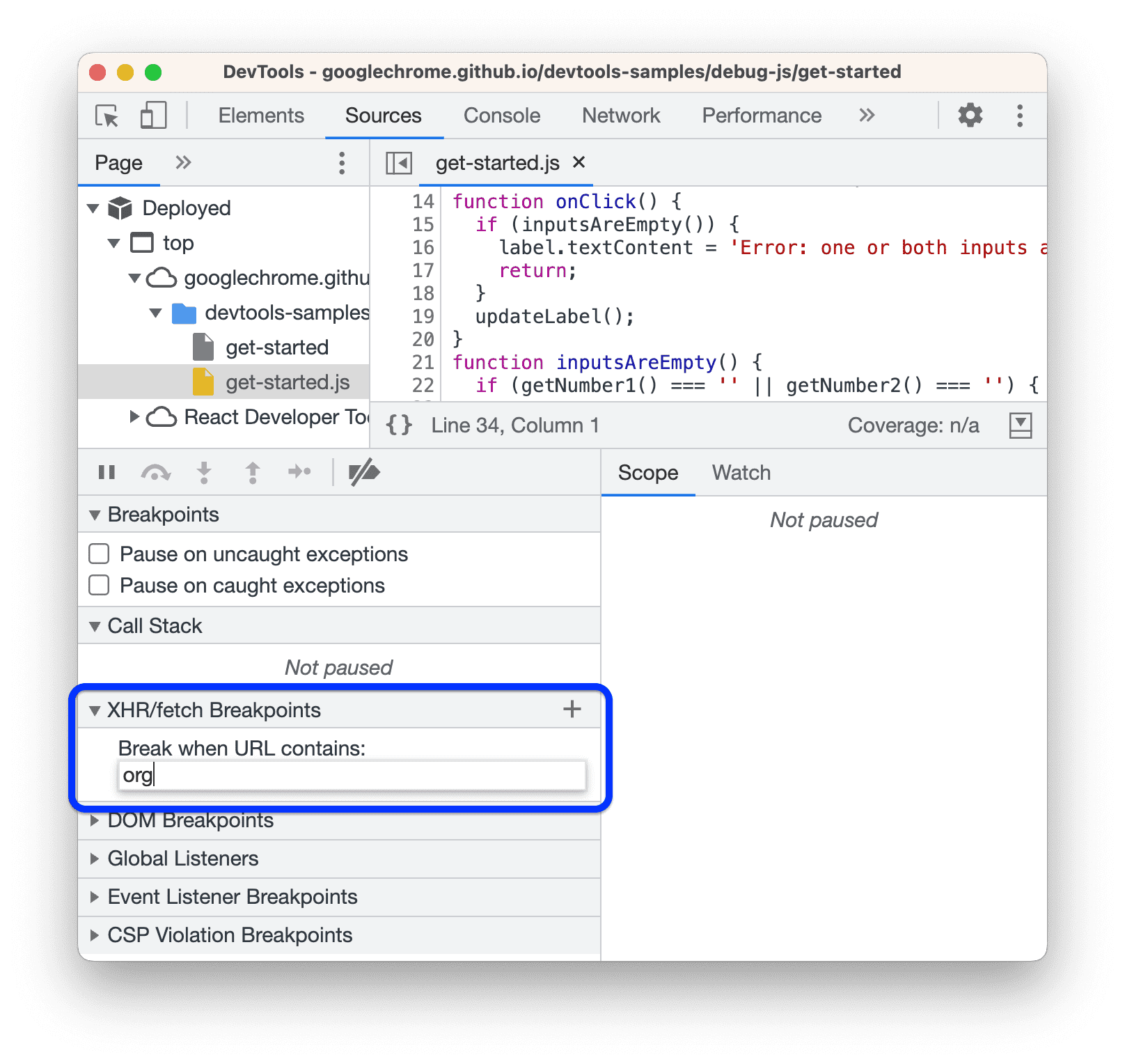
- XHR Ayrılma Noktaları bölmesini genişletin.
Ayırma noktası ekle'yi tıklayın.
- Bölünmesini istediğiniz dizeyi girin. Bu dize bir XHR'nin istek URL'sinin herhangi bir yerinde bulunduğunda DevTools duraklatılır.
- Onaylamak için Enter tuşuna basın.

Bu örnekte, URL'sinde org içeren tüm istekler için XHR/fetch Ayrılma Noktaları'nda XHR/fetch ayrılma noktasının nasıl oluşturulacağı gösterilmektedir.
Etkinlik işleyicisi için kesme noktaları
Bir etkinlik tetiklendikten sonra çalışan etkinlik işleyici kodunu duraklatmak istediğinizde etkinlik işleyicisi için duraklatma noktalarını kullanın. click gibi belirli etkinlikleri veya tüm fare etkinlikleri gibi etkinlik kategorilerini seçebilirsiniz.
- Kaynaklar panelini tıklayın.
- Etkinlik İşleyici Ayrılma Noktaları bölmesini genişletin. DevTools, Animasyon gibi etkinlik kategorilerinin listesini gösterir.
- Bu kategorilerden birini işaretleyerek ilgili kategorideki herhangi bir etkinlik tetiklendiğinde duraklatın veya kategoriyi genişletip belirli bir etkinliği işaretleyin.

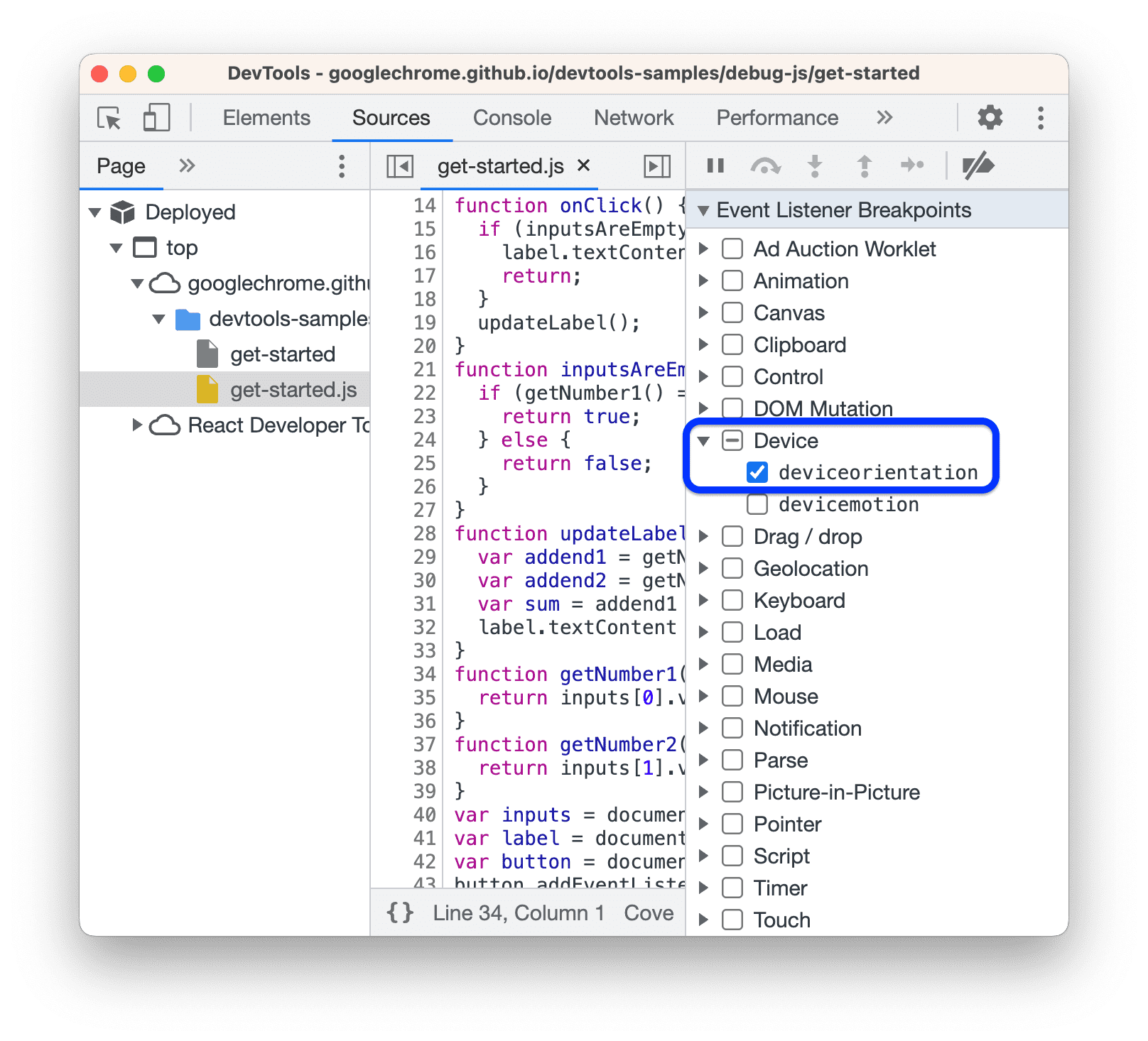
Bu örnekte, deviceorientation için etkinlik işleyici kesme noktasının nasıl oluşturulacağı gösterilmektedir.
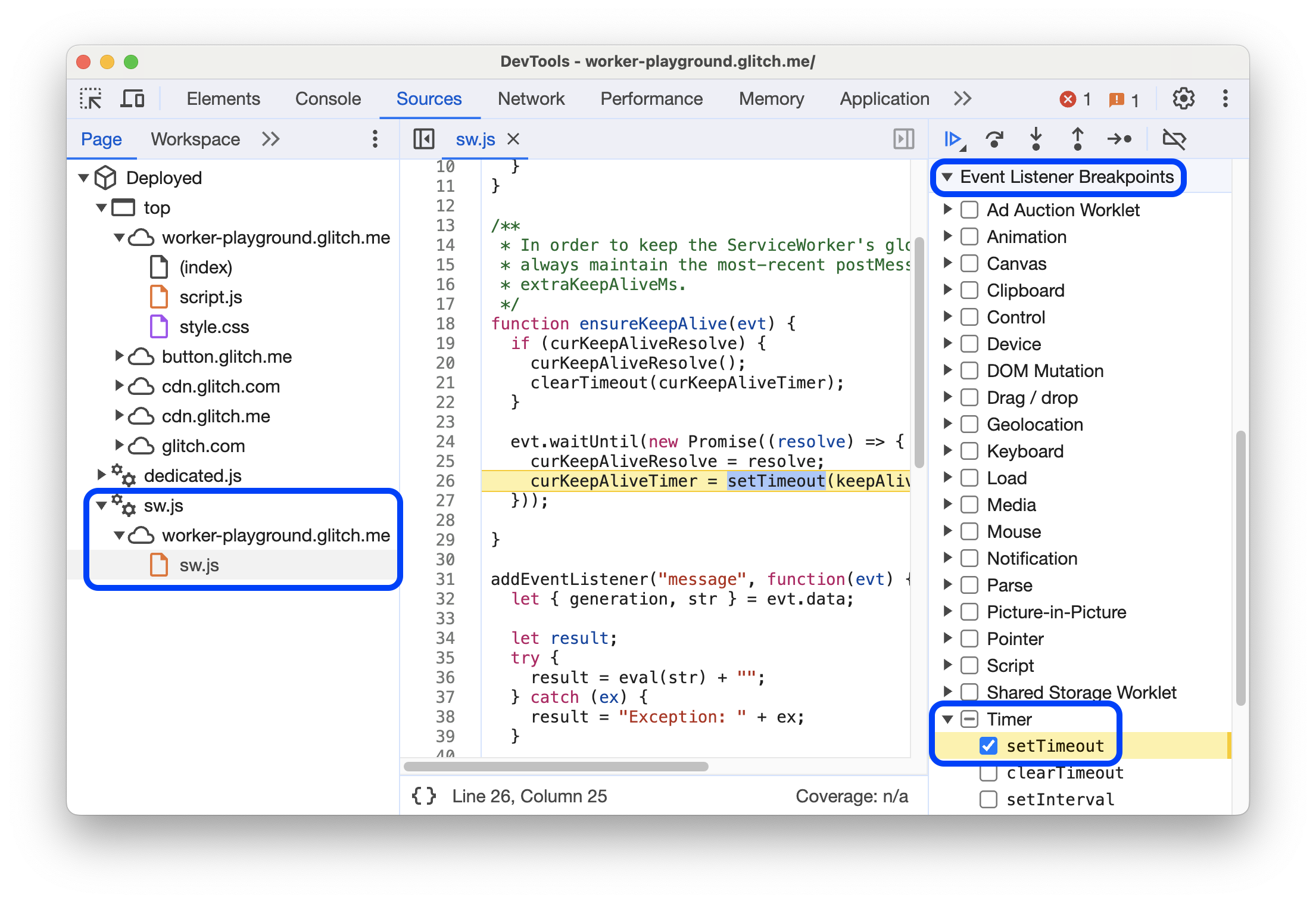
Ayrıca Debugger, Paylaşılan Depolama Alanı Worklet'leri dahil olmak üzere her tür web çalışanı veya worklet'te gerçekleşen etkinliklerde duraklatılır.

Bu örnekte, Debugger'nın bir hizmet çalışanında gerçekleşen bir setTimer etkinliğinde duraklatılmış hali gösterilmektedir.
Etkinlik işleyicilerin listesini Öğeler > Etkinlik İşleyiciler bölmesinde de bulabilirsiniz.
İstisna kesme noktaları
Yakalanan veya yakalanmayan bir istisna atan kod satırında duraklatmak istediğinizde istisna durak noktalarını kullanın. Node.js dışındaki herhangi bir hata ayıklama oturumunda bu tür istisnaların her ikisini de bağımsız olarak duraklatabilirsiniz.
Kaynaklar panelinin Duraklatma noktaları bölümünde aşağıdaki seçeneklerden birini veya ikisini birden etkinleştirin, ardından kodu yürütün:
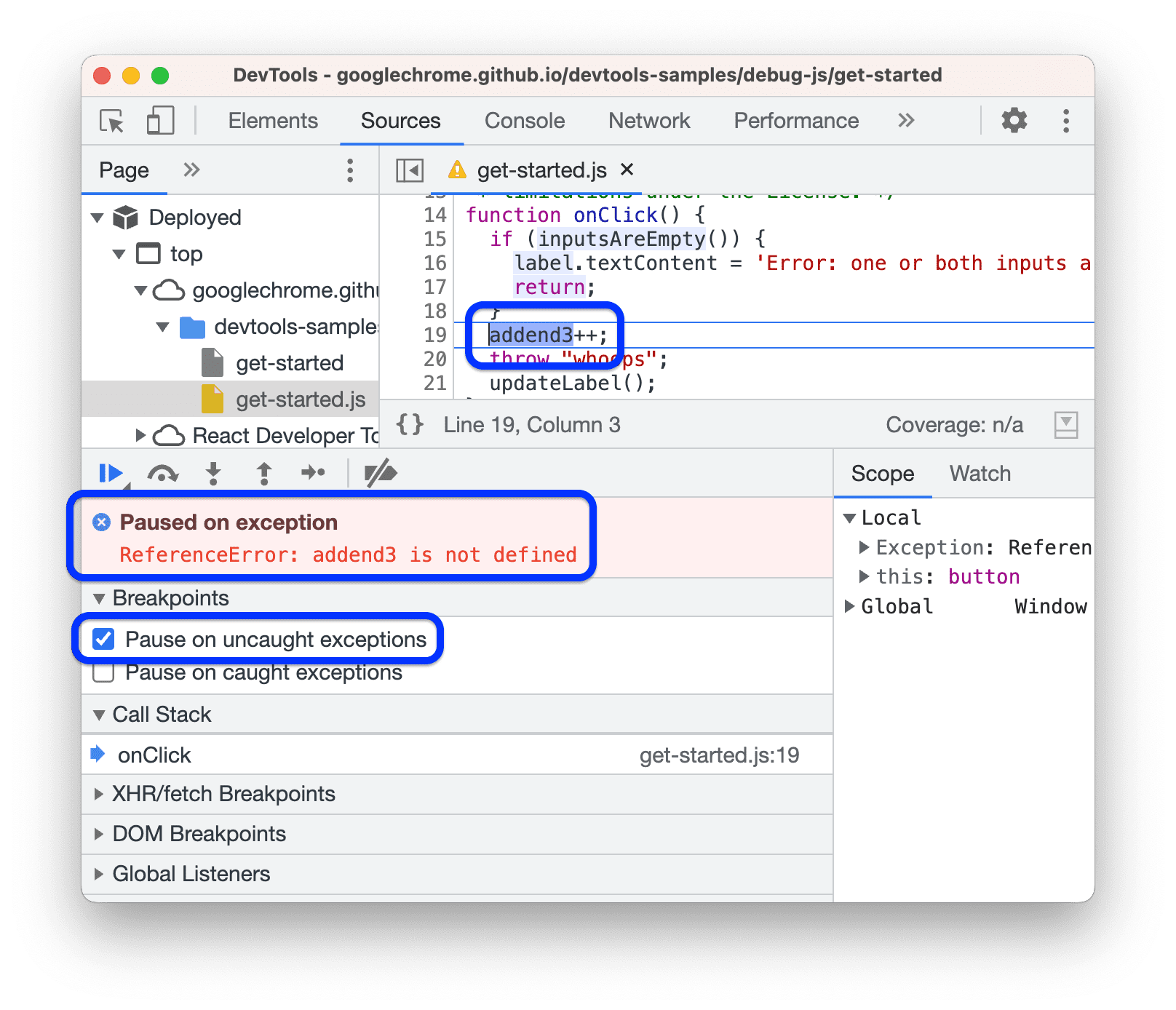
Yakalanmayan istisnalarda duraklat seçeneğini işaretleyin.

Bu örnekte, yakalanmayan bir istisnayla karşılaşıldığında yürütme duraklatılır.
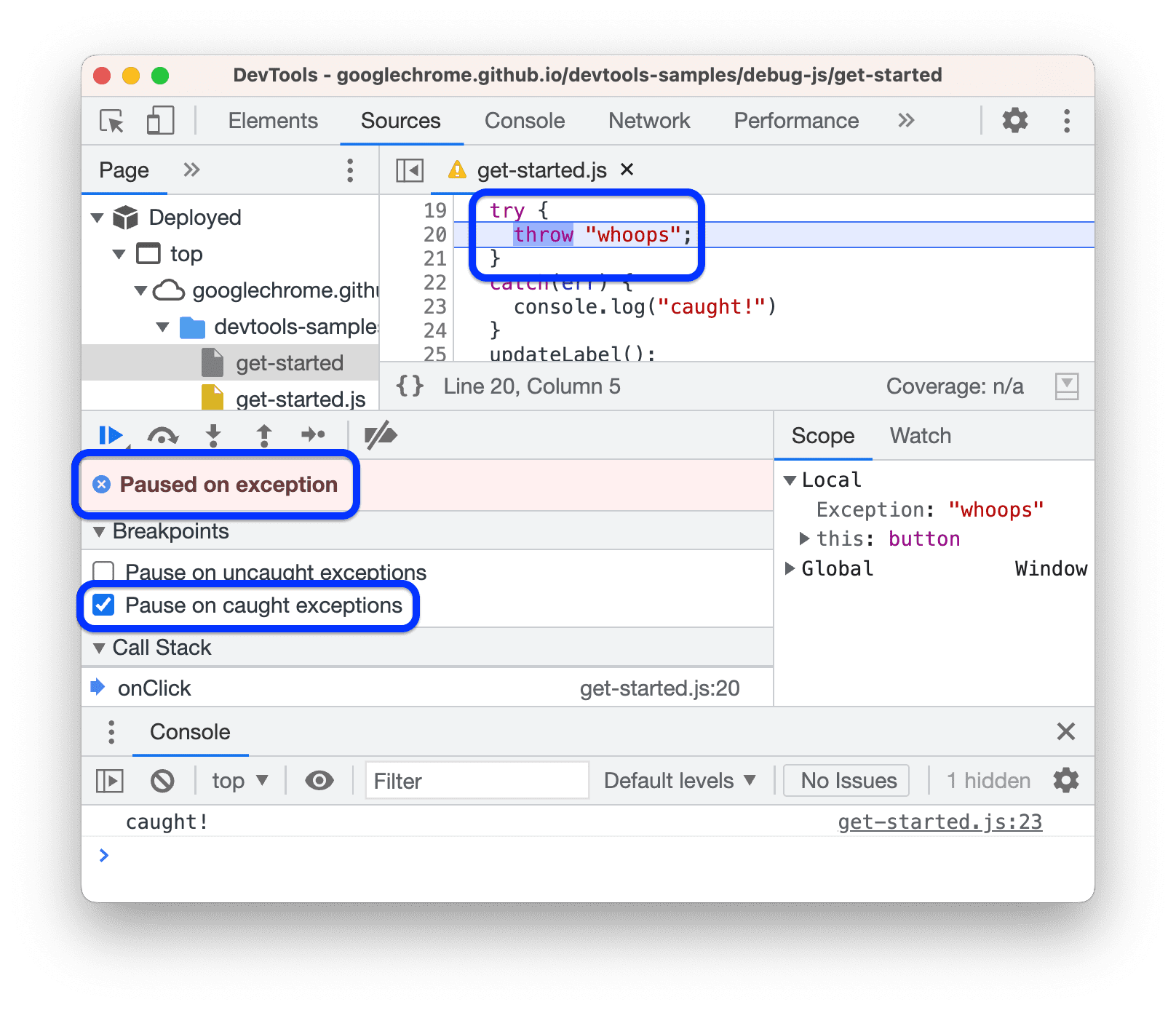
Yakalanan istisnalarda duraklat seçeneğini işaretleyin.

Bu örnekte, yakalanan bir istisnada yürütme duraklatılır.
Eşzamansız çağrılarda istisnalar
Yakalanan ve yakalanmayan onay kutularından biri veya her ikisi de etkinleştirildiğinde Debugger, hem senkronize hem de asenkron çağrılardaki ilgili istisnalarda duraklatmayı dener. Asenkron durumda Debugger, ne zaman duracağını belirlemek için tüm sözlerde ret işleyicileri arar.
Yakalanan istisnalar ve yok sayılan kod
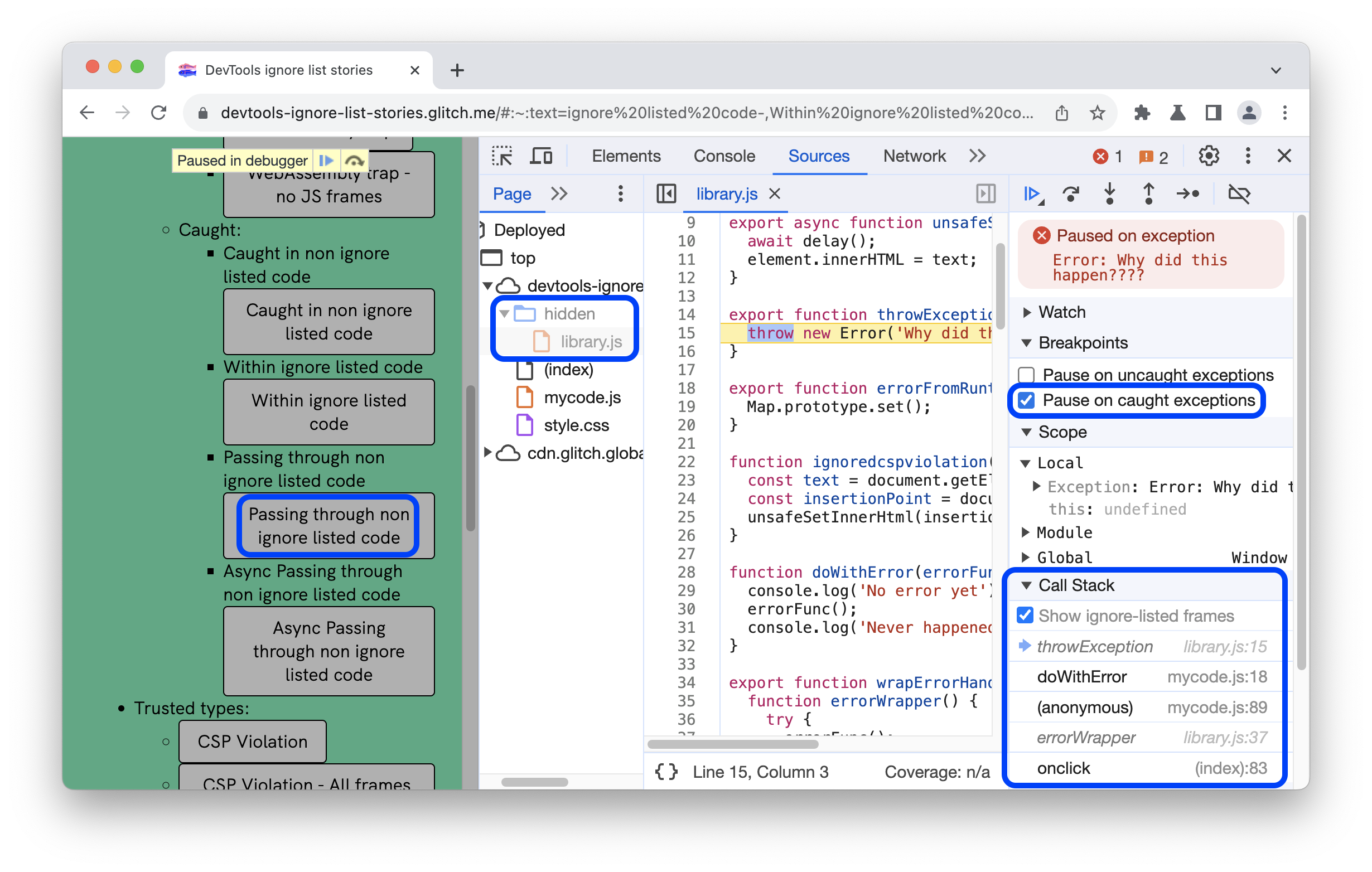
İstisnaları Yoksay Listesi etkinken Debugger, istisnalar yoksayılmayan çerçevelerde yakalandığında veya çağrı yığınında bu tür bir çerçeveden geçtiğinde duraklar.
Aşağıdaki örnekte, Debugger'nın, yoksayılmayan mycode.js üzerinden geçen ve yoksayılan library.js tarafından atılan yakalanan bir istisnada duraklatıldığı gösterilmektedir.

Debugger'nın uç durumlardaki davranışı hakkında daha fazla bilgi edinmek için bu demo sayfasında bir dizi senaryoyu test edin.
İşlev kesme noktaları
Belirli bir işlev her çağrıldığında duraklatmak istediğinizde functionName, hata ayıklama yapmak istediğiniz işlev olduğunda debug(functionName) işlevini çağırın. debug()'ü kodunuza ekleyebilir (console.log() ifadesi gibi) veya Geliştirici Araçları Konsolu'ndan çağırabilirsiniz. debug(), işlevin ilk satırında bir kod satırı kesme noktası ayarlamaya eşdeğerdir.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Hedef işlevin kapsamda olduğundan emin olun
Hata ayıklamasını yapmak istediğiniz işlev kapsamda değilse Geliştirici Araçları bir ReferenceError hatası oluşturur.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
DevTools Console'dan debug() işlevini çağırıyorsanız hedef işlevin kapsamda olduğundan emin olmak zor olabilir. Aşağıda bir strateji örneği verilmiştir:
- İşlevin kapsamda olduğu bir yere kod satırı kesme noktası ayarlayın.
- Kesme noktasını tetikleyin.
- Kod, kod satırınızdaki duraklatma noktasında hâlâ duraklatılmışken Geliştirici Araçları Konsolu'nda
debug()'ü çağırın.
Trusted Type kesme noktaları
Trusted Type API, siteler arası komut dosyası çalıştırma (XSS) saldırıları olarak bilinen güvenlik açıklarına karşı koruma sağlar.
Kaynaklar panelinin Duraklatma noktaları bölümünde CSP İhlali Duraklatma Noktaları bölümüne gidin ve aşağıdaki seçeneklerden birini veya ikisini birden etkinleştirin, ardından kodu yürütün:
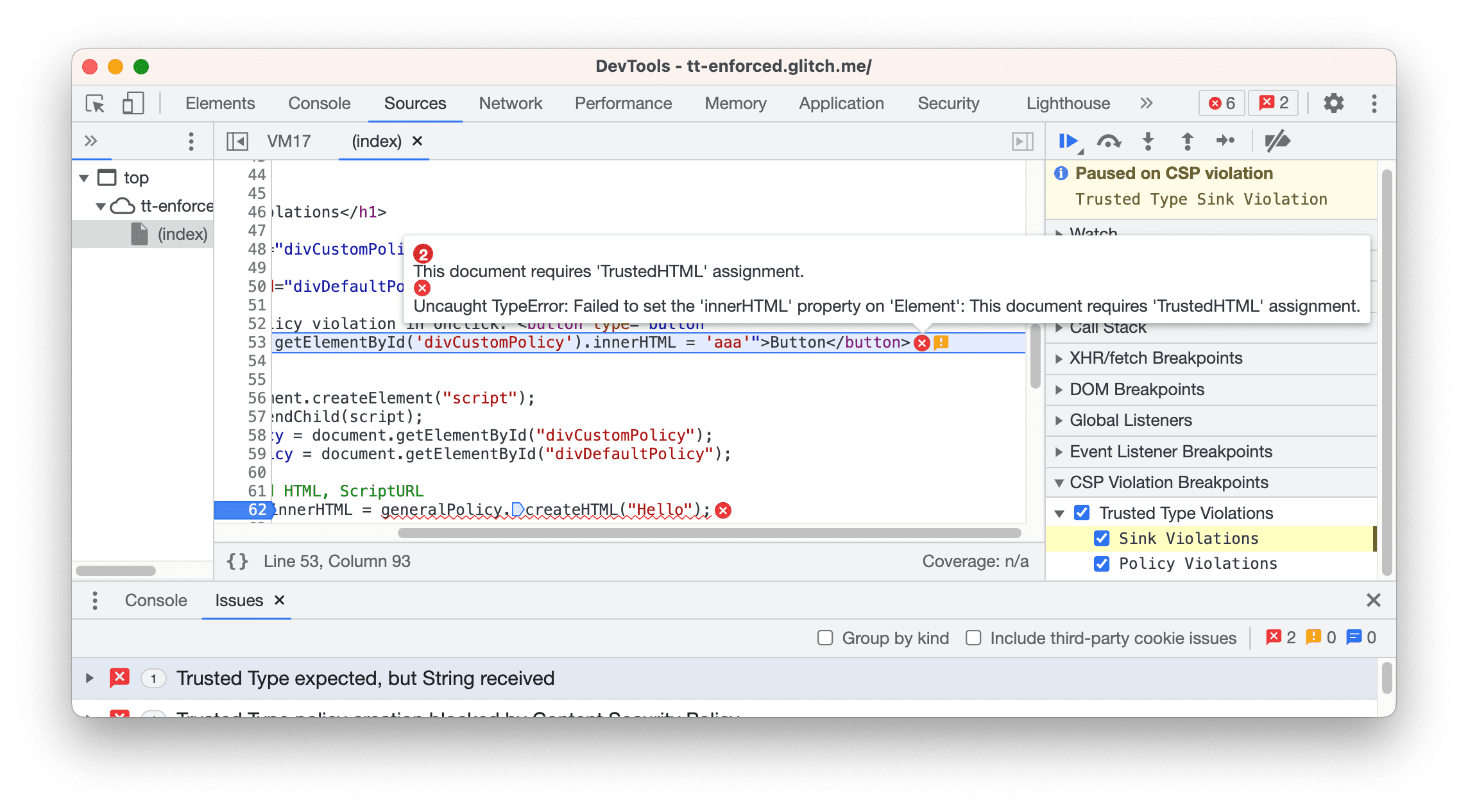
Havuz İhlalleri'ni kontrol edin.

Bu örnekte, yürütme işlemi bir havuz ihlali nedeniyle duraklatılmıştır.
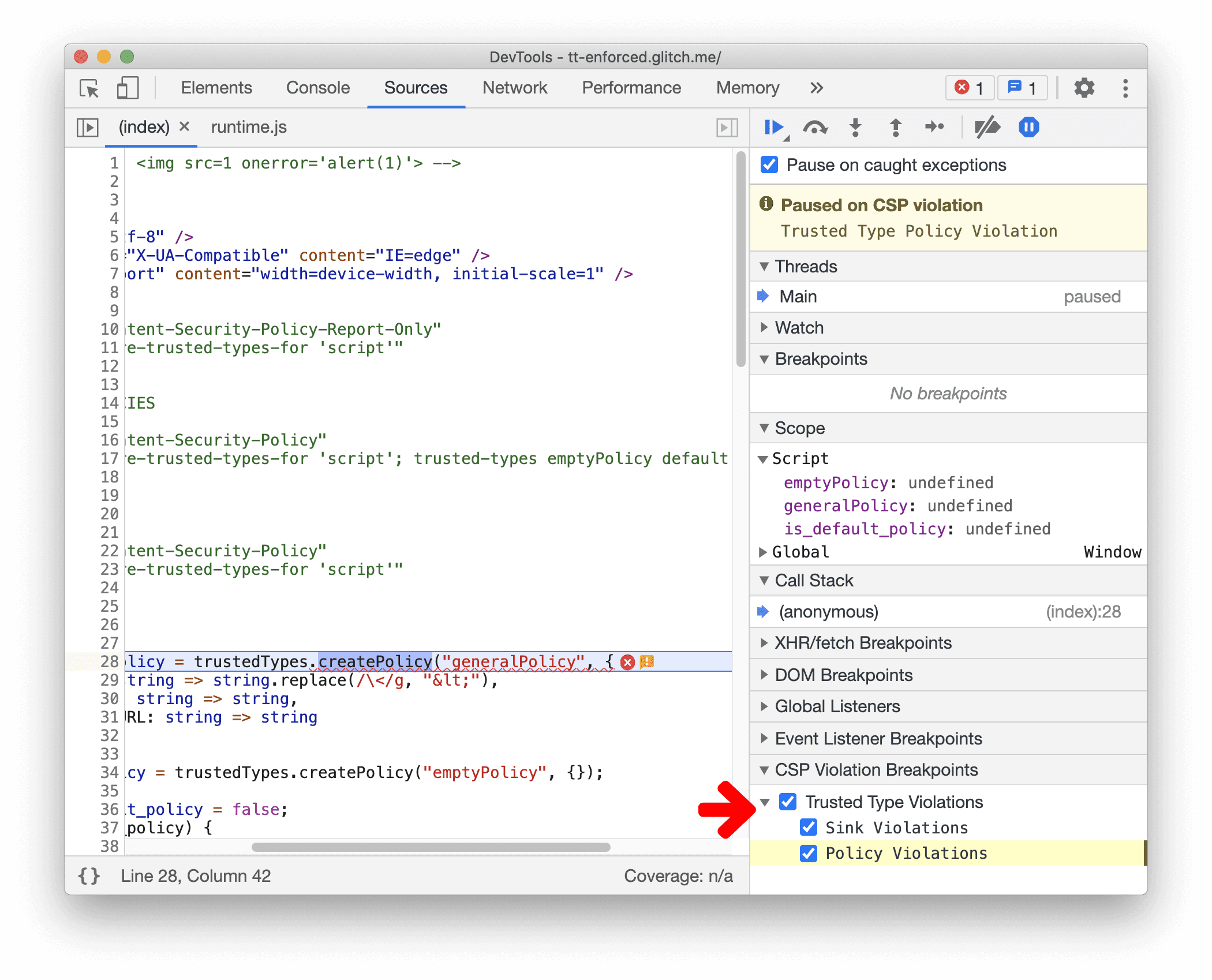
Politika İhlalleri'ni kontrol edin.

Bu örnekte, politika ihlali nedeniyle yürütme duraklatılmıştır. Güvenilir Tür politikaları
trustedTypes.createPolicykullanılarak ayarlanır.
API'yi kullanma hakkında daha fazla bilgiyi şu adreslerde bulabilirsiniz:
- Güvenlik hedeflerinizi daha da ileri taşımak için Güvenilir Türlerle DOM tabanlı siteler arası komut dosyası çalıştırma güvenlik açıklarını önleme başlıklı makaleyi inceleyin.
- Hata ayıklama için Chrome Geliştirici Araçları'nda CSP ve Güvenilir Tür hata ayıklama özelliğini uygulama başlıklı makaleyi inceleyin.


