আপনার জাভাস্ক্রিপ্ট কোড পজ করতে ব্রেকপয়েন্ট ব্যবহার করুন। এই নির্দেশিকাটি DevTools-এ উপলব্ধ প্রতিটি ধরণের ব্রেকপয়েন্ট ব্যাখ্যা করে, সেইসাথে কখন ব্যবহার করতে হবে এবং কীভাবে প্রতিটি প্রকার সেট করতে হবে। ডিবাগিং প্রক্রিয়ার একটি ইন্টারেক্টিভ টিউটোরিয়ালের জন্য, Chrome DevTools-এ Debugging JavaScript দিয়ে শুরু করুন দেখুন।
প্রতিটি ব্রেকপয়েন্ট টাইপ কখন ব্যবহার করবেন তার সংক্ষিপ্ত বিবরণ
সবচেয়ে সুপরিচিত ধরনের ব্রেকপয়েন্ট হল লাইন-অফ-কোড। কিন্তু লাইন-অফ-কোড ব্রেকপয়েন্টগুলি সেট করার জন্য অদক্ষ হতে পারে, বিশেষ করে যদি আপনি ঠিক কোথায় দেখতে হবে তা জানেন না, বা যদি আপনি একটি বড় কোডবেসের সাথে কাজ করছেন। কীভাবে এবং কখন অন্যান্য ধরণের ব্রেকপয়েন্ট ব্যবহার করবেন তা জেনে ডিবাগ করার সময় আপনি নিজের সময় বাঁচাতে পারেন।
| ব্রেকপয়েন্ট টাইপ | আপনি যখন চান তখন এটি ব্যবহার করুন... |
|---|---|
| লাইন অফ কোড | কোডের একটি সঠিক অঞ্চলে বিরতি দিন। |
| শর্তাধীন লাইন-অফ-কোড | কোডের একটি সঠিক অঞ্চলে বিরতি, কিন্তু শুধুমাত্র যখন অন্য কিছু শর্ত সত্য হয়। |
| লগপয়েন্ট | এক্সিকিউশন বিরাম না দিয়ে কনসোলে একটি বার্তা লগ করুন। |
| DOM | একটি নির্দিষ্ট DOM নোড বা এর বাচ্চাদের পরিবর্তন বা অপসারণকারী কোডে বিরতি দিন। |
| এক্সএইচআর | যখন একটি XHR URL একটি স্ট্রিং প্যাটার্ন থাকে তখন বিরতি দিন৷ |
| ঘটনা শ্রোতা | একটি ইভেন্টের পরে চলে আসা কোডে বিরতি, যেমন click , ফায়ার করা হয়৷ |
| ব্যতিক্রম | কোডের লাইনে বিরতি দিন যা ধরা পড়া বা ধরা না পড়া ব্যতিক্রম ছুঁড়ে দিচ্ছে। |
| ফাংশন | যখনই একটি নির্দিষ্ট ফাংশন কল করা হয় তখন বিরতি দিন। |
| বিশ্বস্ত প্রকার | বিশ্বস্ত প্রকার লঙ্ঘনে বিরতি দিন। |
লাইন-অফ-কোড ব্রেকপয়েন্ট
যখন আপনি কোডের সঠিক অঞ্চলটি জানেন যেটি আপনাকে তদন্ত করতে হবে তখন একটি লাইন-অফ-কোড ব্রেকপয়েন্ট ব্যবহার করুন। কোডের এই লাইনটি কার্যকর করার আগে DevTools সর্বদা বিরতি দেয়।
DevTools-এ একটি লাইন-অফ-কোড ব্রেকপয়েন্ট সেট করতে:
- সোর্স প্যানেলে ক্লিক করুন।
- আপনি যে কোডটি ভাঙতে চান সেই লাইনটি ধারণকারী ফাইলটি খুলুন।
- কোডের লাইনে যান।
- কোড লাইনের বাম দিকে লাইন নম্বর কলাম। এটি ক্লিক করুন. লাইন নম্বর কলামের উপরে একটি নীল আইকন প্রদর্শিত হবে।

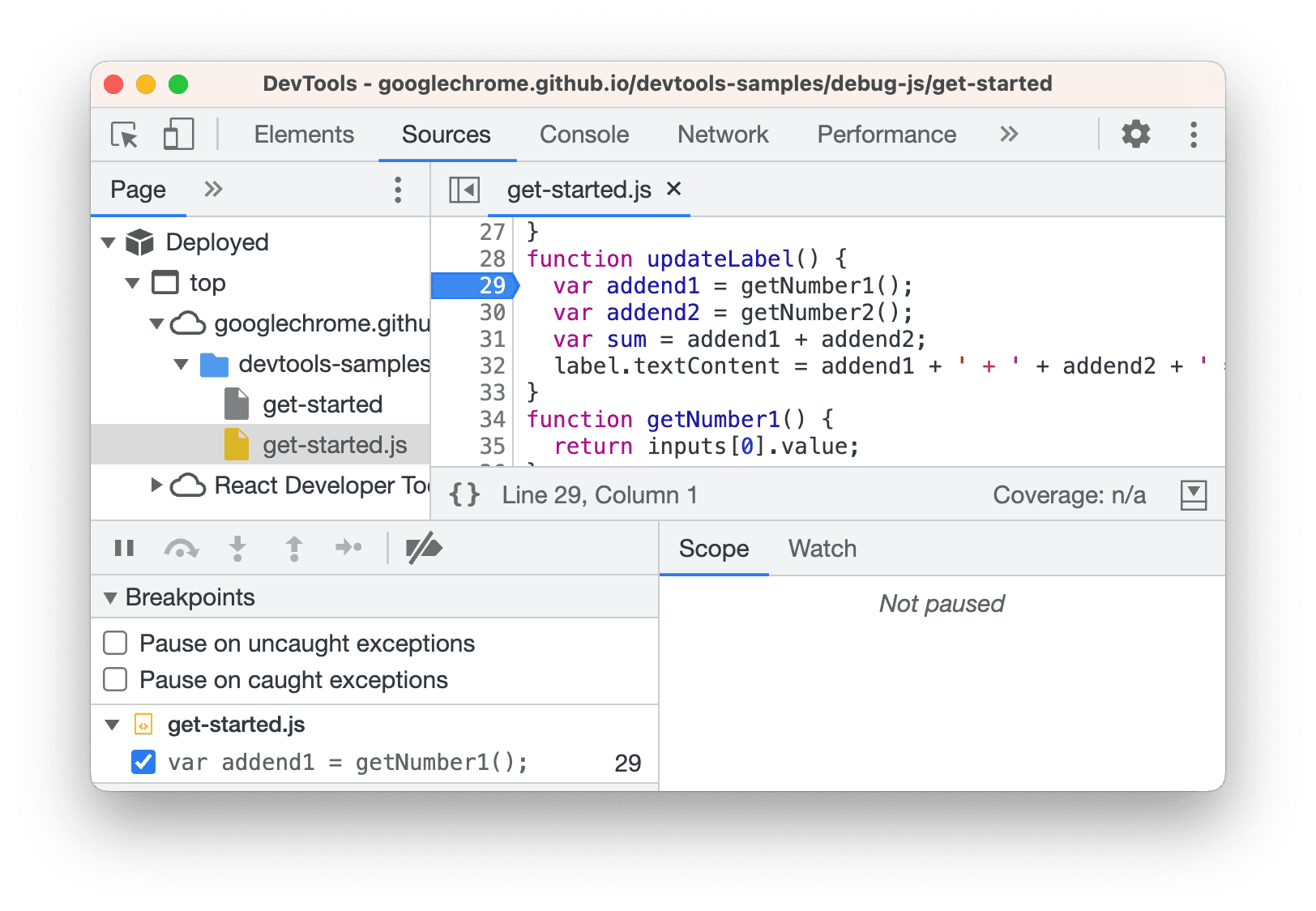
এই উদাহরণটি 29 লাইনে একটি লাইন-অফ-কোড ব্রেকপয়েন্ট সেট দেখায়।
আপনার কোডের লাইন-অফ-কোড ব্রেকপয়েন্ট
সেই লাইনে বিরাম দিতে আপনার কোড থেকে debugger কল করুন। এটি একটি লাইন-অফ-কোড ব্রেকপয়েন্টের সমতুল্য, ব্যতীত যে ব্রেকপয়েন্টটি আপনার কোডে সেট করা আছে, DevTools UI-তে নয়।
console.log('a');
console.log('b');
debugger;
console.log('c');
শর্তসাপেক্ষ লাইন-অফ-কোড ব্রেকপয়েন্ট
একটি শর্তসাপেক্ষ লাইন-অফ-কোড ব্রেকপয়েন্ট ব্যবহার করুন যখন আপনি সম্পাদন বন্ধ করতে চান কিন্তু শুধুমাত্র যখন কিছু শর্ত সত্য হয়।
এই ধরনের ব্রেকপয়েন্টগুলি উপযোগী হয় যখন আপনি বিরতিগুলি এড়িয়ে যেতে চান যা আপনার ক্ষেত্রে অপ্রাসঙ্গিক, বিশেষ করে লুপে।
একটি শর্তসাপেক্ষ লাইন-অফ-কোড ব্রেকপয়েন্ট সেট করতে:
- উৎস প্যানেল খুলুন।
- আপনি যে কোডটি ভাঙতে চান সেই লাইনটি ধারণকারী ফাইলটি খুলুন।
- কোডের লাইনে যান।
- কোড লাইনের বাম দিকে লাইন নম্বর কলাম। এটি ডান ক্লিক করুন.
- শর্তসাপেক্ষ ব্রেকপয়েন্ট যোগ করুন নির্বাচন করুন। কোডের লাইনের নিচে একটি ডায়ালগ প্রদর্শিত হয়।
- ডায়ালগে আপনার শর্ত লিখুন।
- ব্রেকপয়েন্ট সক্রিয় করতে এন্টার টিপুন। লাইন নম্বর কলামের উপরে একটি প্রশ্ন চিহ্ন সহ একটি কমলা আইকন প্রদর্শিত হবে।

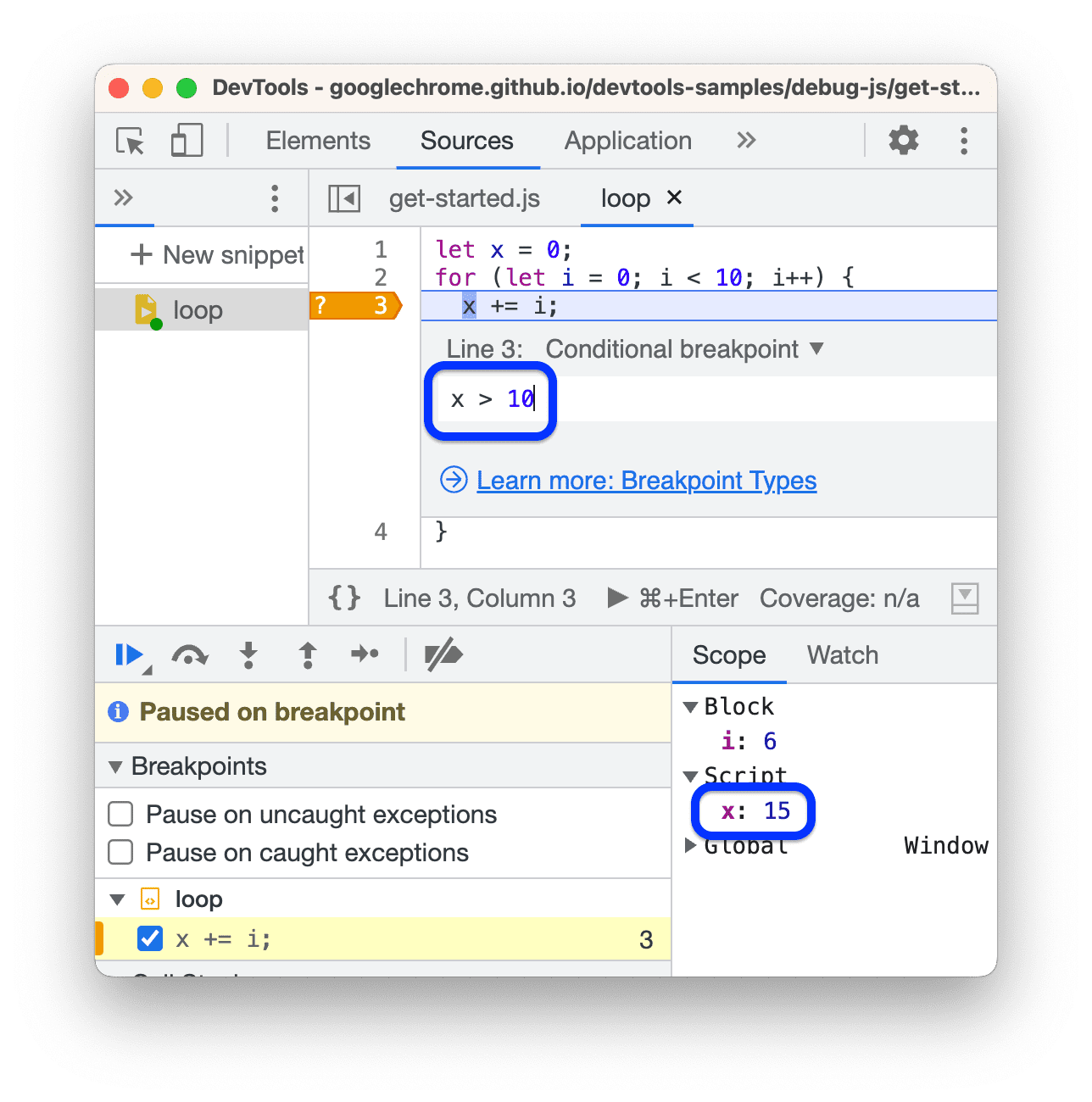
এই উদাহরণটি একটি শর্তসাপেক্ষ লাইন-অফ-কোড ব্রেকপয়েন্ট দেখায় যা i=6 পুনরাবৃত্তিতে একটি লুপে x 10 ছাড়িয়ে গেলেই ফায়ার করা হয়।
লগ লাইন অফ কোড ব্রেকপয়েন্ট
এক্সিকিউশনকে বিরতি না দিয়ে এবং console.log() কলের মাধ্যমে আপনার কোড বিশৃঙ্খল না করে কনসোলে বার্তা লগ করতে লগ লাইন-অফ-কোড ব্রেকপয়েন্ট (লগপয়েন্ট) ব্যবহার করুন।
একটি লগপয়েন্ট সেট করতে:
- উৎস প্যানেল খুলুন।
- আপনি যে কোডটি ভাঙতে চান সেই লাইনটি ধারণকারী ফাইলটি খুলুন।
- কোডের লাইনে যান।
- কোড লাইনের বাম দিকে লাইন নম্বর কলাম। এটি ডান ক্লিক করুন.
- লগপয়েন্ট যোগ করুন নির্বাচন করুন। কোডের লাইনের নিচে একটি ডায়ালগ প্রদর্শিত হয়।
ডায়ালগে আপনার লগ বার্তা লিখুন। আপনি একটি
console.log(message)কলের সাথে একই সিনট্যাক্স ব্যবহার করতে পারেন।উদাহরণস্বরূপ, আপনি লগ করতে পারেন:
"A string " + num, str.length > 1, str.toUpperCase(), objএই ক্ষেত্রে, লগ করা বার্তা হল:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}ব্রেকপয়েন্ট সক্রিয় করতে এন্টার টিপুন। লাইন নম্বর কলামের উপরে দুটি বিন্দু সহ একটি গোলাপী আইকন প্রদর্শিত হবে।

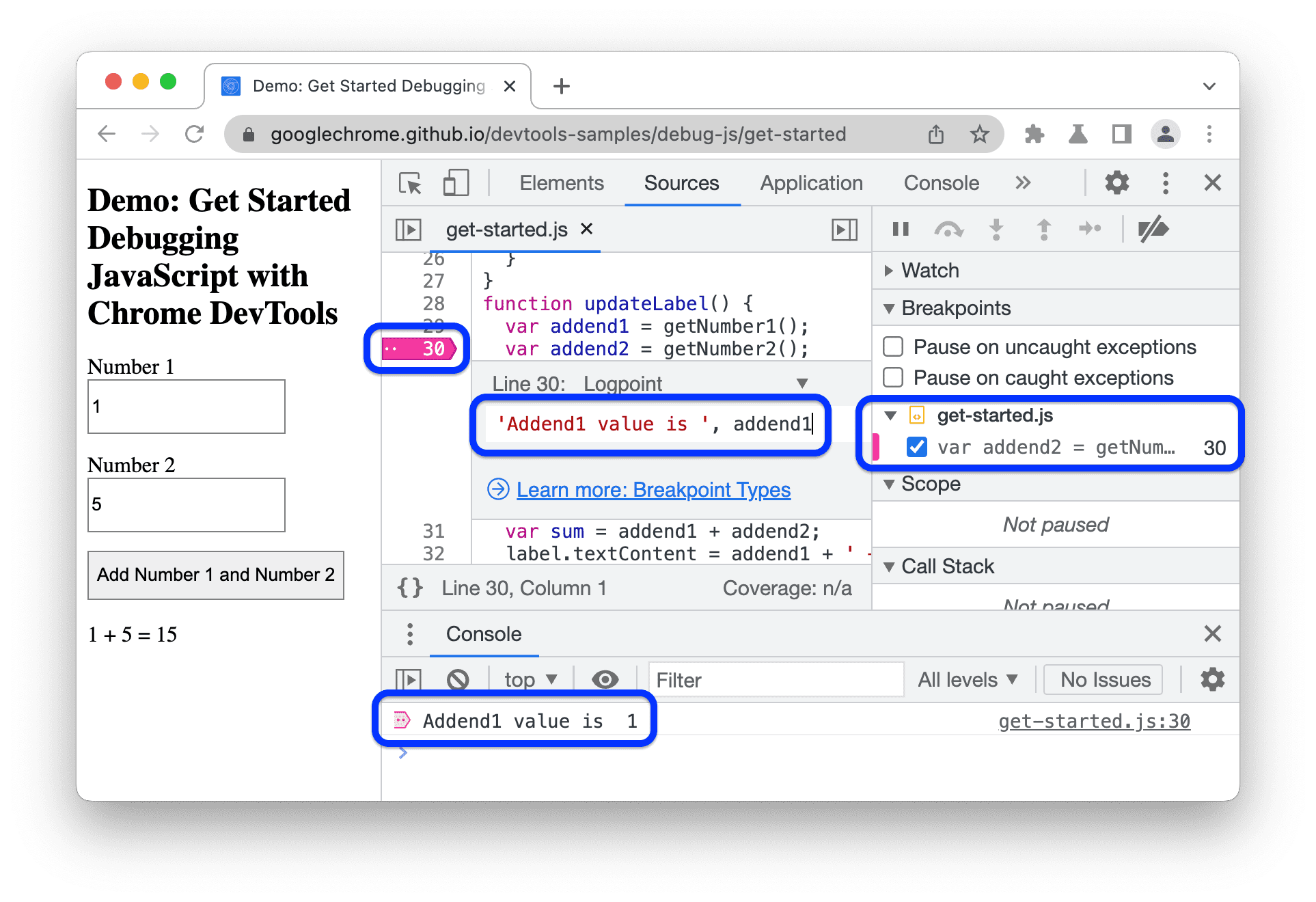
এই উদাহরণটি লাইন 30 এ একটি লগপয়েন্ট দেখায় যা কনসোলে একটি স্ট্রিং এবং একটি পরিবর্তনশীল মান লগ করে।
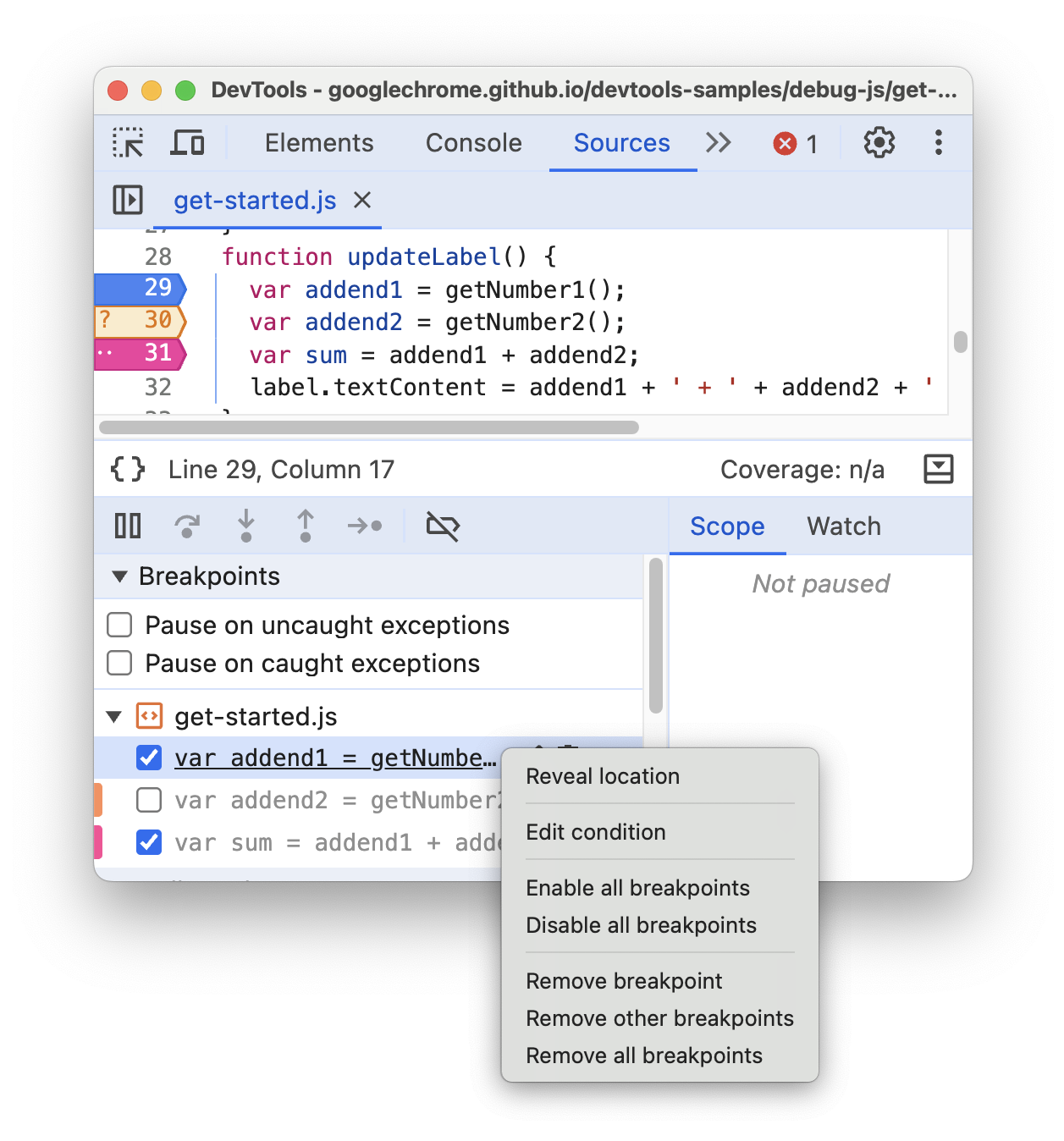
লাইন-অফ-কোড ব্রেকপয়েন্ট সম্পাদনা করুন
লাইন-অফ-কোড ব্রেকপয়েন্ট নিষ্ক্রিয় করতে, সম্পাদনা করতে বা সরাতে ব্রেকপয়েন্ট বিভাগটি ব্যবহার করুন।
ব্রেকপয়েন্টের গোষ্ঠী সম্পাদনা করুন
ব্রেকপয়েন্ট বিভাগটি ফাইল অনুসারে ব্রেকপয়েন্টগুলিকে গোষ্ঠীভুক্ত করে এবং তাদের লাইন এবং কলাম সংখ্যা অনুসারে অর্ডার করে। আপনি গ্রুপগুলির সাথে নিম্নলিখিতগুলি করতে পারেন:
- একটি গোষ্ঠীকে সঙ্কুচিত বা প্রসারিত করতে, এর নামে ক্লিক করুন৷
- পৃথকভাবে একটি গ্রুপ বা ব্রেকপয়েন্ট সক্ষম বা নিষ্ক্রিয় করতে, ক্লিক করুন
গ্রুপ বা ব্রেকপয়েন্টের পাশে।
- একটি গোষ্ঠী সরাতে, এটির উপর হোভার করুন এবং ক্লিক করুন
.
এই ভিডিওটি দেখায় কিভাবে গোষ্ঠীগুলিকে ভেঙে ফেলা যায় এবং ব্রেকপয়েন্টগুলিকে একের পর এক বা গোষ্ঠীগুলি অক্ষম বা সক্ষম করা যায়৷ যখন আপনি একটি ব্রেকপয়েন্ট অক্ষম করেন, উৎস প্যানেল লাইন নম্বরের পাশে তার মার্কারটিকে স্বচ্ছ করে তোলে।
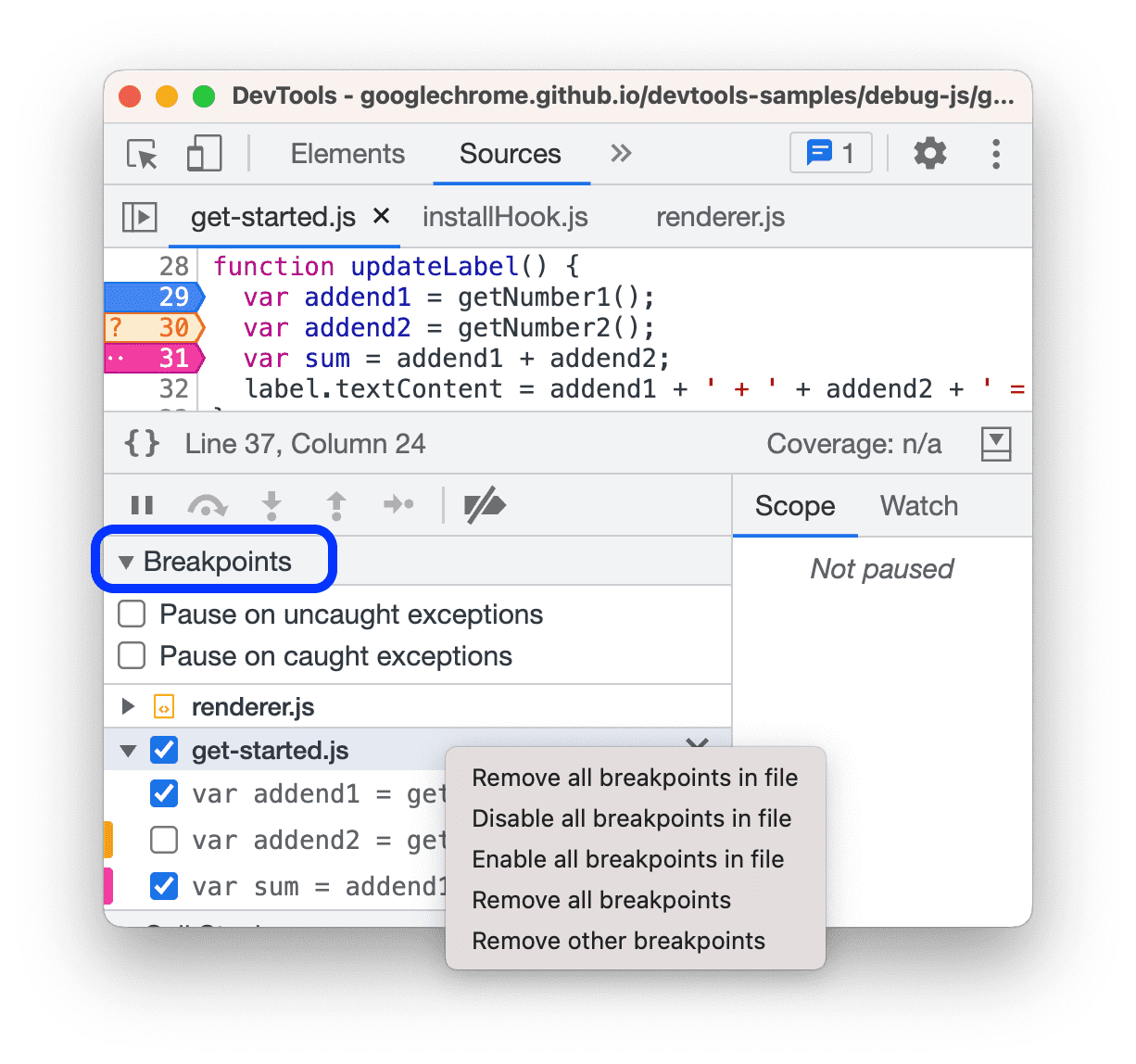
গ্রুপের প্রসঙ্গ মেনু আছে। ব্রেকপয়েন্ট বিভাগে, একটি গ্রুপে ডান-ক্লিক করুন এবং বেছে নিন:

- ফাইলে (গ্রুপ) সমস্ত ব্রেকপয়েন্ট সরান।
- ফাইলের সমস্ত ব্রেকপয়েন্ট অক্ষম করুন।
- ফাইলের সমস্ত ব্রেকপয়েন্ট সক্রিয় করুন।
- সমস্ত ব্রেকপয়েন্ট সরান (সমস্ত ফাইলে)।
- অন্যান্য ব্রেকপয়েন্ট সরান (অন্যান্য গ্রুপে)।
ব্রেকপয়েন্ট এডিট করুন
একটি ব্রেকপয়েন্ট সম্পাদনা করতে:
- ক্লিক করুন
এটি সক্রিয় বা নিষ্ক্রিয় করতে একটি ব্রেকপয়েন্টের পাশে। যখন আপনি একটি ব্রেকপয়েন্ট অক্ষম করেন, উৎস প্যানেল লাইন নম্বরের পাশে তার মার্কারটিকে স্বচ্ছ করে তোলে।
- একটি ব্রেকপয়েন্টের উপর হোভার করুন এবং ক্লিক করুন
সম্পাদনা করতে এবং
এটা অপসারণ করতে
একটি ব্রেকপয়েন্ট সম্পাদনা করার সময়, ইনলাইন সম্পাদকের ড্রপ-ডাউন তালিকা থেকে এর ধরন পরিবর্তন করুন।

একটি ব্রেকপয়েন্টের প্রসঙ্গ মেনু দেখতে ডান-ক্লিক করুন এবং বিকল্পগুলির মধ্যে একটি বেছে নিন:

- অবস্থান প্রকাশ করুন।
- শর্ত বা লগপয়েন্ট সম্পাদনা করুন।
- সমস্ত ব্রেকপয়েন্ট সক্রিয় করুন।
- সমস্ত ব্রেকপয়েন্ট অক্ষম করুন।
- ব্রেকপয়েন্ট সরান।
- অন্যান্য ব্রেকপয়েন্ট সরান (সমস্ত ফাইলে)।
- সমস্ত ব্রেকপয়েন্ট সরান (সমস্ত ফাইলে)।
কর্মে বিভিন্ন ব্রেকপয়েন্ট সম্পাদনা দেখতে ভিডিওটি দেখুন: অক্ষম করুন, অপসারণ করুন, শর্ত সম্পাদনা করুন, মেনু থেকে অবস্থান প্রকাশ করুন এবং প্রকার পরিবর্তন করুন।
'এখানে কখনও বিরতি দেবেন না' দিয়ে ব্রেকপয়েন্টগুলি এড়িয়ে যান
অন্যান্য কারণে ঘটতে পারে এমন বিরতিগুলি এড়ানোর জন্য এখানে লাইন-অফ-কোড ব্রেকপয়েন্টে কখনও বিরতি দেবেন না। আপনি যখন ব্যতিক্রম ব্রেকপয়েন্ট চালু করেন তখন এটি কার্যকর হতে পারে কিন্তু ডিবাগার একটি বিশেষভাবে শোরগোলকারী ব্যতিক্রমে থামতে থাকে যে আপনি ডিবাগিং করতে আগ্রহী নন।
একটি বিরতি অবস্থান নিঃশব্দ করতে:
- উত্স প্যানেলে, উত্স ফাইলটি খুলুন এবং আপনি যে লাইনটি ভাঙতে চান না তা সন্ধান করুন৷
- বাম দিকে লাইন নম্বর কলামে লাইন নম্বরটিতে ডান-ক্লিক করুন, যে বিবৃতিটি বিরতি ঘটায় তার পাশে।
- ড্রপ-ডাউন মেনু থেকে, এখানে কখনও বিরতি দেবেন না নির্বাচন করুন। লাইনের পাশে একটি কমলা (শর্তসাপেক্ষ) ব্রেকপয়েন্ট প্রদর্শিত হবে।
এক্সিকিউশন পজ করার সময় আপনি ব্রেকপয়েন্ট মিউট করতে পারেন। ওয়ার্কফ্লো শিখতে পরবর্তী ভিডিওটি দেখুন।
এখানে কখনও বিরতি দেবেন না , আপনি লাইন-অফ-কোড ব্রেকপয়েন্ট এবং ইভেন্ট লিসেনার ব্রেকপয়েন্ট ছাড়া ডিবাগার স্টেটমেন্ট এবং অন্য সব ব্রেকপয়েন্ট টাইপ নিঃশব্দ করতে পারেন।
এখানে কখনই বিরতি দেবেন না একাধিক বিবৃতি সহ একটি লাইনে ব্যর্থ হতে পারে যদি যে বিবৃতিটি বিরতি দেওয়া উচিত নয় তা বিরামের কারণ বিবৃতি থেকে আলাদা হয়। সোর্স ম্যাপ করা কোডে , প্রতিটি ব্রেকপয়েন্ট অবস্থান মূল বিবৃতির সাথে মিলিত হয় না যা ব্রেক ঘটায়।
DOM ব্রেকপয়েন্ট পরিবর্তন করুন
একটি DOM পরিবর্তন ব্রেকপয়েন্ট ব্যবহার করুন যখন আপনি কোডে বিরতি দিতে চান যা একটি DOM নোড বা এর বাচ্চাদের পরিবর্তন করে।
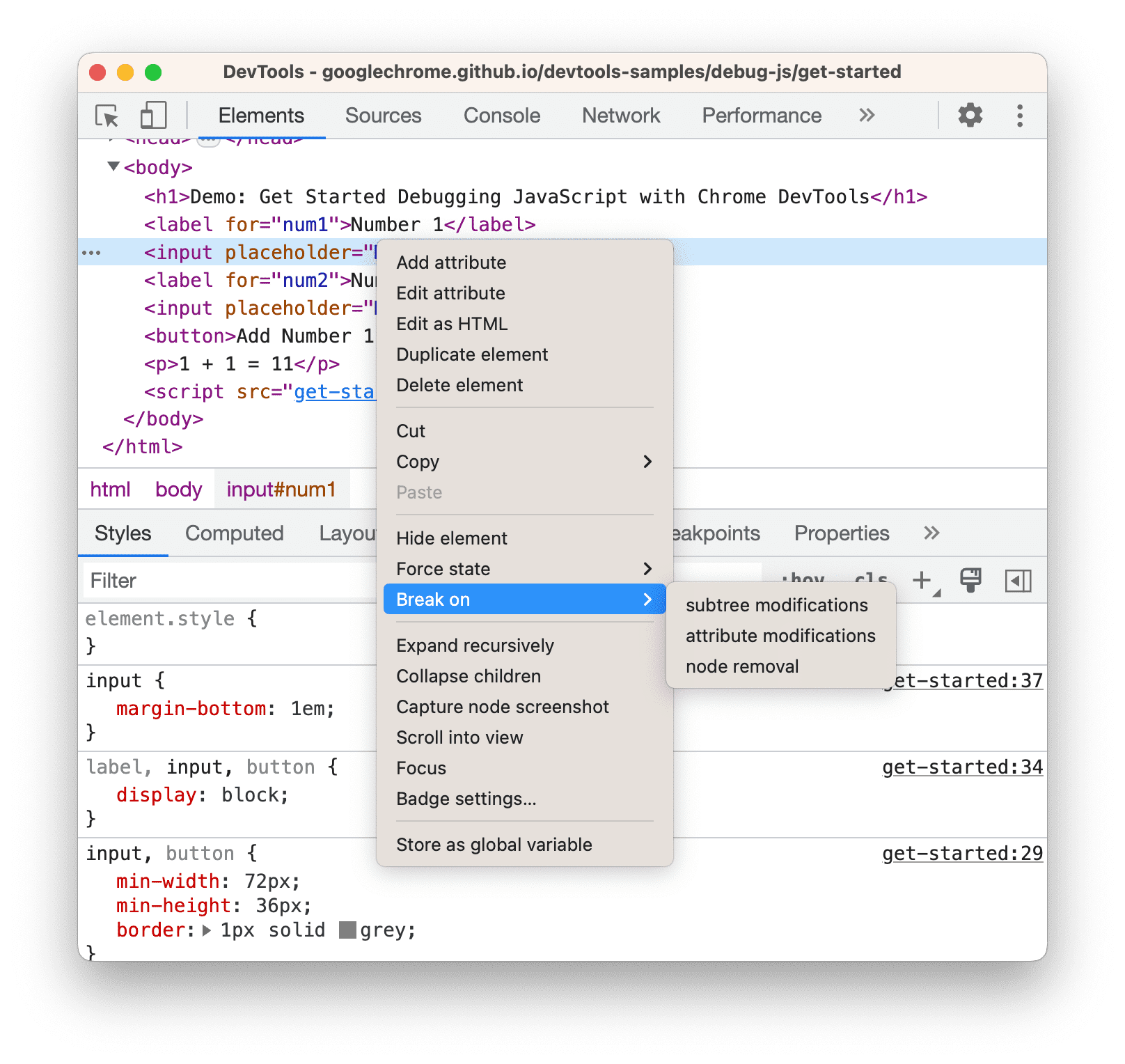
একটি DOM পরিবর্তন ব্রেকপয়েন্ট সেট করতে:
- এলিমেন্ট ট্যাবে ক্লিক করুন।
- আপনি ব্রেকপয়েন্ট সেট করতে চান যে উপাদান যান.
- উপাদানটিতে ডান ক্লিক করুন।
- ব্রেক অনের উপর হোভার করুন তারপর সাবট্রি পরিবর্তন , অ্যাট্রিবিউট পরিবর্তন বা নোড অপসারণ নির্বাচন করুন।

এই উদাহরণটি একটি DOM পরিবর্তন ব্রেকপয়েন্ট তৈরি করার জন্য প্রসঙ্গ মেনু দেখায়।
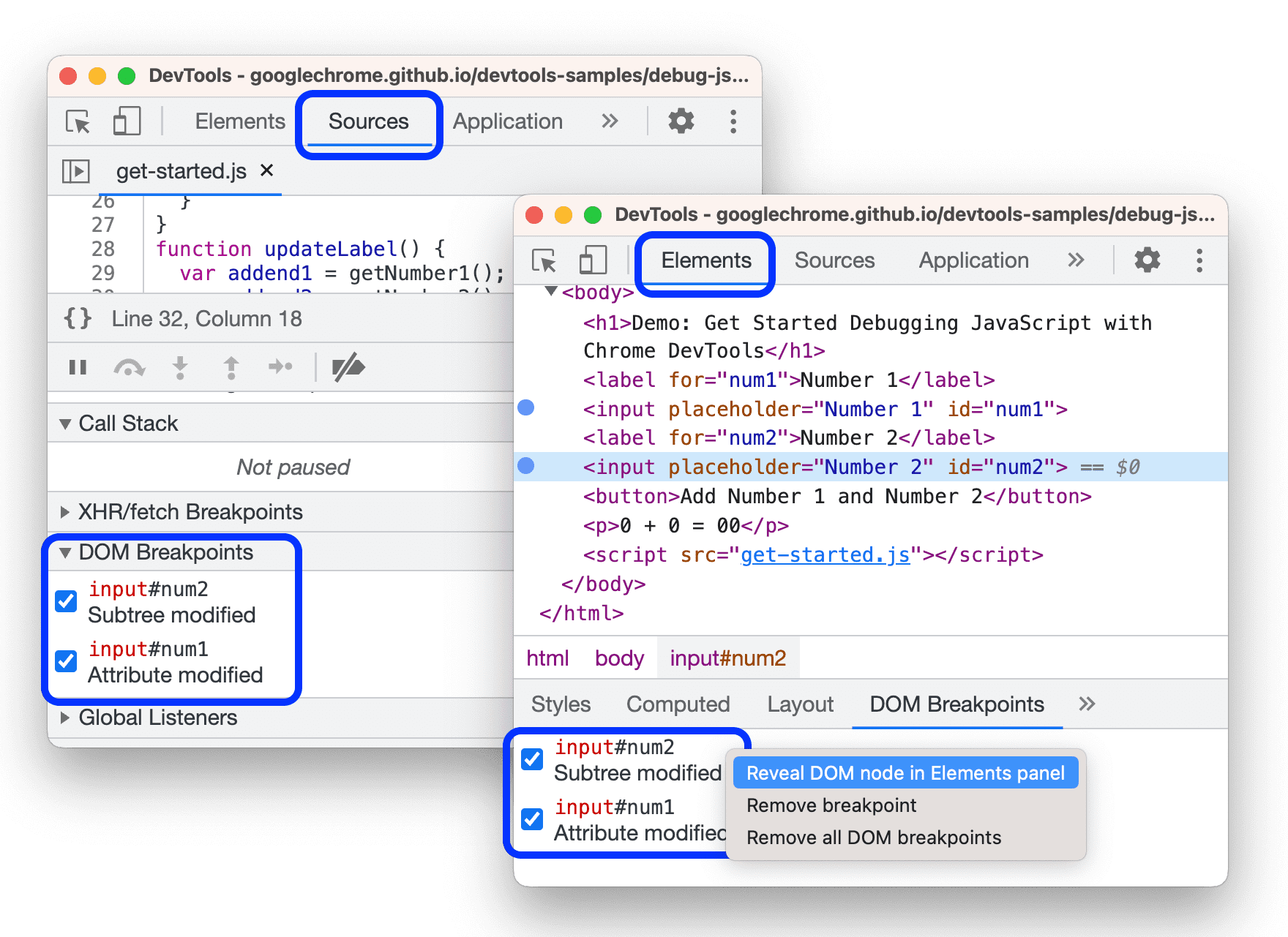
আপনি এখানে DOM পরিবর্তন ব্রেকপয়েন্টগুলির একটি তালিকা খুঁজে পেতে পারেন:
- উপাদান > DOM ব্রেকপয়েন্ট ফলক।
- সূত্র > DOM ব্রেকপয়েন্ট সাইড প্যান।

সেখানে আপনি পারেন:
- তাদের সাথে সক্ষম বা নিষ্ক্রিয় করুন
.
- ডান-ক্লিক করুন > DOM-এ সেগুলি সরান বা প্রকাশ করুন ।
DOM এর প্রকারভেদ ব্রেকপয়েন্ট পরিবর্তন করে
- সাবট্রি পরিবর্তন । বর্তমান-নির্বাচিত নোডের একটি শিশু সরানো বা যোগ করা হলে বা একটি শিশুর বিষয়বস্তু পরিবর্তন করা হলে ট্রিগার হয়। চাইল্ড নোড অ্যাট্রিবিউট পরিবর্তন বা বর্তমানে নির্বাচিত নোডের কোনো পরিবর্তনের জন্য ট্রিগার করা হয়নি।
- অ্যাট্রিবিউটের পরিবর্তন : বর্তমান-নির্বাচিত নোডে কোনো অ্যাট্রিবিউট যোগ বা সরানো হলে বা কোনো অ্যাট্রিবিউটের মান পরিবর্তন হলে ট্রিগার হয়।
- নোড অপসারণ : বর্তমানে নির্বাচিত নোড সরানো হলে ট্রিগার হয়।
এক্সএইচআর/ফেচ ব্রেকপয়েন্ট
একটি XHR-এর অনুরোধ URL-এ একটি নির্দিষ্ট স্ট্রিং থাকলে আপনি বিরতি করতে চাইলে একটি XHR/ফেচ ব্রেকপয়েন্ট ব্যবহার করুন। DevTools কোডের লাইনে বিরতি দেয় যেখানে XHR কল send() ।
এটি কখন সহায়ক হয় তার একটি উদাহরণ হল যখন আপনি দেখেন যে আপনার পৃষ্ঠাটি একটি ভুল URL এর অনুরোধ করছে এবং আপনি দ্রুত AJAX বা ফেচ সোর্স কোড খুঁজে পেতে চান যা ভুল অনুরোধের কারণ হচ্ছে৷
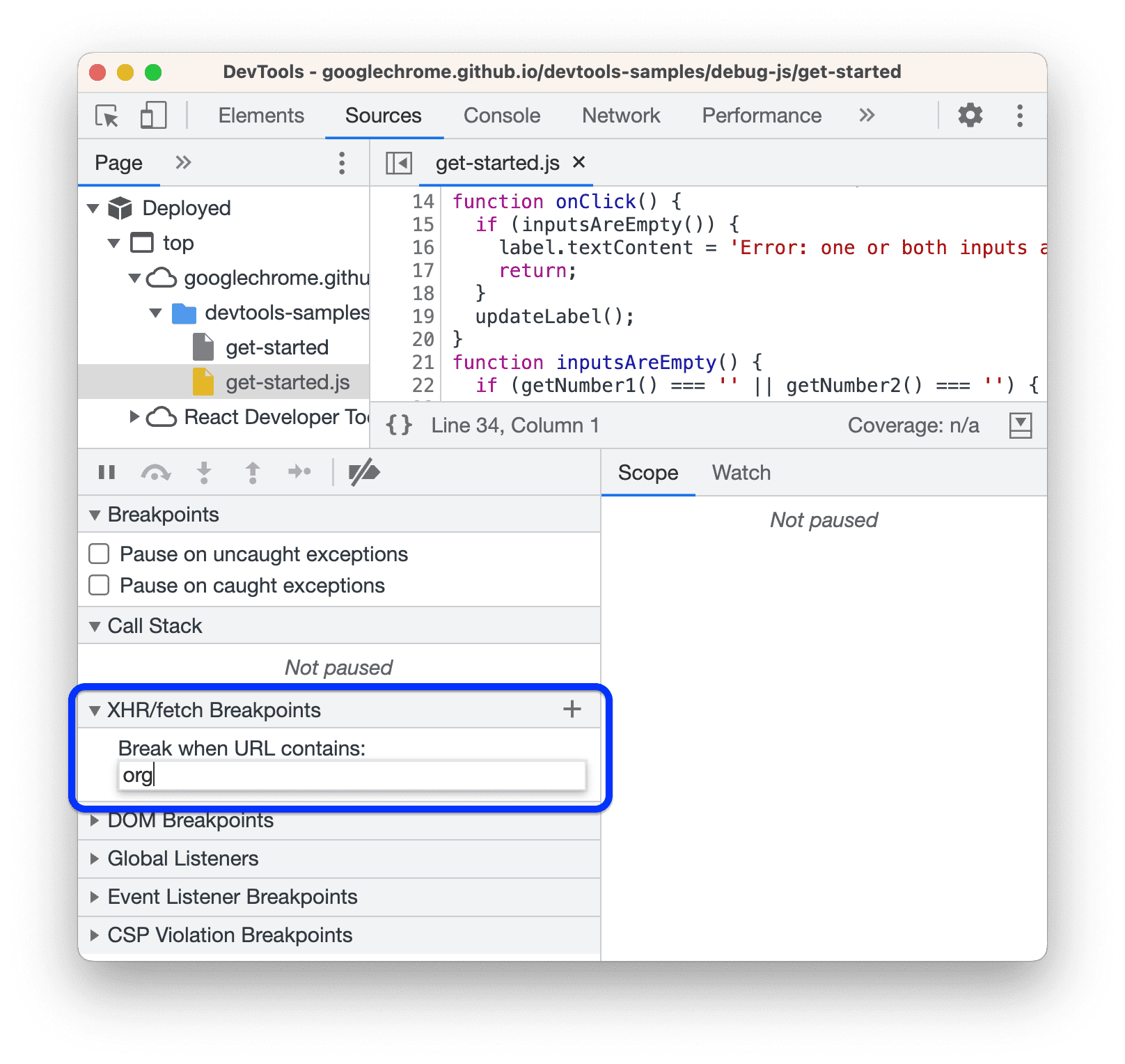
একটি XHR/ফেচ ব্রেকপয়েন্ট সেট করতে:
- সোর্স প্যানেলে ক্লিক করুন।
- XHR ব্রেকপয়েন্ট প্যানটি প্রসারিত করুন।
- ক্লিক করুন
ব্রেকপয়েন্ট যোগ করুন ।
- আপনি যে স্ট্রিংটি ভাঙতে চান তা লিখুন। যখন এই স্ট্রিংটি XHR-এর অনুরোধের URL-এর যেকোনো জায়গায় উপস্থিত থাকে তখন DevTools বিরতি দেয়।
- নিশ্চিত করতে এন্টার টিপুন।

এই উদাহরণটি দেখায় যে কিভাবে ইউআরএল-এ org আছে এমন যেকোনো অনুরোধের জন্য XHR/ফেচ ব্রেকপয়েন্টে একটি XHR/ফেচ ব্রেকপয়েন্ট তৈরি করতে হয়।
ইভেন্ট লিসেনার ব্রেকপয়েন্ট
ইভেন্ট লিসেনার ব্রেকপয়েন্ট ব্যবহার করুন যখন আপনি ইভেন্ট লিসেনার কোডে বিরতি দিতে চান যা একটি ইভেন্ট ফায়ার হওয়ার পরে চলে। আপনি নির্দিষ্ট ইভেন্ট নির্বাচন করতে পারেন, যেমন click , বা ইভেন্টের বিভাগ, যেমন সমস্ত মাউস ইভেন্ট।
- সোর্স প্যানেলে ক্লিক করুন।
- ইভেন্ট লিসেনার ব্রেকপয়েন্ট প্যানটি প্রসারিত করুন। DevTools ইভেন্ট বিভাগের একটি তালিকা দেখায়, যেমন অ্যানিমেশন ।
- যখনই সেই বিভাগ থেকে কোনো ইভেন্ট ফায়ার করা হয় তখন বিরতি দিতে এই বিভাগগুলির মধ্যে একটি চেক করুন, বা বিভাগটি প্রসারিত করুন এবং একটি নির্দিষ্ট ইভেন্ট পরীক্ষা করুন।

এই উদাহরণটি দেখায় কিভাবে deviceorientation জন্য একটি ইভেন্ট লিসেনার ব্রেকপয়েন্ট তৈরি করতে হয়।
অতিরিক্তভাবে, শেয়ার্ড স্টোরেজ ওয়ার্কলেট সহ ওয়েব কর্মী বা যেকোনো ধরনের ওয়ার্কলেটে ঘটে যাওয়া ইভেন্টগুলিতে ডিবাগার বিরতি দেয়।

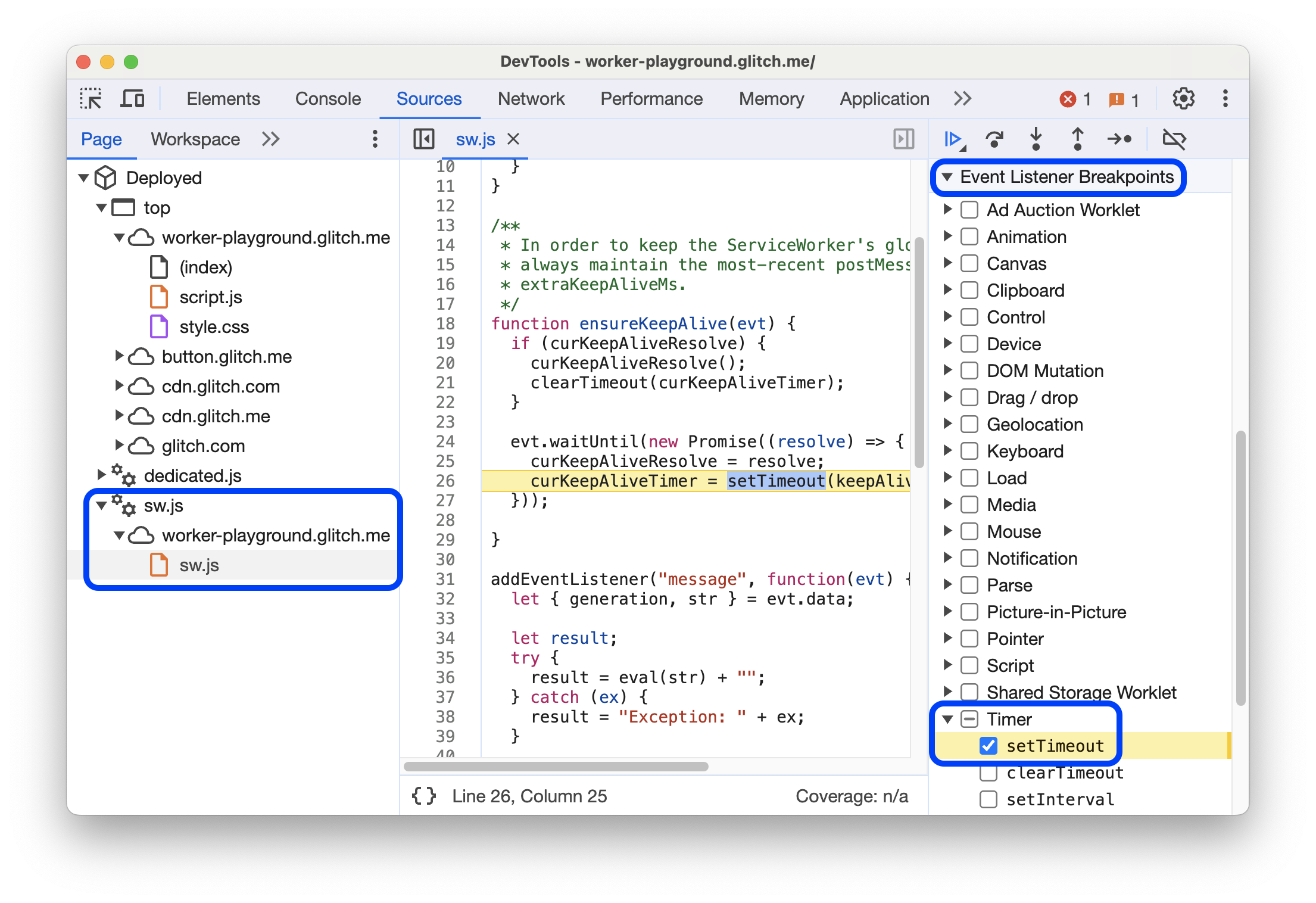
এই উদাহরণটি দেখায় যে ডিবাগার একটি setTimer ইভেন্টে বিরতি দিয়েছে যা একজন পরিষেবা কর্মীতে ঘটেছে।
এছাড়াও আপনি এলিমেন্টস > ইভেন্ট লিসেনার প্যানে ইভেন্ট শ্রোতাদের একটি তালিকা খুঁজে পেতে পারেন।
ব্যতিক্রম ব্রেকপয়েন্ট
ব্যতিক্রম ব্রেকপয়েন্ট ব্যবহার করুন যখন আপনি কোডের লাইনে বিরতি দিতে চান যা একটি ধরা বা ধরা না পড়া ব্যতিক্রম ছুঁড়ে দেয়। আপনি Node.js ব্যতীত অন্য যেকোনো ডিবাগ সেশনে স্বাধীনভাবে এই ধরনের উভয় ব্যতিক্রমে বিরতি দিতে পারেন।
উত্স প্যানেলের ব্রেকপয়েন্ট বিভাগে, নিম্নলিখিত বিকল্পগুলির একটি বা উভয় সক্ষম করুন, তারপর কোডটি কার্যকর করুন:
চেক করুন
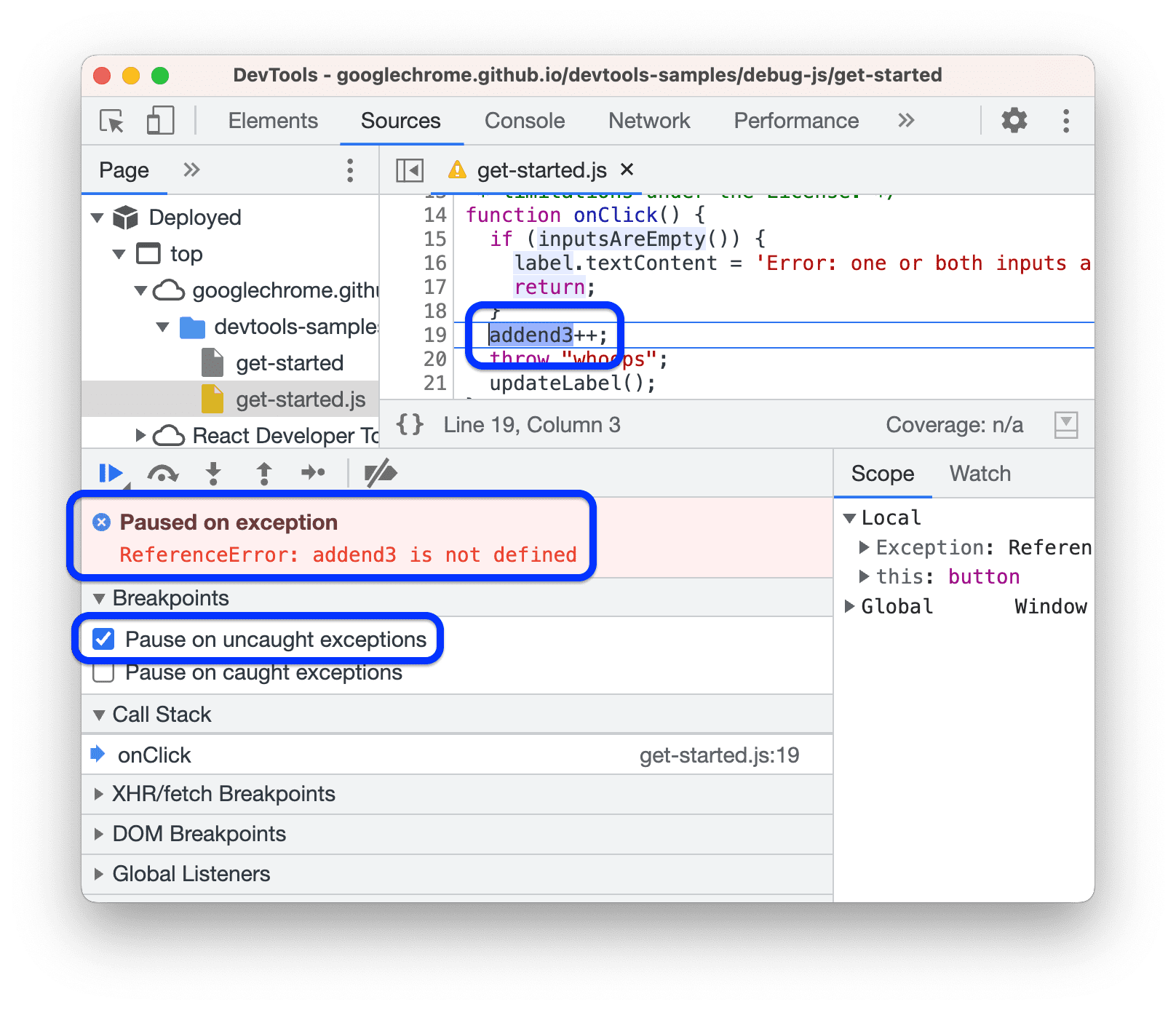
ধরা না পড়া ব্যতিক্রমগুলিতে বিরতি দিন ।

এই উদাহরণে, মৃত্যুদন্ড কার্যকর করা একটি অনাক্ষিত ব্যতিক্রমের উপর বিরাম দেওয়া হয়েছে।
চেক করুন
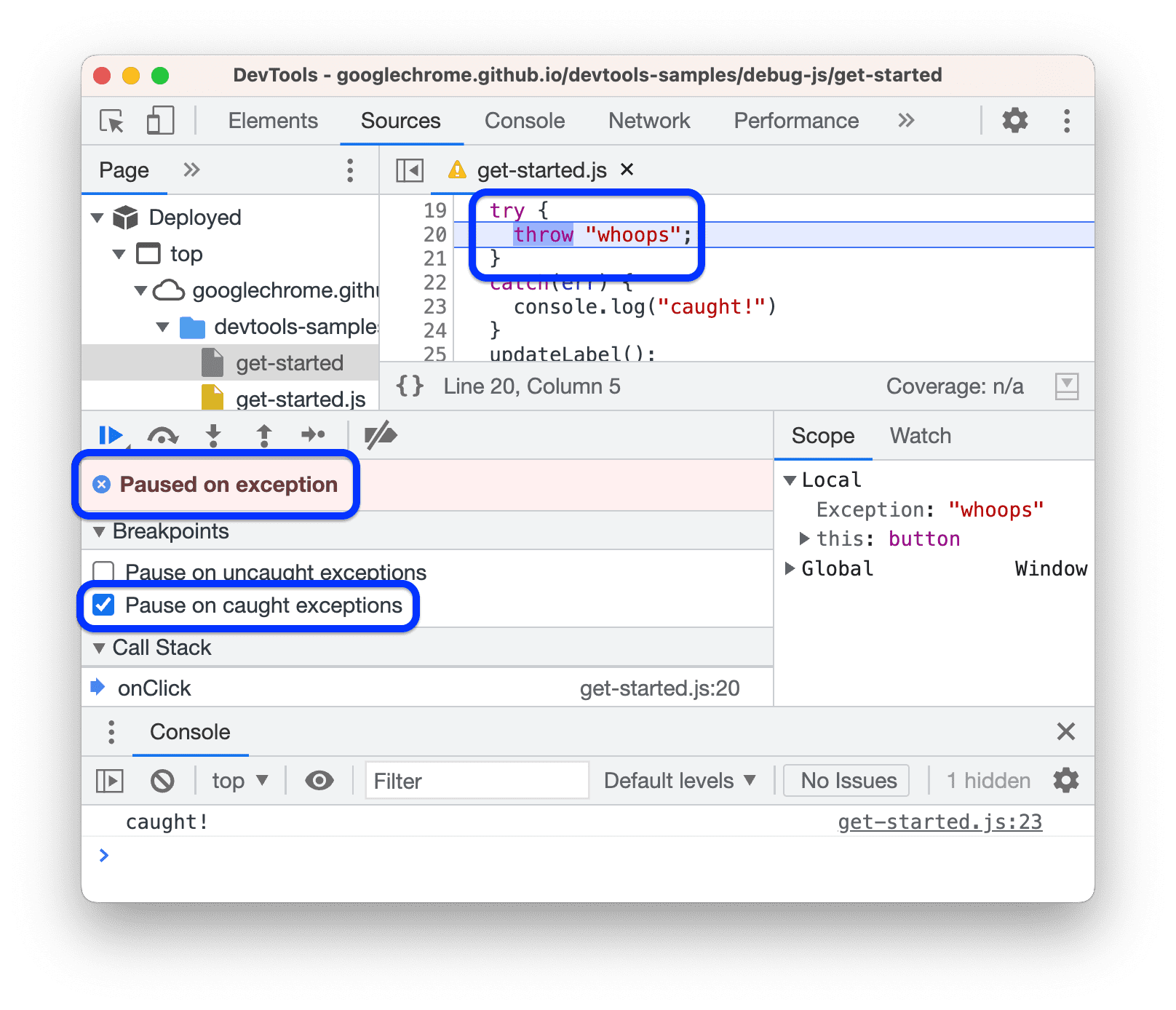
ধরা ব্যতিক্রমগুলিতে বিরতি দিন ।

এই উদাহরণে, একটি ধরা ব্যতিক্রমে মৃত্যুদন্ড স্থগিত করা হয়েছে।
অ্যাসিঙ্ক্রোনাস কলে ব্যতিক্রম
যেকোনো একটি বা উভয়ই ধরা পড়া এবং ধরা না হওয়া চেকবক্স চালু করা থাকলে, ডিবাগার সিঙ্ক্রোনাস এবং অ্যাসিঙ্ক্রোনাস উভয় কলেই সংশ্লিষ্ট ব্যতিক্রমগুলিতে বিরতি দেওয়ার চেষ্টা করে। অ্যাসিঙ্ক্রোনাস ক্ষেত্রে, ডিবাগার কখন থামতে হবে তা নির্ধারণ করার প্রতিশ্রুতি জুড়ে প্রত্যাখ্যান হ্যান্ডলারদের সন্ধান করে।
ধরা ব্যতিক্রম এবং উপেক্ষা কোড
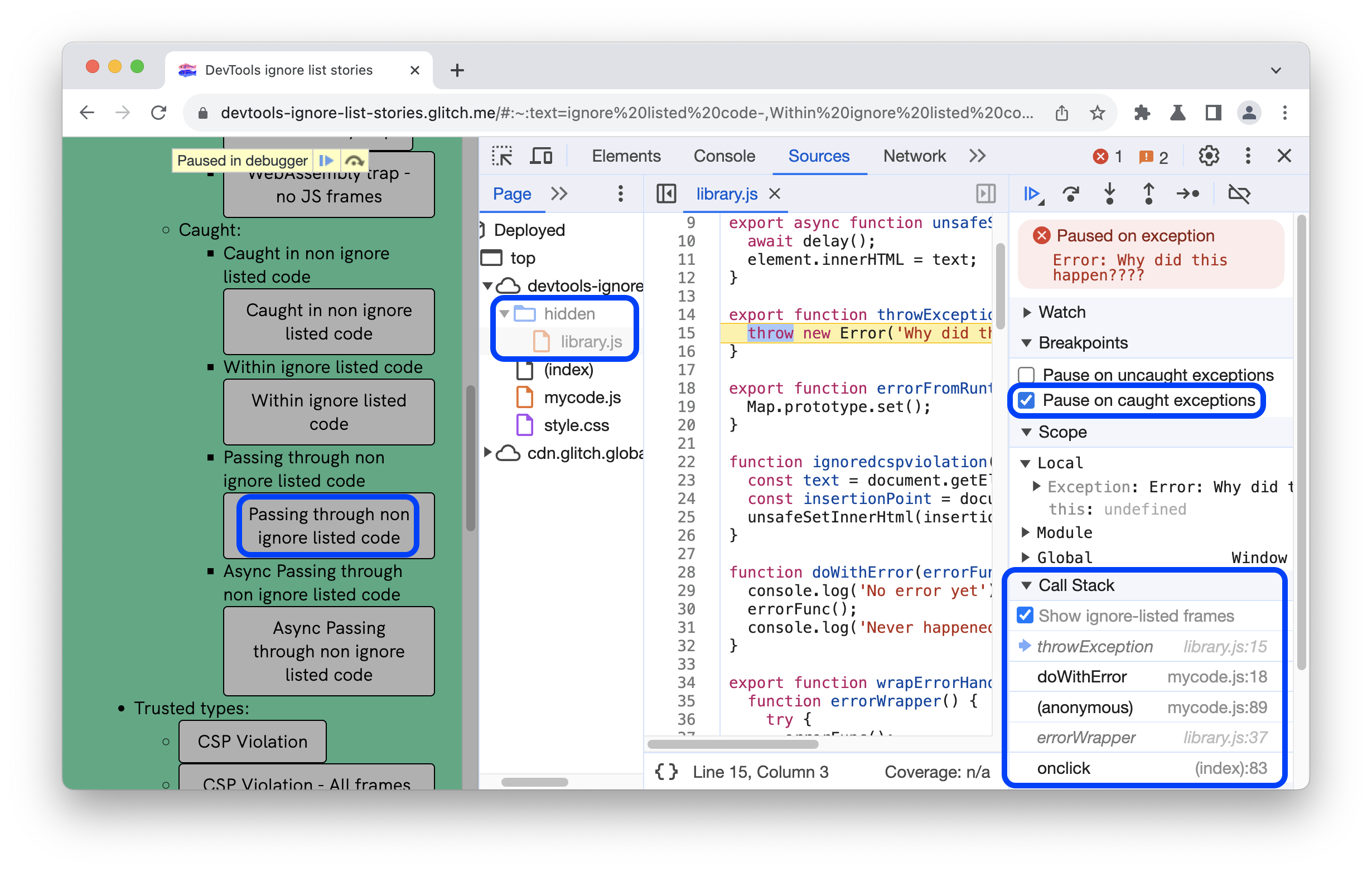
উপেক্ষা তালিকা চালু করার সাথে, ডিবাগার অ-অপেক্ষা করা ফ্রেমে ধরা বা কল স্ট্যাকের মধ্যে এমন একটি ফ্রেমের মধ্য দিয়ে যাওয়া ব্যতিক্রমগুলিতে বিরতি দেয়।
পরবর্তী উদাহরণ দেখায় যে উপেক্ষা করা library.js দ্বারা নিক্ষিপ্ত একটি ধরা ব্যতিক্রমের উপর ডিবাগার বিরতি দেওয়া হয়েছে যা অ-উপেক্ষিত mycode.js মধ্য দিয়ে যায়।

প্রান্তের ক্ষেত্রে ডিবাগার আচরণ সম্পর্কে আরও জানতে, এই ডেমো পৃষ্ঠায় পরিস্থিতির একটি সংগ্রহ পরীক্ষা করুন।
ফাংশন ব্রেকপয়েন্ট
কল debug(functionName) , যেখানে functionName হল একটি ফাংশন যা আপনি ডিবাগ করতে চান, যখনই একটি নির্দিষ্ট ফাংশন কল করা হয় তখন আপনি বিরতি দিতে চান। আপনি আপনার কোডে debug() সন্নিবেশ করতে পারেন (যেমন একটি console.log() স্টেটমেন্ট) অথবা DevTools Console থেকে কল করতে পারেন। debug() ফাংশনের প্রথম লাইনে একটি লাইন-অফ-কোড ব্রেকপয়েন্ট সেট করার সমতুল্য।
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
লক্ষ্য ফাংশন সুযোগ আছে নিশ্চিত করুন
আপনি যে ফাংশনটি ডিবাগ করতে চান তা সুযোগে না থাকলে DevTools একটি ReferenceError ছুড়ে দেয়।
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
আপনি যদি DevTools কনসোল থেকে debug() কল করছেন তাহলে লক্ষ্য ফাংশনটি সুযোগের মধ্যে রয়েছে তা নিশ্চিত করা কঠিন হতে পারে। এখানে একটি কৌশল:
- একটি লাইন-অফ-কোড ব্রেকপয়েন্ট এমন কোথাও সেট করুন যেখানে ফাংশনটি সুযোগ রয়েছে।
- ব্রেকপয়েন্ট ট্রিগার করুন।
- আপনার লাইন-অফ-কোড ব্রেকপয়েন্টে কোডটি পজ থাকা অবস্থায় DevTools কনসোলে
debug()কল করুন।
বিশ্বস্ত টাইপ ব্রেকপয়েন্ট
ট্রাস্টেড টাইপ API ক্রস-সাইট স্ক্রিপ্টিং (XSS) আক্রমণ হিসাবে পরিচিত নিরাপত্তা শোষণের বিরুদ্ধে সুরক্ষা প্রদান করে।
উত্স প্যানেলের ব্রেকপয়েন্ট বিভাগে, CSP লঙ্ঘন ব্রেকপয়েন্ট বিভাগে যান এবং নিম্নলিখিত বিকল্পগুলির একটি বা উভয় সক্ষম করুন, তারপর কোডটি কার্যকর করুন:
চেক করুন
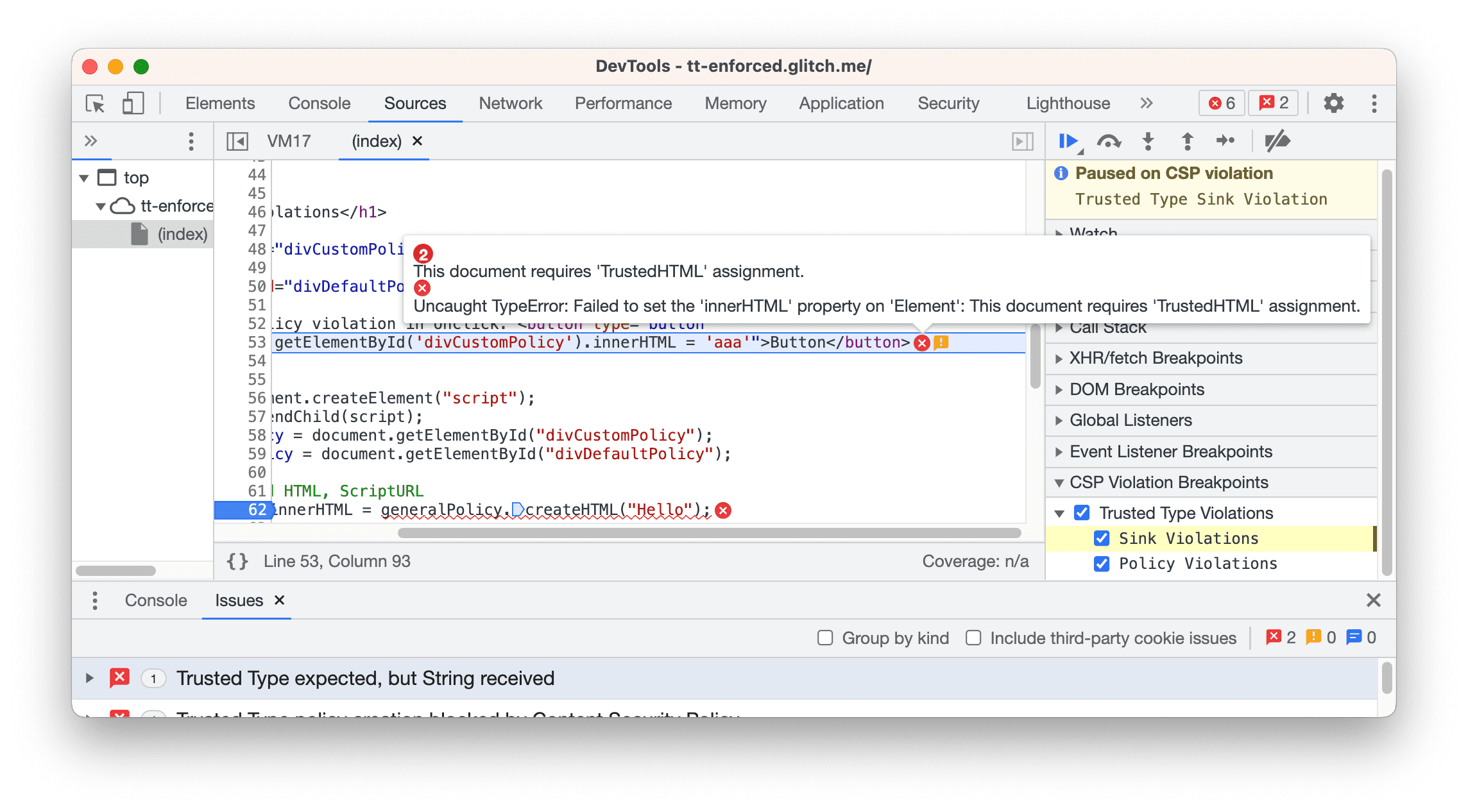
সিঙ্ক লঙ্ঘন .

এই উদাহরণে, একটি সিঙ্ক লঙ্ঘনের উপর মৃত্যুদন্ড স্থগিত করা হয়েছে।
চেক করুন
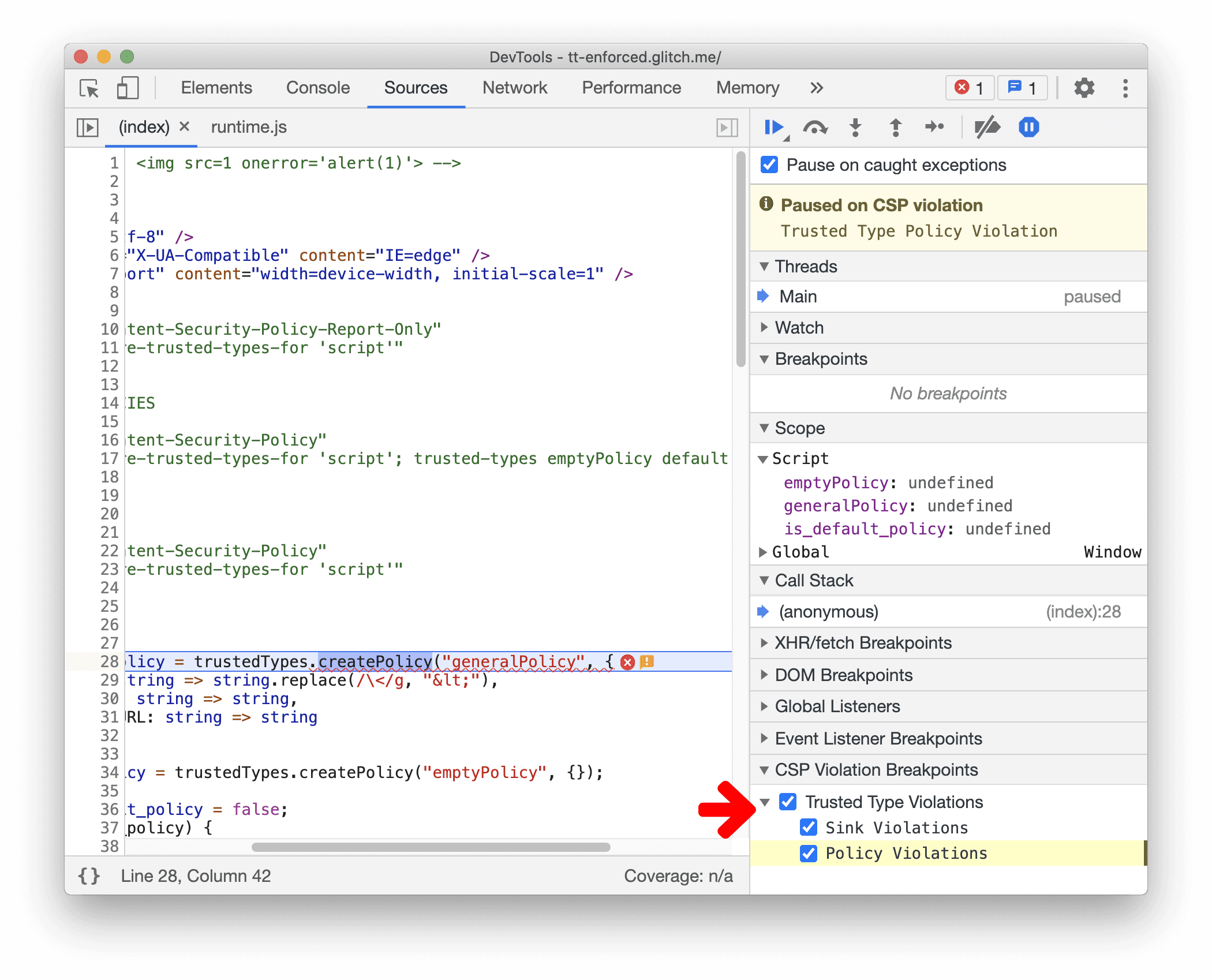
নীতি লঙ্ঘন

এই উদাহরণে, নীতি লঙ্ঘনের জন্য মৃত্যুদন্ড স্থগিত করা হয়েছে। বিশ্বস্ত টাইপ নীতিগুলি
trustedTypes.createPolicyব্যবহার করে সেট আপ করা হয়।
আপনি API ব্যবহার সম্পর্কে আরও তথ্য পেতে পারেন:
- আপনার নিরাপত্তা লক্ষ্যগুলিকে আরও এগিয়ে নিতে, বিশ্বস্ত প্রকারের সাথে DOM-ভিত্তিক ক্রস-সাইট স্ক্রিপ্টিং দুর্বলতাগুলি প্রতিরোধ করুন দেখুন৷
- ডিবাগিংয়ের জন্য, Chrome DevTools-এ CSP এবং বিশ্বস্ত প্রকারের ডিবাগিং বাস্তবায়নে যান।



