Użyj punktów przerwania, aby wstrzymać kod JavaScript. W tym przewodniku opisujemy każdy typ punktu przerwania dostępny w narzędziu DevTools, a także podajemy, kiedy i jak go używać. Interaktywny samouczek dotyczący procesu debugowania znajdziesz w artykule Pierwsze kroki z debugowaniem JavaScriptu w Narzędziach deweloperskich w Chrome.
Omówienie sytuacji, w których należy używać poszczególnych typów punktów granicznych
Najbardziej znanym typem punktu przerwania jest linia kodu. Jednak punkty przerwania w kodzie mogą być niewydajne, zwłaszcza jeśli nie wiesz, gdzie dokładnie szukać, lub pracujesz z dużą bazą kodu. Wiedząc, jak i kiedy używać innych typów punktów przerwania, możesz zaoszczędzić czas podczas debugowania.
| Typ punktu przerwania | Użyj tej opcji, gdy chcesz: |
|---|---|
| Linia kodu | Wstrzymanie w określonym miejscu w kodzie. |
| Warunkowa linia kodu | Wstrzymanie działania w określonym regionie kodu, ale tylko wtedy, gdy spełniony jest inny warunek. |
| Logpoint | Zarejestruj komunikat w Konsoli bez wstrzymywania wykonania. |
| DOM | Wstrzymywanie kodu, który zmienia lub usuwa określony węzeł DOM lub jego węzły podrzędne. |
| XHR | Wstrzymaj, gdy adres URL XHR zawiera wzór ciągu znaków. |
| Detektor zdarzeń | Wstrzymaj kod, który jest wykonywany po wywołaniu zdarzenia, np. click. |
| Wyjątek | Wstrzymaj wiersz kodu, który powoduje wyrzucenie wyjątku (wykryty lub niewykryty). |
| Funkcja | Zatrzymaj działanie, gdy wywoływana jest konkretna funkcja. |
| Typ zaufanych | Wstrzymanie przy naruszeniach zaufanych typów. |
Punkty przerwania w kodzie
Użyj punktu przerwania kodu, gdy znasz dokładny obszar kodu, który chcesz zbadać. DevTools zawsze się zatrzymuje przed wykonaniem tego wiersza kodu.
Aby ustawić punkt przerwania w kodzie w Narzędziach deweloperskich:
- Kliknij panel Źródła.
- Otwórz plik zawierający wiersz kodu, który chcesz przerwać.
- Przejdź do wiersza kodu.
- Po lewej stronie wiersza kodu znajduje się kolumna z numerem wiersza. Kliknij ją. Pojawi się niebieska ikona nad kolumną numeru wiersza.

Ten przykład pokazuje punkt przerwania kodu ustawiony w wierszu 29.
punkty kontrolne w kodzie,
Aby wstrzymać działanie tego wiersza, wywołaj debugger w kodzie. Jest to równoznaczne z punktem kontrolnym w wierszu kodu, z tym że punkt kontrolny jest ustawiany w kodzie, a nie w interfejsie Narzędzi deweloperskich.
console.log('a');
console.log('b');
debugger;
console.log('c');
Warunkowe punkty przerwania w linii kodu
Użyj warunkowego punktu przerwania w linii kodu, gdy chcesz zatrzymać wykonywanie programu, ale tylko wtedy, gdy spełniony jest określony warunek.
Takie punkty przełamania są przydatne, gdy chcesz pominąć przerwy, które nie mają znaczenia w Twoim przypadku, zwłaszcza w pętli.
Aby ustawić warunkowy punkt przerwania w linii kodu:
- Otwórz panel Źródła.
- Otwórz plik zawierający wiersz kodu, który chcesz przerwać.
- Przejdź do wiersza kodu.
- Po lewej stronie wiersza kodu znajduje się kolumna z numerem wiersza. Kliknij go prawym przyciskiem myszy.
- Kliknij Dodaj warunkowy punkt przerwania. Pod wierszem kodu wyświetli się okno.
- Wpisz stan w oknie.
- Aby aktywować punkt kontrolny, naciśnij Enter. Powyżej kolumny numeru wiersza pojawi się pomarańczowa ikona z iksem.

Ten przykład pokazuje warunek w linii kodu, który jest wykonywany tylko wtedy, gdy wartość x jest większa niż 10 w pętli w iteracji i=6.
Logowanie punktów przerwania linii kodu
Używaj punktów przerwania w linii kodu (punktów logowania), aby rejestrować komunikaty w Konsoli bez wstrzymywania wykonania i bez zaśmiecania kodu wywołaniami funkcji console.log().
Aby ustawić punkt logowania:
- Otwórz panel Źródła.
- Otwórz plik zawierający wiersz kodu, który chcesz przerwać.
- Przejdź do wiersza kodu.
- Po lewej stronie wiersza kodu znajduje się kolumna z numerem wiersza. Kliknij go prawym przyciskiem myszy.
- Kliknij Dodaj punkt logowania. Pod wierszem kodu wyświetli się okno.
Wpisz wiadomość z dziennika w oknie. Możesz użyć tej samej składni, co w przypadku wywołania
console.log(message).Możesz na przykład rejestrować:
"A string " + num, str.length > 1, str.toUpperCase(), objW tym przypadku zarejestrowany komunikat brzmi:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Aby aktywować punkt przerwania, naciśnij Enter. Pojawia się różowa ikona z 2 kropkami u góry kolumny z numerem linii.

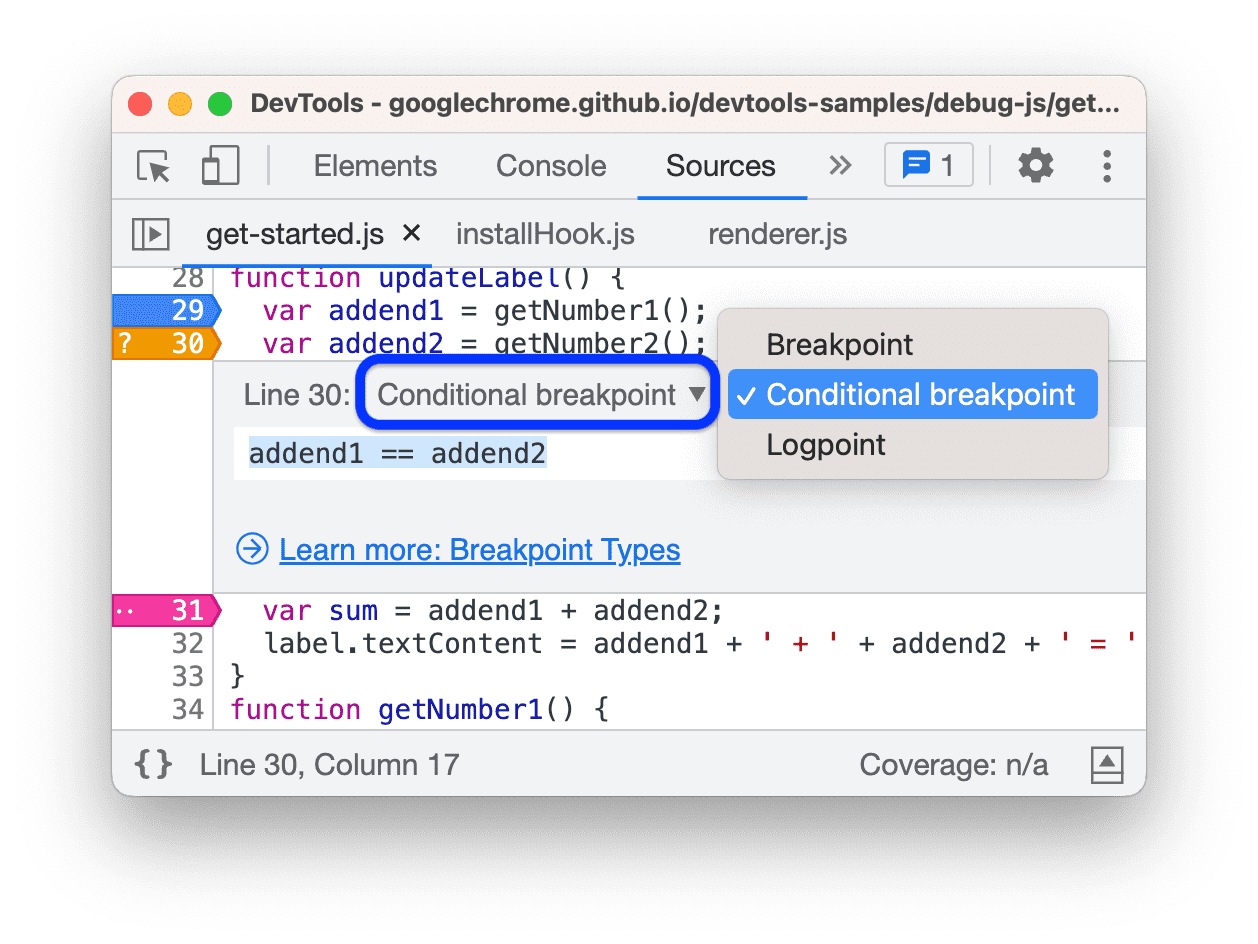
Ten przykład pokazuje punkt logowania na linii 30, który rejestruje ciąg znaków i wartość zmiennej w Konsoli.
Edytowanie punktów przerwania w kodzie
W sekcji Punkty przecięcia możesz wyłączać, edytować i usuwać punkty przecięcia linii kodu.
Edytowanie grup punktów przerwania
Sekcja Punkty przerwania grupuje punkty przerwania według pliku i porządkuje je według numerów wiersza i kolumny. W grupach możesz wykonywać te czynności:
- Aby zwinąć lub rozwinąć grupę, kliknij jej nazwę.
- Aby włączyć lub wyłączyć grupę lub punkt kontrolny, kliknij
obok grupy lub punktu kontrolnego.
- Aby usunąć grupę, najedź na nią kursorem i kliknij
.
Ten film pokazuje, jak zwijać grupy i wyłączać lub włączać punkty graniczne pojedynczo lub grupowo. Gdy wyłączysz punkt przerwania, w panelu Źródła jego znacznik obok numeru wiersza stanie się przezroczysty.
Grupy mają menu kontekstowe. W sekcji Punkty graniczne kliknij prawym przyciskiem myszy grupę i wybierz:

- Usuń wszystkie punkty przerwania w pliku (grupa).
- Wyłącz wszystkie punkty przerwania w pliku.
- Włącz wszystkie punkty przerwania w pliku.
- usunąć wszystkie punkty przerwania (we wszystkich plikach).
- usunąć inne punkty przerwania (w innych grupach).
Edytowanie punktów przerwania
Aby edytować punkt przerwania:
- Kliknij
obok punktu kontrolnego, aby go włączyć lub wyłączyć. Gdy wyłączysz punkt przerwania, w panelu Źródła jego znacznik obok numeru wiersza stanie się przezroczysty.
- Najedź kursorem na punkt kontrolny i kliknij
, aby go edytować, lub
, aby go usunąć.
Podczas edytowania punktu kontrolnego zmień jego typ na liście w edytorze wbudowanym.

Kliknij prawym przyciskiem myszy punkt kontrolny, aby wyświetlić menu kontekstowe, i wybierz jedną z opcji:

- Pokaż lokalizację.
- Edytuj warunek lub punkt logowania.
- Włącz wszystkie punkty przerwania.
- Wyłącz wszystkie punkty przerwania.
- Usuń punkt przerwania.
- usunąć inne punkty przerwania (we wszystkich plikach).
- usunąć wszystkie punkty przerwania (we wszystkich plikach).
Obejrzyj film, aby zobaczyć, jak działają różne opcje edycji punktów kontrolnych: wyłączanie, usuwanie, edytowanie warunków, wyświetlanie lokalizacji z menu i zmienianie typu.
Pomijanie punktów przerwania za pomocą opcji „Nigdy nie wstrzymuj w tym miejscu”
Aby pominąć pauzy, które występują z innych powodów, użyj punktu przełamania kodu o nazwie Nigdy nie wstrzymywaj tutaj. Może to być przydatne, gdy włączysz punkty przerwania wyjątków, ale debuger ciągle zatrzymuje się na szczególnie głośnym wyjątku, który nie interesuje Cię pod kątem debugowania.
Aby wyciszyć miejsce przerwy:
- W panelu Źródła otwórz plik źródłowy i znajdź wiersz, którego nie chcesz podzielić.
- Kliknij prawym przyciskiem myszy numer wiersza w kolumnie numeru wiersza po lewej stronie obok instrukcji, która powoduje przerwanie.
- W menu kliknij Nigdy nie wstrzymywać. Obok linii pojawi się pomarańczowy (warunkowy) punkt przerwania.
Możesz też wyciszyć punkt przerwania, gdy wykonanie jest wstrzymane. Aby dowiedzieć się więcej o tym, jak to zrobić, obejrzyj kolejny film.
Opcja Nigdy nie wstrzymywać tutaj pozwala wyciszyć instrukcje debuggera i wszystkie inne typy punktów przerwania z wyjątkiem punktów przerwania w wierszu kodu i punktów przerwania detektora zdarzeń.
Wyrażenie Never pause here może nie działać w wierszu z wieloma instrukcjami, jeśli instrukcja, która nie powinna powodować wstrzymania, różni się od instrukcji, która powoduje wstrzymanie. W źródłowym kodzie mapowanym nie każda lokalizacja punktu przełamania odpowiada pierwotnemu oświadczeniu, które powoduje przerwę.
Punkty przerwania zmian w DOM
Użyj punktu przerwania zmiany w DOM, gdy chcesz wstrzymać kod, który zmienia węzeł DOM lub jego węzły podrzędne.
Aby ustawić punkt przerwania zmiany DOM:
- Kliknij kartę Elementy.
- Przejdź do elementu, dla którego chcesz ustawić punkt przerwania.
- Kliknij element prawym przyciskiem myszy.
- Najedź na Przerwij, a potem wybierz Modyfikacje poddrzewa, Modyfikacje atrybutów lub Usuwanie węzła.

Ten przykład pokazuje menu kontekstowe do tworzenia punktu zmiany w DOM.
Listę punktów przerwania zmian w DOM znajdziesz w tych miejscach:
- Panel Elementy > Punkty przerwania DOM.
- Źródła > panel Punkty przerwania DOM.

Możesz tam:
- Włącz je lub wyłącz za pomocą
.
- Kliknij prawym przyciskiem myszy > Usuń lub Pokaż w DOM.
Typy punktów przerwania zmian w DOM
- Modyfikacje poddrzewa. Wywoływane, gdy węzeł podrzędny bieżąco wybranego węzła zostanie usunięty lub dodany albo gdy zmieni się zawartość węzła podrzędnego. Nie jest uruchamiany w przypadku zmian atrybutów podrzędnego węzła ani zmian w bieżąco wybranym węźle.
- Modyfikacje atrybutów: aktywowane, gdy atrybut zostanie dodany lub usunięty w wybranym w danym momencie węźle lub gdy zmieni się wartość atrybutu.
- Usunięcie węzła: jest wywoływane, gdy wybrany jest węzeł, który ma zostać usunięty.
Punkty przerwania żądań XHR/pobrania
Użyj punktu przerwania żądań XHR/pobrania, gdy chcesz przerwać działanie, gdy adres URL żądania XHR zawiera określony ciąg znaków. Narzędzia deweloperskie wstrzymają się na wierszu kodu, w którym wywołanie XHR to send().
Może się to przydać np. wtedy, gdy zauważysz, że Twoja strona wysyła żądanie do nieprawidłowego adresu URL, a Ty chcesz szybko znaleźć kod źródłowy AJAX lub Fetch, który powoduje nieprawidłowe żądanie.
Aby ustawić punkt przerwania żądań XHR/pobrania:
- Kliknij panel Źródła.
- Rozwiń panel Punkty przerwania żądań XHR.
- Kliknij
Dodaj punkt przerwania.
- Wpisz ciąg znaków, który chcesz podzielić. Narzędzia deweloperskie wstrzymają się, gdy ten ciąg pojawi się w dowolnym miejscu w adresie URL żądania XHR.
- Aby potwierdzić, naciśnij Enter.

Ten przykład pokazuje, jak utworzyć punkt przerwania żądań XHR/pobrania w sekcji Punkty przerwania żądań XHR/pobrania dla dowolnego żądania zawierającego w adresie URL ciągorg.
Punkty przerwania detektora zdarzeń
Używaj punktów przerwania detektora zdarzeń, gdy chcesz wstrzymać kod detektora zdarzeń, który działa po wywołaniu zdarzenia. Możesz wybrać konkretne zdarzenia, np. click, lub kategorie zdarzeń, np. wszystkie zdarzenia myszy.
- Kliknij panel Źródła.
- Rozwiń panel Punkty przerwania detektora zdarzeń. Narzędzia deweloperskie wyświetlają listę kategorii zdarzeń, takich jak Animacja.
- Zaznacz jedną z tych kategorii, aby wstrzymać reklamę, gdy zostanie wywołane dowolne zdarzenie z tej kategorii, lub rozwiń kategorię i wybierz konkretne zdarzenie.

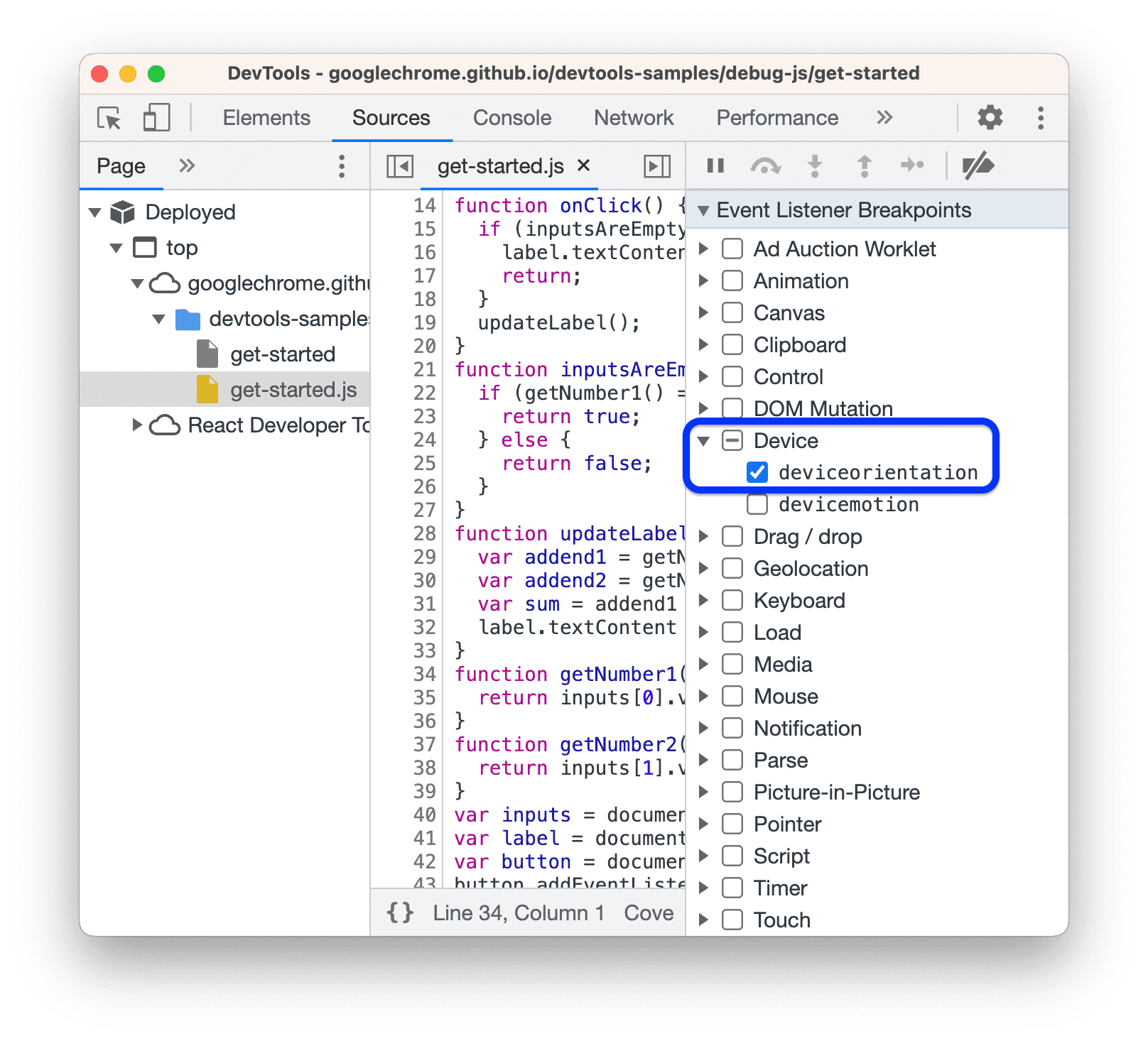
Ten przykład pokazuje, jak utworzyć punkt przerwania detektora zdarzeń dla deviceorientation.
Dodatkowo Debugger wstrzymuje działanie w przypadku zdarzeń, które mają miejsce w elementach roboczych w przeglądarce lub elementach roboczych dowolnego typu, w tym elementach roboczych Shared Storage.

Ten przykład pokazuje Debugger wstrzymany na zdarzeniu setTimer, które miało miejsce w usługowym workerze.
Listę detektorów zdarzeń znajdziesz też w panelu Elementy > Detektory zdarzeń.
Punkty przerwania wyjątków
Użyj punktów przerwania wyjątku, gdy chcesz wstrzymać działanie programu na linii kodu, która powoduje wyjątek złapany lub niezłapany. Możesz wstrzymywać oba te wyjątki niezależnie w dowolnej sesji debugowania innej niż Node.js.
W sekcji Punkty przerwania w panelu Źródła włącz jedną z tych opcji lub obie, a następnie wykonaj kod:
Zaznacz
Wstrzymaj przy niewykrytych wyjątkach.

W tym przykładzie wykonanie jest wstrzymywane w przypadku niewykrytego wyjątku.
Zaznacz
Wstrzymaj przy wykrytych wyjątkach.

W tym przykładzie wykonanie jest wstrzymywane po wykryciu wyjątku.
Wyjątki w wywołaniach asynchronicznych
Gdy jedno lub oba pola wyboru (caught i uncaught) są włączone, Debugger próbuje wstrzymać działanie w odpowiednich wyjątkach zarówno w wywołaniach synchronicznych, jak i asynchronicznych. W przypadku asynchroniczności Debugger wyszukuje w obietnicach obsługi odrzucenia, aby określić, kiedy się zatrzymać.
Wyjątki i ignorowany kod
Gdy włączona jest lista ignorowanych, Debugger zatrzymuje się na wyjątkach wykrytych w ramkach nieignorowanych lub przechodzących przez taki element w zbiorze wywołań.
Następujący przykład pokazuje Debugger wstrzymany na wyjętej z uwzględnienia wyjątku library.js, który przechodzi przez niewyłączony mycode.js.

Aby dowiedzieć się więcej o działaniu Debugger w sytuacjach skrajnych, przetestuj zbiór scenariuszy na tej stronie demonstracyjnej.
Punkty przerwania funkcji
Wywołaj funkcję debug(functionName), gdzie functionName to funkcja, którą chcesz debugować, gdy chcesz wstrzymać działanie programu, gdy zostanie wywołana dana funkcja. Możesz wstawić debug() do kodu (np. jako instrukcję console.log()) lub wywołać go z konsoli Narzędzi deweloperskich. debug() jest równoważne ustawieniu punktu przerwania kodu w pierwszym wierszu funkcji.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Upewnij się, że funkcja docelowa znajduje się w zakresie
Jeśli funkcja, którą chcesz debugować, nie jest objęta zakresem, narzędzia deweloperskie zwraca błąd ReferenceError.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Jeśli wywołujesz funkcję debug() z poziomu konsoli DevTools, upewnienie się, że funkcja docelowa znajduje się w zakresie, może być trudne. Oto jedna z nich:
- Ustaw punkt przerwania kodu w miejscu, w którym funkcja jest dostępna.
- Wywołaj punkt przerwania.
- Wywołaj
debug()w konsoli Narzędzia deweloperskie, gdy kod jest nadal wstrzymany na punkcie przerwania w linii kodu.
Punkty przerwania zaufanych typów
Interfejs Trusted Type API zapewnia ochronę przed lukami w zabezpieczeniach, które są znane jako ataki cross-site scripting (XSS).
W sekcji Punkty kontrolne w panelu Źródła przejdź do sekcji Punkty kontrolne naruszenia zasad CSP i włącz jedną lub obie te opcje, a potem wykonaj kod:
Sprawdź
Naruszenie ujścia.

W tym przykładzie wykonanie jest wstrzymane z powodu naruszenia dotyczącego zlewania.
Sprawdź
Naruszenia zasad.

W tym przykładzie wykonanie jest wstrzymane z powodu naruszenia zasad. Zasady zaufanych typów są konfigurowane za pomocą
trustedTypes.createPolicy.
Więcej informacji o korzystaniu z interfejsu API:
- Aby dowiedzieć się więcej o zabezpieczeniach, przeczytaj artykuł Zapobieganie lukom w zabezpieczeniach związanym z skryptami w DOM za pomocą zaufanych typów.
- Aby dowiedzieć się więcej o debugowaniu, przeczytaj artykuł Wdrażanie CSP i debugowanie zaufanych typów w Narzędziach deweloperskich w Chrome.


