Der Bereich Hintergrunddienste in den Chrome-Entwicklertools enthält eine Sammlung von Tools für die JavaScript-APIs, mit denen Ihre Website Updates senden und empfangen kann, auch wenn ein Nutzer Ihre Website nicht geöffnet hat. Ein Hintergrunddienst ist funktional ähnlich einem Hintergrundprozess.
Im Bereich Hintergrunddienste können Sie die folgenden Hintergrunddienste debuggen:
Chrome DevTools kann Fetch-, Synchronisierungs- und Benachrichtigungsereignisse für drei Tage protokollieren, auch wenn die Entwicklertools nicht geöffnet sind. So können Sie prüfen, ob Ereignisse wie erwartet gesendet und empfangen werden.
Zusätzlich zu Ereignissen im Hintergrunddienst können die Entwicklertools:
- Berichte anzeigen, die Chrome bereits über die Reporting API gesendet hat oder demnächst senden wird.
- Sie können den Back-Forward-Cache mit einem Klick debuggen und testen.
Hintergrundabruf
Mit der Background Fetch API kann ein Service Worker große Ressourcen wie Filme oder Podcasts zuverlässig als Hintergrunddienst herunterladen. So protokollieren Sie Hintergrundabrufereignisse für drei Tage, auch wenn DevTools nicht geöffnet ist:
- Öffnen Sie die Entwicklertools, z. B. auf dieser Demoseite.
Gehen Sie zu Anwendung > Hintergrunddienste > Hintergrundabruf und klicken Sie auf
Aufzeichnen.

Klicken Sie auf der Demoseite auf Store assets locally (Assets lokal speichern). Dadurch werden einige Hintergrundabrufaktivitäten ausgelöst. DevTools protokolliert die Ereignisse in der Tabelle.

Klicken Sie auf ein Ereignis, um die zugehörigen Details im Bereich unter der Tabelle aufzurufen.
Sie können DevTools schließen und die Aufzeichnung bis zu drei Tage lang laufen lassen. Wenn Sie die Aufzeichnung beenden möchten, klicken Sie auf
Beenden.
Hintergrundsynchronisierung
Mit der Background Sync API kann ein Offline-Service Worker Daten an einen Server senden, sobald eine zuverlässige Internetverbindung wiederhergestellt wurde. So protokollieren Sie Hintergrundsynchronisierungsereignisse für drei Tage, auch wenn DevTools nicht geöffnet ist:
- Öffnen Sie die Entwicklertools, z. B. auf dieser Demoseite.
Gehen Sie zu Anwendung > Hintergrunddienste > Hintergrundsynchronisierung und klicken Sie auf
Aufzeichnen.

Klicken Sie auf der Demoseite auf Register background sync (Hintergrundsynchronisierung registrieren), um den entsprechenden Service Worker zu registrieren, und klicken Sie bei Aufforderung auf Allow (Zulassen).
Die Registrierung von Service Workern ist eine Hintergrundsynchronisierungsaktivität. DevTools protokolliert die Ereignisse in der Tabelle.

Klicken Sie auf ein Ereignis, um die zugehörigen Details im Bereich unter der Tabelle aufzurufen.
Sie können DevTools schließen und die Aufzeichnung bis zu drei Tage lang laufen lassen. Wenn Sie die Aufzeichnung beenden möchten, klicken Sie auf
Beenden.
(Experimentell) Eindämmung von Bounce-Tracking
Mit dem Bounce-Tracking-Eindämmungsexperiment in Chrome können Sie den Status von Websites, die anscheinend websiteübergreifendes Tracking mit der Bounce-Tracking-Technik durchführen, identifizieren und löschen. Sie können die Maßnahmen zur Eindämmung des Trackings manuell erzwingen und sich eine Liste der Websites ansehen, deren Status gelöscht wurde.
So erzwingen Sie die Eindämmung von Tracking:
- Drittanbieter-Cookies in Chrome blockieren Gehen Sie zu
> Einstellungen >
Datenschutz und Sicherheit > Cookies und andere Websitedaten >
Drittanbieter-Cookies blockieren und aktivieren Sie die Option.
- Legen Sie in
chrome://flagsden Test Eindämmung von Bounce-Tracking auf Aktiviert mit Löschung fest. - Öffnen Sie die Entwicklertools, z. B. auf der Demoseite, und gehen Sie zu Anwendung > Hintergrunddienste > Maßnahmen zur Eindämmung von Bounce-Tracking.
- Klicken Sie auf der Demoseite auf einen Bounce-Link und warten Sie 10 Sekunden, bis Chrome den Bounce aufzeichnet. Auf dem Tab Probleme werden Sie vor dem bevorstehenden Löschen des Status gewarnt.
- Klicken Sie auf Force run (Ausführung erzwingen), um den Status sofort zu löschen.
![]()
Benachrichtigungen
Nachdem ein Service Worker eine Push-Nachricht von einem Server empfangen hat, verwendet er die Notifications API, um die Daten für einen Nutzer anzuzeigen. So protokollieren Sie Benachrichtigungen für drei Tage, auch wenn die Entwicklertools nicht geöffnet sind:
- Öffnen Sie die Entwicklertools, z. B. auf dieser Demoseite.
Klicken Sie auf Anwendung > Hintergrunddienste > Benachrichtigungen und dann auf
Aufzeichnen.

Klicken Sie auf der Demoseite auf Schedule Notification (Benachrichtigung planen) und dann auf Allow (Zulassen), wenn Sie dazu aufgefordert werden.
Warten Sie, bis die Benachrichtigung angezeigt wird. DevTools protokolliert die Benachrichtigungsereignisse in der Tabelle.

Klicken Sie auf ein Ereignis, um die zugehörigen Details im Bereich unter der Tabelle aufzurufen.
Sie können DevTools schließen und die Aufzeichnung bis zu drei Tage lang laufen lassen. Wenn Sie die Aufzeichnung beenden möchten, klicken Sie auf
Beenden.
Spekulative Ladevorgänge
Spekulative Ladevorgänge ermöglichen ein nahezu sofortiges Laden von Seiten basierend auf Spekulationsregeln, die Sie definieren. So kann Ihre Website die meisten aufgerufenen Seiten vorab abrufen und rendern.
Beim Prefetching wird eine Ressource im Voraus abgerufen. Beim Prerendering geht man noch einen Schritt weiter und rendert die gesamte Seite in einem verborgenen Hintergrund-Renderingprozess.
Sie können spekulative Ladevorgänge im Bereich Anwendung > Hintergrunddienste > Spekulative Ladevorgänge debuggen. Der Bereich enthält drei Ansichten:
- Spekulative Ladevorgänge Enthält den spekulativen Status für die aktuelle Seite, die aktuelle URL, Seiten, die die aktuelle Seite spekulativ zu laden versucht, und deren Status.
- Regeln Enthält die Regelsätze auf der aktuellen Seite im Bereich Elemente und den Gesamtstatus der Spekulationen.
- Spekulationen Enthält eine Tabelle mit Informationen zu Versuchen zum spekulativen Laden und deren Status. Wenn ein Versuch fehlgeschlagen ist, können Sie in der Tabelle darauf klicken, um detaillierte Informationen und den Grund für den Fehler zu sehen.
Sie können das Debugging spekulativer Ladevorgänge auf dieser Prerender-Demoseite ausprobieren:
Öffnen Sie die DevTools auf der Seite und gehen Sie zu Anwendung > Hintergrunddienste > Spekulative Ladevorgänge. Wenn Sie keine spekulativen Ladevorgänge sehen, die von der Seite initiiert wurden, laden Sie sie neu.

Die Startseite der Demo rendert zwei Seiten vorab, bei einer Seite schlägt das Pre-Rendering fehl. Klicken Sie auf Alle Spekulationen ansehen.
Wählen Sie unter Spekulationen die Spekulation mit dem Status Fehler aus, um den Fehlergrund und den Abschnitt mit detaillierten Informationen unten aufzurufen.

In diesem Fall ist das Pre-Rendering fehlgeschlagen, weil es auf der Website keine
/next3.html-Seite gibt.Öffnen Sie den Bereich Regeln und klicken Sie auf Status, um den Regelsatz unten aufzurufen. Wenn Sie auf den Link Regelsatz klicken, gelangen Sie zum Bereich Elemente und sehen, wo die Spekulationsregel definiert ist.

Eine ausführlichere Anleitung finden Sie unter Spekulationsregeln debuggen.
Push-Benachrichtigungen
Damit einem Nutzer eine Push-Benachrichtigung angezeigt werden kann, muss ein Service Worker zuerst die Push Message API verwenden, um Daten von einem Server zu empfangen. Wenn der Service Worker bereit ist, die Benachrichtigung anzuzeigen, verwendet er die Notifications API. So protokollieren Sie Push-Nachrichten drei Tage lang, auch wenn DevTools nicht geöffnet ist:
- Öffnen Sie die Entwicklertools, z. B. auf dieser Demoseite.
Klicken Sie auf Anwendung > Hintergrunddienste > Push-Messaging und dann auf
Aufzeichnen.

Aktivieren Sie auf der Demoseite Push-Benachrichtigungen aktivieren, klicken Sie auf Zulassen, wenn Sie dazu aufgefordert werden, geben Sie eine Nachricht ein und senden Sie sie. DevTools protokolliert Push-Benachrichtigungsereignisse in der Tabelle.

Klicken Sie auf ein Ereignis, um die zugehörigen Details im Bereich unter der Tabelle aufzurufen.
Sie können DevTools schließen und die Aufzeichnung bis zu drei Tage lang laufen lassen. Wenn Sie die Aufzeichnung beenden möchten, klicken Sie auf
Beenden.
Reporting API
Einige Fehler treten nur in der Produktion auf. Sie sehen sie nie lokal oder während der Entwicklung, da echte Nutzer, Netzwerke und Geräte das Spiel verändern.
Angenommen, Ihre neue Website basiert auf Drittanbietersoftware, die document.write() verwendet, um wichtige Skripts zu laden. Neue Nutzer auf der ganzen Welt rufen Ihre Website auf, haben aber möglicherweise langsamere Verbindungen als bei Ihren Tests. Ohne dass Sie es wissen, funktioniert Ihre Website für sie nicht mehr, weil Chrome bei document.write() in langsamen Netzwerken eingreift. Alternativ können Sie auch nach APIs suchen, die in Ihrem Code verwendet werden und die eingestellt wurden oder demnächst eingestellt werden.
Die Reporting API wurde entwickelt, um Ihnen bei der Überwachung von eingestellten API-Aufrufen, Sicherheitsverstößen auf Ihrer Seite und mehr zu helfen. Sie können die Berichterstellung wie unter Webanwendung mit der Reporting API überwachen beschrieben einrichten.
So rufen Sie die von einer Seite generierten Berichte auf:
- Rufen Sie
chrome://flags/#enable-experimental-web-platform-featuresauf, stellen Sie Experimental Web Platform features auf Enabled ein und starten Sie Chrome neu. Öffnen Sie die DevTools und rufen Sie Anwendung > Hintergrunddienste > Reporting API auf. Hier finden Sie Beispielberichte.

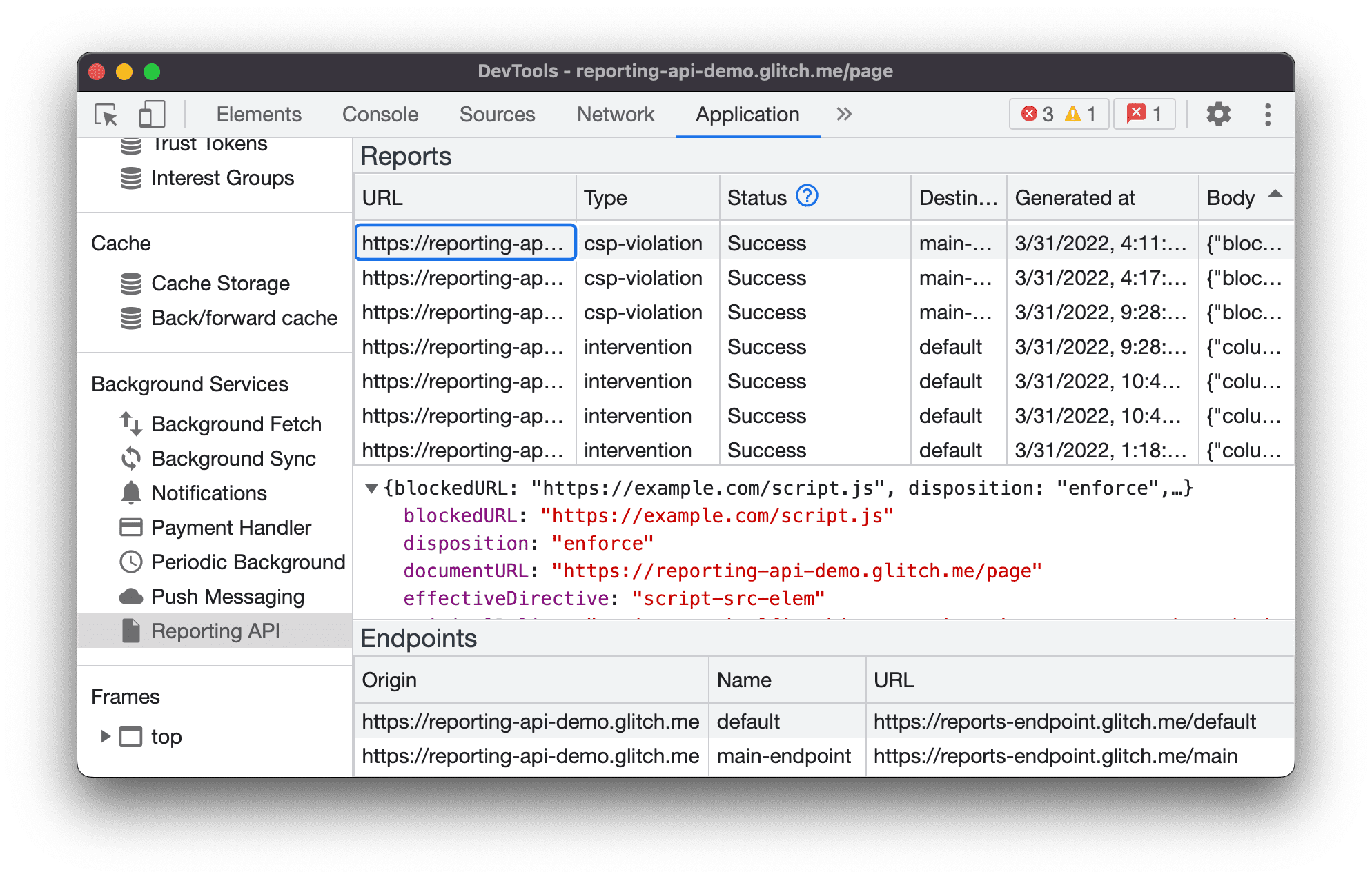
Der Tab Reporting API ist in drei Bereiche unterteilt:
- Die Tabelle Berichte mit den folgenden Informationen zu jedem Bericht:
- URL, die die Berichterstellung ausgelöst hat
- Verstoßtyp
- Berichtstatus
- Zielendpunkt
- Zeitstempel Generiert am
- Body melden
- Der Vorschauabschnitt Berichtstext. Wenn Sie sich den Hauptteil eines Berichts in der Vorschau ansehen möchten, klicken Sie in der Tabelle auf einen Bericht.
- Der Bereich Endpunkte mit einer Übersicht über alle im
Reporting-Endpoints-Header konfigurierten Endpunkte.
Berichtsstatus
In der Spalte Status sehen Sie, ob Chrome den Bericht erfolgreich gesendet hat, ihn gerade sendet oder der Versand fehlgeschlagen ist.
| Status | Beschreibung |
|---|---|
Success |
Der Browser hat den Bericht gesendet und der Endpunkt hat mit einem Erfolgscode (200 oder einem anderen Erfolgscode 2xx) geantwortet. |
Pending |
Der Browser versucht, den Bericht zu senden. |
Queued |
Der Bericht wurde generiert und der Browser versucht noch nicht, ihn zu senden. Ein Bericht wird in einem der folgenden beiden Fälle als Queued angezeigt:
|
MarkedForRemoval |
Nachdem der Browser eine Weile versucht hat, den Bericht zu senden (Queued), wird er bald aus der Liste der zu sendenden Berichte entfernt. |
Berichte werden nach einer Weile entfernt, unabhängig davon, ob sie erfolgreich gesendet wurden.


