Sekcja Usługi w tle w Narzędziach deweloperskich w Chrome to zbiór narzędzi do interfejsów API JavaScript, które umożliwiają witrynie wysyłanie i odbieranie aktualizacji nawet wtedy, gdy użytkownik nie ma otwartej witryny. Usługa w tle jest funkcjonalnie podobna do procesu w tle.
Sekcja Usługi w tle umożliwia debugowanie tych usług w tle:
Narzędzia deweloperskie w Chrome mogą rejestrować zdarzenia pobierania, synchronizacji i powiadomień przez 3 dni, nawet gdy nie są otwarte. Pomoże Ci to upewnić się, że zdarzenia są wysyłane i odbierane zgodnie z oczekiwaniami.
Oprócz zdarzeń usługi w tle Narzędzia deweloperskie mogą:
- Wyświetlać raporty, które Chrome już wysłał lub zamierza wysłać za pomocą interfejsu Reporting API.
- Umożliwia debugowanie i testowanie pamięci podręcznej stanu strony internetowej jednym kliknięciem.
Pobieranie w tle
Interfejs Background Fetch API umożliwia service workerowi niezawodne pobieranie dużych zasobów, takich jak filmy czy podcasty, w ramach usługi działającej w tle. Aby rejestrować zdarzenia pobierania w tle przez 3 dni, nawet gdy narzędzia deweloperskie nie są otwarte:
- Otwórz Narzędzia deweloperskie, na przykład na tej stronie demonstracyjnej.
Kliknij Aplikacja > Usługi w tle > Pobieranie w tle i kliknij
Nagrywaj.

Na stronie demonstracyjnej kliknij Store assets locally (Przechowuj komponenty lokalnie). Spowoduje to uruchomienie pewnej aktywności pobierania w tle. Narzędzia deweloperskie rejestrują zdarzenia w tabeli.

Kliknij zdarzenie, aby wyświetlić jego szczegóły w obszarze pod tabelą.
Możesz zamknąć Narzędzia deweloperskie i pozostawić nagrywanie na maksymalnie 3 dni. Aby zatrzymać nagrywanie, kliknij
Zatrzymaj.
Synchronizacja w tle
Interfejs Background Sync API umożliwia procesowi service worker działającemu w trybie offline wysyłanie danych na serwer po ponownym nawiązaniu stabilnego połączenia z internetem. Aby rejestrować zdarzenia synchronizacji w tle przez 3 dni, nawet gdy narzędzia deweloperskie nie są otwarte:
- Otwórz Narzędzia deweloperskie, na przykład na tej stronie demonstracyjnej.
Kliknij Aplikacja > Usługi w tle > Synchronizacja w tle i kliknij
Nagrywaj.

Na stronie wersji demonstracyjnej kliknij Register background sync (Zarejestruj synchronizację w tle), aby zarejestrować odpowiedni service worker, a gdy pojawi się prośba, kliknij Allow (Zezwól).
Rejestracja skryptu service worker to działanie synchronizacji w tle. Narzędzia deweloperskie rejestrują zdarzenia w tabeli.

Kliknij zdarzenie, aby wyświetlić jego szczegóły w obszarze pod tabelą.
Możesz zamknąć Narzędzia deweloperskie i pozostawić nagrywanie na maksymalnie 3 dni. Aby zatrzymać nagrywanie, kliknij
Zatrzymaj.
(Eksperymentalne) Łagodzenie śledzenia przekierowań
Eksperyment Ograniczenia śledzenia przez przekierowanie w Chrome umożliwia identyfikowanie i usuwanie stanu witryn, które prawdopodobnie śledzą użytkowników w witrynach za pomocą techniki śledzenia przez przekierowanie. Możesz ręcznie wymusić środki ograniczające śledzenie i wyświetlić listę witryn, których stany zostały usunięte.
Aby wymusić łagodzenie śledzenia:
- Blokuj pliki cookie innych firm w Chrome. Otwórz
> Ustawienia >
Prywatność i bezpieczeństwo > Pliki cookie i inne dane witryn >
Blokuj pliki cookie innych firm i włącz tę opcję.
- W sekcji
chrome://flagsustaw eksperyment Łagodzenie śledzenia przekierowań na Włączone z usuwaniem. - Otwórz Narzędzia deweloperskie, np. na stronie demonstracyjnej, i kliknij Aplikacja > Usługi w tle > Ograniczenia śledzenia odbić.
- Na stronie demonstracyjnej kliknij link do odbicia i poczekaj (10 sekund), aż Chrome zarejestruje odbicie. Karta Problemy zawiera ostrzeżenie o nadchodzącym usunięciu stanu.
- Kliknij Wymuś uruchomienie, aby natychmiast usunąć stan.
![]()
Powiadomienia
Gdy service worker otrzyma z serwera komunikat push, używa interfejsu Notifications API, aby wyświetlić dane użytkownikowi. Aby rejestrować powiadomienia przez 3 dni, nawet gdy Narzędzia deweloperskie nie są otwarte:
- Otwórz Narzędzia deweloperskie, na przykład na tej stronie demonstracyjnej.
Kliknij Aplikacja > Usługi w tle > Powiadomienia i kliknij
Nagrywaj.

Na stronie demonstracyjnej kliknij Zaplanuj powiadomienie i Zezwól, gdy pojawi się odpowiedni komunikat.
Poczekaj na pojawienie się powiadomienia. Narzędzia deweloperskie rejestrują zdarzenia powiadomień w tabeli.

Kliknij zdarzenie, aby wyświetlić jego szczegóły w obszarze pod tabelą.
Możesz zamknąć Narzędzia deweloperskie i pozostawić nagrywanie na maksymalnie 3 dni. Aby zatrzymać nagrywanie, kliknij
Zatrzymaj.
Ładowanie spekulacyjne
Ładowanie spekulacyjne umożliwia niemal natychmiastowe ładowanie strony na podstawie reguł spekulacyjnych, które definiujesz. Dzięki temu Twoja witryna może wstępnie pobierać i renderować strony, do których użytkownicy najczęściej przechodzą.
Wstępne pobieranie polega na pobraniu zasobu z wyprzedzeniem, a wstępne renderowanie to krok dalej – polega na renderowaniu całej strony w ukrytym procesie renderowania w tle.
Ładowanie spekulacyjne możesz debugować w sekcji Aplikacja > Usługi w tle > Ładowanie spekulacyjne. Sekcja zawiera 3 widoki:
- Ładowanie spekulacyjne Zawiera stan spekulacyjny bieżącej strony, bieżący adres URL, strony, które bieżąca strona próbuje załadować spekulacyjnie, oraz ich stany.
- Reguły Zawiera zestawy reguł na bieżącej stronie w panelu Elementy oraz ogólny stan spekulacji.
- Spekulacje Zawiera tabelę z informacjami o próbach spekulacyjnego wczytywania i ich stanach. Jeśli próba się nie powiodła, możesz kliknąć ją w tabeli, aby wyświetlić szczegółowe informacje i przyczynę niepowodzenia.
Spróbuj debugować ładowanie spekulacyjne na tej stronie demonstracyjnej wstępnego renderowania:
Otwórz Narzędzia deweloperskie na stronie i kliknij Aplikacja > Usługi w tle > Spekulacyjne wczytywanie. Jeśli nie widzisz żadnych spekulacyjnych ładowań zainicjowanych przez stronę, załaduj ją ponownie.

Strona początkowa wersji demonstracyjnej wstępnie renderuje 2 strony, a 1 nie. Kliknij Wyświetl wszystkie spekulacje.
W sekcji Spekulacje wybierz spekulację ze stanem Niepowodzenie, aby wyświetlić sekcję Przyczyna niepowodzenia ze szczegółowymi informacjami u dołu.

W tym przypadku renderowanie wstępne nie powiodło się, ponieważ w witrynie nie ma strony
/next3.html.Otwórz sekcję Reguły i kliknij Stan, aby wyświetlić zestaw reguł u dołu. Kliknięcie linku Zbiór reguł przeniesie Cię do panelu Elementy i pokaże, gdzie zdefiniowana jest reguła spekulacyjna.

Szczegółowe instrukcje znajdziesz w artykule Debugowanie reguł spekulacyjnych.
Komunikaty push
Aby wyświetlić użytkownikowi powiadomienie push, skrypt service worker musi najpierw użyć interfejsu Push Message API, aby otrzymać dane z serwera. Gdy service worker jest gotowy do wyświetlenia powiadomienia, używa interfejsu Notifications API. Aby rejestrować wiadomości push przez 3 dni, nawet gdy narzędzia deweloperskie nie są otwarte:
- Otwórz Narzędzia deweloperskie, na przykład na tej stronie demonstracyjnej.
Kliknij Aplikacja > Usługi działające w tle > Wiadomości push i kliknij
Nagrywaj.

Na stronie demonstracyjnej włącz Włącz powiadomienia push, a gdy pojawi się odpowiedni komunikat, kliknij Zezwól. Następnie wpisz wiadomość i ją wyślij. Narzędzia deweloperskie rejestrują zdarzenia powiadomień push w tabeli.

Kliknij zdarzenie, aby wyświetlić jego szczegóły w obszarze pod tabelą.
Możesz zamknąć Narzędzia deweloperskie i pozostawić nagrywanie na maksymalnie 3 dni. Aby zatrzymać nagrywanie, kliknij
Zatrzymaj.
Interfejs API do raportowania
Niektóre błędy występują tylko w środowisku produkcyjnym. Nie widzisz ich lokalnie ani podczas tworzenia, ponieważ prawdziwi użytkownicy, sieci i urządzenia zmieniają grę.
Załóżmy na przykład, że nowa witryna korzysta z oprogramowania innej firmy, które używa komponentu document.write() do wczytywania krytycznych skryptów. Nowi użytkownicy z całego świata otwierają Twoją witrynę, ale mogą mieć wolniejsze połączenia niż te, które były używane podczas testów. Nie wiesz o tym, ale Twoja witryna zaczyna działać nieprawidłowo, ponieważ Chrome interweniuje document.write() w przypadku wolnych sieci. Możesz też śledzić wycofane lub wkrótce wycofane interfejsy API, których może używać Twoja baza kodu.
Reporting API pomaga monitorować wycofane wywołania interfejsu API, naruszenia bezpieczeństwa na stronie i inne kwestie. Raportowanie możesz skonfigurować zgodnie z opisem w artykule Monitorowanie aplikacji internetowej za pomocą interfejsu Reporting API.
Aby wyświetlić raporty wygenerowane przez stronę:
- Otwórz
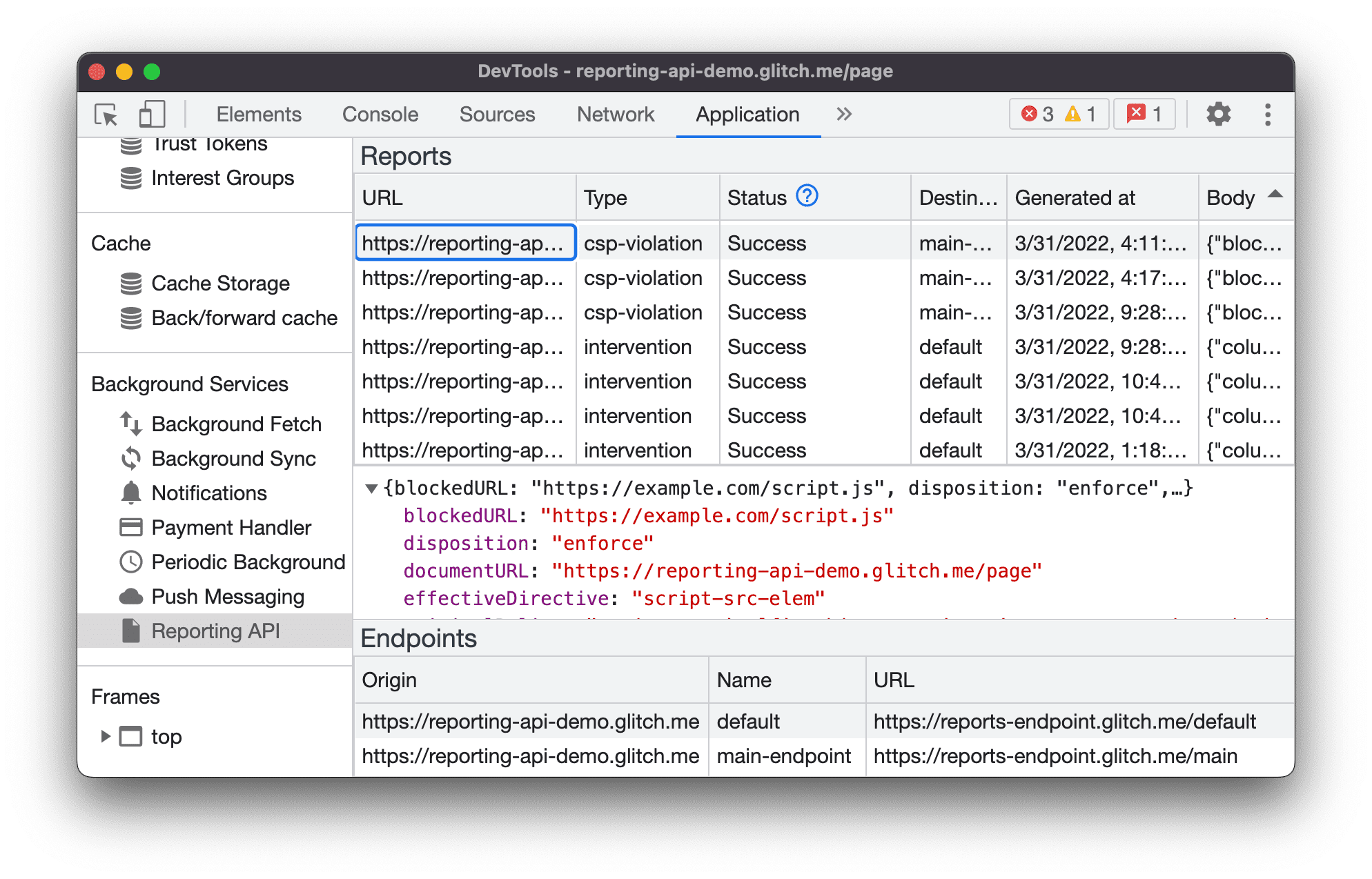
chrome://flags/#enable-experimental-web-platform-features, ustaw Eksperymentalne funkcje platformy internetowej na Włączone i uruchom ponownie Chrome. Otwórz Narzędzia deweloperskie i kliknij Aplikacja > Usługi w tle > Interfejs Reporting API. Raporty możesz sprawdzić np. na tej stronie demonstracyjnej.

Karta Interfejs API do raportowania jest podzielona na 3 części:
- Tabela Raporty z tymi informacjami o każdym raporcie:
- Adres URL, który spowodował wygenerowanie raportu
- Naruszenie typu
- Raport Stan
- Punkt końcowy miejsca docelowego
- Sygnatura czasowa Generated at
- Raport Body
- Sekcja podglądu Treść raportu. Aby wyświetlić podgląd treści raportu, kliknij go w tabeli raportów.
- Sekcja Punkty końcowe z omówieniem wszystkich punktów końcowych skonfigurowanych w nagłówku
Reporting-Endpoints.
Stan raportu
Kolumna Stan informuje, czy Chrome wysłał raport, czy zamierza go wysłać, czy też nie udało mu się tego zrobić.
| Stan | Opis |
|---|---|
Success |
Przeglądarka wysłała raport, a punkt końcowy odpowiedział kodem powodzenia (200 lub innym kodem odpowiedzi o powodzeniu 2xx). |
Pending |
Przeglądarka próbuje wysłać raport. |
Queued |
Raport został wygenerowany, ale przeglądarka nie próbuje go jeszcze wysłać. Raport jest wyświetlany jako Queued w jednym z tych 2 przypadków:
|
MarkedForRemoval |
Po pewnym czasie (Queued) przeglądarka przestaje próbować wysłać raport i wkrótce usunie go z listy raportów do wysłania. |
Raporty są usuwane po pewnym czasie, niezależnie od tego, czy zostały wysłane.


