Gunakan titik henti sementara untuk menjeda kode JavaScript Anda. Panduan ini menjelaskan setiap jenis titik henti sementara yang tersedia di DevTools, serta kapan harus menggunakan dan cara menetapkan setiap jenis. Untuk tutorial interaktif tentang proses proses debug, lihat Memulai Proses Debug JavaScript di Chrome DevTools.
Ringkasan kapan harus menggunakan setiap jenis titik henti sementara
Jenis titik henti sementara yang paling terkenal adalah baris kode. Namun, titik henti sementara baris kode dapat tidak efisien untuk ditetapkan, terutama jika Anda tidak tahu persis tempat untuk mencari, atau jika Anda menggunakan codebase yang besar. Anda dapat menghemat waktu saat melakukan proses debug dengan mengetahui cara dan waktu untuk menggunakan jenis titik henti sementara lainnya.
| Jenis Titik Henti Sementara | Gunakan ini jika Anda ingin ... |
|---|---|
| Baris kode | Jeda pada wilayah kode yang tepat. |
| Baris kode bersyarat | Jeda di wilayah kode yang tepat, tetapi hanya jika beberapa kondisi lain benar. |
| Titik log | Catat pesan ke Konsol tanpa menjeda eksekusi. |
| DOM | Jeda pada kode yang mengubah atau menghapus node DOM tertentu, atau turunannya. |
| XHR | Jeda saat URL XHR berisi pola string. |
| Pemroses peristiwa | Jeda kode yang berjalan setelah peristiwa, seperti click, diaktifkan. |
| Pengecualian | Jeda pada baris kode yang menampilkan pengecualian yang tertangkap atau tidak tertangkap. |
| Fungsi | Jeda setiap kali fungsi tertentu dipanggil. |
| Jenis Tepercaya | Jeda pada pelanggaran Jenis Tepercaya. |
Titik henti sementara baris kode
Gunakan titik henti sementara baris kode saat Anda mengetahui wilayah kode yang tepat yang perlu diselidiki. DevTools selalu dijeda sebelum baris kode ini dijalankan.
Untuk menetapkan titik henti sementara baris kode di DevTools:
- Klik panel Sumber.
- Buka file yang berisi baris kode yang ingin Anda hentikan.
- Buka baris kode.
- Di sebelah kiri baris kode terdapat kolom nomor baris. Klik lab-report-service tersebut. Ikon biru akan muncul di bagian atas kolom nomor baris.

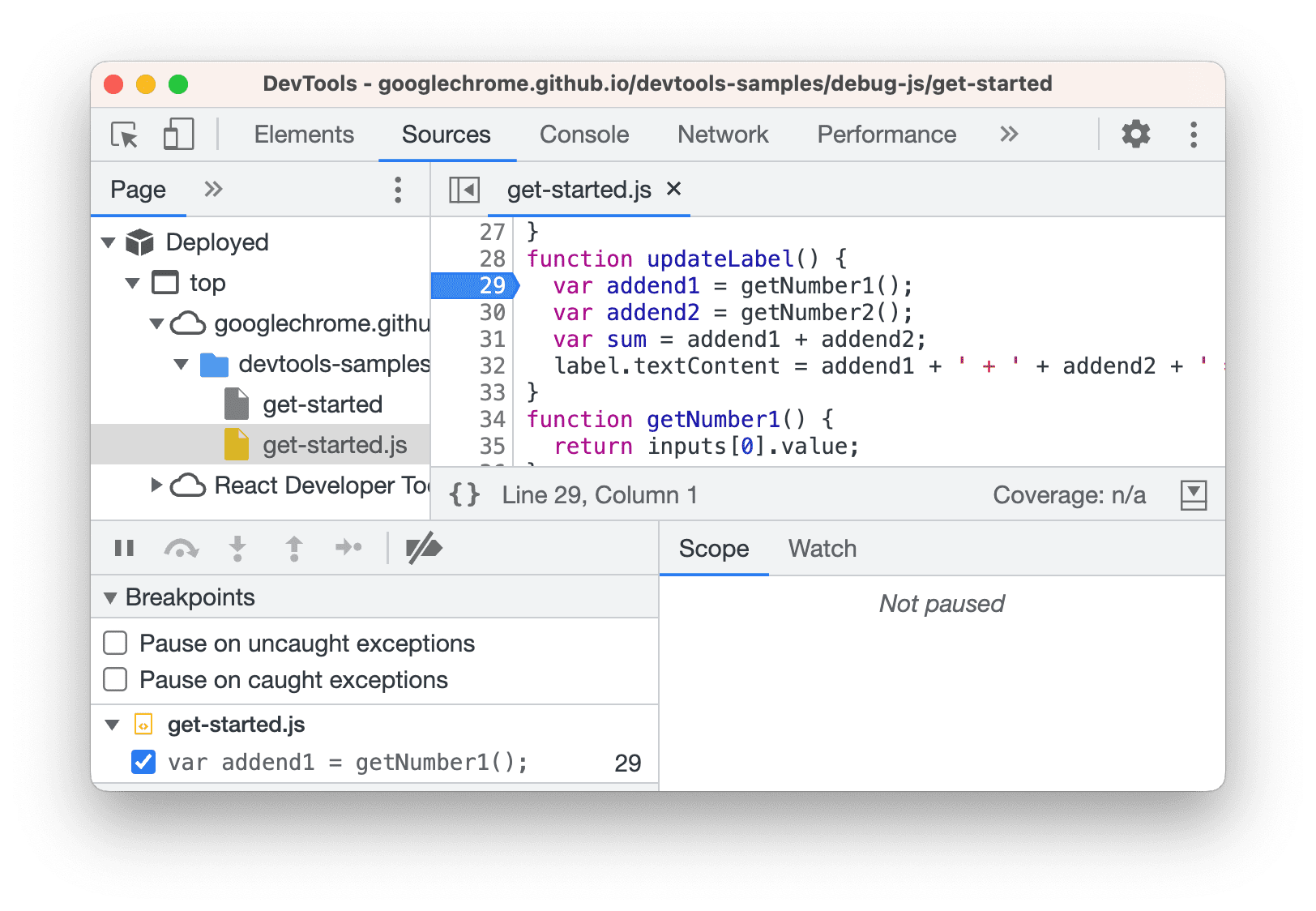
Contoh ini menunjukkan titik henti sementara baris kode yang ditetapkan pada baris 29.
Titik henti sementara baris kode dalam kode Anda
Panggil debugger dari kode Anda untuk menjeda di baris tersebut. Ini setara dengan titik henti sementara
baris kode, kecuali titik henti sementara ditetapkan dalam kode Anda, bukan di UI DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Titik henti sementara baris kode bersyarat
Gunakan titik henti sementara baris kode bersyarat saat Anda ingin menghentikan eksekusi, tetapi hanya jika beberapa kondisi benar.
Titik henti sementara tersebut berguna saat Anda ingin melewati jeda yang tidak relevan dengan kasus Anda, terutama dalam loop.
Untuk menetapkan titik henti sementara baris kode bersyarat:
- Buka panel Sources.
- Buka file yang berisi baris kode yang ingin Anda hentikan.
- Buka baris kode.
- Di sebelah kiri baris kode terdapat kolom nomor baris. Klik kanan.
- Pilih Tambahkan titik henti sementara bersyarat. Dialog akan ditampilkan di bawah baris kode.
- Masukkan kondisi Anda dalam dialog.
- Tekan Enter untuk mengaktifkan titik henti sementara. Ikon oranye dengan tanda tanya akan muncul di atas kolom nomor baris.

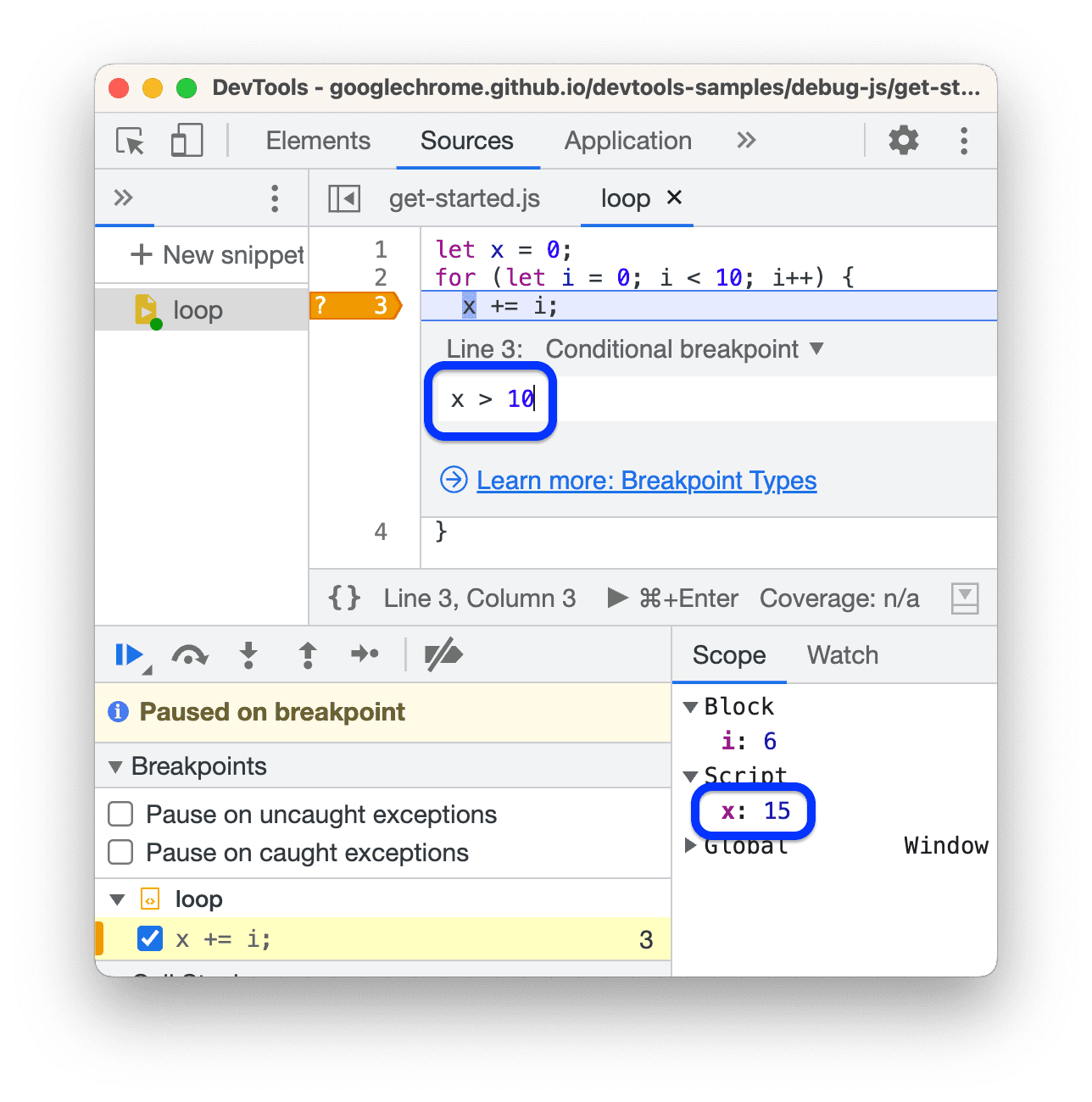
Contoh ini menunjukkan titik henti sementara baris kode bersyarat yang hanya diaktifkan saat x melebihi 10 dalam loop pada iterasi i=6.
Membuat log titik henti sementara baris kode
Gunakan titik henti sementara baris kode log (logpoint) untuk mencatat pesan ke Konsol tanpa menjeda eksekusi dan tanpa mengacaukan kode Anda dengan panggilan console.log().
Untuk menetapkan logpoint:
- Buka panel Sources.
- Buka file yang berisi baris kode yang ingin Anda hentikan.
- Buka baris kode.
- Di sebelah kiri baris kode terdapat kolom nomor baris. Klik kanan.
- Pilih Tambahkan logpoint. Dialog akan ditampilkan di bawah baris kode.
Masukkan pesan log Anda dalam dialog. Anda dapat menggunakan sintaksis yang sama seperti yang Anda lakukan dengan panggilan
console.log(message).Misalnya, Anda dapat mencatat:
"A string " + num, str.length > 1, str.toUpperCase(), objDalam hal ini, pesan yang dicatat dalam log adalah:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Tekan Enter untuk mengaktifkan titik henti sementara. Ikon merah muda dengan dua titik akan muncul di atas kolom nomor baris.

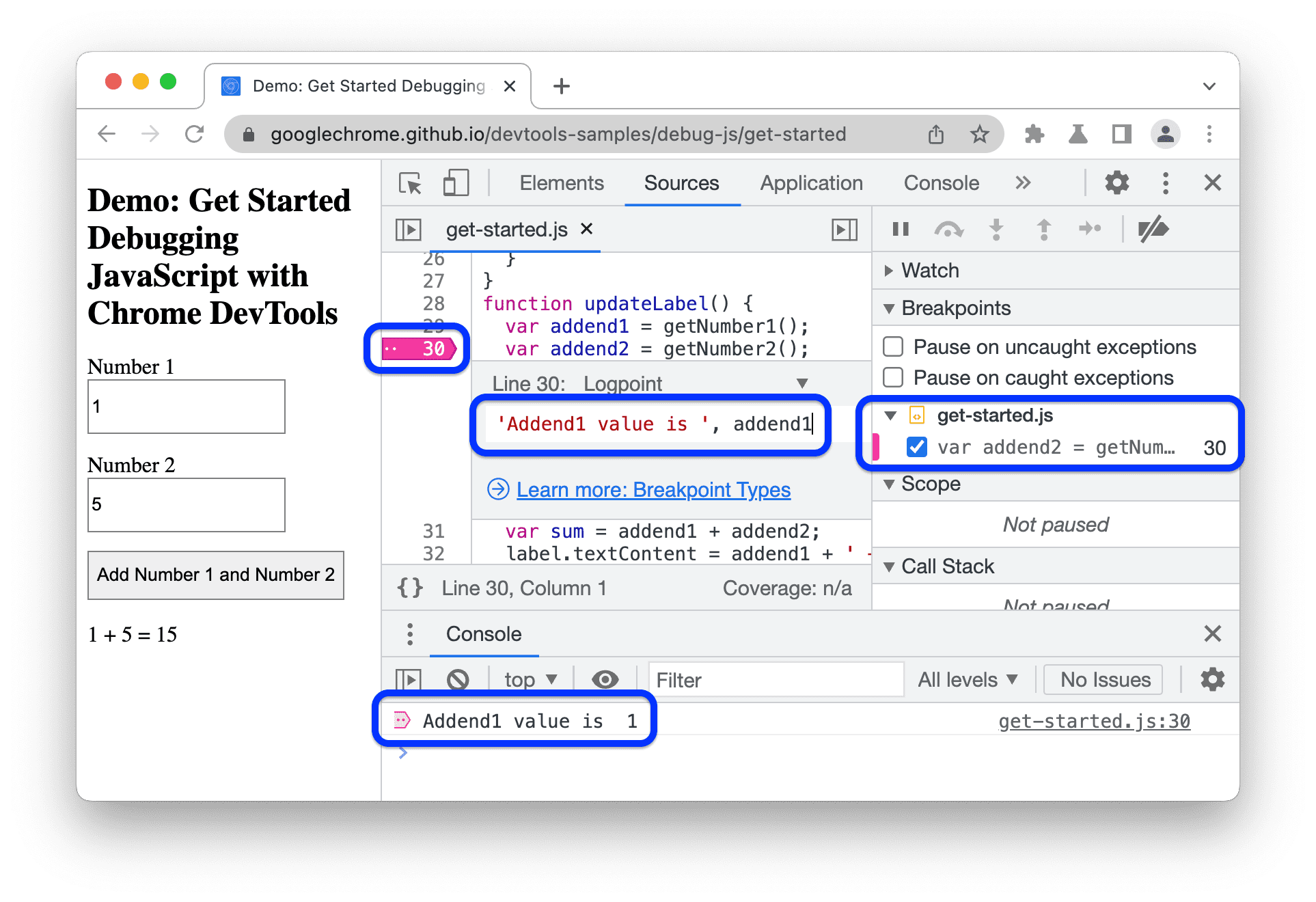
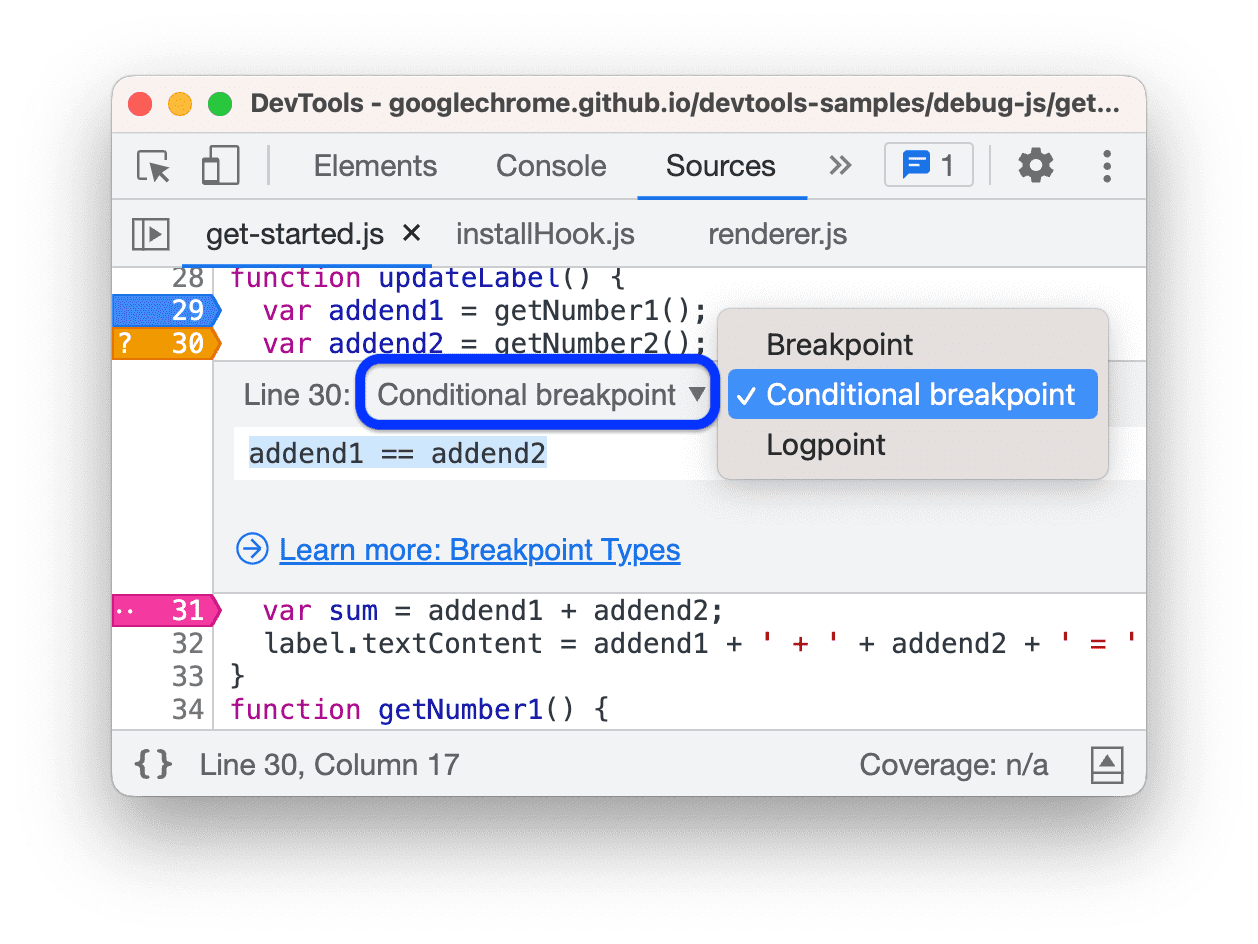
Contoh ini menunjukkan titik log di baris 30 yang mencatat string dan nilai variabel ke Konsol.
Mengedit titik henti sementara baris kode
Gunakan bagian Titik Henti Sementara untuk menonaktifkan, mengedit, atau menghapus titik henti sementara baris kode.
Mengedit grup titik henti sementara
Bagian Titik henti sementara mengelompokkan titik henti sementara berdasarkan file dan mengurutkannya berdasarkan nomor baris dan kolom. Anda dapat melakukan hal berikut dengan grup:
- Untuk menciutkan atau meluaskan grup, klik namanya.
- Untuk mengaktifkan atau menonaktifkan grup atau titik henti sementara satu per satu, klik
di samping grup atau titik henti sementara.
- Untuk menghapus grup, arahkan kursor ke grup tersebut, lalu klik
.
Video ini menunjukkan cara menciutkan grup dan menonaktifkan atau mengaktifkan titik henti sementara satu per satu atau menurut grup. Saat Anda menonaktifkan titik henti sementara, panel Sumber akan membuat penandanya di samping nomor baris menjadi transparan.
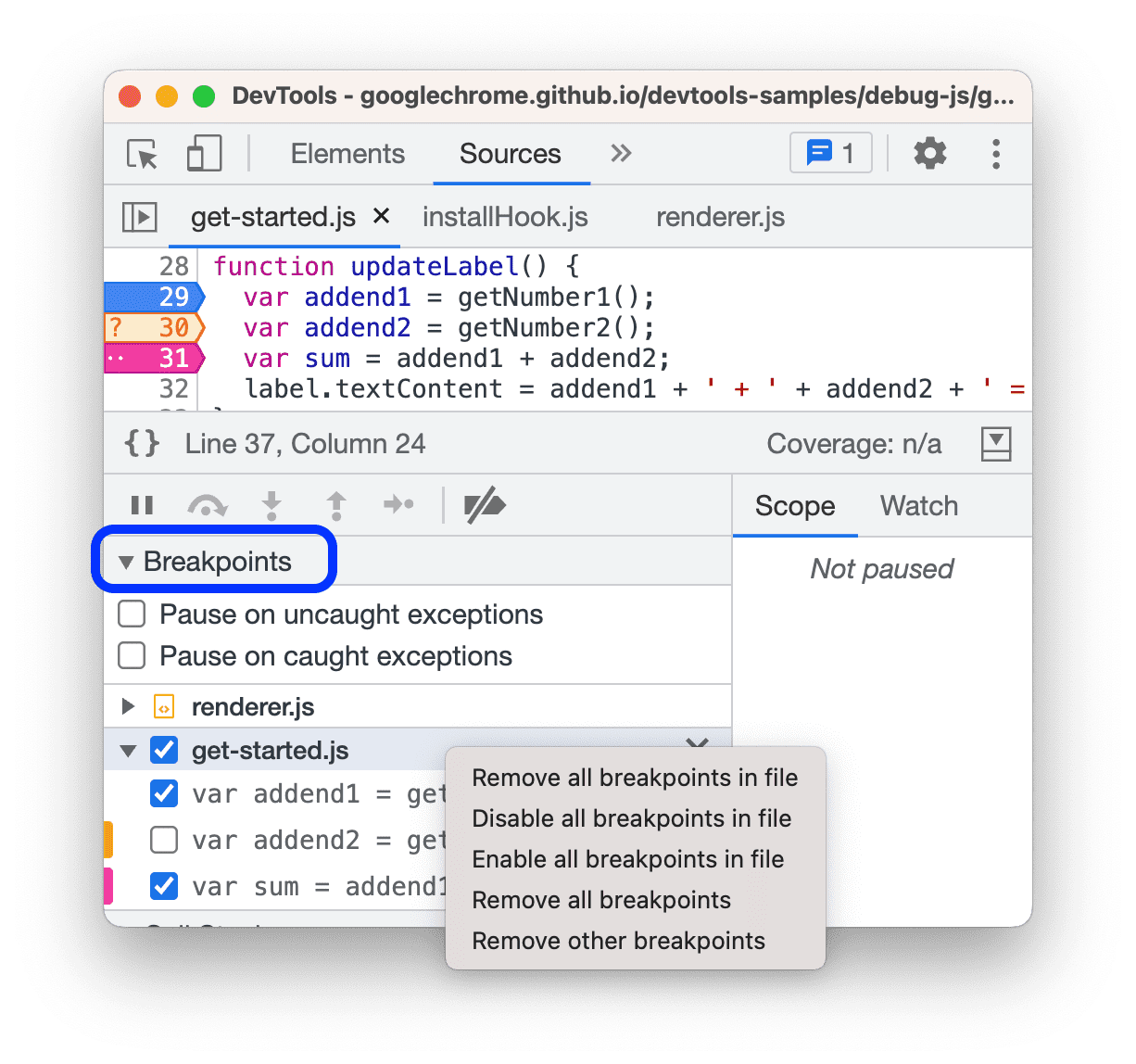
Grup memiliki menu konteks. Di bagian Titik henti sementara, klik kanan grup, lalu pilih:

- Menghapus semua titik henti sementara dalam file (grup).
- Menonaktifkan semua titik henti sementara dalam file.
- Aktifkan semua titik henti sementara dalam file.
- Menghapus semua titik henti sementara (di semua file).
- Menghapus titik henti sementara lainnya (di grup lain).
Mengedit titik henti sementara
Untuk mengedit titik henti sementara:
- Klik
di samping titik henti sementara untuk mengaktifkan atau menonaktifkannya. Saat Anda menonaktifkan titik henti sementara, panel Sumber akan membuat penandanya di samping nomor baris menjadi transparan.
- Arahkan kursor ke titik henti sementara, lalu klik
untuk mengedit dan
untuk menghapusnya.
Saat mengedit titik henti sementara, ubah jenisnya dari menu drop-down di editor inline.

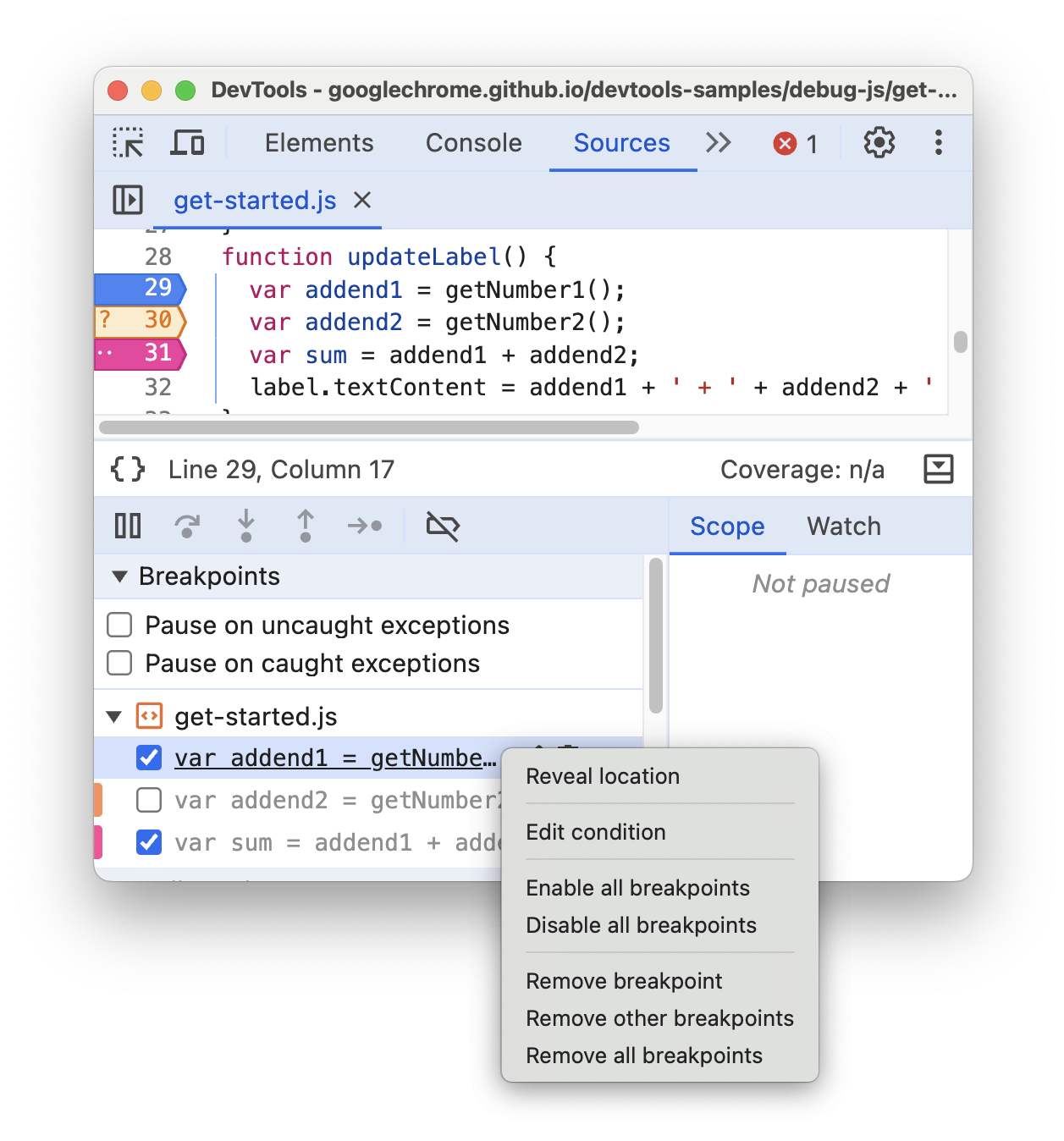
Klik kanan titik henti sementara untuk melihat menu konteksnya dan pilih salah satu opsi:

- Tampilkan lokasi.
- Edit kondisi atau logpoint.
- Aktifkan semua titik henti sementara.
- Nonaktifkan semua titik henti sementara.
- Hapus titik henti sementara.
- Menghapus titik henti sementara lainnya (di semua file).
- Menghapus semua titik henti sementara (di semua file).
Tonton video untuk melihat berbagai pengeditan titik henti sementara: menonaktifkan, menghapus, mengedit kondisi, menampilkan lokasi dari menu, dan mengubah jenis.
Melewati titik henti sementara dengan 'Jangan pernah menjeda di sini'
Gunakan titik henti sementara baris kode Never pause here untuk melewati jeda yang akan terjadi karena alasan lain. Hal ini dapat berguna jika Anda telah mengaktifkan titik henti sementara pengecualian, tetapi debugger terus berhenti pada pengecualian yang sangat berisik dan tidak ingin Anda debug.
Untuk menonaktifkan lokasi istirahat:
- Di panel Sumber, buka file sumber dan temukan baris yang tidak ingin Anda hentikan.
- Klik kanan nomor baris di kolom nomor baris di sebelah kiri, di samping pernyataan yang menyebabkan jeda.
- Dari menu drop-down, pilih Jangan pernah jeda di sini. Titik henti sementara (kondisional) oranye akan muncul di samping baris.
Anda juga dapat membisukan titik henti sementara saat eksekusi dijeda. Tonton video berikutnya untuk mempelajari alur kerjanya.
Dengan Never pause here, Anda dapat membisukan pernyataan debugger dan setiap jenis titik henti sementara lainnya kecuali titik henti sementara baris kode dan Titik henti sementara pemroses peristiwa.
Jangan pernah menjeda di sini dapat gagal pada baris dengan beberapa pernyataan jika pernyataan yang tidak boleh dijeda berbeda dengan pernyataan yang menyebabkan jeda. Dalam kode yang dipetakan sumber, tidak setiap lokasi titik henti sementara sesuai dengan pernyataan asli yang menyebabkan jeda.
Titik henti sementara perubahan DOM
Gunakan titik henti sementara perubahan DOM saat Anda ingin menjeda kode yang mengubah node DOM atau turunannya.
Untuk menetapkan titik henti sementara perubahan DOM:
- Klik tab Elemen.
- Buka elemen tempat Anda ingin menetapkan titik henti sementara.
- Klik kanan elemen.
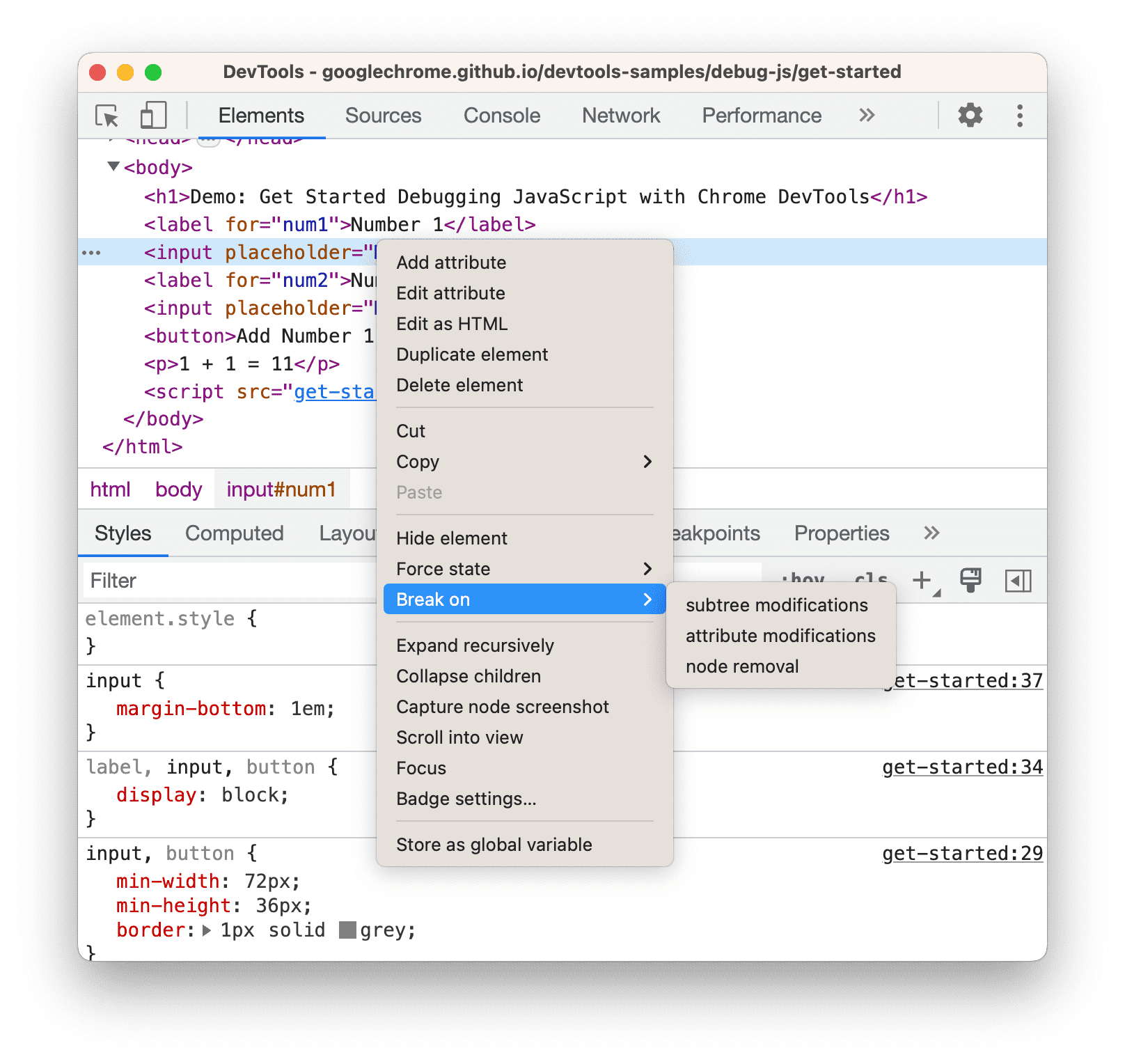
- Arahkan kursor ke Pecahkan, lalu pilih Perubahan sub-pohon, Perubahan atribut, atau Penghapusan node.

Contoh ini menunjukkan menu konteks untuk membuat titik henti sementara perubahan DOM.
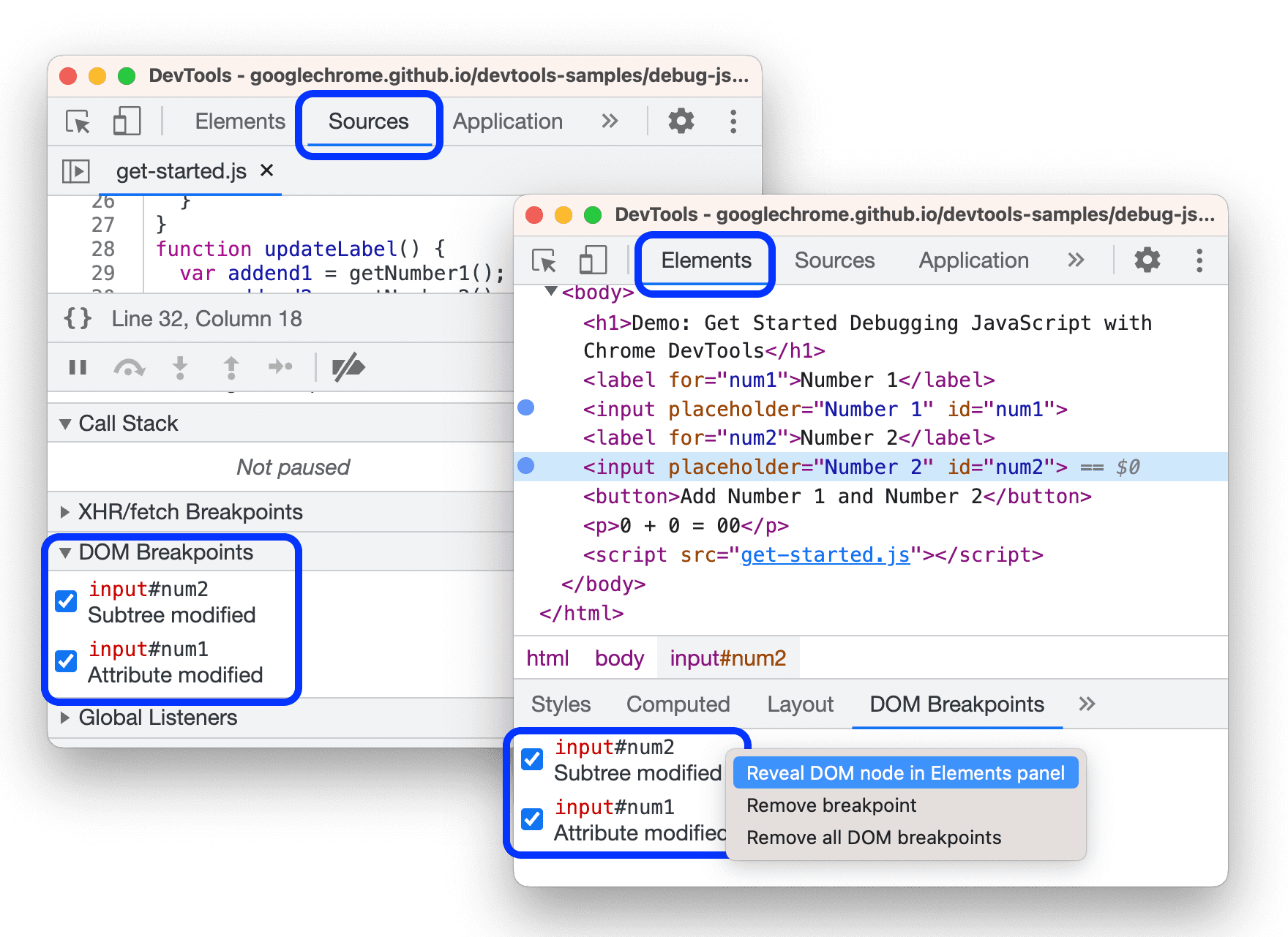
Anda dapat menemukan daftar titik henti sementara perubahan DOM di:
- Panel Elemen > Titik Henti Sementara DOM.
- Panel samping Sumber > Titik Henti Sementara DOM.

Di sana, Anda dapat:
- Aktifkan atau nonaktifkannya dengan
.
- Klik kanan > Hapus atau Tampilkan di DOM.
Jenis titik henti sementara perubahan DOM
- Perubahan subhierarki. Dipicu saat turunan dari node yang saat ini dipilih dihapus atau ditambahkan, atau konten turunan diubah. Tidak dipicu pada perubahan atribut node turunan, atau pada perubahan apa pun pada node yang saat ini dipilih.
- Perubahan atribut: Dipicu saat atribut ditambahkan atau dihapus di node yang saat ini dipilih, atau saat nilai atribut berubah.
- Penghapusan Node: Dipicu saat node yang saat ini dipilih dihapus.
Titik henti sementara XHR/pengambilan
Gunakan titik henti sementara XHR/pengambilan saat Anda ingin berhenti sementara saat URL permintaan XHR berisi string yang ditentukan. DevTools dijeda pada baris kode tempat XHR memanggil send().
Salah satu contoh saat hal ini berguna adalah saat Anda melihat bahwa halaman meminta URL yang salah, dan Anda ingin dengan cepat menemukan kode sumber AJAX atau Fetch yang menyebabkan permintaan yang salah.
Untuk menetapkan titik henti sementara XHR/pengambilan:
- Klik panel Sumber.
- Luaskan panel XHR Breakpoints.
- Klik
Add breakpoint.
- Masukkan string yang ingin Anda pecah. DevTools dijeda saat string ini ada di mana saja dalam URL permintaan XHR.
- Tekan Enter untuk mengonfirmasi.

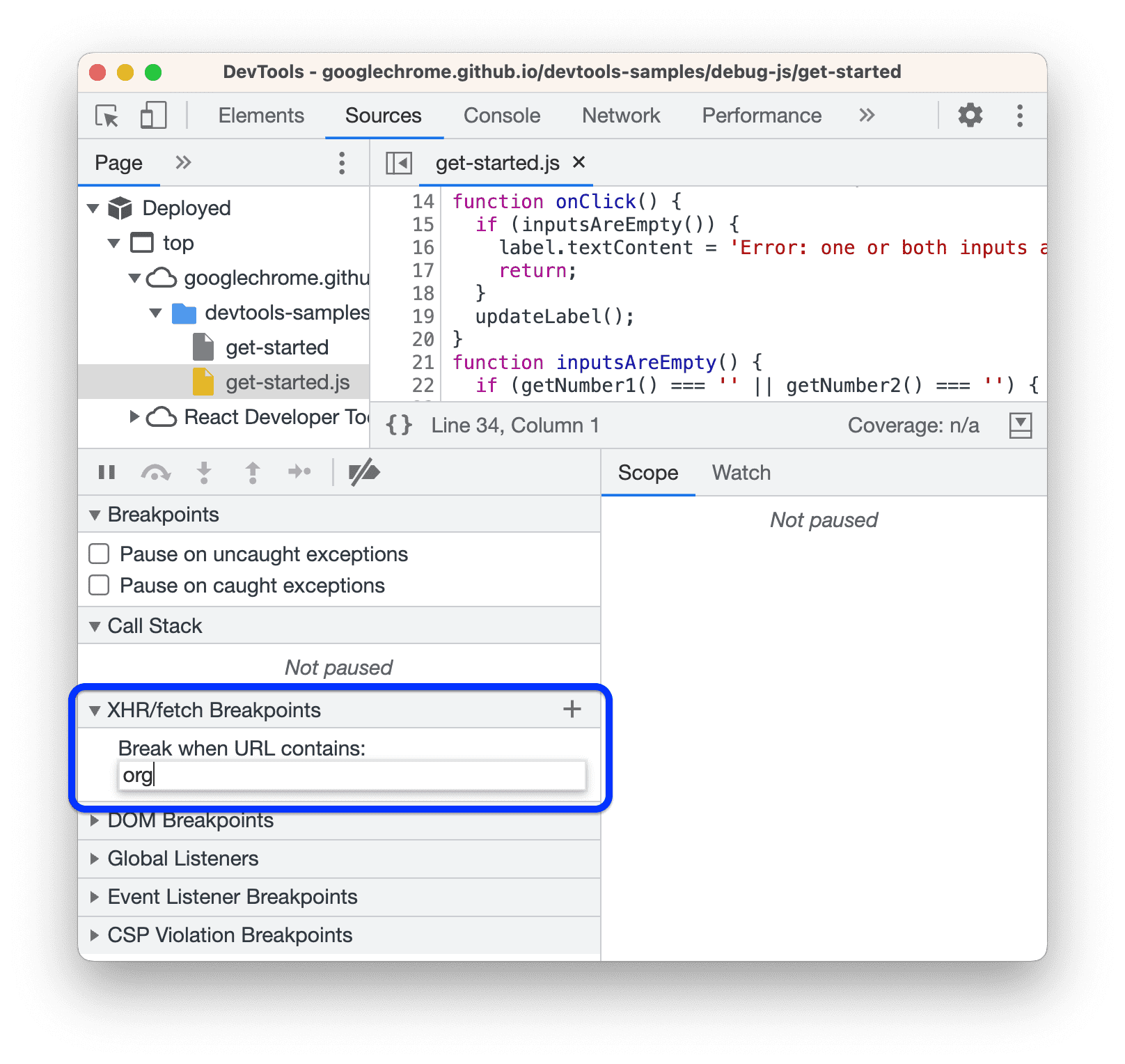
Contoh ini menunjukkan cara membuat titik henti sementara XHR/pengambilan di Titik Henti Sementara XHR/pengambilan untuk permintaan apa pun yang berisi
org di URL.
Titik henti sementara pemroses peristiwa
Gunakan titik henti sementara pemroses peristiwa saat Anda ingin menjeda kode pemroses peristiwa yang berjalan setelah peristiwa diaktifkan. Anda dapat memilih peristiwa tertentu, seperti click, atau kategori peristiwa, seperti
semua peristiwa mouse.
- Klik panel Sumber.
- Luaskan panel Titik Henti Sementara Pemroses Peristiwa. DevTools menampilkan daftar kategori peristiwa, seperti Animasi.
- Centang salah satu kategori ini untuk menjeda setiap kali peristiwa dari kategori tersebut diaktifkan, atau luaskan kategori dan centang peristiwa tertentu.

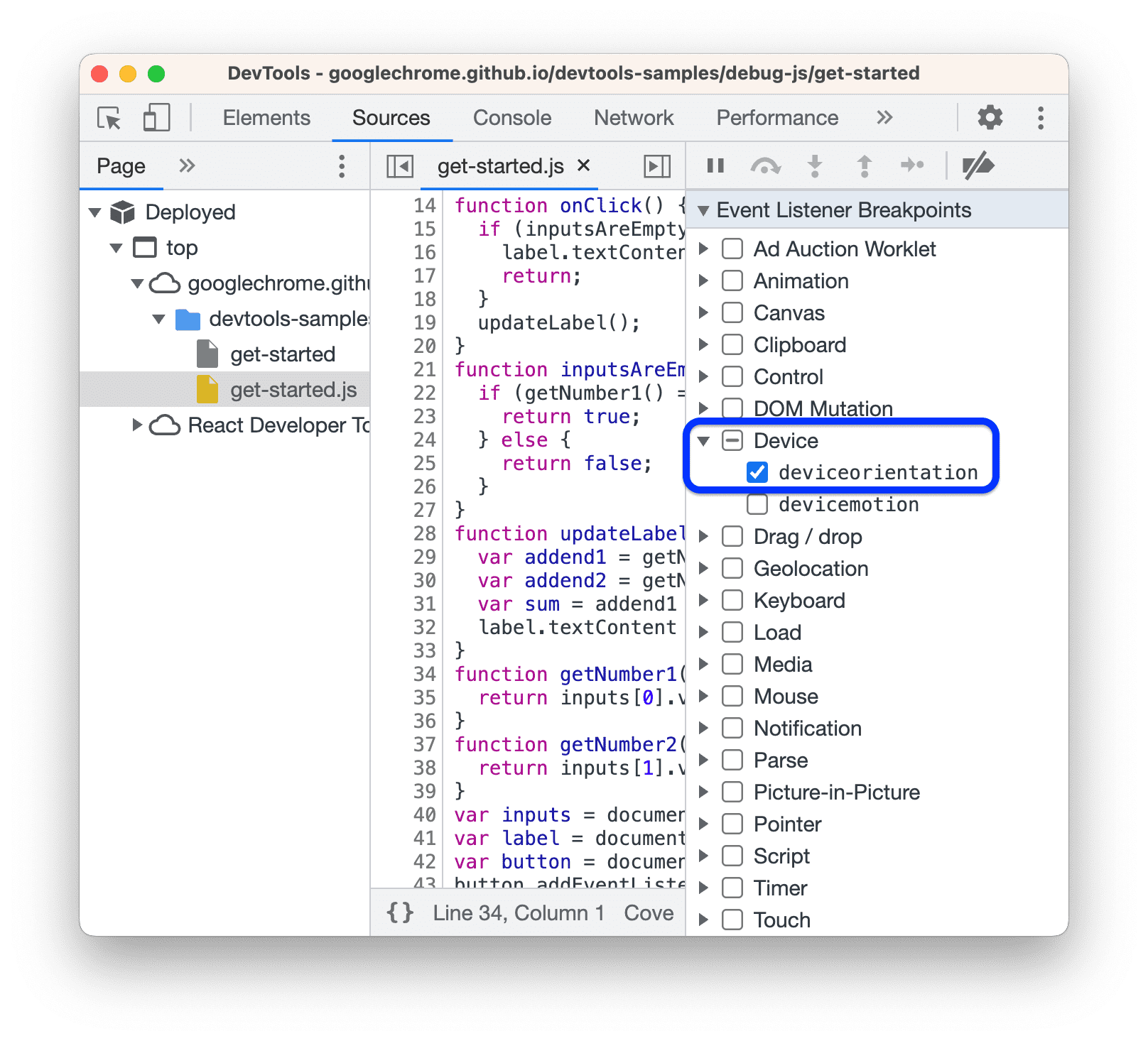
Contoh ini menunjukkan cara membuat titik henti sementara pemroses peristiwa untuk deviceorientation.
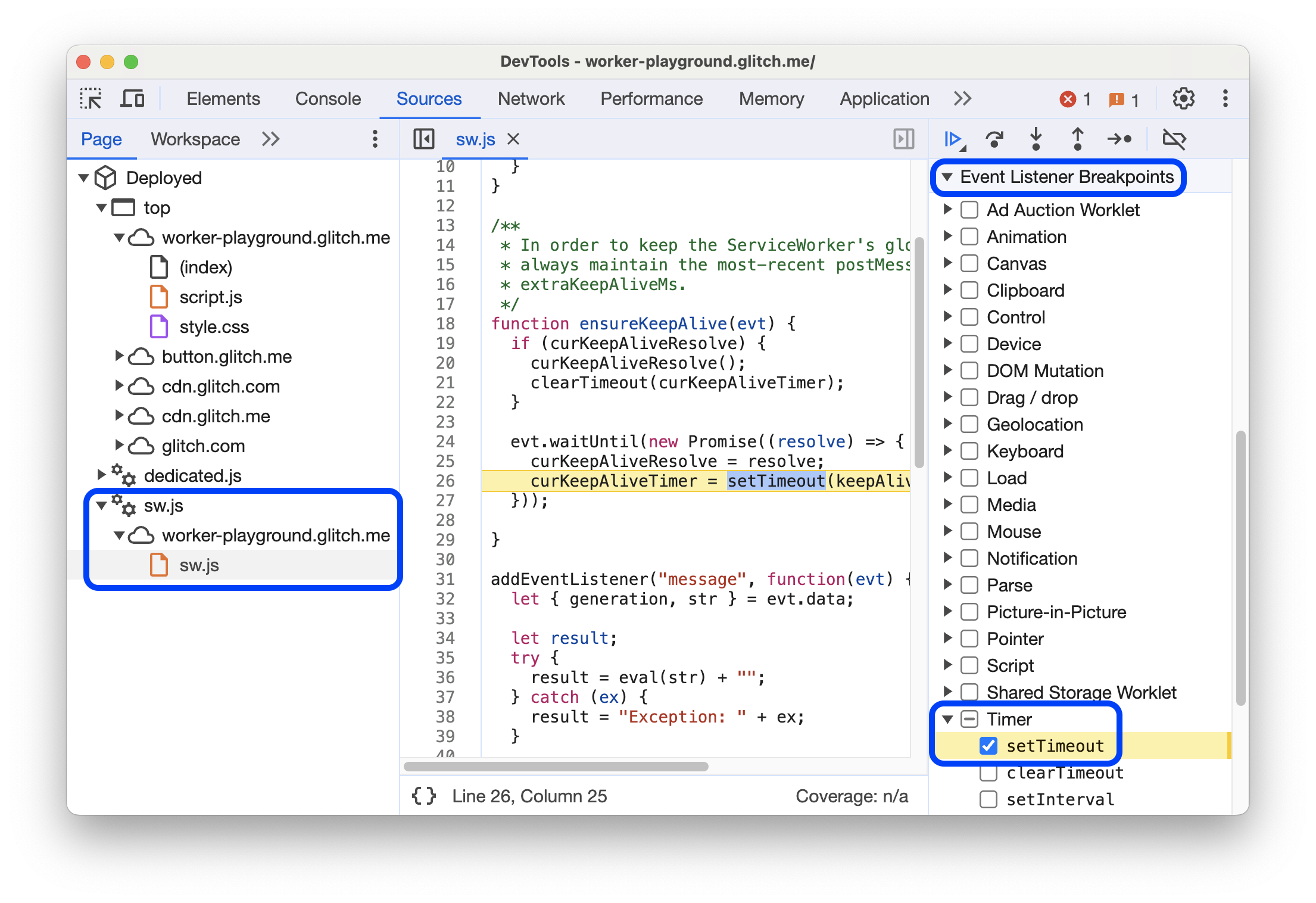
Selain itu, Debugger menjeda peristiwa yang terjadi di web worker atau worklet dari jenis apa pun, termasuk Worklet Penyimpanan Bersama.

Contoh ini menunjukkan Debugger dijeda pada peristiwa setTimer yang terjadi di pekerja layanan.
Anda juga dapat menemukan daftar pemroses peristiwa di panel Elemen > Pemroses Peristiwa.
Titik henti sementara pengecualian
Gunakan titik henti sementara pengecualian saat Anda ingin menjeda baris kode yang menampilkan pengecualian yang tertangkap atau tidak tertangkap. Anda dapat menjeda kedua pengecualian tersebut secara terpisah dalam sesi debug apa pun selain Node.js.
Di bagian Breakpoints pada panel Sources, aktifkan salah satu opsi berikut atau keduanya, lalu jalankan kode:
Centang
Jeda pada pengecualian yang tidak tertangkap.

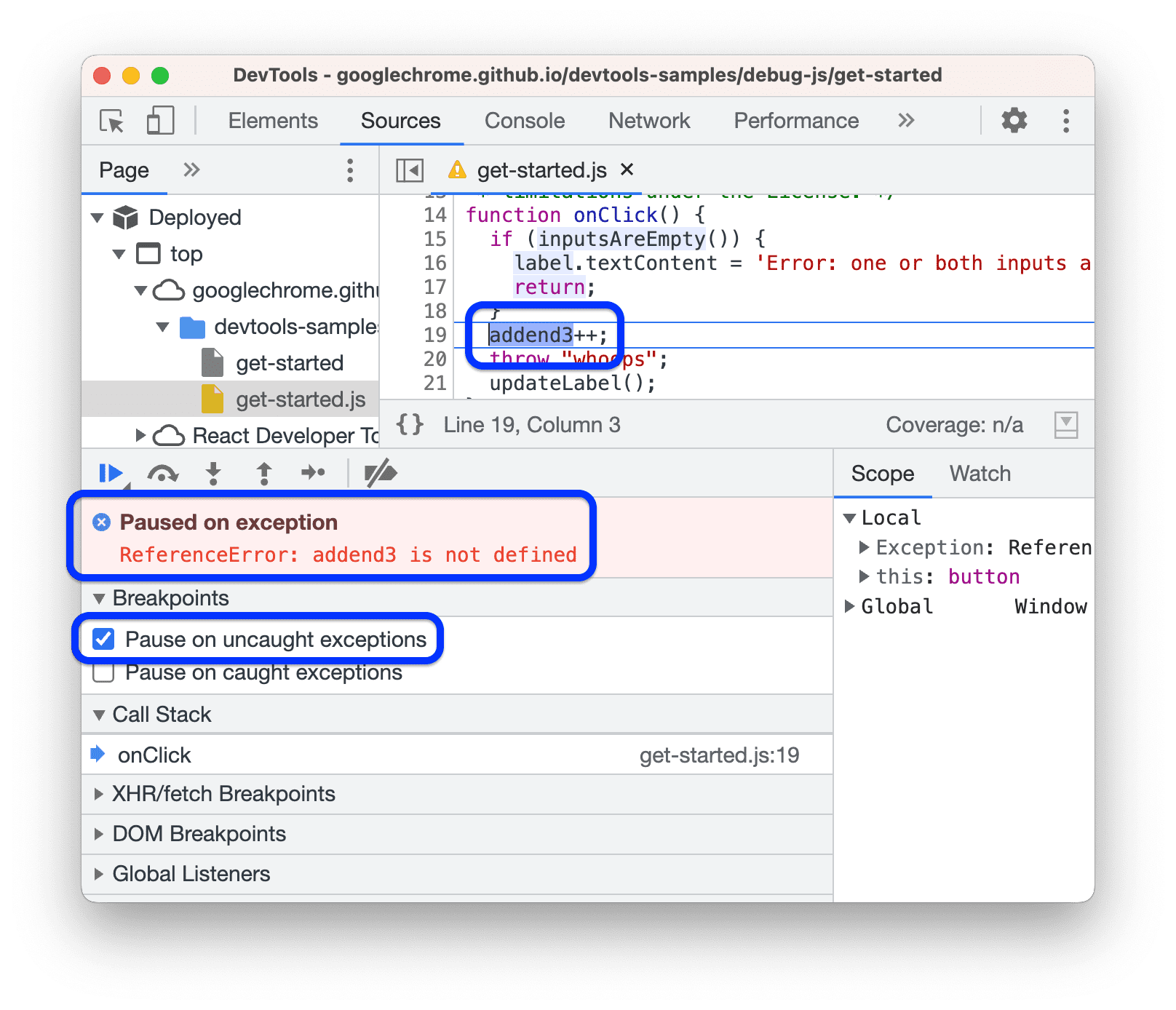
Dalam contoh ini, eksekusi dijeda pada pengecualian yang tidak tertangkap.
Centang
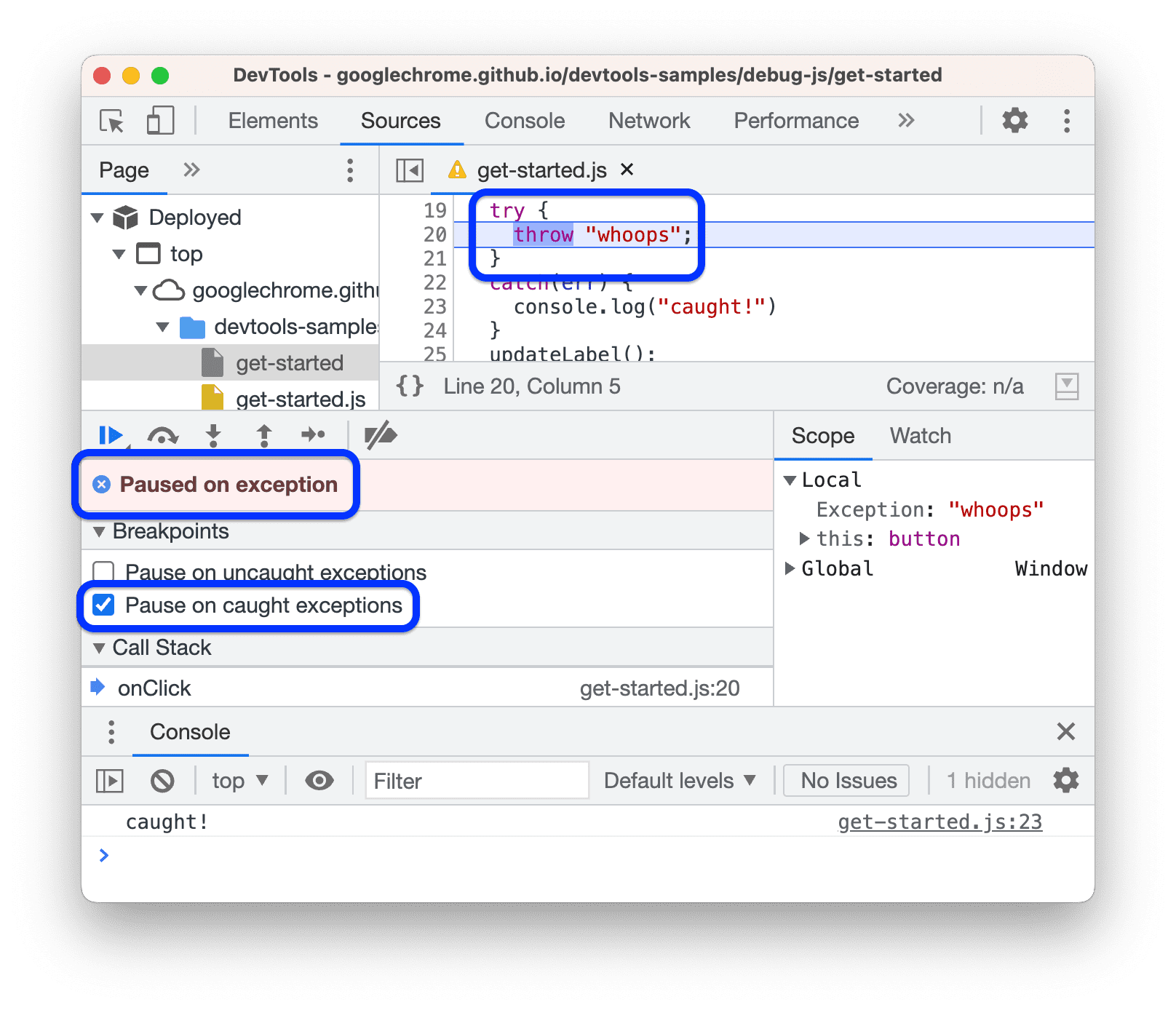
Jeda pada pengecualian yang tertangkap.

Dalam contoh ini, eksekusi dijeda pada pengecualian yang tertangkap.
Pengecualian dalam panggilan asinkron
Dengan mengaktifkan salah satu atau kedua kotak centang yang tertangkap dan tidak tertangkap, Debugger akan mencoba menjeda pengecualian yang sesuai dalam panggilan sinkron dan asinkron. Dalam kasus asinkron, Debugger mencari pengendali penolakan di seluruh promise untuk menentukan kapan harus berhenti.
Menangkap pengecualian dan mengabaikan kode
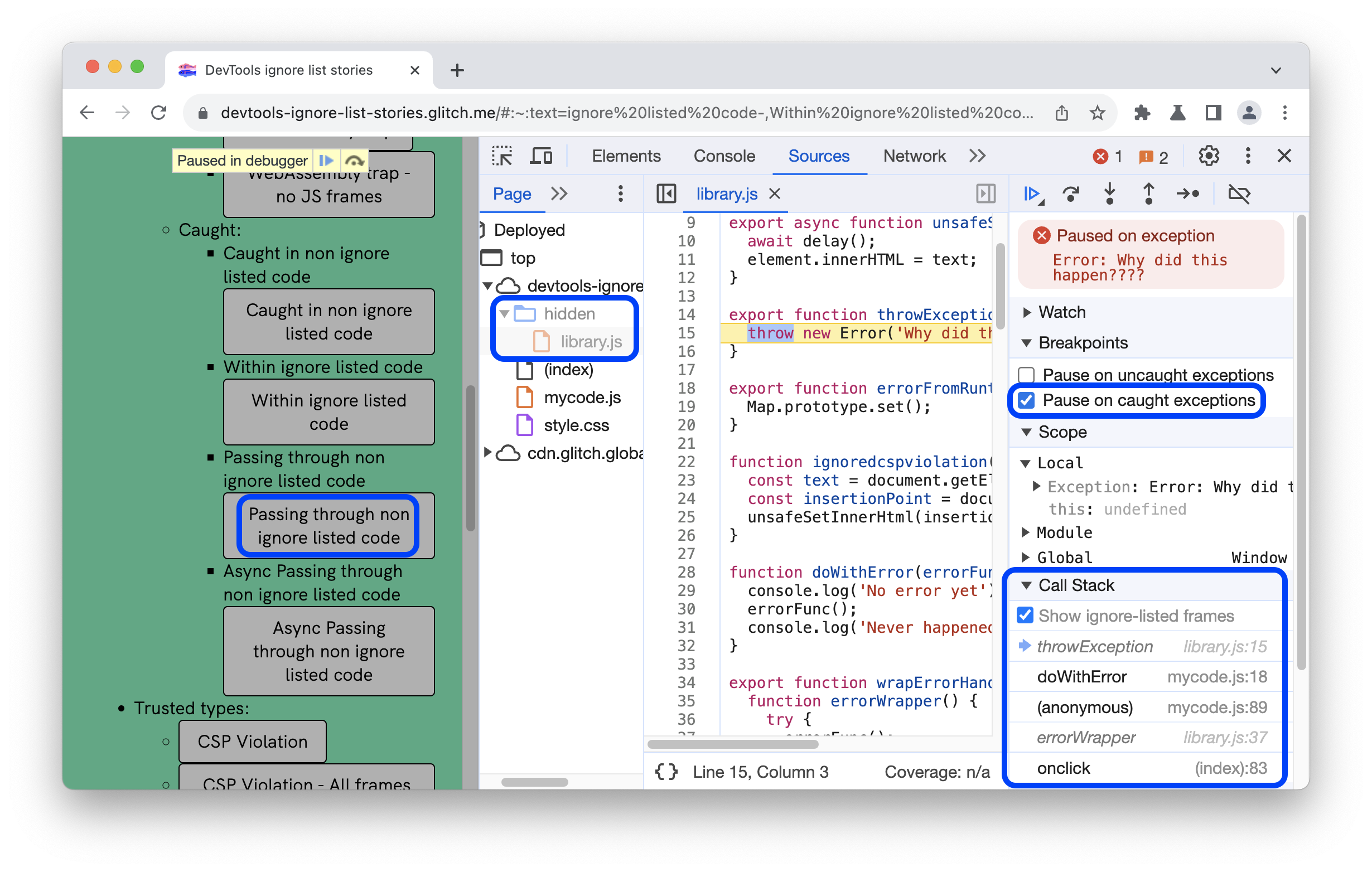
Jika Daftar Abaikan diaktifkan, Debugger akan menjeda pengecualian yang tertangkap dalam frame yang tidak diabaikan atau melewati frame tersebut dalam stack panggilan.
Contoh berikutnya menunjukkan Debugger dijeda pada pengecualian yang tertangkap yang ditampilkan oleh library.js yang diabaikan yang melewati mycode.js yang tidak diabaikan.

Untuk mempelajari lebih lanjut perilaku Debugger dalam kasus ekstrem, uji kumpulan skenario di halaman demo ini.
Titik henti sementara fungsi
Panggil debug(functionName), dengan functionName adalah fungsi yang ingin Anda debug, saat Anda ingin
menjeda setiap kali fungsi tertentu dipanggil. Anda dapat menyisipkan debug() ke dalam kode (seperti
pernyataan console.log()) atau memanggilnya dari Konsol DevTools. debug() setara dengan menetapkan titik henti sementara baris kode pada baris pertama fungsi.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Pastikan fungsi target berada dalam cakupan
DevTools menampilkan ReferenceError jika fungsi yang ingin Anda debug tidak dalam cakupan.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Memastikan fungsi target berada dalam cakupan dapat menjadi rumit jika Anda memanggil debug() dari Konsol DevTools. Berikut adalah salah satu strateginya:
- Tetapkan titik henti sementara baris kode di tempat fungsi berada dalam cakupan.
- Memicu titik henti sementara.
- Panggil
debug()di Konsol DevTools saat kode masih dijeda di titik henti sementara baris kode Anda.
Titik henti sementara Jenis Tepercaya
Trusted Type API memberikan perlindungan terhadap eksploitasi keamanan yang dikenal sebagai serangan cross-site scripting (XSS).
Di bagian Titik henti sementara pada panel Sumber, buka bagian Titik Henti Sementara Pelanggaran CSP dan aktifkan salah satu opsi berikut atau keduanya, lalu jalankan kode:
Periksa
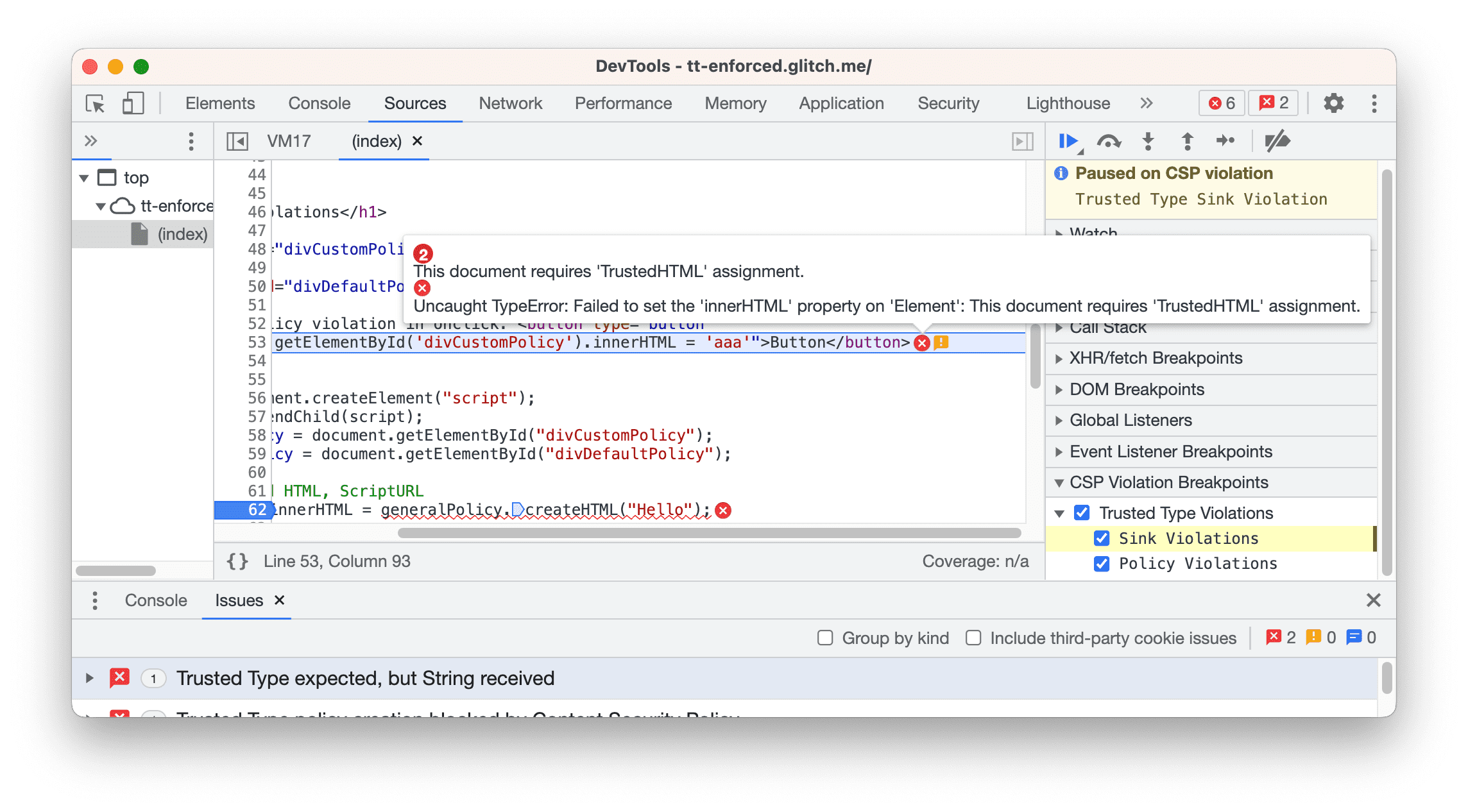
Pelanggaran Sink.

Dalam contoh ini, eksekusi dijeda pada pelanggaran sink.
Periksa
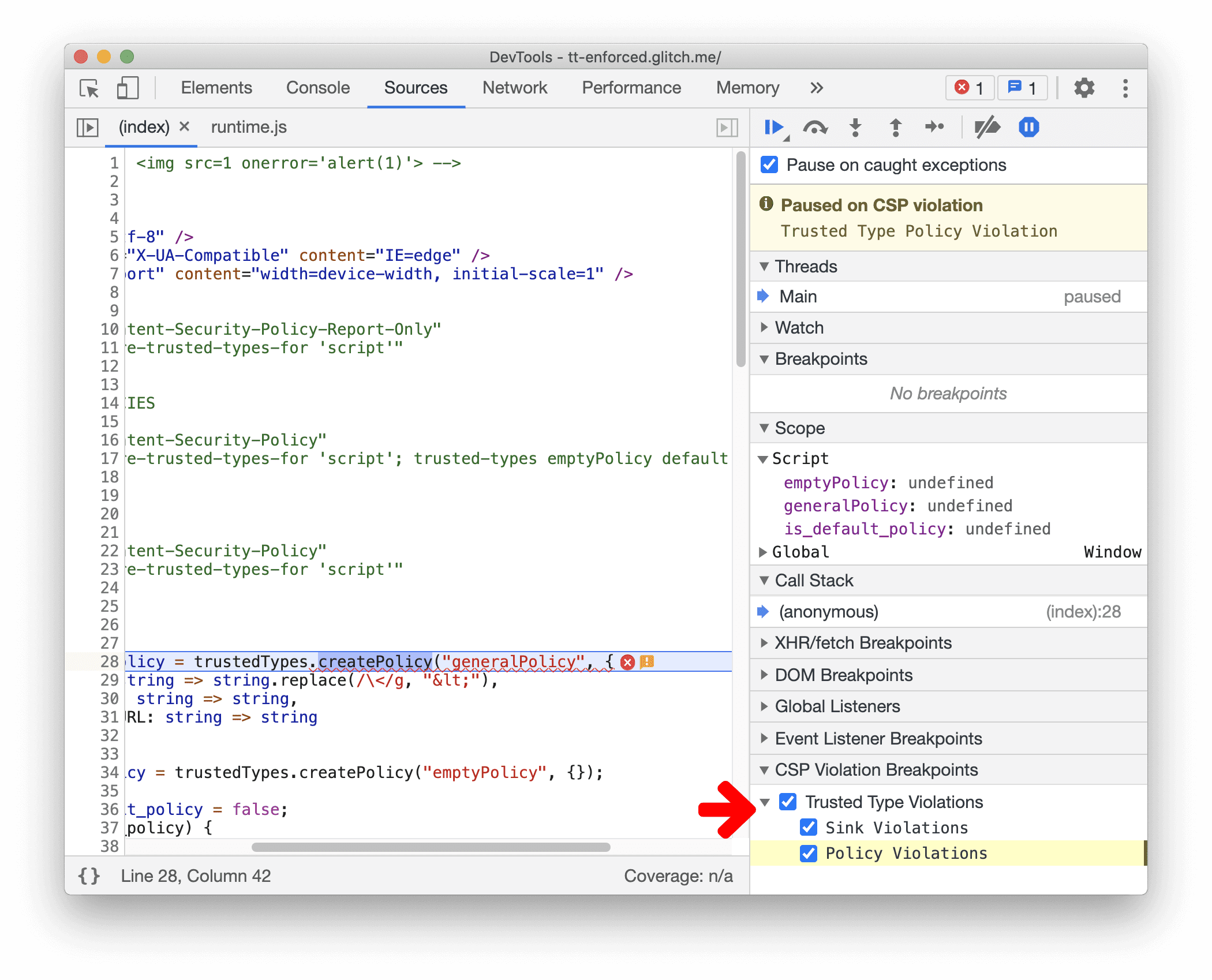
Pelanggaran Kebijakan.

Dalam contoh ini, eksekusi dijeda saat terjadi pelanggaran kebijakan. Kebijakan Jenis Tepercaya disiapkan menggunakan
trustedTypes.createPolicy.
Anda dapat menemukan informasi selengkapnya tentang penggunaan API:
- Untuk meningkatkan sasaran keamanan Anda, buka Mencegah kerentanan pembuatan skrip lintas situs berbasis DOM dengan Jenis Tepercaya.
- Untuk proses debug, buka Menerapkan proses debug CSP dan Jenis Tepercaya di Chrome DevTools.


