ประสิทธิภาพรันไทม์คือประสิทธิภาพของหน้าเว็บขณะทํางาน ไม่ใช่ขณะโหลด บทแนะนำนี้จะอธิบายวิธีใช้แผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อวิเคราะห์ประสิทธิภาพรันไทม์ ในแง่ของรูปแบบ RAIL ทักษะที่คุณได้เรียนรู้ในบทแนะนํานี้จะมีประโยชน์สําหรับการวิเคราะห์ระยะการตอบสนอง ภาพเคลื่อนไหว และไม่มีการใช้งานของหน้าเว็บ
เริ่มต้นใช้งาน
ในบทแนะนํานี้ เราจะใช้แผงประสิทธิภาพเพื่อค้นหาปัญหาคอขวดด้านประสิทธิภาพในหน้าเว็บที่เผยแพร่อยู่ โดยทำตามขั้นตอนต่อไปนี้
- เปิด Google Chrome ในโหมดไม่ระบุตัวตน โหมดไม่ระบุตัวตนช่วยให้มั่นใจได้ว่า Chrome จะทำงานในสถานะที่สะอาด ตัวอย่างเช่น หากคุณติดตั้งส่วนขยายไว้จํานวนมาก ส่วนขยายเหล่านั้นอาจทําให้เกิดความผิดพลาดในการวัดประสิทธิภาพ
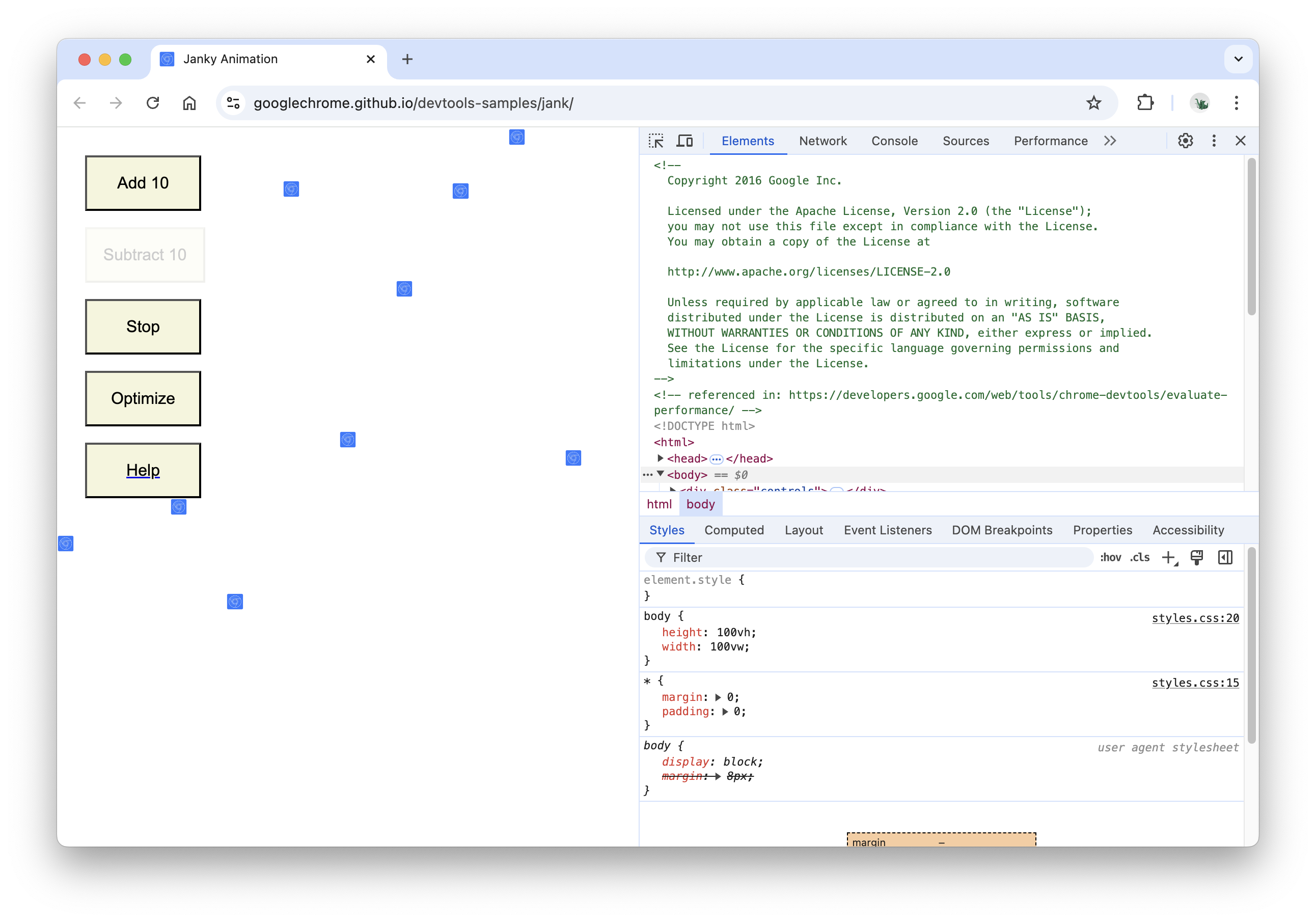
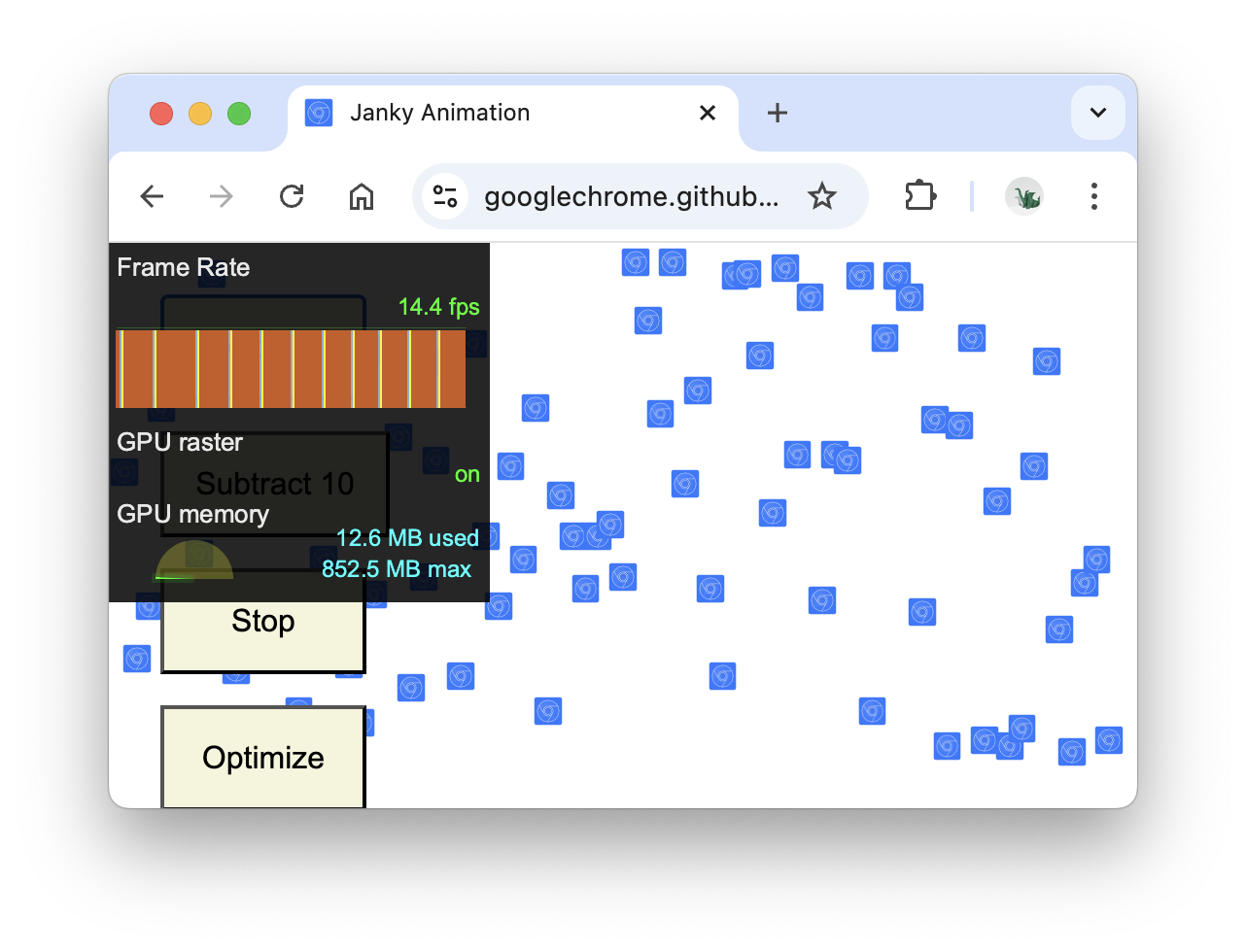
โหลดหน้าต่อไปนี้ในหน้าต่างที่ไม่ระบุตัวตน นี่คือเดโมที่คุณจะใช้สร้างโปรไฟล์ หน้าเว็บจะแสดงสี่เหลี่ยมจัตุรัสสีน้ำเงินเล็กๆ จำนวนมากที่เลื่อนขึ้นและลง
https://googlechrome.github.io/devtools-samples/jank/กด Command+Option+I (Mac) หรือ Control+Shift+I (Windows, Linux) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์

จำลอง CPU ของอุปกรณ์เคลื่อนที่
อุปกรณ์เคลื่อนที่มีกำลัง CPU น้อยกว่าเดสก์ท็อปและแล็ปท็อปมาก เมื่อใดก็ตามที่คุณวิเคราะห์โปรไฟล์หน้าเว็บ ให้ใช้การควบคุม CPU เพื่อจําลองประสิทธิภาพของหน้าเว็บในอุปกรณ์เคลื่อนที่
- คลิกแท็บประสิทธิภาพในเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์
- ตรวจสอบว่าได้เปิดใช้ช่องทำเครื่องหมาย ภาพหน้าจอ
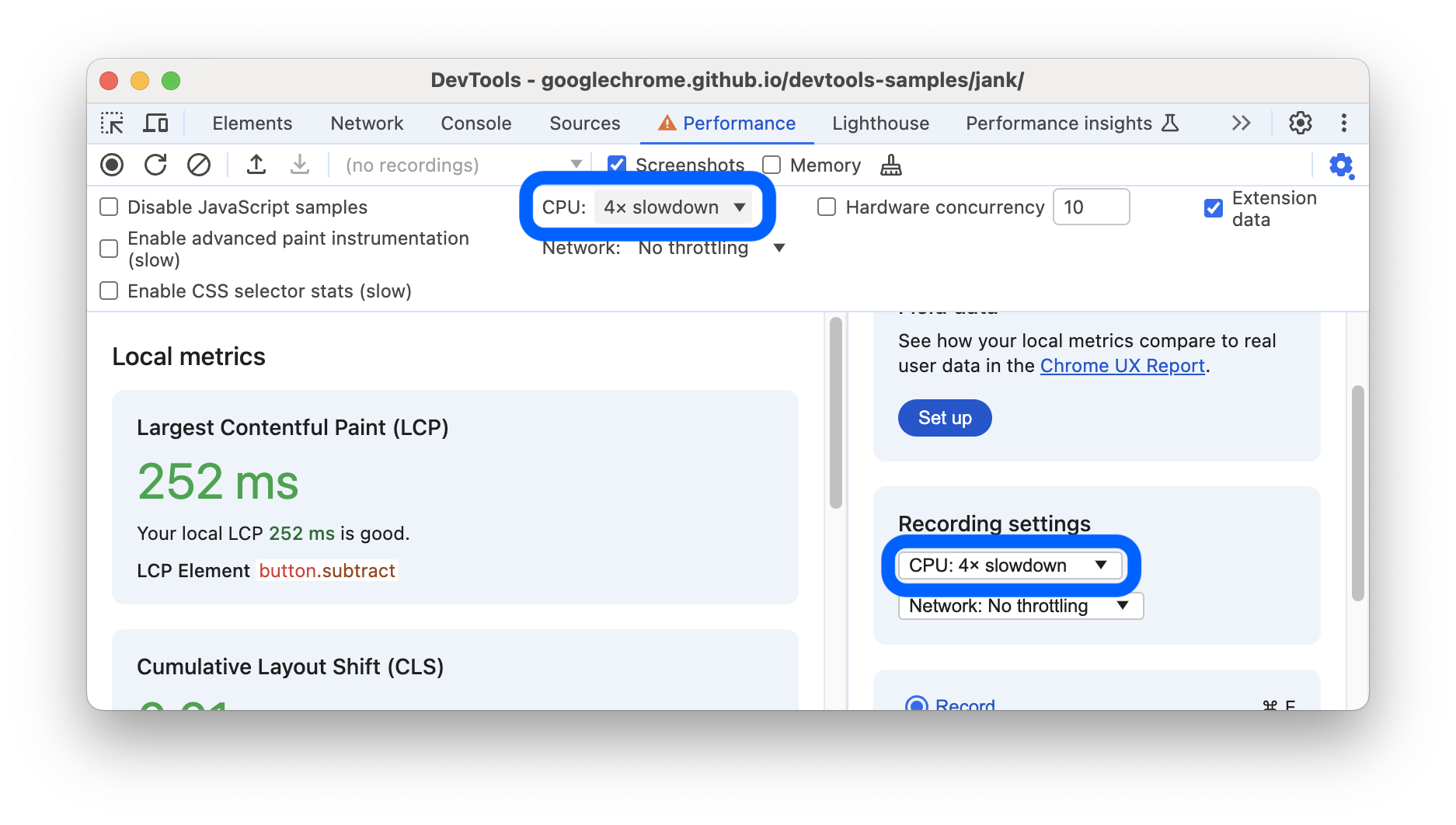
- คลิกการตั้งค่าการจับภาพ DevTools จะแสดงการตั้งค่าที่เกี่ยวข้องกับวิธีบันทึกเมตริกประสิทธิภาพ
สําหรับ CPU ให้เลือกการชะลอตัว 4 เท่า DevTools จะควบคุม CPU ให้ทำงานช้าลง 4 เท่าจากปกติ

ตั้งค่าการสาธิต
การสร้างการสาธิตประสิทธิภาพรันไทม์ที่ทำงานได้อย่างสอดคล้องกันสำหรับผู้อ่านทุกคนของเว็บไซต์นี้เป็นเรื่องยาก ส่วนนี้ช่วยให้คุณปรับแต่งเดโมเพื่อให้ประสบการณ์การใช้งานของคุณสอดคล้องกับภาพหน้าจอและคำอธิบายที่คุณเห็นในบทแนะนำนี้ ไม่ว่าคุณจะตั้งค่าอย่างไรก็ตาม
- คลิกเพิ่ม 10 ต่อไปเรื่อยๆ จนกว่าสี่เหลี่ยมจัตุรัสสีน้ำเงินจะเคลื่อนไหวช้ากว่าก่อนหน้านี้อย่างเห็นได้ชัด ในเครื่องระดับไฮเอนด์ การคลิกอาจใช้เวลาประมาณ 20 ครั้ง
คลิกเพิ่มประสิทธิภาพ สี่เหลี่ยมสีน้ำเงินควรเคลื่อนไหวเร็วขึ้นและราบรื่นขึ้น
คลิกยกเลิกการเพิ่มประสิทธิภาพ สี่เหลี่ยมจัตุรัสสีน้ำเงินเคลื่อนไหวช้าลงและกระตุกมากขึ้น
บันทึกประสิทธิภาพรันไทม์
เมื่อคุณเรียกใช้หน้าเว็บเวอร์ชันที่เพิ่มประสิทธิภาพแล้ว สี่เหลี่ยมจัตุรัสสีน้ำเงินจะเคลื่อนไหวเร็วขึ้น ทำไมจึงเป็นเช่นนั้น ทั้ง 2 เวอร์ชันควรย้ายแต่ละสี่เหลี่ยมจัตุรัสเป็นระยะทางเท่าๆ กันในระยะเวลาเท่าๆ กัน บันทึกวิดีโอในแผงประสิทธิภาพเพื่อดูวิธีตรวจหาปัญหาคอขวดด้านประสิทธิภาพในเวอร์ชันที่ไม่ได้เพิ่มประสิทธิภาพ
ในเครื่องมือสำหรับนักพัฒนาเว็บ ให้คลิกบันทึก เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกเมตริกประสิทธิภาพขณะที่หน้าเว็บทํางาน

รอสักครู่
คลิกหยุด เครื่องมือสำหรับนักพัฒนาเว็บจะหยุดบันทึก ประมวลผลข้อมูล แล้วแสดงผลลัพธ์ในแผงประสิทธิภาพ

โอ้ ข้อมูลเยอะมาก ไม่ต้องกังวล ทุกอย่างจะชัดเจนขึ้นในไม่ช้า
วิเคราะห์ผลลัพธ์
เมื่อบันทึกประสิทธิภาพแล้ว คุณจะวิเคราะห์ได้ว่าประสิทธิภาพของหน้าเว็บแย่เพียงใด และหาสาเหตุได้
วิเคราะห์เฟรมต่อวินาที
เมตริกหลักในการวัดประสิทธิภาพของภาพเคลื่อนไหวคือเฟรมต่อวินาที (FPS) ผู้ใช้จะพอใจเมื่อภาพเคลื่อนไหวทำงานที่ 60 FPS
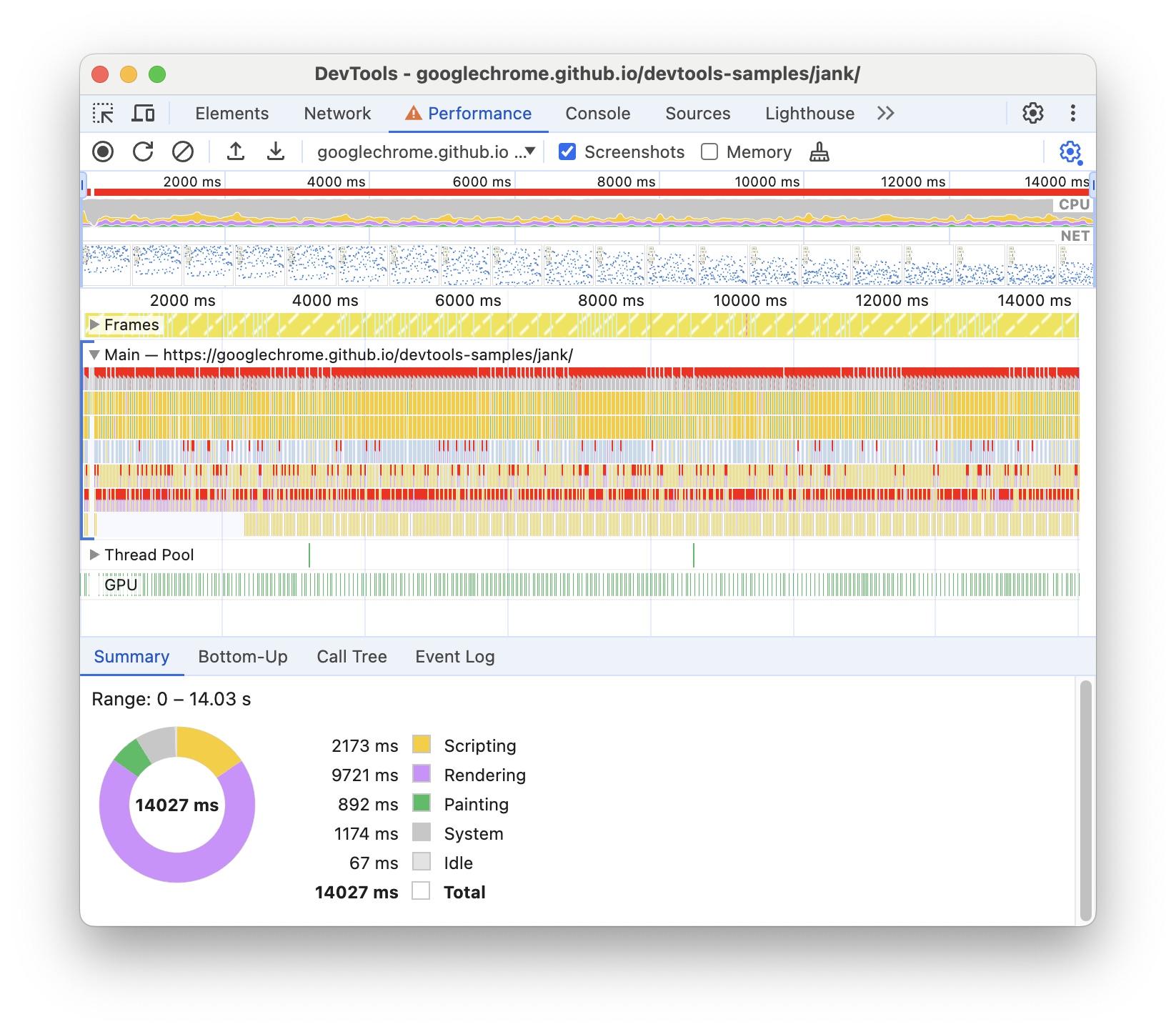
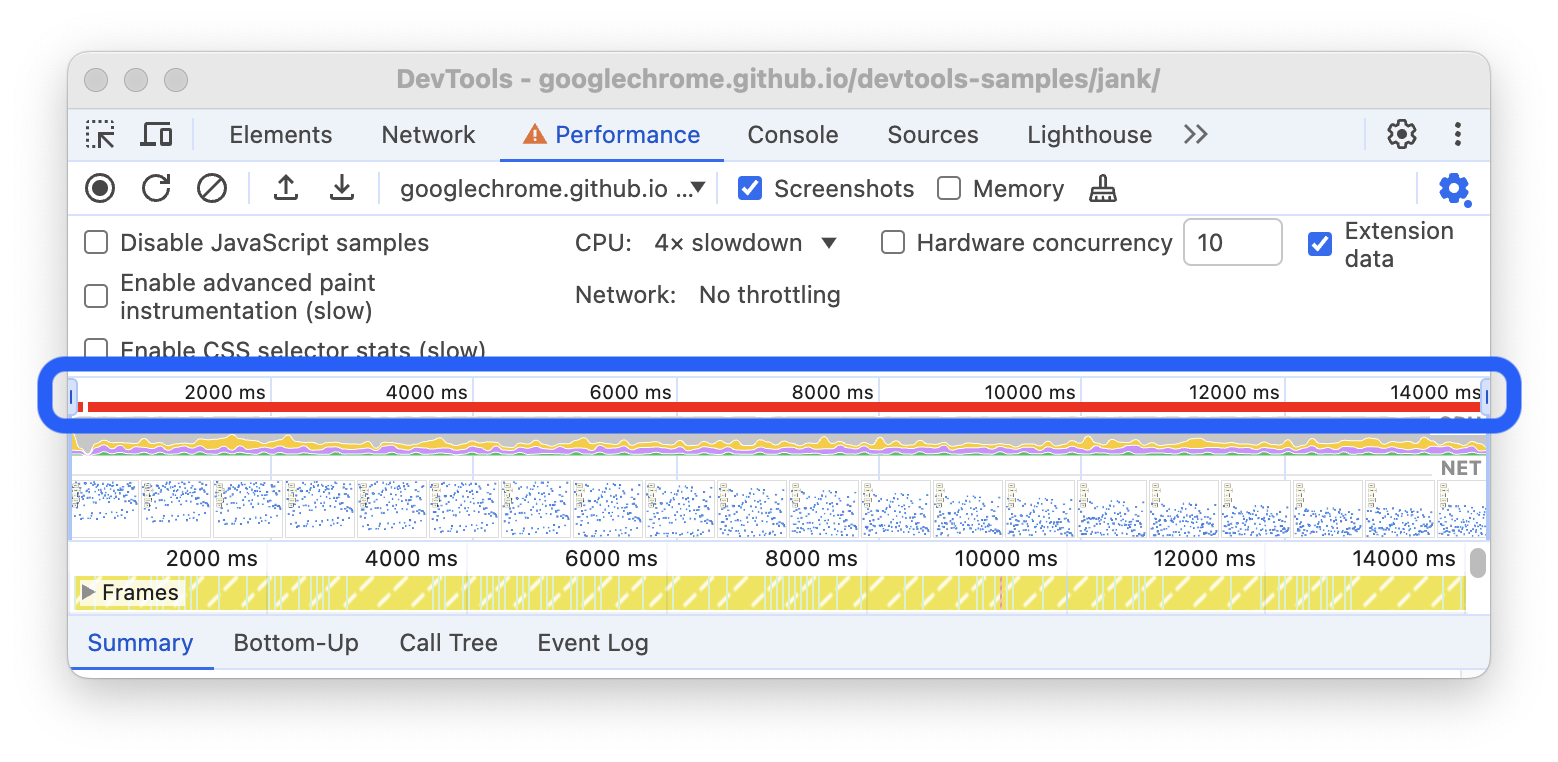
ดูแผนภูมิ FPS เมื่อใดก็ตามที่คุณเห็นแถบสีแดงเหนือ FPS หมายความว่าอัตราเฟรมลดลงต่ำมากจนอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้

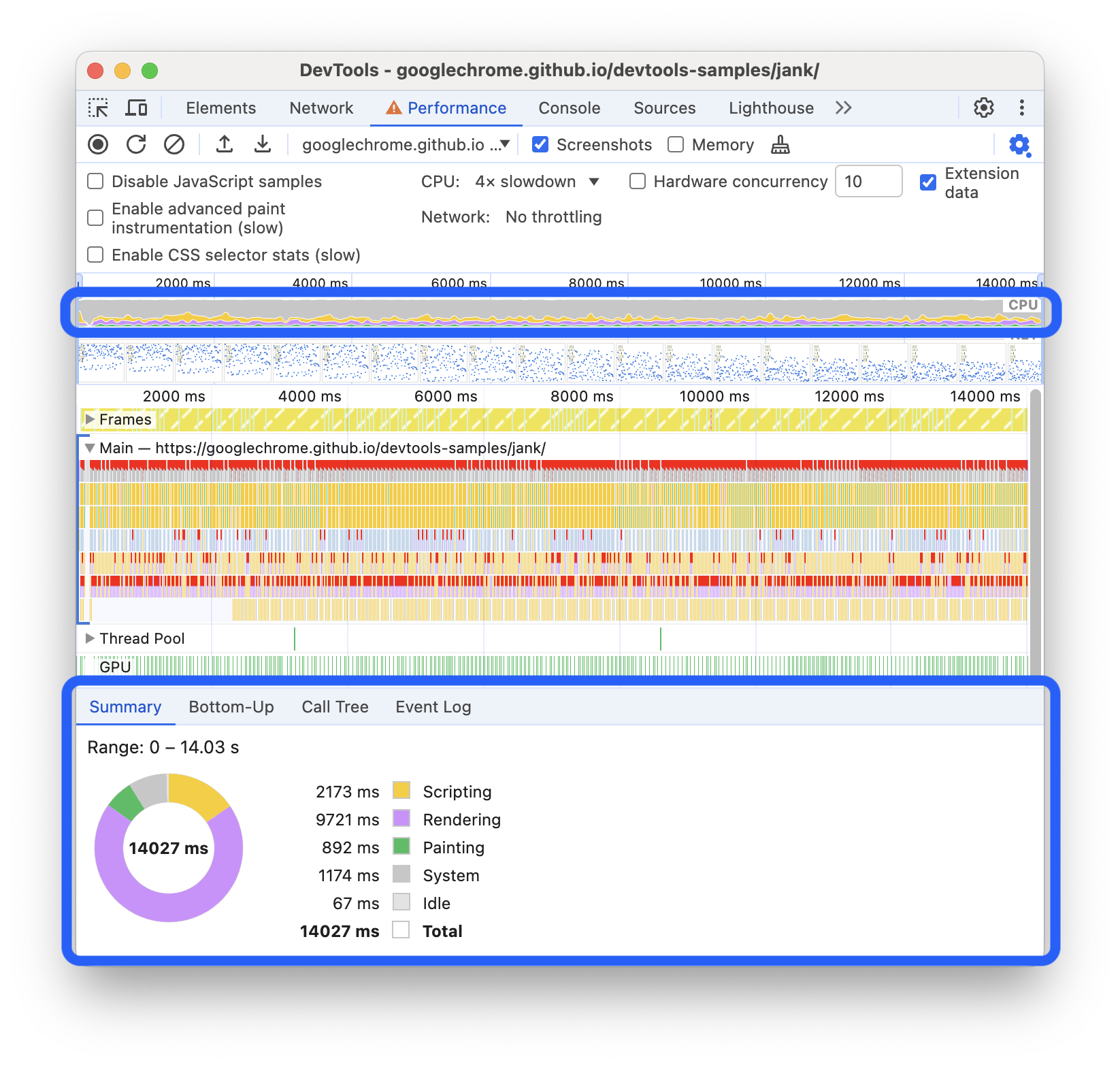
คุณจะเห็นแผนภูมิ CPU ใต้แผนภูมิ FPS สีในแผนภูมิ CPU จะสอดคล้องกับสีในแท็บสรุปที่ด้านล่างของแผงประสิทธิภาพ การที่แผนภูมิ CPU มีสีเต็มพื้นที่หมายความว่า CPU ทำงานถึงขีดจำกัดระหว่างการบันทึก เมื่อใดก็ตามที่ CPU ทำงานเต็มประสิทธิภาพเป็นเวลานาน แสดงว่าถึงเวลาหาวิธีลดภาระงานแล้ว

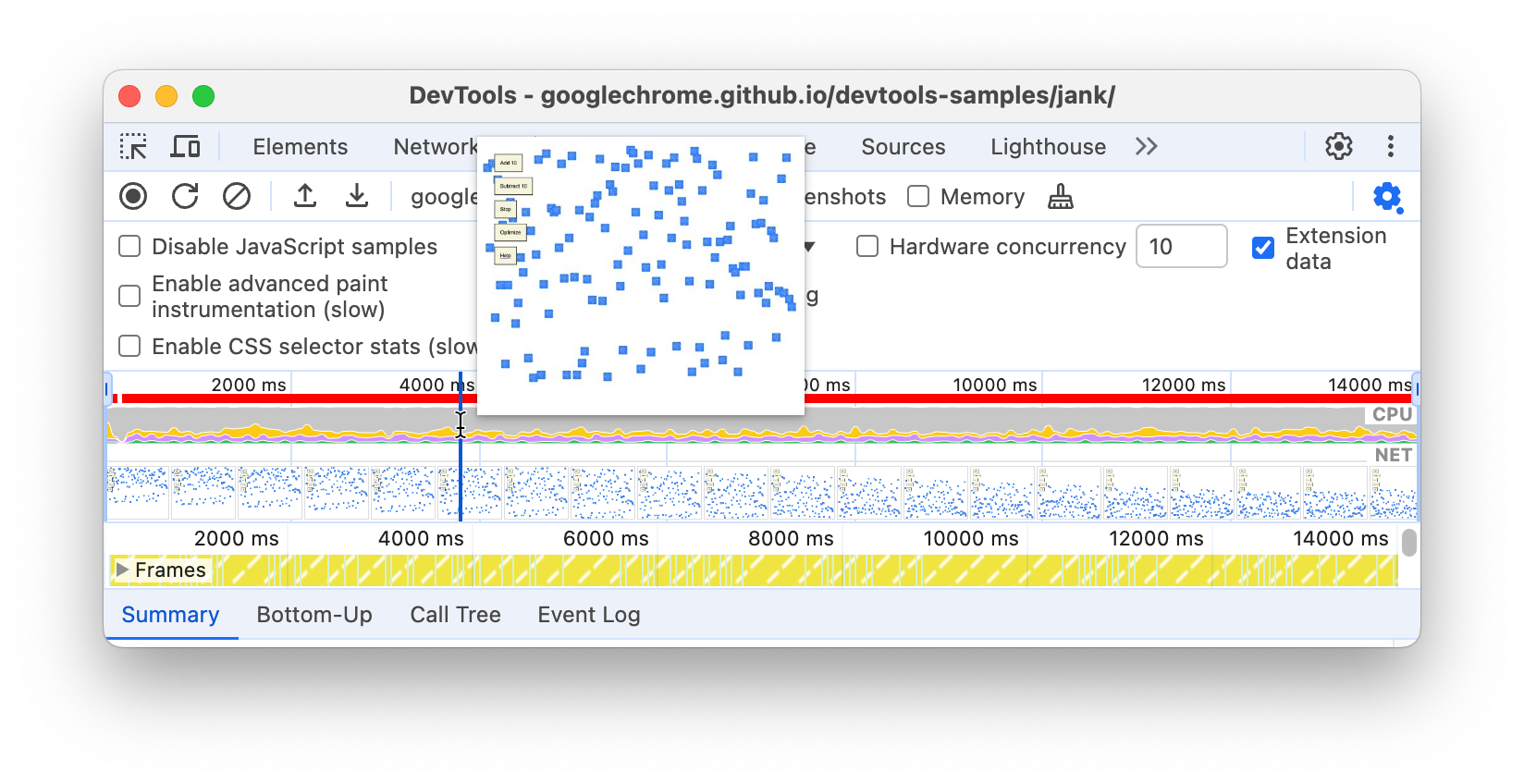
วางเมาส์เหนือแผนภูมิ FPS, CPU หรือ NET เครื่องมือสําหรับนักพัฒนาเว็บจะแสดงภาพหน้าจอของหน้าเว็บ ณ เวลานั้น เลื่อนเมาส์ไปทางซ้ายและขวาเพื่อเล่นไฟล์บันทึกซ้ำ การดำเนินการนี้เรียกว่าการสครับ ซึ่งมีประโยชน์ในการวิเคราะห์ความคืบหน้าของภาพเคลื่อนไหวด้วยตนเอง

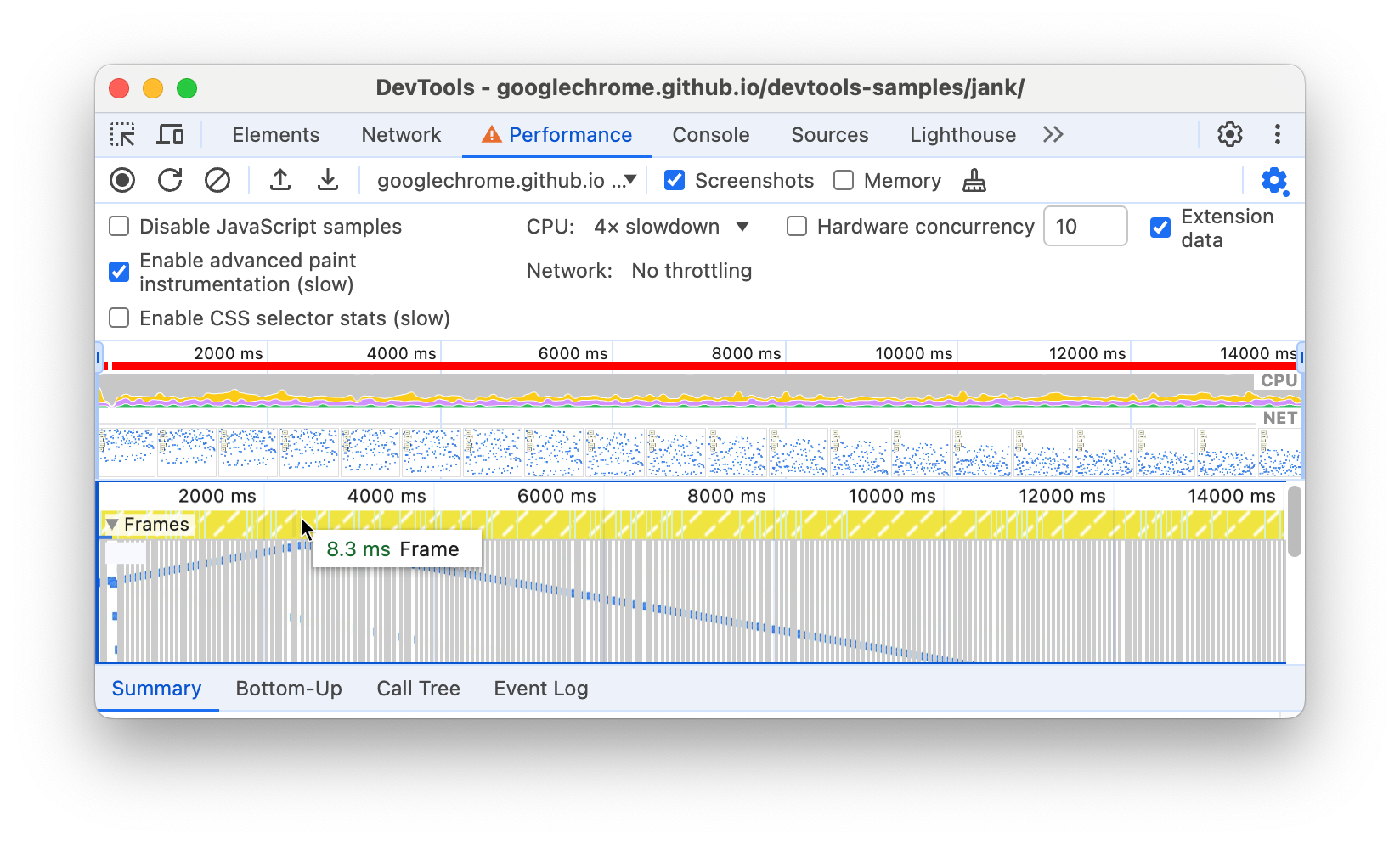
ในส่วนเฟรม ให้วางเมาส์เหนือสี่เหลี่ยมจัตุรัสสีเขียวรูปใดรูปหนึ่ง เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดง FPS ของเฟรมนั้น แต่ละเฟรมอาจต่ำกว่าเป้าหมาย 60 FPS มาก

แน่นอนว่าจากเดโมนี้ เห็นได้ชัดว่าหน้าเว็บมีประสิทธิภาพไม่ดี แต่ในชีวิตจริง สิ่งต่างๆ อาจไม่ชัดเจนนัก ดังนั้นการมีเครื่องมือทั้งหมดเหล่านี้ไว้วัดผลจึงมีประโยชน์
โบนัส: เปิดเครื่องมือวัด FPS
เครื่องมือที่มีประโยชน์อีกอย่างหนึ่งคือเครื่องวัด FPS ซึ่งจะแสดงค่าประมาณ FPS แบบเรียลไทม์ขณะที่หน้าเว็บทำงาน
- กด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux) เพื่อเปิดเมนูคำสั่ง
- เริ่มพิมพ์
Renderingในเมนูคำสั่ง แล้วเลือกแสดงการแสดงผล ในแผงการแสดงผล ให้เปิดใช้แสดงสถิติการแสดงผล การวางซ้อนใหม่จะปรากฏที่ด้านขวาบนของมุมมอง

ปิดใช้เครื่องมือวัด FPS แล้วกด Escape เพื่อปิดแผงการแสดงผล คุณจะไม่ได้ใช้ฟีเจอร์นี้ในบทแนะนํานี้
ค้นหาจุดคอขวด
เมื่อวัดผลและยืนยันว่าภาพเคลื่อนไหวมีประสิทธิภาพไม่ดีแล้ว คำถามถัดไปที่คุณต้องตอบคือ "ทำไม"
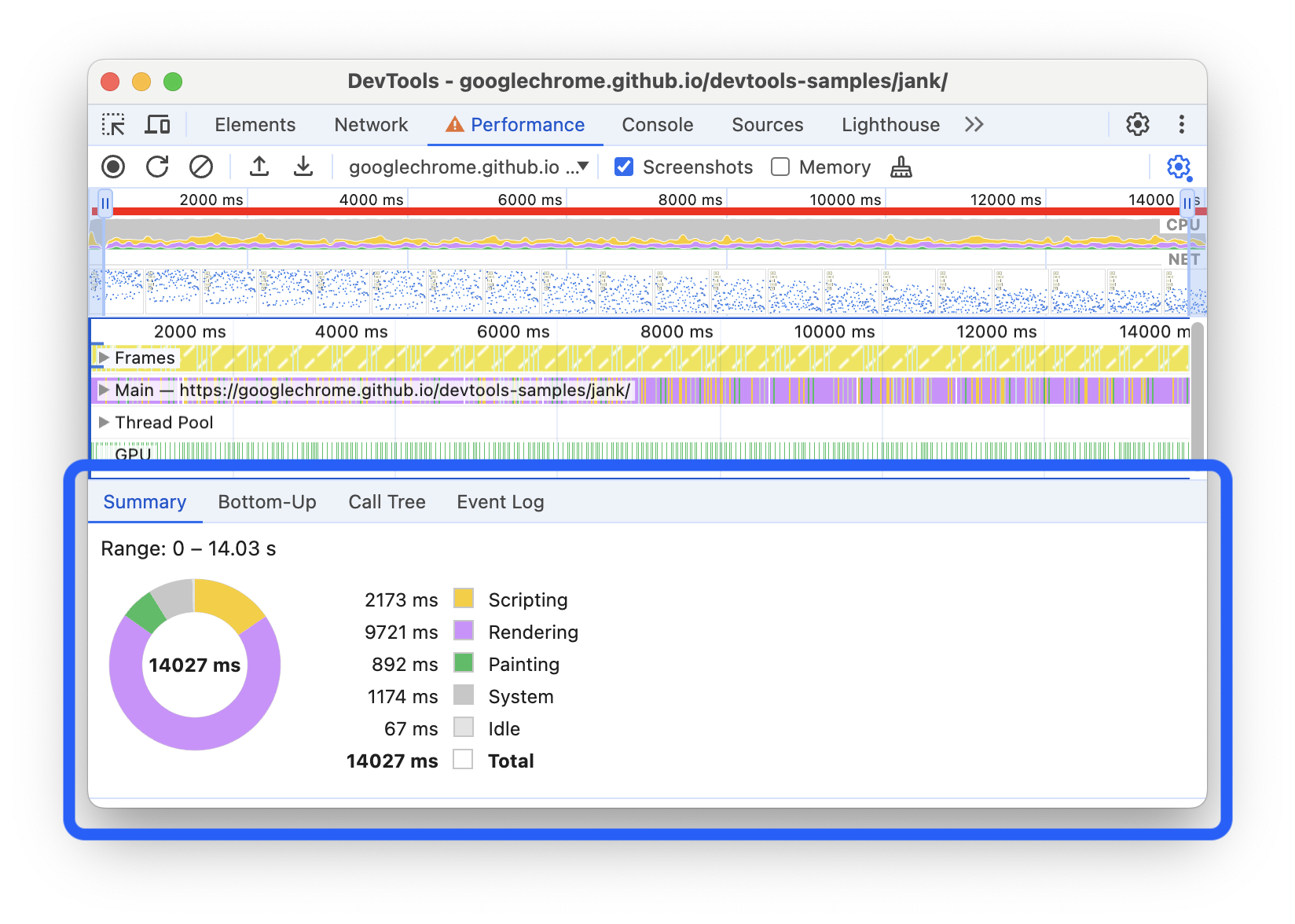
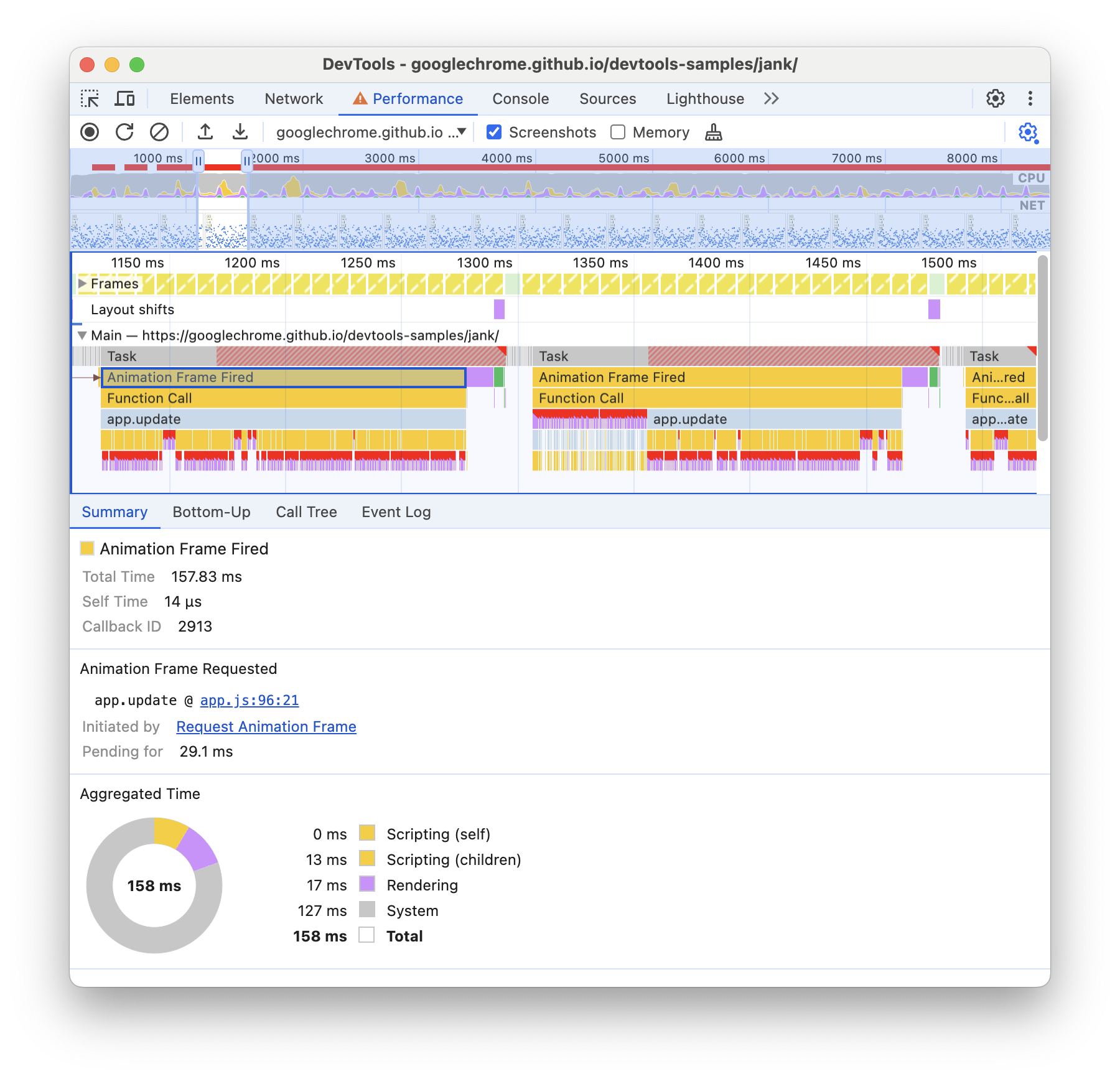
สังเกตแท็บสรุป เมื่อไม่ได้เลือกเหตุการณ์ใด แท็บนี้จะแสดงรายละเอียดของกิจกรรม หน้าเว็บใช้เวลาส่วนใหญ่ในการแสดงผล เนื่องจากประสิทธิภาพคือศิลปะในการทำงานให้น้อยลง เป้าหมายของคุณจึงควรเป็นการลดเวลาที่ใช้ในการทำงานกับการแสดงผล

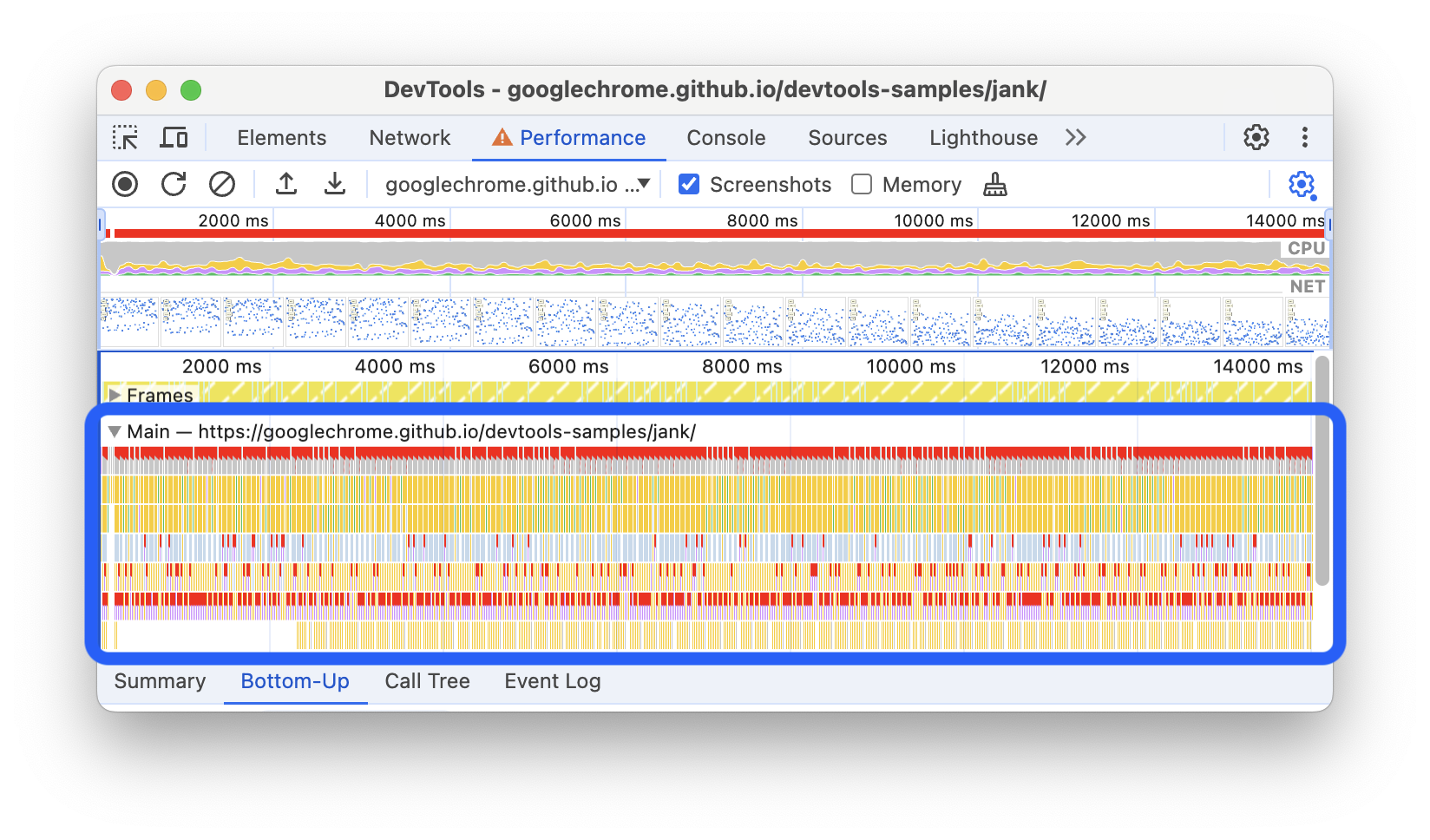
ขยายส่วนหลัก DevTools จะแสดงแผนภูมิเปลวไฟของกิจกรรมในเธรดหลักเมื่อเวลาผ่านไป แกน X แสดงการบันทึกเมื่อเวลาผ่านไป แต่ละแท่งแสดงถึงเหตุการณ์ แถบกว้างขึ้นหมายความว่าเหตุการณ์ใช้เวลานานขึ้น แกน Y แสดงสแต็กการเรียกใช้ เมื่อเห็นเหตุการณ์ซ้อนทับกัน หมายความว่าเหตุการณ์ด้านบนเป็นสาเหตุของเหตุการณ์ด้านล่าง

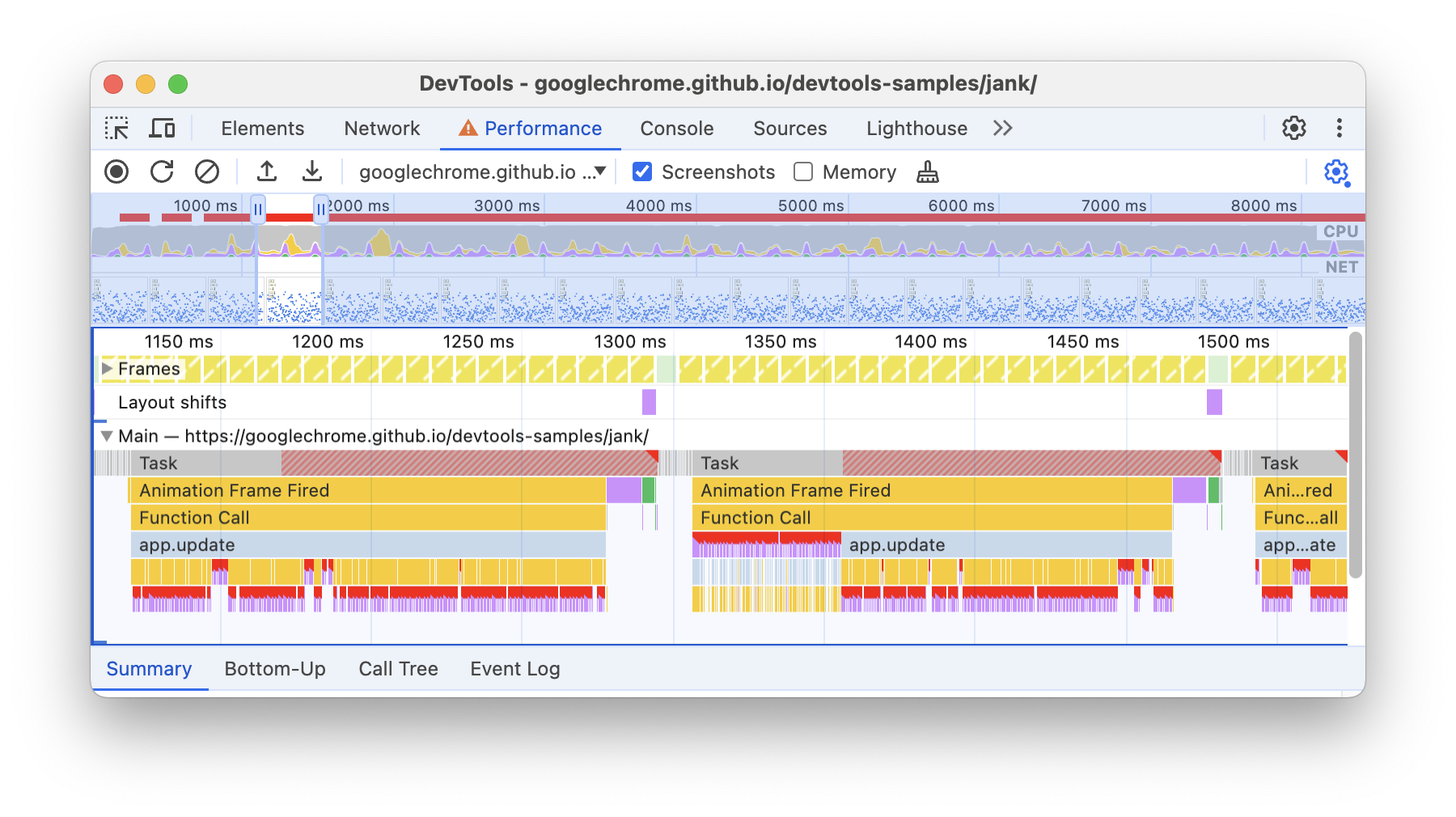
ไฟล์บันทึกมีข้อมูลจำนวนมาก ซูมเข้าที่เหตุการณ์เฟรมภาพเคลื่อนไหวที่เริ่มทำงานรายการเดียวโดยคลิก กดค้างไว้ แล้วลากเมาส์เหนือภาพรวม ซึ่งเป็นส่วนที่มีแผนภูมิ FPS, CPU และ NET ส่วนหลักและแท็บสรุปจะแสดงเฉพาะข้อมูลของส่วนที่เลือกไว้ของไฟล์บันทึกเสียง

สังเกตสามเหลี่ยมสีแดงที่ด้านขวาบนของงานและเหตุการณ์เลย์เอาต์ เมื่อใดก็ตามที่เห็นสามเหลี่ยมสีแดง แสดงว่าเป็นคำเตือนว่าอาจมีปัญหาเกี่ยวกับกิจกรรมนี้ สามเหลี่ยมสีแดงบนงานหมายความว่าเป็นงานระยะยาว
คลิกเหตุการณ์เฟรมภาพเคลื่อนไหวเริ่มทำงาน ตอนนี้แท็บสรุปจะแสดงข้อมูลเกี่ยวกับเหตุการณ์นั้น การคลิกลิงก์ข้างเริ่มต้นโดยจะทำให้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ไฮไลต์เหตุการณ์ที่เริ่มต้นเหตุการณ์เฟรมภาพเคลื่อนไหวที่เริ่มทำงาน โปรดสังเกตลิงก์ app.update @ ด้วย การคลิกข้อความดังกล่าวจะเป็นการข้ามไปยังบรรทัดที่เกี่ยวข้องในซอร์สโค้ด

ใต้เหตุการณ์ app.update มีเหตุการณ์สีม่วงจำนวนมาก หากกว้างกว่านั้น ดูเหมือนว่าแต่ละช่องจะมีรูปสามเหลี่ยมสีแดงอยู่ คลิกเหตุการณ์เลย์เอาต์สีม่วงรายการใดรายการหนึ่งตอนนี้ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงข้อมูลเพิ่มเติมเกี่ยวกับเหตุการณ์ในแท็บสรุป ใช่แล้ว มีคำเตือนเกี่ยวกับการบังคับให้จัดเรียงใหม่ (อีกชื่อหนึ่งของเลย์เอาต์)
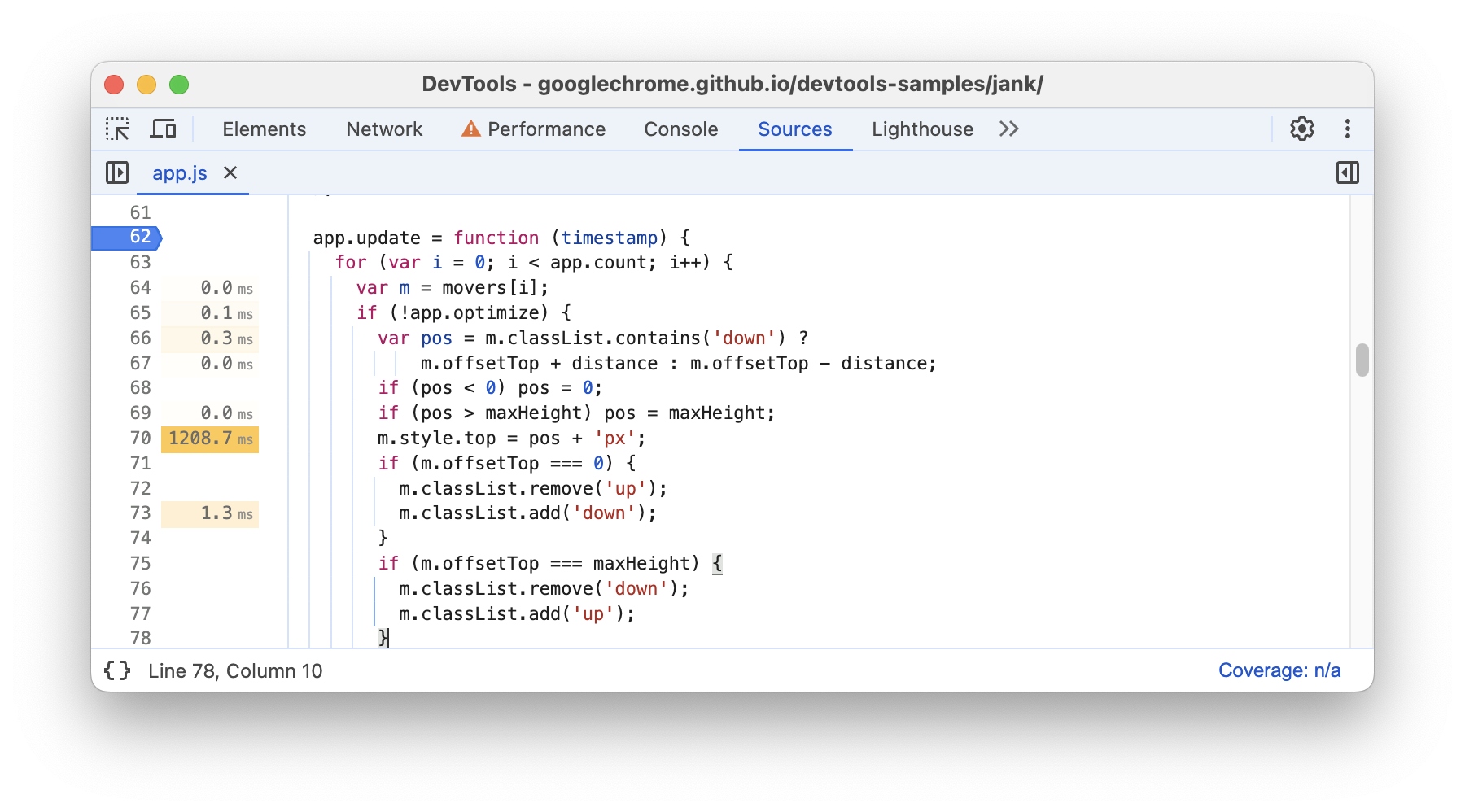
ในแท็บสรุป ให้คลิกลิงก์ข้าง app.update @ ในส่วนขอเฟรมภาพเคลื่อนไหว เครื่องมือสำหรับนักพัฒนาเว็บจะนำคุณไปยังบรรทัดโค้ดที่บังคับใช้เลย์เอาต์

ในที่สุด ข้อมูลนี้อาจดูเยอะไปหน่อย แต่ตอนนี้คุณก็มีพื้นฐานที่มั่นคงในเวิร์กโฟลว์พื้นฐานสําหรับการวิเคราะห์ประสิทธิภาพรันไทม์แล้ว เก่งจัง
โบนัส: วิเคราะห์เวอร์ชันที่เพิ่มประสิทธิภาพแล้ว
ใช้เวิร์กโฟลว์และเครื่องมือที่คุณเพิ่งได้เรียนรู้ แล้วคลิกเพิ่มประสิทธิภาพในเดโมเพื่อเปิดใช้โค้ดที่เพิ่มประสิทธิภาพแล้วบันทึกประสิทธิภาพอีกครั้ง จากนั้นวิเคราะห์ผลลัพธ์ จากอัตราเฟรมที่ดีขึ้นไปจนถึงจำนวนเหตุการณ์ที่ลดลงในแผนภูมิเปลวไฟของส่วนหลัก คุณจะเห็นว่าแอปเวอร์ชันที่เพิ่มประสิทธิภาพทํางานน้อยลงมาก ส่งผลให้มีประสิทธิภาพดีขึ้น
ขั้นตอนถัดไป
รากฐานสําหรับทําความเข้าใจประสิทธิภาพคือรูปแบบ RAIL รูปแบบนี้จะอธิบายเมตริกประสิทธิภาพที่สําคัญต่อผู้ใช้มากที่สุด ดูข้อมูลเพิ่มเติมที่วัดประสิทธิภาพด้วยรูปแบบ RAIL
หากต้องการทําความคุ้นเคยกับแผงประสิทธิภาพมากขึ้น การฝึกฝนคือกุญแจสําคัญ ลองสร้างโปรไฟล์หน้าเว็บของคุณเองและวิเคราะห์ผลลัพธ์ หากมีคำถามเกี่ยวกับผลลัพธ์ โปรดเปิดคำถาม Stack Overflow ที่ติดแท็ก google-chrome-devtools โปรดใส่ภาพหน้าจอหรือลิงก์ไปยังหน้าที่จำลองได้ หากเป็นไปได้
หากต้องการเป็นผู้เชี่ยวชาญด้านประสิทธิภาพรันไทม์ คุณต้องเรียนรู้วิธีที่เบราว์เซอร์แปล HTML, CSS และ JS เป็นพิกเซลบนหน้าจอ จุดเริ่มต้นที่ดีที่สุดคือภาพรวมประสิทธิภาพการแสดงผล โครงสร้างของเฟรมจะเจาะลึกรายละเอียดเพิ่มเติม
สุดท้ายนี้ มีหลายวิธีในการปรับปรุงประสิทธิภาพรันไทม์ บทแนะนํานี้มุ่งเน้นที่ปัญหาคอขวดของภาพเคลื่อนไหวเพียงอย่างเดียวเพื่อให้คุณเห็นภาพรวมของแผงประสิทธิภาพ แต่ปัญหานี้เป็นเพียงปัญหาคอขวดเพียงปัญหาเดียวที่คุณอาจพบ บทความที่เหลือในชุดประสิทธิภาพการแสดงผลมีเคล็ดลับดีๆ มากมายในการปรับปรุงประสิทธิภาพรันไทม์ในด้านต่างๆ เช่น

