Используйте точки останова для остановки кода JavaScript. В этом руководстве объясняется каждый тип точек останова, доступных в DevTools, а также когда использовать и как устанавливать каждый тип. Для интерактивного руководства по процессу отладки см. раздел Начало работы с отладкой JavaScript в Chrome DevTools .
Обзор того, когда следует использовать каждый тип точки останова
Самый известный тип точки останова — это строка кода. Но точки останова строки кода могут быть неэффективны в установке, особенно если вы не знаете точно, где искать, или если вы работаете с большой базой кода. Вы можете сэкономить время при отладке, зная, как и когда использовать другие типы точек останова.
| Тип точки останова | Используйте это, когда хотите... |
|---|---|
| Строка кода | Остановитесь на определенном участке кода. |
| Условная строка кода | Остановитесь на определенном участке кода, но только если выполняется какое-либо другое условие. |
| Логпойнт | Вывести сообщение на консоль , не останавливая выполнение. |
| ДОМ | Остановитесь на коде, который изменяет или удаляет определенный узел DOM или его дочерние элементы. |
| XHR | Пауза, если URL-адрес XHR содержит шаблон строки. |
| Прослушиватель событий | Остановите выполнение кода, который выполняется после срабатывания события, например click . |
| Исключение | Остановитесь на строке кода, которая выдает перехваченное или неперехваченное исключение. |
| Функция | Пауза при вызове определенной функции. |
| Надежный тип | Пауза при нарушениях доверенного типа . |
Точки останова на уровне строки кода
Используйте точку останова на строке кода, когда вы знаете точную область кода, которую нужно исследовать. DevTools всегда делает паузу перед выполнением этой строки кода.
Чтобы установить точку останова на строке кода в DevTools:
- Щелкните панель «Источники» .
- Откройте файл, содержащий строку кода, на которой вы хотите остановить выполнение.
- Перейдите к строке кода.
- Слева от строки кода находится столбец номера строки. Щелкните его. Над столбцом номера строки появится синий значок.

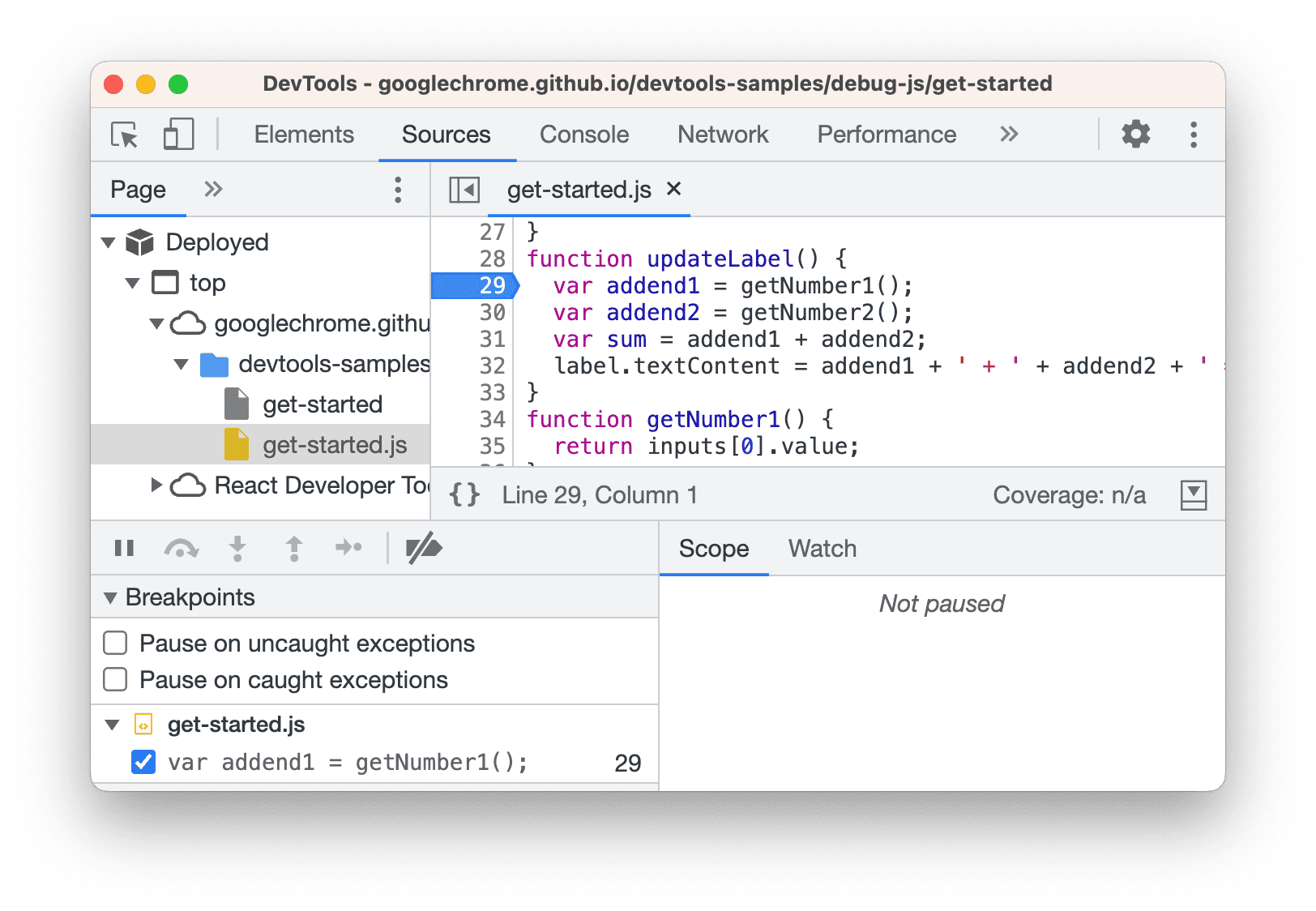
В этом примере показана точка останова, установленная на строке 29 .
Точки останова в строке кода в вашем коде
Вызовите debugger из вашего кода, чтобы сделать паузу на этой строке. Это эквивалентно точке останова на строке кода , за исключением того, что точка останова устанавливается в вашем коде, а не в пользовательском интерфейсе DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Условные точки останова на строке кода
Используйте условную точку останова на строке кода, когда вы хотите остановить выполнение, но только тогда, когда некоторое условие истинно.
Такие точки останова полезны, когда вы хотите пропустить остановы, которые не имеют отношения к вашему случаю, особенно в цикле.
Чтобы установить условную точку останова на строке кода:
- Откройте панель «Источники» .
- Откройте файл, содержащий строку кода, на которой вы хотите остановить выполнение.
- Перейдите к строке кода.
- Слева от строки кода находится столбец с номером строки. Щелкните по нему правой кнопкой мыши.
- Выберите Добавить условную точку останова . Под строкой кода отобразится диалоговое окно.
- Введите свое состояние в диалоговом окне.
- Нажмите Enter , чтобы активировать точку останова. Оранжевый значок с вопросительным знаком появляется над столбцом номера строки.

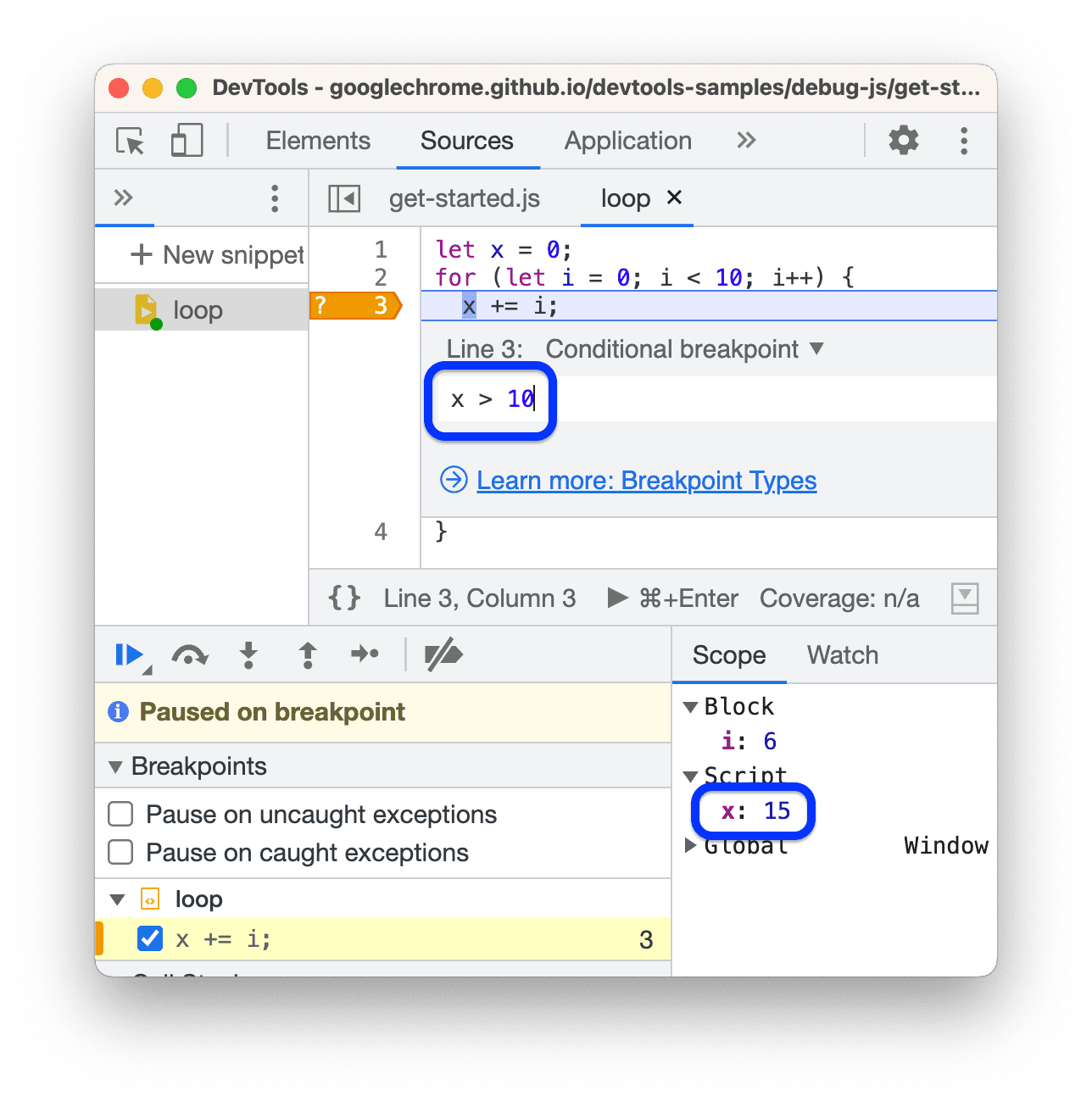
В этом примере показана условная точка останова строки кода, которая срабатывает только тогда, когда x превышает 10 в цикле на итерации i=6 .
Регистрируйте точки останова на уровне строки кода
Используйте точки останова на уровне строки кода журнала (точки журнала) для регистрации сообщений в консоли без остановки выполнения и без загромождения кода вызовами console.log() .
Чтобы установить точку входа:
- Откройте панель «Источники» .
- Откройте файл, содержащий строку кода, на которой вы хотите остановить выполнение.
- Перейдите к строке кода.
- Слева от строки кода находится столбец с номером строки. Щелкните по нему правой кнопкой мыши.
- Выберите Добавить точку входа . Под строкой кода отобразится диалоговое окно.
Введите сообщение журнала в диалоговом окне. Вы можете использовать тот же синтаксис, что и при вызове
console.log(message).Например, вы можете зарегистрировать:
"A string " + num, str.length > 1, str.toUpperCase(), objВ этом случае регистрируемое сообщение выглядит следующим образом:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Нажмите Enter , чтобы активировать точку останова. Розовый значок с двумя точками появляется над столбцом номера строки.

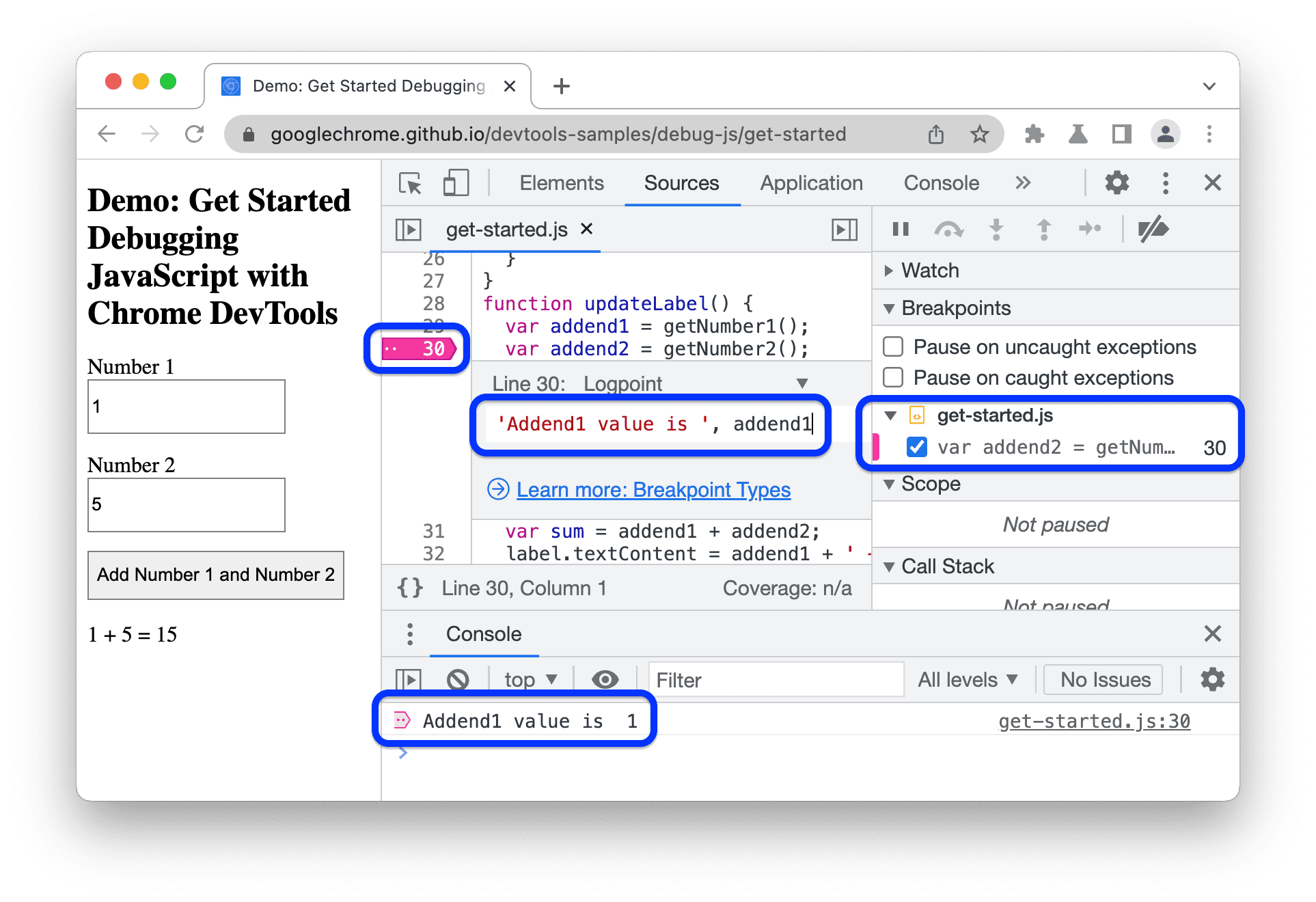
В этом примере показана точка регистрации в строке 30, которая регистрирует строку и значение переменной в консоли .
Редактировать точки останова строки кода
Используйте раздел «Точки останова» для отключения, редактирования или удаления точек останова на уровне строки кода.
Редактировать группы точек останова
Раздел Breakpoints группирует точки останова по файлам и упорядочивает их по номерам строк и столбцов. С группами можно делать следующее:
- Чтобы свернуть или развернуть группу, щелкните ее название.
- Чтобы включить или отключить группу или точку останова по отдельности, нажмите
рядом с группой или точкой останова.
- Чтобы удалить группу, наведите на нее курсор и нажмите
.
В этом видео показано, как сворачивать группы и отключать или включать точки останова по одной или группами. Когда вы отключаете точку останова, панель Sources делает ее маркер рядом с номером строки прозрачным.
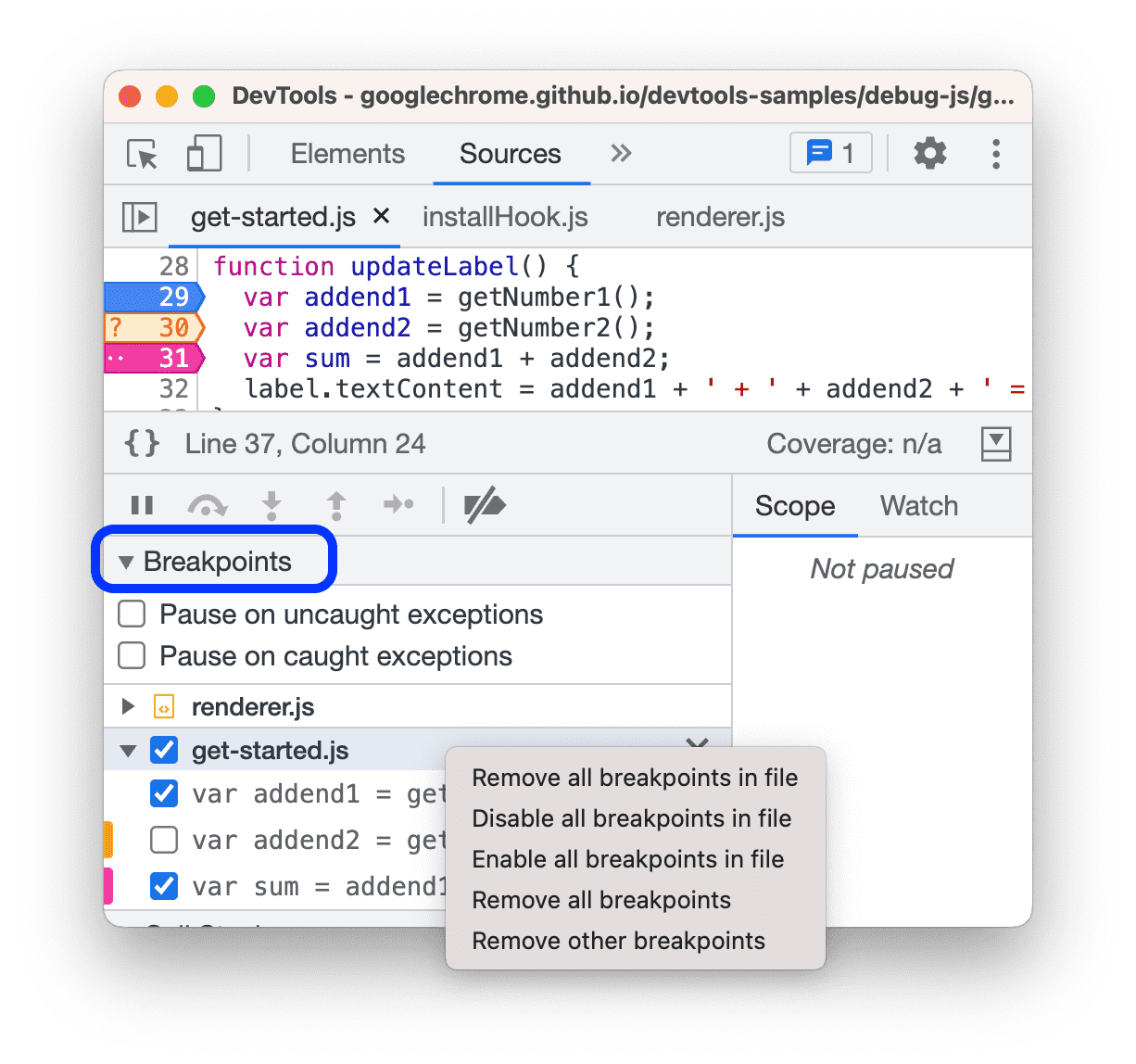
Группы имеют контекстные меню. В разделе Breakpoints щелкните правой кнопкой мыши группу и выберите:

- Удалить все точки останова в файле (группе).
- Отключить все точки останова в файле.
- Включить все точки останова в файле.
- Удалить все точки останова (во всех файлах).
- Удалить другие точки останова (в других группах).
Редактировать точки останова
Чтобы изменить точку останова:
- Нажмите
рядом с точкой останова, чтобы включить или отключить ее. Когда вы отключаете точку останова, панель Sources делает ее маркер рядом с номером строки прозрачным.
- Наведите указатель мыши на точку останова и щелкните
редактировать и
чтобы удалить его.
При редактировании точки останова измените ее тип из раскрывающегося списка во встроенном редакторе.

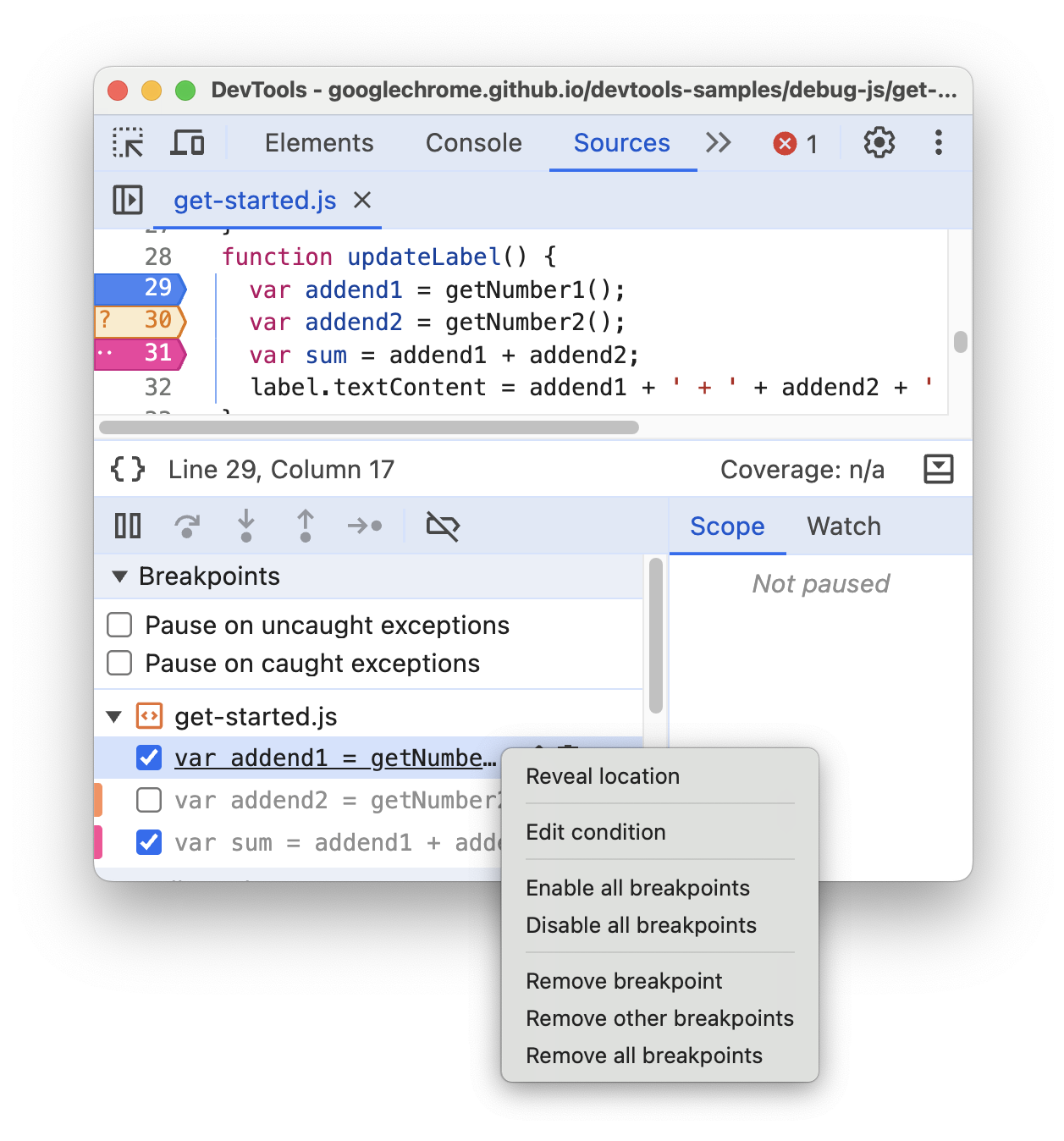
Щелкните правой кнопкой мыши точку останова, чтобы увидеть ее контекстное меню, и выберите один из вариантов:

- Укажите местоположение.
- Изменить условие или точку регистрации.
- Включить все точки останова.
- Отключить все точки останова.
- Удалить точку останова.
- Удалить остальные точки останова (во всех файлах).
- Удалить все точки останова (во всех файлах).
Посмотрите видео, чтобы увидеть различные способы редактирования точек останова в действии: отключение, удаление, редактирование условия, отображение местоположения из меню и изменение типа.
Пропускайте контрольные точки с помощью функции «Никогда не останавливайтесь здесь»
Используйте точку останова Never pause here line-of-code, чтобы пропустить паузы, которые могли бы произойти по другим причинам. Это может быть полезно, когда вы включили точки останова исключений , но отладчик продолжает останавливаться на особенно шумном исключении, отладка которого вас не интересует.
Чтобы отключить звук в месте перерыва:
- На панели «Источники» откройте исходный файл и найдите строку, на которой не нужно прерывать текст.
- Щелкните правой кнопкой мыши по номеру строки в столбце номеров строк слева, рядом с оператором, вызывающим разрыв.
- В раскрывающемся меню выберите Никогда не останавливаться здесь . Рядом со строкой появится оранжевая (условная) точка останова.
Вы также можете отключить точку останова, пока выполнение приостановлено. Посмотрите следующее видео, чтобы узнать о рабочем процессе.
С помощью параметра Никогда не останавливать здесь можно отключить операторы отладчика и все остальные типы точек останова, за исключением точек останова на уровне строки кода и точек останова прослушивателя событий .
Никогда не останавливаться здесь может завершиться ошибкой на строке с несколькими операторами, если оператор, который не должен останавливаться, отличается от оператора, который вызывает паузу. В исходном отображенном коде не каждое местоположение точки останова соответствует исходному оператору, который вызывает остановку.
Точки останова изменения DOM
Используйте точку останова изменения DOM, когда вы хотите приостановить выполнение кода, который изменяет узел DOM или его дочерние элементы.
Чтобы установить точку останова изменения DOM:
- Нажмите вкладку «Элементы» .
- Перейдите к элементу, на котором вы хотите установить точку останова.
- Щелкните правой кнопкой мыши по элементу.
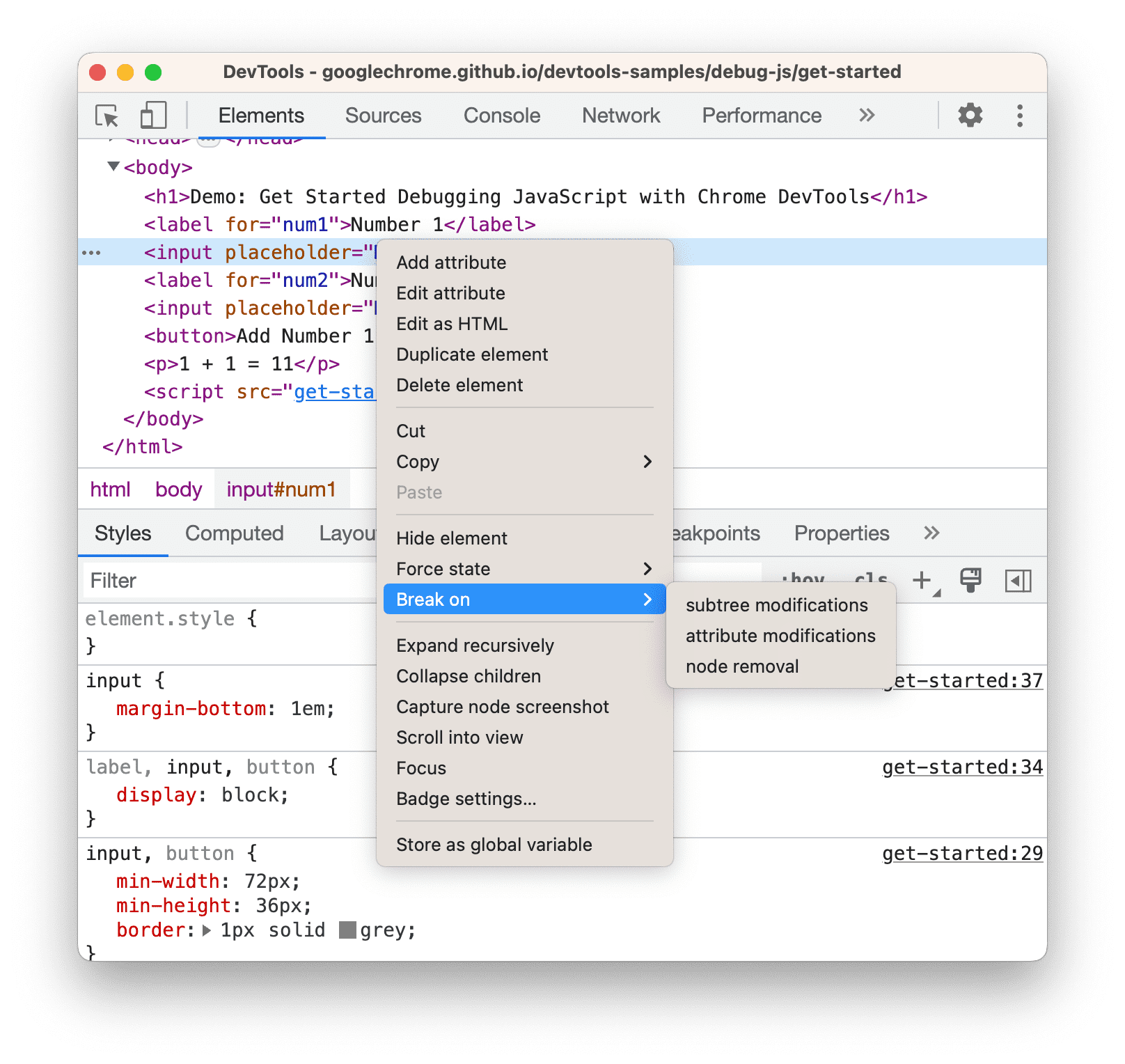
- Наведите указатель мыши на пункт «Прервать», затем выберите «Изменения поддерева» , «Изменения атрибутов» или «Удаление узла» .

В этом примере показано контекстное меню для создания точки останова изменения DOM.
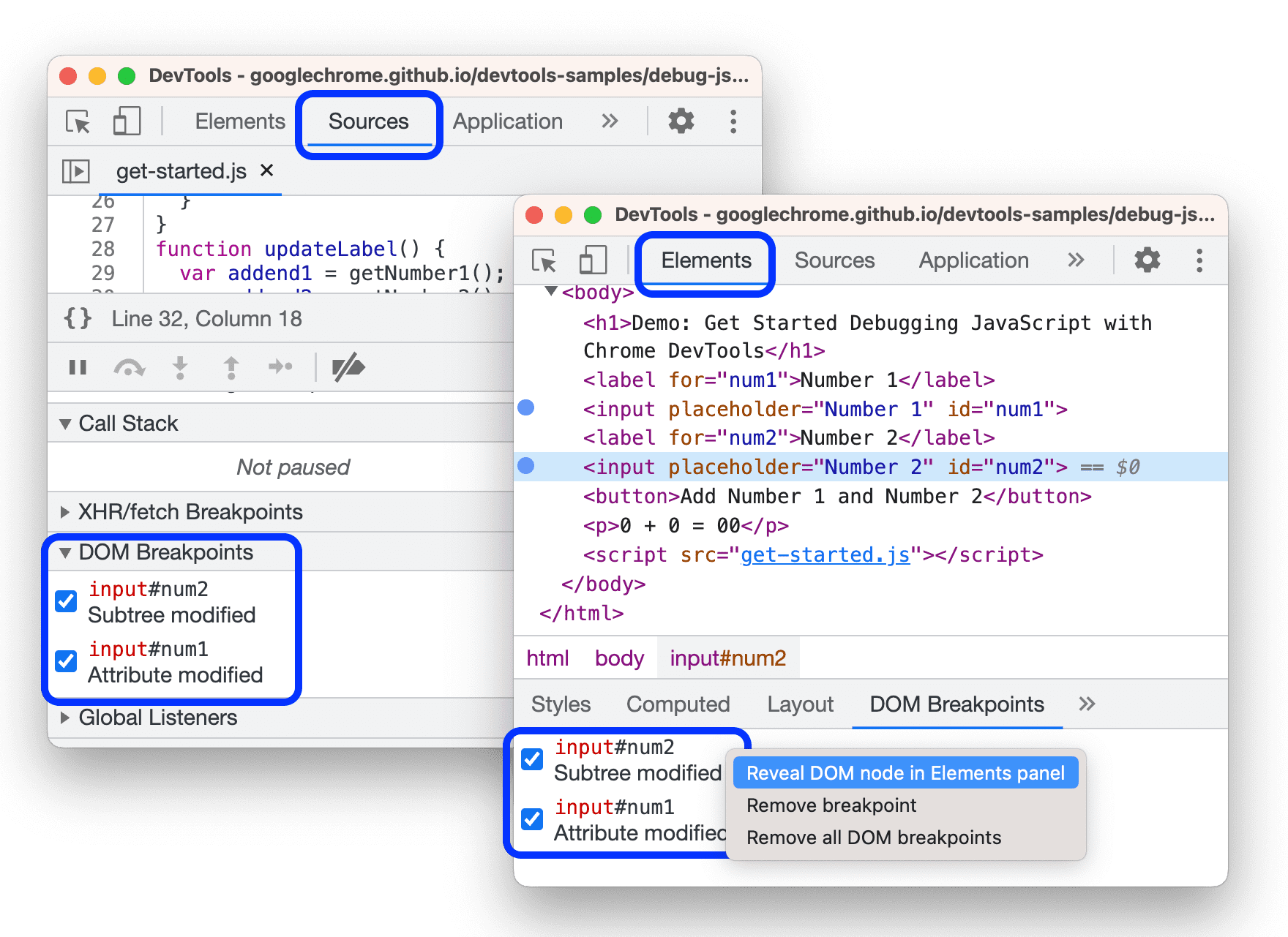
Список точек останова изменения DOM можно найти здесь:
- Панель «Элементы» > «Точки останова DOM» .
- Боковая панель «Источники» > «Точки останова DOM» .

Там вы можете:
- Включите или отключите их с помощью
.
- Щелкните правой кнопкой мыши > Удалить или показать их в DOM.
Типы точек останова изменения DOM
- Изменения поддерева . Срабатывает при удалении или добавлении дочернего узла текущего выбранного узла или при изменении содержимого дочернего узла. Не срабатывает при изменении атрибутов дочернего узла или при любых изменениях текущего выбранного узла.
- Изменения атрибутов : срабатывает при добавлении или удалении атрибута на выбранном в данный момент узле или при изменении значения атрибута.
- Удаление узла : срабатывает при удалении текущего выбранного узла.
XHR/выбор точек останова
Используйте точку останова XHR/fetch, когда вы хотите прерваться, когда URL-адрес запроса XHR содержит указанную строку. DevTools останавливается на строке кода, где XHR вызывает send() .
Одним из примеров того, когда это полезно, является ситуация, когда вы видите, что ваша страница запрашивает неверный URL-адрес, и хотите быстро найти исходный код AJAX или Fetch, который вызывает неверный запрос.
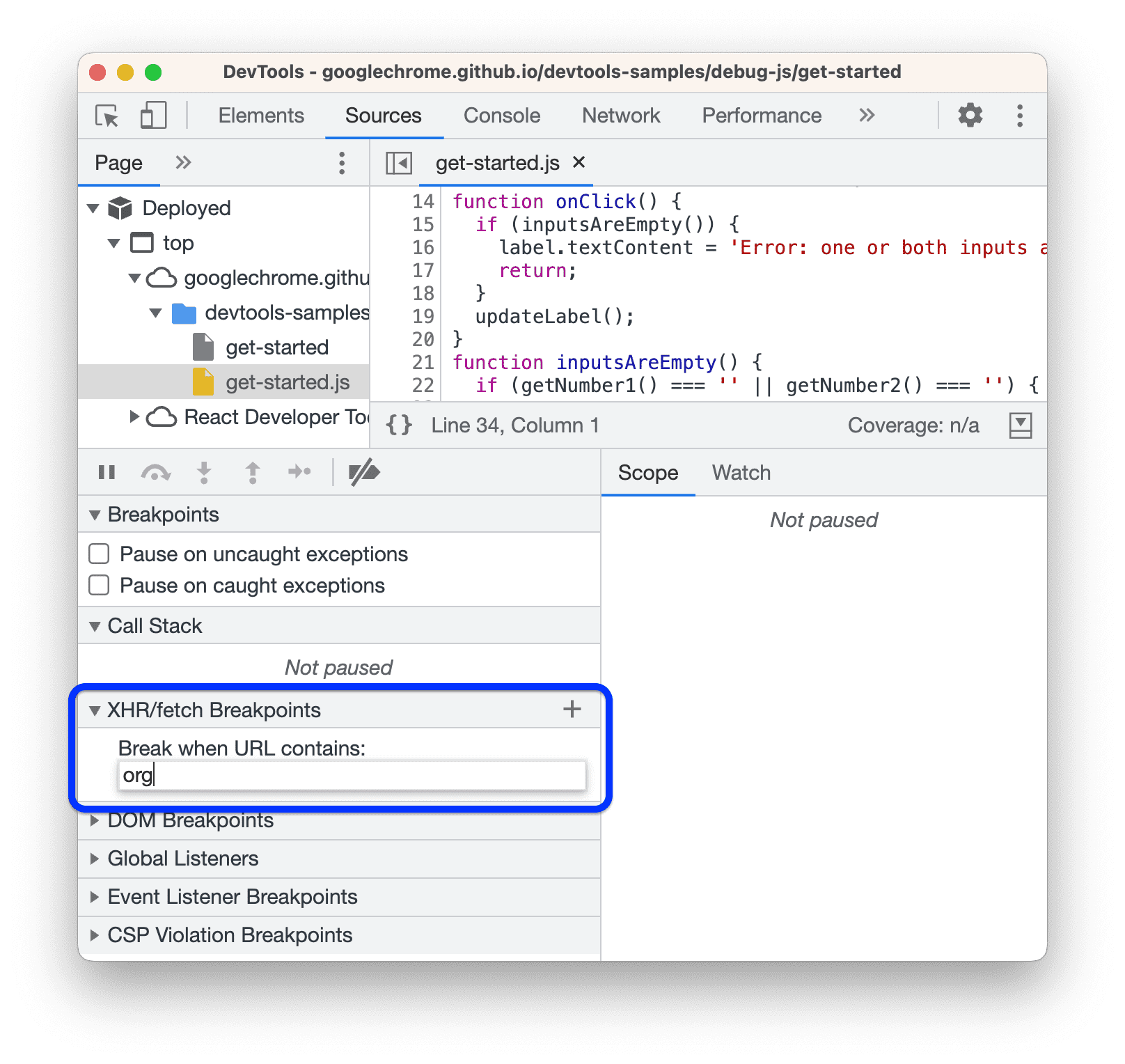
Чтобы установить точку останова XHR/fetch:
- Щелкните панель «Источники» .
- Разверните панель точек останова XHR .
- Нажмите
Добавить точку останова .
- Введите строку, на которой вы хотите сделать остановку. DevTools останавливается, если эта строка присутствует где-либо в URL-адресе запроса XHR.
- Нажмите Enter для подтверждения.

В этом примере показано, как создать точку останова XHR/fetch в точках останова XHR/fetch для любого запроса, содержащего org в URL-адресе.
Точки останова прослушивателя событий
Используйте контрольные точки прослушивателя событий, когда вы хотите приостановить код прослушивателя событий, который выполняется после срабатывания события. Вы можете выбрать определенные события, такие как click , или категории событий, такие как все события мыши.
- Щелкните панель «Источники» .
- Разверните панель Event Listener Breakpoints . DevTools показывает список категорий событий, таких как Animation .
- Отметьте одну из этих категорий, чтобы приостанавливать выполнение при возникновении любого события из этой категории, или разверните категорию и отметьте конкретное событие.

В этом примере показано, как создать точку останова прослушивателя событий для deviceorientation .
Кроме того, отладчик останавливается на событиях, которые происходят в веб-воркерах или ворклетах любого типа, включая ворклеты общего хранилища .

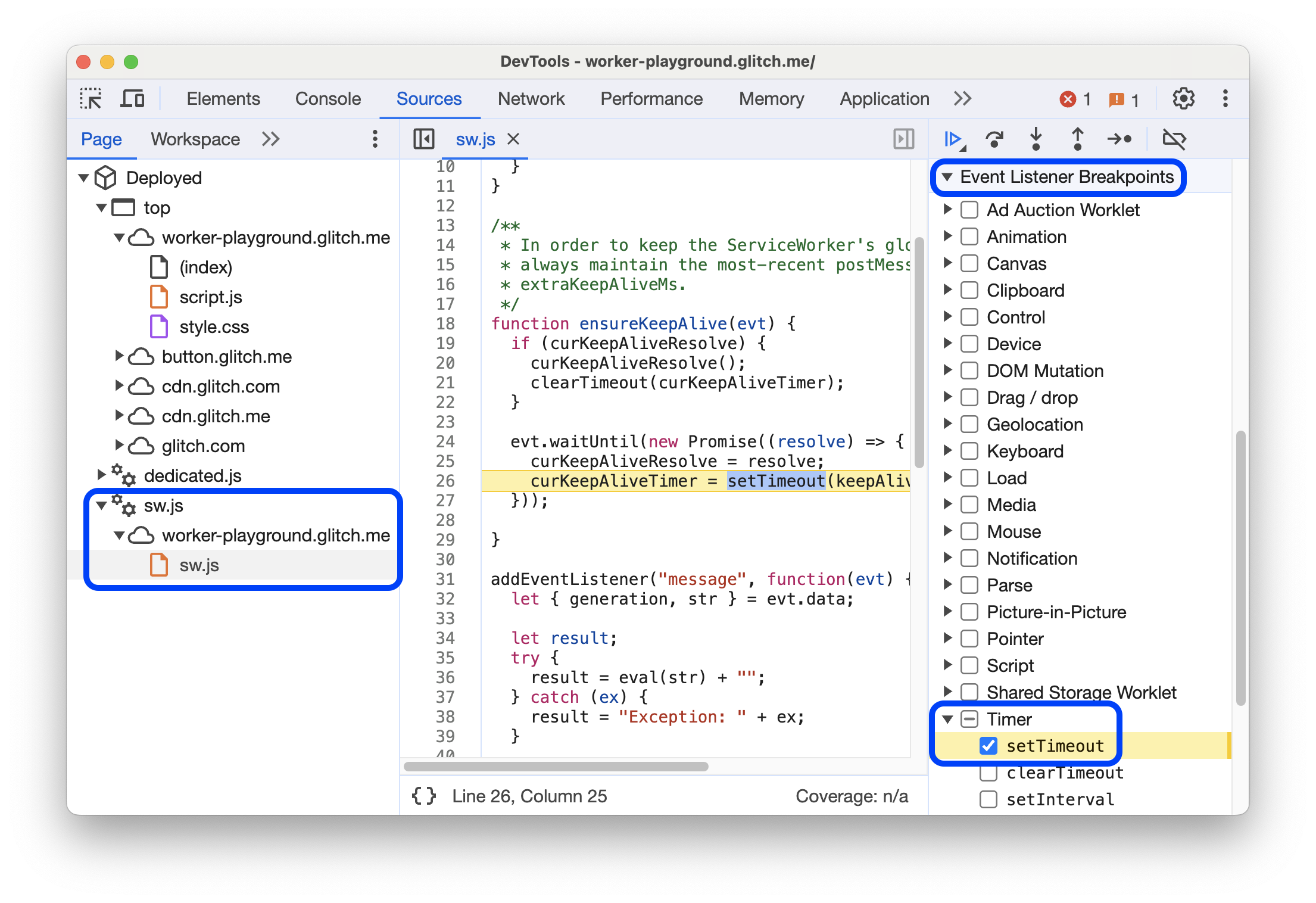
В этом примере показано, как отладчик остановился на событии setTimer , произошедшем в сервис-воркере.
Список прослушивателей событий также можно найти на панели «Элементы» > «Прослушиватели событий» .
Исключительные точки останова
Используйте точки останова исключений, когда вы хотите сделать паузу на строке кода, которая выдает перехваченное или неперехваченное исключение. Вы можете сделать паузу на обоих таких исключениях независимо в любом сеансе отладки, кроме Node.js.
В разделе «Точки останова» панели «Источники» включите один из следующих параметров или оба, затем выполните код:
Проверять
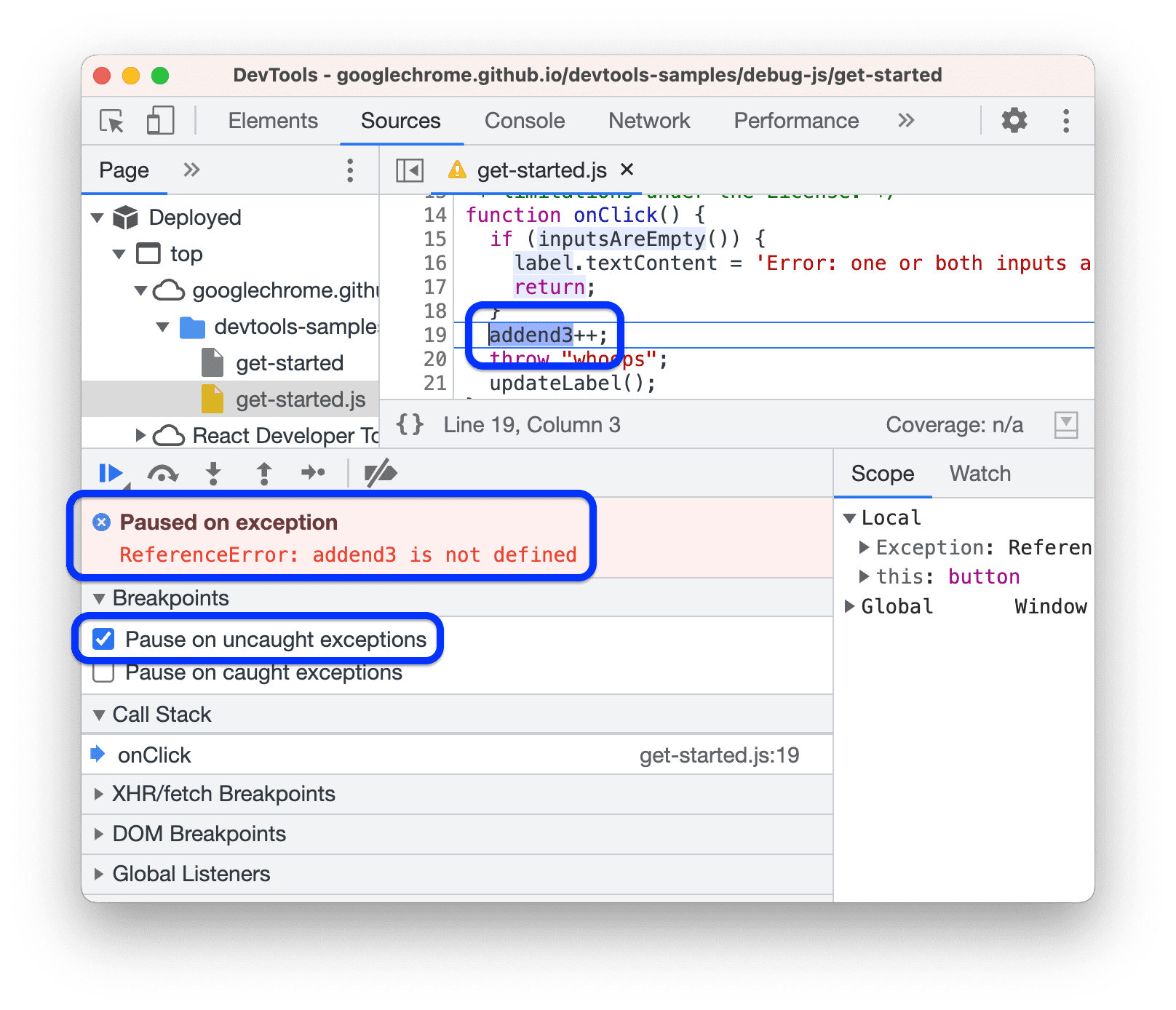
Пауза при неперехваченных исключениях .

В этом примере выполнение приостанавливается из-за неперехваченного исключения.
Проверять
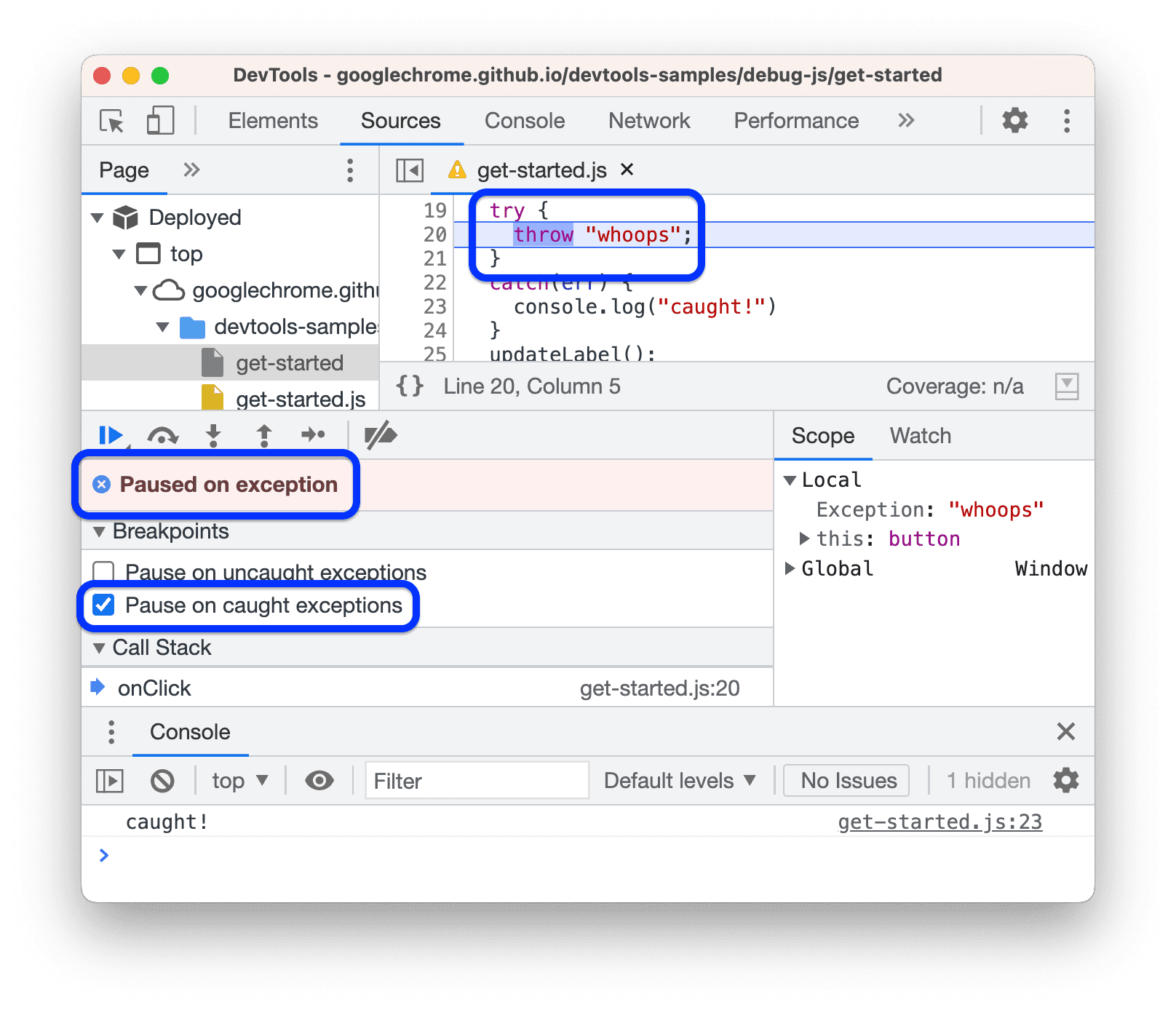
Пауза при обнаружении исключений .

В этом примере выполнение приостанавливается при обнаружении исключения.
Исключения в асинхронных вызовах
Если включены флажки caught и uncaught, отладчик пытается приостановить соответствующие исключения как в синхронных, так и в асинхронных вызовах. В асинхронном случае отладчик ищет обработчики отклонений в обещаниях, чтобы определить, когда следует остановиться.
Перехваченные исключения и проигнорированный код
При включенном списке игнорирования отладчик останавливается на исключениях, пойманных либо в неигнорируемых кадрах, либо проходящих через такой кадр в стеке вызовов.
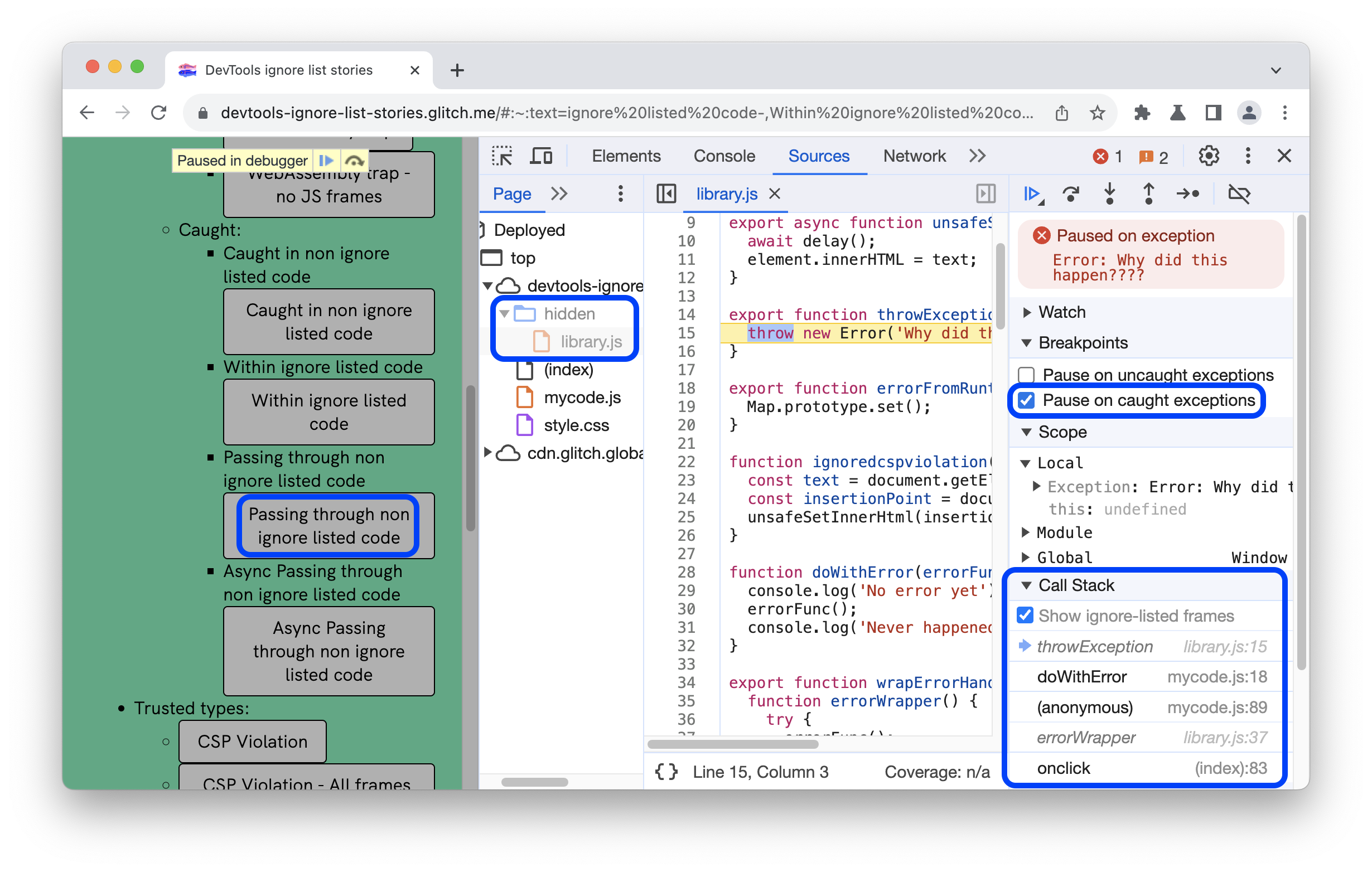
В следующем примере показано, как отладчик остановился на перехваченном исключении, выданном игнорируемым файлом library.js , который проходит через неигнорируемый mycode.js .

Чтобы узнать больше о поведении отладчика в пограничных случаях, протестируйте набор сценариев на этой демонстрационной странице .
Точки останова функций
Вызовите debug(functionName) , где functionName — это функция, которую вы хотите отладить, когда вы хотите сделать паузу при вызове определенной функции. Вы можете вставить debug() в свой код (например, выражение console.log() ) или вызвать его из консоли DevTools. debug() эквивалентно установке точки останова на первой строке кода функции.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Убедитесь, что целевая функция находится в области действия
DevTools выдает ReferenceError , если функция, которую вы хотите отладить, находится вне области действия.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Обеспечение целевой функции в области видимости может быть сложным, если вы вызываете debug() из консоли DevTools. Вот одна из стратегий:
- Установите точку останова в строке кода в том месте, где функция находится в области действия.
- Активируйте точку останова.
- Вызовите
debug()в консоли DevTools, пока код все еще приостановлен на точке останова строки кода.
Точки останова доверенного типа
API Trusted Type обеспечивает защиту от уязвимостей безопасности, известных как атаки с использованием межсайтового скриптинга (XSS).
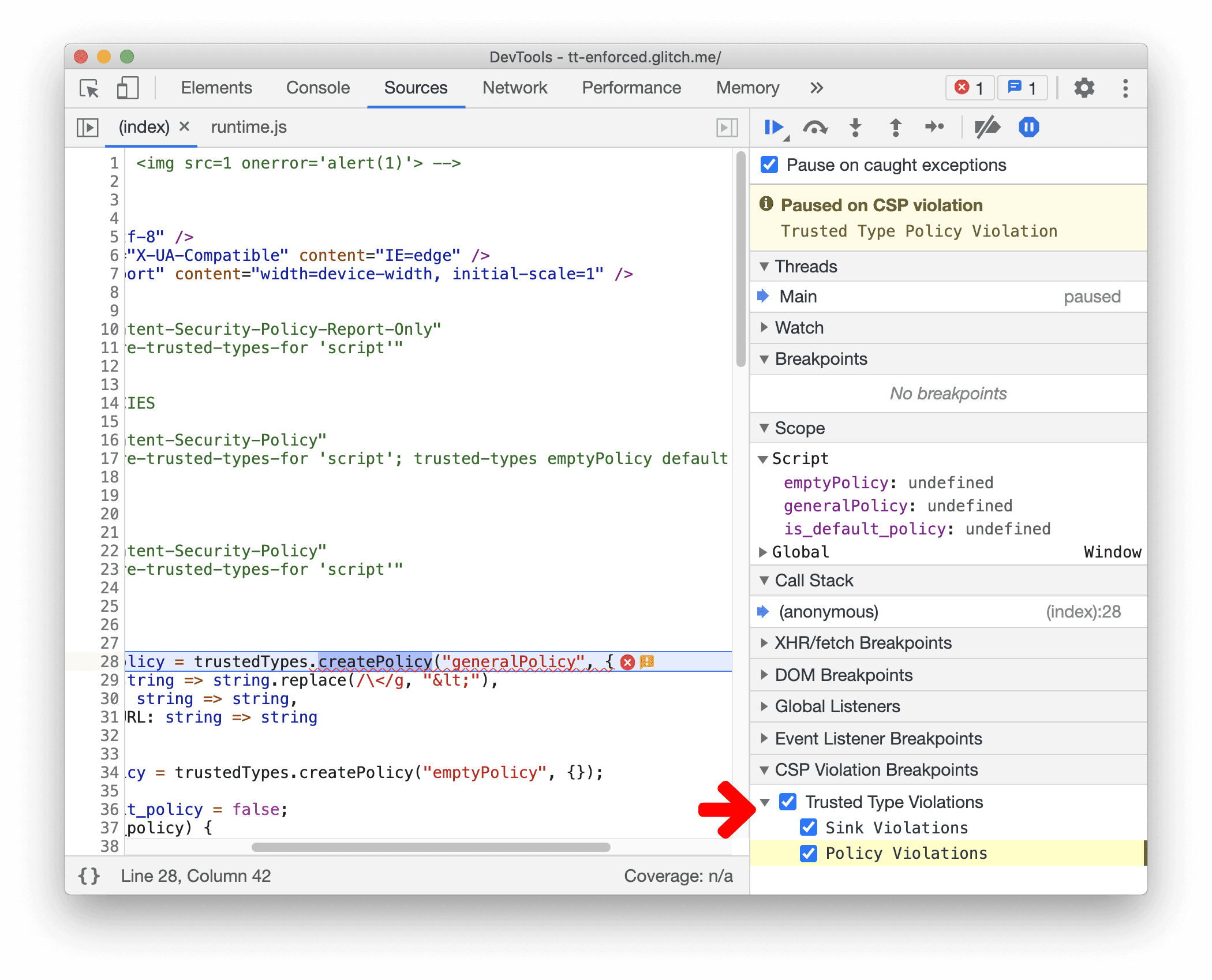
В разделе «Точки останова» панели «Источники» перейдите в раздел «Точки останова нарушения CSP» и включите один из следующих параметров или оба, затем выполните код:
Проверять
Нарушения правил слива .

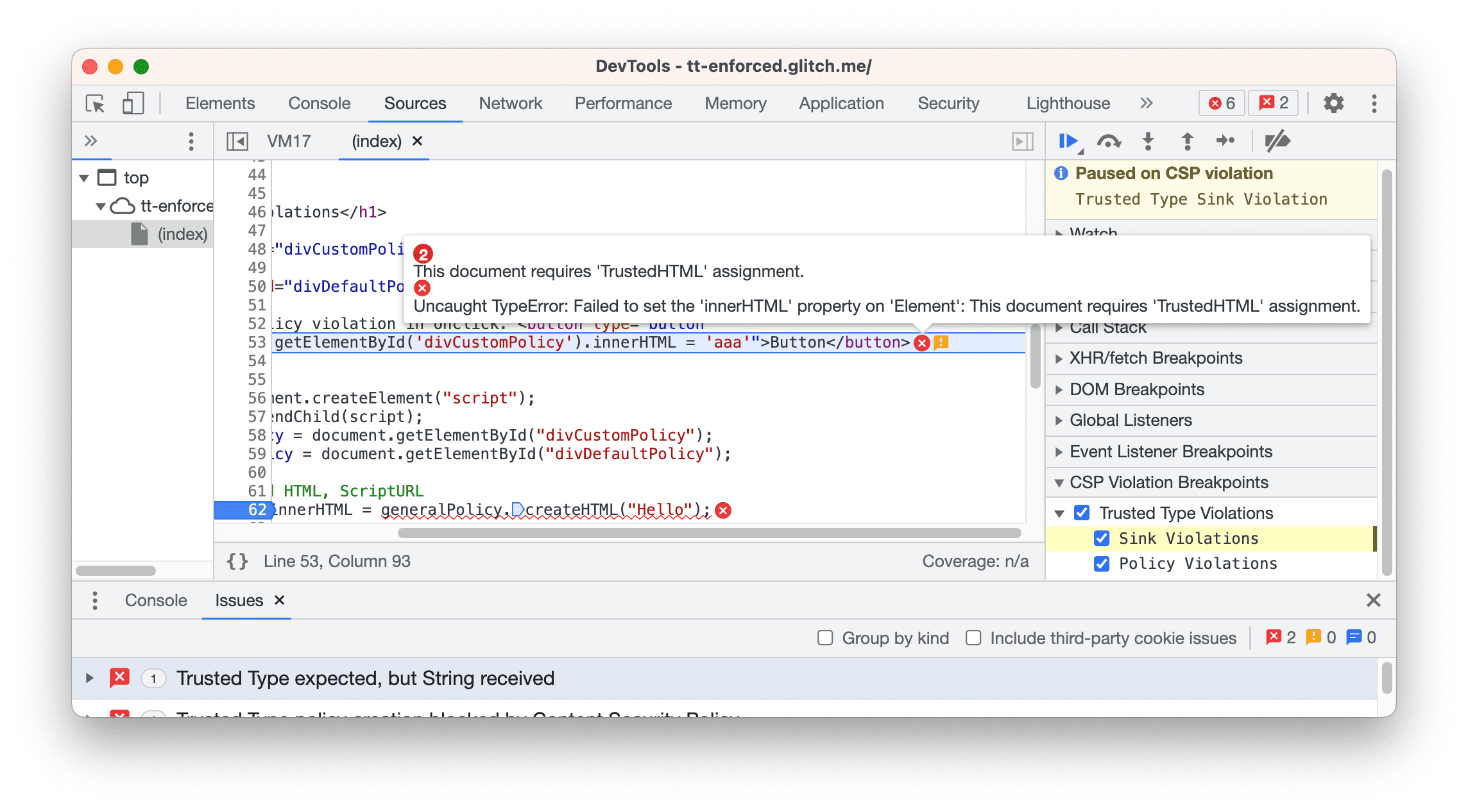
В этом примере выполнение приостанавливается при нарушении стока.
Проверять
Нарушения политики .

В этом примере выполнение приостанавливается при нарушении политики. Политики Trusted Type настраиваются с помощью
trustedTypes.createPolicy.
Более подробную информацию об использовании API можно найти:
- Для дальнейшего повышения уровня безопасности посетите страницу Предотвращение уязвимостей межсайтового скриптинга на основе DOM с помощью доверенных типов .
- Для отладки посетите страницу Реализация отладки CSP и доверенных типов в Chrome DevTools .



