Раздел «Фоновые службы» в Chrome DevTools представляет собой набор инструментов для API JavaScript, которые позволяют вашему сайту отправлять и получать обновления, даже когда пользователь не открывает сайт. Фоновая служба функционально аналогична фоновому процессу .
Раздел «Фоновые службы» позволяет отлаживать следующие фоновые службы:
Инструменты разработчика Chrome могут регистрировать события загрузки, синхронизации и уведомлений в течение трёх дней, даже когда они закрыты. Это поможет вам убедиться, что события отправляются и принимаются должным образом.
Помимо событий фонового обслуживания, DevTools может:
- Показывать отчеты , которые Chrome уже отправил или собирается отправить, используя API отчетов .
- Позволяет отлаживать и тестировать кэширование вперед/назад одним щелчком мыши.
Фоновая выборка
API фоновой загрузки позволяет сервисному работнику надёжно загружать большие ресурсы, такие как фильмы или подкасты, в фоновом режиме. Чтобы регистрировать события фоновой загрузки в течение трёх дней, даже когда DevTools не запущен:
- Откройте DevTools , например, на этой демонстрационной странице .
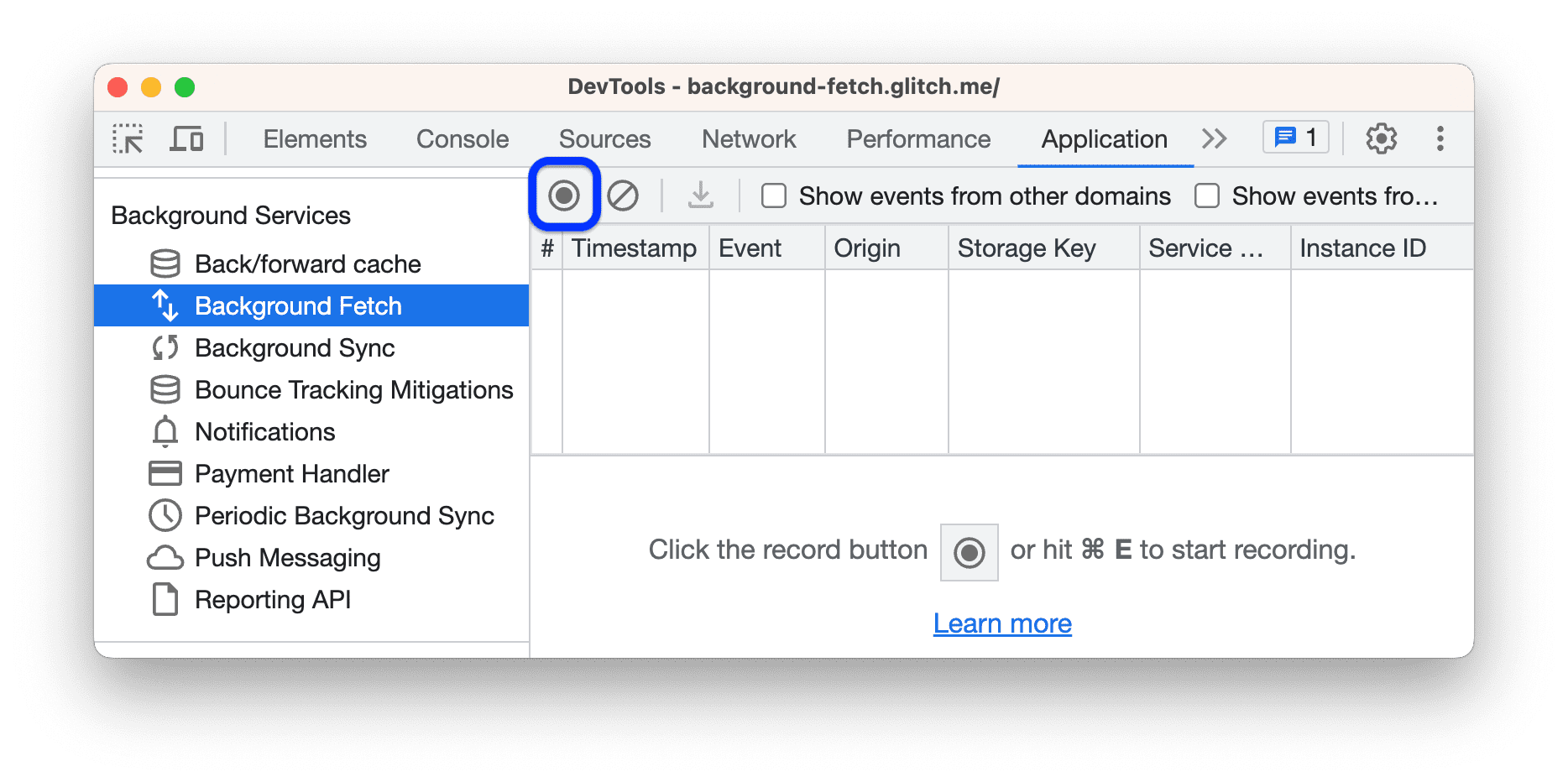
Перейдите в Приложение > Фоновые службы > Фоновая выборка и нажмите
Записывать .

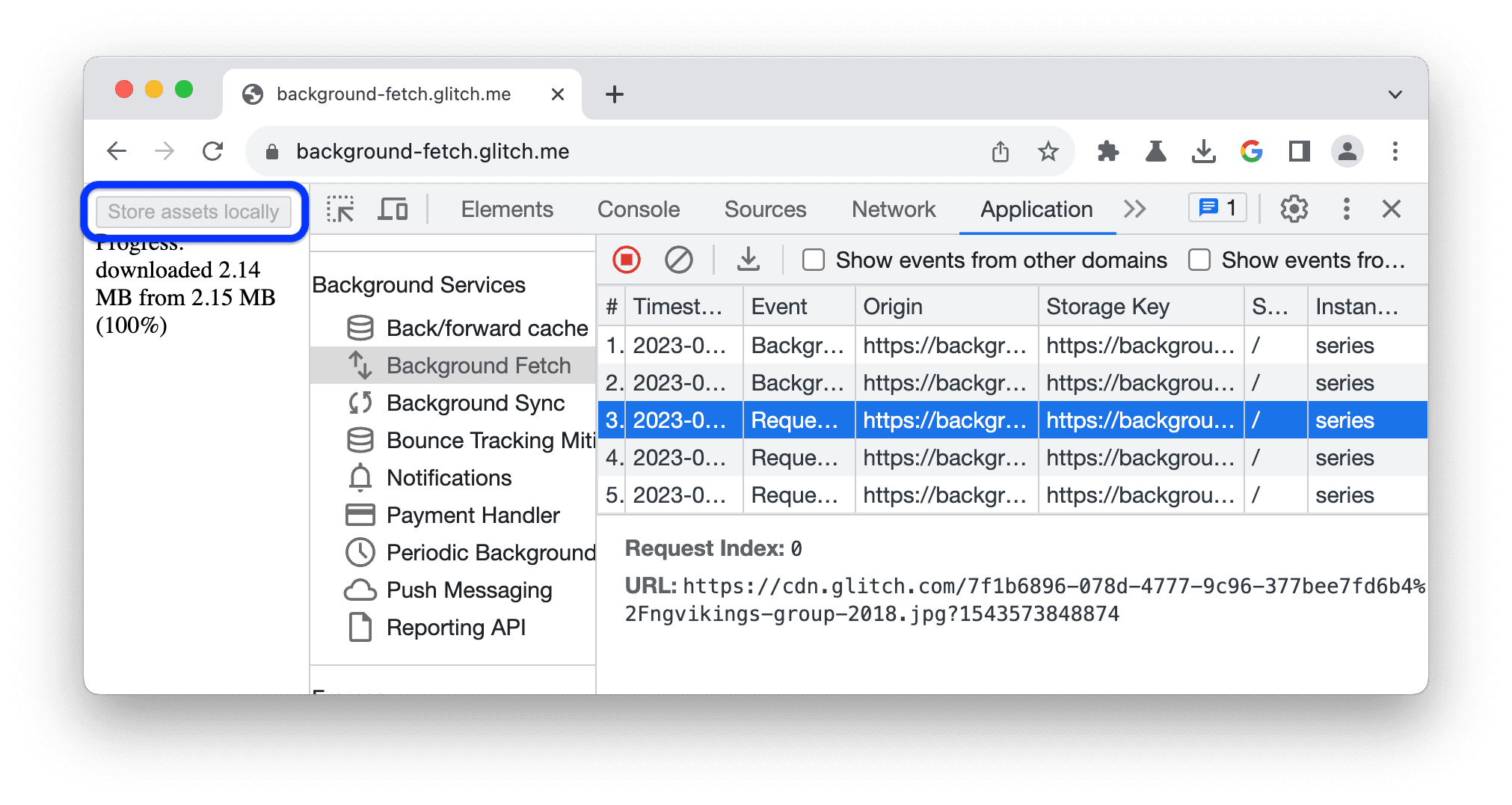
На демонстрационной странице нажмите «Сохранить ресурсы локально» . Это запустит фоновую загрузку данных. DevTools регистрирует события в таблице.

Щелкните событие, чтобы просмотреть его подробную информацию в пространстве под таблицей.
Вы можете закрыть DevTools и оставить запись в режиме ожидания на срок до трёх дней. Чтобы остановить запись, нажмите
Останавливаться .
Фоновая синхронизация
API фоновой синхронизации позволяет автономному сервисному работнику отправлять данные на сервер после восстановления надёжного интернет-соединения. Чтобы регистрировать события фоновой синхронизации в течение трёх дней, даже когда DevTools не запущен:
- Откройте DevTools , например, на этой демонстрационной странице .
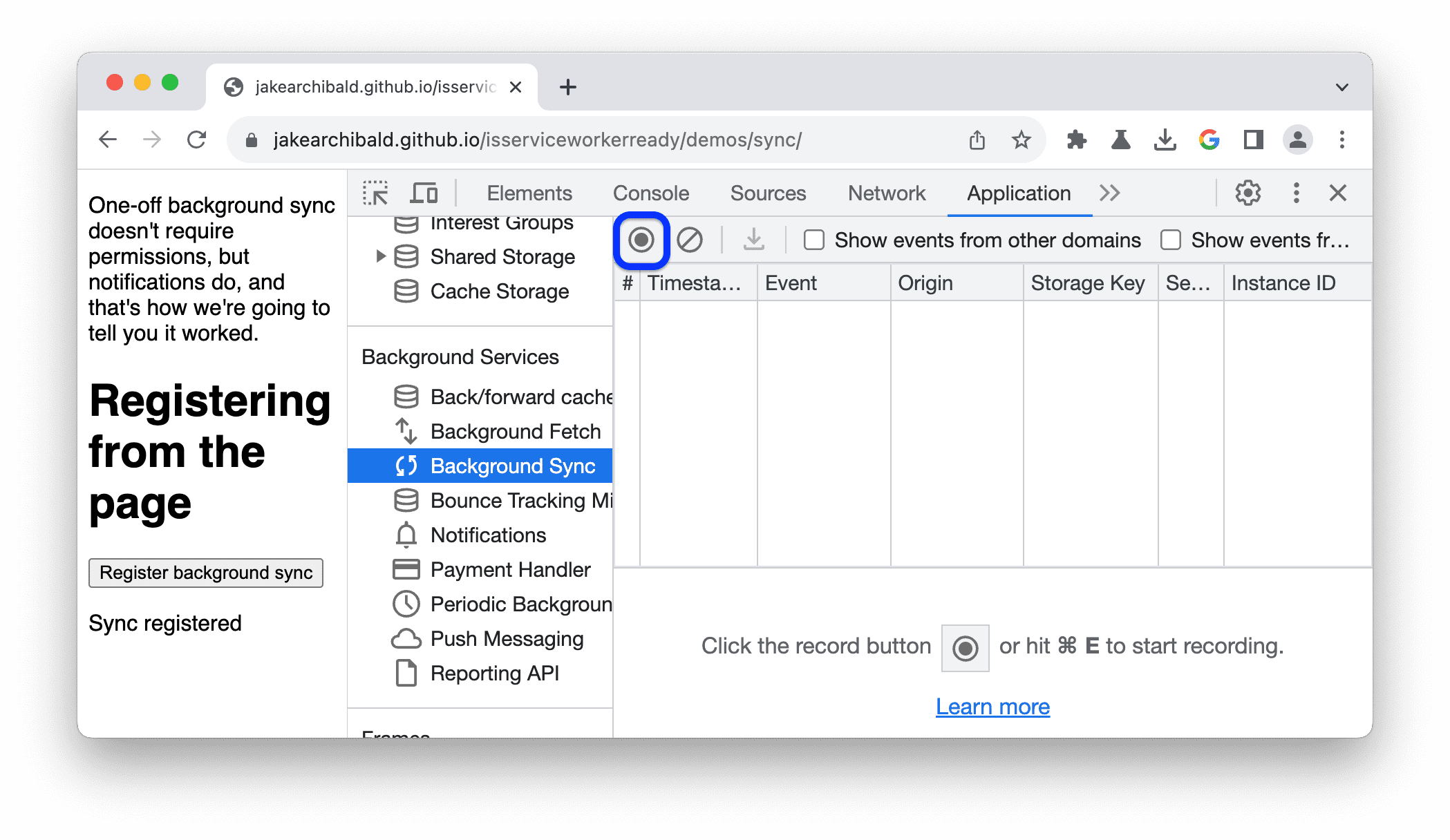
Перейдите в Приложение > Фоновые службы > Фоновая синхронизация и нажмите
Записывать .

На демонстрационной странице нажмите «Зарегистрировать фоновую синхронизацию» , чтобы зарегистрировать соответствующий сервисный работник, и нажмите «Разрешить» при появлении соответствующего запроса.
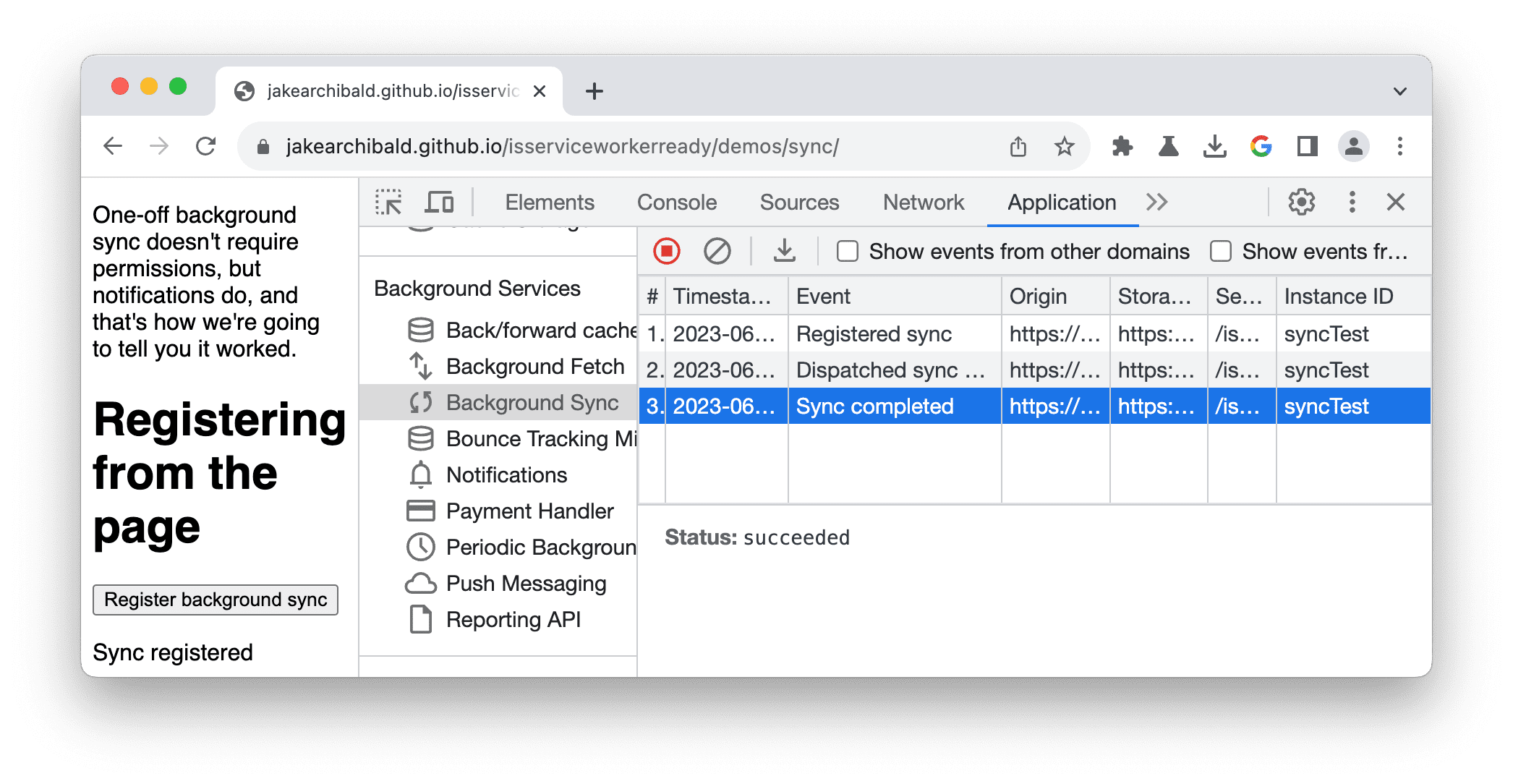
Регистрация сервис-воркера — это фоновая синхронизация. DevTools регистрирует события в таблице.

Щелкните событие, чтобы просмотреть его подробную информацию в пространстве под таблицей.
Вы можете закрыть DevTools и оставить запись в режиме ожидания на срок до трёх дней. Чтобы остановить запись, нажмите
Останавливаться .
(Экспериментальные) меры по снижению вероятности отказа
Эксперимент по устранению последствий отслеживания отказов в Chrome позволяет выявлять и удалять статусы сайтов, которые, по всей видимости, выполняют межсайтовое отслеживание с помощью метода отслеживания отказов. Вы можете вручную принудительно включить меры по устранению последствий отслеживания и просмотреть список сайтов, статусы которых были удалены.
Чтобы принудительно применить меры по смягчению последствий отслеживания:
- Блокировать сторонние файлы cookie в Chrome . Перейдите к разделу и включите его.
> Настройки >
Конфиденциальность и безопасность > Файлы cookie и другие данные сайтов >
Блокировать сторонние файлы cookie .
- В
chrome://flagsустановите для эксперимента по смягчению отслеживания отказов значение «Включено с удалением» . - Откройте DevTools , например, на демонстрационной странице , и перейдите в раздел Приложение > Фоновые службы > Средства устранения отказов .
- На демонстрационной странице нажмите на ссылку «Отказ» и подождите (10 секунд), пока Chrome зафиксирует отказ. На вкладке « Проблемы» появится предупреждение о предстоящем удалении статуса.
- Нажмите «Принудительный запуск» , чтобы немедленно удалить состояние.
![]()
Уведомления
После того, как сервис-воркер получает push-уведомление от сервера, он использует API уведомлений для отображения данных пользователю. Чтобы регистрировать уведомления в течение трёх дней, даже когда DevTools закрыт:
- Откройте DevTools , например, на этой демонстрационной странице .
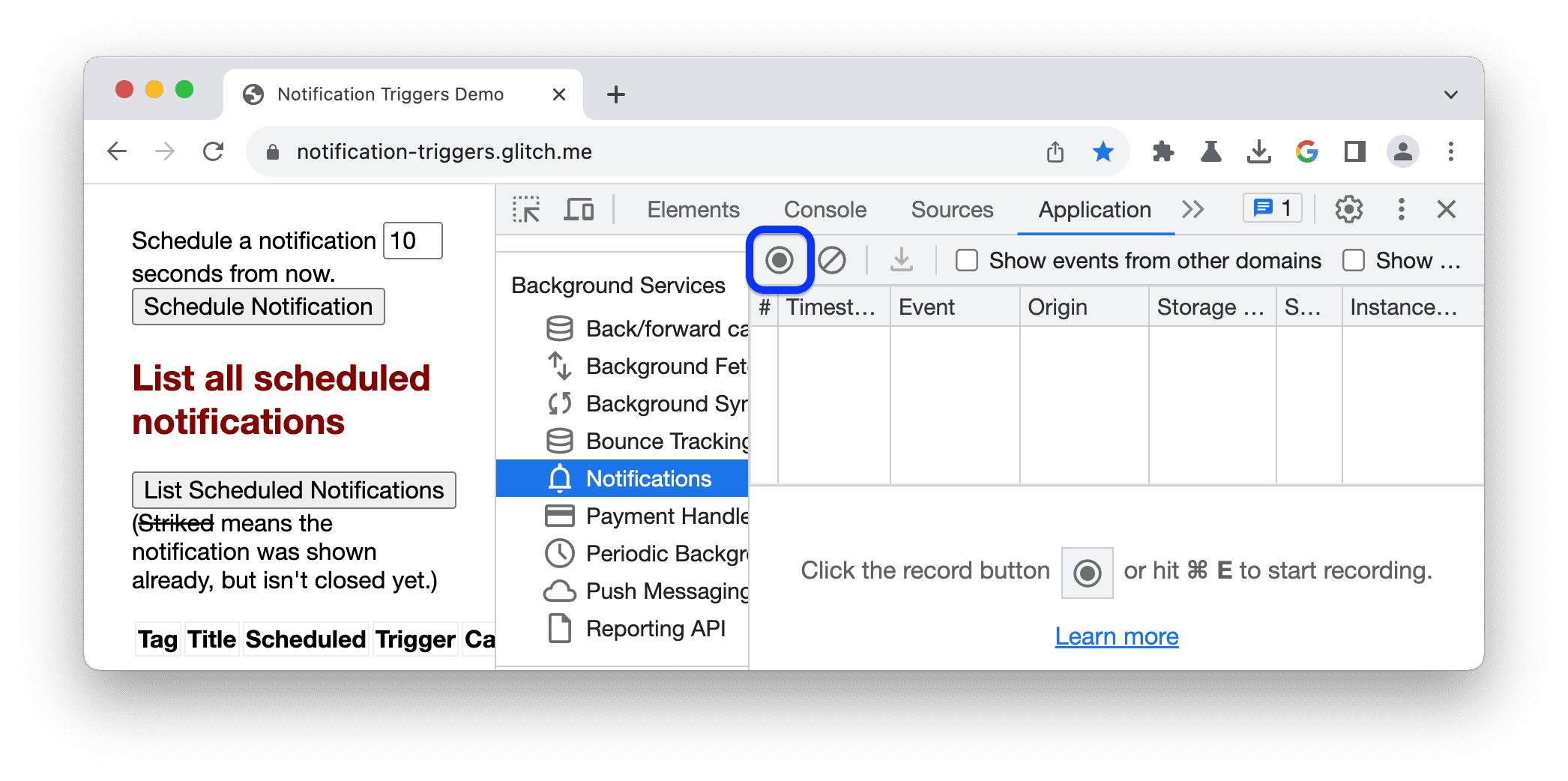
Перейдите в Приложение > Фоновые службы > Уведомления и нажмите
Записывать .

На демонстрационной странице нажмите «Запланировать уведомление» и «Разрешить» при появлении запроса.
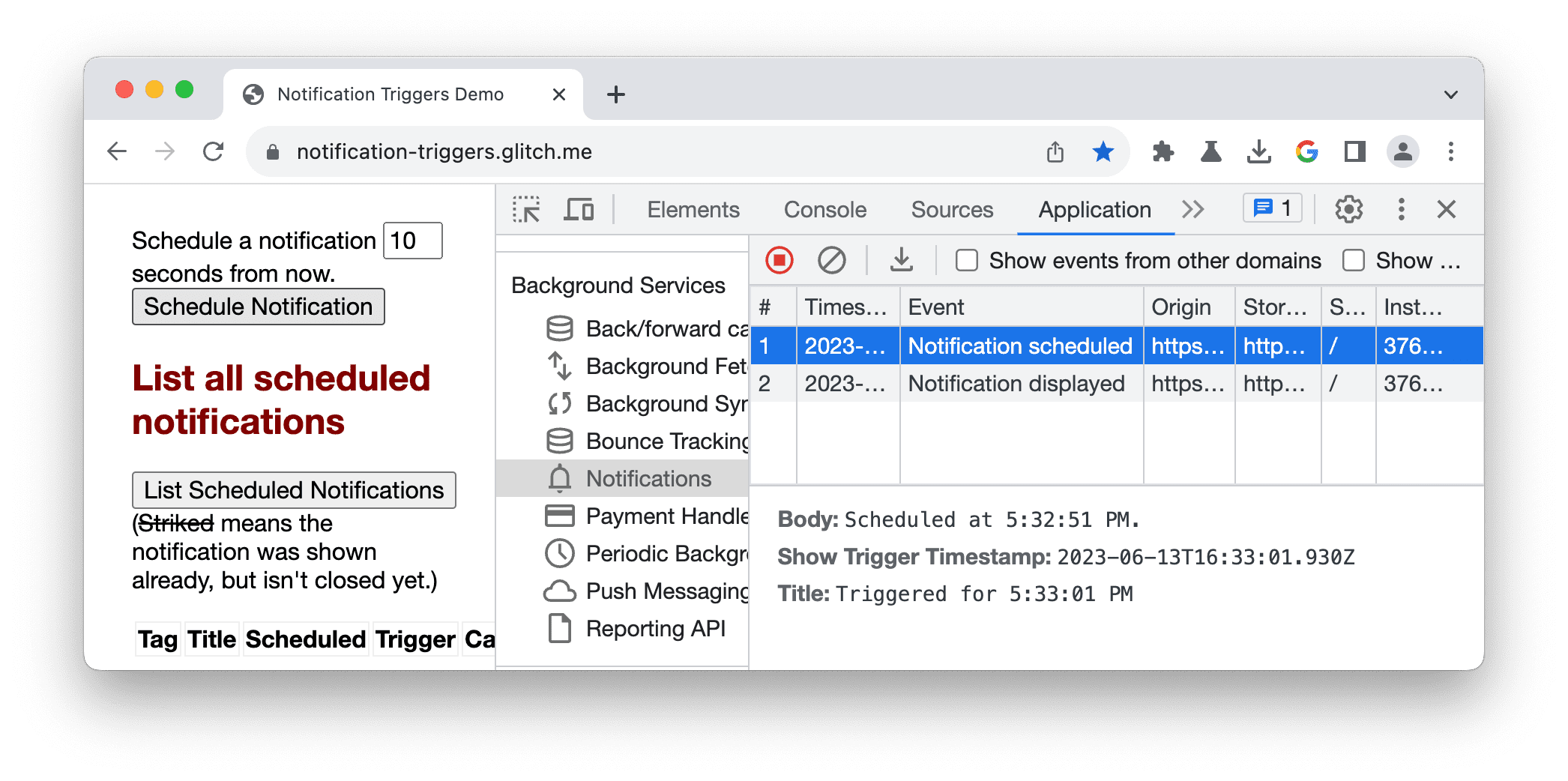
Дождитесь появления уведомления. DevTools регистрирует события уведомления в таблице.

Щелкните событие, чтобы просмотреть его подробную информацию в пространстве под таблицей.
Вы можете закрыть DevTools и оставить запись в режиме ожидания на срок до трёх дней. Чтобы остановить запись, нажмите
Останавливаться .
Спекулятивные нагрузки
Спекулятивные загрузки обеспечивают практически мгновенную загрузку страниц на основе заданных вами правил. Это позволяет вашему сайту предварительно загружать и визуализировать большинство посещаемых страниц.
Prefetch извлекает ресурс заранее, а prerender идет на шаг дальше и визуализирует всю страницу в скрытом фоновом процессе рендеринга.
Отладка спекулятивных нагрузок осуществляется в разделе «Приложение» > «Фоновые службы» > «Спекулятивные нагрузки» . Раздел содержит три представления:
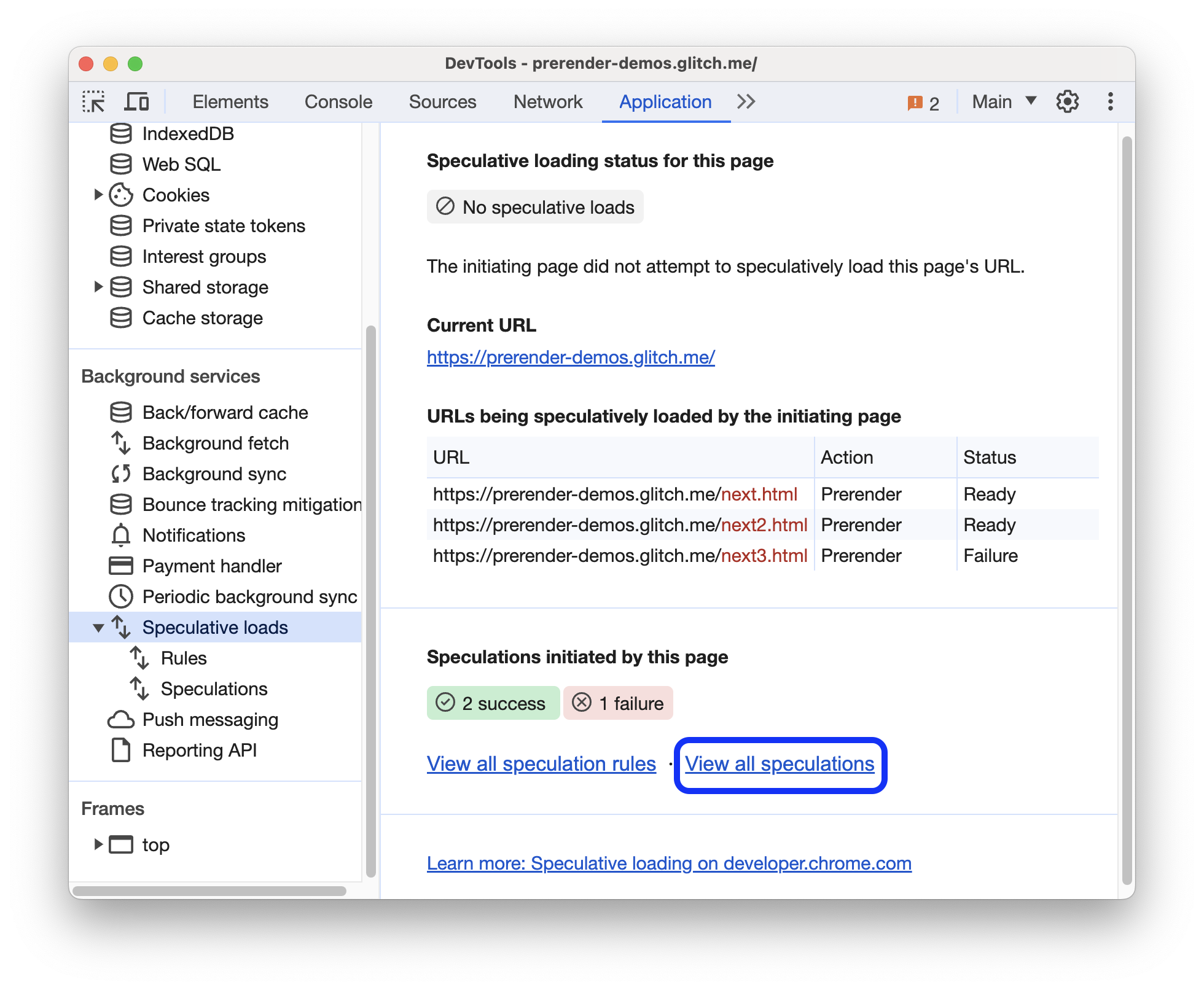
- Спекулятивные загрузки . Содержит спекулятивный статус текущей страницы, текущего URL-адреса, страниц, которые текущая страница пытается загрузить спекулятивно, и их статусы.
- Правила . Содержит наборы правил на текущей странице на панели «Элементы» и общий статус предположений.
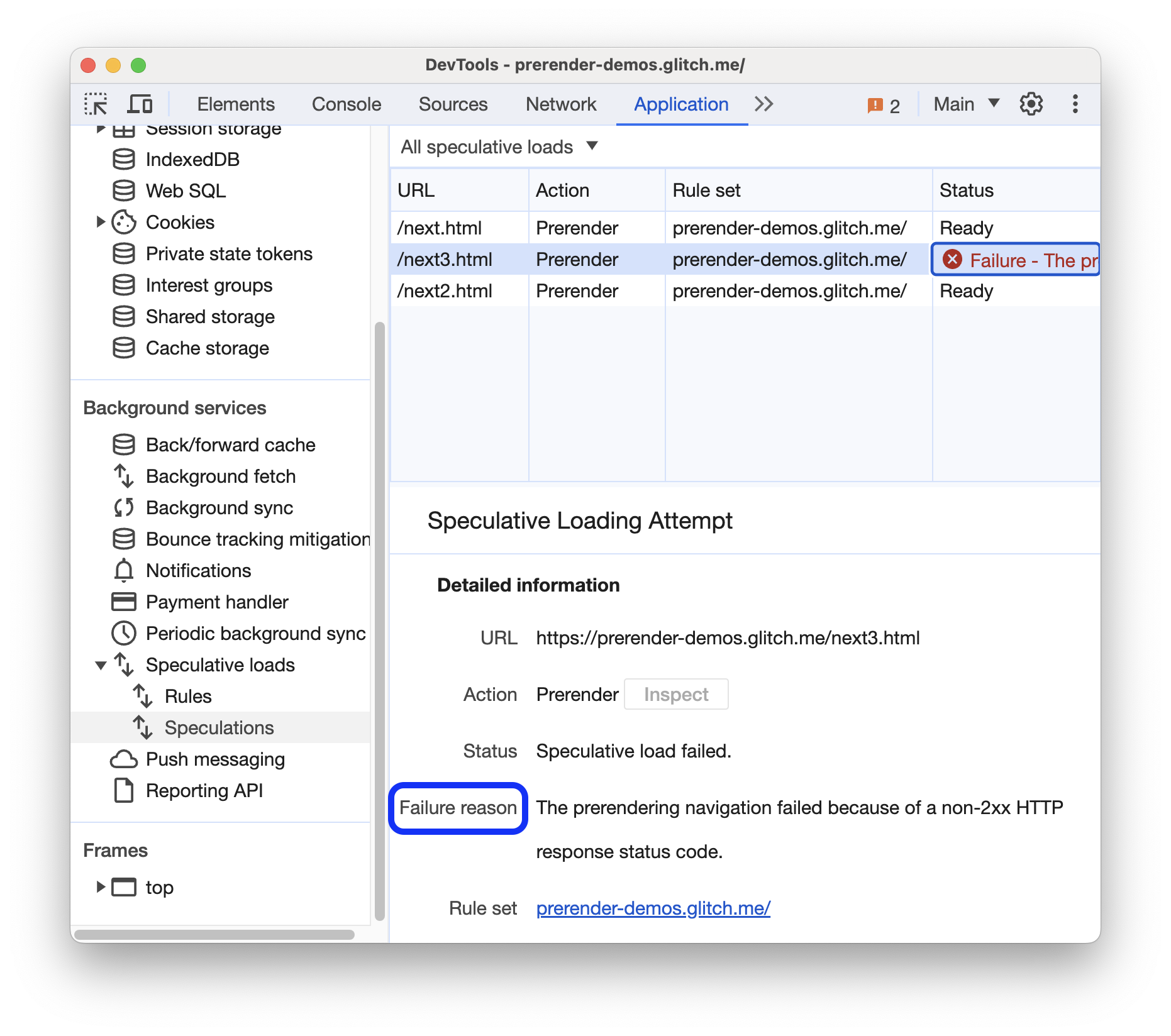
- Спекуляции . Содержит таблицу с информацией о попытках спекулятивной загрузки и их статусах. Если попытка не удалась, нажмите на неё в таблице, чтобы увидеть подробную информацию и причину неудачи.
Попробуйте отладить спекулятивные загрузки на этой демонстрационной странице предварительного рендеринга :
Откройте DevTools на странице и перейдите в раздел «Приложение» > «Фоновые службы» > «Спекулятивные загрузки» . Если вы не видите никаких спекулятивных загрузок, инициированных страницей, перезагрузите её.

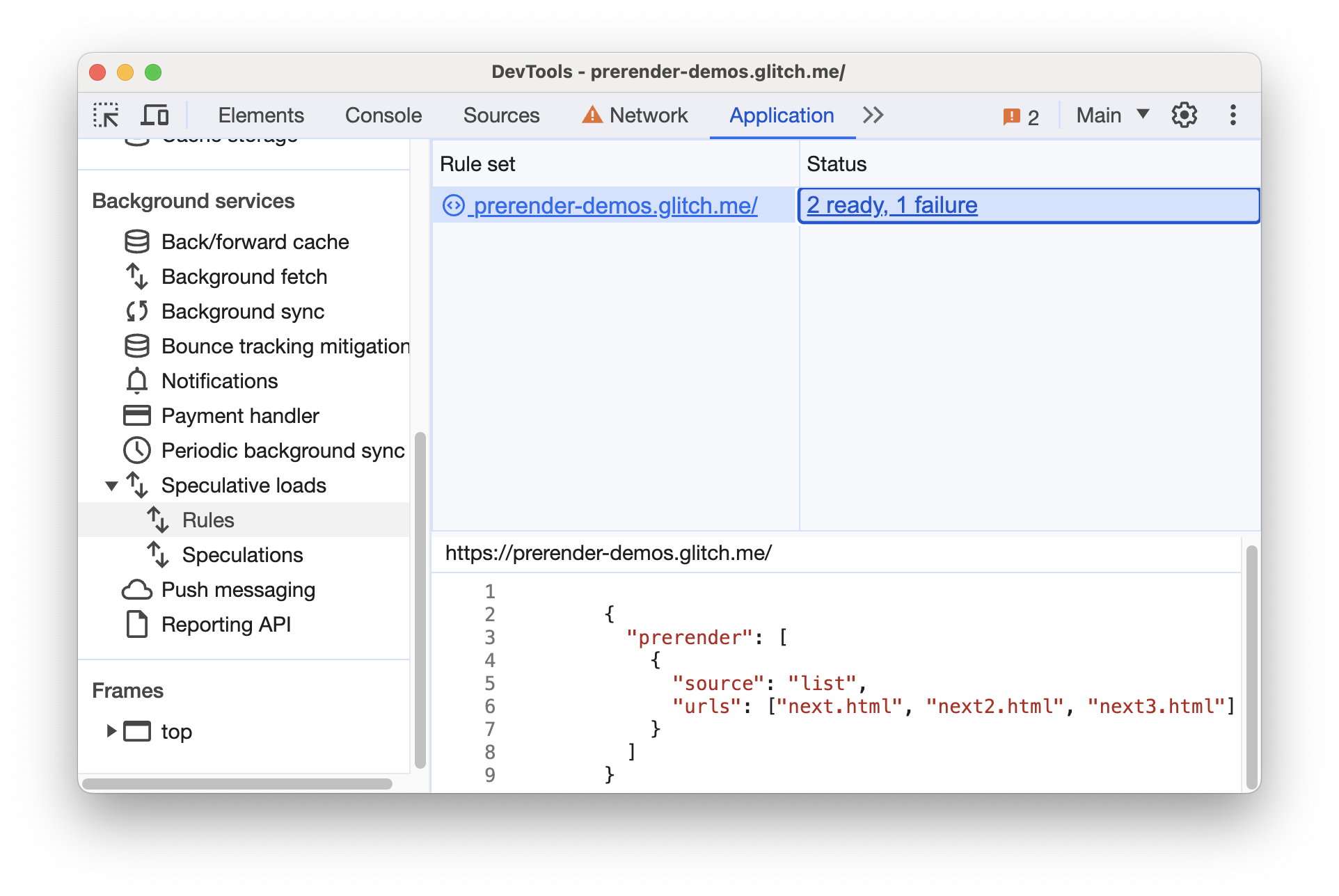
Начальная страница демо-версии пререндерит две страницы и не пререндерит одну. Нажмите «Посмотреть все предположения» .
В разделе «Предположения» выберите предположение со статусом «Неудача» , чтобы увидеть причину неудачи в разделе с подробной информацией внизу.

В этом случае предварительная визуализация не удалась, поскольку на веб-сайте отсутствует страница
/next3.html.Откройте раздел «Правила» и нажмите на кнопку « Статус» , чтобы увидеть набор правил внизу. Нажав на ссылку « Набор правил», вы перейдете на панель «Элементы» и увидите, где определено правило предположения.

Более подробное пошаговое руководство смотрите в разделе Отладка правил спекуляции .
Push-сообщения
Чтобы отобразить push-уведомление пользователю, сервис-воркер должен сначала получить данные с сервера через API Push-сообщений . Когда сервис-воркер готов отобразить уведомление, он использует API уведомлений . Чтобы регистрировать push-уведомления в течение трёх дней, даже если DevTools не открыт:
- Откройте DevTools , например, на этой демонстрационной странице .
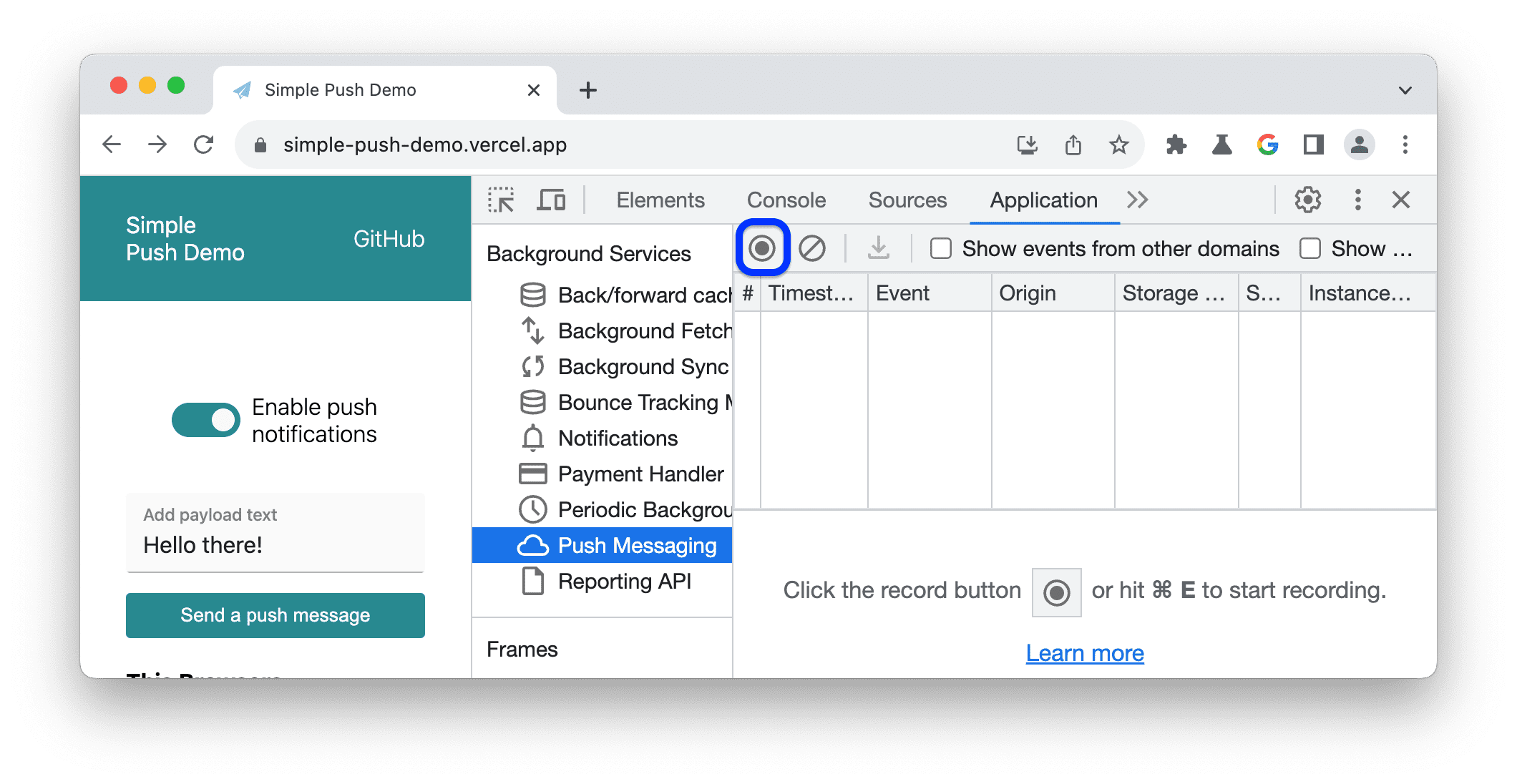
Перейдите в Приложение > Фоновые службы > Push-сообщения и нажмите
Записывать .

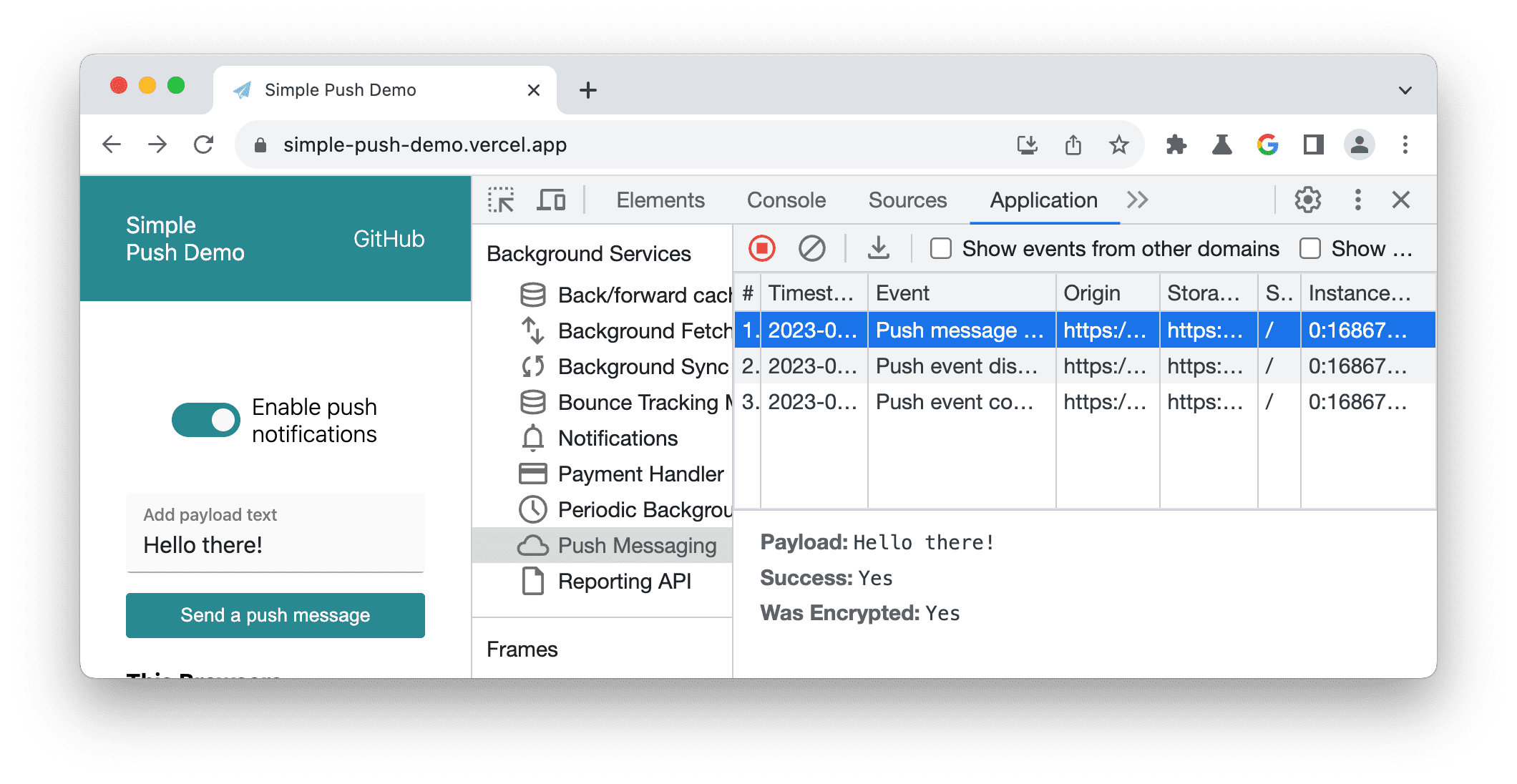
На демонстрационной странице включите опцию «Включить push-уведомления» , нажмите «Разрешить» при появлении запроса, введите сообщение и отправьте его. DevTools регистрирует события push-уведомлений в таблице.

Щелкните событие, чтобы просмотреть его подробную информацию в пространстве под таблицей.
Вы можете закрыть DevTools и оставить запись в режиме ожидания на срок до трёх дней. Чтобы остановить запись, нажмите
Останавливаться .
API для создания отчетов
Некоторые ошибки случаются только в процессе производства. Вы никогда не увидите их локально или во время разработки, потому что реальные пользователи, сети и устройства меняют правила игры.
Например, предположим, что ваш новый сайт использует стороннее программное обеспечение, которое использует document.write() для загрузки критически важных скриптов. Новые пользователи по всему миру открывают ваш сайт, но их подключение может быть медленнее, чем вы тестировали. Без вашего ведома ваш сайт начинает работать у них со сбоями, поскольку Chrome блокирует document.write() в медленных сетях. Кроме того, вам может быть полезно следить за устаревшими или скоро устаревшими API, которые может использовать ваша кодовая база.
API отчётности предназначен для мониторинга устаревших вызовов API, нарушений безопасности вашей страницы и многого другого. Вы можете настроить отчётность, как описано в статье «Мониторинг вашего веб-приложения с помощью API отчётности» .
Чтобы просмотреть отчеты, созданные страницей:
- Перейдите по адресу
chrome://flags/#enable-experimental-web-platform-features, установите для параметра «Функции экспериментальной веб-платформы» значение «Включено» и перезапустите Chrome. Откройте DevTools и перейдите в раздел «Приложение» > «Фоновые службы» > «API отчётов» . Например, вы можете ознакомиться с отчётами на этой демонстрационной странице .

Вкладка API отчетов разделена на три части:
- Таблица «Отчеты» со следующей информацией по каждому отчету:
- URL , вызвавший генерацию отчета
- Тип нарушения
- Статус отчета
- Конечная точка назначения
- Сгенерировано в момент времени
- Текст отчета
- Раздел предварительного просмотра текста отчёта . Чтобы просмотреть текст отчёта, нажмите на него в таблице отчётов.
- Раздел «Конечные точки» с обзором всех конечных точек, настроенных в заголовке
Reporting-Endpoints.
Статус отчета
В столбце «Статус» указано, успешно ли Chrome отправил отчет, собирается его отправить или отправка не удалась.
| Статус | Описание |
|---|---|
Success | Браузер отправил отчет, и конечная точка ответила кодом успешного выполнения ( 200 или другим кодом успешного выполнения 2xx ). |
Pending | Браузер пытается отправить отчет. |
Queued | Отчёт создан, но браузер ещё не пытается его отправить. Отчёт отображается как Queued в одном из следующих двух случаев:
|
MarkedForRemoval | После некоторого времени повторных попыток ( Queued ) браузер прекратил попытки отправить отчет и вскоре удалит его из списка отчетов для отправки. |
Отчеты удаляются через некоторое время, независимо от того, были ли они успешно отправлены.



