Bagian Layanan latar belakang Chrome DevTools adalah kumpulan alat untuk API JavaScript yang memungkinkan situs Anda mengirim dan menerima update meskipun pengguna tidak membuka situs Anda. Layanan latar belakang secara fungsional mirip dengan proses latar belakang.
Bagian Layanan latar belakang memungkinkan Anda men-debug layanan latar belakang berikut:
Chrome DevTools dapat mencatat peristiwa pengambilan, sinkronisasi, dan notifikasi selama tiga hari, meskipun DevTools tidak dibuka. Hal ini dapat membantu Anda memastikan bahwa peristiwa dikirim dan diterima seperti yang diharapkan.
Selain peristiwa layanan latar belakang, DevTools dapat:
- Menampilkan laporan yang sudah dikirim atau akan dikirim oleh Chrome menggunakan Reporting API.
- Memungkinkan Anda men-debug dan menguji back-forward cache dengan sekali klik.
Pengambilan latar belakang
Background Fetch API memungkinkan pekerja layanan mendownload resource besar dengan andal, seperti film atau podcast, sebagai layanan latar belakang. Untuk mencatat peristiwa pengambilan di latar belakang selama tiga hari, bahkan saat DevTools tidak dibuka:
- Buka DevTools, misalnya, di halaman demo ini.
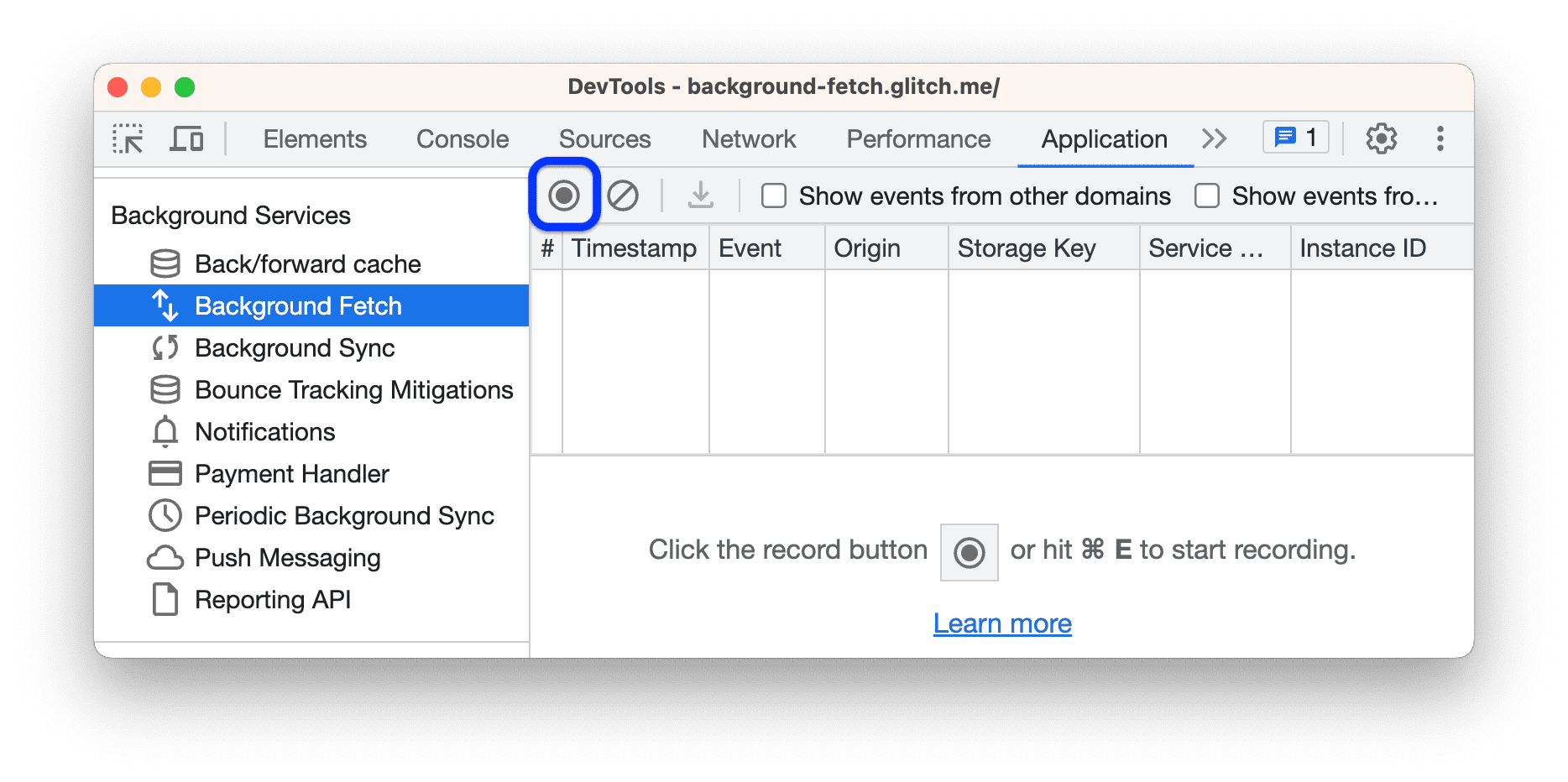
Buka Application > Background services > Background fetch, lalu klik
Record.

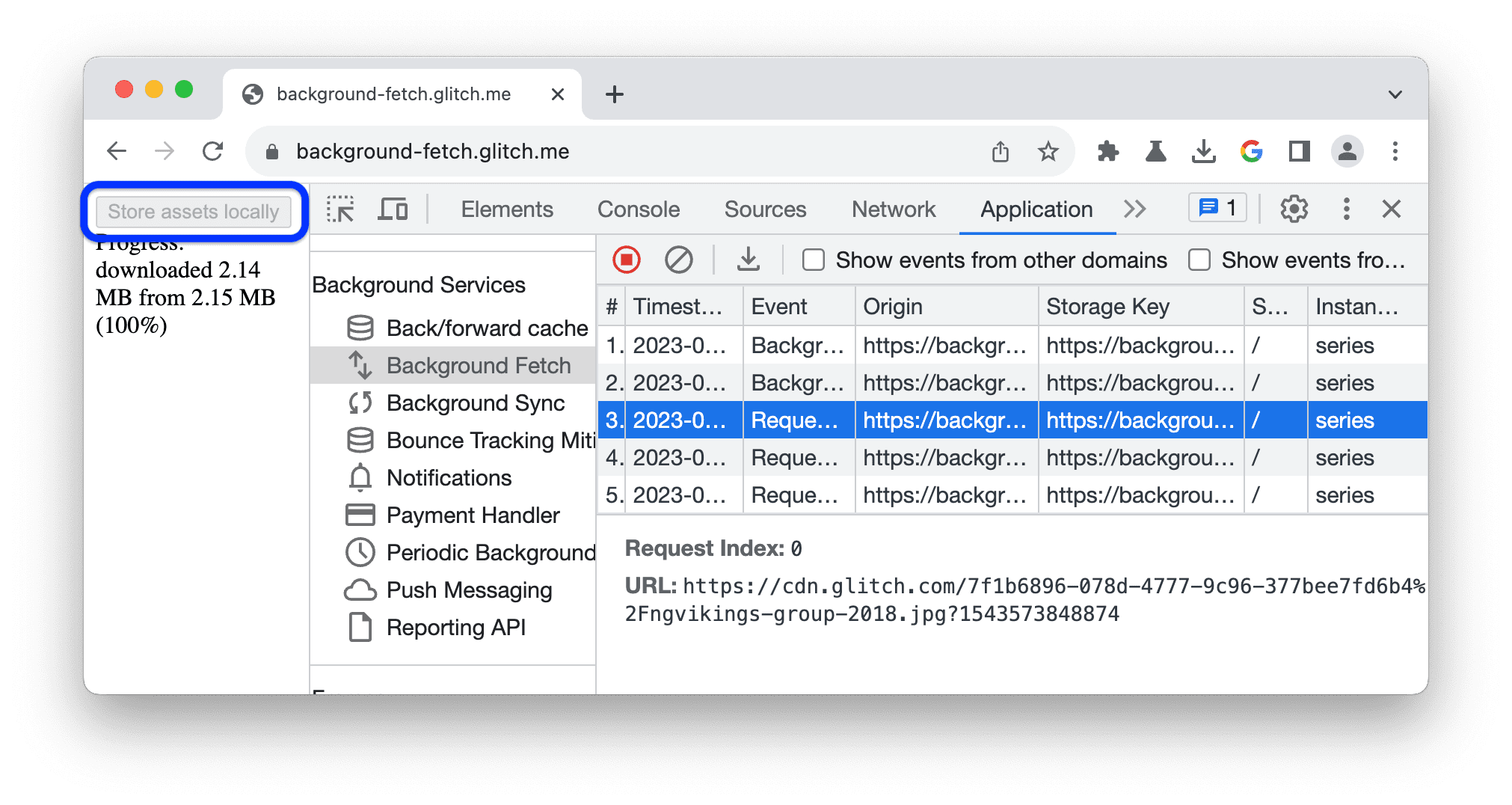
Di halaman demo, klik Store assets locally. Tindakan ini akan memicu beberapa aktivitas pengambilan data di latar belakang. DevTools mencatat peristiwa ke tabel.

Klik peristiwa untuk melihat detailnya di kolom di bawah tabel.
Anda dapat menutup DevTools dan membiarkan rekaman berjalan hingga tiga hari. Untuk berhenti merekam, klik
Berhenti.
Sinkronisasi latar belakang
Background Sync API memungkinkan service worker offline mengirim data ke server setelah koneksi internet yang andal terhubung kembali. Untuk mencatat peristiwa sinkronisasi latar belakang selama tiga hari, bahkan saat DevTools tidak dibuka:
- Buka DevTools, misalnya, di halaman demo ini.
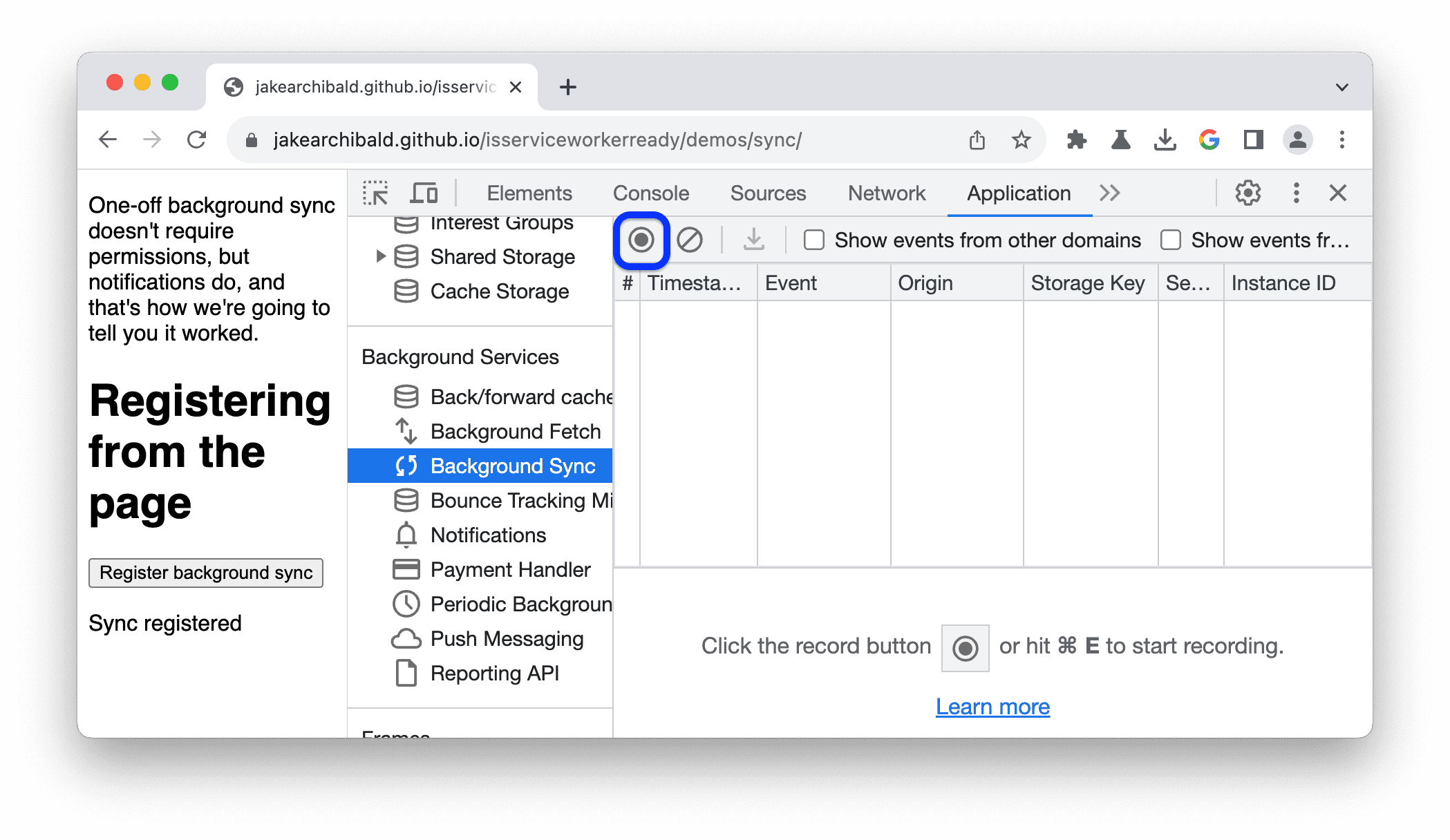
Buka Aplikasi > Layanan latar belakang > Sinkronisasi latar belakang, lalu klik
Rekam.

Di halaman demo, klik Register background sync untuk mendaftarkan pekerja layanan masing-masing dan klik Izinkan saat diminta.
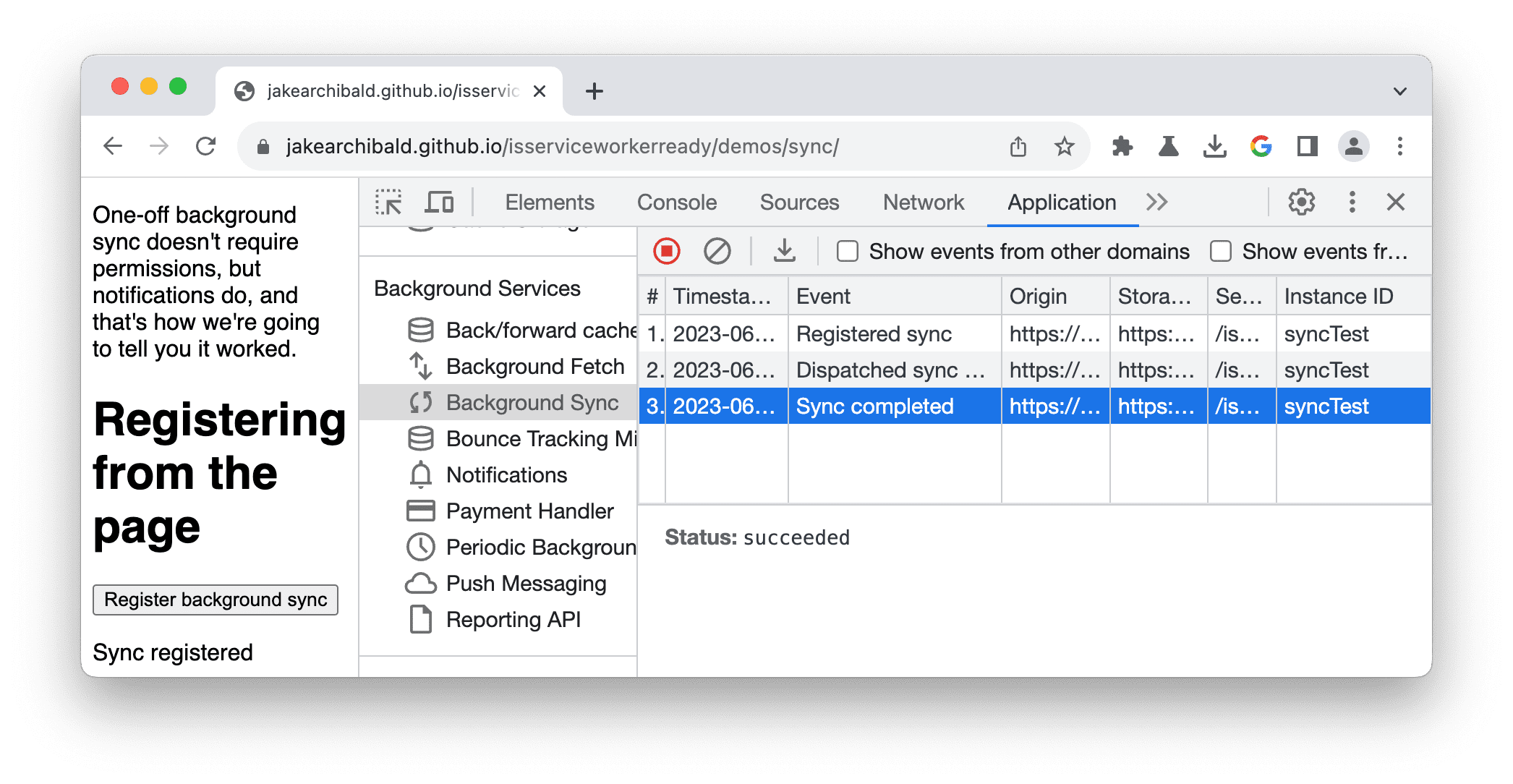
Pendaftaran pekerja layanan adalah aktivitas sinkronisasi latar belakang. DevTools mencatat peristiwa ke tabel.

Klik peristiwa untuk melihat detailnya di kolom di bawah tabel.
Anda dapat menutup DevTools dan membiarkan rekaman berjalan hingga tiga hari. Untuk berhenti merekam, klik
Berhenti.
(Eksperimental) Mitigasi pelacakan pantulan
Eksperimen Mitigasi pelacakan pantulan di Chrome memungkinkan Anda mengidentifikasi dan menghapus status situs yang tampaknya melakukan pelacakan lintas situs menggunakan teknik pelacakan pantulan. Anda dapat memaksa mitigasi pelacakan secara manual dan melihat daftar situs yang statusnya dihapus.
Untuk menerapkan mitigasi pelacakan:
- Blokir cookie pihak ketiga di Chrome. Buka dan aktifkan
> Setelan >
Privasi dan keamanan > Cookie dan data situs lainnya >
Blokir cookie pihak ketiga.
- Di
chrome://flags, tetapkan eksperimen Mitigasi pelacakan pantulan ke Diaktifkan Dengan Penghapusan. - Buka DevTools, misalnya, di halaman demo, lalu buka Application > Background services > Bounce tracking mitigations.
- Di halaman demo, klik link pentalan dan tunggu (10 detik) hingga Chrome merekam pentalan. Tab Masalah memperingatkan Anda tentang penghapusan status yang akan datang.
- Klik Jalankan paksa untuk segera menghapus status.
![]()
Notifikasi
Setelah service worker menerima Pesan Push dari server, service worker menggunakan Notifications API untuk menampilkan data kepada pengguna. Untuk mencatat Log Notifikasi selama tiga hari, bahkan saat DevTools tidak terbuka:
- Buka DevTools, misalnya, di halaman demo ini.
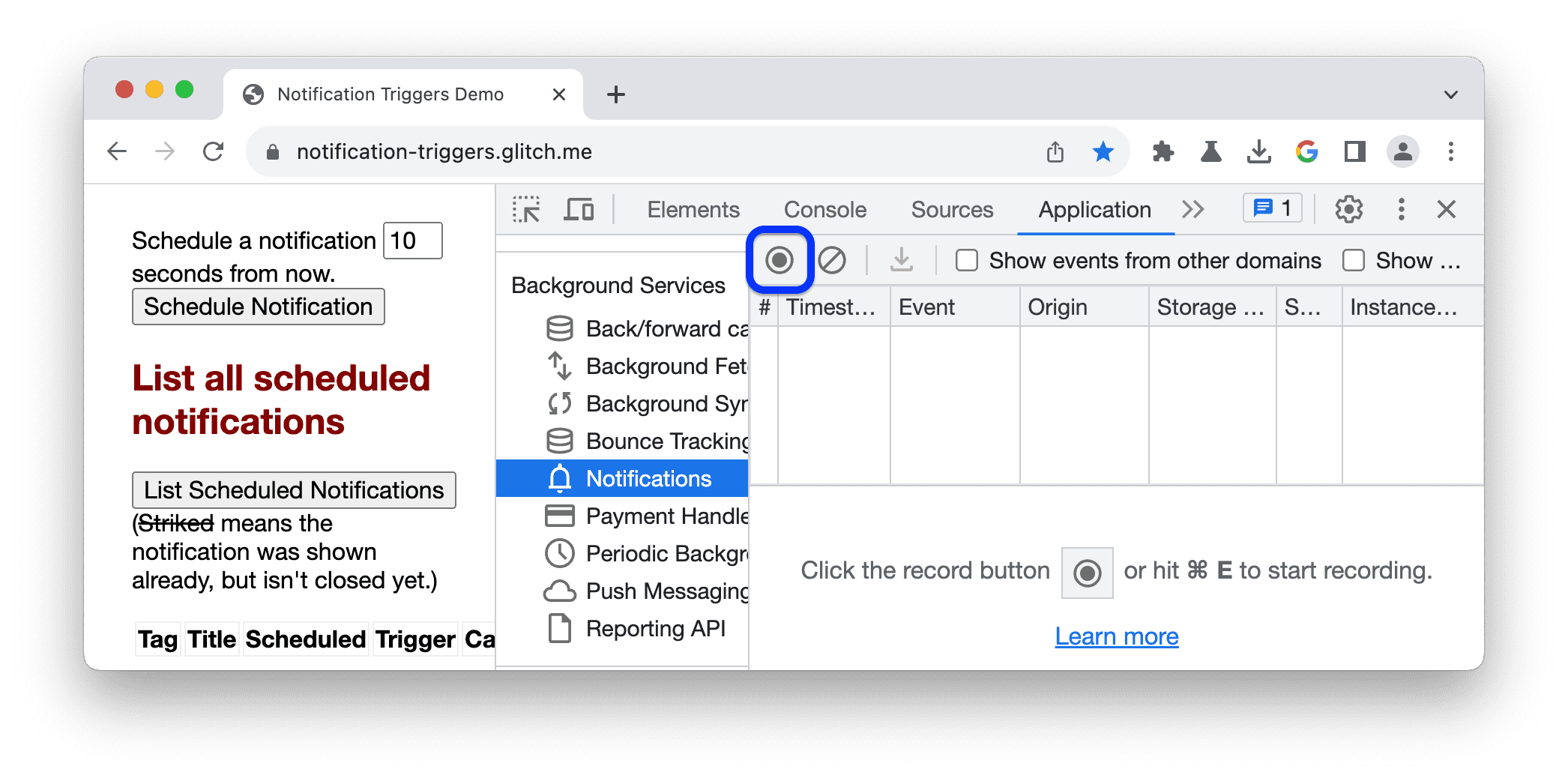
Buka Application > Background services > Notifications, lalu klik
Record.

Di halaman demo, klik Schedule Notification dan Allow saat diminta.
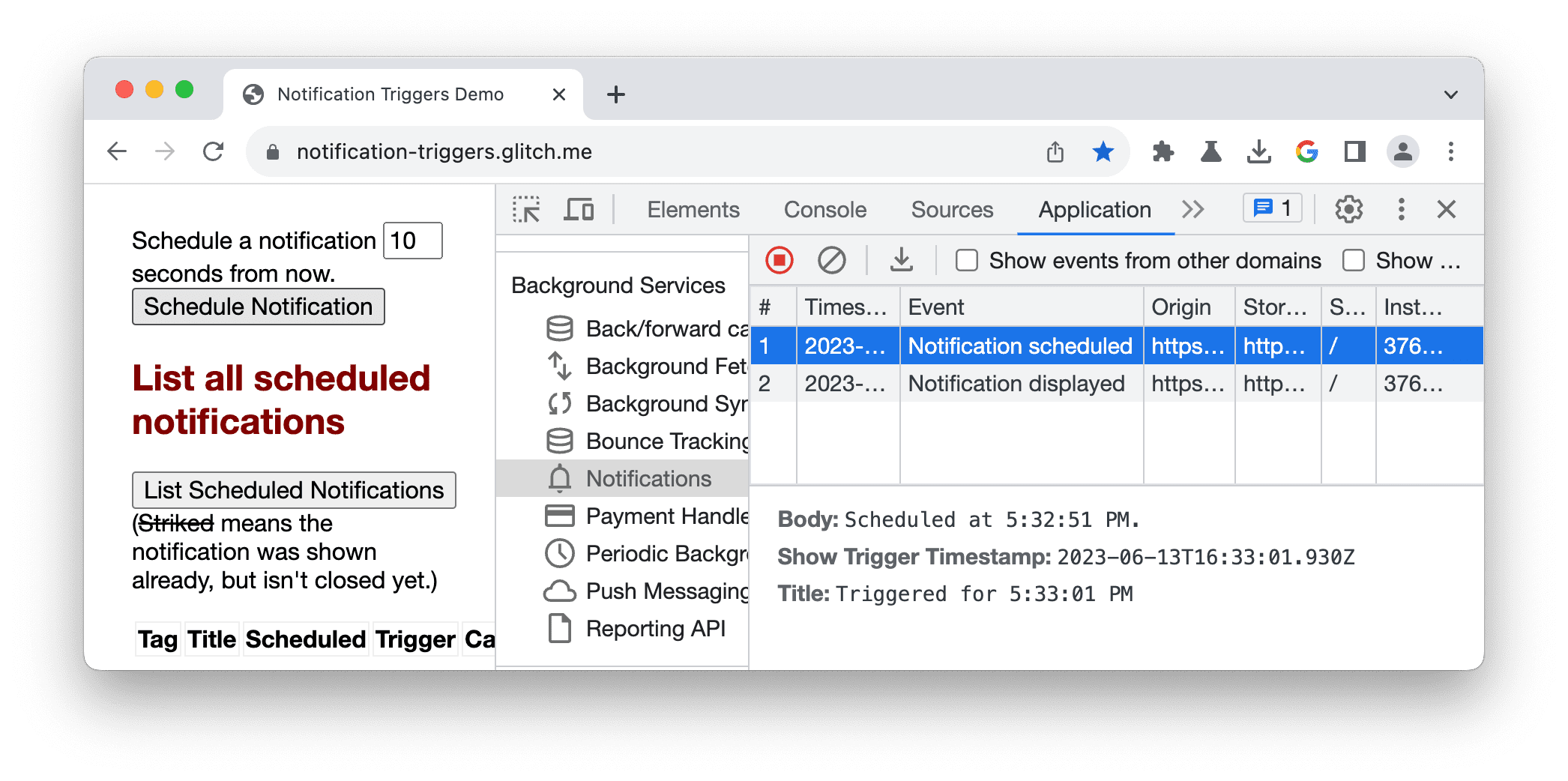
Tunggu hingga notifikasi muncul. DevTools mencatat peristiwa notifikasi ke tabel.

Klik peristiwa untuk melihat detailnya di kolom di bawah tabel.
Anda dapat menutup DevTools dan membiarkan rekaman berjalan hingga tiga hari. Untuk berhenti merekam, klik
Berhenti.
Pemuatan spekulatif
Pemuatan spekulatif memungkinkan pemuatan halaman yang hampir instan berdasarkan aturan spekulasi yang Anda tentukan. Dengan begitu, situs Anda dapat melakukan pengambilan data dan pra-rendering halaman yang paling sering dibuka.
Pengambilan data awal mengambil resource terlebih dahulu dan pra-rendering melangkah lebih jauh dan merender seluruh halaman dalam proses rendering latar belakang yang tersembunyi.
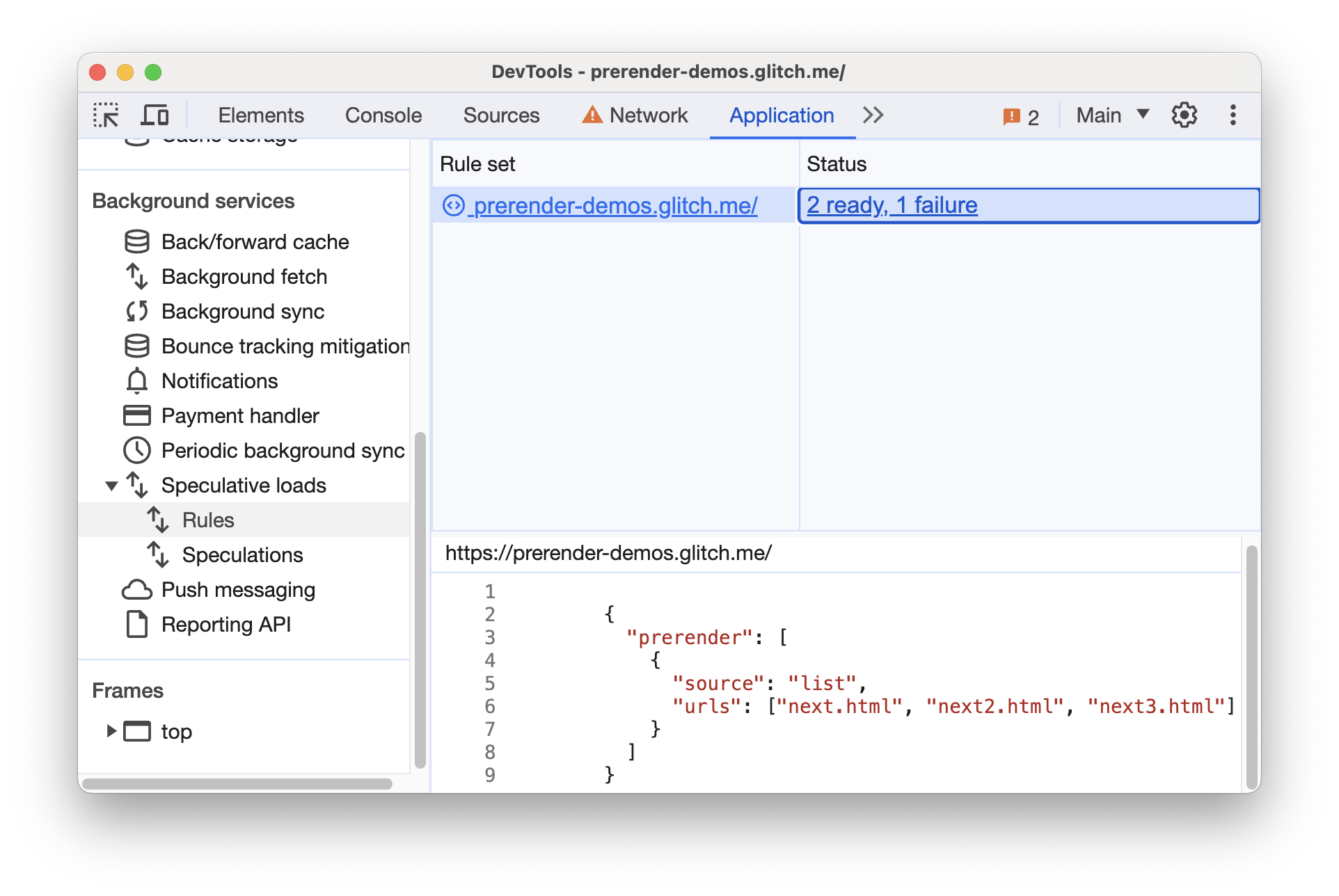
Anda dapat men-debug pemuatan spekulatif di bagian Aplikasi > Layanan latar belakang > Pemuatan spekulatif. Bagian ini berisi tiga tampilan:
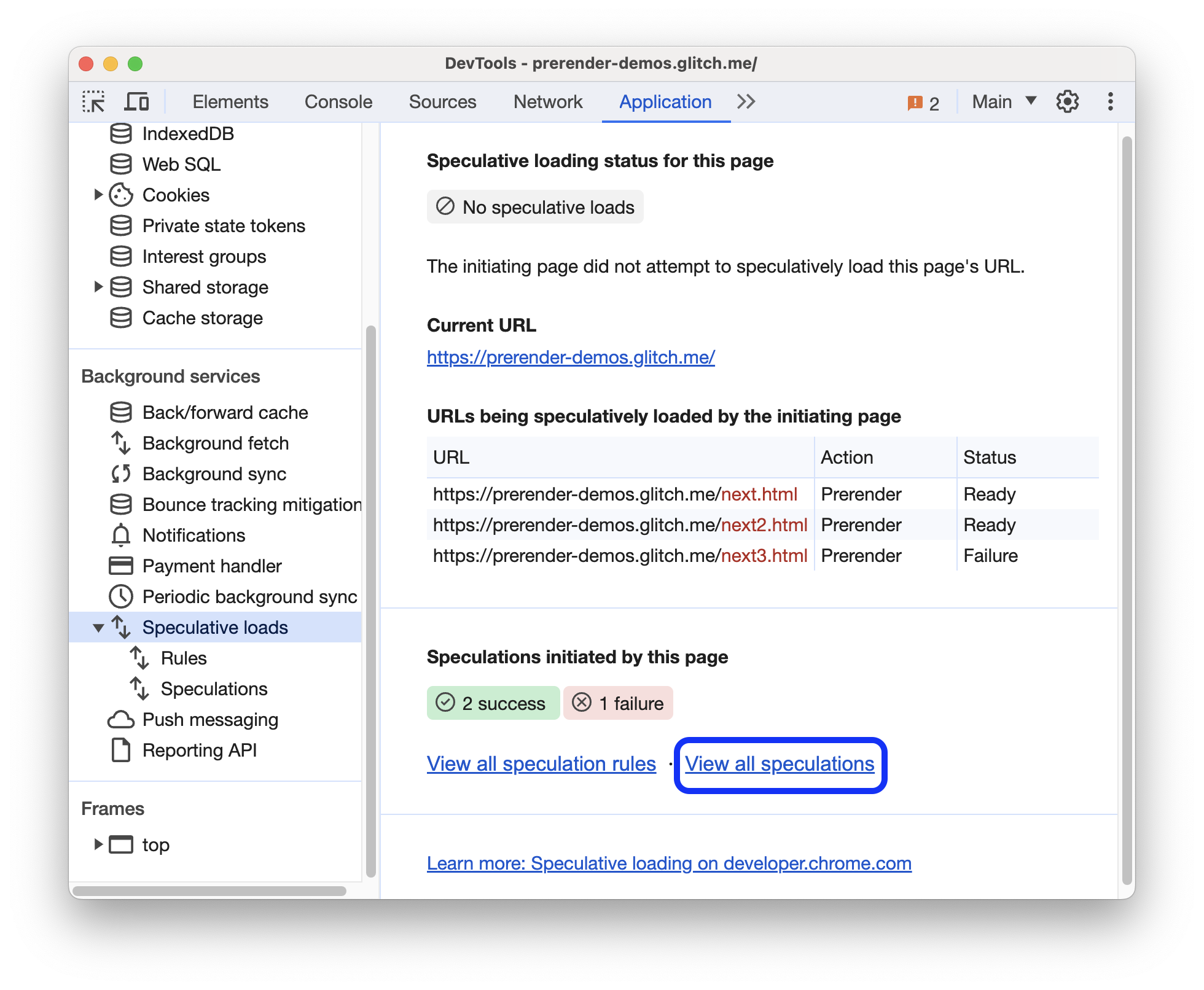
- Pemuatan spekulatif. Berisi status spekulatif untuk halaman saat ini, URL saat ini, halaman yang dicoba dimuat secara spekulatif oleh halaman saat ini, dan statusnya.
- Aturan. Berisi kumpulan aturan di halaman saat ini di panel Elemen dan status keseluruhan spekulasi.
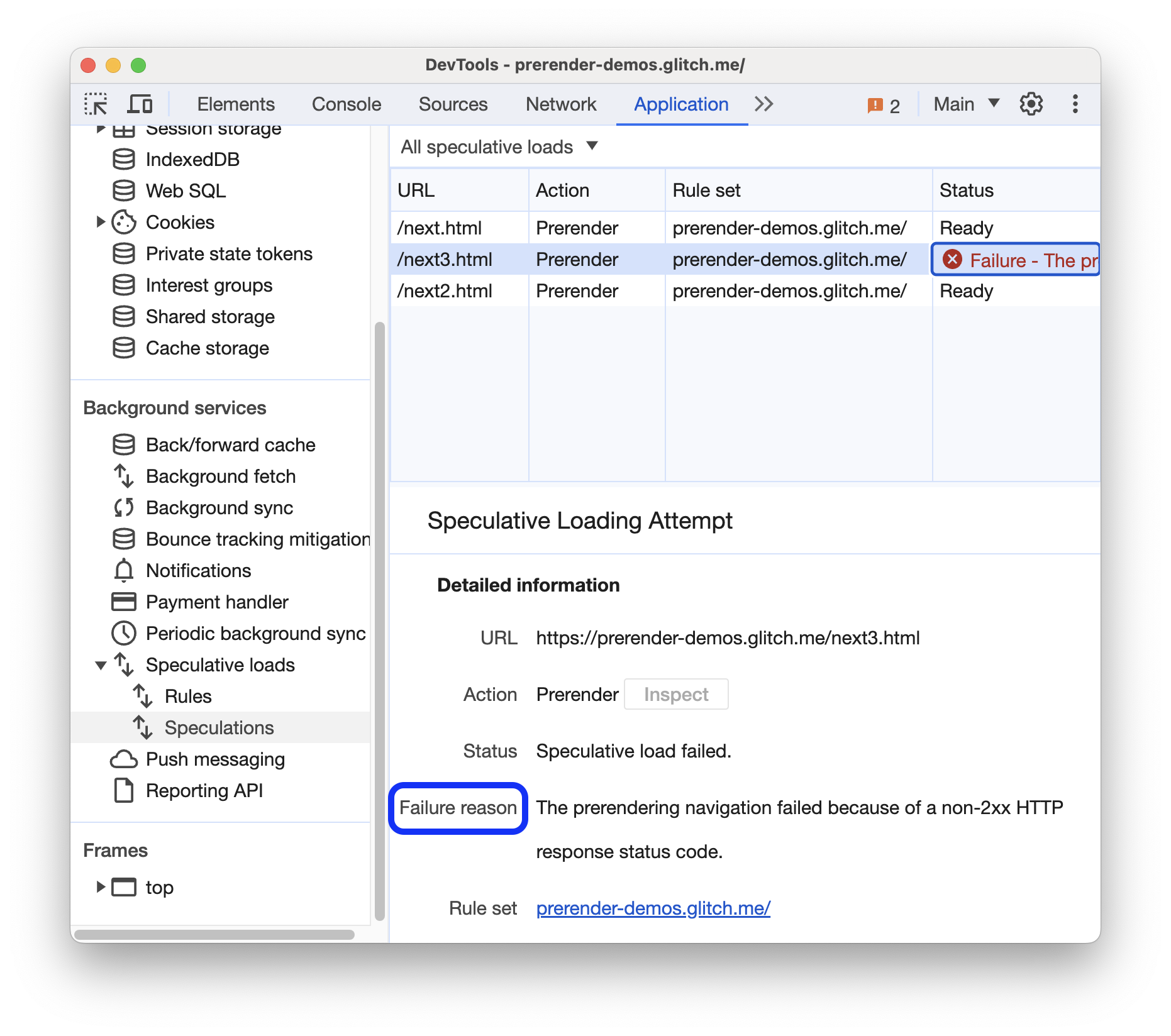
- Spekulasi. Berisi tabel dengan informasi tentang upaya pemuatan spekulatif dan statusnya. Jika upaya gagal, Anda dapat mengkliknya di tabel untuk melihat informasi mendetail dan alasan kegagalan.
Coba debug pemuatan spekulatif di halaman demo pra-render ini:
Buka DevTools di halaman, lalu buka Application > Background services > Speculative loads. Jika Anda tidak dapat melihat pemuatan spekulatif yang dimulai oleh halaman, muat ulang halaman.

Halaman awal demo melakukan pra-rendering dua halaman dan gagal melakukan pra-rendering satu halaman. Klik Lihat semua spekulasi.
Di Spekulasi, pilih spekulasi dengan status Kegagalan untuk melihat Alasan kegagalan di bagian dengan informasi mendetail di bagian bawah.

Dalam hal ini, pra-render gagal karena tidak ada halaman
/next3.htmldi situs.Buka bagian Aturan dan klik Status untuk melihat kumpulan aturan di bagian bawah. Mengklik link Set aturan akan mengarahkan Anda ke panel Elemen dan menunjukkan tempat aturan spekulasi ditentukan.

Untuk panduan yang lebih mendetail, lihat Men-debug aturan spekulasi.
Pesan push
Untuk menampilkan notifikasi push kepada pengguna, service worker harus terlebih dahulu menggunakan Push Message API untuk menerima data dari server. Saat pekerja layanan siap menampilkan notifikasi, pekerja layanan akan menggunakan Notifications API. Untuk mencatat pesan push selama tiga hari, meskipun DevTools tidak terbuka:
- Buka DevTools, misalnya, di halaman demo ini.
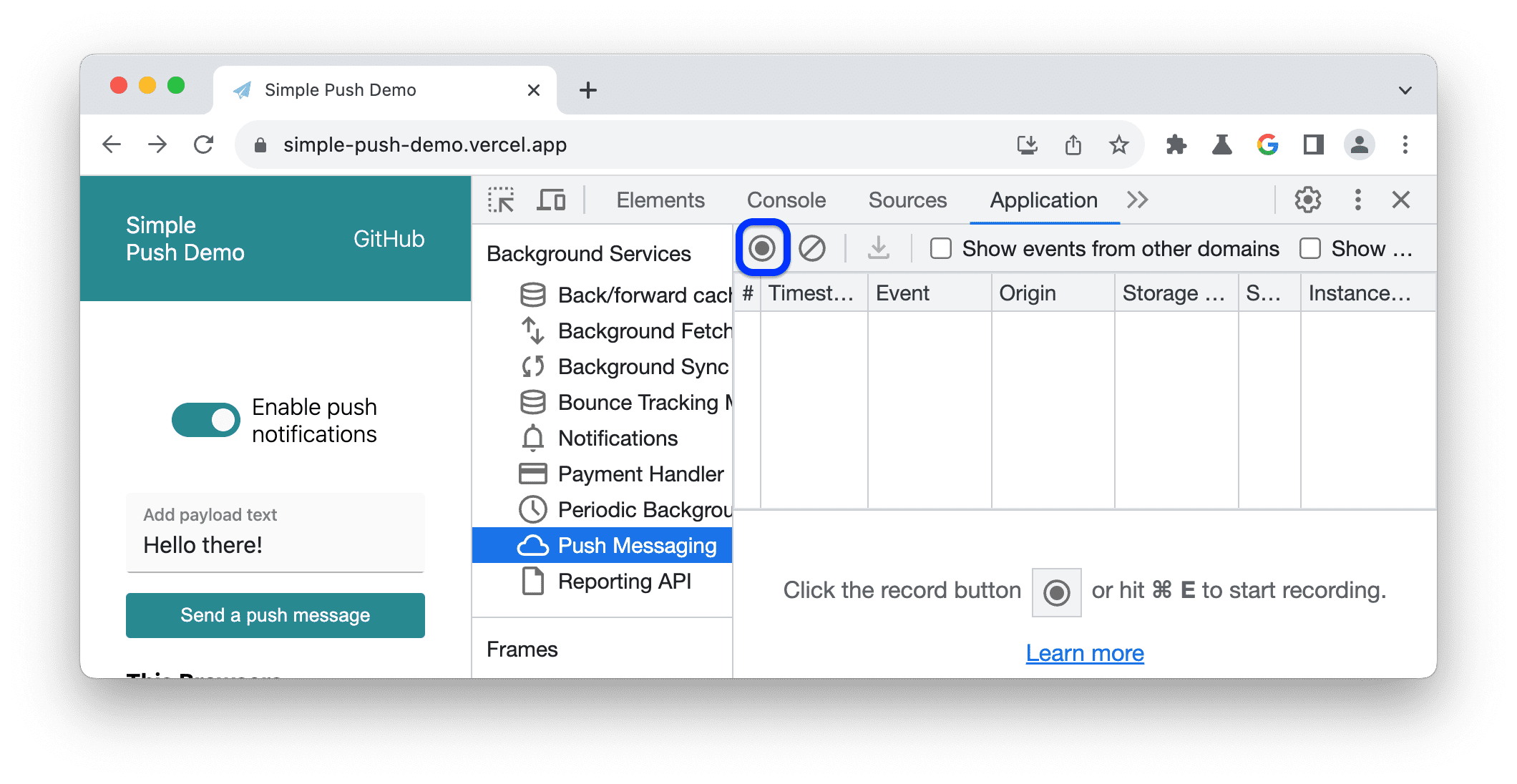
Buka Application > Background services > Push Messaging, lalu klik
Record.

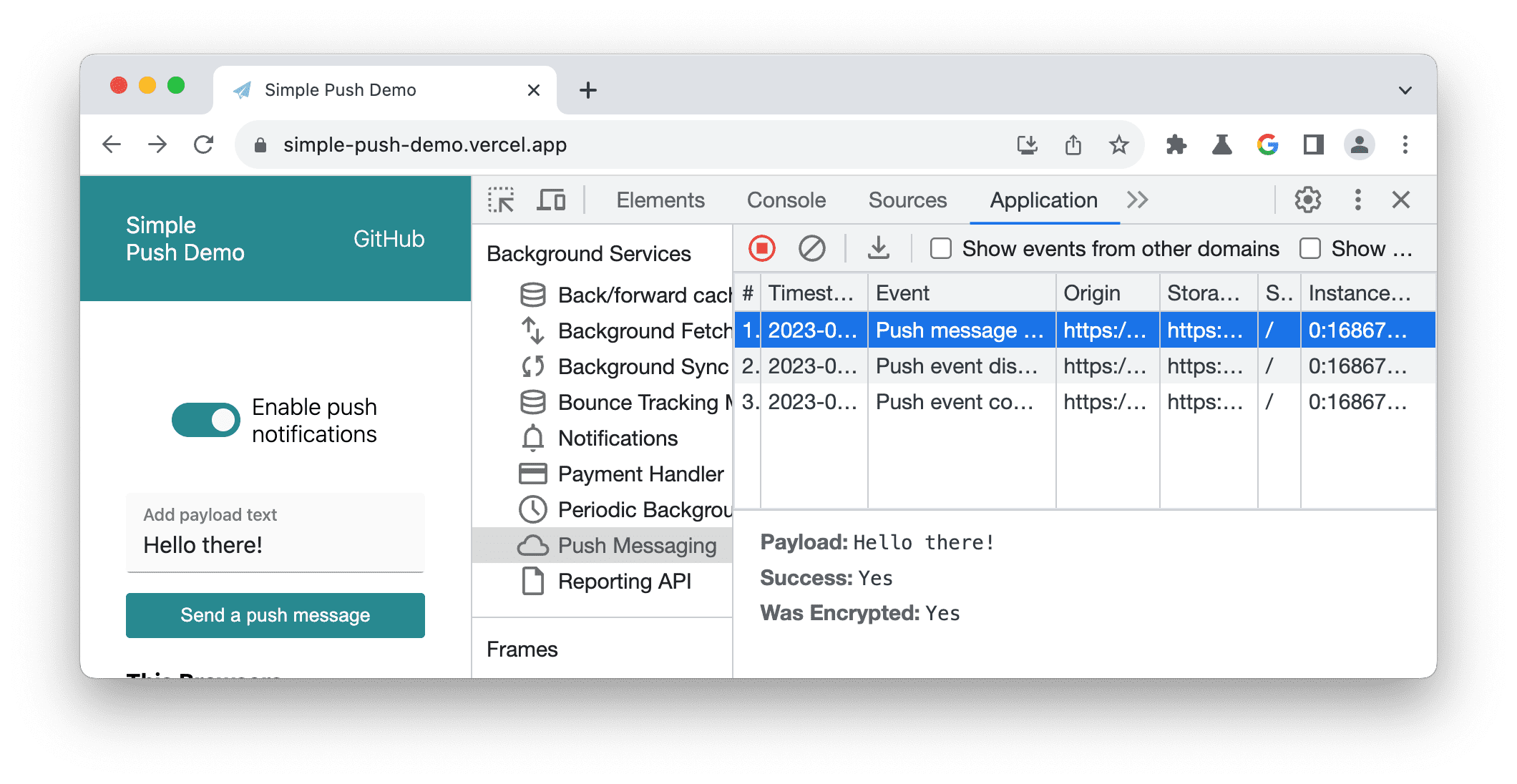
Di halaman demo, aktifkan Enable push notifications, klik Allow saat diminta, ketik pesan, lalu kirim. DevTools mencatat peristiwa notifikasi push ke tabel.

Klik peristiwa untuk melihat detailnya di kolom di bawah tabel.
Anda dapat menutup DevTools dan membiarkan rekaman berjalan hingga tiga hari. Untuk berhenti merekam, klik
Berhenti.
Reporting API
Beberapa error hanya terjadi dalam produksi. Anda tidak pernah melihatnya secara lokal atau selama pengembangan karena pengguna, jaringan, dan perangkat sungguhan mengubah permainan.
Misalnya, situs baru Anda mengandalkan software pihak ketiga yang menggunakan document.write() untuk memuat skrip penting. Pengguna baru di seluruh dunia membuka situs Anda, tetapi mereka mungkin memiliki koneksi yang lebih lambat daripada yang Anda gunakan saat pengujian. Tanpa Anda ketahui, situs Anda mulai rusak bagi mereka karena Chrome melakukan intervensi terhadap document.write() di jaringan yang lambat. Atau, Anda mungkin ingin memantau API yang tidak digunakan lagi atau yang akan segera tidak digunakan lagi yang mungkin digunakan oleh codebase Anda.
Reporting API dirancang untuk membantu Anda memantau panggilan API yang tidak digunakan lagi, pelanggaran keamanan halaman Anda, dan lainnya. Anda dapat menyiapkan pelaporan seperti yang dijelaskan dalam Memantau aplikasi web dengan Reporting API.
Untuk melihat laporan yang dibuat oleh halaman:
- Buka
chrome://flags/#enable-experimental-web-platform-features, setel Fitur Platform Web Eksperimental ke Diaktifkan, lalu mulai ulang Chrome. Buka DevTools dan buka Application > Background services > Reporting API. Misalnya, Anda dapat melihat laporan di halaman demo ini.

Tab Reporting API dibagi menjadi tiga bagian:
- Tabel Laporan dengan informasi berikut di setiap laporan:
- URL yang menyebabkan pembuatan laporan
- Jenis Pelanggaran
- StatusLaporan
- Endpoint Destination
- Stempel waktu Dibuat pada
- Isi Laporan
- Bagian pratinjau Isi laporan. Untuk melihat pratinjau isi laporan, klik laporan dalam tabel laporan.
- Bagian Endpoints dengan ringkasan semua endpoint yang dikonfigurasi di header
Reporting-Endpoints.
Status laporan
Kolom Status memberi tahu Anda apakah Chrome berhasil mengirim laporan, akan mengirimnya, atau gagal.
| Status | Deskripsi |
|---|---|
Success |
Browser telah mengirim laporan dan endpoint membalas dengan kode keberhasilan (200 atau kode respons keberhasilan lainnya 2xx). |
Pending |
Browser sedang mencoba mengirim laporan. |
Queued |
Laporan telah dibuat dan browser belum mencoba mengirimkannya. Laporan muncul sebagai Queued dalam salah satu dari dua kasus berikut:
|
MarkedForRemoval |
Setelah mencoba lagi selama beberapa saat (Queued), browser telah berhenti mencoba mengirim laporan dan akan segera menghapusnya dari daftar laporan yang akan dikirim. |
Laporan akan dihapus setelah beberapa saat, baik berhasil dikirim maupun tidak.



