Auf dieser Seite finden Sie eine umfassende Referenz zu den Chrome-Entwicklertools-Funktionen für die Leistungsanalyse.
Hier finden Sie eine Anleitung, wie Sie die Leistung einer Seite mit den Chrome-Entwicklertools analysieren.
Bildschirm mit Live-Messwerten
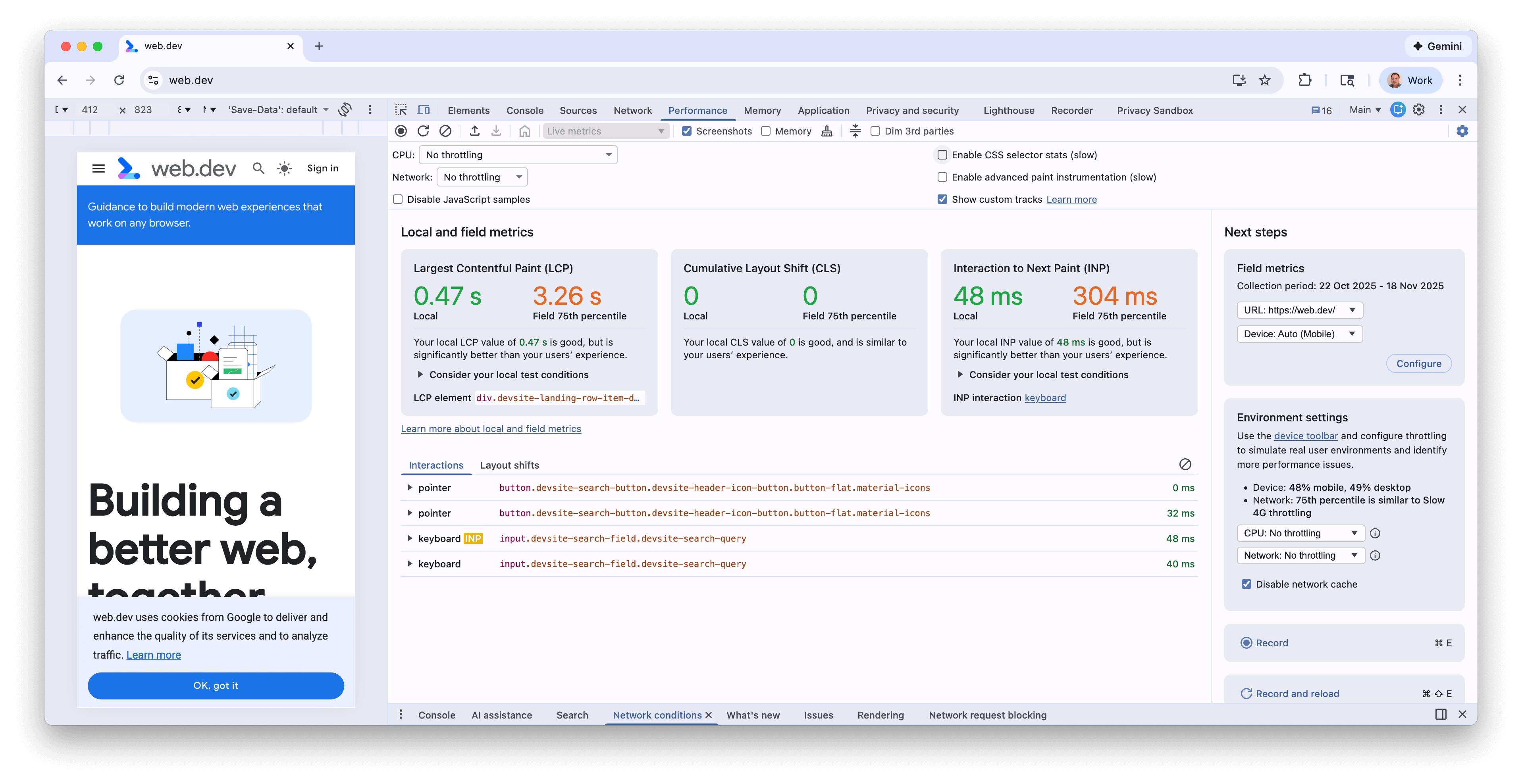
Wenn Sie das Leistungsübersicht-Feld zum ersten Mal öffnen, wird der Bildschirm „Live-Messwerte“ angezeigt. Dort finden Sie eine sofortige Leistungsübersicht der aktuellen Seite mit den drei Core Web Vitals.

Die Messwerte werden aktualisiert, wenn Sie mit der Seite interagieren und zu neuen Seiten wechseln. So lassen sich Leistungsprobleme gut erkennen, insbesondere INP und CLS, wenn sie nur unter bestimmten Umständen auftreten. Wenn ein Leistungsproblem immer wieder auftritt, können Sie einen Trace aufzeichnen, um weitere Details zur Fehlerbehebung des zugrunde liegenden Problems zu erhalten.
Funktionen des Bildschirms mit Live-Messwerten
Der Bildschirm Live-Messwerte bietet neben den Messwerten die folgenden Funktionen:
- Felddaten aus CrUX, wenn sie im Bereich Felddaten aktiviert sind.
- Eine Zusammenfassung aller wesentlichen Unterschiede zwischen den lokalen und den Feldmesswerten.
- Das LCP-Element, das durch Bewegen des Mauszeigers darauf auf der Seite hervorgehoben werden kann.
- Details zum CLS-Cluster und INP-Typ
- Weitere Details beim Hovern über die Messwerte (z. B. LCP- und INP-Unterbereiche und Feldhistogramme)
- Die Bereiche Interaktionen und Layoutverschiebungen, in denen der Verlauf von Interaktionen und Layoutverschiebungen aufgezeichnet wird.
- Ein Bereich mit Feldmesswerten, in dem die CrUX-Daten aktiviert werden können, Details zum Zeitraum der Daten, die Möglichkeit, zwischen Ursprungs- und URL-Daten (sofern verfügbar) sowie zwischen Desktop- und Mobilgerätedaten zu wechseln.
- Ein Bereich mit Umgebungseinstellungen, in dem auf Grundlage von CrUX-Daten Empfehlungen für das zu verwendende Gerät, die CPU und die Netzwerkdrosselung angezeigt werden.
Weitere Informationen finden Sie im Blogpost Monitor your local and real-user Core Web Vitals performance in DevTools.
Leistung aufzeichnen
Mit den Schaltflächen oben links oder rechts auf dem Bildschirm können Sie die Laufzeit oder die Ladeleistung aufzeichnen:

Laufzeitleistung aufzeichnen
Mit „Laufzeitleistung aufzeichnen“ können Sie die Leistung einer Seite während der Ausführung analysieren, nicht während des Ladens.
- Rufen Sie die Seite auf, die Sie analysieren möchten.
- Klicken Sie in den DevTools auf den Tab Leistung.
- Klicken Sie auf Aufzeichnen
 .
. - Interagiere mit der Seite. DevTools zeichnet alle Seitenaktivitäten auf, die durch Ihre Interaktionen ausgelöst werden.
- Klicken Sie noch einmal auf Aufzeichnen oder auf Beenden, um die Aufnahme zu beenden.
Ladeleistung aufzeichnen
Mit „Ladeleistung aufzeichnen“ können Sie die Leistung einer Seite während des Ladens analysieren, nicht während der Ausführung.
- Rufen Sie die Seite auf, die Sie analysieren möchten.
- Öffnen Sie den Bereich Leistung der Entwicklertools.
- Klicken Sie auf Aufzeichnen und neu laden.
 DevTools ruft zuerst
DevTools ruft zuerst about:blankauf, um alle verbleibenden Screenshots und Traces zu löschen. Die Entwicklertools zeichnen dann Leistungsmesswerte auf, während die Seite neu geladen wird, und beenden die Aufzeichnung automatisch einige Sekunden nach Abschluss des Ladevorgangs.
DevTools zoomt automatisch auf den Teil der Aufzeichnung, in dem die meiste Aktivität stattgefunden hat.

In diesem Beispiel wird im Bereich Leistung die Aktivität während des Seitenaufrufs angezeigt.
Screenshots während der Aufnahme erstellen
Aktivieren Sie das Kästchen Screenshots, um während der Aufnahme einen Screenshot von jedem Frame zu erstellen.
Informationen zum Interagieren mit Screenshots
Automatische Speicherbereinigung während der Aufnahme erzwingen
Klicken Sie während der Aufzeichnung einer Seite auf Müll sammeln , um die automatische Speicherbereinigung zu erzwingen.
Aufnahmeeinstellungen anzeigen
Klicken Sie auf Aufnahmeeinstellungen
![]() , um weitere Einstellungen für die Aufnahme von Leistungsaufzeichnungen in DevTools aufzurufen.
, um weitere Einstellungen für die Aufnahme von Leistungsaufzeichnungen in DevTools aufzurufen.

JavaScript-Samples deaktivieren
Standardmäßig werden im Main-Track einer Aufzeichnung detaillierte Aufrufstacks von JavaScript-Funktionen angezeigt, die während der Aufzeichnung aufgerufen wurden. So deaktivieren Sie diese Callstacks:
- Öffne das Menü Aufnahmeeinstellungen
. Weitere Informationen finden Sie unter Aufnahmeeinstellungen anzeigen.
- Aktivieren Sie das Kästchen JavaScript-Samples deaktivieren.
- Nehmen Sie die Seite auf.
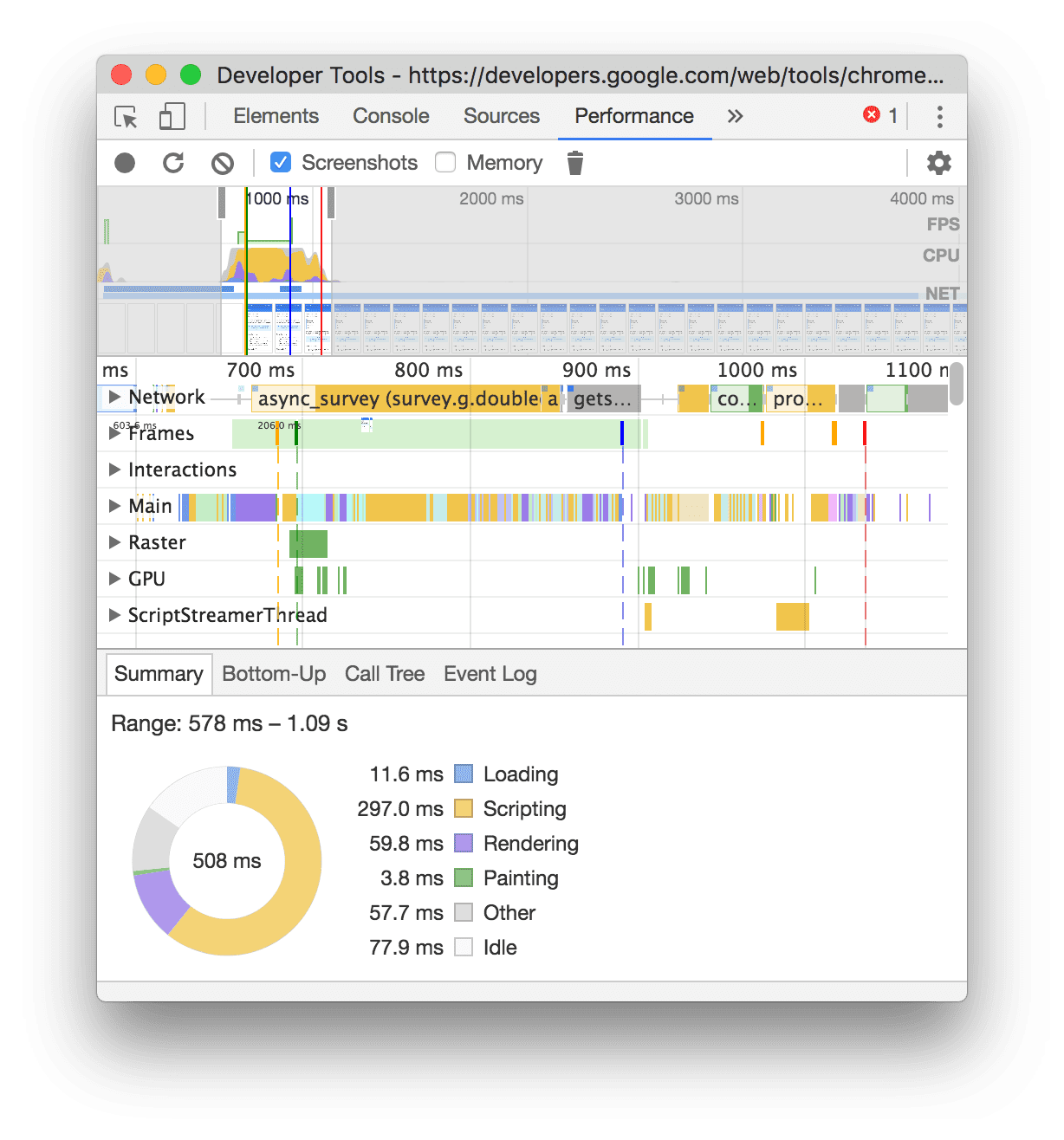
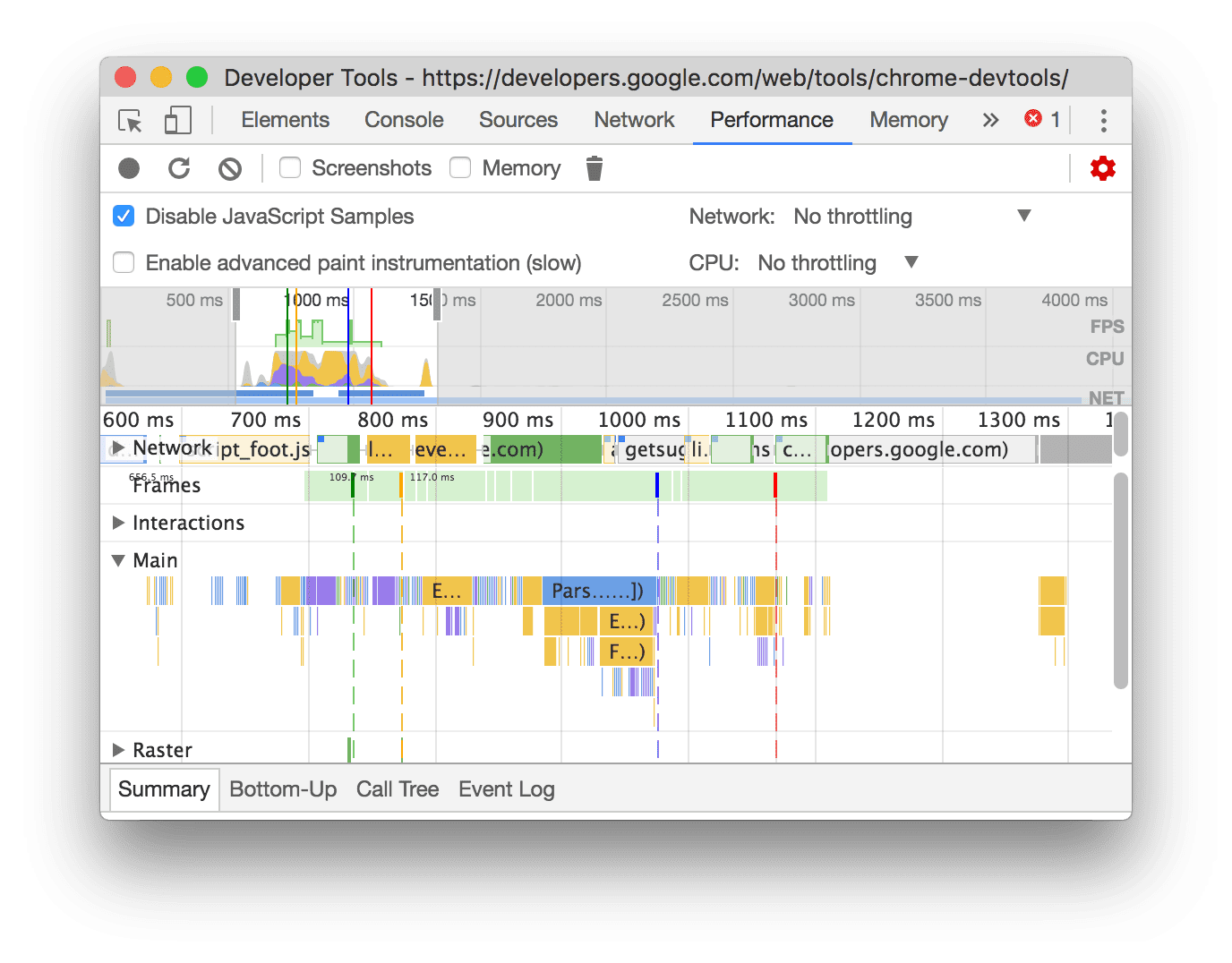
Die folgenden Screenshots zeigen den Unterschied zwischen dem Deaktivieren und Aktivieren von JavaScript-Beispielen. Der Haupt-Track der Aufzeichnung ist viel kürzer, wenn das Sampling deaktiviert ist, da alle JavaScript-Aufrufstacks ausgelassen werden.

In diesem Beispiel ist eine Aufzeichnung mit deaktivierten JS-Beispielen zu sehen.

Dieses Beispiel zeigt eine Aufzeichnung mit aktivierten JS-Beispielen.
Netzwerk während der Aufnahme drosseln
So drosseln Sie das Netzwerk während der Aufzeichnung:
- Öffne das Menü Aufnahmeeinstellungen
. Weitere Informationen finden Sie unter Aufnahmeeinstellungen anzeigen.
- Legen Sie für Netzwerk die gewünschte Drosselungsstufe fest.
Im Drop-down-Menü wird im Bereich Leistung möglicherweise auch eine Standardeinstellung für die Drosselung oder eine Einstellung empfohlen, die auf Felddaten basiert und die Nutzererfahrung Ihrer Nutzer annähert.
CPU während der Aufnahme drosseln
So drosseln Sie die CPU während der Aufnahme:
- Öffne das Menü Aufnahmeeinstellungen
. Weitere Informationen finden Sie unter Aufnahmeeinstellungen anzeigen.
- Legen Sie CPU auf die ausgewählte Drosselungsstufe fest.
Die Drosselung hängt von den Funktionen Ihres Computers ab. Mit der Option 2x slowdown (2-fache Verlangsamung) wird die CPU beispielsweise mit der Hälfte ihrer normalen Geschwindigkeit betrieben. DevTools kann die CPUs von Mobilgeräten nicht wirklich simulieren, da sich die Architektur von Mobilgeräten stark von der von Computern und Laptops unterscheidet.
Im Drop-down-Menü wird im Bereich Leistung möglicherweise auch eine Standardeinstellung für die Drosselung oder eine Einstellung empfohlen, die auf Felddaten basiert und die Nutzererfahrung Ihrer Nutzer annähert.
CSS-Selektorstatistiken aktivieren
So rufen Sie die Statistiken der Selektoren Ihrer CSS-Regeln während langer Recalculate Style-Ereignisse auf:
- Öffne das Menü Aufnahmeeinstellungen
. Weitere Informationen finden Sie unter Aufnahmeeinstellungen anzeigen.
- Setzen Sie ein Häkchen bei CSS‑Selektorstatistiken aktivieren.
Weitere Informationen finden Sie unter Leistung von CSS-Selektoren während des Ereignisses „Recalculate Style“ analysieren.
Erweiterte Paint-Instrumentierung aktivieren
So rufen Sie detaillierte Informationen zur Paint-Instrumentierung auf:
- Öffne das Menü Aufnahmeeinstellungen
. Weitere Informationen finden Sie unter Aufnahmeeinstellungen anzeigen.
- Klicken Sie das Kästchen Erweiterte Paint-Instrumentierung aktivieren an.
Informationen zum Interagieren mit den Malinformationen finden Sie unter Ebenen ansehen und Malprofiler ansehen.
Benutzerdefinierte Tracks anzeigen
Ermöglicht benutzerdefinierte Tracks, die mit der DevTools Extensibility API weiter angepasst werden können.
Vorherige Aufnahme löschen
Drücken Sie nach der Aufzeichnung auf Aufzeichnung löschen
![]() , um die Aufzeichnung aus dem Bereich Leistung zu entfernen.
, um die Aufzeichnung aus dem Bereich Leistung zu entfernen.
Leistungsaufzeichnung analysieren
Nachdem Sie die Laufzeitleistung aufgezeichnet oder die Ladeleistung aufgezeichnet haben, finden Sie im Bereich Leistung viele Daten zur Analyse der Leistung des gerade aufgezeichneten Vorgangs.
Aufzeichnung mit Anmerkungen versehen und teilen
Leistungsergebnisse mit Anmerkungen versehen und teilen
Umsetzbare Informationen erhalten
Das Feld Leistung enthält Leistungsstatistiken, die auch in Lighthouse-Berichten angezeigt werden. Diese Statistiken können Ihnen Möglichkeiten zur Verbesserung der Leistung aufzeigen und eine geführte Analyse der folgenden Leistungsprobleme bieten: LCP- und INP-Unterteile, Probleme bei der Ermittlung von LCP-Anfragen, Drittanbieter sowie Legacy- und doppelte JavaScript-Ressourcen. Eine vollständige Liste finden Sie in der Dokumentation zu Performance Insights.
Die Statistiken sind in Ordnung, wenn keine Probleme erkannt werden. Auf dem Tab Statistiken werden sie unten im minimierten Bereich Bestandene Statistiken aufgeführt. Die nicht bestandenen Statistiken sind in eigenen Abschnitten aufgeführt.
So nutzen Sie Statistiken:
- Leistungsaufzeichnung erstellen
- Öffnen Sie in der linken Seitenleiste des Bereichs Leistung den Tab Statistiken, maximieren Sie verschiedene Abschnitte und bewegen Sie den Mauszeiger auf Elemente, um sie anzuklicken. Im Bereich Leistung werden die entsprechenden Ereignisse im Trace hervorgehoben.
Aufnahme durchsuchen
Wenn Sie den Mauszeiger auf einen Leistungstrace bewegen, wird im Bereich Leistung Folgendes angezeigt:
- Hier wird eine vertikale Markierung angezeigt, die sich über den gesamten Leistungs-Trace erstreckt, wenn Sie den Mauszeiger auf die Zeitleistenübersicht bewegen.
- Hebt einen Bereich in der Zeitachsenübersicht hervor, wenn Sie den Mauszeiger auf Elemente im Haupt-Track bewegen.
Wenn Sie sich die Leistungsaufzeichnung genauer ansehen möchten, können Sie einen Teil einer Aufzeichnung auswählen, in einem langen Flammen-Diagramm scrollen, hinein- und herauszoomen und mit Breadcrumbs zwischen Zoomstufen wechseln.
Tastenkombinationen verwenden
Wenn Sie Tastenkombinationen verwenden möchten, um schnell in der Aufzeichnung zu navigieren, müssen Sie zuerst die gewünschte Art der Tastaturnavigation auswählen.
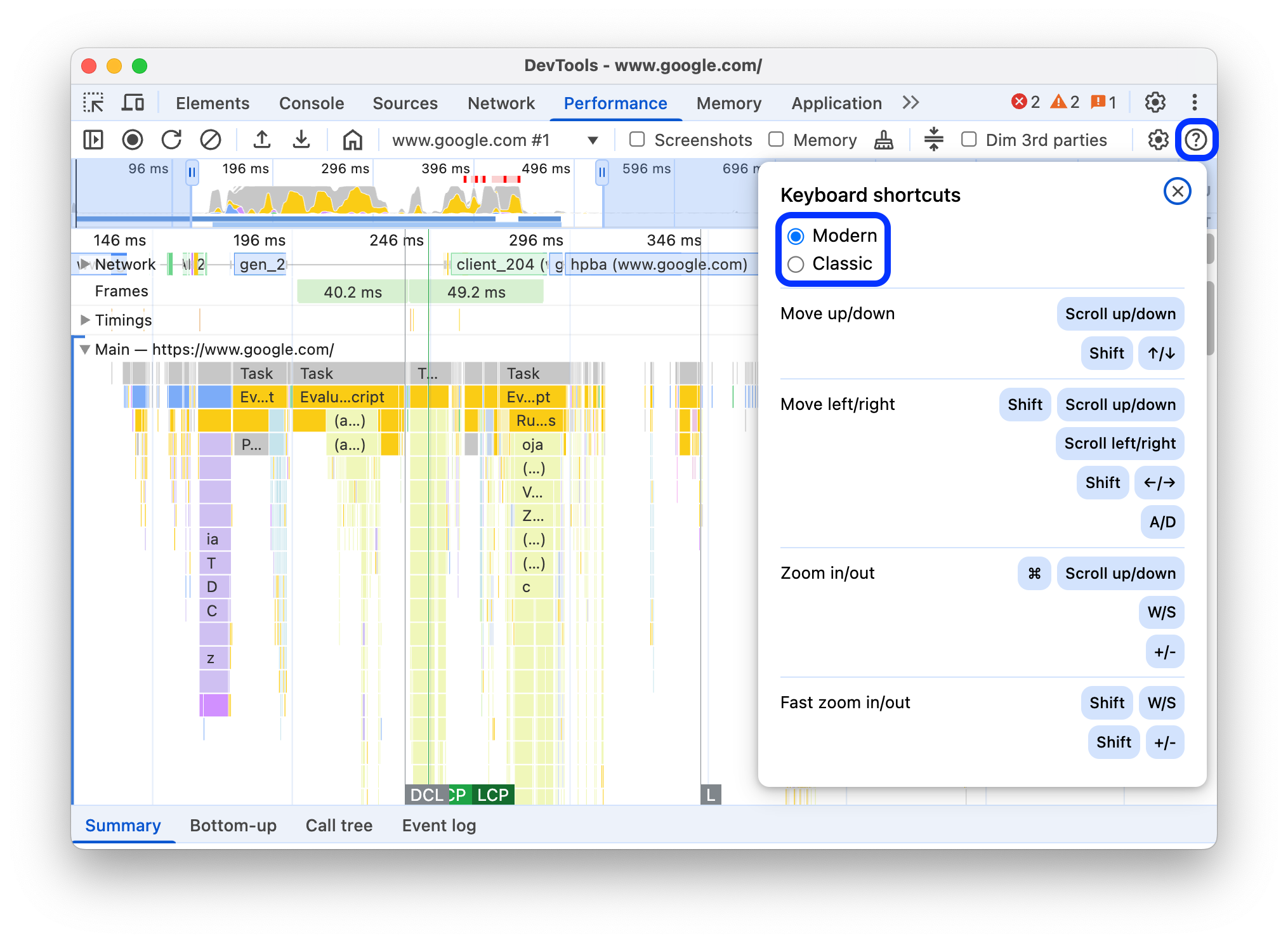
Klicken Sie rechts oben im Bereich auf Tastenkürzel anzeigen und wählen Sie eine der folgenden Optionen aus:
- Klassisch: Zoomen Sie mit dem Mausrad (Touchpad nach oben oder unten) und scrollen Sie vertikal mit der Umschalttaste + Mausrad.
- Modern: Vertikales Scrollen mit dem Mausrad, horizontales Scrollen mit Umschalt + Mausrad und Zoomen mit Befehlstaste/Strg + Mausrad.
Im Dialogfeld „Tastenkürzel“ finden Sie auch eine Übersicht der verfügbaren Tastenkürzel.

Abschnitt der Aufnahme auswählen
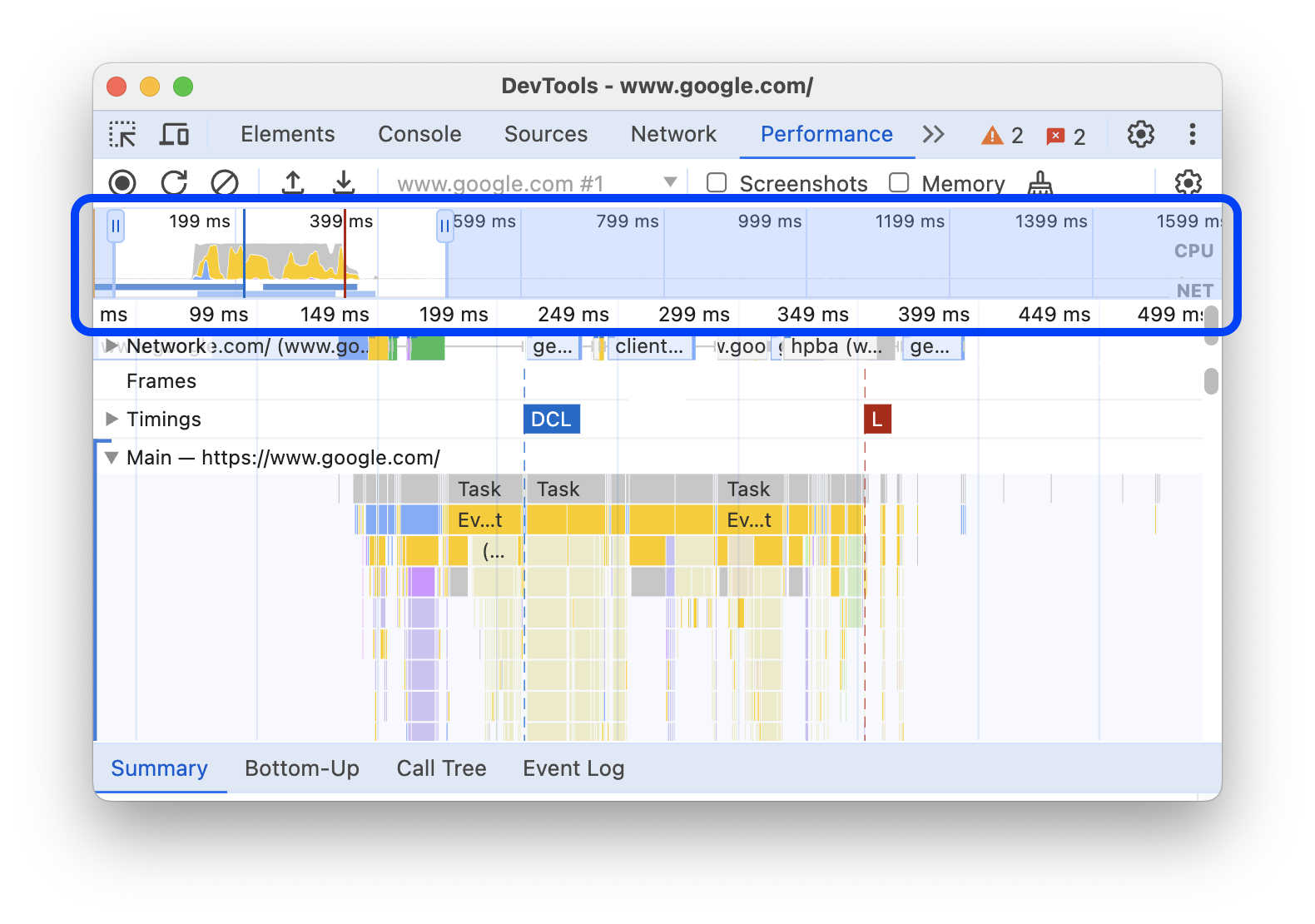
Unter der Aktionsleiste des Bereichs Leistung und oben in der Aufzeichnung sehen Sie den Bereich Zeitachse – Übersicht mit den Diagrammen CPU und NET.

Wenn Sie einen Teil einer Aufnahme auswählen möchten, klicken Sie auf die Zeitleistenübersicht und halten Sie die Maustaste gedrückt, während Sie die Maus nach links oder rechts ziehen.
So wählen Sie einen Abschnitt mit der Tastatur aus:
- Fokus auf den Haupt-Track oder einen seiner Nachbarn legen
- Mit den Tasten W, A, S und D können Sie heranzoomen, nach links, herauszoomen und nach rechts bewegen.
So wählen Sie einen Teil mit einem Touchpad aus:
- Bewegen Sie den Mauszeiger auf den Bereich Zeitachse – Übersicht oder auf einen der Tracks (Haupt und die benachbarten Tracks).
- Wischen Sie mit zwei Fingern nach oben, um herauszuzoomen, nach links, um sich nach links zu bewegen, nach unten, um heranzuzoomen, und nach rechts, um sich nach rechts zu bewegen.
Breadcrumbs erstellen und zwischen Zoomstufen wechseln
Mit der Zeitleistenübersicht können Sie mehrere verschachtelte Breadcrumbs nacheinander erstellen, die Zoomstufen erhöhen und dann frei zwischen den Zoomstufen wechseln.
So erstellen und verwenden Sie Breadcrumbs:
- Wählen Sie in der Zeitachsenübersicht einen Teil der Aufzeichnung aus.
- Bewegen Sie den Mauszeiger auf die Auswahl und klicken Sie auf die Schaltfläche N ms . Die Auswahl wird maximiert und füllt die Zeitachsenübersicht aus. Oben in der Übersicht der Zeitachse wird eine Reihe von Breadcrumbs erstellt.
- Wiederholen Sie die beiden vorherigen Schritte, um einen weiteren verschachtelten Breadcrumb zu erstellen. Sie können weiterhin Breadcrumbs verschachteln, solange der Auswahlbereich größer als 5 Millisekunden ist.
- Wenn Sie zu einer bestimmten Zoomstufe springen möchten, klicken Sie oben in der Zeitachsenübersicht auf den entsprechenden Breadcrumb in der Kette.
Wenn Sie die untergeordneten Elemente eines Navigationspfads entfernen möchten, klicken Sie mit der rechten Maustaste auf den übergeordneten Navigationspfad und wählen Sie Untergeordnete Navigationspfade entfernen aus.
Langes Flame-Diagramm scrollen
Wenn Sie in einem langen Flame-Chart im Main-Track oder einem seiner Nachbarn scrollen möchten, klicken Sie und halten Sie die Maustaste gedrückt. Ziehen Sie dann in eine beliebige Richtung, bis das, wonach Sie suchen, angezeigt wird.
Irrelevante Scripts im Flammen-Chart ignorieren
Um sich besser auf Ihren Code zu konzentrieren, können Sie irrelevante Scripts der Ignorierliste hinzufügen.
Führen Sie einen der folgenden Schritte aus, um Skripts zu ignorieren:
- Klicken Sie in der oberen Aktionsleiste auf Dialogfeld für die Einstellung der Ignorierliste anzeigen und geben Sie einen regulären Ausdruck in das Eingabefeld ein. Das Flammen-Diagramm wendet die neue Regel während der Eingabe an.
- Klicken Sie mit der rechten Maustaste auf ein Script und wählen Sie Script zur Ignorierliste hinzufügen aus. Im Bereich Leistung wird dieses Script der Liste im Dialogfeld Dialogfeld für die Einstellung der Ignorierliste anzeigen für hinzugefügt.
Das Feld wird automatisch minimiert, wenn solche Scripts zu viele Verschachtelungen enthalten, und als On ignore list (REGULAR_EXPRESSION) gekennzeichnet.
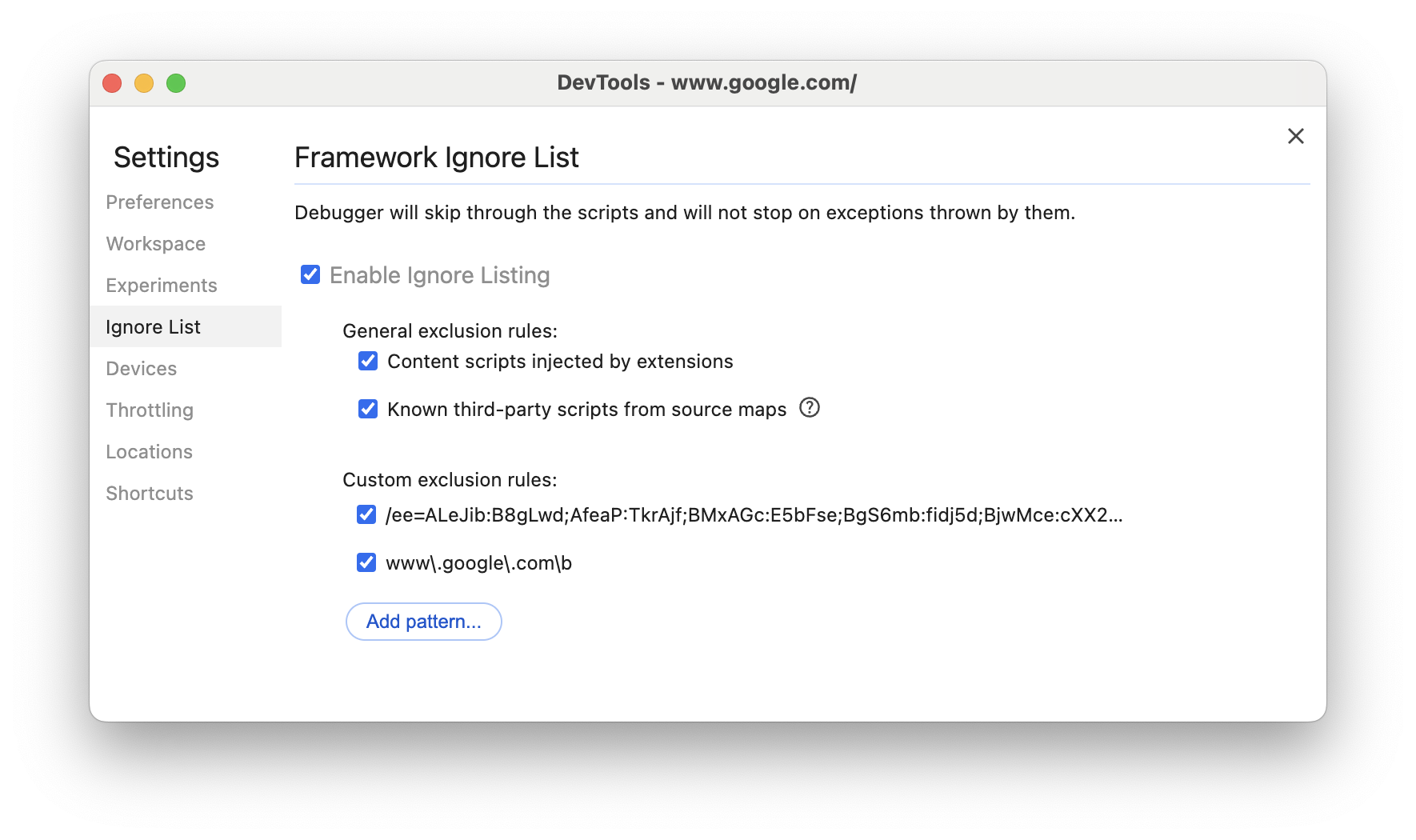
Im -Dialogfeld Dialogfeld für die Einstellung der Ignorierliste anzeigen können Sie die Regeln der Ignorierliste aktivieren und deaktivieren.
Wenn Sie ein Script aus der Ignorierliste entfernen möchten, klicken Sie im Flammenchart mit der rechten Maustaste darauf und wählen Sie Script aus der Ignorierliste entfernen aus. Alternativ können Sie den Mauszeiger im -Bereich auf Dialogfeld mit den Einstellungen für die Ignorierliste anzeigen bewegen und auf Entfernen klicken.
DevTools speichert die Regeln für die Ignorierliste, die Sie in den hinzufügen Einstellungen > Ignorierliste.
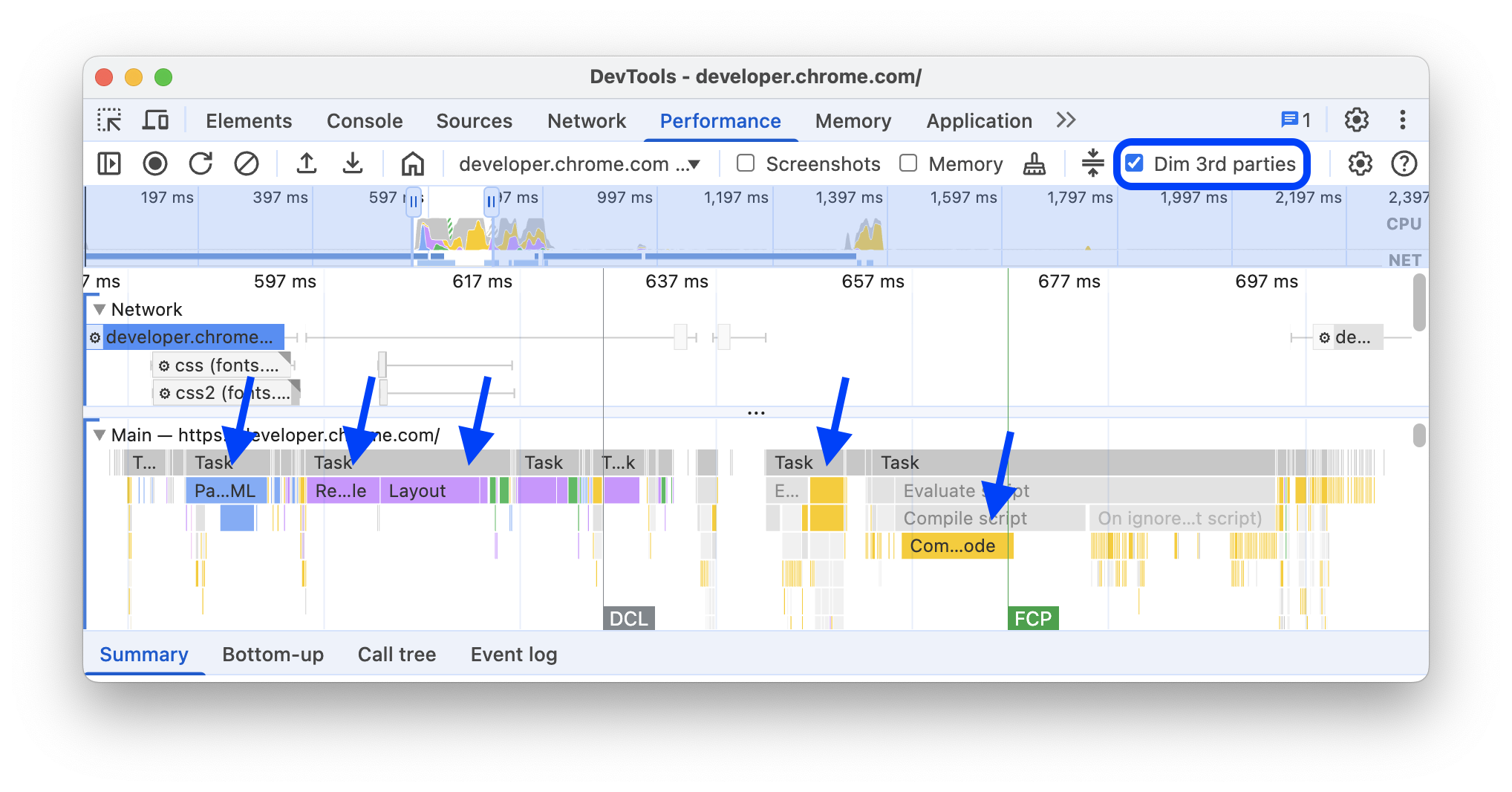
Wenn Sie sich nur auf eigene Scripts konzentrieren möchten, setzen Sie ein Häkchen bei Drittanbieter ausblenden. Im Bereich Leistung werden Drittanbieter-Scripts ausgegraut.
Suchaktivitäten
Sie können die Aktivitäten im Main-Track und die Anfragen im Network-Track durchsuchen.
So öffnen Sie ein Suchfeld unten im Bereich Leistung:
- macOS: Befehlstaste + F
- Windows, Linux: Strg + F

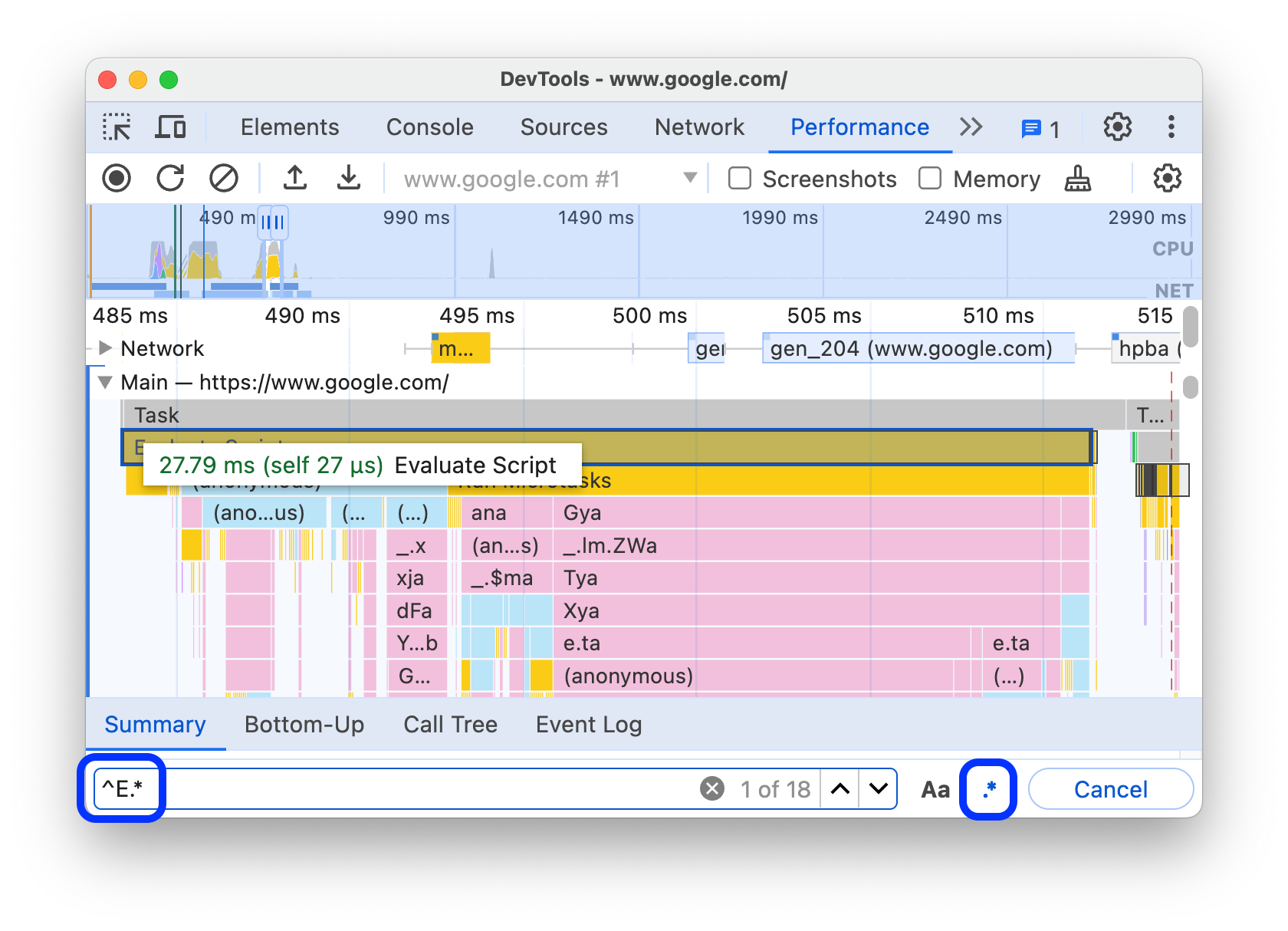
In diesem Beispiel wird im Suchfeld unten ein regulärer Ausdruck verwendet, mit dem alle Aktivitäten gefunden werden, die mit E beginnen.
So durchläufst du Aktivitäten, die deiner Anfrage entsprechen:
- Klicken Sie auf die Schaltflächen Zurück oder Weiter.
- Drücken Sie die Umschalttaste + Eingabetaste, um die vorherige Option auszuwählen, oder die Eingabetaste, um die nächste Option auszuwählen.
Im Bereich Leistung wird ein Kurzinfo-Text für die im Suchfeld ausgewählte Aktivität angezeigt.
So ändern Sie die Abfrageeinstellungen:
- Klicken Sie auf Match case (Groß-/Kleinschreibung beachten), um die Groß-/Kleinschreibung in der Abfrage zu berücksichtigen.
- Klicken Sie auf Regulärer Ausdruck, um einen regulären Ausdruck in Ihrer Abfrage zu verwenden.
Wenn Sie das Suchfeld ausblenden möchten, klicken Sie auf Abbrechen.
Reihenfolge der Tracks ändern und Tracks ausblenden
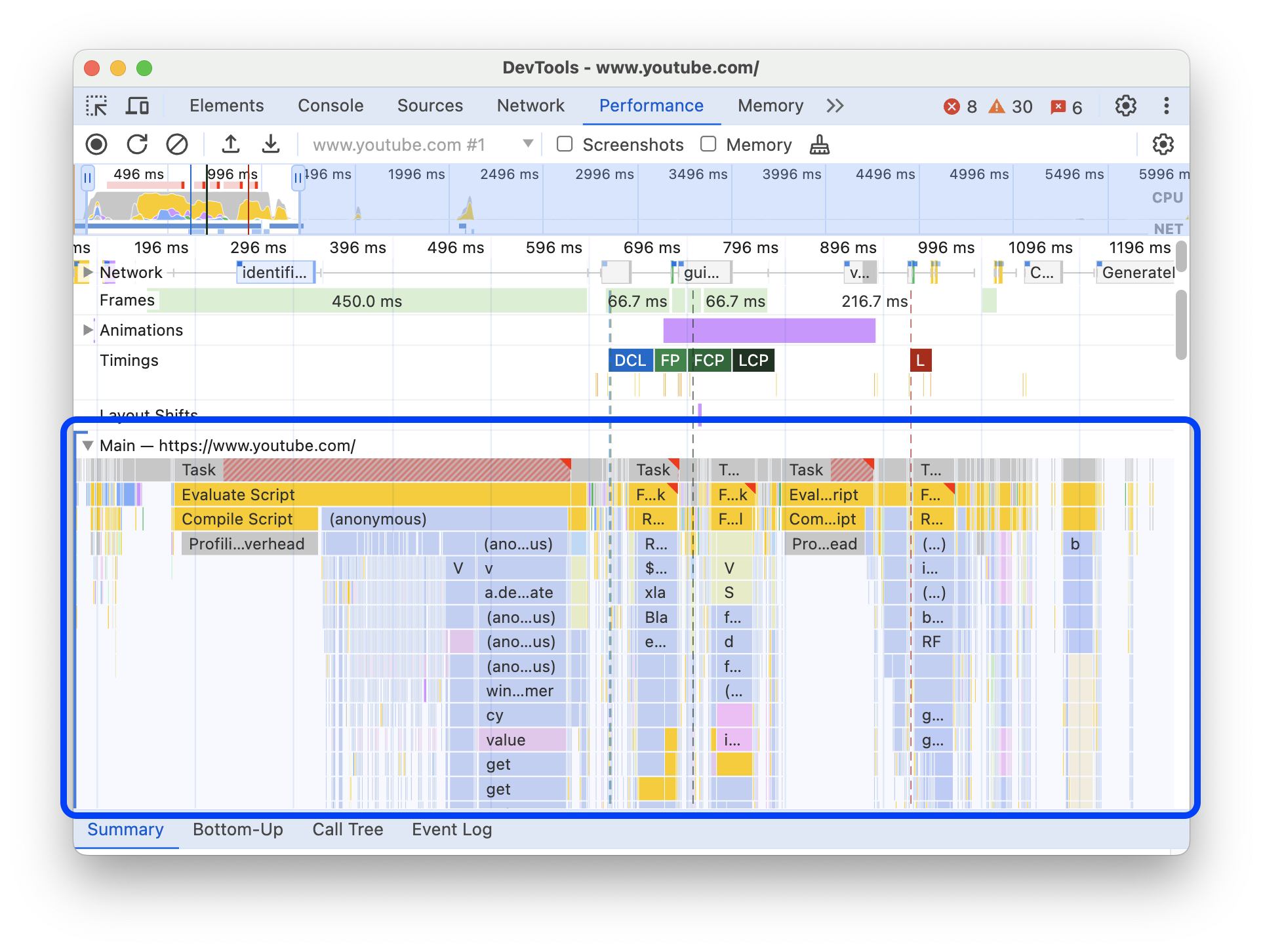
Um den Leistungs-Trace übersichtlicher zu gestalten, können Sie die Reihenfolge der Tracks ändern und irrelevante Tracks im Track-Konfigurationsmodus ausblenden.
So verschieben und blenden Sie Tracks aus:
- Um den Konfigurationsmodus aufzurufen, klicken Sie mit der rechten Maustaste auf einen Tracknamen und wählen Sie Tracks konfigurieren aus.
- Klicken Sie auf (nach oben) oder (nach unten), um einen Track nach oben oder unten zu verschieben. Klicken Sie auf , um sie auszublenden.
- Klicken Sie unten auf Konfiguration der Tracks abschließen, um den Konfigurationsmodus zu beenden.
In diesem Video sehen Sie, wie dieser Workflow funktioniert.
Im Bereich Leistung wird die Konfiguration für neue Traces gespeichert, aber nicht in nachfolgenden DevTools-Sitzungen.
Aktivitäten im Hauptthread ansehen
Verwenden Sie den Main-Track, um Aktivitäten im Hauptthread der Seite anzusehen.

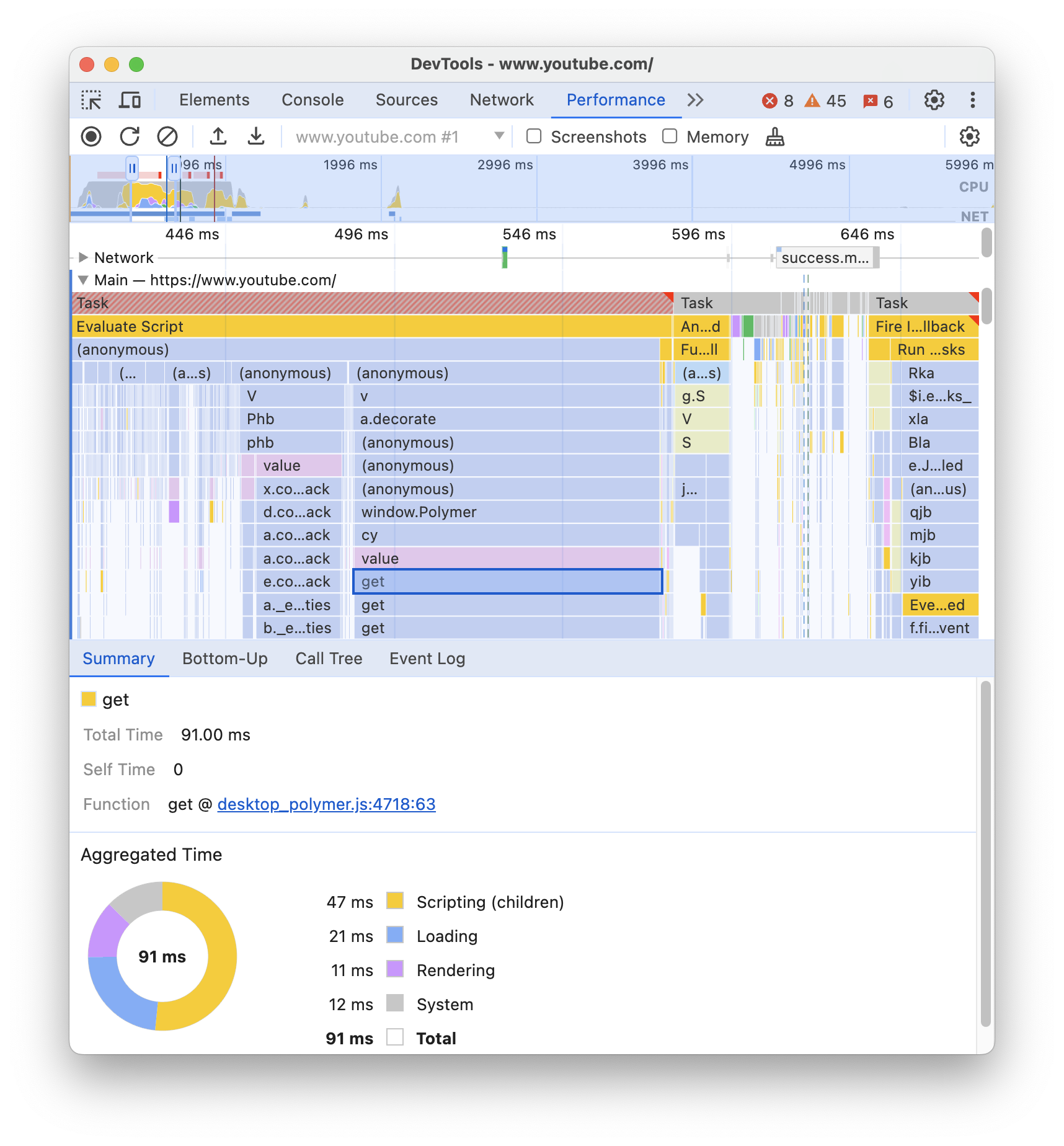
Klicken Sie auf ein Ereignis, um weitere Informationen dazu auf dem Tab Zusammenfassung aufzurufen. Dazu gehören unter anderem: Dauer (und Dauer des Aufrufs), Link zur entsprechenden Zeile im Quellskript, Ursprungs-URL (mit einem Entitätsnamen, falls bekannt), Stacktrace (falls vorhanden) und eine Aufschlüsselung der Zeitangaben in einem Kreisdiagramm.
Im Bereich Leistung wird das ausgewählte Ereignis blau umrandet.

In diesem Beispiel werden weitere Informationen zum Ereignis für den get-Funktionsaufruf auf dem Tab Zusammenfassung angezeigt.
Unterscheidung zwischen selbst erhobenen und Drittanbieterereignissen
Wenn Sie sich zu stark auf Code von Drittanbietern verlassen, kann sich das negativ auf die Ladegeschwindigkeit auswirken. Im Bereich Leistung können Sie Ereignisse von Erstanbietern und Drittanbietern im Trace visuell unterscheiden. So können Sie fundiertere Entscheidungen treffen, ob Sie das Laden von Drittanbietercode reduzieren oder zurückstellen möchten, um die Inhalte Ihrer Seite zu priorisieren.
So konzentrieren Sie sich nur auf die Leistung von selbst erhobenem Code:
- Achten Sie darauf, dass im Leistungs-Trace oder auf dem Tab Statistiken nichts ausgewählt ist. Klicken Sie dazu auf eine leere Stelle im Trace.
- Klicken Sie oben in der Aktionsleiste auf Drittanbieter ausblenden. Im Bereich Leistung werden Ereignisse, die mit Drittanbietern zusammenhängen, im Leistungs-Trace ausgegraut. Nur die selbst erhobenen Daten bleiben hervorgehoben.

Ereignisse mit der Tabelle „Eigene / Drittanbieter“ hervorheben
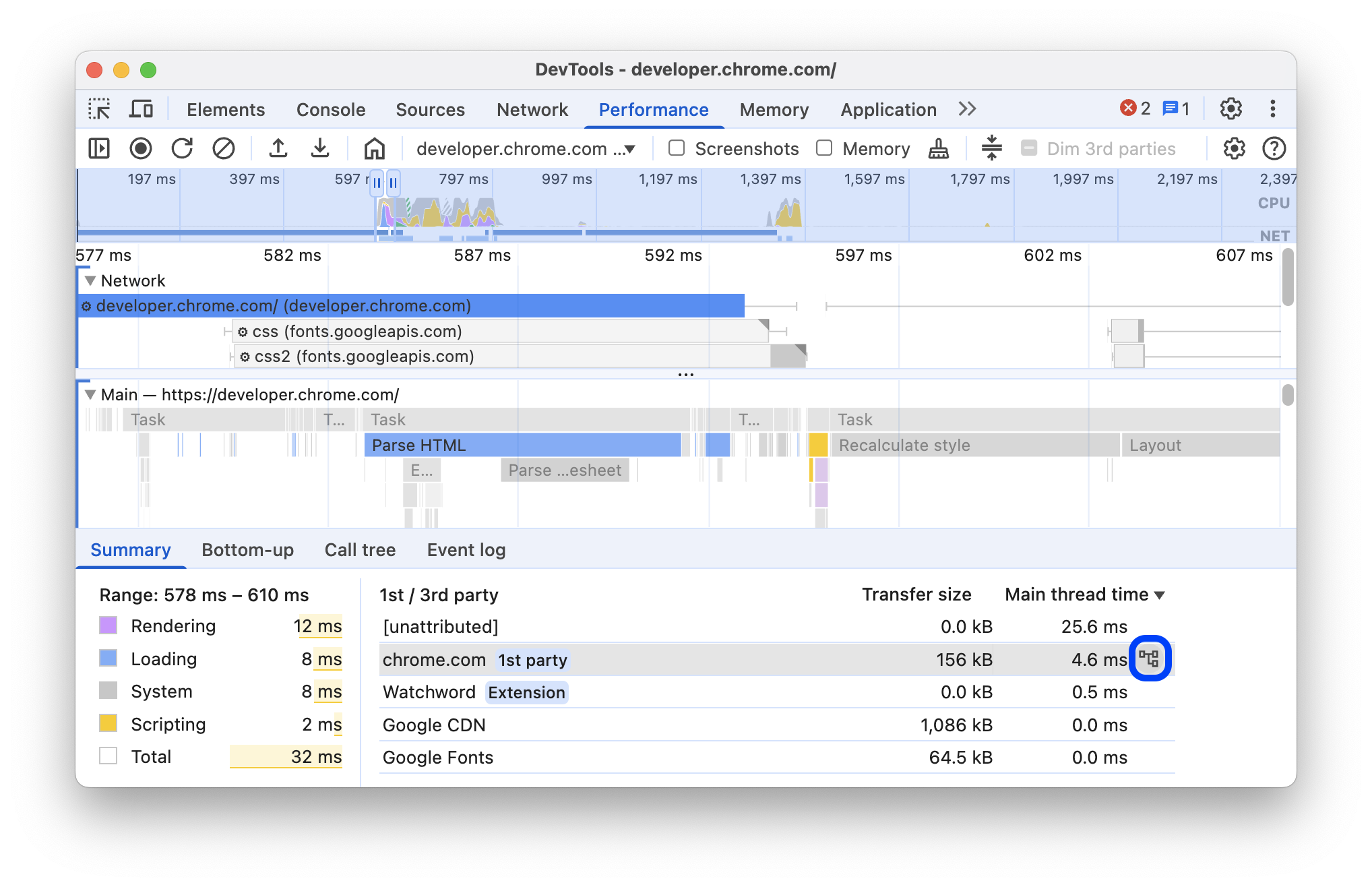
Wenn Sie einen Bereich in der Zeitachsenübersicht ausgewählt haben und keines der Ereignisse ausgewählt ist, wird auf dem Tab Zusammenfassung eine Tabelle Erstanbieter / Drittanbieter angezeigt, in der die jeweiligen Übertragungsgrößen und Hauptthreadzeiten der folgenden Elemente aufgeführt sind:
- Erstanbieter-Einheit, die mit dem
1st party-Symbol gekennzeichnet ist. - Alle erkannten Drittanbieterentitäten im ausgewählten Bereich, nicht markiert.
- Erweiterungen, die mit
Extension-Badges gekennzeichnet sind. - Andere
[unattributed]-Entitäten.
Wenn Sie sehen möchten, welche Ereignisse im Trace hervorgehoben und welche ausgegraut sind, bewegen Sie den Mauszeiger auf die Entitäten in der Tabelle. Wenn Sie die Ereignisse einer Entität weiterhin hervorheben möchten, wählen Sie sie in der Tabelle aus. Wenn Sie die Markierung entfernen möchten, klicken Sie auf eine beliebige leere Stelle im Trace.
Wenn Sie Aktivitäten öffnen möchten, die nach dieser Einheit auf dem Tab Bottom-up gruppiert sind, bewegen Sie den Mauszeiger in der Tabelle auf die Einheit und klicken Sie daneben auf Bottom-up.

Flame-Diagramm lesen
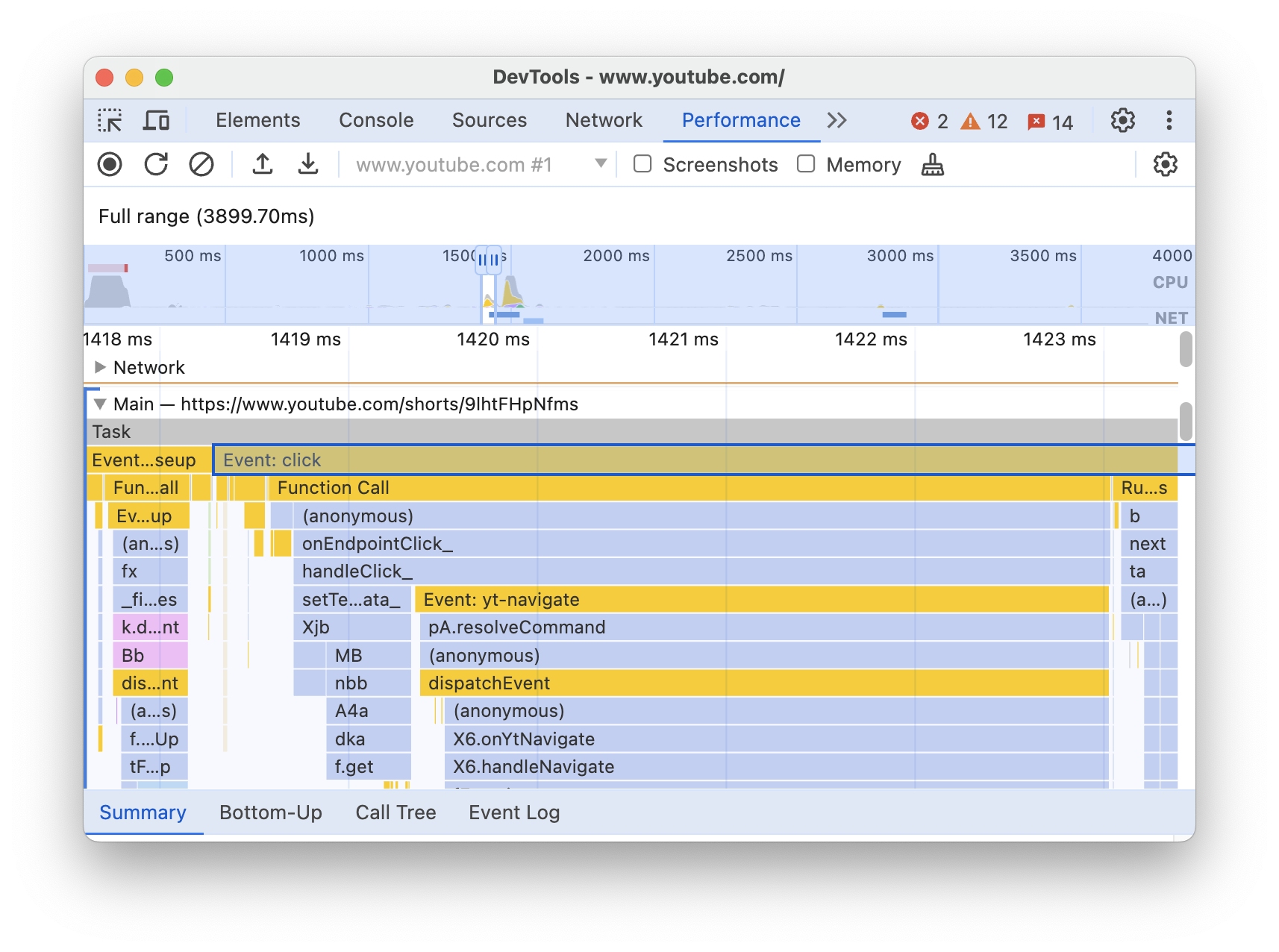
Im Bereich Leistung wird die Aktivität des Hauptthreads in einem Flammen-Diagramm dargestellt. Die X-Achse stellt die Aufnahme im Zeitverlauf dar. Die Y-Achse stellt den Aufrufstack dar. Die Ereignisse oben verursachen die Ereignisse unten.

In diesem Beispiel sehen Sie ein Flammen-Diagramm im Main-Track. Ein click-Ereignis hat einen anonymen Funktionsaufruf ausgelöst. Diese Funktion wiederum hat onEndpointClick_ aufgerufen, die handleClick_ aufgerufen hat usw.
Im Bereich Leistung werden Skripten zufällige Farben zugewiesen, um das Flammen-Diagramm aufzuteilen und es lesbarer zu machen. Im vorherigen Beispiel sind Funktionsaufrufe aus einem Skript hellblau dargestellt. Anrufe aus einem anderen Script sind hellrosa gefärbt. Das dunklere Gelb steht für Scripting-Aktivitäten und das lila Ereignis für Rendering-Aktivitäten. Diese dunkelgelben und violetten Ereignisse sind in allen Aufzeichnungen zu sehen.
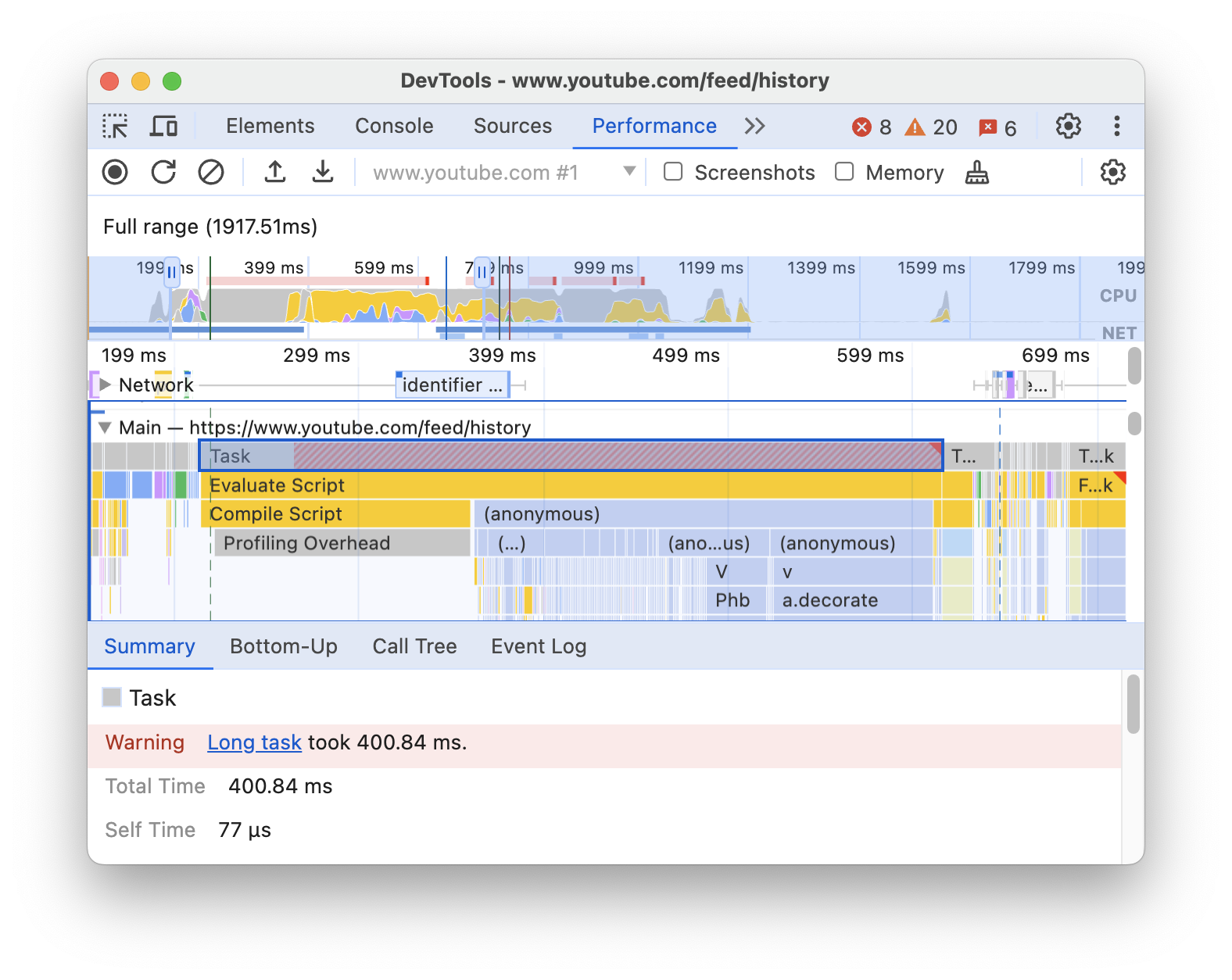
Lange Aufgaben werden ebenfalls mit einem roten Dreieck hervorgehoben. Der Teil, der länger als 50 Millisekunden dauert, wird rot schattiert:

In diesem Beispiel hat die Aufgabe mehr als 400 Millisekunden gedauert. Der Teil, der die letzten 350 Millisekunden darstellt, ist daher rot schattiert, während die ersten 50 Millisekunden nicht schattiert sind.
Außerdem werden im Main-Track Informationen zu CPU-Profilen angezeigt, die mit den Konsolenfunktionen profile() und profileEnd() gestartet und beendet wurden.
Informationen zum Ausblenden des detaillierten Flammen-Diagramms mit JavaScript-Aufrufen finden Sie unter JavaScript-Samples deaktivieren. Wenn JS-Stichproben deaktiviert sind, sehen Sie nur die Ereignisse auf hoher Ebene wie Event (click) und Function Call.
Ereignisauslöser erfassen
Auf dem Haupt-Track können Pfeile angezeigt werden, die die folgenden Initiatoren und die von ihnen verursachten Ereignisse verbinden:
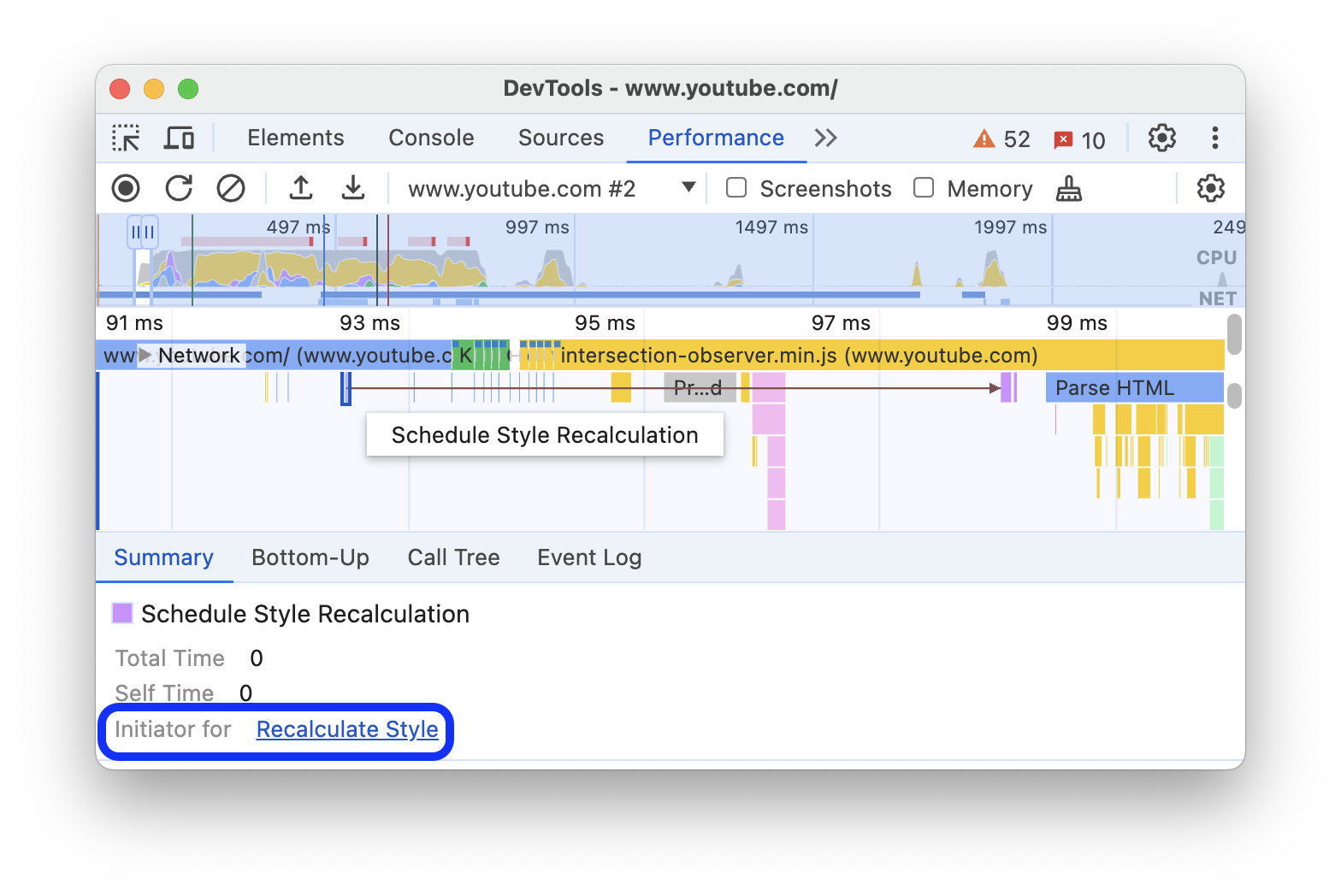
- Ungültigkeit von Stil oder Layout –> Stile neu berechnen oder Layout
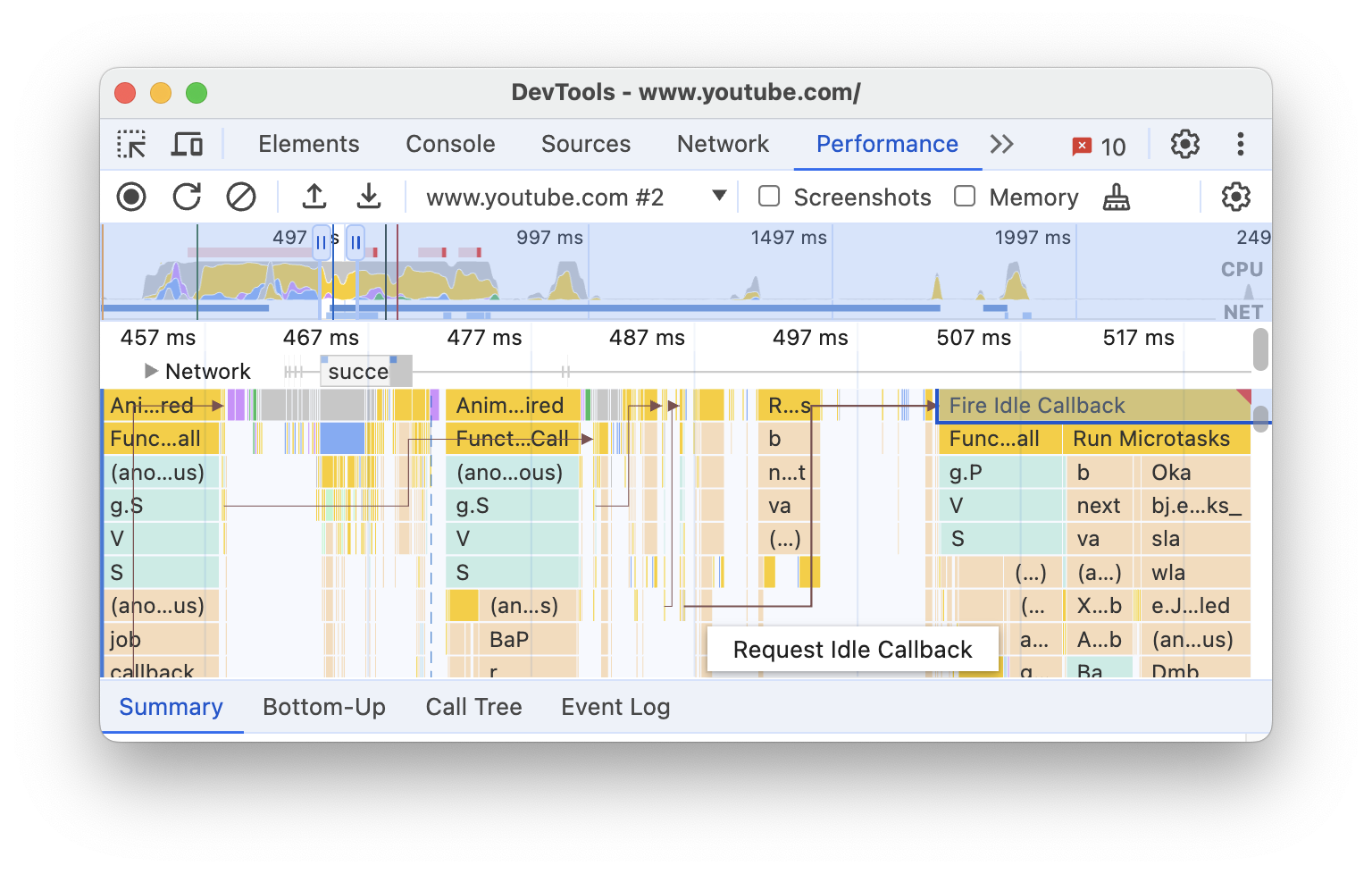
- Animationsframe anfordern -> Animationsframe ausgelöst
- Inaktiven Callback anfordern –> Callback bei Inaktivität auslösen
- Install Timer -> Timer Fired
- WebSocket erstellen -> Senden... und WebSocket-Handshake empfangen oder WebSocket schließen
- postTask planen –> postTask ausführen oder postTask abbrechen
Um die Pfeile zu sehen, suchen Sie im Flammenchart nach einem Initiator oder dem Ereignis, das er ausgelöst hat, und wählen Sie ihn aus.

Wenn diese Option ausgewählt ist, werden auf dem Tab „Zusammenfassung“ Initiator für-Links für Initiatoren und Initiiert von-Links für die von ihnen verursachten Ereignisse angezeigt. Klicken Sie darauf, um zwischen den entsprechenden Ereignissen zu wechseln.

Funktionen und ihre untergeordneten Elemente im Flame-Chart ausblenden
Um das Flame-Diagramm im Hauptthread übersichtlicher zu gestalten, können Sie ausgewählte Funktionen oder ihre untergeordneten Funktionen ausblenden:
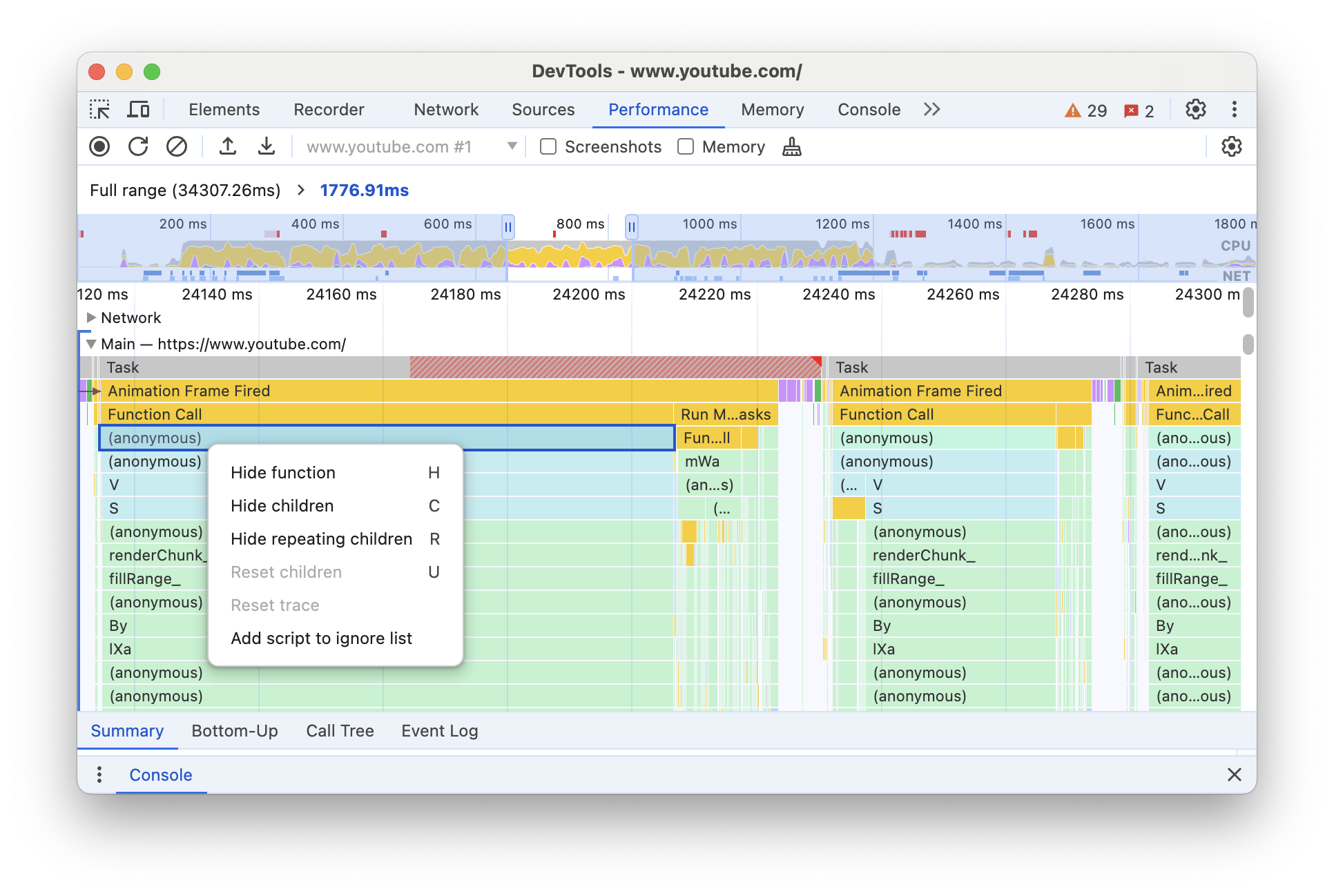
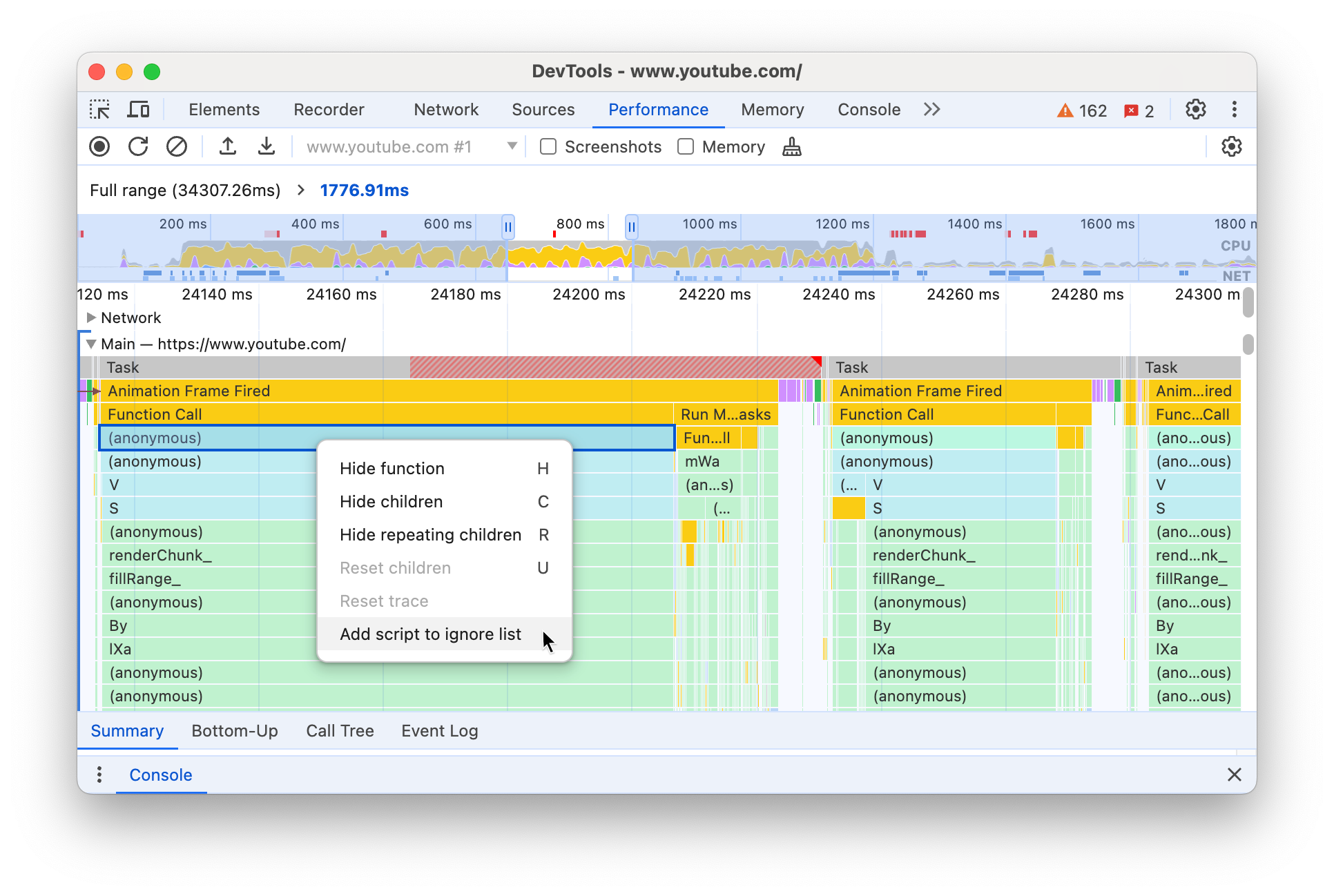
Klicken Sie im Haupt-Track mit der rechten Maustaste auf eine Funktion und wählen Sie eine der folgenden Optionen aus oder drücken Sie die entsprechende Tastenkombination:
- Funktion ausblenden (
H) - Untergeordnete ausblenden (
C) - Wiederkehrende untergeordnete Einträge ausblenden (
R) - Untergeordnete Elemente zurücksetzen (
U) - Trace zurücksetzen (
T) - Script zur Ignorierliste hinzufügen (
I)

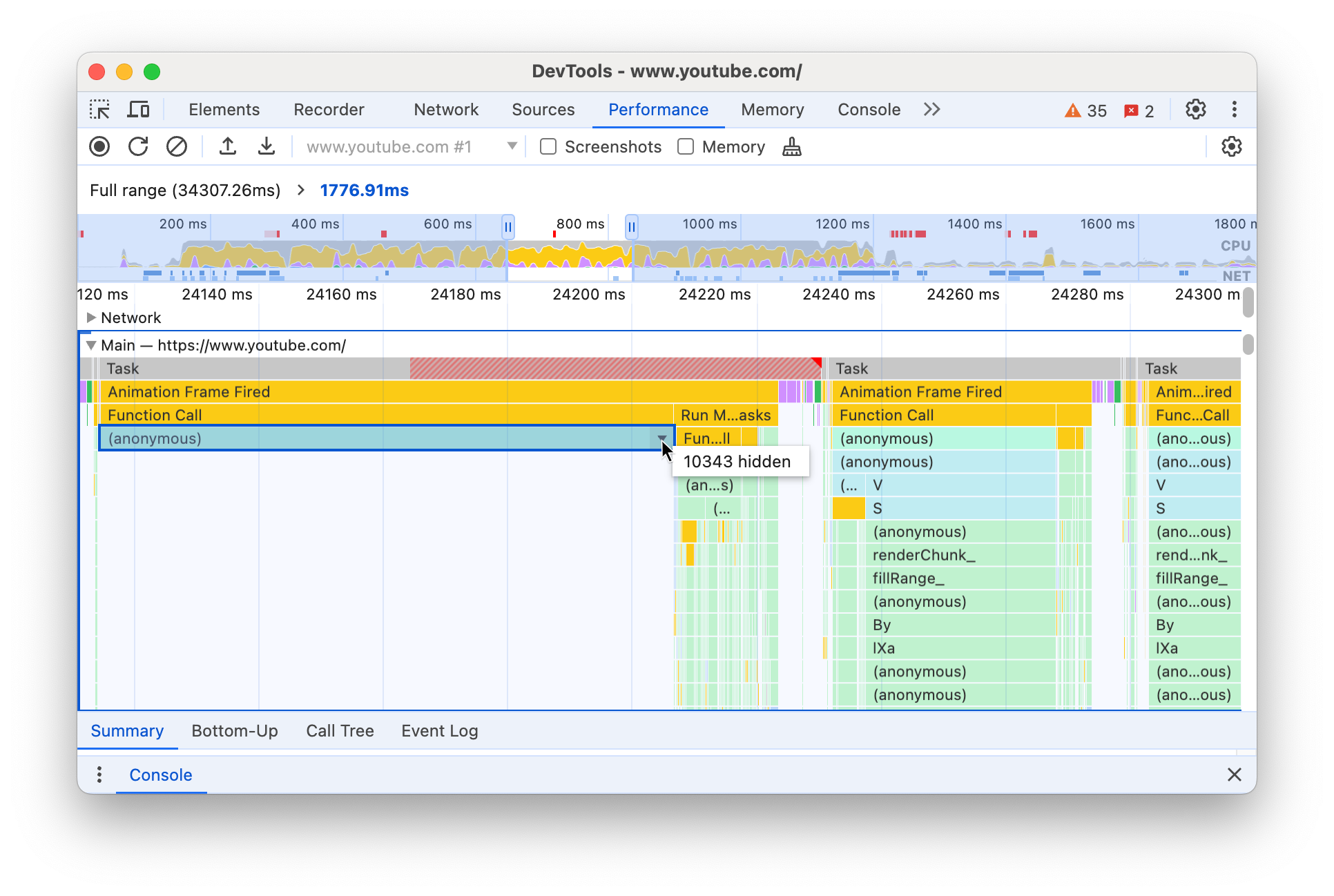
Neben dem Funktionsnamen mit ausgeblendeten untergeordneten Elementen wird die Drop-down-Schaltfläche angezeigt.
- Funktion ausblenden (
Wenn Sie die Anzahl der ausgeblendeten untergeordneten Elemente sehen möchten, bewegen Sie den Mauszeiger auf die Drop-down-Schaltfläche .

Wenn Sie eine Funktion mit ausgeblendeten untergeordneten Elementen oder das gesamte Flame-Diagramm zurücksetzen möchten, wählen Sie die Funktion aus und drücken Sie
Uoder klicken Sie mit der rechten Maustaste auf eine beliebige Funktion und wählen Sie Trace zurücksetzen aus.
Scripts im Flame-Diagramm ignorieren
Wenn Sie ein Script zur Ignorierliste hinzufügen möchten, klicken Sie mit der rechten Maustaste auf ein Script im Diagramm und wählen Sie Script zur Ignorierliste hinzufügen aus.

Im Diagramm werden ignorierte Skripts minimiert, als Auf der Ignorierliste gekennzeichnet und den Regeln für Benutzerdefinierte Ausschlüsse in den Einstellungen > Ignorierliste hinzugefügt. Ignorierte Scripts werden gespeichert, bis Sie sie entweder aus dem Trace oder aus den benutzerdefinierten Ausschlussregeln entfernen.

Aktivitäten in einer Tabelle ansehen
Nachdem Sie eine Seite aufgezeichnet haben, müssen Sie sich nicht nur auf den Hauptpfad verlassen, um Aktivitäten zu analysieren. DevTools bietet auch drei Tabellenansichten zum Analysieren von Aktivitäten. Jede Ansicht bietet eine andere Perspektive auf die Aktivitäten:
- Wenn Sie die Stammaktivitäten sehen möchten, die die meiste Arbeit verursachen, verwenden Sie den Tab Aufrufbaum.
- Wenn Sie die Aktivitäten sehen möchten, für die am meisten Zeit direkt aufgewendet wurde, verwenden Sie den Tab Bottom-up.
- Wenn Sie die Aktivitäten in der Reihenfolge sehen möchten, in der sie während der Aufzeichnung stattgefunden haben, verwenden Sie den Tab Ereignisprotokoll.
Sie können in einer der drei Tabellen (und in der Tabelle für eigene / Drittanbieterdaten auf dem Tab Zusammenfassung) auf ein Element klicken, um die entsprechenden Ereignisse im Trace hervorzuheben und die anderen Elemente auszublenden, während Sie den Leistungstrace durchsuchen.
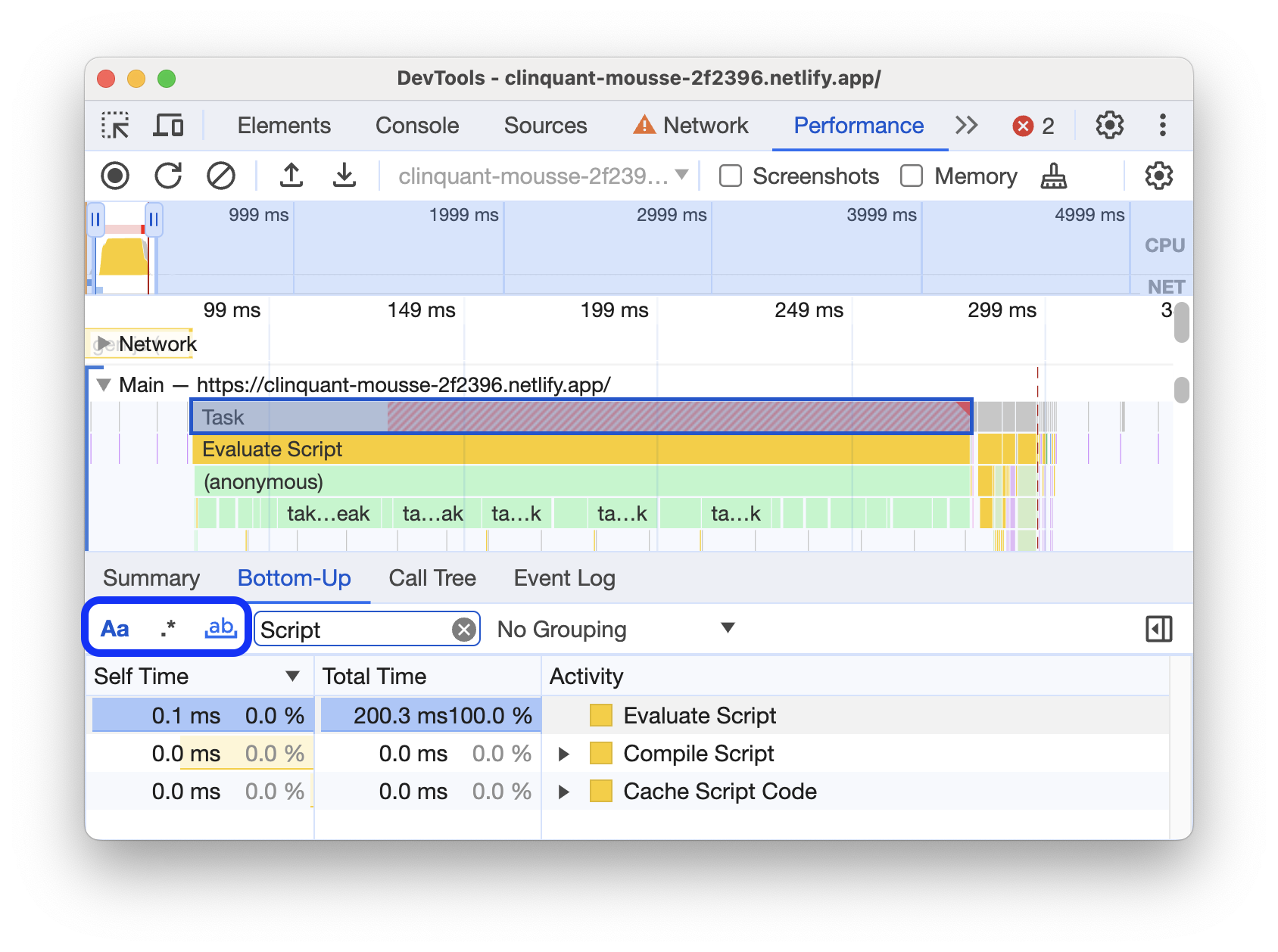
Damit Sie schneller finden, wonach Sie suchen, haben alle drei Tabs neben der Filterleiste Schaltflächen für die erweiterte Filterung:
- Groß-/Kleinschreibung beachten.
- Regulärer Ausdruck.
- Übereinstimmung mit ganzem Wort.

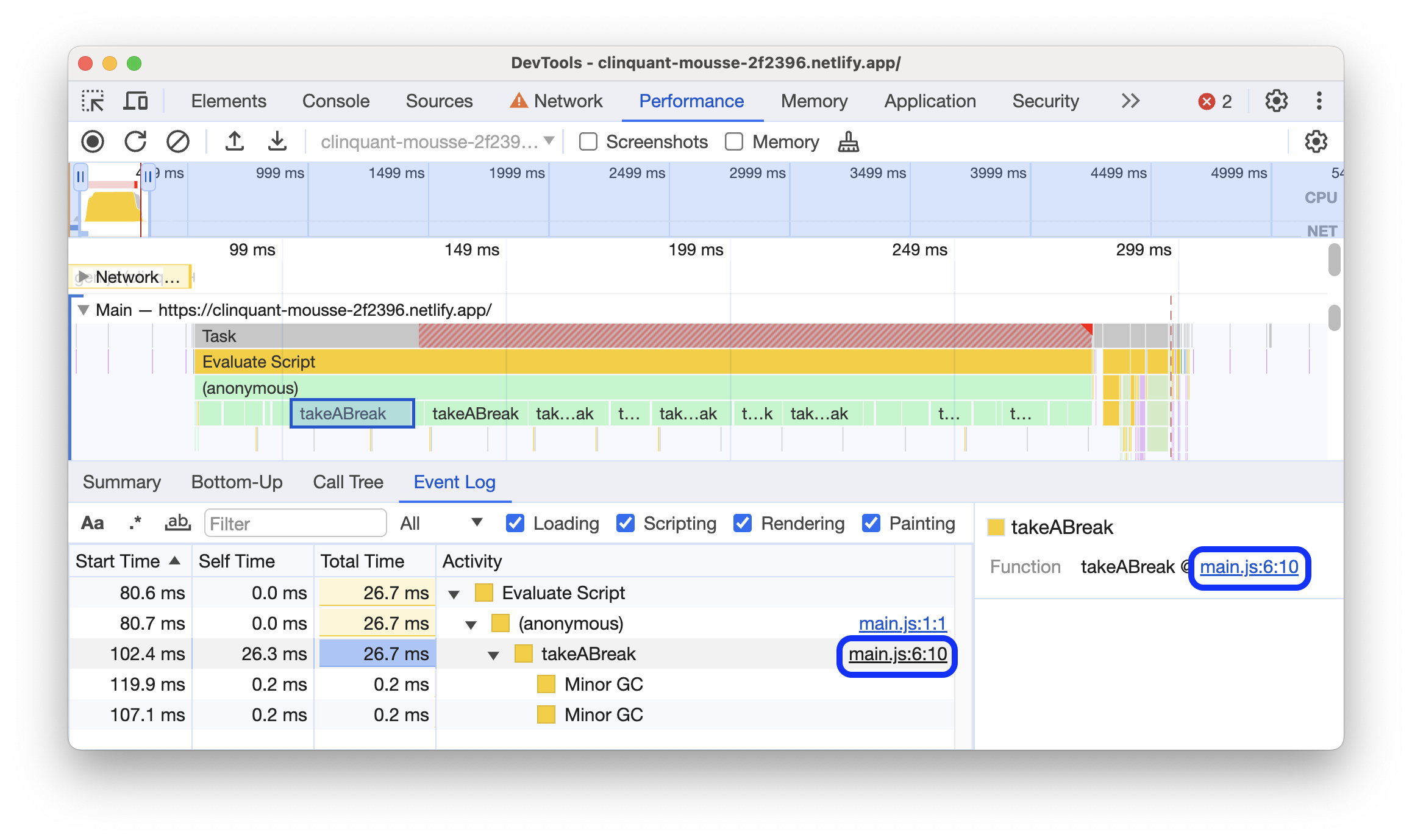
In jeder tabellarischen Ansicht im Bereich Leistung werden Links für Aktivitäten wie Funktionsaufrufe angezeigt. Um Ihnen beim Debuggen zu helfen, sucht DevTools nach den entsprechenden Funktionsdeklarationen in Quelldateien. Wenn die entsprechenden Quellzuordnungen vorhanden und aktiviert sind, werden die Originaldateien automatisch in den DevTools gefunden.
Klicken Sie auf einen Link, um eine Quelldatei im Bereich Quellen zu öffnen.

Root-Aktivitäten
Hier finden Sie eine Erklärung des Konzepts der Root-Aktivitäten, das auf dem Tab Aufrufbaum, dem Tab Bottom-up und im Abschnitt Ereignisprotokoll erwähnt wird.
Root-Aktivitäten sind Aktivitäten, die den Browser dazu veranlassen, etwas zu tun. Wenn Sie beispielsweise auf eine Seite klicken, löst der Browser die Aktivität Event als Stammaktivität aus. Dieser Event kann dann dazu führen, dass ein Handler ausgeführt wird.
Im Flame-Diagramm des Haupt-Tracks befinden sich die Stammaktivitäten oben im Diagramm. Auf den Tabs Anrufbaum und Ereignisprotokoll sind Root-Aktivitäten die Elemente der obersten Ebene.
Ein Beispiel für Stammaktivitäten finden Sie auf dem Tab „Anrufbaum“.
Tab „Baumansicht ‚Aufrufe‘“
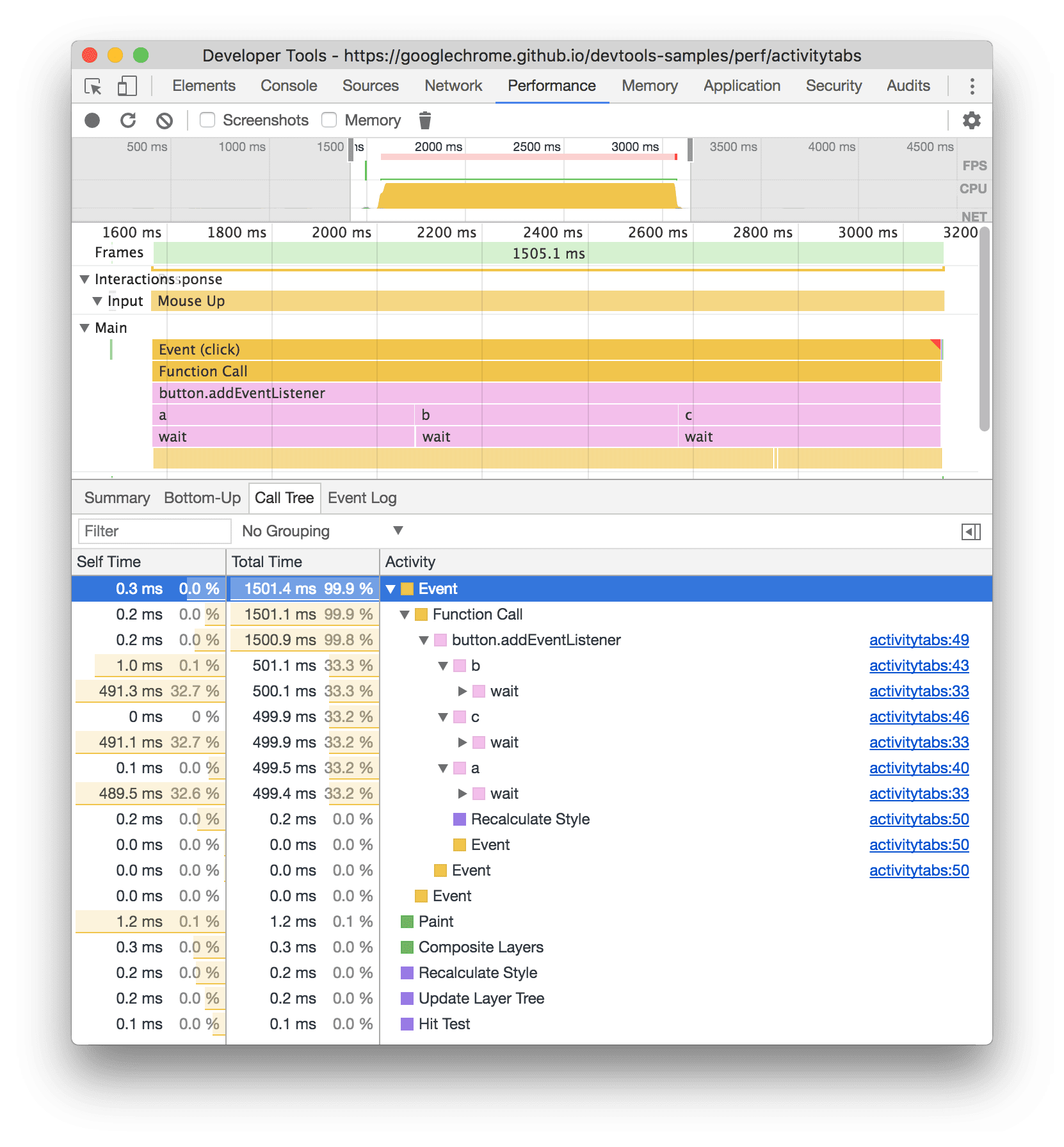
Auf dem Tab Aufrufbaum sehen Sie, welche Stammaktivitäten die meiste Arbeit verursachen.
Auf dem Tab Anrufbaum werden nur Aktivitäten während des ausgewählten Teils der Aufzeichnung angezeigt. Informationen zum Auswählen von Abschnitten finden Sie unter Abschnitt einer Aufzeichnung auswählen.

In diesem Beispiel sind die Elemente der obersten Ebene in der Spalte Aktivität, z. B. Event, Paint und Composite Layers, Stammaktivitäten. Die Schachtelung stellt den Aufrufstack dar. In diesem Beispiel hat Event den Function Call verursacht, der button.addEventListener verursacht hat, der b verursacht hat usw.
Eigenzeit gibt die Zeit an, die direkt für diese Aktivität aufgewendet wurde. Gesamtzeit gibt die Zeit an, die in dieser Aktivität oder einer ihrer untergeordneten Aktivitäten verbracht wurde.
Klicken Sie auf Eigene Zeit, Gesamtzeit oder Aktivität, um die Tabelle nach dieser Spalte zu sortieren.
Verwenden Sie das Feld Filter, um Ereignisse nach Aktivitätsname zu filtern.
Standardmäßig ist das Menü Gruppierung auf Keine Gruppierung festgelegt. Im Menü Gruppierung können Sie die Aktivitätstabelle nach verschiedenen Kriterien sortieren.
Tab „Bottom-up“
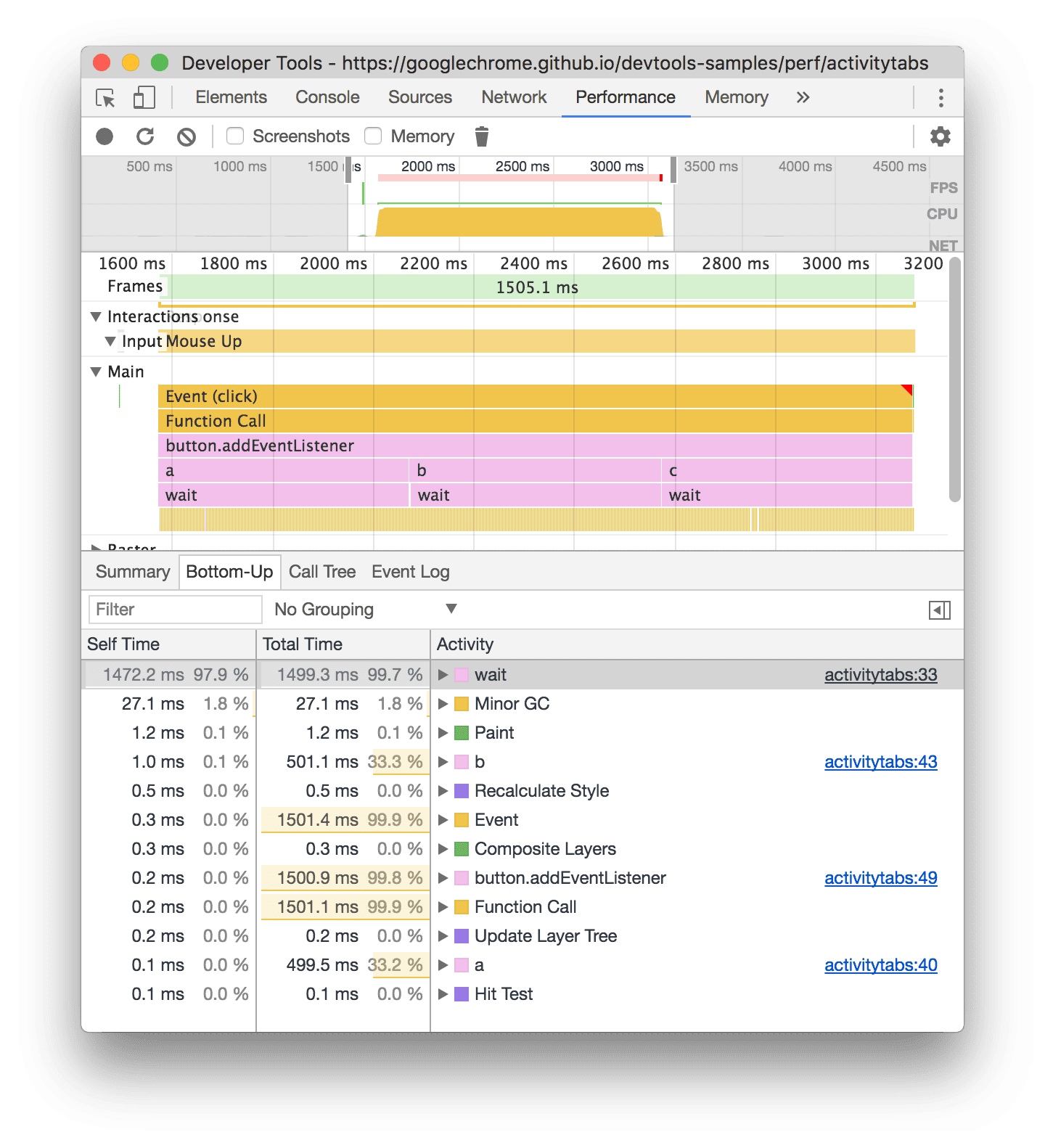
Auf dem Tab Bottom-up sehen Sie, welche Aktivitäten insgesamt am meisten Zeit in Anspruch genommen haben.
Auf dem Tab Bottom-up werden nur Aktivitäten während des ausgewählten Teils der Aufzeichnung angezeigt. Informationen zum Auswählen von Abschnitten finden Sie unter Abschnitt einer Aufzeichnung auswählen.

Im Flammen-Diagramm des Haupt-Tracks dieses Beispiels sehen Sie, dass fast die gesamte Zeit für die Ausführung der drei Aufrufe von wait() aufgewendet wurde. Die wichtigste Aktivität auf dem Tab Bottom-up ist daher wait. Im Flame-Chart sind die gelben Bereiche unter den Aufrufen von wait tatsächlich Tausende von Minor GC-Aufrufen. Auf dem Tab Bottom-up sehen Sie, dass die nächstteuerste Aktivität Minor GC ist.
Die Spalte Eigenzeit gibt die aggregierte Zeit an, die direkt in dieser Aktivität verbracht wurde, und zwar für alle Vorkommen.
Die Spalte Gesamtzeit gibt die aggregierte Zeit an, die für diese Aktivität oder eine ihrer untergeordneten Aktivitäten aufgewendet wurde.
Tabelle des umfangreichsten Stacks
Klicken Sie auf der rechten Seite der Tabs Call Tree (Aufrufbaum) oder Bottom-up (Bottom-up) auf Show heaviest stack (Schwersten Stack anzeigen), um die Tabelle Heaviest stack (Schwerster Stack) aufzurufen.
In dieser Tabelle sehen Sie, welche untergeordneten Elemente der ausgewählten Aktivität am längsten für die Ausführung gebraucht haben. Wenn Sie den Mauszeiger auf ein Element in der Tabelle bewegen, wird das entsprechende Ereignis im Haupt-Track hervorgehoben und der Rest wird ausgeblendet.
So können Sie im Leistungs-Trace visuell die verschachtelten Aktivitäten aus dem Aufrufstapel finden, die am meisten Zeit in Anspruch nehmen.
Tab „Ereignisprotokoll“
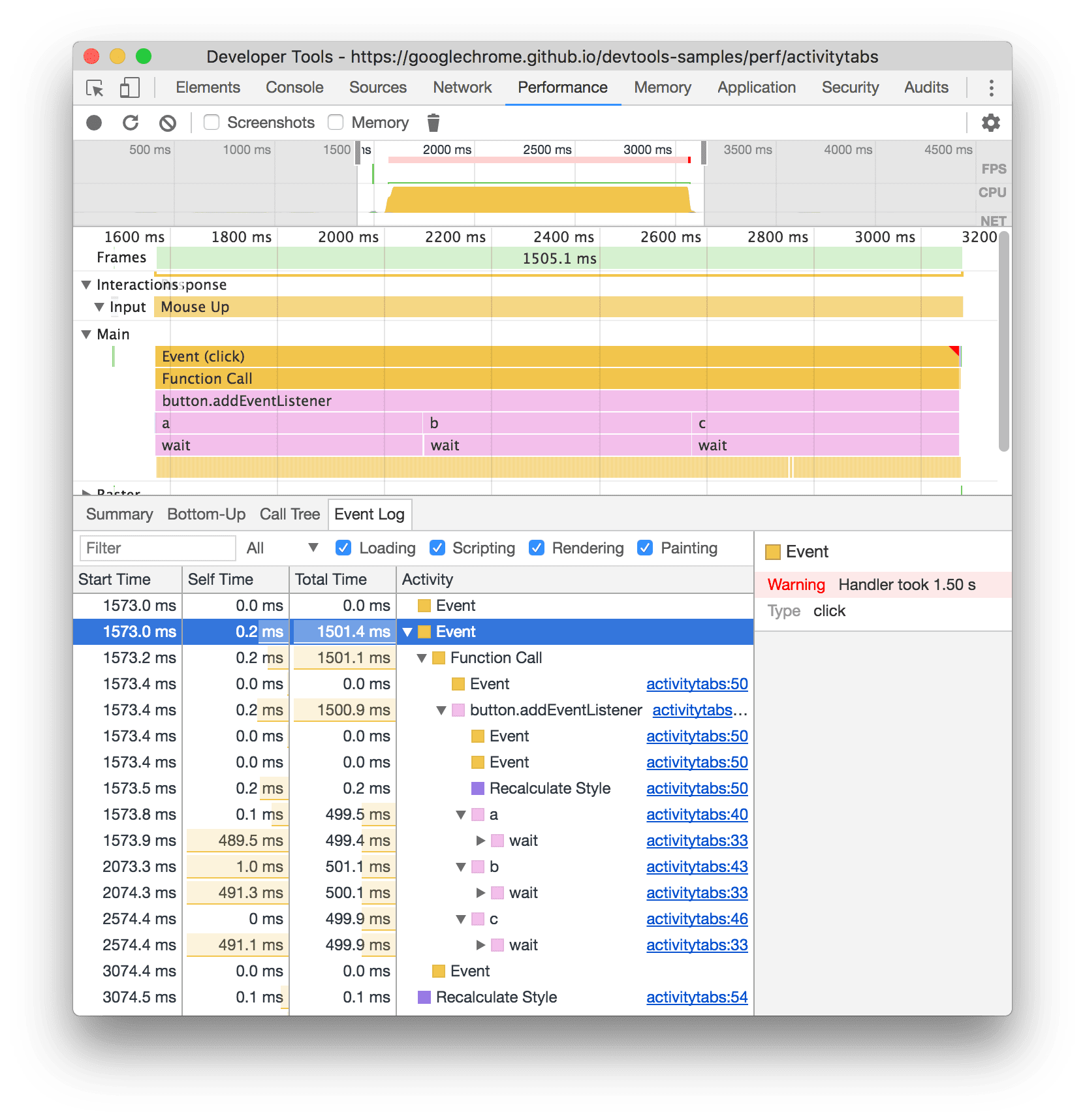
Auf dem Tab Ereignisprotokoll können Sie sich die Aktivitäten in der Reihenfolge ansehen, in der sie während der Aufzeichnung stattgefunden haben.
Auf dem Tab Ereignisprotokoll werden nur Aktivitäten während des ausgewählten Teils der Aufzeichnung angezeigt. Informationen zum Auswählen von Abschnitten finden Sie unter Abschnitt einer Aufzeichnung auswählen.

Die Spalte Startzeit gibt den Zeitpunkt an, zu dem die Aktivität im Verhältnis zum Beginn der Aufzeichnung gestartet wurde. Die Startzeit von 1573.0 ms für das ausgewählte Element in diesem Beispiel bedeutet, dass die Aktivität 1.573 ms nach Beginn der Aufzeichnung gestartet wurde.
Die Spalte Eigenzeit gibt die Zeit an, die direkt für diese Aktivität aufgewendet wurde.
Die Spalten Gesamtzeit geben die Zeit an, die direkt für diese Aktivität oder eine ihrer untergeordneten Aktivitäten aufgewendet wurde.
Klicken Sie auf Startzeit, Eigene Zeit oder Gesamtzeit, um die Tabelle nach dieser Spalte zu sortieren.
Verwenden Sie das Feld Filter, um Aktivitäten nach Namen zu filtern.
Verwenden Sie das Menü Dauer, um alle Aktivitäten herauszufiltern, die weniger als 1 ms oder 15 ms gedauert haben. Standardmäßig ist das Menü Dauer auf Alle eingestellt, d. h., alle Aktivitäten werden angezeigt.
Deaktivieren Sie die Kästchen Laden, Scripting, Rendern oder Darstellung, um alle Aktivitäten aus diesen Kategorien herauszufiltern.
Leistungsmarker ansehen
In einem Overlay mit vertikalen Linien im Leistungs-Trace sehen Sie wichtige Leistungsmarkierungen, z. B.:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- DOMContentLoaded-Ereignis (DCL)
- Onload-Ereignis (L)

Bewegen Sie den Mauszeiger auf die Markernamen unten im Trace, um den zugehörigen Zeitstempel zu sehen.
Benutzerdefinierte Zeiträume ansehen
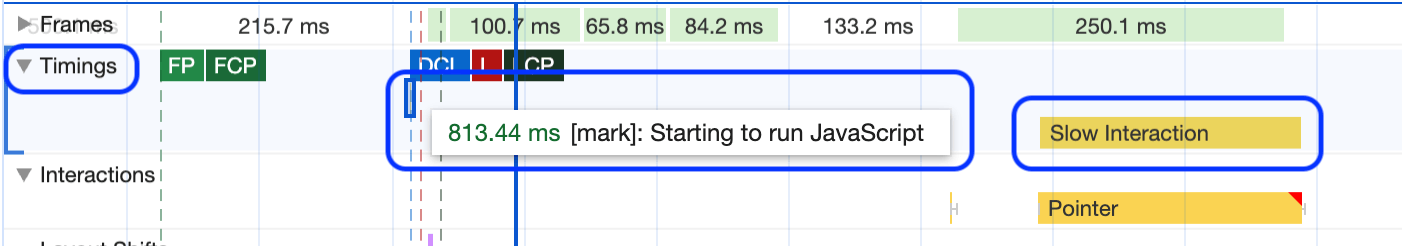
Auf dem Track Zeitangaben sehen Sie Ihre benutzerdefinierten Leistungsmarkierungen, z. B.:
performance.mark()-Aufrufe. Eine einzelne Markierung mit Kurzinfo wird unten bei 813, 44 ms angezeigt und mit Starting to run JavaScript (JavaScript wird ausgeführt) beschriftet.performance.measure()-Aufrufe. Unten sehen Sie einen gelben Bereich mit der Bezeichnung Langsame Interaktion.

Wählen Sie eine Markierung aus, um auf dem Tab Zusammenfassung weitere Details zu sehen, darunter den Zeitstempel, die Gesamtzeit, die Eigenzeit und das detail-Objekt. Für performance.mark()- und performance.measure()-Aufrufe werden auf dem Tab auch Stacktraces angezeigt.
Interaktionen ansehen
Auf dem Interaktionen-Track können Sie Nutzerinteraktionen ansehen, um potenzielle Probleme mit der Reaktionsfähigkeit zu finden.
So rufen Sie Interaktionen auf:
- Öffnen Sie die Entwicklertools, z. B. auf dieser Demoseite.
- Öffnen Sie den Bereich Leistung und starten Sie eine Aufzeichnung.
- Klicken Sie auf ein Element (Kaffee) und beenden Sie die Aufnahme.
- Suchen Sie in der Zeitachse nach dem Track Interaktionen.

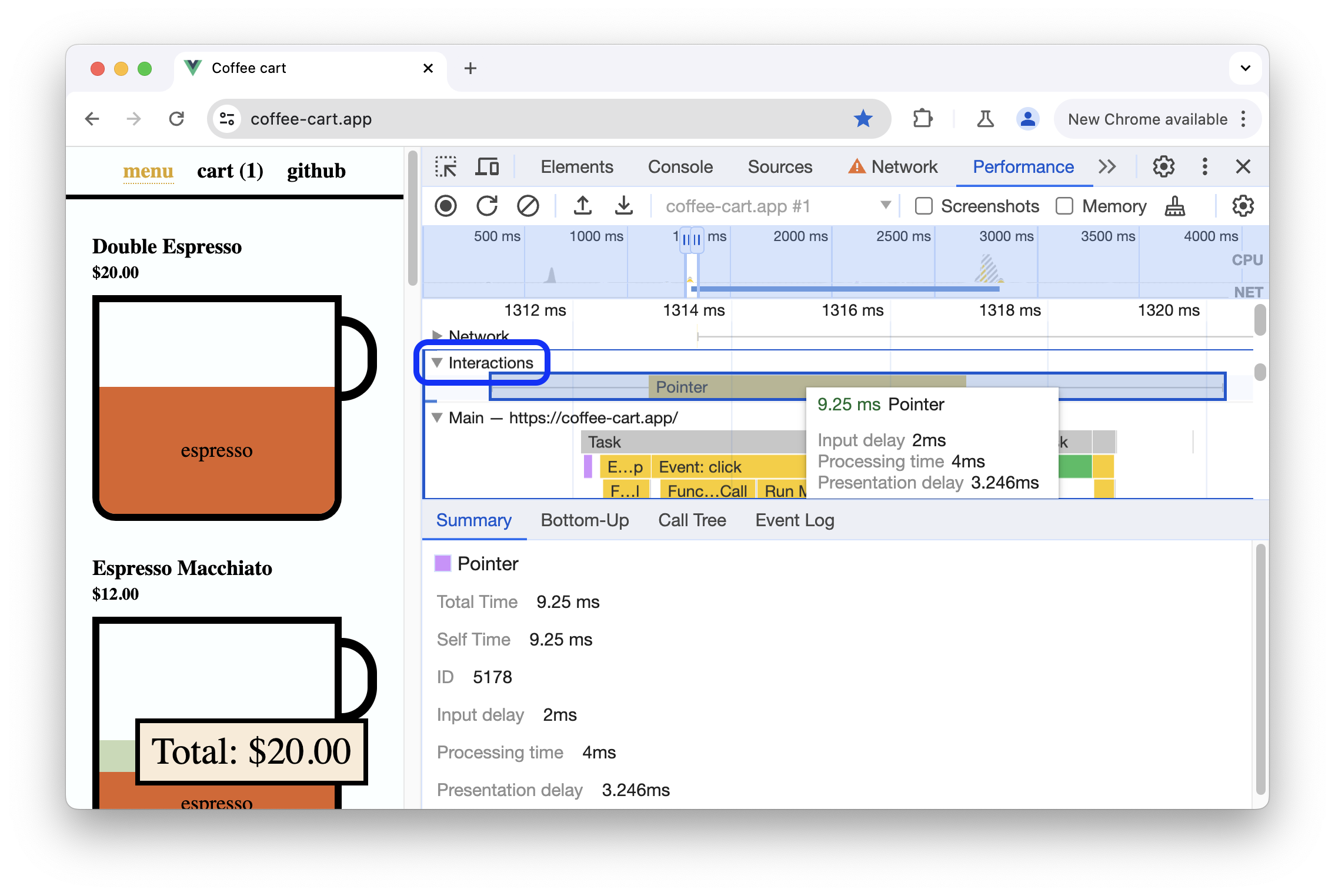
In diesem Beispiel wird im Track Interactions (Interaktionen) die Interaktion Pointer (Zeiger) angezeigt. Interaktionen haben Antennen, die Eingabe- und Präsentationsverzögerungen an den Verarbeitungsgrenzen angeben. Bewegen Sie den Mauszeiger auf die Interaktion, um eine Kurzinfo mit Eingabeverzögerung, Verarbeitungszeit und Darstellungsverzögerung aufzurufen.
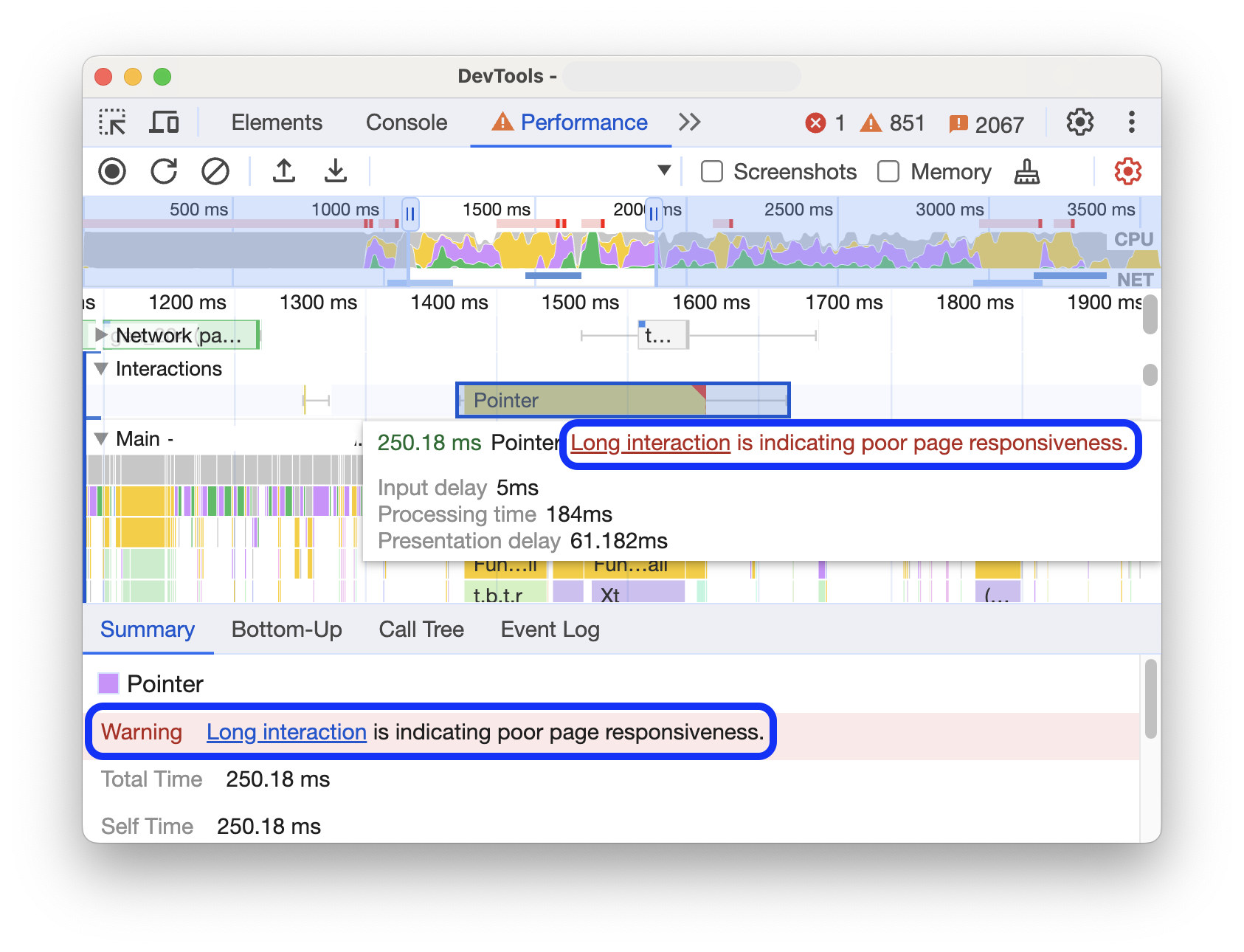
Im Interaktionen-Track werden auch INP-Warnungen (Interaction to Next Paint) für Interaktionen angezeigt, die länger als 200 Millisekunden dauern. Sie finden sie auf dem Tab Zusammenfassung und in einer Kurzinfo, wenn Sie den Mauszeiger darauf bewegen:

Auf der Interaktionsspur werden Interaktionen über 200 Millisekunden mit einem roten Dreieck in der oberen rechten Ecke markiert.
Layout Shifts ansehen
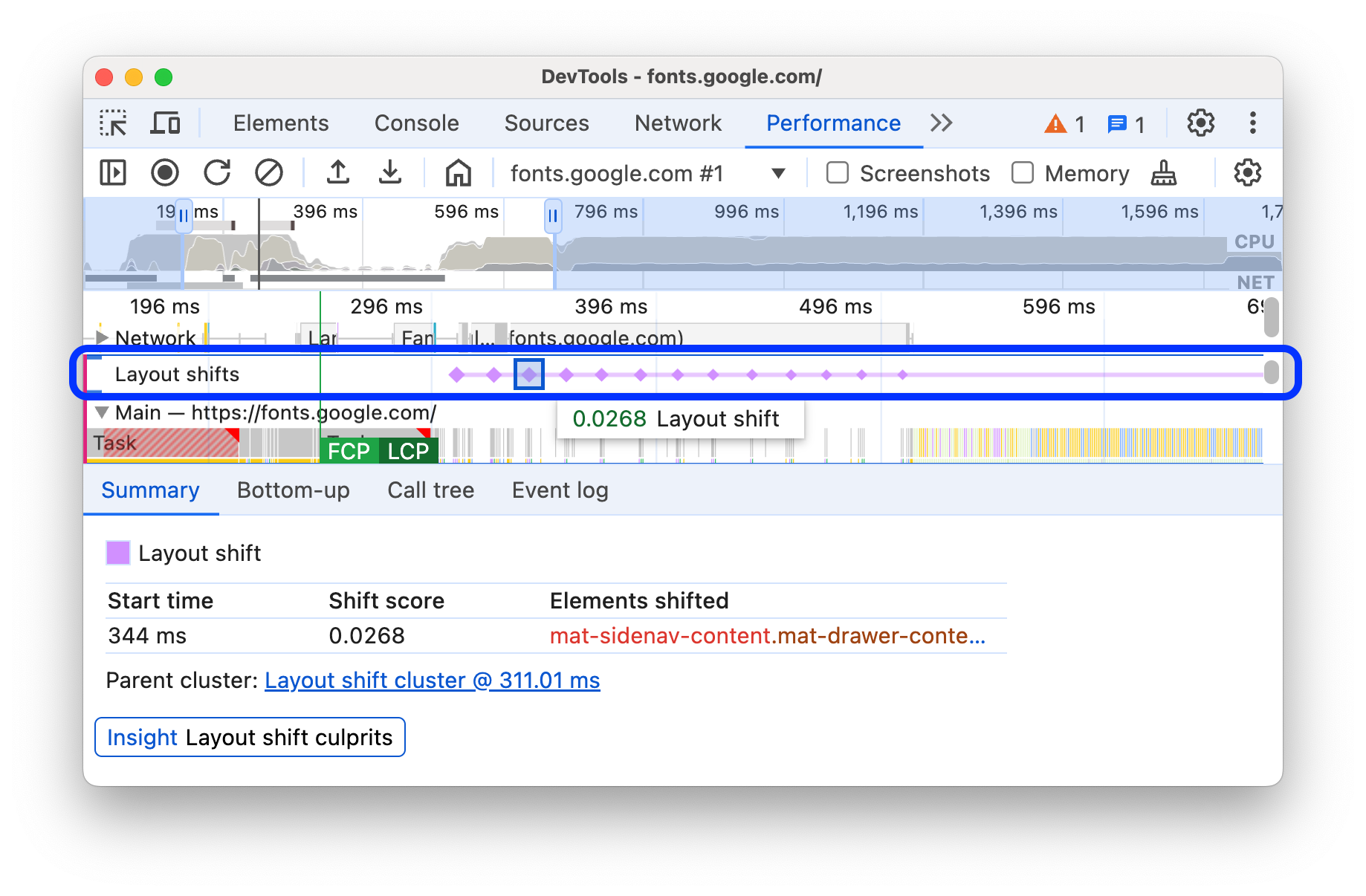
Layoutverschiebungen können Sie sich im Layoutverschiebungen-Track ansehen. Verschiebungen werden als lila Rauten dargestellt und basierend auf ihrer Nähe auf der Zeitachse in Clustern (lila Linien) gruppiert.

Wenn Sie ein Element hervorheben möchten, das eine Layoutverschiebung im Darstellungsbereich verursacht hat, bewegen Sie den Mauszeiger auf das entsprechende Diamantsymbol.
Wenn Sie weitere Informationen zu einem oder mehreren Layoutverschiebungen auf dem Tab Zusammenfassung mit Zeitangaben, Werten, Elementen und potenziellen Ursachen sehen möchten, klicken Sie auf das entsprechende Diamant- oder Cluster-Symbol.
Weitere Informationen finden Sie unter Cumulative Layout Shift (CLS).
Animationen ansehen
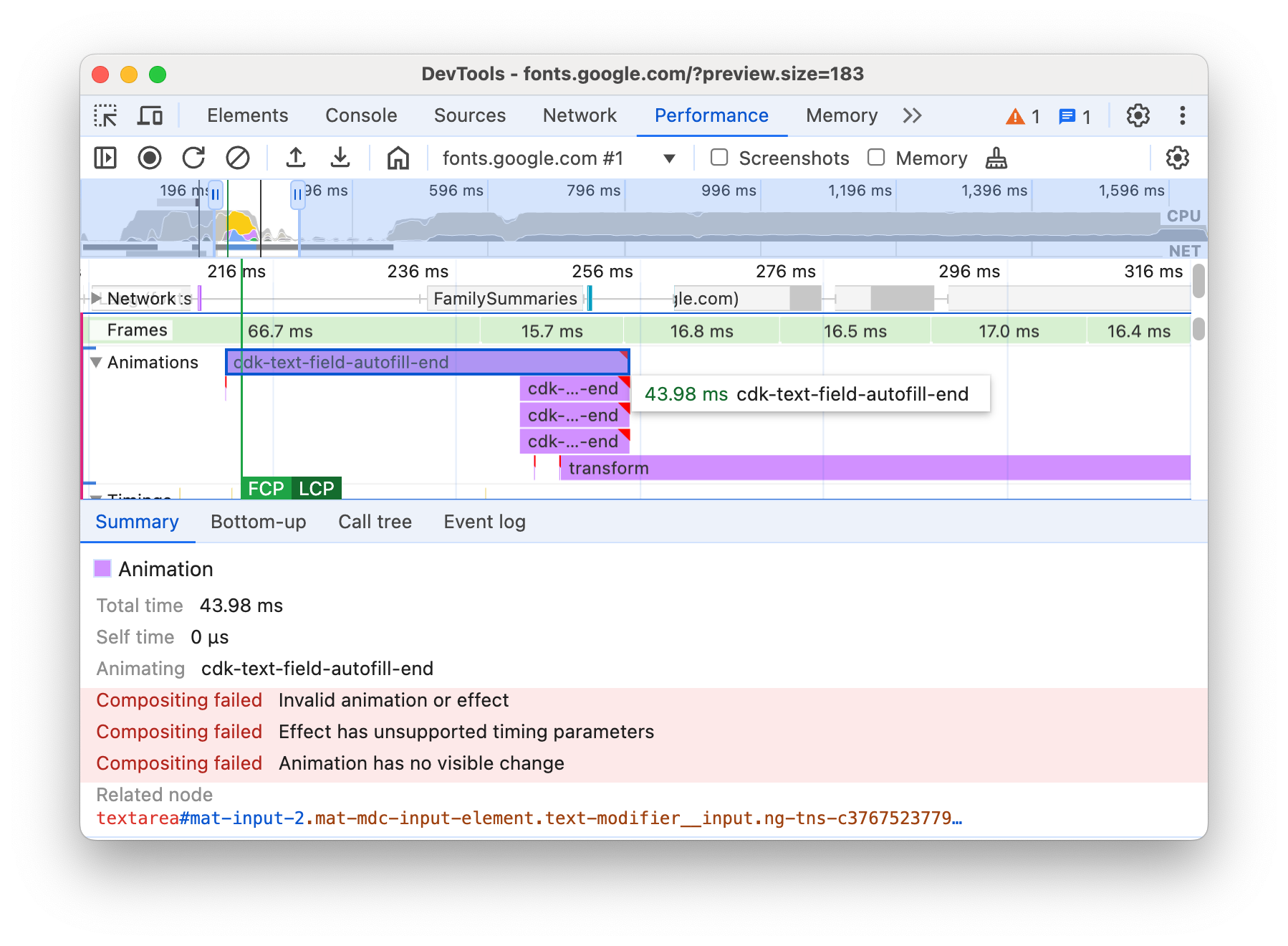
Animationen werden auf dem Animations-Track angezeigt. Animationen werden als entsprechende CSS-Properties oder -Elemente benannt, z. B. transform oder my-element. Nicht zusammengesetzte Animationen sind rechts oben mit roten Dreiecken gekennzeichnet.

Wählen Sie eine Animation aus, um weitere Details auf dem Tab Zusammenfassung zu sehen, einschließlich der Gründe für Compositing-Fehler.
GPU-Aktivität ansehen
Im Bereich GPU können Sie die GPU-Aktivität sehen.
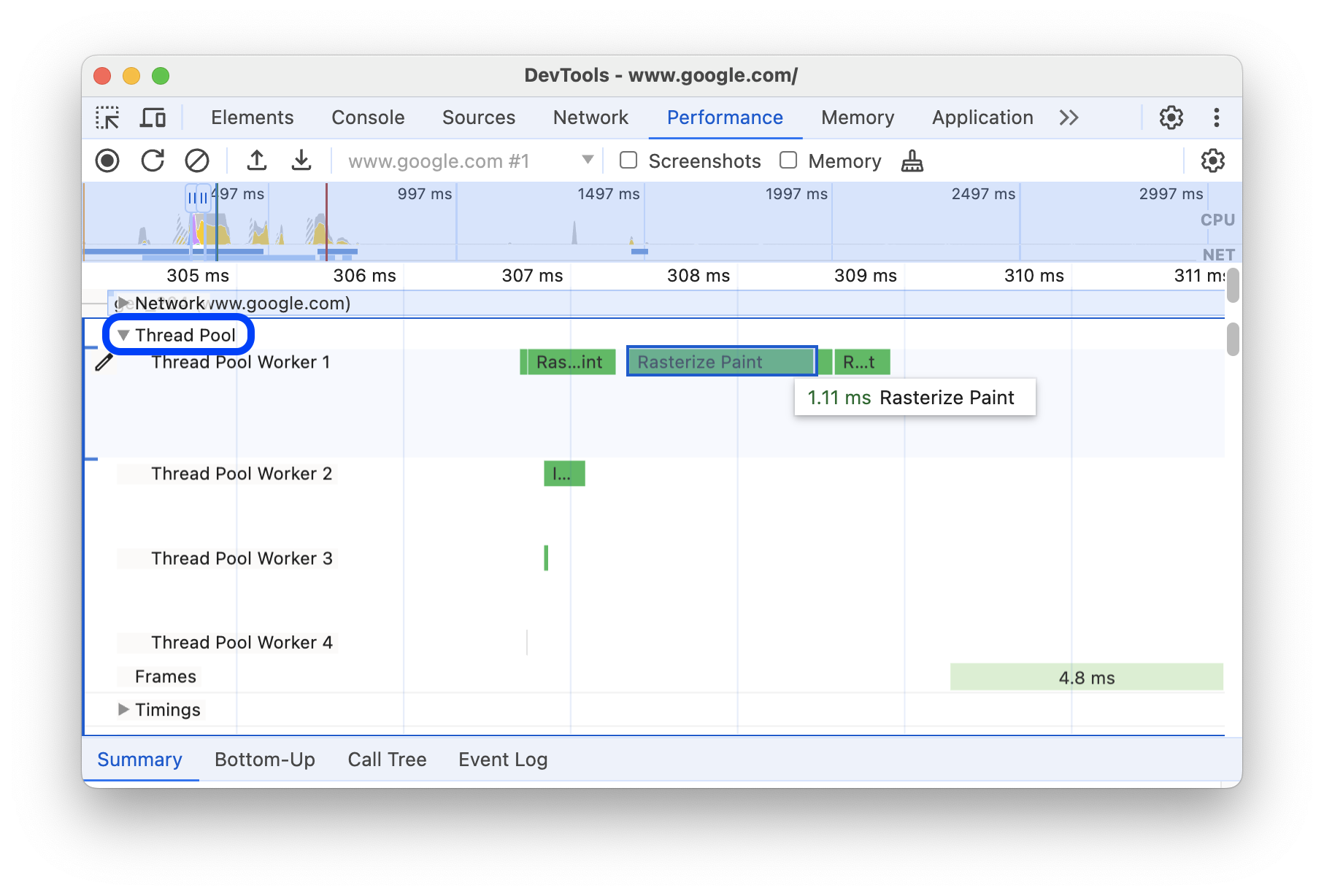
Rasteraktivität ansehen
Rasteraktivitäten können Sie im Bereich Thread-Pool ansehen.

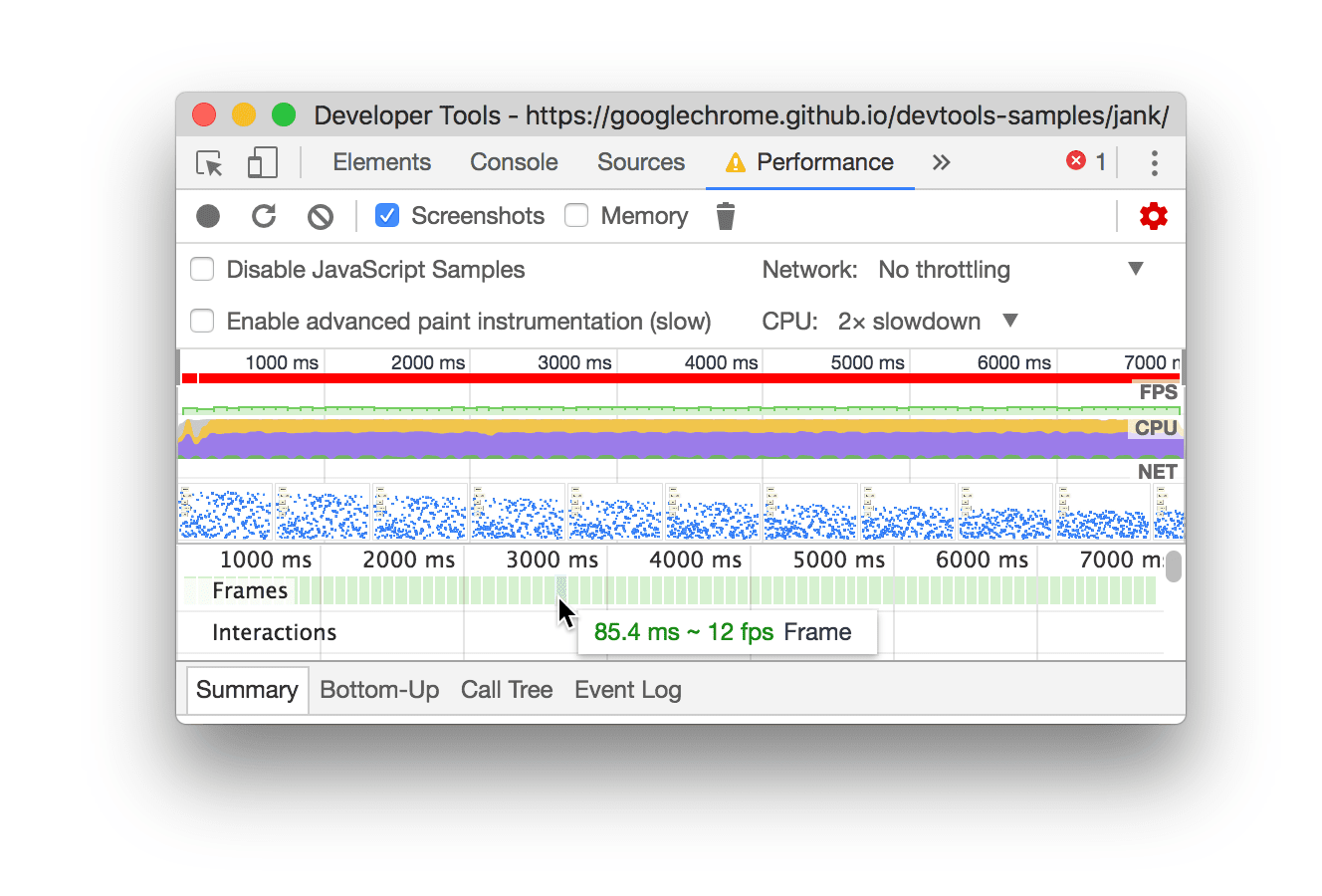
Bilder pro Sekunde (FPS) analysieren
DevTools bietet zahlreiche Möglichkeiten, Frames pro Sekunde zu analysieren:
- Im Abschnitt Frames sehen Sie, wie lange ein bestimmter Frame gedauert hat.
- Mit dem FPS-Zähler können Sie die FPS in Echtzeit schätzen, während die Seite ausgeführt wird. Weitere Informationen
Abschnitt „Frames“
Im Abschnitt Frames sehen Sie genau, wie lange ein bestimmter Frame gedauert hat.
Bewegen Sie den Mauszeiger auf einen Frame, um eine Kurzinfo mit weiteren Informationen dazu aufzurufen.

In diesem Beispiel wird eine Kurzinfo angezeigt, wenn Sie den Mauszeiger auf einen Frame bewegen.
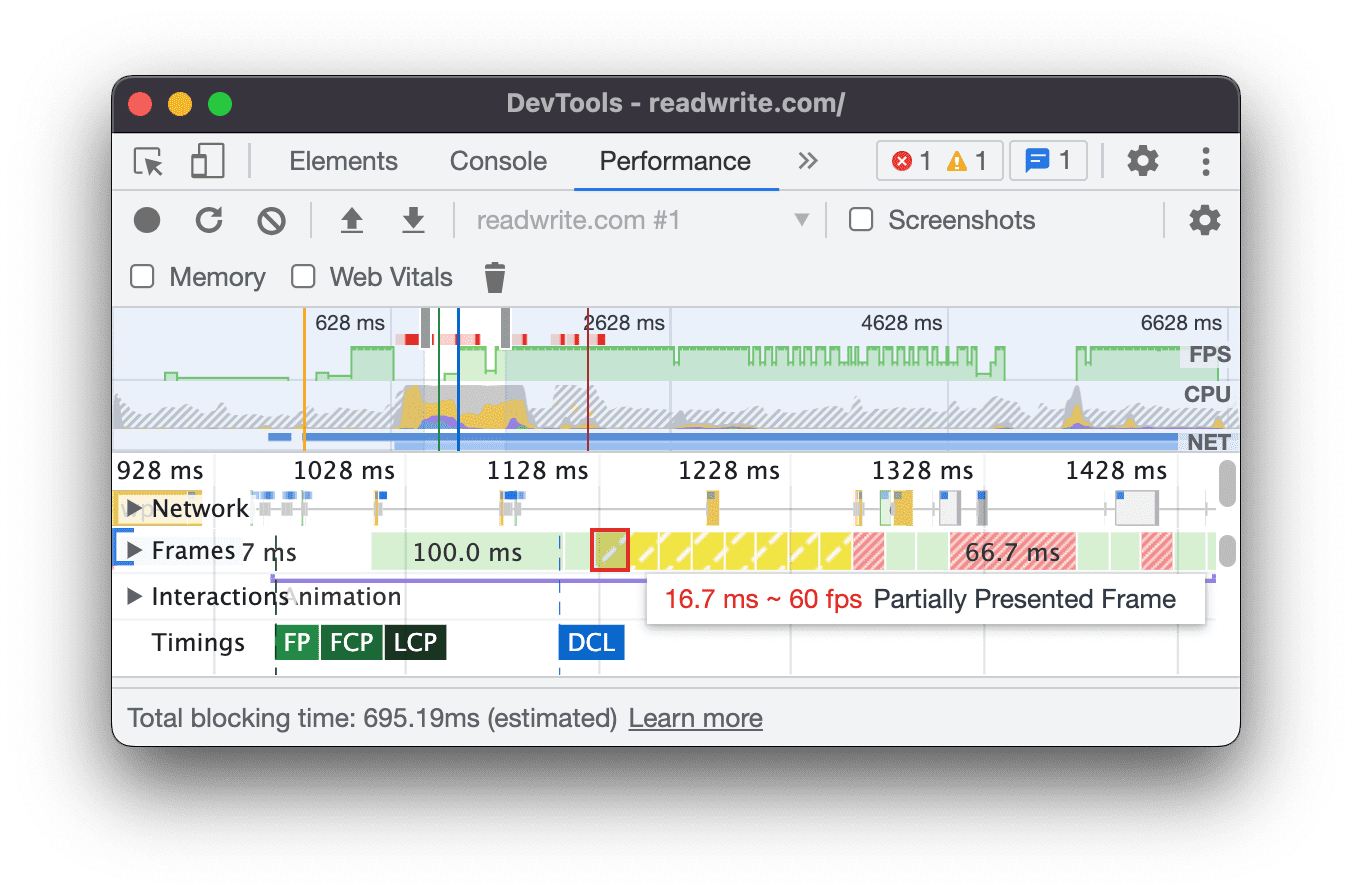
Im Bereich Frames können vier Arten von Frames angezeigt werden:
- Inaktiver Frame (weiß) Keine Änderungen
- Rahmen (grün) Die Anzeige wurde wie erwartet und rechtzeitig gerendert.
- Teilweise angezeigter Frame (gelb mit einem spärlichen, breiten Strichmuster): Chrome hat sein Bestes getan, um zumindest einige visuelle Änderungen rechtzeitig zu rendern. Das ist beispielsweise der Fall, wenn die Arbeit des Hauptthreads des Renderer-Prozesses (Canvas-Animation) zu spät erfolgt, der Compositor-Thread (Scrolling) jedoch rechtzeitig ist.
- Abgelegter Frame (rot mit dichtem durchgezogenen Linienmuster): Chrome kann den Frame nicht in angemessener Zeit rendern.

In diesem Beispiel wird eine Kurzinfo angezeigt, wenn Sie den Mauszeiger auf einen teilweise dargestellten Frame bewegen.
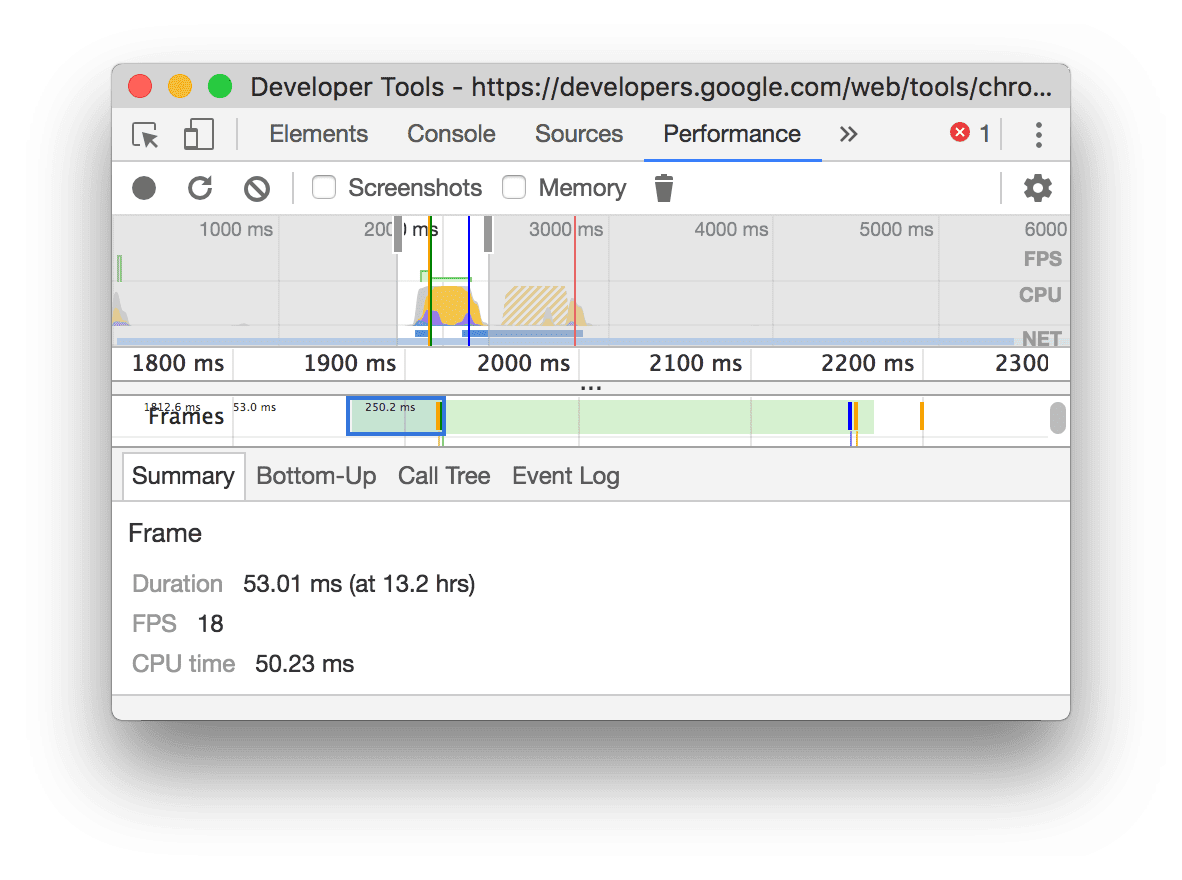
Klicken Sie auf einen Frame, um sich auf dem Tab Zusammenfassung weitere Informationen dazu anzusehen. DevTools umrandet den ausgewählten Frame blau.

Netzwerkanfragen ansehen
Maximieren Sie den Bereich Netzwerk, um einen Wasserfall der Netzwerkanfragen zu sehen, die während der Leistungsaufzeichnung aufgetreten sind.

Neben dem Namen des Tracks Network (Netzwerk) befindet sich eine Legende mit farbcodierten Anfragetypen.
Anfragen, die das Rendern blockieren, sind in der oberen rechten Ecke mit einem roten Dreieck gekennzeichnet.
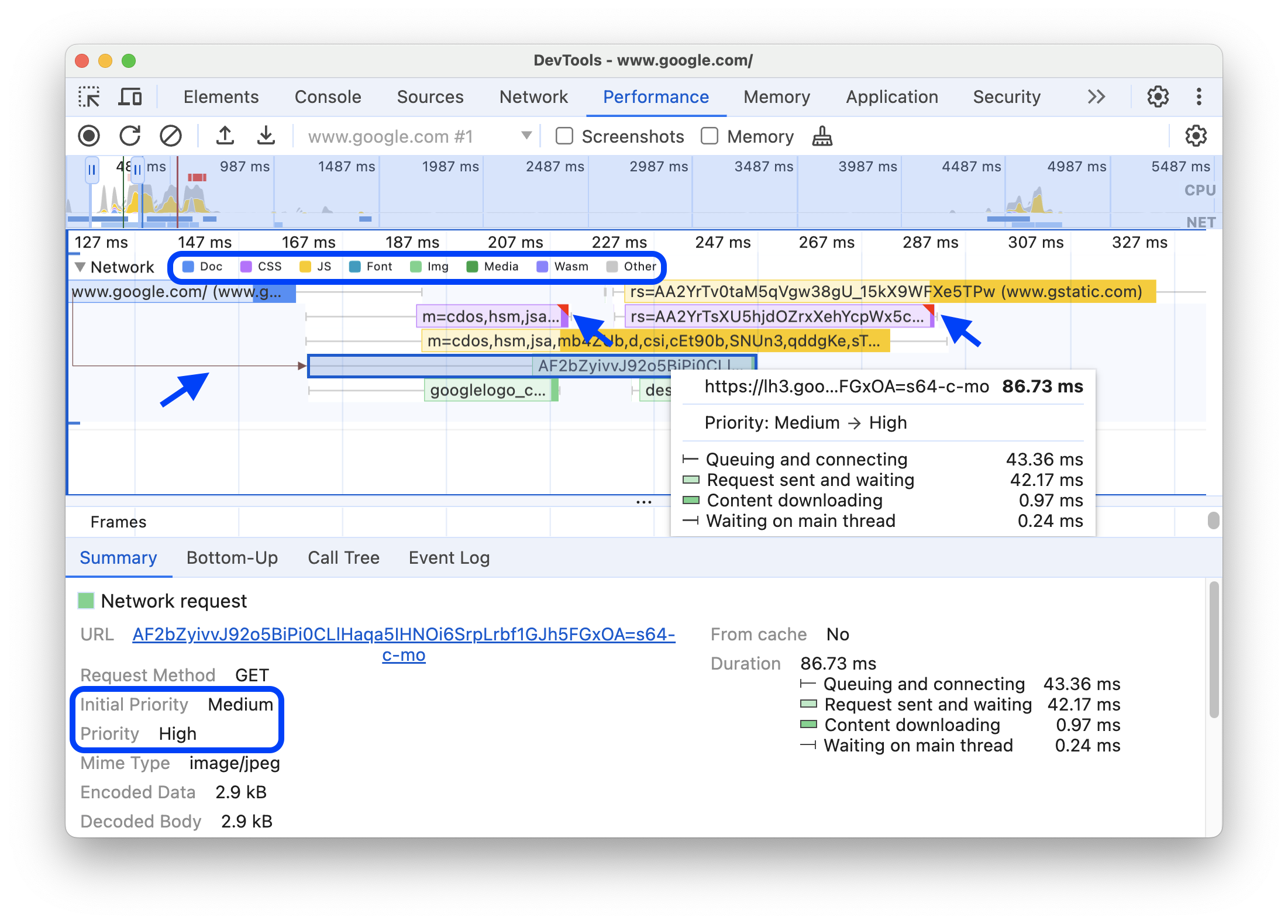
Wenn Sie den Mauszeiger auf eine Anfrage bewegen, wird eine Kurzinfo mit folgenden Informationen angezeigt:
- Die URL der Anfrage und die Gesamtzeit, die für die Ausführung benötigt wurde.
- Priorität oder eine Änderung der Priorität, z. B.
Medium -> High. - Gibt an, ob der Request
Render blockingist. - Eine Aufschlüsselung der Anfragezeiten, die später beschrieben wird.
Wenn Sie auf eine Anfrage klicken, wird im Network-Track ein Pfeil vom Initiator zur Anfrage gezeichnet.
Außerdem wird im Bereich Leistung der Tab Zusammenfassung mit weiteren Informationen zur Anfrage angezeigt, darunter die Felder Anfangspriorität und (endgültige) Priorität. Wenn sich die Werte unterscheiden, hat sich die Abrufpriorität der Anfrage während der Aufzeichnung geändert. Weitere Informationen finden Sie unter Ressourcen mithilfe der Fetch Priority API optimieren.
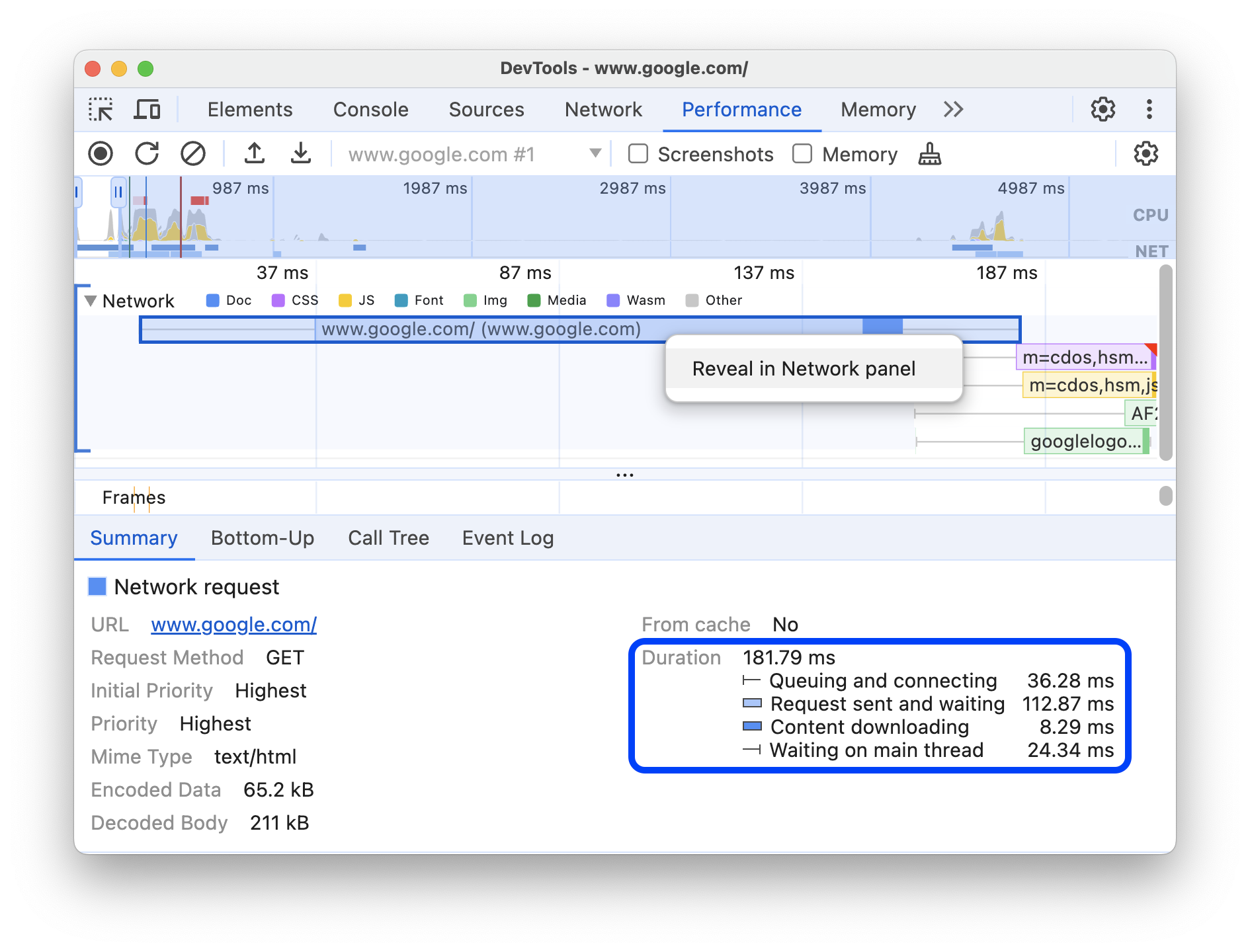
Auf dem Tab Zusammenfassung sehen Sie auch eine Aufschlüsselung der Zeitangaben der Anfrage.

In diesem Beispiel wird die Anfrage für www.google.com durch eine Linie auf der linken Seite (|–), einen Balken in der Mitte mit einem dunklen und einem hellen Bereich sowie eine Linie auf der rechten Seite (–|) dargestellt.
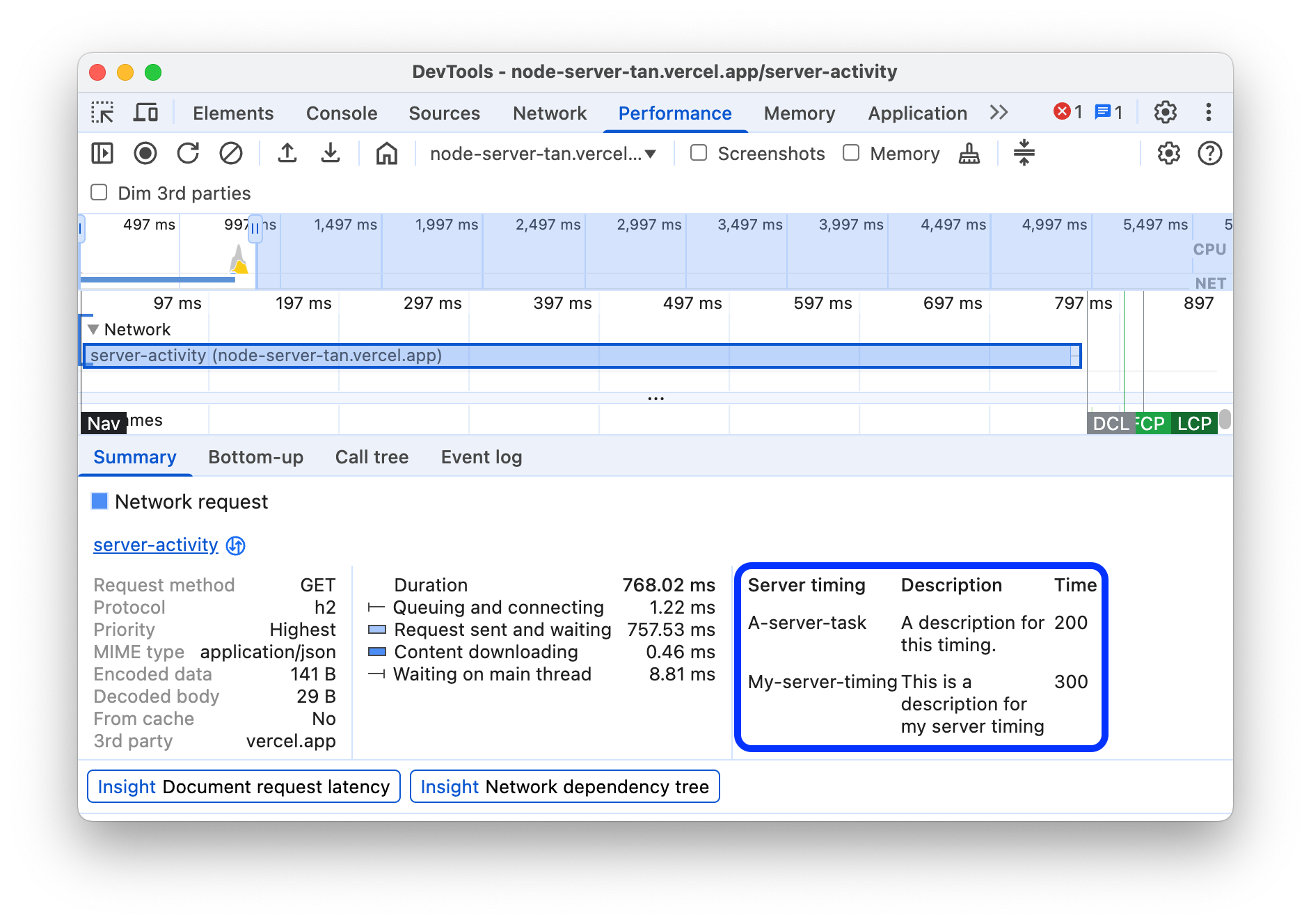
Falls vorhanden, enthält der Tab Zusammenfassung auch eine Aufschlüsselung der Server-Timings für Netzwerkanfragen, bei denen serverseitige Rendering-Technologien implementiert sind. Für diese Anfragen werden die Daten im Bereich Leistung aus dem Server-Timing-Antwortheader übernommen.

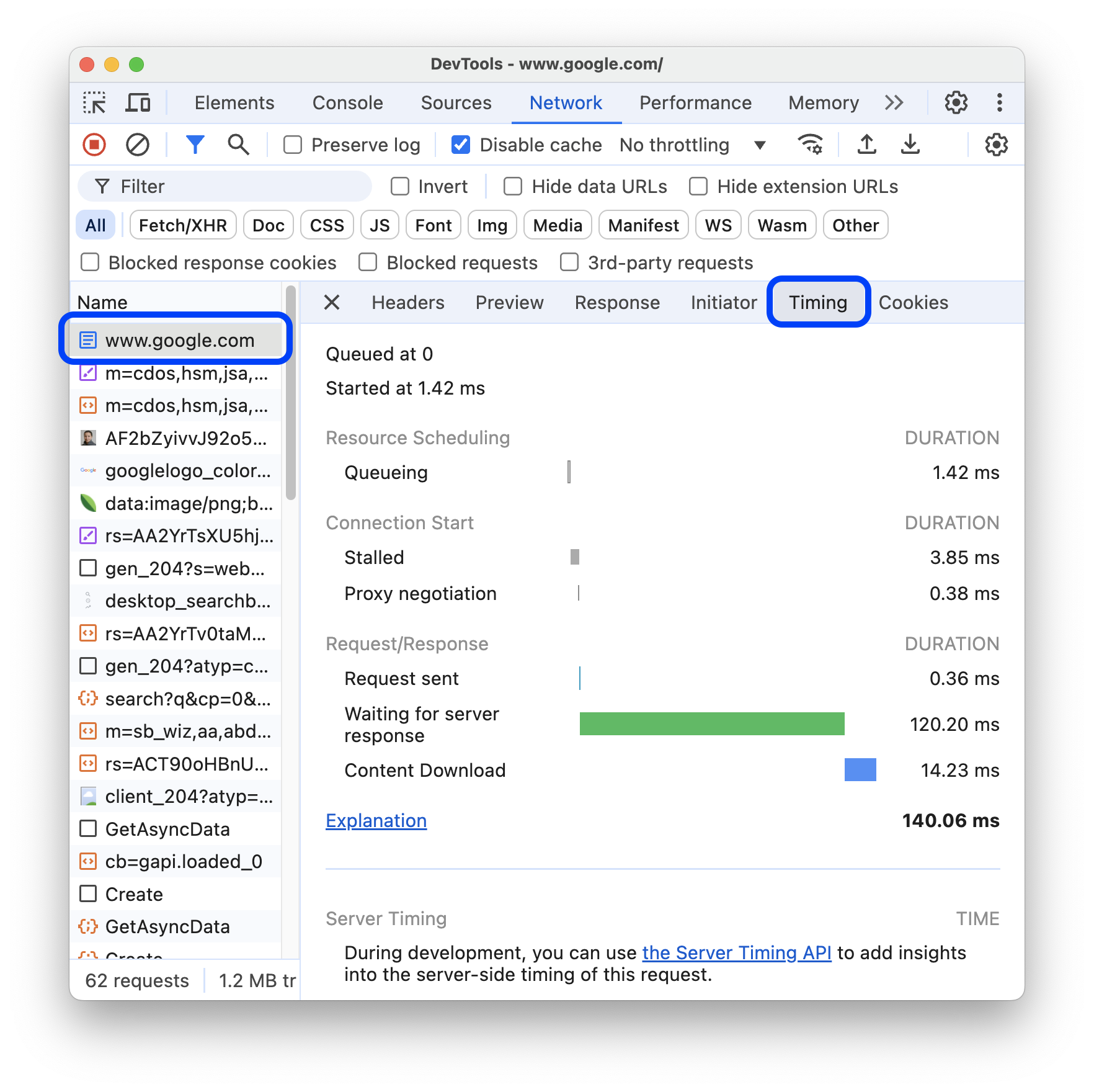
Eine weitere Aufschlüsselung der Zeitangaben finden Sie auf dem Tab Netzwerk. Klicken Sie im Netzwerk-Track mit der rechten Maustaste auf die Anfrage oder auf dem Tab Zusammenfassung auf die URL und wählen Sie Im Netzwerkbereich anzeigen aus. In den DevTools wird das Netzwerk-Panel geöffnet und die entsprechende Anfrage ausgewählt. Öffnen Sie den Tab Timing.

So werden die beiden Aufschlüsselungen einander zugeordnet:
- Die linke Linie (
|–) umfasst alle Ereignisse bis einschließlich der EreignisgruppeConnection start. Mit anderen Worten: alles vorRequest Sent. - Der helle Teil des Balkens ist
Request sentundWaiting for server response. - Der dunkle Teil des Balkens ist
Content download. - Die rechte Linie (
–|) gibt die Zeit an, die auf den Hauptthread gewartet wurde. Auf dem Tab Netzwerk > Timing wird sie nicht angezeigt.
Arbeitsspeichermesswerte ansehen
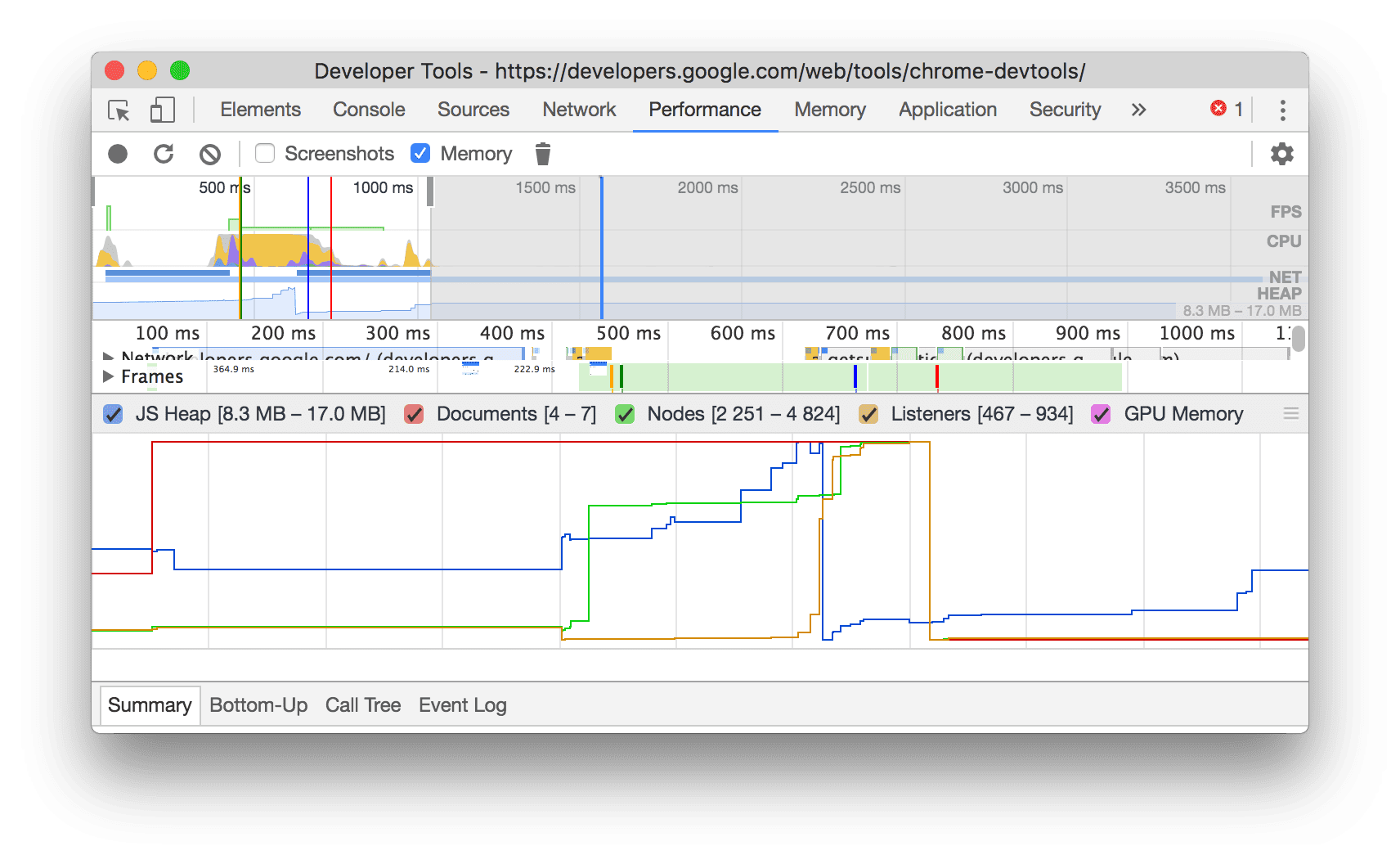
Aktivieren Sie das Kästchen Speicher, um Speichermesswerte aus der letzten Aufzeichnung aufzurufen.
DevTools zeigt ein neues Memory-Diagramm über dem Tab Summary an. Unter dem NET-Diagramm befindet sich ein neues Diagramm namens HEAP. Das HEAP-Diagramm enthält dieselben Informationen wie die JS Heap-Linie im Memory-Diagramm.

In diesem Beispiel werden Arbeitsspeichermesswerte über dem Tab Zusammenfassung angezeigt.
Die farbigen Linien im Diagramm entsprechen den farbigen Kästchen über dem Diagramm. Wenn Sie das Häkchen aus einem Kästchen entfernen, wird die entsprechende Kategorie im Diagramm ausgeblendet.
Im Diagramm wird nur der ausgewählte Bereich der Aufnahme angezeigt. Im vorherigen Beispiel zeigt das Diagramm Arbeitsspeicher nur die Arbeitsspeichernutzung für den Beginn der Aufzeichnung bis etwa zur Marke von 1.000 ms.
Dauer eines Teils einer Aufnahme ansehen
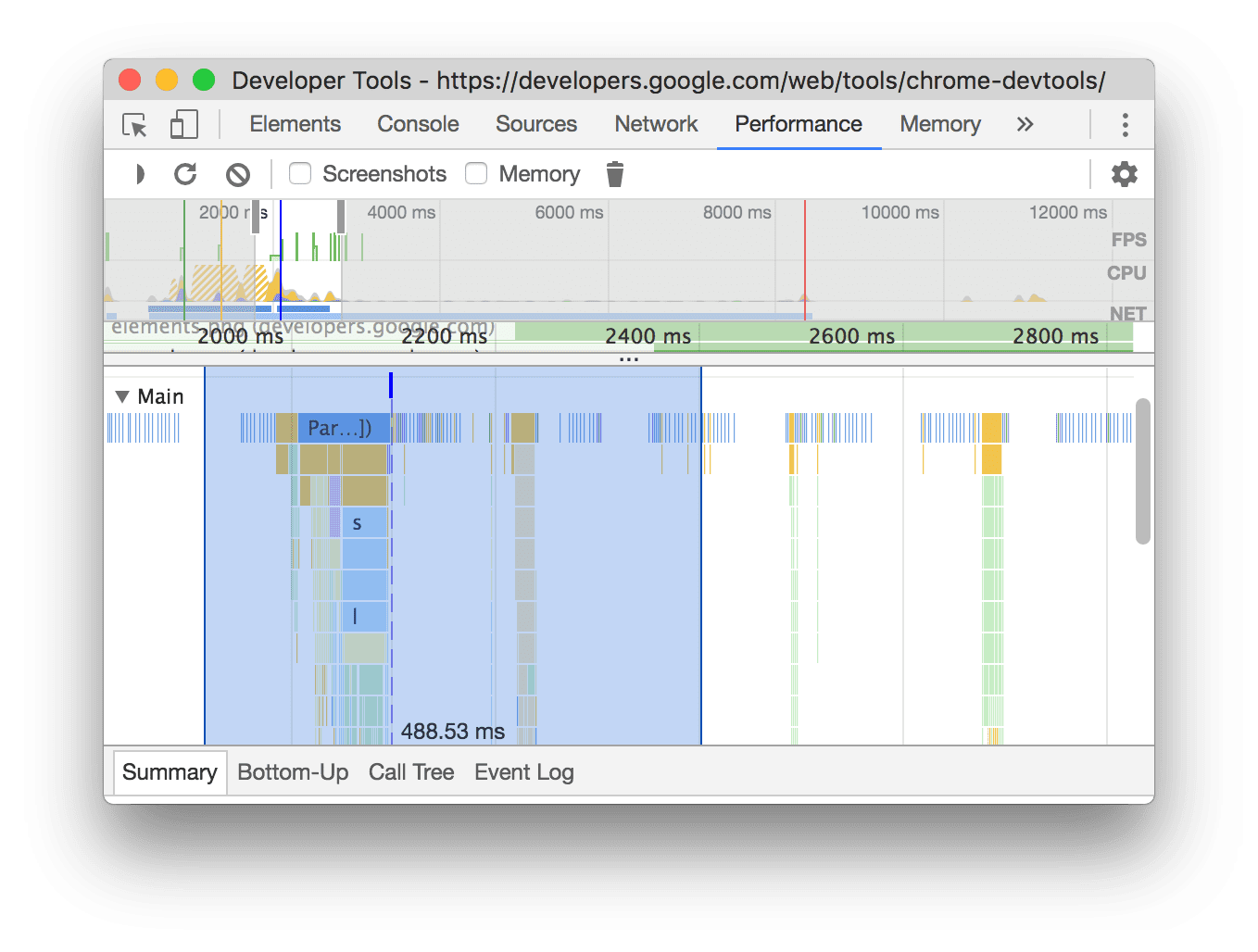
Wenn Sie einen Bereich wie Network (Netzwerk) oder Main (Haupt) analysieren, benötigen Sie manchmal eine genauere Schätzung der Dauer bestimmter Ereignisse. Halten Sie die Umschalttaste gedrückt, klicken und halten Sie und ziehen Sie dann nach links oder rechts, um einen Teil der Aufnahme auszuwählen. Unten in der Auswahl wird in den DevTools angezeigt, wie lange dieser Teil gedauert hat.

In diesem Beispiel gibt der Zeitstempel 488.53ms unten im ausgewählten Abschnitt an, wie lange dieser Abschnitt gedauert hat.
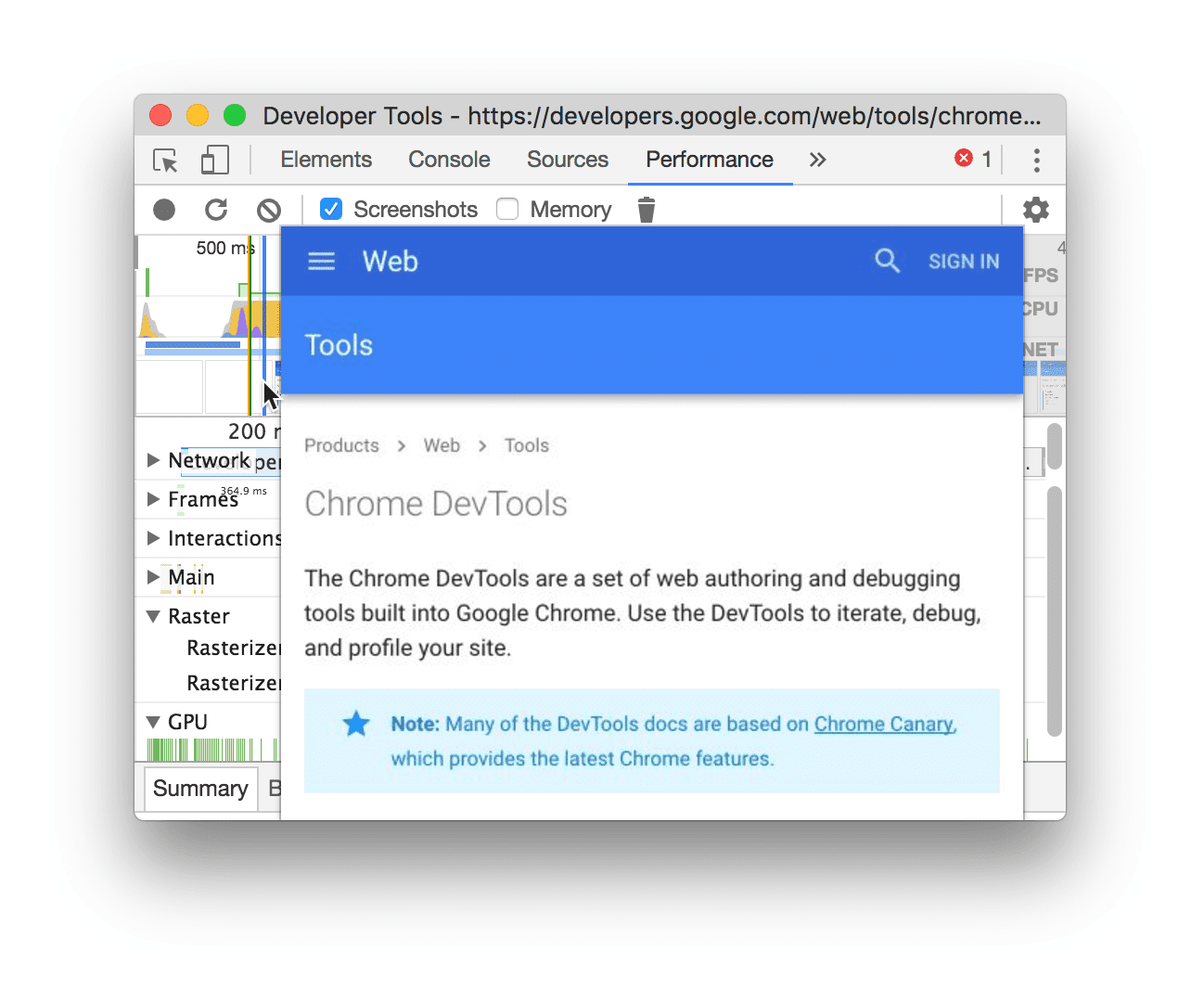
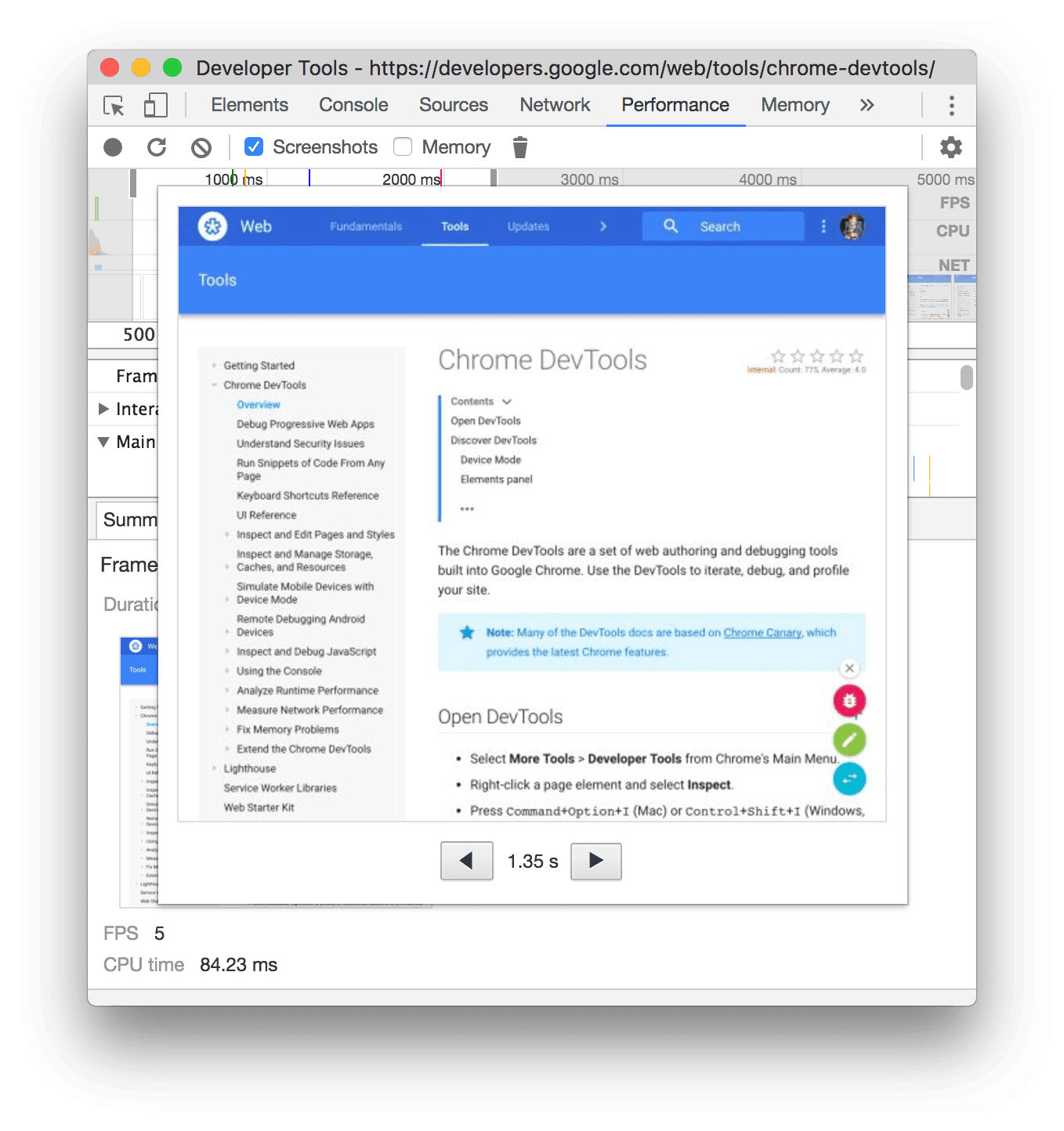
Screenshot ansehen
Informationen zum Aktivieren von Screenshots finden Sie unter Screenshots während der Aufnahme aufnehmen.
Bewegen Sie den Mauszeiger auf die Zeitachsenübersicht, um einen Screenshot der Seite zu sehen, wie sie zu diesem Zeitpunkt der Aufzeichnung aussah. Die Zeitachse – Übersicht ist der Bereich, der die Diagramme CPU, FPS und NET enthält.

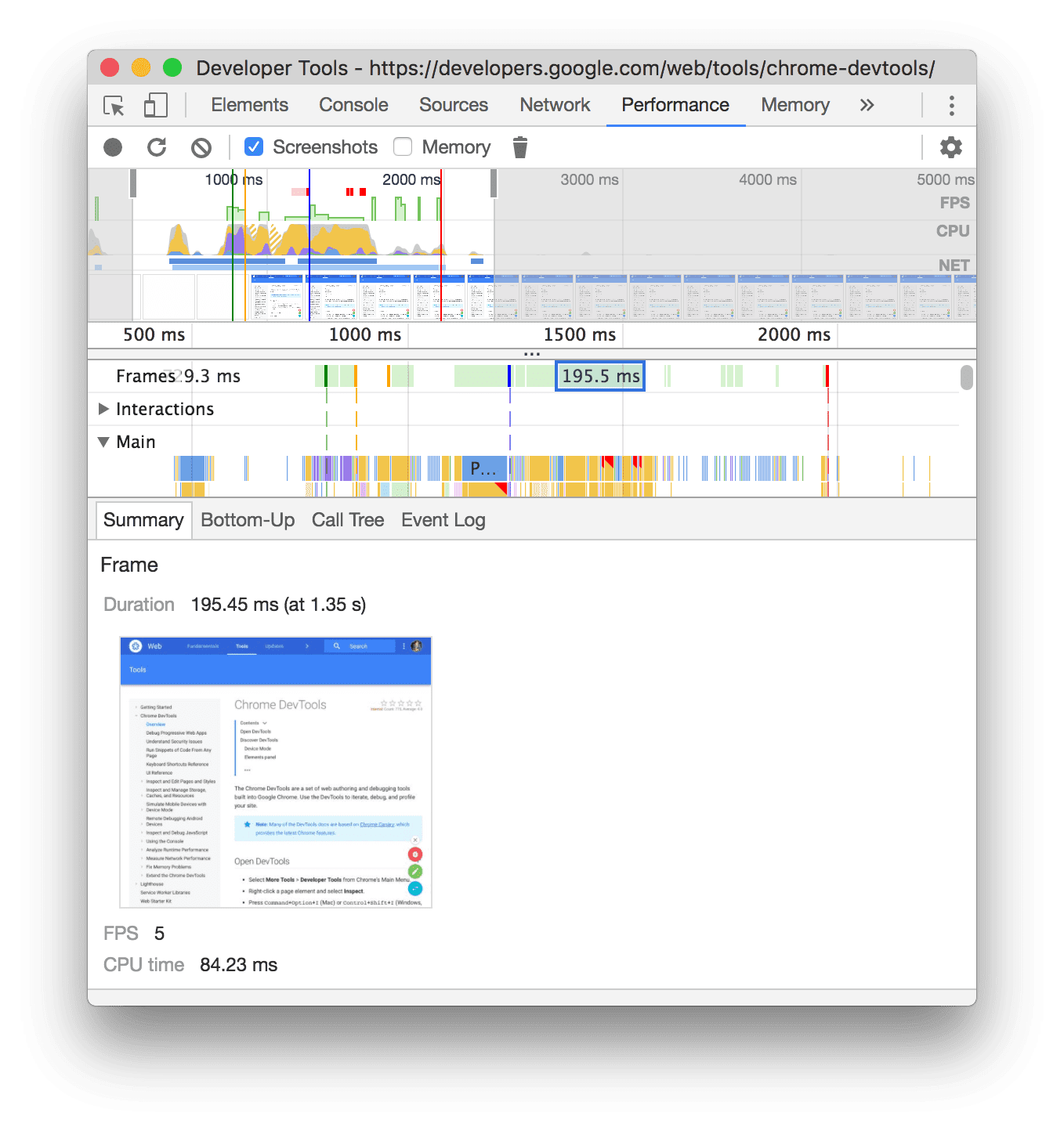
Sie können sich auch Screenshots ansehen, indem Sie im Bereich Frames auf einen Frame klicken. In den Entwicklertools wird auf dem Tab Zusammenfassung eine kleine Version des Screenshots angezeigt.

In diesem Beispiel wird der Screenshot für den 195.5ms-Frame auf dem Tab Zusammenfassung angezeigt, wenn Sie im Bereich Frames darauf klicken.
Klicken Sie auf dem Tab Zusammenfassung auf die Miniaturansicht, um den Screenshot zu vergrößern.

Dieses Beispiel zeigt einen vergrößerten Screenshot, nachdem Sie auf dem Tab Zusammenfassung auf das zugehörige Thumbnail geklickt haben.
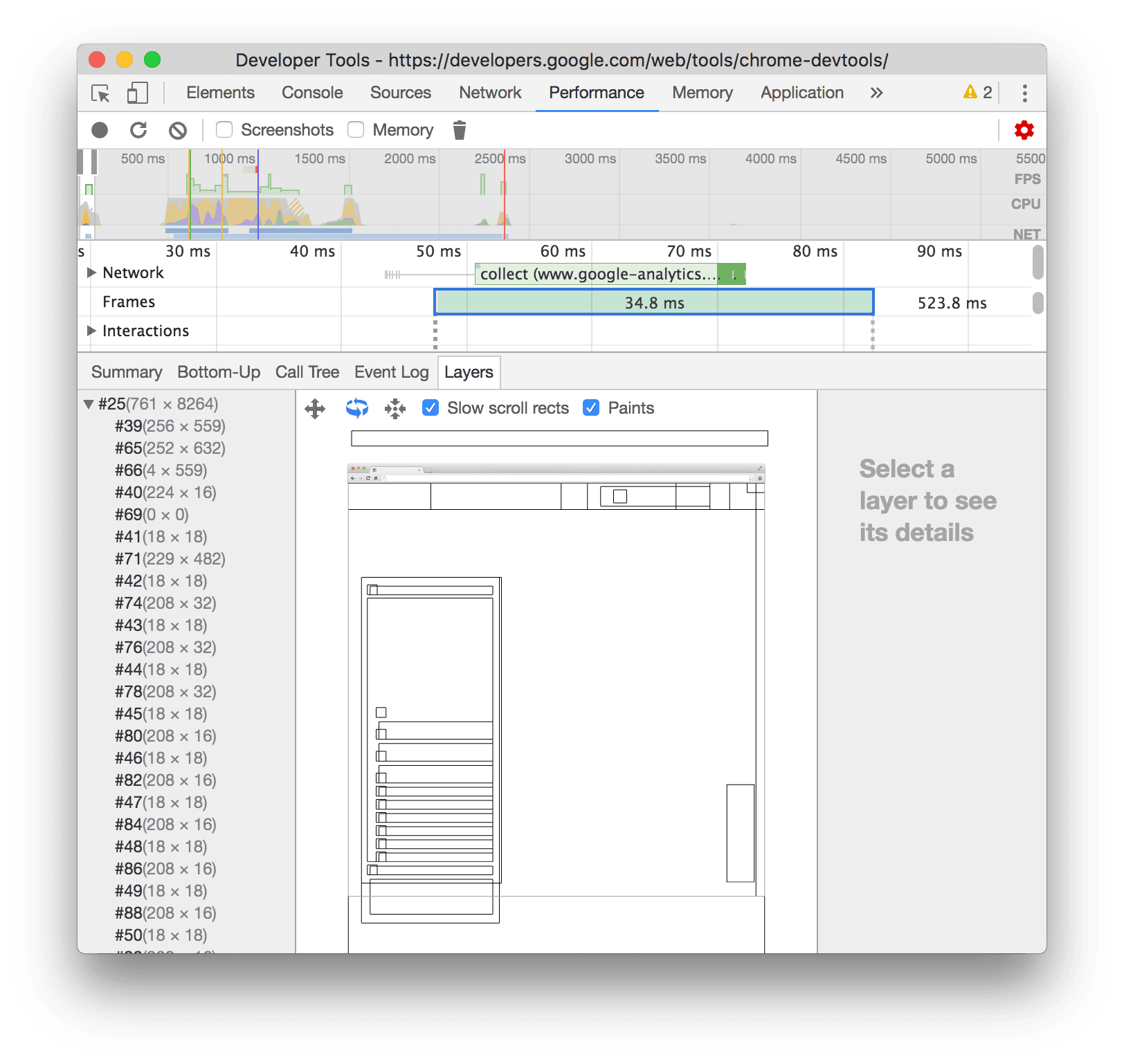
Informationen zu Ebenen ansehen
So rufen Sie erweiterte Informationen zu Ebenen für einen Frame auf:
- Erweiterte Paint-Instrumentierung aktivieren
- Wählen Sie im Bereich Frames einen Frame aus. DevTools zeigt Informationen zu den Ebenen auf dem neuen Tab Ebenen neben dem Tab Ereignisprotokoll an.

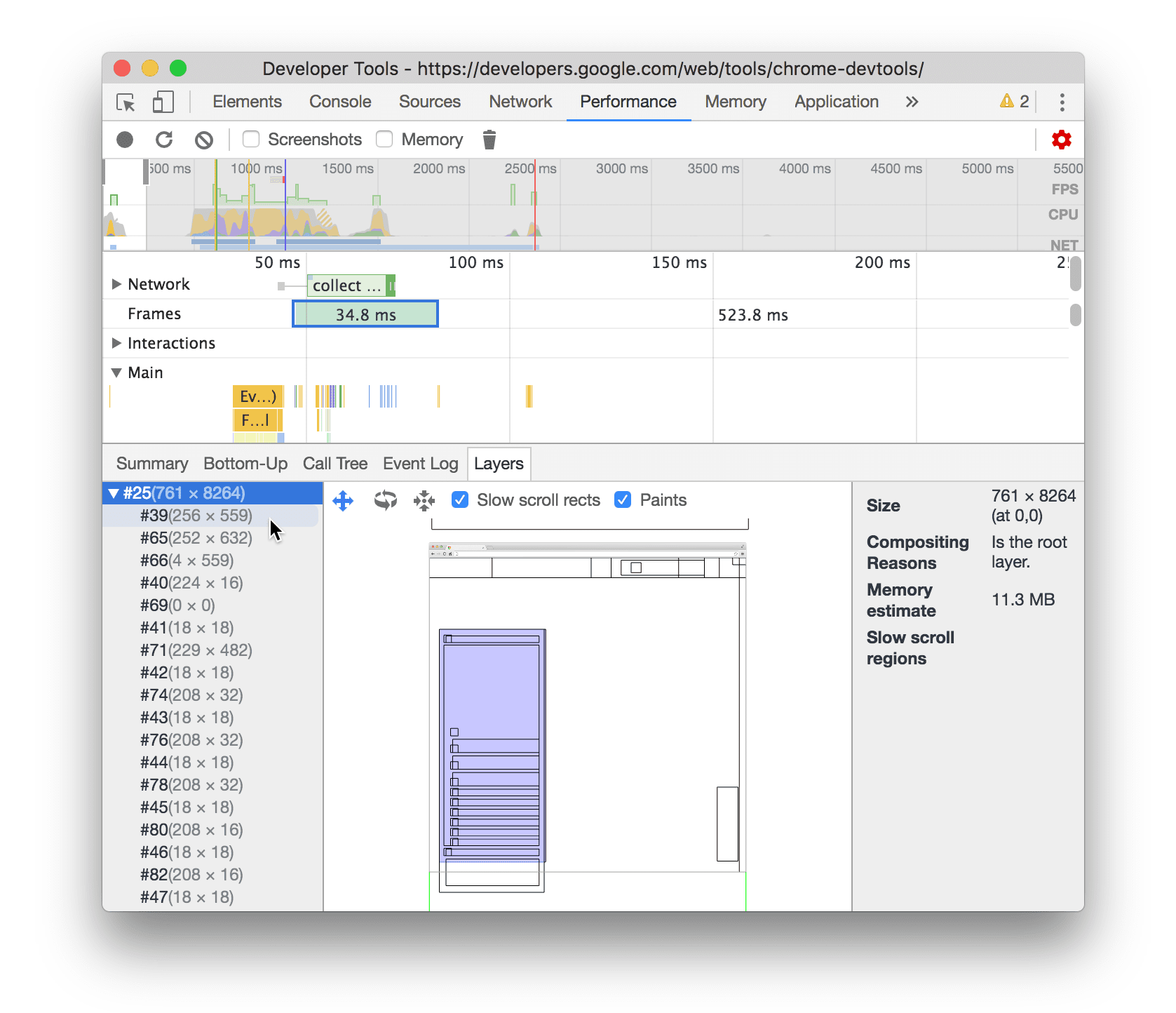
Bewegen Sie den Mauszeiger auf eine Ebene, um sie im Diagramm hervorzuheben.

In diesem Beispiel wird die Ebene #39 hervorgehoben, wenn Sie den Mauszeiger darauf bewegen.
So verschieben Sie das Diagramm:
- Klicken Sie auf Schwenkmodus
 , um sich entlang der X- und Y-Achse zu bewegen.
, um sich entlang der X- und Y-Achse zu bewegen. - Klicken Sie auf Rotationsmodus
 , um entlang der Z-Achse zu drehen.
, um entlang der Z-Achse zu drehen. - Klicken Sie auf Transformation zurücksetzen
 , um das Diagramm in seine ursprüngliche Position zurückzusetzen.
, um das Diagramm in seine ursprüngliche Position zurückzusetzen.
So funktioniert die Ebenenanalyse:
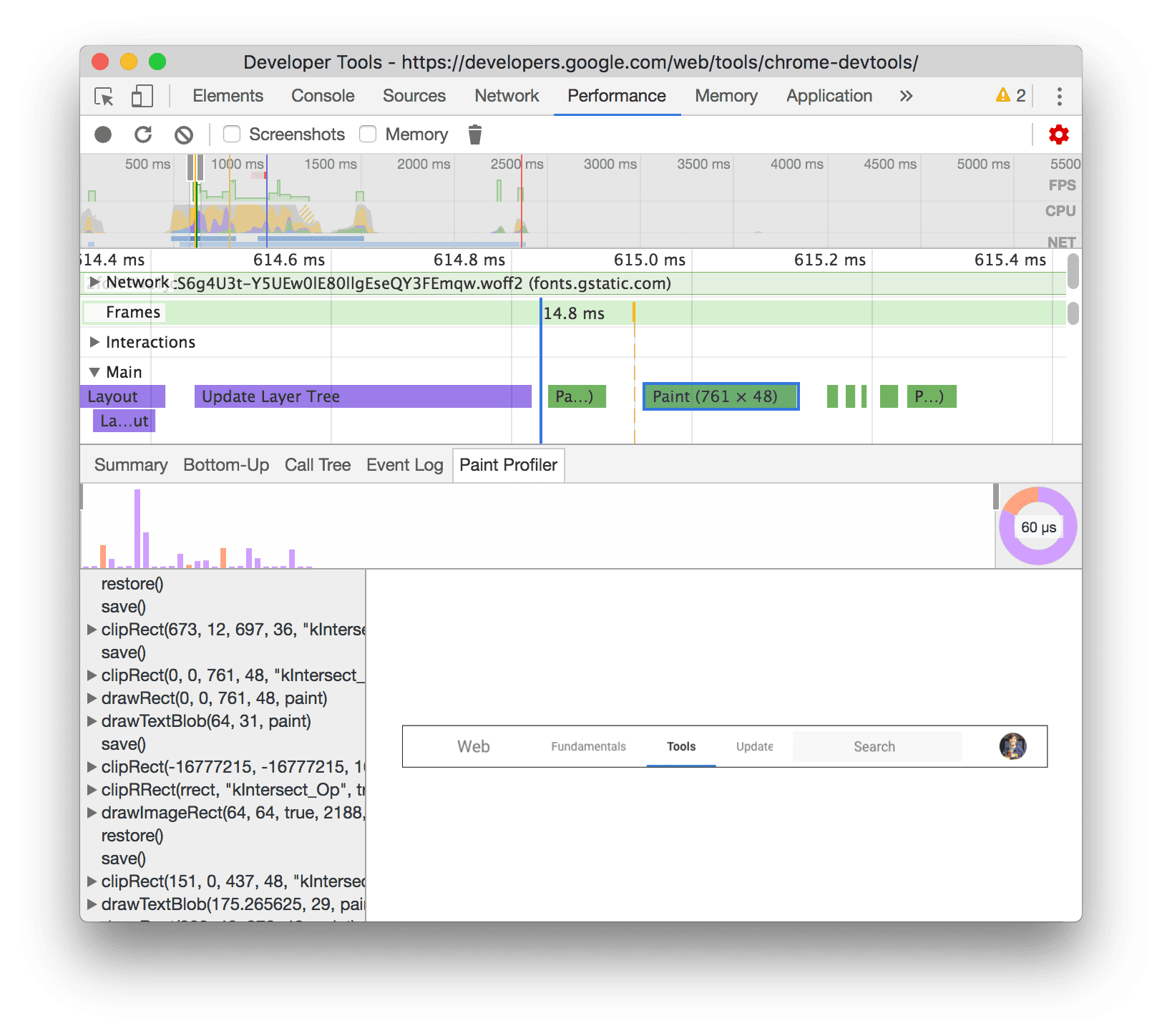
Paint Profiler ansehen
So rufen Sie erweiterte Informationen zu einem Paint-Ereignis auf:
- Erweiterte Paint-Instrumentierung aktivieren
- Wählen Sie im Haupt-Track ein Paint-Ereignis aus.

Rendering-Leistung mit dem Tab „Rendering“ analysieren
Mit den Funktionen auf dem Tab Rendering können Sie die Rendering-Leistung Ihrer Seite visualisieren.
Mit dem FPS-Messtool kannst du die Bilder pro Sekunde in Echtzeit sehen.
Die Statistiken zur Frame-Wiedergabe sind ein Overlay, das oben rechts im Viewport angezeigt wird. Es wird eine Echtzeitschätzung der FPS während des Seitenaufrufs angezeigt.
Malvorgänge in Echtzeit mit „Farblich blinkende Rechtecke“ ansehen
Mit Paint Flashing erhalten Sie eine Echtzeitansicht aller Paint-Ereignisse auf der Seite.
Weitere Informationen finden Sie unter Paint flashen.
Overlay von Ebenen mit „Ebenengrenzen“ ansehen
Mit Layer Borders (Layer-Rahmen) können Sie ein Overlay mit Layer-Rahmen und Kacheln auf der Seite anzeigen lassen.
Weitere Informationen finden Sie unter Grenzlinien von Layern.
Probleme mit der Scrollleistung in Echtzeit finden
Mit Scrolling Performance Issues (Probleme mit der Scrollleistung) können Sie Elemente der Seite identifizieren, die Event-Listener für das Scrollen haben, die sich negativ auf die Leistung der Seite auswirken können. In den Entwicklertools werden die potenziell problematischen Elemente in Türkis dargestellt.
Weitere Informationen finden Sie unter Probleme mit der Scrollleistung.








