使用「Issues」面板,找出瀏覽器偵測到的問題解決方案,例如 Cookie 問題和混合內容。
總覽
Issues 面板會收集常見問題並分組,以減少管理中心的通知疲勞和雜亂。
目前,「Issues」面板會回報以下資訊:
- Cookie 問題
- 複合型內容
- COEP 問題
- CORS 錯誤
- 相容模式問題
- (預先發布版) 低對比問題
- 受信任的網路活動問題
- 樣式表載入問題
- 無效的
@propertyCSS 規則 - 違反內容安全性政策
- 自動完成屬性問題
日後的 Chrome 版本將支援更多問題類型。
開啟「Issues」面板
- 前往需要修正問題的網頁,例如 samesite-sandbox.glitch.me。
- 開啟開發人員工具。
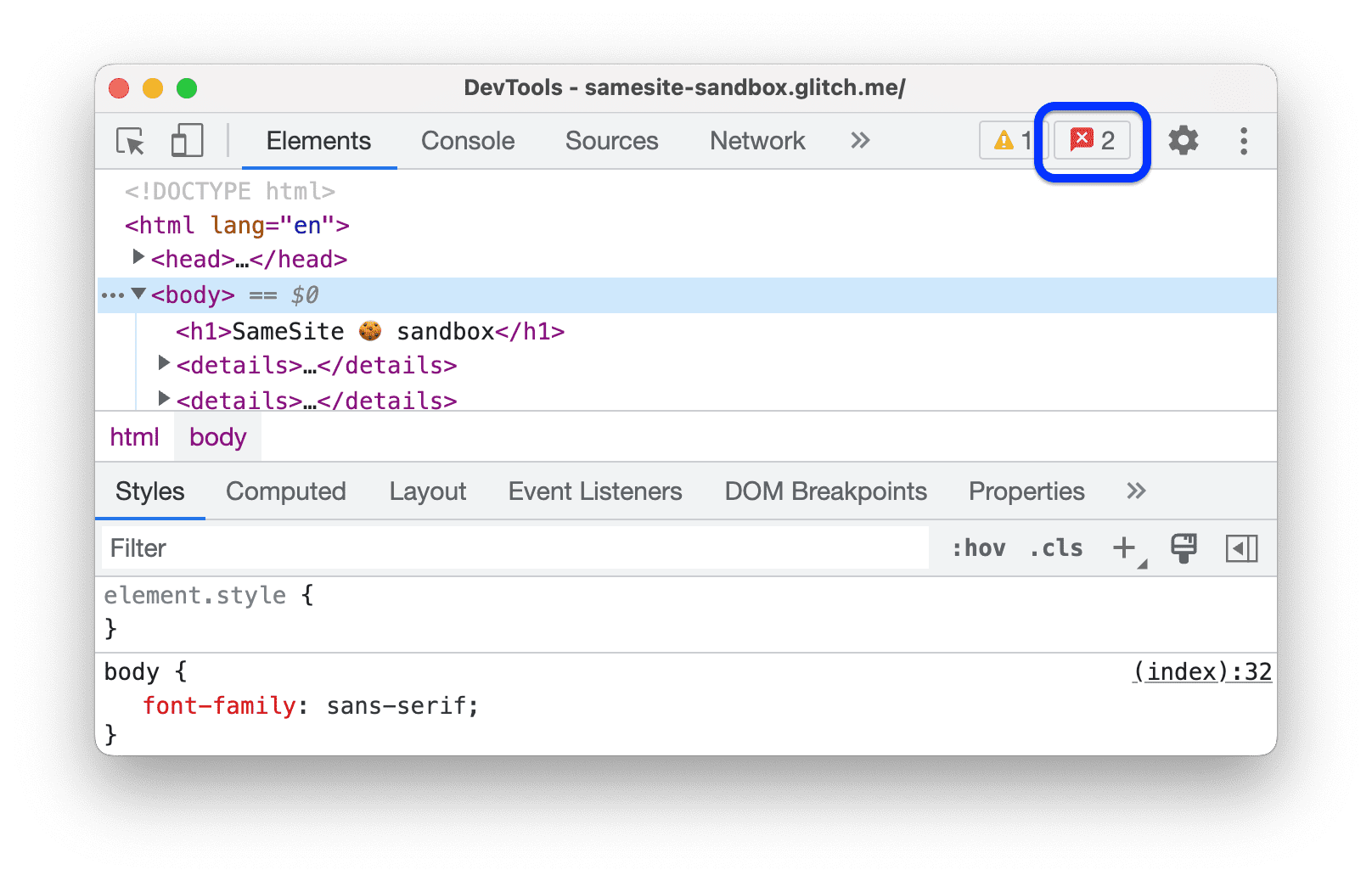
按一下頂端操作列右上角的「設定」圖示
旁的「開啟問題」按鈕。視問題嚴重程度而定,按鈕可能會顯示紅色
 、黃色
、黃色  或藍色
或藍色  圖示。
圖示。
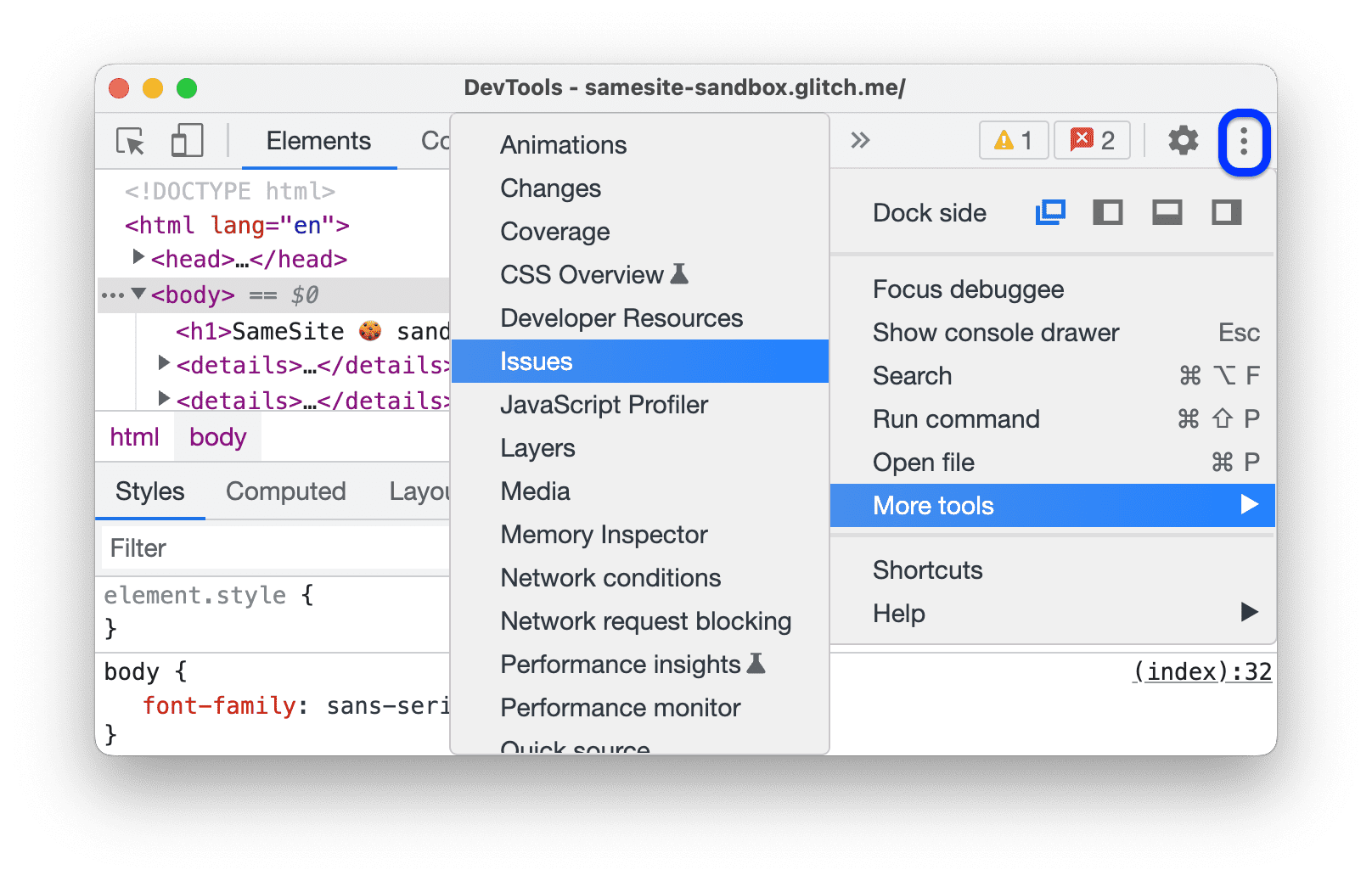
您也可以從
「更多工具」選單中選取「Issues」。

進入「Issues」面板後,建議您重新載入頁面,以便找出更多問題,這次是在網頁載入期間發生的問題。

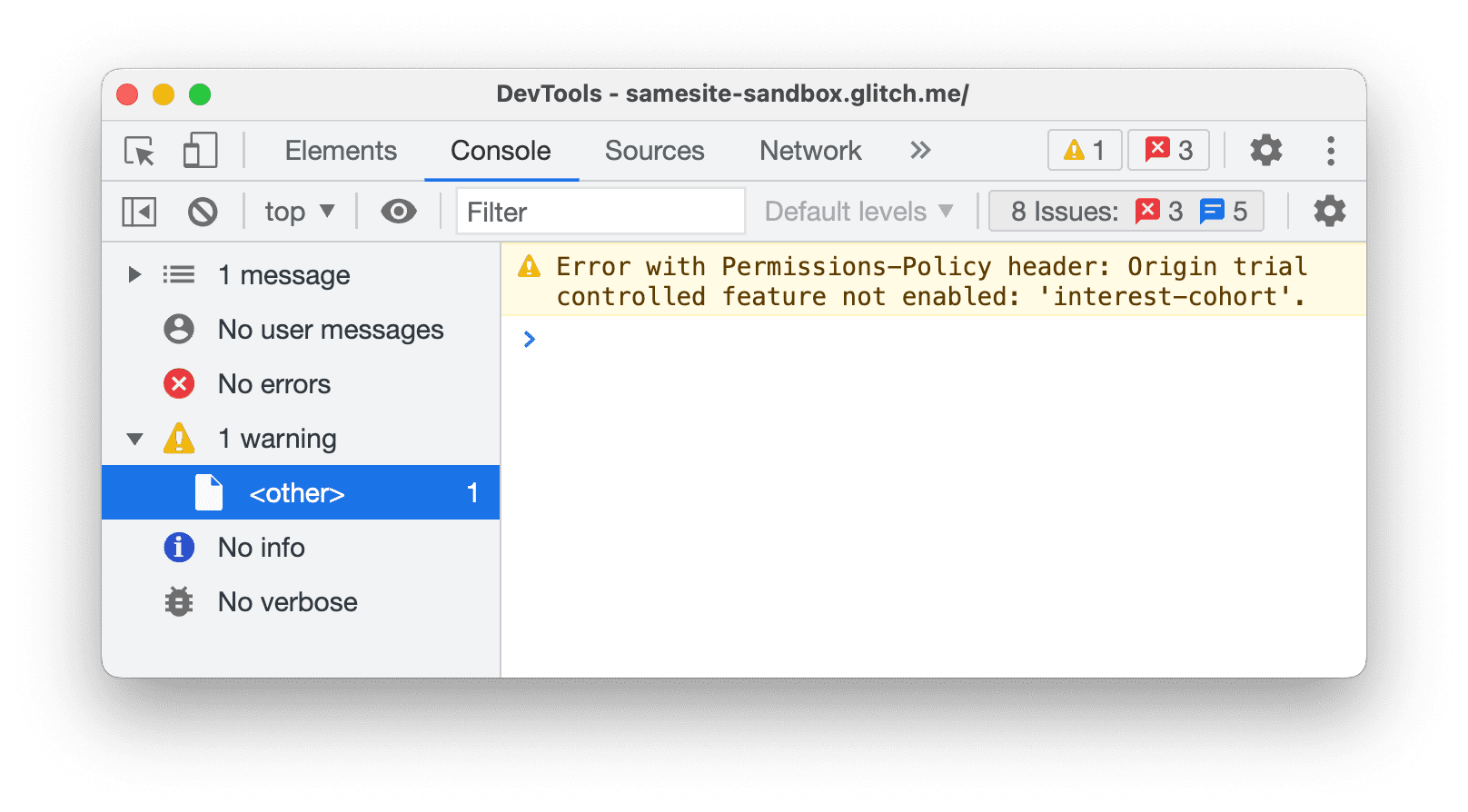
控制台也可能會顯示瀏覽器回報的問題。不過,您會發現這類問題 (例如下圖中的 Cookie 警告) 很難理解。您不清楚需要採取哪些行動來修正問題。

另一方面,「Issues」面板則提供可做為行動依據的洞察資料。
在「Issues」面板中查看項目
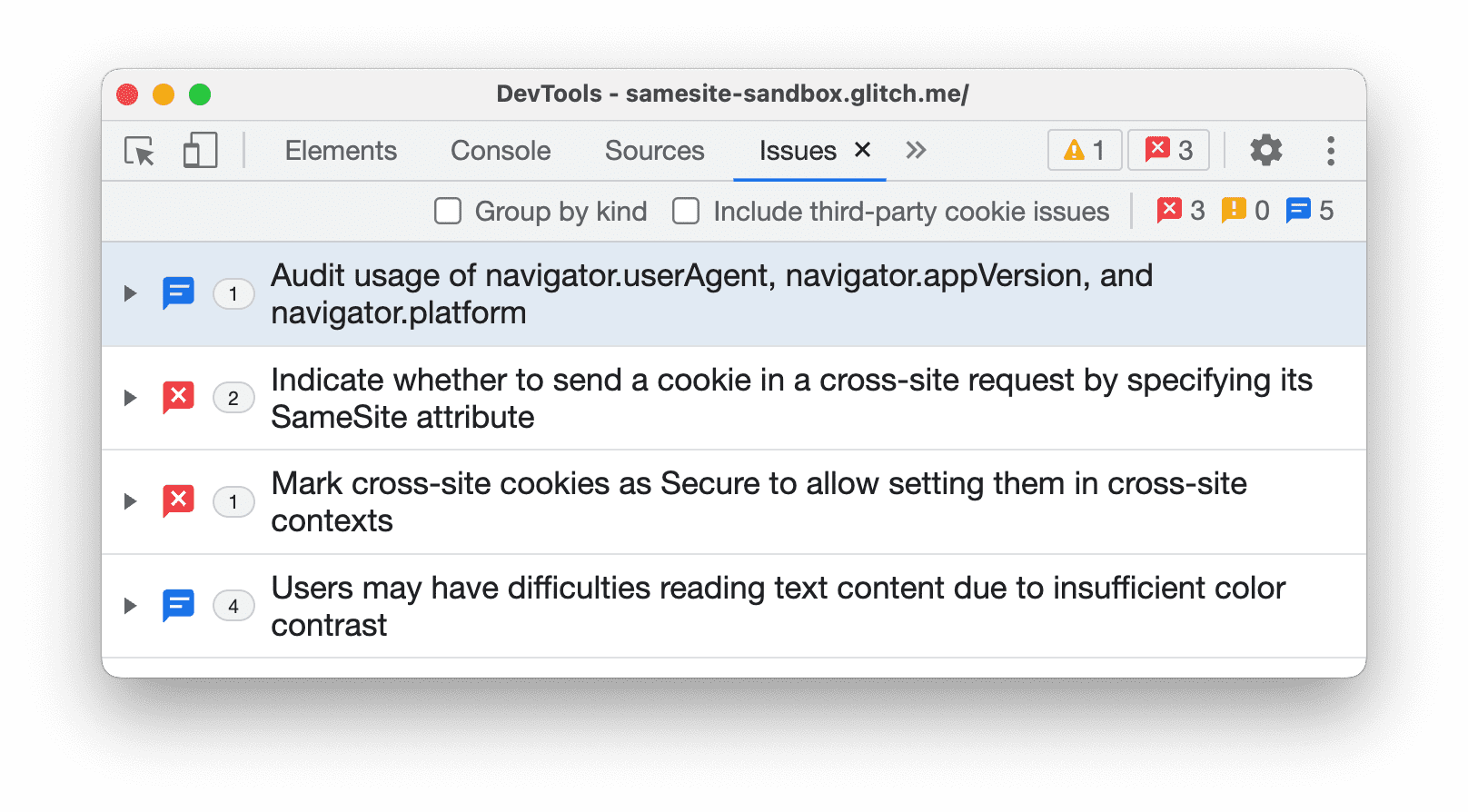
「Issues」面板會以結構化、匯總且可採取行動的方式,顯示瀏覽器的警告。
按一下「Issues」面板中的項目,即可展開問題,並取得修正問題和找出受影響資源的指引。

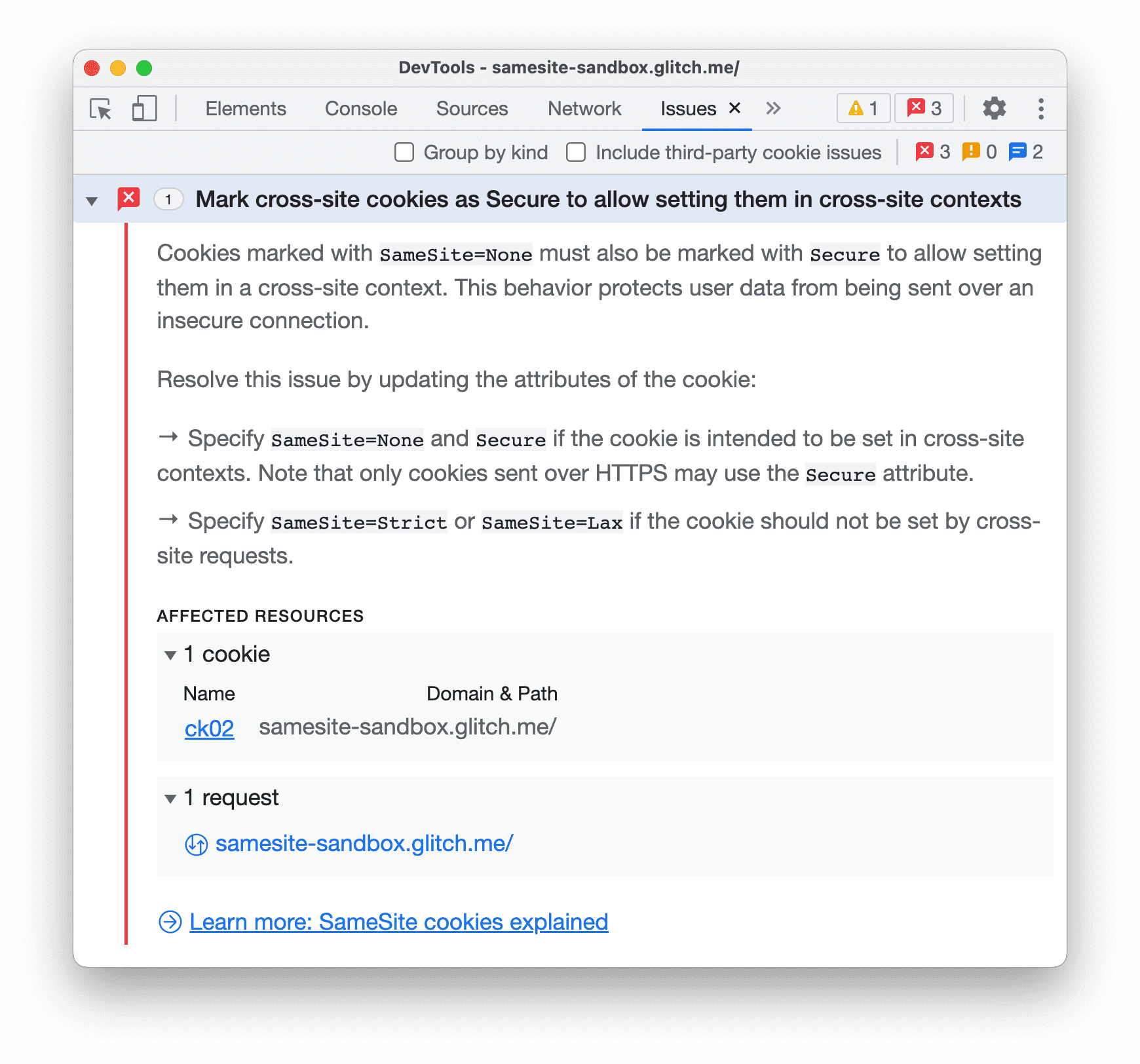
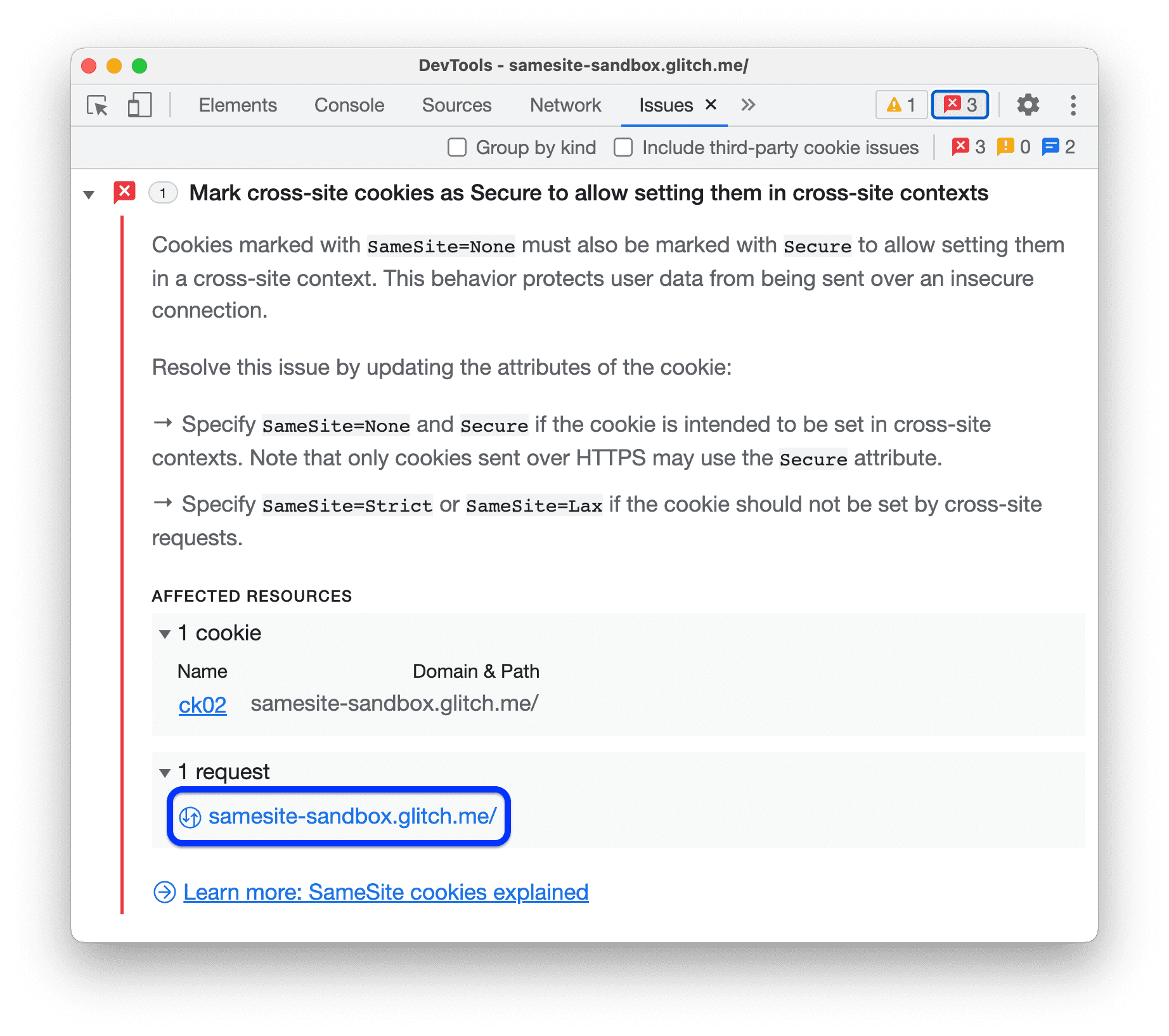
每個項目都有四個元件:
- 說明問題的標題。
- 說明背景和解決方案。
- 「受影響的資源」部分,連結至適當 DevTools 情境中的資源,例如「Network」、「Sources」、「Elements」和其他面板。
- 其他指引的連結。
按一下「受影響的資源」中的項目,即可查看相關問題。
依問題類型分組
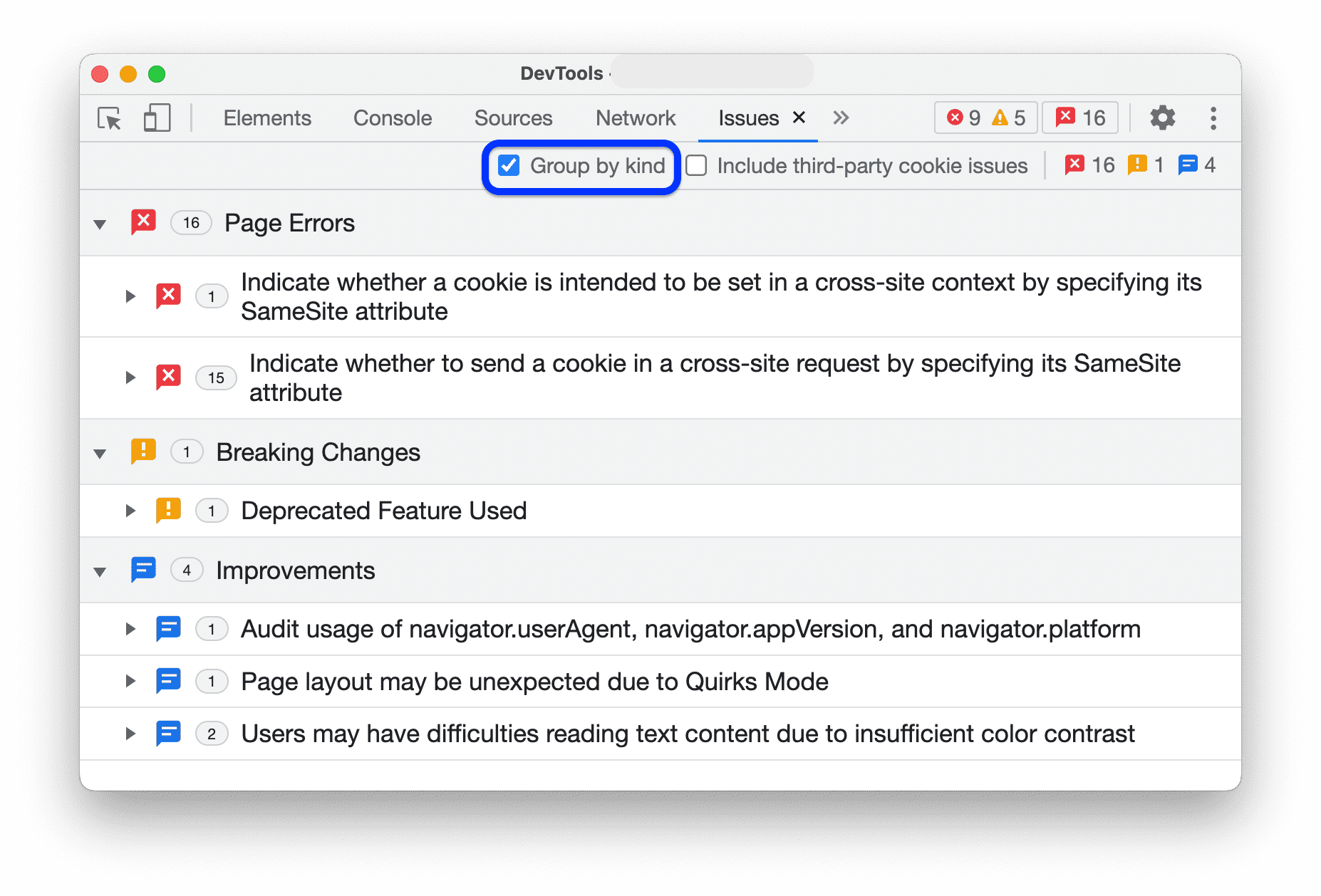
「Issues」面板會計算每個問題的受影響資源數量,並顯示在標題旁邊。此外,您也可以依嚴重性將問題分為三種群組類型:
 Chrome 回報的網頁錯誤。
Chrome 回報的網頁錯誤。 破壞性變更,例如停用功能。
破壞性變更,例如停用功能。 開發人員工具建議的改善措施。
開發人員工具建議的改善措施。
如要將問題分組,請勾選「Issues」面板頂端動作列中的 「Group by kind」。

包含第三方問題
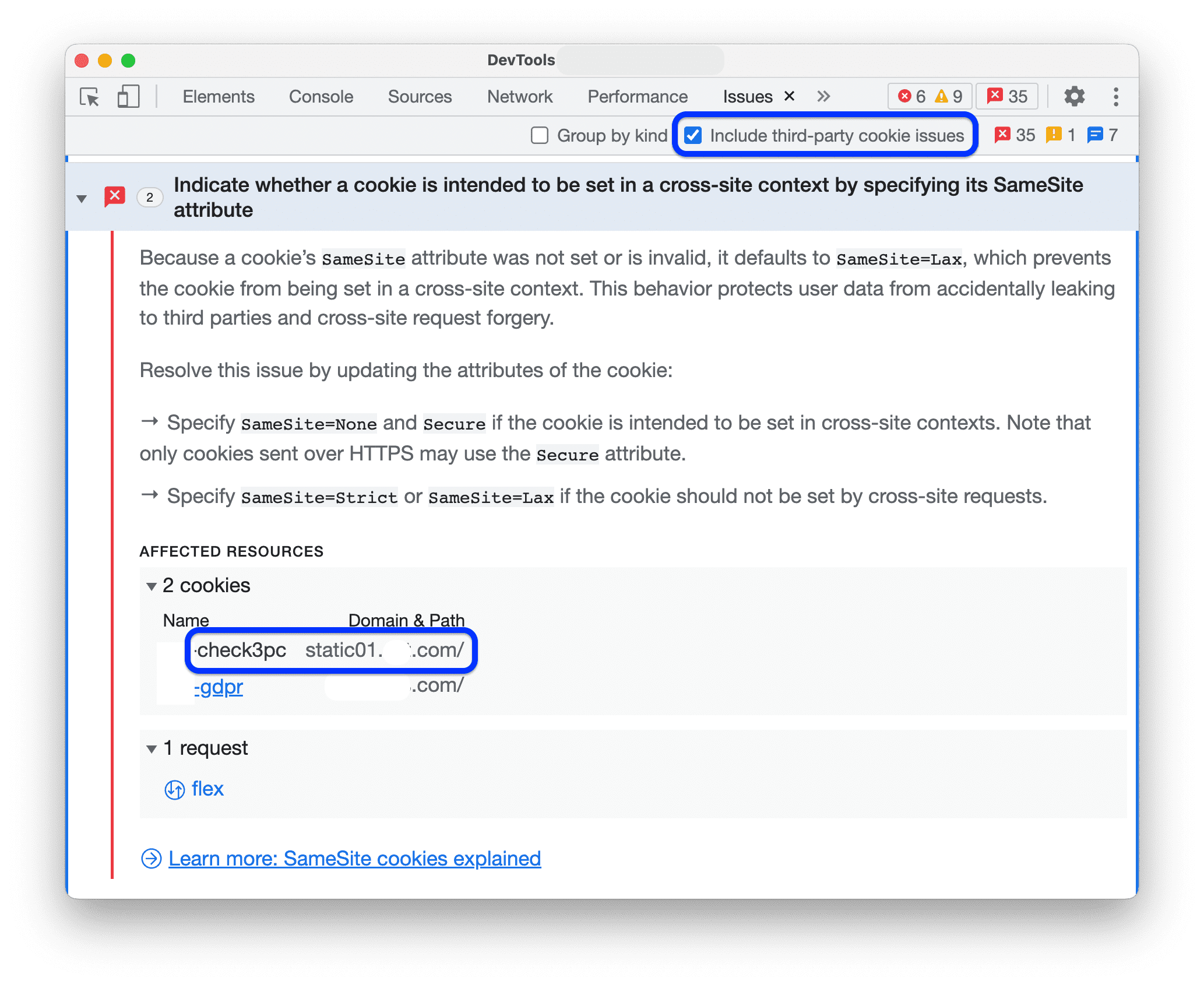
根據預設,「Issues」面板會顯示第三方 Cookie 問題。
您可以在「受影響的資源」部分找到缺少連結的第三方 Cookie 問題。

如要隱藏這類問題,請在「Issues」面板頂端的動作列中,清除 「Include third-party cookie issues」。
隱藏問題
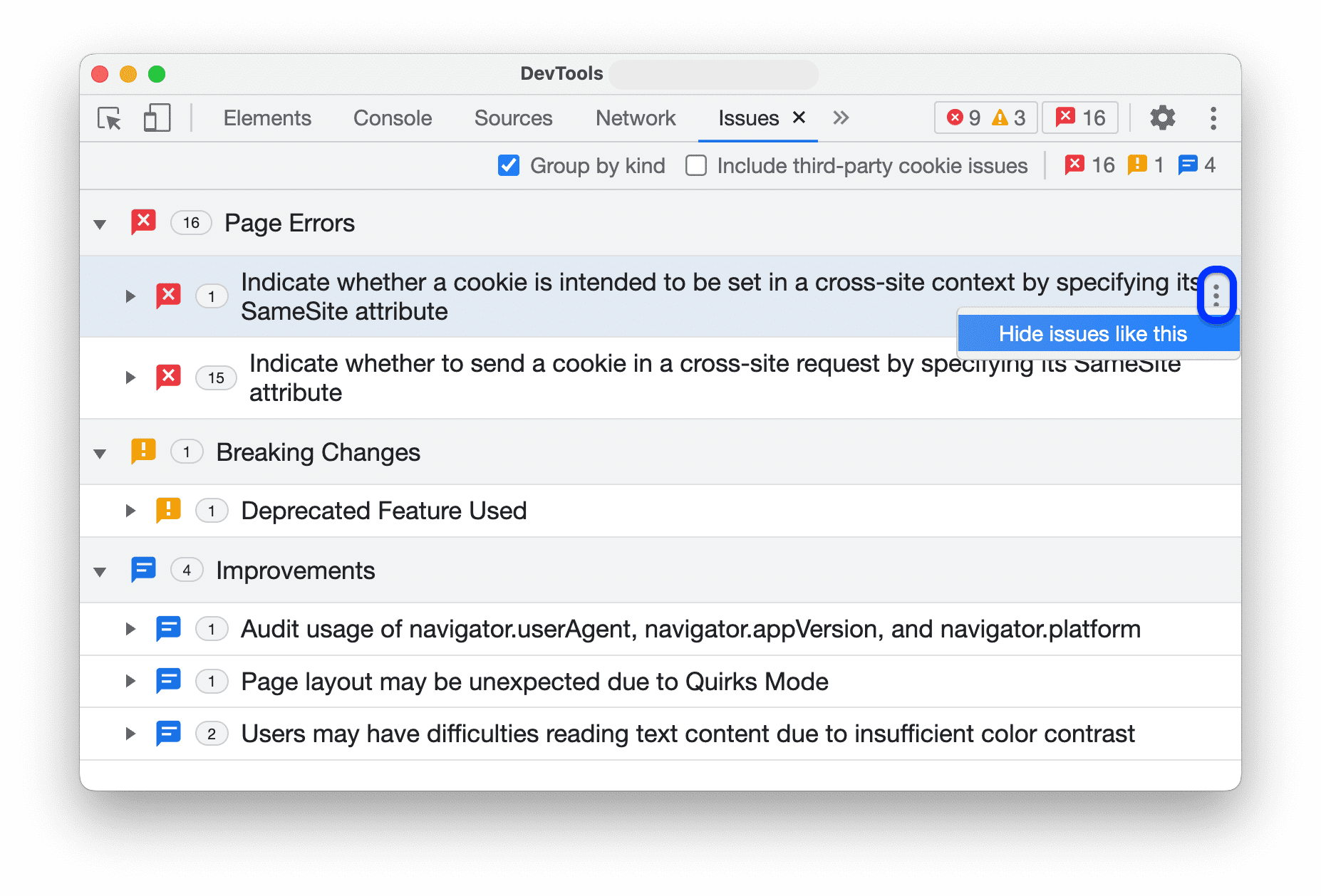
如要隱藏問題,請在問題旁的 三點選單中選取「隱藏類似問題」。

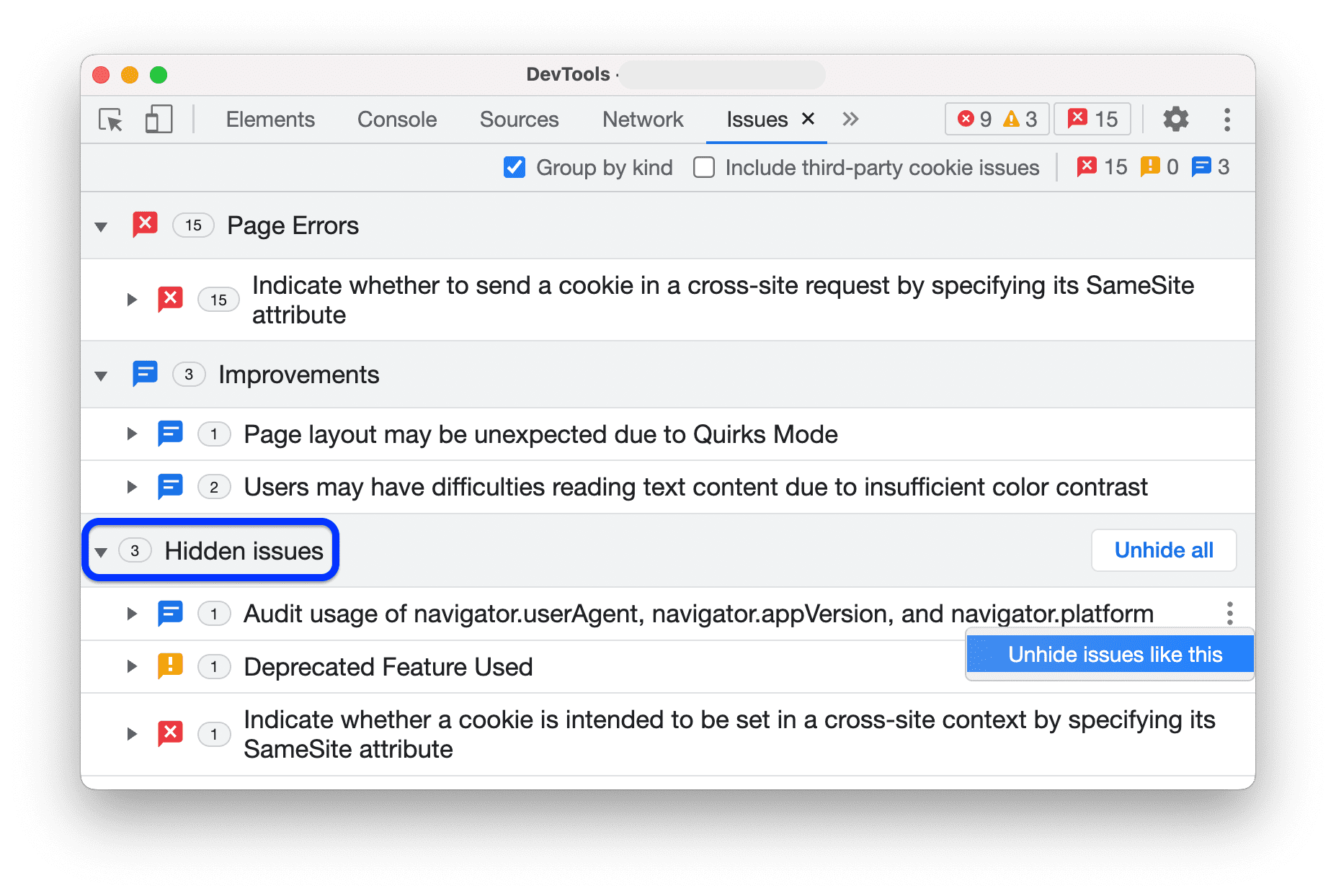
如要查看隱藏問題清單,請向下捲動至「隱藏問題」部分並展開。

如要查看所有問題,請按一下「取消隱藏所有問題」。如要顯示特定問題,請在問題旁邊的 三點選單中,選取「Unhide issues like this」。
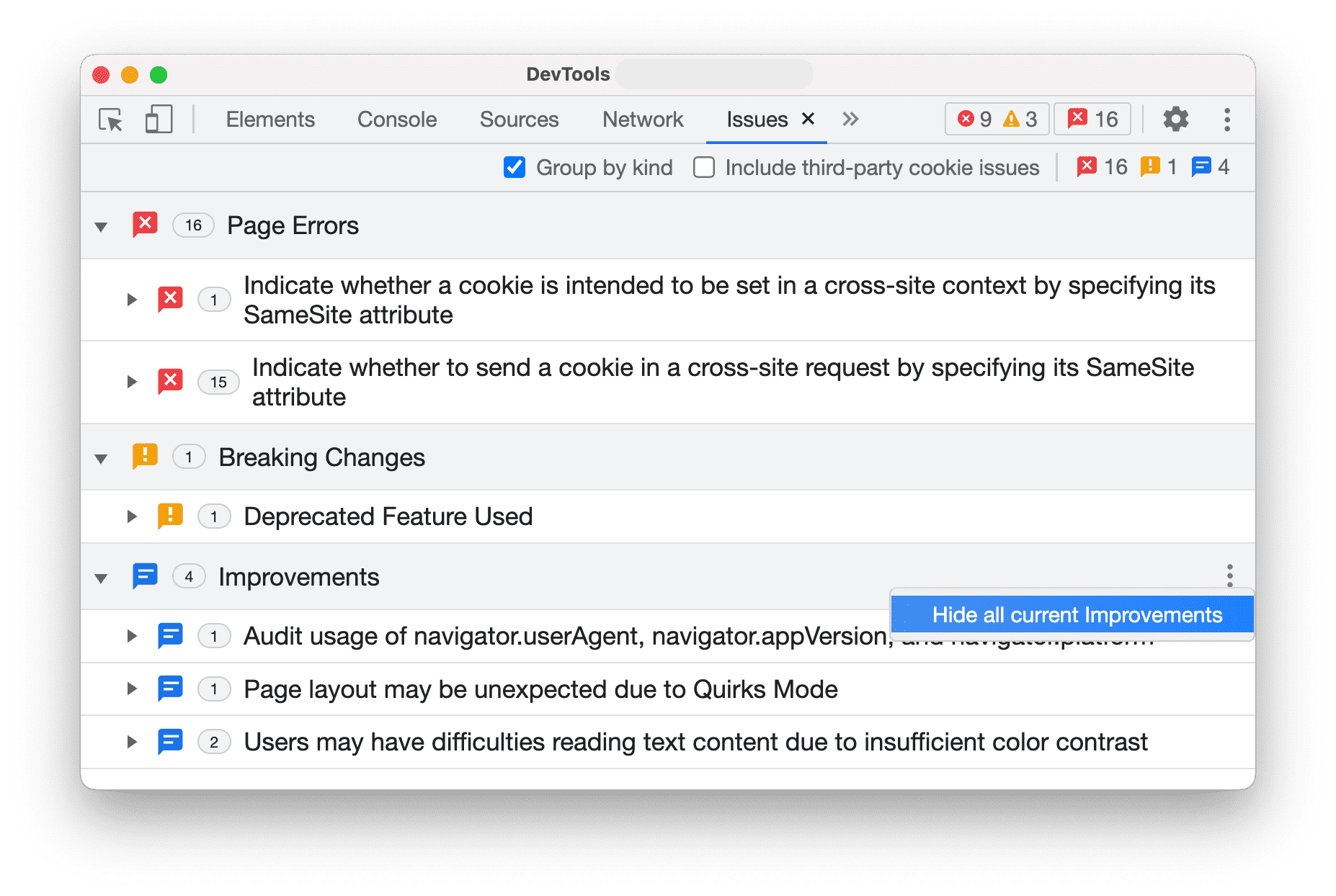
此外,如果啟用分組功能,你可以使用群組旁邊的三點選單,隱藏整個群組的問題。

查看結構定義中的相關問題
如何調查某個問題:
在「受影響的資源」部分中,按一下資源連結,即可在 DevTools 中查看相應內容中的項目。在這個範例中,按一下
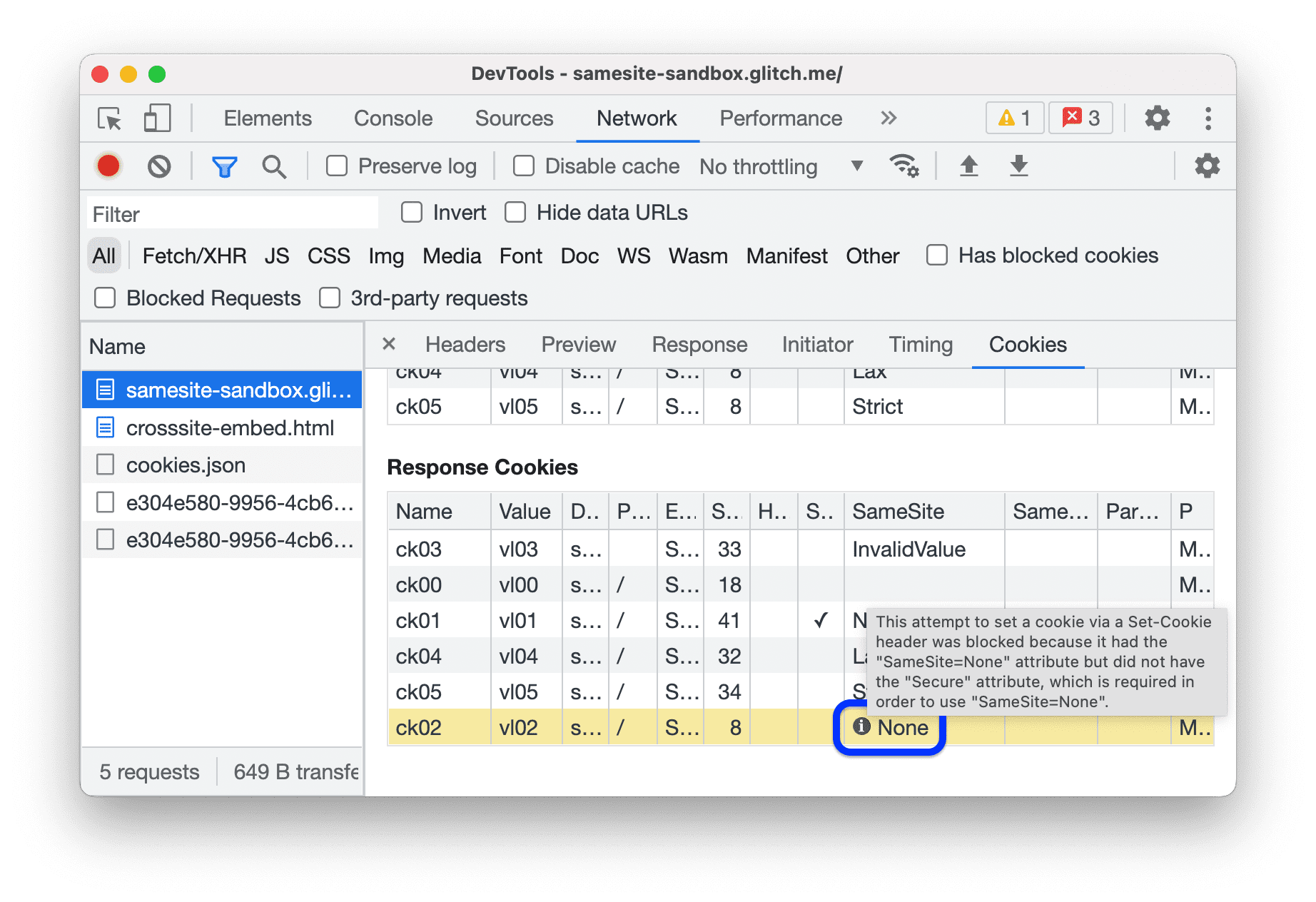
samesite-sandbox.glitch.me即可顯示附加至該要求的 Cookie。這個連結會將您導向「Network」面板。
捲動至有問題的項目:在本例中是 Cookie
ck02。將滑鼠游標懸停在右側的資訊圖示上,即可查看問題和修正方式。