هذه الصفحة هي مرجع شامل لميزات "أدوات مطوّري البرامج في Chrome" المتعلّقة بتحليل الأداء.
راجِع تحليل أداء وقت التشغيل للحصول على برنامج تعليمي إرشادي حول كيفية تحليل أداء صفحة باستخدام "أدوات مطوّري البرامج في Chrome".
شاشة "مقاييس الأداء المباشرة"
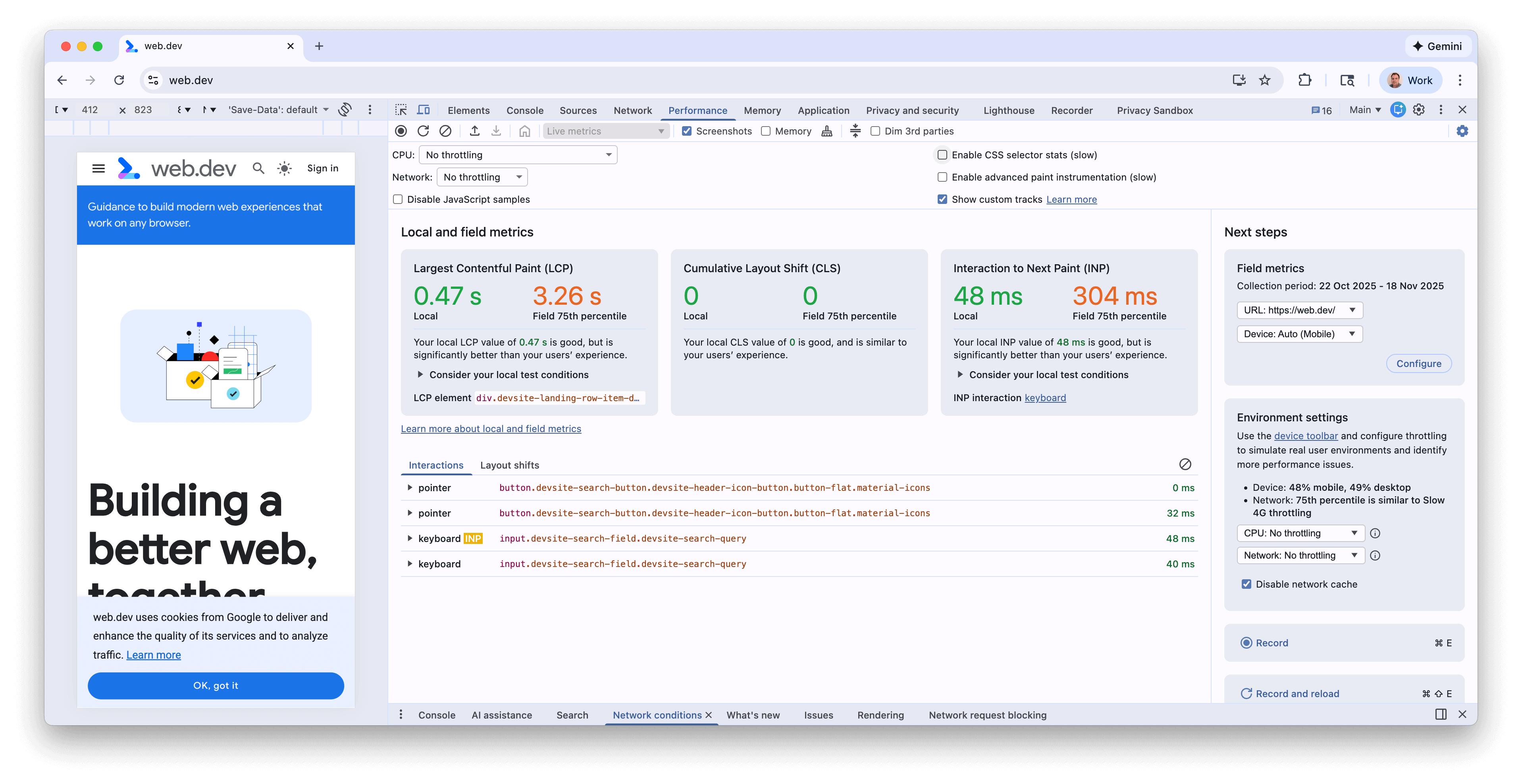
عند فتح لوحة الأداء لأول مرة، ستظهر لك شاشة "المقاييس المباشرة" التي تقدّم لك ملخّصًا فوريًا لأداء الصفحة الحالية باستخدام مؤشرات أداء الويب الأساسية الثلاثة.

سيتم تعديل المقاييس أثناء تفاعلك مع الصفحة وانتقالك إلى صفحات جديدة. هذه طريقة جيدة لتحديد مشاكل الأداء، لا سيما مشكلتَي INP وCLS إذا ظهرتا في ظروف معيّنة فقط. بعد تكرار مشكلة الأداء بشكل مستمر، يمكنك تسجيل تتبُّع للحصول على مزيد من التفاصيل لتصحيح الخطأ الأساسي.
ميزات شاشة "مقاييس الأداء المباشرة"
تتضمّن شاشة مقاييس الأداء المباشرة الميزات التالية، بالإضافة إلى المقاييس:
- مقاييس تجارب المستخدمين الحقيقيين من CrUX عند تفعيلها في لوحة مقاييس تجارب المستخدمين الحقيقيين
- ملخّص لأي اختلافات ملحوظة بين المقاييس على نظامك المحلي ومقاييس تجارب المستخدمين الحقيقيين
- عنصر LCP، ويمكن تمرير مؤشر الماوس فوقه لتمييزه على الصفحة.
- تفاصيل مجموعة CLS ونوع INP
- مزيد من التفاصيل حول تمرير مؤشر الماوس فوق المقاييس (مثل الأجزاء الفرعية لمقياسَي LCP وINP، والمدرّجات التكرارية لتجارب المستخدمين الحقيقيين)
- لوحتا التفاعلات وتغييرات التصميم لتسجيل سجلّ التفاعلات وتغييرات التصميم
- لوحة مقاييس فعلية يمكن من خلالها تفعيل بيانات CrUX، وعرض تفاصيل الفترة الزمنية لهذه البيانات، وإمكانية التبديل بين بيانات المصدر وبيانات عنوان URL (حيثما توفّرت) وبين بيانات أجهزة الكمبيوتر المكتبي وبيانات الأجهزة الجوّالة
- لوحة إعدادات البيئة تتضمّن إرشادات بشأن الجهاز ووحدة المعالجة المركزية (CPU) وتقييد سرعة الشبكة التي يجب استخدامها استنادًا إلى بيانات CrUX
لمزيد من التفاصيل، يمكنك الاطّلاع على مشاركة المدوّنة مراقبة أداء مؤشرات Core Web Vitals المحلية والمستندة إلى المستخدمين الفعليين في DevTools.
تسجيل الأداء
يمكنك تسجيل أداء وقت التشغيل أو التحميل باستخدام الأزرار في أعلى يسار الشاشة أو يسارها:

تسجيل أداء وقت التشغيل
يمكنك تسجيل أداء وقت التشغيل عندما تريد تحليل أداء صفحة أثناء تشغيلها، بدلاً من تحليل أداء تحميلها.
- انتقِل إلى الصفحة التي تريد تحليلها.
- انقر على علامة التبويب الأداء في "أدوات مطوّري البرامج".
- انقر على تسجيل
 .
. - تفاعَل مع الصفحة. تسجّل "أدوات مطوّري البرامج" جميع أنشطة الصفحة التي تحدث نتيجةً لتفاعلاتك.
- انقر على تسجيل مرة أخرى أو انقر على إيقاف لإيقاف التسجيل.
تسجيل أداء التحميل
تسجيل أداء التحميل عندما تريد تحليل أداء صفحة أثناء تحميلها، بدلاً من تحليل أدائها أثناء تنفيذها
- انتقِل إلى الصفحة التي تريد تحليلها.
- افتح لوحة الأداء في "أدوات مطوّري البرامج".
- انقر على تسجيل وإعادة تحميل
 . ينتقِل DevTools أولاً إلى
. ينتقِل DevTools أولاً إلى about:blankلمسح أي لقطات شاشة وعمليات تتبُّع متبقية. بعد ذلك، تسجّل "أدوات مطوّري البرامج" مقاييس الأداء أثناء إعادة تحميل الصفحة، ثم توقف التسجيل تلقائيًا بعد ثوانٍ قليلة من انتهاء التحميل.
تُكبِّر "أدوات مطوّري البرامج" تلقائيًا جزء التسجيل الذي حدث فيه معظم النشاط.

في هذا المثال، تعرض لوحة الأداء النشاط أثناء تحميل الصفحة.
التقاط لقطات شاشة أثناء التسجيل
ضَع علامة في مربّع الاختيار لقطات الشاشة لالتقاط لقطة شاشة لكل إطار أثناء التسجيل.
اطّلِع على عرض لقطة شاشة للتعرّف على كيفية التفاعل مع لقطات الشاشة.
فرض جمع البيانات المهملة أثناء التسجيل
أثناء تسجيل صفحة، انقر على جمع البيانات غير الضرورية لفرض جمع البيانات غير الضرورية.
عرض إعدادات التسجيل
انقر على إعدادات الالتقاط
![]() لعرض المزيد من الإعدادات المتعلقة بطريقة تسجيل DevTools لأداء التطبيق.
لعرض المزيد من الإعدادات المتعلقة بطريقة تسجيل DevTools لأداء التطبيق.

إيقاف عيّنات JavaScript
تلقائيًا، يعرض المسار الرئيسي للتسجيل مكدّسات طلبات تفصيلية لوظائف JavaScript التي تم استدعاؤها أثناء التسجيل. لإيقاف ميزة "حِزم استدعاء الدوال البرمجية" هذه، اتّبِع الخطوات التالية:
- افتح قائمة إعدادات الالتقاط
. اطّلِع على عرض إعدادات التسجيل.
- ضَع علامة في مربّع الاختيار إيقاف عيّنات JavaScript.
- تسجيل محتوى الصفحة
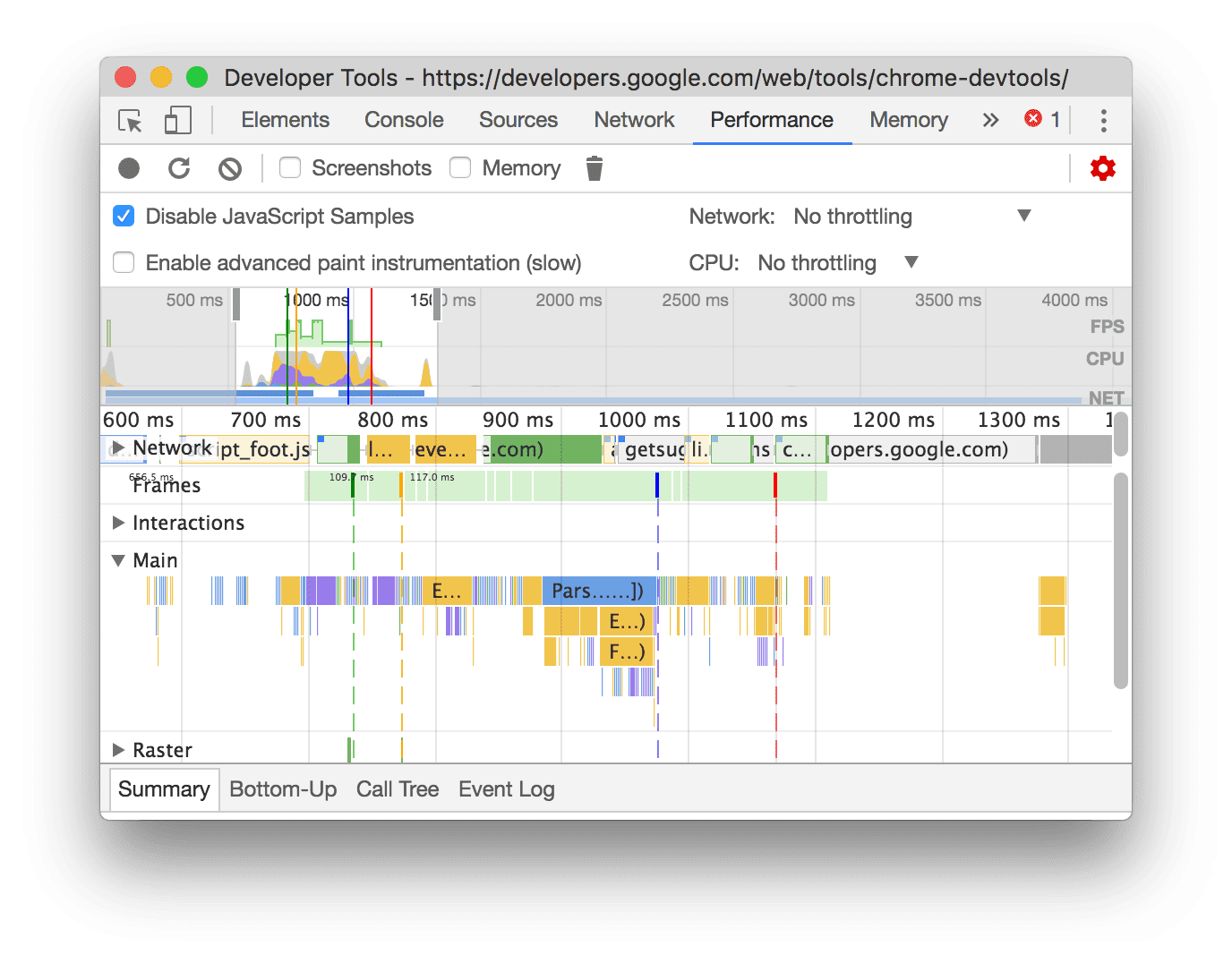
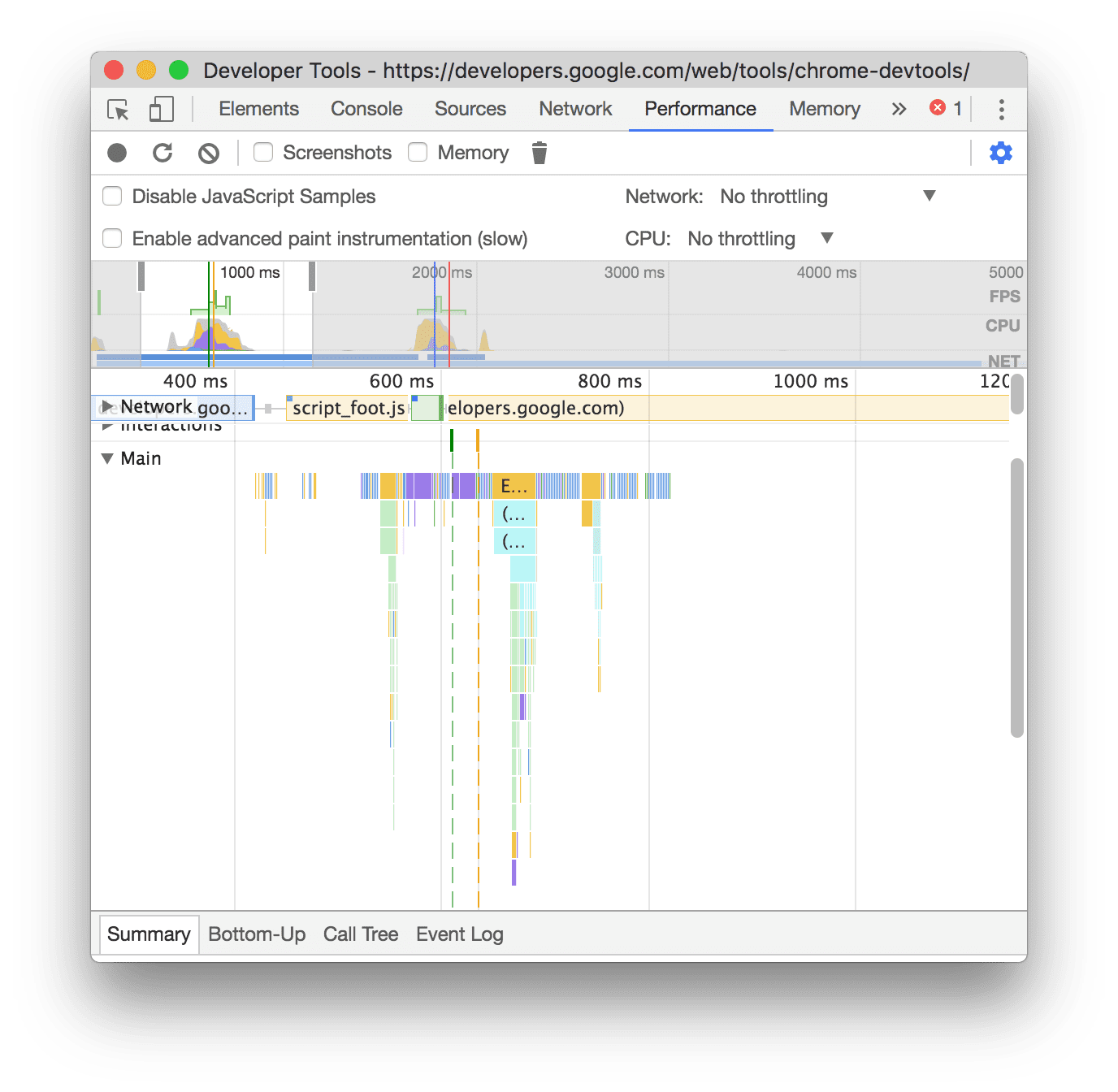
تعرض لقطات الشاشة التالية الفرق بين إيقاف عيّنات JavaScript وتفعيلها. يكون مسار الرئيسي للتسجيل أقصر بكثير عند إيقاف أخذ العيّنات، لأنّه يتجاهل جميع حِزم استدعاء JavaScript.

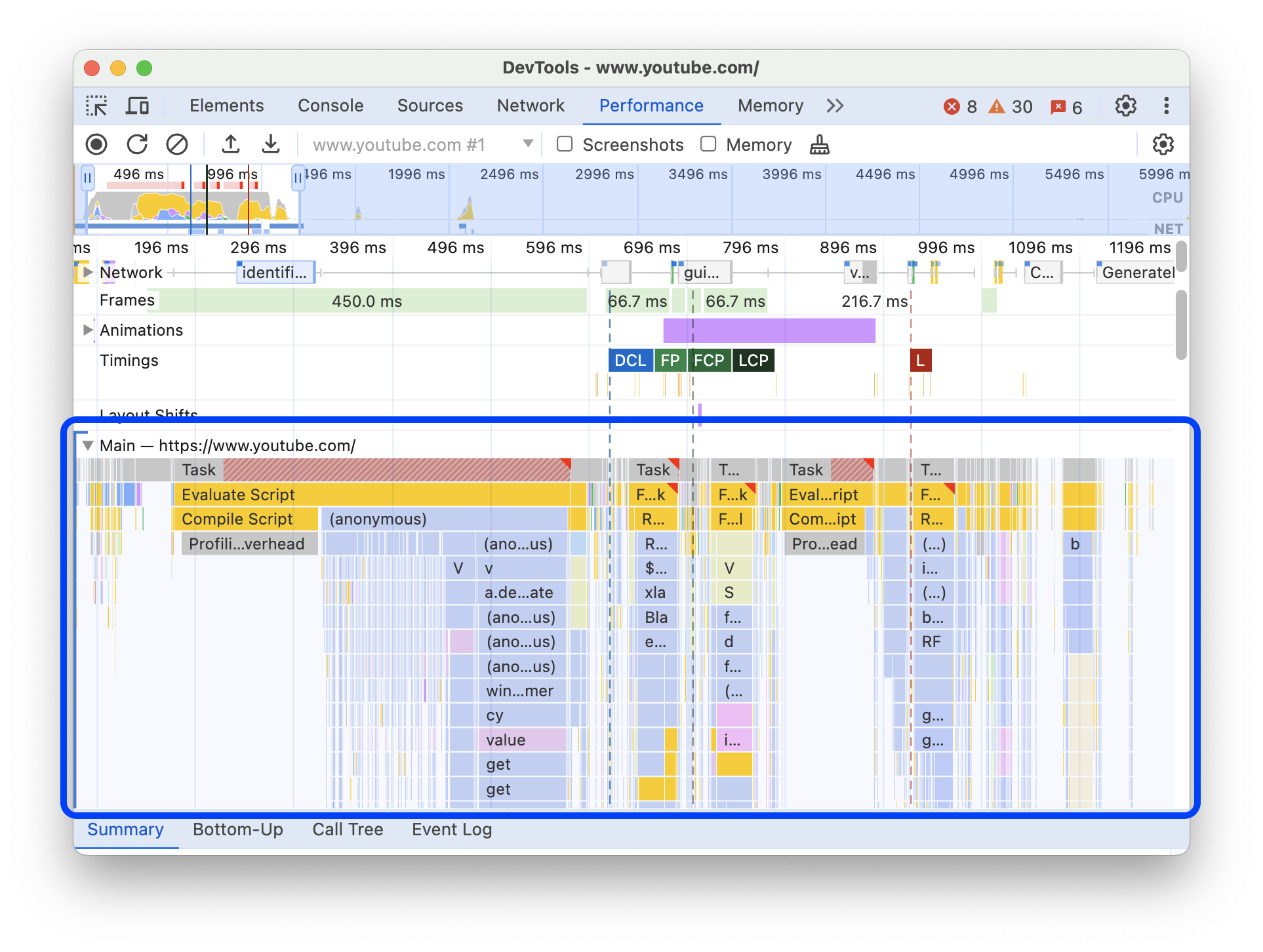
يعرض هذا المثال تسجيلًا تم فيه إيقاف عيّنات JavaScript.

يعرض هذا المثال تسجيلًا يتضمّن عيّنات JS مفعّلة.
تقليل سرعة الشبكة أثناء التسجيل
لتقييد سرعة الشبكة أثناء التسجيل، اتّبِع الخطوات التالية:
- افتح قائمة إعدادات الالتقاط
. اطّلِع على عرض إعدادات التسجيل.
- اضبط الشبكة على مستوى التحكّم الذي اخترته.
في القائمة المنسدلة، قد تقترح لوحة الأداء أيضًا إعدادًا مسبقًا تلقائيًا للتقييد أو إعدادًا مسبقًا يقارب تجربة المستخدمين استنادًا إلى بيانات الحقل.
تقييد أداء وحدة المعالجة المركزية (CPU) أثناء التسجيل
لتقييد أداء وحدة المعالجة المركزية أثناء التسجيل، اتّبِع الخطوات التالية:
- افتح قائمة إعدادات الالتقاط
. اطّلِع على عرض إعدادات التسجيل.
- اضبط وحدة المعالجة المركزية على مستوى التقييد الذي اخترته.
تعتمد عملية الحدّ من سرعة المعالجة على إمكانات جهاز الكمبيوتر. على سبيل المثال، يؤدي الخيار إبطاء بمقدار مرتين إلى تشغيل وحدة المعالجة المركزية بسرعة أبطأ بمرتين من سرعتها المعتادة. لا يمكن لأداة DevTools محاكاة وحدات المعالجة المركزية للأجهزة الجوّالة بشكل كامل، لأنّ بنية الأجهزة الجوّالة تختلف كثيرًا عن بنية أجهزة الكمبيوتر المكتبي والمحمولة.
في القائمة المنسدلة، قد تقترح لوحة الأداء أيضًا إعدادًا مسبقًا تلقائيًا للتقييد أو إعدادًا مسبقًا يقارب تجربة المستخدمين استنادًا إلى بيانات ميدانية.
تفعيل إحصاءات أداة اختيار لغة CSS
للاطّلاع على إحصاءات أدوات اختيار قواعد CSS أثناء أحداث إعادة احتساب الأنماط التي تستغرق وقتًا طويلاً:
- افتح قائمة إعدادات الالتقاط
. اطّلِع على عرض إعدادات التسجيل.
- ضَع علامة في مربّع الاختيار تفعيل إحصاءات أداة اختيار لغة CSS.
لمزيد من التفاصيل، اطّلِع على كيفية تحليل أداء أداة اختيار لغة CSS أثناء أحداث إعادة احتساب الأنماط.
تفعيل قياس سرعة العرض المتقدّم
لعرض قياس سرعة العرض المفصّل، اتّبِع الخطوات التالية:
- افتح قائمة إعدادات الالتقاط
. اطّلِع على عرض إعدادات التسجيل.
- ضَع علامة في مربّع الاختيار تفعيل قياس سرعة العرض المتقدّم.
لمعرفة كيفية التفاعل مع معلومات الطلاء، يمكنك الاطّلاع على عرض الطبقات وعرض أداة تحليل أداء الطلاء.
عرض قنوات الإصدار المخصّصة
تتيح هذه الميزة إنشاء قنوات مخصّصة يمكن تخصيصها بشكل أكبر باستخدام DevTools Extensibility API.
محو التسجيل السابق
بعد إجراء تسجيل، اضغط على محو التسجيل
![]() لمحو هذا التسجيل من لوحة الأداء.
لمحو هذا التسجيل من لوحة الأداء.
تحليل تسجيل للأداء
بعد تسجيل أداء وقت التشغيل أو تسجيل أداء التحميل، تقدّم لوحة الأداء الكثير من البيانات لتحليل أداء ما حدث للتو.
إضافة تعليقات توضيحية إلى تسجيل ومشاركته
اطّلِع على مقالة إضافة تعليقات توضيحية إلى نتائج الأداء ومشاركتها.
الحصول على إحصاءات قابلة للاستخدام
تتضمّن لوحة الأداء إحصاءات الأداء التي تظهر أيضًا في تقارير Lighthouse. يمكن أن تقترح هذه الإحصاءات طرقًا لتحسين الأداء وتقدّم تحليلاً موجّهًا لمشاكل الأداء التالية، مثل الأجزاء الفرعية من LCP وINP، ومشاكل اكتشاف طلبات LCP، والجهات الخارجية، بالإضافة إلى موارد JavaScript القديمة والمكرّرة. للاطّلاع على القائمة الكاملة، راجِع مستندات "إحصاءات الأداء".
تنجح عمليات التحقّق من صحة البيانات عندما لا يتم رصد أي مشاكل. تعرض علامة التبويب الإحصاءات هذه الإحصاءات ضمن القسم الإحصاءات التي تمّت الموافقة عليها المصغّر في أسفل الصفحة. يتم إدراج الإحصاءات التي لم تستوفِ المعايير في أقسام مخصّصة لها.
للاستفادة من الإحصاءات، اتّبِع الخطوات التالية:
- تسجيل أداء
- في الشريط الجانبي الأيمن من لوحة الأداء، افتح علامة التبويب الإحصاءات، ووسِّع الأقسام المختلفة، ومرِّر مؤشر الماوس فوق العناصر وانقر عليها. ستُبرز لوحة الأداء الأحداث ذات الصلة في التتبُّع.
التنقّل في التسجيل
لمساعدتك في التنقّل، عند تمرير مؤشر الماوس فوق تتبُّع الأداء، تنفّذ لوحة الأداء ما يلي:
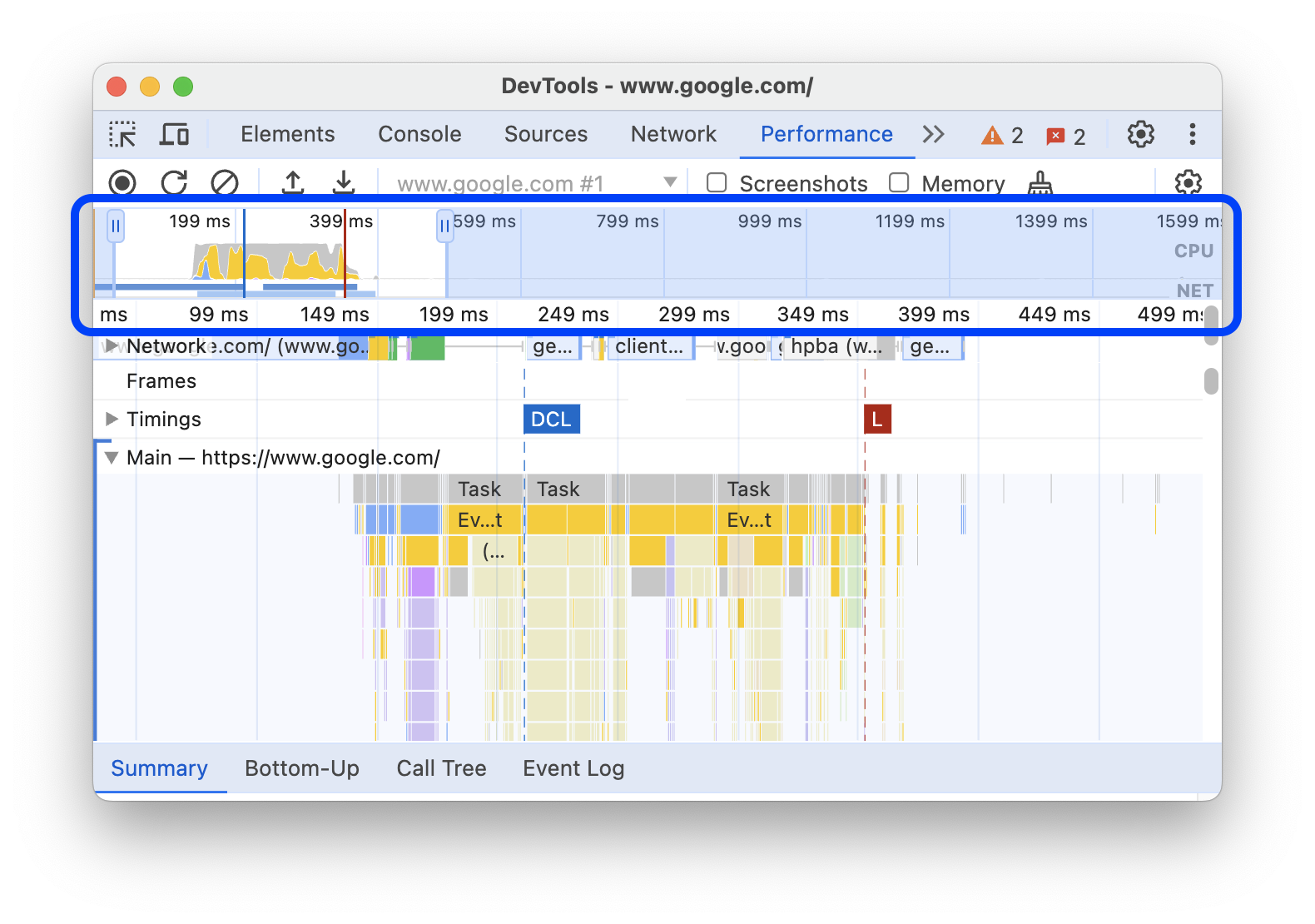
- تعرض هذه العلامة خطًا عموديًا يمتد على كامل مسار الأداء عند تمرير مؤشر الماوس فوق النظرة العامة على المخطط الزمني.
- تمييز نطاق في نظرة عامة على المخطّط الزمني عند تمرير مؤشر الماوس فوق عناصر في المقطع الرئيسي
لفحص تسجيل الأداء عن كثب، يمكنك اختيار جزء من التسجيل، وتصفّح مخطط لهب طويل، والتكبير والتصغير، واستخدام مسارات التنقل للانتقال بين مستويات التكبير.
استخدام اختصارات لوحة المفاتيح للتنقّل
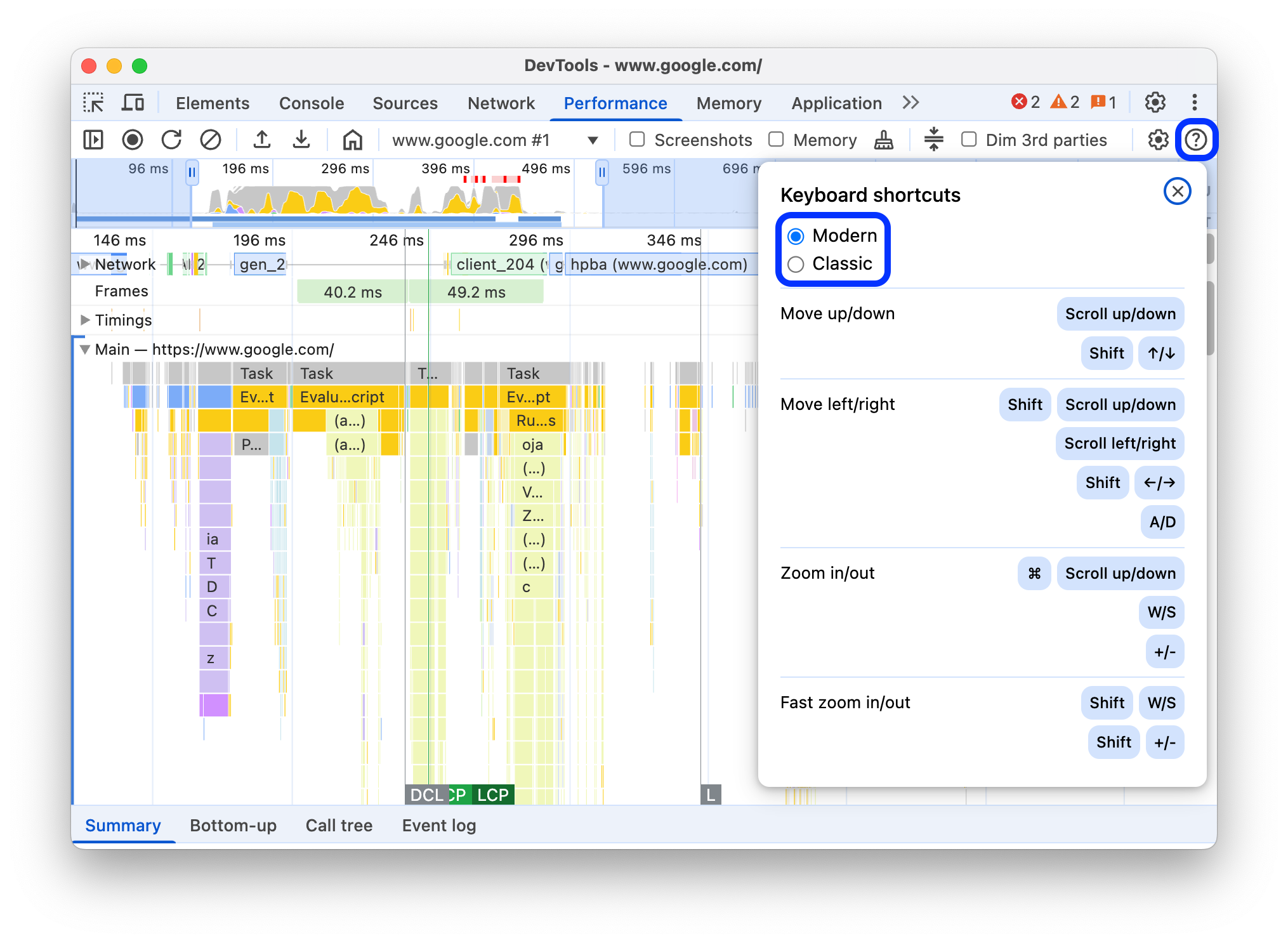
لاستخدام اختصارات لوحة المفاتيح للتنقّل بسرعة في التسجيل، عليك أولاً اختيار طريقة التنقّل المفضّلة لديك باستخدام لوحة المفاتيح.
في أعلى يسار اللوحة، انقر على عرض الاختصارات وحدِّد أحد الخيارات التالية:
- الوضع الكلاسيكي: يمكنك التكبير والتصغير باستخدام عجلة الماوس (لوحة اللمس للأعلى أو للأسفل) والتمرير عموديًا باستخدام Shift + عجلة الماوس.
- الوضع الحديث: التمرير عموديًا باستخدام عجلة الماوس، والتمرير أفقيًا باستخدام Shift + عجلة الماوس، والتكبير والتصغير باستخدام Command/Control + عجلة الماوس
يوفّر لك مربّع حوار الاختصارات أيضًا ورقة غش تتضمّن الاختصارات المتاحة.

اختيار جزء من التسجيل
ضمن شريط الإجراءات في لوحة الأداء وفي أعلى التسجيل، يمكنك الاطّلاع على قسم نظرة عامة على المخطط الزمني الذي يتضمّن الرسمَين البيانيَين وحدة المعالجة المركزية والشبكة.

لاختيار جزء من التسجيل، انقر مع الاستمرار، ثم اسحب المؤشر يمينًا أو يسارًا على نظرة عامة على المخطط الزمني.
لاختيار جزء من النص باستخدام لوحة المفاتيح، اتّبِع الخطوات التالية:
- ركِّز على المسار الرئيسي أو أي من المسارات المجاورة له.
- استخدِم المفاتيح W وA وS وD للتكبير والتحرّك لليسار والتصغير والتحرّك لليمين على التوالي.
لاختيار جزء باستخدام لوحة التتبّع:
- مرِّر مؤشر الماوس فوق قسم نظرة عامة على المخطط الزمني أو أي من المقاطع (الرئيسي والمقاطع المجاورة).
- باستخدام إصبعَين، مرِّر سريعًا للأعلى للتصغير، ولليسار للانتقال إلى اليسار، وللأسفل للتكبير، ولليمين للانتقال إلى اليمين.
إنشاء مسارات التنقّل والانتقال بين مستويات التكبير
تتيح لك نظرة عامة على المخطط الزمني إنشاء عدة مسارات تنقّل متداخلة بالتتابع، وزيادة مستويات التكبير أو التصغير، ثم التنقّل بحرية بين مستويات التكبير أو التصغير.
لإنشاء مسارات التنقل واستخدامها، اتّبِع الخطوات التالية:
- في نظرة عامة على المخطط الزمني، اختَر جزءًا من التسجيل.
- مرِّر مؤشر الماوس فوق الجزء المحدّد وانقر على الزر N ملي ثانية . يتم توسيع التحديد لملء نظرة عامة على المخطط الزمني. تبدأ سلسلة من مسارات التنقل بالظهور في أعلى نظرة عامة على المخطط الزمني.
- كرِّر الخطوتَين السابقتَين لإنشاء مسار تنقّل متداخل آخر. يمكنك مواصلة تضمين فتات الخبز طالما أنّ نطاق الاختيار أكبر من 5 مللي ثانية.
- للانتقال إلى مستوى تكبير محدّد، انقر على جزء التنقّل ذي الصلة في السلسلة أعلى نظرة عامة على المخطط الزمني.
لإزالة العناصر الفرعية من شريط التنقّل، انقر بزر الماوس الأيمن على العنصر الرئيسي في شريط التنقّل واختَر إزالة أشرطة التنقّل الثانوية.
التنقّل في رسم بياني مفصّل لأداء الرموز طويل
لتمرير مخطط لهب طويل في مسار الرئيسي أو أي من العناصر المجاورة له، انقر مع الاستمرار، ثم اسحب في أي اتجاه إلى أن يظهر ما تبحث عنه.
تجاهل النصوص البرمجية غير ذات الصلة في الرسم البياني الشعلة
للتركيز بشكل أفضل على الرمز، يمكنك إضافة النصوص البرمجية غير ذات الصلة إلى قائمة التجاهل.
لتجاهل النصوص البرمجية، نفِّذ أحد الإجراءات التالية:
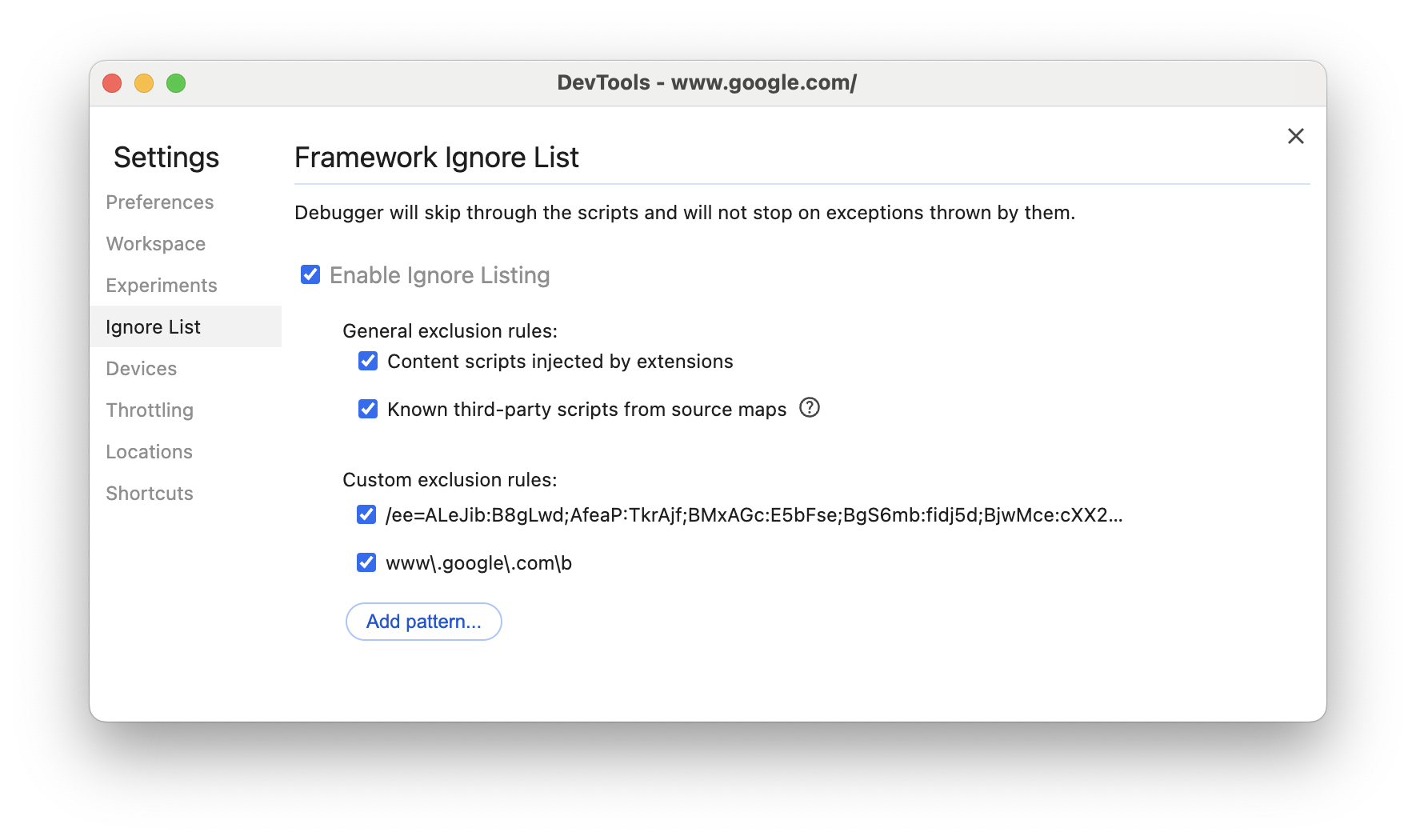
- انقر على عرض مربّع حوار إعدادات قائمة التجاهل في شريط الإجراءات العلوي واكتب تعبيرًا عاديًا في حقل الإدخال. سيطبّق الرسم البياني الشعلة القاعدة الجديدة أثناء الكتابة.
- انقر بزر الماوس الأيمن على نص برمجي واختَر إضافة نص برمجي إلى قائمة التجاهل. تضيف لوحة الأداء هذا النص البرمجي إلى القائمة في عرض مربّع حوار إعدادات قائمة التجاهل.
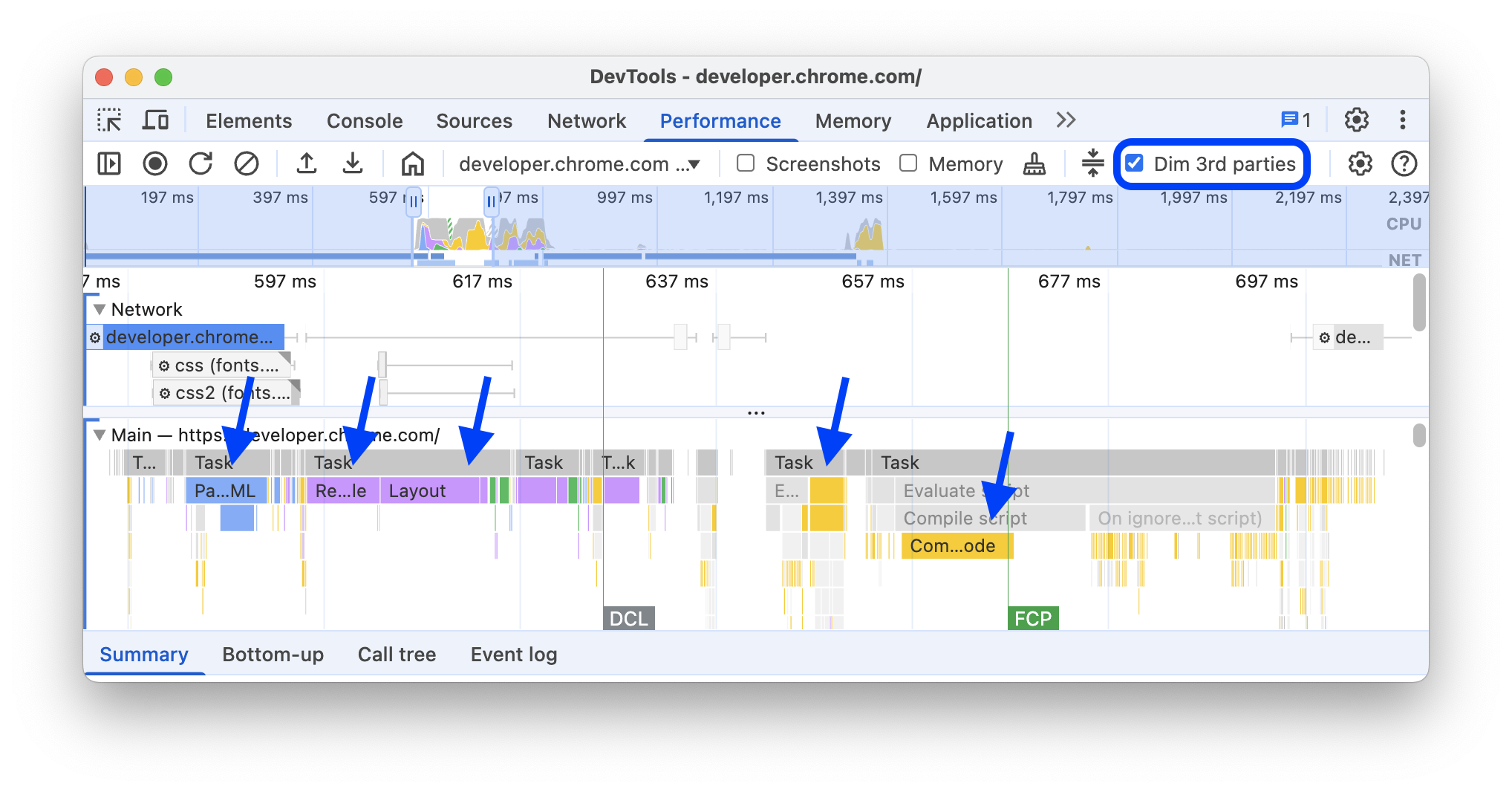
ستصغّر اللوحة تلقائيًا مستوى التداخل المفرط في هذه النصوص البرمجية وستضع عليها العلامة On ignore list (REGULAR_EXPRESSION).
في عرض مربّع حوار إعدادات قائمة التجاهل، يمكنك تفعيل قواعد قائمة التجاهل وإيقافها.
لإزالة نص برمجي من قائمة التجاهل، انقر بزر الماوس الأيمن عليه في الرسم البياني الشعلة واختَر إزالة النص البرمجي من قائمة التجاهل أو مرِّر مؤشر الماوس فوقه في مربع الحوار "عرض إعدادات قائمة التجاهل" وانقر على إزالة.
تحفظ "أدوات المطوّرين" قواعد قائمة التجاهل التي تضيفها في الإعدادات > قائمة التجاهل.
بالإضافة إلى ذلك، للتركيز على النصوص البرمجية التابعة للطرف الأول فقط، ضَع علامة في مربّع الاختيار تعتيم الجهات الخارجية. ستُظهر لوحة الأداء النصوص البرمجية التابعة لجهات خارجية باللون الرمادي.
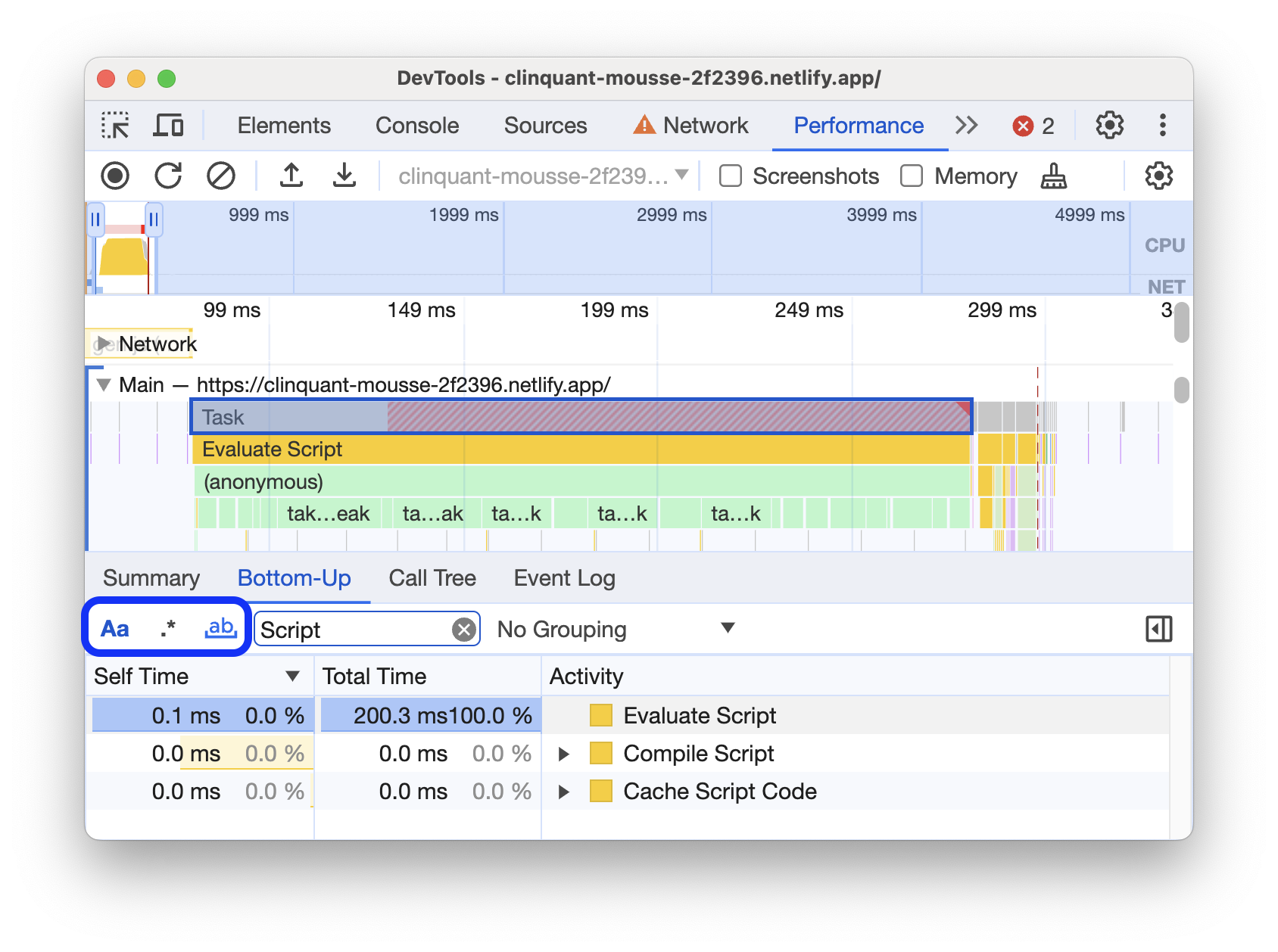
أنشطة البحث
يمكنك البحث في الأنشطة في مسار الرئيسي والطلبات في مسار الشبكة.
لفتح مربّع بحث في أسفل لوحة الأداء، اضغط على:
- macOS: Command+F
- في نظامَي التشغيل Windows وLinux: Control+F

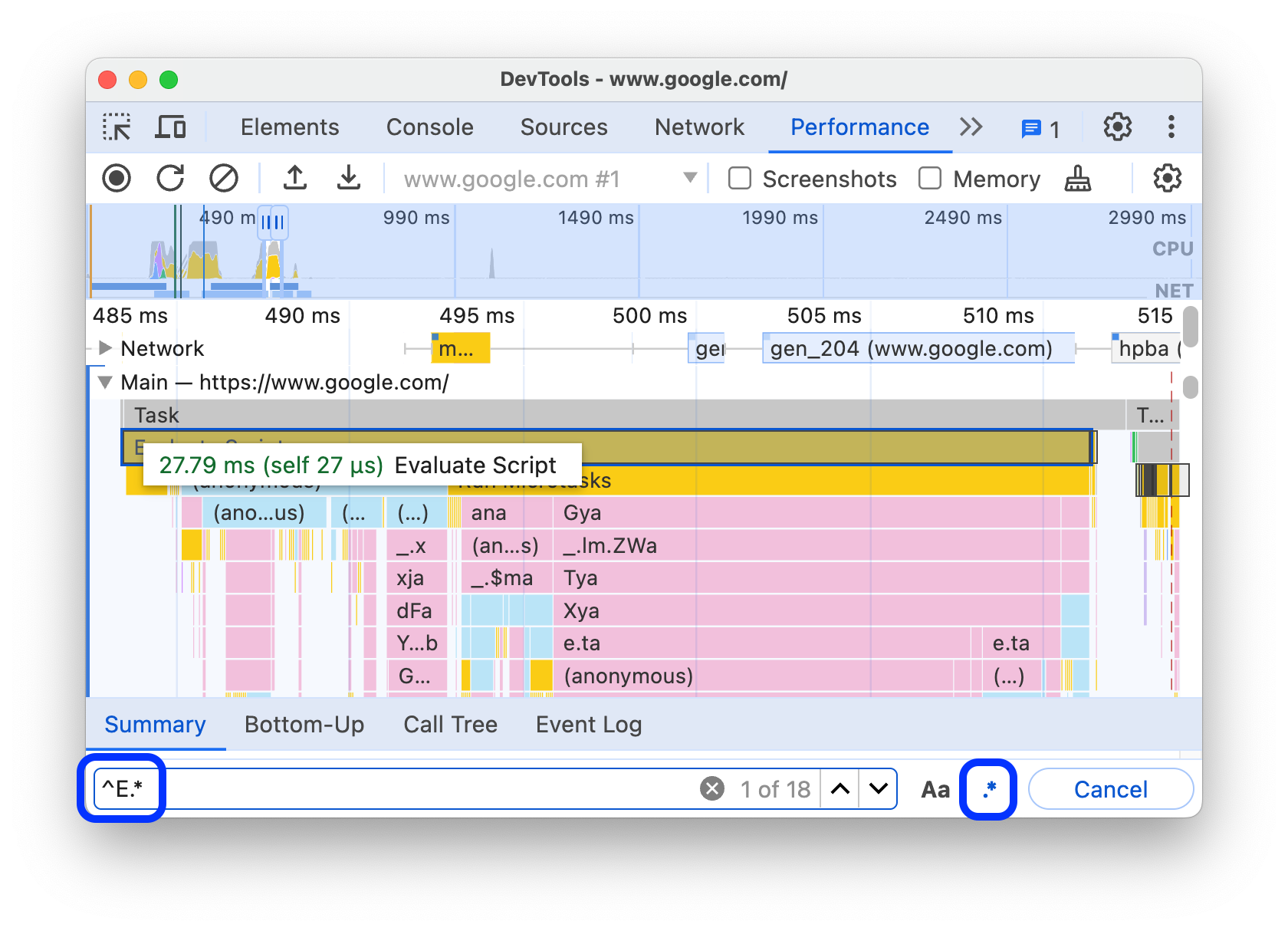
يعرض هذا المثال تعبيرًا عاديًا في مربّع البحث في أسفل الصفحة يعثر على أي نشاط يبدأ بـ E.
للتنقّل بين الأنشطة التي تطابق طلب البحث، اتّبِع الخطوات التالية:
- انقر على الزر السابق أو الزر التالي.
- اضغط على Shift+Enter لتحديد العنصر السابق أو على Enter لتحديد العنصر التالي.
تعرض لوحة الأداء تلميحًا للأداة فوق النشاط المحدّد في مربّع البحث.
لتعديل إعدادات طلب البحث، اتّبِع الخطوات التالية:
- انقر على مطابقة حالة الأحرف لجعل طلب البحث حساسًا لحالة الأحرف.
- انقر على التعبير العادي لاستخدام تعبير عادي في طلب البحث.
لإخفاء مربّع البحث، انقر على إلغاء.
تغيير ترتيب المقاطع الصوتية وإخفاؤها
لترتيب تتبُّع الأداء، يمكنك تغيير ترتيب المسارات وإخفاء المسارات غير ذات الصلة في وضع ضبط المسار.
لنقل المقاطع الصوتية وإخفائها، اتّبِع الخطوات التالية:
- للدخول إلى وضع الإعداد، انقر بزر الماوس الأيمن على اسم مقطع صوتي واختَر ضبط المقاطع الصوتية.
- انقر على للأعلى أو للأسفل لنقل مقطع صوتي للأعلى أو للأسفل. انقر على لإخفائه.
- عند الانتهاء، انقر على إنهاء إعداد قنوات الإصدار في أسفل الصفحة للخروج من وضع الإعداد.
شاهِد الفيديو لمعرفة كيفية عمل هذه العملية.
تحفظ لوحة الأداء إعدادات التتبُّع لعمليات التتبُّع الجديدة، ولكن ليس في جلسات "أدوات مطوّري البرامج" التالية.
عرض نشاط سلسلة المحادثات الرئيسية
استخدِم المسار الرئيسي لعرض النشاط الذي حدث في سلسلة التعليمات الرئيسية للصفحة.

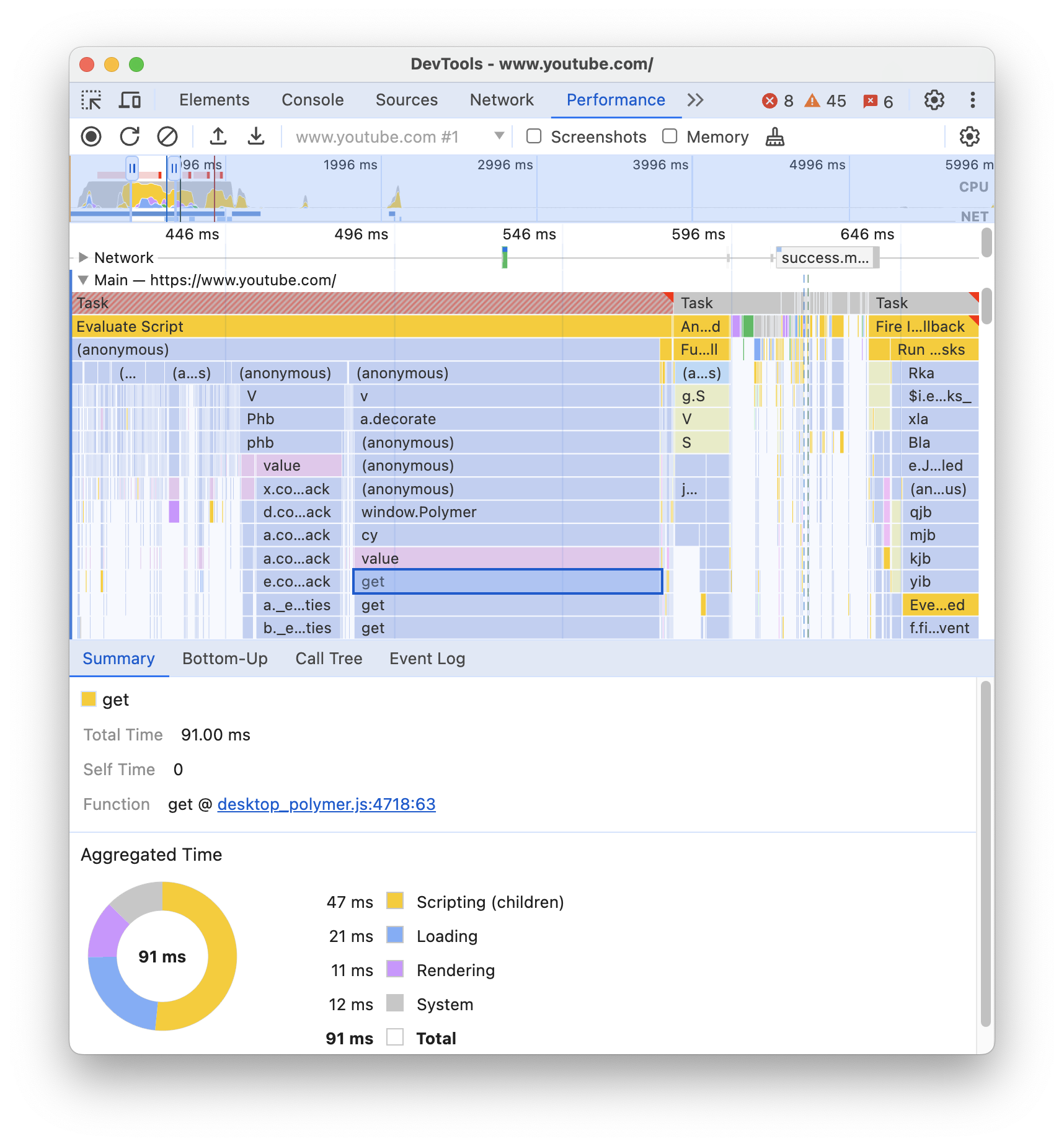
انقر على حدث لعرض المزيد من المعلومات عنه في علامة التبويب الملخّص، بما في ذلك على سبيل المثال لا الحصر: المدة (ومدة التنفيذ الذاتي)، والرابط المؤدي إلى السطر المقابل في النص البرمجي المصدر، وعنوان URL المصدر (مع اسم الكيان، إذا كان معروفًا)، وتتبُّع تسلسل استدعاء الدوال البرمجية، إن وُجد، وتفاصيل التوقيت في مخطط دائري.
تحدّد لوحة الأداء الحدث المحدّد باللون الأزرق.

يعرض هذا المثال المزيد من المعلومات حول حدث استدعاء الدالة get في علامة التبويب الملخّص.
التمييز بين أحداث الطرف الأول وأحداث الطرف الثالث
يمكن أن يؤثر الاعتماد المفرط على الرمز البرمجي التابع لجهة خارجية سلبًا في أداء التحميل. يمكن أن تساعدك لوحة الأداء في التمييز بصريًا بين أحداث الطرف الأول وأحداث الطرف الثالث في التتبُّع، ما يتيح لك اتّخاذ قرار أكثر استنارة بشأن تقليل تحميل الرموز البرمجية التابعة لجهات خارجية أو تأجيله لمنح الأولوية لمحتوى صفحتك.
للتركيز فقط على أداء الرمز البرمجي التابع للطرف الأول، اتّبِع الخطوات التالية:
- تأكَّد من عدم تحديد أي شيء في تتبُّع الأداء أو في علامة التبويب الإحصاءات. لإجراء ذلك، انقر على مساحة فارغة في التتبُّع.
- ضَع علامة في المربّع تعتيم الجهات الخارجية في شريط الإجراءات في أعلى الصفحة. تعمل لوحة الأداء على إخفاء الأحداث المرتبطة بالجهات الخارجية من تتبُّع الأداء، وتترك الأحداث المرتبطة بالطرف الأول فقط مميّزة.

تمييز الأحداث باستخدام جدول "الطرف الأول / الطرف الثالث"
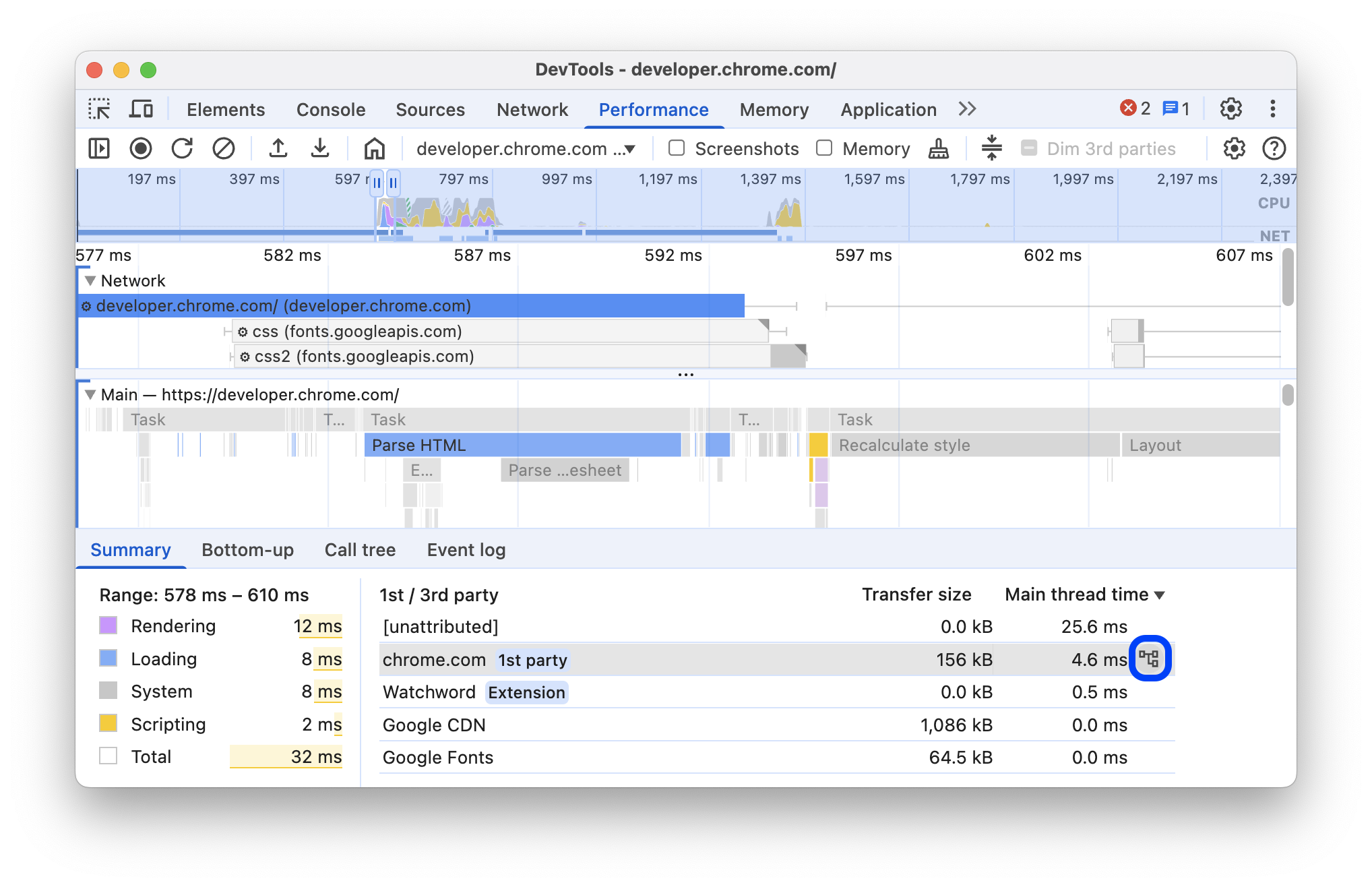
ضمن نطاق محدّد في نظرة عامة على المخطط الزمني وعندما لا يتم اختيار أي من الأحداث، تعرض علامة التبويب الملخّص جدول الطرف الأول / الطرف الثالث الذي يسرد أحجام النقل وأوقات سلسلة التعليمات الرئيسية لكلّ مما يلي:
- كيان تابع للطرف الأول تم وضع شارة
1st partyعليه. - جميع الكيانات التابعة لجهات خارجية التي تم رصدها في النطاق المحدّد، والتي لم يتم وضع علامة عليها
- الإضافات التي تحمل شارات
Extension - كيانات
[unattributed]أخرى
للاطّلاع على الأحداث ذات الصلة مميّزة في التتبُّع وبقية الأحداث باللون الرمادي، مرِّر مؤشر الماوس فوق العناصر في الجدول. لإبقاء أحداث عنصر محدّد مميّزة، اختَر العنصر في الجدول. لإزالة التمييز، انقر على أي مساحة فارغة في التتبُّع.
لفتح الأنشطة المجمّعة حسب هذا العنصر في علامة التبويب من الأسفل إلى الأعلى، مرِّر مؤشر الماوس فوق العنصر في الجدول وانقر على من الأسفل إلى الأعلى بجانبه.

قراءة الرسم البياني المفصّل لأداء الرموز
تمثّل لوحة الأداء نشاط سلسلة التعليمات الرئيسية في مخطط شعلة. يمثّل المحور السيني التسجيل بمرور الوقت. يمثّل المحور الصادي حزمة استدعاء الدوال البرمجية. تتسبّب الأحداث في الأعلى في حدوث الأحداث أدناه.

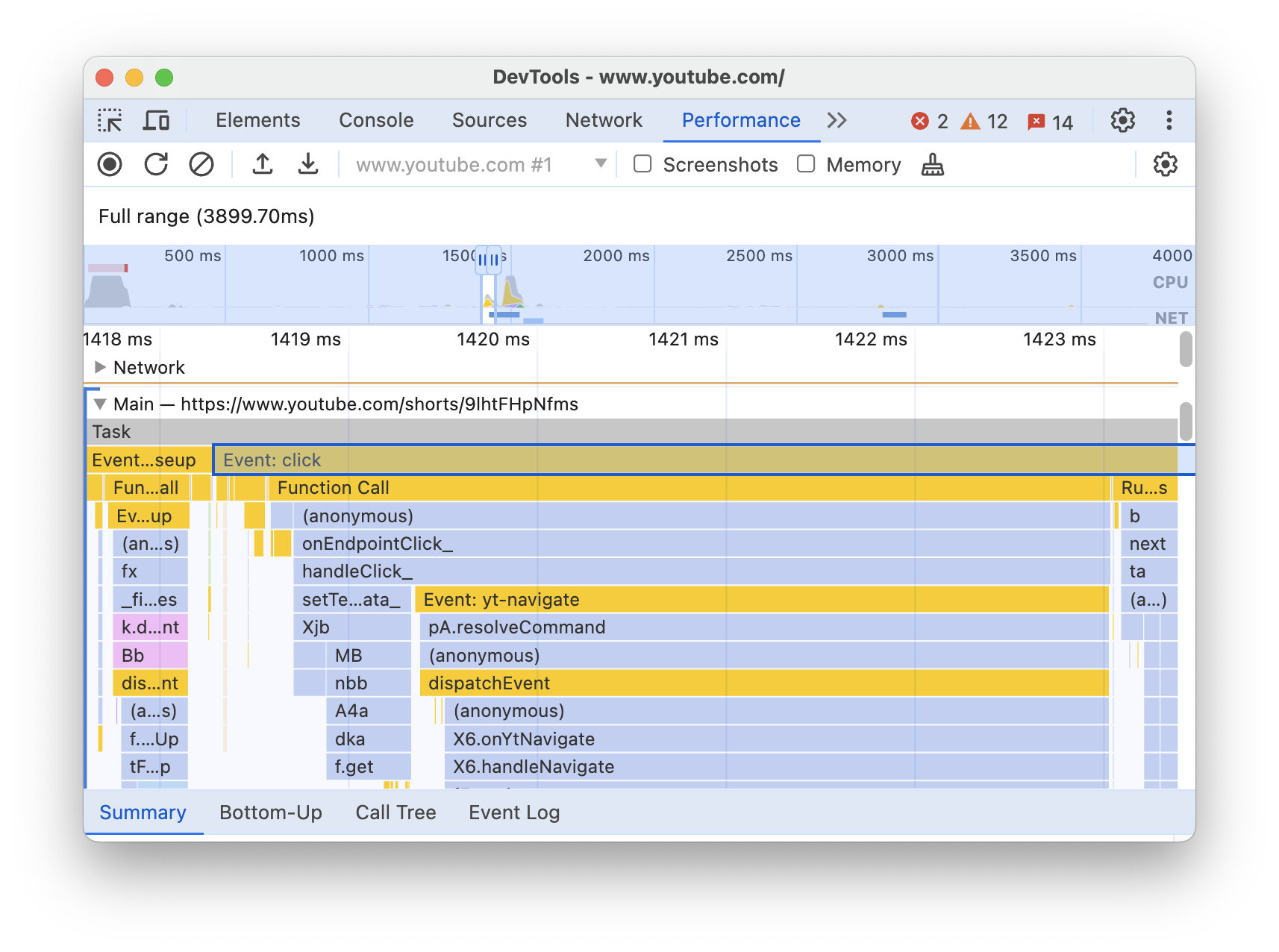
يعرض هذا المثال مخططًا بيانيًا على شكل لهب في مسار الرئيسي. تسبّب حدث click في استدعاء دالة مجهولة. بدورها، استدعت هذه الدالة onEndpointClick_، التي استدعت handleClick_، وهكذا.
تخصّص لوحة الأداء ألوانًا عشوائية للنصوص البرمجية لتقسيم الرسم البياني الشعلة وجعله أكثر قابلية للقراءة. في المثال السابق، تم تمييز طلبات الدوال من نص برمجي واحد باللون الأزرق الفاتح. تكون المكالمات الواردة من نص برمجي آخر باللون الوردي الفاتح. يمثّل اللون الأصفر الداكن نشاط البرمجة النصية، ويمثّل الحدث الأرجواني نشاط العرض. تتّسق هذه الأحداث ذات اللون الأصفر الداكن والأرجواني مع جميع التسجيلات.
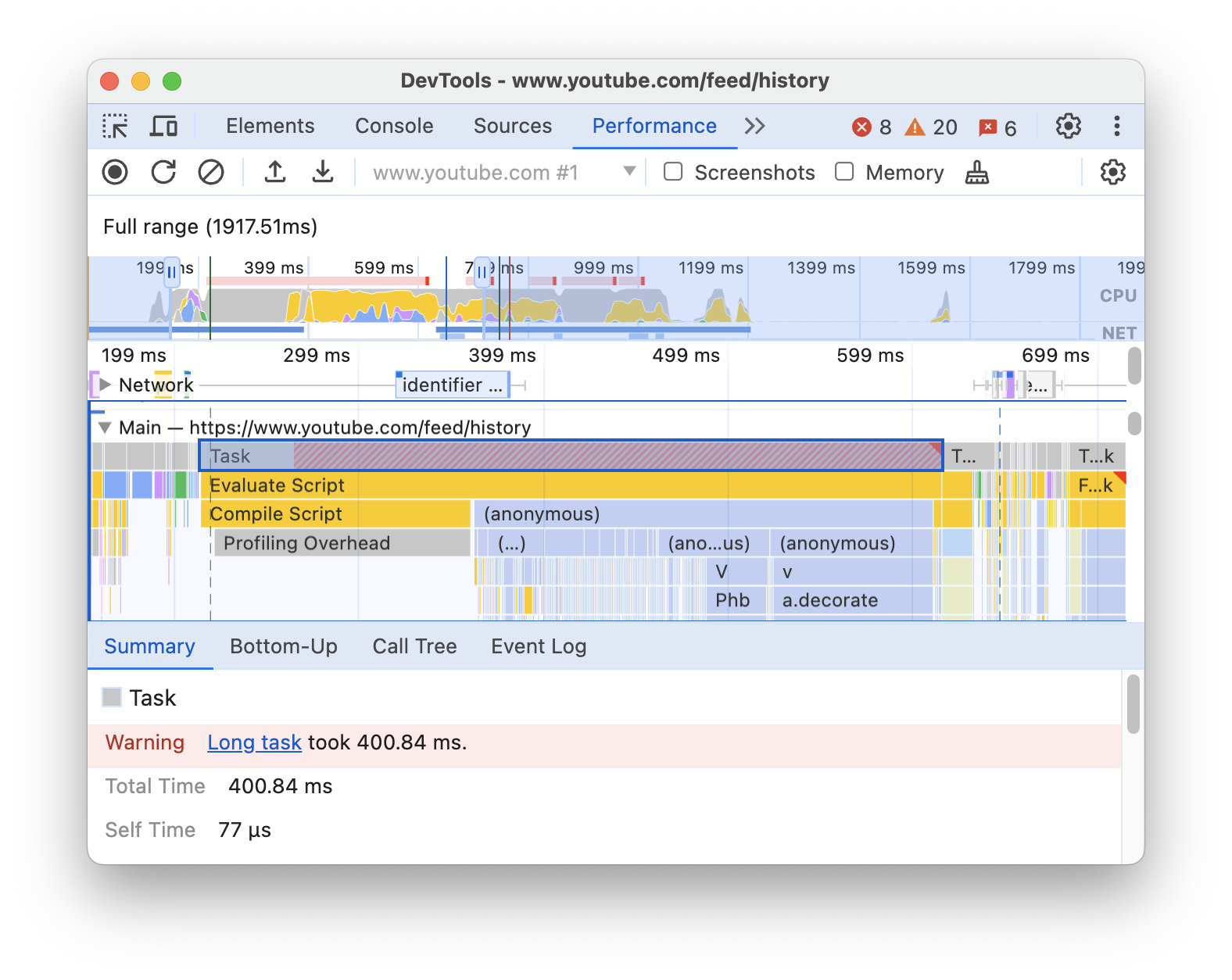
يتم أيضًا تمييز المهام الطويلة بمثلث أحمر، وتظليل الجزء الذي يزيد عن 50 ملي ثانية باللون الأحمر:

في هذا المثال، استغرقت المهمة أكثر من 400 ملي ثانية، لذا تم تظليل الجزء الذي يمثّل آخر 350 ملي ثانية باللون الأحمر، بينما لم يتم تظليل أول 50 ملي ثانية.
بالإضافة إلى ذلك، يعرض المسار الرئيسي معلومات عن ملفات تعريف وحدة المعالجة المركزية التي تم بدءها وإيقافها باستخدام وظائف وحدة التحكّم profile() وprofileEnd().
لإخفاء مخطط اللهب التفصيلي لطلبات JavaScript، اطّلِع على إيقاف عيّنات JavaScript. عند إيقاف عيّنات JavaScript، لن ترى سوى الأحداث ذات المستوى العالي، مثل Event (click) وFunction Call.
تتبُّع الجهات التي بدأت الأحداث
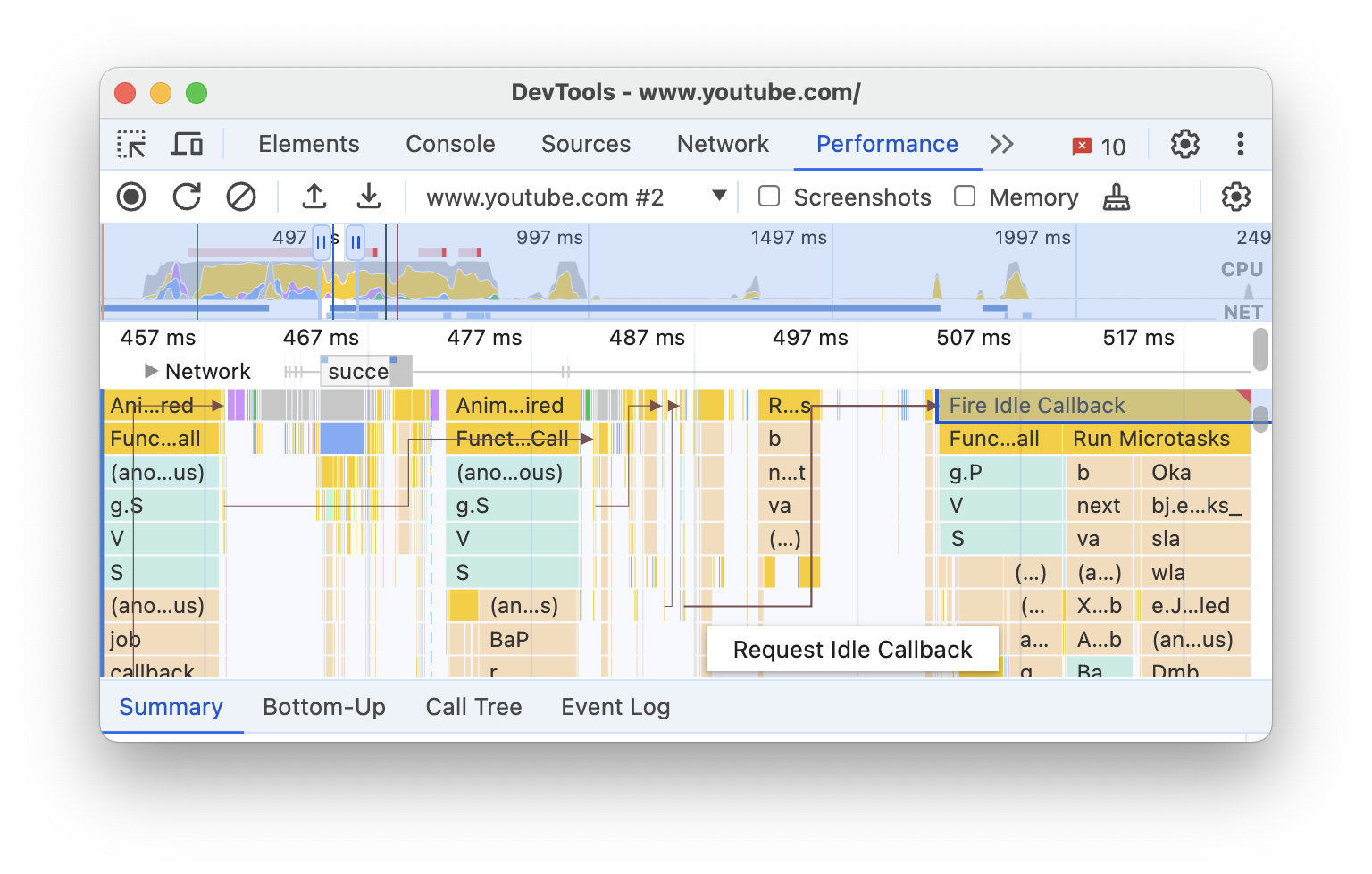
يمكن أن يعرض مسار السلسلة الرئيسية أسهمًا تربط بين الجهات البادئة التالية والأحداث التي تسبّبت فيها:
- إبطال النمط أو التصميم -> إعادة احتساب الأنماط أو التصميم
- طلب إطار صورة متحركة -> تم تنشيط إطار الصورة المتحركة
- طلب معاودة الاتصال غير المستخدَمة -> تنشيط معاودة الاتصال غير المستخدَمة
- تثبيت الموقِّت -> تم تنشيط الموقِّت
- إنشاء WebSocket -> إرسال... وتلقّي تأكيد الاتصال بخادم WebSocket أو محو WebSocket
- جدولة postTask -> تنشيط postTask أو إلغاء postTask
للاطّلاع على الأسهم، ابحث عن أحد العناصر البادئة أو الحدث الذي تسبّب فيه في الرسم البياني الشعلة واختَره.

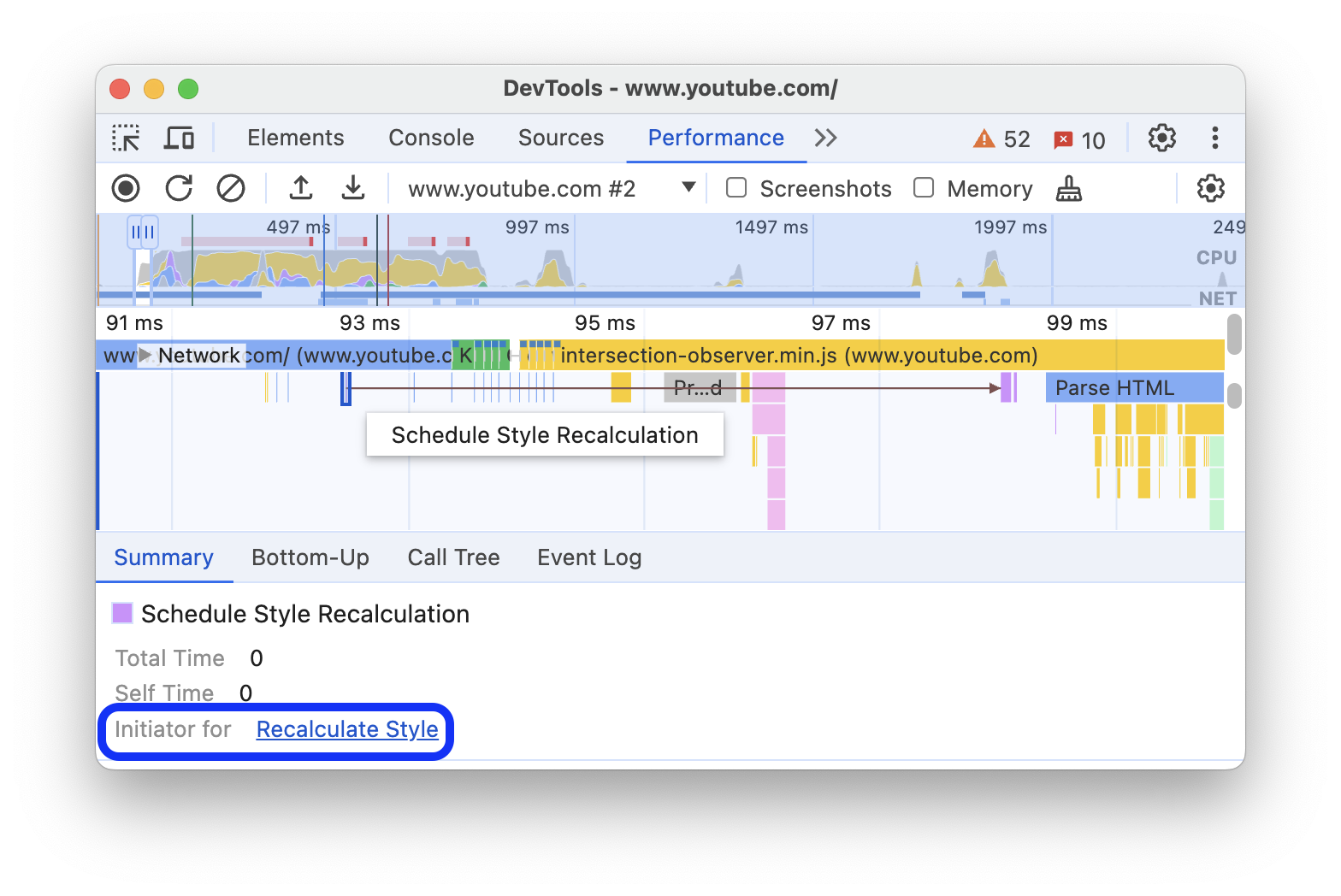
عند التحديد، تعرض علامة التبويب "الملخّص" روابط المُنشئ للمُنشئين وروابط تمّت المبادرة به من خلال للأحداث التي تسبّبوا فيها. انقر عليها للتنقّل بين الأحداث ذات الصلة.

إخفاء الدوال والعناصر الثانوية في الرسم البياني الشعلة
لترتيب مخطط اللهب في سلسلة المحادثات الرئيسية، يمكنك إخفاء الدوال المحدّدة أو العناصر التابعة لها باتّباع الخطوات التالية:
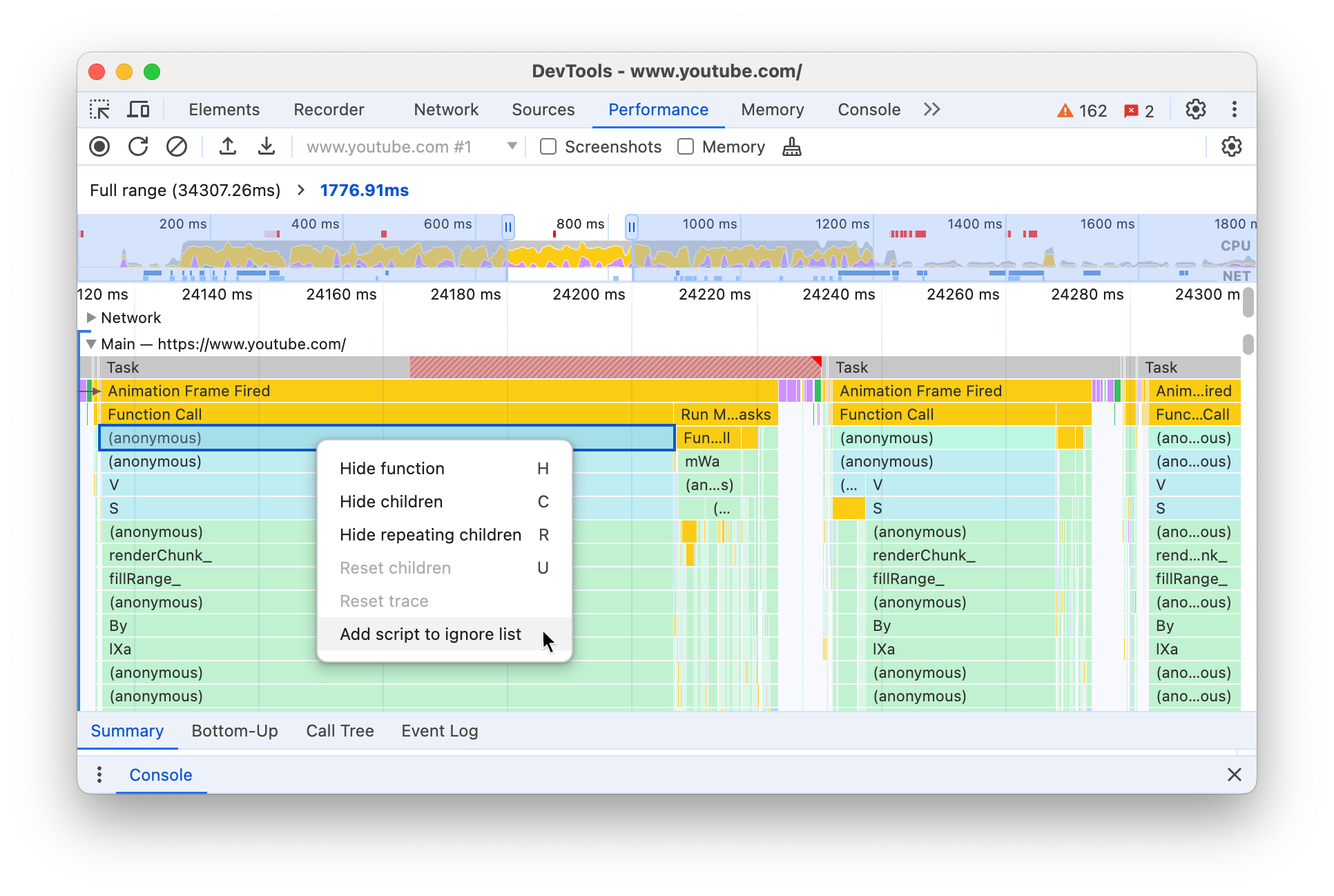
في مسار الرئيسي، انقر بزر الماوس الأيمن على إحدى الدوال واختَر أحد الخيارات التالية أو اضغط على اختصار لوحة المفاتيح المناسب:
- إخفاء الدالة (
H) - إخفاء العناصر الثانوية (
C) - إخفاء العناصر الثانوية المتكررة (
R) - إعادة ضبط الأطفال (
U) - إعادة ضبط عملية التتبُّع (
T) - إضافة نص برمجي إلى قائمة التجاهل (
I)

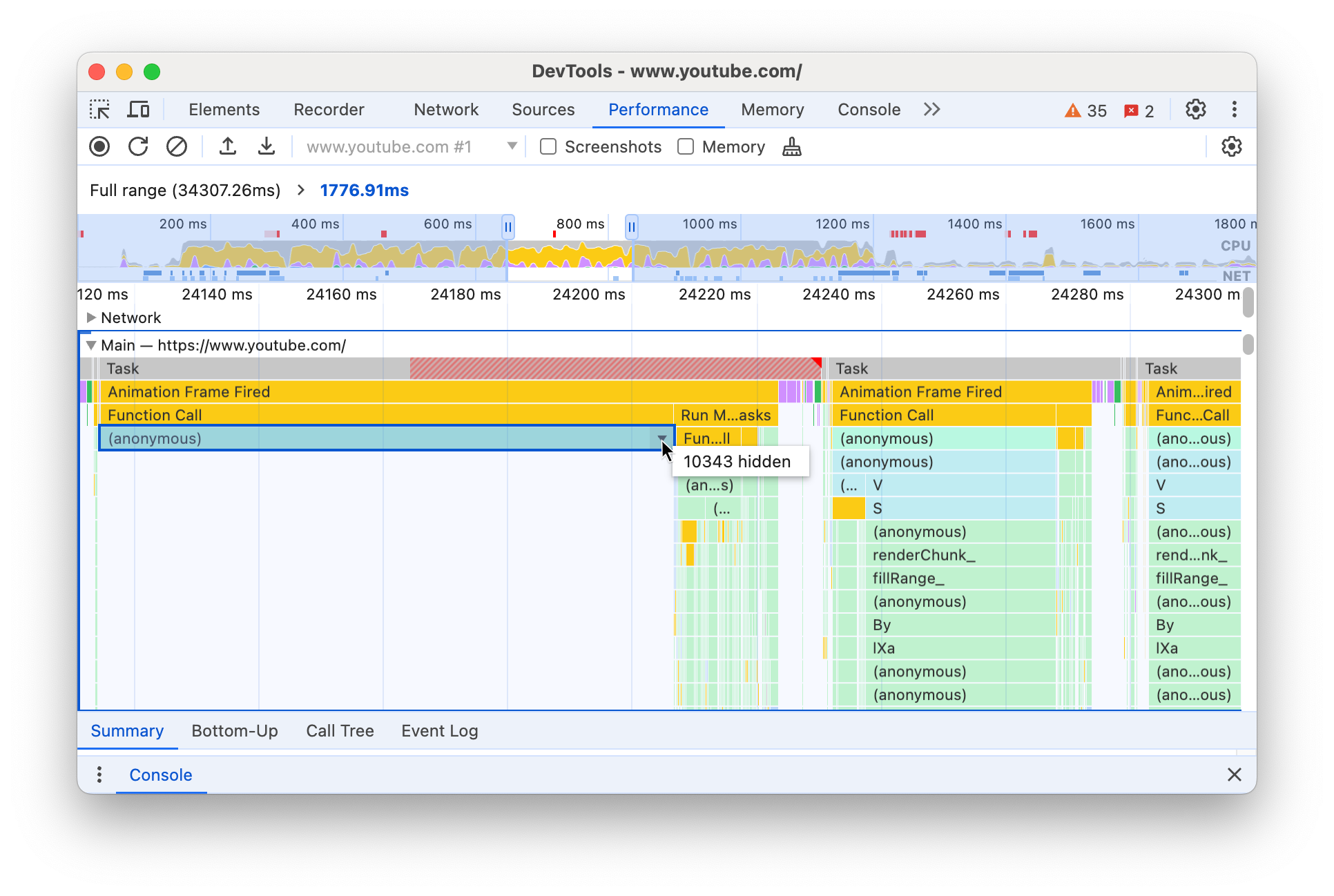
يظهر زر القائمة المنسدلة بجانب اسم الدالة مع العناصر الفرعية المخفية.
- إخفاء الدالة (
للاطّلاع على عدد العناصر الفرعية المخفية، مرِّر مؤشر الماوس فوق زر القائمة المنسدلة .

لإعادة ضبط دالة تتضمّن عناصر فرعية مخفية أو إعادة ضبط الرسم البياني الكامل، اختَر الدالة واضغط على
Uأو انقر بزر الماوس الأيمن على أي دالة واختَر إعادة ضبط التتبُّع على التوالي.
تجاهُل النصوص البرمجية في الرسم البياني الشعلة
لإضافة نص برمجي إلى قائمة التجاهل، انقر بزر الماوس الأيمن على نص برمجي في الرسم البياني واختَر إضافة نص برمجي إلى قائمة التجاهل.

يصغّر الرسم البياني النصوص البرمجية المتجاهَلة، ويضع علامة في قائمة التجاهل عليها، ويضيفها إلى قواعد الاستبعاد المخصّص في الإعدادات > قائمة التجاهل. يتم حفظ النصوص البرمجية التي تم تجاهلها إلى أن تزيلها من التتبُّع أو من قواعد الاستبعاد المخصّصة.

عرض الأنشطة في جدول
بعد تسجيل صفحة، لن تحتاج إلى الاعتماد فقط على المسار الرئيسي لتحليل الأنشطة. توفّر "أدوات مطوّري البرامج" أيضًا ثلاثة عروض جدولية لتحليل الأنشطة. يمنحك كل عرض منظورًا مختلفًا حول الأنشطة:
- عندما تريد عرض الأنشطة الأساسية التي تتسبّب في معظم العمليات، استخدِم علامة التبويب شجرة طلبات التنفيذ.
- عندما تريد عرض الأنشطة التي تم استغراق معظم الوقت فيها مباشرةً، استخدِم علامة التبويب من الأسفل إلى الأعلى.
- عندما تريد عرض الأنشطة بالترتيب الذي حدثت به أثناء التسجيل، استخدِم علامة التبويب سجلّ الأحداث.
يمكنك النقر على عنصر في أيّ من الجداول الثلاثة (وفي جدول الطرف الأول / الطرف الثالث في علامة التبويب الملخّص) لإبقاء الأحداث ذات الصلة مميّزة في التتبُّع وتعتيم الباقي أثناء تصفّح تتبُّع الأداء.
لمساعدتك في العثور على ما تبحث عنه بشكل أسرع، تحتوي جميع علامات التبويب الثلاث على أزرار للفلترة المتقدّمة بجانب شريط الفلتر:
- مطابقة الحالة:
- التعبير العادي.
- مطابقة الكلمة بالكامل:

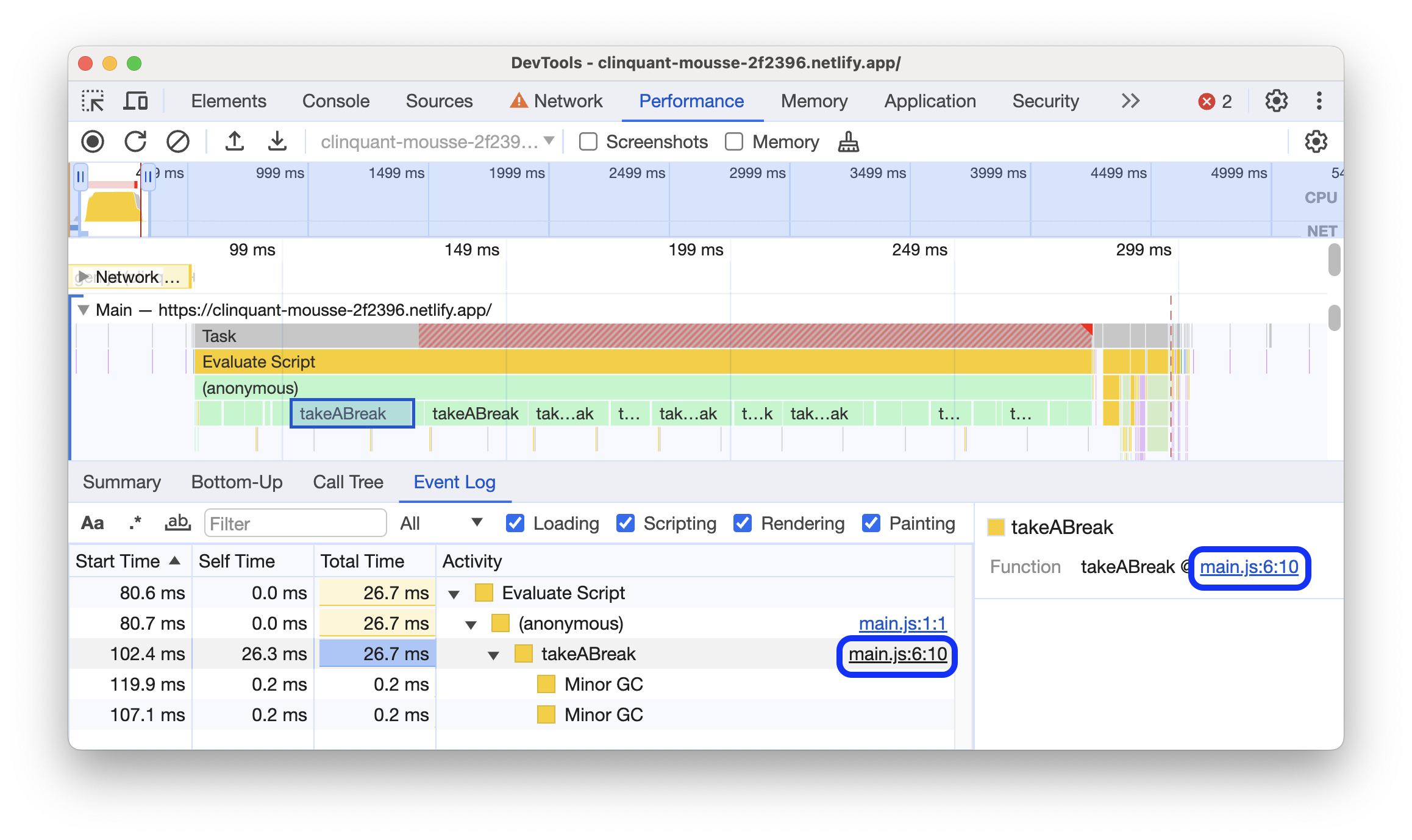
يعرض كل عرض جدولي في لوحة الأداء روابط لأنشطة مثل طلبات الدوال. لمساعدتك في تصحيح الأخطاء، تعثر "أدوات مطوّري البرامج في Chrome" على تعريفات الدوال المطابقة في ملفات المصدر. بالإضافة إلى ذلك، إذا كانت خرائط المصادر المناسبة متوفرة ومفعّلة، تعثر "أدوات مطوّري البرامج" تلقائيًا على الملفات الأصلية.
انقر على رابط لفتح ملف مصدر في لوحة المصادر.

الأنشطة الجذر
في ما يلي شرح لمفهوم الأنشطة الجذرية المذكور في علامة التبويب شجرة الاتصال وقسم من الأسفل إلى الأعلى وقسم سجلّ الأحداث.
الأنشطة الجذرية هي الأنشطة التي تتسبّب في أن ينفّذ المتصفّح بعض المهام. على سبيل المثال، عندما تنقر على صفحة، يُطلق المتصفّح نشاط Event كنشاط أساسي. قد يؤدي ذلك Event إلى تنفيذ معالج.
في الرسم البياني الشعلة للمسار الرئيسي، تظهر الأنشطة الجذرية في أعلى الرسم البياني. في علامتَي التبويب شجرة الاتصال وسجلّ الأحداث، تكون الأنشطة الجذرية هي العناصر ذات المستوى الأعلى.
راجِع علامة التبويب "شجرة الاتصال" للاطّلاع على مثال لأنشطة الجذر.
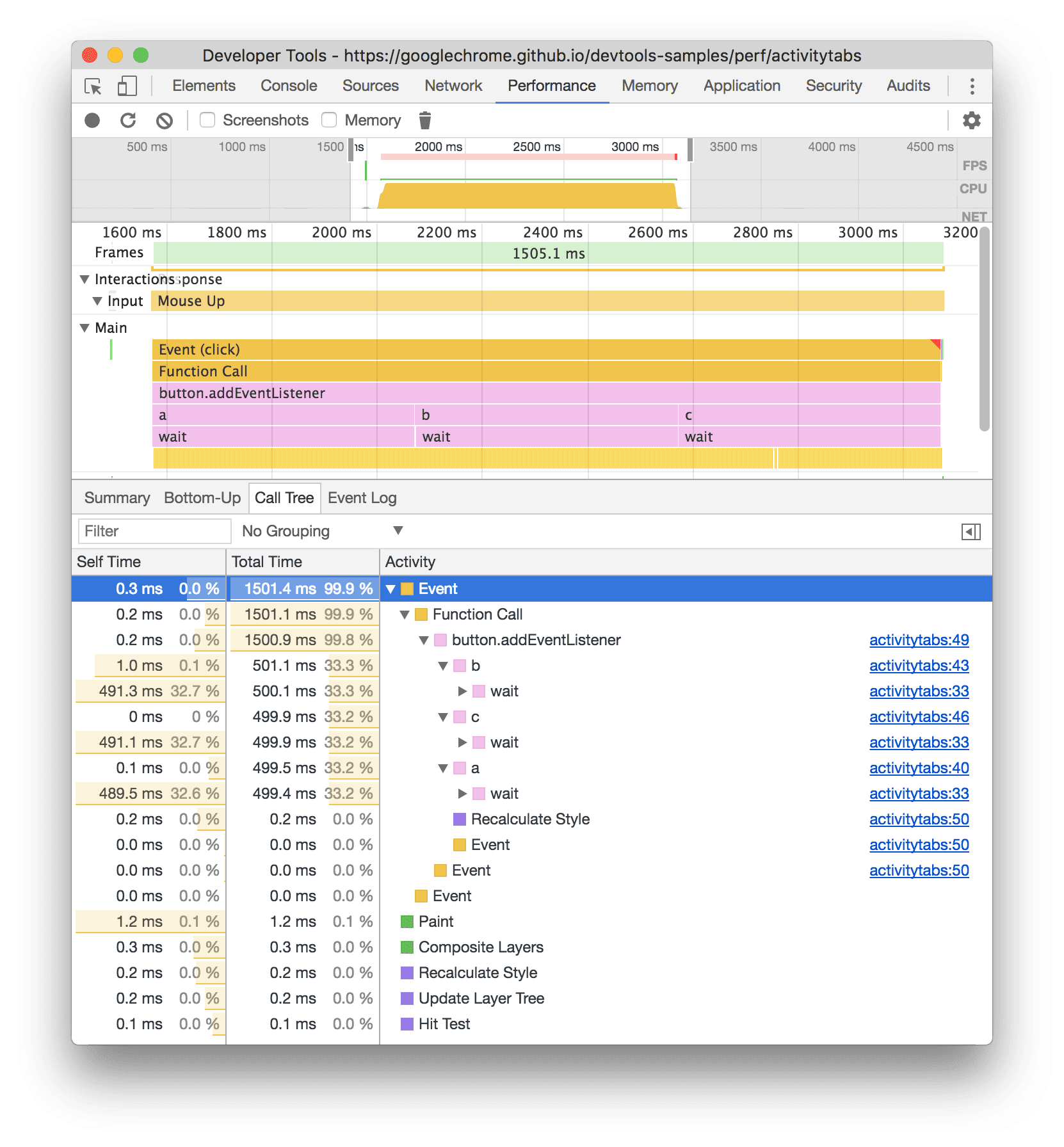
علامة التبويب "شجرة المكالمات"
استخدِم علامة التبويب شجرة المكالمات للاطّلاع على الأنشطة الجذرية التي تتسبّب في أكبر قدر من العمل.
لا تعرض علامة التبويب شجرة المكالمات الأنشطة إلا خلال الجزء المحدّد من التسجيل. اطّلِع على مقالة اختيار جزء من تسجيل لمعرفة كيفية اختيار أجزاء.

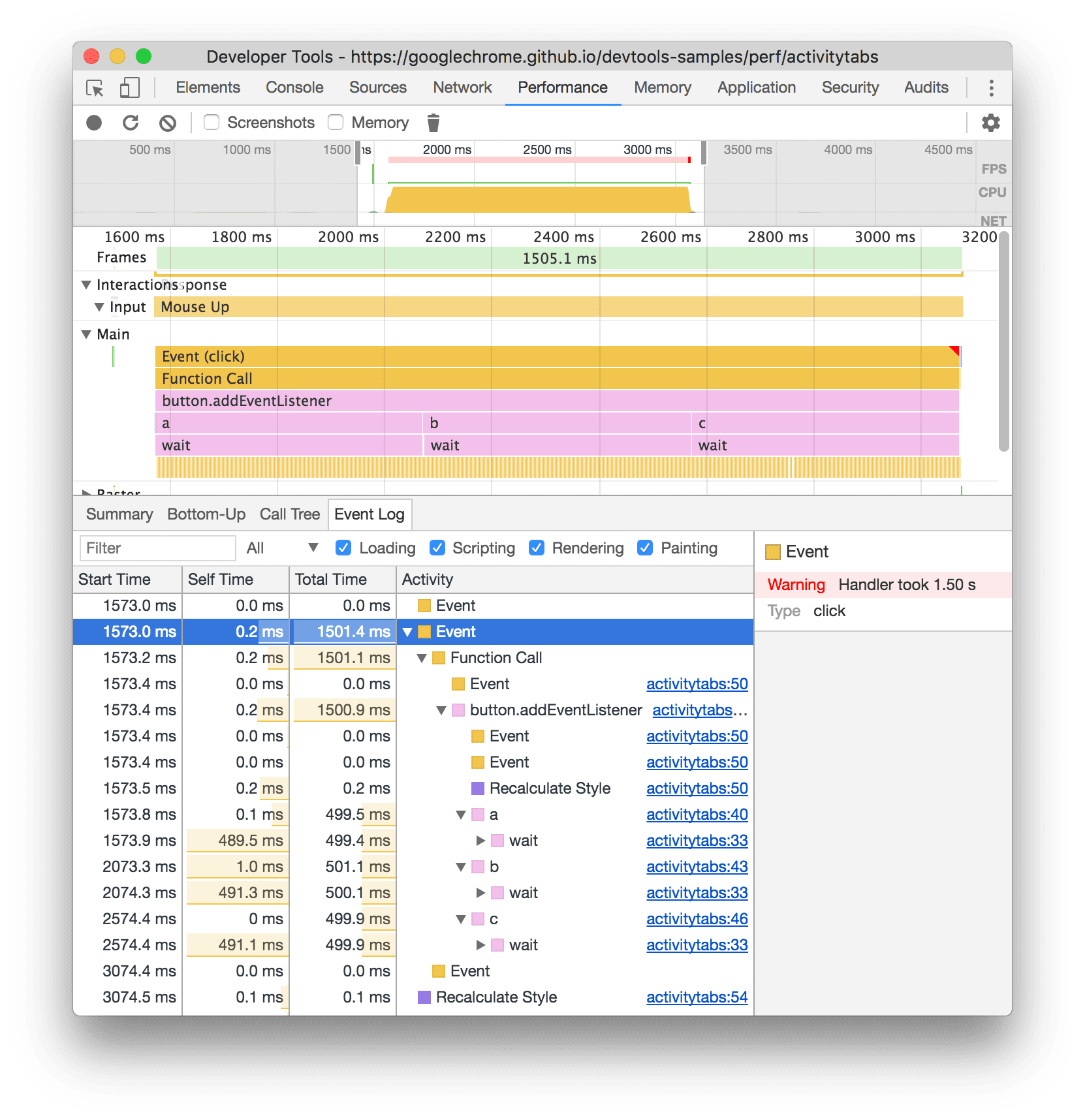
في هذا المثال، المستوى الأعلى من العناصر في عمود النشاط، مثل Event وPaint وComposite Layers، هي أنشطة جذرية. يمثّل التداخل حزمة استدعاء الدوال البرمجية. في هذا المثال، تسبّبت Event في حدوث Function Call، التي تسبّبت في حدوث button.addEventListener، التي تسبّبت في حدوث b، وهكذا.
يمثّل وقت النشاط الذاتي الوقت الذي تمّت فيه ممارسة هذا النشاط مباشرةً. يمثّل إجمالي الوقت الوقت المستغرَق في هذا النشاط أو أي من الأنشطة الفرعية.
انقر على وقت الاستخدام أو إجمالي الوقت أو النشاط لترتيب الجدول حسب هذا العمود.
استخدِم مربّع الفلتر لفلترة الأحداث حسب اسم النشاط.
يتم ضبط قائمة التجميع تلقائيًا على بدون تجميع. استخدِم قائمة التجميع لترتيب جدول الأنشطة استنادًا إلى معايير مختلفة.
علامة التبويب "من أسفل إلى أعلى"
استخدِم علامة التبويب من الأسفل إلى الأعلى للاطّلاع على الأنشطة التي استغرقت أكبر وقت إجمالي بشكل مباشر.
لا تعرض علامة التبويب من الأسفل إلى الأعلى الأنشطة إلا خلال الجزء المحدّد من التسجيل. اطّلِع على مقالة اختيار جزء من تسجيل لمعرفة كيفية اختيار أجزاء.

في الرسم البياني الشعلة للمسار الرئيسي في هذا المثال، يمكنك أن ترى أنّه تم استغراق كل الوقت تقريبًا في تنفيذ الاستدعاءات الثلاثة إلى wait(). وبناءً على ذلك، فإنّ النشاط الأعلى في علامة التبويب من الأسفل إلى الأعلى هو wait. في الرسم البياني الشعلة، يشير اللون الأصفر أسفل طلبات wait إلى آلاف الطلبات من النوع Minor GC. وبناءً على ذلك، يمكنك ملاحظة أنّ النشاط التالي الأكثر تكلفة في علامة التبويب من الأسفل إلى الأعلى هو Minor GC.
يمثّل عمود الوقت الذاتي الوقت المجمّع الذي تم استغراقه مباشرةً في هذا النشاط، وذلك على مستوى جميع مرات حدوثه.
يمثّل عمود إجمالي الوقت الوقت الإجمالي المستغرَق في هذا النشاط أو أي من الأنشطة الفرعية.
جدول حزمة الاستدعاء التي استغرقت معظم الوقت
على يسار علامتي التبويب شجرة الاتصال أو من الأسفل إلى الأعلى، انقر على عرض أثقل حزمة لعرض جدول أثقل حزمة.
يعرض لك هذا الجدول الأطفال الذين استغرقوا أطول وقت لتنفيذ النشاط المحدّد. مرِّر مؤشر الماوس فوق عنصر في الجدول لترى الحدث المقابل مميّزًا في المقطع الرئيسي وبقية العناصر باهتة.
بهذه الطريقة، يمكنك العثور بشكل مرئي في تتبُّع الأداء على الأنشطة المتداخلة من حزمة استدعاء الدوال البرمجية التي تستغرق معظم الوقت.
علامة التبويب "سجلّ الأحداث"
استخدِم علامة التبويب سجلّ الأحداث لعرض الأنشطة بالترتيب الذي حدثت به أثناء التسجيل.
لا تعرض علامة التبويب سجلّ الأحداث الأنشطة إلا خلال الجزء المحدّد من التسجيل. اطّلِع على مقالة اختيار جزء من تسجيل لمعرفة كيفية اختيار أجزاء.

يمثّل عمود وقت البدء النقطة التي بدأ فيها هذا النشاط، وذلك بالنسبة إلى بداية التسجيل. يشير وقت البدء 1573.0 ms للعنصر المحدّد في هذا المثال إلى أنّ النشاط بدأ بعد 1573 ملي ثانية من بدء التسجيل.
يمثّل عمود الوقت الذاتي الوقت المستغرَق مباشرةً في هذا النشاط.
تمثّل أعمدة إجمالي الوقت الوقت المستغرَق مباشرةً في هذا النشاط أو في أي من الأنشطة الفرعية التابعة له.
انقر على وقت البدء أو الوقت الذاتي أو إجمالي الوقت لترتيب الجدول حسب هذا العمود.
استخدِم مربّع الفلتر لفلترة الأنشطة حسب الاسم.
استخدِم قائمة المدة لتصفية أي أنشطة استغرقت أقل من 1 ملي ثانية أو 15 ملي ثانية. بشكل تلقائي، تكون قائمة المدة مضبوطة على الكل، ما يعني أنّه يتم عرض جميع الأنشطة.
أزِل العلامة من مربّعات الاختيار التحميل أو البرمجة أو العرض أو الرسم لتصفية جميع الأنشطة من تلك الفئات.
عرض مؤشرات الأداء
في تراكب يتضمّن خطوطًا عمودية على مستوى تتبُّع الأداء، يمكنك الاطّلاع على مؤشرات الأداء المهمة، مثل:
- سرعة عرض المحتوى على الصفحة (FCP)
- سرعة عرض أكبر محتوى مرئي (LCP)
- الحدث DOMContentLoaded (DCL)
- حدث Onload (L)

مرِّر مؤشر الماوس فوق أسماء العلامات في أسفل التتبُّع للاطّلاع على الطابع الزمني الخاص بها.
عرض التوقيتات المخصّصة
في مسار التوقيتات، يمكنك الاطّلاع على علامات الأداء المخصّصة، مثل:
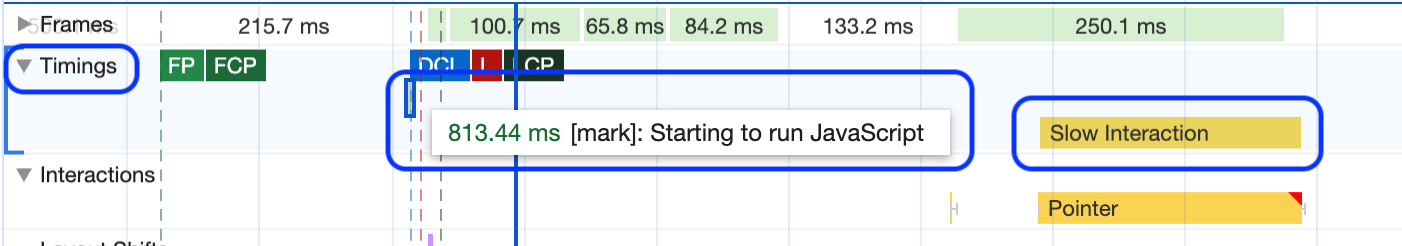
performance.mark()مكالمة يظهر أدناه في 813.44 ملي ثانية علامة فردية مع تلميح أداة، وتم تصنيفها على أنّها بدء تنفيذ JavaScript.performance.measure()مكالمة يظهر نطاق زمني أصفر أدناه، ويحمل التصنيف تفاعل بطيء.

اختَر علامة للاطّلاع على مزيد من التفاصيل في علامة التبويب الملخّص، بما في ذلك الطابع الزمني وإجمالي الوقت والوقت الذاتي وعنصر detail. بالنسبة إلى استدعاءات performance.mark() وperformance.measure()، تعرض علامة التبويب أيضًا عمليات تتبُّع تسلسل استدعاء الدوال البرمجية.
عرض التفاعلات
يمكنك الاطّلاع على تفاعلات المستخدمين في مسار التفاعلات لتتبُّع المشاكل المحتملة في الاستجابة.
للاطّلاع على التفاعلات، اتّبِع الخطوات التالية:
- افتح "أدوات مطوّري البرامج"، مثلاً على صفحة العرض التوضيحي هذه.
- افتح لوحة الأداء وابدأ التسجيل.
- انقر على عنصر (قهوة) وأوقِف التسجيل.
- ابحث عن مسار التفاعلات في المخطط الزمني.

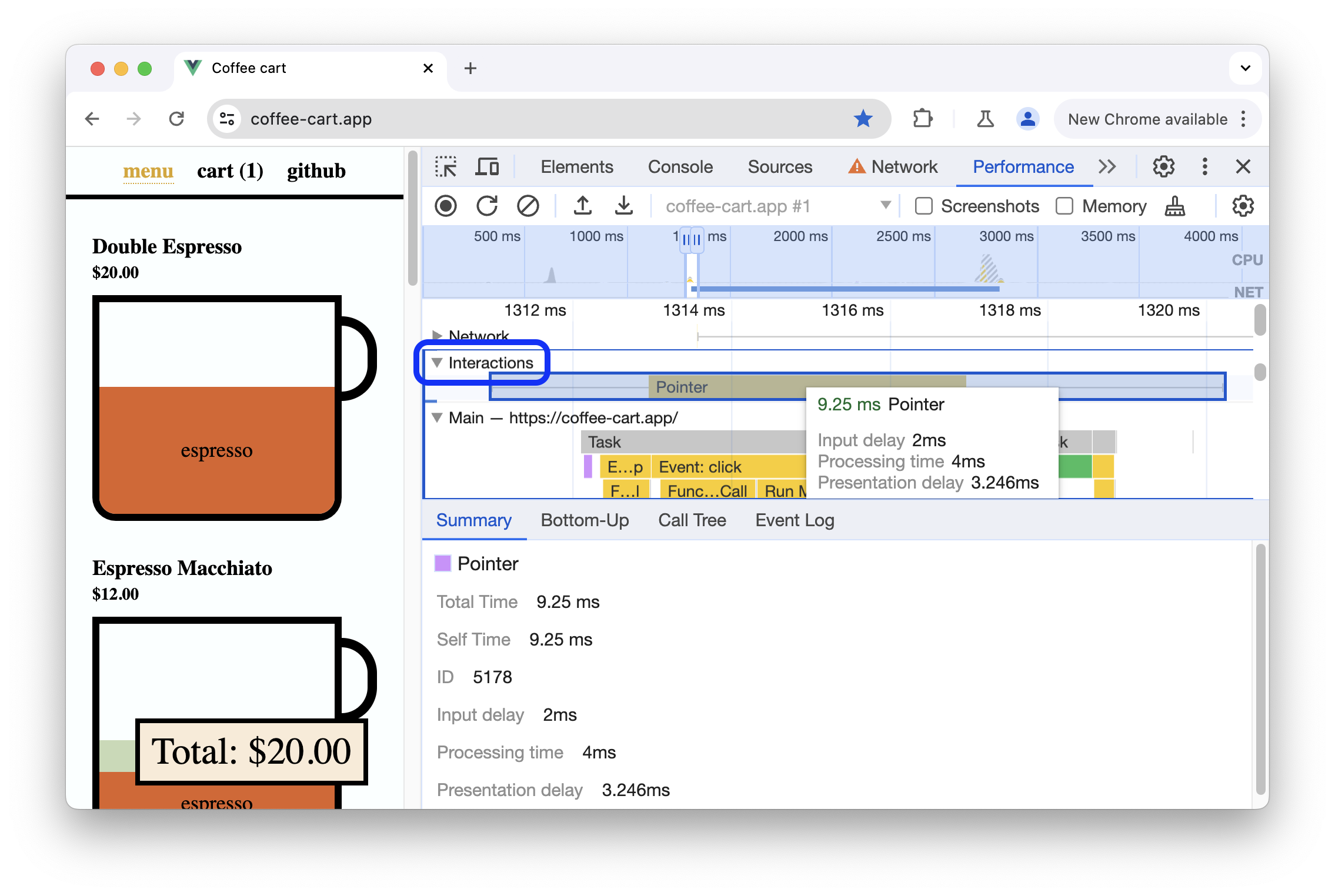
في هذا المثال، يعرض مسار التفاعلات التفاعل المؤشر. تحتوي التفاعلات على خطوط صغيرة تشير إلى تأخيرات الإدخال والعرض عند حدود وقت المعالجة. مرِّر مؤشر الماوس فوق التفاعل لعرض تلميح يتضمّن تأخير الإدخال ووقت المعالجة وتأخير العرض.
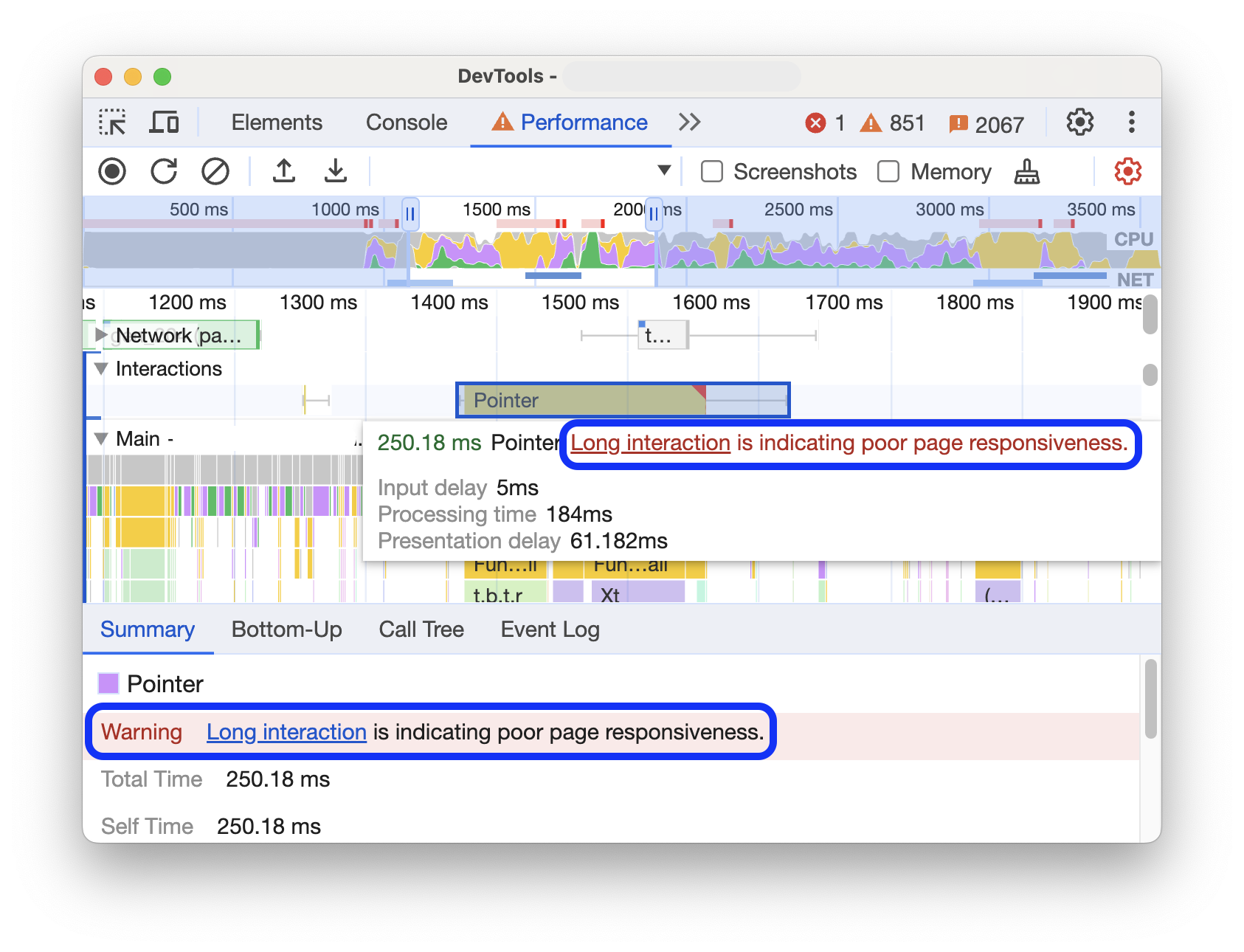
يعرض مسار التفاعلات أيضًا تحذيرات مدة عرض الاستجابة لتفاعل المستخدم (INP) للتفاعلات التي تزيد مدتها عن 200 ملي ثانية في علامة التبويب الملخّص وفي تلميح يظهر عند التمرير فوقه:

يتضمّن مقطع التفاعلات علامات التفاعلات التي تزيد مدتها عن 200 ملي ثانية مع مثلث أحمر في أعلى يسار الشاشة.
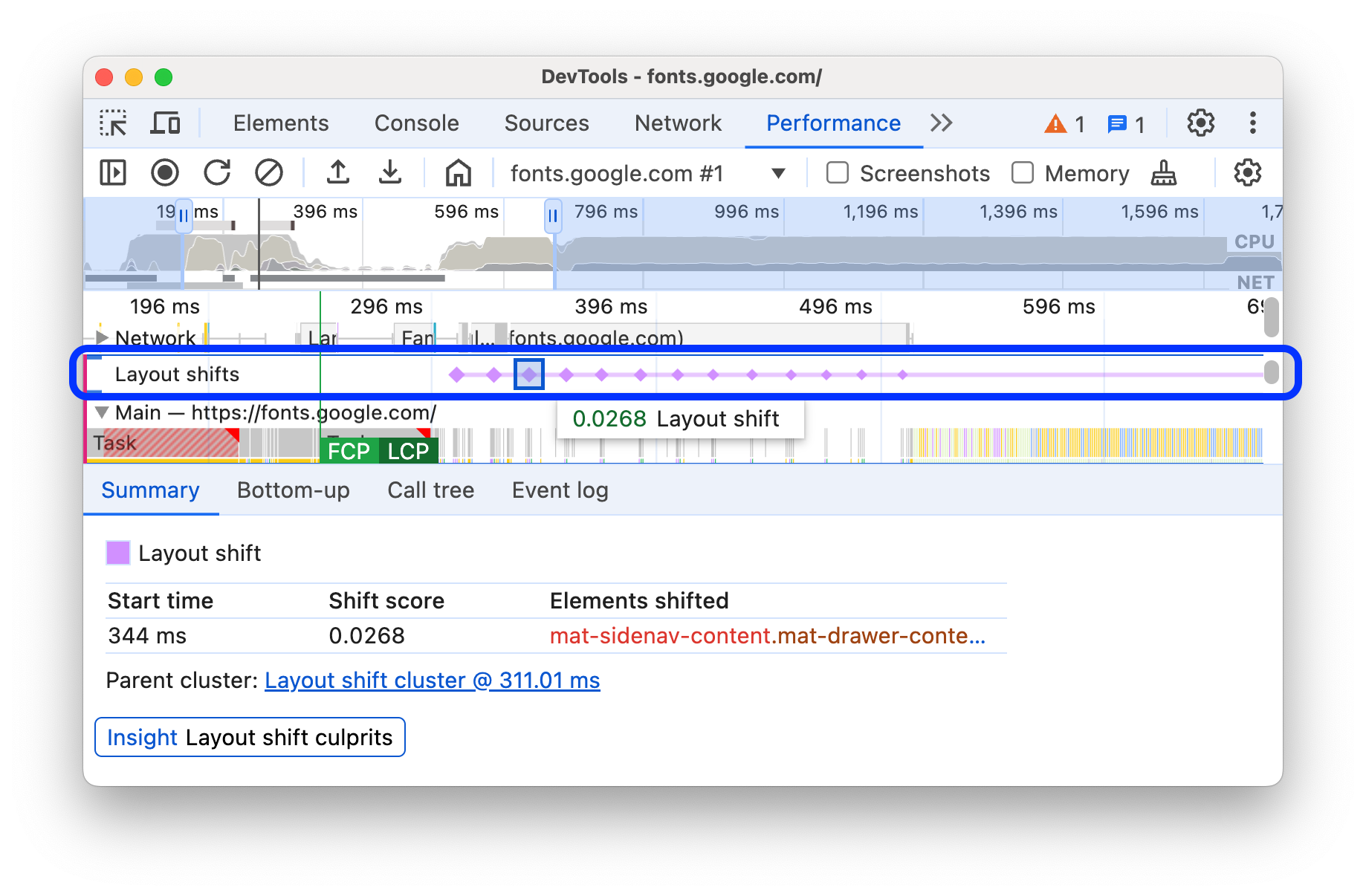
عرض تغييرات التصميم
عرض تغييرات التصميم في مسار تغييرات التصميم تظهر نوبات العمل على شكل ماسات أرجوانية ويتم تجميعها في مجموعات (خطوط أرجوانية) استنادًا إلى مدى قربها من بعضها على المخطط الزمني.

لتمييز عنصر تسبّب في حدوث تغيّر في التصميم في إطار العرض، مرِّر مؤشر الماوس فوق المعيّن المقابل.
للاطّلاع على مزيد من المعلومات حول تغيير في التنسيق أو تغييرات في علامة التبويب الملخّص مع التوقيتات والنتائج والعناصر والجناة المحتملين، انقر على المعيّن أو المجموعة المناسبة.
لمزيد من المعلومات، يُرجى الاطّلاع على متغيّرات التصميم التراكمية (CLS).
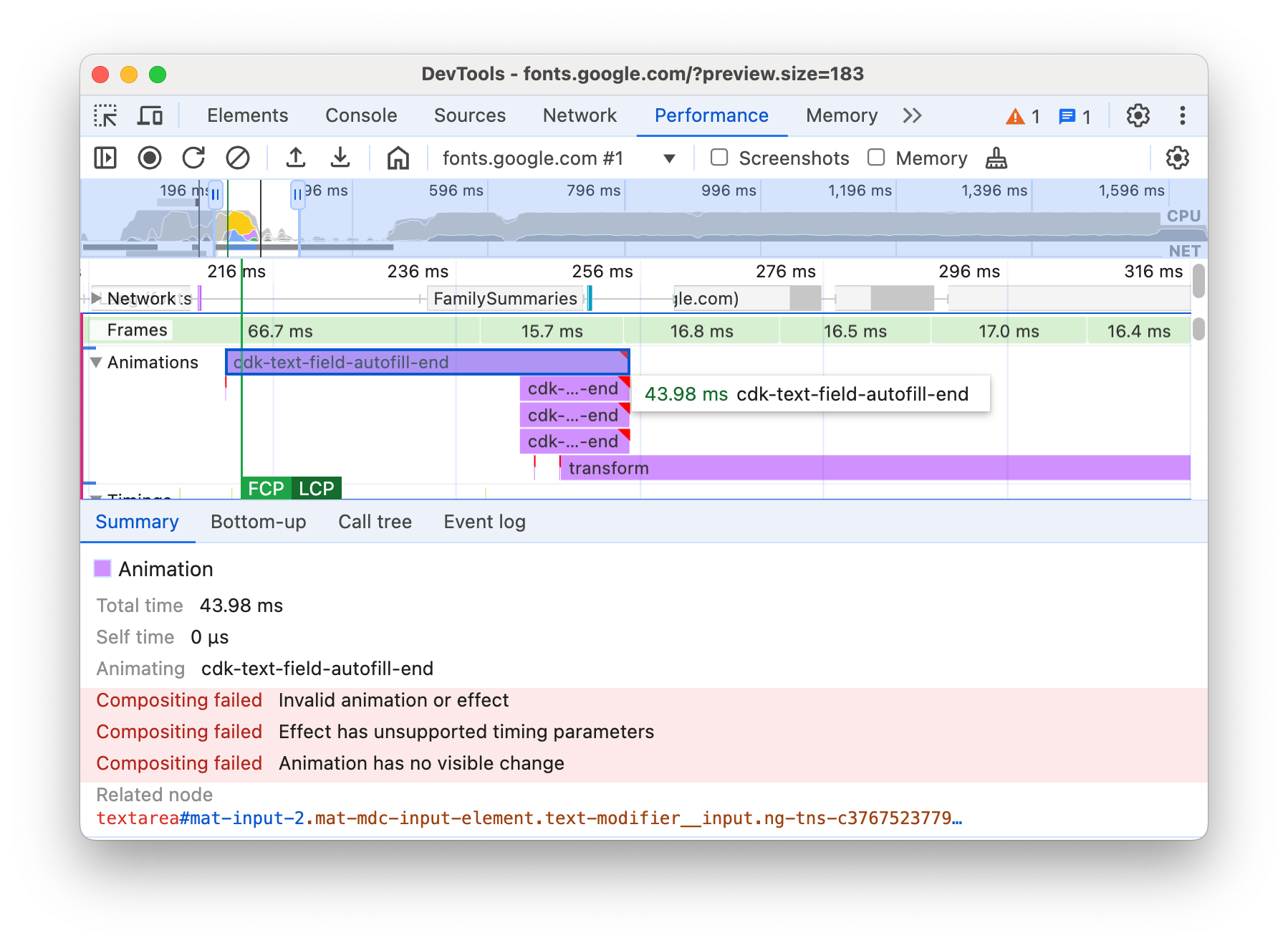
عرض الصور المتحركة
عرض الصور المتحركة على المخطّط الزمني للصور المتحركة يتم تسمية الصور المتحركة كخصائص CSS أو عناصر مقابلة إن وجدت، مثل transform أو my-element. يتم تمييز الرسوم المتحركة غير المركّبة بمثلثات حمراء في أعلى يسار الشاشة.

اختَر صورة متحركة للاطّلاع على مزيد من التفاصيل في علامة التبويب الملخّص، بما في ذلك أسباب تعذُّر إنشاء الصور المركّبة.
عرض نشاط وحدة معالجة الرسومات
اطّلِع على نشاط وحدة معالجة الرسومات في قسم وحدة معالجة الرسومات.
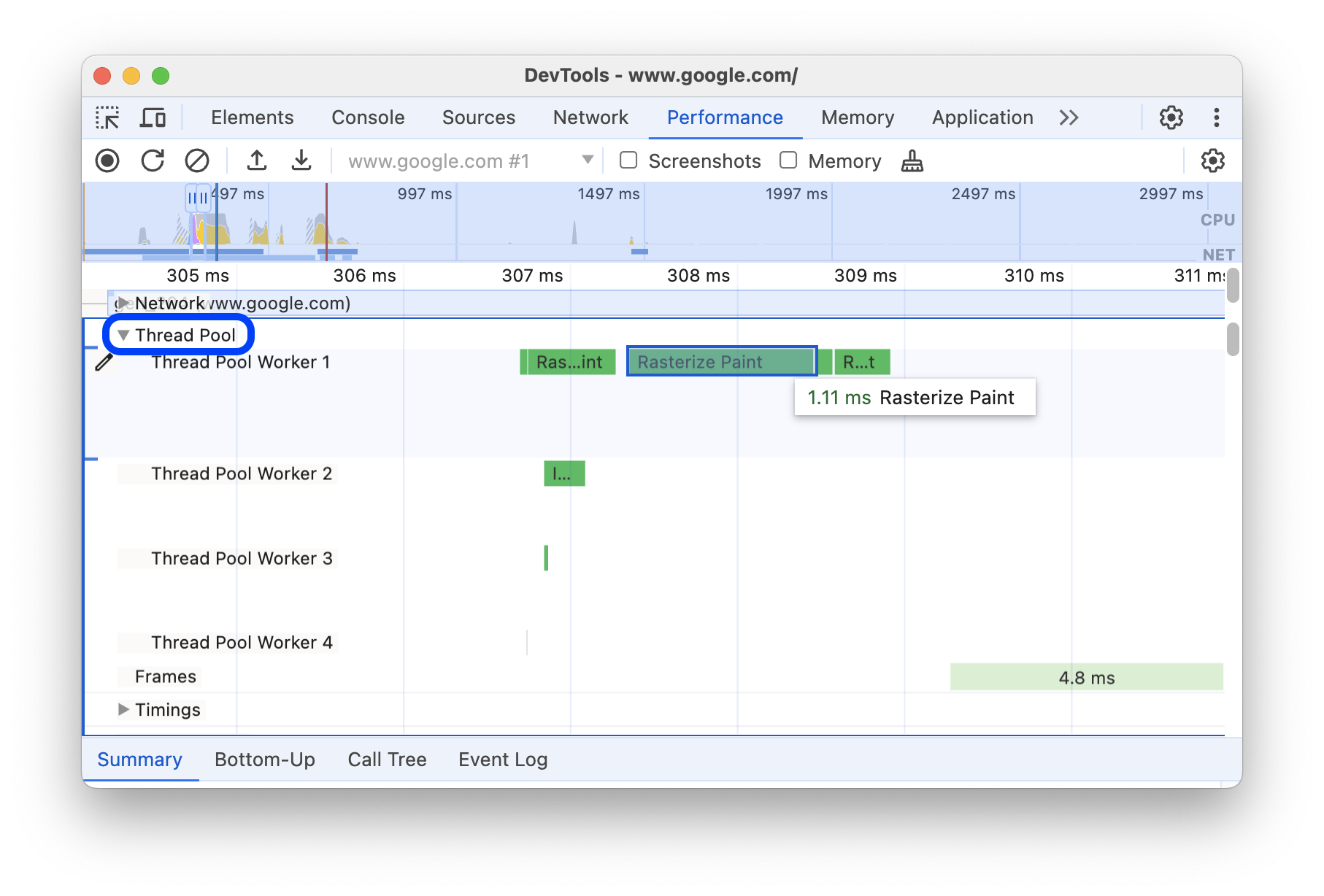
عرض نشاط الصور النقطية
عرض نشاط الصور النقطية في قسم مجموعة سلاسل العمليات

تحليل عدد اللقطات في الثانية (FPS)
توفّر "أدوات مطوّري Chrome" طرقًا عديدة لتحليل اللقطات في الثانية:
- استخدِم قسم اللقطات للاطّلاع على المدة التي استغرقتها لقطة معيّنة.
- استخدِم مقياس عدد اللقطات في الثانية للحصول على تقدير في الوقت الفعلي لعدد اللقطات في الثانية أثناء تشغيل الصفحة. اطّلِع على عرض عدد اللقطات في الثانية في الوقت الفعلي باستخدام مقياس عدد اللقطات في الثانية.
قسم "اللقطات"
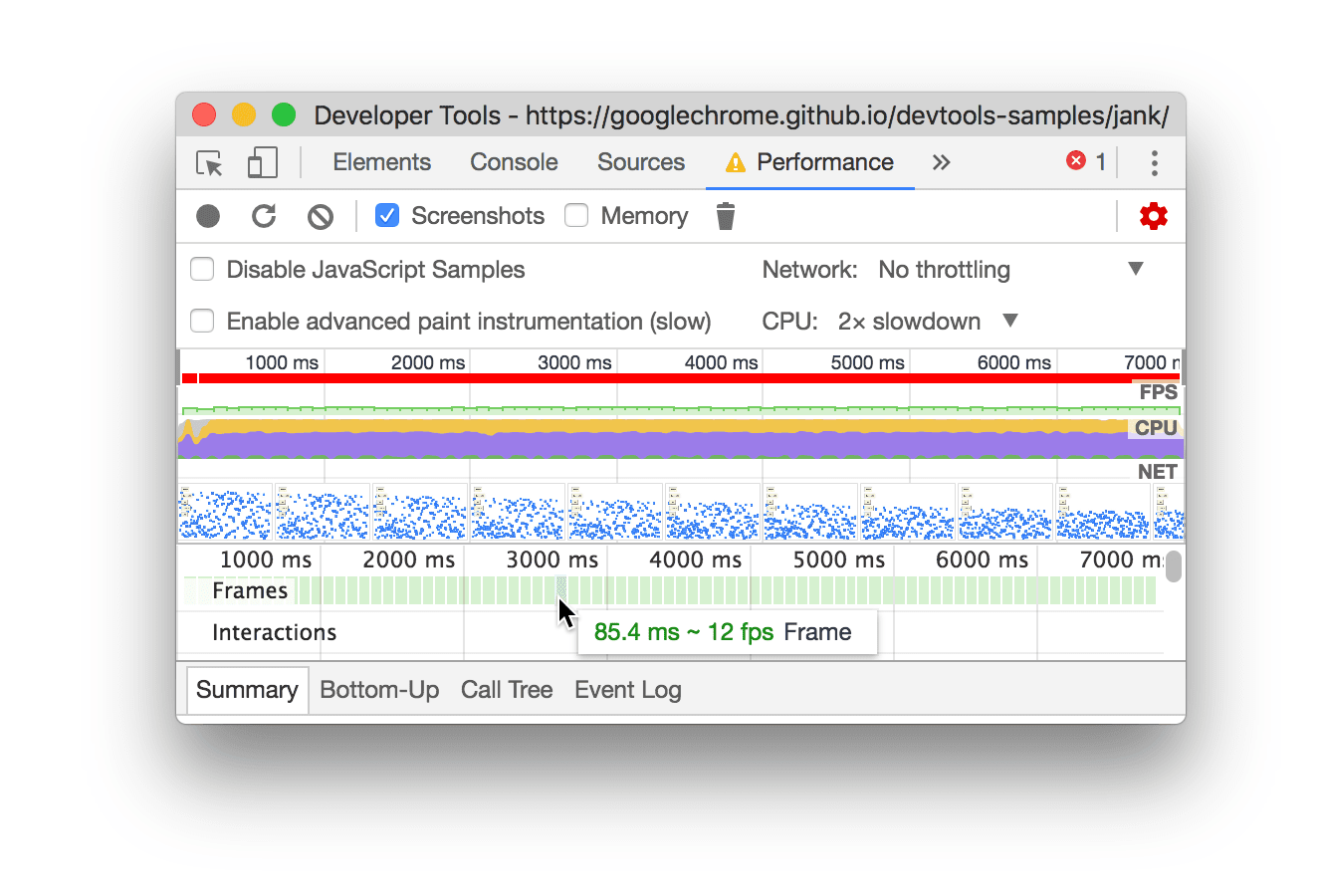
يخبرك قسم اللقطات بالمدة التي استغرقتها لقطة معيّنة بالضبط.
مرِّر مؤشر الماوس فوق إطار لعرض تلميح يتضمّن المزيد من المعلومات عنه.

يعرض هذا المثال تلميحًا عند تمرير مؤشر الماوس فوق إطار.
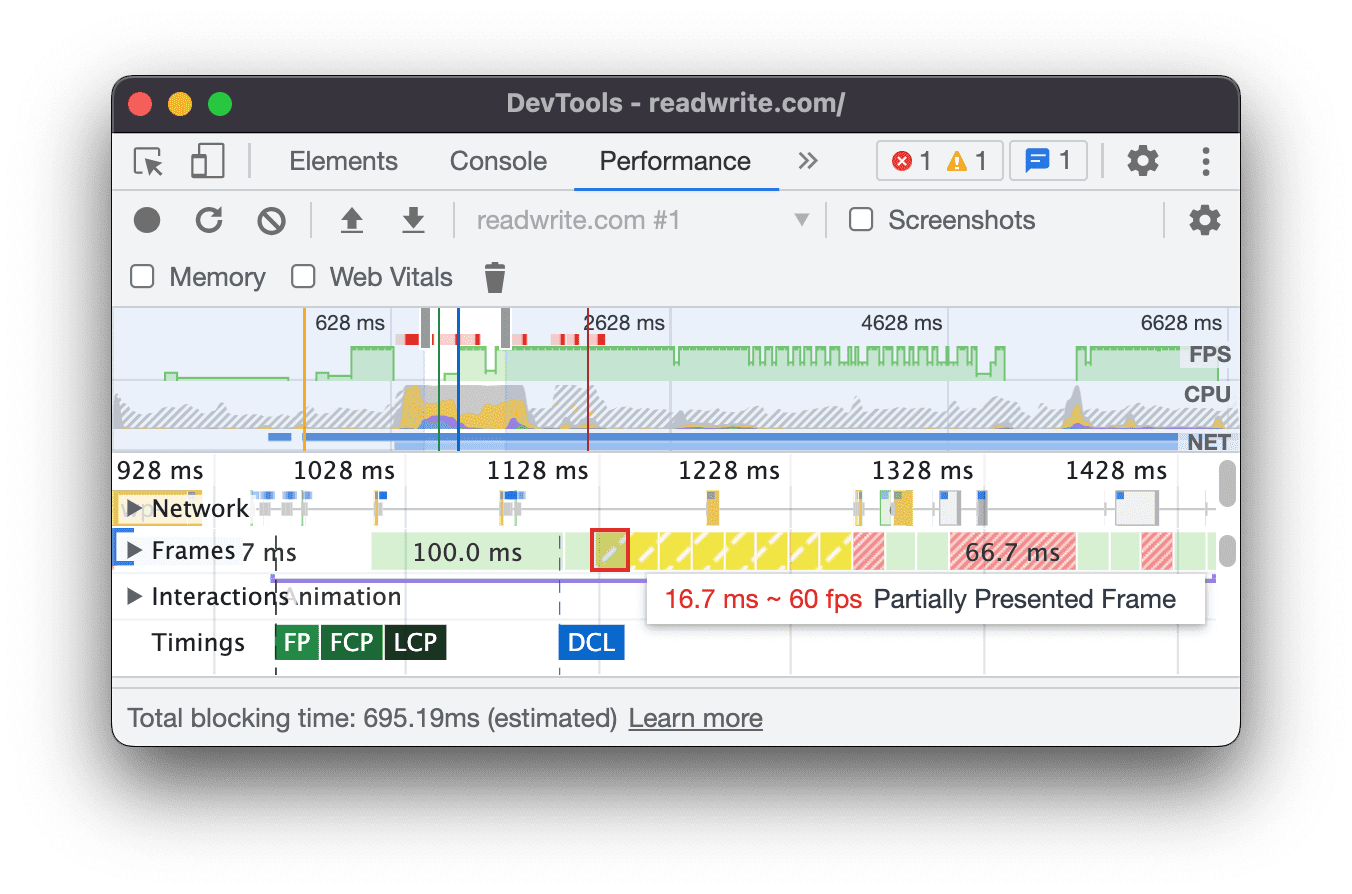
يمكن أن يعرض قسم الإطارات أربعة أنواع من الإطارات:
- إطار غير مستخدَم حاليًا (أبيض) لا توجد تغييرات.
- الإطار (أخضر) تم عرضها على النحو المتوقّع وفي الوقت المناسب.
- الإطار المعروض جزئيًا (أصفر مع نمط خطوط متقطّعة عريضة متفرّقة) بذل Chrome قصارى جهده لعرض بعض التحديثات المرئية على الأقل في الوقت المناسب. على سبيل المثال، في حال تأخّر عمل سلسلة التعليمات الرئيسية لعملية العرض (الرسوم المتحركة على لوحة العرض)، ولكن سلسلة تعليمات التجميع (التمرير) في الوقت المناسب.
- الإطار الذي تم إسقاطه (أحمر بنمط خط متصل كثيف) يتعذّر على Chrome عرض الإطار في وقت معقول.

يعرض هذا المثال تلميحًا عند تمرير مؤشر الماوس فوق إطار معروض جزئيًا.
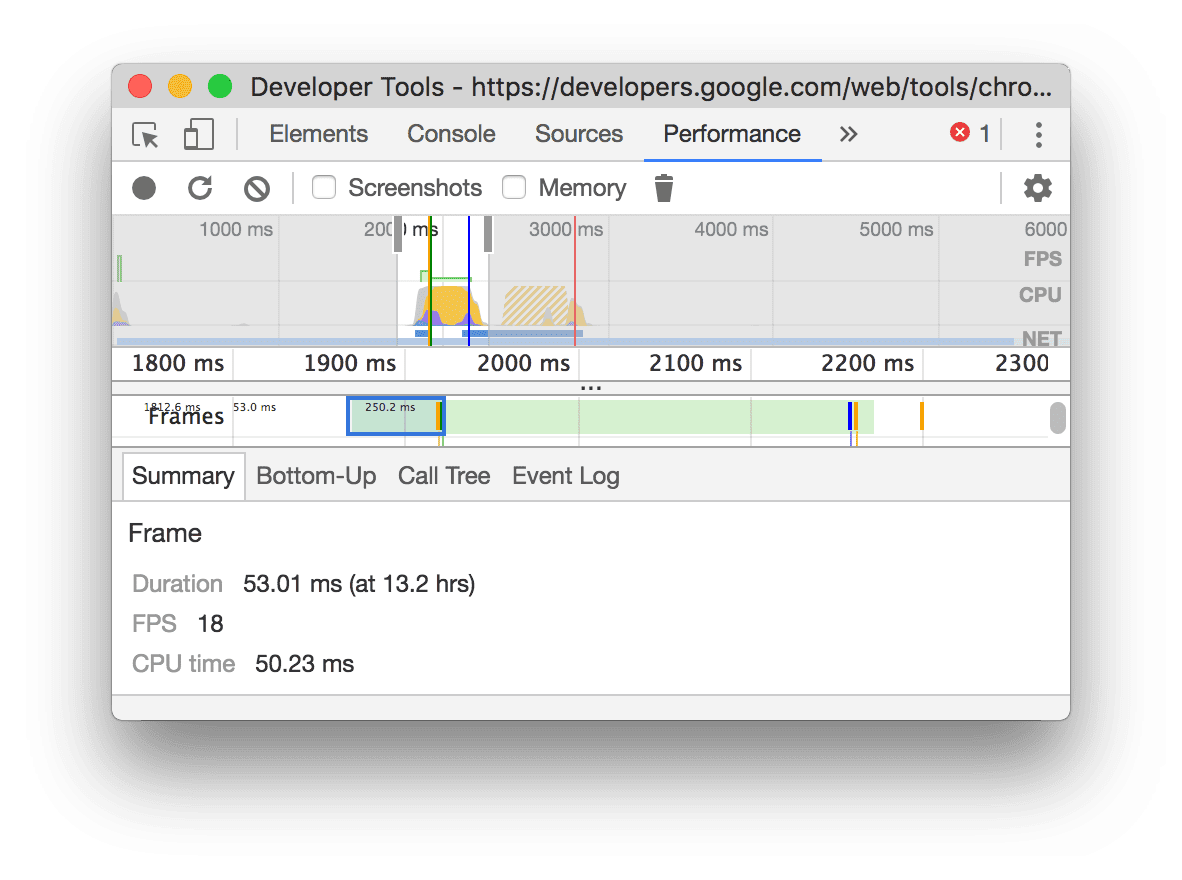
انقر على إطار لعرض المزيد من المعلومات حوله في علامة التبويب الملخّص. تحدّد "أدوات مطوّري البرامج" الإطار المحدّد باللون الأزرق.

عرض طلبات الشبكة
وسِّع قسم الشبكة لعرض سلسلة من طلبات الشبكة التي حدثت أثناء تسجيل الأداء.

بجانب اسم مسار الشبكة، يظهر مفتاح يتضمّن أنواع الطلبات المرمّزة بالألوان.
يتم وضع علامة مثلث أحمر في أعلى يسار الطلبات التي تحظر العرض.
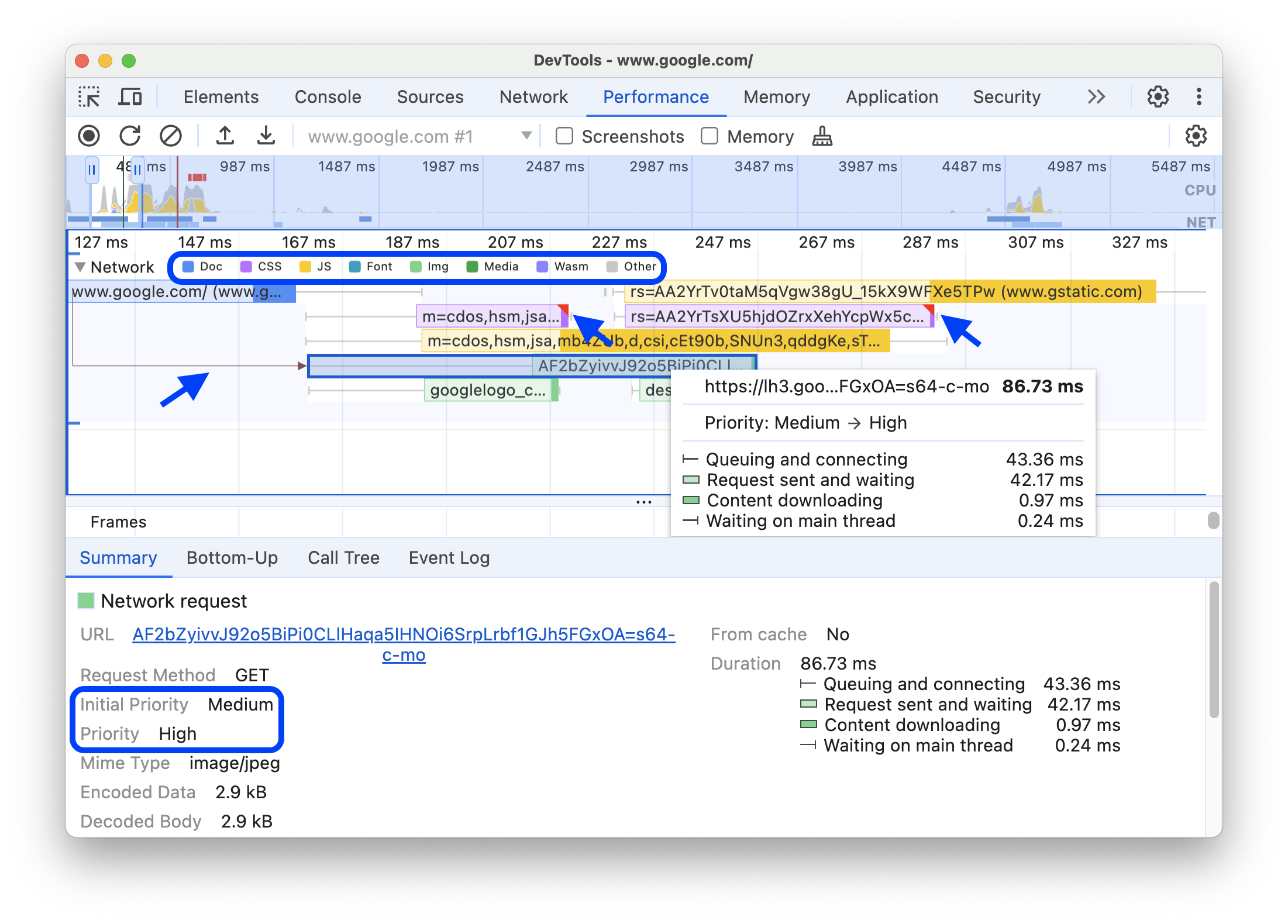
مرِّر مؤشر الماوس فوق طلب لعرض تلميح يتضمّن ما يلي:
- عنوان URL للطلب وإجمالي الوقت المستغرَق لتنفيذه
- الأولوية أو تغيير الأولوية، مثل
Medium -> High - ما إذا كان الطلب
Render blockingأم لا - تفاصيل حول توقيت الطلبات، كما هو موضّح لاحقًا
عند النقر على طلب، يرسم مسار الشبكة سهمًا من الجهة التي أرسلت الطلب إلى الطلب نفسه.
بالإضافة إلى ذلك، تعرض لك لوحة الأداء علامة التبويب الملخّص التي تتضمّن المزيد من المعلومات حول الطلب، بما في ذلك على سبيل المثال لا الحصر الحقلان الأولوية الأولية والأولوية (النهائية). إذا اختلفت القيم، يعني ذلك أنّه تم تغيير أولوية جلب الطلب أثناء التسجيل. لمزيد من المعلومات، اطّلِع على تحسين تحميل الموارد باستخدام Fetch Priority API.
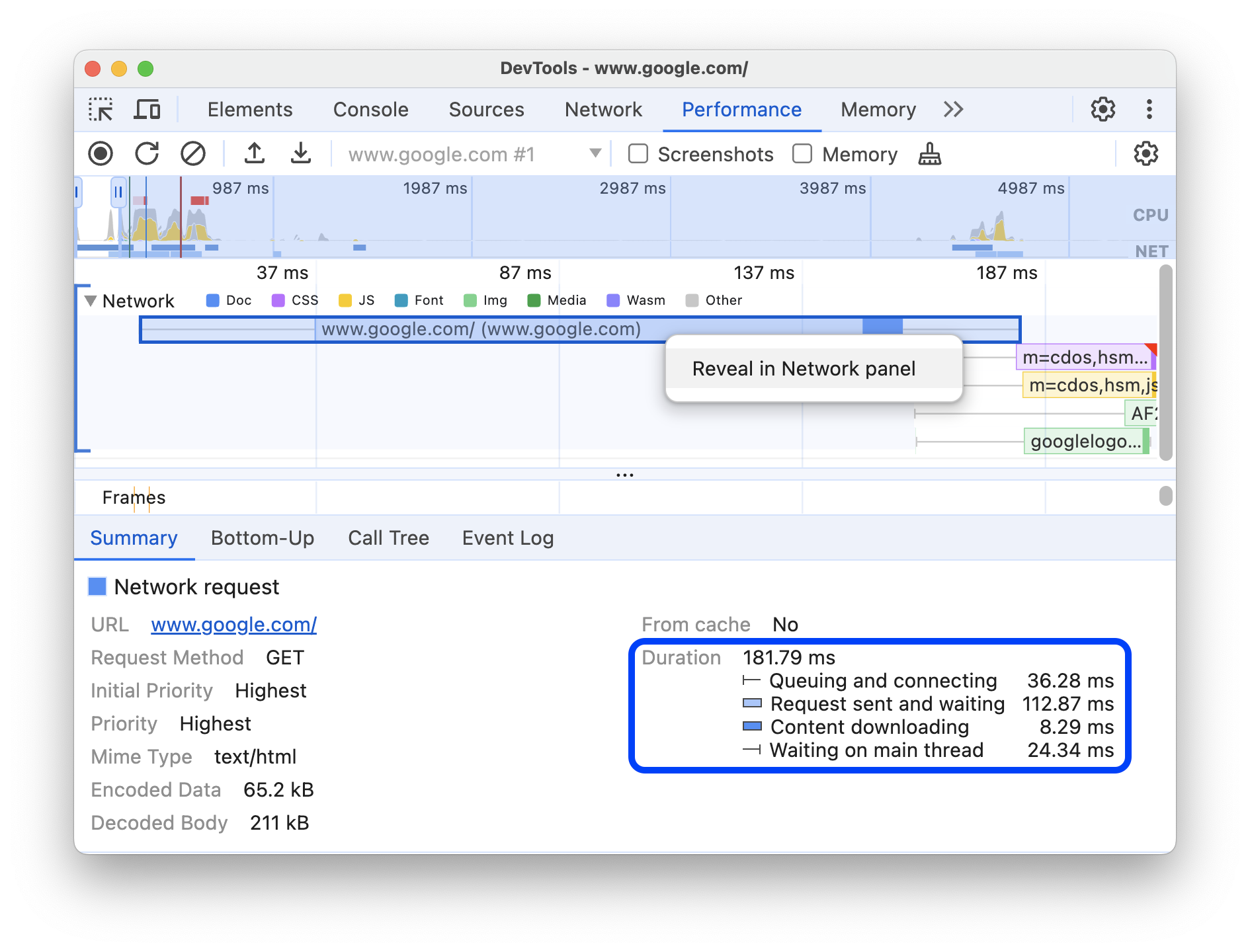
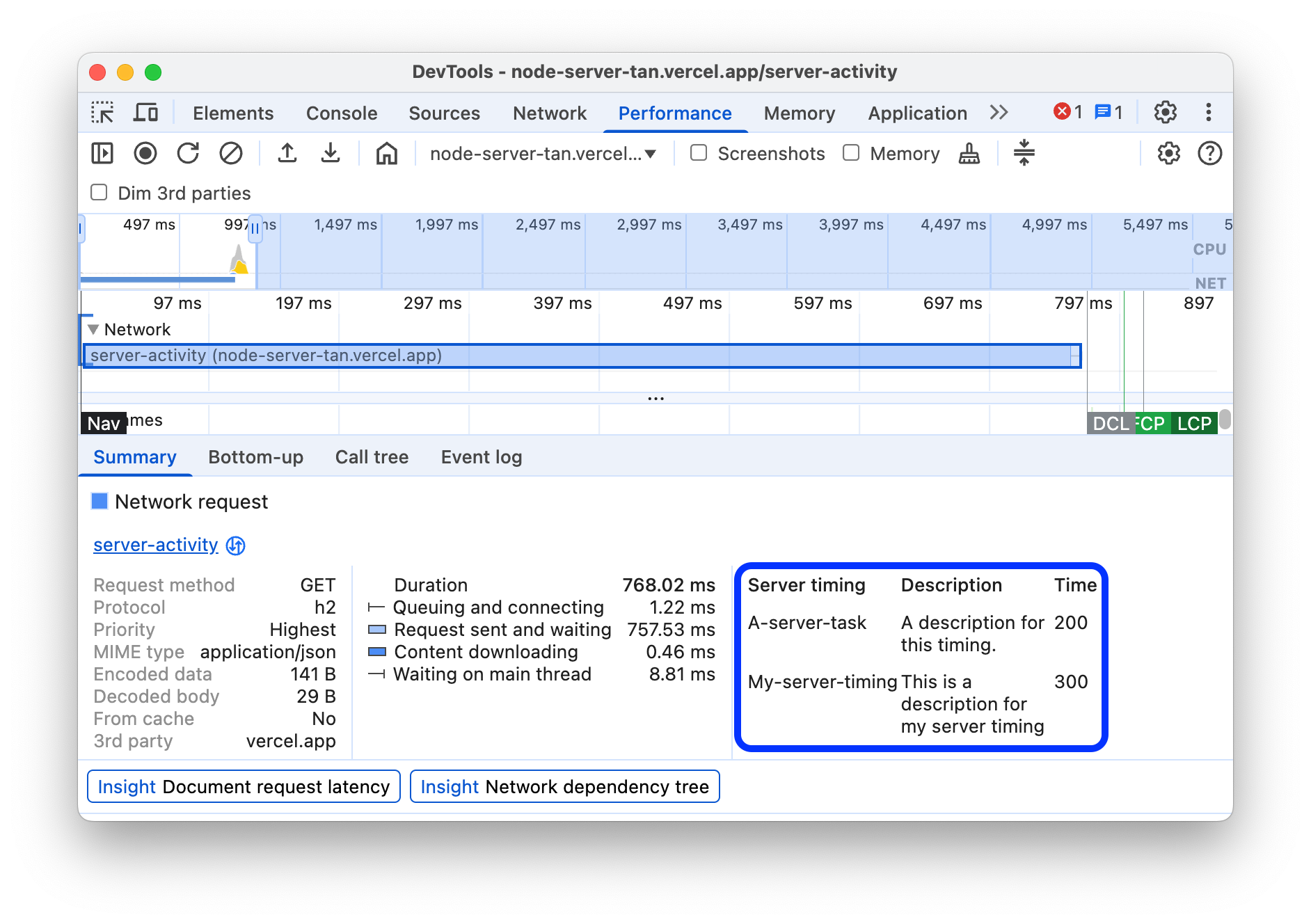
تعرض علامة التبويب الملخّص أيضًا تفصيلاً لأوقات الطلب.

في هذا المثال، يتم تمثيل طلب www.google.com بخط على اليمين (|–)، وشريط في المنتصف يتضمّن جزءًا داكنًا وجزءًا فاتحًا، وخط على اليسار (–|).
في حال توفّر علامة التبويب الملخّص، تعرض أيضًا تفصيلاً لأوقات الخادم لطلبات الشبكة التي تستخدم تكنولوجيات العرض من جهة الخادم. بالنسبة إلى هذه الطلبات، تستخدم لوحة الأداء البيانات من عنوان استجابة Server-Timing.

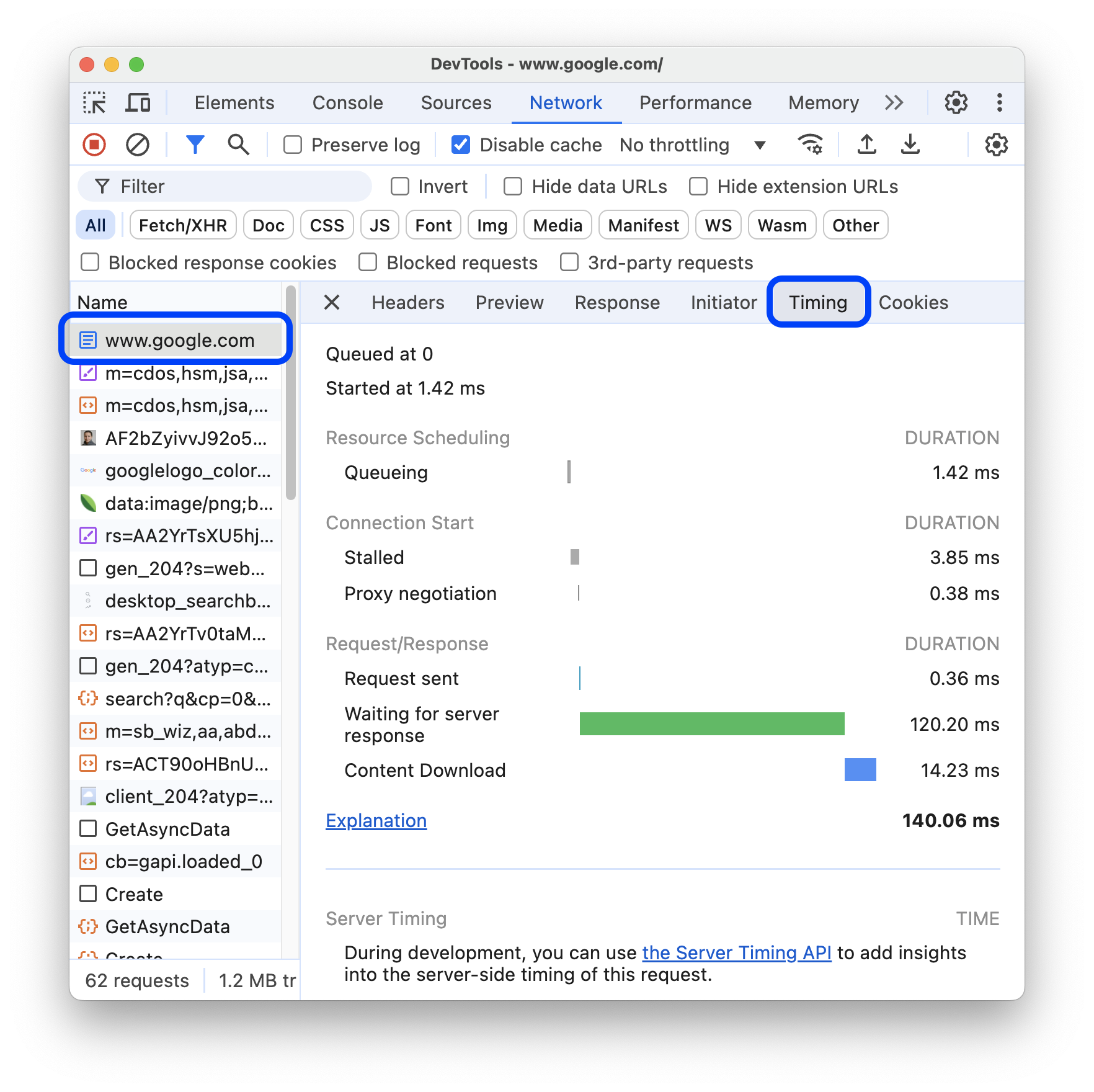
يمكنك العثور على تفاصيل أخرى حول التوقيتات في علامة التبويب الشبكة. انقر بزرّ الماوس الأيمن على الطلب في مسار الشبكة أو على عنوان URL الخاص به في علامة التبويب الملخّص، ثم انقر على العرض في لوحة "الشبكة". تنتقل بك DevTools إلى لوحة الشبكة وتختار الطلب المناسب. افتح علامة التبويب التوقيت.

في ما يلي كيفية ربط هذين التصنيفين ببعضهما:
- يمثّل الخط الأيسر (
|–) كلّ البيانات حتى مجموعة الأحداثConnection start، بما في ذلك هذه المجموعة. بعبارة أخرى، إنّها كل ما يسبقRequest Sent. - الجزء المضيء من الشريط هو
Request sentوWaiting for server response. - الجزء الداكن من الشريط هو
Content download. - يمثّل الخط الأيمن (
–|) الوقت المستغرَق في انتظار سلسلة التعليمات الرئيسية. لا تعرض علامة التبويب الشبكة > التوقيت هذه المعلومات.
عرض مقاييس الذاكرة
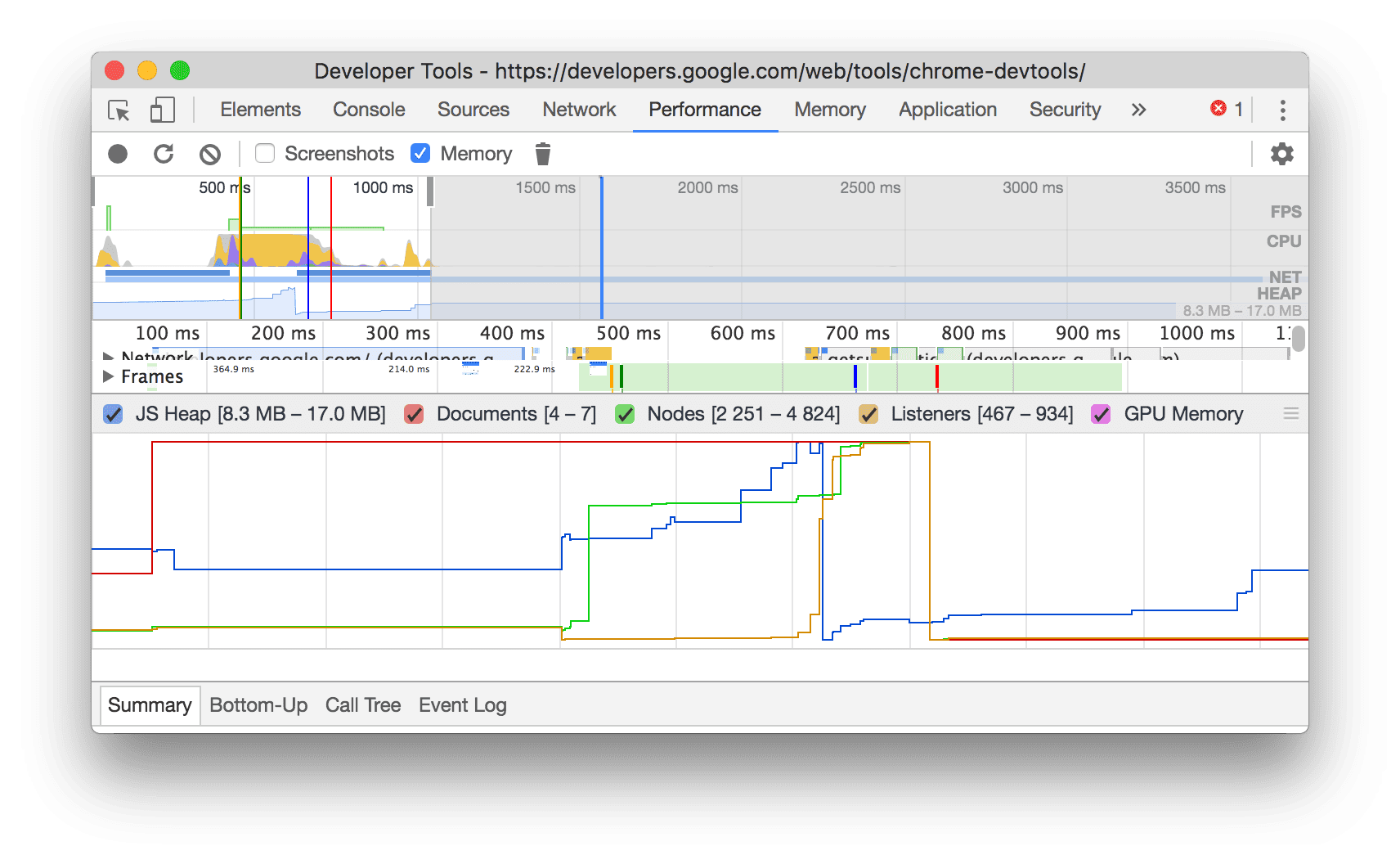
ضَع علامة في مربّع الاختيار الذاكرة للاطّلاع على مقاييس الذاكرة من التسجيل الأخير.
تعرض "أدوات مطوّلي البرامج" رسمًا بيانيًا جديدًا للذاكرة، أعلى علامة التبويب الملخّص. هناك أيضًا مخطط جديد أسفل مخطط NET، يُسمى HEAP. يقدّم الرسم البياني HEAP المعلومات نفسها التي يقدّمها خط JS Heap في الرسم البياني الذاكرة.

يعرض هذا المثال مقاييس الذاكرة فوق علامة التبويب الملخّص.
تتطابق الخطوط الملوّنة في الرسم البياني مع مربّعات الاختيار الملوّنة أعلى الرسم البياني. ألغِ تحديد مربّع اختيار لإخفاء هذه الفئة من الرسم البياني.
لا يعرض الرسم البياني سوى المنطقة المحدّدة من التسجيل. في المثال السابق، لا يعرض الرسم البياني الذاكرة سوى استخدام الذاكرة لبدء التسجيل، حتى حوالي علامة 1000 ملي ثانية.
عرض مدة جزء من تسجيل
عند تحليل قسم مثل الشبكة أو الرئيسي، تحتاج أحيانًا إلى تقدير أكثر دقة لمدة استغراق أحداث معيّنة. اضغط مع الاستمرار على Shift، ثم انقر مع الاستمرار واسحب لليمين أو اليسار لتحديد جزء من التسجيل. في أسفل الجزء الذي اخترته، تعرض "أدوات مطوّري Chrome" المدة التي استغرقها هذا الجزء.

في هذا المثال، يشير الطابع الزمني 488.53ms في أسفل الجزء المحدّد إلى المدة التي استغرقها هذا الجزء.
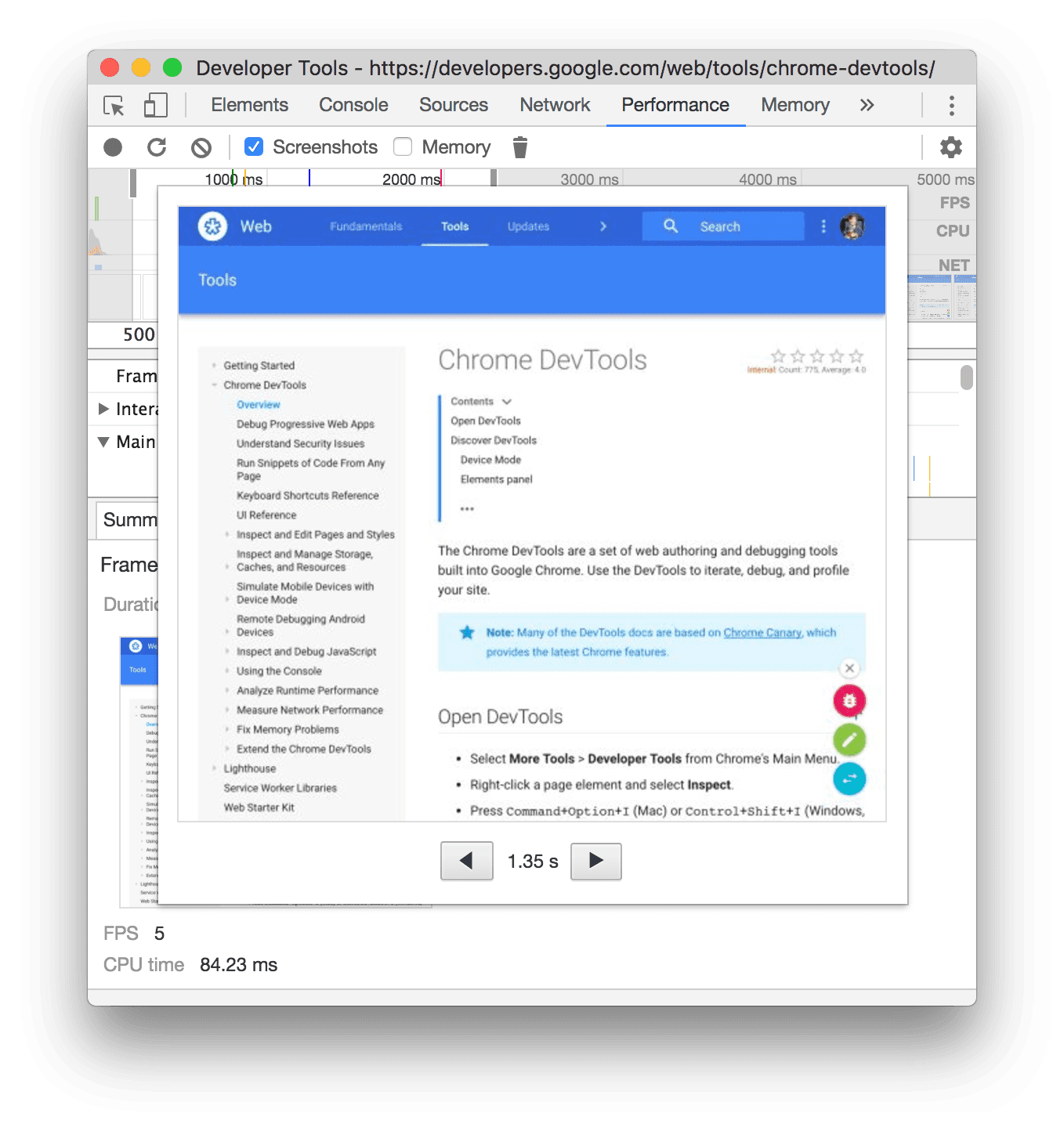
عرض لقطة شاشة
اطّلِع على التقاط لقطات شاشة أثناء التسجيل لمعرفة كيفية تفعيل لقطات الشاشة.
مرِّر مؤشر الماوس فوق نظرة عامة على المخطط الزمني لعرض لقطة شاشة توضّح الشكل الذي كانت عليه الصفحة خلال تلك اللحظة من التسجيل. نظرة عامة على المخطط الزمني هو القسم الذي يحتوي على الرسومات البيانية لوحدة المعالجة المركزية وعدد اللقطات في الثانية والشبكة.

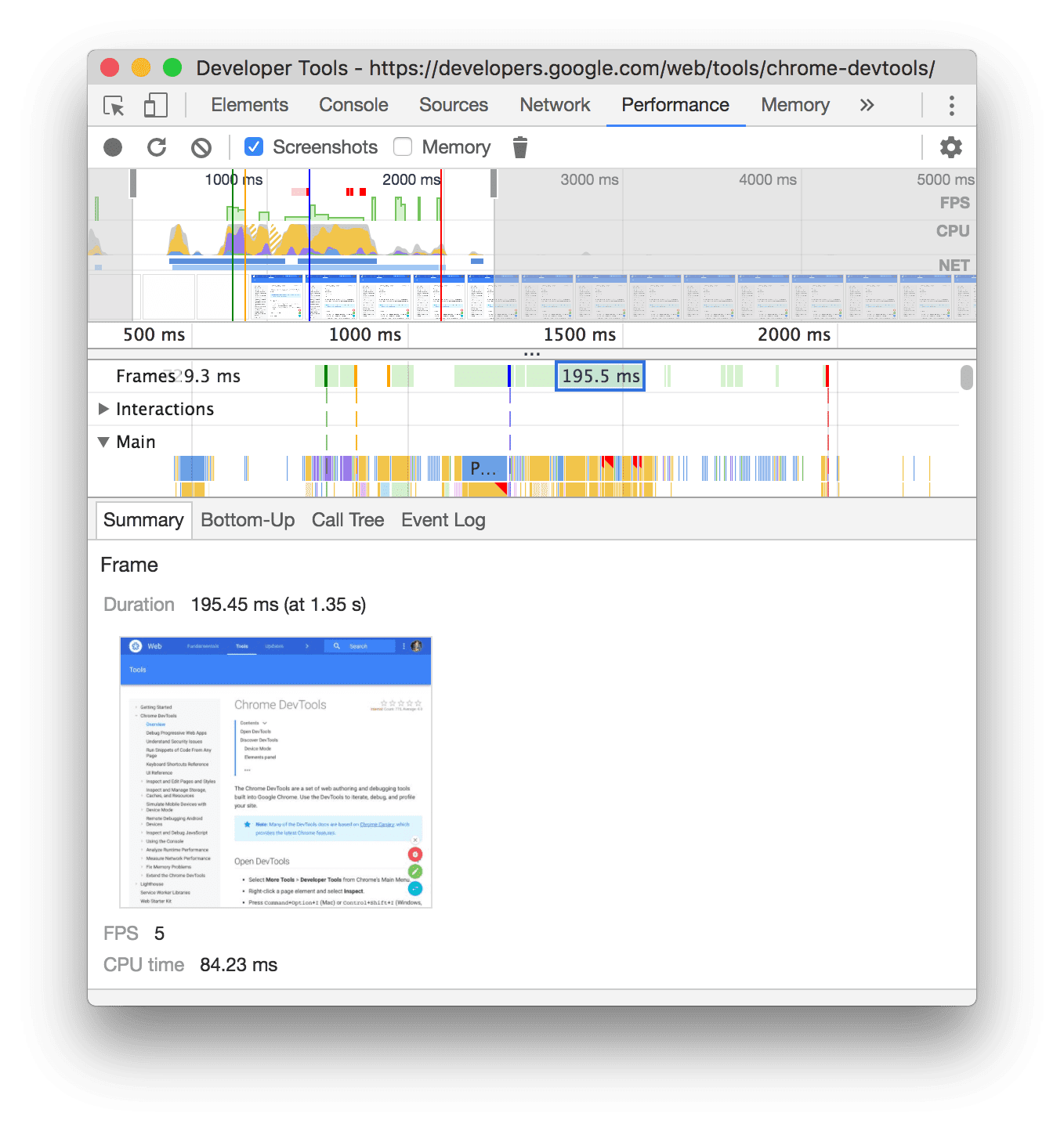
يمكنك أيضًا عرض لقطات الشاشة من خلال النقر على إطار في قسم اللقطات. تعرض DevTools نسخة صغيرة من لقطة الشاشة في علامة التبويب الملخّص.

يعرض هذا المثال لقطة شاشة للإطار 195.5ms في علامة التبويب الملخّص عند النقر عليه في قسم الإطارات.
انقر على الصورة المصغّرة في علامة التبويب الملخّص لتكبير لقطة الشاشة.

يعرض هذا المثال لقطة شاشة مكبّرة بعد النقر على الصورة المصغّرة في علامة التبويب الملخّص.
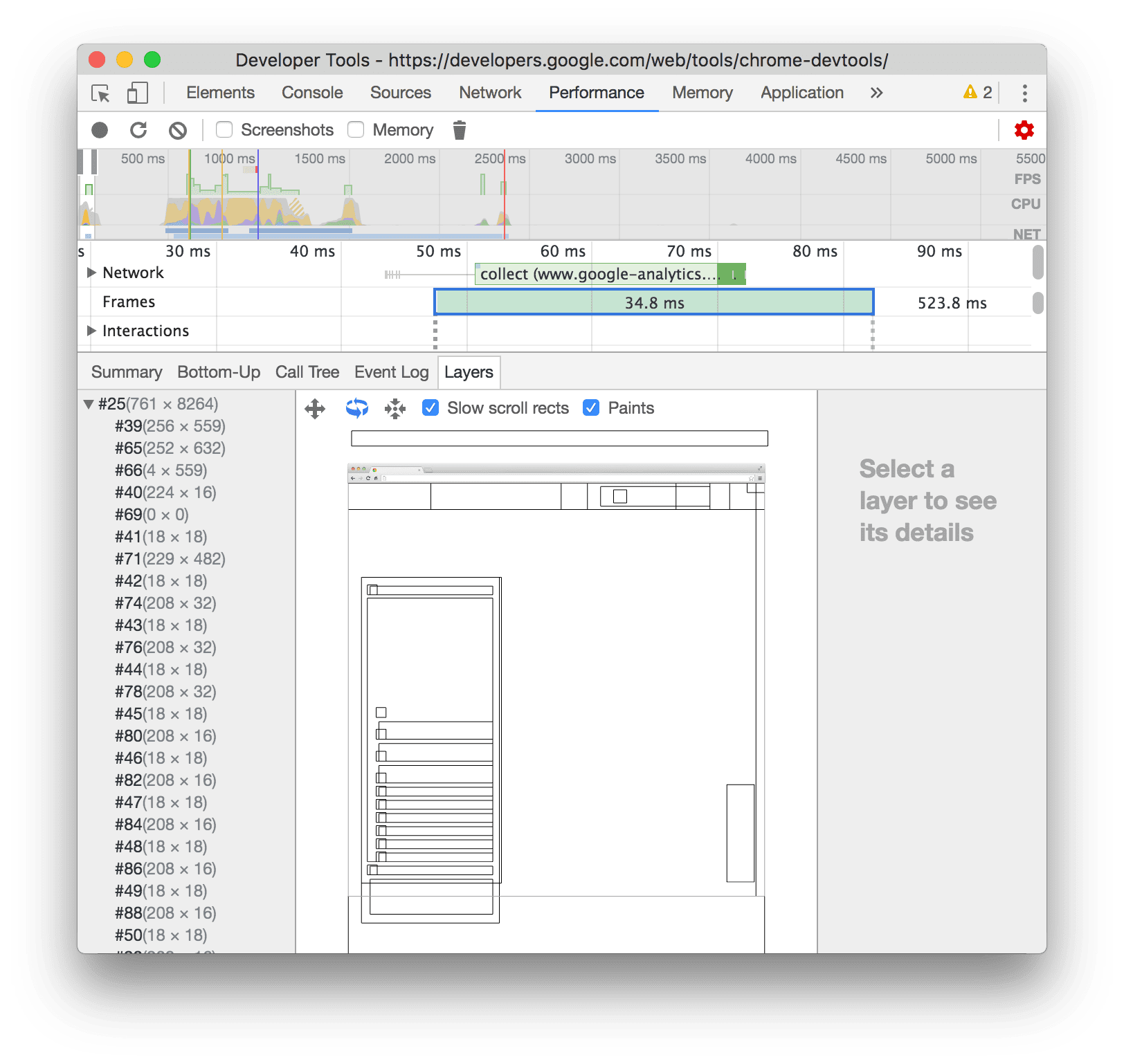
عرض معلومات الطبقات
للاطّلاع على معلومات الطبقات المتقدّمة حول إطار:
- فعِّل قياس سرعة العرض المتقدّم.
- اختَر إطارًا في قسم الإطارات. تعرض "أدوات مطوّلي البرامج" معلومات حول طبقاتها في علامة التبويب الجديدة الطبقات، بجانب علامة التبويب سجلّ الأحداث.

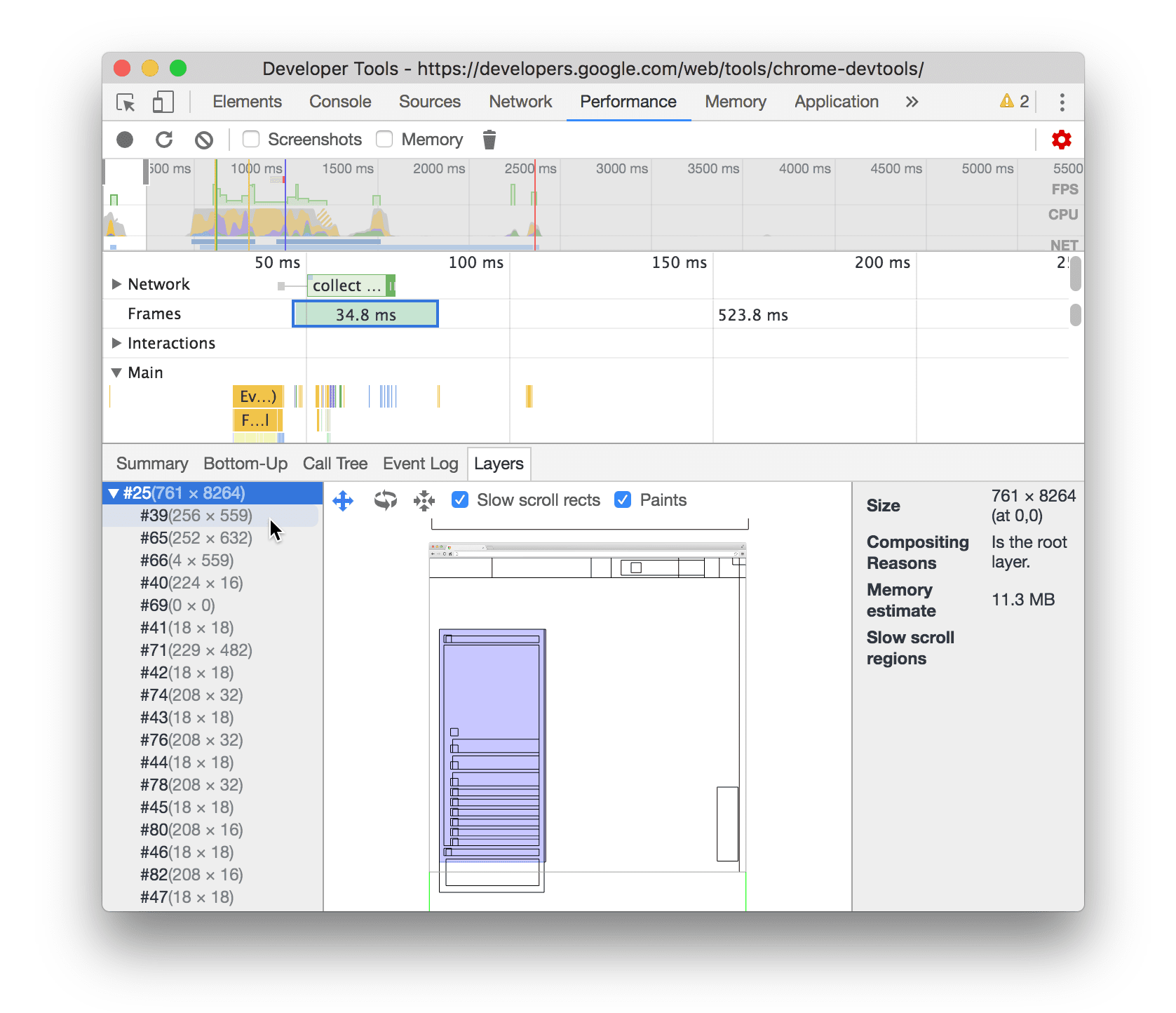
مرِّر مؤشر الماوس فوق طبقة لتحديدها في المخطط.

يعرض هذا المثال الطبقة #39 مميّزة عند تمرير مؤشر الماوس فوقها.
لنقل الرسم التخطيطي:
- انقر على وضع التحريك
 للتنقّل على طول المحورين X وY.
للتنقّل على طول المحورين X وY. - انقر على وضع التدوير
 للتدوير
على طول المحور Z.
للتدوير
على طول المحور Z. - انقر على إعادة ضبط التحويل
 لإعادة ضبط المخطط إلى موضعه الأصلي.
لإعادة ضبط المخطط إلى موضعه الأصلي.
إليك كيفية استخدام ميزة "تحليل الطبقات":
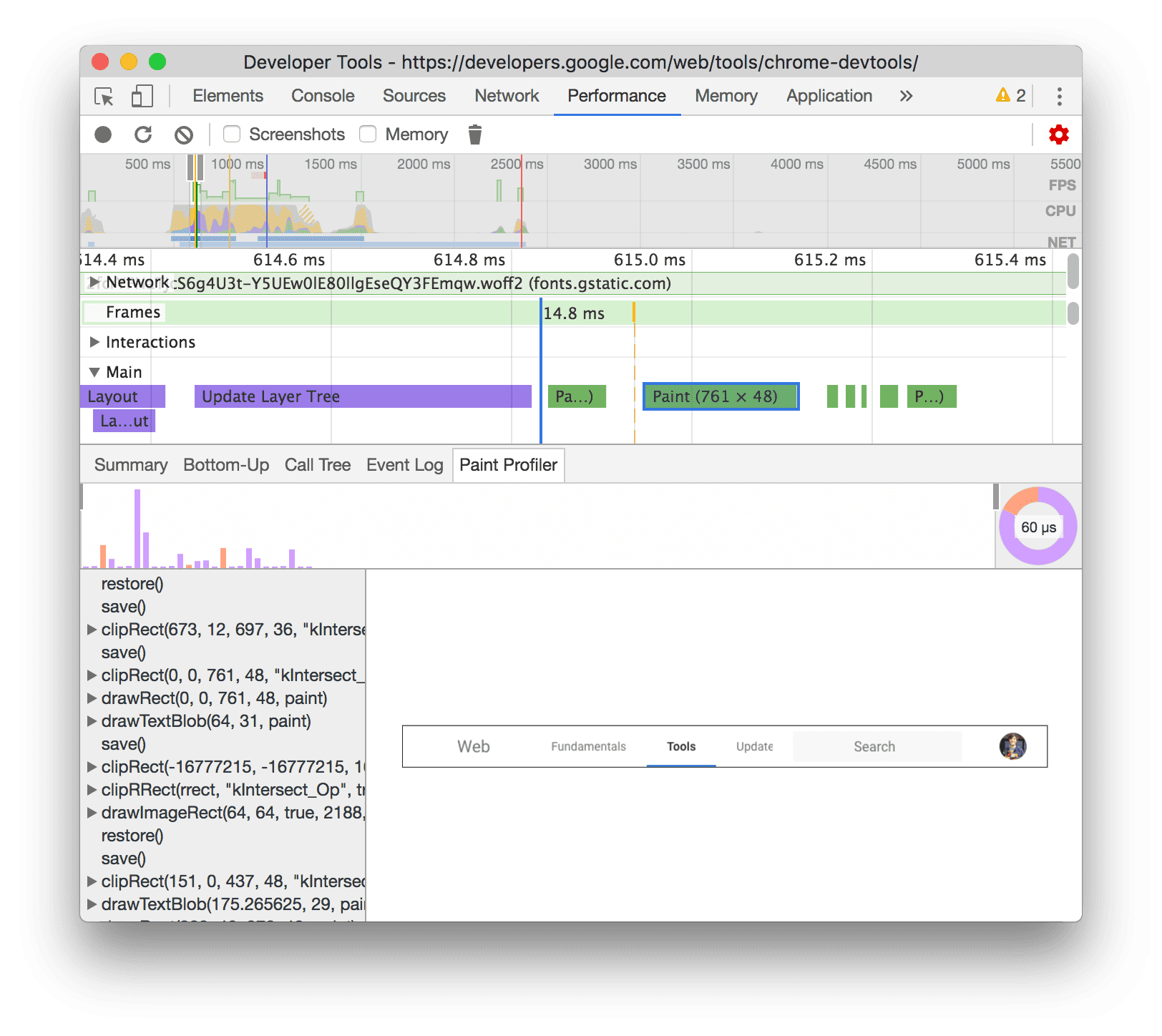
عرض "محلّل عرض محتوى الصفحة"
لعرض معلومات متقدّمة عن حدث رسم، اتّبِع الخطوات التالية:
- فعِّل قياس سرعة العرض المتقدّم.
- اختَر حدث رسم في مسار الرئيسي.

تحليل أداء العرض باستخدام علامة التبويب "العرض"
استخدِم ميزات علامة التبويب العرض للمساعدة في تصور أداء عرض صفحتك.
عرض عدد اللقطات في الثانية في الوقت الفعلي باستخدام مقياس عدد اللقطات في الثانية
إحصاءات عرض اللقطات هي تراكب يظهر في أعلى يسار نافذة العرض. ويقدّم تقديرًا في الوقت الفعلي لعدد اللقطات في الثانية أثناء تشغيل الصفحة.
عرض أحداث عرض محتوى الصفحة في الوقت الفعلي باستخدام ميزة "عرض محتوى الصفحة في الوقت الفعلي"
استخدِم تمييز الطلاء للحصول على عرض في الوقت الفعلي لجميع أحداث الطلاء على الصفحة.
اطّلِع على تمييز أجزاء صفحة الويب المطلوب عرضها.
عرض تراكب للطبقات باستخدام "حدود الطبقات"
استخدِم حدود الطبقات لعرض تراكب لحدود الطبقات والمربّعات أعلى الصفحة.
العثور على مشاكل متعلقة بأداء الانتقال في الصفحة في الوقت الفعلي
استخدِم مشاكل أداء التمرير لتحديد عناصر الصفحة التي تتضمّن أدوات معالجة الأحداث ذات الصلة بالتمرير والتي قد تؤثّر سلبًا في أداء الصفحة. تحدّد "أدوات مطوّري البرامج" العناصر التي قد تتضمّن مشاكل باللون الأزرق المخضرّ.
يُرجى الاطّلاع على مشاكل متعلقة بأداء الانتقال في الصفحة.








