Runtimeprestaties zijn de prestaties van uw pagina tijdens het afspelen, in tegenstelling tot het laden. In deze tutorial leert u hoe u het Prestatiepaneel van Chrome DevTools kunt gebruiken om runtimeprestaties te analyseren. Wat het RAIL -model betreft, zijn de vaardigheden die u in deze tutorial leert nuttig voor het analyseren van de respons-, animatie- en inactieve fasen van uw pagina.
Aan de slag
In deze tutorial gebruiken we het paneel Prestaties om prestatieproblemen op een livepagina te vinden. Om te beginnen:
- Open Google Chrome in de incognitomodus . De incognitomodus zorgt ervoor dat Chrome schoon werkt. Als u bijvoorbeeld veel extensies hebt geïnstalleerd, kunnen die extensies ruis veroorzaken in uw prestatiemetingen.
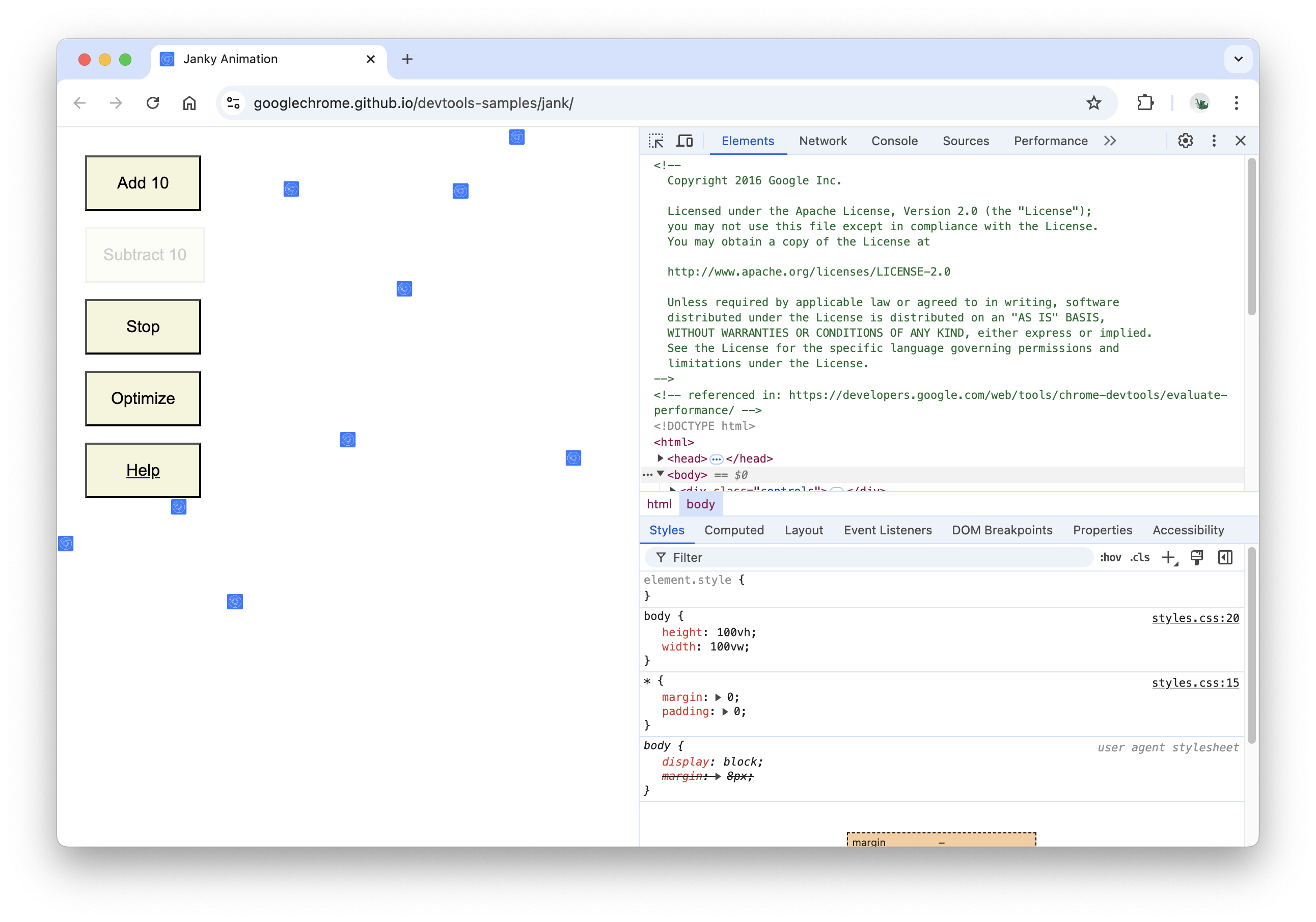
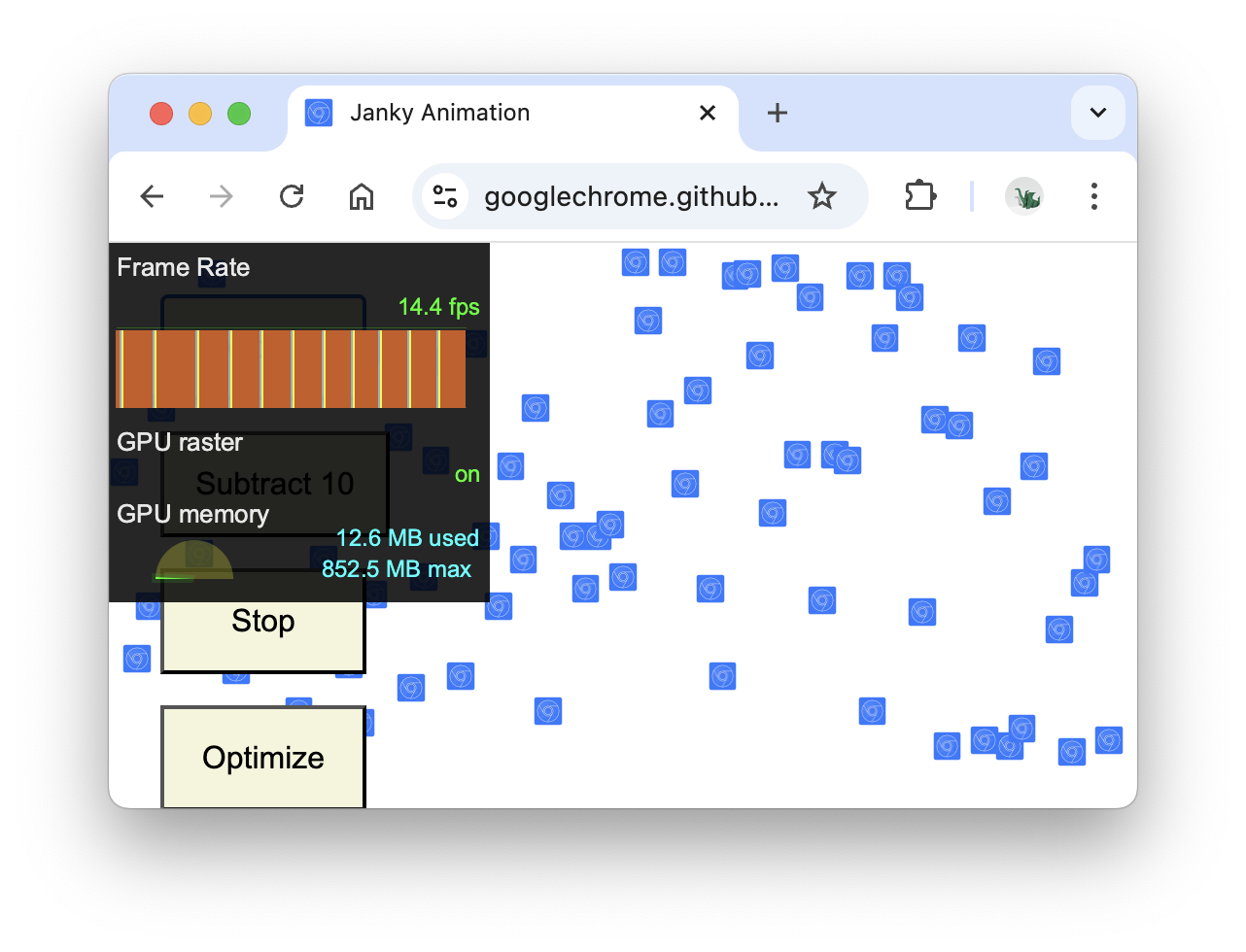
Laad de volgende pagina in je incognitovenster. Dit is de demo die je gaat profileren. De pagina toont een aantal kleine blauwe vierkantjes die op en neer bewegen.
https://googlechrome.github.io/devtools-samples/jank/Druk op Command + Option + I (Mac) of Control + Shift + I (Windows, Linux) om DevTools te openen.

Simuleer een mobiele CPU
Mobiele apparaten hebben veel minder CPU-kracht dan desktops en laptops. Gebruik CPU-throttling om te simuleren hoe uw pagina presteert op mobiele apparaten wanneer u een profiel van een pagina maakt.
- Klik in DevTools op het tabblad Prestaties .
- Zorg ervoor dat het is ingeschakeld.
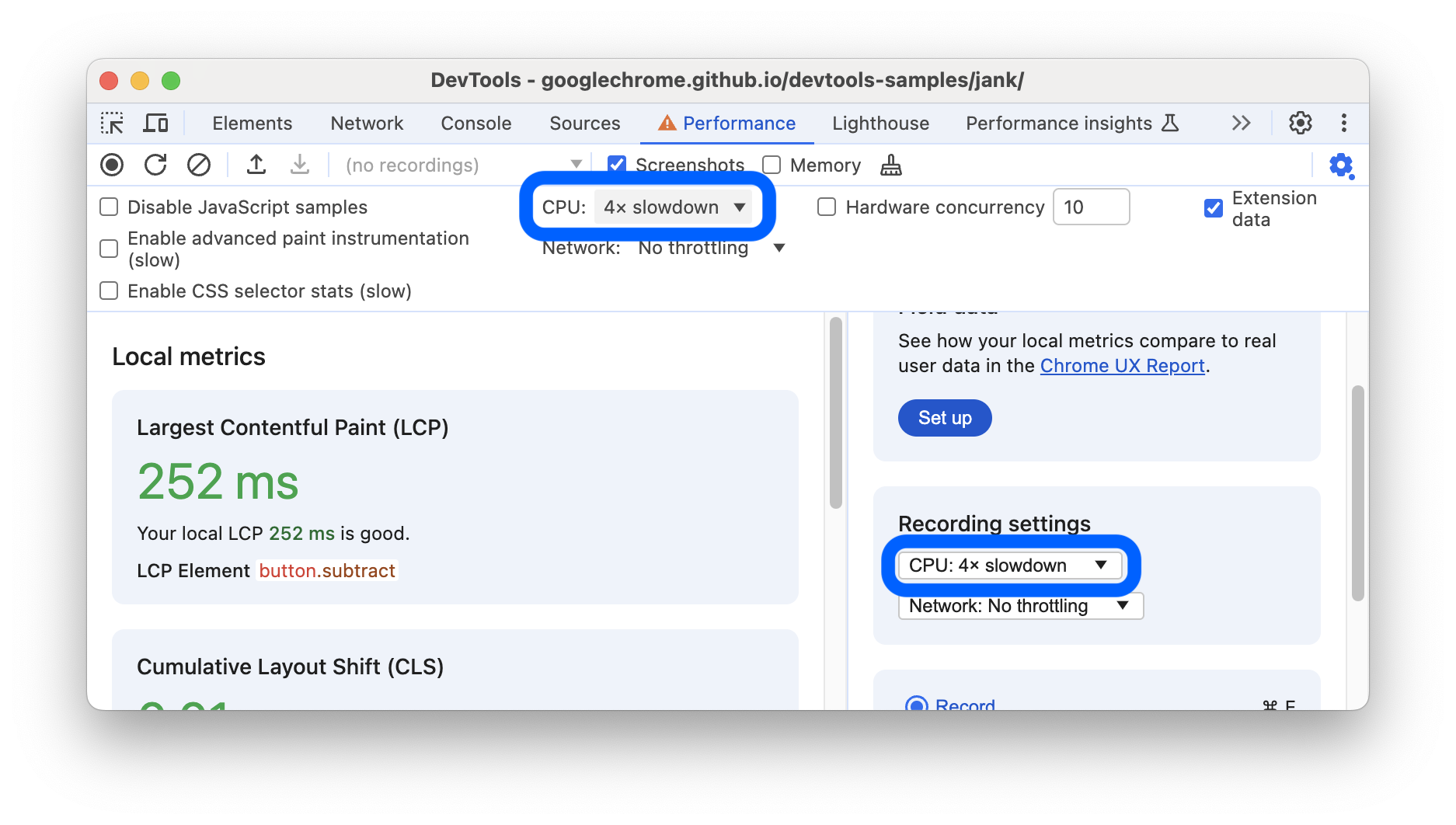
- Klik op vastleggen . DevTools toont instellingen die betrekking hebben op het vastleggen van prestatiegegevens.
Selecteer voor CPU 4x vertraging . DevTools beperkt je CPU tot 4 keer langzamer dan normaal.

De demo instellen
Het is lastig om een runtime-prestatiedemo te maken die consistent werkt voor alle lezers van deze website. In deze sectie kunt u de demo aanpassen om ervoor te zorgen dat uw ervaring relatief consistent is met de screenshots en beschrijvingen die u in deze tutorial ziet, ongeacht uw specifieke configuratie.
- Blijf op 'Add 10' klikken totdat de blauwe vierkantjes merkbaar langzamer bewegen dan voorheen. Op een high-end machine kan dit ongeveer 20 klikken duren.
Klik op Optimaliseren . De blauwe vierkantjes zouden sneller en vloeiender moeten bewegen.
Klik op 'Optimaliseren ongedaan maken' . De blauwe vierkanten bewegen weer langzamer en met meer haperingen.
Record runtime-prestaties
Wanneer u de geoptimaliseerde versie van de pagina uitvoert, bewegen de blauwe vierkantjes sneller. Hoe komt dat? Beide versies zouden elk vierkantje in dezelfde tijd evenveel ruimte moeten verplaatsen. Maak een opname in het Prestatiepaneel om te zien hoe u de prestatiebottleneck in de niet-geoptimaliseerde versie kunt detecteren.
Klik in DevTools op Record . DevTools registreert prestatiegegevens terwijl de pagina wordt uitgevoerd.

Wacht een paar seconden.
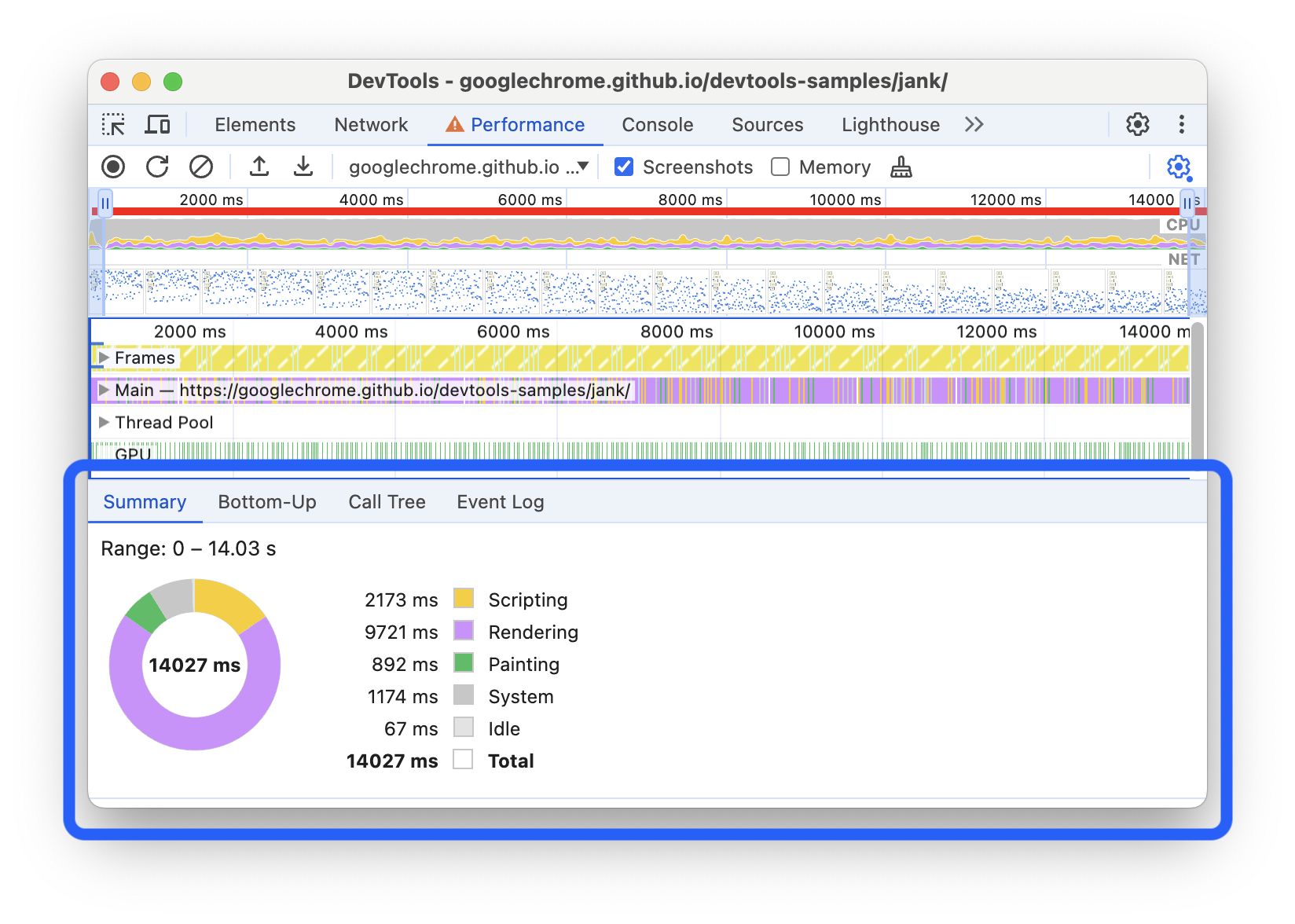
Klik op Stoppen . DevTools stopt de opname, verwerkt de gegevens en geeft de resultaten weer in het deelvenster Prestaties .

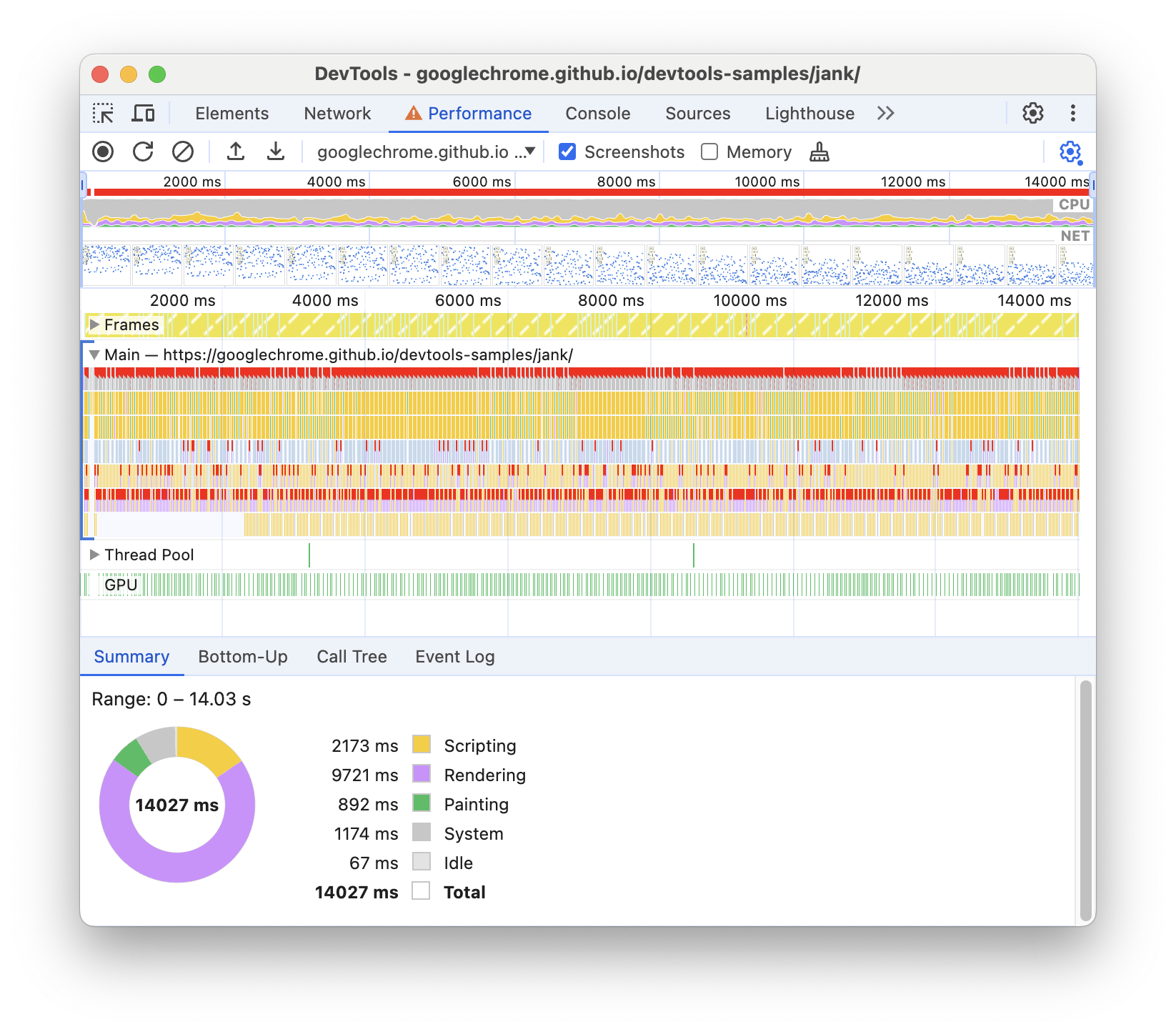
Wauw, dat is een overweldigende hoeveelheid data. Maak je geen zorgen, het zal zo meteen duidelijker worden.
Analyseer de resultaten
Zodra u de prestaties hebt vastgelegd, kunt u analyseren hoe slecht de pagina presteert en de oorzaak(en) achterhalen.
Frames per seconde analyseren
De belangrijkste maatstaf voor het meten van de prestaties van een animatie is het aantal frames per seconde (FPS). Gebruikers zijn tevreden wanneer animaties op 60 FPS draaien.
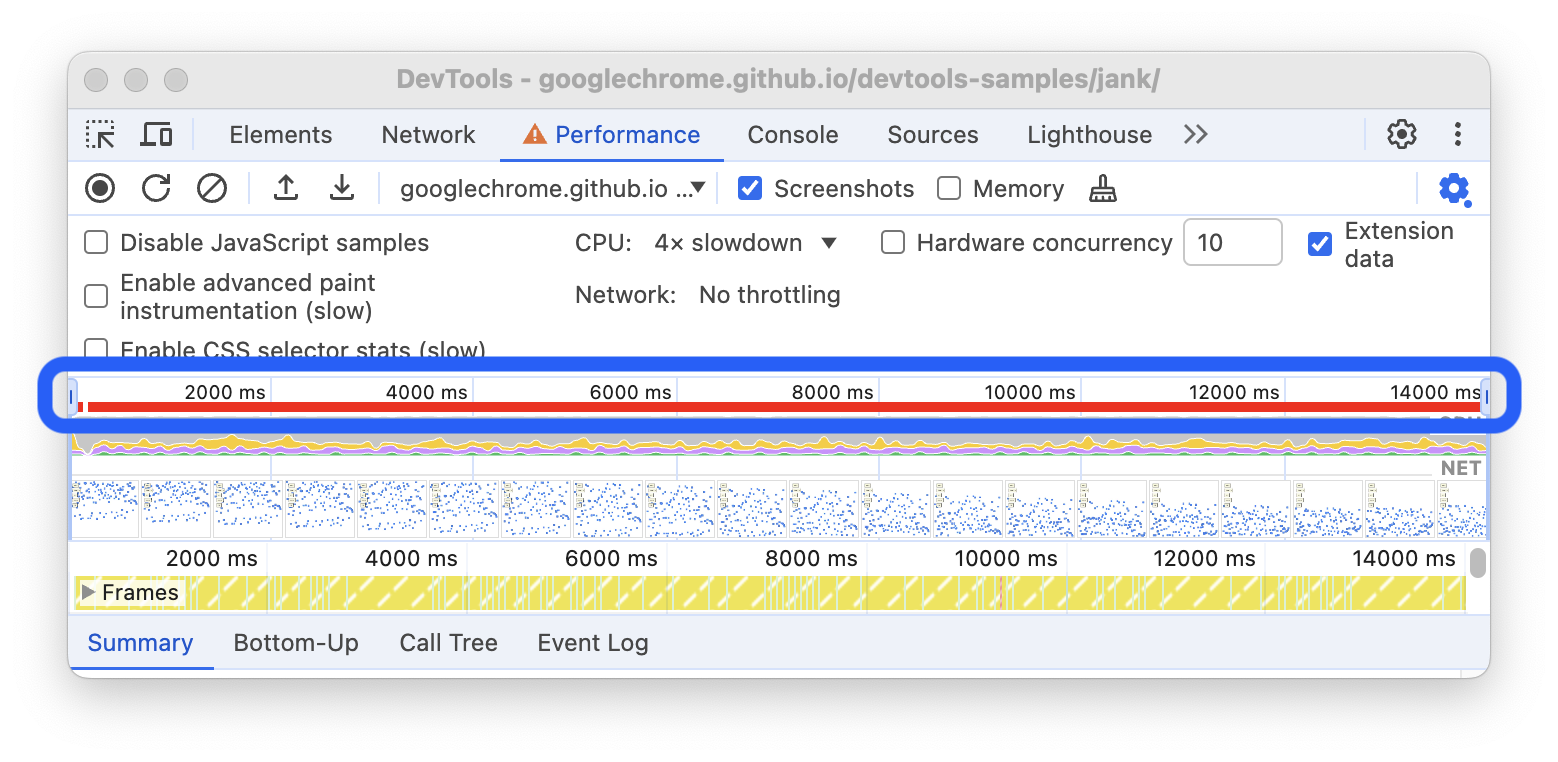
Kijk naar de FPS- grafiek. Wanneer je een rode balk boven de FPS ziet, betekent dit dat de framerate zo laag is geworden dat dit waarschijnlijk de gebruikerservaring schaadt.

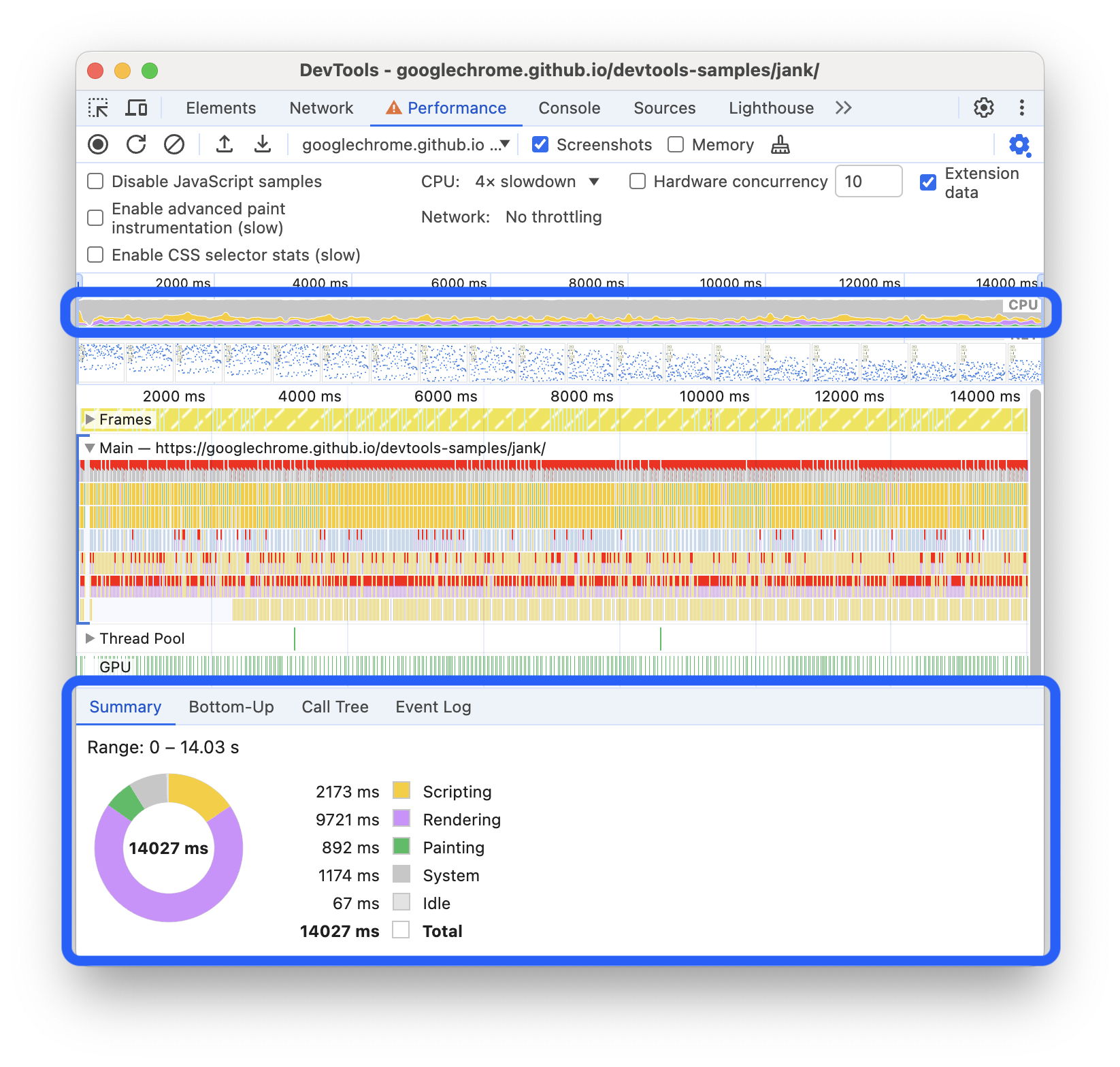
Onder de FPS -grafiek zie je de CPU- grafiek. De kleuren in de CPU -grafiek komen overeen met de kleuren in het tabblad Samenvatting , onderaan het paneel Prestaties . Dat de CPU- grafiek vol kleur staat, betekent dat de CPU tijdens de opname maximaal belast was. Wanneer je ziet dat de CPU gedurende langere tijd maximaal belast is, is dat een teken om manieren te vinden om minder werk te doen.

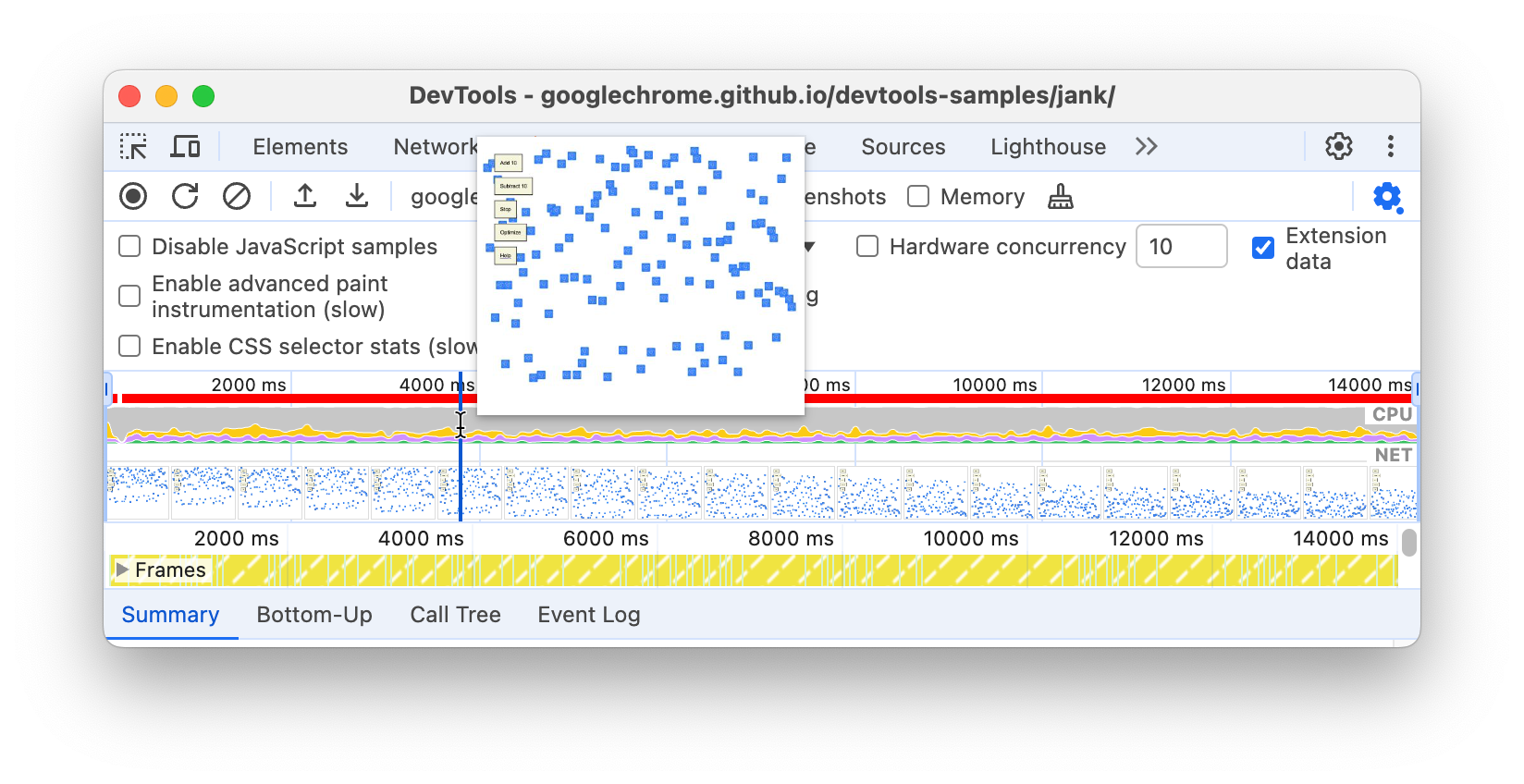
Beweeg uw muis over de FPS- , CPU- of NET- grafieken. DevTools toont een screenshot van de pagina op dat moment. Beweeg uw muis naar links en rechts om de opname opnieuw af te spelen. Dit wordt scrubben genoemd en is handig om de voortgang van animaties handmatig te analyseren.

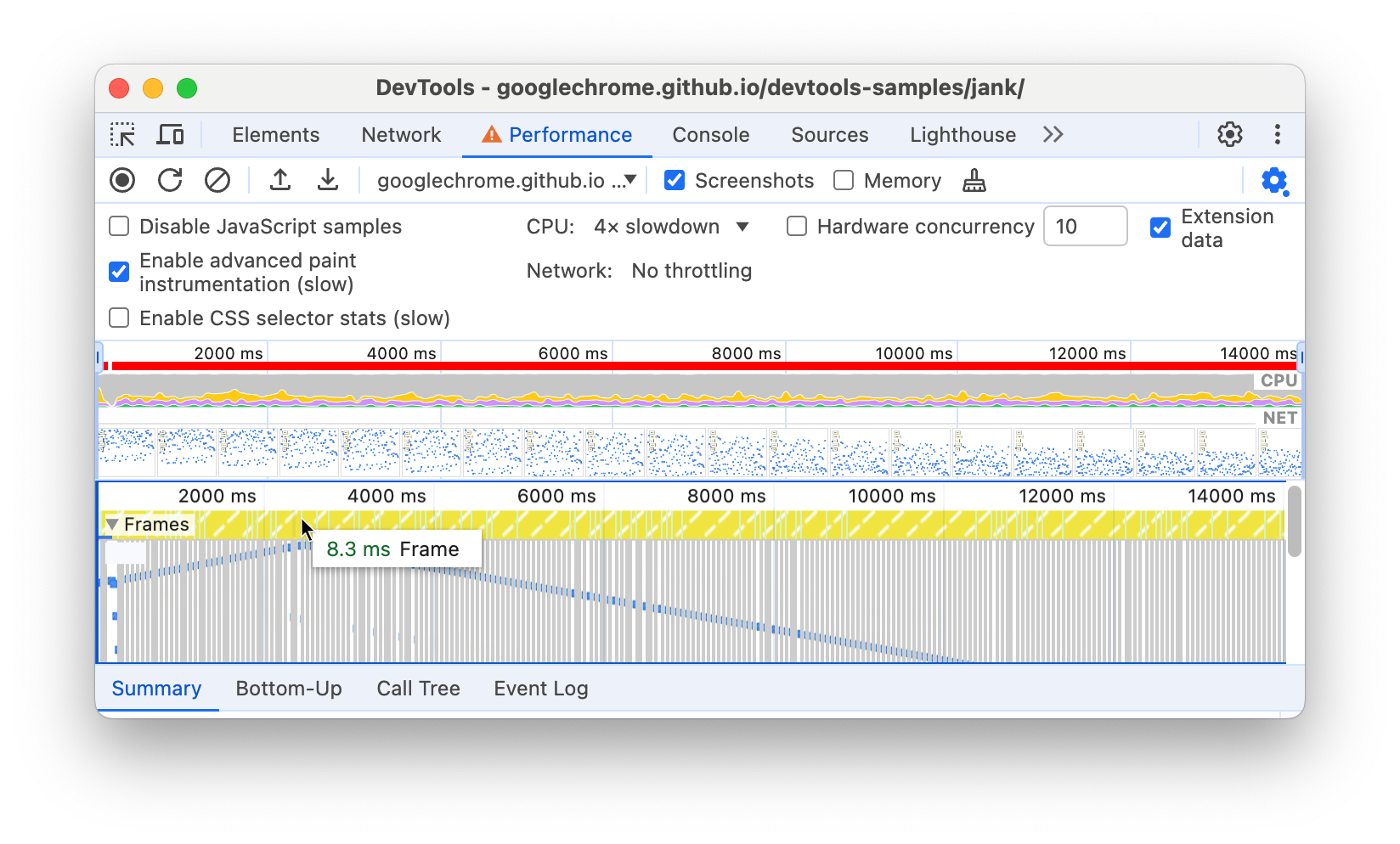
Beweeg in het gedeelte Frames je muis over een van de groene vierkantjes. DevTools toont je de FPS voor dat specifieke frame. Elk frame ligt waarschijnlijk ruim onder de beoogde 60 FPS.

Natuurlijk is het met deze demo vrij duidelijk dat de pagina niet goed presteert. Maar in de praktijk is dat misschien niet zo duidelijk, dus al deze tools om metingen te doen zijn handig.
Bonus: Open de FPS-meter
Een andere handige tool is de FPS-meter . Deze geeft realtime schattingen van de FPS terwijl de pagina wordt weergegeven.
- Druk op Command + Shift + P (Mac) of Control + Shift + P (Windows, Linux) om het opdrachtmenu te openen.
- Begin met het typen van
Renderingin het Opdrachtmenu en selecteer Rendering weergeven . Schakel in het paneel Rendering de optie Renderingstatistieken weergeven in. Er verschijnt een nieuwe overlay rechtsboven in uw viewport.

Schakel de FPS-meter uit en druk op Escape om het Rendering- paneel te sluiten. Je gebruikt hem niet in deze tutorial.
Vind de knelpunten
Nu u hebt gemeten en vastgesteld dat de animatie niet goed presteert, is de volgende vraag: waarom?
Let op het tabblad Samenvatting . Als er geen gebeurtenissen zijn geselecteerd, toont dit tabblad een overzicht van de activiteit. De pagina heeft het grootste deel van de tijd aan rendering besteed. Omdat prestaties de kunst zijn van minder werk doen, is het uw doel om de hoeveelheid tijd die aan rendering wordt besteed te verminderen.

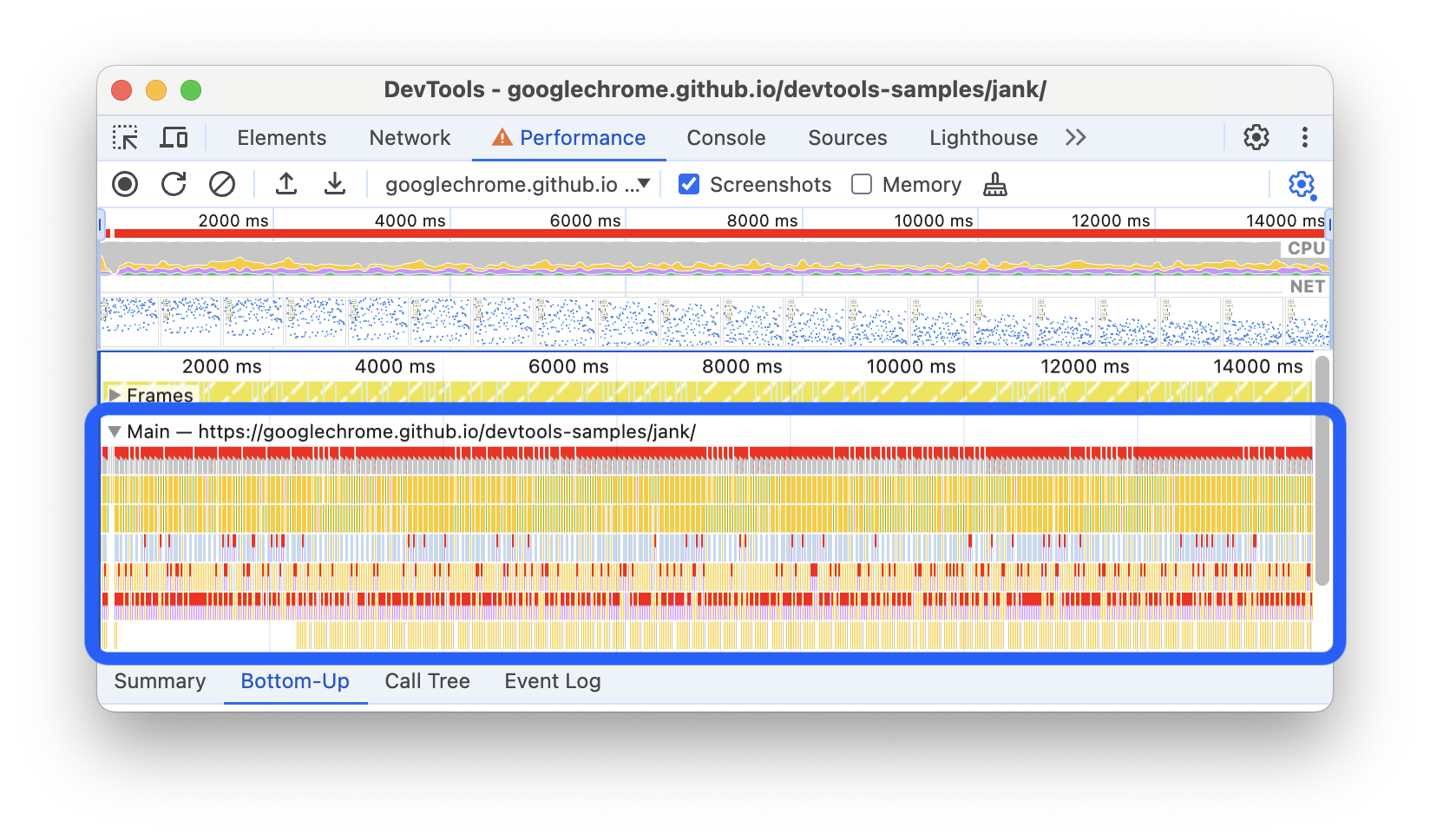
Vouw de sectie 'Hoofd' uit. DevTools toont een 'flame'-grafiek van de activiteit in de hoofdthread, over een bepaalde tijd. De x-as geeft de registratie over een bepaalde tijd weer. Elke balk geeft een gebeurtenis weer. Een bredere balk betekent dat die gebeurtenis langer duurde. De y-as geeft de call stack weer. Wanneer gebeurtenissen op elkaar gestapeld zijn, betekent dit dat de hogere gebeurtenissen de lagere gebeurtenissen hebben veroorzaakt.

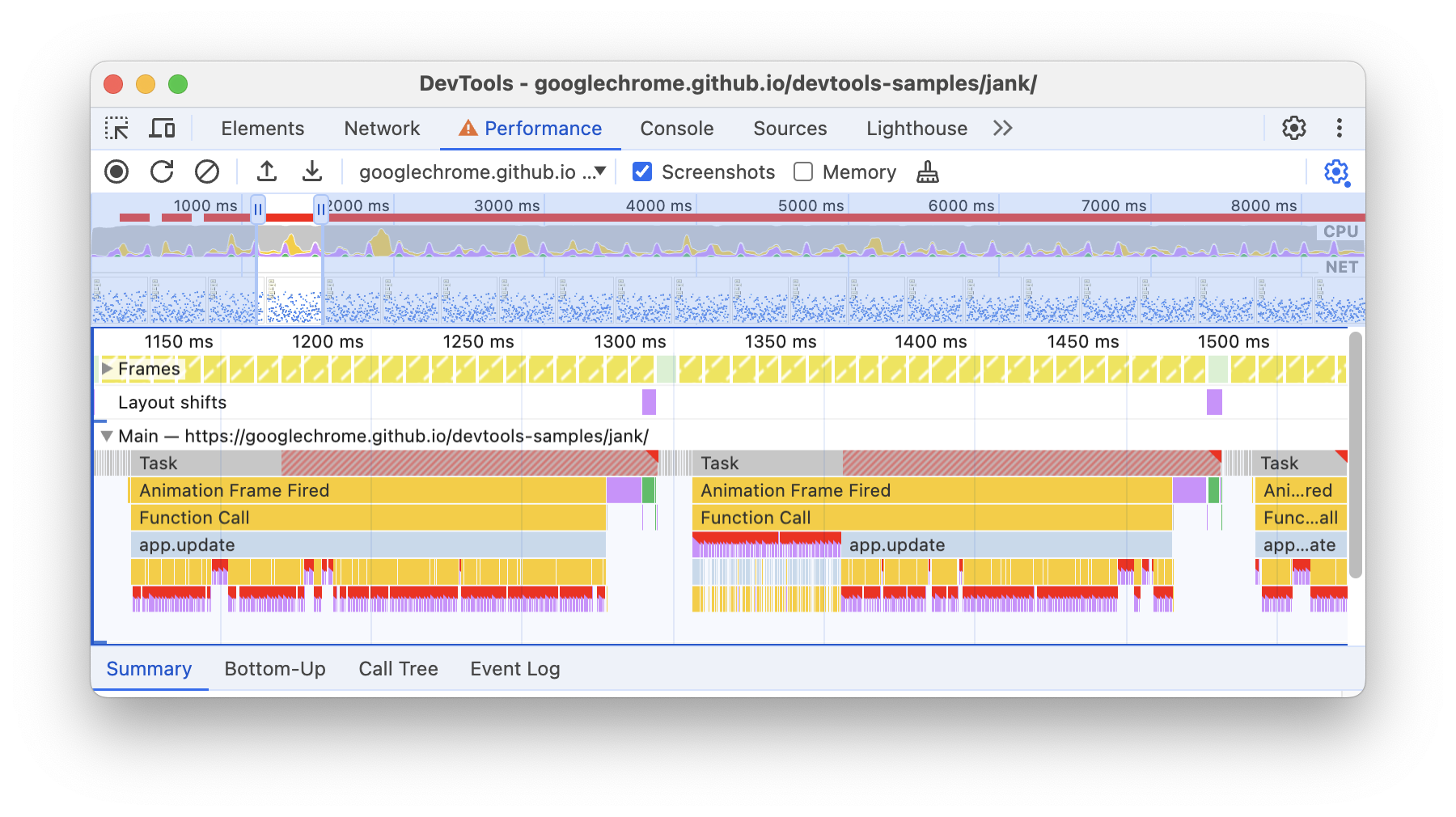
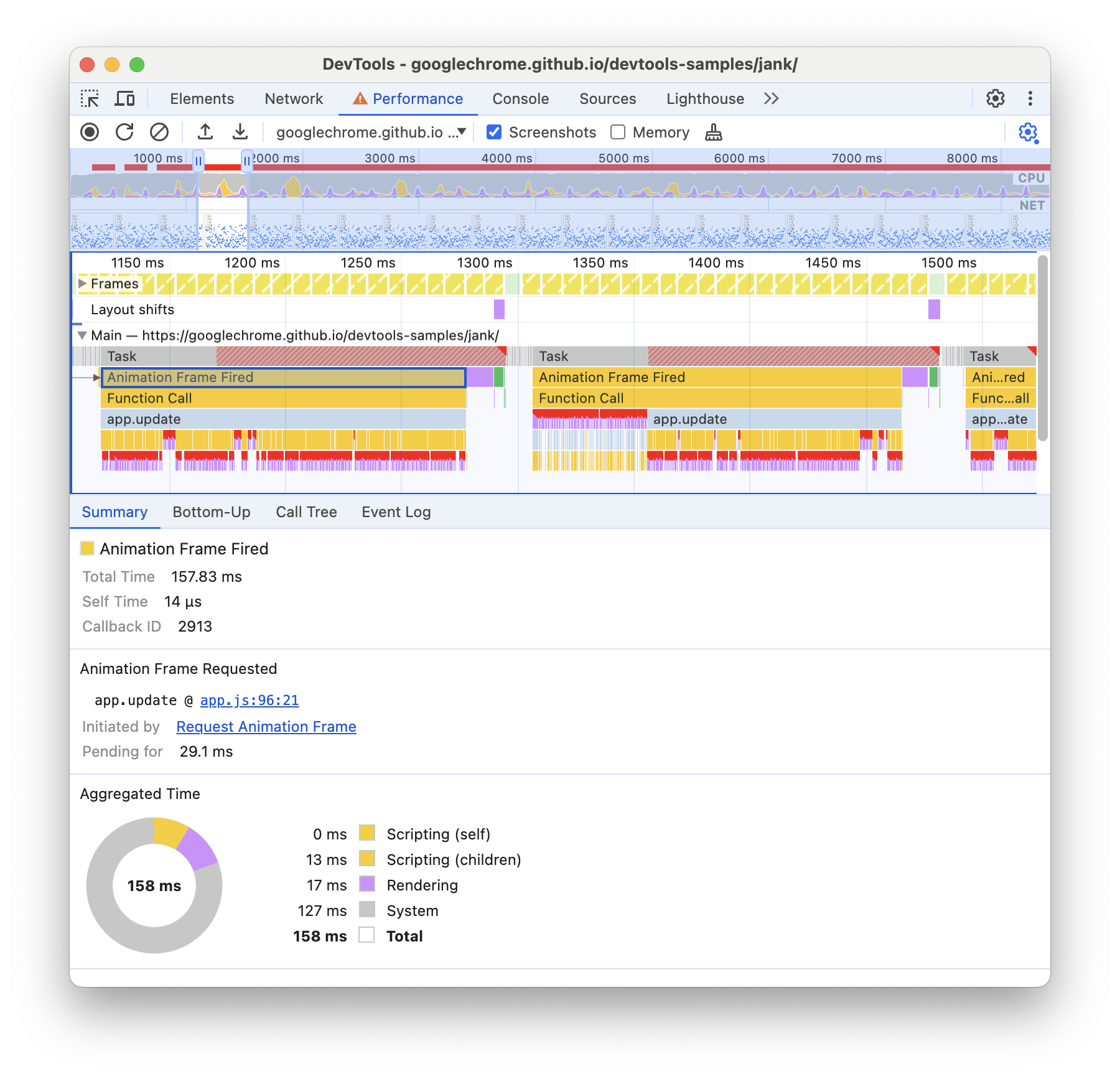
Er staan veel gegevens in de opname. Zoom in op een enkele Animation Frame Fired -gebeurtenis door met de muis te klikken, de muisknop ingedrukt te houden en te slepen over het Overzicht (de sectie met de FPS- , CPU- en NET- grafieken). Het Hoofdgedeelte en het tabblad Samenvatting tonen alleen informatie over het geselecteerde deel van de opname.

Let op de rode driehoek rechtsboven bij de Taak- en lay-outgebeurtenissen. Wanneer u een rode driehoek ziet, is dit een waarschuwing dat er mogelijk een probleem is met deze gebeurtenis. Een rode driehoek bij een Taak betekent dat het een langdurige taak was.
Klik op de gebeurtenis Animation Frame Fired . Het tabblad Samenvatting toont nu informatie over die gebeurtenis. Als u op de link naast 'Initiated by ' klikt, markeert DevTools de gebeurtenis die de gebeurtenis Animation Frame Fired heeft geïnitieerd. Let ook op de link 'app.update@ '. Als u daarop klikt, springt u naar de relevante regel in de broncode.

Onder de gebeurtenis app.update staan een aantal paarse gebeurtenissen. Als ze breder waren, lijkt het alsof elk een rode driehoek heeft. Klik nu op een van de paarse lay- outgebeurtenissen. DevTools biedt meer informatie over de gebeurtenis op het tabblad Samenvatting . Er staat inderdaad een waarschuwing over gedwongen reflows (een ander woord voor lay-out).
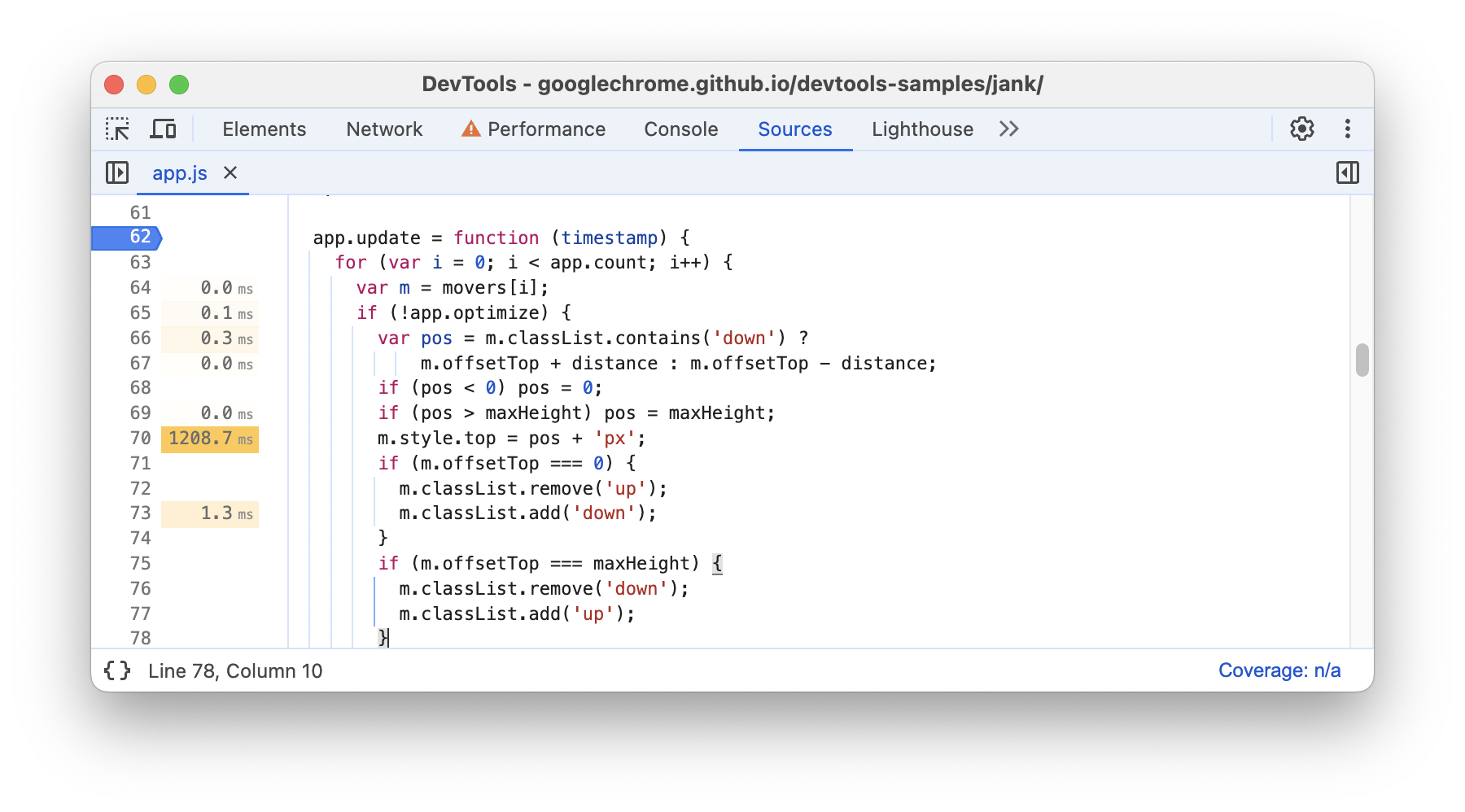
Klik op het tabblad Samenvatting op de link naast app.update @ onder Aangevraagd animatieframe . DevTools brengt je naar de coderegel die de lay-out heeft geforceerd.

Poeh! Dat was veel om te verwerken, maar je hebt nu een solide basis in de basisworkflow voor het analyseren van runtimeprestaties. Goed gedaan.
Bonus: Analyseer de geoptimaliseerde versie
Gebruik de workflows en tools die je zojuist hebt geleerd en klik op 'Optimaliseren' in de demo om de geoptimaliseerde code in te schakelen. Maak een nieuwe prestatieregistratie en analyseer de resultaten. Van de verbeterde framerate tot de afname van gebeurtenissen in de 'flame chart' in de hoofdsectie , je ziet dat de geoptimaliseerde versie van de app veel minder werk verzet, wat resulteert in betere prestaties.
Volgende stappen
De basis voor het begrijpen van prestaties is het RAIL-model. Dit model leert u welke prestatiegegevens het belangrijkst zijn voor uw gebruikers. Zie Prestaties meten met het RAIL-model voor meer informatie.
Om vertrouwd te raken met het Prestatiepaneel, is oefening baart kunst. Probeer je eigen pagina's te profileren en de resultaten te analyseren. Heb je vragen over je resultaten? Open dan een Stack Overflow-vraag met de tag google-chrome-devtools . Voeg indien mogelijk screenshots of links naar reproduceerbare pagina's toe.
Om een expert te worden in runtime-prestaties, moet je leren hoe de browser HTML, CSS en JS omzet in pixels op een scherm. De beste plek om te beginnen is het Rendering Performance Overview . De Anatomie van een Frame gaat nog dieper in op de details.
Tot slot zijn er veel manieren om de runtime-prestaties te verbeteren. Deze tutorial richtte zich op één specifiek knelpunt in de animatie om je een gerichte rondleiding door het paneel Prestaties te geven, maar dit is slechts één van de vele knelpunten die je kunt tegenkomen. De rest van de serie Rendering Performance bevat veel goede tips voor het verbeteren van verschillende aspecten van de runtime-prestaties, zoals:
- Optimaliseren van JS-uitvoering
- Verminder de reikwijdte en complexiteit van stijlberekeningen
- Vermijd grote, complexe lay-outs en lay-out-thrashing
- Vereenvoudig de complexiteit van verf en verklein verfoppervlakken
- Blijf bij Compositor-only eigenschappen en beheer het aantal lagen
- Debounce uw invoerhandlers


