Usa puntos de interrupción para pausar el código de JavaScript. En esta guía, se explica cada tipo de punto de interrupción disponible en DevTools, así como cuándo usarlo y cómo configurar cada tipo. Para obtener un instructivo interactivo del proceso de depuración, consulta Comienza a depurar JavaScript en Herramientas para desarrolladores de Chrome.
Descripción general de cuándo usar cada tipo de punto de interrupción
El tipo de punto de interrupción más conocido es el de línea de código. Sin embargo, los puntos de interrupción de línea de código pueden ser ineficientes para configurar, en especial si no sabes exactamente dónde buscar o si trabajas con una base de código grande. Puedes ahorrar tiempo durante la depuración si sabes cómo y cuándo usar los otros tipos de puntos de interrupción.
| Tipo de punto de interrupción | Úsalo cuando quieras hacer lo siguiente: |
|---|---|
| Línea de código | Hacer una pausa en una región exacta de código |
| Línea de código condicional | Pausa en una región exacta de código, pero solo cuando se cumple otra condición. |
| Logpoint | Registra un mensaje en Console sin pausar la ejecución. |
| DOM | Se detienen en el código que cambia o quita un nodo DOM específico o sus elementos secundarios. |
| XHR | Se detiene cuando una URL de XHR contiene un patrón de cadena. |
| Objeto de escucha de eventos | Pausa el código que se ejecuta después de que se activa un evento, como click. |
| Excepción | Haz una pausa en la línea de código que arroja una excepción detectada o no detectada. |
| Función | Se pausa cada vez que se llama a una función específica. |
| Tipo de confianza | Se detiene en los incumplimientos de Tipo de confianza. |
Puntos de interrupción de línea de código
Usa una interrupción de línea de código cuando conozcas la región exacta del código que necesitas investigar. DevTools siempre se detiene antes de que se ejecute esta línea de código.
Para establecer una interrupción de línea de código en DevTools, haz lo siguiente:
- Haz clic en el panel Fuentes.
- Abre el archivo que contiene la línea de código en la que deseas hacer una pausa.
- Ve a la línea de código.
- A la izquierda de la línea de código, se encuentra la columna de número de línea. Haz clic en él. Aparecerá un ícono azul en la parte superior de la columna de número de línea.

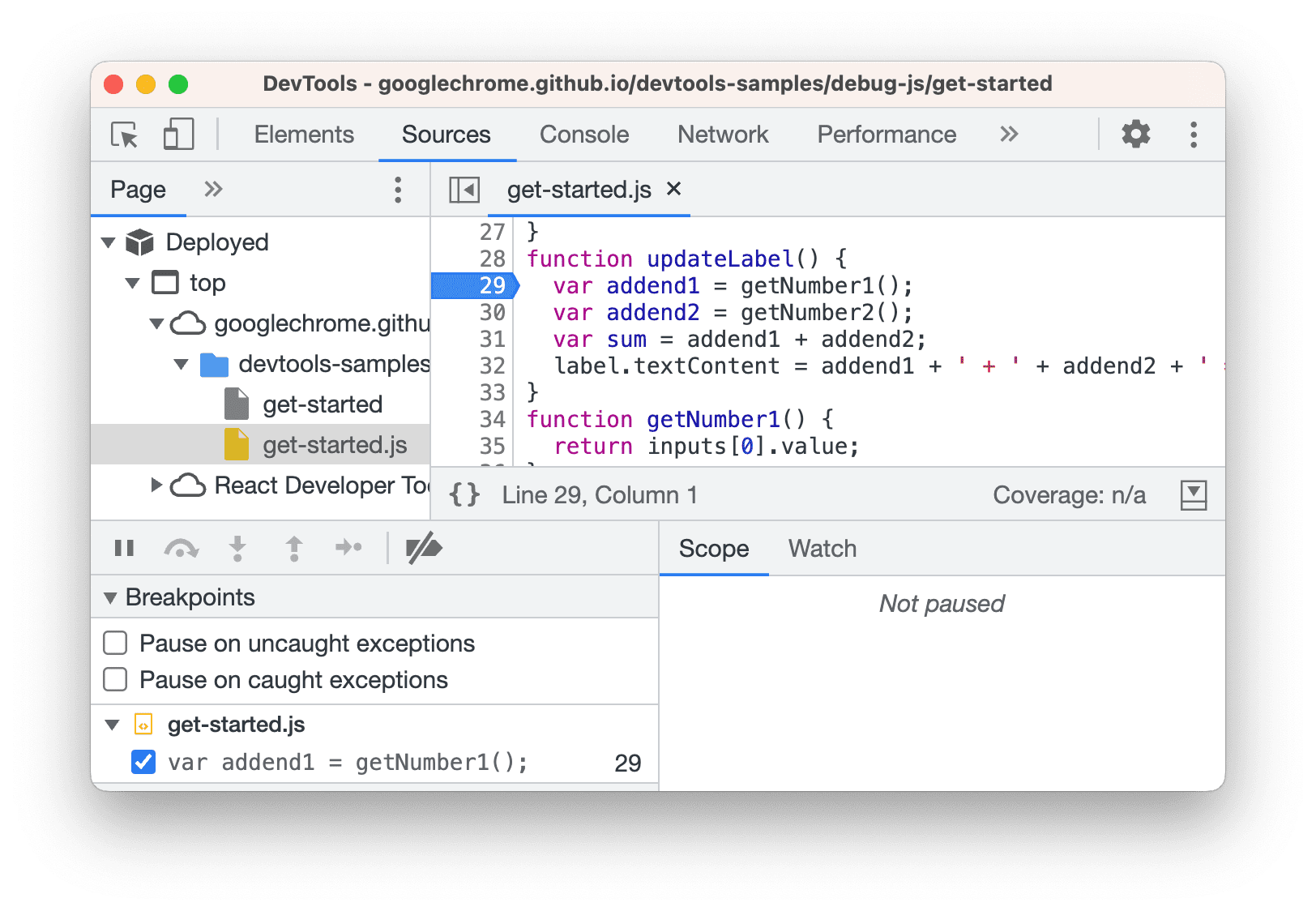
En este ejemplo, se muestra un punto de interrupción de línea de código establecido en la línea 29.
Puntos de interrupción de línea de código en tu código
Llama a debugger desde tu código para hacer una pausa en esa línea. Esto equivale a un punto de interrupción de línea de código, excepto que el punto de interrupción se establece en tu código, no en la IU de DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Puntos de interrupción condicionales de línea de código
Usa un punto de interrupción condicional de línea de código cuando quieras detener la ejecución, pero solo cuando se cumpla una condición.
Estos puntos de interrupción son útiles cuando deseas omitir pausas que no son relevantes para tu caso, especialmente en un bucle.
Para establecer un punto de interrupción condicional de línea de código, haz lo siguiente:
- Abre el panel Sources.
- Abre el archivo que contiene la línea de código en la que deseas hacer una pausa.
- Ve a la línea de código.
- A la izquierda de la línea de código, se encuentra la columna de número de línea. Haz clic con el botón derecho en él.
- Selecciona Agregar punto de interrupción condicional. Aparecerá un diálogo debajo de la línea de código.
- Ingresa tu condición en el diálogo.
- Presiona Intro para activar la pausa. Aparecerá un ícono naranja con un signo de interrogación en la parte superior de la columna de número de línea.

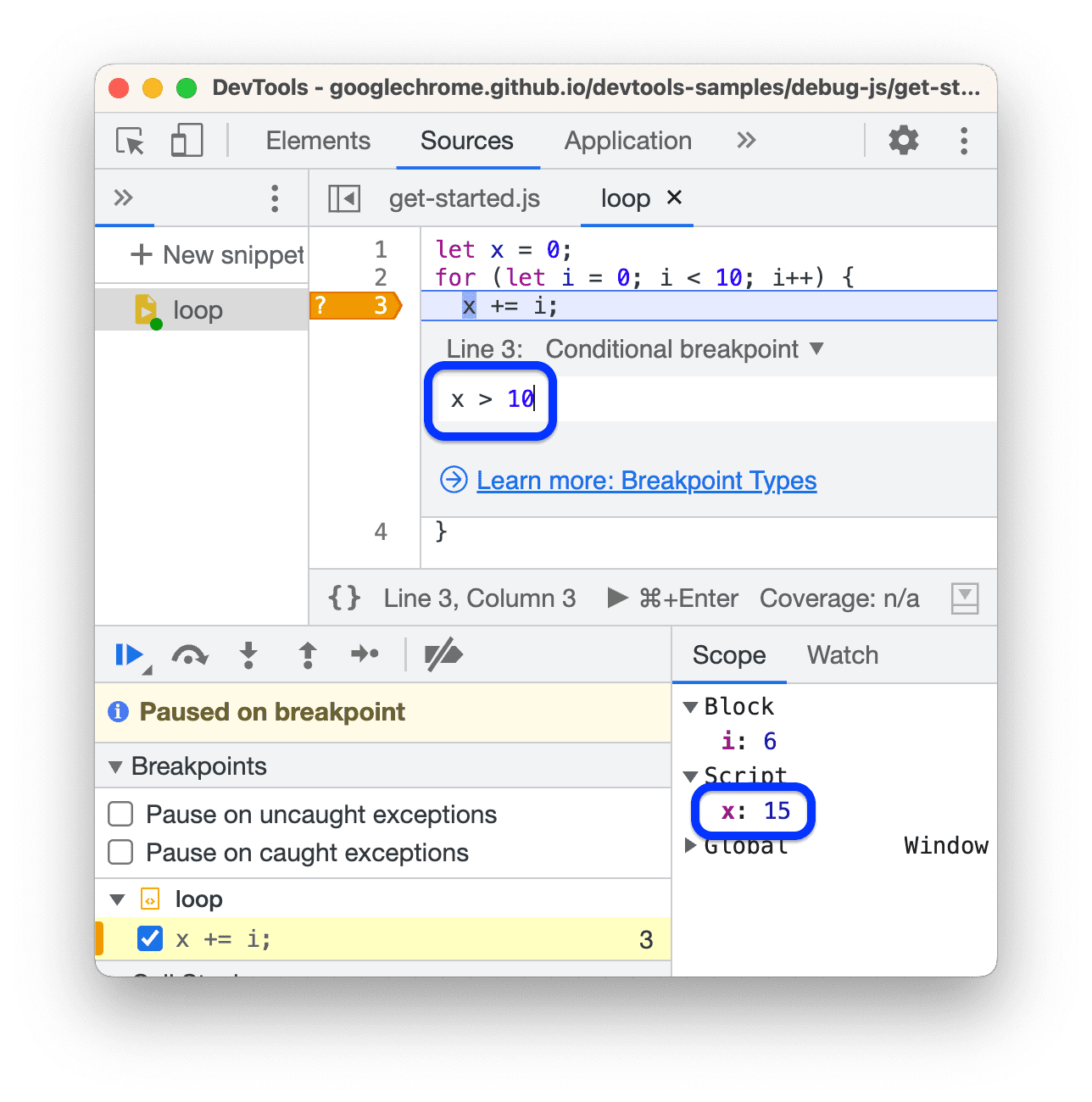
En este ejemplo, se muestra un punto de interrupción condicional de línea de código que se activó solo cuando x superó 10 en un bucle en la iteración i=6.
Registra los puntos de interrupción de línea de código
Usa puntos de interrupción de línea de código de registro (logpoints) para registrar mensajes en la consola sin pausar la ejecución ni desordenar tu código con llamadas a console.log().
Para establecer un punto de registro, sigue estos pasos:
- Abre el panel Sources.
- Abre el archivo que contiene la línea de código en la que deseas hacer una pausa.
- Ve a la línea de código.
- A la izquierda de la línea de código, se encuentra la columna de número de línea. Haz clic con el botón derecho en él.
- Selecciona Agregar punto de registro. Aparecerá un diálogo debajo de la línea de código.
Ingresa el mensaje de registro en el diálogo. Puedes usar la misma sintaxis que usarías con una llamada a
console.log(message).Por ejemplo, puedes registrar lo siguiente:
"A string " + num, str.length > 1, str.toUpperCase(), objEn este caso, el mensaje registrado es el siguiente:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Presiona Intro para activar el punto de interrupción. Aparecerá un ícono rosa con dos puntos en la parte superior de la columna de números de línea.

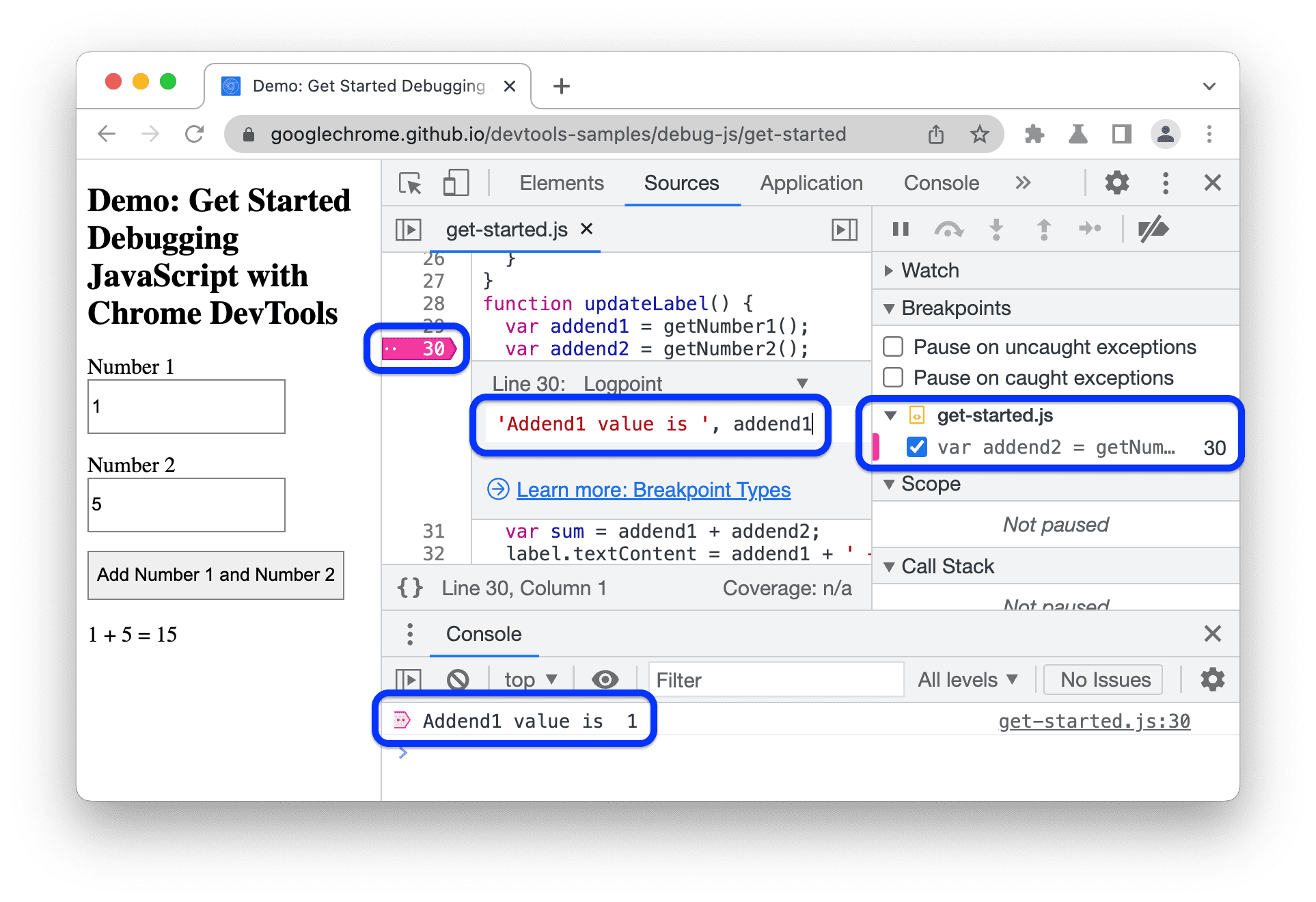
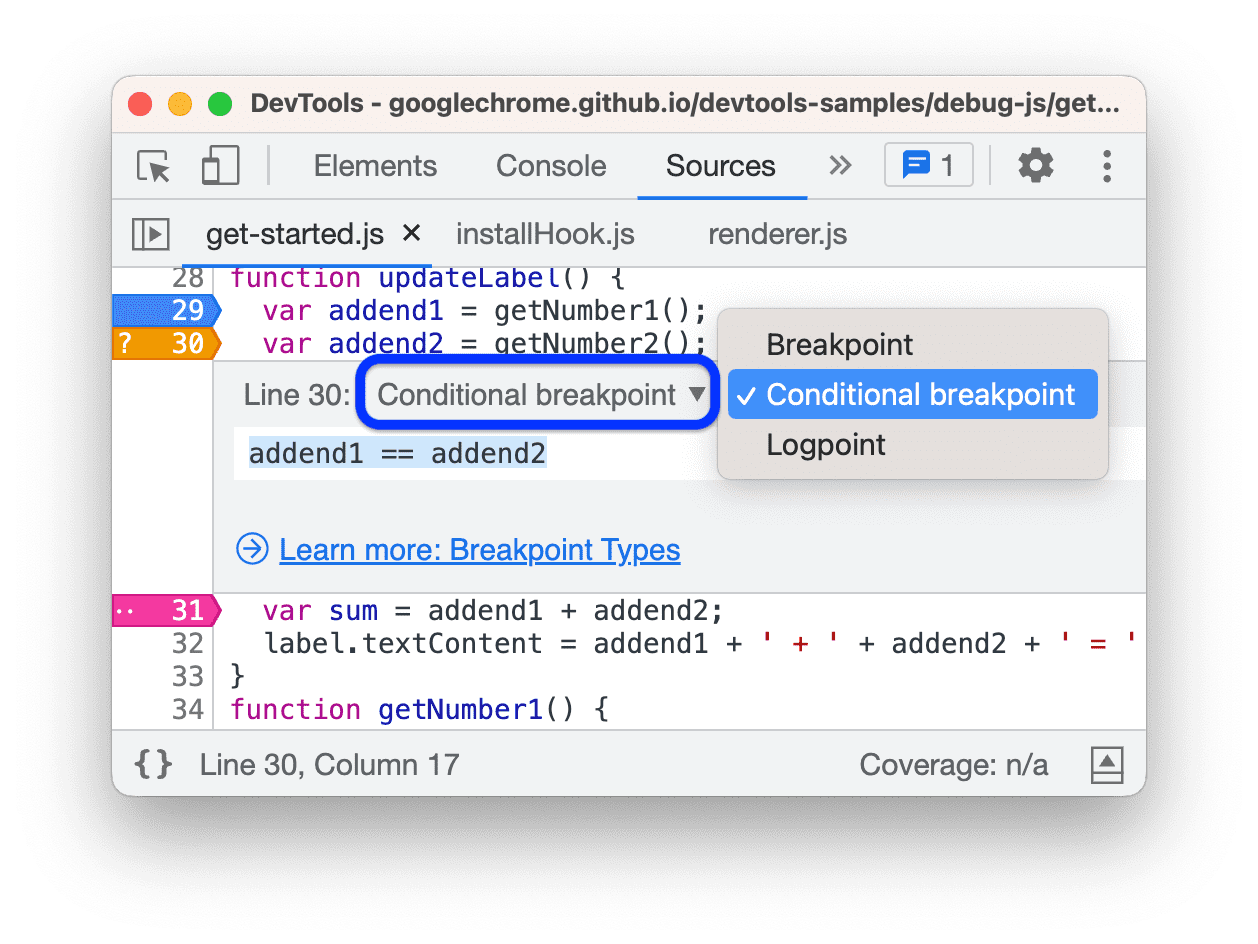
En este ejemplo, se muestra un punto de registro en la línea 30 que registra una cadena y un valor de variable en la Consola.
Edita los puntos de interrupción de línea de código
Usa la sección Puntos de interrupción para inhabilitar, editar o quitar los puntos de interrupción de línea de código.
Edita grupos de puntos de interrupción
La sección Puntos de interrupción agrupa los puntos de interrupción por archivo y los ordena por números de línea y columna. Puedes hacer lo siguiente con los grupos:
- Para contraer o expandir un grupo, haz clic en su nombre.
- Para habilitar o inhabilitar un grupo o un punto de interrupción de forma individual, haz clic en
junto a ellos.
- Para quitar un grupo, coloca el cursor sobre él y haz clic en
.
En este video, se muestra cómo contraer grupos y habilitar o inhabilitar puntos de interrupción uno por uno o por grupos. Cuando inhabilitas un punto de interrupción, el panel Sources hace que su marcador junto al número de línea sea transparente.
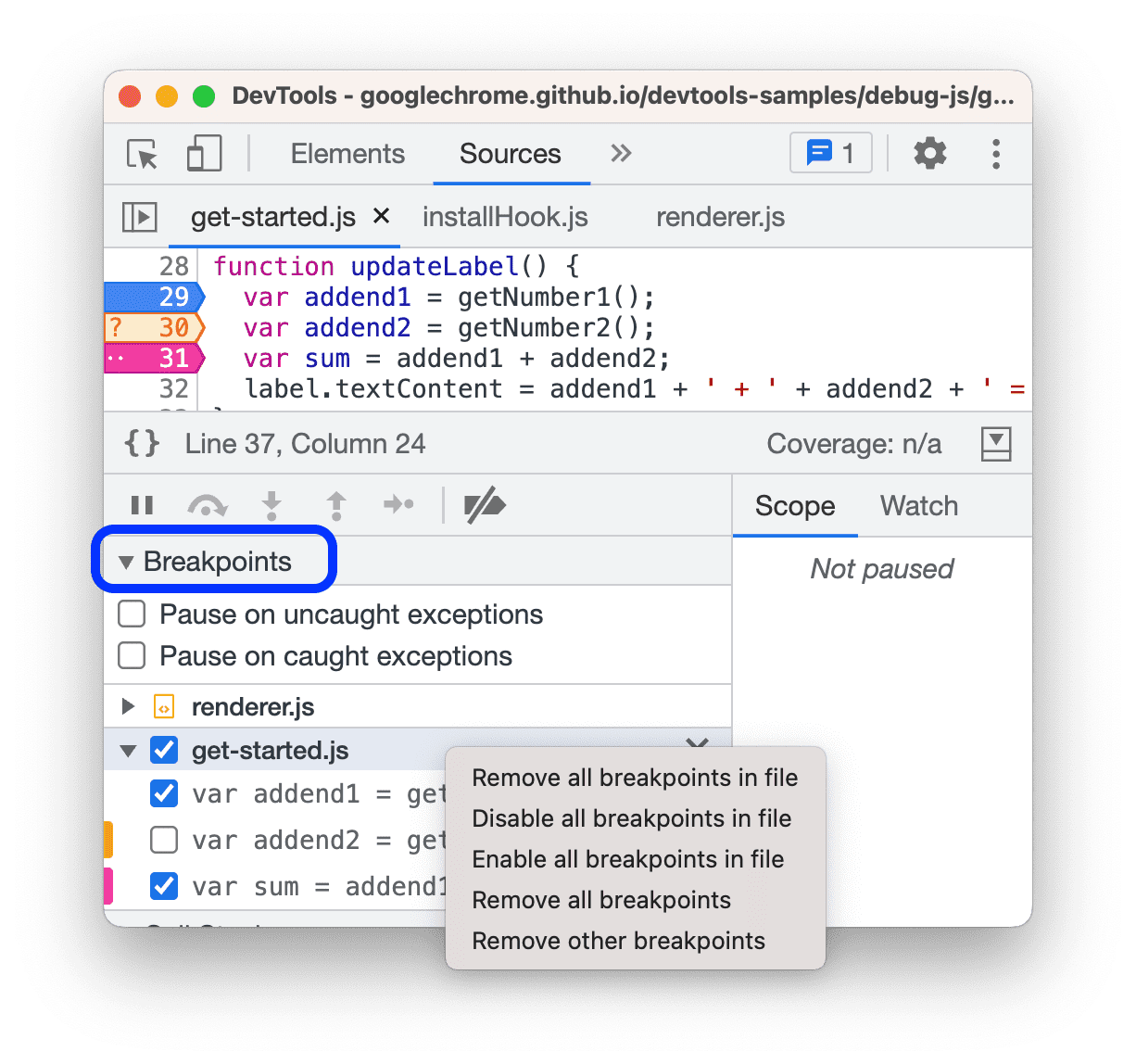
Los grupos tienen menús contextuales. En la sección Puntos de interrupción, haz clic con el botón derecho en un grupo y elige una de las siguientes opciones:

- Quita todos los puntos de interrupción del archivo (grupo).
- Inhabilita todos los puntos de interrupción en el archivo.
- Habilita todos los puntos de interrupción en el archivo.
- Quita todos los puntos de interrupción (en todos los archivos).
- Quita otros puntos de interrupción (en otros grupos).
Edita los puntos de interrupción
Para editar un punto de interrupción, haz lo siguiente:
- Haz clic en
junto a un punto de interrupción para habilitarlo o inhabilitarlo. Cuando inhabilitas un punto de interrupción, el panel Sources hace que su marcador junto al número de línea sea transparente.
- Coloca el cursor sobre una pausa y haz clic en
para editarla y en
para quitarla.
Cuando edites un punto de interrupción, cambia su tipo en la lista desplegable del editor intercalado.

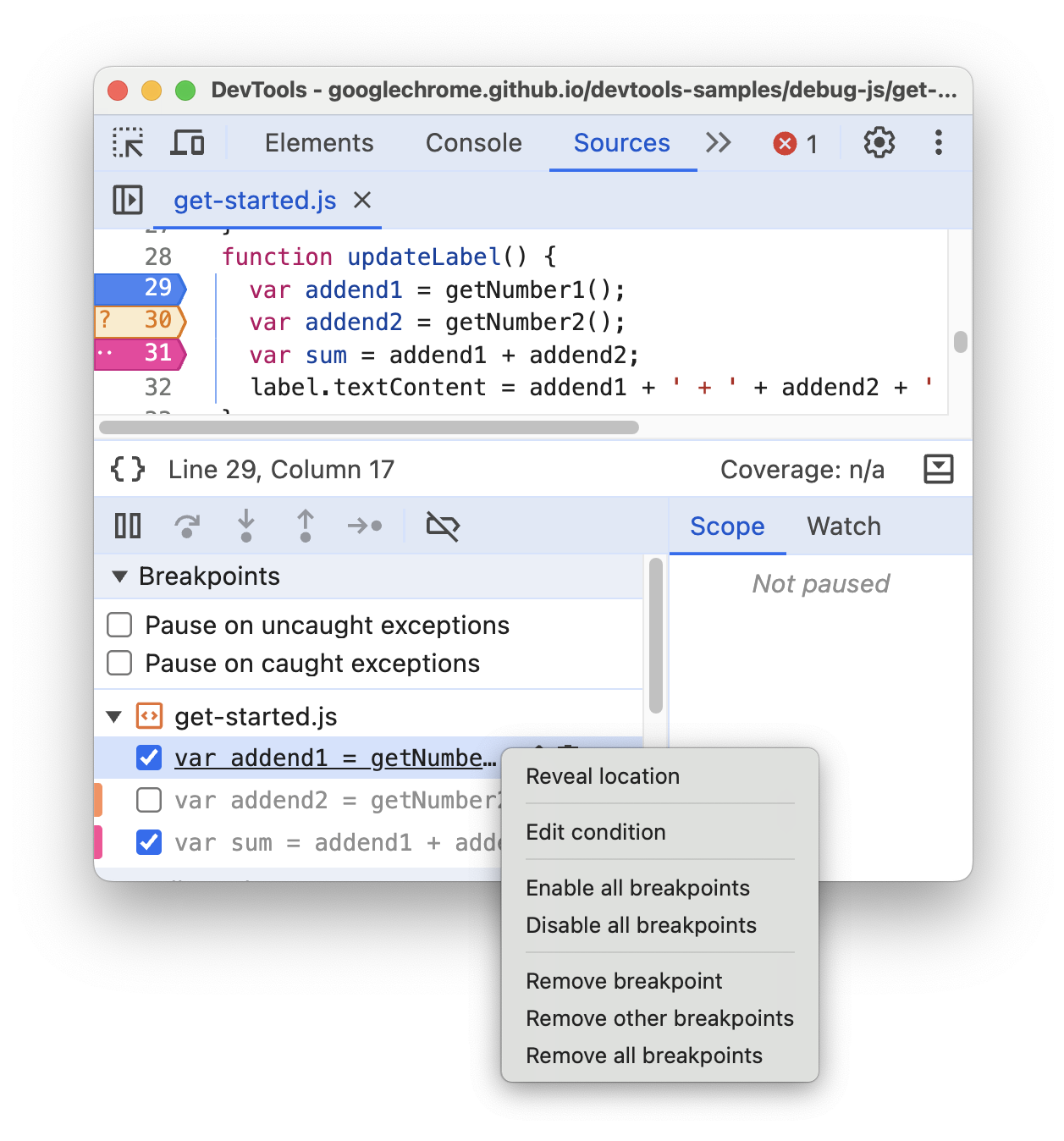
Haz clic con el botón derecho en una pausa para ver el menú contextual y elige una de las siguientes opciones:

- Mostrar ubicación
- Edita la condición o el punto de registro.
- Habilita todos los puntos de interrupción.
- Inhabilita todos los puntos de interrupción.
- Quita el punto de interrupción.
- Quita los demás puntos de interrupción (en todos los archivos).
- Quita todos los puntos de interrupción (en todos los archivos).
Mira el video para ver varias ediciones de puntos de interrupción en acción: inhabilitar, quitar, editar la condición, revelar la ubicación desde el menú y cambiar el tipo.
Omitir puntos de interrupción con "Nunca detener aquí"
Usa una pausa de línea de código Never pause here para omitir las pausas que se producirían por otros motivos. Esto puede ser útil cuando activaste los puntos de interrupción de excepción, pero el depurador sigue deteniéndose en una excepción particularmente ruidosa que no te interesa depurar.
Para silenciar una ubicación de descanso, sigue estos pasos:
- En el panel Sources, abre el archivo de origen y busca la línea en la que no quieres hacer una pausa.
- Haz clic con el botón derecho en el número de línea de la columna de números de línea a la izquierda, junto a la sentencia que causa la pausa.
- En el menú desplegable, selecciona Nunca pausar aquí. Aparecerá un punto de interrupción naranja (condicional) junto a la línea.
También puedes silenciar la interrupción mientras la ejecución está en pausa. Mira el siguiente video para conocer el flujo de trabajo.
Con Never pause here, puedes silenciar las instrucciones del depurador y todos los demás tipos de puntos de interrupción, excepto los puntos de interrupción de línea de código y los puntos de interrupción del objeto de escucha de eventos.
Es posible que Never pause here falle en una línea con varias instrucciones si la instrucción que no debe detenerse es diferente de la que causa la detención. En el código asignado a la fuente, no todas las ubicaciones de los puntos de interrupción corresponden a la sentencia original que causa la interrupción.
Puntos de interrupción de cambio de DOM
Usa un punto de interrupción de cambio de DOM cuando quieras detenerte en el código que cambia un nodo DOM o sus elementos secundarios.
Para establecer un punto de interrupción de cambio de DOM, haz lo siguiente:
- Haz clic en la pestaña Elementos.
- Ve al elemento en el que deseas establecer el punto de interrupción.
- Haz clic con el botón derecho en el elemento.
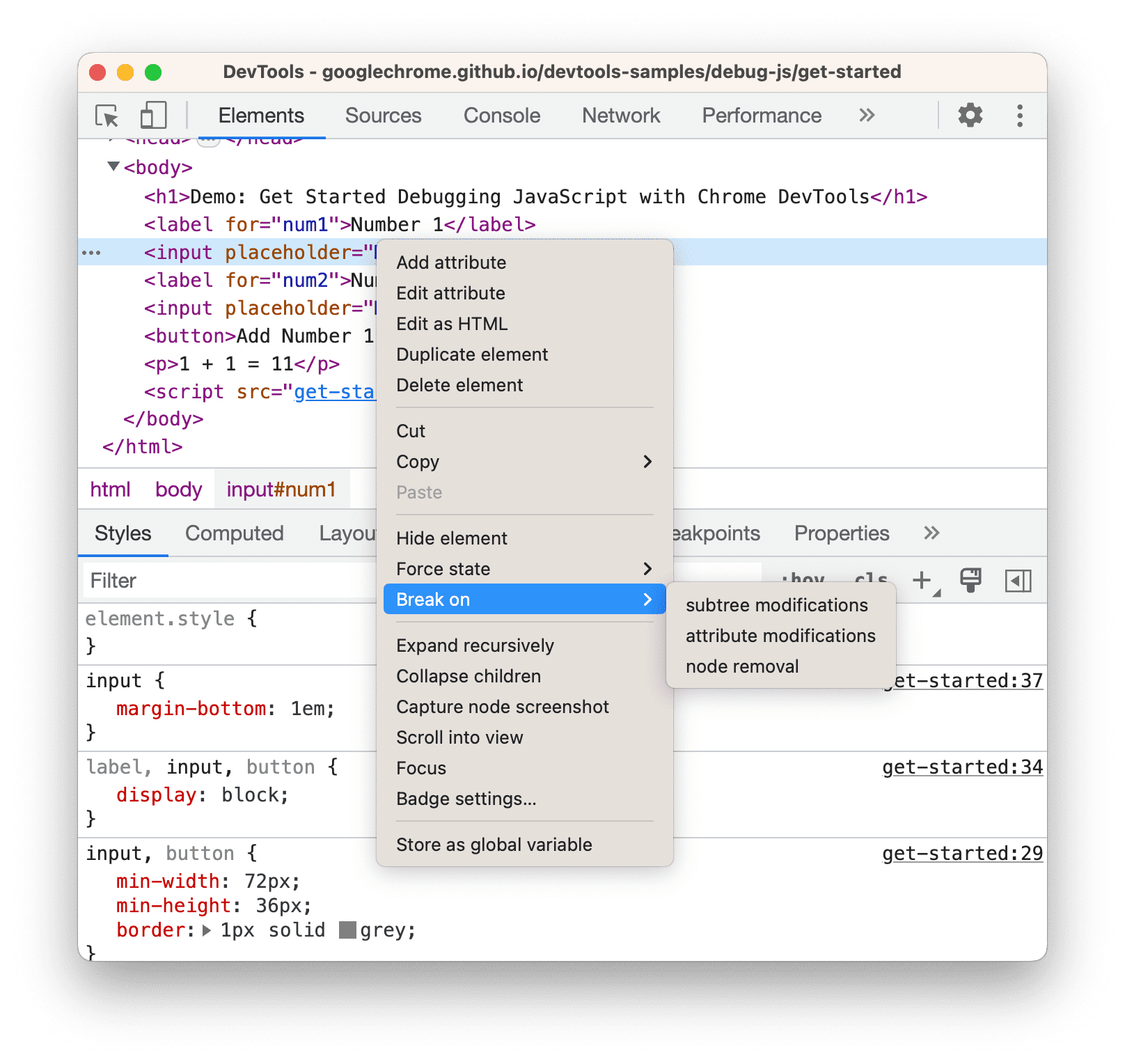
- Coloca el cursor sobre Break on y, luego, selecciona Subtree modifications, Attribute modifications o Node removal.

En este ejemplo, se muestra el menú contextual para crear una pausa de cambio de DOM.
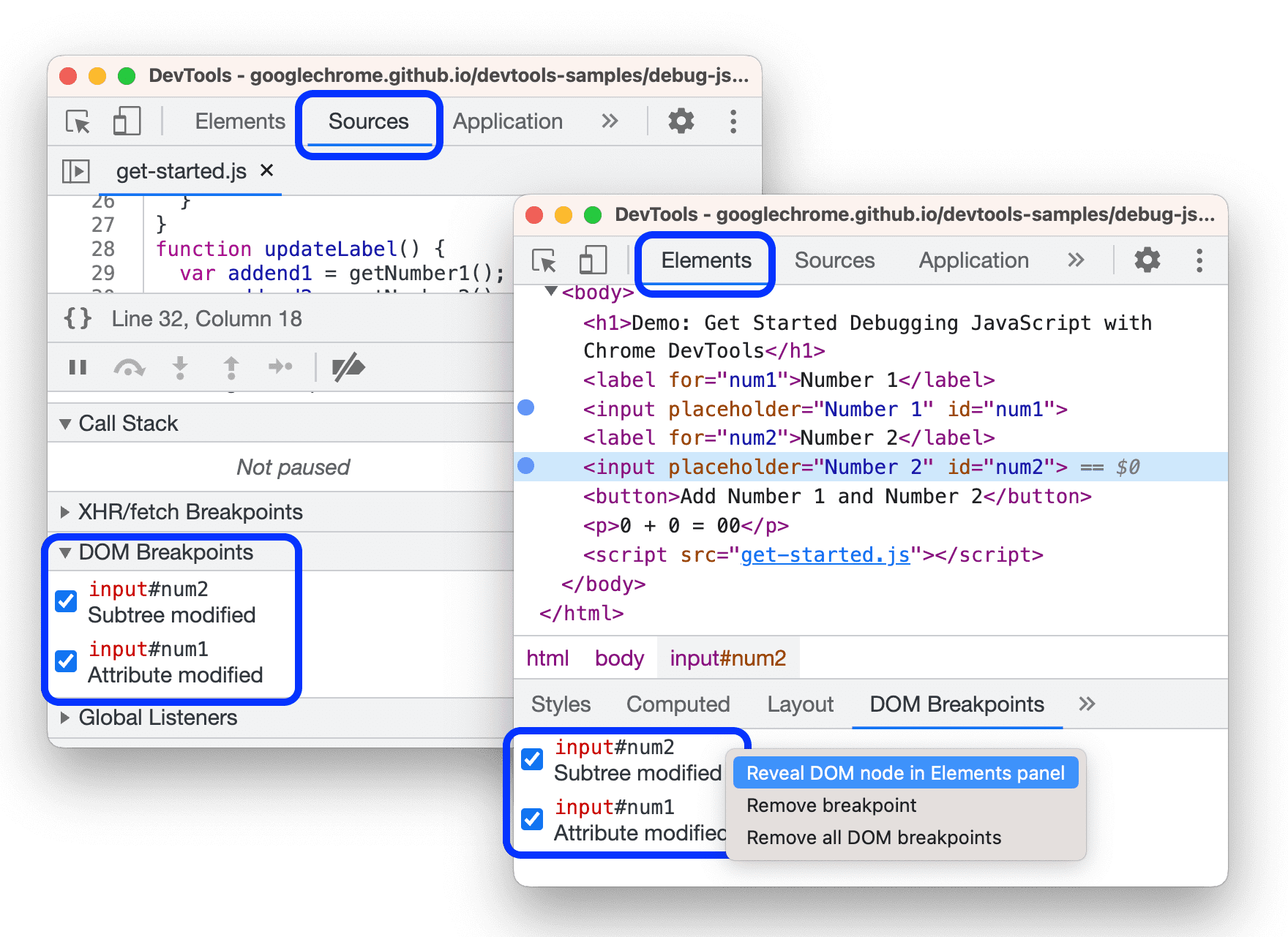
Puedes encontrar una lista de los puntos de interrupción de cambios de DOM en los siguientes lugares:
- Panel Elementos > Puntos de interrupción de DOM.
- Sources > DOM Breakpoints (panel lateral).

Allí, puedes hacer lo siguiente:
- Habilita o inhabilita los servicios con
.
- Haz clic con el botón derecho > Quitar o Mostrar en el DOM.
Tipos de puntos de interrupción de cambios de DOM
- Modificaciones del subárbol. Se activa cuando se quita o se agrega un elemento secundario del nodo seleccionado actualmente, o cuando se cambia el contenido de un elemento secundario. No se activa en los cambios de atributos de nodos secundarios ni en ningún cambio en el nodo seleccionado actualmente.
- Modificaciones de atributos: Se activa cuando se agrega o quita un atributo en el nodo seleccionado actualmente, o cuando cambia el valor de un atributo.
- Eliminación de nodos: Se activa cuando se quita el nodo seleccionado actualmente.
Interrupciones de recuperación/XHR
Usa una interrupción de recuperación/XHR cuando quieras hacer una pausa cuando la URL de solicitud de un XHR contenga una cadena especificada. DevTools se detiene en la línea de código en la que XHR llama a send().
Un ejemplo de cuándo esto es útil es cuando ves que tu página solicita una URL incorrecta y quieres encontrar rápidamente el código fuente de AJAX o Fetch que está causando la solicitud incorrecta.
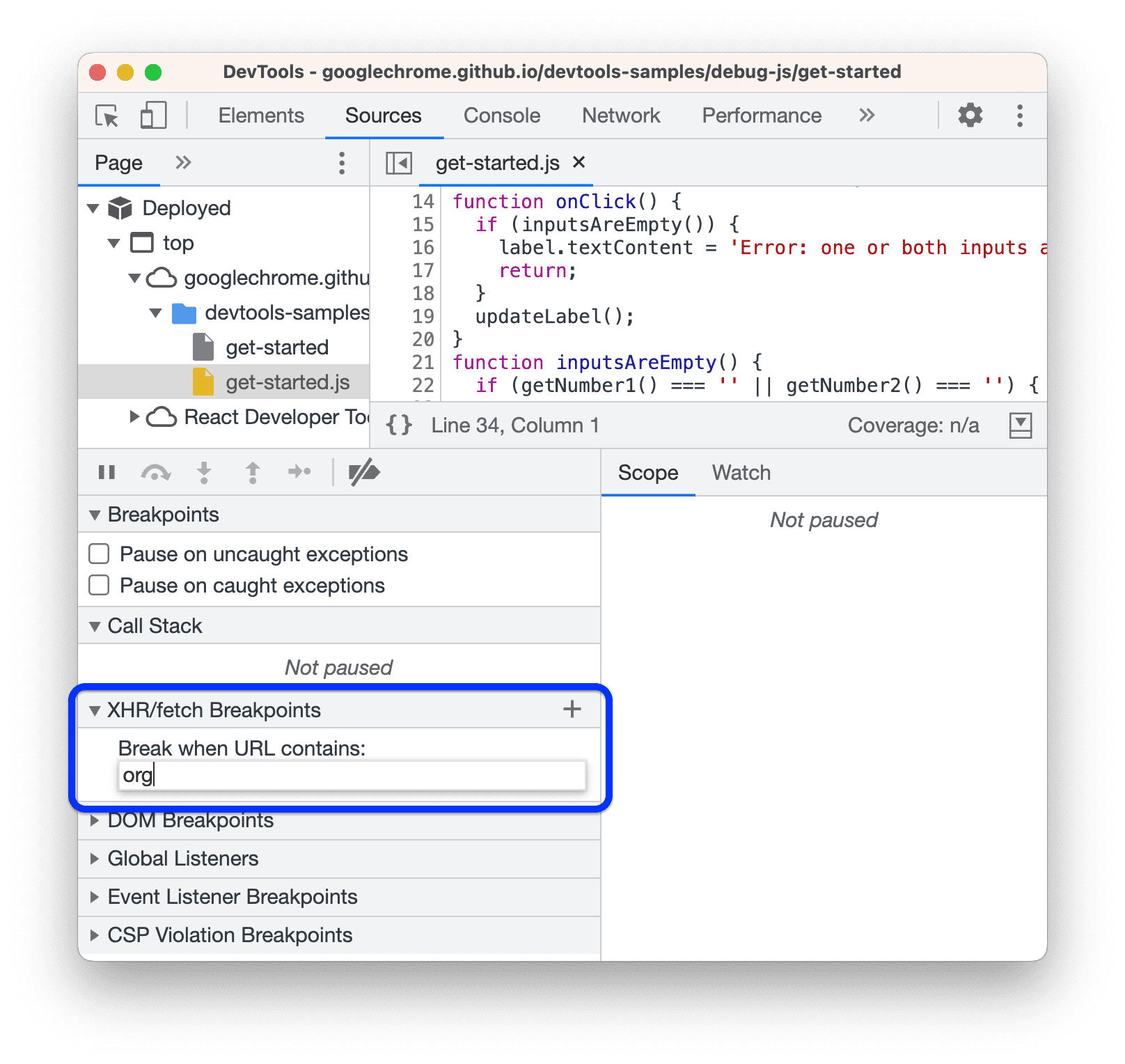
Para establecer una interrupción de recuperación/XHR, haz lo siguiente:
- Haz clic en el panel Fuentes.
- Expande el panel XHR Breakpoints.
- Haz clic en
Agregar punto de interrupción.
- Ingresa la cadena en la que deseas dividir. DevTools se detiene cuando esta cadena está presente en cualquier parte de la URL de solicitud de un XHR.
- Presiona Intro para confirmar.

En este ejemplo, se muestra cómo crear una interrupción de recuperación/XHR en Interrupciones de recuperación/XHR para cualquier solicitud que contenga org en la URL.
Interrupciones del objeto de escucha de eventos
Usa puntos de interrupción del objeto de escucha de eventos cuando quieras hacer una pausa en el código del objeto de escucha de eventos que se ejecuta después de que se activa un evento. Puedes seleccionar eventos específicos, como click, o categorías de eventos, como todos los eventos del mouse.
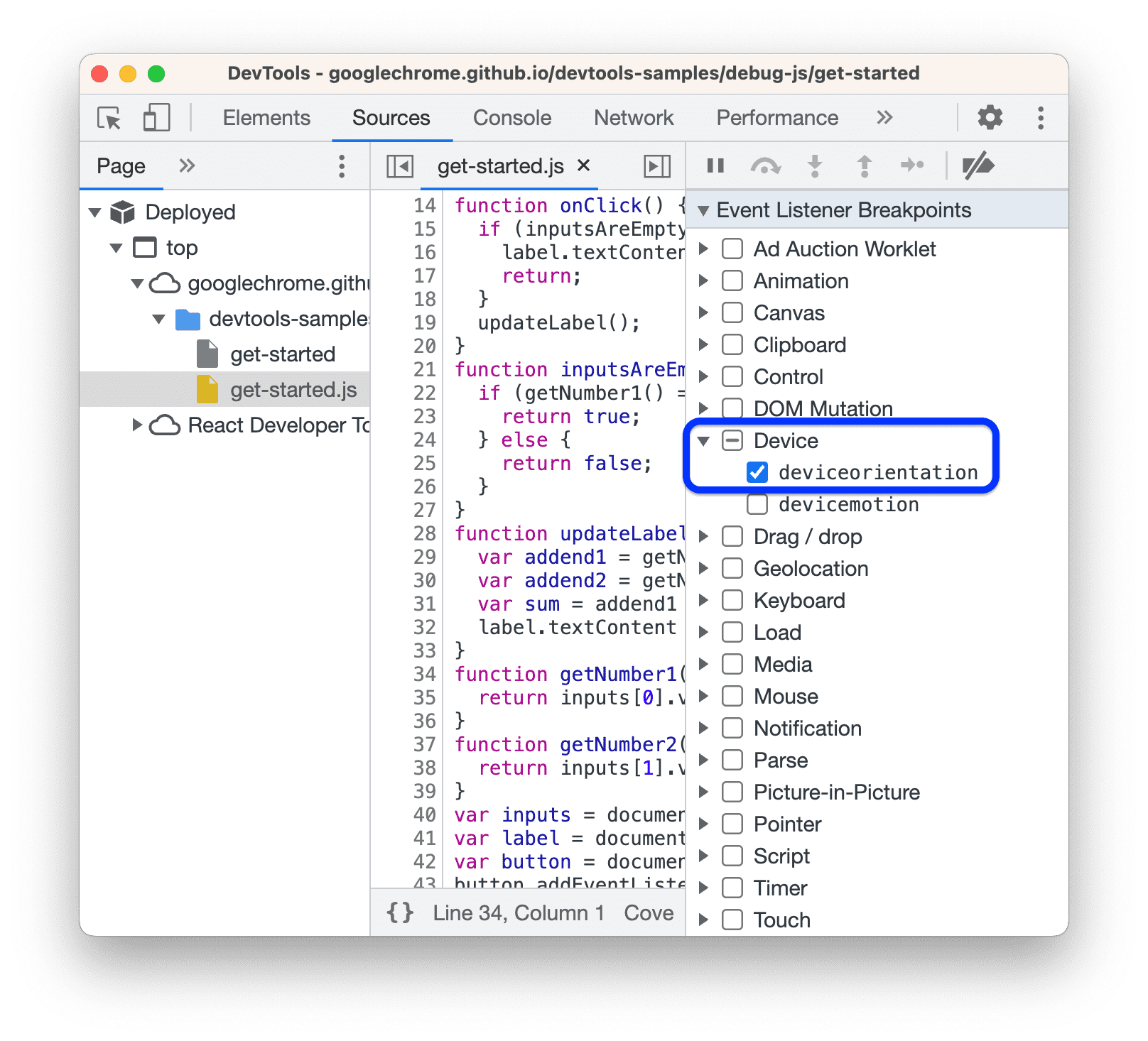
- Haz clic en el panel Fuentes.
- Expande el panel Event Listener Breakpoints. DevTools muestra una lista de categorías de eventos, como Animation.
- Marca una de estas categorías para pausar la acción cada vez que se active un evento de esa categoría, o bien expande la categoría y marca un evento específico.

En este ejemplo, se muestra cómo crear una interrupción del objeto de escucha de eventos para deviceorientation.
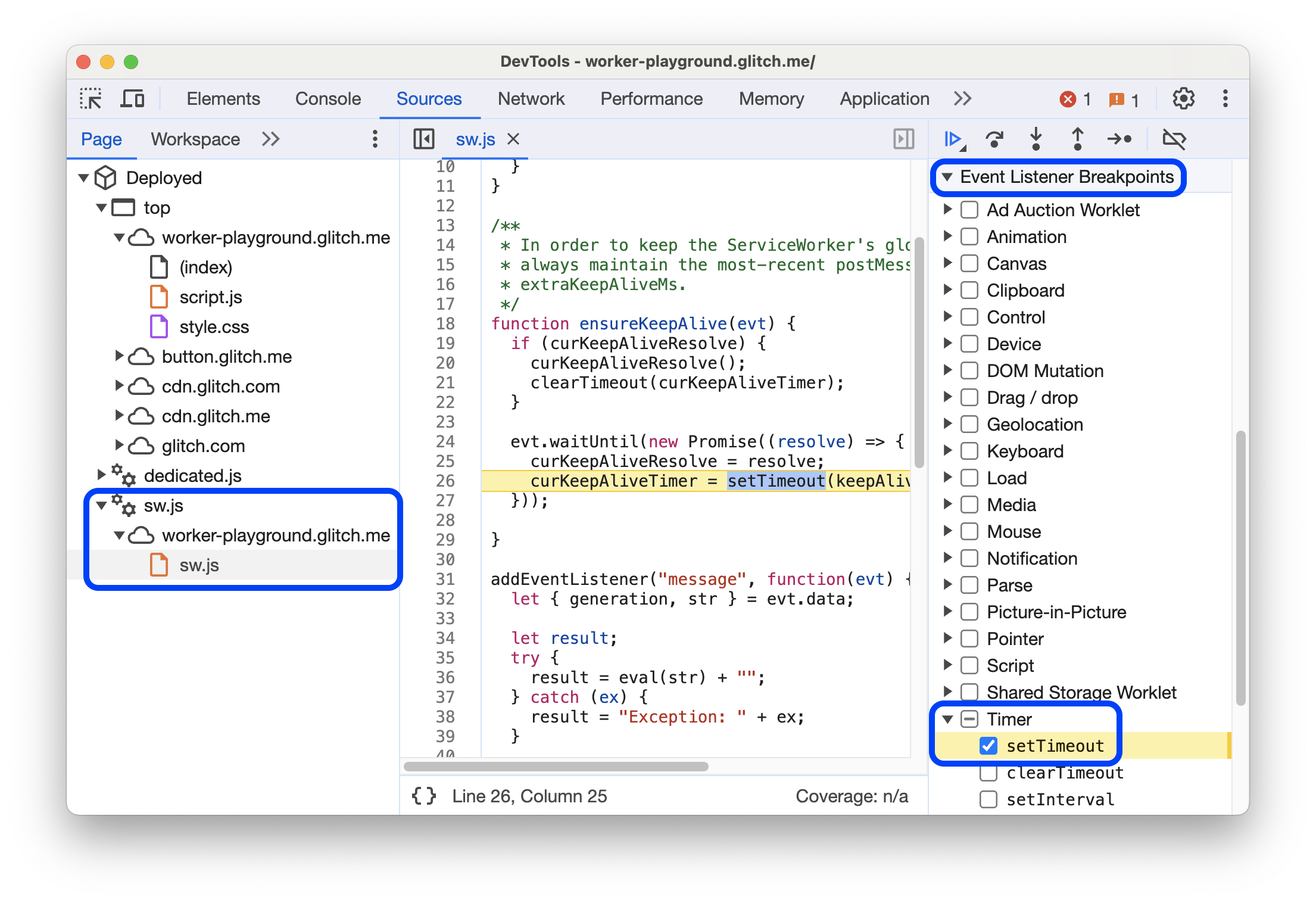
Además, el Debugger se detiene en los eventos que ocurren en trabajadores web o worklets de cualquier tipo, incluidas las worklets de almacenamiento compartido.

En este ejemplo, se muestra el Debugger detenido en un evento setTimer que ocurrió en un trabajador de servicio.
También puedes encontrar una lista de objetos de escucha de eventos en el panel Elementos > Objetos de escucha de eventos.
Puntos de interrupción de excepción
Usa puntos de interrupción de excepción cuando quieras hacer una pausa en la línea de código que arroja una excepción capturada o no capturada. Puedes pausar ambas excepciones de forma independiente en cualquier sesión de depuración que no sea Node.js.
En la sección Puntos de interrupción del panel Fuentes, habilita una de las siguientes opciones o ambas y, luego, ejecuta el código:
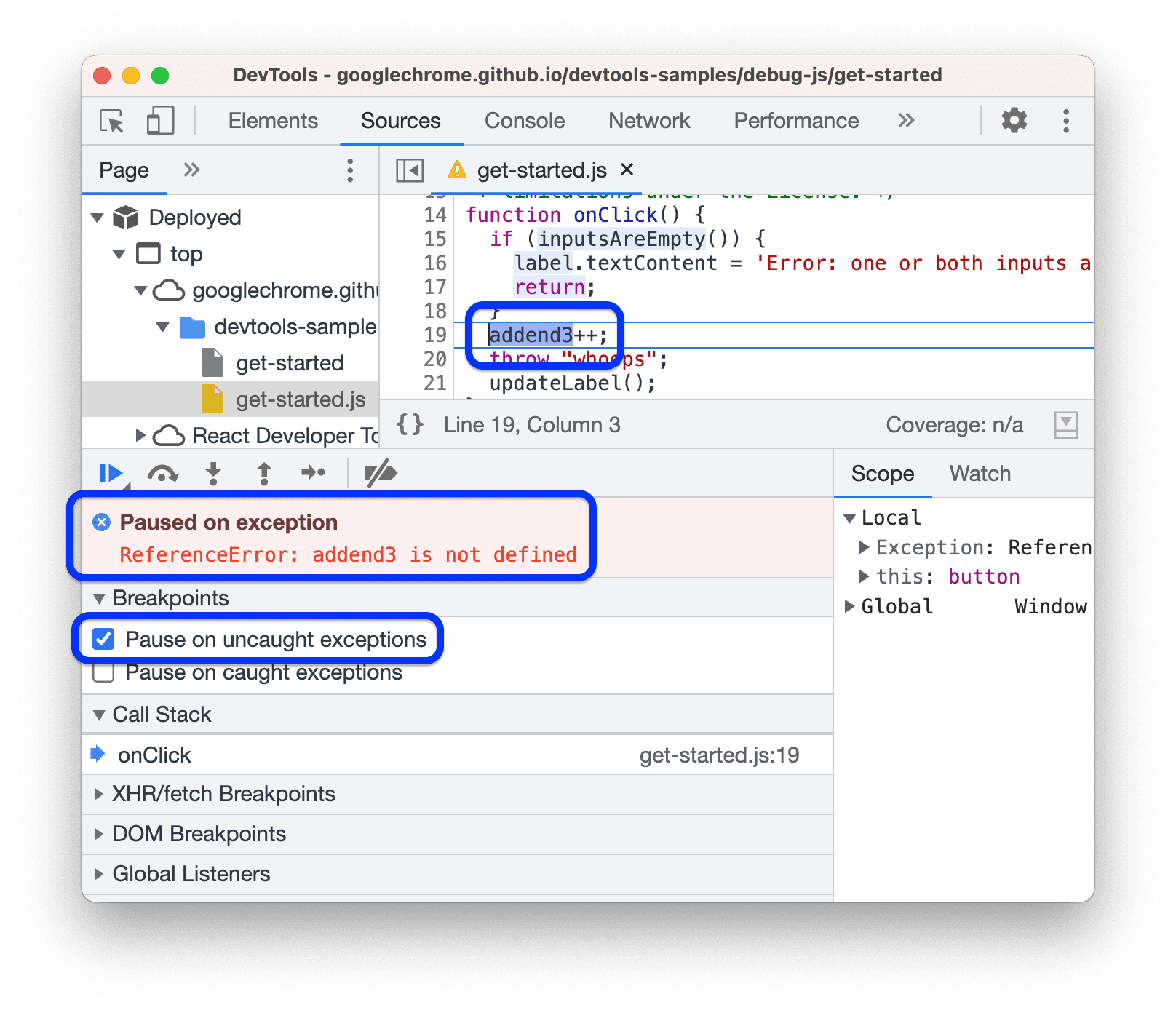
Marca
Detenerse cuando no se detecten excepciones.

En este ejemplo, la ejecución se pausa en una excepción no detectada.
Marca
Detenerse cuando se detecten excepciones.

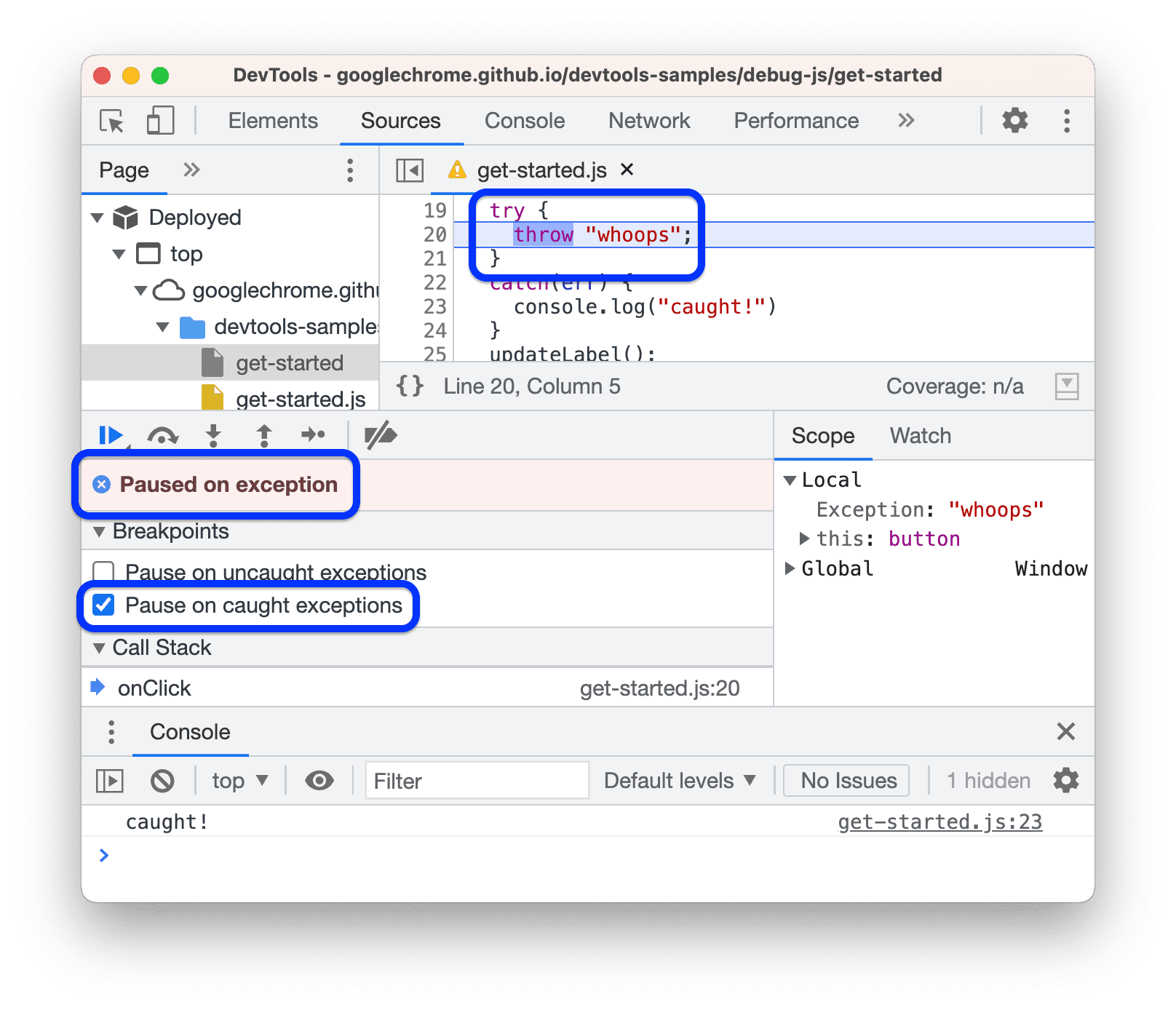
En este ejemplo, la ejecución se detiene en una excepción detectada.
Excepciones en llamadas asíncronas
Con las casillas de verificación de errores capturados y no capturados activadas, el Debugger intenta pausar las excepciones correspondientes en las llamadas síncronas y asíncronas. En el caso asíncrono, el Debugger busca controladores de rechazo en promesas para determinar cuándo detenerse.
Excepciones detectadas y código ignorado
Con la Lista de elementos ignorados activada, el Debugger se detiene en las excepciones detectadas en marcos no ignorados o que pasan por un marco de este tipo en la pila de llamadas.
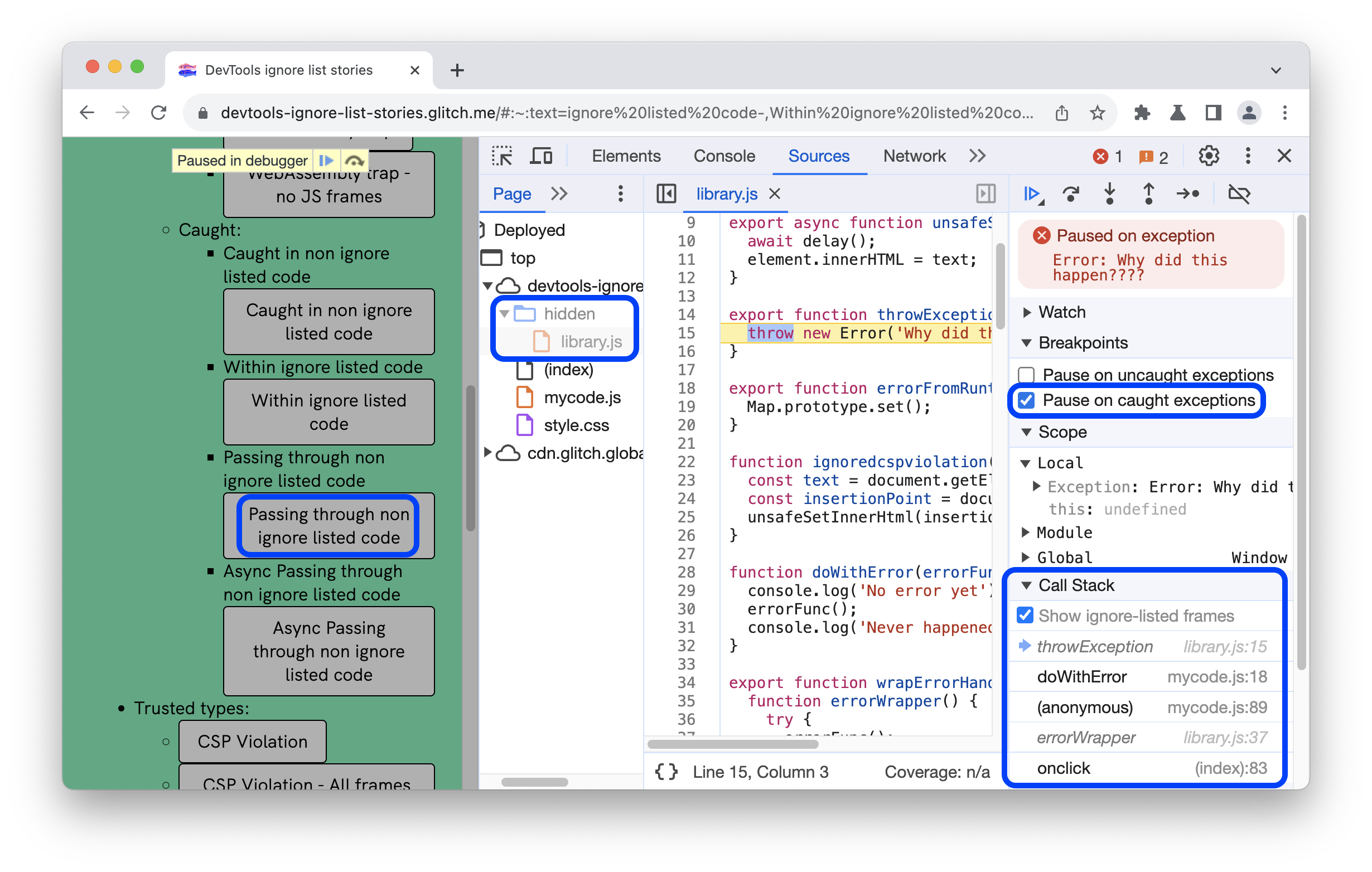
En el siguiente ejemplo, se muestra el Debugger detenido en una excepción detectada que arroja el library.js ignorado que pasa por el mycode.js no ignorado.

Para obtener más información sobre el comportamiento del Debugger en casos extremos, prueba una colección de situaciones en esta página de demostración.
Puntos de interrupción de la función
Llama a debug(functionName), donde functionName es la función que deseas depurar, cuando quieras
hacer una pausa cada vez que se llame a una función específica. Puedes insertar debug() en tu código (como una instrucción console.log()) o llamarlo desde la consola de DevTools. debug() equivale a establecer un punto de interrupción de línea de código en la primera línea de la función.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Asegúrate de que la función de destino esté dentro del alcance
DevTools arroja un ReferenceError si la función que deseas depurar no está dentro del alcance.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Garantizar que la función de destino esté dentro del alcance puede ser complicado si llamas a debug() desde la consola de DevTools. Esta es una estrategia:
- Establece un punto de interrupción de línea de código en algún lugar en el que la función esté dentro del alcance.
- Activa el punto de interrupción.
- Llama a
debug()en la consola de DevTools mientras el código aún está pausado en el punto de interrupción de línea de código.
Puntos de interrupción de Trusted Types
La API de Trusted Type proporciona protección contra exploits de seguridad conocidos como ataques de secuencia de comandos entre sitios (XSS).
En la sección Puntos de interrupción del panel Sources, ve a la sección CSP Violation Breakpoints y habilita una de las siguientes opciones o ambas. Luego, ejecuta el código:
Consulta los Incumplimientos del receptor de
.

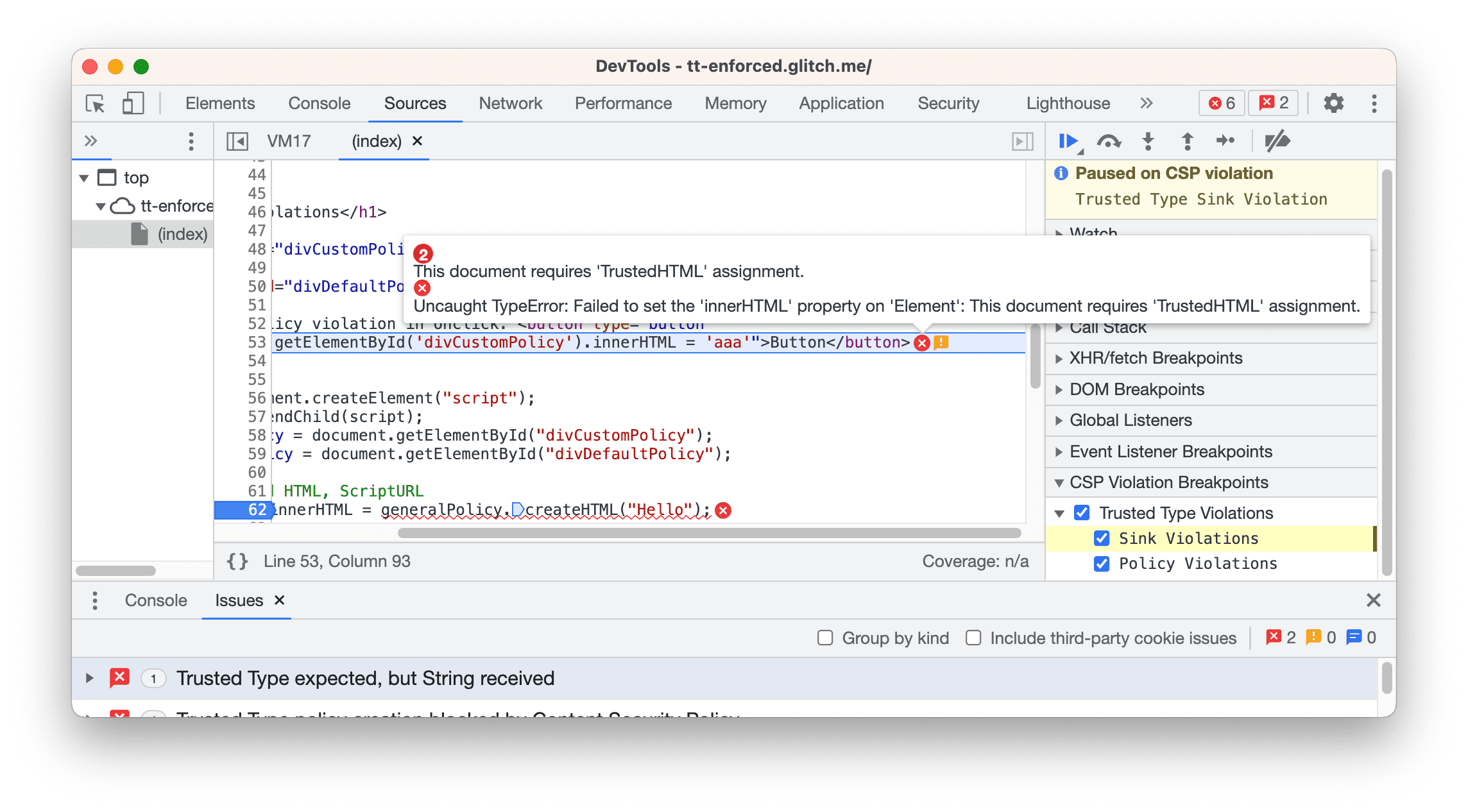
En este ejemplo, la ejecución se detiene en un incumplimiento de sink.
Marca
Incumplimientos de política.

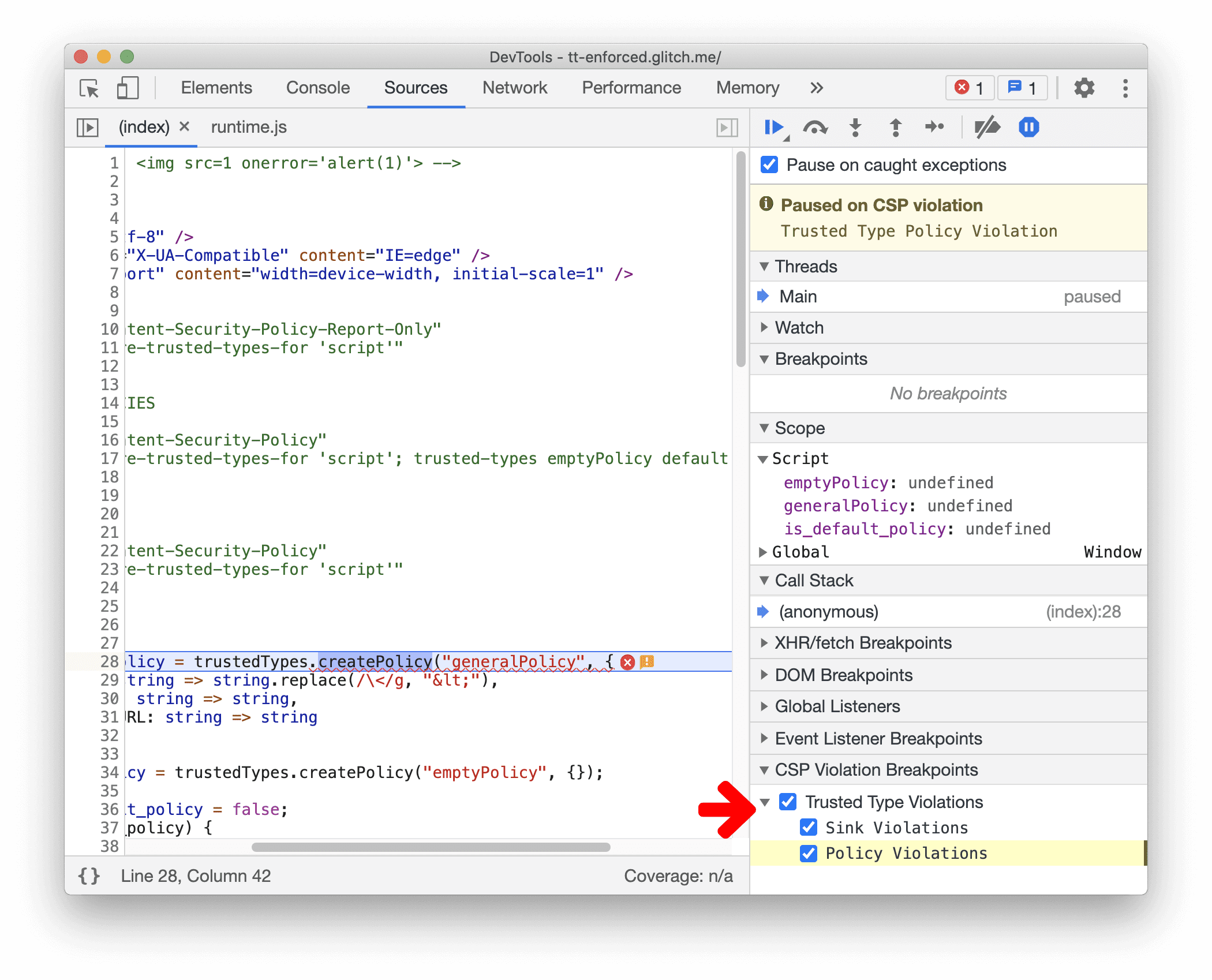
En este ejemplo, la ejecución se detiene en un incumplimiento de política. Las políticas de Trusted Types se configuran con
trustedTypes.createPolicy.
Puedes encontrar más información para usar la API en los siguientes recursos:
- Para mejorar tus objetivos de seguridad, consulta Cómo evitar vulnerabilidades de secuencias de comandos entre sitios basadas en DOM con Trusted Types.
- Para depurar, consulta Implementación de la CSP y la depuración de Trusted Types en Herramientas para desarrolladores de Chrome.


