หน้านี้เป็นข้อมูลอ้างอิงที่ครอบคลุมเกี่ยวกับฟีเจอร์ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ที่เกี่ยวข้องกับการวิเคราะห์ประสิทธิภาพ
ดูวิเคราะห์ประสิทธิภาพรันไทม์เพื่อดูบทแนะนำแบบมีขั้นตอนเกี่ยวกับวิธีวิเคราะห์ประสิทธิภาพของหน้าเว็บโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
บันทึกประสิทธิภาพ
คุณสามารถบันทึกรันไทม์หรือประสิทธิภาพการโหลดได้
บันทึกประสิทธิภาพรันไทม์
บันทึกประสิทธิภาพรันไทม์เมื่อคุณต้องการวิเคราะห์ประสิทธิภาพของหน้าเว็บขณะทํางาน แทนการโหลด
- ไปยังหน้าที่ต้องการวิเคราะห์
- คลิกแท็บประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บ
คลิกบันทึก

โต้ตอบกับหน้าเว็บ เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกกิจกรรมทั้งหมดในหน้าเว็บที่เกิดขึ้นจากการใช้
คลิกบันทึกอีกครั้งหรือคลิกหยุดเพื่อหยุดบันทึก
บันทึกประสิทธิภาพการโหลด
บันทึกประสิทธิภาพการโหลดเมื่อคุณต้องการวิเคราะห์ประสิทธิภาพของหน้าเว็บขณะที่โหลด แทนที่จะเป็นขณะทํางาน
- ไปยังหน้าที่ต้องการวิเคราะห์
- เปิดแผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บ
คลิกเริ่มทำโปรไฟล์และโหลดหน้าเว็บซ้ำ
 ก่อนอื่น DevTools จะไปที่
ก่อนอื่น DevTools จะไปที่ about:blankเพื่อล้างภาพหน้าจอและร่องรอยที่เหลืออยู่ จากนั้นเครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกเมตริกประสิทธิภาพขณะที่หน้าเว็บโหลดซ้ำ แล้วหยุดการบันทึกโดยอัตโนมัติ 2-3 วินาทีหลังจากที่โหลดเสร็จ
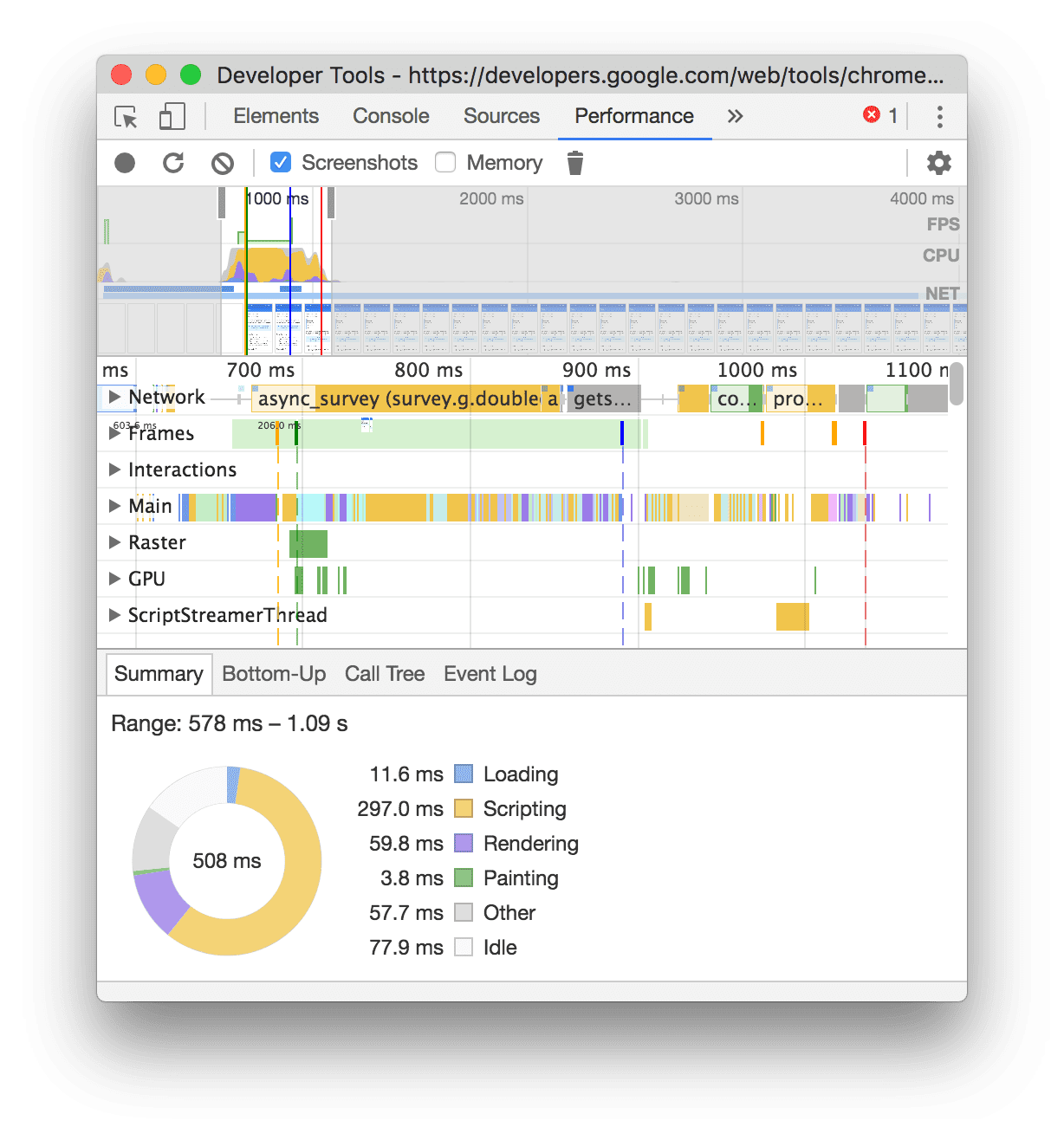
เครื่องมือสำหรับนักพัฒนาเว็บจะซูมเข้าโดยอัตโนมัติในส่วนที่บันทึกไว้ซึ่งเกิดกิจกรรมส่วนใหญ่

ในตัวอย่างนี้ แผงประสิทธิภาพจะแสดงกิจกรรมระหว่างการโหลดหน้าเว็บ
จับภาพหน้าจอขณะบันทึก
เปิดใช้ช่องทำเครื่องหมายภาพหน้าจอเพื่อจับภาพหน้าจอของทุกเฟรมขณะบันทึก
ดูวิธีโต้ตอบกับภาพหน้าจอได้ที่ดูภาพหน้าจอ
บังคับให้ระบบจัดการหน่วยความจำที่ไม่ใช้ขณะบันทึก
ขณะบันทึกหน้าเว็บ ให้คลิกเก็บขยะ เพื่อบังคับให้เก็บขยะ
แสดงการตั้งค่าการบันทึก
คลิกการตั้งค่าการบันทึก
![]() เพื่อแสดงการตั้งค่าเพิ่มเติมที่เกี่ยวข้องกับวิธีที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์บันทึกประสิทธิภาพ
เพื่อแสดงการตั้งค่าเพิ่มเติมที่เกี่ยวข้องกับวิธีที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์บันทึกประสิทธิภาพ
ปิดใช้ตัวอย่าง JavaScript
โดยค่าเริ่มต้น แทร็กหลักของไฟล์บันทึกจะแสดงสแต็กการเรียกแบบละเอียดของฟังก์ชัน JavaScript ที่เรียกใช้ระหว่างการบันทึก วิธีปิดใช้กองซ้อนการเรียกเหล่านี้
- เปิดเมนูการตั้งค่าการจับภาพ
โปรดดูหัวข้อแสดงการตั้งค่าการบันทึก
- เปิดใช้ช่องทําเครื่องหมายปิดใช้ตัวอย่าง JavaScript
- บันทึกหน้าเว็บ
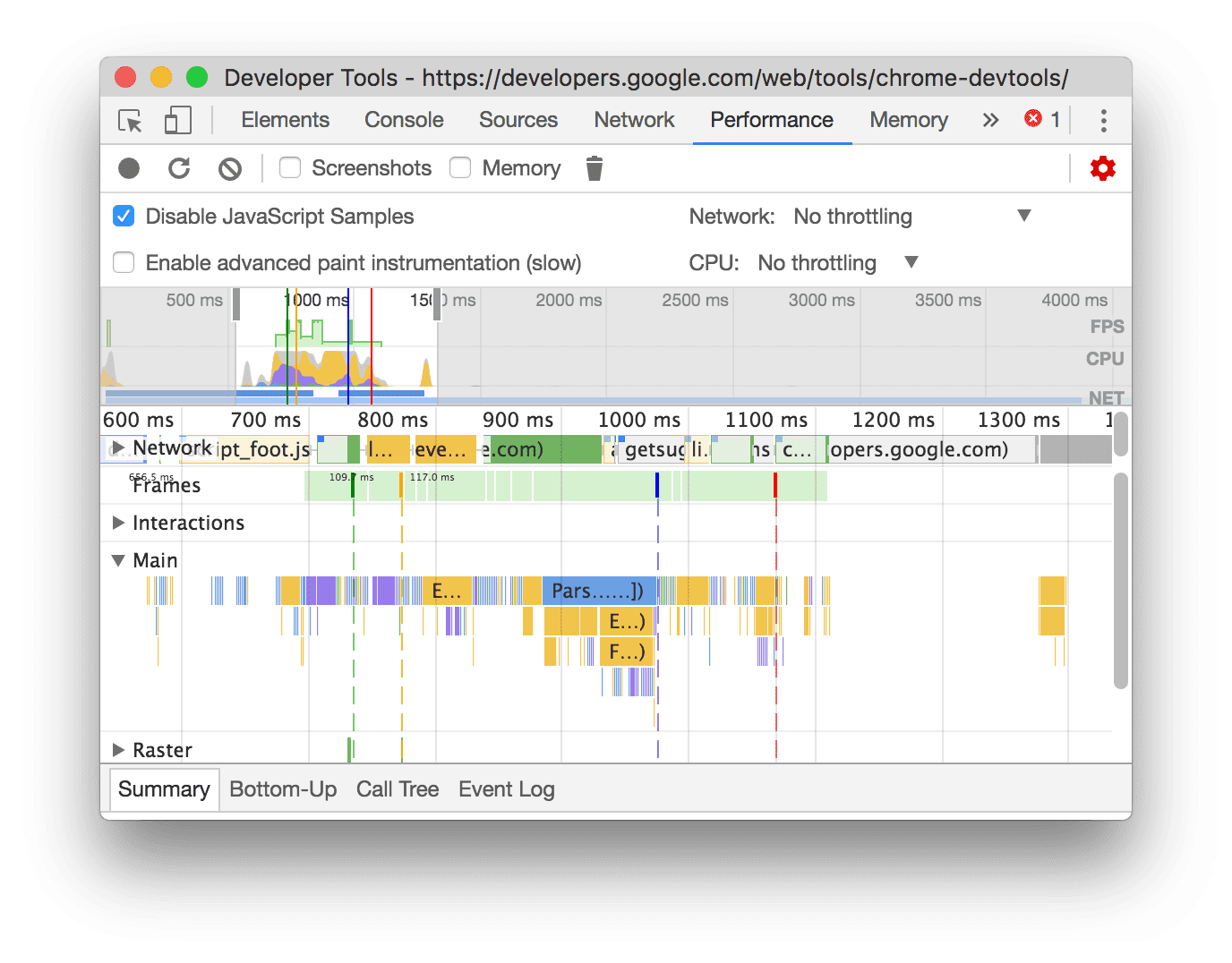
ภาพหน้าจอต่อไปนี้แสดงความแตกต่างระหว่างการปิดใช้และเปิดใช้ตัวอย่าง JavaScript แทร็กหลักของการบันทึกจะสั้นลงมากเมื่อปิดใช้การสุ่มตัวอย่าง เนื่องจากจะละเว้นกองคิวการเรียกใช้ JavaScript ทั้งหมด

ตัวอย่างนี้แสดงไฟล์บันทึกที่มีตัวอย่าง JS ที่ปิดใช้

ตัวอย่างนี้แสดงไฟล์บันทึกที่มีตัวอย่าง JS ที่เปิดใช้
จำกัดแบนด์วิดท์เครือข่ายขณะบันทึก
วิธีควบคุมปริมาณการใช้เครือข่ายขณะบันทึก
- เปิดเมนูการตั้งค่าการจับภาพ
โปรดดูหัวข้อแสดงการตั้งค่าการบันทึก
- ตั้งค่าเครือข่ายเป็นระดับการควบคุมปริมาณที่เลือก
ควบคุม CPU ขณะบันทึก
วิธีควบคุม CPU ขณะบันทึก
- เปิดเมนูการตั้งค่าการจับภาพ
โปรดดูหัวข้อแสดงการตั้งค่าการบันทึก
- ตั้งค่า CPU เป็นระดับการจำกัดที่เลือก
การจำกัดความเร็วจะขึ้นอยู่กับความสามารถของคอมพิวเตอร์ เช่น ตัวเลือกการลดความเร็ว 2 เท่าจะทำให้ CPU ทำงานช้าลง 2 เท่าจากความสามารถปกติ DevTools ไม่สามารถจําลอง CPU ของอุปกรณ์เคลื่อนที่ได้อย่างแท้จริง เนื่องจากสถาปัตยกรรมของอุปกรณ์เคลื่อนที่แตกต่างจากสถาปัตยกรรมของเดสก์ท็อปและแล็ปท็อปอย่างมาก
เปิดใช้สถิติตัวเลือก CSS
วิธีดูสถิติของตัวเลือกกฎ CSS ในระหว่างเหตุการณ์คำนวณสไตล์ใหม่ที่ทำงานเป็นเวลานาน
- เปิดเมนูการตั้งค่าการจับภาพ
โปรดดูหัวข้อแสดงการตั้งค่าการบันทึก
- เลือกช่องทําเครื่องหมายเปิดใช้สถิติตัวเลือก CSS
ดูรายละเอียดเพิ่มเติมได้ที่วิธีวิเคราะห์ประสิทธิภาพของตัวเลือก CSS ระหว่างเหตุการณ์ "คำนวณสไตล์ใหม่"
เปิดใช้การวัดคุมการแสดงผลขั้นสูง
วิธีดูการวัดคุมการแสดงผลโดยละเอียด
- เปิดเมนูการตั้งค่าการจับภาพ
โปรดดูหัวข้อแสดงการตั้งค่าการบันทึก
- เลือกช่องทําเครื่องหมายเปิดใช้การวัดคุมการแสดงผลขั้นสูง
ดูวิธีโต้ตอบกับข้อมูลการทาสีได้ที่ดูเลเยอร์และดูโปรแกรมวิเคราะห์การทาสี
กำกับเนื้อหาไฟล์บันทึกและแชร์
เมื่อบันทึกการติดตามประสิทธิภาพแล้ว คุณจะanalyzeและใส่คำอธิบายประกอบเพื่อแชร์สิ่งที่พบได้
หากต้องการกำกับเนื้อหาในไฟล์บันทึกเสียง ให้เปิดแท็บคำอธิบายประกอบในแถบด้านข้าง ทางด้านซ้ายของแผงประสิทธิภาพ การเพิ่มคำอธิบายประกอบทำได้หลายวิธี ดังนี้
- ติดป้ายกำกับรายการ: หากต้องการติดป้ายกำกับรายการ ให้ดับเบิลคลิกรายการนั้นแล้วพิมพ์ป้ายกำกับ
- เชื่อมต่อ 2 รายการ: หากต้องการเชื่อมต่อ 2 รายการด้วยลูกศร ให้ดับเบิลคลิกรายการแรก คลิกลูกศรข้างรายการนั้น แล้วคลิกรายการที่ 2
- ติดป้ายกำกับช่วงเวลา: หากต้องการติดป้ายกำกับช่วงเวลาที่กำหนดเอง ให้กด Shift ค้างไว้แล้วลากจากจุดเริ่มต้นของช่วงเวลาไปยังจุดสิ้นสุด จากนั้นพิมพ์ป้ายกำกับ

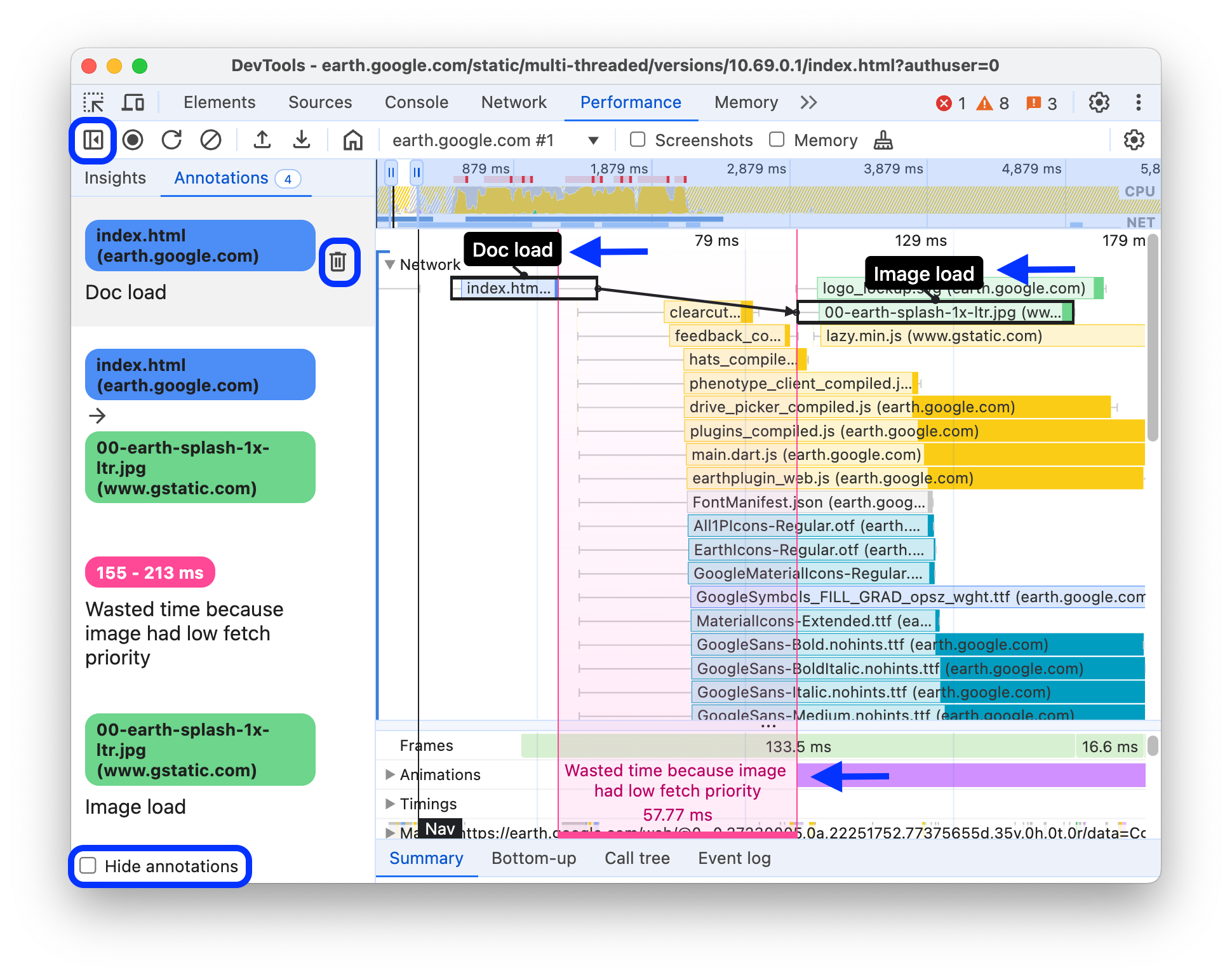
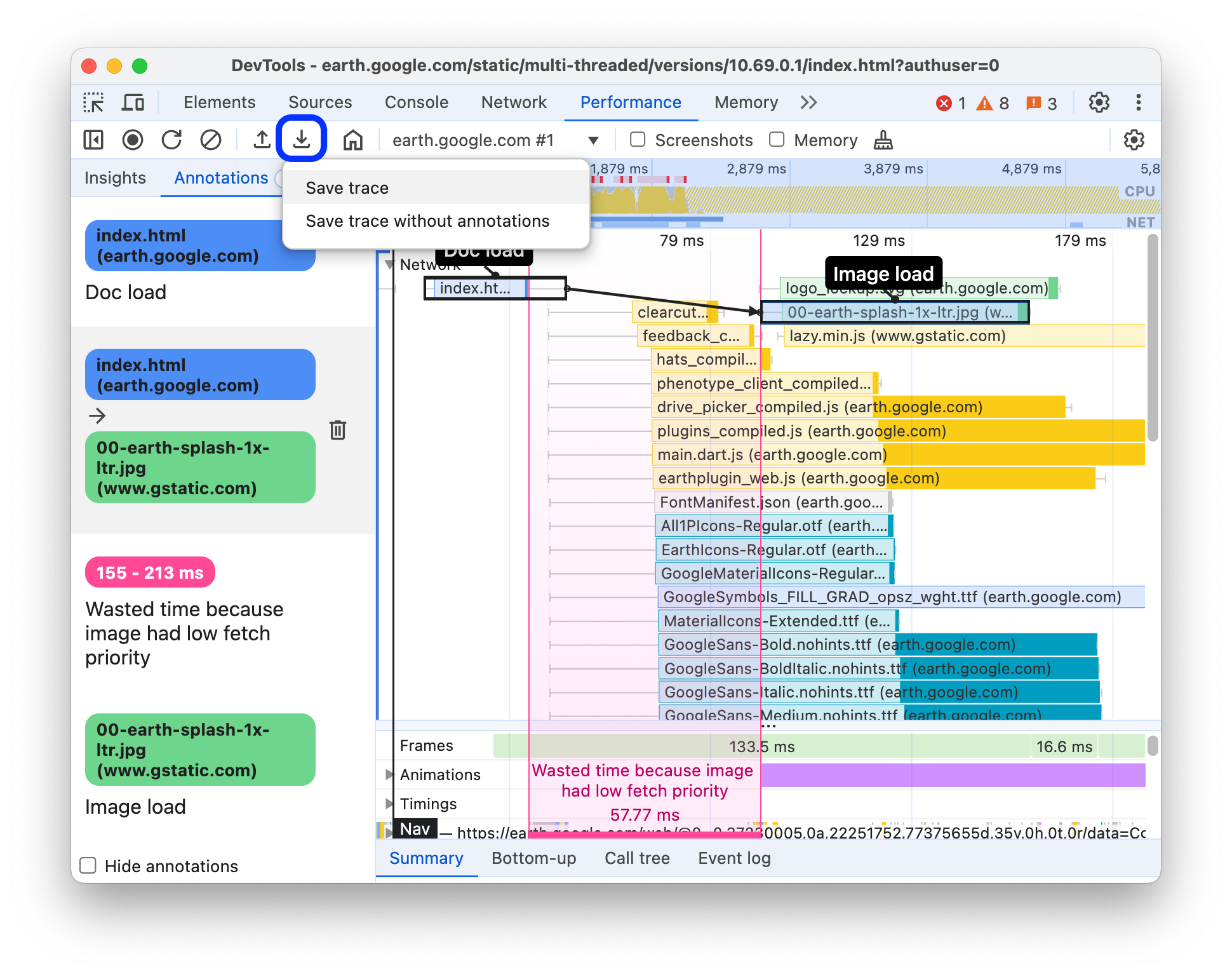
ในตัวอย่างนี้ ในแทร็กเครือข่ายจะมีคําขอที่มีคำอธิบายประกอบ 2 รายการ การเชื่อมต่อระหว่างคำขอ และช่วงเวลาที่คําอธิบายประกอบไฮไลต์เป็นสีชมพู แท็บคำอธิบายประกอบจะแสดงจำนวนคำอธิบายประกอบข้างชื่อแท็บ เช่น 4 ในตัวอย่างนี้
หากต้องการลบคำอธิบายประกอบ ให้วางเมาส์เหนือคำอธิบายประกอบในแท็บคำอธิบายประกอบ แล้วคลิกปุ่ม ลบ ข้างคำอธิบายประกอบนั้น
หากต้องการซ่อนคำอธิบายประกอบจากการติดตามประสิทธิภาพ ให้เลือก Hide annotations ที่ด้านล่างของแท็บคำอธิบายประกอบ
บันทึกและแชร์ไฟล์บันทึกเสียง
หากต้องการบันทึกไฟล์บันทึกและแชร์กับผลการค้นหาประสิทธิภาพที่มีคำอธิบายประกอบในภายหลัง ให้คลิก ดาวน์โหลดในแถบการดำเนินการที่ด้านบนของแผงประสิทธิภาพ แล้วเลือกบันทึกการติดตาม

หรือเลือกบันทึกการติดตามโดยไม่มีคำอธิบายประกอบ
โหลดไฟล์บันทึก
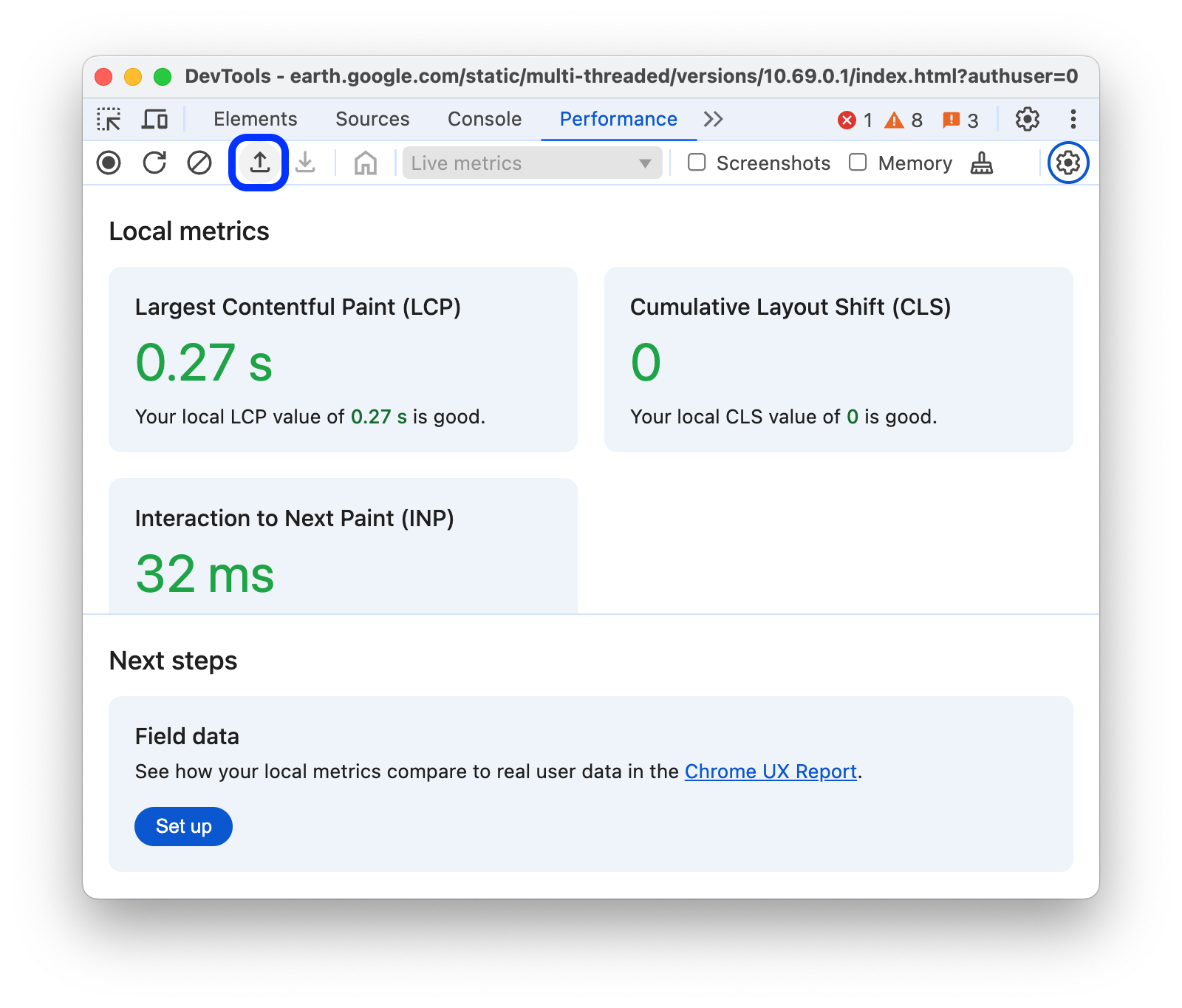
หากต้องการโหลดไฟล์บันทึก ให้คลิก อัปโหลดในแถบการดำเนินการที่ด้านบนของแผงประสิทธิภาพ

แผงประสิทธิภาพจะแสดงคำอธิบายประกอบหากมีอยู่ในร่องรอย
ล้างไฟล์บันทึกเสียงก่อนหน้า
หลังจากบันทึกแล้ว ให้กดล้างการบันทึก
![]() เพื่อล้างการบันทึกนั้นออกจากแผงประสิทธิภาพ
เพื่อล้างการบันทึกนั้นออกจากแผงประสิทธิภาพ
วิเคราะห์ไฟล์บันทึกประสิทธิภาพ
หลังจากบันทึกประสิทธิภาพรันไทม์หรือบันทึกประสิทธิภาพการโหลด แผงประสิทธิภาพ จะมีข้อมูลจํานวนมากสําหรับการวิเคราะห์ประสิทธิภาพของสิ่งที่เพิ่งเกิดขึ้น
รับข้อมูลเชิงลึกที่นำไปใช้ได้จริง
แผงประสิทธิภาพจะรวมข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพจากรายงาน Lighthouse และแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพที่เลิกใช้งานแล้ว ข้อมูลเชิงลึกเหล่านี้อาจแนะนําวิธีปรับปรุงประสิทธิภาพและให้การวิเคราะห์ที่แนะนําเกี่ยวกับปัญหาด้านประสิทธิภาพต่อไปนี้ ซึ่งรวมถึงแต่ไม่จํากัดเพียงปัญหาต่อไปนี้
- LCP และ INP ตามระยะ
- การค้นพบคำขอ LCP
- สาเหตุของการเปลี่ยนแปลงเลย์เอาต์
- คำขอบล็อกการแสดงผล
- บุคคลที่สาม
- การส่งรูปภาพ
- เวลาในการตอบสนองต่อคำขอเอกสาร
- การเพิ่มประสิทธิภาพวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่
- ต้นทุนของตัวเลือก CSS
วิธีใช้ประโยชน์จากข้อมูลเชิงลึก
- บันทึกประสิทธิภาพ
- ในแถบด้านข้างซ้ายของแผงประสิทธิภาพ ให้เปิดแท็บข้อมูลเชิงลึก ขยายส่วนต่างๆ แล้ววางเมาส์เหนือและคลิกรายการ แผงประสิทธิภาพจะไฮไลต์เหตุการณ์ที่เกี่ยวข้องในการติดตาม
ไปยังส่วนต่างๆ ของไฟล์บันทึกเสียง
หากต้องการตรวจสอบการบันทึกประสิทธิภาพอย่างละเอียด คุณสามารถเลือกส่วนของไฟล์บันทึก เลื่อนแผนภูมิเปลวไฟแบบยาว ซูมเข้าและออก และใช้เบรดครัมบ์เพื่อข้ามไปมาระหว่างระดับการซูม
เลือกส่วนของไฟล์บันทึกเสียง
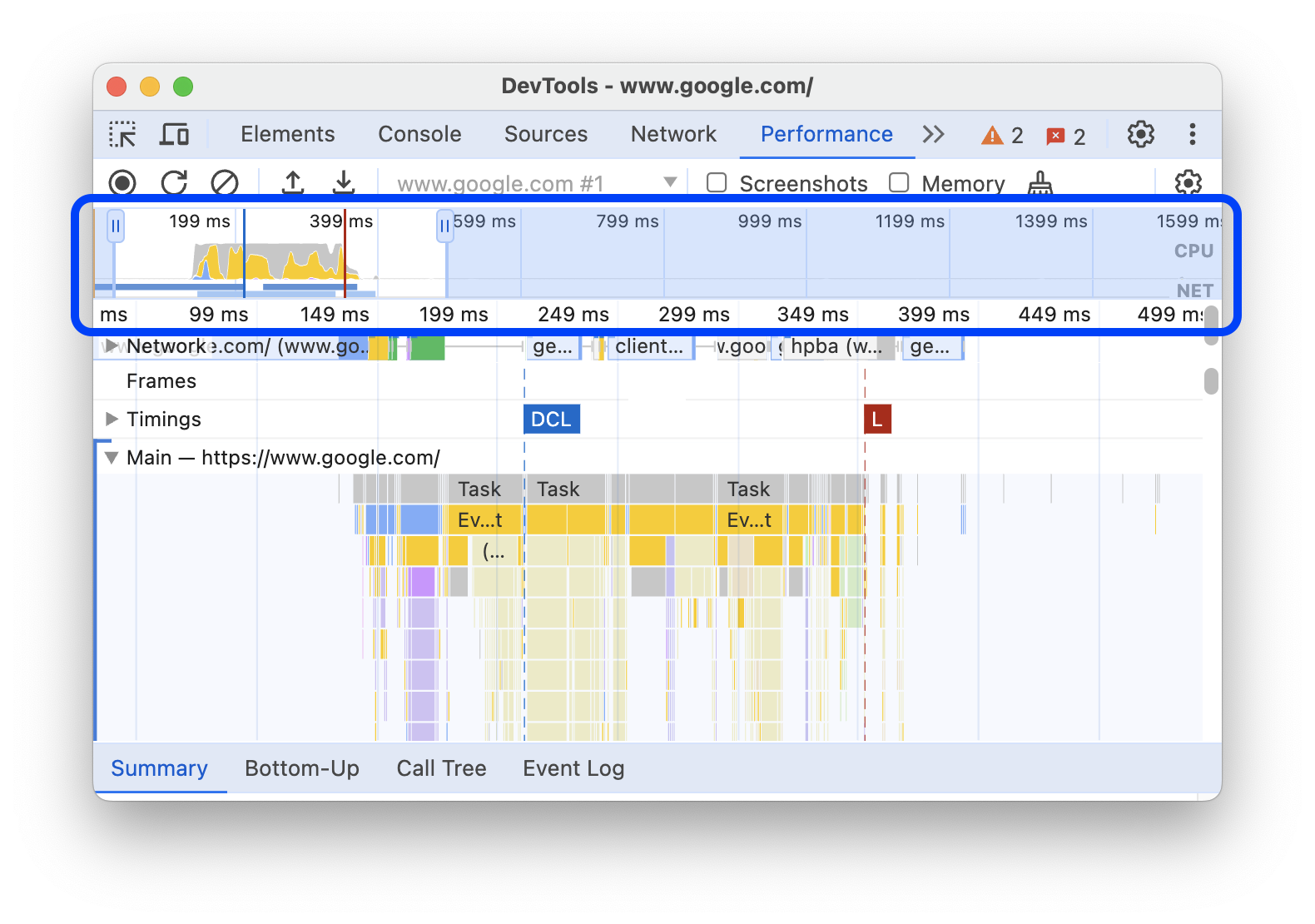
ใต้แถบการดำเนินการของแผงประสิทธิภาพและที่ด้านบนของการบันทึก คุณจะเห็นส่วนภาพรวมไทม์ไลน์ที่มีแผนภูมิ CPU และ NET

หากต้องการเลือกส่วนของไฟล์บันทึกเสียง ให้คลิกค้างไว้ แล้วลากไปทางซ้ายหรือขวาในภาพรวมไทม์ไลน์
วิธีเลือกบางส่วนโดยใช้แป้นพิมพ์
- โฟกัสแทร็กหลักหรือแทร็กใกล้เคียง
- ใช้แป้น W, A, S, D เพื่อซูมเข้า เลื่อนไปทางซ้าย ซูมออก และเลื่อนไปทางขวาตามลำดับ
วิธีเลือกบางส่วนโดยใช้แทร็กแพด
- วางเมาส์เหนือส่วนภาพรวมไทม์ไลน์หรือแทร็กใดก็ได้ (หลักและแทร็กใกล้เคียง)
- ใช้ 2 นิ้วปัดขึ้นเพื่อซูมออก ปัดไปทางซ้ายเพื่อเลื่อนไปทางซ้าย ปัดไปทางขวาเพื่อซูมเข้า และปัดไปทางขวาเพื่อเลื่อนไปทางขวา
สร้างเบรดครัมบ์และข้ามระหว่างระดับการซูม
ภาพรวมไทม์ไลน์ช่วยให้คุณสร้างเบรดครัมบ์ที่ฝังซ้อนกันหลายรายการได้อย่างต่อเนื่อง เพิ่มระดับการซูม แล้วสลับไปมาระหว่างระดับการซูมต่างๆ ได้อย่างอิสระ
วิธีสร้างและใช้เบรดครัมบ์
- ในภาพรวมไทม์ไลน์ ให้เลือกส่วนของไฟล์บันทึกเสียง
- วางเมาส์เหนือส่วนที่เลือก แล้วคลิกปุ่ม N ms ส่วนที่เลือกจะขยายเพื่อแสดงในภาพรวมไทม์ไลน์ แถบเบรดครัมบ์จะเริ่มสร้างขึ้นที่ด้านบนของภาพรวมไทม์ไลน์
- ทําซ้ำ 2 ขั้นตอนก่อนหน้าเพื่อสร้างเบรดครัมบ์ที่ฝังอยู่อีกรายการ คุณสามารถฝังเบรดครัมบ์ต่อไปได้ตราบใดที่ช่วงการเลือกนานกว่า 5 มิลลิวินาที
- หากต้องการข้ามไปยังระดับการซูมที่เลือกไว้ ให้คลิกเบรดครัมบ์ที่เกี่ยวข้องในเชนที่ด้านบนของภาพรวมไทม์ไลน์
หากต้องการนำเบรดครัมบ์ย่อยออก ให้คลิกขวาที่เบรดครัมบ์หลักแล้วเลือกนำเบรดครัมบ์ย่อยออก
เลื่อนแผนภูมิ Flame Chart แบบยาว
หากต้องการเลื่อนแผนภูมิเปลวไฟยาวในแทร็กหลักหรือแทร็กใกล้เคียง ให้คลิกค้างไว้ แล้วลากไปยังทิศทางใดก็ได้จนกว่าจะเห็นสิ่งที่ต้องการ
กิจกรรมการค้นหา
คุณสามารถค้นหากิจกรรมในแทร็กหลักและคําขอในแทร็กเครือข่าย
หากต้องการเปิดช่องค้นหาที่ด้านล่างของแผงประสิทธิภาพ ให้กดแป้นต่อไปนี้
- macOS: Command+F
- Windows, Linux: Control+F

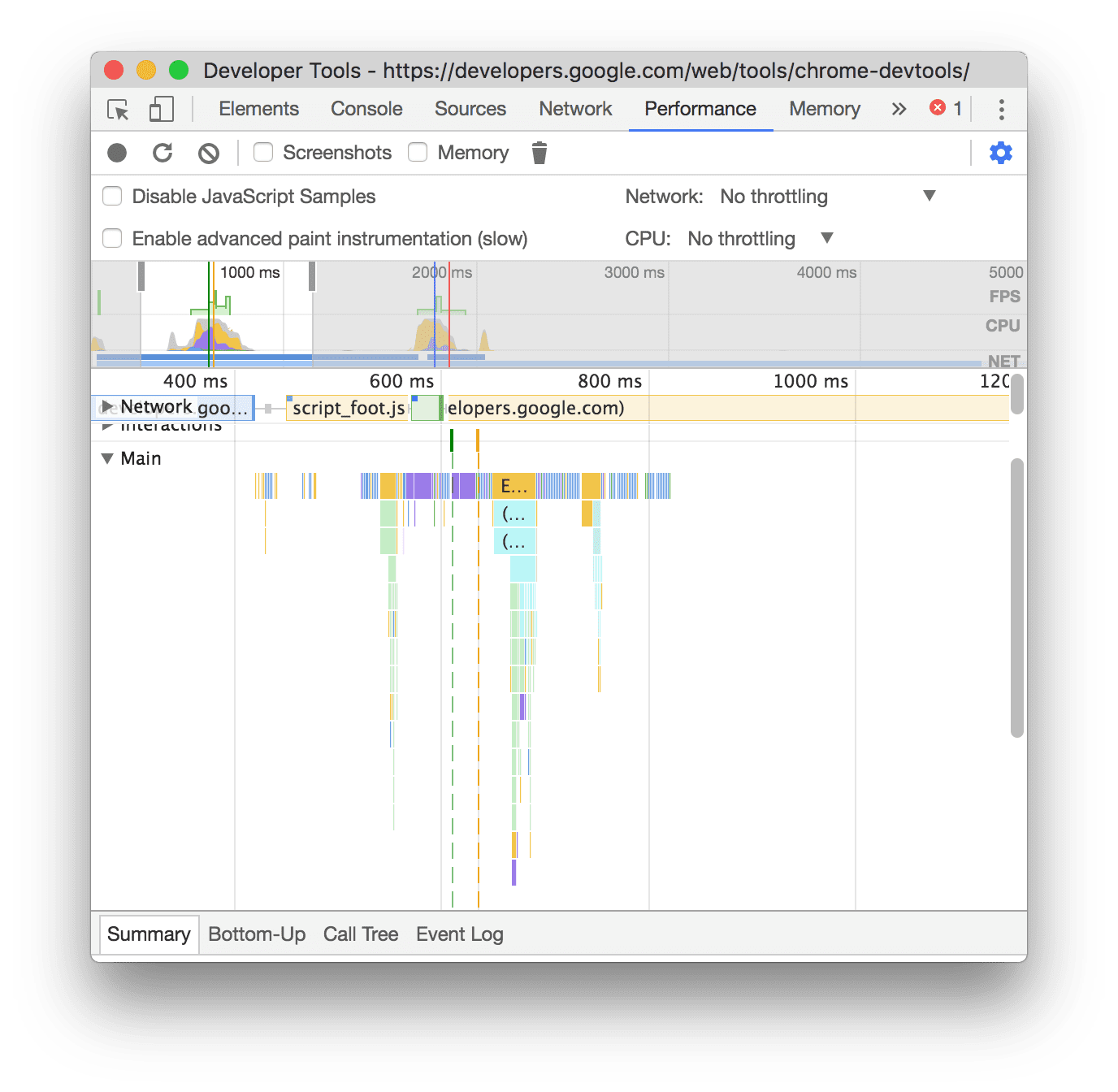
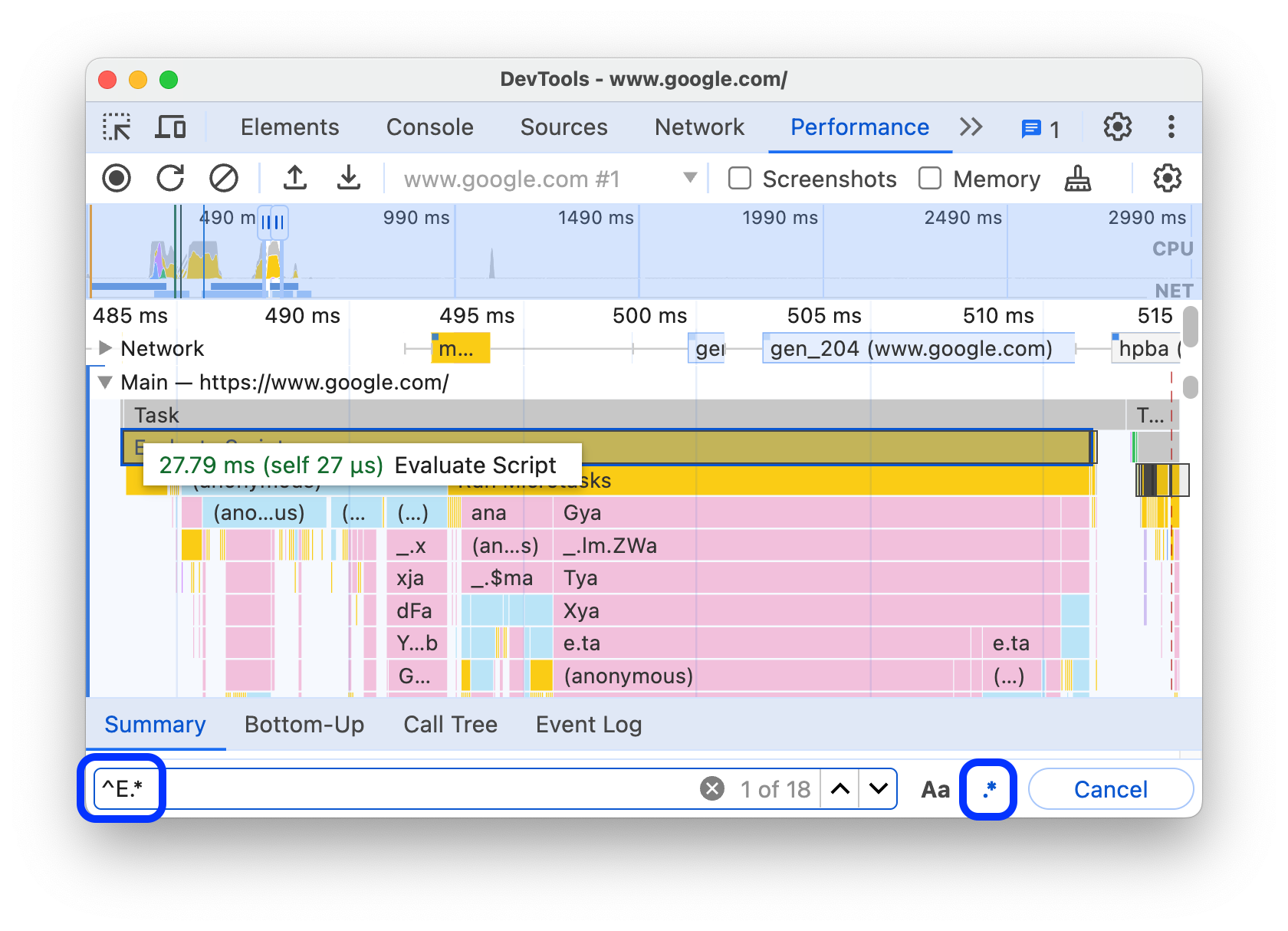
ตัวอย่างนี้แสดงนิพจน์ทั่วไปในช่องค้นหาที่ด้านล่างซึ่งจะค้นหากิจกรรมที่ขึ้นต้นด้วย E
วิธีเลื่อนดูกิจกรรมที่ตรงกับการค้นหา
- คลิกปุ่ม ก่อนหน้า หรือ ถัดไป
- กด Shift+Enter เพื่อเลือกรายการก่อนหน้า หรือกด Enter เพื่อเลือกรายการถัดไป
แผงประสิทธิภาพจะแสดงเคล็ดลับเครื่องมือเหนือกิจกรรมที่เลือกในช่องค้นหา
วิธีแก้ไขการตั้งค่าการค้นหา
- คลิก Match case เพื่อให้การค้นหาคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
- คลิก นิพจน์ทั่วไปเพื่อใช้นิพจน์ทั่วไปในการค้นหา
หากต้องการซ่อนช่องค้นหา ให้คลิกยกเลิก
เปลี่ยนลำดับของแทร็กและซ่อนแทร็ก
หากต้องการลดความกระจัดกระจายของร่องรอยประสิทธิภาพ คุณสามารถเปลี่ยนลําดับของแทร็ก และซ่อนแทร็กที่ไม่ใช่ข้อมูลที่เกี่ยวข้องในโหมดการกําหนดค่าแทร็ก
วิธีย้ายและซ่อนแทร็ก
- หากต้องการเข้าสู่โหมดการกําหนดค่า ให้คลิกขวาที่ชื่อแทร็กแล้วเลือกกําหนดค่าแทร็ก
- คลิก ขึ้นหรือ ลงเพื่อเลื่อนแทร็กขึ้นหรือลง คลิก เพื่อซ่อน
- เมื่อเสร็จแล้ว ให้คลิกกำหนดค่าแทร็กให้เสร็จสิ้นที่ด้านล่างเพื่อออกจากโหมดการกําหนดค่า
ดูวิดีโอเพื่อดูเวิร์กโฟลว์นี้
แผงประสิทธิภาพจะบันทึกการกำหนดค่าแทร็กสำหรับการติดตามใหม่ แต่จะไม่ได้บันทึกไว้ในเซสชันเครื่องมือสำหรับนักพัฒนาเว็บครั้งถัดไป
ดูกิจกรรมในชุดข้อความหลัก
ใช้แทร็กหลักเพื่อดูกิจกรรมที่เกิดขึ้นในชุดข้อความหลักของหน้า

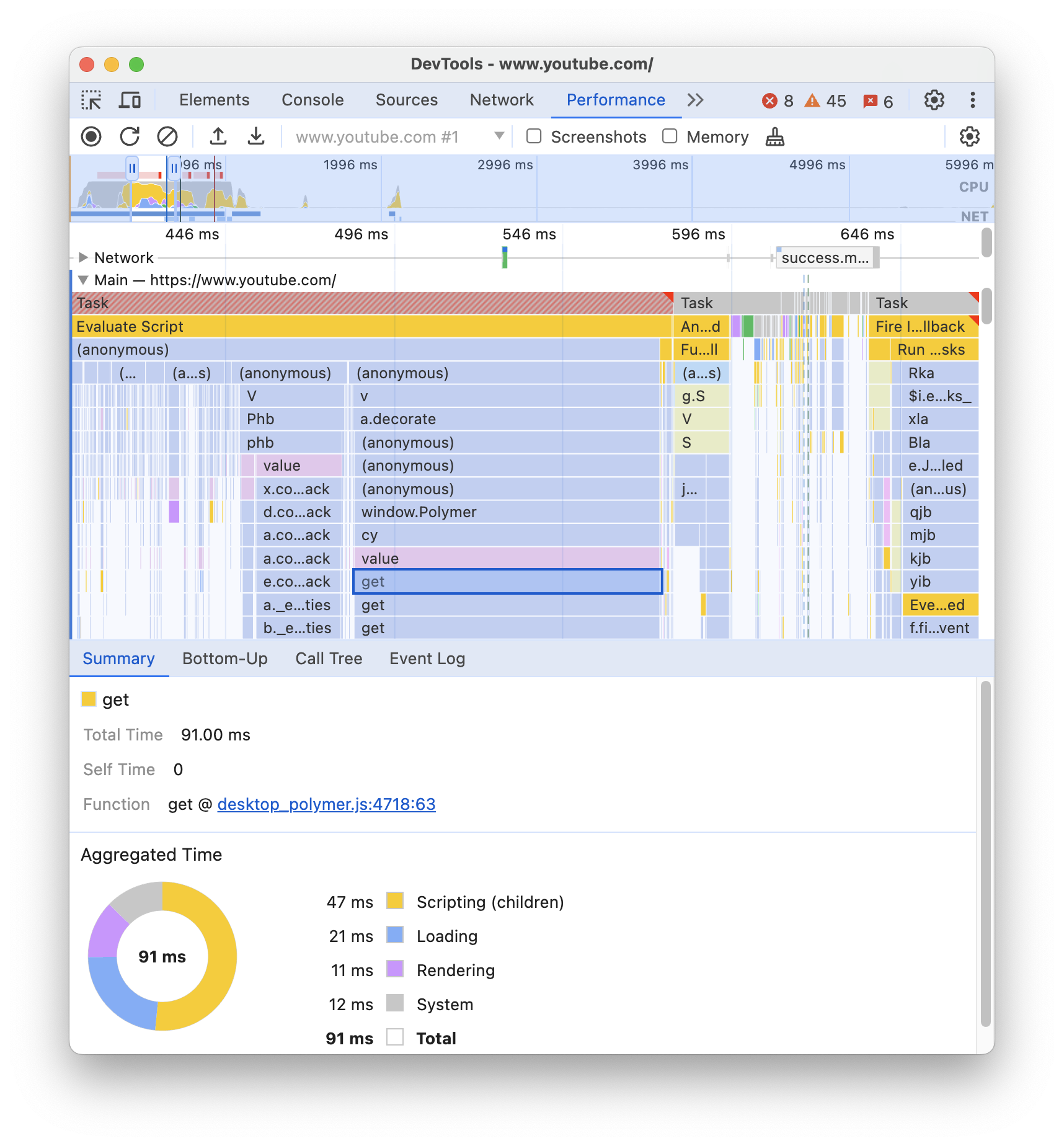
คลิกเหตุการณ์เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเหตุการณ์นั้นในแท็บสรุป แผงประสิทธิภาพจะแสดงเหตุการณ์ที่เลือกเป็นสีน้ำเงิน

ตัวอย่างนี้แสดงข้อมูลเพิ่มเติมเกี่ยวกับเหตุการณ์การเรียกใช้ฟังก์ชัน get ในแท็บสรุป
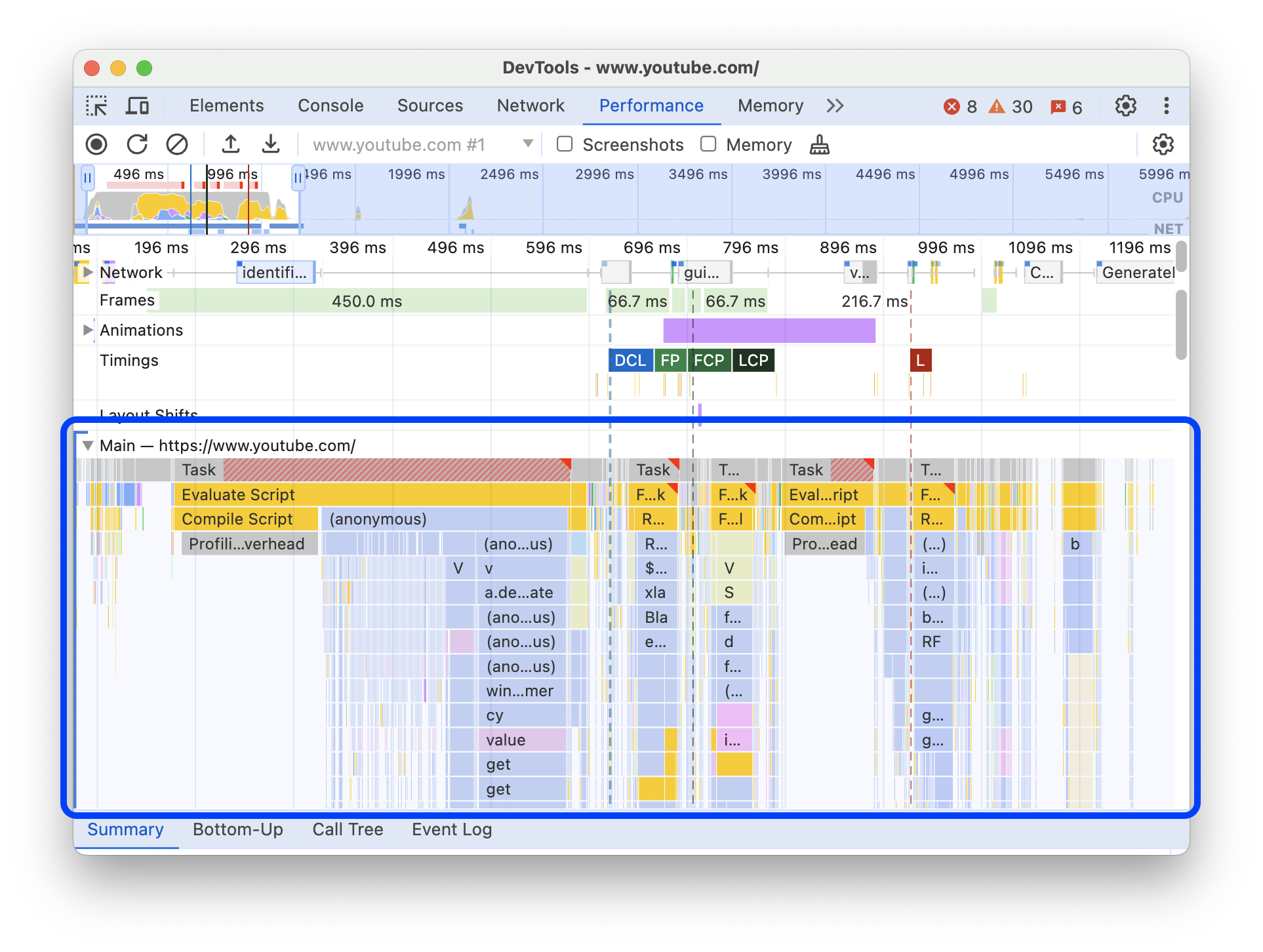
อ่านแผนภูมิ Flame Chart
แผงประสิทธิภาพแสดงกิจกรรมของชุดข้อความหลักในแผนภูมิเปลวไฟ แกน X แสดงการบันทึกเมื่อเวลาผ่านไป แกน Y แสดงสแต็กการเรียกใช้ เหตุการณ์ด้านบนเป็นสาเหตุของเหตุการณ์ด้านล่าง

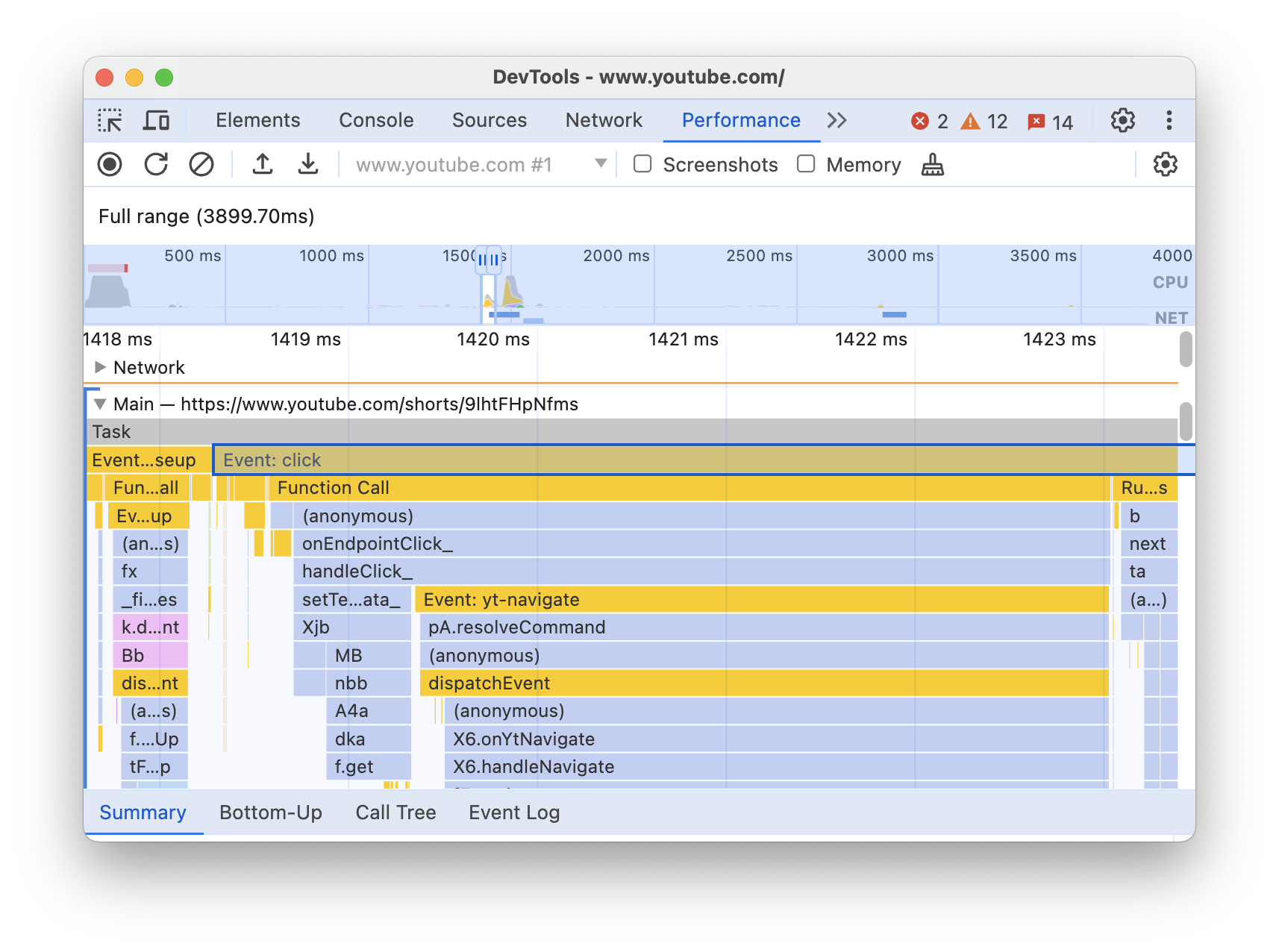
ตัวอย่างนี้แสดงแผนภูมิเปลวไฟในแทร็กหลัก เหตุการณ์ click ทําให้เกิดคําเรียกฟังก์ชันที่ไม่ระบุตัวตน ฟังก์ชันนี้เรียก onEndpointClick_ ซึ่งเรียก handleClick_ และอื่นๆ ต่อๆ ไป
แผงประสิทธิภาพจะกำหนดสีสคริปต์แบบสุ่มเพื่อแบ่งแผนภูมิเปลวไฟและทําให้อ่านได้ง่ายขึ้น ในตัวอย่างก่อนหน้านี้ การเรียกใช้ฟังก์ชันจากสคริปต์หนึ่งๆ จะมีสีน้ำเงินอ่อน การเรียกใช้จากสคริปต์อื่นจะเป็นสีชมพูอ่อน สีเหลืองเข้มแสดงกิจกรรมสคริปต์ และเหตุการณ์สีม่วงแสดงกิจกรรมการแสดงผล เหตุการณ์สีเหลืองและสีม่วงเข้มเหล่านี้จะเหมือนกันในทุกไฟล์บันทึก
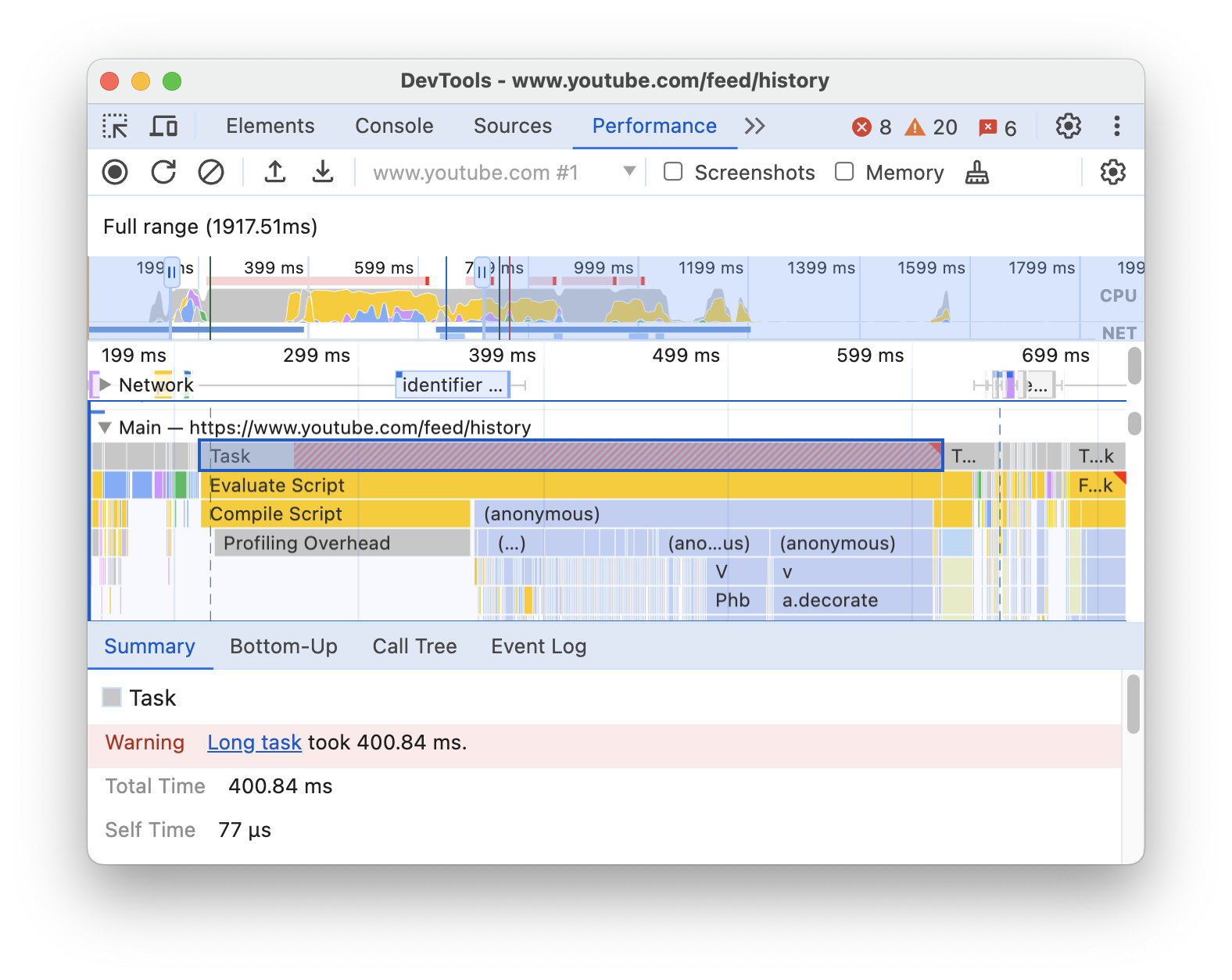
ระบบจะไฮไลต์งานที่มีระยะเวลานานด้วยสามเหลี่ยมสีแดง และไฮไลต์ส่วนที่ใช้เวลานานกว่า 50 มิลลิวินาทีด้วยสีแดง ดังนี้

ในตัวอย่างนี้ งานใช้เวลานานกว่า 400 มิลลิวินาที ส่วนที่เป็นตัวแทนของ 350 มิลลิวินาทีสุดท้ายจึงมีสีเป็นสีแดง ส่วน 50 มิลลิวินาทีแรกไม่มีสี
นอกจากนี้ แทร็กหลักยังแสดงข้อมูลเกี่ยวกับโปรไฟล์ CPU ที่เริ่มต้นและหยุดทำงานด้วยฟังก์ชันคอนโซล profile() และ profileEnd()
หากต้องการซ่อนแผนภูมิเปลวไฟแบบละเอียดของการเรียกใช้ JavaScript โปรดดูปิดใช้ตัวอย่าง JavaScript เมื่อปิดใช้ตัวอย่าง JS คุณจะเห็นเฉพาะเหตุการณ์ระดับสูง เช่น Event (click) และ Function Call
ติดตามเงื่อนไขเริ่มต้นเหตุการณ์
แทร็กหลักสามารถแสดงลูกศรที่เชื่อมต่อเงื่อนไขเริ่มต้นต่อไปนี้กับเหตุการณ์ที่เกิดจากเงื่อนไขเริ่มต้น
- สไตล์หรือเลย์เอาต์ไม่ถูกต้อง -> คํานวณสไตล์ใหม่หรือเลย์เอาต์
- ส่งคำขอเฟรมภาพเคลื่อนไหว -> เฟรมภาพเคลื่อนไหวทำงาน
- ขอ Callback ที่ไม่มีการใช้งาน -> เริ่มใช้ Callback ที่ไม่มีการใช้งาน
- ติดตั้งตัวจับเวลา -> ตัวจับเวลาเริ่มทำงาน
- สร้าง WebSocket -> ส่ง... และรับแฮนด์เชค WebSocket หรือทำลาย WebSocket
- กำหนดเวลา postTask -> เรียกใช้งาน postTask หรือยกเลิก postTask
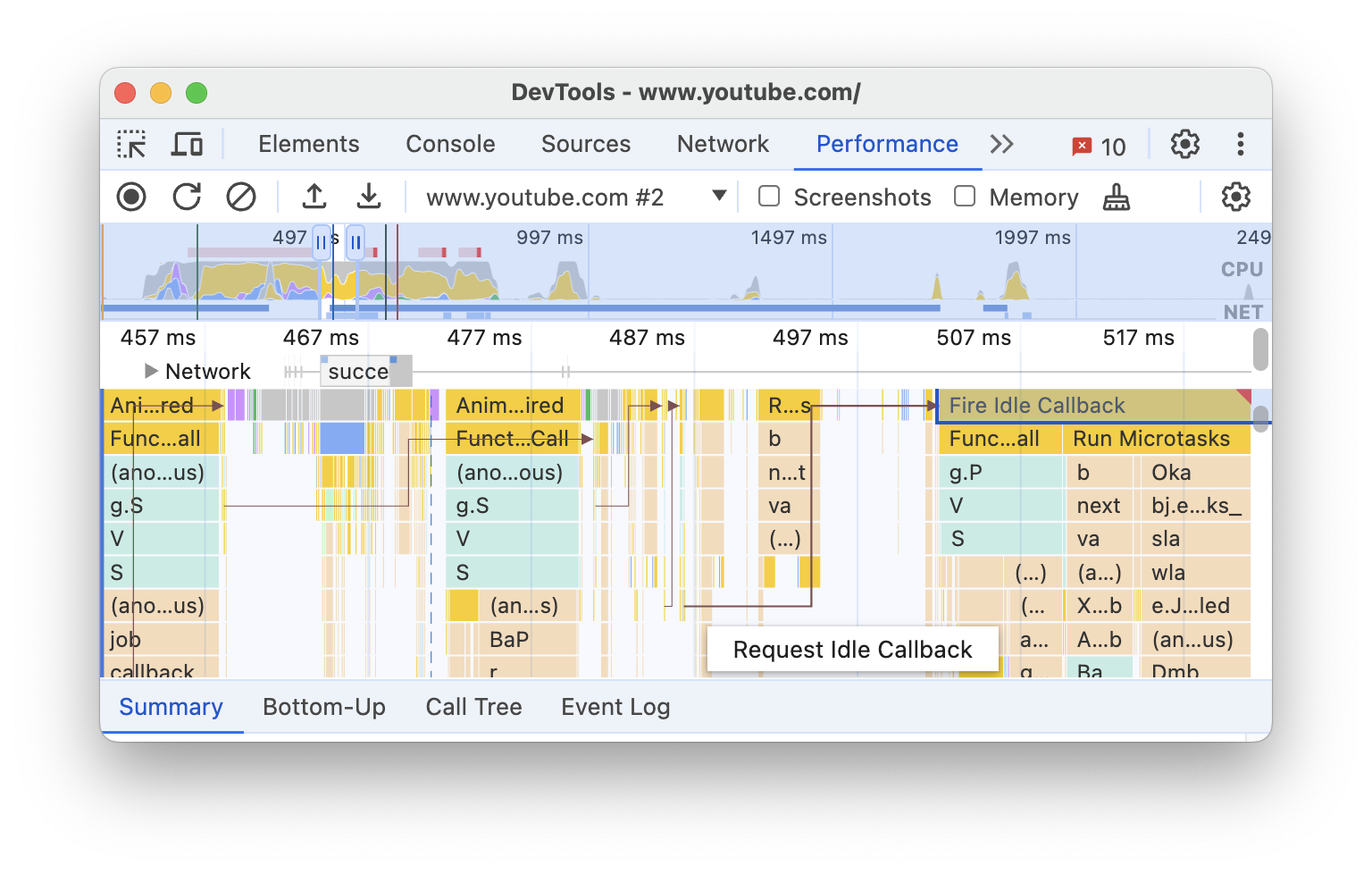
หากต้องการดูลูกศร ให้ค้นหาเงื่อนไขเริ่มต้นหรือเหตุการณ์ที่เกิดจากเงื่อนไขเริ่มต้นในแผนภูมิเปลวไฟ แล้วเลือก

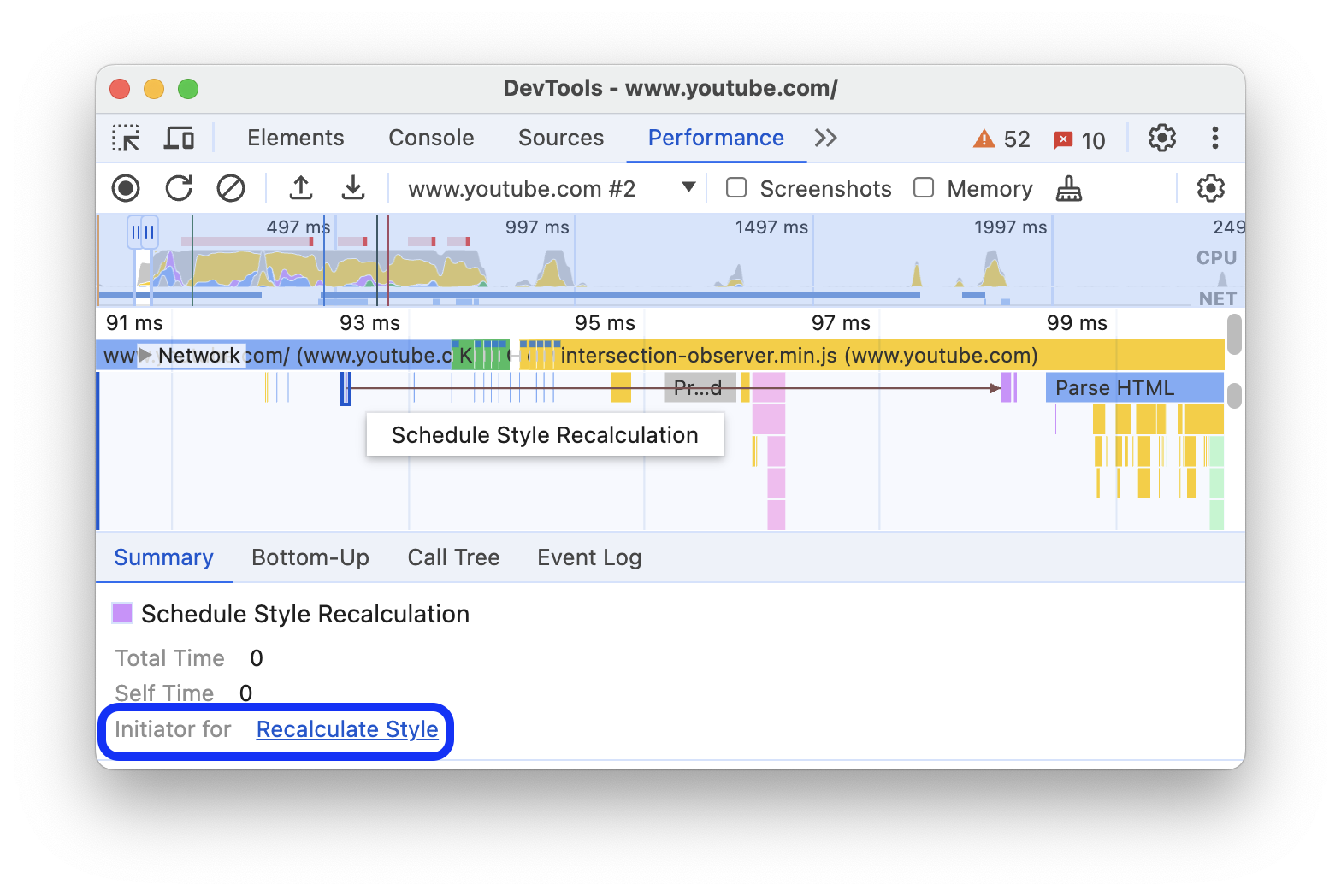
เมื่อเลือก แท็บสรุปจะแสดงลิงก์ผู้เริ่มสําหรับผู้เริ่ม และลิงก์เริ่มโดยสําหรับเหตุการณ์ที่เกิดจากผู้เริ่ม คลิกเพื่อข้ามไปมาระหว่างเหตุการณ์ที่เกี่ยวข้อง

ซ่อนฟังก์ชันและฟังก์ชันย่อยในแผนภูมิเปลวไฟ
หากต้องการลดความซับซ้อนของแผนภูมิการโต้เถียงในชุดข้อความหลัก คุณสามารถซ่อนฟังก์ชันที่เลือกหรือฟังก์ชันย่อยได้โดยทำดังนี้
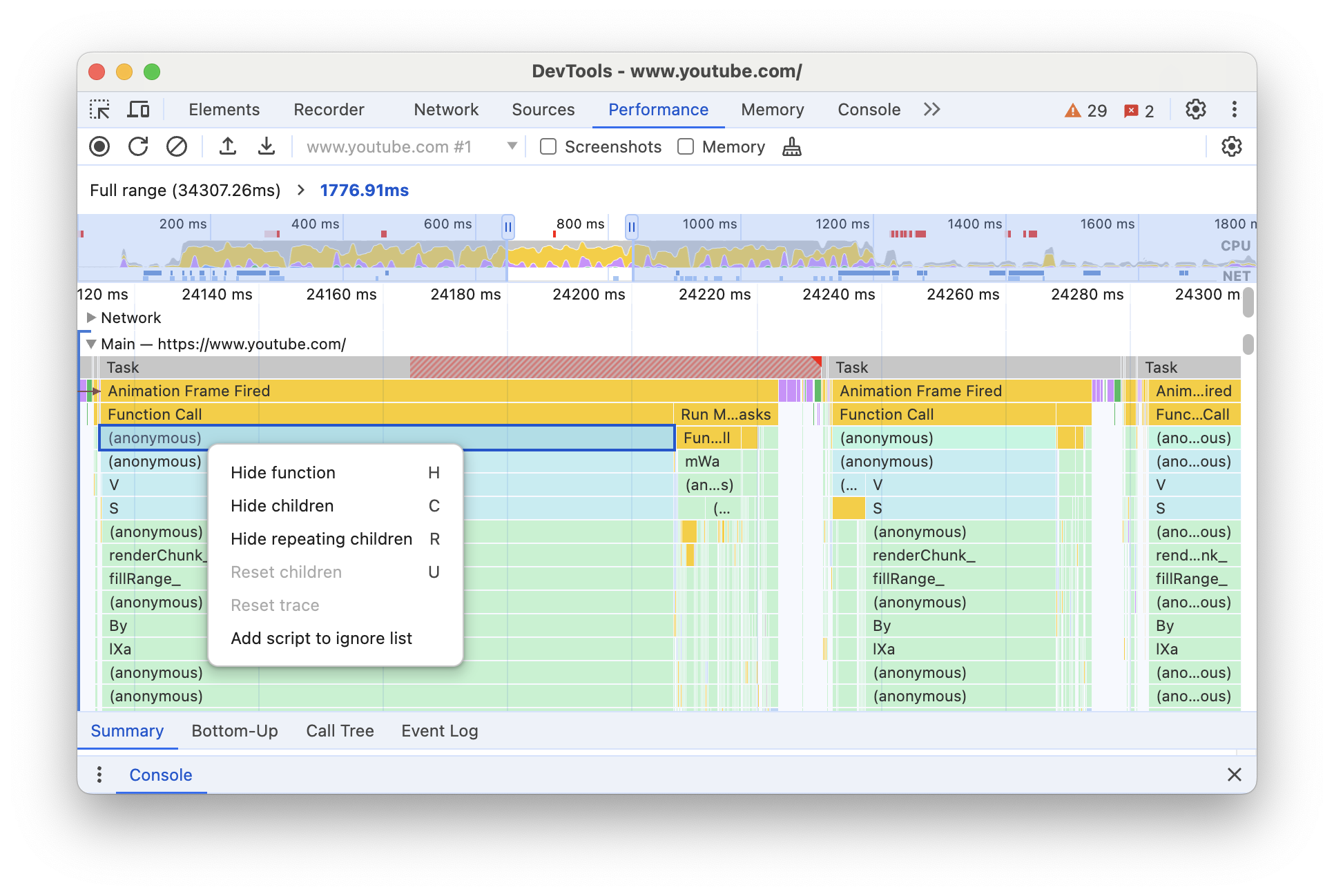
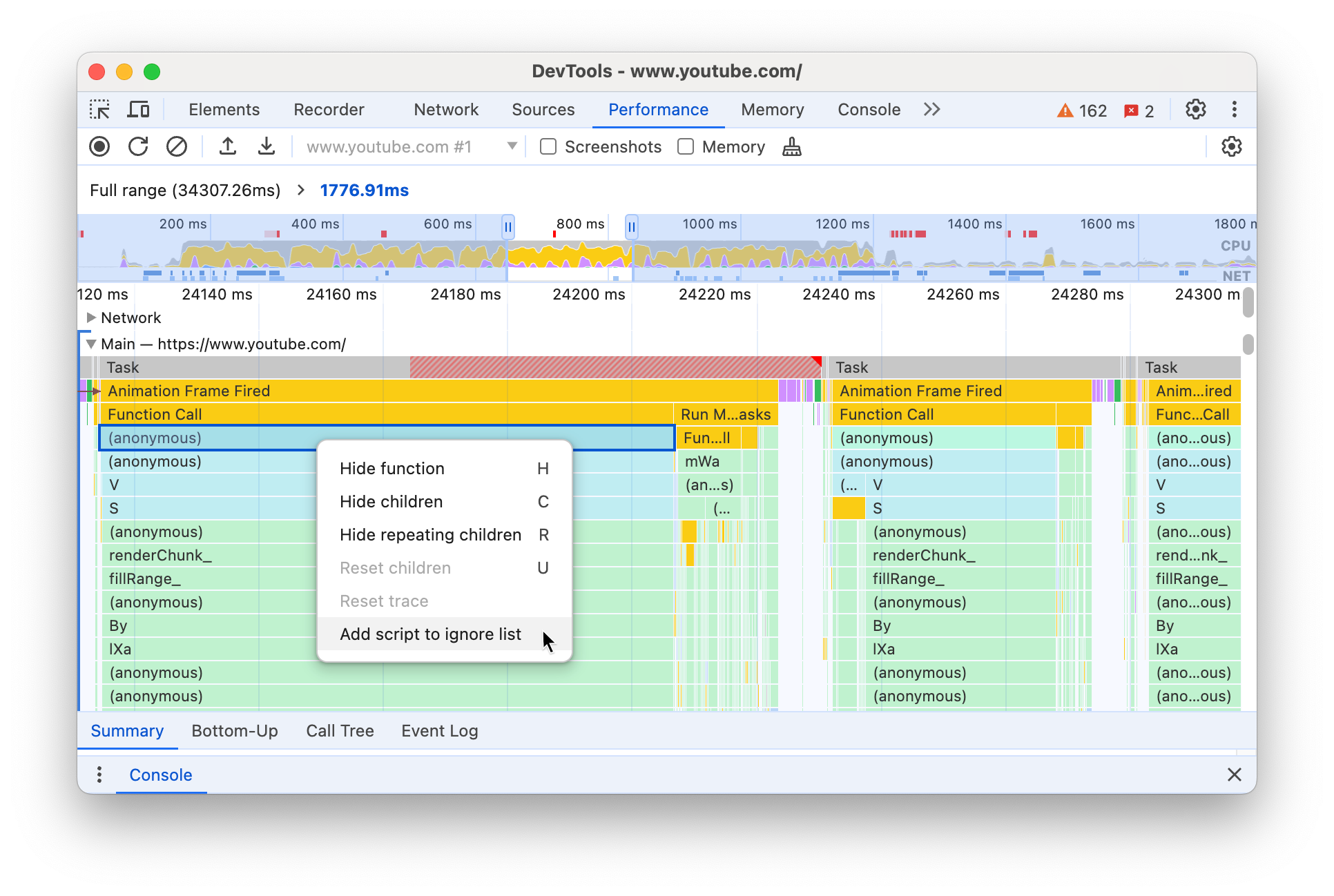
ในแทร็กหลัก ให้คลิกขวาที่ฟังก์ชัน แล้วเลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้หรือกดแป้นพิมพ์ลัดที่เกี่ยวข้อง
- ซ่อนฟังก์ชัน (
H) - ซ่อนรายการย่อย (
C) - ซ่อนรายการย่อยที่ซ้ำ (
R) - รีเซ็ตรายการย่อย (
U) - รีเซ็ตการติดตาม (
T) - เพิ่มสคริปต์ลงในรายการละเว้น (
I)

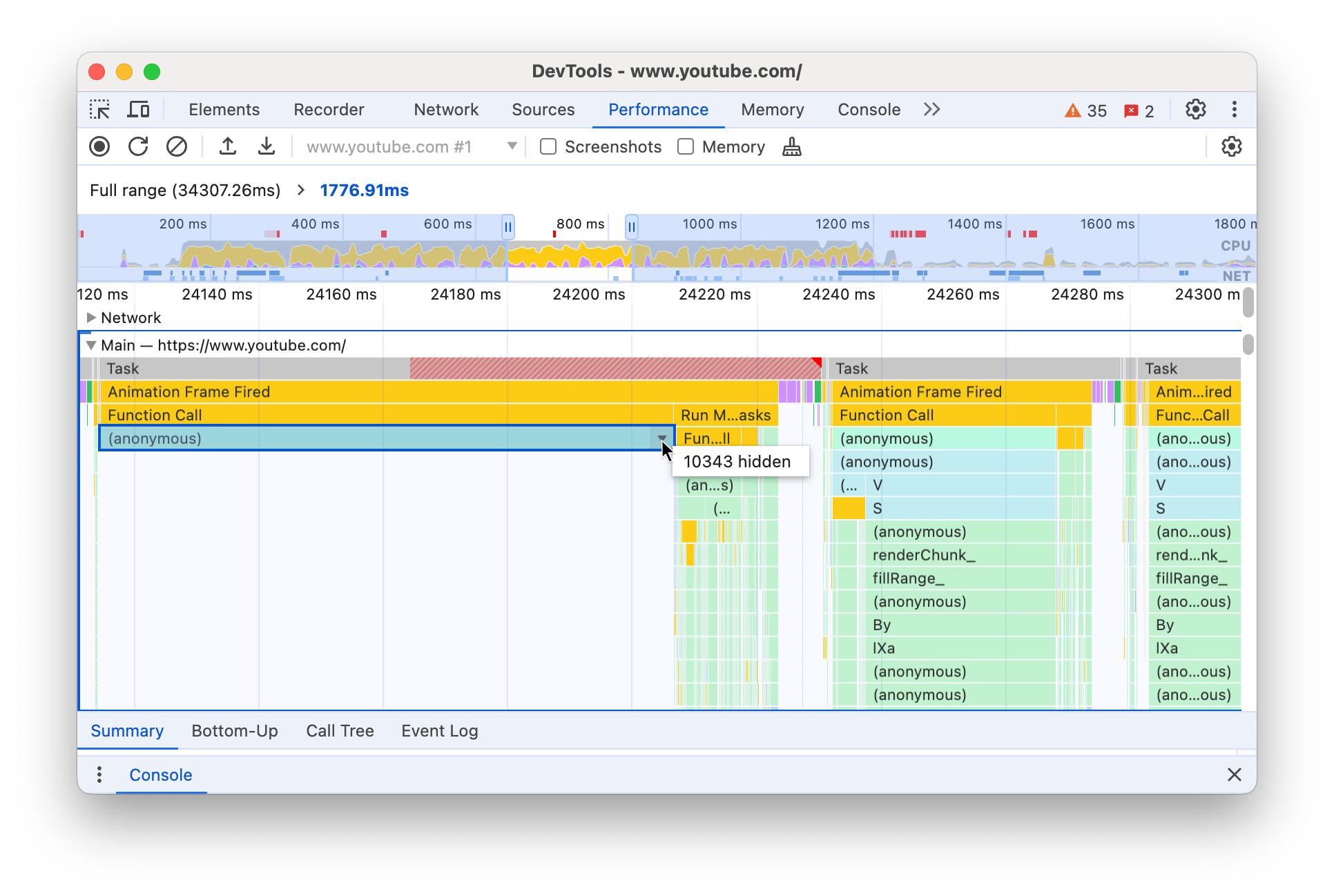
ปุ่มแบบเลื่อนลง จะปรากฏข้างชื่อฟังก์ชันที่มีรายการย่อยที่ซ่อนอยู่
- ซ่อนฟังก์ชัน (
หากต้องการดูจำนวนรายการย่อยที่ซ่อนอยู่ ให้วางเมาส์เหนือปุ่มเมนูแบบเลื่อนลง

หากต้องการรีเซ็ตฟังก์ชันที่มีรายการย่อยที่ซ่อนอยู่หรือทั้งแผนภูมิเปลวไฟ ให้เลือกฟังก์ชันแล้วกด
Uหรือคลิกขวาที่ฟังก์ชันใดก็ได้ แล้วเลือกรีเซ็ตการติดตามตามลำดับ
ละเว้นสคริปต์ในแผนภูมิเปลวไฟ
หากต้องการเพิ่มสคริปต์ลงในรายการละเว้น ให้คลิกขวาที่สคริปต์ในแผนภูมิ แล้วเลือกเพิ่มสคริปต์ลงในรายการละเว้น

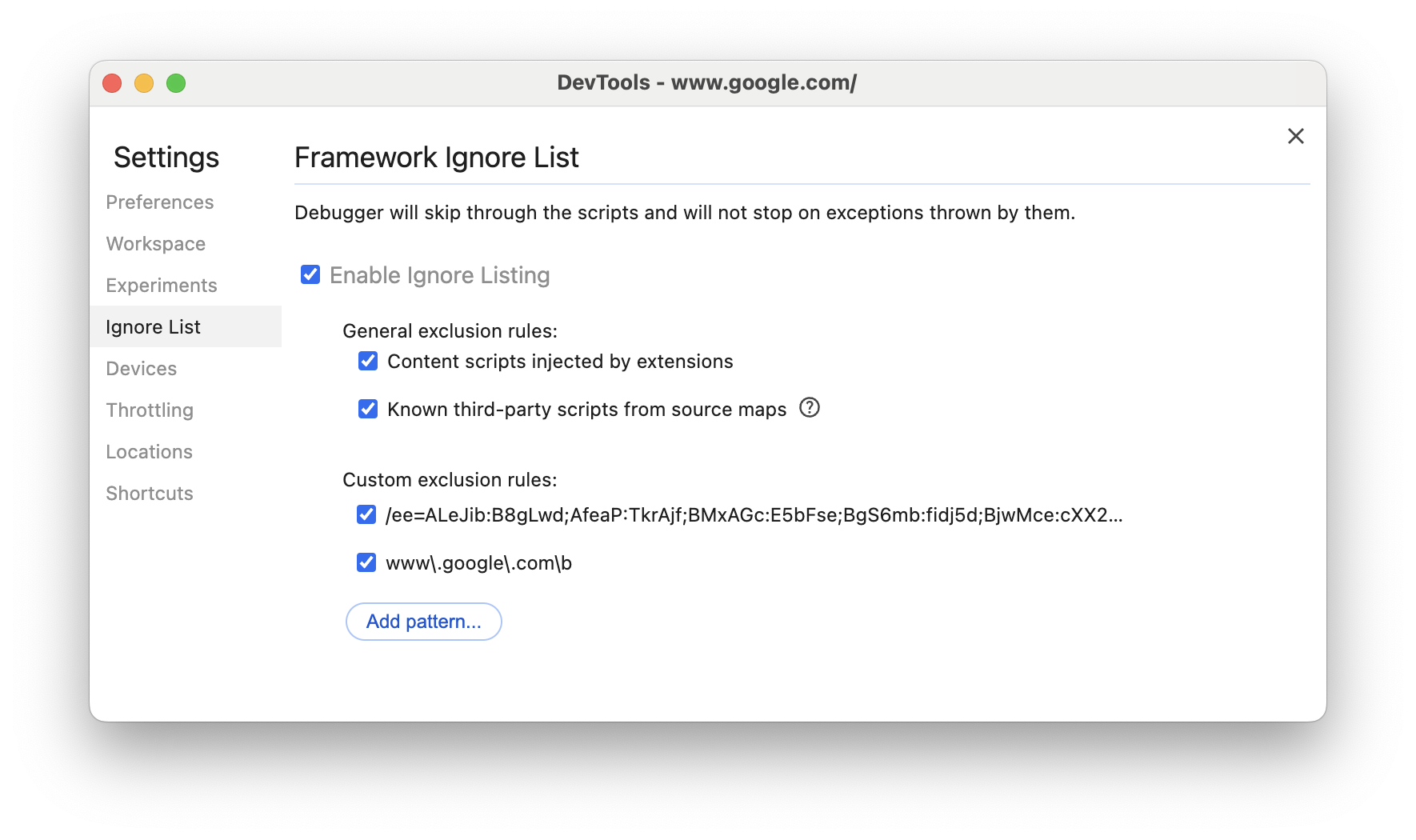
แผนภูมิจะยุบสคริปต์ที่ละเว้น ทำเครื่องหมายเป็นอยู่ในรายการละเว้น และเพิ่มลงในกฎการยกเว้นที่กําหนดเองใน การตั้งค่า > รายการละเว้น ระบบจะบันทึกสคริปต์ที่ละเว้นไว้จนกว่าคุณจะนำออกจากการติดตามหรือจากกฎการยกเว้นที่กำหนดเอง

ดูกิจกรรมในตาราง
หลังจากบันทึกหน้าเว็บแล้ว คุณไม่จำเป็นต้องใช้แทร็กหลักเพียงแทร็กเดียวเพื่อวิเคราะห์กิจกรรม นอกจากนี้ เครื่องมือสำหรับนักพัฒนาเว็บยังมีมุมมองตาราง 3 มุมมองสําหรับวิเคราะห์กิจกรรม มุมมองแต่ละมุมมองจะให้มุมมองที่แตกต่างกันเกี่ยวกับกิจกรรม
- หากต้องการดูกิจกรรมหลักที่ทําให้งานมีมาก ให้ใช้แท็บแผนภูมิการเรียก
- หากต้องการดูกิจกรรมที่ใช้เวลามากที่สุดโดยตรง ให้ใช้แท็บจากล่างขึ้นบน
- หากต้องการดูกิจกรรมตามลำดับที่เกิดขึ้นระหว่างการบันทึก ให้ใช้แท็บบันทึกเหตุการณ์
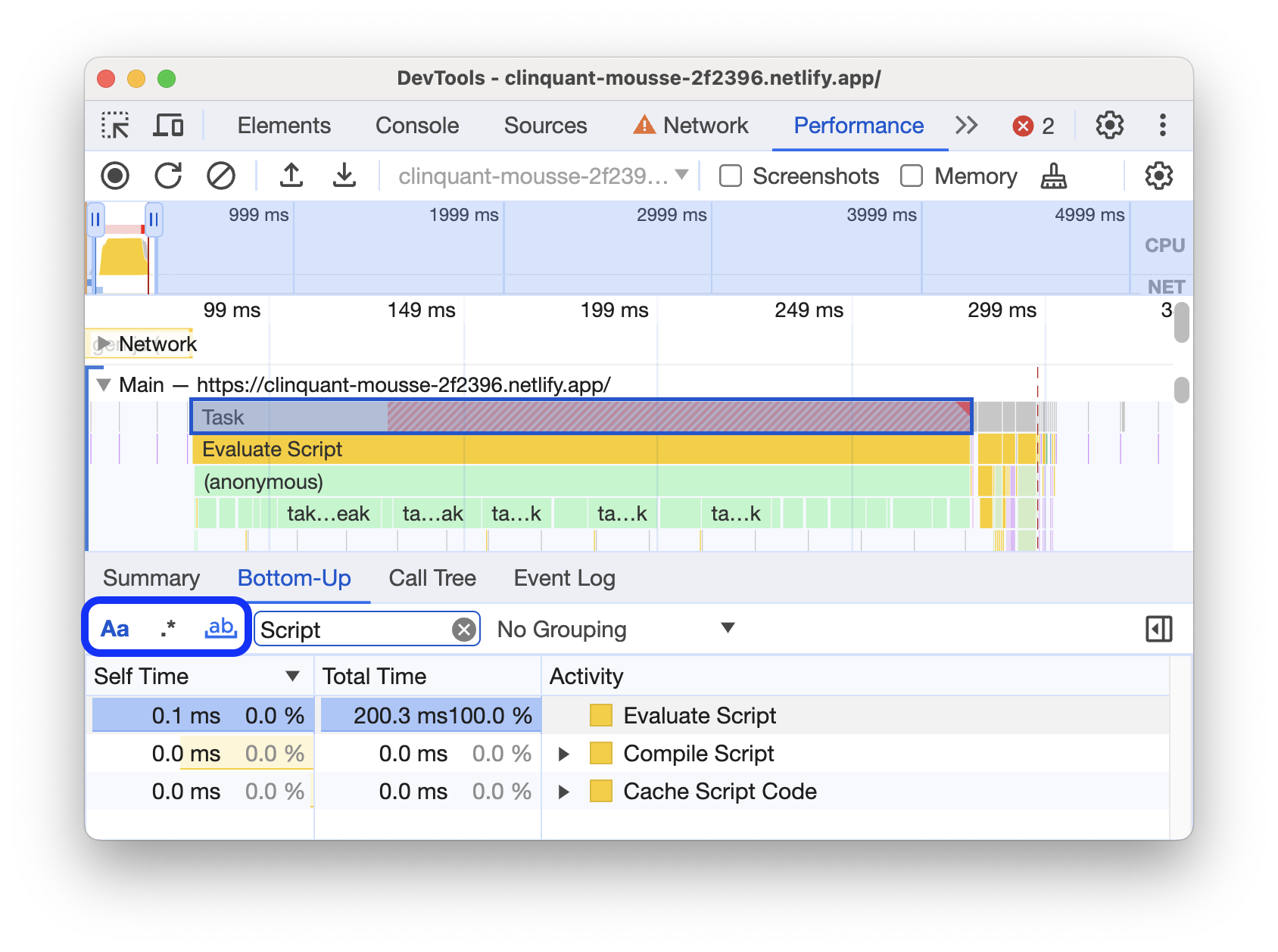
แท็บทั้ง 3 แท็บมีปุ่มสำหรับการกรองขั้นสูงข้างแถบตัวกรอง เพื่อช่วยให้คุณค้นหาสิ่งที่ต้องการได้เร็วขึ้น
- ตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ตรงกัน
- นิพจน์ทั่วไป
- ตรงกับคำทั้งหมด

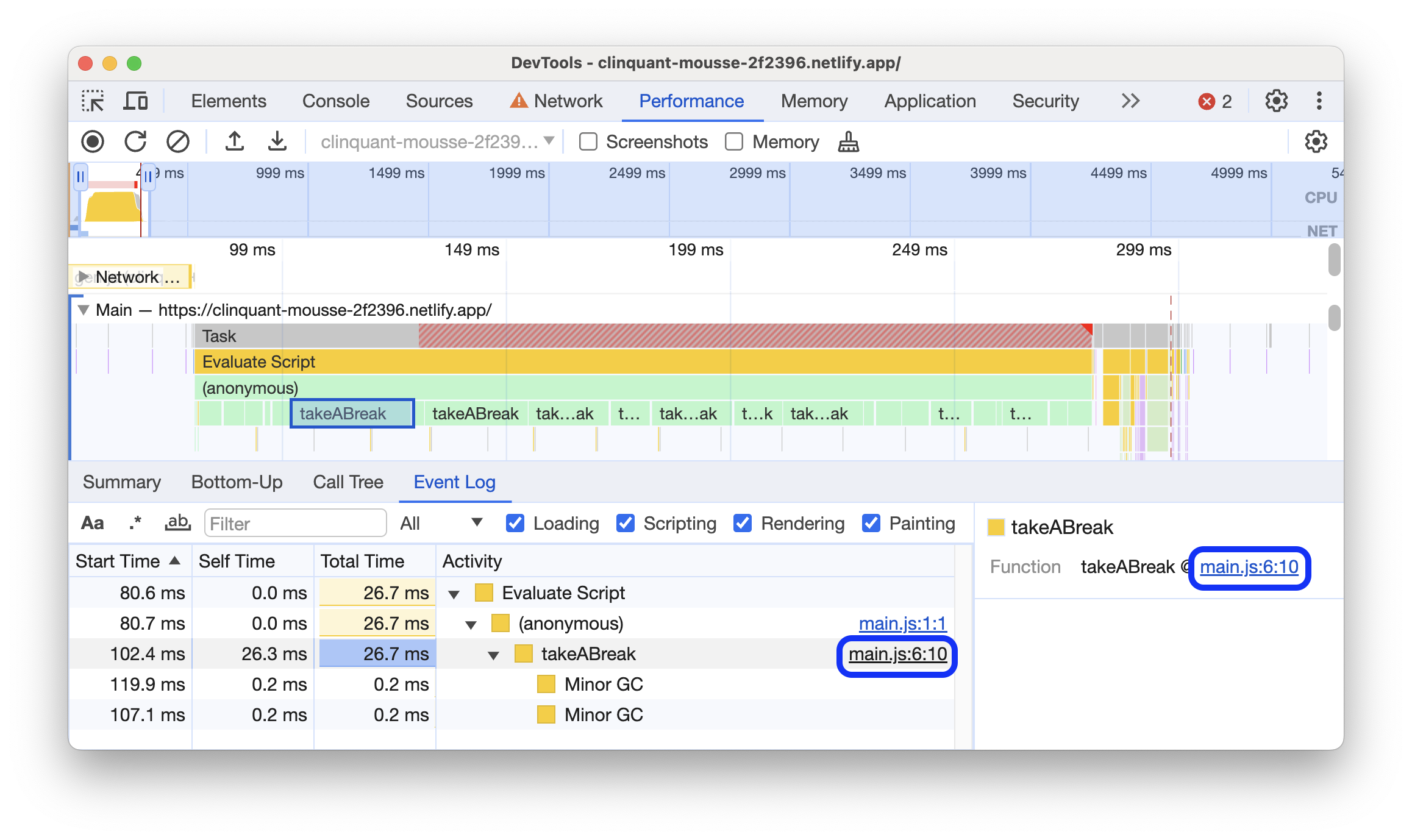
มุมมองตารางแต่ละรายการในแผงประสิทธิภาพจะแสดงลิงก์สําหรับกิจกรรมต่างๆ เช่น การเรียกใช้ฟังก์ชัน เครื่องมือสำหรับนักพัฒนาเว็บจะค้นหาการประกาศฟังก์ชันที่เกี่ยวข้องในไฟล์ต้นฉบับเพื่อช่วยคุณแก้ไขข้อบกพร่อง นอกจากนี้ หากมีแผนที่แหล่งที่มาที่เหมาะสมและเปิดใช้อยู่ เครื่องมือสำหรับนักพัฒนาเว็บจะค้นหาไฟล์ต้นฉบับโดยอัตโนมัติ
คลิกลิงก์เพื่อเปิดไฟล์ต้นฉบับในแผงแหล่งที่มา

กิจกรรมรูท
ต่อไปนี้คือคําอธิบายแนวคิดกิจกรรมรูทที่กล่าวถึงในแท็บลําดับการเรียก แท็บจากล่างขึ้นบน และส่วนบันทึกเหตุการณ์
กิจกรรมรูทคือกิจกรรมที่ทำให้เบราว์เซอร์ทํางาน ตัวอย่างเช่น เมื่อคุณคลิกหน้าเว็บ เบราว์เซอร์จะเรียกใช้กิจกรรม Event เป็นกิจกรรมรูท จากนั้น Event อาจทําให้ตัวแฮนเดิลทำงาน
ในแผนภูมิเปลวไฟของแทร็กหลัก กิจกรรมรูทจะอยู่ที่ด้านบนของแผนภูมิ ในแท็บลําดับการเรียกและบันทึกเหตุการณ์ กิจกรรมรูทจะเป็นรายการระดับบนสุด
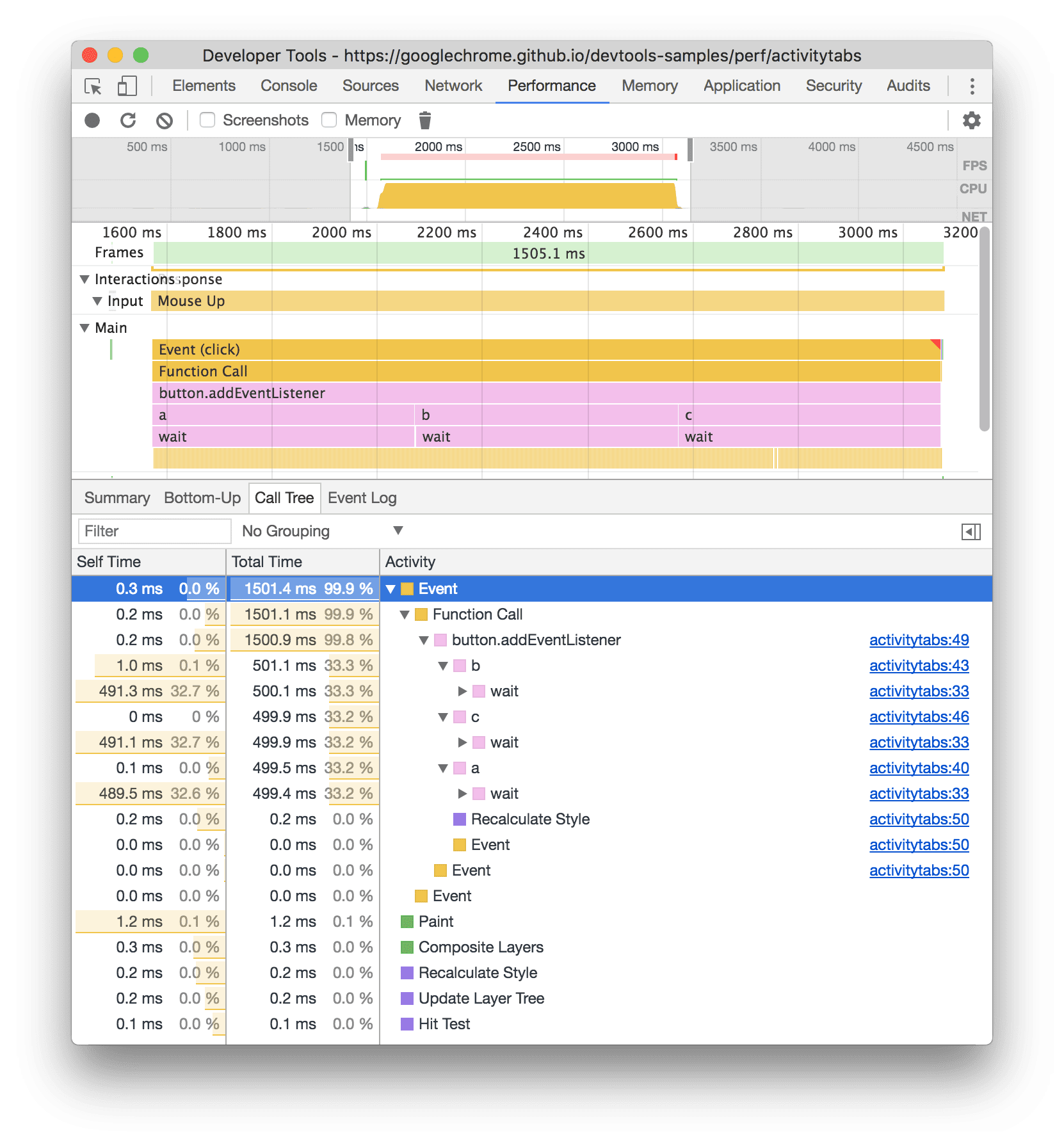
ดูตัวอย่างกิจกรรมรูทได้ที่แท็บ Call Tree
แท็บแผนผังการเรียกใช้
ใช้แท็บแผนภูมิการเรียกเพื่อดูกิจกรรมรูทที่ทํางานมากที่สุด
แท็บแผนภูมิการโทรจะแสดงเฉพาะกิจกรรมในช่วงที่เลือกของไฟล์บันทึกเสียง ดูวิธีเลือกส่วนของไฟล์บันทึกได้ที่หัวข้อเลือกส่วนของไฟล์บันทึก

ในตัวอย่างนี้ รายการระดับบนสุดในคอลัมน์กิจกรรม เช่น Event, Paint และ Composite Layers เป็นกิจกรรมรูท การฝังแสดงสแต็กการเรียกใช้ ในตัวอย่างนี้ Event ทําให้เกิด Function Call ซึ่งทําให้เกิด button.addEventListener ซึ่งทําให้เกิด b และอื่นๆ
เวลาส่วนตัวแสดงถึงเวลาที่ใช้ในการทำกิจกรรมนั้นโดยตรง เวลาทั้งหมดแสดงถึงเวลาที่ใช้ไปกับกิจกรรมนั้นหรือกิจกรรมย่อย
คลิกเวลาทำเอง เวลาทั้งหมด หรือกิจกรรมเพื่อจัดเรียงตารางตามคอลัมน์นั้น
ใช้ช่องตัวกรองเพื่อกรองเหตุการณ์ตามชื่อกิจกรรม
โดยค่าเริ่มต้น เมนูการจัดกลุ่มจะตั้งค่าเป็นไม่มีการจัดกลุ่ม ใช้เมนูการจัดกลุ่มเพื่อจัดเรียงตารางกิจกรรมตามเกณฑ์ต่างๆ
คลิกแสดงกองที่หนักที่สุด
![]() เพื่อแสดงตารางอีกตารางทางด้านขวาของตารางกิจกรรม คลิกกิจกรรมเพื่อป้อนข้อมูลในตารางสแต็กที่ใช้เวลาดำเนินการสูงสุด ตารางสแต็กที่ใช้เวลาดำเนินการสูงสุดจะแสดงรายการย่อยของกิจกรรมที่เลือกซึ่งใช้เวลาดำเนินการนานที่สุด
เพื่อแสดงตารางอีกตารางทางด้านขวาของตารางกิจกรรม คลิกกิจกรรมเพื่อป้อนข้อมูลในตารางสแต็กที่ใช้เวลาดำเนินการสูงสุด ตารางสแต็กที่ใช้เวลาดำเนินการสูงสุดจะแสดงรายการย่อยของกิจกรรมที่เลือกซึ่งใช้เวลาดำเนินการนานที่สุด
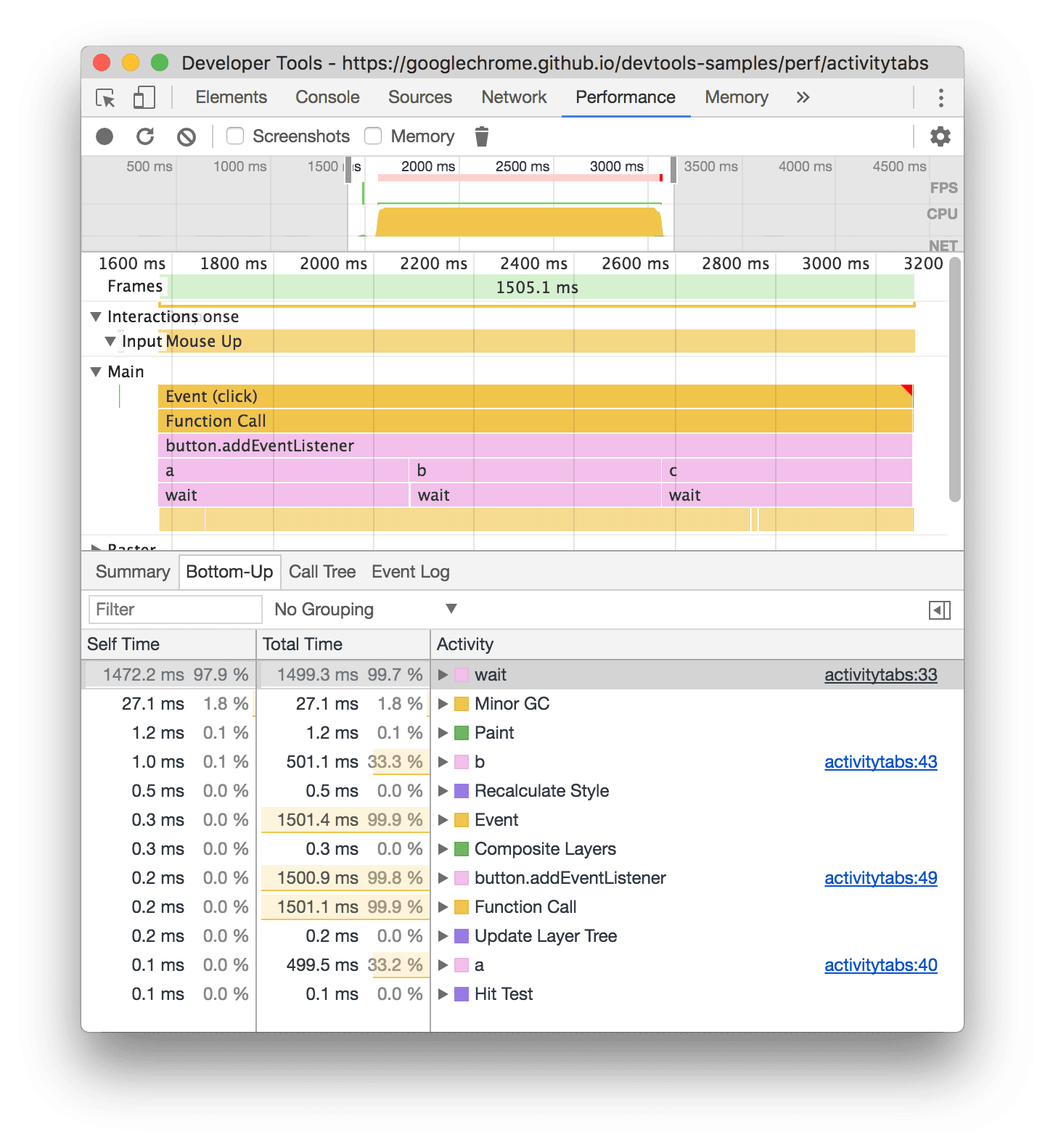
แท็บล่างขึ้นบน
ใช้แท็บจากล่างขึ้นบนเพื่อดูกิจกรรมที่ใช้เวลารวมมากที่สุดโดยตรง
แท็บจากล่างขึ้นบนจะแสดงเฉพาะกิจกรรมในช่วงที่เลือกของการบันทึก ดูวิธีเลือกส่วนของไฟล์บันทึกได้ที่หัวข้อเลือกส่วนของไฟล์บันทึก

ในแผนภูมิเปลวไฟของแทร็กหลักของตัวอย่างนี้ คุณจะเห็นว่ามีการใช้เวลาเกือบทั้งหมดไปกับการดำเนินการเรียก wait() 3 ครั้ง ดังนั้น กิจกรรมยอดนิยมในแท็บจากล่างขึ้นบนจึงเป็น wait ในแผนภูมิเปลวไฟ แถบสีเหลืองใต้การเรียกใช้ wait คือการเรียกใช้ Minor GC หลายพันครั้ง คุณจึงเห็นว่าในแท็บจากล่างขึ้นบน กิจกรรมที่แพงที่สุดรองลงมาคือ Minor GC
คอลัมน์เวลาที่ใช้เองแสดงเวลารวมที่ใช้ในกิจกรรมนั้นโดยตรงจากทุกครั้งที่เกิดกิจกรรม
คอลัมน์เวลาทั้งหมดแสดงเวลารวมที่ใช้ในกิจกรรมนั้นหรือกิจกรรมย่อย
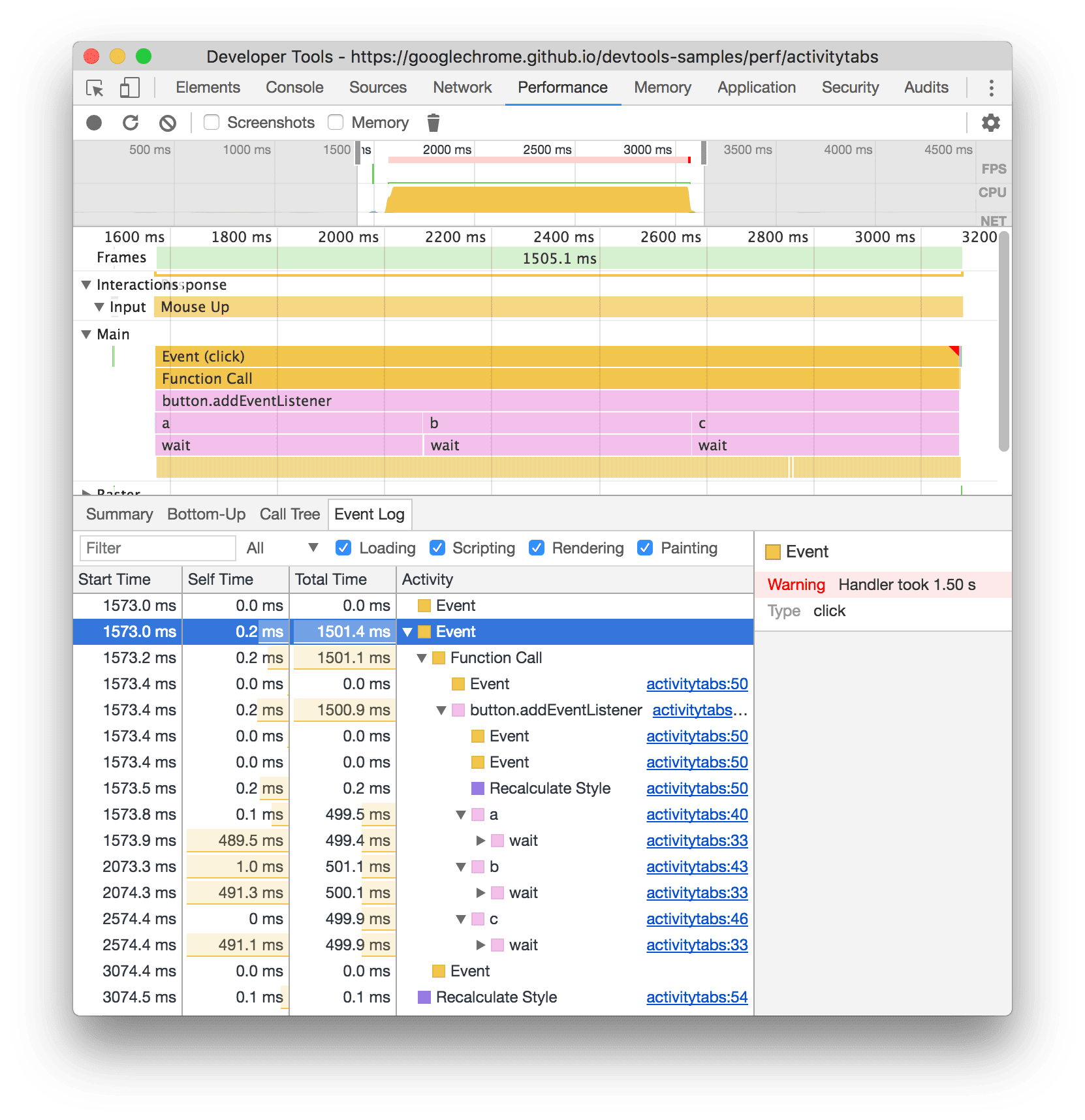
แท็บบันทึกเหตุการณ์
ใช้แท็บบันทึกเหตุการณ์เพื่อดูกิจกรรมตามลำดับที่เกิดขึ้นระหว่างการบันทึก
แท็บบันทึกเหตุการณ์จะแสดงเฉพาะกิจกรรมในช่วงที่เลือกของไฟล์บันทึก ดูวิธีเลือกส่วนของไฟล์บันทึกได้ที่หัวข้อเลือกส่วนของไฟล์บันทึก

คอลัมน์เวลาเริ่มต้นแสดงจุดที่กิจกรรมนั้นเริ่มต้นขึ้น โดยสัมพันธ์กับเวลาเริ่มต้นของการบันทึก เวลาเริ่มต้น 1573.0 ms ของรายการที่เลือกในตัวอย่างนี้หมายความว่ากิจกรรมเริ่มต้นขึ้น 1573 มิลลิวินาทีหลังจากที่การบันทึกเริ่มต้น
คอลัมน์เวลาทำเองแสดงเวลาที่ใช้ในกิจกรรมนั้นโดยตรง
คอลัมน์เวลาทั้งหมดแสดงเวลาที่ใช้ในการดําเนินการนั้นโดยตรงหรือในกิจกรรมย่อย
คลิกเวลาเริ่มต้น เวลาทำเอง หรือเวลาทั้งหมดเพื่อจัดเรียงตารางตามคอลัมน์นั้น
ใช้ช่องตัวกรองเพื่อกรองกิจกรรมตามชื่อ
ใช้เมนูระยะเวลาเพื่อกรองกิจกรรมที่ใช้เวลาน้อยกว่า 1 มิลลิวินาทีหรือ 15 มิลลิวินาทีออก โดยค่าเริ่มต้น เมนูระยะเวลาจะตั้งค่าเป็นทั้งหมด ซึ่งหมายความว่าระบบจะแสดงกิจกรรมทั้งหมด
ปิดใช้ช่องทําเครื่องหมายการโหลด การเขียนสคริปต์ การแสดงผล หรือการวาดเพื่อกรองกิจกรรมทั้งหมดออกจากหมวดหมู่เหล่านั้น
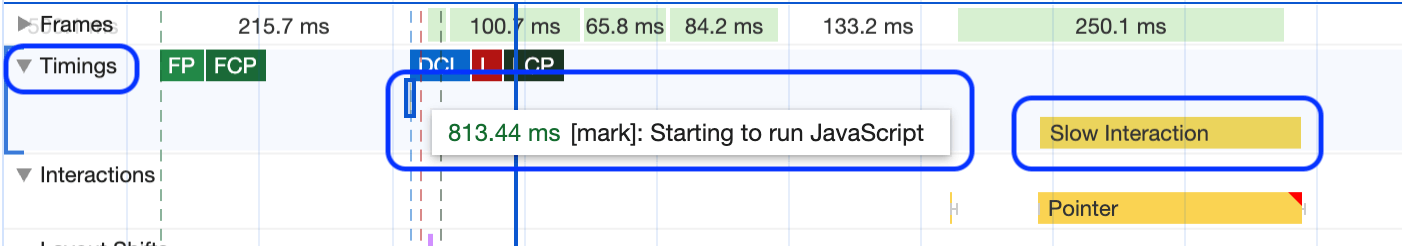
ดูช่วงเวลา
ในแทร็กเวลา ให้ดูเครื่องหมายสำคัญ เช่น
- First Paint (FP)
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- เหตุการณ์ DOMContentLoaded (DCL)
- เหตุการณ์ Onload (L)
- การเรียกใช้
performance.mark()ที่กำหนดเอง เครื่องหมายแต่ละรายการที่มีเคล็ดลับเครื่องมือจะแสดงที่ด้านล่างที่ 813.44 มิลลิวินาที โดยมีป้ายกำกับว่าเริ่มเรียกใช้ JavaScript - การเรียกใช้
performance.measure()ที่กำหนดเอง ช่องสีเหลืองจะแสดงอยู่ด้านล่างพร้อมป้ายกำกับว่าการโต้ตอบช้า

เลือกเครื่องหมายเพื่อดูรายละเอียดเพิ่มเติมในแท็บสรุป ซึ่งรวมถึงการประทับเวลา เวลาทั้งหมด เวลาดำเนินการเอง และออบเจ็กต์ detail สําหรับการเรียก performance.mark() และ performance.measure() แท็บนี้จะแสดงสแต็กเทรซด้วย
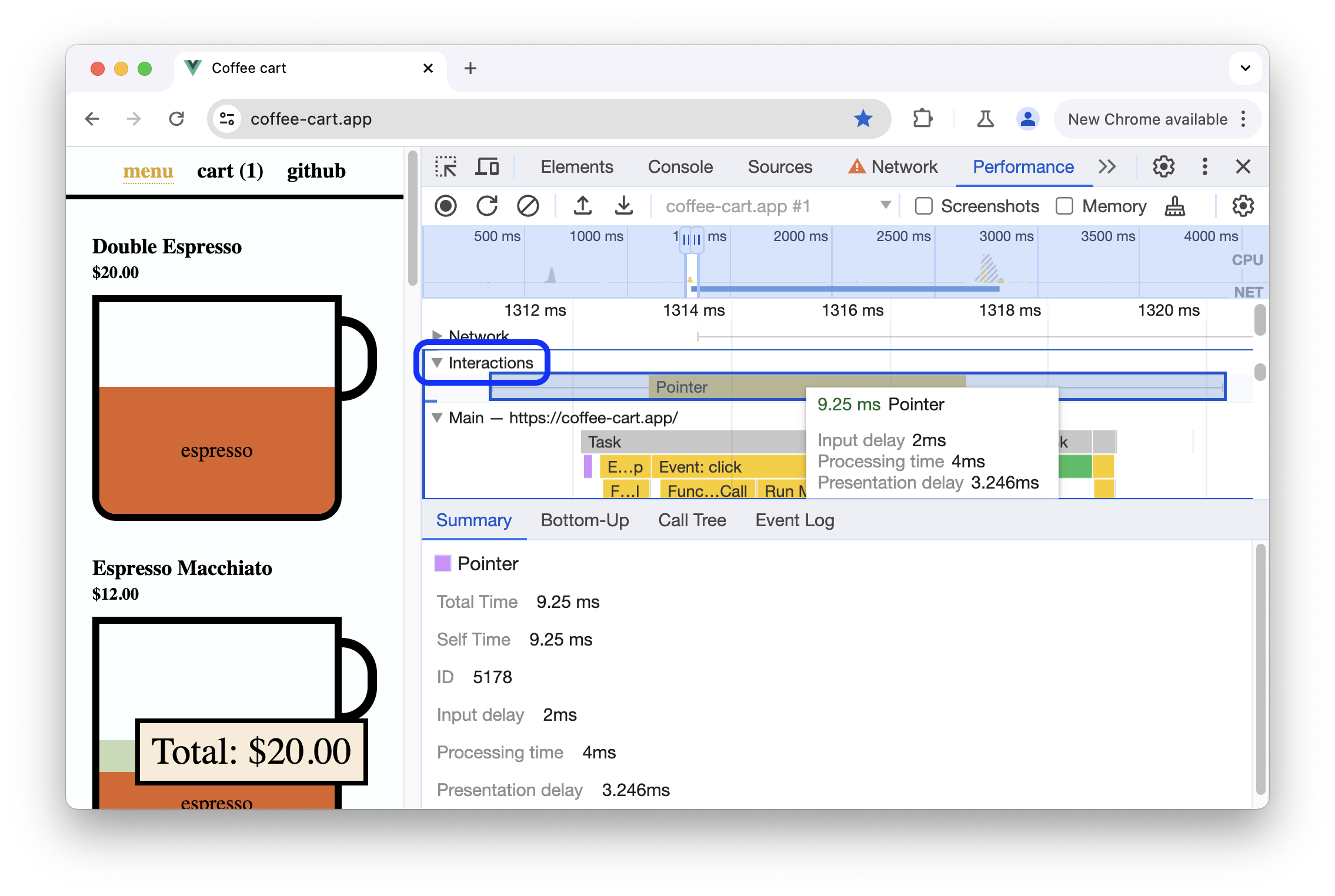
ดูการโต้ตอบ
ดูการโต้ตอบของผู้ใช้ในแทร็กการโต้ตอบเพื่อติดตามปัญหาการตอบสนองที่อาจเกิดขึ้น
วิธีดูการโต้ตอบ
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ เช่น ในหน้าเดโมนี้
- เปิดแผงประสิทธิภาพ แล้วเริ่มบันทึก
- คลิกองค์ประกอบ (กาแฟ) แล้วหยุดการบันทึก
- ค้นหาแทร็กการโต้ตอบในไทม์ไลน์

ในตัวอย่างนี้ แทร็กการโต้ตอบจะแสดงการโต้ตอบเคอร์เซอร์ การโต้ตอบมีเส้นหนวดที่บ่งบอกความล่าช้าของอินพุตและการแสดงผลที่ขอบเขตเวลาการประมวลผล วางเมาส์เหนือการโต้ตอบเพื่อดูเคล็ดลับเครื่องมือที่มีเวลาหน่วงของอินพุต เวลาประมวลผล และเวลาหน่วงของการแสดงผล
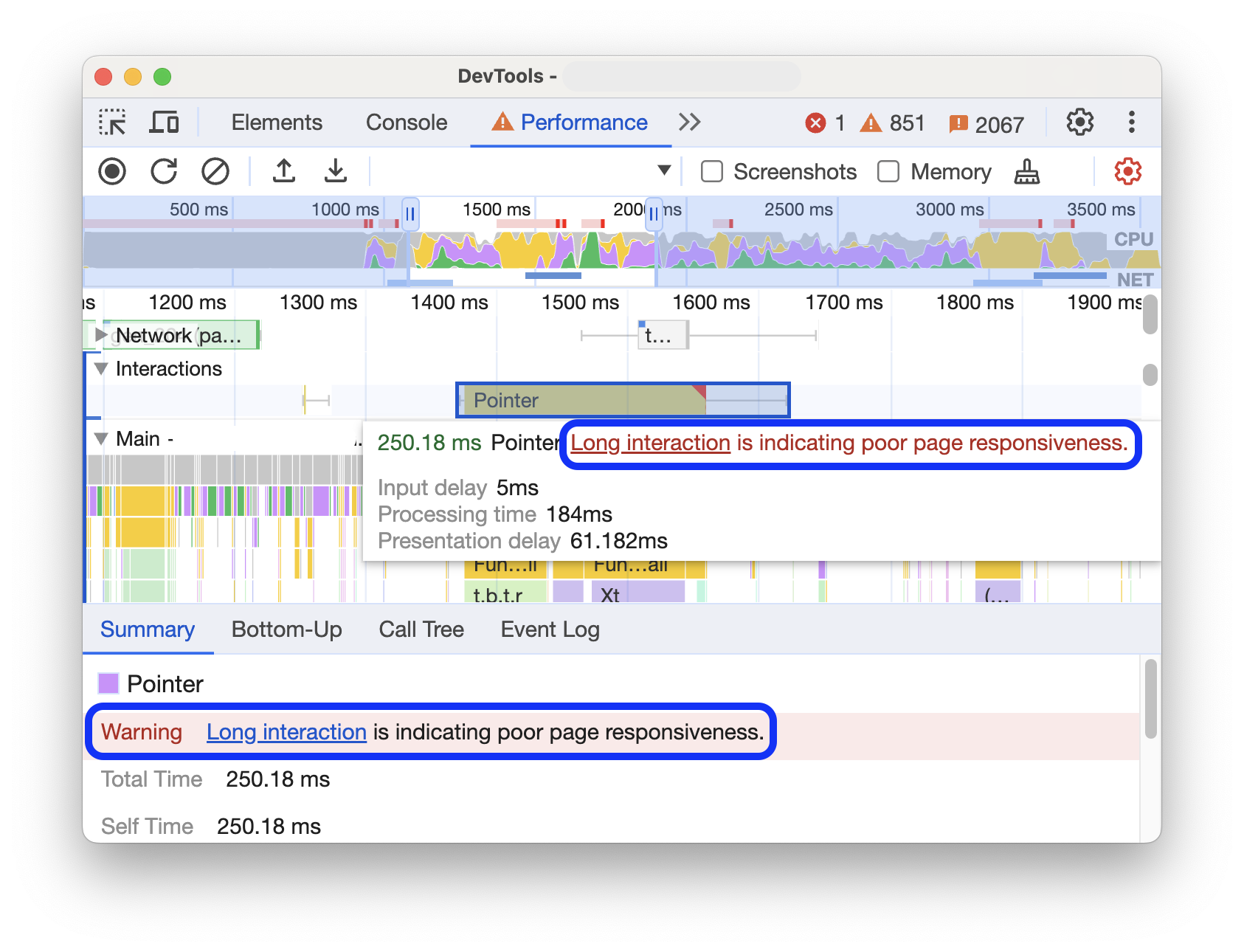
นอกจากนี้ แทร็กการโต้ตอบยังแสดงคําเตือน Interaction to Next Paint (INP) สําหรับการโต้ตอบนานกว่า 200 มิลลิวินาทีในแท็บสรุปและในเคล็ดลับเครื่องมือเมื่อวางเมาส์เหนือ

แทร็กการโต้ตอบจะทําเครื่องหมายการโต้ตอบนานกว่า 200 มิลลิวินาทีด้วยสามเหลี่ยมสีแดงที่มุมขวาบน
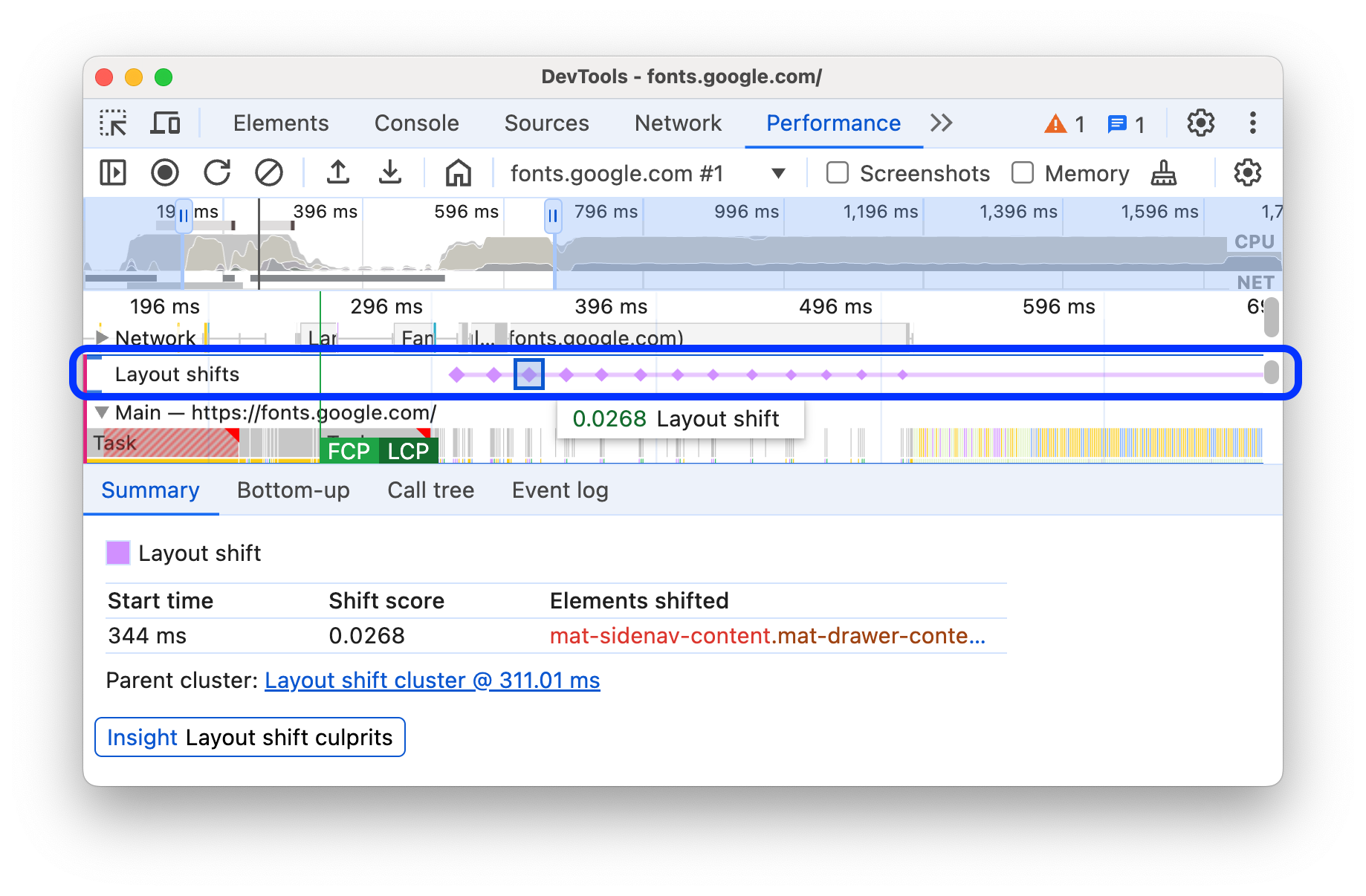
ดูการเปลี่ยนแปลงเลย์เอาต์
ดูการเปลี่ยนเลย์เอาต์ในแทร็กการเปลี่ยนเลย์เอาต์ กะจะแสดงเป็นเพชรสีม่วงและจัดกลุ่มเป็นคลัสเตอร์ (เส้นสีม่วง) ตามระยะทางในไทม์ไลน์

หากต้องการไฮไลต์องค์ประกอบที่ทําให้เลย์เอาต์เปลี่ยนในวิวพอร์ต ให้วางเมาส์เหนือเพชรที่เกี่ยวข้อง
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับการเปลี่ยนแปลงเลย์เอาต์หรือการเปลี่ยนแปลงในแท็บสรุปพร้อมด้วยช่วงเวลา คะแนน องค์ประกอบ และสาเหตุที่เป็นไปได้ ให้คลิกเพชรหรือคลัสเตอร์ที่เกี่ยวข้อง
ดูข้อมูลเพิ่มเติมได้ที่ Cumulative Layout Shift (CLS)
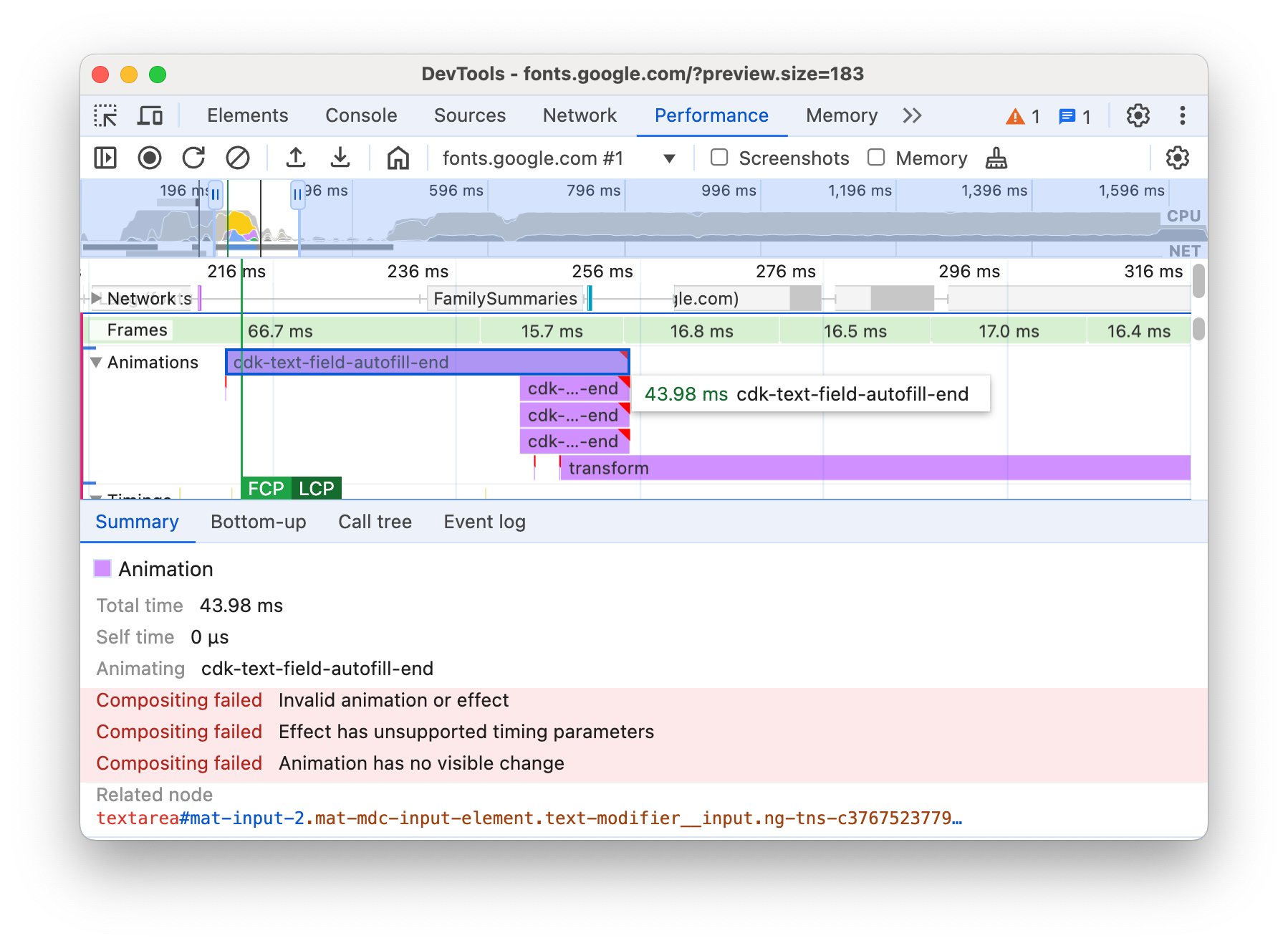
ดูภาพเคลื่อนไหว
ดูภาพเคลื่อนไหวในแทร็กภาพเคลื่อนไหว ภาพเคลื่อนไหวจะมีชื่อเป็นพร็อพเพอร์ตี้หรือองค์ประกอบ CSS ที่เกี่ยวข้อง (หากมี) เช่น transform หรือ my-element ภาพเคลื่อนไหวแบบไม่คอมโพสจะได้รับการทําเครื่องหมายด้วยสามเหลี่ยมสีแดงที่มุมขวาบน

เลือกภาพเคลื่อนไหวเพื่อดูรายละเอียดเพิ่มเติมในแท็บสรุป รวมถึงเหตุผลที่คอมโพสไม่สำเร็จ
ดูกิจกรรมของ GPU
ดูกิจกรรม GPU ในส่วน GPU
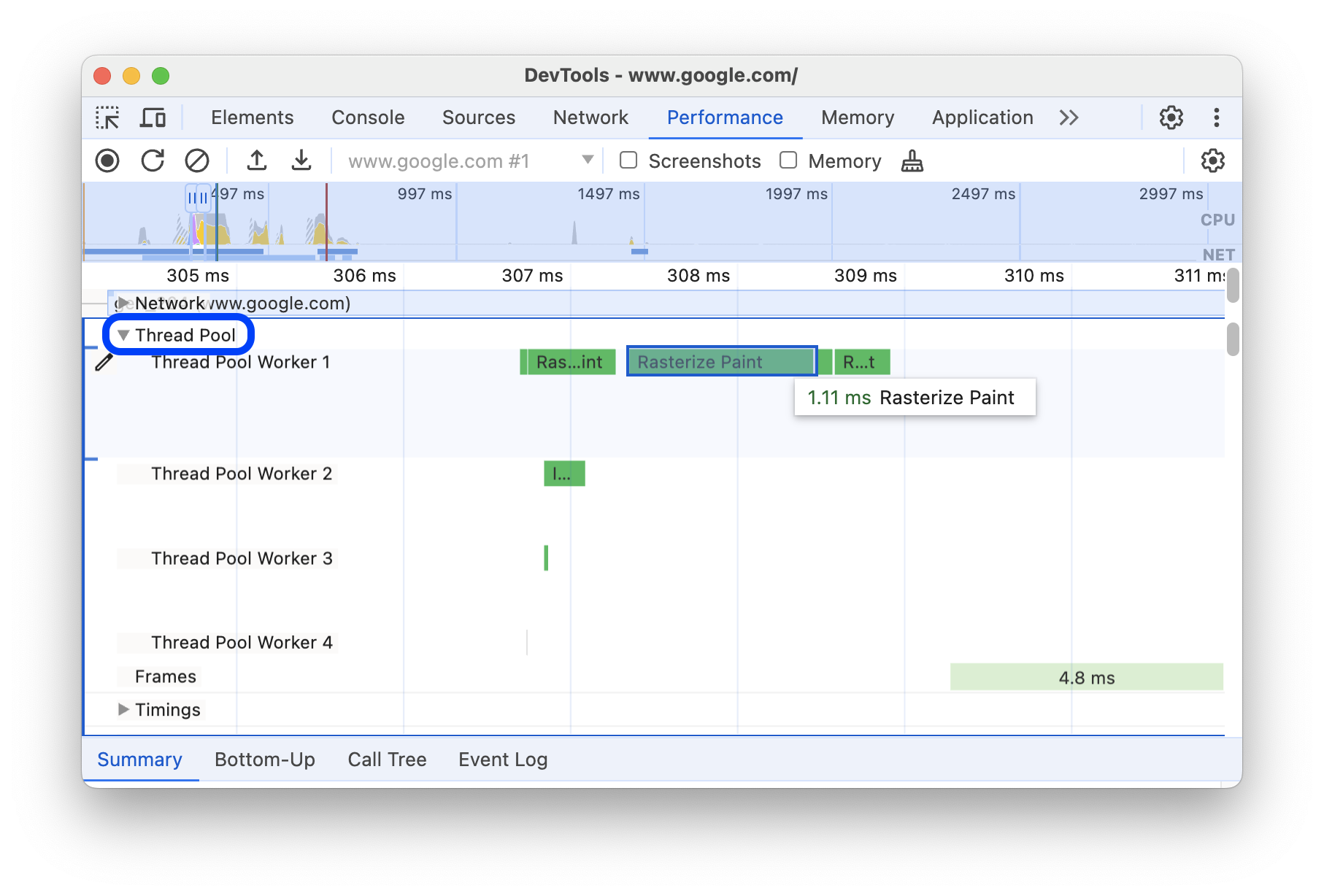
ดูกิจกรรมแรสเตอร์
ดูกิจกรรมแรสเตอร์ในส่วนพูลเธรด

วิเคราะห์เฟรมต่อวินาที (FPS)
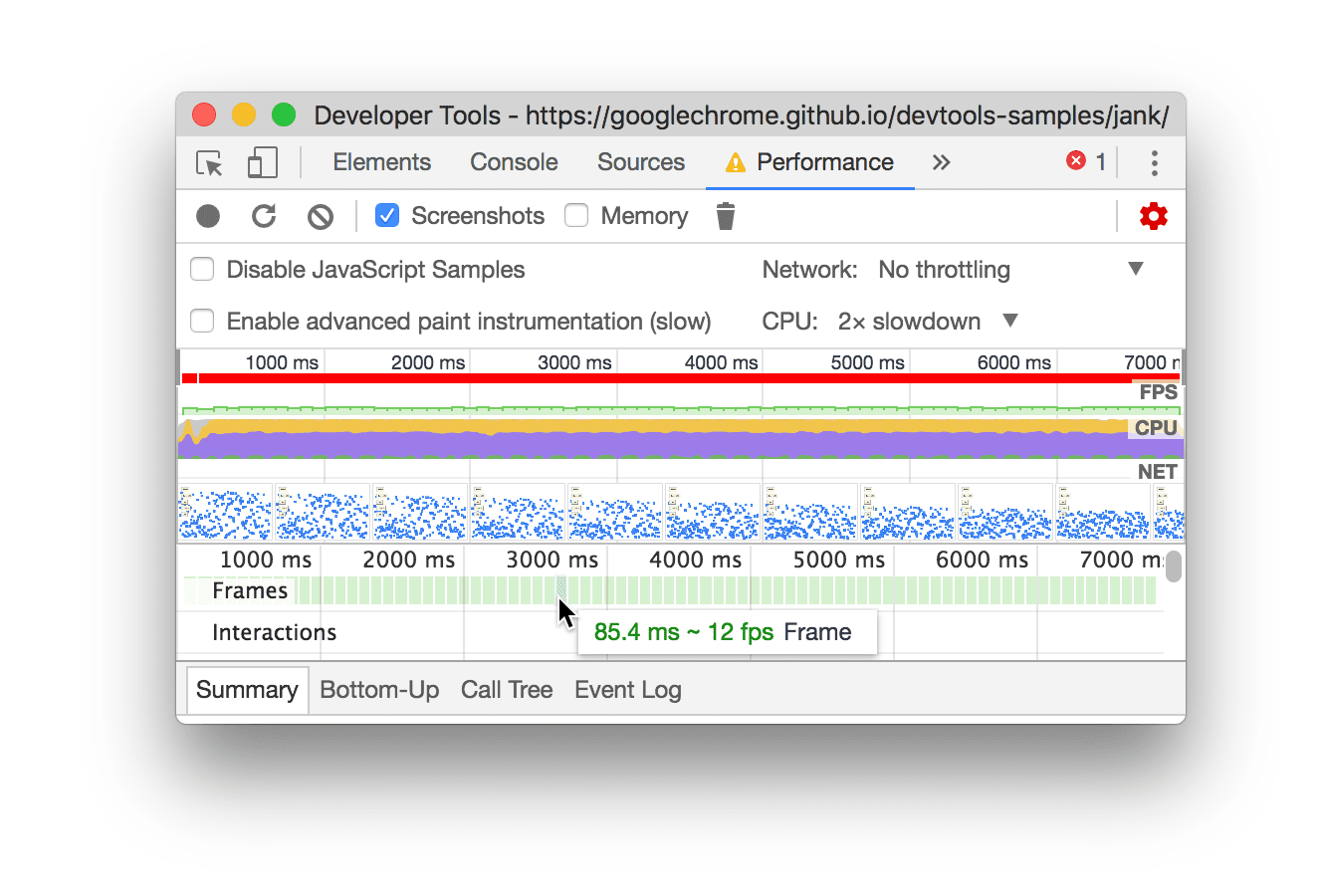
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์มีวิธีวิเคราะห์เฟรมต่อวินาทีหลายวิธี ดังนี้
- ใช้ส่วนเฟรมเพื่อดูระยะเวลาของเฟรมหนึ่งๆ
- ใช้เครื่องมือวัด FPS เพื่อดูค่า FPS โดยประมาณแบบเรียลไทม์ขณะที่หน้าเว็บทำงาน ดูดูเฟรมต่อวินาทีแบบเรียลไทม์ด้วยเครื่องวัด FPS
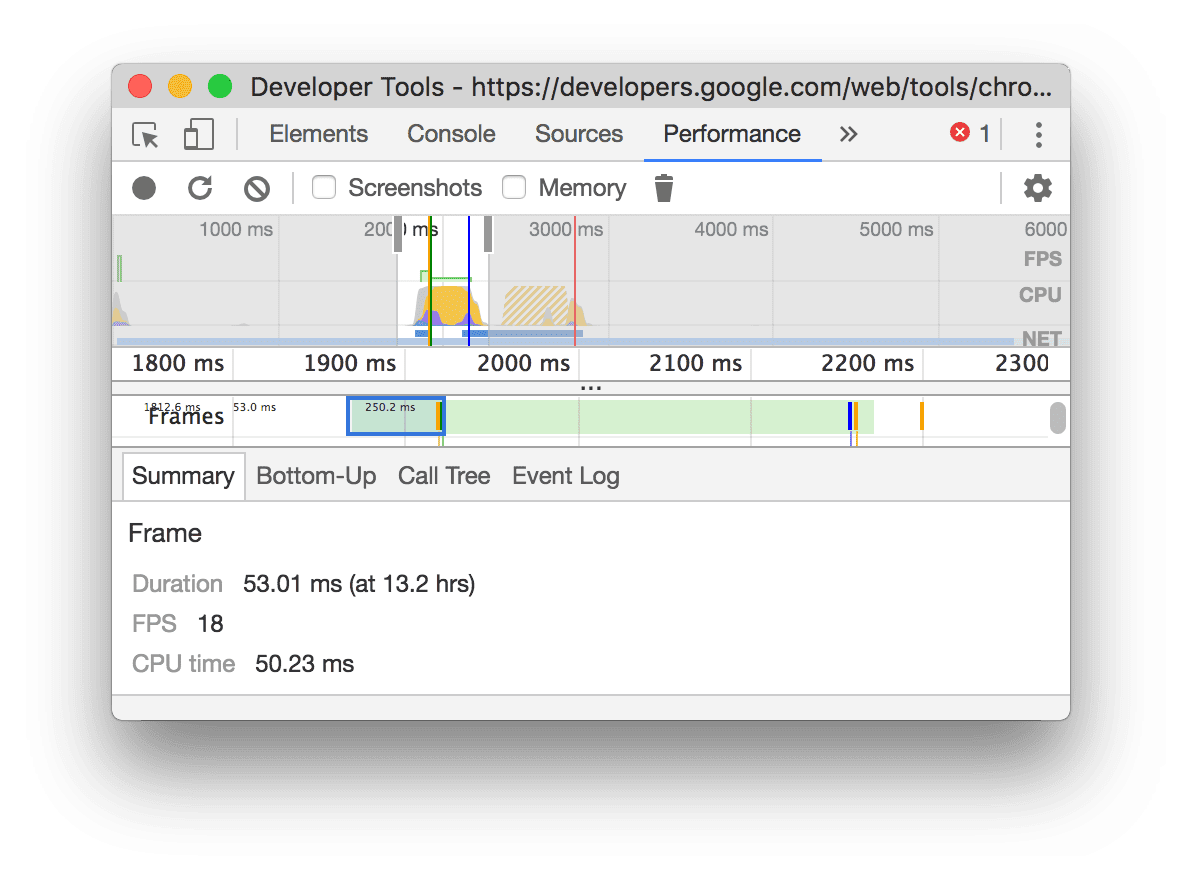
ส่วนเฟรม
ส่วนเฟรมจะบอกระยะเวลาของเฟรมหนึ่งๆ อย่างชัดเจน
วางเมาส์เหนือเฟรมเพื่อดูเคล็ดลับเครื่องมือที่มีข้อมูลเพิ่มเติมเกี่ยวกับเฟรมนั้น

ตัวอย่างนี้แสดงเคล็ดลับเครื่องมือเมื่อคุณวางเมาส์เหนือเฟรม
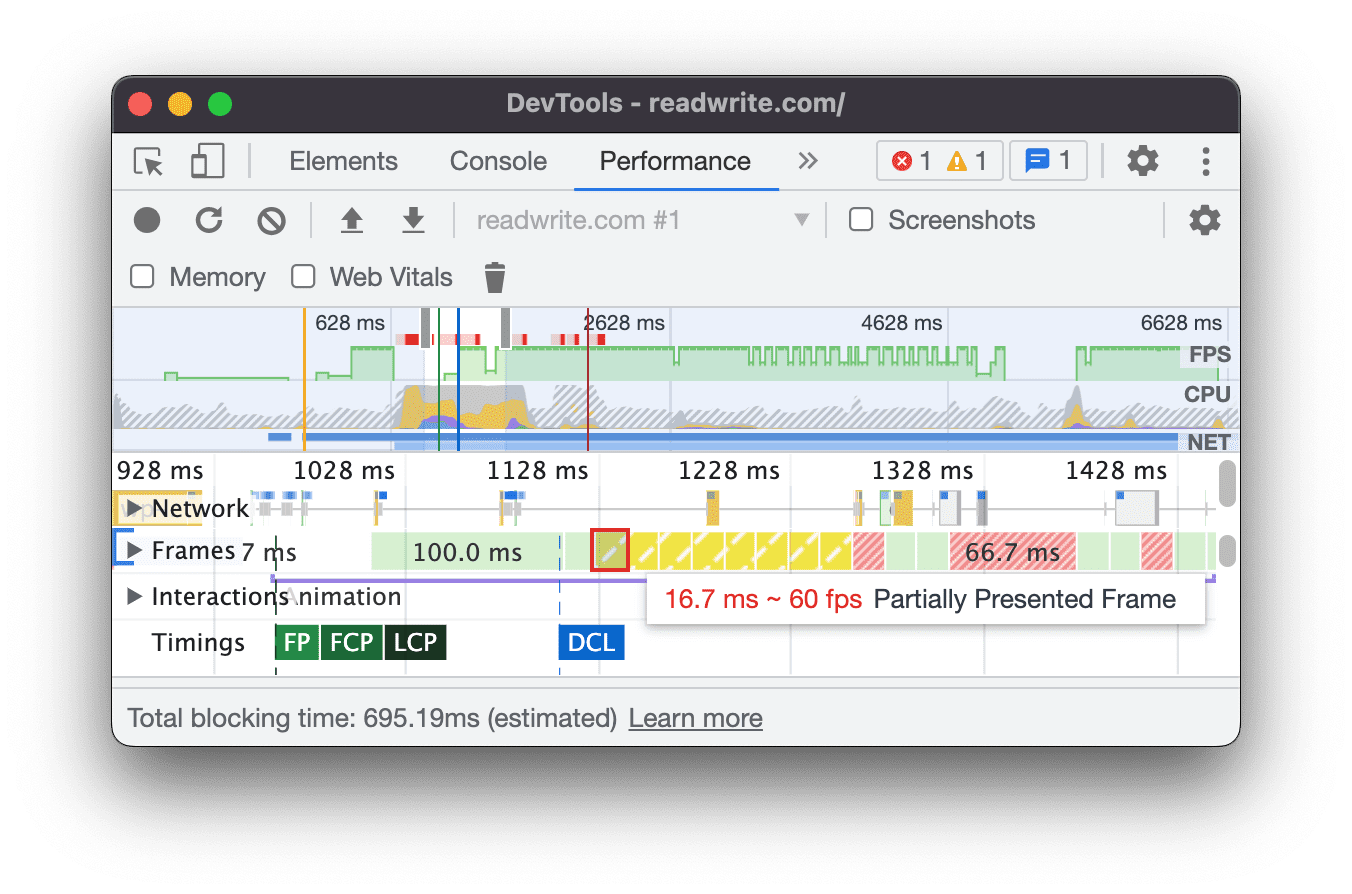
ส่วนเฟรมจะแสดงเฟรมได้ 4 ประเภท ดังนี้
- เฟรมที่ไม่มีการใช้งาน (สีขาว) ไม่มีการเปลี่ยนแปลง
- เฟรม (สีเขียว) แสดงผลตามที่คาดไว้และตรงเวลา
- เฟรมที่แสดงบางส่วน (สีเหลืองที่มีรูปแบบเส้นประกว้างแบบเบาบาง) Chrome พยายามอย่างเต็มที่เพื่อแสดงผลอัปเดตภาพบางส่วนให้ทันเวลา เช่น ในกรณีที่การทำงานของเธรดหลักของกระบวนการแสดงผล (ภาพเคลื่อนไหวแคนวาส) ล่าช้า แต่เธรดคอมโพสิต (การเลื่อน) ทำงานทันเวลา
- เฟรมที่ลดน้อยลง (สีแดงที่มีรูปแบบเส้นทึบหนาแน่น) Chrome แสดงผลเฟรมไม่ได้ภายในระยะเวลาอันควร

ตัวอย่างนี้แสดงเคล็ดลับเครื่องมือเมื่อคุณวางเมาส์เหนือเฟรมที่แสดงเพียงบางส่วน
คลิกเฟรมเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเฟรมในแท็บสรุป DevTools จะแสดงเส้นขอบเฟรมที่เลือกเป็นสีน้ำเงิน

ดูคำขอเครือข่าย
ขยายส่วนเครือข่ายเพื่อดูการแสดงโฆษณาตามลำดับขั้นของคําขอเครือข่ายที่เกิดขึ้นระหว่างการบันทึกประสิทธิภาพ

ถัดจากชื่อแทร็กเครือข่ายจะมีคำอธิบายที่มีประเภทคำขอที่มีรหัสสี
คำขอที่บล็อกการแสดงผลจะมีเครื่องหมายสามเหลี่ยมสีแดงที่มุมขวาบน
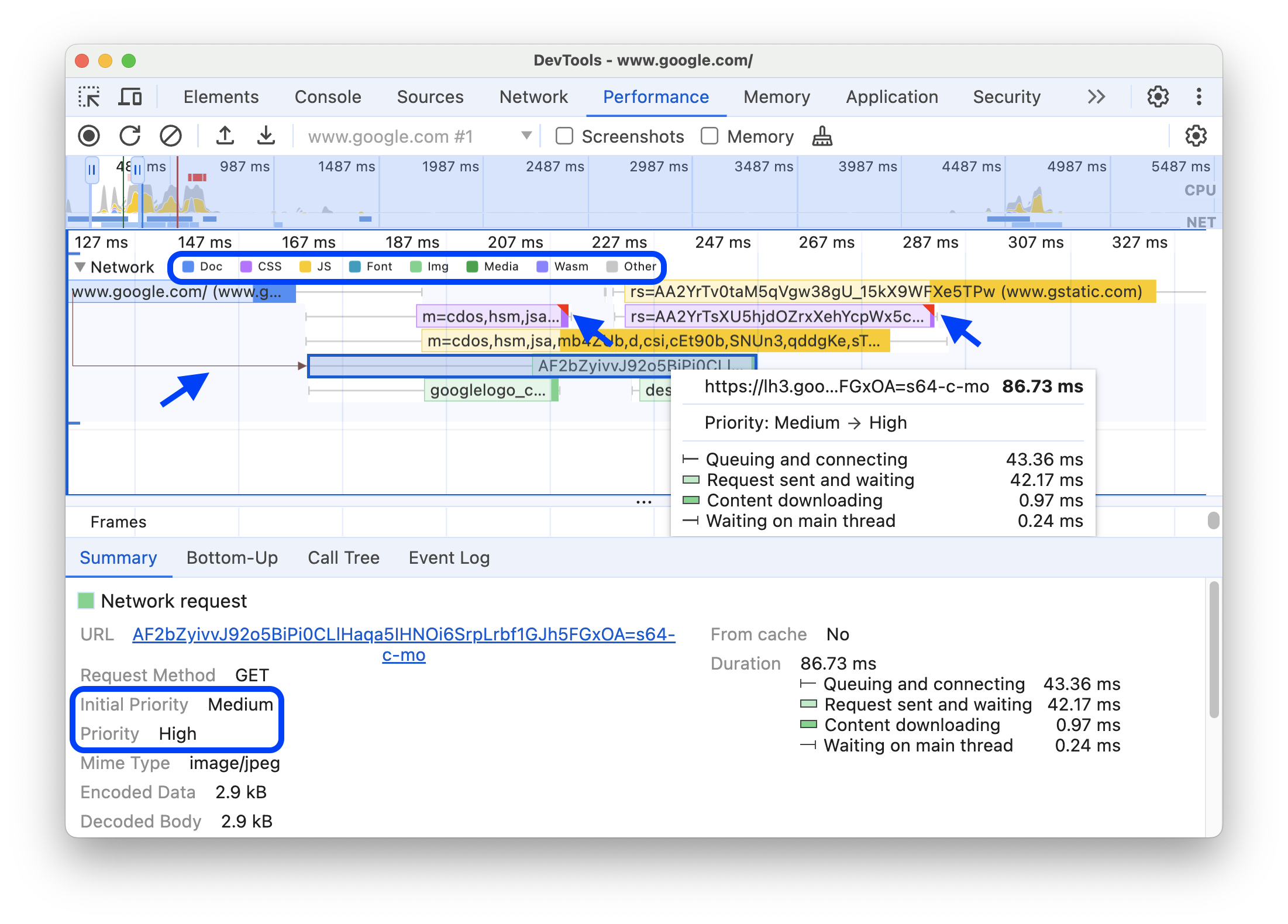
วางเมาส์เหนือคำขอเพื่อดูเคล็ดลับเครื่องมือที่มีข้อมูลต่อไปนี้
- URL ของคําขอและเวลาทั้งหมดที่ใช้ในการดําเนินการ
- ลําดับความสําคัญหรือการเปลี่ยนแปลงลําดับความสําคัญ เช่น
Medium -> High - ระบุว่าคำขอเป็น
Render blockingหรือไม่ - รายละเอียดเกี่ยวกับช่วงเวลาของคำขอ ซึ่งจะอธิบายในภายหลัง
เมื่อคลิกคําขอ แทร็กเครือข่ายจะวาดลูกศรจากจุดเริ่มต้นไปยังคําขอ
นอกจากนี้ แผงประสิทธิภาพจะแสดงแท็บสรุปพร้อมข้อมูลเพิ่มเติมเกี่ยวกับคำขอ ซึ่งรวมถึงแต่ไม่จำกัดเพียงช่องลําดับความสําคัญเริ่มต้นและลําดับความสําคัญ (ขั้นสุดท้าย) หากค่าแตกต่างกัน แสดงว่าลําดับความสําคัญในการดึงข้อมูลของคําขอมีการเปลี่ยนแปลงระหว่างการบันทึก ดูข้อมูลเพิ่มเติมได้ที่การเพิ่มประสิทธิภาพการโหลดทรัพยากรด้วย Fetch Priority API
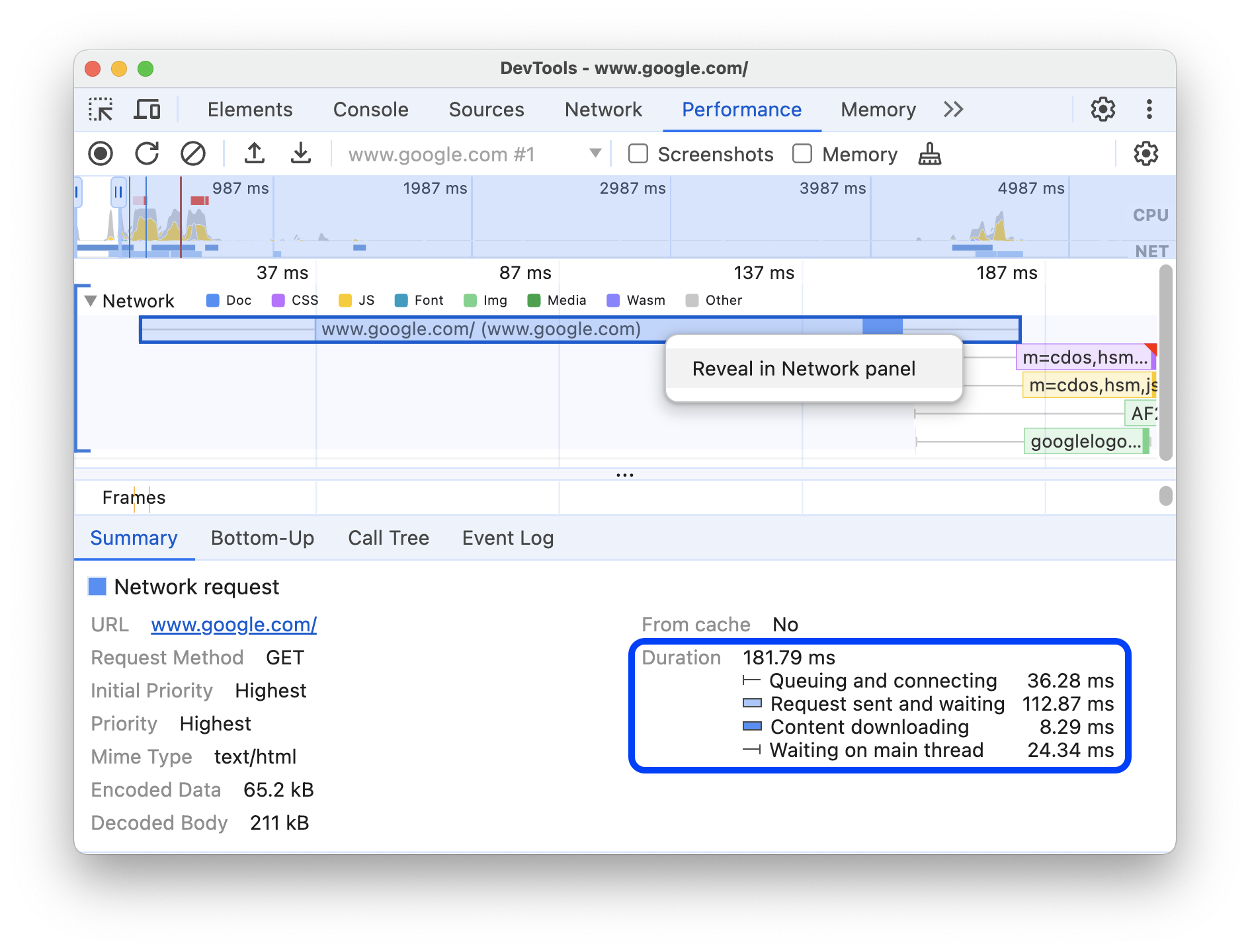
แท็บสรุปจะแสดงรายละเอียดเกี่ยวกับช่วงเวลาของคำขอด้วย

คำขอ www.google.com จะแสดงเป็นเส้นทางด้านซ้าย (|–) แถบตรงกลางที่มีส่วนที่มืดและส่วนที่สว่าง และเส้นทางด้านขวา (–|)
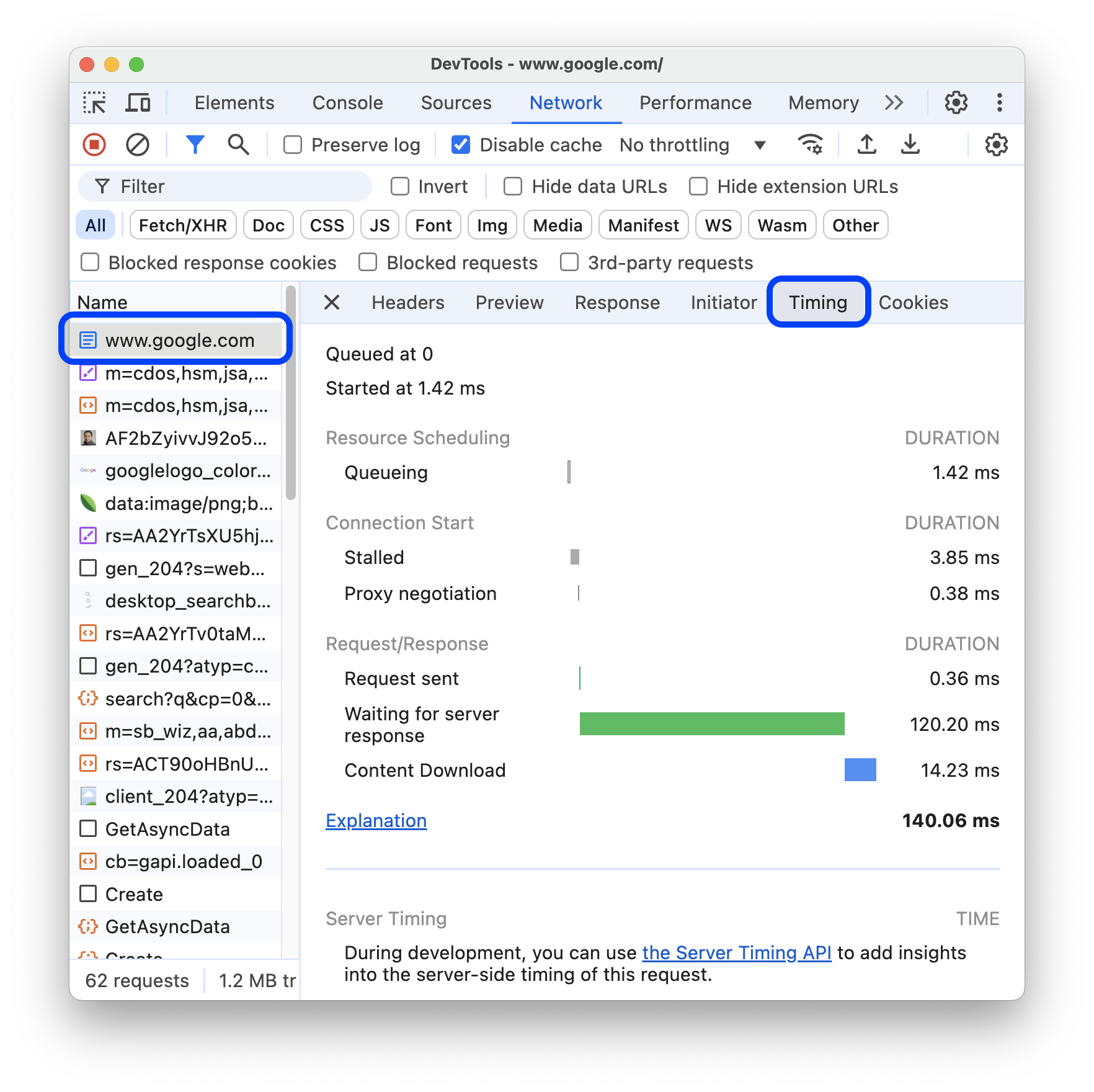
คุณดูรายละเอียดการแบ่งเวลาอื่นๆ ได้ในแท็บเครือข่าย คลิกขวาที่คำขอในแทร็กเครือข่ายหรือ URL ของคำขอในแท็บสรุป แล้วคลิกแสดงในแผงเครือข่าย DevTools จะนําคุณไปยังแผงเครือข่ายและเลือกคําขอที่เกี่ยวข้อง เปิดแท็บช่วงเวลา

รายละเอียดทั้ง 2 รายการนี้เชื่อมโยงกันดังนี้
- เส้นด้านซ้าย (
|–) คือทุกอย่างจนถึงกลุ่มเหตุการณ์Connection startโดยรวม กล่าวคือ ทุกอย่างที่อยู่ก่อนRequest Sent - ส่วนที่เป็นไฟของแถบคือ
Request sentและWaiting for server response - ส่วนที่เป็นสีเข้มของแถบคือ
Content download - เส้นด้านขวา (
–|) คือเวลาที่ใช้ในการรอชุดข้อความหลัก แท็บเครือข่าย > ช่วงเวลาจะไม่แสดง
ดูเมตริกหน่วยความจํา
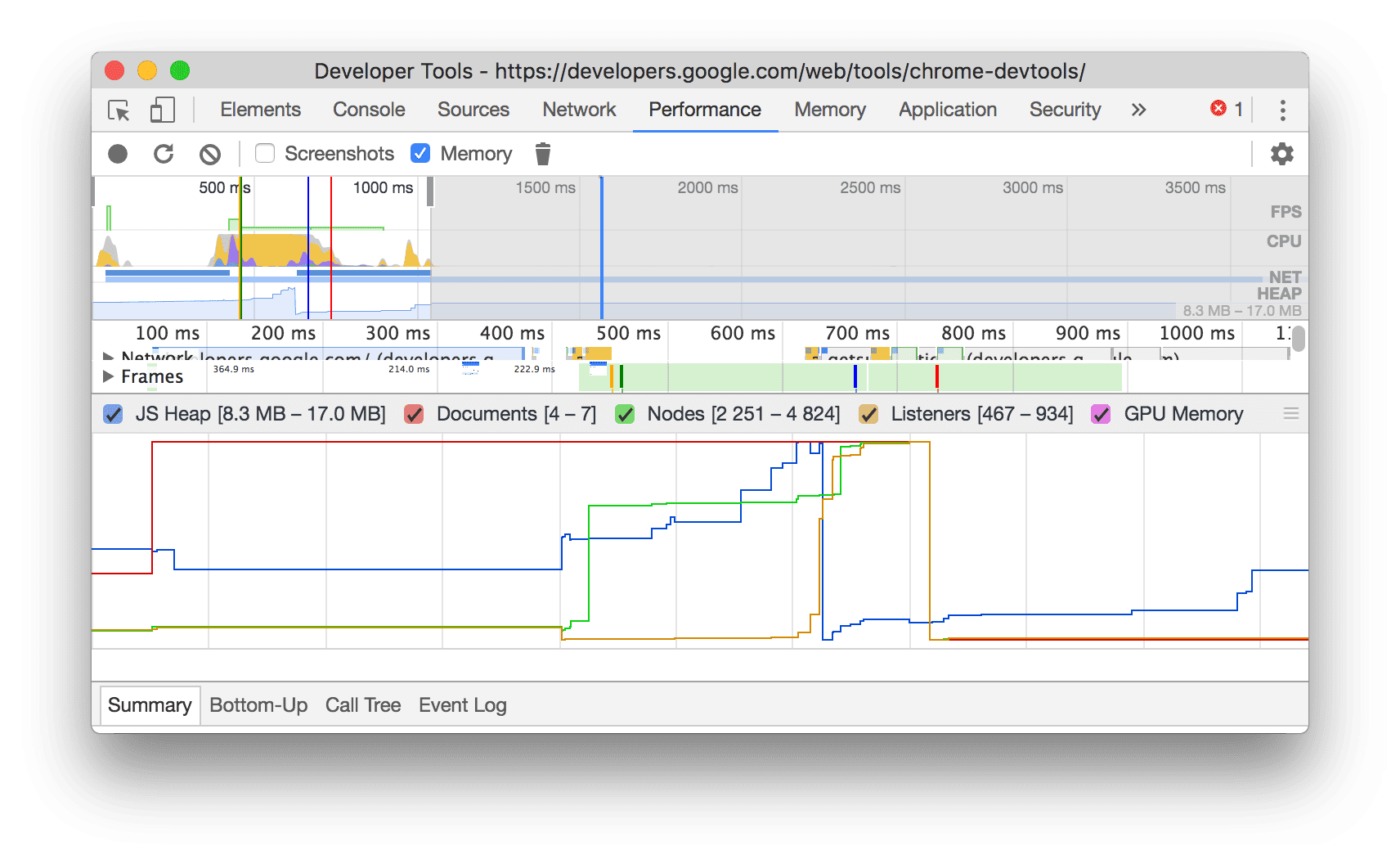
เปิดใช้ช่องทำเครื่องหมายหน่วยความจําเพื่อดูเมตริกหน่วยความจําจากการบันทึกครั้งล่าสุด
DevTools จะแสดงแผนภูมิหน่วยความจำใหม่เหนือแท็บสรุป นอกจากนี้ยังมีแผนภูมิใหม่ใต้แผนภูมิ NET ที่เรียกว่า HEAP แผนภูมิ HEAP ให้ข้อมูลเดียวกับบรรทัด JS Heap ในแผนภูมิหน่วยความจํา

ตัวอย่างนี้แสดงเมตริกหน่วยความจําเหนือแท็บสรุป
เส้นสีในแผนภูมิจะเชื่อมโยงกับช่องทําเครื่องหมายสีเหนือแผนภูมิ ปิดใช้ช่องทําเครื่องหมายเพื่อซ่อนหมวดหมู่นั้นจากแผนภูมิ
แผนภูมิจะแสดงเฉพาะภูมิภาคของไฟล์บันทึกเสียงที่เลือก ในตัวอย่างก่อนหน้านี้ แผนภูมิหน่วยความจําจะแสดงเฉพาะการใช้งานหน่วยความจําสําหรับช่วงเริ่มต้นของการบันทึกจนถึงประมาณ 1,000 มิลลิวินาที
ดูระยะเวลาของส่วนใดส่วนหนึ่งของการบันทึก
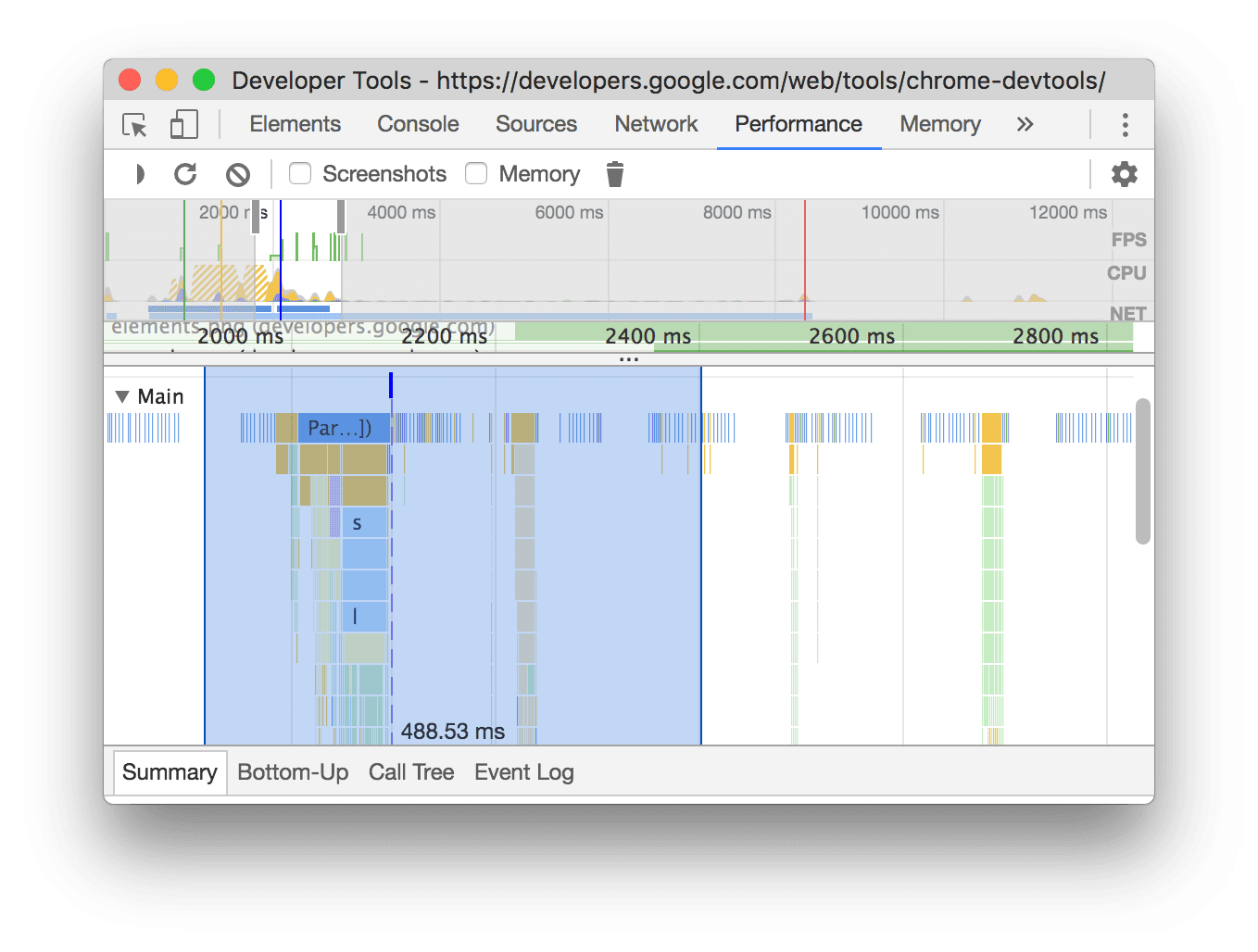
เมื่อวิเคราะห์ส่วนต่างๆ เช่น เครือข่ายหรือหลัก บางครั้งคุณอาจต้องการค่าประมาณที่แม่นยํายิ่งขึ้นเกี่ยวกับระยะเวลาของเหตุการณ์หนึ่งๆ กด Shift ค้างไว้ แล้วคลิกค้างไว้ จากนั้นลากไปทางซ้ายหรือขวาเพื่อเลือกส่วนของไฟล์บันทึกเสียง ที่ด้านล่างของส่วนที่เลือก เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงระยะเวลาที่ใช้ในส่วนนั้น

ในตัวอย่างนี้ การประทับเวลา 488.53ms ที่ด้านล่างของส่วนที่เลือกจะระบุระยะเวลาของส่วนที่เลือก
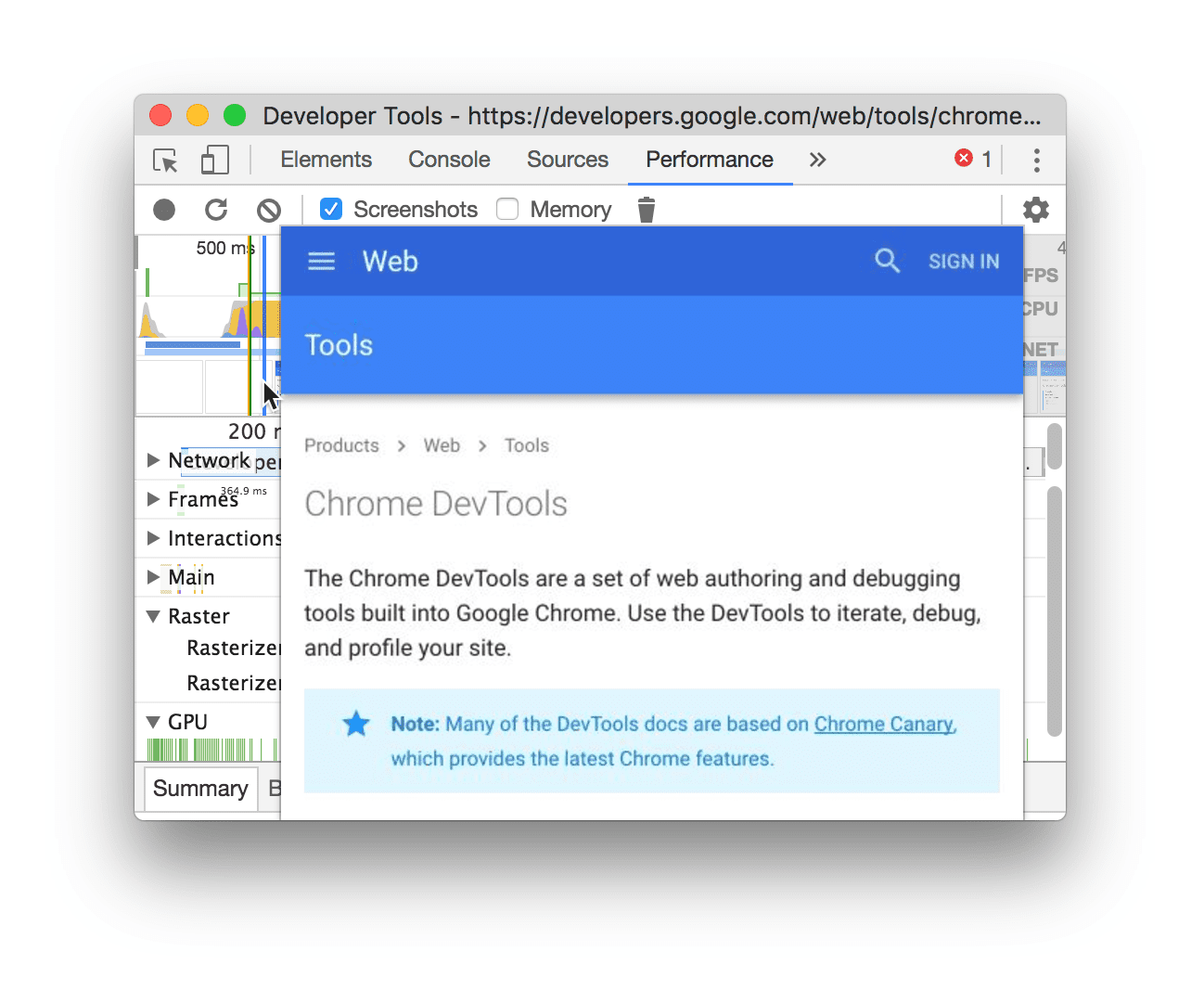
ดูภาพหน้าจอ
ดูวิธีเปิดใช้ภาพหน้าจอได้ที่จับภาพหน้าจอขณะบันทึก
วางเมาส์เหนือภาพรวมไทม์ไลน์เพื่อดูภาพหน้าจอของลักษณะหน้าเว็บในช่วงเวลานั้นๆ ของการบันทึก ภาพรวมไทม์ไลน์คือส่วนที่มีแผนภูมิ CPU, FPS และ NET

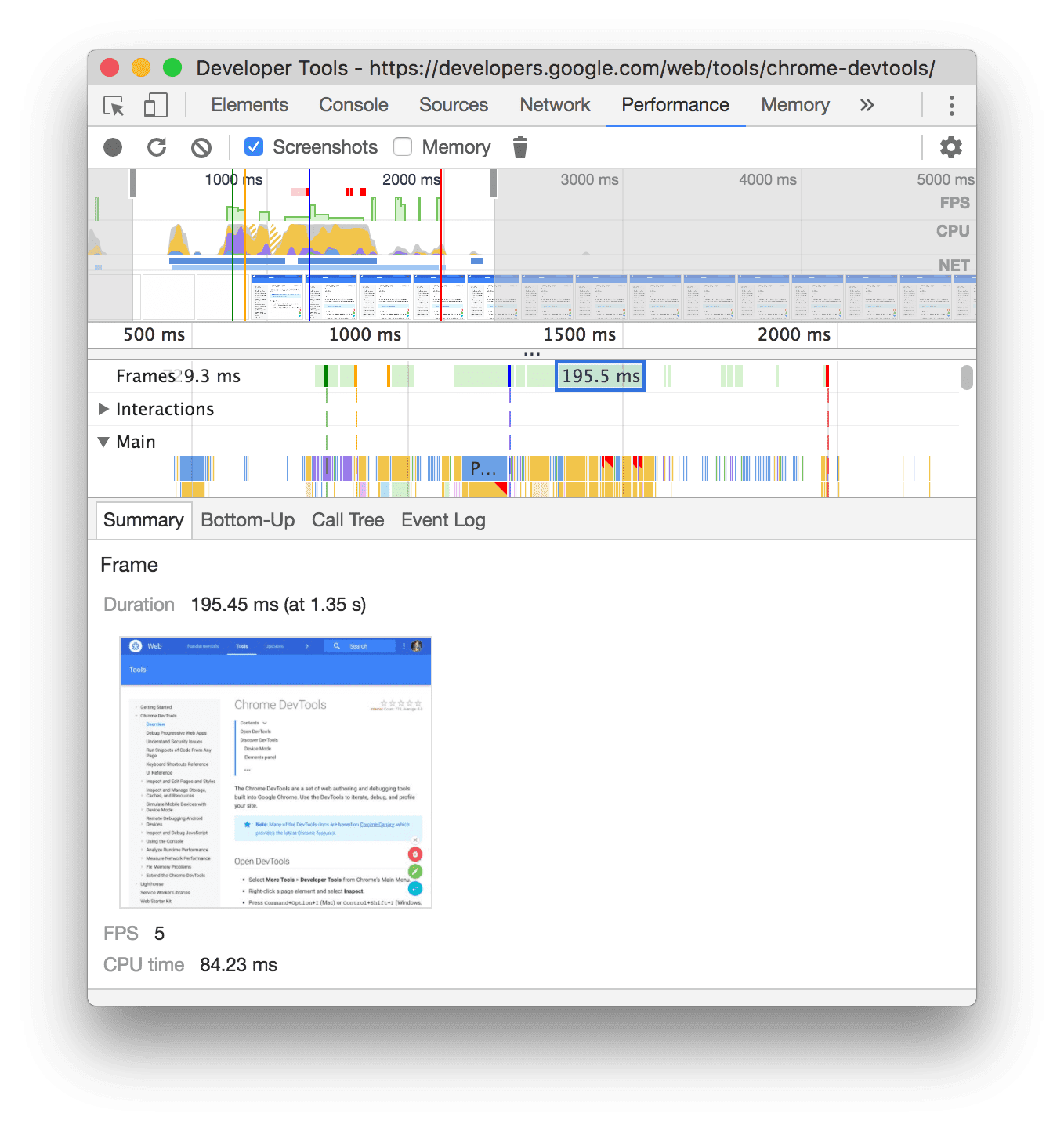
นอกจากนี้ คุณยังดูภาพหน้าจอได้โดยคลิกเฟรมในส่วนเฟรม DevTools จะแสดงภาพหน้าจอเวอร์ชันขนาดเล็กในแท็บสรุป

ตัวอย่างนี้แสดงภาพหน้าจอของเฟรม 195.5ms ในแท็บสรุปเมื่อคุณคลิกเฟรมนั้นในส่วนเฟรม
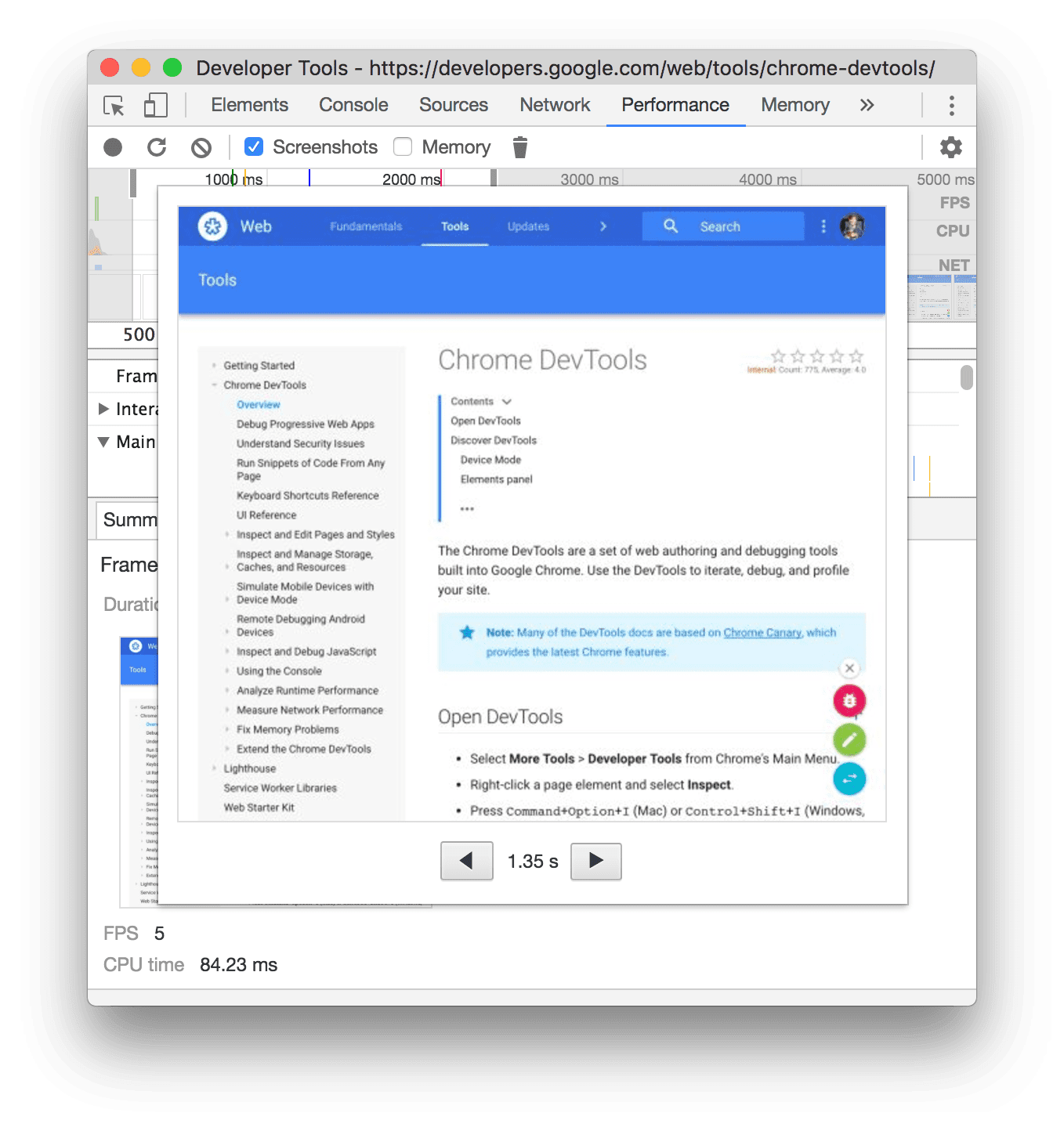
คลิกภาพขนาดย่อในแท็บสรุปเพื่อซูมภาพหน้าจอ

ตัวอย่างนี้แสดงภาพหน้าจอที่ซูมเข้าหลังจากที่คุณคลิกภาพขนาดย่อในแท็บสรุป
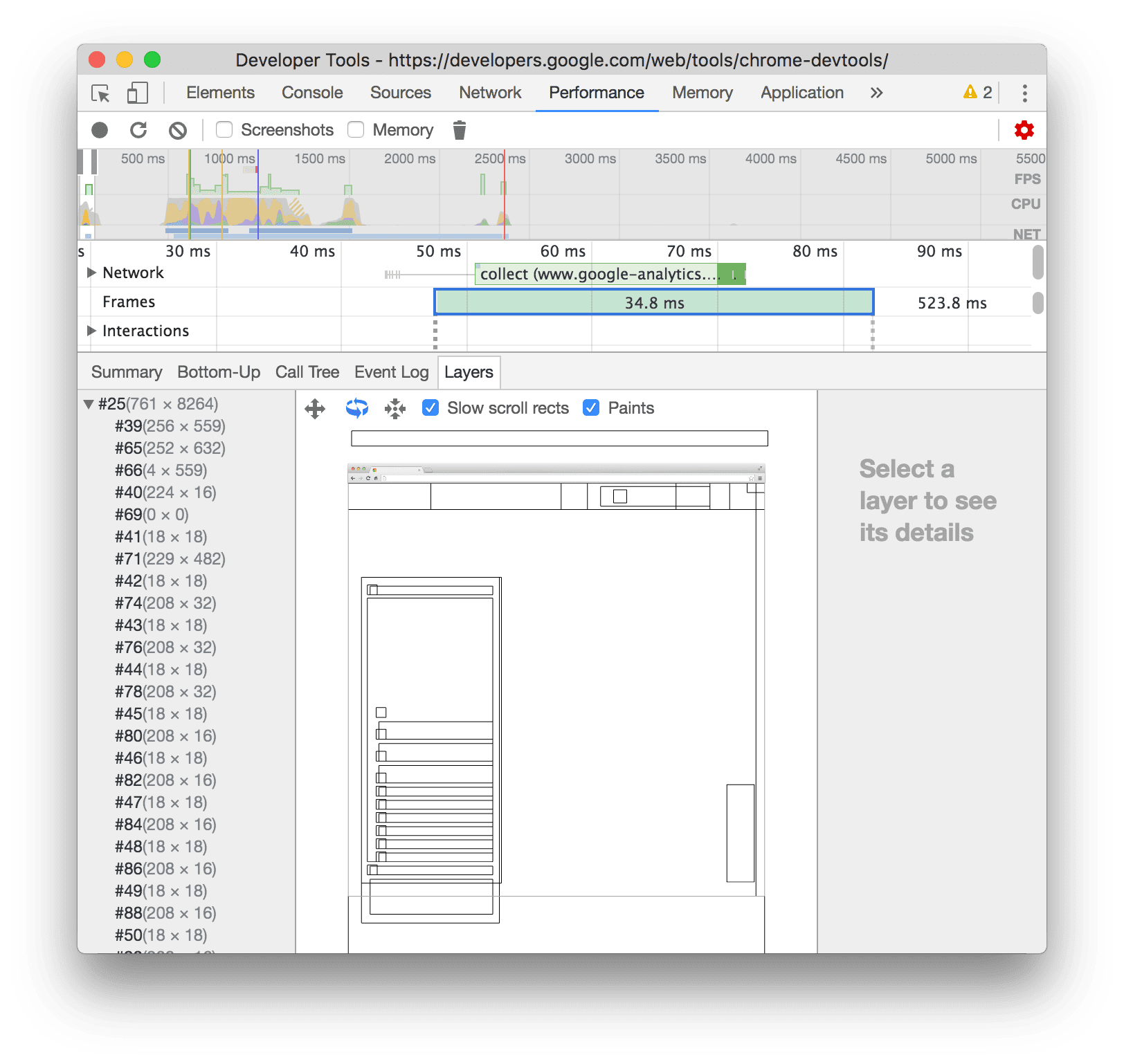
ดูข้อมูลเลเยอร์
วิธีดูข้อมูลเลเยอร์ขั้นสูงเกี่ยวกับเฟรม
- เปิดใช้การวัดคุมการแสดงผลขั้นสูง
- เลือกเฟรมในส่วนเฟรม DevTools จะแสดงข้อมูลเกี่ยวกับเลเยอร์ในแท็บเลเยอร์ใหม่ข้างแท็บบันทึกเหตุการณ์

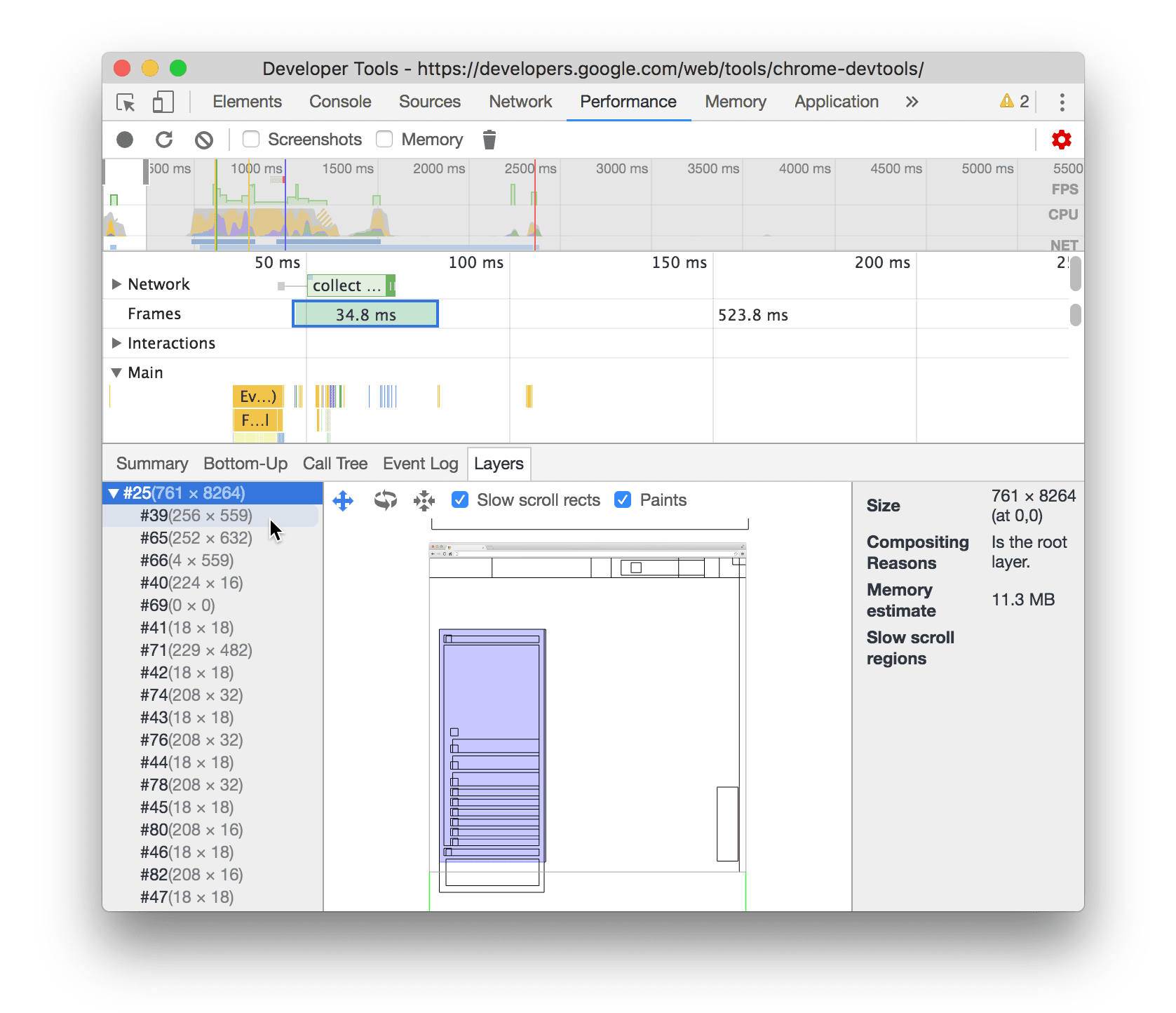
วางเมาส์เหนือเลเยอร์เพื่อไฮไลต์ในแผนภาพ

ตัวอย่างนี้แสดงเลเยอร์ #39 ที่ไฮไลต์เมื่อคุณวางเมาส์เหนือเลเยอร์
วิธีย้ายแผนภาพ
- คลิกโหมดการเลื่อน
 เพื่อเลื่อนไปตามแกน X และ Y
เพื่อเลื่อนไปตามแกน X และ Y - คลิกโหมดหมุน
 เพื่อหมุน entlang der Z-Achse
เพื่อหมุน entlang der Z-Achse - คลิกรีเซ็ตการเปลี่ยนรูปแบบ
 เพื่อรีเซ็ตแผนภาพกลับไปยังตำแหน่งเดิม
เพื่อรีเซ็ตแผนภาพกลับไปยังตำแหน่งเดิม
ดูการทํางานของการวิเคราะห์เลเยอร์
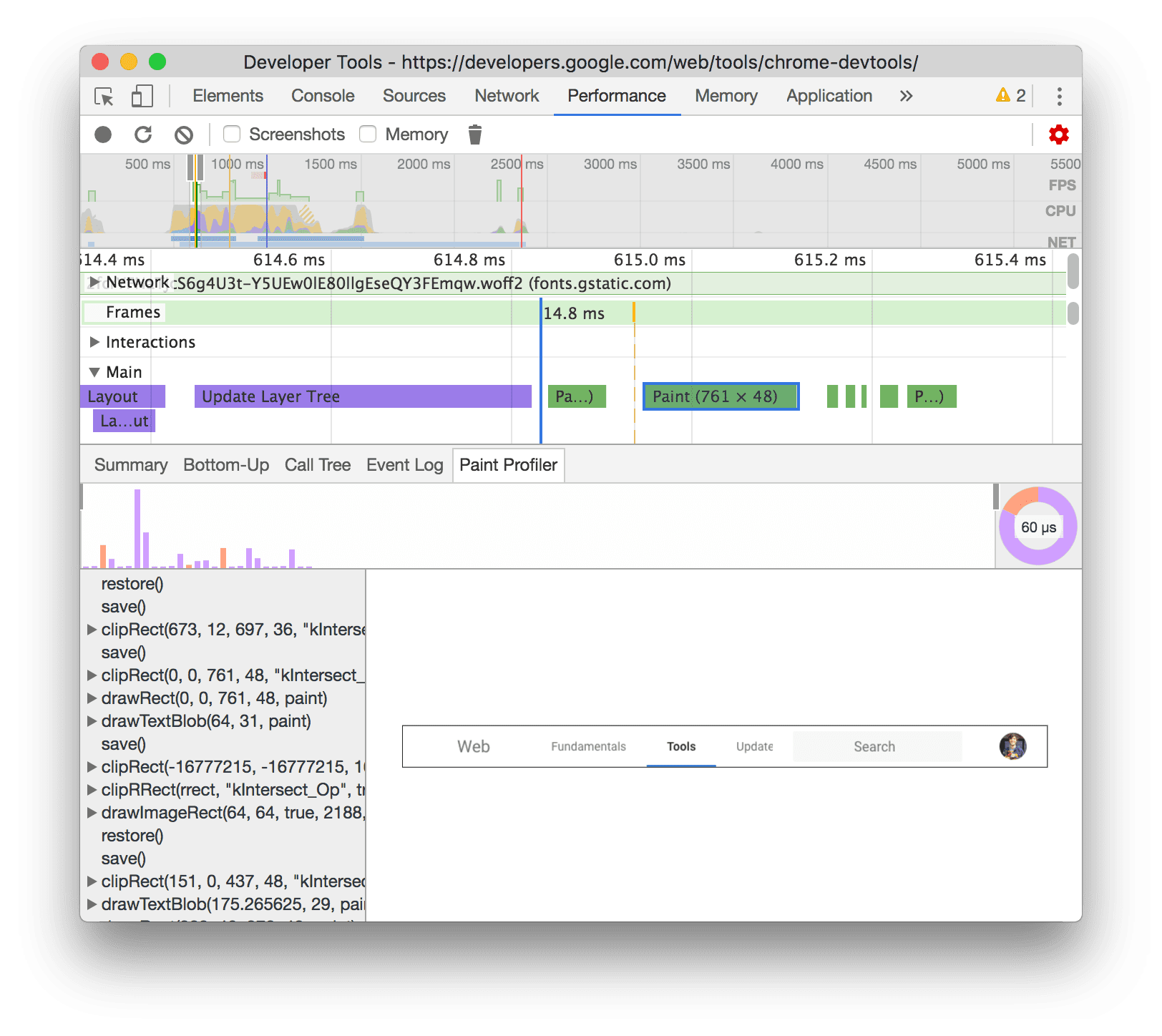
ดูเครื่องมือสร้างโปรไฟล์การแสดงผล
วิธีดูข้อมูลขั้นสูงเกี่ยวกับเหตุการณ์การวาด
- เปิดใช้การวัดคุมการแสดงผลขั้นสูง
- เลือกเหตุการณ์ Paint ในแทร็กหลัก

วิเคราะห์ประสิทธิภาพการแสดงผลด้วยแท็บการแสดงผล
ใช้ฟีเจอร์ของแท็บการแสดงผลเพื่อช่วยแสดงภาพประสิทธิภาพการแสดงผลของหน้าเว็บ
ดูเฟรมต่อวินาทีแบบเรียลไทม์ด้วยเครื่องวัด FPS
สถิติการแสดงผลเฟรมคือการวางซ้อนที่ปรากฏที่มุมขวาบนของวิวพอร์ต โดยจะแสดงค่า FPS โดยประมาณแบบเรียลไทม์ขณะที่หน้าเว็บทำงาน
ดูเหตุการณ์การวาดภาพแบบเรียลไทม์ด้วยการกะพริบของสี
ใช้การกะพริบของภาพเพื่อดูเหตุการณ์การวาดภาพทั้งหมดในหน้าเว็บแบบเรียลไทม์
ดูการวางซ้อนของเลเยอร์ด้วยเส้นขอบของเลเยอร์
ใช้ขอบเลเยอร์เพื่อดูการซ้อนทับของขอบเลเยอร์และไทล์ที่ด้านบนของหน้า
ค้นหาปัญหาด้านประสิทธิภาพการเลื่อนแบบเรียลไทม์
ใช้ปัญหาด้านประสิทธิภาพการเลื่อนเพื่อระบุองค์ประกอบของหน้าเว็บที่มี Listeners เหตุการณ์ที่เกี่ยวข้องกับการเลื่อน ซึ่งอาจส่งผลเสียต่อประสิทธิภาพของหน้า เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงองค์ประกอบที่อาจมีปัญหาเป็นสีเขียวเทอร์ควอยซ์











