ส่วนบริการในเบื้องหลังของ Chrome DevTools คือชุดเครื่องมือสำหรับ JavaScript API ที่ช่วยให้เว็บไซต์ส่งและรับข้อมูลอัปเดตได้แม้ว่าผู้ใช้จะไม่ได้เปิดเว็บไซต์ของคุณอยู่ก็ตาม บริการในเบื้องหลังมีฟังก์ชันการทำงานคล้ายกับกระบวนการในเบื้องหลัง
ส่วนบริการที่ทำงานอยู่เบื้องหลังช่วยให้คุณแก้ไขข้อบกพร่องของบริการที่ทำงานอยู่เบื้องหลังต่อไปนี้ได้
Chrome DevTools สามารถบันทึกเหตุการณ์การดึงข้อมูล การซิงค์ และการแจ้งเตือนได้เป็นเวลา 3 วัน แม้ว่าจะไม่ได้เปิด DevTools อยู่ก็ตาม ซึ่งจะช่วยให้คุณมั่นใจได้ว่าระบบจะส่งและรับเหตุการณ์ตามที่คาดไว้
นอกจากเหตุการณ์บริการในเบื้องหลังแล้ว เครื่องมือสำหรับนักพัฒนาเว็บยังทำสิ่งต่อไปนี้ได้ด้วย
- แสดงรายงานที่ Chrome ส่งแล้วหรือกำลังจะส่งโดยใช้ Reporting API
- ช่วยให้คุณแก้ไขข้อบกพร่องและทดสอบ Back-Forward Cache ได้ด้วยการคลิก
การดึงข้อมูลในเบื้องหลัง
Background Fetch API ช่วยให้Service Worker ดาวน์โหลดทรัพยากรขนาดใหญ่ เช่น ภาพยนตร์หรือพอดแคสต์ เป็นบริการเบื้องหลังได้อย่างน่าเชื่อถือ หากต้องการบันทึกเหตุการณ์การดึงข้อมูลในเบื้องหลังเป็นเวลา 3 วัน แม้ว่าจะไม่ได้เปิดเครื่องมือสำหรับนักพัฒนาเว็บ ให้ทำดังนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ เช่น ในหน้าการสาธิตนี้
ไปที่แอปพลิเคชัน > บริการที่ทำงานเบื้องหลัง > การดึงข้อมูลเบื้องหลัง แล้วคลิก
บันทึก

ในหน้าเดโม ให้คลิกจัดเก็บชิ้นงานในร้านค้าไว้ในเครื่อง ซึ่งจะทริกเกอร์กิจกรรมการดึงข้อมูลในเบื้องหลังบางอย่าง เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกกิจกรรมลงในตาราง

คลิกเหตุการณ์เพื่อดูรายละเอียดในพื้นที่ใต้ตาราง
คุณสามารถปิดเครื่องมือสำหรับนักพัฒนาเว็บและปล่อยให้การบันทึกทำงานต่อไปได้สูงสุด 3 วัน หากต้องการหยุดบันทึก ให้คลิก
หยุด
ซิงค์ในแบ็กกราวด์
Background Sync API ช่วยให้ Service Worker ที่ทำงานแบบออฟไลน์ส่งข้อมูลไปยังเซิร์ฟเวอร์ได้เมื่อ มีการเชื่อมต่ออินเทอร์เน็ตที่เชื่อถือได้อีกครั้ง หากต้องการบันทึกเหตุการณ์การซิงค์ข้อมูลในพื้นหลังเป็นเวลา 3 วัน แม้ว่าจะไม่ได้เปิดเครื่องมือสำหรับนักพัฒนาเว็บ ให้ทำดังนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ เช่น ในหน้าการสาธิตนี้
ไปที่แอปพลิเคชัน > บริการที่ทำงานอยู่เบื้องหลัง > การซิงค์ที่ทำงานอยู่เบื้องหลัง แล้วคลิก
บันทึก

ในหน้าเดโม ให้คลิกลงทะเบียนการซิงค์ข้อมูลในเบื้องหลังเพื่อลงทะเบียน Service Worker ที่เกี่ยวข้อง แล้วคลิกอนุญาตเมื่อมีข้อความแจ้ง
การลงทะเบียน Service Worker เป็นกิจกรรมการซิงค์ข้อมูลเบื้องหลัง เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกกิจกรรมลงในตาราง

คลิกเหตุการณ์เพื่อดูรายละเอียดในพื้นที่ใต้ตาราง
คุณสามารถปิดเครื่องมือสำหรับนักพัฒนาเว็บและปล่อยให้การบันทึกทำงานต่อไปได้สูงสุด 3 วัน หากต้องการหยุดบันทึก ให้คลิก
หยุด
(ทดลอง) การลดการติดตามการเข้าออก
การทดสอบการลดการติดตามการตีกลับใน Chrome ช่วยให้คุณระบุและลบสถานะของเว็บไซต์ที่ดูเหมือนจะทำการติดตามข้ามเว็บไซต์โดยใช้เทคนิคการติดตามการตีกลับได้ คุณบังคับใช้การลดการติดตามด้วยตนเองและดูรายชื่อเว็บไซต์ที่ระบบลบสถานะได้
หากต้องการบังคับใช้การลดการติดตาม ให้ทำดังนี้
- บล็อกคุกกี้ของบุคคลที่สามใน Chrome ไปที่
> การตั้งค่า >
ความเป็นส่วนตัวและความปลอดภัย > คุกกี้และข้อมูลเว็บไซต์อื่นๆ >
บล็อกคุกกี้ของบุคคลที่สาม แล้วเปิดใช้
- ใน
chrome://flagsให้ตั้งค่าการทดสอบการลดการติดตามการตีกลับเป็นเปิดใช้พร้อมการลบ - เปิดเครื่องมือสำหรับนักพัฒนาเว็บ เช่น ในหน้าการสาธิต แล้วไปที่แอปพลิเคชัน > บริการในเบื้องหลัง > การลดความเสี่ยงของการติดตามการตีกลับ
- ในหน้าการสาธิต ให้คลิกลิงก์การเปลี่ยนเส้นทางและรอ (10 วินาที) ให้ Chrome บันทึกการเปลี่ยนเส้นทาง แท็บปัญหาจะเตือนคุณเกี่ยวกับการลบสถานะที่กำลังจะเกิดขึ้น
- คลิกบังคับเรียกใช้เพื่อลบสถานะทันที
![]()
การแจ้งเตือน
หลังจากที่ Service Worker ได้รับข้อความ Push จากเซิร์ฟเวอร์แล้ว Service Worker จะใช้ Notifications API เพื่อแสดงข้อมูลต่อผู้ใช้ หากต้องการบันทึกการแจ้งเตือนเป็นเวลา 3 วัน แม้ว่าจะไม่ได้เปิดเครื่องมือสำหรับนักพัฒนาเว็บ ให้ทำดังนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ เช่น ในหน้าการสาธิตนี้
ไปที่แอปพลิเคชัน > บริการที่ทำงานเบื้องหลัง > การแจ้งเตือน แล้วคลิก
บันทึก

ในหน้าเดโม ให้คลิกตั้งเวลาการแจ้งเตือนและอนุญาตเมื่อระบบแจ้ง
รอให้การแจ้งเตือนปรากฏขึ้น DevTools จะบันทึกเหตุการณ์การแจ้งเตือนลงในตาราง

คลิกเหตุการณ์เพื่อดูรายละเอียดในพื้นที่ใต้ตาราง
คุณสามารถปิดเครื่องมือสำหรับนักพัฒนาเว็บและปล่อยให้การบันทึกทำงานต่อไปได้สูงสุด 3 วัน หากต้องการหยุดบันทึก ให้คลิก
หยุด
การโหลดแบบคาดเดา
การโหลดแบบคาดเดาช่วยให้โหลดหน้าเว็บได้เกือบจะทันทีโดยอิงตามกฎการคาดเดาที่คุณกำหนด ซึ่งจะช่วยให้เว็บไซต์ของคุณดึงข้อมูลล่วงหน้าและแสดงผลล่วงหน้าของหน้าเว็บส่วนใหญ่ที่ผู้ใช้ไปยัง
การดึงข้อมูลล่วงหน้าจะดึงข้อมูลทรัพยากรล่วงหน้า ส่วนการแสดงผลล่วงหน้าจะก้าวไปอีกขั้นและแสดงผลทั้งหน้าในกระบวนการแสดงผลที่ซ่อนไว้เบื้องหลัง
คุณสามารถแก้ไขข้อบกพร่องของการโหลดแบบคาดเดาได้ในส่วนแอปพลิเคชัน > บริการในเบื้องหลัง > การโหลดแบบคาดเดา ส่วนนี้มี 3 มุมมอง ได้แก่
- การโหลดแบบคาดเดา มีสถานะการคาดการณ์สำหรับหน้าปัจจุบัน, URL ปัจจุบัน, หน้าที่หน้าปัจจุบันพยายามโหลดแบบคาดเดา และสถานะของหน้าเหล่านั้น
- กฎ มีชุดกฎในหน้าปัจจุบันในแผงองค์ประกอบและสถานะโดยรวมของการคาดการณ์
- การคาดเดา มีตารางที่มีข้อมูลเกี่ยวกับความพยายามในการโหลดเชิงคาดการณ์และสถานะของความพยายามเหล่านั้น หากความพยายามล้มเหลว คุณสามารถคลิกในตารางเพื่อดูข้อมูลโดยละเอียดและเหตุผลที่ล้มเหลว
ลองแก้ไขข้อบกพร่องของการโหลดแบบคาดเดาในหน้าการสาธิตการแสดงผลล่วงหน้านี้
เปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในหน้าเว็บ แล้วไปที่Application > Background services > Speculative loads หากไม่เห็นการโหลดแบบคาดเดาที่หน้าเว็บเริ่มต้น ให้โหลดหน้าเว็บซ้ำ

หน้าเริ่มต้นของการสาธิตจะแสดงผลล่วงหน้า 2 หน้าและแสดงผลล่วงหน้าไม่สำเร็จ 1 หน้า คลิกดูการคาดเดาทั้งหมด
ในการคาดการณ์ ให้เลือกการคาดการณ์ที่มีสถานะล้มเหลวเพื่อดูเหตุผลที่ล้มเหลวในส่วนที่มีข้อมูลโดยละเอียดที่ด้านล่าง

ในกรณีนี้ การแสดงผลล่วงหน้าไม่สำเร็จเนื่องจากไม่มีหน้าเว็บ
/next3.htmlในเว็บไซต์เปิดส่วนกฎ แล้วคลิกสถานะเพื่อดูชุดกฎที่ด้านล่าง การคลิกลิงก์ชุดกฎจะนำคุณไปยังแผงองค์ประกอบและแสดงให้เห็นว่ามีการกำหนดกฎการคาดคะเนไว้ที่ใด

ดูคำแนะนำแบบทีละขั้นตอนโดยละเอียดเพิ่มเติมได้ที่การแก้ไขข้อบกพร่องของกฎการคาดคะเน
การรับส่งข้อความ Push
หากต้องการแสดงการแจ้งเตือนแบบพุชต่อผู้ใช้ Service Worker ต้องใช้ API Push Message ก่อนเพื่อรับข้อมูลจากเซิร์ฟเวอร์ เมื่อ Service Worker พร้อมแสดงการแจ้งเตือนแล้ว ก็จะใช้ Notifications API หากต้องการบันทึกข้อความพุชเป็นเวลา 3 วัน แม้ว่าจะไม่ได้เปิดเครื่องมือสำหรับนักพัฒนาเว็บ ให้ทำดังนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ เช่น ในหน้าการสาธิตนี้
ไปที่แอปพลิเคชัน > บริการในเบื้องหลัง > การรับส่งข้อความแบบพุช แล้วคลิก
บันทึก

ในหน้าเดโม ให้สลับเปิดใช้การแจ้งเตือนแบบพุช คลิกอนุญาตเมื่อได้รับข้อความแจ้ง พิมพ์ข้อความ แล้วส่ง DevTools จะบันทึกเหตุการณ์การแจ้งเตือนแบบพุชลงในตาราง

คลิกเหตุการณ์เพื่อดูรายละเอียดในพื้นที่ใต้ตาราง
คุณสามารถปิดเครื่องมือสำหรับนักพัฒนาเว็บและปล่อยให้การบันทึกทำงานต่อไปได้สูงสุด 3 วัน หากต้องการหยุดบันทึก ให้คลิก
หยุด
Reporting API
ข้อผิดพลาดบางอย่างเกิดขึ้นเฉพาะในเวอร์ชันที่ใช้งานจริง คุณจะไม่เห็นข้อมูลเหล่านี้ในเครื่องหรือระหว่างการพัฒนา เนื่องจากผู้ใช้ เครือข่าย และอุปกรณ์จริงจะเปลี่ยนเกม
ตัวอย่างเช่น สมมติว่าเว็บไซต์ใหม่ของคุณต้องพึ่งพาซอฟต์แวร์ของบุคคลที่สามที่ใช้ document.write() เพื่อโหลดสคริปต์ที่สำคัญ ผู้ใช้ใหม่ทั่วโลกเปิดเว็บไซต์ของคุณ แต่การเชื่อมต่ออาจช้ากว่าที่คุณทดสอบ เว็บไซต์ของคุณเริ่มใช้งานไม่ได้สำหรับผู้ใช้โดยที่คุณไม่ทราบ เนื่องจาก Chrome เข้าแทรกแซง document.write() ในเครือข่ายที่ช้า หรือคุณอาจต้องการติดตาม API ที่เลิกใช้งานแล้วหรือกำลังจะเลิกใช้งานซึ่งโค้ดเบสของคุณอาจใช้อยู่
Reporting API ออกแบบมาเพื่อช่วยคุณตรวจสอบการเรียก API ที่เลิกใช้งานแล้ว การละเมิดความปลอดภัยของหน้าเว็บ และอื่นๆ คุณตั้งค่าการรายงานได้ตามที่อธิบายไว้ในตรวจสอบเว็บแอปพลิเคชันด้วย Reporting API
วิธีดูรายงานที่หน้าที่สร้างขึ้น
- ไปที่
chrome://flags/#enable-experimental-web-platform-featuresตั้งค่าฟีเจอร์แพลตฟอร์มเว็บทดลองเป็นเปิดใช้ แล้วรีสตาร์ท Chrome เปิด DevTools แล้วไปที่Application > Background services > Reporting API เช่น คุณดูรายงานได้ในหน้าเดโมนี้

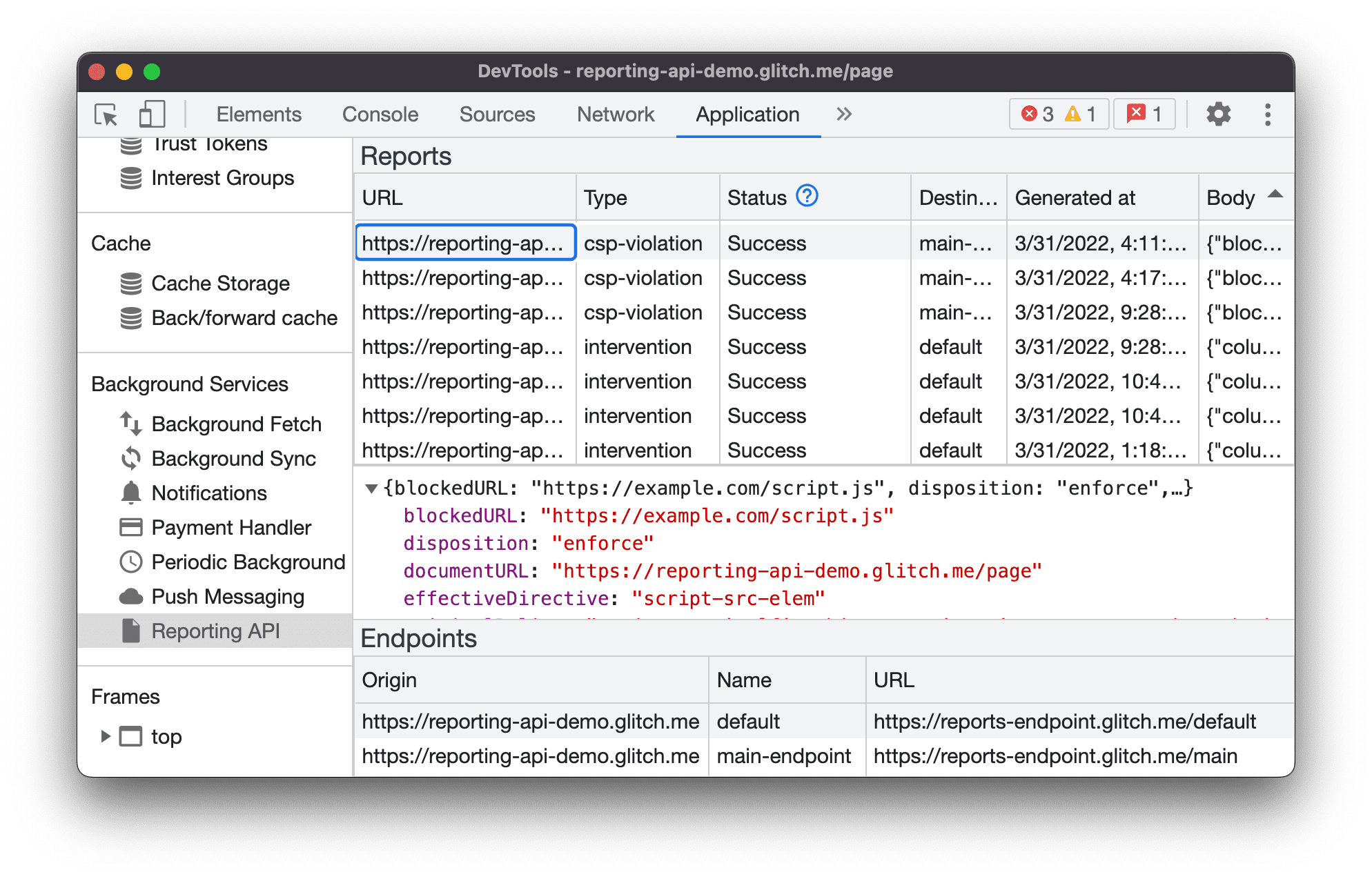
แท็บ Reporting API แบ่งออกเป็น 3 ส่วนดังนี้
- ตารางรายงานที่มีข้อมูลต่อไปนี้เกี่ยวกับแต่ละรายงาน
- URL ที่ทำให้เกิดการสร้างรายงาน
- ประเภทการละเมิด
- สถานะรายงาน
- ปลายทาง
- การประทับเวลาสร้างเมื่อ
- เนื้อหาของรายงาน
- ส่วนแสดงตัวอย่างเนื้อหาของรายงาน หากต้องการดูตัวอย่างเนื้อหารายงาน ให้คลิกรายงานในตารางรายงาน
- ส่วนปลายทางที่มีภาพรวมของปลายทางทั้งหมดที่กำหนดค่าไว้ในส่วนหัว
Reporting-Endpoints
สถานะรายงาน
คอลัมน์สถานะจะบอกให้ทราบว่า Chrome ส่งรายงานสำเร็จหรือไม่ กำลังจะส่ง หรือส่งไม่สำเร็จ
| สถานะ | คำอธิบาย |
|---|---|
Success |
เบราว์เซอร์ได้ส่งรายงานแล้ว และปลายทางตอบกลับด้วยรหัสที่ระบุความสำเร็จ (200 หรือรหัสการตอบกลับที่ระบุความสำเร็จอื่นๆ 2xx) |
Pending |
เบราว์เซอร์กำลังพยายามส่งรายงาน |
Queued |
ระบบได้สร้างรายงานแล้ว และเบราว์เซอร์ยังไม่ได้พยายามส่งรายงาน รายงานจะปรากฏเป็น Queued ในกรณีใดกรณีหนึ่งต่อไปนี้
|
MarkedForRemoval |
หลังจากลองส่งอีกครั้งสักพัก (Queued) เบราว์เซอร์ได้หยุดพยายามส่งรายงานแล้ว และจะนำรายงานออกจากรายการรายงานที่จะส่งในเร็วๆ นี้ |
ระบบจะนำรายงานออกหลังจากผ่านไปสักระยะ ไม่ว่าจะส่งสำเร็จหรือไม่ก็ตาม


