En esta página, se incluye una referencia completa de las funciones de las Herramientas para desarrolladores de Chrome relacionadas con el análisis del rendimiento.
Consulta Analiza el rendimiento del tiempo de ejecución para ver un instructivo guiado sobre cómo analizar el rendimiento de una página con las Herramientas para desarrolladores de Chrome.
Pantalla de métricas en vivo
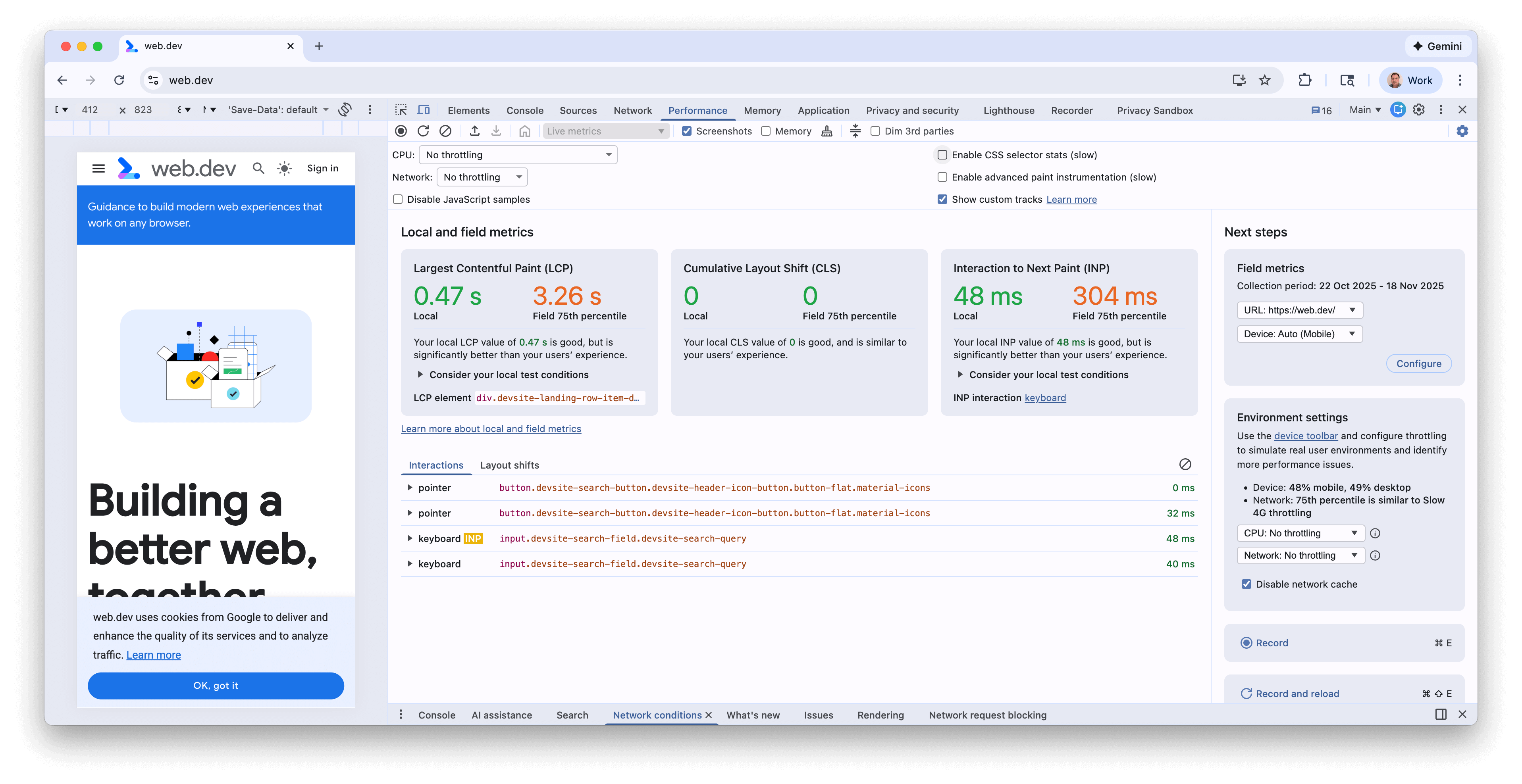
Cuando abras el panel Rendimiento por primera vez, verás la pantalla Métricas en tiempo real, que te brinda un resumen instantáneo del rendimiento de la página actual con las tres Métricas web esenciales.

Las métricas se actualizarán a medida que interactúes con la página y navegues a páginas nuevas. Esta es una buena manera de identificar problemas de rendimiento, en especial para el INP y el CLS, si solo aparecen en determinadas circunstancias. Una vez que se repite un problema de rendimiento de forma constante, puedes registrar un seguimiento para obtener más detalles y depurar el problema subyacente.
Funciones de la pantalla de métricas en vivo
Además de las métricas, la pantalla Métricas en vivo tiene las siguientes funciones:
- Métricas de campo de CrUX cuando se habilitan en el panel Métricas de campo
- Es un resumen de las diferencias notables entre las métricas locales y las de campo.
- El elemento LCP, sobre el que se puede colocar el cursor para destacarlo en la página.
- Detalles del clúster de CLS y el tipo de INP
- Más detalles al colocar el cursor sobre las métricas (por ejemplo, las partes del LCP y el INP, y los histogramas de campo)
- Paneles de Interacciones y Cambios de diseño que registran el historial de interacciones y cambios de diseño.
- Un panel de Métricas de campo en el que se pueden activar los datos de CrUX, detalles del período de esos datos, la capacidad de alternar entre los datos de origen y de URL (cuando estén disponibles) y entre los datos para computadoras y dispositivos móviles
- Un panel de configuración del entorno con orientación sobre qué dispositivo, CPU y limitación de red usar, según los datos de CrUX
Para obtener más detalles, consulta la entrada de blog Supervisa el rendimiento de tus Métricas web esenciales locales y de usuarios reales en DevTools.
Rendimiento de la grabación
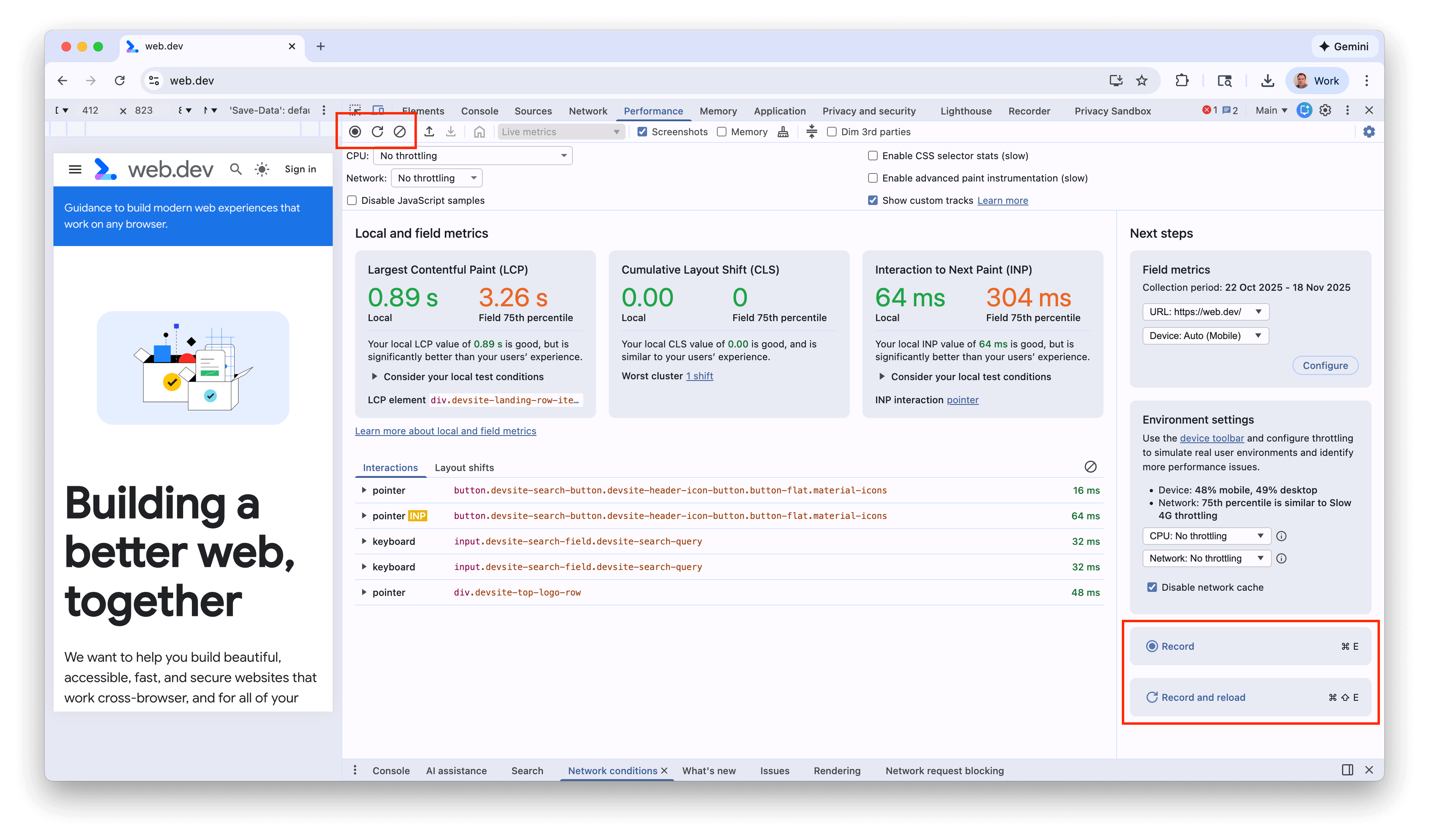
Puedes registrar el rendimiento del tiempo de ejecución o de la carga con los botones de la parte superior izquierda o derecha de la pantalla:

Cómo registrar el rendimiento del tiempo de ejecución
Registra el rendimiento del tiempo de ejecución cuando quieras analizar el rendimiento de una página mientras se ejecuta, en lugar de cuando se carga.
- Ve a la página que quieras analizar.
- Haz clic en la pestaña Rendimiento en Herramientas para desarrolladores.
- Haz clic en Grabar
 .
. - Interactúa con la página. Las Herramientas para desarrolladores registran toda la actividad de la página que se produce como resultado de tus interacciones.
- Vuelve a hacer clic en Grabar o en Detener para detener la grabación.
Registra el rendimiento de carga
Registra el rendimiento de carga cuando quieras analizar el rendimiento de una página mientras se carga, en lugar de cuando se ejecuta.
- Ve a la página que quieras analizar.
- Abre el panel Rendimiento de las Herramientas para desarrolladores.
- Haz clic en Grabar y volver a cargar
 . En primer lugar, DevTools navega a
. En primer lugar, DevTools navega a about:blankpara borrar cualquier captura de pantalla y registro restantes. Luego, Herramientas para desarrolladores registra las métricas de rendimiento mientras se vuelve a cargar la página y, luego, detiene automáticamente el registro unos segundos después de que finaliza la carga.
Las Herramientas para desarrolladores acercan automáticamente la parte de la grabación en la que se produjo la mayor parte de la actividad.

En este ejemplo, el panel Rendimiento muestra la actividad durante la carga de una página.
Cómo capturar pantallas mientras grabas
Habilita la casilla de verificación Capturas de pantalla para capturar una captura de pantalla de cada fotograma mientras grabas.
Consulta Cómo ver una captura de pantalla para obtener más información sobre cómo interactuar con las capturas de pantalla.
Forzar la recolección de elementos no utilizados durante la grabación
Mientras grabas una página, haz clic en Collect garbage para forzar la recolección de elementos no utilizados.
Mostrar la configuración de grabación
Haz clic en Capture settings
![]() para exponer más parámetros de configuración relacionados con la forma en que DevTools captura las grabaciones de rendimiento.
para exponer más parámetros de configuración relacionados con la forma en que DevTools captura las grabaciones de rendimiento.

Inhabilita las muestras de JavaScript
De forma predeterminada, el segmento Principal de una grabación muestra pilas de llamadas detalladas de las funciones de JavaScript que se llamaron durante la grabación. Para inhabilitar estos registros de pila de llamadas, haz lo siguiente:
- Abre el menú Configuración de captura
. Consulta Cómo mostrar la configuración de grabación.
- Habilita la casilla de verificación Inhabilitar las muestras de JavaScript.
- Graba la página.
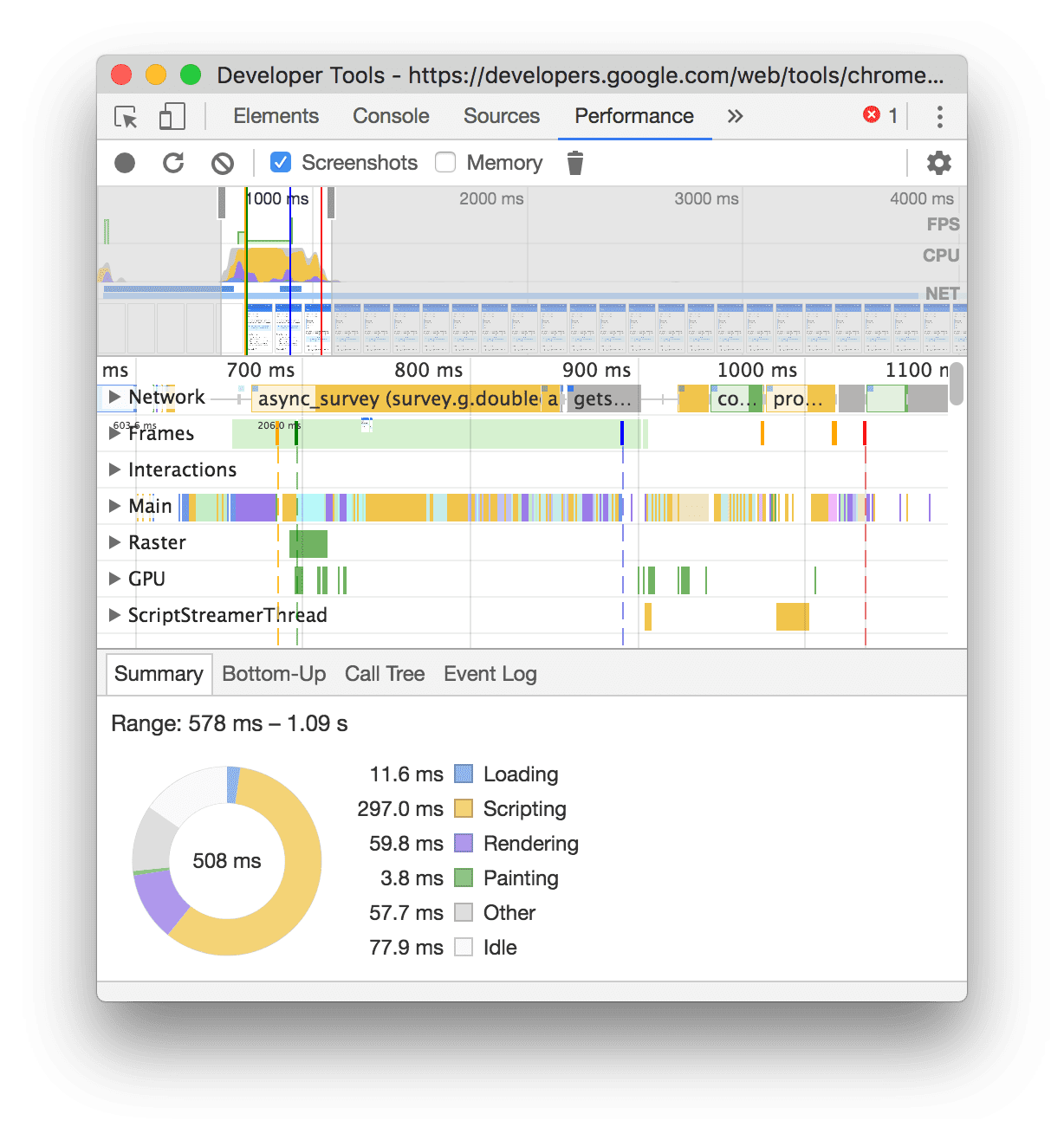
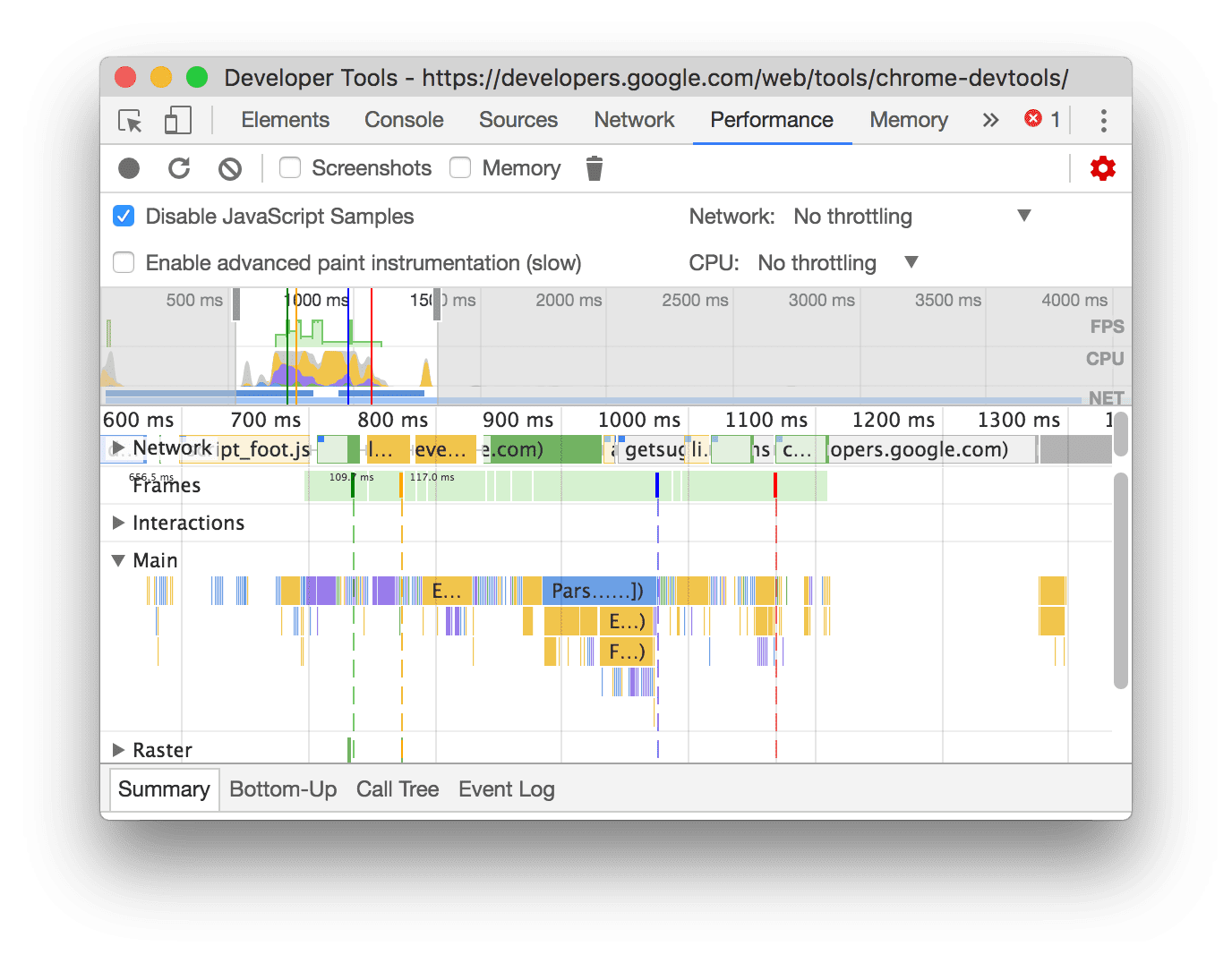
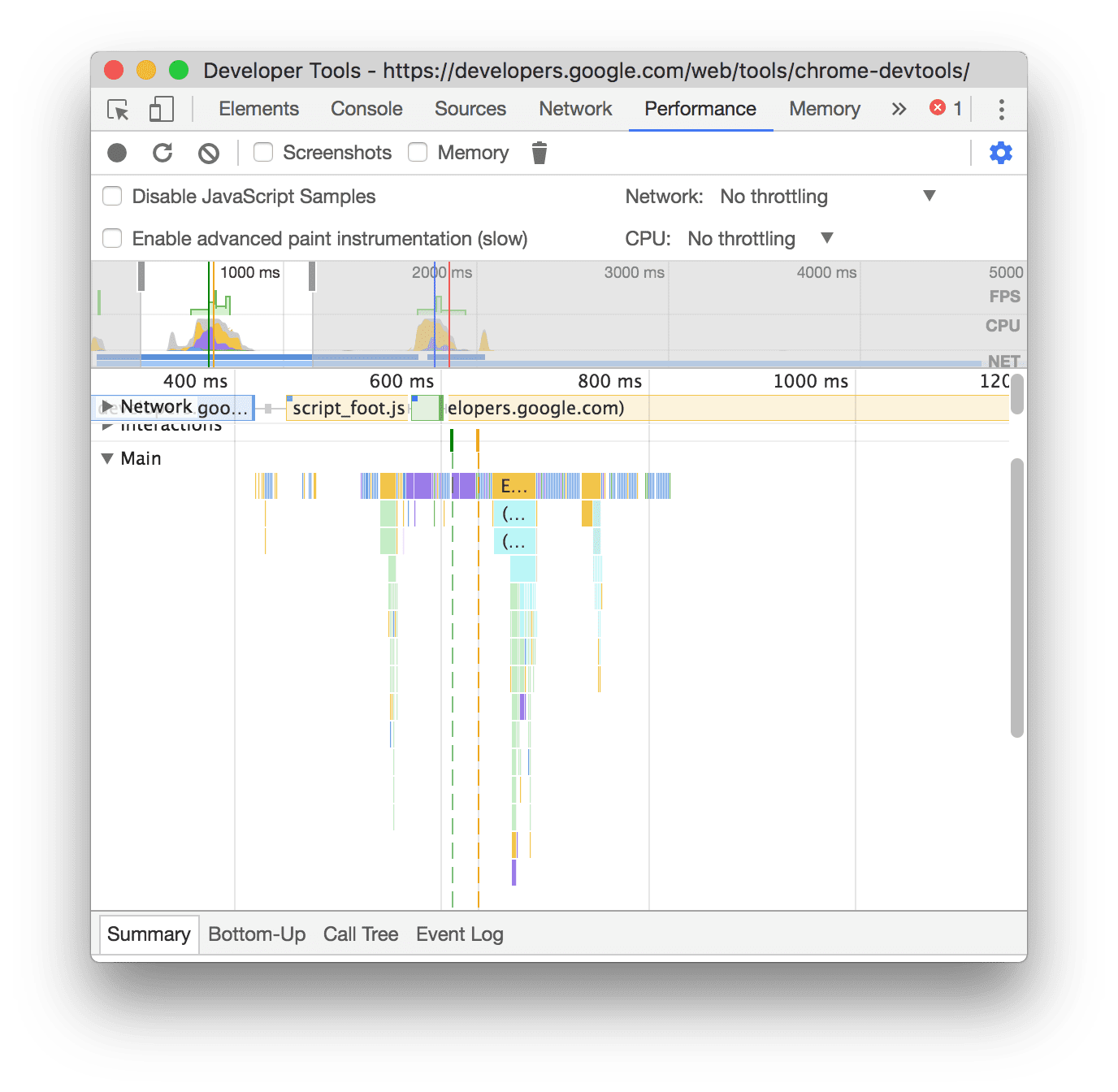
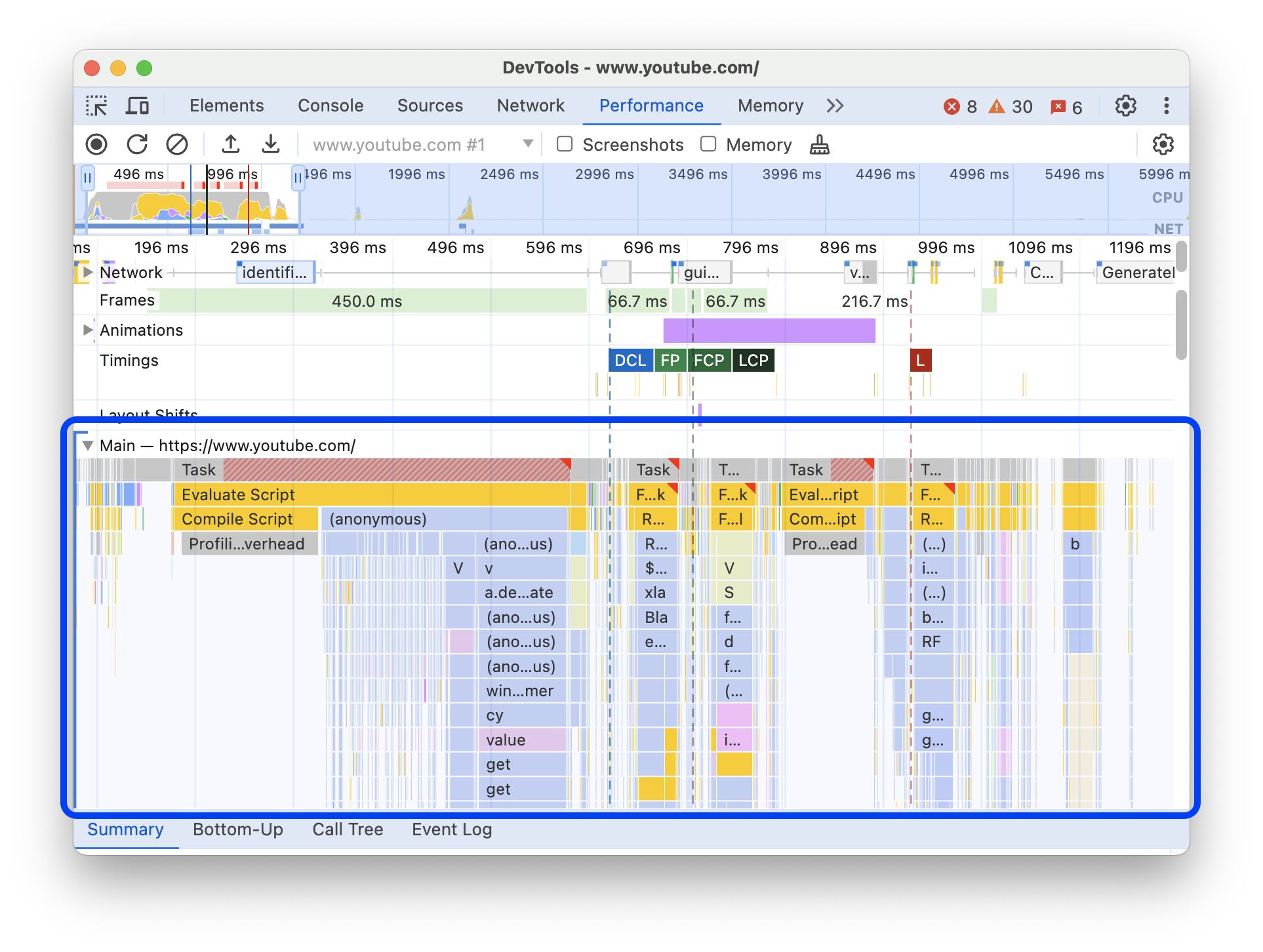
En las siguientes capturas de pantalla, se muestra la diferencia entre inhabilitar y habilitar las muestras de JavaScript. La pista Principal de la grabación es mucho más corta cuando se inhabilita el muestreo, ya que omite todas las pilas de llamadas de JavaScript.

En este ejemplo, se muestra una grabación con muestras de JS inhabilitadas.

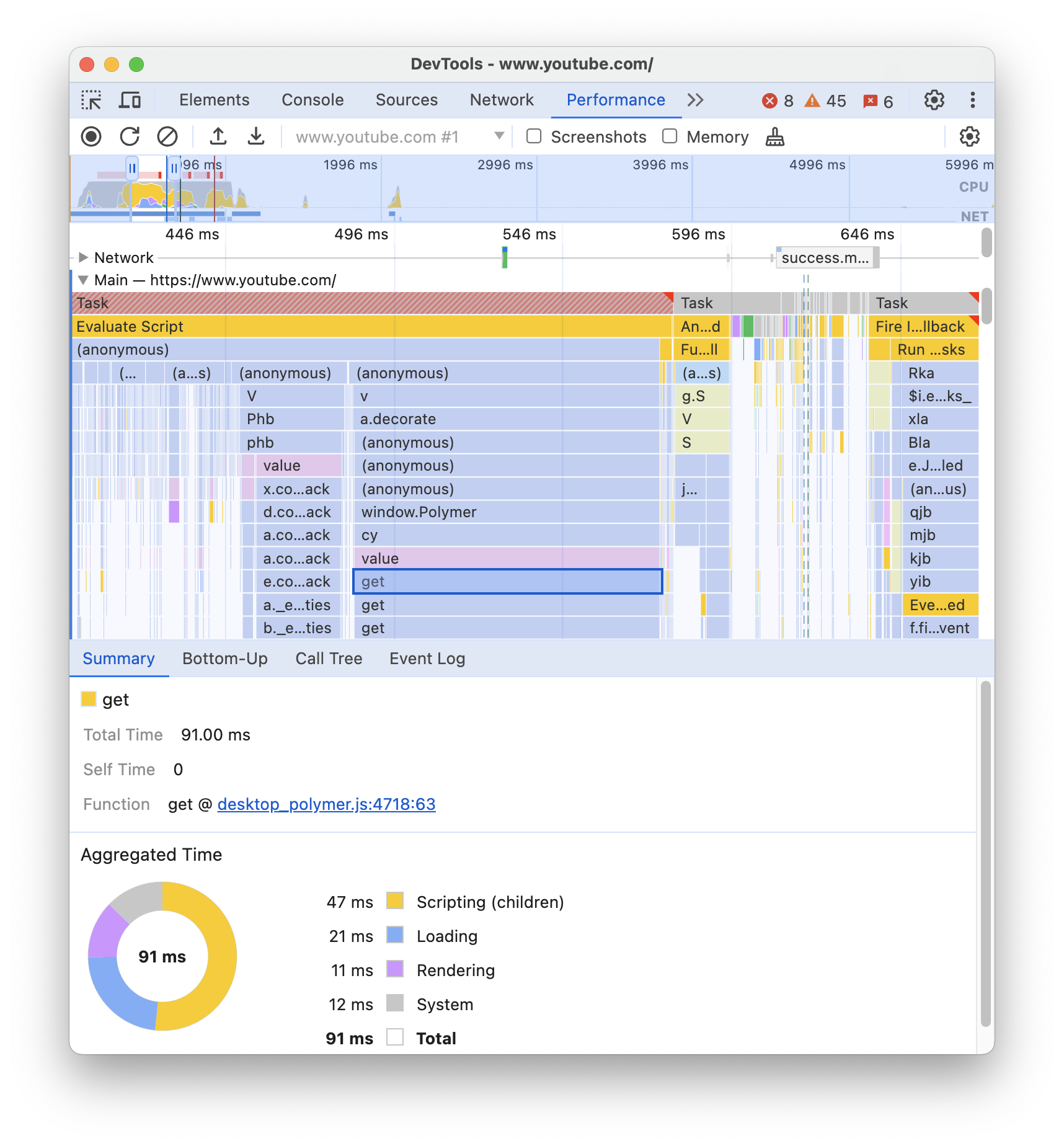
En este ejemplo, se muestra una grabación con muestras de JS habilitadas.
Cómo limitar la red durante la grabación
Para limitar la red durante la grabación, haz lo siguiente:
- Abre el menú Configuración de captura
. Consulta Cómo mostrar la configuración de grabación.
- Establece Red en el nivel de limitación elegido.
En el menú desplegable, el panel Rendimiento también puede recomendar un parámetro de configuración predeterminado de limitación o un parámetro de configuración que se aproxime a la experiencia de tus usuarios en función de los datos de campo.
Cómo regular el uso de CPU durante la grabación
Para regular el uso de la CPU durante la grabación, haz lo siguiente:
- Abre el menú Configuración de captura
. Consulta Cómo mostrar la configuración de grabación.
- Establece la CPU en el nivel de aceleración elegido.
La limitación se relaciona con las capacidades de tu computadora. Por ejemplo, la opción 2x slowdown hace que la CPU funcione 2 veces más lento de lo habitual. DevTools no puede simular realmente las CPU de los dispositivos móviles, ya que la arquitectura de estos es muy diferente de la de las computadoras de escritorio y las laptops.
En el menú desplegable, el panel Rendimiento también puede recomendar un parámetro de configuración predeterminado de limitación o un parámetro de configuración que se aproxime a la experiencia de tus usuarios en función de los datos de campo.
Habilitar las estadísticas del selector CSS
Para ver las estadísticas de los selectores de reglas CSS durante los eventos de Recalculate Style de larga duración, haz lo siguiente:
- Abre el menú Configuración de captura
. Consulta Cómo mostrar la configuración de grabación.
- Marca la casilla de verificación Habilitar las estadísticas del selector CSS.
Para obtener más detalles, consulta cómo analizar el rendimiento del selector de CSS durante los eventos de Recalculate Style.
Habilitar la instrumentación avanzada de procesamiento
Para ver la instrumentación de pintura detallada, haz lo siguiente:
- Abre el menú Configuración de captura
. Consulta Cómo mostrar la configuración de grabación.
- Marca la casilla de verificación Habilitar la instrumentación avanzada de procesamiento.
Para obtener información sobre cómo interactuar con la información de pintura, consulta Cómo ver capas y Cómo ver el Profiler de pintura.
Mostrar segmentos personalizados
Habilita los seguimientos personalizados, que se pueden personalizar aún más con la API de extensibilidad de Herramientas para desarrolladores.
Borra la grabación anterior.
Después de hacer una grabación, presiona Borrar grabación
![]() para borrarla del panel Rendimiento.
para borrarla del panel Rendimiento.
Cómo analizar una grabación de rendimiento
Después de registrar el rendimiento del tiempo de ejecución o registrar el rendimiento de la carga, el panel Rendimiento proporciona muchos datos para analizar el rendimiento de lo que acaba de suceder.
Cómo anotar una grabación y compartirla
Consulta Cómo anotar y compartir tus conclusiones sobre el rendimiento.
Obtén estadísticas prácticas
El panel Rendimiento incluye estadísticas de rendimiento que también se muestran en los informes de Lighthouse. Estas estadísticas pueden sugerir formas de mejorar el rendimiento y proporcionar análisis guiados sobre los siguientes problemas de rendimiento, como las subpartes del LCP y el INP, los problemas de detección de solicitudes del LCP, los terceros, así como los recursos de JavaScript heredados y duplicados. Para obtener una lista completa, consulta la documentación de PageSpeed Insights.
Las estadísticas se aprueban cuando no se detectan problemas. En la pestaña Estadísticas, se enumeran en la sección Estadísticas aprobadas contraída en la parte inferior. Las estadísticas que no se aprobaron se enumeran en sus propias secciones dedicadas.
Para aprovechar las estadísticas, haz lo siguiente:
- Cómo hacer una grabación de rendimiento
- En la barra lateral izquierda del panel Rendimiento, abre la pestaña Estadísticas, expande diferentes secciones y coloca el cursor sobre los elementos y haz clic en ellos. En el panel Rendimiento, se destacarán los eventos correspondientes en el registro.
Cómo navegar por la grabación
Para ayudarte a navegar, cuando colocas el cursor sobre el registro de rendimiento, el panel Rendimiento hace lo siguiente:
- Cuando colocas el cursor sobre Resumen de la línea de tiempo, se muestra un marcador vertical que abarca todo el registro de rendimiento.
- Destaca un rango en la Descripción general de la línea de tiempo cuando colocas el cursor sobre los elementos de la pista Principal.
Para inspeccionar de cerca tu grabación de rendimiento, puedes seleccionar una parte de una grabación, desplazarte por un gráfico de llamas largo, acercar y alejar la imagen, y usar rutas de navegación para saltar entre los niveles de zoom.
Cómo usar combinaciones de teclas para navegar
Para usar combinaciones de teclas y navegar rápidamente por la grabación, primero elige tu estilo de navegación con el teclado preferido.
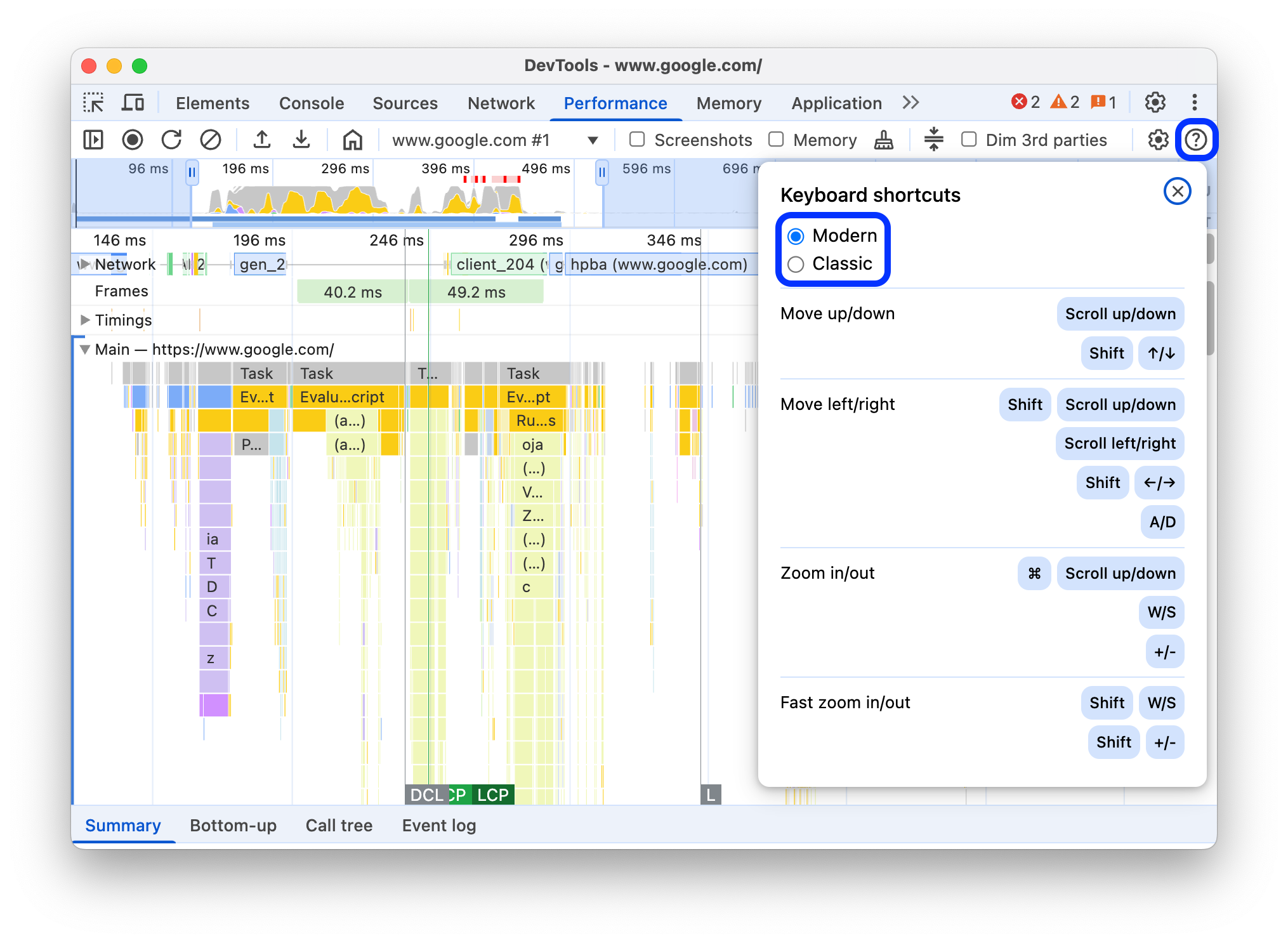
En la esquina superior derecha del panel, haz clic en Mostrar combinaciones de teclas y selecciona una de las siguientes opciones:
- Clásico: Acercar con la rueda del mouse (panel táctil hacia arriba o hacia abajo) y desplazamiento vertical con Mayúsculas + rueda del mouse
- Moderno: Desplazamiento vertical con la rueda del mouse, desplazamiento horizontal con Mayúsculas + rueda del mouse y zoom con Comando/Control + rueda del mouse
El diálogo de combinaciones de teclas también te proporciona una hoja de referencia de las combinaciones disponibles.

Selecciona una parte de la grabación
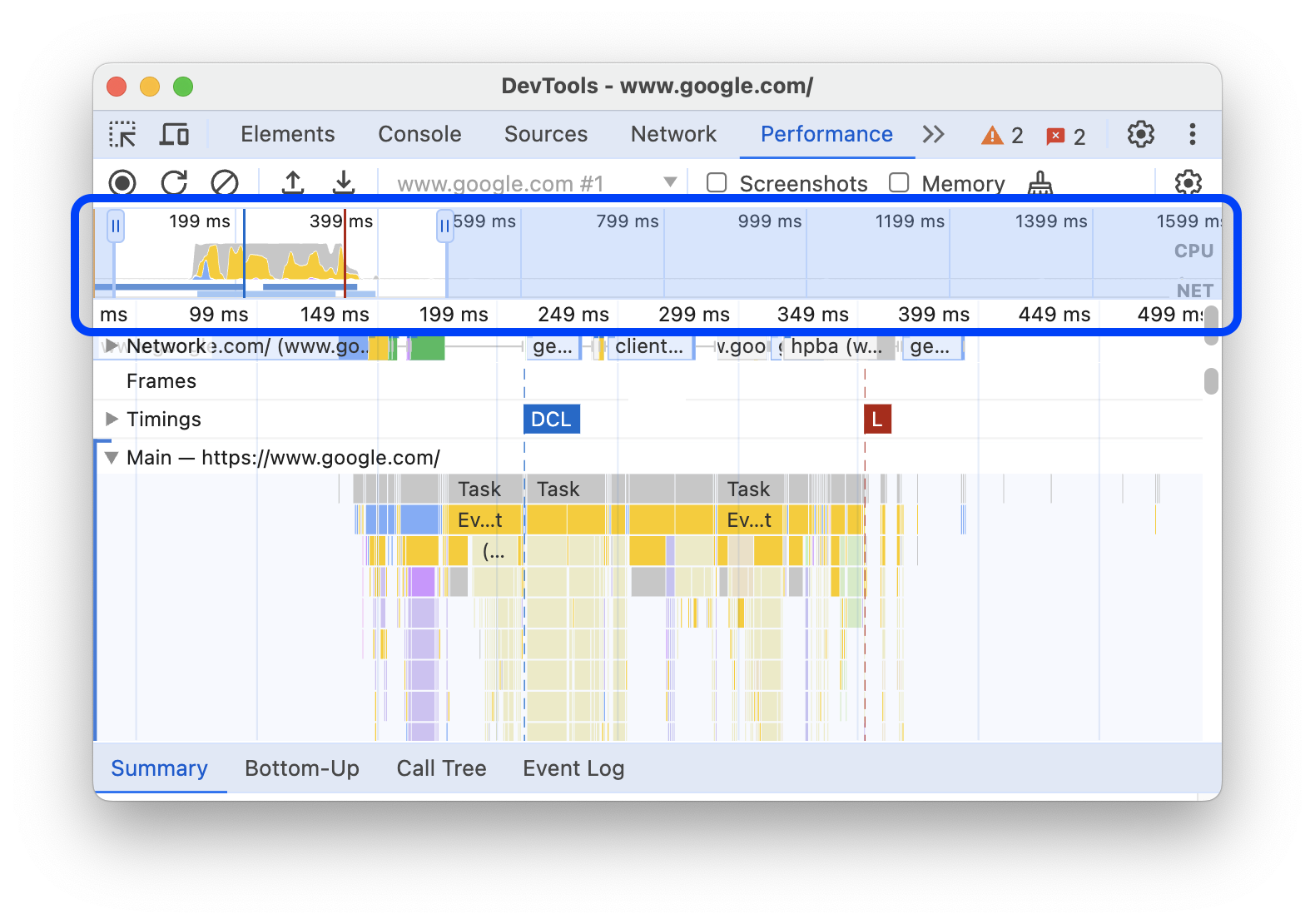
En la barra de acciones del panel Rendimiento y en la parte superior de la grabación, puedes ver la sección Resumen de la línea de tiempo con los gráficos CPU y NET.

Para seleccionar una parte de una grabación, haz clic y mantén presionado, luego arrastra el dedo hacia la izquierda o la derecha en el Resumen de la línea de tiempo.
Para seleccionar una parte con el teclado, haz lo siguiente:
- Enfoca el segmento Principal o cualquiera de sus segmentos adyacentes.
- Usa las teclas W, A, S y D para acercar, mover hacia la izquierda, alejar y mover hacia la derecha, respectivamente.
Para seleccionar una parte con un panel táctil, haz lo siguiente:
- Coloca el cursor sobre la sección Resumen de la línea de tiempo o cualquiera de las pistas (Principal y sus vecinas).
- Con dos dedos, desliza el dedo hacia arriba para alejar la imagen, hacia la izquierda para moverte hacia la izquierda, hacia abajo para acercar la imagen y hacia la derecha para moverte hacia la derecha.
Crea rutas de navegación y cambia entre niveles de zoom
El Resumen de la línea de tiempo te permite crear varias rutas de navegación anidadas de forma sucesiva, aumentar los niveles de zoom y, luego, saltar libremente entre los niveles de zoom.
Para crear y usar rutas de navegación, haz lo siguiente:
- En Resumen de la línea de tiempo, selecciona una parte de la grabación.
- Desplaza el cursor sobre la selección y haz clic en el botón N ms . La selección se expande para llenar la Visión general de la línea de tiempo. Se comienza a crear una cadena de rutas de navegación en la parte superior de la Descripción general de la línea de tiempo.
- Repite los dos pasos anteriores para crear otra ruta de navegación anidada. Puedes seguir anidando rutas de navegación siempre que el rango de selección sea superior a 5 milisegundos.
- Para ir a un nivel de zoom elegido, haz clic en el segmento de ruta correspondiente en la cadena que se encuentra en la parte superior de la Descripción general de la línea de tiempo.
Para quitar las rutas de navegación secundarias, haz clic con el botón derecho en la ruta de navegación principal y selecciona Quitar las rutas de navegación secundarias.
Desplázate por un gráfico de llamas largo
Para desplazarte por un gráfico de llamas largo en el segmento Principal o en cualquiera de sus segmentos adyacentes, haz clic y mantén presionado el botón del mouse, y, luego, arrastra el cursor en cualquier dirección hasta que aparezca lo que buscas.
Ignora las secuencias de comandos irrelevantes en el gráfico de llamas
Para enfocarte mejor en tu código, puedes agregar secuencias de comandos irrelevantes a la lista de elementos ignorados.
Para ignorar los scripts, realiza una de las siguientes acciones:
- Haz clic en Mostrar diálogo de configuración de la lista de elementos ignorados en la barra de acción superior y escribe una expresión regular en el campo de entrada. El gráfico de llamas aplicará la nueva regla a medida que escribas.
- Haz clic con el botón derecho en una secuencia de comandos y selecciona Agregar secuencia de comandos a la lista de elementos ignorados. El panel Rendimiento agrega este script a la lista en el diálogo Mostrar configuración de la lista de elementos ignorados de .
El panel contraerá automáticamente el anidamiento excesivo de esas secuencias de comandos y las marcará como On ignore list (REGULAR_EXPRESSION).
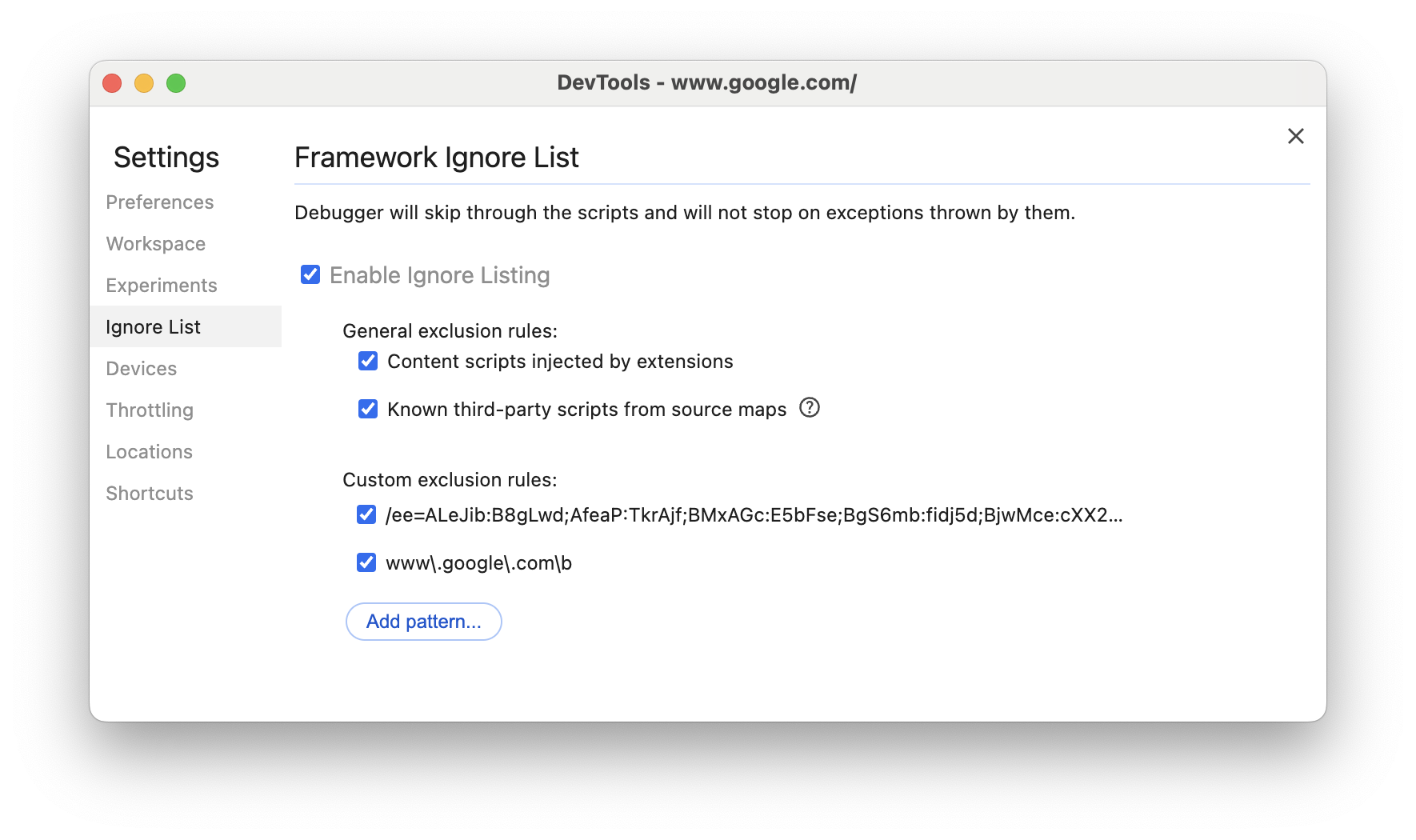
En el diálogo de configuración de la lista de elementos ignorados Show ignore list settings dialog, puedes activar y desactivar las reglas de la lista de elementos ignorados.
Para quitar una secuencia de comandos de la lista de ignorados, haz clic con el botón derecho en ella en el gráfico de llamas y selecciona Quitar secuencia de comandos de la lista de ignorados o coloca el cursor sobre ella en el diálogo Mostrar configuración de la lista de ignorados y haz clic en Quitar.
DevTools guarda las reglas de la lista de ignorados que agregas en Configuración > Lista de ignorados.
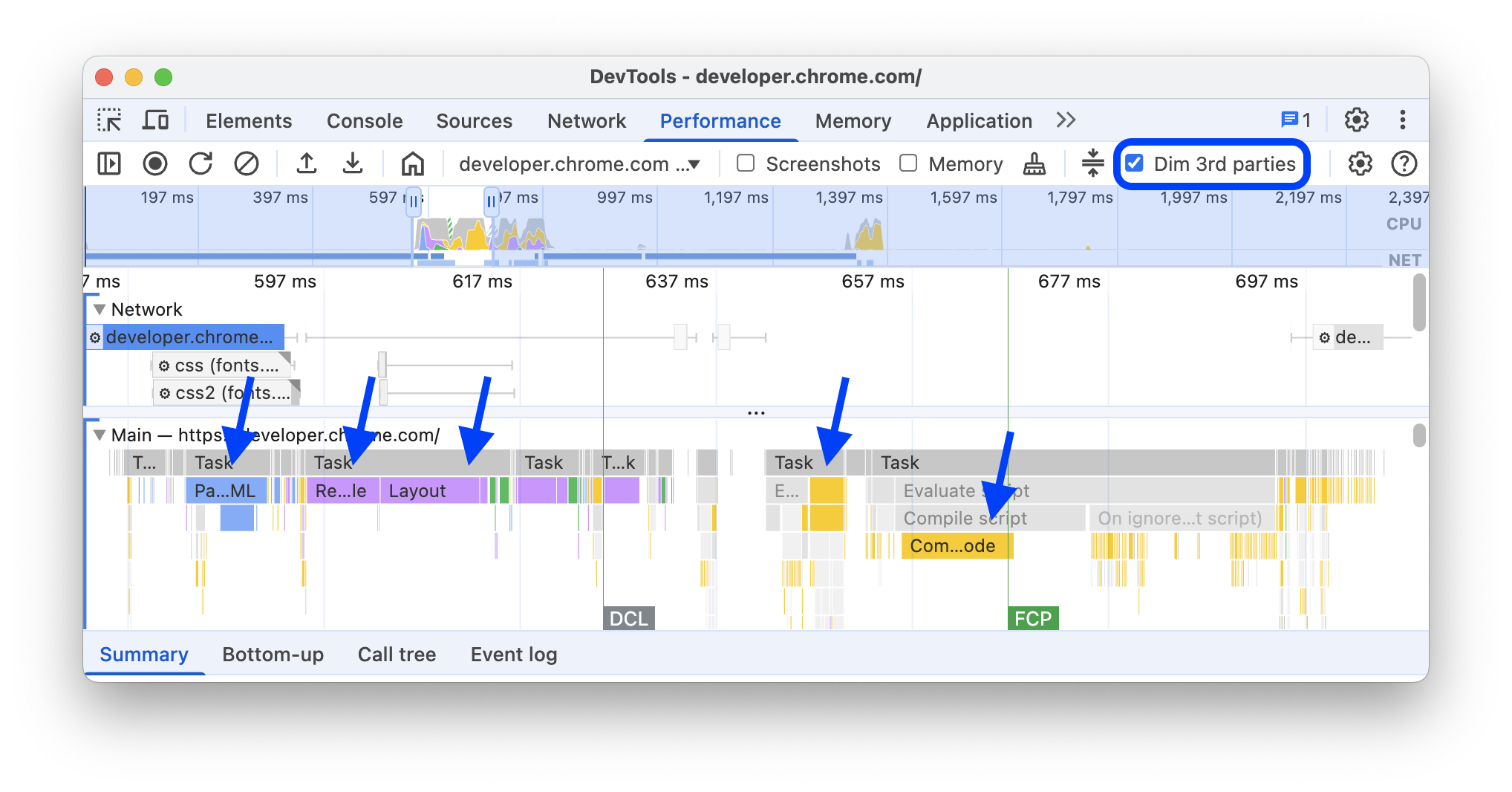
Además, para enfocarte solo en los secuencias de comandos propios, marca Atenuar terceros. El panel Rendimiento mostrará en gris las secuencias de comandos de terceros.
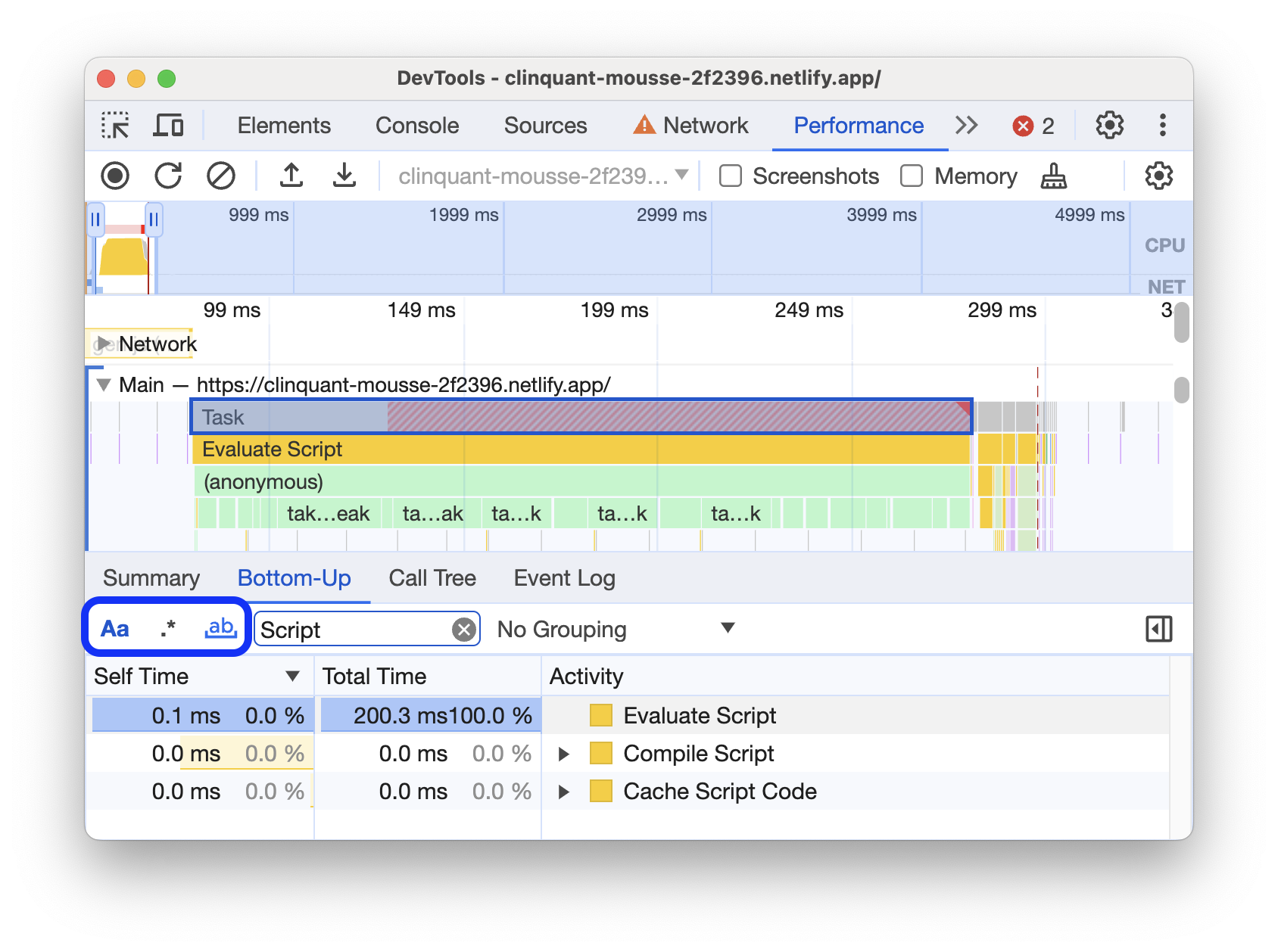
Actividades de búsqueda
Puedes buscar en las actividades del registro Principal y en las solicitudes del registro Red.
Para abrir un cuadro de búsqueda en la parte inferior del panel Rendimiento, presiona lo siguiente:
- macOS: Comando + F
- Windows y Linux: Control + F

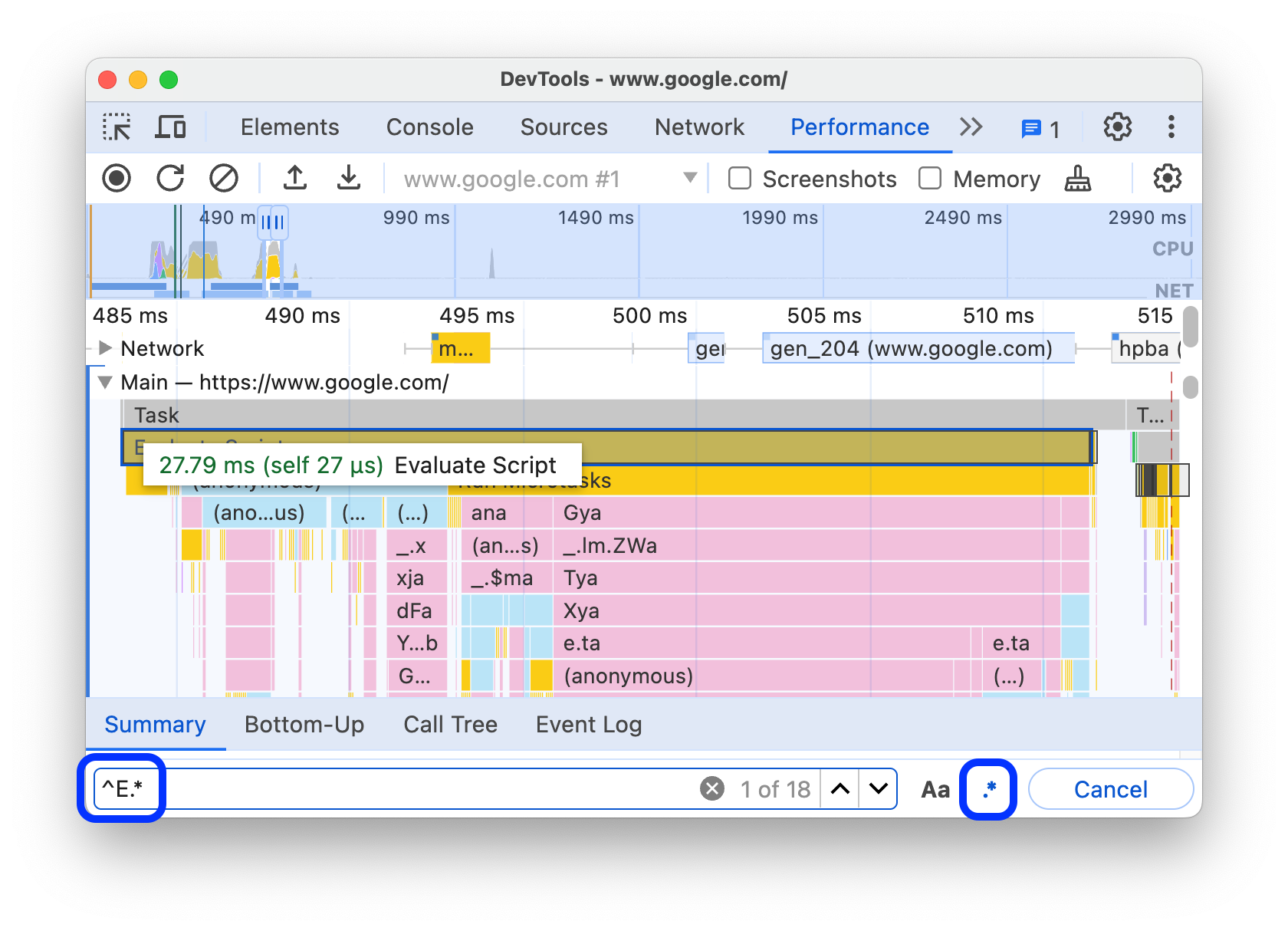
En este ejemplo, se muestra una expresión regular en el cuadro de búsqueda de la parte inferior que encuentra cualquier actividad que comience con E.
Para recorrer las actividades que coinciden con tu búsqueda, haz lo siguiente:
- Haz clic en los botones Anterior o Siguiente.
- Presiona Mayúsculas + Intro para seleccionar la anterior o Intro para seleccionar la siguiente.
El panel Rendimiento muestra una sugerencia sobre la actividad seleccionada en el cuadro de búsqueda.
Para modificar la configuración de la búsqueda, sigue estos pasos:
- Haz clic en Coincidir mayúsculas y minúsculas para que la búsqueda distinga entre mayúsculas y minúsculas.
- Haz clic en Expresión regular para usar una expresión regular en tu búsqueda.
Para ocultar el cuadro de búsqueda, haz clic en Cancelar.
Cómo cambiar el orden de los segmentos y ocultarlos
Para ordenar el registro de rendimiento, puedes cambiar el orden de los registros y ocultar los que no sean relevantes en el modo de configuración de registros.
Para mover y ocultar pistas, haz lo siguiente:
- Para ingresar al modo de configuración, haz clic con el botón derecho en el nombre de un segmento y selecciona Configurar segmentos.
- Haz clic en hacia arriba o hacia abajo para mover una pista hacia arriba o hacia abajo. Haz clic en para ocultarlo.
- Cuando termines, haz clic en Terminar de configurar seguimientos en la parte inferior para salir del modo de configuración.
Mira el video para ver este flujo de trabajo en acción.
El panel Rendimiento guarda la configuración de seguimiento para los seguimientos nuevos, pero no en las siguientes sesiones de DevTools.
Cómo ver la actividad del subproceso principal
Usa el segmento Principal para ver la actividad que se produjo en el subproceso principal de la página.

Haz clic en un evento para ver más información sobre él en la pestaña Resumen, lo que incluye, entre otros, la duración (y la duración propia), el vínculo a la línea correspondiente en el guion fuente, el seguimiento de pila de la URL de origen (con un nombre de entidad, si se conoce), si corresponde, y el desglose de los tiempos en un gráfico circular.
El panel Rendimiento describe el evento seleccionado en azul.

En este ejemplo, se muestra más información sobre el evento de llamada a la función get en la pestaña Resumen.
Distingue entre eventos de origen y de terceros
La dependencia excesiva del código de terceros puede afectar de forma negativa el rendimiento de carga. El panel Rendimiento puede ayudarte a distinguir visualmente entre los eventos propios y de terceros en el registro, de modo que puedas tomar una decisión más fundamentada para reducir o aplazar la carga de código de terceros y priorizar el contenido de tu página.
Para enfocarte solo en el rendimiento del código de origen, haz lo siguiente:
- Asegúrate de que no haya nada seleccionado en el registro de rendimiento ni en la pestaña Estadísticas. Para ello, haz clic en un espacio vacío del registro.
- Marca Atenuar terceros en la barra de acciones de la parte superior. El panel Rendimiento atenúa los eventos relacionados con terceros del registro de rendimiento y solo deja destacados los de origen.

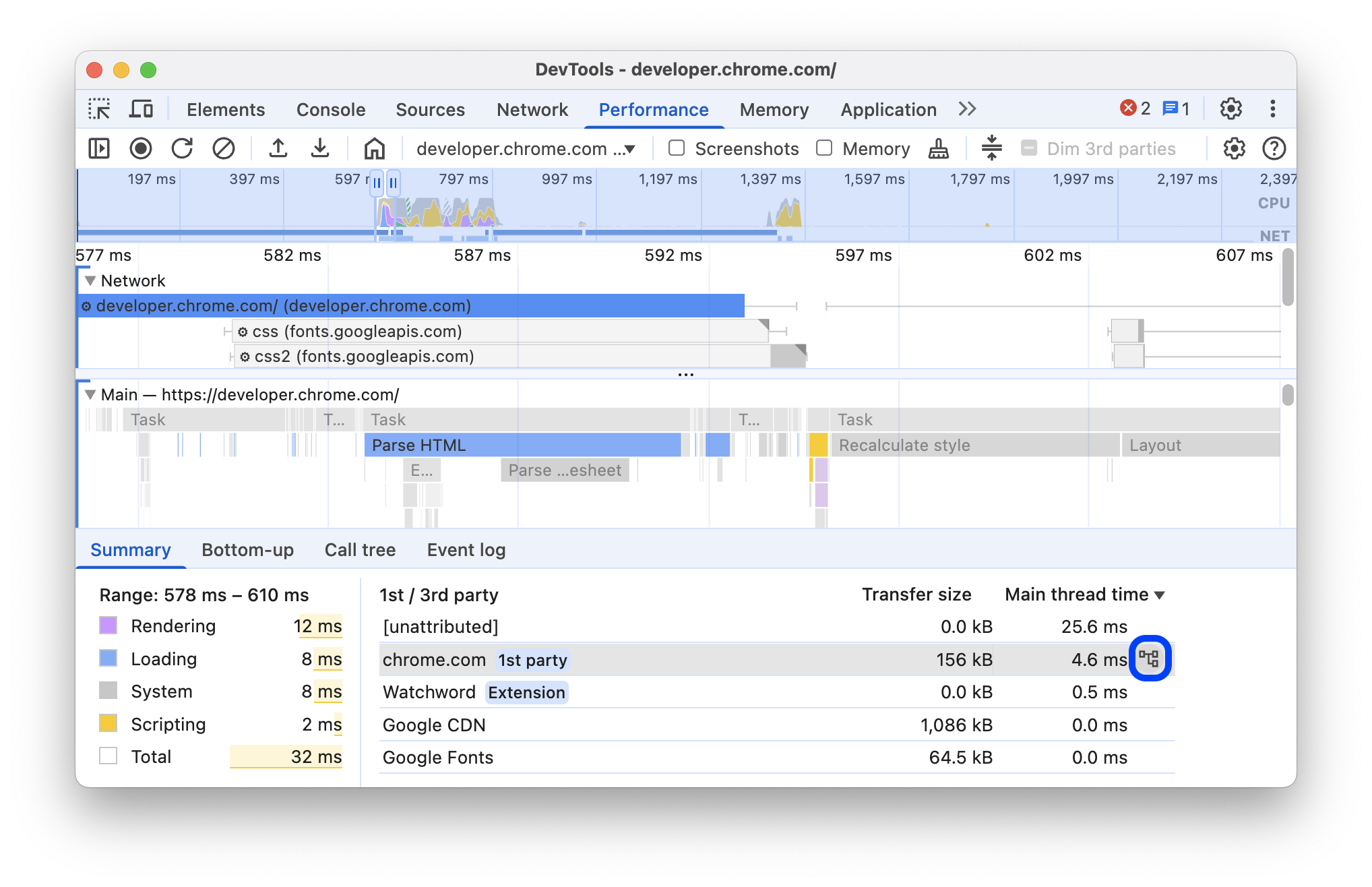
Destaca eventos con la tabla "1st / 3rd party"
Dentro de un intervalo seleccionado en el Resumen del cronograma y cuando no se selecciona ninguno de los eventos, la pestaña Resumen muestra una tabla de 1ª / 3ª parte que enumera los respectivos tamaños de transferencia y los tiempos del subproceso principal de lo siguiente:
- Entidad propia marcada con una insignia de
1st party. - Todas las entidades externas detectadas en el rango seleccionado, sin marcar.
- Extensiones marcadas con insignias de
Extension - Otras entidades de
[unattributed]
Para ver los eventos relacionados destacados en el registro y el resto en gris, coloca el cursor sobre las entidades de la tabla. Para dejar destacados los eventos de una entidad, selecciónala en la tabla. Para quitar el resaltado, haz clic en cualquier espacio vacío del registro.
Para abrir las actividades agrupadas por esta entidad en la pestaña De abajo hacia arriba, coloca el cursor sobre la entidad en la tabla y haz clic en De abajo hacia arriba junto a ella.

Cómo leer el gráfico de llamas
El panel Rendimiento representa la actividad del subproceso principal en un gráfico de llamas. El eje X representa la grabación a lo largo del tiempo. El eje Y representa la pila de llamadas. Los eventos de la parte superior causan los eventos de la parte inferior.

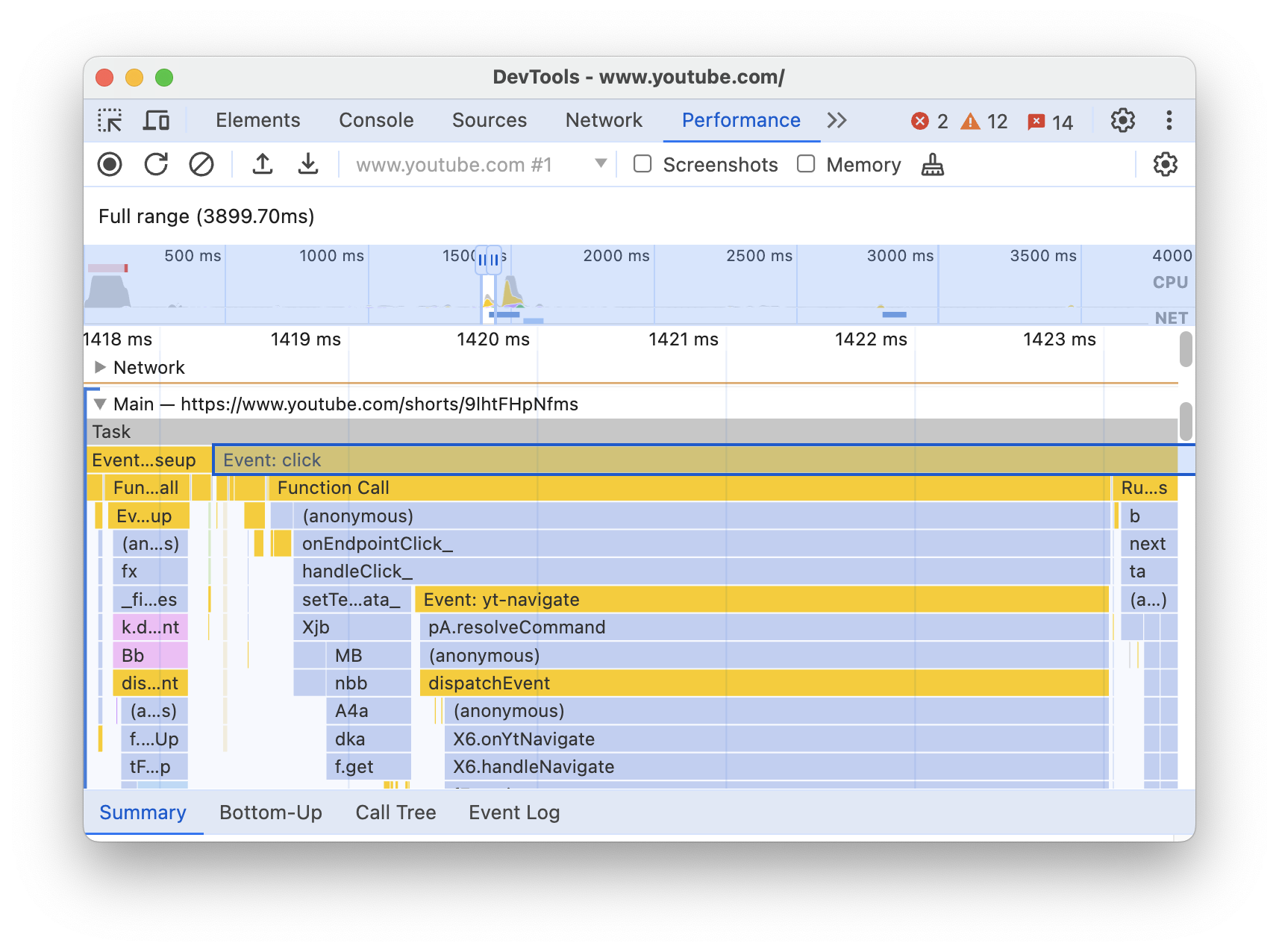
En este ejemplo, se muestra un gráfico de llamas en el segmento Principal. Un evento click provocó una llamada a una función anónima. A su vez, esta función llamó a onEndpointClick_, que llamó a handleClick_, y así sucesivamente.
El panel Rendimiento asigna colores aleatorios a los secuencias de comandos para dividir el gráfico de llamas y hacerlo más legible. En el ejemplo anterior, las llamadas a funciones de una secuencia de comandos se muestran en color azul claro. Las llamadas de otro script se muestran en color rosa claro. El amarillo más oscuro representa la actividad de scripting, y el evento púrpura representa la actividad de renderización. Estos eventos de color amarillo y morado más oscuros son coherentes en todas las grabaciones.
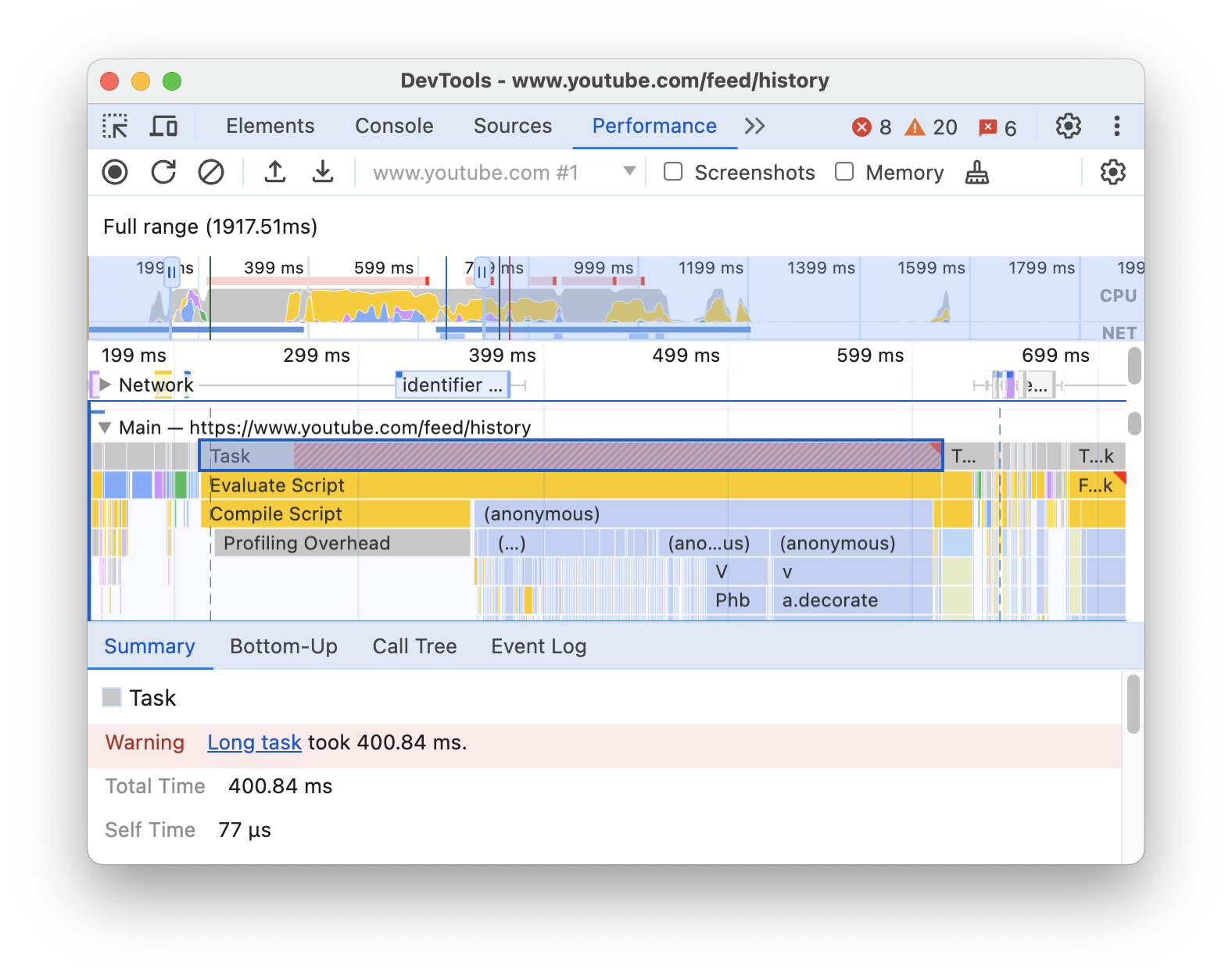
Las tareas largas también se destacan con un triángulo rojo y con la parte que supera los 50 milisegundos sombreada en rojo:

En este ejemplo, la tarea tardó más de 400 milisegundos, por lo que la parte que representa los últimos 350 milisegundos se muestra en rojo, mientras que los 50 milisegundos iniciales no.
Además, el segmento Principal muestra información sobre los perfiles de CPU que se iniciaron y detuvieron con las funciones de consola profile() y profileEnd().
Para ocultar el gráfico de llamas detallado de las llamadas de JavaScript, consulta Inhabilitar las muestras de JavaScript. Cuando se inhabilitan las muestras de JS, solo ves los eventos de alto nivel, como Event (click) y Function Call.
Realiza un seguimiento de los iniciadores de eventos
El segmento Principal puede mostrar flechas que conectan los siguientes iniciadores y los eventos que causaron:
- Invalidación de diseño o estilo -> Recalcular estilos o Diseño
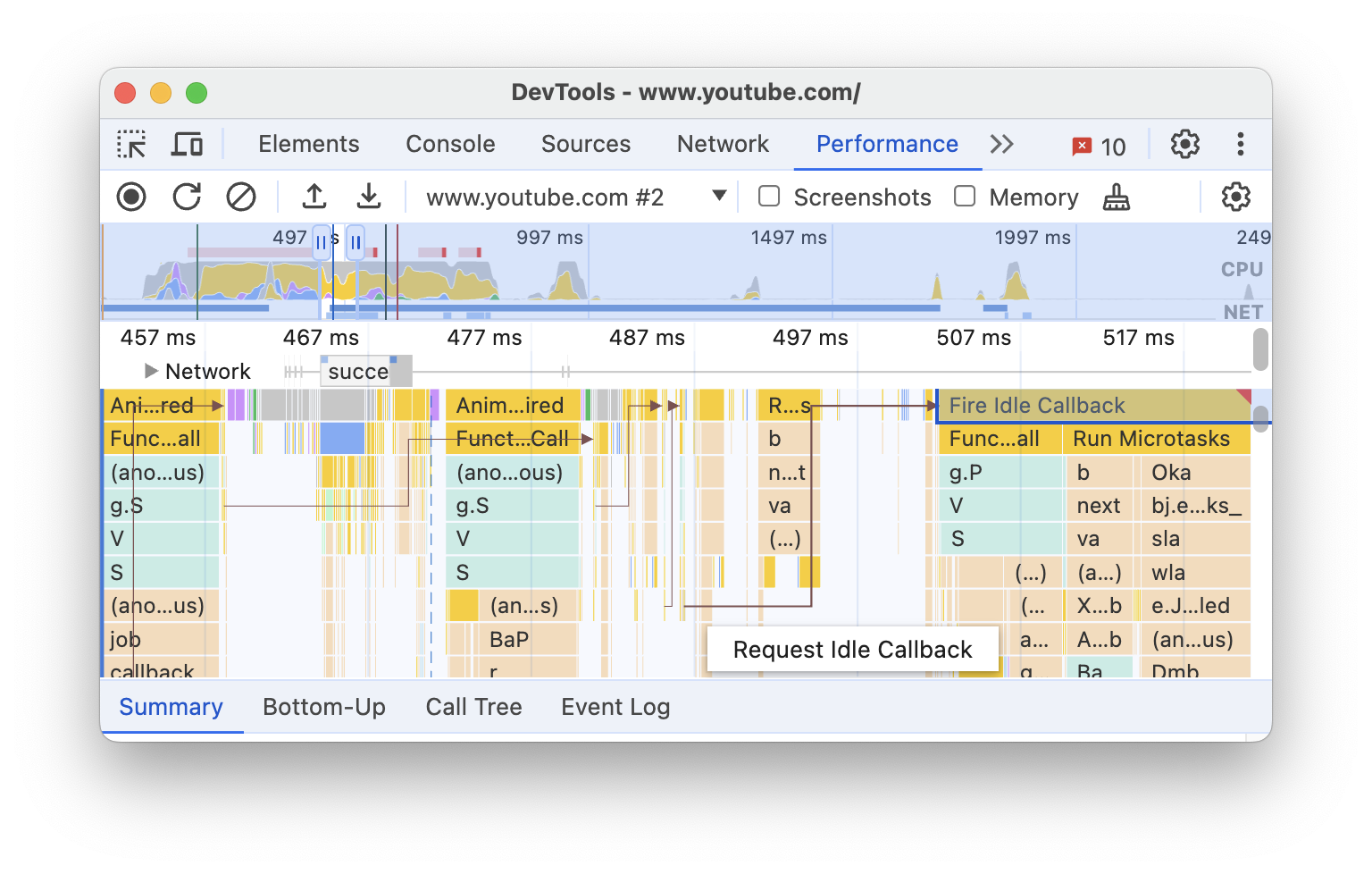
- Marco de la animación de la solicitud -> Se activó un marco de animación
- Request Idle Callback -> Fire Idle Callback
- Install Timer -> Timer Fired
- Create WebSocket -> Send… y Receive WebSocket Handshake o Destroy WebSocket
- Programar postTask -> Activar postTask o Anular postTask
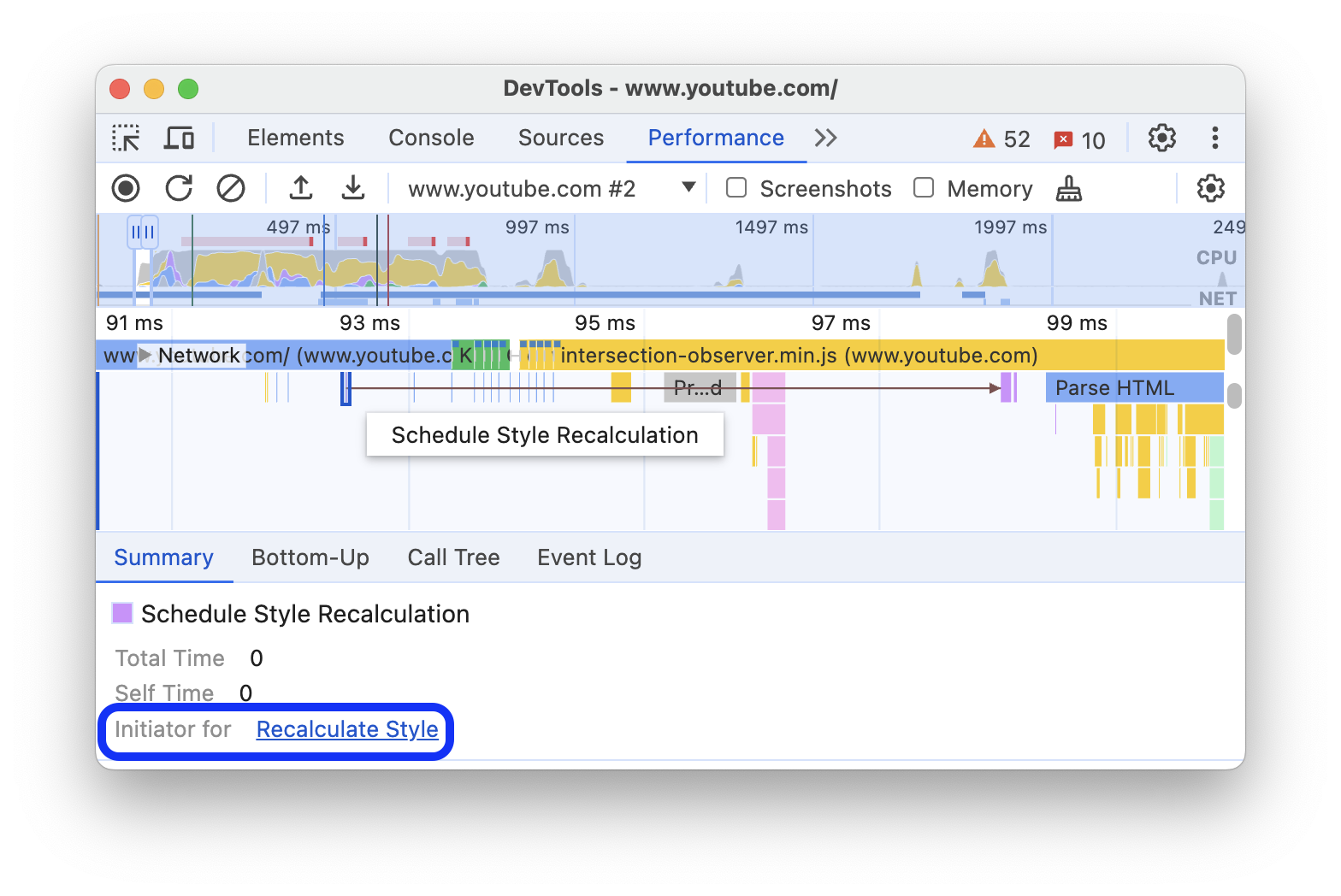
Para ver las flechas, busca un iniciador o el evento que causó en el gráfico de llamas y selecciónalo.

Cuando se selecciona, la pestaña Resumen muestra los vínculos Iniciador de para los iniciadores y los vínculos Iniciado por para los eventos que causaron. Haz clic en ellos para ir de un evento a otro.

Oculta las funciones y sus elementos secundarios en el gráfico de llamas
Para ordenar el gráfico de llamas en el subproceso Main, puedes ocultar las funciones seleccionadas o sus elementos secundarios:
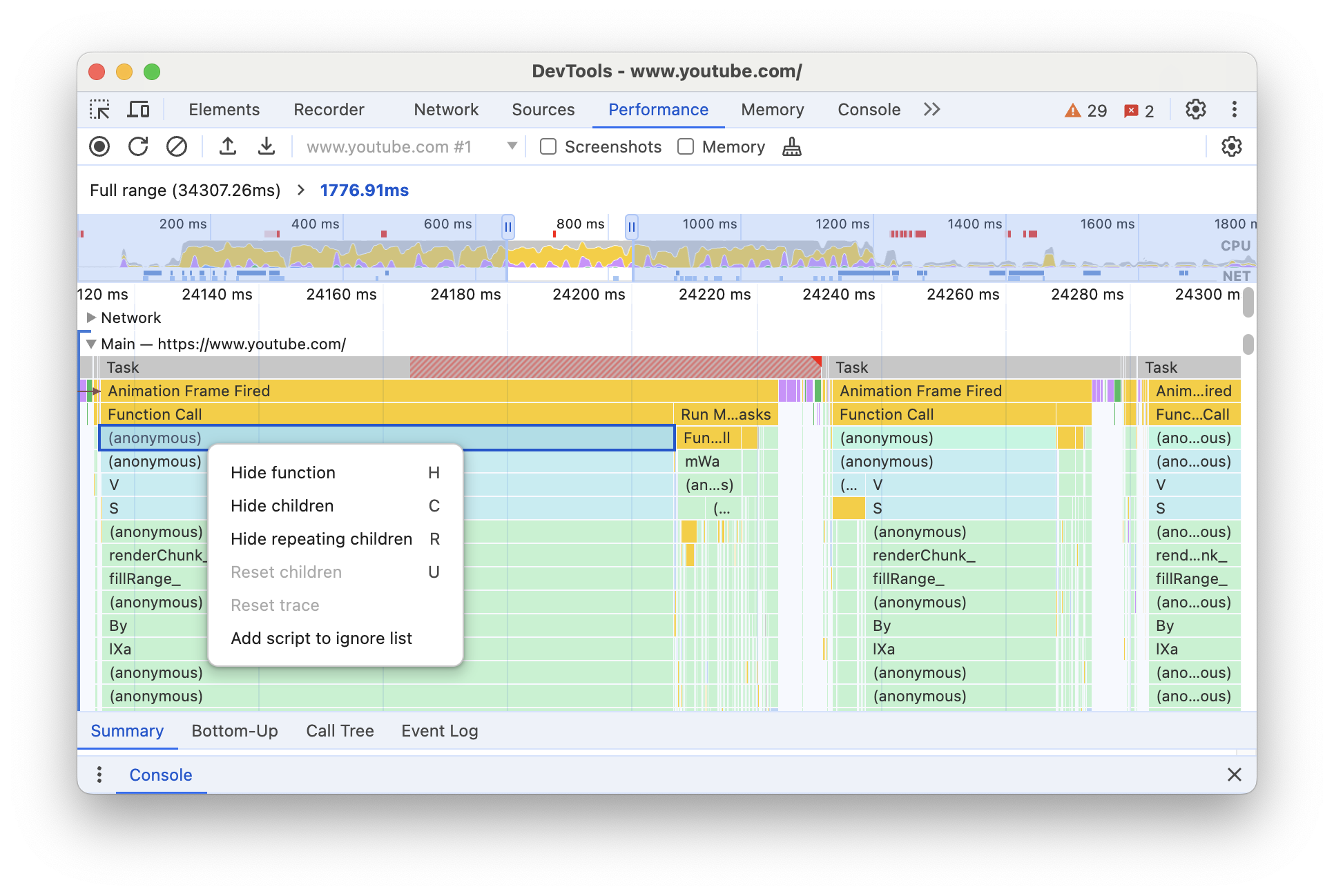
En el segmento Principal, haz clic con el botón derecho en una función y elige una de las siguientes opciones o presiona el atajo correspondiente:
- Función de ocultar (
H) - Ocultar elementos secundarios (
C) - Ocultar elementos secundarios recurrentes (
R) - Restablecer elementos secundarios (
U) - Restablecer registro (
T) - Agregar secuencia de comandos a la lista de elementos ignorados (
I)

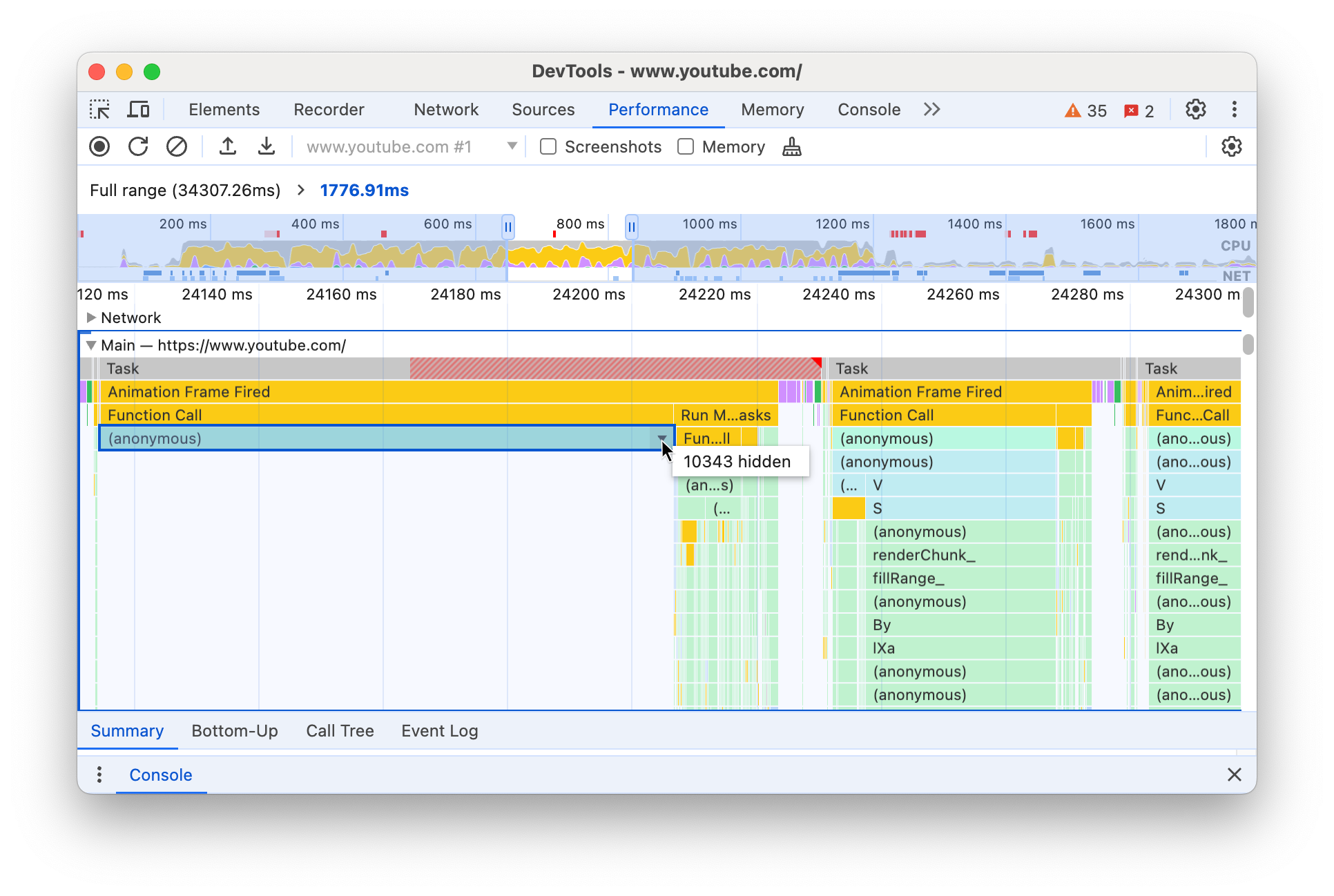
Aparecerá un botón desplegable junto al nombre de la función con elementos secundarios ocultos.
- Función de ocultar (
Para ver la cantidad de elementos secundarios ocultos, coloca el cursor sobre el botón desplegable .

Para restablecer una función con elementos secundarios ocultos o todo el gráfico de llamas, selecciona la función y presiona
Uo haz clic con el botón derecho en cualquier función y selecciona Restablecer el registro, respectivamente.
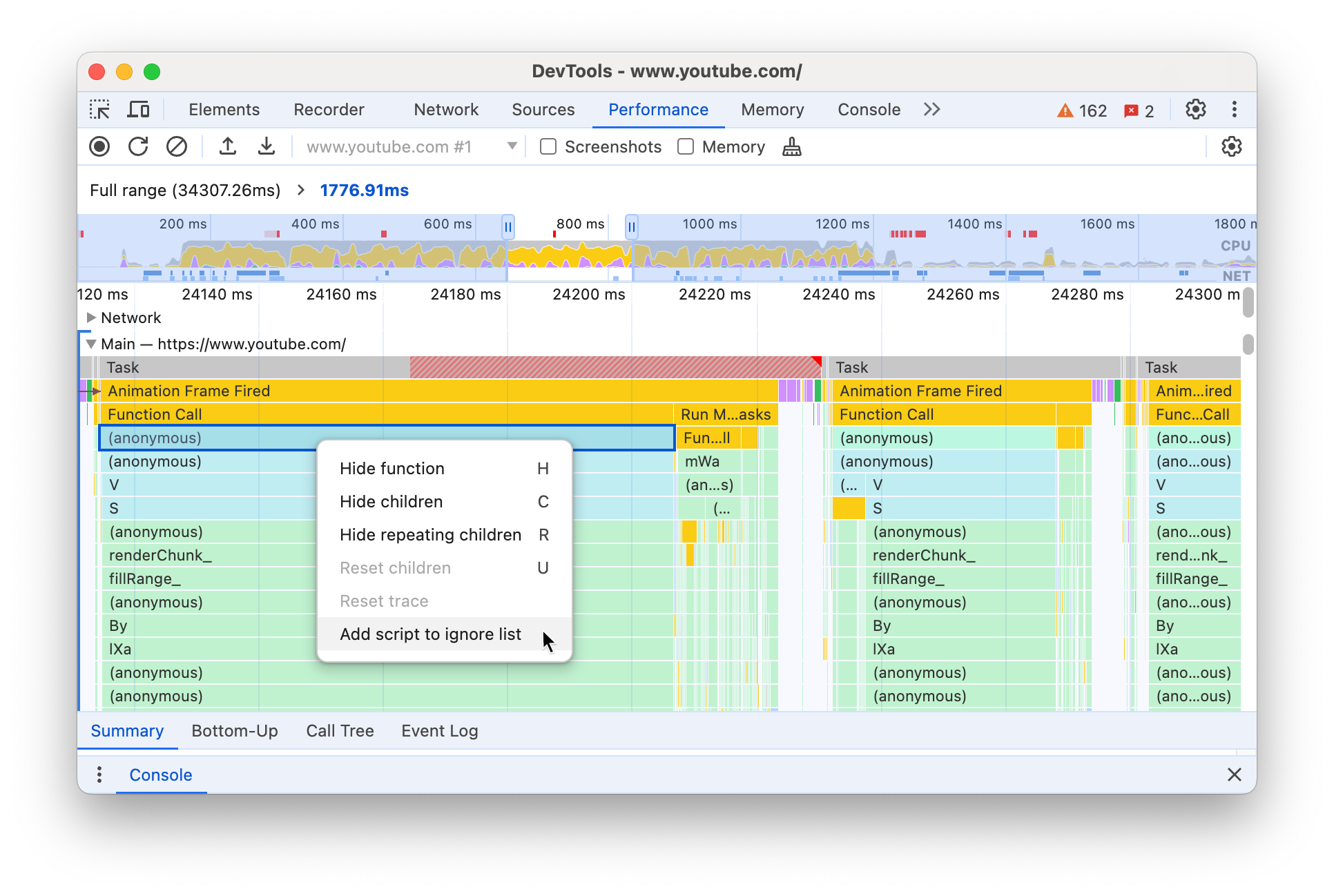
Ignorar las secuencias de comandos en el gráfico de llamas
Para agregar una secuencia de comandos a la lista de elementos ignorados, haz clic con el botón derecho en una secuencia de comandos del gráfico y selecciona Agregar secuencia de comandos a la lista de elementos ignorados.

El gráfico contrae las secuencias de comandos ignoradas, las marca como En la lista de elementos ignorados y las agrega a las reglas de Exclusión personalizada en Configuración > Lista de elementos ignorados. Los secuencias de comandos ignorados se guardan hasta que los quitas del registro o de las reglas de exclusión personalizadas.

Cómo ver actividades en una tabla
Después de grabar una página, no es necesario que te bases únicamente en el segmento Principal para analizar las actividades. Las Herramientas para desarrolladores también proporcionan tres vistas tabulares para analizar las actividades. Cada vista te brinda una perspectiva diferente de las actividades:
- Cuando quieras ver las actividades raíz que causan la mayor cantidad de trabajo, usa la pestaña Árbol de llamadas.
- Cuando quieras ver las actividades en las que se invirtió la mayor cantidad de tiempo directamente, usa la pestaña Bottom-up.
- Cuando quieras ver las actividades en el orden en que ocurrieron durante la grabación, usa la pestaña Registro de eventos.
Puedes hacer clic en un elemento de cualquiera de las tres tablas (y en la tabla de terceros o de origen en la pestaña Resumen) para mantener destacados los eventos correspondientes en el registro y atenuar el resto mientras exploras el registro de rendimiento.
Para ayudarte a encontrar lo que buscas más rápido, las tres pestañas tienen botones para el filtrado avanzado junto a la barra de filtros:
- Coincidir mayúsculas y minúsculas.
- Expresión regular.
- Coincidir palabra completa.

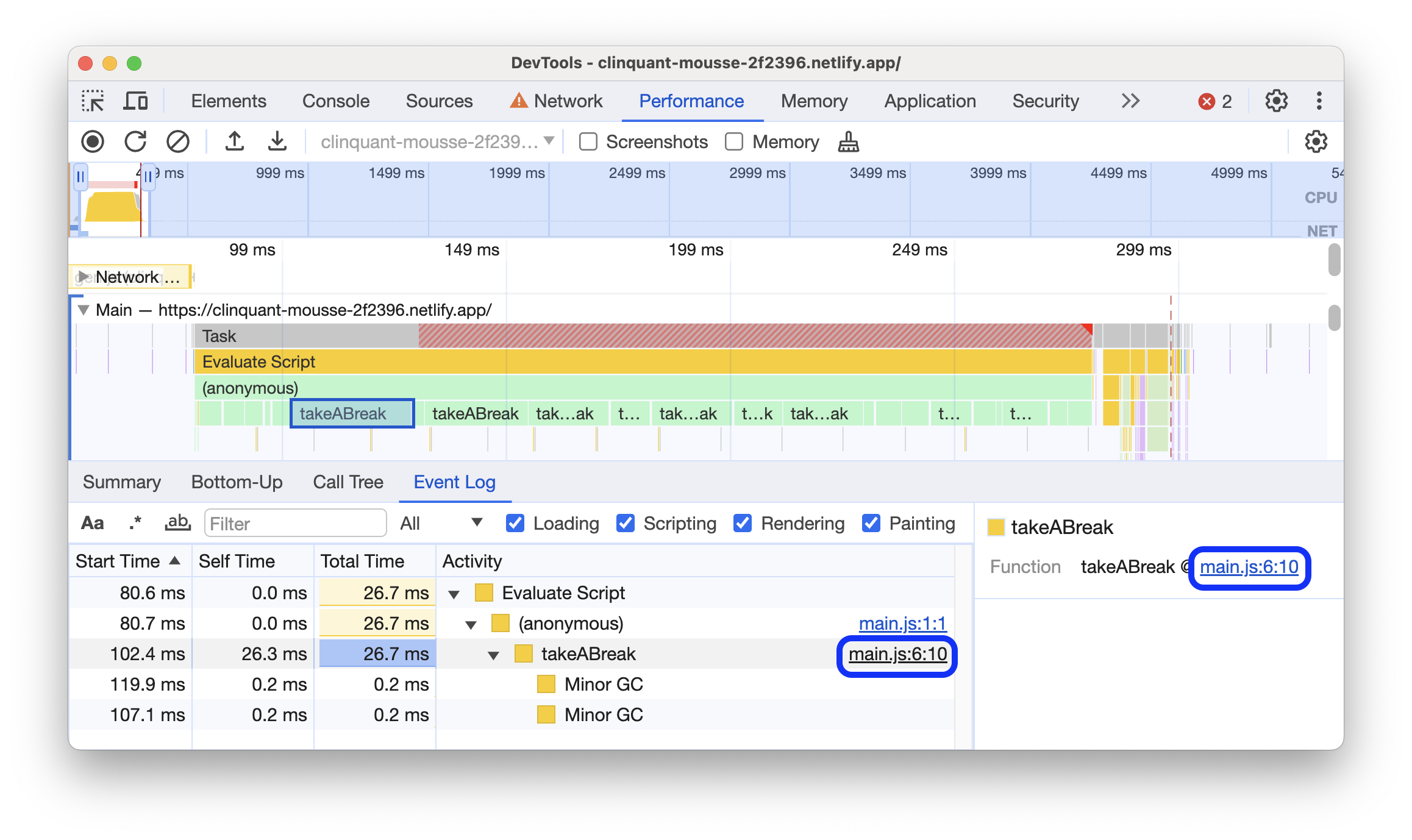
Cada vista tabular del panel Rendimiento muestra vínculos para actividades como las llamadas a funciones. Para ayudarte a depurar, DevTools encuentra las declaraciones de funciones correspondientes en los archivos fuente. Además, si los mapas de origen adecuados están presentes y habilitados, las Herramientas para desarrolladores encuentran automáticamente los archivos originales.
Haz clic en un vínculo para abrir un archivo fuente en el panel Fuentes.

Actividades raíz
A continuación, se explica el concepto de actividades raíz que se menciona en las secciones de las pestañas Árbol de llamadas, De abajo hacia arriba y Registro de eventos.
Las actividades raíz son aquellas que hacen que el navegador realice algún trabajo. Por ejemplo, cuando haces clic en una página, el navegador activa una actividad Event como actividad raíz. Ese Event podría provocar la ejecución de un controlador.
En el gráfico de llamas del segmento Main, las actividades raíz se encuentran en la parte superior. En las pestañas Call Tree y Event log, las actividades raíz son los elementos de nivel superior.
Consulta la pestaña Árbol de llamadas para ver un ejemplo de actividades raíz.
La pestaña Árbol de llamadas
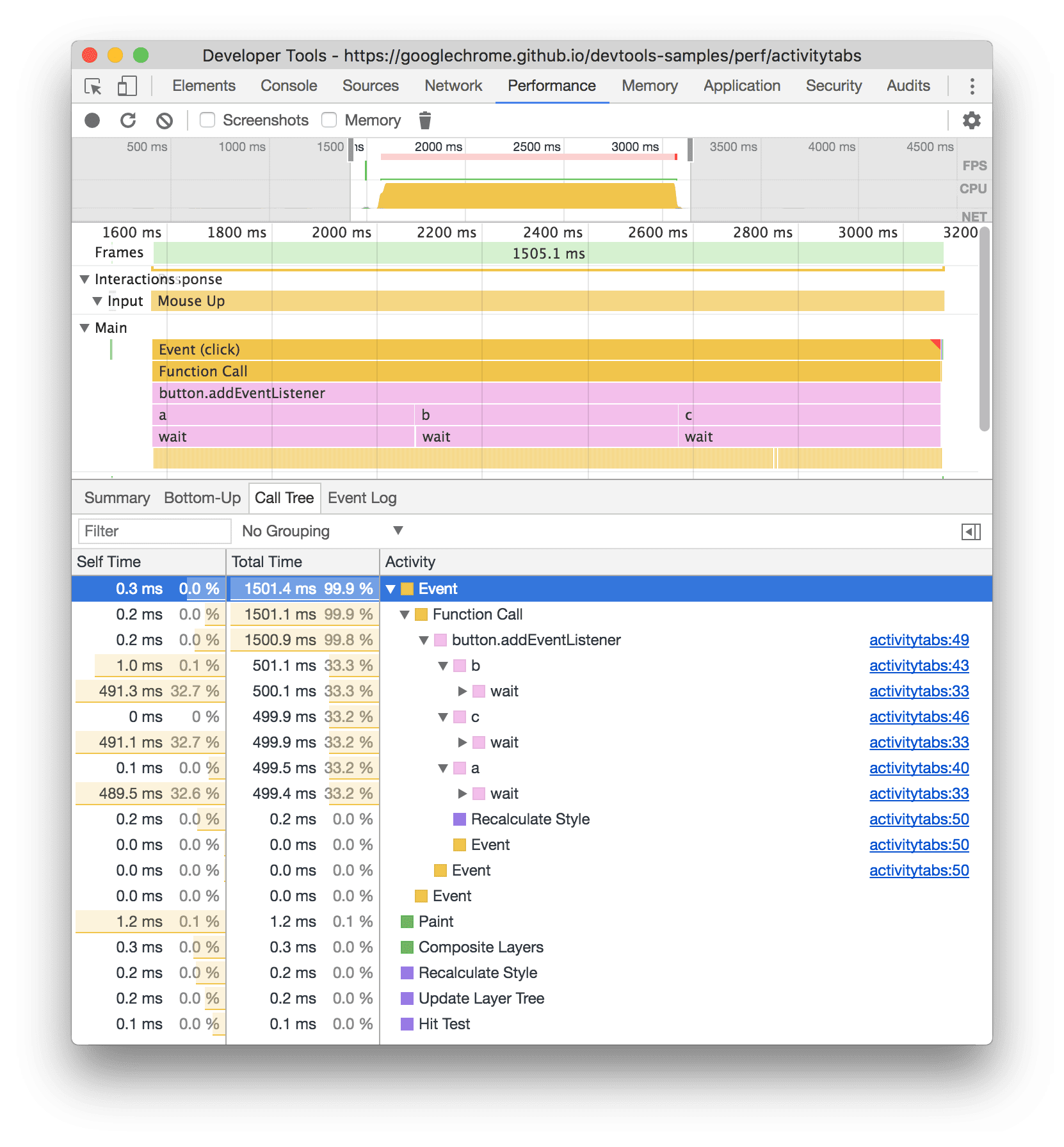
Usa la pestaña Árbol de llamadas para ver qué actividades raíz causan la mayor cantidad de trabajo.
En la pestaña Árbol de llamadas, solo se muestran las actividades durante la parte seleccionada de la grabación. Consulta Cómo seleccionar una parte de una grabación para obtener más información.

En este ejemplo, el nivel superior de los elementos de la columna Activity, como Event, Paint y Composite Layers, son actividades raíz. El anidamiento representa la pila de llamadas. En este ejemplo, el Event causó el Function Call, que causó el button.addEventListener, que causó el b, y así sucesivamente.
El tiempo propio representa el tiempo que se dedicó directamente a esa actividad. Tiempo total representa el tiempo empleado en esa actividad o en cualquiera de sus elementos secundarios.
Haz clic en Self Time, Total Time o Activity para ordenar la tabla por esa columna.
Usa el cuadro Filtro para filtrar los eventos por nombre de actividad.
De forma predeterminada, el menú Agrupación está configurado como Sin agrupar. Usa el menú Agrupación para ordenar la tabla de actividad según varios criterios.
La pestaña Bottom-up
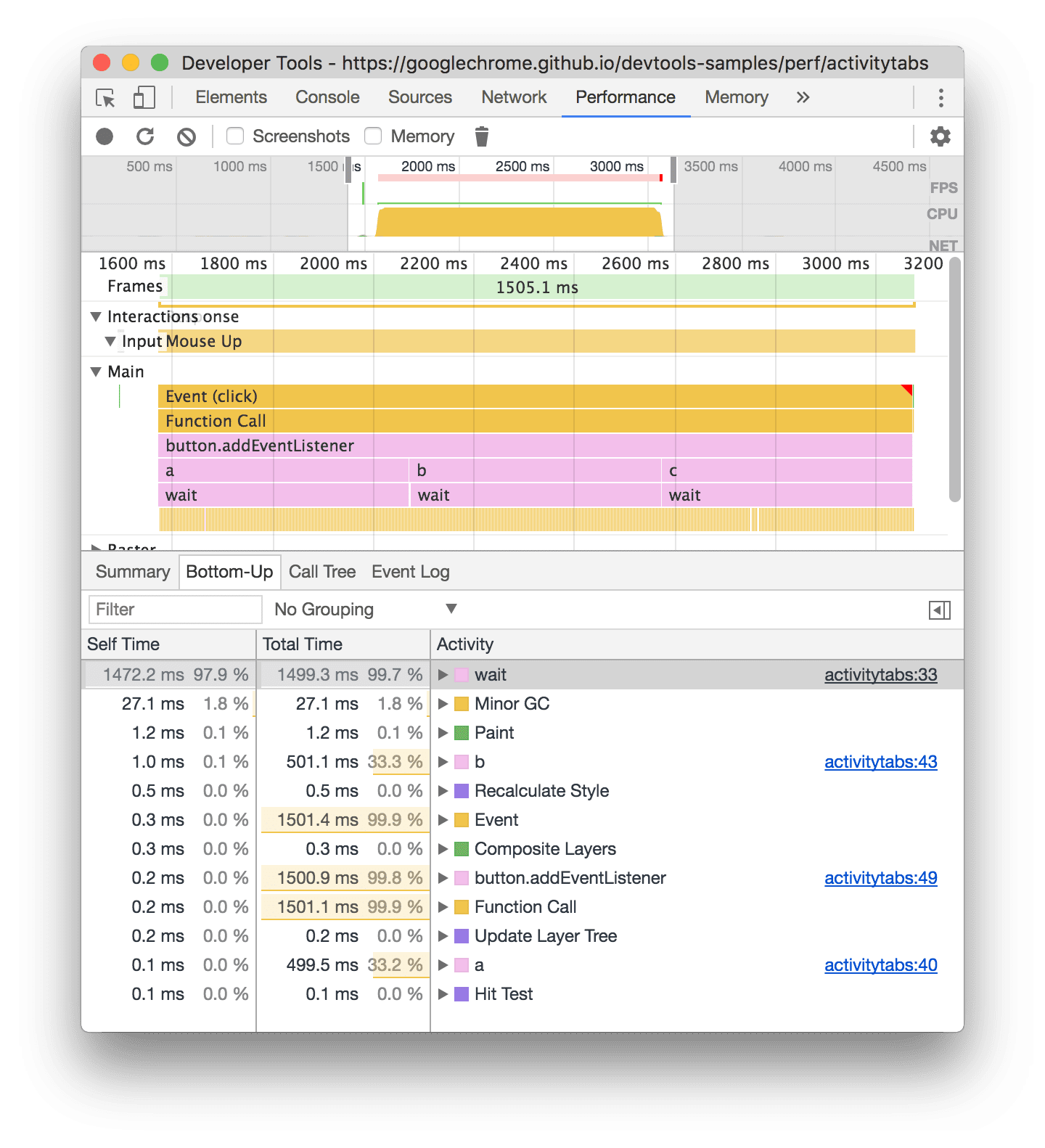
Usa la pestaña Bottom-up para ver qué actividades consumieron más tiempo en total.
En la pestaña De abajo hacia arriba, solo se muestran las actividades durante la parte seleccionada de la grabación. Consulta Cómo seleccionar una parte de una grabación para obtener más información.

En el gráfico de llamas de la pista Main de este ejemplo, puedes ver que casi todo el tiempo se dedicó a ejecutar las tres llamadas a wait(). En consecuencia, la actividad principal en la pestaña De abajo hacia arriba es wait. En el gráfico de llamas, el color amarillo que se encuentra debajo de las llamadas a wait representa, en realidad, miles de llamadas a Minor GC. En consecuencia, puedes ver que, en la pestaña Bottom-up, la siguiente actividad más costosa es Minor GC.
La columna Tiempo propio representa el tiempo agregado empleado directamente en esa actividad, en todas sus ocurrencias.
La columna Tiempo total representa el tiempo agregado dedicado a esa actividad o a cualquiera de sus elementos secundarios.
Tabla de la pila más pesada
En el lado derecho de las pestañas Call tree o Bottom-up, haz clic en Show heaviest stack para mostrar la tabla Heaviest stack.
En esta tabla, se muestran los elementos secundarios de la actividad seleccionada que tardaron más en ejecutarse. Coloca el cursor sobre un elemento de la tabla para ver el evento correspondiente destacado en el segmento Principal y el resto atenuado.
De esta manera, puedes encontrar visualmente en el registro de rendimiento las actividades anidadas de la pila de llamadas que tardan más tiempo.
La pestaña Registro de eventos
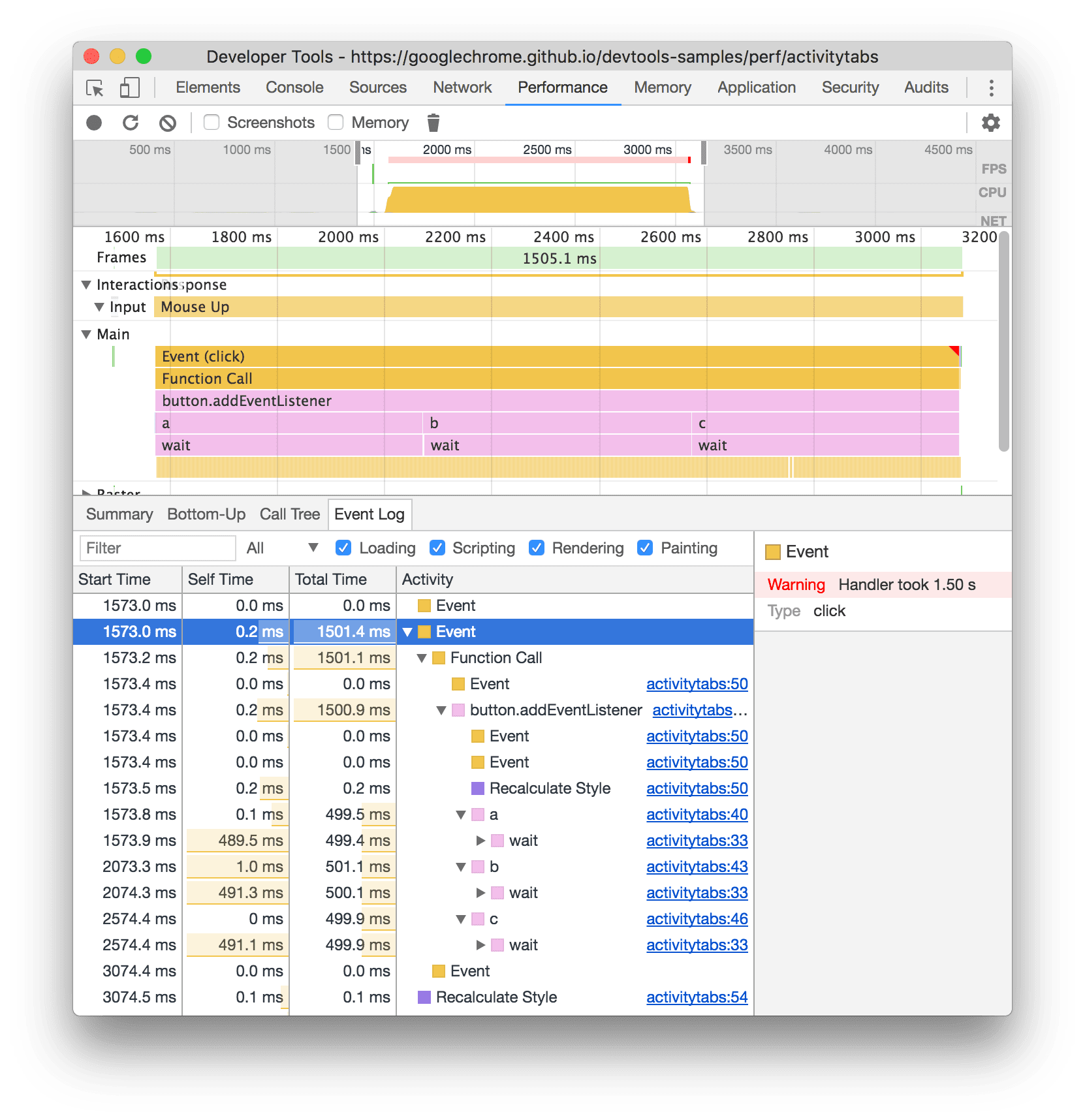
Usa la pestaña Registro de eventos para ver las actividades en el orden en que ocurrieron durante la grabación.
En la pestaña Registro de eventos, solo se muestran las actividades durante la parte seleccionada de la grabación. Consulta Cómo seleccionar una parte de una grabación para obtener más información.

La columna Hora de inicio representa el punto en el que comenzó esa actividad, en relación con el inicio de la grabación. La hora de inicio de 1573.0 ms para el elemento seleccionado en este ejemplo significa que la actividad comenzó 1573 ms después de que se inició la grabación.
La columna Tiempo propio representa el tiempo dedicado directamente a esa actividad.
Las columnas de Tiempo total representan el tiempo dedicado directamente a esa actividad o a cualquiera de sus actividades secundarias.
Haz clic en Hora de inicio, Tiempo propio o Tiempo total para ordenar la tabla por esa columna.
Usa el cuadro Filtro para filtrar las actividades por nombre.
Usa el menú Duración para filtrar las actividades que tardaron menos de 1 ms o 15 ms. De forma predeterminada, el menú Duración está configurado en Todas, lo que significa que se muestran todas las actividades.
Inhabilita las casillas de verificación Carga, Scripting, Renderización o Pintado para filtrar todas las actividades de esas categorías.
Cómo ver los marcadores de rendimiento
En una superposición con líneas verticales en el registro de rendimiento, puedes ver marcadores de rendimiento importantes, como los siguientes:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Evento DOMContentLoaded (DCL)
- Evento Onload (L)

Coloca el cursor sobre los nombres de los marcadores en la parte inferior del registro para ver su marca de tiempo.
Cómo ver los tiempos personalizados
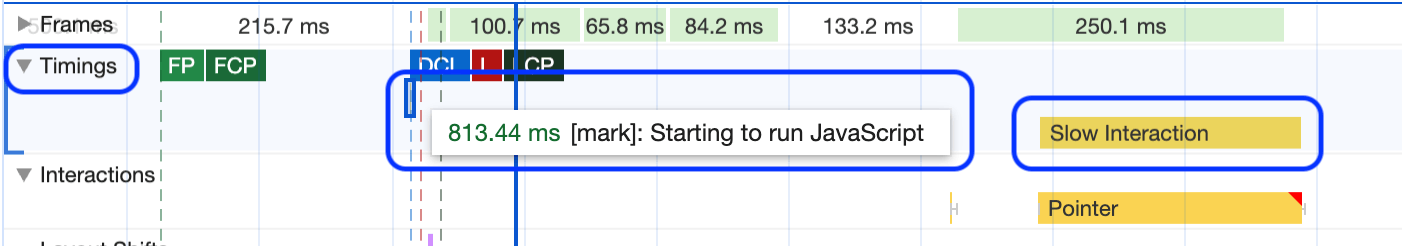
En la pista Tiempos, consulta tus marcadores de rendimiento personalizados, como los siguientes:
- Llamadas
performance.mark()A continuación, se muestra una marca individual con una sugerencia a los 813.44 ms, etiquetada como Starting to run JavaScript. - Llamadas
performance.measure()A continuación, se muestra un tramo amarillo etiquetado como Interacción lenta.

Selecciona un marcador para ver más detalles en la pestaña Resumen, incluidos su marca de tiempo, el tiempo total, el tiempo propio y el objeto detail. En el caso de las llamadas performance.mark() y performance.measure(), la pestaña también muestra seguimientos de pila.
Ver interacciones
Consulta las interacciones del usuario en el segmento Interacciones para detectar posibles problemas de respuesta.
Para ver las interacciones, sigue estos pasos:
- Abre las Herramientas para desarrolladores, por ejemplo, en esta página de demostración.
- Abre el panel Rendimiento y comienza una grabación.
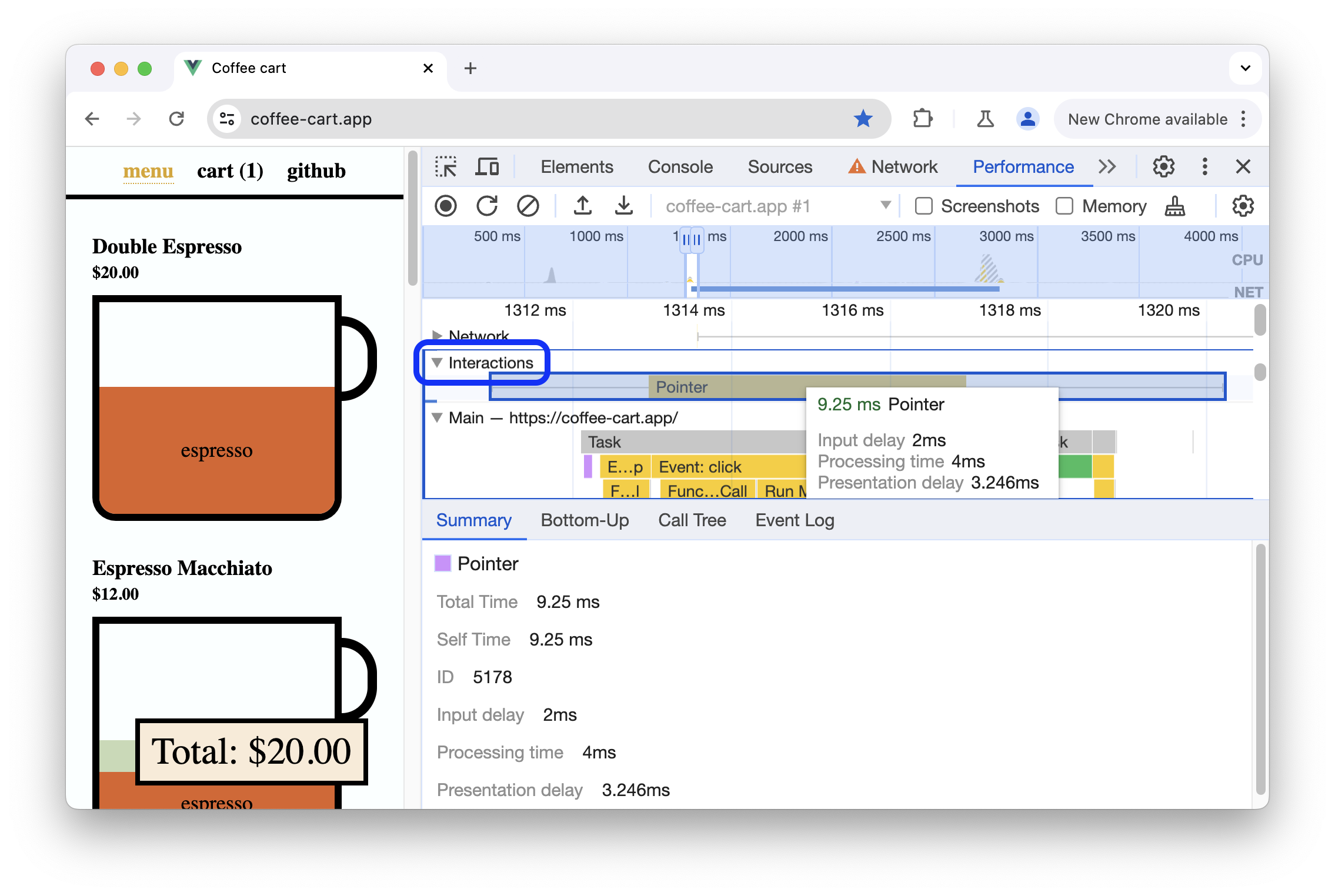
- Haz clic en un elemento (café) y detén la grabación.
- Busca el segmento Interactions en la línea de tiempo.

En este ejemplo, el segmento Interactions muestra la interacción Pointer. Las interacciones tienen bigotes que indican retrasos en la entrada y la presentación en los límites del tiempo de procesamiento. Coloca el cursor sobre la interacción para ver una información sobre herramientas con la demora de entrada, el tiempo de procesamiento y la demora de presentación.
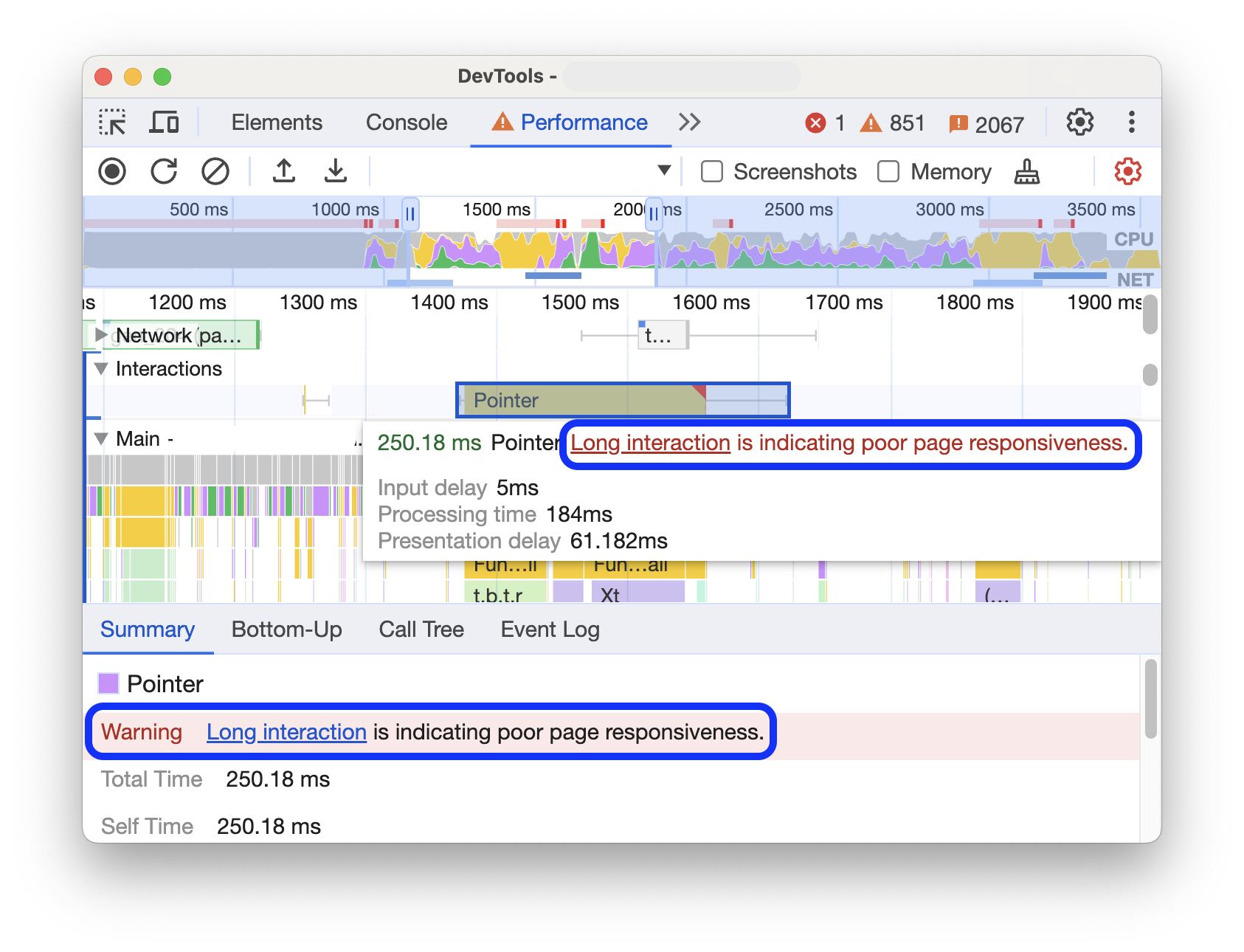
El segmento Interacciones también muestra advertencias de Interaction to Next Paint (INP) para las interacciones que duran más de 200 milisegundos en la pestaña Resumen y en un cuadro de información que aparece cuando se coloca el cursor sobre el elemento:

La pista Interacciones marca las interacciones de más de 200 milisegundos con un triángulo rojo en la esquina superior derecha.
Cómo ver los cambios de diseño
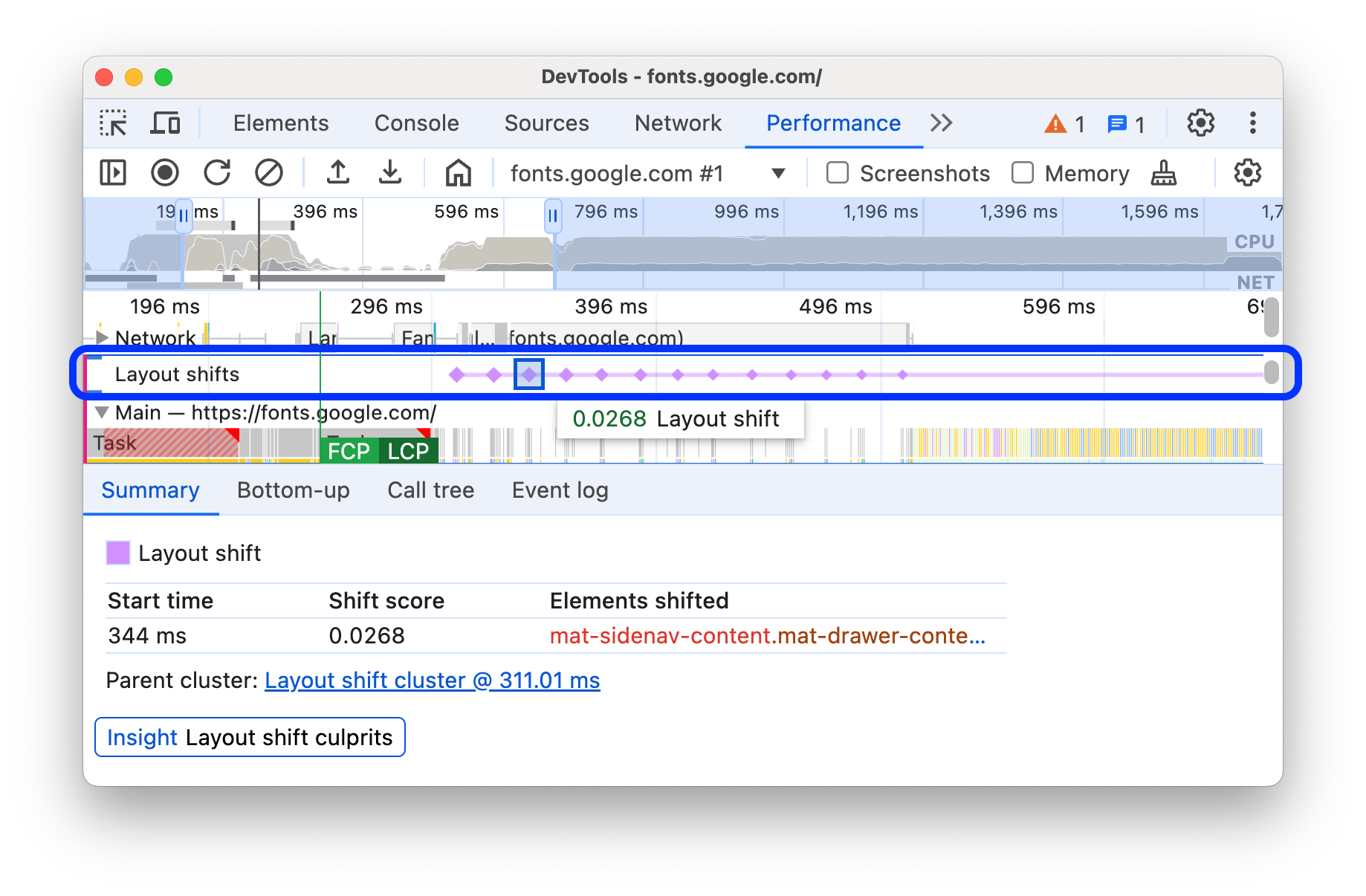
Visualiza los cambios de diseño en el segmento Cambios de diseño. Los cambios se muestran como diamantes morados y se agrupan en clústeres (líneas moradas) según su proximidad en la línea de tiempo.

Para destacar un elemento que provocó un cambio de diseño en el viewport, coloca el cursor sobre el diamante correspondiente.
Para ver más información sobre un cambio de diseño o varios en la pestaña Resumen con tiempos, puntuaciones, elementos y posibles causas, haz clic en el diamante o clúster correspondiente.
Para obtener más información, consulta Cambio de diseño acumulado (CLS).
Cómo ver animaciones
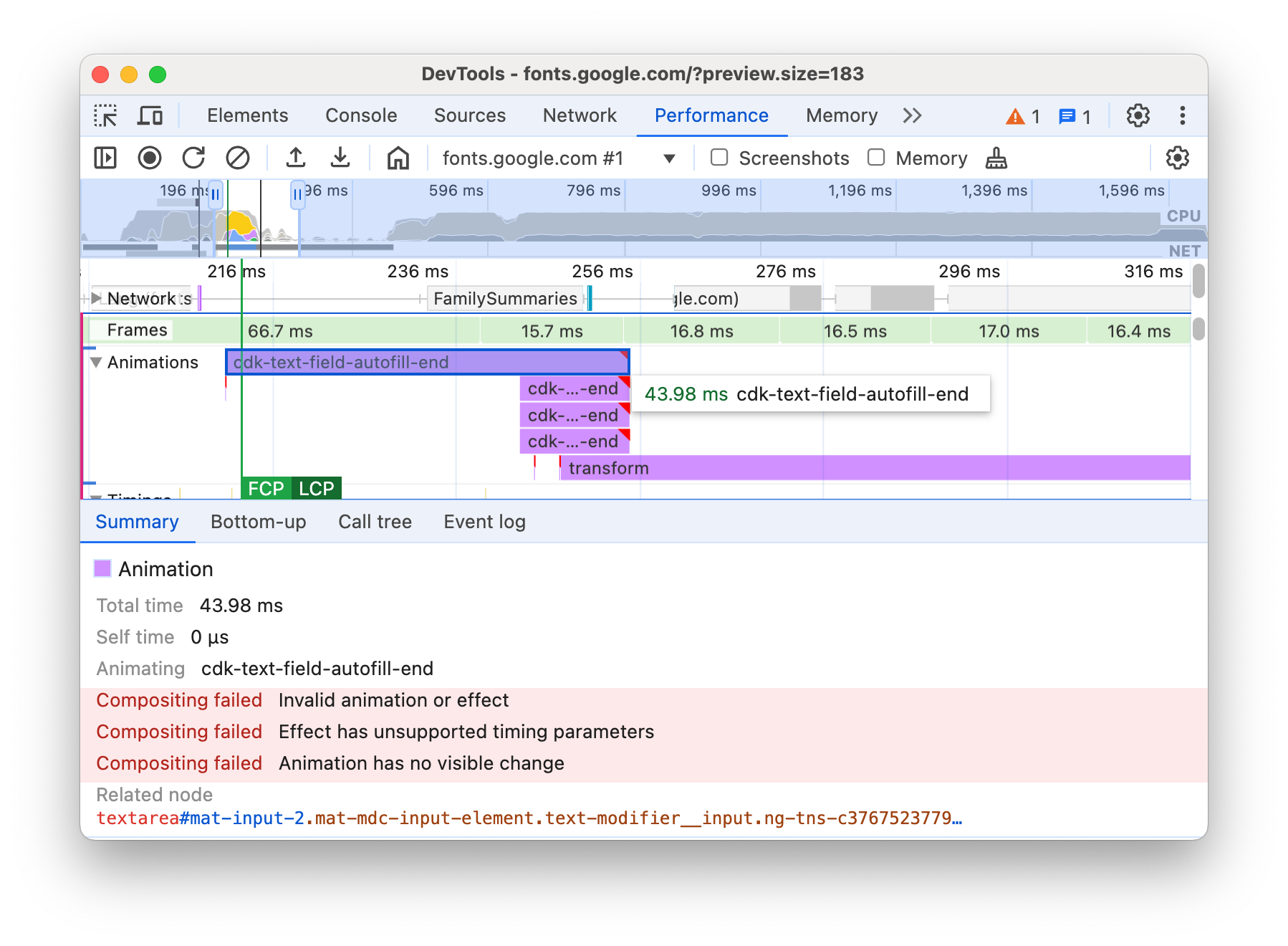
Mira las animaciones en el segmento Animaciones. Las animaciones se denominan como las propiedades o los elementos de CSS correspondientes, si los hay, por ejemplo, transform o my-element. Las animaciones que no se componen se marcan con triángulos rojos en la esquina superior derecha.

Selecciona una animación para ver más detalles en la pestaña Resumen, incluidos los motivos de las fallas de composición.
Cómo ver la actividad de la GPU
Consulta la actividad de la GPU en la sección GPU.
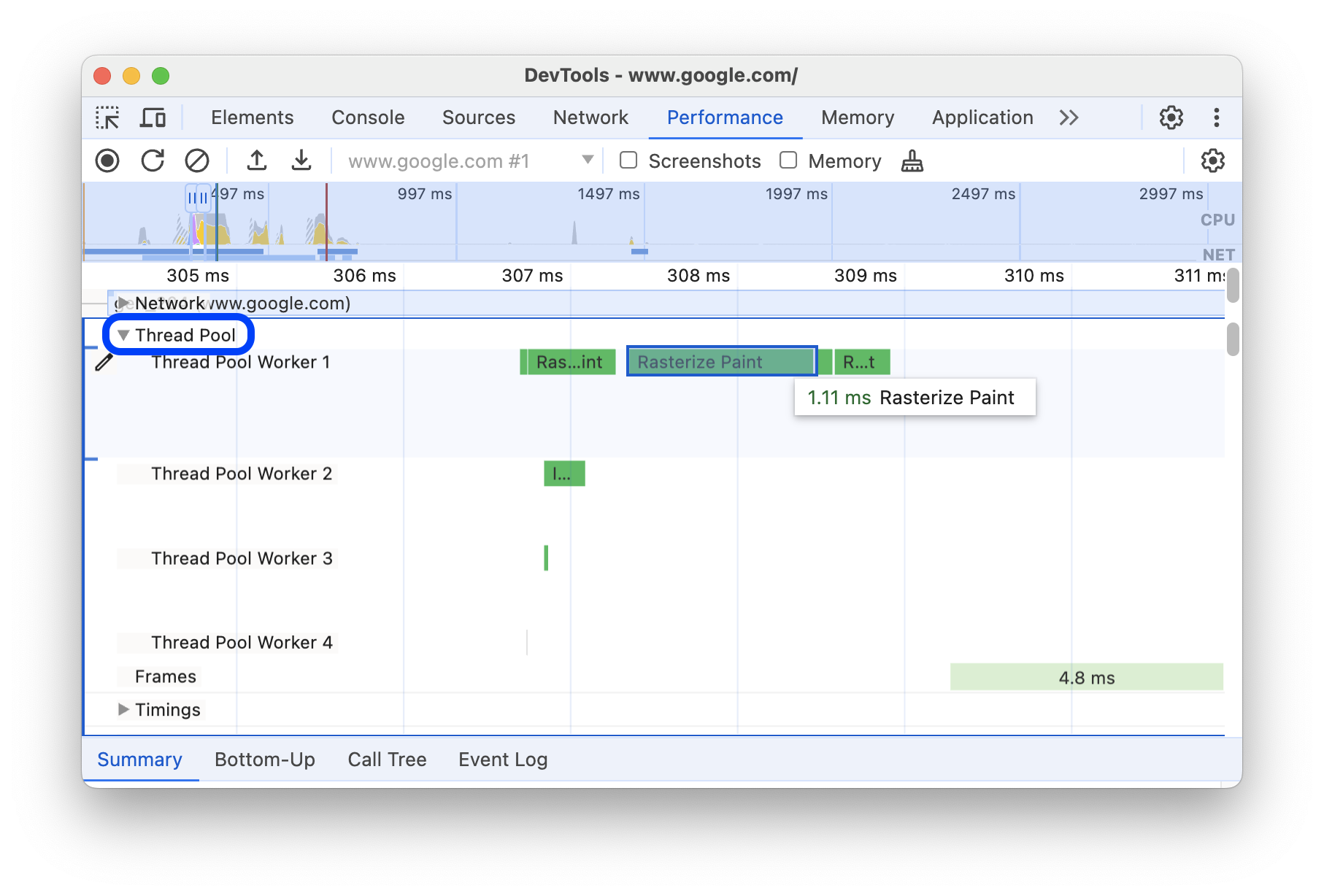
Cómo ver la actividad de ráster
Consulta la actividad de ráster en la sección Thread Pool.

Cómo analizar los fotogramas por segundo (FPS)
Las Herramientas para desarrolladores proporcionan varias formas de analizar los fotogramas por segundo:
- Usa la sección Frames para ver cuánto tardó un fotograma en particular.
- Usa el medidor de FPS para obtener una estimación en tiempo real de los FPS mientras se ejecuta la página. Consulta Cómo ver los fotogramas por segundo en tiempo real con el medidor de FPS.
La sección Frames
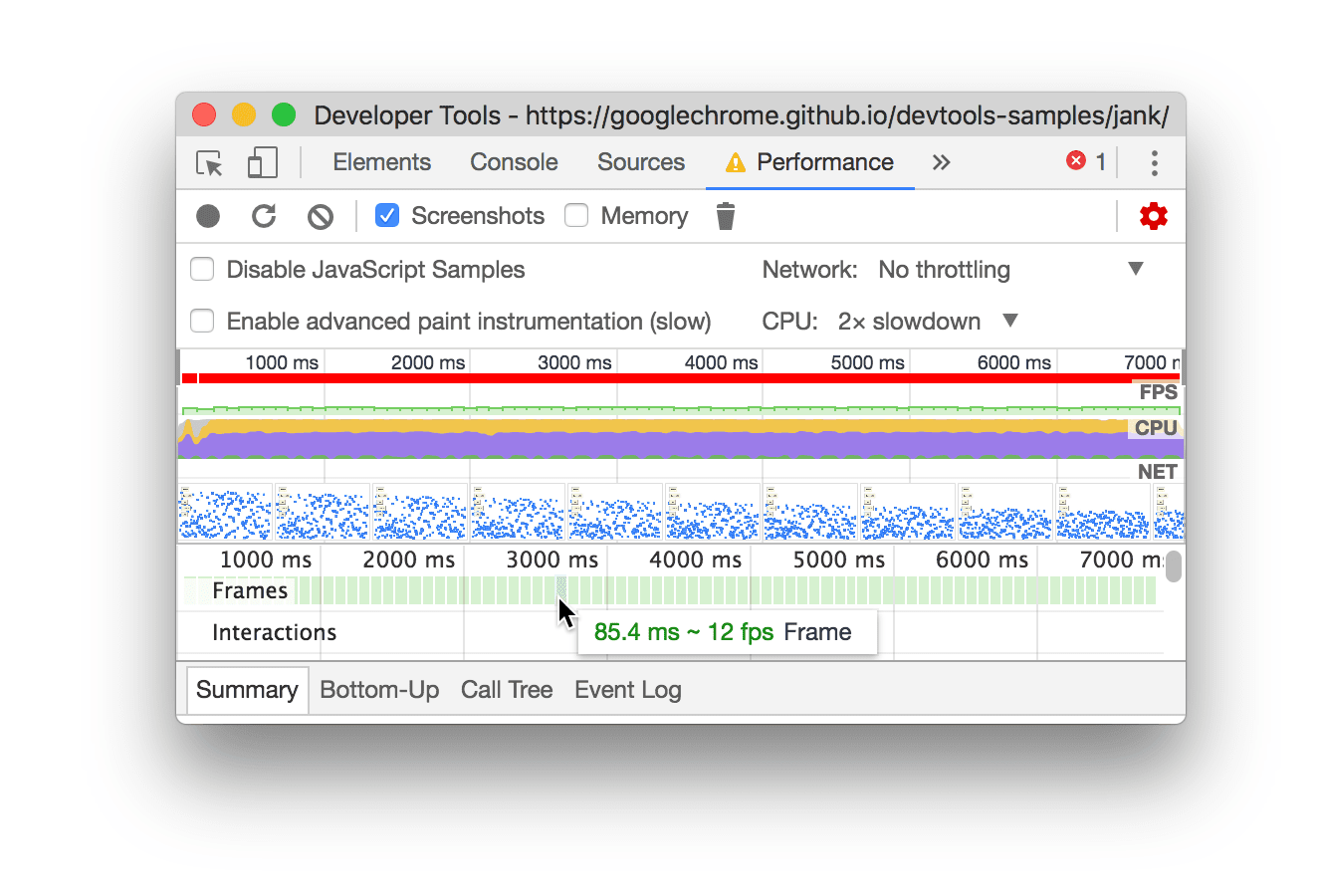
En la sección Frames, se indica exactamente cuánto tardó un fotograma en particular.
Coloca el cursor sobre un fotograma para ver una información sobre la herramienta con más detalles.

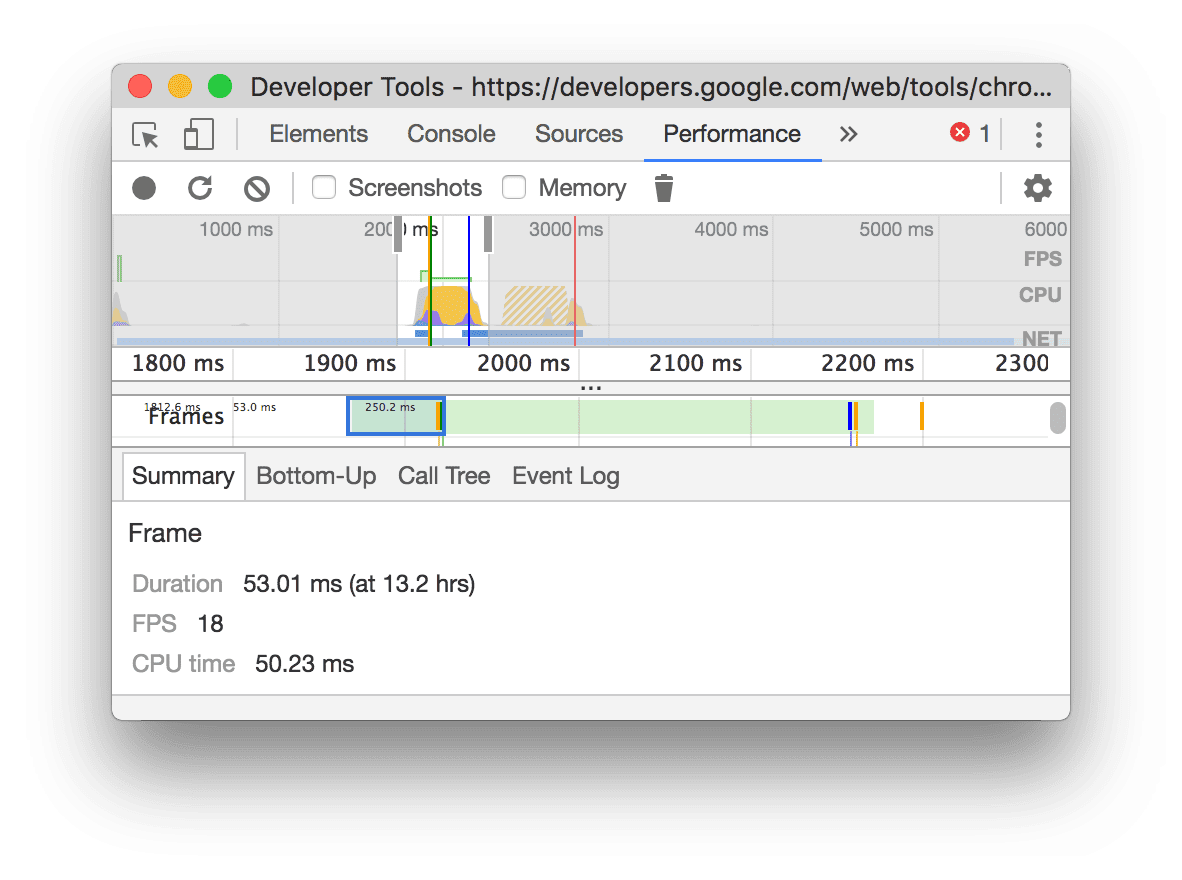
En este ejemplo, se muestra un cuadro de información cuando colocas el cursor sobre un fotograma.
En la sección Frames, se pueden mostrar cuatro tipos de fotogramas:
- Marco inactivo (blanco). Sin cambios.
- Marco (verde). Se renderizó según lo esperado y a tiempo.
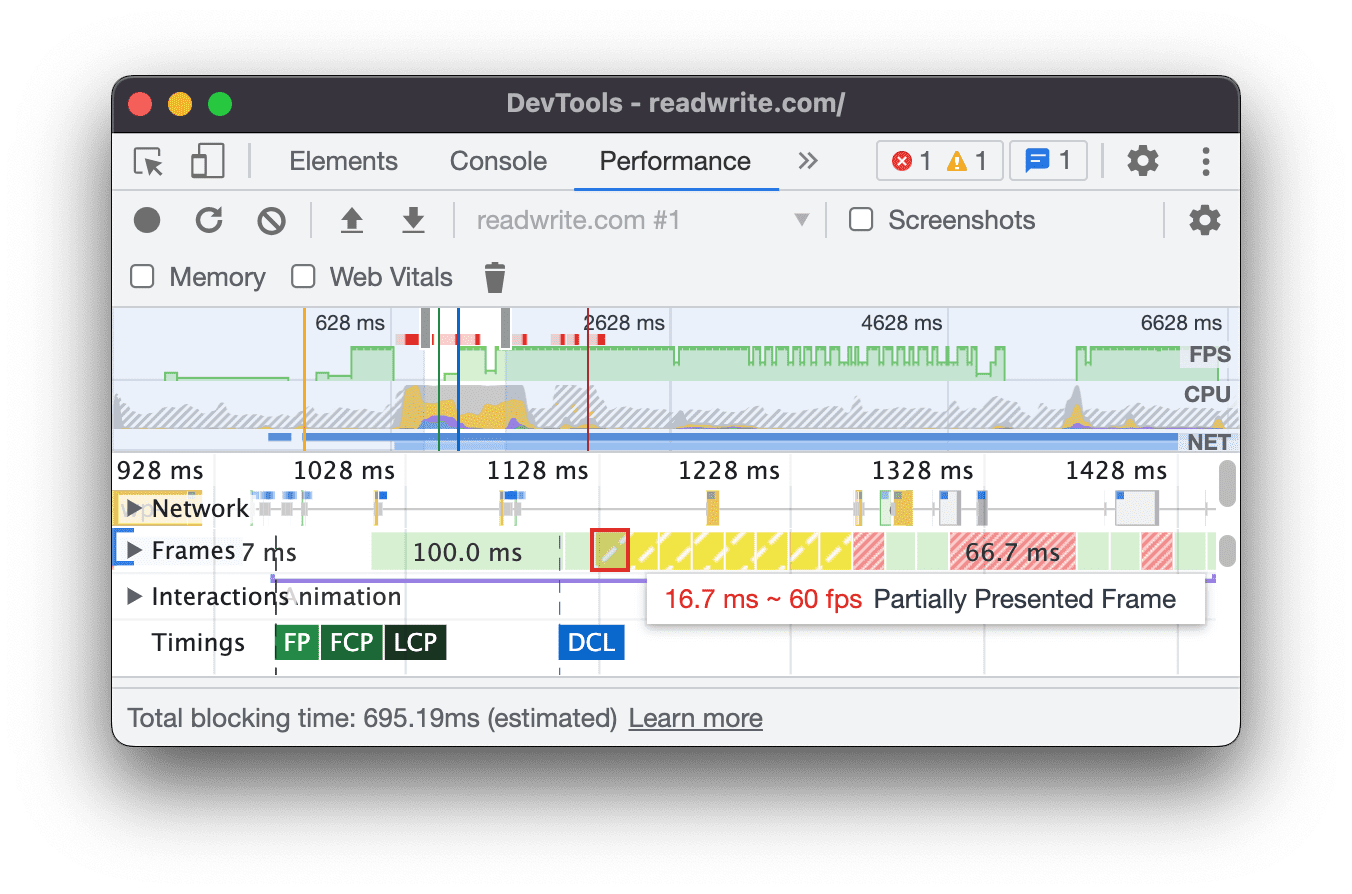
- Se presentó el marco de manera parcial (amarillo con un patrón de línea punteada ancha dispersa). Chrome hizo todo lo posible para renderizar al menos algunas actualizaciones visuales a tiempo. Por ejemplo, en caso de que el trabajo del subproceso principal del proceso de renderizador (animación de lienzo) se retrase, pero el subproceso del compositor (desplazamiento) esté a tiempo.
- Marco descartado (rojo con un patrón denso de líneas continuas) Chrome no puede renderizar el fotograma en un tiempo razonable.

En este ejemplo, se muestra una información sobre herramientas cuando colocas el cursor sobre un fotograma presentado parcialmente.
Haz clic en un fotograma para ver aún más información sobre él en la pestaña Resumen. Las Herramientas para desarrolladores delinean el fotograma seleccionado en azul.

Cómo ver las solicitudes de red
Expande la sección Red para ver una cascada de las solicitudes de red que se produjeron durante la grabación del rendimiento.

Junto al nombre de la pista Network, hay una leyenda con los tipos de solicitudes codificados por colores.
Las solicitudes que bloquean la renderización se marcan con un triángulo rojo en la esquina superior derecha.
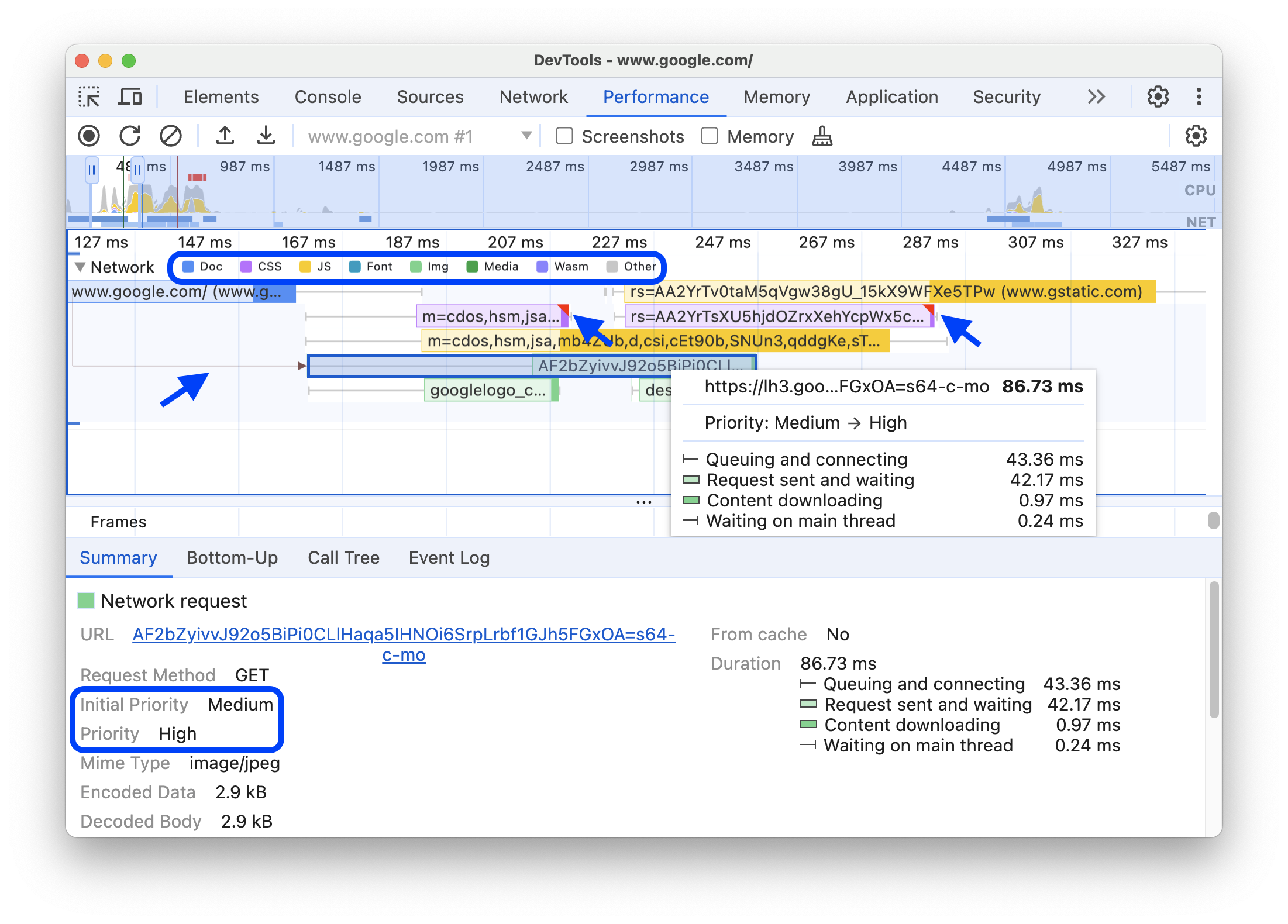
Coloca el cursor sobre una solicitud para ver un cuadro de información con lo siguiente:
- Es la URL de la solicitud y el tiempo total que tardó en ejecutarse.
- Prioridad o cambio de prioridad, por ejemplo,
Medium -> High. - Indica si la solicitud es
Render blockingo no. - Un desglose de los tiempos de solicitud, que se describirá más adelante.
Cuando haces clic en una solicitud, el segmento Network dibuja una flecha desde su iniciador hasta la solicitud.
Además, el panel Rendimiento muestra la pestaña Resumen con más información sobre la solicitud, incluidos, entre otros, los campos Prioridad inicial y Prioridad (final). Si sus valores difieren, la prioridad de recuperación de la solicitud cambió durante la grabación. Para obtener más información, consulta Cómo optimizar la carga de recursos con la API de Fetch Priority.
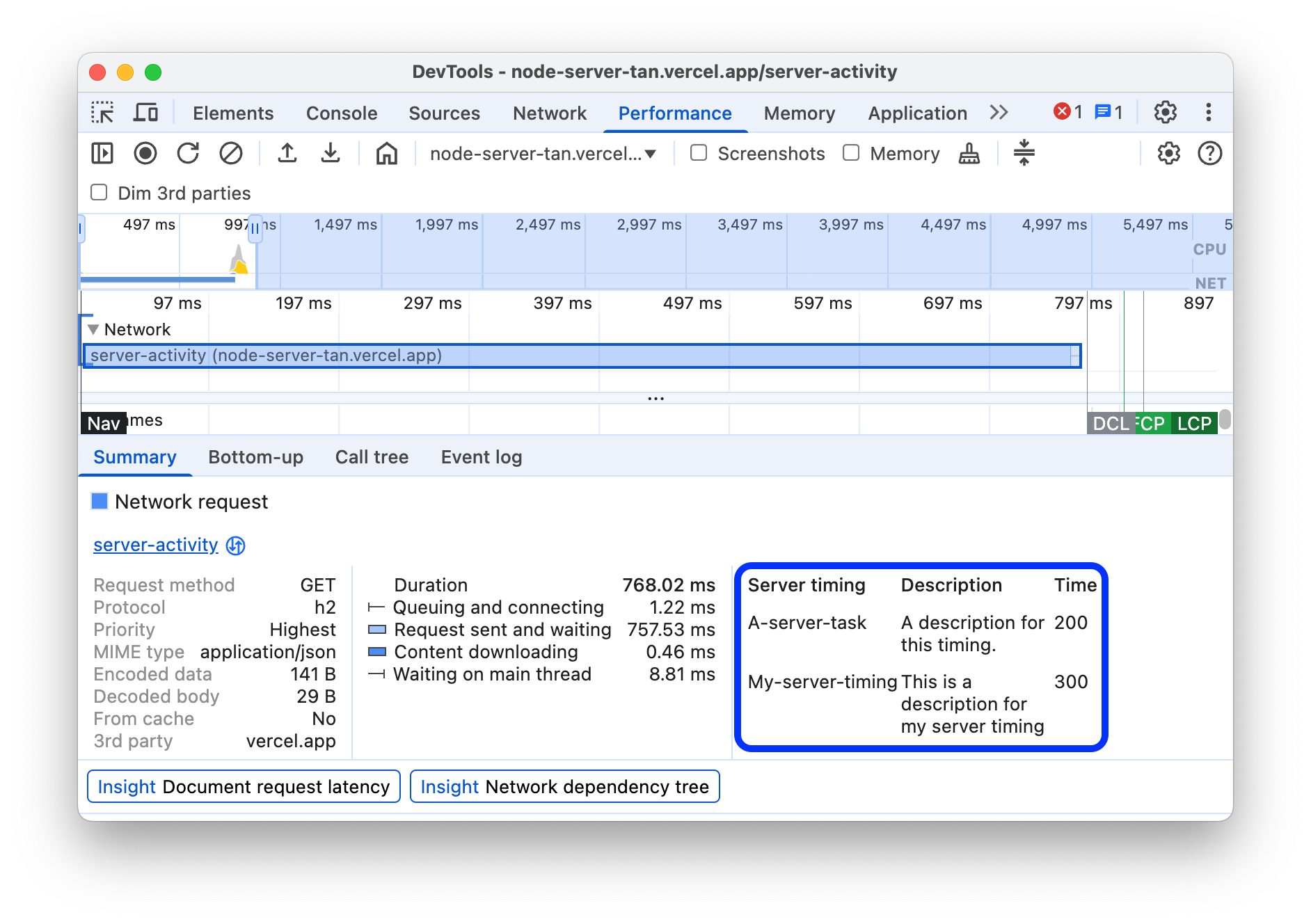
En la pestaña Resumen, también se muestra un desglose de los tiempos de la solicitud.

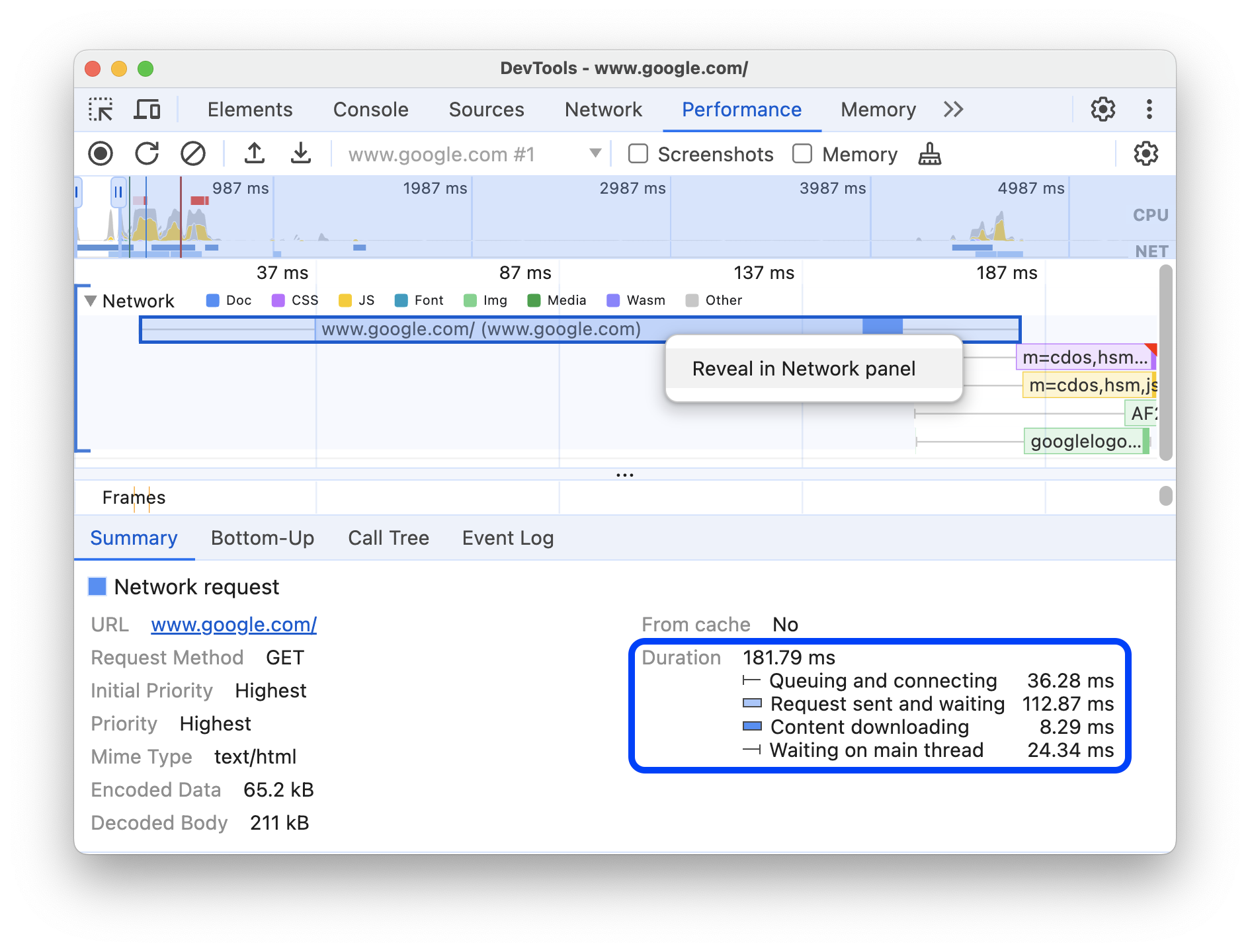
En este ejemplo, la solicitud de www.google.com se representa con una línea a la izquierda (|–), una barra en el medio con una parte oscura y una parte clara, y una línea a la derecha (–|).
Si está presente, la pestaña Resumen también muestra un desglose de los tiempos del servidor para las solicitudes de red que implementan tecnologías de renderización del servidor. Para estas solicitudes, el panel Rendimiento toma los datos del encabezado de respuesta Server-Timing.

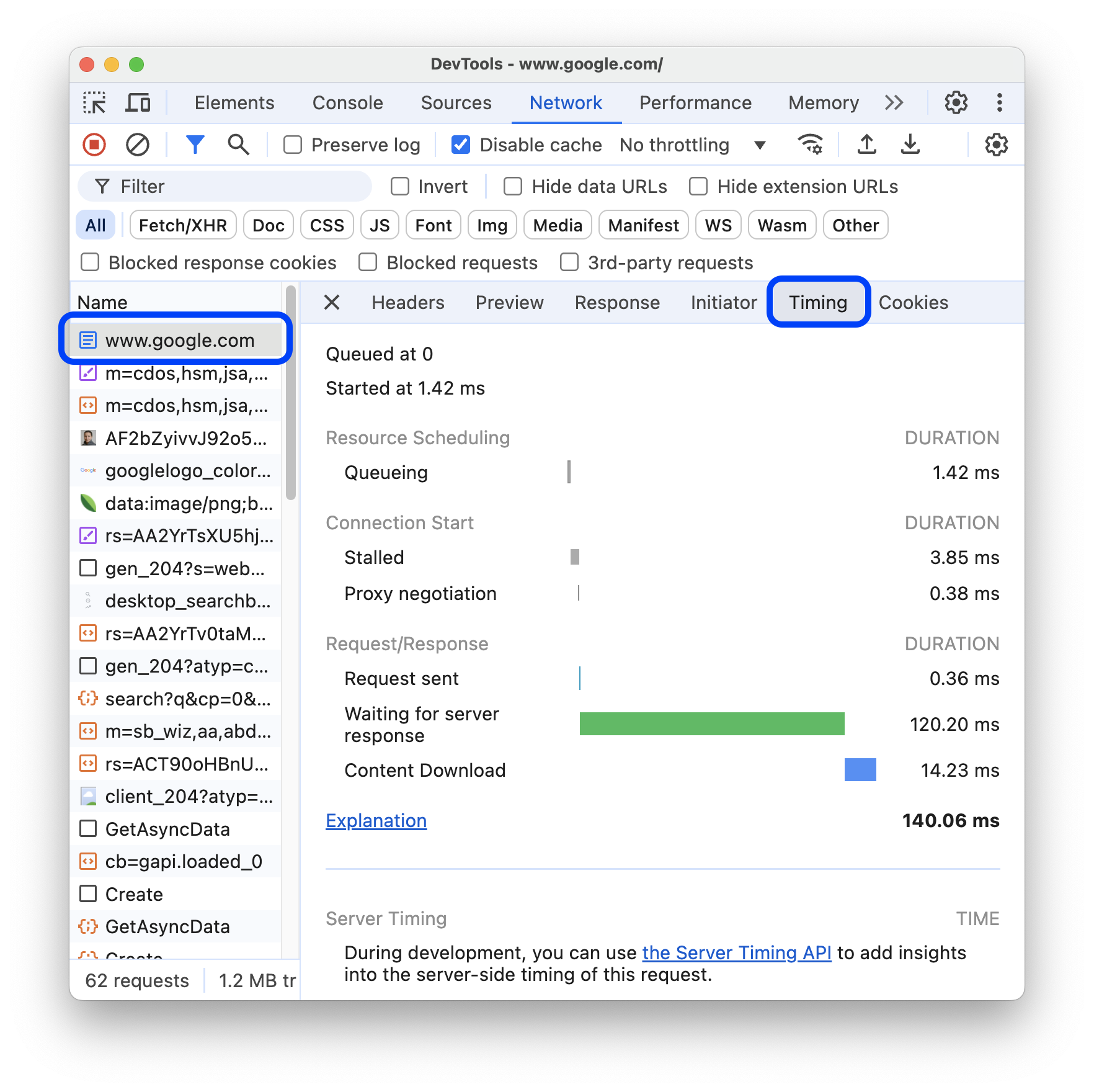
Puedes encontrar otro desglose de los tiempos en la pestaña Red. Haz clic con el botón derecho en la solicitud en el segmento Red o en su URL en la pestaña Resumen y, luego, haz clic en Mostrar en el panel de red. Las Herramientas para desarrolladores te llevan al panel Red y seleccionan la solicitud correspondiente. Abre la pestaña Timing.

A continuación, se muestra cómo se relacionan estos dos desgloses:
- La línea izquierda (
|–) incluye todo hasta el grupo de eventosConnection start. En otras palabras, es todo lo que está antes deRequest Sent. - La parte clara de la barra es
Request sentyWaiting for server response. - La parte oscura de la barra es
Content download. - La línea derecha (
–|) indica el tiempo que se pasó esperando el subproceso principal. La pestaña Red > Tiempos no lo muestra.
Cómo ver las métricas de memoria
Habilita la casilla de verificación Memoria para ver las métricas de memoria de la última grabación.
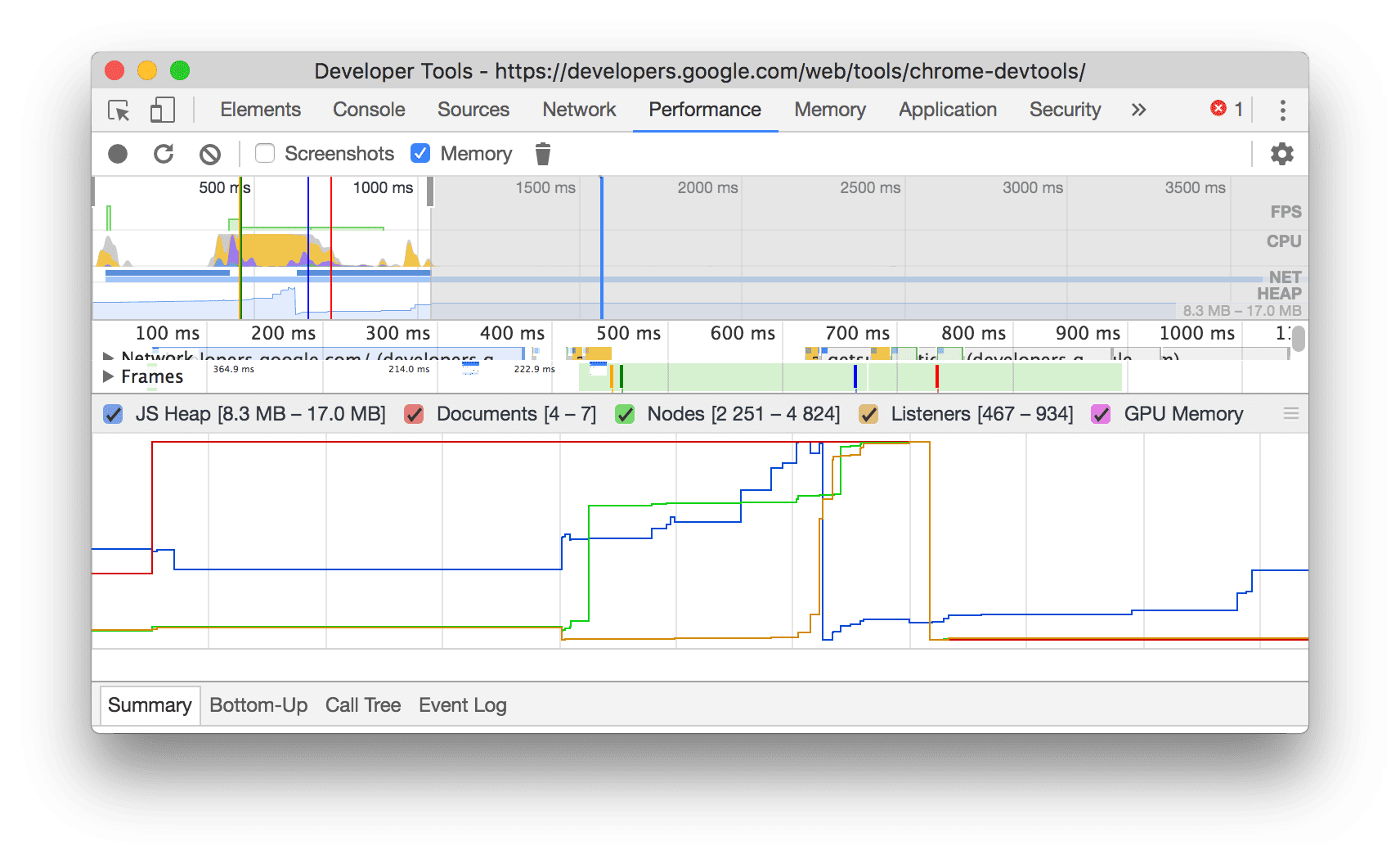
DevTools muestra un nuevo gráfico de Memoria sobre la pestaña Resumen. También hay un gráfico nuevo debajo del gráfico NET, llamado HEAP. El gráfico HEAP proporciona la misma información que la línea JS Heap del gráfico Memory.

En este ejemplo, se muestran las métricas de memoria sobre la pestaña Resumen.
Las líneas de colores del gráfico se corresponden con las casillas de verificación de colores que se encuentran sobre el gráfico. Inhabilita una casilla de verificación para ocultar esa categoría en el gráfico.
En el gráfico, solo se muestra la región de la grabación que se seleccionó. En el ejemplo anterior, el gráfico Memoria solo muestra el uso de memoria al inicio de la grabación, hasta aproximadamente la marca de 1,000 ms.
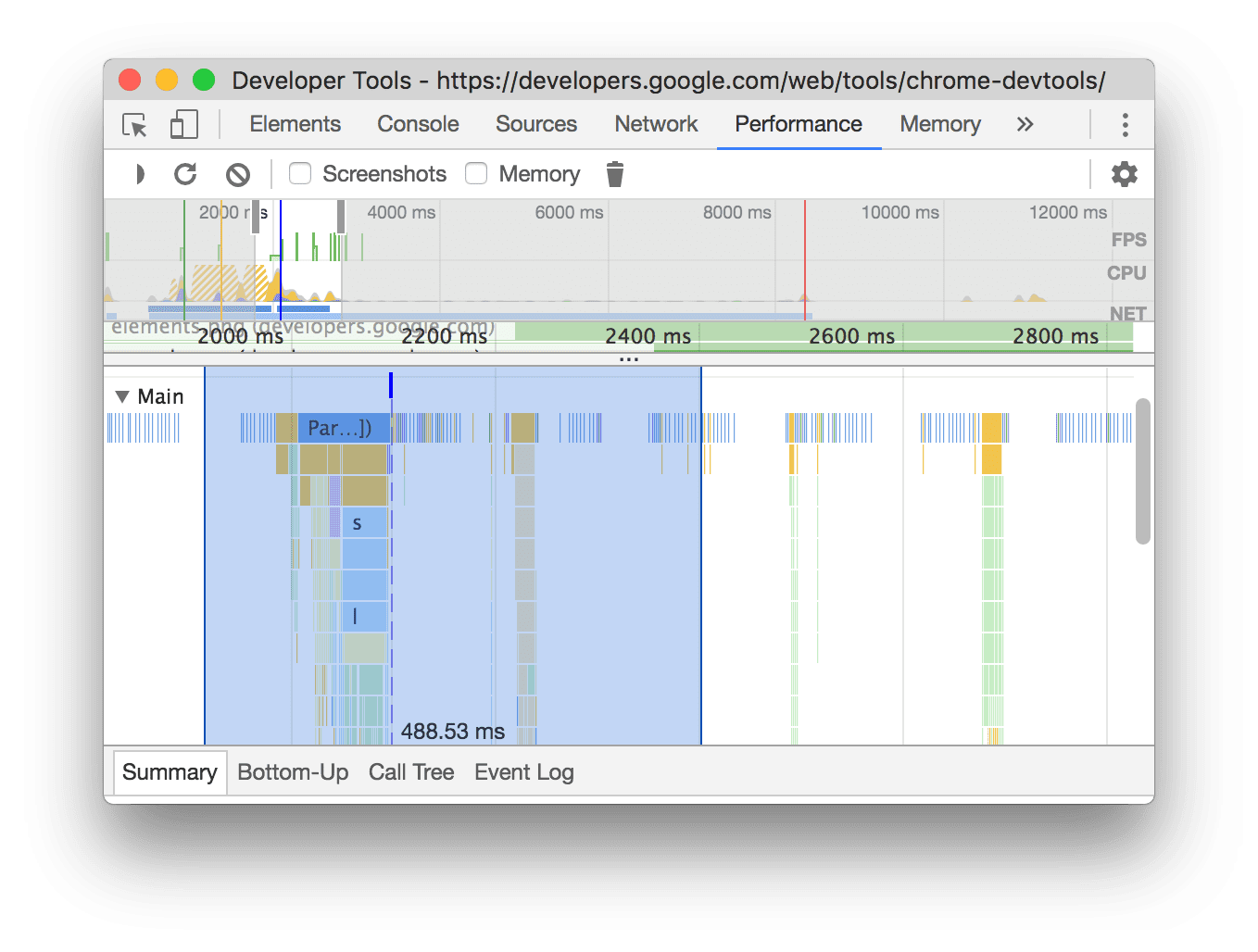
Cómo ver la duración de una parte de una grabación
Cuando analizas una sección como Red o Principal, a veces necesitas una estimación más precisa de cuánto duraron ciertos eventos. Mantén presionada la tecla Shift, haz clic y mantén presionado, y arrastra el mouse hacia la izquierda o la derecha para seleccionar una parte de la grabación. En la parte inferior de la selección, Herramientas para desarrolladores muestra cuánto tiempo tardó esa parte.

En este ejemplo, la marca de tiempo 488.53ms en la parte inferior de la porción seleccionada indica cuánto tiempo duró esa porción.
Cómo ver una captura de pantalla
Consulta Cómo tomar capturas de pantalla durante la grabación para obtener información sobre cómo habilitar las capturas de pantalla.
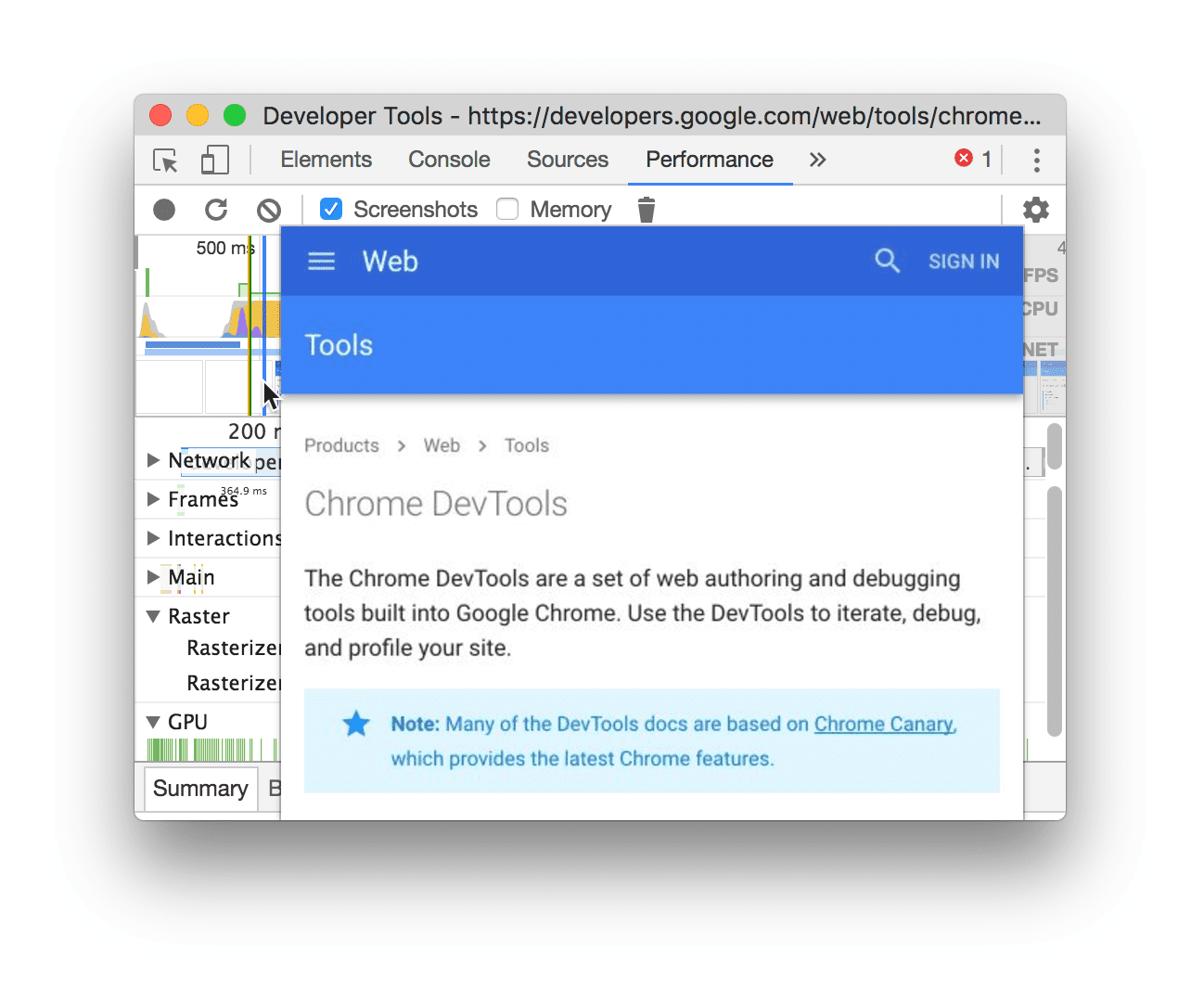
Coloca el cursor sobre Resumen del cronograma para ver una captura de pantalla de cómo se veía la página durante ese momento de la grabación. La sección Resumen del cronograma contiene los gráficos de CPU, FPS y NET.

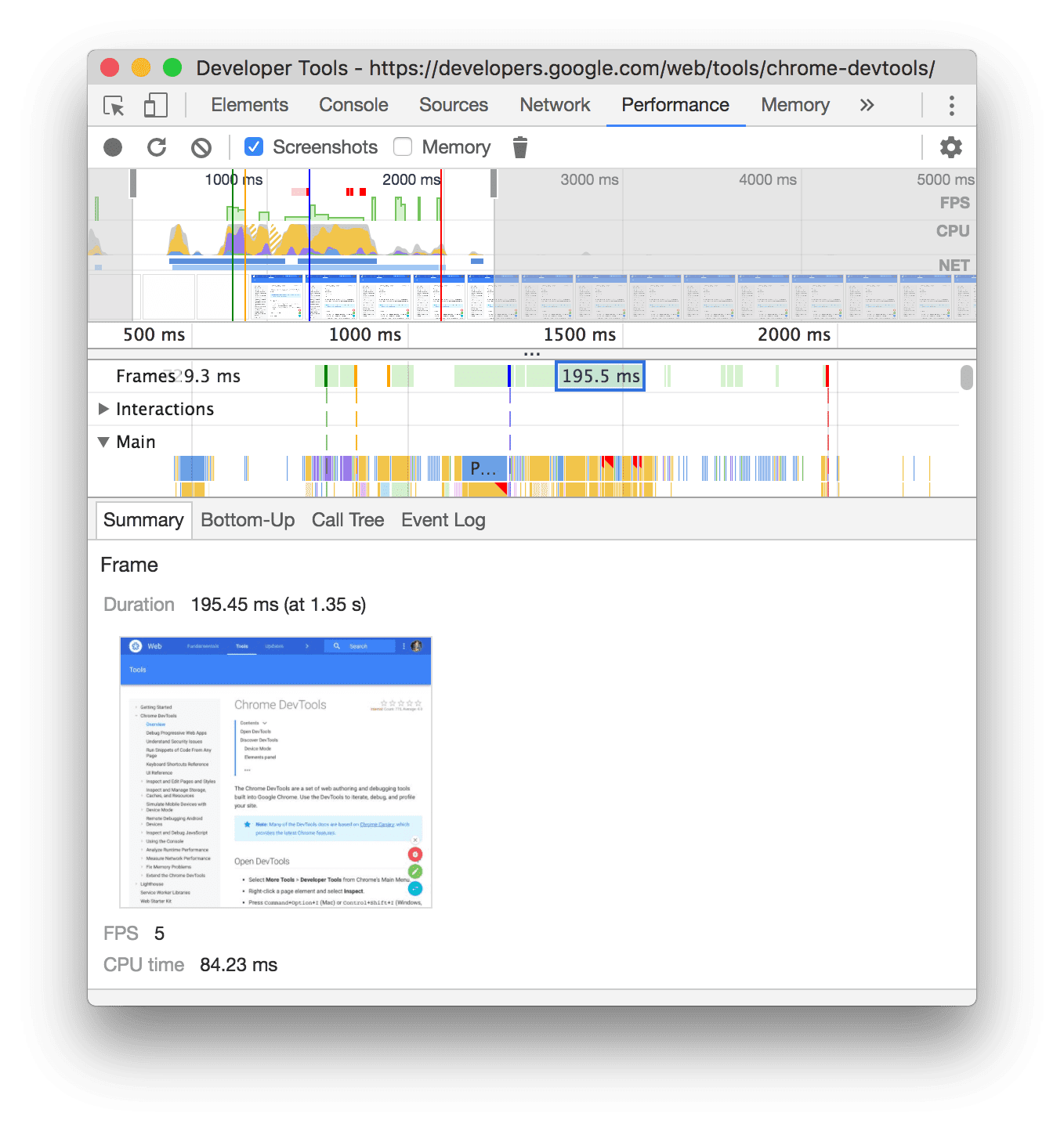
También puedes ver capturas de pantalla haciendo clic en un fotograma en la sección Fotogramas. DevTools muestra una versión pequeña de la captura de pantalla en la pestaña Resumen.

En este ejemplo, se muestra la captura de pantalla del fotograma 195.5ms en la pestaña Resumen cuando haces clic en él en la sección Fotogramas.
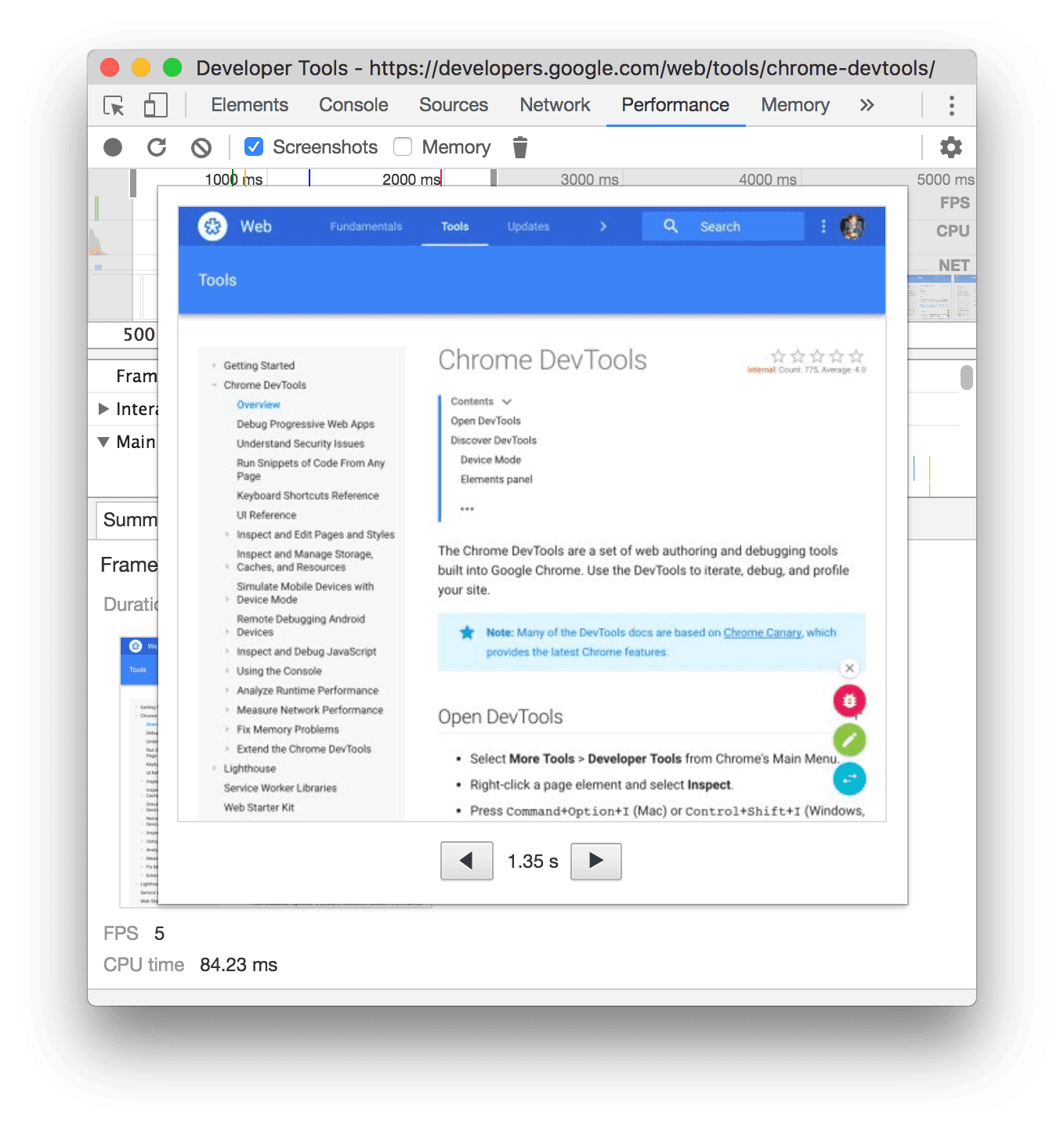
Haz clic en la miniatura de la pestaña Resumen para ampliar la captura de pantalla.

En este ejemplo, se muestra una captura de pantalla ampliada después de hacer clic en su miniatura en la pestaña Resumen.
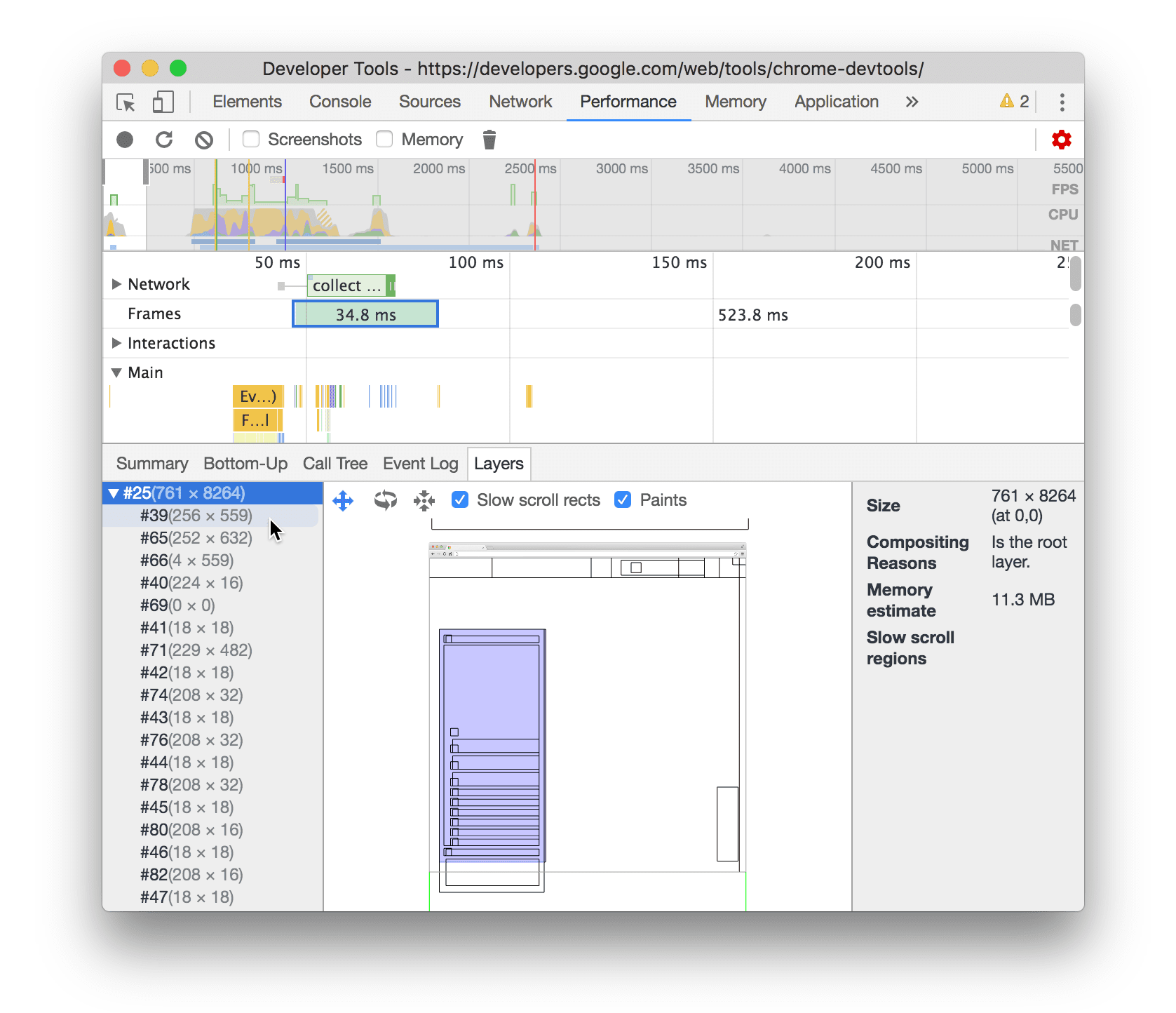
Cómo ver la información de las capas
Para ver información avanzada sobre las capas de un fotograma, haz lo siguiente:
- Habilita la instrumentación avanzada de procesamiento.
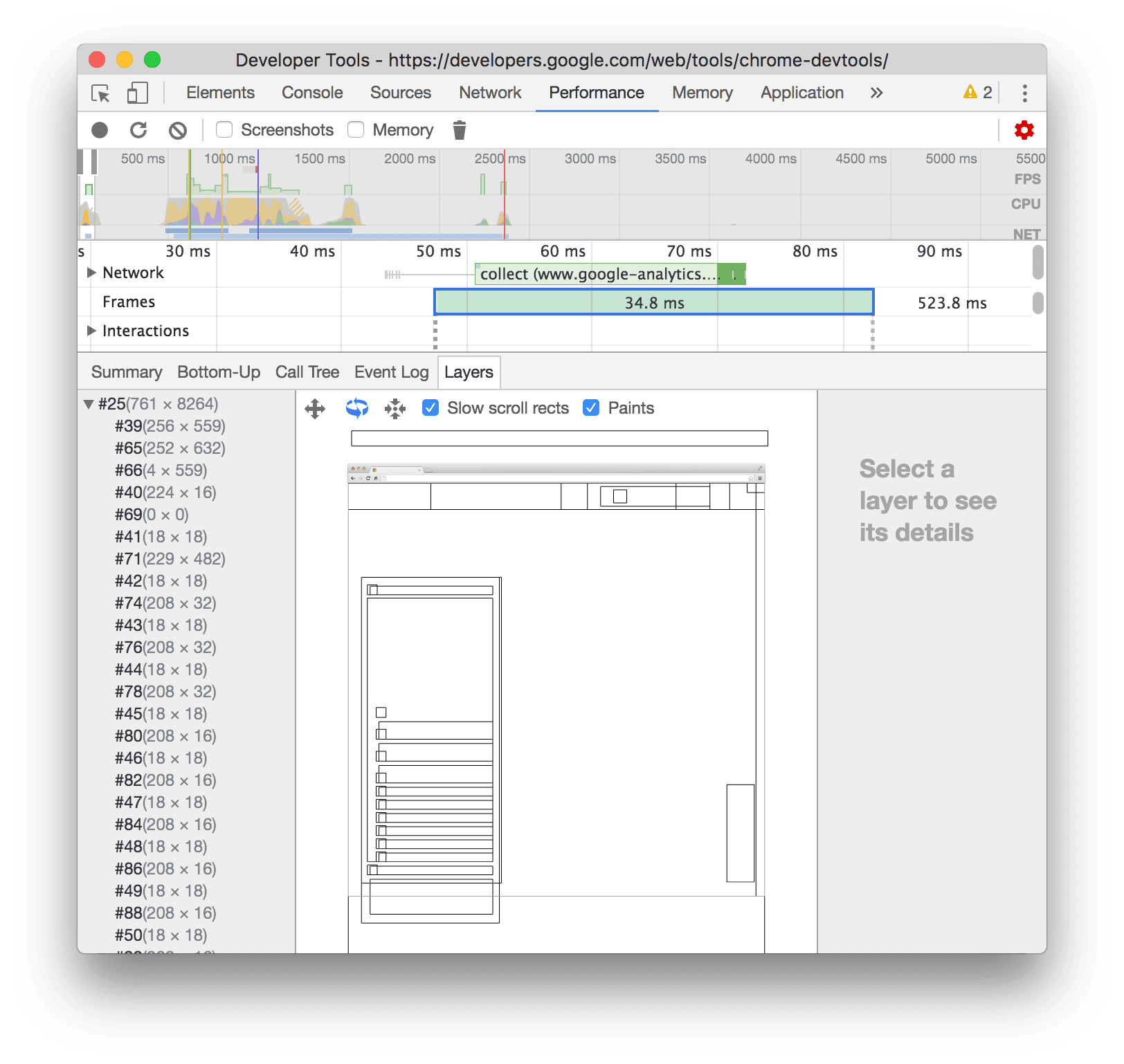
- Selecciona un fotograma en la sección Fotogramas. DevTools muestra información sobre sus capas en la nueva pestaña Layers, junto a la pestaña Event log.

Coloca el cursor sobre una capa para destacarla en el diagrama.

En este ejemplo, se muestra la capa #39 destacada mientras colocas el cursor sobre ella.
Para mover el diagrama, haz lo siguiente:
- Haz clic en Modo de desplazamiento
 para moverte a lo largo de los ejes X e Y.
para moverte a lo largo de los ejes X e Y. - Haz clic en Modo de rotación
 para rotar a lo largo del eje Z.
para rotar a lo largo del eje Z. - Haz clic en Reset Transform
 para restablecer el diagrama a su posición original.
para restablecer el diagrama a su posición original.
Mira el análisis de capas en acción:
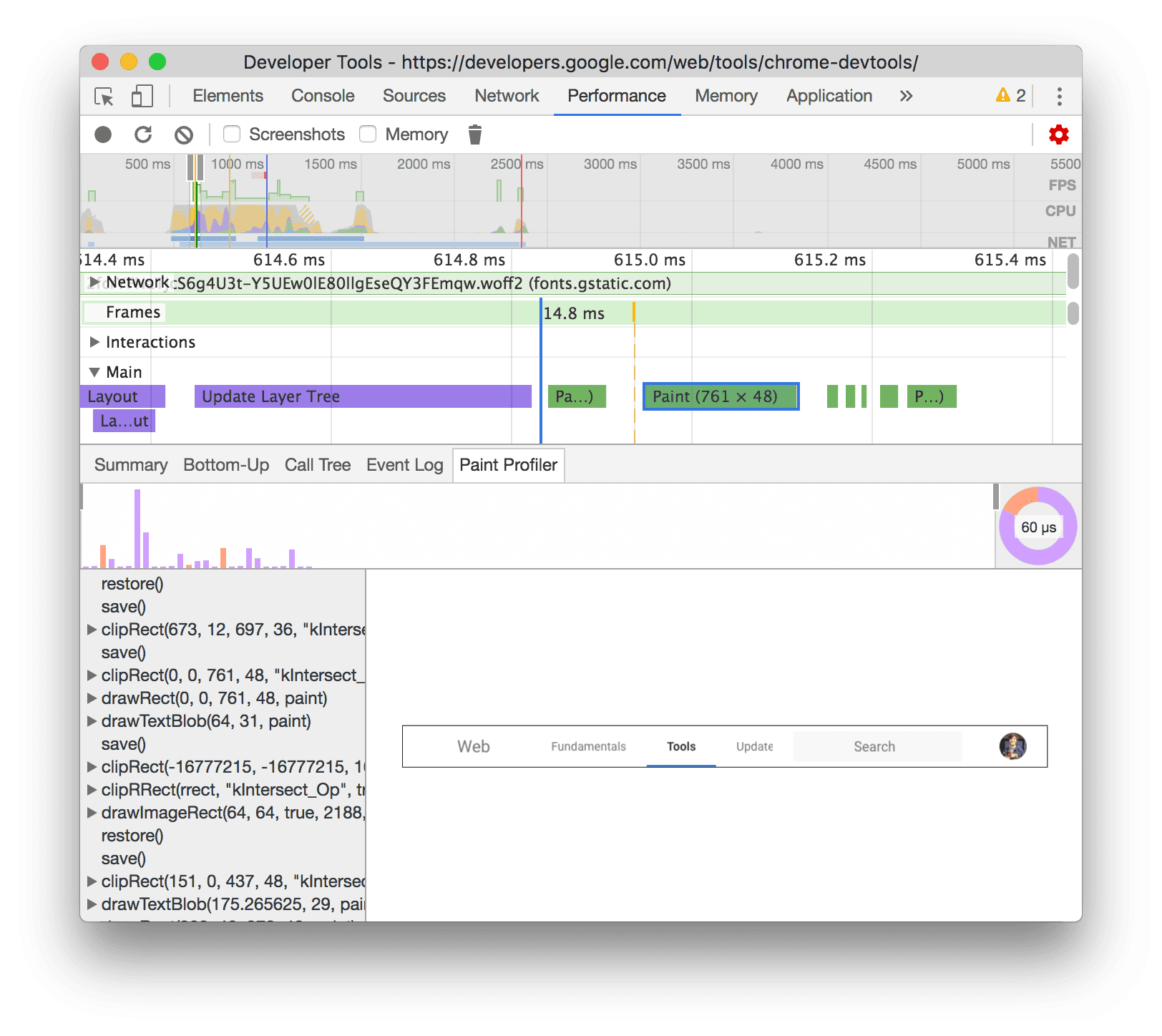
Cómo ver el generador de perfiles de pintura
Para ver información avanzada sobre un evento de pintura, haz lo siguiente:
- Habilita la instrumentación avanzada de procesamiento.
- Selecciona un evento de Paint en el segmento Main.

Analiza el rendimiento de la renderización con la pestaña Rendering
Usa las funciones de la pestaña Rendering para visualizar el rendimiento de renderización de tu página.
Abre la pestaña Renderización.
Visualiza los fotogramas por segundo en tiempo real con el medidor de FPS
Las Estadísticas de renderización de fotogramas son una superposición que aparece en la esquina superior derecha de tu ventana gráfica. Proporciona una estimación en tiempo real de los FPS a medida que se ejecuta la página.
Consulta Estadísticas de renderización de fotogramas.
Visualiza eventos de pintura en tiempo real con Paint Flashing
Usa Paint Flashing para obtener una vista en tiempo real de todos los eventos de pintura en la página.
Consulta Pintura parpadeante.
Cómo ver una superposición de capas con la opción Mostrar los bordes de la capa
Usa Layer Borders para ver una superposición de los bordes y los mosaicos de las capas en la parte superior de la página.
Consulta Bordes de capas.
Cómo encontrar problemas de rendimiento del desplazamiento en tiempo real
Usa Scrolling Performance Issues para identificar los elementos de la página que tienen controladores de eventos relacionados con el desplazamiento que pueden perjudicar el rendimiento de la página. Las Herramientas para desarrolladores marcan los elementos potencialmente problemáticos en color azul verdoso.








